Как сделать обводку текста в CSS?
Приветствую вас, дорогие посетители сайта Impuls-Web!
Сегодня я хотела бы продолжить тему форматирования и показать, как можно сделать обводку текста CSS.
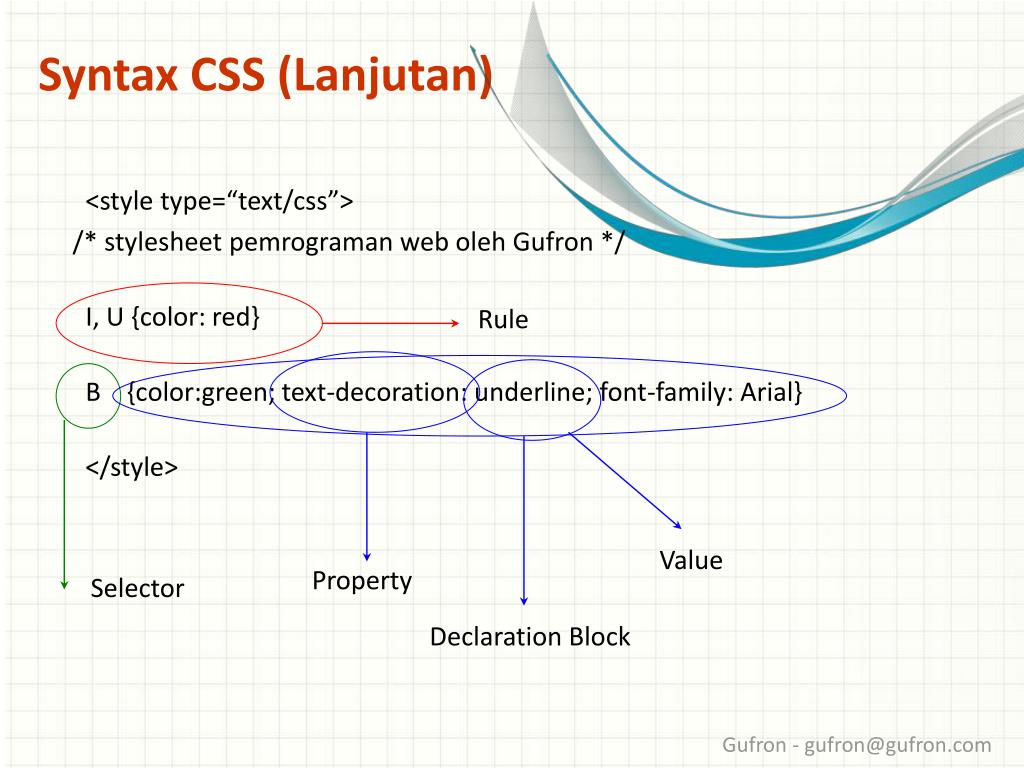
Навигация по статье:
Обводка теста css-свойством text-shadow
Для того, что бы придать эффект обводки мы можем использовать css-свойство text-shadow для задания тени тексту.
По заданию параметров, данное свойство очень похоже на box-shadow и имеет следующий вид:
text-shadow:
Например:
<div> <p>Эксперимент с тенью</p> </div>
<div>
<p>Эксперимент с тенью</p>
</div> |
СSS:
#content .teni p{ font-size:25px; color:#fff!important; text-shadow: 1px 1px 1px #000; }
#content .teni p{ font-size:25px; color:#fff!important; text-shadow: 1px 1px 1px #000; } |
Эксперимент с тенью
Так же, как и в случае с тенью для блока, если нам нужна обводка текста css по контуру, то нам нужно задать тень четыре раза.
Вот как это будет выглядеть:
<div> <p>Обводка текста в CSS</p> </div>
<div>
<p>Обводка текста в CSS</p>
</div> |
CSS-стили:
#content .obvod p{ font-size:30px; color:#E2A126!important; text-shadow: 1px 0 1px #000, 0 1px 1px #000, -1px 0 1px #000, 0 -1px 1px #000; }
#content .obvod p{ font-size:30px; color:#E2A126!important; text-shadow: 1px 0 1px #000, 0 1px 1px #000, -1px 0 1px #000, 0 -1px 1px #000; } |
Обводка текста в CSS
В принципе, ни чего сложного. Если понять закономерность и немного поэкспериментировать, то у вас обязательно получиться добиться нужного вам результата.
Онлайн-генератор теней
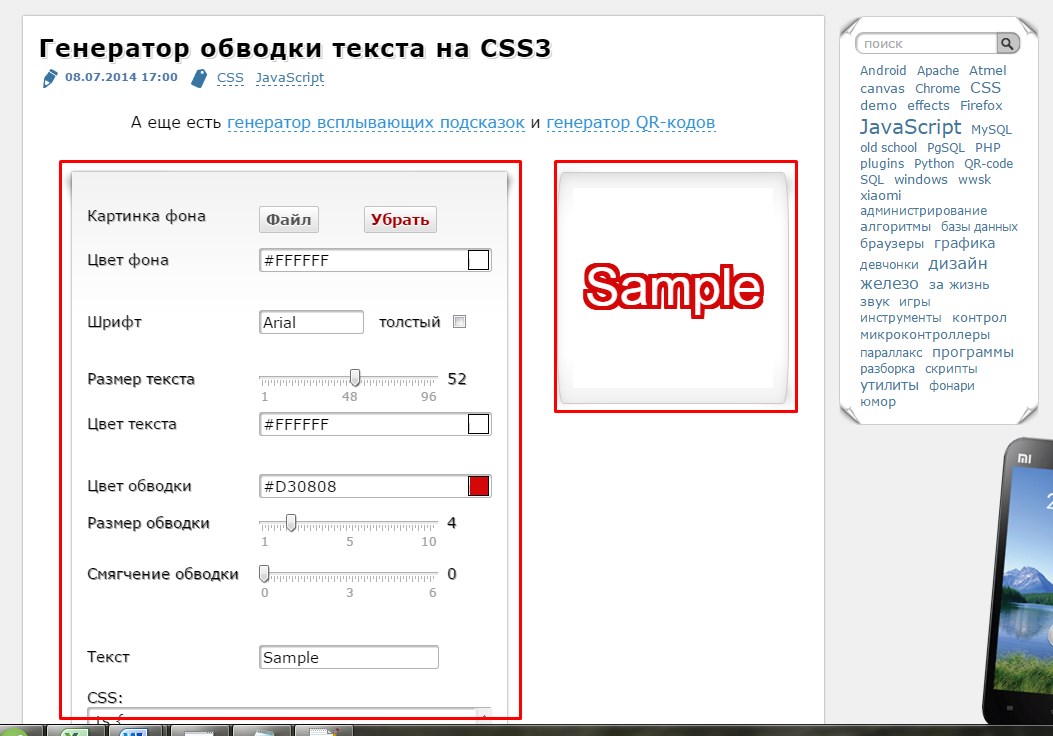
Если же вам не хочется заморачиваться или вы постоянно путаетесь в параметрах свойства, то вы можете воспользоваться специальным генератором обводки текста на CSS3.
- 1.Переходите на страницу сервиса
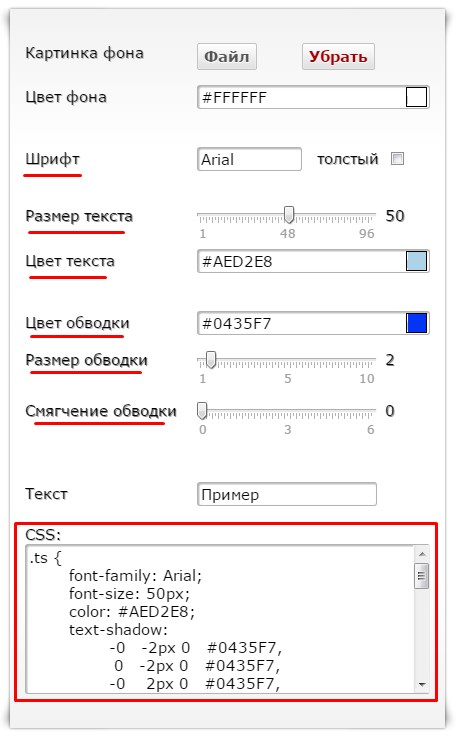
- 2.Рабочая область поделена на две части. В левой части вам нужно задать параметры для текста, а в правой вы можете посмотреть, что в результате получится.
