border-style | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
Описание
Устанавливает стиль границы вокруг элемента. Допустимо задавать индивидуальные стили для разных сторон элемента.
Синтаксис
border-style: [none | hidden | dotted | dashed | solid | double | groove | ridge | inset | outset] {1,4} | inherit
Значения
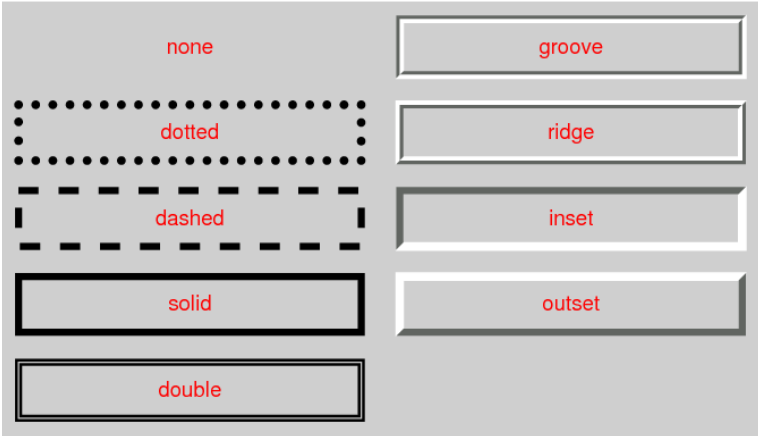
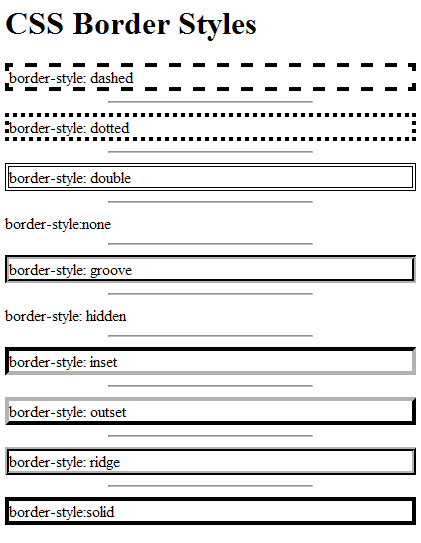
Для управления видом границы предоставляется несколько значений свойства border-style. Вид зависит от используемого браузера и заданной толщины границы. В табл. 1 приведены названия стилей и получаемая рамка при разных значениях толщины — 1, 3, 5 и 7 пикселов.
| 1 пиксел | 3 пиксела | 5 пикселов | 7 пикселов |
|---|---|---|---|
dotted | dotted | dotted | dotted |
dashed | dashed | dashed | dashed |
solid | solid | solid | solid |
double | double | double | double |
groove | groove | groove | |
ridge | ridge | ridge | ridge |
inset | inset | inset | inset |
outset | outset | outset | outset |
Кроме перечисленных в таблице значений используются следующие ключевые слова.
- none
- Не отображает границу и ее толщина (border-width) задается нулевой.
- hidden
- Имеет тот же эффект, что и none за исключением применения border-style к ячейкам таблицы, у которой значение свойства border-collapse установлено как collapse. В этом случае вокруг ячейки граница не будет отображаться вообще.
- inherit
- Наследует значение родителя.
Разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. Эффект зависит от количества и указан в табл. 2.
| Число значений | Результат |
|---|---|
| 1 | Стиль границы будет задан для всех сторон элемента. |
| 2 | Первое значение устанавливает стиль верхней и нижней границы, второе — левой и правой. |
Первое значение задает стиль верхней границы, второе —
одновременно левой и правой границы, а третье — нижней границы. | |
| 4 | Поочередно устанавливается стиль верхней, правой, нижней и левой границы. |
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>border-style</title> <style> p { border-style: double; /* Стиль линии вокруг параграфа */ padding: 5px; /* Поля вокруг текста */ } </style> </head> <body> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.</p> </body> </html>
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства border-style
Объектная модель
[window.]document.getElementById(«elementID»).style.borderStyle
Браузеры
Браузер Internet Explorer до шестой версии включительно при толщине границы 1px отображает dotted как dashed. При толщине 2px и выше значение dotted работает корректно. Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed.
При толщине 2px и выше значение dotted работает корректно. Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed.
Internet Explorer до версии 7.0 включительно не поддерживает значения hidden и inherit.
Стиль границы в разных браузерах может несколько различаться при использовании значений groove, ridge, inset или outset.
border-width | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
Описание
Задает толщину границы одновременно на всех сторонах элемента или индивидуально для каждой стороны. Способ изменения толщины зависит от числа значений.
Синтаксис
border-width: [значение | thin | medium | thick] {1,4} | inherit
Значения
Три переменные — thin (2 пиксела), medium
(4 пиксела) и thick (6 пикселов) задают толщину
границы.
Разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. Эффект зависит от количества и приведен в табл. 1.
| Число значений | Результат |
|---|---|
| 1 | Толщина границы будет установлена для всех сторон элемента. |
| 2 | Первое значение устанавливает толщину верхней и нижней границы, второе — левой и правой. |
| 3 | Первое значение задает толщину верхней границы, второе — одновременно левой и правой границы, а третье — нижней границы. |
| 4 | Поочередно устанавливается толщину верхней, правой, нижней и левой границы. |
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>border-width</title>
<style>
p {
border-style: double; /* Стиль рамки вокруг параграфа */
border-width: 3px 7px 7px 4px; /* Толщина границы */
padding: 7px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
</p>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства border-width
Объектная модель
[window.]document.getElementById(«elementID»).style.borderWidth
Браузеры
Браузер Internet Explorer до шестой версии включительно при толщине границы 1px отображает dotted как dashed. При толщине 2px и выше значение dotted работает корректно. Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed.
Internet Explorer до версии 7.0 включительно не поддерживает значения hidden и inherit.
Толщина границы при использовании ключевых слов thin, medium и thick в разных браузерах может несколько различаться.
