Рамка вокруг изображений | htmlbook.ru
Рамка вокруг изображений | htmlbook.ruТемы рецептов
Паспарту называется картонная рамка для фотографии или рисунка. Использование паспарту зрительно увеличивает изображение, привлекает к нему внимание и делает картину более эффектной. Конечно, на веб-странице нет нужды имитировать подобную рамку, поэтому паспарту в данном случае будем называть цветную прямоугольную область вокруг изображения. На рис. 1 продемонстрирована фотография с паспарту.
Рис. 1. Пример паспарту
За изменение стиля элемента при наведении на него указателя мыши отвечает псевдокласс :hover. Для управления стилем ссылок этот псевдокласс добавляется к селектору A через двоеточие.
Рамка вокруг изображения появляется в том случае, когда к тегу <img> добавляется свойство border с ненулевым значением и при создании изображения-ссылки. При этом тег <img> хранится внутри контейнера <a>. Независимо от ситуации цвет рамки устанавливается автоматически, однако через стили можно задать любой желаемый цвет границы.
Когда рисунок помещается внутрь контейнера <a>, то он становится ссылкой и вокруг него автоматически добавляется тонкая цветная рамка. Чтобы от нее избавиться, добавьте свойство border со значением none к селектору IMG, как показано в примере 1.
Для добавления рамки вокруг картинки применяется стилевое свойство border, которое следует добавлять к селектору IMG. В качестве значения одновременно указывается толщина границы, ее стиль и цвет. Например, для создания сплошной рамки толщиной два пиксела красного цвета необходимо записать IMG {border: 2px solid #ff0000;}.
О сайте
Помощь
Копирование материалов
Борьба с ошибками
Технологии
Поисковый плагин
Основные разделы
Статьи
Блог
Практикум
Цифровые книги
Форум
HTML
Самоучитель HTML
XHTML
Справочник по HTML
HTML5
CSS
Самоучитель CSS
Справочник по CSS
Рецепты CSS
CSS3
Сайт
Вёрстка
Макеты
Веб-сервер
htmlbook. ru использует хостинг timeweb
ru использует хостинг timeweb© 2002–2021 Влад Мержевич, по всем вопросам пишите по адресу [email protected]
Подпишитесь на материалы сайта по RSS
Как добавить рамку к изображению?
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Установить вокруг изображения рамку заданного цвета и толщины.
Решение
Пример 1. Добавление рамки
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Винни-Пух</title>
<style>
img {
border: 3px solid #00a8e1;
}
</style>
</head>
<body>
<p><img src="images/figure.
jpg" alt="Винни-Пух"></p>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Изображение с рамкой
В данном случае рамка будет добавляться ко всем изображениям на странице. Чтобы установить рамку только для выбранных рисунков, можно воспользоваться стилевым классом, указывая его для определенных тегов <img> (пример 2).
Пример 2. Добавление рамки к избранным рисункам
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Винни-Пух</title> <style> .frame { border: 3px solid #00a8e1; } </style> </head> <body> <p><img src="images/figure.jpg" alt="Винни-Пух"></p> <p><img src="images/figure.jpg" alt="Винни-Пух" ></p> </body> </html>
В данном примере введён стилевой класс frame, который добавляется к выбранным рисункам с помощью атрибута class.
border-image | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |||
| 11.0+ | 7.0+ | 15.0+ | 10.5+ | 15.0+ | 3.0+ | 3.5+ | 15+ | 2.1+ | 1.0+ |
Краткая информация
| Значение по умолчанию | none |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам, за исключением тех, у кого border-collapse задан как collapse |
| Процентная запись | Неприменима |
| Ссылка на спецификацию | http://www.w3.org/TR/css3-background/#border-images |
Версии CSS
Описание
Используется для отображения рисованной рамки вокруг элемента. Толщина рамки задаётся свойством border, при этом если указано border: 0, то рамка не выводится. При других значениях border рисунок всегда имеет приоритет. Фон, если он задан через свойство background, отображается под рамкой.
Синтаксис
border-image: none | [ <URL> [<число> | <проценты>]{1,4} [/ <толщина>{1,4}]? ] && [stretch | repeat | round]{0,2}
Значения
- none
- Не отображает рисованную рамку, используется установленный стиль границы.
- URL
Путь к графическому файлу. Обязательный параметр.
Само изображение для создания рамки продемонстрировано на рис. 1 и состоит из девяти областей: четырёх уголков, верхней, правой, нижней, левой стороны и центральной части, в которой выводится содержимое элемента.
Рис. 1. Изображение для создания рамки
- <число>
Одно, два, три или четыре значения, которые указывают размеры частей изображения в пикселах, задавая тем самым области деления. Сами единицы не пишутся, только число (10, а не 10px).На рис. 2 красными линиями выделены необходимые для создания рамки области.

Рис. 2. Деление исходного изображения на области
Разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. Эффект зависит от количества значений и приведен в табл. 1.
Табл. 1. Зависимость от числа значений Число значений Результат 1 Устанавливает границы одинаковой толщины на каждой стороне рисунка. 2 Первое значение устанавливает высоту верхней и нижней границы, второе — левой и правой. 3 Первое значение определяет высоту верхней границы, второе — левой и правой, а третье — высоту нижней границы. 4 Поочередно устанавливается размеры верхней, правой, нижней и левой границы. - <проценты>
- Аналогично <числу>, но значения задаются в процентах. Тот или другой параметр обязателен.
- <толщина>
- Через слэш пишется одно, два, три или четыре значения толщины границы на каждой стороне элемента.
 Является аналогом border-width и использует тот же синтаксис.
Является аналогом border-width и использует тот же синтаксис. - stretch
- Растягивает рисунок границы до размеров элемента. Это значение используется по умолчанию.
- repeat
- Повторяет рисунок границы.
- round
- Повторяет рисунок и масштабирует его так, чтобы на стороне элемента оказалось целое число изображений.
Влияние этих параметров на вид рамки показано на рис. 3.
Рис. 3. Результат использования параметров stretch, repeat и round
Пример
HTML5CSS2.1CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>border-image</title>
<style>
div {
border: 30px solid #40c4c8;
padding: 20px;
-moz-border-image: url(images/bg-image.png) 30 round round;
-webkit-border-image: url(images/bg-image.png) 30 round round;
-o-border-image: url(images/bg-image.png) 30 round round;
border-image: url(images/bg-image.png) 30 round round;
}
</style>
</head>
<body>
<div>Витраж представляет собой композицию сделанную из
множества цветных стекол обрамлённых проволокой и наиболее
эффектно смотрится при прохождении через него солнечного
или искусственного света.
</div>
</body>
</html>Результат примера показан на рис. 1.
Рис. 4. Вид рамки в браузере Chrome
Браузеры
Firefox до версии 15.0 поддерживает свойство -moz-border-image.
Safari, Chrome до версии 15.0, Android и iOS поддерживают свойство -webkit-border-image.
Opera до версии 15.0 поддерживает свойство -o-border-image.
Как делается в css рамка-картинка? Описываем прием
От автора: Всех приветствую. Наверняка вы знаете о том, что в css можно делать рамку любому элементу. Но знали ли вы, что в качестве рамки может быть не просто сплошной цвет, но и изображение? Сегодня я вам покажу, как делается в css рамка-картинка.
Стандартные возможности рамок в css ограничены. По сути, вы всего лишь можете задать тип линии, цвет и толщину. В большинстве случаев этого достаточно, но также часто требуется что-то поинтереснее. Например, двойная или множественная рамка, либо вообще изображение вместо сплошного цвета. В последнем случае нас спасает свойство border-image, которое является достаточно новым и позволяет использовать изображение в качестве рамки.
В последнем случае нас спасает свойство border-image, которое является достаточно новым и позволяет использовать изображение в качестве рамки.