- 3.Задаете тип шрифта, его размер, цвет, а так же цвет обводки текста, и ее толщину, и размытие.
- 4.После того, как вы задали все параметры, вам просто нужно скопировать сгенерированный код в окошке CSS и вставить его в свой файл стилей с заменой класса .ts на свой.
Надеюсь, показанные мой в этой статье инструменты, помогут вам сделать для своего сайта красивую обводку текста CSS. Не забывайте делиться статьей в социальных сетях, и обязательно подписывайтесь на мою рассылку новостей.
Хорошего вам дня! И до скорых встреч!
С уважением Юлия Гусарь
CSS Magic #3. Обводка для текста (text-stroke effect)
HTML/CSS 1 min
Итак, обводка для текста на css в целом несложно делается, однако прежде чем начнем — стоит понимать, что данный метод не сработает в IE. Если Вам не особо нужен IE — либо игнорим проблему, либо выкручиваемся (я покажу как это можно сделать). Поехали!
Если Вам не особо нужен IE — либо игнорим проблему, либо выкручиваемся (я покажу как это можно сделать). Поехали!
HTML
<div>Text with stroke.</div>
<div>Text with stroke.</div>Самая обыкновенная разметка. Даже и останавливаться на ней неохота, разве что тут два текста, один будет под IE, другой — под все остальное.
CSS
.no-ie {
font-size: 4em;
-webkit-text-stroke: 1px darkgrey;
-webkit-text-fill-color: transparent;
margin-bottom: 2em;
}.ie {
font-size: 4em;
color: #fff;
text-shadow:
-0 -1px 0 #000000,
0 -1px 0 #000000,
-0 1px 0 #000000,
0 1px 0 #000000,
-1px -0 0 #000000,
1px -0 0 #000000,
-1px 0 0 #000000,
1px 0 0 #000000,
-1px -1px 0 #000000,
1px -1px 0 #000000,
-1px 1px 0 #000000,
1px 1px 0 #000000,
-1px -1px 0 #000000,
1px -1px 0 #000000,
-1px 1px 0 #000000,
1px 1px 0 #000000;
}
Используем два -webkit-свойства -webkit-text-stroke и -webkit-text-fill-color для достижения нужного результата. Текст будет прозрачным и будет иметь красивую, нужную нам, обводку. Под IE идем другим путем — придется задать цвет тексту и
Текст будет прозрачным и будет иметь красивую, нужную нам, обводку. Под IE идем другим путем — придется задать цвет тексту и text-shadow. Конкретно такой код может не сработать, поэтому вот вам генератор тени для текста.
Определять браузер можно любым доступным способом (благо их полно в интернете), но если нужно — я расскажу в отдельной статье как)
И по традиции пен:
Вот собственно и все. Простой, но полезный эффект. К сожалению, не лишенный недостатков, но ничего в мире не бывает идеально.
До скорых встреч!)
Об авторе блога
MaxGraph
Автор. Веб-разработчик. Фрилансер. Преподаватель в онлайн-университете.
Портфолио: https://maxgraph.ru/
Добавляйтесь в друзья VK! Каждому добавившемуся и написавшему в личку «хочу полезность» — подарю набор крутых ссылок для верстальщика.
html — Применение обводки текста и тени текста в CSS?
У меня сейчас небольшие трудности с CSS. Я пытаюсь применить как обводку текста, так и тень, однако я бы хотел изменить непрозрачность обводки и тени. Я пробовал, однако, либо тень от текста применяется, а обводка нет, либо обводка применяется, а тень — нет. Есть указатели? При необходимости я могу предоставить код, который пытался использовать.
Я пробовал, однако, либо тень от текста применяется, а обводка нет, либо обводка применяется, а тень — нет. Есть указатели? При необходимости я могу предоставить код, который пытался использовать.
Большое спасибо.
TheWindBlows 16 Ноя 2015 в 07:58
3 ответа
Лучший ответ
Есть другой способ сделать ваш текст ударным, используя text-decoration:line-through, и применить его к вашему CSS.
ДЕМО
0
Fiido93 16 Ноя 2015 в 05:28
Вы можете использовать псевдо :after, чтобы создать эффект прорисовки, и поиграть с его непрозрачностью, чтобы добиться того, чего хотите.
Отметьте созданный мной скрипт JS. Вы можете изменить значения в части CSS, чтобы получить желаемое: http://jsfiddle.net/_vijaydev/xvse9p1o /
1
Vijay Dev 16 Ноя 2015 в 05:20
Я обнаружил, что это работает для IE:
text-shadow: 2px 2px 10px color, 0px 2px 10px color, 2px 0px 10px color, 2px -2px 10px color, 0px -2px 10px color, -2px 0px 10px color, -2px 2px 10px color, -2px -2px 10px color;
И ‘-webkit-text-stroke: 2px color;’ & правило text-shadow: для FF / Chrome. Очевидно, вы можете изменить px на то, что хотите.
0
Chris Waters 8 Фев 2019 в 11:21
Как обвести текст в html
Создание обводки текста CSS основано на свойстве -webkit-text-stroke , которое принимает в качестве значений ширину и цвет:
Значение width указывает, какой толщины будет контур.
Следует отметить, что у свойства text-stroke есть префикс webkit . Это может показаться странным, но это единственная версия, поддерживаемая всеми браузерами. Даже браузеры, не использующие webkit , такие как Firefox и Edge , поддерживают это свойство.
- Размещаем все вместе
- Работа со старыми браузерами
- Заключение
Размещаем все вместе
Мы рассмотрели свойство -webkit-text-stroke и его использование. Теперь проиллюстрируем все это.
Перед тем, как сделать обводку текста CSS , создайте новый документ HTML и добавьте в него следующую разметку:
Сохраните веб-страницу, а затем откройте ее в браузере. Вы должны увидеть примерно следующее:
Мы хотим разместить текст внутри элемента span и отобразить его с эффекта контура, о котором говорили ранее. Обводка должна быть шириной 1 пиксель и иметь зеленовато-лимонный цвет. Для этого добавьте следующий код в нижнюю часть блока style ( ниже существующих правил стиля ):
Для этого добавьте следующий код в нижнюю часть блока style ( ниже существующих правил стиля ):
После этого сохраните веб-страницу и откройте ( обновите ) ее в браузере. Вы должны увидеть появившийся контур:
После этого текст « Of course you did! » будет отображен только с помощью контура!
Работа со старыми браузерами
Свойство text-stroke поддерживается браузерами хорошо . Но, возможно, вы захотите отобразить альтернативный вариант для тех пользователей, которые используют старые версии браузеров. В этих случаях нужно « закрасить » текст сплошным цветом. Это можно сделать, комбинируя свойства color и -webkit-fill-color :
В этом случае текст будет отображаться сплошным цветом для старых свойств ( с помощью свойства color ). Если поддерживаются свойства -webkit-text , то webkit-text-fill-color переопределит свойство цвета и отобразит контур с прозрачным цветом заливки.
Заключение
Свойство -webkit-text-stroke упрощает создание обводки текста CSS . Раньше, если бы мы хотели сделать это, пришлось бы полагаться на изображения, хитрости с тенями, использование специального контурного шрифта. Теперь нам не нужно все это делать!
Раньше, если бы мы хотели сделать это, пришлось бы полагаться на изображения, хитрости с тенями, использование специального контурного шрифта. Теперь нам не нужно все это делать!