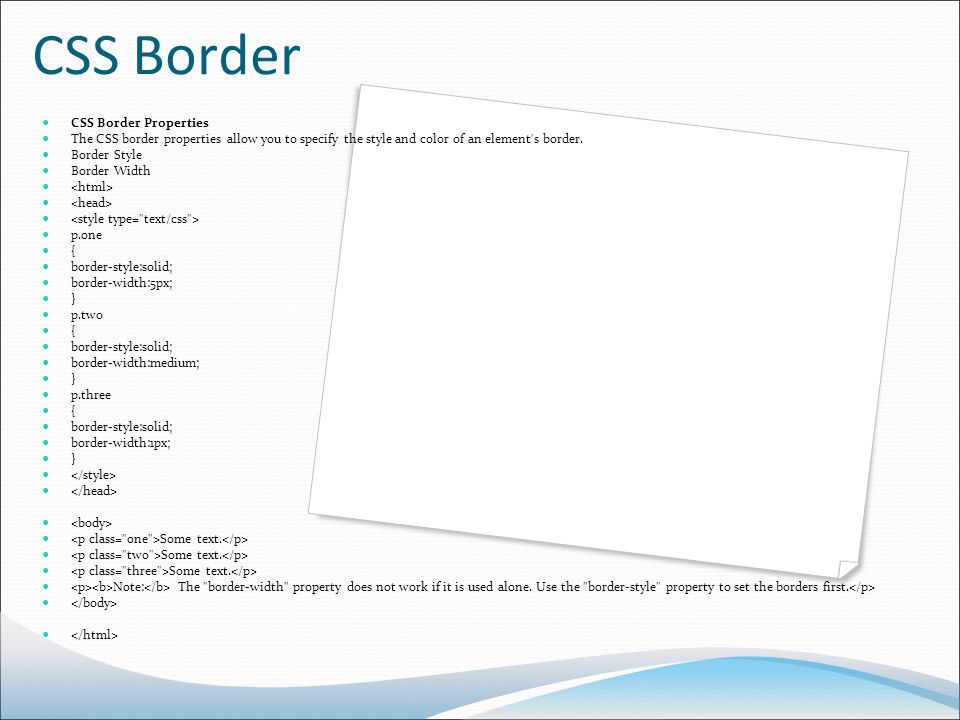
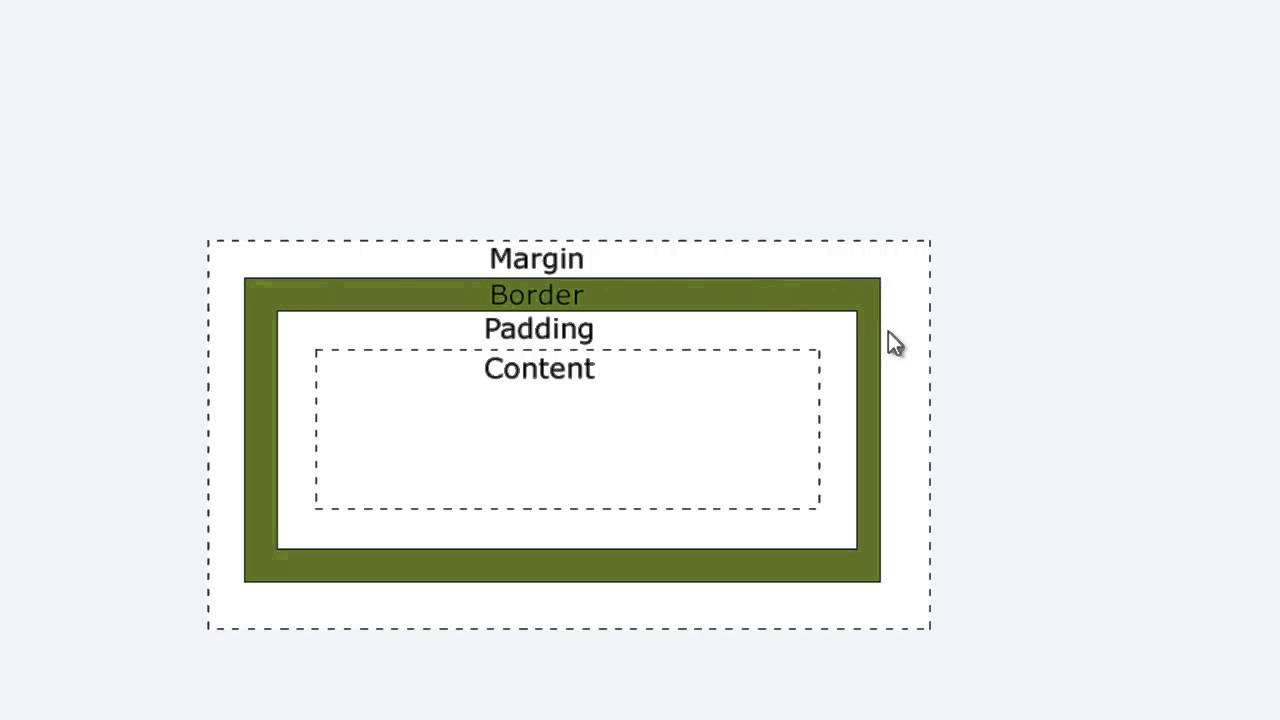
CSS-рамка
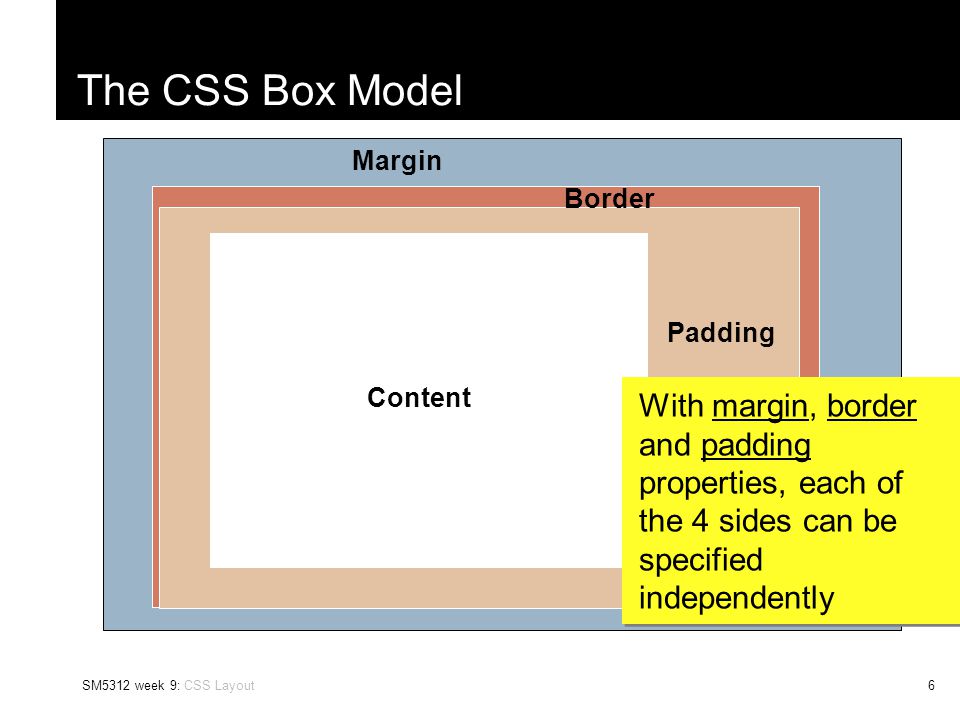
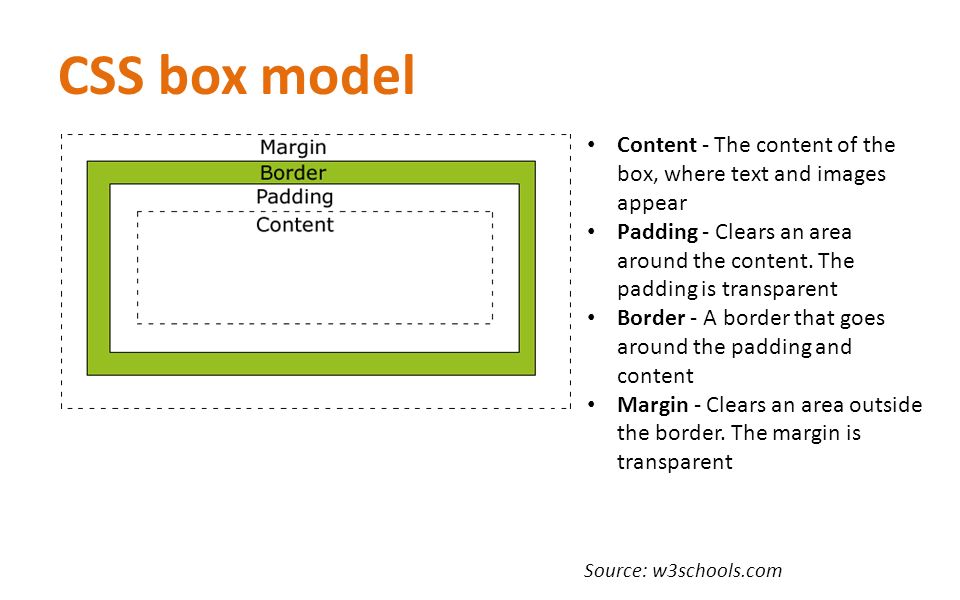
CSS-рамка элемента представляет собой одну или несколько линий, окружающих содержимое элемента и его поля padding. Рамка задаётся с помощью краткого свойства border. Стиль рамки задается с помощью трех свойств:
Рамка задаётся с помощью краткого свойства border. Стиль рамки задается с помощью трех свойств:
Оформление рамок HTML-элементов с помощью CSS-свойств
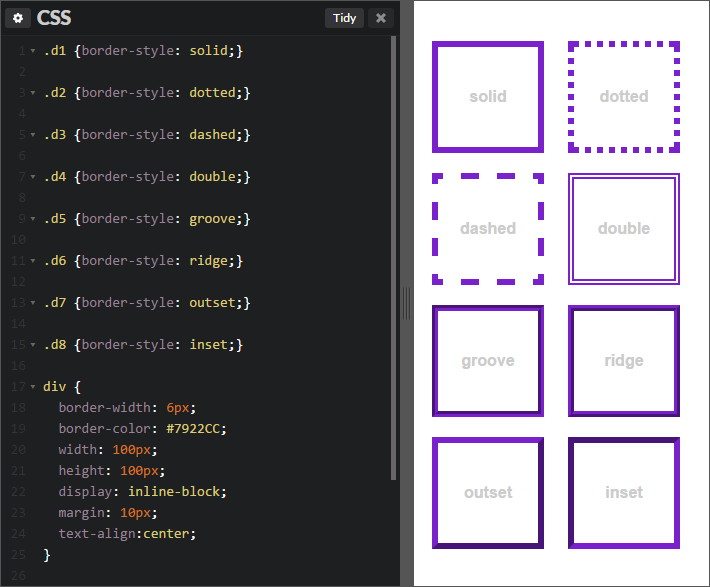
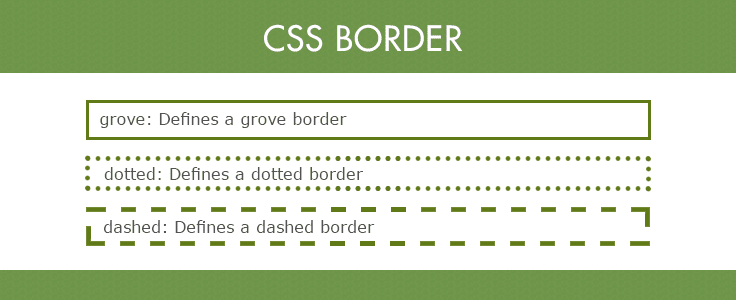
1. Стиль рамки border-style
По умолчанию рамки всегда отрисовываются поверх фона элемента, фон распространяется до внешнего края элемента. Стиль рамки определяет ее отображение, без этого свойства рамки не будут видны вообще. Для элемента можно задавать рамку для всех сторон одновременно с помощью свойства border-style или для каждой стороны отдельно с помощью уточняющих свойств border-top-style и т.д. Не наследуется.