На данный момент свойство поддерживается достаточно слабо, поэтому рекомендую вам использовать его со всеми вендорными префиксами для более менее нормального отображения. Итак, в качестве картинки для нашей будущей рамки я выбрал следующую:
Неплохо выглядит, да? И хоть пишу я эту статью в августе, впереди осень, а значит рамка вполне себе к месту в нашем случае. Что ж, чтобы попробовать применить нашу рамку к какому-то элементу, нужно его создать, разумеется. Пусть это будет просто несколько абзацев текста.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее <div class = «border»>
Сентябрь был очень теплым, даже черезчур теплым. Такое положение вещей не должно
нас удивлять, потому что вот уже несколько лет подряд температура на нашей планете
стремительно повышается.
<div class = «border»> Сентябрь был очень теплым, даже черезчур теплым. Такое положение вещей не должно нас удивлять, потому что вот уже несколько лет подряд температура на нашей планете стремительно повышается. <p>Еще несколько десятилетий назад такой ситуации не наблюдалось. Например, раньше летние вечера приносили с собой прохладу, а нынче даже вечером порой никуда не денешься от невероятной жары. Такая ситуация происходит по всему миру. Дело в парниковом эффекте, количество углекислого газа на нашей планете увеличивается. </div> |
Вот так, пусть это будет блок с двумя абзацами. Рамку мы применим как раз к этому блоку.
.border{ margin: 30px auto; width: 500; border: 50px solid red; border-image: url(leaves.jpg) 50; }
.border{ margin: 30px auto; width: 500; border: 50px solid red; border-image: url(leaves.jpg) 50; } |
Тут нас с вами должны интересовать третья и четвертая строки. Ширину я задал только для того, чтобы блок не растягивался на всю ширину окна и мы могли более наглядно видеть нашу рамку. Итак, сначала покажу результат:
Получилось достаточно симпатично. Ну а теперь я вам объясню, что же нужно для такого отображения:
Указать обычную рамку. То есть ширину, тип и цвет, как будто вы задаете обыкновенную рамку. Это очень важно сделать, без этого наша декоративная рамка показываться не будет!
Прописать непосредственно свойство border-image, где указать путь к картинку с рамкой, а также ширину всех сторон рамки. Я указал одинаково со всех сторон – 50. Очень важно записывать просто число, без пикселей. То есть если вы в border-image напишете 50px, то отобразится просто красная рамка, если не укажете размер вообще, то тоже будет некорректное отображение. Очень важно сделать так, как написано в коде.
Я указал одинаково со всех сторон – 50. Очень важно записывать просто число, без пикселей. То есть если вы в border-image напишете 50px, то отобразится просто красная рамка, если не укажете размер вообще, то тоже будет некорректное отображение. Очень важно сделать так, как написано в коде.
Собственно, это все обязательные параметры, которые вы должны прописать для того, чтобы граница отобразилась. В качестве третьего параметра для border-image можно указать тип повторения. По умолчанию, если вы его не укажете, то браузер будет использовать значение stretch, то есть растягивать рисунок границы до размеров элемента, к которому применяется рамка.
Также есть значение repeat, оно заставляет рисунок границ border-а повторяться. Но из-за этого на концах элемента рисунок в очередной раз может поместиться не полностью. Если же вы хотите вместить целое кол-во повторений, используйте значение round, которое тоже повторяет изображение, но при этом делает так, чтобы в рамке использовались только целые повторения.
Дело в том, что размер моей рамки и так большой, поэтому особой разницы между значениями свойств вы не увидите.
Вместо примеров я лучше дам вам ссылку на отличный ресурс, где вы можете потренироваться и понять, как же вам использовать декоративные рамки. Вот он — //border-image.com/.
Сначала загрузите в генератор изображение рамки, а потом практикуйтесь на нем. Сервис сразу генерирует вам код, поэтому это позволяет вам еще лучше понять, как все это функционирует.
Также хочу отметить, что к декоративной рамке невозможно применить закругление углов. Проще говоря, свойство border-radius никак не влияет на такую рамку. Единственный вариант получить закругленную рамку – найти в интернете такую изначально и уже ее применять к нужным элементам.
Что ж, я надеюсь, сегодняшняя статья вам помогла и теперь вы имеете в своем арсенале еще одну крайней интересную возможность css3 – декоративные рамки. Область их применения достаточно широка. Например, можно обрамлять ими виджеты и использовать для разного рода декоративных элементов. На этом у меня все, до встречи! Кстати, остальные фишки css3 вы можете изучить в нашей серии уроков по этой технологии. Там и градиенты, и закругление углов, и тени. В общем, полный фарш.
На этом у меня все, до встречи! Кстати, остальные фишки css3 вы можете изучить в нашей серии уроков по этой технологии. Там и градиенты, и закругление углов, и тени. В общем, полный фарш.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотреть4 симпатичных CSS-эффекта для изображений
Когда-то мы использовали исключительно Photoshop для создания симпатичных графических эффектов. В настоящее время мы можем использовать чистый CSS для этих целей. Данный подход делает очень гибким процес создания дизайна, который легко настроить и изменить в любое время.
Сегодня я расскажу вам, как создать несколько очень простых и симпатичных CSS-эффектов для изображений, например, полароид или виньетку.
Полароид
Демо: на Tinkerbin.
Наш первый эффект представляет собой создание изображения в виде фото полароид. Используя разные размеры границы, мы можем легко создать белую рамку, которая повторяет стиль, характерный для мгновенного фото, популярный несколько десятилетий назад.
Используя разные размеры границы, мы можем легко создать белую рамку, которая повторяет стиль, характерный для мгновенного фото, популярный несколько десятилетий назад.
Правда, мне этот эффект очень не нравится, но мне кажется, что вы сможете придумать ему достойное применение.
HTML
Для этого эффекта применим к div-у класс «polaroid». А внутрь его поместим изображение и текст. Я буду использовать изображение 200px на 200px (это важно).
<div>
<p>Сара, Дек ’02</p>
<img src=»/200/200/people/1.jpg» />
</div>
Обратите внимание, в демо-примере выше, мы использовали пользовательский рукописный шрифт. Этот шрифт называется Kaushan. Чтобы использовать его, добавьте этот фрагмент кода между тегами head на вашей HTML-странице.
<link href=’http://fonts.googleapis.com/css?family=Kaushan+Script’ rel=’stylesheet’ type=’text/css’>
CSS
Теперь перейдем к CSS. Для класса polaroid, мы установим position: relative и ширину 220px. Относительное позиционирование здесь важно, потому что мы будем использовать абсолютное позиционирование для текста.
Далее, мы будем создавать границы для эффект полароида. Вместо того, чтобы применять стили к каждой границе до отдельности, мы установим единую границу 10px вокруг изображения, а затем переопределим стили для нижней. В нижней части граница толще, чем остальные, нам нужно установить ширину границы 45px. Я также применил box-shadow.
.polaroid {
position: relative;
width: 220px;
}
.polaroid img {
border: 10px solid #fff;
border-bottom: 45px solid #fff;
-webkit-box-shadow: 3px 3px 3px #777;
-moz-box-shadow: 3px 3px 3px #777;
box-shadow: 3px 3px 3px #777;
}
.polaroid p {
position: absolute;
text-align: center;
width: 100%;
bottom: 0px;
font: 400 18px/1 ‘Kaushan Script’, cursive;
color: #888;
}
Множественная рамка
Демо-пример: на Tinkerbin.
Есть несколько способов, с помощью которых можно сделать множественную рамку на CSS.![]() Один из самых простых и самых популярных способов выполнения данного трюка в том, чтобы использовать box-shadow с разными установками.
Один из самых простых и самых популярных способов выполнения данного трюка в том, чтобы использовать box-shadow с разными установками.
HTML
HTML-код очень прост для этого примера. На самом деле, div здесь не обязателен. Если вы используете только одно изображение, вы можете отказаться от обертки и применять класс прямо к изображению.