Привет всем хабражителям. Начал я как-то теплым летним вечером рисовать дизайн сайта, попробовал применить однопиксельную обводку текста, смотрелось довольно миленько, решил оставить, наивно думая что большинство последних версий браузеров будут иметь какое-то черновое CSS3 свойство.
Когда дошло дело до верстки того самого элемента, текст в котором нужно было обвести, выяснилось, что text-stroke доступен только в webkit’ах, а это всего-лишь 20-30% браузеров.
Решение проблемы было придуманно довольно быстро: использовать множественную тень.
Если вам стало интересно то добро пожаловать под кат.
Для множественной тени (так-же применимо в современных браузерах и к background) следует описать все тени (я их использовал 4) через запятую, следующим образом:
body text-shadow: #000 1px 0 0px, #000 0 1px 0px, #000 -1px 0 0px, #000 0 -1px 0px;
>
в результате получаем правую, нижнюю, левую и верхнюю тени
text-shadow имеет следующий синтакс: #цвет сдвиг_по_х сдвиг_по_у размер_размытости; являеться CSS2. 1 свойством.
1 свойством.
Для большей наглядности используем сдвиг по больше и раскрасим тень в разные цвета:
body color: #000;
>
Получим следующий результат:
Также можно поиграться с размером шрифта, сдвигом, размытием для получения желаемого результата. К примеру для получения изображения в начале поста использовался следующий вариант:
body font: 40px Tahoma;
color: #e7e7e7;
text-shadow: #000 2px 0px 2px, #000 0px 2px 2px, #000 0px -2px 2px, #000 -2px 0px 2px;>
Надеюсь эта информацию будет кому-то полезной.
Файл с примерами
Данная статья не подлежит комментированию, поскольку её автор ещё не является полноправным участником сообщества. Вы сможете связаться с автором только после того, как он получит приглашение от кого-либо из участников сообщества. До этого момента его username будет скрыт псевдонимом.
Для создания рамки вокруг текста используйте стилевое свойство border , добавляя его к соответствующему селектору. Например, если для текста применяется тег
Например, если для текста применяется тег
, то для него надо установить следующий стиль.
Применение свойства border к текстовому абзацу продемонстрировано в примере 1.
Пример 1. Рамка вокруг абзаца
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 1.
Рис. 1. Вид рамки вокруг абзаца
Следует учитывать, что в тексте может быть несколько абзацев и вокруг каждого тогда возникнет рамка. В подобных случаях лучше воспользоваться тегом
Одно время на текст с тенью была определённая мода и подобный эффект можно было встретить практически на любом сайте. В графическом редакторе тень добавляется просто, выглядит отлично, вот текст с тенью и пихали на веб-страницы независимо от стиля сайта и чувства меры дизайнера. Когда же большинство браузеров стало дружно поддерживать стилевое свойство text-shadow , мода уже прошла и теперь текст с тенью встречается довольно редко. Впрочем у text-shadow есть ряд других неявных способов применения, о которых мало кто подозревает. С помощью этого свойства можно делать контурный текст, «выдавливать» его, создавать свечение, размытие и многое другое.
С помощью этого свойства можно делать контурный текст, «выдавливать» его, создавать свечение, размытие и многое другое.
Использование text-shadow
В качестве значений пишется четыре параметра: цвет тени, смещение по горизонтали и вертикали и радиус размытия тени (рис. 1).
Рис. 1. Параметры text-shadow
Цвет допускается писать в начале или в конце всех параметров в любом подходящем формате CSS. Так что можно сделать и полупрозрачную тень через формат rgba. Положительные значения смещения «отбрасывают» тень вправо и вниз, а отрицательные, соответственно, влево и вверх. Чтобы тень была вокруг текста, достаточно задать нулевые значения смещения. Радиус размытия устанавливает, насколько тень будет резкой. Чем больше радиус размытия, тем мягче выглядит тень.
Большим плюсом text-shadow является возможность добавлять сразу несколько разных теней, перечисляя их параметры через запятую. Эта особенность, в основном, и позволяет делать разные эффекты.
К сожалению, IE до версии 10. 0 не поддерживает text-shadow , так что в этом браузере мы никаких красивостей не увидим.
0 не поддерживает text-shadow , так что в этом браузере мы никаких красивостей не увидим.
Контурный текст
Контурный текст характерен тем, что каждая буква обводится линией, цвет которой отличается от цвета текста (рис. 2). Лучше всего этот эффект смотрится с рубленым шрифтом большого размера, например, заголовков. Для основного текста применение контура лишь ухудшает читабельность.
Рис. 2. Контурный текст
Контур можно создать двумя методами. В первом методе устанавливаем нулевое смещение тени и небольшой радиус её размытия, буквально, 1-2 пиксела (пример 1). Повышение значения размытия превращает контур в свечение вокруг текста, а это уже другой эффект.
Пример 1. Контурный текст
HTML5 CSS3 IE 9 IE 10+ Cr Op Sa Fx
Контур, сделанный этим методом, продемонстрирован на рис. 1. Контур получается слегка размытым, поэтому для тех, кто хочет получить чёткую линию, предназначен второй метод. Он заключается в использовании четырёх резких теней одного цвета, они смещаются в разные углы на один пиксел (пример 2).
Пример 2. Четыре тени для контура
HTML5 CSS3 IE 9 IE 10+ Cr Op Sa Fx
Вид такого контура показан на рис. 3. Заметно, что контур получается более выразительным.
Рис. 3. Контур с помощью четырёх теней
Трёхмерный текст
Для добавления эффекта трёхмерного текста показанного на рис. 4 применяется одновременно несколько теней которые смещаются относительно друг друга на один пиксел по горизонтали и вертикали.
Рис. 4. Трёхмерный текст
Лично мне подобный текст напоминает надписи в стиле ретро и опять же лучше всего он подходит для заголовков, а не для основного текста веб-страницы.
Число теней зависит от того, насколько вы хотите «выдвинуть» текст вперёд. Большее количество повышает «глубину» букв, меньшее, наоборот, понижает трёхмерность. В примере 3 используется пять теней одного цвета.
Пример 3. Тень для добавления трёхмерности
HTML5 CSS3 IE 9 IE 10+ Cr Op Sa Fx
Для всех теней ставим нулевой радиус размытия и одинаковый цвет. Различаются тени только значениями смещения.
Различаются тени только значениями смещения.
Тиснение текста
Для создания эффекта тиснения текста или, по-другому, рельефа, цвет текста должен совпадать с цветом фона. Одна часть «выступающих» над поверхностью букв словно освещена, другая же часть находится в тени (рис. 5).
Рис. 5. Рельефный текст
Для добавления подобного эффекта нам понадобится две тени — белую тень мы смещаем влево вверх на один пиксел, а тёмно-серую вправо вниз (пример 4).
Пример 4. Рельефный текст
HTML5 CSS3 IE 9 IE 10+ Cr Op Sa Fx
Рельеф выигрышнее всего смотрится именно на сером фоне, поэтому эффект подойдёт не для каждой цветовой схемы сайта. Кстати, легко получить вдавленный, а не выдавленный текст, достаточно поменять местами цвета тени.
Свечение
Свечение вокруг текста — это та же самая тень, только она яркая и контрастная. Таким образом, для создания эффекта свечения достаточно изменить цвет тени и поставить желаемый радиус размытия. Поскольку свечение вокруг текста должно быть равномерным, то смещение тени надо задать нулевым. На рис. 6 показан пример свечения разных цветов.
На рис. 6 показан пример свечения разных цветов.
Рис. 6. Свечение текста
Пример 5. Свечение
HTML5 CSS3 IE 9 IE 10+ Cr Op Sa Fx
Размытие
Тень сама по себе размывается, так что если оставить только тень, а сам текст скрыть, то мы получим размытые буквы (рис. 7), причём степень размытия легко регулировать через параметр text-shadow .