| border-style (border-top-style, border-right-style, border-bottom-style, border-left-style) | |
|---|---|
| Значения: | |
| none | Значение по умолчанию, означает отсутствие рамки. Также убирает рамку элемента из группы элементов с установленным значением данного свойства. |
| hidden | Эквивалентно none. |
| dotted | dotted |
| dashed | dashed |
| solid | solid |
| double | double |
| groove | groove |
| ridge | ridge |
| inset | inset |
| outset | outset |
| {1,4} | Одновременное перечисление четырех разных стилей для рамок элемента, только для свойстваborder-style:{border-style: solid dotted none dotted;} |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
p {border-style: solid;}
p {border-top-style: solid;}2. Цвет рамки border-color
Свойство задаёт цвет рамок всех сторон одновременно. С помощью уточняющих свойств можно установить свой цвет для рамки каждой стороны элемента. Если для рамки цвет не задан, то он будет таким же, как и цвет текста элемента. Если в элементе нет текста, то цвет рамки будет таким же, как и цвет текста родительского элемента. Не наследуется.
| border-color (border-top-color, border-right-color, border-bottom-color, border-left-color) | |
|---|---|
| Значения: | |
| transparent | Устанавливает прозрачный цвет для рамки. При этом ширина рамки остается. Можно использовать для смены цвета рамки при наведении курсора мыши на элемент, чтобы избежать смещение элемента. |
| цвет | Цвет рамок задается при помощи значений свойства color.{border-color: #cacd58;} |
| {1,4} | Одновременное перечисление четырех разных цветов для рамок элемента, только для свойстваborder-color:{border-color: #cacd58 #5faf8a #b9cea5 #aab238;} |
Устанавливает значение свойства в значение по умолчанию. | |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
p {border-color: #cacd58;}3. Ширина рамки border-width
Ширина рамки задается с помощью единиц измерения длины или ключевых слов. Если для свойства border-style задано значение none, и для рамки элемента установлена какая-то ширина, то в данном случае ширина рамки приравнивается к нулю. Не наследуется.
| border-width (border-top-width, border-right-width, border-bottom-width, border-left-width) | |
|---|---|
| Значения: | |
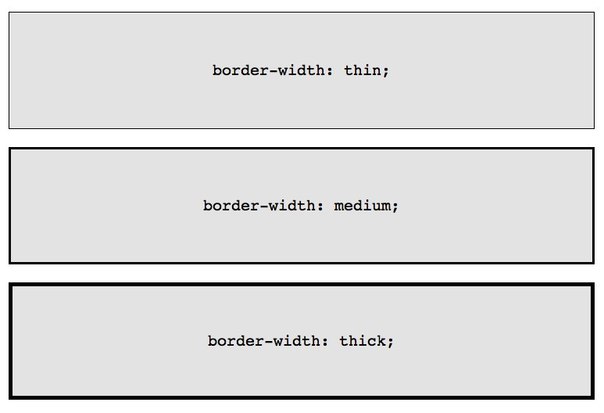
| thin / medium / thick | Ключевые слова, устанавливают ширину рамки относительно друг друга. Первое значение уже, чем второе, второе — тоньше третьего. Значение по умолчанию — medium |
| width (px, em) | {border-width: 5px;} |
| {1,4} | Возможность одновременного задания четырех разных ширин для рамок элемента, только для свойстваborder-width:{border-width: 5px 10px 15px 3px;} |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
p {border-width: 2px;}4. Задание рамки одним свойством
Свойство border позволяет объединить в себе следующие свойства: border-width, border-style, border-color, например:
div {
width: 100px;
height: 100px;
border: 2px solid grey;
}При этом заданные свойства будут применяться ко всем границам элемента одновременно. Если какое-то из значений не указано, его место займет значение по умолчанию.
5. Задание рамки для одной границы элемента
В случае, когда необходимо задать разный стиль границ элемента, можно воспользоваться краткой записью для соответствующей границы.
Перечисленные ниже свойства объединяют в одно объявление следующие свойства: border-width, border-style и border-color. Перечень свойств указывается в заданном порядке, при этом одно или два значения могут быть пропущены, в этом случае их значения примут значения по умолчанию.
Перечень свойств указывается в заданном порядке, при этом одно или два значения могут быть пропущены, в этом случае их значения примут значения по умолчанию.
Стиль верхней границы задается с помощью свойства border-top, нижней — border-bottom, левой — border-left, правой — border-right.
Синтаксис
p {border-top: 2px solid grey;}border-style — стили рамок | CSS справочник
Поддержка браузерами
| 12.0+ | 4.0+ | 1.0+ | 1.0+ | 3.5+ | 1.0+ |
Описание
CSS свойство border-style устанавливает стиль рамки для элемента. Можно использовать от 1 до 4 значений. Стиль устанавливается начиная с верхней позиции. Если задано два стиля подряд, это значит первое значение для верхней и нижней рамки, второе значение для правой и левой рамки.
Можно использовать от 1 до 4 значений. Стиль устанавливается начиная с верхней позиции. Если задано два стиля подряд, это значит первое значение для верхней и нижней рамки, второе значение для правой и левой рамки.