<div>
<img src=»/400/200/nature/1.jpg» />
</div>
Как работает тень
Прежде чем прейдем к нашему примеру, давайте рассмотрим как тени работают. Хотя мы обычно устанавливаем только четыре значения для этого свойства, на самом деле их шесть:
box-shadow: inset x y blur spread color;
Inset создает внутреннюю тень (мы будем использовать это позже), х устанавливает горизонтальное смещение, у задает вертикальное смещение, blur определяет, насколько размытая будет тень и spread, как далеко тень будет распространяться. Тень, которую мы использовали в предыдущем примере выглядит следующим образом:
Тень, которую мы использовали в предыдущем примере выглядит следующим образом:
box-shadow: 3px 3px 3px #777;
Этот код устанавливает offsets и blur равным 3px и цвет #777, распространение не определено. Теперь давайте начнем работать с нашим примером:
.multiple-borders {
box-shadow: 0px 0px 0px 7px #000;
}
Как видите, у нас не установлено смещение и нет размытия, а spread равен семи пикселям. В результате, тень выглядит так же, как черная рамка шириной семь пикселей.
Чтобы добавить вторую тень, все что нужно сделать — это вставить запятую, а затем повторить те же параметры, только изменив немного значения. На этот раз я установил первый spread равный 5px (черный), а второй — равный 10px (белый).
.multiple-borders {
box-shadow: 0px 0px 0px 5px #000, 0px 0px 0px 10px #fff;
}
Результат должен выглядеть как две рамки по 5px, одна черная и одна белая.
CSS
Теперь вы знаете суть того, как работают тени, пришло время реализовать наш эффект. Неудобство состоит в том, что мы должны использовать три различные версии одного и того же кода, для поддержки всех браузеров.
Неудобство состоит в том, что мы должны использовать три различные версии одного и того же кода, для поддержки всех браузеров.
.multiple-borders {
-webkit-box-shadow:
0px 0px 0px 2px rgba(0,0,0,0.6),
0px 0px 0px 14px #fff,
0px 0px 0px 18px rgba(0,0,0,0.2),
6px 6px 8px 17px #555;
-moz-box-shadow:
0px 0px 0px 2px rgba(0,0,0,0.6),
0px 0px 0px 14px #fff,
0px 0px 0px 18px rgba(0,0,0,0.2),
6px 6px 8px 17px #555;
box-shadow:
0px 0px 0px 2px rgba(0,0,0,0.6),
0px 0px 0px 14px #fff,
0px 0px 0px 18px rgba(0,0,0,0.2),
6px 6px 8px 17px #555;
}
Виньетка
Демо-пример: на Tinkerbin.
На этот раз мы собираемся использовать другой тип box-shadow, чтобы создать очень необычный эффект. Используя параметр «inset» для тени, мы можем создать такой красивый эффект а-ля Photoshop, как виньетка, используя только CSS.
HTML
На этот раз нам нужен пустой div. При желании можно разместить текст внутри, но изображение должно быть вставлено с помощью CSS. Потому что внутренняя тень будет появляться под содержанием вставленным в HTML-код, а это означает, что изображение будет скрывать её полностью.
Потому что внутренняя тень будет появляться под содержанием вставленным в HTML-код, а это означает, что изображение будет скрывать её полностью.
<div>
</div>
CSS
В CSS нам нужно установить изображение как фон, а затем определить ширину и высоту div-a. После этого настало время применить тени. Обратите внимание, что в значении inset установлено как вертикальное, так и горизонтальное смещение равным 0.
Вам может показаться странным, что я повторил три варианта одной и той же тени. Причина, по которой я сделал это, в том, что я хотел сделать на самом деле темную виньетку, и одной тени тут будет не достаточно!
.vignette {
background: url(«/400/200/nature/5.jpg»);
width: 400px; height: 200px;
-webkit-box-shadow:
inset 0 0 50px #000,
inset 0 0 50px #000,
inset 0 0 50px #000;
-moz-box-shadow:
inset 0 0 50px #000,
inset 0 0 50px #000,
inset 0 0 50px #000;
box-shadow:
inset 0 0 50px #000,
inset 0 0 50px #000,
inset 0 0 50px #000;
}
Гранж-эффект для фотографии
Демо-пример: на Tinkerbin.
Для начала вам необходимо создать прозрачное шероховатое фоновое изображение. Я использовал эту текстуру для создания этого изображения. Хитрость тут в том, чтобы сделать текстуру точного того же цвета как фон страницы, на которую вы будете помещать её.
HTML
Просто создайте пустой div, для которого мы можем применить фоновые изображения.
<div>
</div>
CSS
Давайте сделаем чтобы наш эффект появлялся только при наведении курсора мыши. Для начала, мы применяем фоновое изображение, размеры контейнера и создаем небольшой эффект виньетки, как в прошлом примере. Теперь всё, что мы должны сделать, это добавить наше фоновое изображение при наведении курсора мыши.
body {
background: #867d79;
}
.grunge {
background: url(«http://lorempixum.com/400/200/technics/4»);
width: 400px; height: 200px;
margin: 50px;
-webkit-box-shadow: inset 0 0 20px black;
-moz-box-shadow: inset 0 0 20px black;
box-shadow: inset 0 0 20px black;
}
. grunge:hover {
grunge:hover {
background: url(«/imagetreatments-texture3.png»), url(«/400/200/technics/4.jpg»);
}
Заключение
Надеюсь, вам понравились эти четырех эффекта. На создание каждого из них уйдет всего лишь минута, но все они добавляют определенный стиль для обычных изображений. Но, как и с любыми эффектами, используйте их избирательно и не переусердствуйте!
Перевод статьи с designshack.net
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
Еще раз про border-image — CSS-LIVE
Хотя свойство border-image уже поддерживают более 96% браузеров (с оговорками, но всё же), популярным пока его не назовешь. Пожалуй, поначалу оно кажется неоправданно сложным: объединяет в себе 5 отдельных свойств, каждое с несколькими значениями, да еще неочевидные правила взаимодействия с обычным border — легко запутаться. Даже многие неплохие руководства (типа статьи Дадли Стори, которую мы переводили в прошлом году) грешат тем, что даже после них ощущение сложности не проходит.
Есть мнение, что его сложность преувеличена, а возможности недооценены. Попробуем исправить это упущение.
0.
border-image = border + imageНазвание свойства состоит из двух слов: «рамка» и «картинка». Вокруг них всё и вертится. Интуитивно его действие можно представить в виде примерно такого алгоритма:
- Берем картинку.
- Вырезаем из этой картинки рамку.
- Заготавливаем «каркас» рамки по размерам нужного блока. Если надо, подгоняем ее толщину, положение краев и т.д.
- «Натягиваем» вырезанную часть картинки на этот «каркас».
В таком ракурсе мы его сейчас и рассмотрим.
1. Картинка:
border-image-sourceВ теории, картинка может быть чем угодно, что относится к типу CSS-значения «image» (описано в модуле значений изображения и замещаемого содержимого 3 уровня). Это может быть растровая картинка (отдельный файл или data uri) и SVG-картинка (отдельный файл, base64 или прямо SVG-код с минимально заэкранированными спецсимволами!). Или CSS-градиент. И даже любой элемент страницы — благодаря функции
Или CSS-градиент. И даже любой элемент страницы — благодаря функции element(). Конечно, не всё из этого поддерживается во всех браузерах, но с растровыми картинками, SVG и градиентами давно почти везде нет проблем, а этого для типичных задач хватает с избытком.
С векторными картинками и градиентами есть пара нюансов:
- Не у каждой картинки есть конкретные размеры. Соответственно, не из каждой картинки можно вырезать рамку, задавая ей размеры в пикселях. С градиентами вообще лучше всегда работать в процентах.
- Градиент может быть только один. Неприятный сюрприз по сравнению с фонами: если фоны у нас множественные, благодаря чему можно собирать целые паттерны из нескольких слоёв разного размера и положения, то здесь нам фактически доступен лишь один такой слой. Так что паттерны из градиентов в
border-imageиспользовать нельзя.