Рис. 7. Текст с размытием
Для сокрытия оригинального текста достаточно задать цвет как transparent (пример 6). Цвет тени после этого выступает цветом текста, а радиус размытия устанавливает степень нерезкости букв.
Пример 6. Размытие текста
HTML5 CSS3 IE 9 IE 10+ Cr Op Sa Fx
Тень и псевдоклассы
Тень не обязательно добавлять непосредственно к тексту, свойство text-shadow прекрасно сочетается с псевдоклассами :hover и :first-letter . За счёт этого получаются интересные эффекты с текстом вроде контурной первой буквы абзаца или свечения ссылки при наведении на неё курсора мыши. В примере 7 показаны такие приёмы.
В примере 7 показаны такие приёмы.
Как сделать красивый шрифт
Здравствуйте уважаемые начинающие веб-мастера.
В этом уроке я покажу как сделать не только красивый, а и уникальный шрифт для своего сайта.
А так же покажу простой, но очень эффектный способ обводки текста границей. Причём границу вокруг букв можно будет сделать любых цветов и оттенков.
Итак, начнём с создания шрифта.
Для создания оригинального шрифта используем сервис typetester.org
Заходим по ссылке.
У сервиса две версии — англоязычная и русскоязычная, но кнопки переключения нет, а по умолчанию открывается англоязычный вариант, поэтому используем переводчик и создаём аккаунт.
Аккаунт необходим потому, что после создания своего шрифта, вам будет выдана ссылка на него с указанием названия шрифта.
В дальнейшем, сколько-бы вариантов вы не насоздавали, они все будут в вашем аккаунте, у каждого будет своё название, и вам очень просто будет их находить и подключать.
После создания аккаунта вам предложат выбрать вариант из имеющихся заготовок, или создать новый проект.
Для начала выберем вариант из имеющихся.
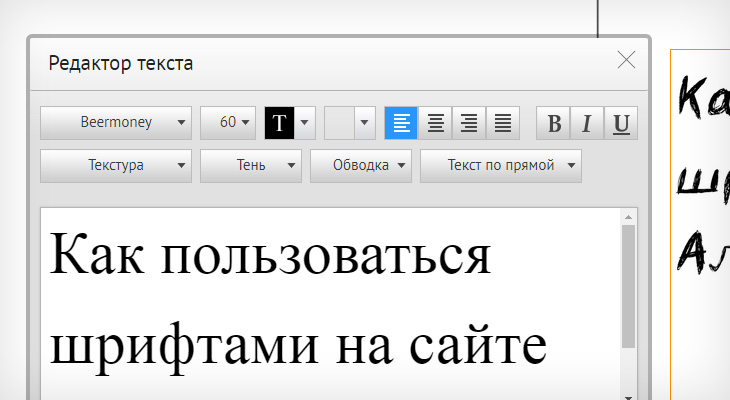
После этого выбранный вариант откроется в инструменте, в котором с текстом можно делать очень интересные вещи.
Можно его крутить-вертеть, менять цвет и размер, сжимать-растягивать, и ещё много чего.
Очень интересная функция — это создание новых слоёв.
С её помощью можно одну букву, слово, или словосочетание сделать в одном стиле, а следующую уже в другом.
Короче полёт фантазии для творчества.
Можно так-же создать свой проект. В интерфейсе все опции доступно показаны в боковых панелях.
После создания проекта переходим в Экcпорт HTML+CSS и получаем коды, для вставки шрифта на сайт.
Линк вставляется в head сайта, туда где все линки, CSS — в файл стилей, а HTNL — на страницу, туда где надо отобразить созданный шрифт.
И ещё один нюанс — текст в HTML, тот который вы использовали при создании шрифта, можно будет редактировать прямо в коде, в зависимости от потребности.
Единственно, что в этом сервисе пока не доработано — это то, что работает он только с библиотекой Google Fonts.
То есть выбор вариантов для редактирования, ограничен шрифтами, имеющимися только в этой библиотеке, а в ней русскоязычных шрифтов хоть и много, но гораздо меньше чем англоязычных.
Вот полный список русскоязычных шрифтов, имеющихся на данный момент в Google Fonts. Это вам для того, чтоб проще было выбрать из огромного списка в сервисе typetester.org, только русскоязычные.
- Roboto
- IBM Plex Serif
- Open Sans
- Montserrat
- IBM Plex Mono
- Roboto Condensed
- Oswald
- Source Sans Pro
- IBM Plex Sans
- PT Sans
- Roboto Slab
- Merriweather
- Open Sans Condensed
- Ubuntu
- Noto Sans
- Playfair Display
- Lora
- PT Serif
- Arimo
- Roboto Mono
- PT Sans Narrow
- Noto Serif
- Fira Sans
- Lobster
- Yanone Kaffeesatz
- Exo 2
- Rubik
- Pacifico
- Cormorant Garamond
- Ubuntu Condensed
- Amatic SC
- Play
- EB Garamond
- PT Sans Caption
- Comfortaa
- Cuprum
- Vollkorn
- Poiret One
- Alegreya Sans
- Alegreya
- Old Standard TT
- Philosopher
- Russo One
- Istok Web
- Tinos
- Didact Gothic
- Fira Sans Condensed
- Jura
- Playfair Display SC
- Caveat
- Marck Script
- Fira Sans Extra Condensed
- Prosto One
- Forum
- Arsenal
- PT Mono
- Neucha
- Scada
- Alice
- Prata
- Bad Script
- Alegreya Sans SC
- Montserrat Alternates
- Ubuntu Mono
- Press Start 2P
- PT Serif Caption
- Marmelad
- Cousine
- Oranienbaum
- Cormorant
- Anonymous Pro
- Alegreya SC
- El Messiri
- Kurale
- Tenor Sans
- Kelly Slab
- Spectral SC
- Andika
- Spectral
- Yeseva One
- Fira Mono
- Gabriela
- Vollkorn SC
- Rubik Mono One
- Pangolin
- Podkova
- Pattaya
- Ledger
- Cormorant Infant
- Ruslan Display
- Cormorant SC
- Underdog
- Seymour One
- Stalinist One
- Cormorant Unicase
Есть в этом списке и оригинальные и рукописные шрифты, но должен признать, таковых не много.
На этом по сервису всё.
Как сделать обводку текста.
Обводка текста без фотошопа, делается свойством CSS — text-shadow которое создаёт тени.
Чтобы вокруг каждой буквы получилась ровная обводка используется следующая комбинация теней.
p{
text-shadow: -1px -1px #EE8A08,
-2px -2px #EE8A08,
-1px 1px #EE8A08,
-2px 2px #EE8A08,
1px 1px #EE8A08,
2px 2px #EE8A08,
1px -1px #EE8A08,
2px -2px #EE8A08;
}
Это так сказать каркас, а вот ширина цвет и вид обводки подбирается индивидуально путём изменений значений в text-shadow.
Структуру обводки можно менять как душе угодно. Можно у самой обводки сделать границы, можно увеличить или уменьшить отдельные полосы составляющие обводку.
Если кто не в курсе, как это сделать, то инструкция по теням в статье Как делается тень
Пример.
Обводка текста
На этом пока всё. Теперь вы в курсе Как сделать красивый шрифт.
Желаю творческих успехов.
Шрифты для сайта < < < В раздел
Обводка текста в Adobe Muse » Adobe Muse Уроки
Обводка текста. Как сделать в Adobe Muse?⭐ Обводка текста в программе Adobe Muse – довольно частый вопрос. И, так как такого инструмента в программе нет, то приходится подходить к этому вопросу творчески и придумывать некоторые другие способы, используя доступные в программе инструменты.
Несколько способов – как осуществляется обводка текста в Adobe Muse используя только стандартные инструменты и эффекты программы – смотрите это видео:
Обводка текста. Нет такой функции.В этом видеоуроке мы рассмотрим несколько способов, как осуществляется обводка текста в программе Adobe Muse. Как такового инструмента обводки текста в программе нет. Поэтому приходится использовать те способы, которые более-менее нам помогут это сделать. Конечно, вы можете сделать картинку в фотошопе и разместить ее у себя на сайте, но мы попробуем сделать это стандартными средствами Adobe Muse.