- border-style: dotted solid double dashed;
- Верхняя рамка — точечная
- Правая рамка — сплошная
- Нижняя рамка — двойная
- Левая рамка — пунктирная
- border-style: dotted solid double;
- Верхняя рамка — точечная
- Правая и левая рамка — сплошные
- Нижняя рамка — двойная
- border-style: dotted solid;
- Верхняя и нижняя рамка — точечные
- Правая и левая рамка — сплошные
- border-style: dotted;
- Все четыре рамки — точечные
| Значение по умолчанию: | none |
|---|---|
| Применяется: | ко всем элементам, а также к псевдо-элементу ::first-letter |
| Анимируется: | нет |
| Наследуется: | нет |
| Версия: | CSS1 |
| Синтаксис JavaScript: | object. style.borderStyle=»dotted double» style.borderStyle=»dotted double» |
Синтаксис
border-style:none|hidden|dotted|dashed|solid|double|groove|ridge|inset|outset|inherit;
Значения свойства
| Значение | Описание |
|---|---|
| none | Указывает, что рамка отсутствует. |
| hidden | Тоже самое что и значение «none». |
| dotted | Точечная рамка. |
| dashed | Пунктирная рамка. |
| solid | Сплошная рамка. |
| double | Двойная рамка. |
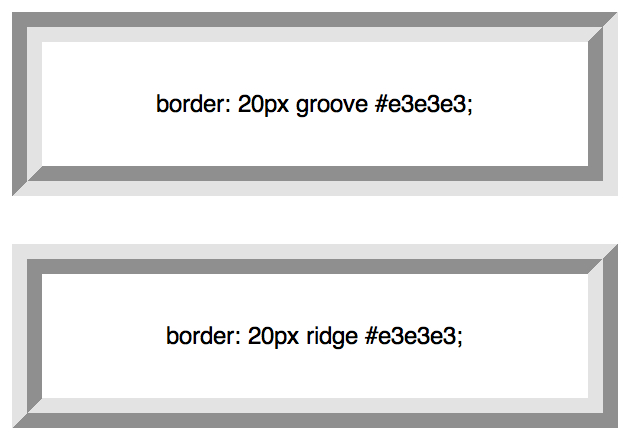
| groove | Объемная рифленая вдавленная рамка. |
| ridge | Объемная рифленая выпуклая рамка. |
| inset | Объемная вдавленная рамка. |
| outset | Объемная выпуклая рамка. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Пример
div {
border-width: 5px;
border-style: none;
}
border | CSS — Примеры
Генератор
border CSS Cвойство border (w3.org) позволяет установить толщину, стиль и цвет границы элемента.| nonehiddensoliddotteddasheddoublegrooveridgeinsetoutset | ||
| nonehiddensoliddotteddasheddoublegrooveridgeinsetoutset | стиль | nonehiddensoliddotteddasheddoublegrooveridgeinsetoutset |
| nonehiddensoliddotteddasheddoublegrooveridgeinsetoutset | ||
div {
border: 3px none rgb(34, 34, 34);
border-top: 3px none rgb(34, 34, 34);
border-right: 3px none rgb(34, 34, 34);
border-bottom: 3px none rgb(34, 34, 34);
border-left: 3px none rgb(34, 34, 34);
border-style: none;
border-color: rgb(34, 34, 34);
border-width: 3px;
border-top-style: none;
border-right-style: none;
border-bottom-style: none;
border-left-style: none;
border-top-color: rgb(34, 34, 34);
border-right-color: rgb(34, 34, 34);
border-bottom-color: rgb(34, 34, 34);
border-left-color: rgb(34, 34, 34);
border-top-width: 3px;
border-right-width: 3px;
border-bottom-width: 3px;
border-left-width: 3px;
}
Прозрачный
border CSSЧтобы сделать прозрачный border следует цвет написать в rgba: теория, конвертер.
<div></div>
Один блок находится внутри другого. Сквозь полупрозрачную границу нужно увидеть фон родителя. Если у потомка есть свой собственный фон, то требуется его (фон дочернего элемента) убрать с границы обводки блока.
<div></div>
Чтобы у изображения были полупрозрачные края, сквозь которые просвечивала эта же картинка, а не фон родителя, лучше применить outline.
<img alt="голубой фон в смайликах" src="http://2.bp.blogspot.com/-c4ScvKxvKBs/TkoXOfNQFHI/AAAAAAAACLA/0x_aaffS0t0/s00/background.jpg">
Внутренний
border. Управление длиной блокаЕсли задано width: auto;, то ширина элемента равна ширине родителя. Она не увеличивается за счёт margin, border и padding.
width: auto; (по умолчанию)
width: 100%;
В остальных случаях border, как и padding, расширяет коробку элемента. То есть если неправильно рассчитать
То есть если неправильно рассчитать width, то блок переместится вниз, не поместившись в ограниченное пространство, меню будет некрасиво удлиняться и т.п..
Дабы сделать так, чтобы рамка не увеличивала блок, нужно указатьmargin-left+border-left-width+padding-left+width+padding-right+border-right-width+margin-right= ширина коробки элемента
box-sizing: border-box;. Тогда border и padding не будут влиять на ширину контейнера элемента.
border: 10px solid yellow;padding: 10px;
box-sizing: border-box;
width: 240px;
width: 120px;
width: 120px;
Пунктирная обводка внутри HTML блока
Задача: пройти пунктиром по периметру на некотором расстоянии от краёв элемента. Эффект будет такой, как будто на швейной машинке прошили полотно и остались на ткани стежки. Если у кнопки углы закругленны, фон задан градиентом или картинкой, текст должен выделяться мышкой и нужно обойтись одним тегом, то единственно верным решением будет воспользоваться :after:
какой-то текст
<div>какой-то текст</div>
Рамка в процентах
Ширина рамки border-width может устанавливаться в любых единицах измерения, но не в процентах, также как и box-shadow, и outline..png) Для однотонных линий можно использовать
Для однотонных линий можно использовать background. Из-за того, что не хочется лишаться padding, нужен ещё и :after:
резиновый border
<div>какой-то текст</div>
Вдавленная линия CSS
Эффект вдавленной линии достигается когда верхняя полоса темнее, нижняя — светлее; выпуклой наоборот.
<hr>
Как сделать тонкую обводку в CSS: основы субпиксельного рендеринга
От автора: я был невероятно счастлив, что смог недавно выступить на первом Talk.CSS в Мельбурне, и после этого у меня был хороший разговор с одним из участников о проблемах субпиксельного рендеринга для тонких обводок CSS в разных браузерах.
Во время своего выступления я очень кратко затронул тему субпиксельного рендеринга при освещении свертывания полей. Если у вас есть полностью пустой блок, его поля вдоль направления блока будут объединяться друг с другом.
Вычисленные значения отступов
Однако добавление чего-либо в пустой блок, даже обводки или отступов, предотвратит это. В тот момент мне было любопытно, насколько низким может быть значение отступа, прежде чем браузер воспримет его как ничто, и я обнаружил, что для Firefox вы можете опуститься до 0.0083333323709666669px, но 0.0083333323709666668px еще воспринимается.
В тот момент мне было любопытно, насколько низким может быть значение отступа, прежде чем браузер воспримет его как ничто, и я обнаружил, что для Firefox вы можете опуститься до 0.0083333323709666669px, но 0.0083333323709666668px еще воспринимается.
В Chrome, однако, я остановился на 0.015624999534338711824899004199096452794037759304047px. Не стесняйтесь, если хотите, дайте мне знать, как далеко вы можете зайти. Safari имел те же десятичные значения, поэтому я предполагаю, что и в Blink это не изменится.
После дальнейшей проверки DevTools для 3 браузеров, которые были у меня на ноутбуке (кто знает, работают ли браузеры в Windows по-другому?), я заметил интересные вещи относительно того, как DevTools выражает вычисленные значения.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееДиаграмма блочной модели Firefox, кажется, правильно выражает эффект отступа. Хотя там, кажется, наблюдается некоторая магическая высота содержимого, когда отступы отображаются как ненулевое значение.
Попытка Firefox DevTools отобразить малые десятичные дроби
Что касается Chrome и Safari, кажется, что диаграмма блочной модели не согласуется с тем, что мы видим в браузере, и что-то происходит с отображаемыми вычисленными значениями.
Блочная модель в Chrome выглядит запутанной
Похоже, что вычисленные значения в Safari имеют некоторое округление
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееО числах с плавающей запятой
Это напомнило мне о проблеме с отображением результатов вычислений, состоящих из чисел с плавающей запятой. Значения с плавающей запятой представляют собой небольшое подмножество рациональных чисел, которые имеют очень большой диапазон и постоянную точность, что хорошо подходит для компьютеров.