Точнее, было нельзя до недавних пор. Несколько недель назад CSS-волшебница @yoksel открыла для нас новый секретный уровень CSS. Если задать для
Если задать для border-image SVG-картинку с инлайновыми стилями, внутри них может быть много чего интересного, включая паттерны из нескольких градиентов. Но будьте внимательны, такая магия требует мастерства и глубокого понимания происходящего! Иначе можно сломать мозг себе и браузеру.
Я не волшебник, только учусь, так что меня пока хватило только на такую небольшую вариацию:
See the Pen три градиента в border-image by Ilya Streltsyn (@SelenIT) on CodePen.
2. Вырезка рамки:
border-image-sliceНаша картинка разделяется на 9 «плиток». 8 внешних (4 угловых и 4 боковых) — по сути и есть рамка. А центральная «плитка» либо выбрасывается, либо (если задать ключевое слово fill) заполняет рамку изнутри, как фон.
«Линии разреза» задаются значениями свойства border-image-slice. Если присмотреться, оно очень похоже на обычный
Если присмотреться, оно очень похоже на обычный border-width! Те же 1–4 значения через пробел, тот же порядок (по часовой стрелке, верх-право-низ-лево), тот же смысл сокращенных записей (3 значения — верх, одинаковые бока и низ, 2 значения — верх-низ и бока, 1 значение — одинаковая толщина со всех 4 сторон). Только единицы измерения другие: либо проценты (от размеров картинки), либо безразмерные «единицы системы координат картинки». Для растровой картинки это ее «родные», исходные пиксели. Так что ни те, ни другие единицы никак не зависят от экрана, масштаба и т.п.
Не так интуитивно, когда суммарная толщина противоположных сторон рамки становится больше размера картинки. Тогда разные угловые «плитки» пересекутся — какая-то часть картинки окажется сразу на нескольких из них. Это легче представить как то, что исходной картинки у нас было 4 экземпляра, и из каждого щедро вырезали по углу. Плиток нулевого и отрицательного размера не бывает, поэтому при такой «нарезке» центральная «плитка» и пара боковых исчезают, остаются лишь угловые. В пределе, при
В пределе, при border-image-slice:100% — странно, но это значение по умолчанию — этими оставшимися угловыми «плитками» станет вся картинка целиком.
Лучше увидеть и «пощупать» это вживую:
See the Pen LROoRZ by Ilya Streltsyn (@SelenIT) on CodePen.
3. Тонкая настройка:
border-image-width и border-image-outsetХудожественные эффекты, включая рисованные рамки, часто требуют настройки с точностью до пикселя. У border-image целых две «степени свободы» для этого.
Итоговая толщина рамки:
border-image-widthС помощью border-image-width можно регулировать окончательную толщину рисованной рамки, совсем как с border-width — толщину обычной. Можно указывать толщину сторон рамки в обычных единицах длины (px, em, vh…), и эти стороны отмасштабируются до указанного значения (составляющие ее «плитки» сожмутся или растянутся поперек, угловые плитки масштабируются по обеим осям независимо). Но у него бывают еще три типа значений:
Но у него бывают еще три типа значений:
- безразмерные коэффициенты — за единицу берется толщина соответствующей стороны обычного
border-width. - проценты. Да-да, проценты для рамки! Чисто визуальной, но всё же. Считаются от общего размера рамки (с учетом того, что она может выступать за края блока, см. ниже).
- ключевое слово
auto— используется исходный размер соответствующих «плиток», т.е. соответствующее значение изborder-image-slice.
Значение по умолчанию — как раз безразмерное 1: рисованная рамка масштабируется до толщины, заданной обычному border-у. Иногда, если нужно просто «залить рамку текстурой», это логично. Но часто удобнее задавать border и border-image-width по отдельности. Если же не указать ни того, ни другого, рамка не появится вообще (ее толщина будет нулевой).
Удобное значение auto: сколько пикселей «вырезали» из картинки, такую толщину рамки и получили, ничего не искажается. Есть нюанс:
Есть нюанс: border-image-width считается в обычных CSS-пикселях, а border-image-slice — в исходных пикселях картинки. Поэтому на Retina-экранах при auto растровая картинка может «мылить». Чтобы сделать рамку двойной четкости из картинки двойного размера, придется явно указывать для border-image-width половины значений border-image-slice (т.е. вдвое уменьшать исходные «плитки»).
И еще один важный нюанс: максимальный размер рамки у нас фиксирован, так что сумма противоположных сторон всегда втискивается в этот предел. Если сумма размеров «плиток» для противоположных сторон рамки оказывается больше, они пропорционально ужимаются, чтобы вписаться хотя бы впритык:
See the Pen Автомасштабирование border-image до размеров контейнера by Ilya Streltsyn (@SelenIT) on CodePen.
Примечание: работа над этим примером заставила меня осознать беспощадный факт, что составляющие border-image не анимируются. Выручил JS. Зато как минимум в Firefox внутри SVG-картинок в
Выручил JS. Зато как минимум в Firefox внутри SVG-картинок в border-image работают SMIL-анимации!
Вынос рамки за габариты блока:
border-image-outsetЭто уже интереснее: рисованная рамка может выступать за края блока наружу, на внешние отступы и даже на соседние элементы! Редкая в CSS возможность (еще разве что тени да позиционированные псевдоэлементы так умеют). Бывает полезно для вычурных дизайнерских виньеток с веточками/лучиками/тентаклями/любыми др. выступающими деталями. Или для «хвостиков» от «балунов» прямой речи, которыми любят оформлять отзывы и комментарии. Причем выступает она чисто визуально, на блочную модель это не влияет (габариты блока по-прежнему считаются по краям обычного border-а).
По механизму border-image-outset похож на margin. Только наоборот: положительные значения — сдвиг наружу. Кроме обычных единиц длины, тоже можно указывать безразмерные множители для border-width. А вот проценты почему-то нельзя. Сдвигать края внутрь, к сожалению, тоже нельзя (отрицательные значения запрещены), но обычно и не нужно. По умолчанию значение
А вот проценты почему-то нельзя. Сдвигать края внутрь, к сожалению, тоже нельзя (отрицательные значения запрещены), но обычно и не нужно. По умолчанию значение 0 — без сдвига, край рамки совпадает с краем блока.
Эти два свойства отлично работают вместе, если надо точно состыковать с контентом дизайнерскую рамку типа такой:
See the Pen GjxVmp by Ilya Streltsyn (@SelenIT) on CodePen.
Или уголки нестандартной формы с тенью:
See the Pen
SVG as border-image for arbitrary corner shapes with shadow by Ilya Streltsyn (@SelenIT)
on CodePen.
А заодно обеспечить им по-настоящему изящную деградацию.
4. «Натяжка» рамки на «каркас»:
border-image-repeatТеперь, когда известны окончательные размеры рамки, пора замостить эту область «плитками». Это работа свойства
Это работа свойства border-image-repeat. Общий принцип — угловые «плитки» просто разносятся по углам, а боковые заполняют оставшееся между углами пространство, для чего с ними что-то делается. Варианты, что именно делать, такие:
stretch(по умолчанию) — растянуть (или сжать) боковые «плитки» до заполнения оставшегося места, с искажением пропорций. Как будто рамка, которую мы вырезали из картинки, была резиновая, и мы приклеиваем ее к «каркасу» за углы.repeat— размножить «плитку» и замостить ей это пространство. Как фон cbackground-repeat: repeat(иbackground-positionпо центру стороны). Пропорции сохранятся, но аккуратных стыков с углами никто не гарантирует.round— размножить и исказить пропорции чуть-чуть — настолько, чтобы в нужное пространство влезло целое число копий «плитки». Тогда стыки с углами будут такими же аккуратными, как на исходной картинке.space— не искажать пропорции, а взять столько копий, сколько поместится, а оставшееся свободное место поровну «раскидать» вокруг них. Увы, работает пока только в IE11/Edge и Safari 9.1+ (но вот-вот начнет в Firefox 50+).