Обводка текста. Способ №1 – дублирование.Первый способ, который когда-то я давно использовал, но использовать его не рекомендую, поскольку получается слишком много одинаковых текстовых блоков на сайте – это создание и дублирование текстового блока. Я напишу: «Adobe Muse Уроки». Сейчас сделаю заливку белым цветом, сделаю размер «60» – побольше поставим, поставим выключку «По центру» и немножко растянем данный блок. Я растяну его вот так и размещу его по центру. Все, блок мы создали и разместили данный текст.
Теперь давайте его сдублируем. Я зажимаю клавишу “Alt” и перетягиваю текст чуть-чуть ниже, таким образом, я сдублировал его. Теперь мы можем сделать немножко большим размер шрифта, например, поставить «64», сделать другой цвет для текста, например, сделаем зеленым. И разместим по слоям, второй тест мы разместим под первый. Таким образом, чтобы у нас этот белый текст располагался выше, чем зеленый. И теперь просто задвинем его на тоже место, где и первый текст. Мы видим, что у нас получилась вот такая белиберда.
И теперь для того, чтобы это все выровнять, мы выделяем наш зеленый текст вот здесь в слоях. Идем в «Текст», видим, что мы выделили зеленый текст. И вот здесь изменяем значение трекинга до тех пор, пока нас не устроит полученный вариант. Также мы можем изменять здесь смещение текста, расположить его чуть выше. И дальше изменяя также размер шрифта, например, я его поставлю чуть меньше, и подгоняя также трекинг, мы можем добиться более-менее интересного результата. Дальше мы можем просто сгруппировать данные два блока. Выделить и нажать правую кнопку мыши и выбрать «Группировать». И у нас это будет единым блоком, мы сможем перемещать его по сайту. Т. е. вот таким образом мы сможем сделать обводку текста. Существуют и другие варианты.
Обводка текста. Способ №2 – свечение.Другой вариант. Сейчас я еще раз скопирую белый текст и сделаю ему обводку немножко другим способом. Поскольку наш текст туда пригруппировался, я сейчас нажму «Разгруппировать», чтобы у нас все блоки были отдельно. Я выделяю данный текстовый блок, иду в «Эффекты» и включаю здесь эффект «Свечение». Вы видите, что у нас появилось некое подобие обводки. Давайте изменим цвет свечения. Давайте выберем красный цвет, его хорошо будет видно. И теперь перейдем вот сюда в «Размытие» и уменьшим до 4 пикселей, а «Непрозрачность» выставим в 100 %.
Таким образом, мы получили на сайте обводку красным цветом. Правда она будет немножко вот так размыта. Если вы хотите более четкую линию. Вы идете снова в эффекты «Свечение» и выставляете вообще, например, 1 пиксель для размытия. Тогда будет обводка в 1 пиксель практически без размытия, т. е. сделав размытие в 1-2 пикселя, мы получаем вот такую обводку для текста.
Прошу также заметить, что если мы сейчас сделаем еще один дубликат данного текста и попробуем сделать заливку данному блоку, например, я сделаю заливку синим цветом, то данный эффект свечения будет применяться ко всему блоку, а не к буквам текста. Я захожу в «Эффекты», выбираю «Свечение» и если я сейчас увеличу размытие, чтобы было лучше видно, вы увидите, что размытие применяется ко всему блоку, а не к тексту.
Обводка текста. Способ №3 – размытие.Еще один интересный эффект можно создать, используя этот эффект размытия. Для этого чтобы это увидеть, мы оставляем эффекты включенными здесь, т. е. размытие сделаем немножко больше, например, в 5 пикселей, чтобы у нас больше была видна эта красная обводка – пускай хоть и с размытием, но она есть. И дальше мы должны цвет текста сделать под цвет нашего фона, т. е. я выбираю цвет текста, беру пипетку и выбираю цвет фона. Таким образом, мы получаем вот такой эффект – как будто наши буквы черные и сзади светятся, т. е. получается эффект затмения. Далее выбирая различные цвета, мы можем экспериментировать. Например, поставить желтый и, в принципе, тоже очень хорошо смотрится.
Обводка текста. Выводы и рекомендации.Вот таким образом вы можете делать обводку текста в программе Adobe Muse. Вот такие способы существуют. Первый способ я использовать не рекомендую, но в остальные уже выбирайте, как вам будет нужно. Конечно, получаем нечеткую обводку текста, а обводку с размытием. Но в некоторых случаях это выручает для того, чтобы не использовать программу PhotoShop и при этом текст оставить текстом, а не картинкой.
На этом я заканчиваю данный видеоурок. Обязательно ставьте лайк к данному видео, пишите комментарий внизу. С вами был Дмитрий Шаповалов, до встречи в следующих видеоуроках на канале!
Смотрите также:
Создание текстовых блоков
Защита контента от копирования
Как закрепить меню в шаблоне?
Автор видеоуроков и курсов
Дмитрий Шаповалов
Обводка текста css средствами: два способа реализации примера
Приветствую всех читателей текущей публикации! Сегодня мы разберем с вами, как создается обводка текста css-средствами. Я расскажу вам, какие на данный момент существуют инструменты для реализации обводки вокруг текстового контента, как все это работает в различных браузерах и конечно же приведу конкретные примеры. А теперь давайте приступать к делу!
Обратимся к привычным инструментам
Долгое время, да и по сей день разработчики используют свойство text- shadow для создания контура вокруг символов. Но на самом деле названный элемент изначально был разработан для формирования теней вокруг текста.
Благодаря гибкому механизму управления слоями, с помощью text- shadow можно создать абсолютно разные эффекты: вдавленный или объемный, прозрачный или с градиентом текст и так далее. Конечно же данное свойство можно использовать и для реализации контуров.
Преимущество текущего инструмента состоит в том, что:
- он привычен девелоперам в использовании;
- корректно отображается во всех браузерах без исключения;
- прост в использовании;
- позволяет создавать различные эффекты для контента.
А теперь рассмотрим программную реализацию. В html-разметке я создал простой заголовок первого уровня, а в стилях из основного указал цвет текста и параметры тени.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <!DOCTYPE html>
<html lang="en">
<head>
<title>Пример создания черного контура </title>
<meta charset="utf-8">
<style>
h2{
text-align: center;
font-size: 39px;
color:#fff;
background: #FFE1FF;
text-shadow: 0 0 2px #010010;
}
</style>
</head>
<body>
<h2>Мега-супер-пупер заголовок</h2>
</body>
</html> |
<!DOCTYPE html> <html lang=»en»> <head> <title>Пример создания черного контура </title> <meta charset=»utf-8″> <style> h2{ text-align: center; font-size: 39px; color:#fff; background: #FFE1FF; text-shadow: 0 0 2px #010010; } </style> </head> <body> <h2>Мега-супер-пупер заголовок</h2> </body> </html>
Однако в таком случае обводку практически не видно. Поэтому приготовьтесь к тому, что в данном блоке придется создавать несколько слоев:
text-shadow: 0 0 2px #010010, 0 0 3px #010010, 1px 1px 2px #010010, 2px 2px 2px #010010, 3px 3px 1px #010010;
Несмотря на существование данного механизма был создан и другой, ориентированный конкретно на реализацию контура вокруг символов.
Новый инструмент для решения поставленной задачи
Среди свойств стилевых таблиц css3 появилось новое, имя которому -webkit-text-stroke. Названное свойство работает только в браузерах, созданных на движке Webkit. А значит, к сожалению, оно не будет отображаться в Firefox и Internet Explorer.