IEEE 754, который является техническим стандартом для арифметики с плавающей запятой, определяет арифметические форматы, правила конвертации, правила округления, операции и обработку исключений. Я предполагаю, что браузеры соответствуют этому стандарту при работе с субпиксельным округлением, но не уверен.
Я предполагаю, что браузеры соответствуют этому стандарту при работе с субпиксельным округлением, но не уверен.
О рендеринге обводки
Вернемся к обсуждению обводок. Для слайдов презентации я часто использую ique.js, а стиль таблицы по умолчанию использует обводку между строками таблицы в 1px. На определенных разрешениях, в разных браузерах, иногда граница не отображается.
Решением этой проблемы является использовать значение thin для свойства border-width.
Обводки были введены с CSS1 как часть блочной модели. Основные свойства, которые определяют, как выглядит обводка border-width, border-style и border-color. Все 3 свойства являются частью сокращенного свойства, используемого для установки свойств обводки для всех 4 сторон блока.
Для border-width, вы можете использовать значения ключевых слов, такие как thin, medium или thick, а также стандартные значения длины CSS. Суть этих значений ключевых слов в том, что спецификация не определяет, как именно браузеры должны их разрешать.
Длина, соответствующая значениям thin, medium и thick, не указана, но значения постоянны по всему документу и thin ≤ medium ≤ thick. А UA может, например, сделать толщину зависимой от среднего размера шрифта: один вариант может быть 1, 3 и 5px, если средний размер шрифта составляет 17px или меньше. Отрицательные значения <length> не допускаются.
Я не тестировал каждый браузер, только Chrome, Firefox и Safari, но все три из них действительно используют предложенные 1px, 3px и 5px соответственно.
Весьма вероятно, что причина использования thin для исчезающей обводки заключается в том, что каждый браузер разрешает ключевое слово способом, который соответствует вычислениям его собственного движка рендеринга. Так что, хотя thin и 1px должны давать тот же результат, использование thin является лучшим вариантом.
Заключение
Субпиксельное округление влияет на многие аспекты рендеринга в браузере, и было интересно почитать наблюдения Джона Резига о его тестовом примере, включающем размер дочернего элемента div в процентах.
Другая проблема с субпиксельным округлением была задокументирована инженерами в Symbiote, которые столкнулись со сложностями округления вычисленной высоты текста при использовании значений em или rem для свойства line-height.
Это похоже на давнюю проблему с рендерингом браузера, но, похоже, четкого решения нет. Если у кого-то есть понимание состояния субпиксельного рендеринга или если кто-то укажет мне нужных людей, я был бы очень признателен.
Автор: Chen Hui Jing
Источник: //www.chenhuijing.com
Редакция: Команда webformyself.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
СмотретьОбводка текста CSS или создание эффекта контурного текста
Обводка текста CSS основана на свойстве -webkit-text-stroke, которое принимает в качестве значений ширину и цвет:
.outline { -webkit-text-stroke: 2px cyan; }
Значение width указывает, какой толщины будет контур. Значение color определяет цвет контура. Все довольно просто. Пример применения этого свойства:
.outline {
-webkit-text-stroke-width: 2px;
-webkit-text-stroke-color: cyan;
}Следует отметить, что у свойства text-stroke есть префикс webkit. Это может показаться странным, но это единственная версия, поддерживаемая всеми браузерами. Даже браузеры, не использующие webkit, такие как Firefox и Edge, поддерживают это свойство.
Мы рассмотрели свойство -webkit-text-stroke и его использование. Теперь проиллюстрируем все это.
Перед тем, как сделать обводку текста CSS, создайте новый документ HTML и добавьте в него следующую разметку:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Text Outline</title>
<style>
body {
background-color: #0F1020;
padding: 100px;
}
#textContainer p {
font-family: sans-serif;
font-size: 64px;
fong-weight: 100;
color: #E6E8E6;
margin: 0;
}
</style>
</head>
<body>
<div>
<p>Did you know that your
fingerprint is unique?
<span>Of course you did!</span></p>
</div>
</body>
</html>Сохраните веб-страницу, а затем откройте ее в браузере. Вы должны увидеть примерно следующее:
Вы должны увидеть примерно следующее:
Взгляните на разметку, отвечающую за CSS обводку текста белым цветом, который мы видим:
<div>
<p>Did you know that your
fingerprint is unique?
<span>Of course you did!</span></p>
</div>Мы хотим разместить текст внутри элемента span и отобразить его с эффекта контура, о котором говорили ранее. Обводка должна быть шириной 1 пиксель и иметь зеленовато-лимонный цвет. Для этого добавьте следующий код в нижнюю часть блока style (ниже существующих правил стиля):
#textContainer .outline {
-webkit-text-stroke-width: 1px;
-webkit-text-stroke-color: #AFFC41;
}После этого сохраните веб-страницу и откройте (обновите) ее в браузере. Вы должны увидеть появившийся контур:
Если хотите отобразить только контур текста, все, что нужно сделать, это присвоить CSS свойству color значение transparent:
#textContainer .outline {
-webkit-text-stroke-width: 1px;
-webkit-text-stroke-color: #AFFC41;
color: transparent;
}После этого текст «Of course you did!» будет отображен только с помощью контура!
Свойство text-stroke поддерживается браузерами хорошо. Но, возможно, вы захотите отобразить альтернативный вариант для тех пользователей, которые используют старые версии браузеров. В этих случаях нужно «закрасить» текст сплошным цветом. Это можно сделать, комбинируя свойства color и -webkit-fill-color:
#textContainer .outline {
color: #E6E8E6;
-webkit-text-fill-color: transparent;
-webkit-text-stroke-width: 1px;
-webkit-text-stroke-color: #AFFC41;
}В этом случае текст будет отображаться сплошным цветом для старых свойств (с помощью свойства color). Если поддерживаются свойства -webkit-text, то webkit-text-fill-color переопределит свойство цвета и отобразит контур с прозрачным цветом заливки.
Свойство -webkit-text-stroke упрощает создание обводки текста CSS. Раньше, если бы мы хотели сделать это, пришлось бы полагаться на изображения, хитрости с тенями, использование специального контурного шрифта. Теперь нам не нужно все это делать!
Данная публикация является переводом статьи «Creating a Text Outline Effect» , подготовленная редакцией проекта.
Схема— CSS: каскадные таблицы стилей
Это свойство является сокращением для следующих свойств CSS:
контур: сплошной;
контур: # f66 пунктирный;
контур: вставка толстая;
контур: зеленый сплошной 3px;
наброски: наследовать;
наброски: начальные;
контур: не установлен;
Контур Свойство может быть указано с использованием одного, двух или трех значений, перечисленных ниже. Порядок значений не имеет значения.
Примечание: Контур будет невидимым для многих элементов, если его стиль не определен.Это связано с тем, что по умолчанию используется стиль , нет . Заметным исключением является входных элементов, которым браузеры задают стиль по умолчанию.
Значения
-
<'outline-color'> - Устанавливает цвет контура. По умолчанию
текущий цвет, если он отсутствует. См.контур-цвет. -
<'outline-style'> - Задает стиль контура. По умолчанию
нет, если отсутствует.См.контурный стиль. -
<'outline-width'> - Устанавливает толщину контура. По умолчанию
средний, если отсутствует. См.outline-width.
Границы и очертания очень похожи. Однако очертания отличаются от границ следующим образом:
- Контуры никогда не занимают места, так как они рисуются вне содержимого элемента.
- Согласно спецификации, очертания не обязательно должны быть прямоугольными, хотя обычно они и есть.
Как и все сокращенные свойства, любые пропущенные подзначения будут установлены на их начальные значения.