Увы, работает пока только в IE11/Edge и Safari 9.1+ (но вот-вот начнет в Firefox 50+).
Можно задать разные значения для горизонтальных и вертикальных сторон (напр. stretch round) или одно значение для всех 4-х. Центральная плитка по каждому измерению ведет себя так, как соответствующие боковые (например, может размножаться по вертикали и растягиваться по горизонтали).
Особых сложностей тут не видно, поэтому ограничимся простейшим примером:
See the Pen PGarao by Ilya Streltsyn (@SelenIT) on CodePen.
На мой взгляд, самые полезные значения — stretch (для сплошных, «монолитных» рамок) и round (для повторяющихся орнаментов).
5. Итого
Сокращенная запись свойства border-image, по спецификации, записывается практически как наш алгоритм:
border-image: <‘
border-image-source’> || <‘border-image-slice’> [ / <‘border-image-width’> | / <‘border-image-width’>? / <‘border-image-outset’> ]? || <‘border-image-repeat’>
т. е., в переводе на человеческий: что за картинка — пробел — как ее резать — слеш — какой толщины делать рамку — слеш — насколько выдвигать ее за края — пробел — как натягивать «плитки». Части
е., в переводе на человеческий: что за картинка — пробел — как ее резать — слеш — какой толщины делать рамку — слеш — насколько выдвигать ее за края — пробел — как натягивать «плитки». Части border-image-width и border-image-outset необязательны. Что именно из них пропущено, определяется по количеству слешей перед оставшимся. Например, в border-image: url(img.png) 50 / 25px round значение 25px — это толщина рамки (до него один слеш), а в border-image: url(img.png) 50 / / 25px stretch — это выступ за края (до него два слеша). Но «что резать», «как резать» и «как растягивать» указывать нужно (первое — по стандарту, остальное — по здравому смыслу).
Cледующий пример — набросок своего рода «песочницы» для этого свойства. Пробуйте загружать или задавать кодом свои картинки и градиенты, менять значения и единицы, смотрите на результат и… копируйте итоговое значение. Надеюсь, из этого получится неплохое дополнение к старому доброму border-image. com:)
com:)
See the Pen Конструктор border-image by Ilya Streltsyn (@SelenIT) on CodePen.
И несколько слов о поддержке браузерами. С ней всё хорошо: полностью выпадает лишь IE10 и ниже. Без значения space для border-image-repeat, по-моему, жить можно.
Правда, на CanIUse есть загадочное примечание (про WebKit и Edge 13), которое чуть не сбило меня с толку: «Есть баг, что border-image неправильно перекрывает border-style». Каково же было мое удивление, когда я обнаружил, что все браузеры «перекрывают» компоненты обычного border-а по-разному! Safari в iOS 10 не рисует картинку при border-width: 0, Edge 14 — при border-style: none, Хром (включая Canary 56) — при обоих. А вот Firefox (и IE11, что интересно) рисуют картинку несмотря ни на что, хотя о баге в них не сказано!
После раскопок в спецификациях и консультаций с умными людьми я выяснил, что поведение FIrefox (и IE11) правильное. Это подтверждают официальные тесты к спецификации. По стандарту, составляющие обычного
Это подтверждают официальные тесты к спецификации. По стандарту, составляющие обычного border не должны влиять на border-image чем-либо еще, кроме как через дефолтное значение border-image-width (причем его легко «отвязать», задав конкретное значение). Неразбериха возникла из-за двусмысленной фразы в спецификации, что «при нулевом border-width рамка считается отсутствующей» (без уточнения, идет ли речь только об обычной или о картиночной тоже), а также из-за проблем совместимости со старыми префикснутыми реализациями и гугловским календарем:). Ради совместимости с Хромом, видимо, сломали и Edge. Впрочем, «лекарство» — явно указать, например, border-style: solid и ненулевой border-width — элементарно. К тому же они наверняка всё равно понадобятся для изящной деградации.
И еще две хорошие новости и одна плохая. Хорошая №1 — border-image работает в Опере Мини! Так что его поддержка чуть ли не лучше, чем у border-radius). Хорошая №2 — на сегодня это единственный браузер, которому нужен префикс. И чуть ли не единственный случай, где это префикс
-o-. Даже префикс -webkit- уже не актуален! А плохая новость в том, что Опера Мини поддерживает только сокращенное свойство целиком (нельзя задавать, скажем, border-image-slice и border-image-width по раздельности) и не понимает в border-image-repeat не только странного space, но и полезного round.
P.S. Это тоже может быть интересно:
Украшаем изображения на сайте. Произвольный отступ от рамки, или двойная рамка
В данной статье я наглядно покажу, как сделать изображения на сайте чуточку красивее, за счет добавления отступа от рамки. Информация для тех, кто хочет персонализировать публичный шаблон, или модифицировать нынешний.
Делается это при помощи стилей CSS, т.е. не нужно будет изменять фотографии и снова загружать на хостинг, или что-то рисовать в Photoshop. Все намного проще.
Для начала посмотрим, о чем идет речь. Вот наглядный пример:
Внимание! Новый апдейт полностью заточенной под SEO + PageSpeed темы для сайта WP Romb — максимально быстро и максимально удобно. Настрой под себя уникальный дизайн за пару минут и собирай тысячи трафика. Всё на русском + обновления + техподдержка.
Что мы здесь видим:
Само изображение (черный текст на сером фоне). Оригинальное изображение, без CSS вокруг, можно посмотреть по этой ссылке https://mojwp.ru/wp-content/uploads/2013/02/konkurs2.jpg.
Желтая рамка вокруг изображения. Она имеет неравномерные отступы сверху, снизу и по краям (аля Polaroid).
Тоненькая рамка в 1px темно-серого цвета вокруг желтой рамки.
Если заинтересовались конкурсом, который анонсирован на картинке, сельву пле http://wpnew.ru (срок: с 30 января 2013 по 28 февраля 2013).
СодержаниеПоказать
Как такое сделать
Итак, теперь вы поняли о чем будет вестись дальше речь. Скажу сразу: вы можете выбирать любые цвета для рамок. Я постарался подобрать такие, которые бы отличались и были заметны на любом мониторе. Для этого даже пришлось немного изменить стили сайта Wpnew.ru (как всегда помогает FireBug): сделать фон более серым, текст черным, убрать рекламу. Поэтому не удивляйтесь, кто читает Петра Александрова.
Скажу сразу: вы можете выбирать любые цвета для рамок. Я постарался подобрать такие, которые бы отличались и были заметны на любом мониторе. Для этого даже пришлось немного изменить стили сайта Wpnew.ru (как всегда помогает FireBug): сделать фон более серым, текст черным, убрать рекламу. Поэтому не удивляйтесь, кто читает Петра Александрова.
Делаем (условно) желтую рамку
Чтобы не вводить вас в заблуждение, внесу ясность: на самом деле желтый цвет это не «рамка», а лишь задний фон картинки. Чтобы такое сделать, необходимо добавить внутренний отступ изображения. Фактически — мы отодвинули картинку от края конструкции, в которой задний фон желтого цвета.