Хочу вас сразу предупредить, что текущий инструмент находится в так называемой экспериментальной стадии. Его вы не найдете даже в спецификациях W3C. Хотя ранее он был описан под наименованием text-outline, а после удален из документации.
Работать с -webkit-text-stroke достаточно просто, так как он функционирует как и border. Для установки определенного цвета к указанному выше названию добавляется -color, а для определения толщины – -width. Однако, как и в border, можно использовать сокращенный вид описания стилей. Т.е. указать вначале толщину обводки, а после – ее цвет. Для лучшего понимания материала давайте разберем пример.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <!DOCTYPE html>
<html lang="en">
<head>
<title>Пример реализации яркого контура </title>
<meta charset="utf-8">
<style>
body {
background: #7FFFD4;
}
h2{
text-align: center;
font-size: 46px;
-webkit-text-stroke-width: 3px;
-webkit-text-stroke-color: #000080;
font-family: Arial;
color:#fff;
}
</style>
</head>
<body>
<h2>Мега-супер-пупер заголовок</h2>
</body>
</html> |
<!DOCTYPE html> <html lang=»en»> <head> <title>Пример реализации яркого контура </title> <meta charset=»utf-8″> <style> body { background: #7FFFD4; } h2{ text-align: center; font-size: 46px; -webkit-text-stroke-width: 3px; -webkit-text-stroke-color: #000080; font-family: Arial; color:#fff; } </style> </head> <body> <h2>Мега-супер-пупер заголовок</h2> </body> </html>
Как вы видите, в этом случае обводка выглядит аккуратно и создается намного проще.
Благодаря данному свойству можно создавать не только привычную нам обводку, а и делать ее полупрозрачной.
Однако не забывайте, что при использовании text-stroke стоит позаботиться о корректном отображении текстового контента и в других браузерах.
Несколько слов о генераторах
Если вы не знаете какой код стоит писать для реализации того или иного дизайна, то воспользуйтесь онлайн-генераторами. В качестве примера могу привести ссылку http://protocoder.ru/css/strokeTextGen. Перейдя по ней, вы сможете сгенерировать определенный вид контура для текста, а также в конструкторе ниже посмотреть полученный код css.
На этой ноте моя публикация подошла к концу. Если вам понравился изложенный материал, то порадуйте меня своими заявками на подписку, а также не жадничайте и делитесь интересными ссылками с коллегами и друзьями. Пока-пока!
С уважением, Роман Чуешов
Прочитано: 201 раз
Свойство стиля контура CSS
Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Контур — это линия, которая проводится вокруг элементов за пределами границ, чтобы элемент «выделился».
Свойство контурного стиля определяет стиль
контур.
| Значение по умолчанию: | нет |
|---|---|
| Унаследовано: | № |
| Анимируемое: | нет.Прочитать о animatable |
| Версия: | CSS2 |
| Синтаксис JavaScript: | объект .style.outlineStyle = «пунктирный» Попытайся |
Советы и примечания
Примечание: Очертания отличаются от границ! В отличие от границы, контур рисуется за пределами границы элемента и может перекрывают другой контент. Кроме того, контур НЕ является частью элемента Габаритные размеры; общая ширина и высота элемента не зависит от ширины наброски.
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
| Имущество | |||||
|---|---|---|---|---|---|
| контурный стиль | 1.0 | 8,0 | 1,5 | 1,2 | 7,0 |
Синтаксис CSS
стиль контура: нет | скрытый | пунктирный | пунктирный | сплошной | двойной | канавка | гребень | вставка | начало | начальный | наследование;
Стоимость недвижимости
| Значение | Описание | Играй |
|---|---|---|
| нет | Задает отсутствие контура.Это значение по умолчанию | Играй » |
| скрыто | Задает скрытый контур | Играй » |
| с точками | Определяет пунктирный контур | Играй » |
| штриховая | Задает пунктирный контур | Играй » |
| цельный | Задает сплошной контур | Играй » |
| двойной | Задает двойной контур | Играй » |
| паз | Задает трехмерный рифленый контур.Эффект зависит от значения цвета контура | .Играй » |
| гребень | Задает трехмерный ребристый контур. Эффект зависит от значения цвета контура | .Играй » |
| вставка | Задает трехмерный контур вставки. Эффект зависит от значения цвета контура | .Играй » |
| начальный | Задает трехмерный начальный контур.Эффект зависит от значения цвета контура | .Играй » |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный | Играй » |
| наследовать | Наследует это свойство от своего родительского элемента. Читать про наследство |
Другие примеры
Пример
Контур канавки:
div {
стиль контура:
канавка;
цвет контура: коралл;
ширина контура: 7 пикселей;
}
Пример
Контур гребня:
div {
стиль контура:
гребень;
цвет контура: коралл;
ширина контура: 7 пикселей;
}
Пример
Контур врезки:
div {
стиль контура:
вставка;
цвет контура: коралл;
ширина контура: 7 пикселей;
}
Пример
Начальный план:
div {
стиль контура:
завязка;
цвет контура: коралл;
ширина контура: 7 пикселей;
}
Пример
Установите стиль контура, используя разные значения:
п.a {outline-style: dotted;}
p.b {outline-style: dashed;}
p.c {outline-style: solid;}
p.d {outline-style: double;}
p.e {outline-style: groove;}
p.f {outline-style: ridge;}
p.g {outline-style: inset;}
p.h {outline-style: outset;}
Связанные страницы
УчебникCSS: Схема CSS
Ссылка CSS: свойство контура
Ссылка на HTML DOM: свойство outlineStyle
Добавление обводки к веб-тексту | CSS-уловки
Шрифты в Интернете по сути являются векторной графикой.Вот почему вы можете отображать их с разрешением 12 или 120 пикселей, и они останутся четкими и относительно острыми. Вектор означает, что их форма определяется точками и математикой для описания формы, а не фактическими данными пикселей. Поскольку они векторные, было бы разумно, если бы мы могли делать то, что другие векторные программы (например, Adobe Illustrator) могут делать с векторным текстом, например рисовать обводку вокруг отдельных символов. Что ж, можем! Пример:
h2 {
/ * Требуется префикс. Даже Firefox поддерживает только префикс -webkit- * /
-webkit-text-stroke-width: 1px;
-webkit-текст-обводка-цвет: черный;
} Или сокращенно:
h2 {
-webkit-text-stroke: 1px черный;
} Вы можете подумать : «Круто, но если только некоторые браузеры поддерживают это, если я установлю цвет текста на белый , а мой фон — на белый , обводка будет выглядеть круто в поддерживающих браузерах, но полностью исчезнет в других. поддерживающие браузеры! »
Одна из возможностей такова:
h2 {
черный цвет;
-webkit-text-fill-color: белый; / * Отменит цвет (независимо от порядка) * /
-webkit-text-stroke-width: 1px;
-webkit-текст-обводка-цвет: черный;
} Показано здесь со шрифтом @ font-face Anime Ace 2 от Nate Piekos:
Правильно обведен! Откат на сплошной цвет.Показано здесь в FirefoxДругая возможность применяется только при поддержке:
@supports (-webkit-text-stroke: 1px черный) {
h2 {
-webkit-text-stroke: 1px черный;
-webkit-text-fill-color: белый;
}
} Опора
Desktop
| Chrome | Firefox | IE | Edge | Safari |
|---|---|---|---|---|
| 4 * | 49 * | Нет | 15 * | 3.1 * |
Мобильный / планшет
| Android Chrome | Android Firefox | Android | iOS Safari |
|---|---|---|---|
| 90 * | 87 * | 2,1 * | 4,0-4,1 * |
Моделирование
Мы можем пойти немного дальше, не полагаясь полностью на проприетарную технологию WebKit. Мы можем использовать свойство text-shadow (поддерживается также в Firefox, Opera и IE 10) и имитировать штрих.Мы будем использовать четыре тени, каждая со смещением на 1 пиксель черного цвета без распространения, по одной в правом верхнем, левом верхнем, левом нижнем и правом нижнем углу. Мы будем использовать проприетарный код WebKit -webkit-text-fill-color вместо color , так как теперь мы кроссбраузерно совместимы. Единственным препятствием будет IE9 и ниже, что, конечно, вы можете использовать для учета специфических таблиц стилей IE.