Присвоение контура значения 0 или none приведет к удалению стиля фокуса браузера по умолчанию. Если с элементом можно взаимодействовать, он должен иметь видимый индикатор фокуса. Обеспечьте очевидный стиль фокуса, если стиль фокуса по умолчанию удален.
| Начальное значение | как каждое из свойств сокращения: |
|---|---|
| Применяется к | всем элементам |
| Унаследовано | нет |
| Вычисленное значение | как каждое из свойств сокращение:
|
| Тип анимации | как каждое из свойств сокращения: |
Использование контура для установки стиля фокуса
HTML
Эта ссылка имеет особый стиль фокуса.
CSS
а {
граница: сплошная 1px;
радиус границы: 3 пикселя;
дисплей: встроенный блок;
маржа: 10 пикселей;
отступ: 5 пикселей;
}
фокус {
контур: 4 пикселя с точками # e73;
смещение контура: 4 пикселя;
фон: #ffa;
}
Результат
таблицы BCD загружаются только в браузере
контурный стиль — CSS: каскадные таблицы стилей
Свойство CSS определяет стиль контура элемента.Контур — это линия, которая проводится вокруг элемента за пределами границы .
Часто удобнее использовать сокращенное свойство контур при определении внешнего вида контура.
стиль контура: авто;
стиль контура: нет;
стиль контура: пунктирный;
стиль контура: пунктирный;
стиль контура: сплошной;
контурный стиль: двойной;
контурный стиль: паз;
контурный стиль: ребристый;
стиль контура: вставка;
наброски-стиль: начало;
стиль контура: наследовать;
стиль контура: начальный;
стиль контура: не задан;
Свойство в стиле структуры задается как любое из значений, перечисленных ниже.
Значения
авто- Позволяет пользовательскому агенту отображать пользовательский стиль контура.
нет- Контур не используется. Ширина контура
0. пунктир- Контур представляет собой серию точек.
пунктир- Контур представляет собой серию коротких отрезков линии.
цельный- Контур представляет собой одну линию.
двойной- Контур состоит из двух отдельных линий. Ширина контура
паз- План выглядит так, как будто он вырезан на странице.
гребень- Противоположность
канавке: контур выглядит так, как если бы он был выдавлен из страницы. вставка- Контур заставляет коробку выглядеть так, как если бы она была встроена в страницу.
исход- Противоположность
, вставка: контур делает коробку похожей на выходящую из страницы.
Установка стиля контура на автоматический
Значение авто указывает на собственный стиль контура — обычно это стиль [который] является либо пользовательским интерфейсом по умолчанию для платформы, либо, возможно, стилем, более богатым, чем можно описать подробно в CSS, например.грамм. контур с закругленными краями и полупрозрачными внешними пикселями, которые кажутся светящимися.
HTML
Схема демонстрации
CSS
.auto {
стиль контура: авто;
}
* {ширина контура: 10 пикселей; отступ: 15 пикселей; } Результат
Установка стиля контура на пунктирную и точечную
HTML
Схема демонстрации
CSS
.пунктирный {
стиль контура: пунктирный;
}
.пунктирная {
стиль контура: пунктирный;
}
* {ширина контура: 10 пикселей; отступ: 15 пикселей; } Результат
Установка стиля контура на сплошной и двойной
HTML
Схема демонстрации
CSS
.solid {
стиль контура: сплошной;
}
.двойной {
контурный стиль: двойной;
}
* {ширина контура: 10 пикселей; отступ: 15 пикселей; } Результат
Установка стиля контура для канавки и гребня
HTML
Схема демонстрации
CSS
.канавка {
контурный стиль: паз;
}
.ridge {
контурный стиль: ребристый;
}
* {ширина контура: 10 пикселей; отступ: 15 пикселей; } Результат
Задание начального и начального стиля контура
HTML
Схема демонстрации
CSS
.inset {
стиль контура: вставка;
}
.outset {
наброски-стиль: начало;
}
* {ширина контура: 10 пикселей; отступ: 15 пикселей; } Результат
таблицы BCD загружаются только в браузере
контур-цвет — CSS: каскадные таблицы стилей
Свойство CSS outline-color устанавливает цвет контура элемента.
цвет контура: # f92525;
контур-цвет: rgb (30 222 121);
контур-цвет: синий;
контур-цвет: инвертировать;
контур-цвет: наследовать;
контур-цвет: начальный;
контур-цвет: не задано;
Свойство outline-color задается как любое из значений, перечисленных ниже.
Значения
-
<цвет> - Цвет контура, заданный как
<цвет>. -
инверт - Для обеспечения видимости контура выполняет инверсию цвета фона.Обратите внимание, что браузеры не обязаны поддерживать это значение; в противном случае это ключевое слово считается недопустимым.
Контур — это линия, проведенная вокруг элемента за пределами границы . В отличие от границы элемента, контур рисуется за пределами рамки элемента и может перекрывать другое содержимое. Граница, с другой стороны, фактически изменит макет страницы, чтобы убедиться, что он подходит, не перекрывая что-либо еще (если вы явно не настроите его на перекрытие).
Часто удобнее использовать сокращенное свойство контур при определении внешнего вида контура.
Пользовательские стили фокуса обычно включают корректировку свойства контура . Если цвет контура корректируется, важно убедиться, что коэффициент контрастности между ним и фоном, на котором находится контур, достаточно высок, чтобы люди с плохим зрением могли его воспринимать.
Коэффициент контрастности цвета определяется путем сравнения яркости текста и значений цвета фона. Чтобы соответствовать текущим Рекомендациям по обеспечению доступности веб-контента (WCAG), коэффициент равен 4.5: 1 требуется для текстового содержимого и 3: 1 для более крупного текста, такого как заголовки. Большой текст определяется как 18,66 пикселей и полужирный или больше, или 24 пикселей или больше.
| Начальное значение | инвертировать , для поддерживающих его браузеров currentColor для остальных |
|---|---|
| Применяется к | всем элементам |
| Унаследовано | нет |
| Расчетное значение | Для ключевое слово инвертировать , вычисленное значение инвертировать .Для значения цвета, если значение полупрозрачное, вычисленное значение будет соответствовать rgba () . В противном случае это будет соответствующий rgb () . Ключевое слово transparent соответствует rgba (0,0,0,0) . |
| Тип анимации | a цвет |
<цвет> | инвертировать, где
<цвет> =| | | | <шестнадцатеричный цвет> | <имя-цвета> | текущий цвет | <цвет устаревшей системы> , где
= rgb (<процент> {3} [/ ]?) | rgb (<число> {3} [/ <альфа-значение>]?) | rgb (<процент> # {3}, <альфа-значение>?) | rgb (<число> # {3}, <альфа-значение>?)
= rgba (<процент> {3} [/ <альфа-значение>]?) | rgba (<число> {3} [/ <альфа-значение>]?) | rgba (<процент> # {3}, <альфа-значение>?) | rgba (<число> # {3}, ?)
= hsl ( [/ ]?) | hsl (<оттенок>, <процент>, <процент>, <альфа-значение>?)
= hsla (<оттенок> <процент> <процент> [/ <альфа-значение>]?) | hsla (<оттенок>, <процент>, <процент>, <альфа-значение>?) , где
<альфа-значение> = <число> | <процент>
<оттенок> = <число> |
Установка сплошного синего контура
HTML
Как видите, у меня контур синий.
CSS
п {
контур: сплошной 2px;
цвет контура: # 0000FF;
маржа: 5 пикселей;
} Результат
таблицы BCD загружаются только в браузер
контур-смещение | CSS-уловки
Свойство outline-offset в CSS смещает определенный контур от края границы элемента на указанную величину. Контур, который отличается от границы, не занимает места на странице (например, абсолютно позиционированный элемент), поэтому контур может быть смещен на любую величину, и это не повлияет на положение или компоновку окружающих элементов.
.example {
контур: сплошной синий 2px;
контур-смещение: 10 пикселей;
} Контуры, определенные с помощью свойства Контуры часто используются в качестве колец фокусировки для облегчения доступа. Таким образом, свойство outline-offset позволяет изменять положение кольца фокусировки.
Значения
контур-смещение принимает один вид значения, длину, которая может быть:
-
0(по умолчанию) - Любая другая допустимая длина с указанной единицей измерения (включая отрицательные значения)
Обратите внимание, что контур-смещение , например контур-ширина , не принимает процентные значения.