Вот так выглядит код картинки, когда я только ее загрузил в статью обычным способом на WordPress (встроенным загрузчиком, которым пользуетесь и вы):
<img title=»картинка» src=»https://mojwp.ru/wp-content/uploads/2013/02/konkurs2.jpg» alt=»картинка» />
<img title=»картинка» src=»https://mojwp.ru/wp-content/uploads/2013/02/konkurs2.jpg» alt=»картинка» /> |
А вот так будет выглядеть код картинки, если добавить задний фон желтого цвета с отступом:
<img title=»картинка» src=»https://mojwp.ru/wp-content/uploads/2013/02/konkurs2.jpg» alt=»картинка» />
<img title=»картинка» src=»https://mojwp.ru/wp-content/uploads/2013/02/konkurs2.jpg» alt=»картинка» /> |
И наглядный результат:
Самые внимательные из вас заметили, что добавилось style=»background:#FFE296;padding:15px 8px 25px 8px;», которое и задало необходимые нам параметры:
style=» « — конструкция, в которой мы описываем необходимые нам свойства CSS.
background:#FFE296; — задаем задний фон. Здесь #FFE296 обозначает желтый оттенок. Вы можете выбрать любой другой (воспользуйтесь пипеткой FastStone Capture или такой же пипеткой в Photoshop).
padding:15px 8px 25px 8px; — внутренний отступ, где отступы задаются так padding: сверху справа снизу слева;
Делаем наружную рамку серого цвета
В данном случае это будет действительно рамкой. Задается она так:
border:1px solid #CCCCCC;
border:1px solid #CCCCCC; |
Здесь у нас параметр border (рамка): 1px (толщина) solid (непрерывная) #cccccc (цвет).
Теперь осталось совместить рамку и задний фон, чтобы получить эффект, как показано на первой картинке к статье:
<img title=»картинка» src=»https://mojwp.ru/wp-content/uploads/2013/02/konkurs2.jpg» alt=»картинка» />
<img title=»картинка» src=»https://mojwp.ru/wp-content/uploads/2013/02/konkurs2.jpg» alt=»картинка» /> |
Как сделать это у себя на сайте
Есть два способа как такое сделать для фотографий/изображений на ваших сайтах:
- Вставлять определенный код в каждую фотографию/картинку в статье (режим HTML в админке сайта, во время написания статьи).
- Прописать этот код один раз в файле стилей шаблона (style.css или аналог) и забыть навсегда о рутине.
Как у первого, так и второго способа есть свои плюсы и минусы. Давайте по-порядку.
Вставляем код вручную в каждую картинку
Как уже говорилось выше, необходимо загрузить картинку на сайт как вы это обычно делаете и перейти на вкладку HTML в админке, чтобы вставить код в изображение, как я это показывал на примере.
Преимущество подобного способа: можно менять расцветки фона и рамки для каждого изображения, исходя из цветовой гаммы самого изображения. Так же плюсом данного способа будет относительная легкость выполнения, т.к. не нужно лезть в файл стилей шаблона и что-то там искать, а затем править.
Недостаток: это рутина, которая может не понравится большинству. Так же придется вручную пройтись по старым записям и добавить нужный код (чтобы весь сайт смотрелся гармонично).
Автоматическая подстановка стилей для изображения
При данном способе достаточно один раз прописать необходимые стили для изображения, чтобы они автоматически добавлялись в каждой статье. Для этого нам понадобится файл стилей шаблона (style.css, css.css или еще как-то будет называться).
При помощи бесплатного дополнения для браузеров FireBug (посмотрите видео с моего канала YouTube, где наглядно показаны принципы работы) находим класс элемента, отвечающего за отображения контента на странице, а затем прописываем для него указанные выше в статье стили.
К примеру: у меня на сайте за внешний вид тела статьи (фон, рамка, шрифт, цвет шрифта и прочее) отвечает класс post. По этой причине, в файле style.css я у себя сделаю с новой строки вот такую запись:
.post img {background:#fff;padding:15px 8px 25px 8px;}
.post img {background:#fff;padding:15px 8px 25px 8px;} |
В результате все картинки внутри статьи автоматически получат рамку серого цвета и задний белый фон с отступом. Обратите внимание, что я добавил img в код: это для того, чтобы указанные стили применялись только для изображений.
Вы так же внимательно пройдитесь по файлу стилей, прежде чем создавать новое правило. Быть может уже есть .post img (условно говоря) и вам останется лишь подправить в нем параметры.
Плюс данного способа: сделали один раз и забыли.
Минус: часть из вас сейчас сидит и моргает в недоумении глазами — «ничего не понял(а)».
Послесловие
Надеюсь, доступно объяснил принцип оформления изображений. Если что-то не поняли, то еще раз перечитайте статью и только затем пишите в комментарии с вопросами реализации.
Помните: «Кто захочет, тот поймет!». Удачи в блогерстве и конкурсах.
Свойства контура CSS
Контур — это линия, проведенная за пределами границы элемента.
Этот элемент имеет черную рамку и зеленый контур шириной 10 пикселей.
Попробуйте сами »
Схема CSS
Контур — это линия, которая проводится вокруг элементов ВНЕ границ, чтобы сделать элемент «выделяющимся».
CSSимеет следующие свойства структуры:
-
контурный стиль -
цвет контура -
ширина контура -
контур-офсет -
контур
Примечание: Контур отличается от бордюров! В отличие от границы, контур нарисован за пределами границы элемента и может перекрывать другое содержимое.Кроме того, контур НЕ является частью размеров элемента; общая ширина и высота элемента не зависит от ширины контура.
Стиль контура CSS
Свойство outline-style определяет стиль контура,
и может иметь одно из следующих значений:
-
пунктирный— определяет пунктирный контур -
штриховой— определяет штриховой контур -
solid— определяет сплошной контур -
двойной— определяет двойной контур -
канавка— определяет трехмерный контур канавки -
гребень— Определяет трехмерный гребенчатый контур -
inset— Определяет контур 3D-вставки -
outset— Определяет трехмерный начальный контур -
нет— не определяет контур -
скрытый— Определяет скрытый контур
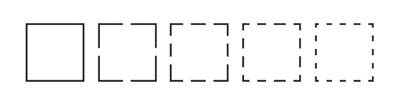
В следующем примере показаны различные значения в стиле контура :
Пример
Демонстрация различных стилей контура:
п.пунктирная {outline-style: dotted;}
p.dashed {outline-style: dashed;}
p.solid {outline-style: solid;}
p.double {outline-style: double;}
p.groove {outline-style: groove;}
p.ridge {outline-style: ridge;}
p.inset {outline-style: inset;}
p.outset {наброски-стиль: начало;}
результат:
Пунктирный контур.
Пунктирный контур.
Сплошной контур.
Двойной контур.
Контур канавки.Эффект зависит от значения цвета контура.
Контур гребня. Эффект зависит от значения цвета контура.
Контур-врезка. Эффект зависит от значения цвета контура.
Начальный план. Эффект зависит от значения цвета контура.
Попробуй сам " Примечание: Ни одно из других свойств контура (о которых вы узнаете больше в следующих главах) не будет иметь ЛЮБОГО эффекта, если только стиль контура свойство установлено!
border-image-outset - CSS: каскадные таблицы стилей
Свойство border-image-outset CSS устанавливает расстояние, на которое изображение границы элемента устанавливается от его рамки.
Части изображения границы, которые визуализируются за пределами поля границы элемента с border-image-outset , не запускают полосы прокрутки переполнения и не захватывают события мыши.
граница-изображение-исходное: 1рем;
исходное изображение границы: 1,5;
исходное изображение границы: 1 1,2;
исходное изображение границы: 30 пикселей 2 45 пикселей;
граница-изображение-исход: 7 пикселей 12 пикселей 14 пикселей 5 пикселей;
граница-изображение-исходное: наследование;
исходное изображение границы: начальное;
исходное изображение границы: отключено;
Свойство border-image-outset может быть задано как одно, два, три или четыре значения.Каждое значение - это <длина> или <число> . Отрицательные значения недопустимы и приведут к игнорированию объявления border-image-outset .
- Если указано одно значение , оно применяется к всем четырем сторонам .
- Если указаны два значения , первое применяется к верхнему и нижнему , а второе - к левому и правому .
- Если указаны три значения , первое применяется к верхнему , второе к левому и правому , а третье к нижнему .
- Если указано четыре значения , они применяются к верхний , правый , нижний и левый в указанном порядке (по часовой стрелке).