h2 {
цвет белый;
текстовая тень:
-1px -1px 0 # 000,
1px -1px 0 # 000,
-1px 1px 0 # 000,
1px 1px 0 # 000;
} Это обводка, использующая всю текстовую тень.Довольно близко к такому же хорошему, как настоящий ход. Основная проблема заключается в том, что таким образом вы можете получить только 1 пиксель обводки. Больше — и вы увидите пробелы. Больше с текстовым обводкой WebKit, но тоже есть проблемы, так что это своего рода лошадь за штуку.Объединение
Использование обводки и тени может дать отличный эффект. Давайте добавим обводку WebKit, обводку с полной текстовой тенью, а также более глубокую обводку с тенью от текста.
h2 {
-webkit-text-stroke: 1px черный;
цвет белый;
текстовая тень:
3px 3px 0 # 000,
-1px -1px 0 # 000,
1px -1px 0 # 000,
-1px 1px 0 # 000,
1px 1px 0 # 000;
} Хорошо выглядишьДемо
См. Pen
Stroved Text with Alternatives by CSS-Tricks (@ css-tricks)
на CodePen.
Выравнивание
Если вы знакомы с Adobe Illustrator, возможно, вы знаете, что можно выровнять обводку внутри фигуры, снаружи или по центру. В палитре этот вариант выглядит так:
Слева направо: по центру, внутри, снаружиПо незнакомым мне причинам текст в Illustrator также можно настроить только на выравнивание обводки по центру. Однако после того, как вы расширите текст до обычных векторных путей, станут доступны все три параметра. Напоминание от Сэма Фрайстина: добавьте новую обводку на панель «Оформление» и переместите ее под текстом (в основном имитирует внешнее выравнивание обводки).
Сверху вниз: внутри, по центру, снаружи.Мне кажется, что только внешнее выравнивание обводки текста выглядит хорошо. К сожалению, как для CSS, так и для Illustrator неизменное значение по умолчанию центрировано. Решение — просто не сходить с ума с толщиной границы обводки, и все должно быть в порядке. Примечание: решение только для теней текста не имеет этой проблемы, но также не может обводить более 1 пикселя.
У нас есть целая статья по этой проблеме выравнивания: Text Stroke: Stuck In The Middle With You.Небольшая хорошая новость: свойство paint-order позволяет вам, по сути, иметь внешние установленные штрихи, как только браузеры поддержат его.Чего мы не можем сделать
Есть и другие вещи, которые программы векторной графики могут делать с текстом. Вы можете сжать буквы по горизонтали / растянуть их по вертикали. Этот тип обработки текста не одобряется почти повсеместно, поэтому нет большой потери, что мы не можем этого сделать. Вы также можете установить шрифт на неправильной линии (например, по кругу). Конечно, было бы здорово сделать это с веб-текстом.Возможно, мы могли бы настроить текст так, чтобы он следовал за границей его родительского элемента.
p.circular {
ширина: 200 пикселей;
высота: 200 пикселей;
радиус границы: 100 пикселей;
/* НЕ РЕАЛЬНЫЙ */
выравнивание текста: граница-путь;
} В Illustrator мы также можем указать штриху, как обрабатывать острые углы: закругленные, скошенные или скошенные. Они могут иметь приятные эффекты, но невозможны в Интернете. Однако обработка углов в WebKit довольно хороша по умолчанию (какой бы она ни была) и, возможно, лучше, чем любая из опций в Illustrator.
Фантазии
Для записи вы можете использовать любой тип значения цвета для цвета обводки (шестнадцатеричный, rgba, hsla, ключевое слово). Это означает прозрачные штрихи, если вы хотите, чтобы они действительно «складывались» в том смысле, что если штрихи накладываются друг на друга (обычно), они будут темнее.
Что касается анимации по ключевым кадрам, цвет обводки будет анимироваться, а ширина обводки — нет (странно).
/ * Изменится только цвет, а не ширина * /
@keyframes colorchange {
0% {
-webkit-text-stroke: 10 пикселей красный;
}
100% {
-webkit-text-stroke: зеленый 20 пикселей;
}
} Добавление контура к тексту с помощью CSS
С помощью CSS вы можете создавать свой текст разными способами.Вы можете добавить разные цвета, тени, подчеркивания или стилизовать его разными способами. В этом посте вы познакомитесь с различными методами, с помощью которых контур или обводка текста могут быть добавлены к тексту.
Мы рассмотрим два метода, с помощью которых вы можете добавить контуры к вашему тексту. Есть и третий, но в настоящее время он не поддерживается ни одним браузером.
Использование свойства text-stroke
Свойство text-stroke добавляет штрих к вашему тексту. Его можно использовать для изменения ширины и цвета текста.Это свойство поддерживается только браузерами на основе WebKit, а также при использовании префикса -webkit- .
HTML
Этот текст имеет обводку
CSS
# example1 {
цвет белый;
размер шрифта: 40 пикселей;
-webkit-text-stroke-width: 2px;
-webkit-текст-обводка-цвет: черный;
}
-webkit-text-stroke-width и -webkit-text-stroke-color определяет ширину и цвет штриха соответственно. Это два полных свойства сокращенного свойства -webkit-text-stroke , которое одновременно определяет цвет штриха и ширину.Таким образом, приведенный выше код CSS эквивалентен приведенному ниже.
CSS
# example2 {
цвет белый;
размер шрифта: 40 пикселей;
-webkit-text-stroke: 2px черный;
}
Этот текст имеет штрих
Вы не сможете увидеть приведенный выше текст, если ваш браузер не поддерживает свойство text-stroke , потому что он имеет белый цвет шрифта. Чтобы сделать текст видимым во всех этих браузерах, дайте ему любой цвет текста, кроме цвета фона, чтобы он стал видимым во всех браузерах, которые не поддерживают это свойство и используют -webkit-text-fill-color свойство, чтобы переопределить цвет текста во всех браузерах на основе WebKit.
HTML
Обводка текста не будет видна в некоторых браузерах
CSS
# example3 {
черный цвет;
размер шрифта: 34 пикселей;
-webkit-text-stroke: 1px черный;
-webkit-text-fill-color: белый;
}
Обводка текста не будет видна в некоторых браузерах
Приведенный выше текст будет черным во всех браузерах, которые не поддерживают свойство text-transform . Для браузеров, поддерживающих это свойство, -webkit-text-fill-color переопределяет черный цвет текста, чтобы сделать его белым.
Теперь давайте перейдем к другому методу, который можно использовать для добавления контуров к вашему тексту.
Использование свойства text-shadow
Поскольку text-stroke не имеет большой поддержки браузером, вы можете использовать свойство text-shadow , которое имеет сравнительно большую поддержку со стороны браузеров.
HTML
Обводка с использованием тени текста
CSS
# example4 {
цвет белый;
размер шрифта: 40 пикселей;
тень текста: -1px 1px 0 # 000,
1px 1px 0 # 000,
1px -1px 0 # 000;
-1px -1px 0 # 000;
}
Обводка с использованием тени текста
В приведенной выше демонстрации четыре тени текста (верхний правый, нижний правый, нижний левый и верхний левый) задаются с установкой радиуса размытия 0.Этот эффект аналогичен тому, который дает первый метод.
Этот метод имеет дополнительное преимущество. Мы можем настроить горизонтальные и вертикальные тени в соответствии с тем, что подходит к тексту. Добавление небольшого радиуса размытия также придаст ему лучший вид, как в следующей демонстрации.