Расположение контура
По умолчанию контур элемента рисуется сразу за пределами границы (или сразу за пределами того места, где граница была бы нарисована, если бы граница была определена). Следовательно, технически возможно объединить контур и границу для создания эффекта двух границ:
Оттуда, outline-offset можно использовать для изменения положения контура относительно края границы. Попробуйте демонстрацию ниже, которая позволяет интерактивно изменять значение смещения контура с помощью ползунка.Значение смещения отображается на странице при перемещении ползунка:
Как упоминалось выше, outline-offset принимает отрицательные значения, которые смещают контур в противоположном направлении (к центру элемента), как показано в следующей интерактивной демонстрации. Обратите внимание, что контур начинается с -40 пикселей:
Если вы посмотрите приведенную выше демонстрацию в Firefox, вы заметите, что сначала контур выглядит правильно, но когда ползунок отрегулирован, контур не отображается плавно и оказывается в неправильном положении.Прокрутка элемента из поля зрения, а затем обратно в поле зрения заставляет браузер перерисовывать контур в правильном положении. Похоже, это ошибка только Firefox.
💁♀️ Quick #CSS tip:
— Sara Soueidan (@SaraSoueidan) December 5, 2020
The `outline-offset` property accepts negative values, which can be useful for when you want to show an outline & avoid it cutting off or overlapping adjacent elements, such as focusable table (or grid) cells and rows. pic.twitter.com/hszofia2Dy
Не входит в схему
Сокращение Подобно свойству border , свойство outline является сокращением, которое представляет три свойства: контур-цвет , контурный стиль и контур-ширина .
Свойство outline-offset , следовательно, не представлено в этом или любом другом сокращенном свойстве, поэтому его необходимо объявить отдельно от самого определенного контура.
Связанные
Дополнительная информация
Поддержка браузера
Desktop
| Chrome | Firefox | IE | Edge | Safari |
|---|---|---|---|---|
| 4 | 2 | 11 | 15 | 3.1 |
Мобильный / планшет
| Android Chrome | Android Firefox | Android | iOS Safari |
|---|---|---|---|
| 90 | 87 | 2,1 | 3,2 |
«Частичный» индикатор для IE означает, что IE не поддерживает контур-смещение , но поддерживает сокращение контур и три свойства, которые он представляет.
В дополнение к ошибке, упомянутой выше в разделе «Позиционирование контура», в Firefox есть ошибка, при которой контур отображается неправильно, если у элемента есть дочерний элемент, выходящий за пределы родительской границы (например.грамм. с использованием отрицательных полей или абсолютного позиционирования). Следовательно, значение outline-offset будет относиться к расширенной границе, созданной переполняющимся дочерним элементом, а не к исходным границам родительского элемента. Чтобы лучше понять это, см. Этот CodePen, эту ветку переполнения стека и этот отчет об ошибке (благодарность читателю Мэтту Вэйнсу за отправку этой ошибки).
Понимание разницы между границей CSS и контуром
Из этого туториала Вы узнаете, как определить контур элемента с помощью CSS.
Свойства контура CSS
Свойства контура CSS позволяют определить область контура вокруг рамки элемента.
Контур — это линия, которая рисуется сразу за краем границы элементов. Контуры обычно используются для обозначения фокуса или активного состояния элементов, таких как кнопки, ссылки, поля формы и т. Д.
В следующем разделе описывается, как установить стиль, цвет и ширину контура.
Контуры против границ
Контур очень похож на границу, но отличается от границы следующим образом:
- Контуры не занимают места, потому что они всегда располагаются над рамкой элемента, что может привести к их перекрытию с другими элементами на странице.
- В отличие от границ, контуры не позволяют нам устанавливать для каждого края разную ширину или устанавливать разные цвета и стили для каждого края.Очертание одинаково со всех сторон.
- Контуры не влияют на окружающие элементы, кроме перекрытия.
- В отличие от границ, контуры не меняют размер или положение элемента.
- Контуры могут быть непрямоугольными, но вы не можете создавать круглые контуры.
Примечание: Если вы поместите контур на элемент, он займет столько же места на веб-страницах, как если бы у вас не было контура для этого элемента.Потому что он перекрывает поля (прозрачную область за пределами границы) и окружающие элементы.
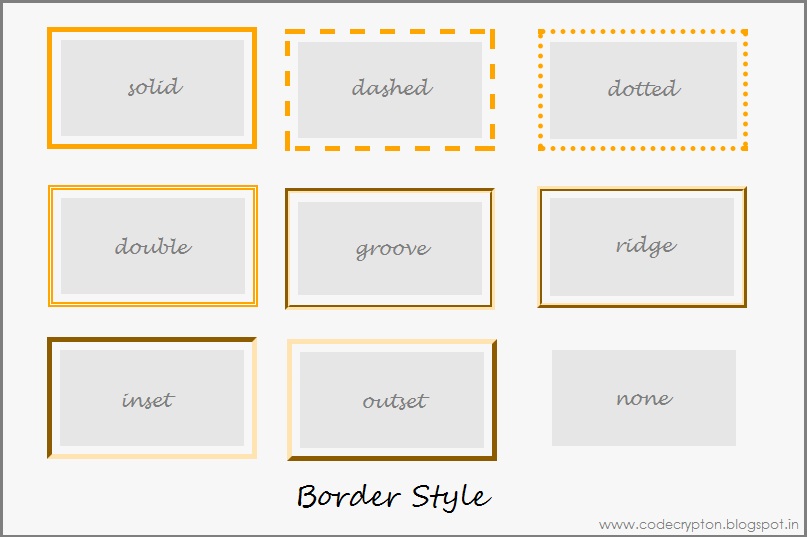
Понимание различных стилей контура
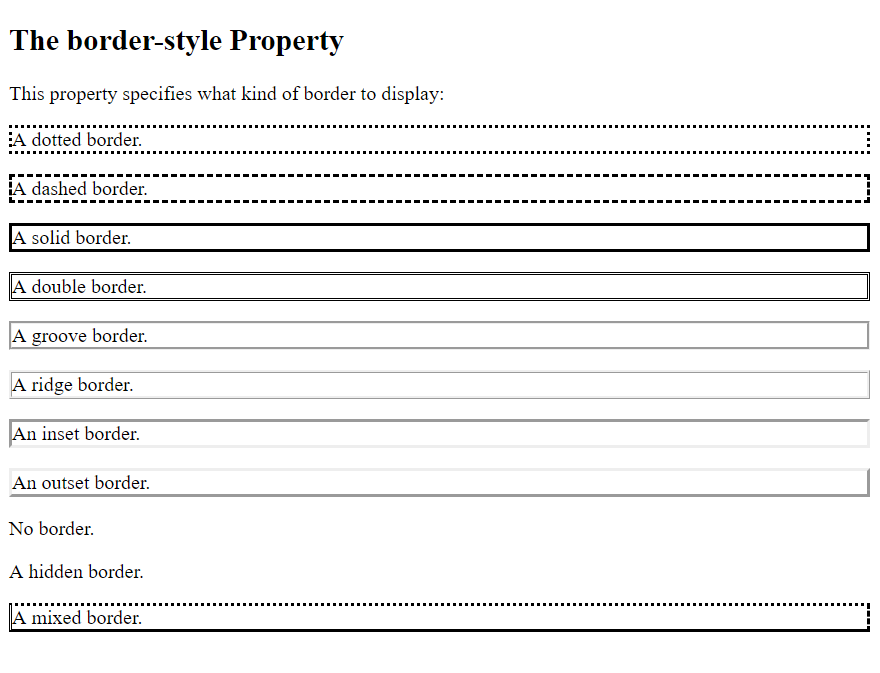
Свойство outline-style устанавливает стиль контура элемента, например: сплошной , пунктирный и т. Д.