Значения
-
<длина> - Размер изображения границы
-
<номер> - Размер исходного изображения
границыкак кратное соответствующему элементуширины границыс.Например, если элемент имеетborder-width: 1em 2px 0 1.5remиborder-image-outset: 2, окончательный результатborder-image-outsetбудет рассчитан как2em 4px 0 3rem.
Исходное изображение границы
HTML
У этого элемента есть начальная граница!
CSS
#outset {
ширина: 10бэр;
фон: #cef;
граница: 1.4rem твердый;
граница-изображение: радиальный-градиент (# ff2, # 55f) 40;
исходное-изображение-границы: 1.5;
маржа: 2,1 бэр;
} Результат
Таблицы BCD загружаются только в браузере
CSS-стиль структуры Свойство
Дополнительные примеры "Попробуйте сами" ниже.
Определение и использование
Контур - это линия, проведенная вокруг элементов (за пределами границ). чтобы элемент «выделился».
Свойство контурного стиля определяет стиль
контур.
| Значение по умолчанию: | нет |
|---|---|
| Унаследовано: | № |
| Анимация: | нет.Прочитать о animatable |
| Версия: | CSS2 |
| Синтаксис JavaScript: | объект .style.outlineStyle = "пунктирный" Попытайся |
Советы и примечания
Контур - это линия вокруг элемента. Он отображается на краю элемент. Однако оно отличается от свойства границы.
Контур не является частью размеров элемента, поэтому свойства ширины и высоты элемента не содержат ширину контура.
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
| Имущество | |||||
|---|---|---|---|---|---|
| контурный стиль | 1,0 | 8,0 | 1,5 | 1,2 | 7,0 |
Синтаксис CSS
стиль контура: нет | скрытый | пунктирный | пунктирный | сплошной | двойной | канавка | гребень | вставка | начало | начальный | наследование;
Значения собственности
| Значение | Описание | Играй |
|---|---|---|
| нет | Указывает, что контур отсутствует.Это значение по умолчанию | Играй » |
| скрыто | Задает скрытый контур | Играй » |
| пунктирная | Задает пунктирный контур | Играй » |
| штриховой | Задает пунктирный контур | Играй » |
| цельный | Задает сплошной контур | Играй » |
| двойной | Задает двойной контур | Играй » |
| паз | Задает трехмерный рифленый контур.Эффект зависит от значения цвета контура | .Играй » |
| гребень | Задает трехмерный ребристый контур. Эффект зависит от значения цвета контура | .Играй » |
| вставка | Задает контур 3D-вставки. Эффект зависит от значения цвета контура | .Играй » |
| исход | Задает исходный трехмерный контур.Эффект зависит от значения цвета контура | .Играй » |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать о начальных | Играй » |
| наследовать | Наследует это свойство от своего родительского элемента. Читать о наследовать |
Другие примеры
Пример
Контур канавки:
div {
стиль контура:
канавка;
цвет контура: коралл;
ширина контура: 7 пикселей;
}
Пример
Контур гребня:
div {
стиль контура:
гребень;
цвет контура: коралл;
ширина контура: 7 пикселей;
}
Пример
Врезка:
div {
стиль контура:
вставка;
контур-цвет: коралл;
ширина контура: 7 пикселей;
}
Пример
Начальный план:
div {
стиль контура:
завязка;
цвет контура: коралл;
ширина контура: 7 пикселей;
}
Пример
Установите стиль контура, используя разные значения:
п.a {outline-style: dotted;}
p.b {outline-style: dashed;}
p.c {outline-style: solid;}
p.d {outline-style: double;}
p.e {outline-style: groove;}
p.f {outline-style: ridge;}
p.g {outline-style: inset;}
p.h {outline-style: outset;}
связанные страницы
УчебникCSS: Схема CSS
Ссылка CSS: свойство контура
Ссылка на HTML DOM: свойство outlineStyle
стилей контура CSS: не просто границы
Свойство схемы CSS сбивает с толку.Когда вы впервые узнаете об этом, трудно понять, чем оно хотя бы отдаленно отличается от свойства border. W3C объясняет, что он имеет следующие отличия:
- Очертания не занимают места.
- Очертания могут быть непрямоугольными.
Контуры не занимают места
Это заявление само по себе сбивает с толку. Как может объект на вашей веб-странице не занимать место на веб-странице? Но если вы думаете о своей веб-странице как о луковице, каждый элемент на странице может быть наложен на другой элемент.Свойство контура не занимает места, потому что оно всегда размещается над рамкой элемента.
Когда контур размещается вокруг элемента, это не влияет на то, как этот элемент размещается на странице. Это не меняет размер или положение элемента. Если вы поместите контур на элемент, он займет столько же места, как если бы у вас не было контура этого элемента. Это не относится к границе. Граница элемента добавляется к внешней ширине и высоте элемента.Итак, если у вас есть изображение шириной 50 пикселей с двухпиксельной рамкой, оно займет 54 пикселя (по 2 пикселя на каждую боковую границу). То же изображение с двухпиксельным контуром будет занимать на вашей странице всего 50 пикселей по ширине, контур будет отображаться по внешнему краю изображения.
Контуры могут быть непрямоугольными
Прежде чем вы начнете думать «круто, теперь я могу рисовать круги», подумайте еще раз. Это утверждение имеет иное значение, чем вы думаете. Когда вы устанавливаете рамку на элемент, браузер интерпретирует элемент, как если бы это была одна гигантская прямоугольная коробка.Если поле разбивается на несколько строк, браузер просто оставляет края открытыми, потому что поле не закрыто. Это как если бы браузер видит границу с бесконечно широкоформатным экраном - достаточно широким, чтобы эта граница представляла собой один непрерывный прямоугольник.
Напротив, свойство контура учитывает края. Если выделенный элемент занимает несколько строк, контур закрывается в конце строки и снова открывается на следующей строке. Если возможно, контур также останется полностью связанным, создавая непрямоугольную форму.
Использование контурной собственности
Одно из лучших применений свойства схемы - выделение условий поиска. Многие сайты делают это с помощью цвета фона, но вы также можете использовать свойство контура и не беспокоиться о добавлении дополнительных интервалов на своих страницах.
Свойство outline-color принимает термин «инвертировать», который делает цвет контура инверсным текущему фону. Это позволяет выделять элементы на динамических веб-страницах без необходимости знать, какие цвета используются.
Вы также можете использовать свойство контура, чтобы удалить пунктирную линию вокруг активных ссылок. В этой статье из CSS-Tricks показано, как удалить пунктирный контур.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понятьСвойство схемы CSS - Учебник Republic
Тема: Справочник по свойствам CSS3 Пред. | След.
Описание
Свойство контура устанавливает ширину, стиль и цвет для всех четырех сторон контура элемента.Это сокращенное свойство для установки отдельных свойств контура, то есть ширина контура , стиль контура и цвет контура в одном объявлении.
В следующей таблице приведены контекст использования и история версий этого свойства.
Синтаксис
Синтаксис свойства задается следующим образом:
| наброски: | [ ширина контура цвет контура ] | начальная | наследовать |
Примечание: Если какое-либо свойство, указанное выше, отсутствует или опущено, будет вставлено значение по умолчанию для этого свойства, если оно есть.См. Подробности в отдельных свойствах.
В приведенном ниже примере показано свойство контура в действии.
p.one {
контур: 2px сплошной # ff0000;
}
p.two {
цвет: # 00ff00;
контур-верх: сплошной 5 пикселей;
} Примечание: Если цвет контура отсутствует или не указан (например,грамм. контур: сплошной 5 пикселей; ) вместо этого будет использоваться значение свойства color элемента. Но в случае стиля контура отсутствие значения не приведет к тому, что контур не будет отображаться вообще, потому что значение по умолчанию для свойства стиля контура - none .