HTML
Обводка с радиусом размытия
CSS
# example5 {
цвет белый;
размер шрифта: 40 пикселей;
text-shadow: -1px 1px 2px # 000,
1px 1px 2px # 000,
1px -1px 0 # 000,
-1px -1px 0 # 000;
}
Обводка с радиусом размытия
Недостатком использования теней для текста является то, что если вы зададите длину тени больше 1 пикселя, вы можете увидеть прерывистую обводку.
Подробнее с текстом
Вы можете комбинировать свойства text-stroke и text-shadow , чтобы получить еще один отличный эффект.
HTML
Обводка текста
CSS
# example6 {
цвет белый;
размер шрифта: 40 пикселей;
-webkit-text-stroke: 1px # 23430C;
тень текста: -1px 1px 2px # 23430C,
1px 1px 2px # 23430C,
1px -1px 0 # 23430C,
-1px -1px 0 # 23430C;
}
Обводка текста
HTML
Обводка текста
Обводка текста
CSS
# example7 {
цвет белый;
размер шрифта: 47 пикселей;
-webkit-text-stroke: 3px # E21F03;
}
# example8 {
цвет белый;
размер шрифта: 47 пикселей;
-webkit-text-stroke: 5px # E21F03;
}
Обводка текста
Обводка текста
Приведенная выше демонстрация дает эффект тонкой белой линии, идущей по пути текста для первого текста, и изогнутого жирного шрифта для второго текста.Этого можно добиться, просто увеличив ширину штриха.
Посмотрите еще несколько эффектов обводки текста
HTML
Обводка текста
Обводка текста
Обводка текста
CSS
# example9 {
цвет белый;
размер шрифта: 47 пикселей;
-webkit-text-stroke: 1px # F8F8F8;
тень текста: 0px 1px 4px # 23430C;
}
# example10 {
цвет белый;
размер шрифта: 47 пикселей;
-webkit-text-stroke: 1px # F8F8F8;
text-shadow: 0px 2px 4px синий;
}
# example11 {
цвет: # 333;
цвет фона: черный;
размер шрифта: 56 пикселей;
-webkit-text-stroke: 1px # 282828;
тень текста: 0px 4px 4px # 282828;
}
Обводка текста
Обводка текста
Обводка текста
Это были классные эффекты, которые вы можете добавить к своему тексту, используя указанные выше свойства.Вы можете создать более красивые эффекты обводки текста, комбинируя и изменяя значения различных свойств, таких как цвет, радиус размытия, ширина обводки и т. Д.
Поддержка браузера
Как обсуждалось ранее, свойство text-stroke поддерживается браузерами на основе WebKit с префиксом -webkit- . Это поддерживается Chrome , Safari , Opera и Android . С другой стороны, text-shadow поддерживается почти всеми браузерами.
Существует также третье свойство text-outline для добавления контура к тексту, но в настоящее время оно не поддерживается ни одним браузером.
Заключение
Легкое прикосновение мазка может придать вашему тексту живость. Хотя text-stroke служит цели, равномерно добавляя плавный контур, я предпочитаю использовать text-stroke из-за его хорошей поддержки браузером. Последний не предназначен для добавления контуров, но представляет собой очень хороший CSS-прием, который дает вам желаемый эффект.Более того, вы можете создать эффект размытия с помощью теней, которые могут добавить глубины вашему макету. Хотя text-shadow не дает хороших результатов, если длина тени больше 1 пикселя, вы всегда можете использовать комбинацию text-shadow и text-stroke .
Как создать цветную рамку вокруг текста с помощью HTML и CSS
Обновлено: 13.11.2018 компанией Computer Hope
Граница на ваших HTML-страницах помогает привлечь внимание к разделу текста или окружить любой другой элемент HTML.
Как показано ниже, рамка может быть создана вокруг любого текста с помощью HTML и CSS на вашей веб-странице. В приведенном ниже примере мы окружили абзац (
) красной рамкой. Первый пример с текстом, окруженным красной рамкой.
В этом примере также несколько строк.
Для создания приведенного выше примера использовался приведенный ниже код.
Первый пример с текстом, окруженным красной рамкой.
В этом примере также несколько строк.
В приведенном выше коде стиль определяет размер границы (сокращенно px для пикселя), тип стиля и цвет границы. Стиль границы — это то, как граница отображается на экране. Другие типы стилей границ включают пунктирную, штриховую, двойную, канавку, гребень, врезку и выход. Цвет границы определяет цвет, который вы хотите использовать для границы. В приведенном выше примере использовался цветовой код # FF0000, который является цветовым кодом для красного.
Определение стиля с помощью CSS
Внешний вид элементов на веб-странице также может быть определен с помощью встроенного CSS.Встроенный CSS определен в вашем HTML-документе в элементе
. Или вы можете определить CSS во внешнем файле с расширением .css . Затем вы можете создать ссылку на этот файл из любого HTML-документа, и элементы в этом документе будут иметь доступ к стилям CSS. Например, с помощью приведенного ниже кода CSS создается новый класс с именем «borderexample», который можно применить к любому другому тегу HTML. <стиль>
.borderexample {
стиль границы: сплошной;
цвет границы: # 287EC7;
}
Используя приведенный выше код, если вы хотите применить этот стиль границы к абзацу HTML, вы можете ввести что-то похожее на пример ниже.
Вот пример границы, созданной с помощью CSS
Обведите текст с помощью свойства text-stroke в CSS3
Иногда нам нужно выделить контур нашего текста на нашей веб-странице, в этом случае мы используем свойство text-stroke в CSS.
Свойство text-stroke CSS используется для отображения или выделения контура текста на веб-странице. Хотя свойство text-stroke , но большинство современных браузеров, таких как Chrome, Firefox и т. Д., Поддерживают свойство -webkit-text-stroke .
Хотя все современные браузеры поддерживают это свойство, такие браузеры, как Internet Explorer, не поддерживают это свойство , поэтому мы должны использовать это свойство осторожно.
Время для примера
В приведенном ниже коде показано, как мы можем использовать это свойство для рисования контура вокруг обычного текста, указав цвет контура и ширину контура.
В приведенном выше примере кода мы использовали три разных свойства CSS, а именно: -webkit-text-fill-color , -webkit-text-stroke-color и -webkit-text-stroke-width .Давайте разберемся с этими свойствами,
-webkit-text-fill-color : это свойство определяет базовый цвет для текста .
-webkit-text-stroke-color : это свойство определяет цвет контура границы .
-webkit-text-stroke-width : это свойство определяет ширину контура границы .
Кроме того, в приведенном выше коде мы использовали префикс -webkit , который должен использовать свойство text-stroke в браузере Chrome.
Если мы хотим использовать это свойство в Mozilla, вам необходимо использовать -moz в качестве префикса со свойством, хотя Mozilla теперь также поддерживает префикс -webkit .
Сокращенный синтаксис:
Приведенный выше код можно использовать в сокращенной форме, например,
h2 {-webkit-text-stroke: 1px черный; } Свойство -webkit-text-fill-color указывать не обязательно, так как по умолчанию цвет текста установлен как черный.Но если вы хотите изменить его, вы можете сделать это с помощью свойства -webkit-text-fill-color .
Обработка в несовместимых браузерах:
Для несовместимых браузеров мы можем предоставить свойство цвета в CSS, чтобы, если какой-либо браузер не поддерживает свойство text-stroke , текст отображался сплошным цветом. Например,
h2 {
color: black // цвет по умолчанию для неподдерживаемого браузера
-webkit-text-stroke: 1px черный;
-webkit-text-fill-color: белый;
} Добавляя простое свойство цвета в свой стиль, вы также можете обеспечить поддержку несовместимых браузеров.
Моделирование эффекта с помощью тени
Мы можем использовать свойство text-shadow , которое является более широко поддерживаемым свойством для имитации того же эффекта выделения контура текста. Посмотрим на простой пример.
Как удалить и стилизовать границу вокруг полей ввода текста в Google Chrome
В Google Chrome такие поля формы, как , Поле выбора: <выбор>