Свойство в стиле контура может иметь одно из следующих значений: нет , сплошной , пунктирный , пунктирный , двойной , вставка , исход , канавка и гребень .Теперь давайте взглянем на следующую иллюстрацию, она дает вам представление о различиях между типами стилей контура.
Значение нет не отображает контура. Значения inset , outset , groove и edge создают 3D-эффект, который существенно зависит от значения outline-color . Обычно это достигается путем создания «тени» из двух цветов, которые немного светлее и темнее цвета контура.
Давайте попробуем следующий пример и посмотрим, как он в основном работает:
h2 {
стиль контура: пунктирный;
}
п {
контурный стиль: ребристый;
} Примечание: Вы должны указать стиль контура, чтобы контур появлялся вокруг элемента, поскольку стиль контура по умолчанию — , нет .Принимая во внимание, что ширина или толщина контура по умолчанию — , средний , а цвет контура по умолчанию такой же, как цвет текста.
Установка ширины контура
Свойство outline-width определяет ширину контура, добавляемого к элементу.
Давайте попробуем следующий пример, чтобы понять, как это работает на самом деле:
п {
стиль контура: пунктирный;
ширина контура: 10 пикселей;
} Совет: Ширину контура можно указать с помощью любого значения длины, например px, em, rem и т. Д.Его также можно указать с помощью одного из трех ключевых слов: тонкий , средний и толстый . Процентные или отрицательные значения не допускаются — точно так же, как свойство border-width .
Указание цвета контура
Свойство outline-color устанавливает цвет контура.
Это свойство принимает те же значения, что и для свойства color .
Следующие правила стиля добавляют вокруг абзацев сплошной контур синего цвета.
п {
стиль контура: сплошной;
цвет контура: # 0000ff;
} Примечание: Свойство CSS контур-ширина или контур-цвет не работает, если оно используется отдельно.Используйте свойство outline-style , чтобы сначала задать стиль контура.
Сокращенное свойство структуры
Свойство outline CSS — это сокращенное свойство для установки одного или нескольких индивидуальных свойств контура контурный стиль , контур-ширина и контур-цвет в одном правиле.
Давайте посмотрим на следующий пример, чтобы понять, как это работает:
п {
контур: 5px solid # ff00ff;
} Если значение для отдельного свойства структуры опущено или не указано при установке сокращенного свойства структуры, вместо этого будет использоваться значение по умолчанию для этого свойства, если оно есть.
Например, если значение свойства outline-color отсутствует или не указано при настройке контуров, свойство color элемента будет использоваться в качестве значения для цвета контура.
В следующем примере контур будет сплошной зеленой линией шириной 5 пикселей:
п {
цвет: зеленый;
контур: сплошной 5 пикселей;
} Но в случае в стиле контура, пропуск значения не приведет к тому, что контур вообще не будет отображаться, поскольку значение по умолчанию для этого свойства — , нет .В приведенном ниже примере не будет контура:
п {
наброски: 5px # 00ff00;
} Удаление контура вокруг активных ссылок
Свойство контур широко используется для удаления контура вокруг активных ссылок.
Однако рекомендуется применить альтернативный стиль, чтобы указать, что ссылка имеет фокус.
Давайте попробуем следующий пример и посмотрим, как он в основном работает:
a, a: active, a: focus {
наброски: нет;
} Свойство стиля контура CSS
Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Контур — это линия, проведенная вокруг элементов (за пределами границ). чтобы элемент «выделился».
Свойство outline-style определяет стиль
контур.
| Значение по умолчанию: | нет |
|---|---|
| Унаследовано: | нет |
| Анимация: | нет. Прочитать о animatable |
| Версия: | CSS2 |
| Синтаксис JavaScript: | объект .style.outlineStyle = «пунктирный» Попытайся |
Советы и примечания
Контур — это линия вокруг элемента. Он отображается на краю элемент. Однако оно отличается от свойства границы.
Контур не является частью размеров элемента, поэтому свойства ширины и высоты элемента не содержат ширину контура.
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
| Имущество | |||||
|---|---|---|---|---|---|
| контурный стиль | 1,0 | 8,0 | 1,5 | 1,2 | 7,0 |
Синтаксис CSS
стиль контура: нет | скрытый | пунктирный | пунктирный | сплошной | двойной | канавка | гребень | вставка | начало | начальный | наследование;
Значения свойств
| Значение | Описание | Играй |
|---|---|---|
| нет | Задает отсутствие контура.Это значение по умолчанию | Играй » |
| скрыто | Задает скрытый контур | Играй » |
| с точками | Задает пунктирный контур | Играй » |
| штриховая | Задает пунктирный контур | Играй » |
| цельный | Задает сплошной контур | Играй » |
| двойной | Задает двойной контур | Играй » |
| паз | Задает трехмерный рифленый контур.Эффект зависит от значения цвета контура | .Играй » |
| гребень | Задает трехмерный ребристый контур. Эффект зависит от значения цвета контура | .Играй » |
| вставка | Задает трехмерный контур вставки. Эффект зависит от значения цвета контура | .Играй » |
| начало | Задает исходный трехмерный контур.Эффект зависит от значения цвета контура | .Играй » |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный | Играй » |
| унаследовать | Наследует это свойство от своего родительского элемента. Читать про наследство |
Другие примеры
Пример
Контур канавки:
div {
стиль контура:
канавка;
цвет контура: коралл;
ширина контура: 7 пикселей;
}
Пример
Контур гребня:
div {
стиль контура:
гребень;
цвет контура: коралл;
ширина контура: 7 пикселей;
}
Пример
Контур врезки:
div {
стиль контура:
вставка;
цвет контура: коралл;
ширина контура: 7 пикселей;
}
Пример
Начальный план:
div {
стиль контура:
завязка;
цвет контура: коралл;
ширина контура: 7 пикселей;
}
Пример
Установите стиль контура, используя разные значения:
п.a {outline-style: dotted;}
pb {outline-style: dashed;}
pc {outline-style: solid;}
pd {outline-style: double;}
pe {outline-style: groove;}
pf {outline-style: ridge;}
pg {outline-style: inset;}
ph {outline-style: outset;}
Связанные страницы
УчебникCSS: Схема CSS
Ссылка CSS: свойство контура
Ссылка на HTML DOM: свойство outlineStyle
Как убрать фокус вокруг кнопок при нажатии
Решения со свойством контура CSS¶
Если вы хотите убрать фокус вокруг кнопки, вы можете использовать свойство контура CSS.Вам необходимо установить значение «нет» для свойства контура.
Пример удаления фокуса вокруг кнопки: ¶
Название документа
<стиль>
.button: focus {
наброски: нет;
}
<кнопка>
Нажмите здесь
Попробуйте сами »Результат
Щелкните здесь
Однако это не рекомендуется, если у вас нет хорошего согласованного состояния для кнопок и входов.
Давайте посмотрим на другой пример, в котором мы добавляем небольшой стиль к элементу
Пример удаления фокуса вокруг стилизованной кнопки без псевдокласса: focus: ¶
Название документа
<стиль>
кнопка {
цвет фона: # a2e0b3;
размер шрифта: 24 пикселя;
граница: нет;
курсор: указатель;
наброски: нет;
маржа: авто;
дисплей: блок;
}
Попробуйте сами »Ниже вы можете найти другой пример, в котором мы убираем фокус вокруг тега HTML .Мы устанавливаем отображение тега на «встроенный блок».
Пример удаления фокуса вокруг тега HTML
: ¶
Название документа
<стиль>
a {
цвет фона: светло-голубой;
текстовое оформление: нет;
размер шрифта: 20 пикселей;
граница: нет;
курсор: указатель;
наброски: нет;
отступ: 10 пикселей 30 пикселей;
дисплей: встроенный блок;
}
Нажмите кнопку ниже и начните изучать Git.
Изучите Git
Попробуйте сами »В нашем последнем примере мы убираем фокус вокруг тега HTML . Здесь мы используем псевдокласс: focus для элемента и устанавливаем для свойств outline и box-shadow значение «none». Также обратите внимание, что мы используем псевдоэлемент :: — moz-focus-inner, который является расширением Mozilla.