Стоимость недвижимости
В следующей таблице описаны значения этого свойства.
| Значение | Описание |
|---|---|
ширина контура | Задает ширину контура элемента. |
контурный стиль | Задает стиль линии контура элемента. |
цвет контура | Задает цвет контура элемента. |
начальный | Устанавливает для этого свойства значение по умолчанию. |
наследовать | Если указано, связанный элемент принимает вычисленное значение свойства схемы родительского элемента . |
Совместимость с браузером
Свойство контура поддерживается во всех основных современных браузерах.
Базовая поддержка -
|
Дополнительная литература
См. Руководство по теме: Структура CSS, Граница CSS.
Связанные свойства: ширина контура , стиль контура , цвет контура
CSS - CSS - DYclassroom
В этом уроке мы узнаем о схеме CSS.
На приведенном выше изображении область, окрашенная в серый цвет, представляет собой контур для содержимого , выделенный синим цветом.
наброски
Контур - это линия, проведенная вокруг границы элемента. Это используется для выделения элемента.
Примечание! Контур не является частью элемента и никоим образом не влияет на ширину и высоту элемента.
Мы используем свойство outline для установки контура элемента.
контурный стиль
Мы используем свойство стиля контура для стиля контура.
Всегда устанавливайте свойство стиля контура перед установкой других свойств, связанных с контуром. В противном случае он не появится.
Этому свойству может быть присвоено одно из следующих значений.
- нет - если нам не нужен контур
- скрытый - для скрытого контура
- solid - для сплошного контура
- double - для двойного контура
- точечный - для точечного контура
- штрих - для штрихового контура
Следующие значения свойства стиля контура будут зависеть от значения свойства цвет контура.
- паз
- вставка
- начальный
- гребень
- паз
В следующем примере мы установили сплошной стиль контура.
п {
стиль контура: сплошной;
}
В следующем примере мы установили стиль контура для кнопки равным «Нет».
кнопка {
стиль контура: нет;
}
Без набросков
В следующем примере мы установили пунктирный стиль контура кнопки.
кнопка {
стиль контура: пунктирный;
}
С контуром
ширина контура
Мы используем свойство outline-width для стилизации ширины контура.
Значение этого свойства может быть в пикселях, мм, см и т. Д. Или в заранее заданных тонких, средних и толстых значениях.
В следующем примере мы установили ширину контура на 2 пикселя.
п {
стиль контура: пунктирный;
ширина контура: 2 пикселя;
}
В следующем примере мы установили толщину контура.
п {
стиль контура: пунктирный;
ширина контура: толстая;
}
цвет контура
Мы используем свойство outline-color для стилизации цвета контура.
Значение этого свойства можно установить следующими способами
- название цвета как зеленый
- Значение RGB, такое как rgb (100,100,100)
- Шестнадцатеричное значение, например # 333
Щелкните здесь, чтобы ознакомиться с учебным курсом по цвету CSS.
Щелкните здесь, чтобы ознакомиться с Color Mixer.
В следующем примере мы установили цвет контура лососевый.
п {
стиль контура: пунктирный;
контур-цвет: лосось;
}
Наброски - стенография
Мы можем объединить три свойства контура, просто используя свойство контура для элемента.
Объединяем недвижимость в следующем порядке.
- ширина контура
- контурный стиль
- цвет контура
В следующем примере мы установили ширину контура на 2 пикселя, стиль - пунктирный, а цвет - лососевый.
п {
контур: лосось, пунктирный 2px;
}
Хотите создавать изображения в виде ссылок с рамками или без них? Вот как »
Раскрытие: Ваша поддержка помогает поддерживать работу сайта! Мы зарабатываем реферальный сбор за некоторые услуги, которые мы рекомендуем на этой странице. Узнать большеЕще несколько лет назад, если вы добавляли гиперссылку на изображение на веб-странице, некоторые веб-браузеры автоматически добавляли синюю рамку вокруг изображения. Конечный результат выглядел примерно так:
Эта практика была продолжением использования синего подчеркивания и цвета шрифта для выделения текстовых ссылок и была обычным поведением для определенных веб-браузеров, в первую очередь Internet Explorer, вплоть до конца 2000-х годов.Удалить автоматическую синюю границу можно двумя способами с помощью CSS: во-первых, атрибут стиля можно добавить к элементу img и к значению border: 0; применен к изображению. Например: 
Вот как выглядит изображение с атрибутом стиля и границей : 0; Заявлено .
Этот метод был довольно распространен в то время, когда большинство веб-страниц кодировалось вручную. Современные веб-сайты обычно намного больше, чем они были в 1990-х и начале 2000-х годов. В результате использование встроенных стилей больше нецелесообразно и широко не рекомендуется. Сегодня почти всегда лучше применять правила стилей с использованием внешней таблицы стилей, чем добавлять стили непосредственно в документ HTML. Чтобы решить проблему с границей с помощью внешней таблицы стилей, во внешнюю таблицу стилей можно добавить следующий код CSS.
img {border: 0; } Внешняя таблица стилей должна быть связана с документом HTML, чтобы правила стиля, записанные во внешнем файле, применялись к содержимому документа HTML.
Применение границ к связанным изображениям
Соглашение об автоматическом создании границ браузером отошло на второй план. Если вы хотите добавить рамку вокруг связанного изображения сегодня, вам придется применить границу вручную. Существует три различных способа применения границ к связанному изображению:
- Встроенные стили
- HTML
стильтег - Внешняя таблица стилей CSS
Чтобы понять, как каждый метод используется для добавления границы, давайте применим следующее стили для связанного изображения:
- Синяя граница шириной 2 пикселя, пунктирная, а не сплошная.
- Закругленные углы границы с радиусом 10 пикселей.
- 5 пикселей отступа между изображением и границей.
Конечный результат, к которому мы пришли:
Встроенные стили
Первый способ применить эти стили к изображению — использовать тот же метод встроенного стиля, который ранее использовался для удаления автоматической границы. Однако в этом случае мы будем применять стиль границы, а не удалять ее. Вот как мы будем использовать встроенные стили для добавления границы.

Элемент стиля HTML
Второй способ добиться того же результата — использовать элемент стиля HTML . Этот метод включает в себя написание стилей CSS и их размещение в элементе страницы head страницы. Дополнительным преимуществом этого метода является то, что если у нас есть более одного связанного изображения на странице, стили будут автоматически применяться ко всем связанным изображениям.Если бы на странице было пять связанных изображений, все они обрабатывались бы одинаково, даже если мы добавили код только один раз в заголовок . Чтобы реализовать этот метод добавления границы вокруг связанного изображения, следующий код будет добавлен в элемент head .
Внешняя таблица стилей
Третий и лучший способ стилизовать связанное изображение - использовать внешнюю таблицу стилей.Добавляя стиль к внешней таблице стилей, мы можем применять стили к неограниченному количеству HTML-документов, автоматически стилизуя каждое связанное изображение на каждой странице с одним набором правил стилизации. CSS для выполнения этой задачи выглядит так.
a img {border: 2px синий пунктир; радиус границы: 10 пикселей; отступ: 5 пикселей; } Этот код будет введен в обычный текстовый файл, сохранен с именем типа styles.css и загружен на веб-сервер.Стили, определенные в файле styles.css , будут импортированы в документ HTML с тегом link , добавленным к элементу head каждой веб-страницы, к которой мы хотели применить стили. Формат тега link для загрузки внешней таблицы стилей выглядит следующим образом.
Завершение
Раньше некоторые браузеры автоматически добавляли рамку вокруг изображений с гиперссылками.Однако это соглашение отошло на второй план, и все современные браузеры отказались от этой практики. Сегодня, если вы хотите добавить рамку вокруг связанных изображений, вам придется применить стили границ вручную. В этой статье мы рассмотрели три метода, которые можно использовать для добавления границы к связанному изображению. Лучший способ сделать это - использовать внешнюю таблицу стилей, и если вы серьезно относитесь к написанию хорошего кода, вы овладеете этим методом применения стилей к своему веб-сайту.
