Новые теги HTML5 — Как создать сайт
Новые теги в языке HTML5
HTML-теги
Новые теги в HTML5
Новые теги HTML5 — это теги, которые появились в спецификации языка HTML5. Внимание, некоторые теги пока не поддерживаются браузерами, со временем эта ситуация должна исправиться.
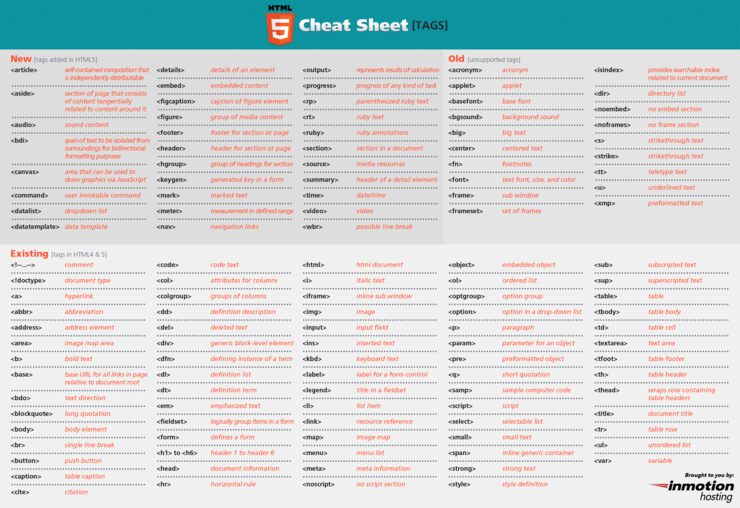
Новые теги HTML5 по алфавиту
<article> </article> — основной контент страницы, тег HTML5,<aside> </aside> — боковая панель (сайдбар) сайта, тег HTML5,<audio> </audio> — воспроизводит аудиофайлы, создаёт панель управления ими, тег HTML5,<bdi> </bdi> — запрещает изменять направление текста, тег HTML5,<canvas> </canvas> — замена флэш-технологии, тег HTML5,<command> — команда-переключатель, тег HTML5,<datalist> </datalist>
<details> </details> — спойлер, тег HTML5,<dialog> </dialog> — диалоги, тег HTML5,<embed> — внедряет плагины, тег HTML5,<figcaption> </figcaption> — заголовок тега figure, тег HTML5,<figure> </figure> — группирует различные элементы, тег HTML5,<footer> </footer> — подвал сайта, тег HTML5,<header> </header> — шапка сайта, тег HTML5,<hgroup> </hgroup> — группирует заголовки, тег HTML5,<keygen> — шифровка расшифровка данных, тег HTML5,<mark> </mark> — выделенный текст, тег HTML5,<menu> </menu> — обрамляет теги command, тег HTML5,<meter> </meter> — шкала измерения, тег HTML5,<nav> </nav> — важные ссылки страницы, тег HTML5,<output> </output> — вывод работы скрипта, тег HTML5,<progress> </progress> — шкала прогресса, тег HTML5,<rp> </rp> — часть аннотации, заменяет тег ruby, если браузер его не поддерживает тег HTML5,<rt> </rt> — аннотация, тег HTML5,<ruby> </ruby> — обрамляет аннотацию, тег HTML5,<section> </section> — семантически единые разделы страницы, тег HTML5,<source> — внедряет аудио/видео файлы, с помощью тегов audio и video, тег HTML5,<summary> </summary> — заголовок тега details, тег HTML5,<time> </time> — дата и/или время, тег HTML5,<track> — внедряет текстовую информацию (субтитры, характеристики медиафайлов и т.
<video> </video> — воспроизводит видеофайлы, создаёт панель управления ими, тег HTML5,<wbr> — указывает, где нужно перенести длинное слово, если оно не вмещается в окно браузера, тег HTML5.Читать далее: Устаревшие теги HTML
- Category: Разное
Дата публикации поста: 5 февраля 2016
Дата обновления поста: 15 октября 2014
Бесплатный хостинг от компании Бегет, для начинающих: beget.com/ru/hosting/free
Новые элементы HTML5
В данной главе перечисляются все новые элементы HTML5 с описанием, для чего они используются.
Новые семантические/структурные элементы
HTML5 предлагает новые элементы для лучшего структурирования документа:
| Тег | Описание |
|---|---|
| <article> | Определяет статью в документе |
| <aside> | Определяет контент, находящийся в стороне от основного контента страницы |
| <bdi> | Изолирует текст от изменения направления вывода |
| <details> | Определяет дополнительную информацию, которую пользователь может открывать или закрывать |
| <dialog> | Определяет диалоговое окно |
| <figcaption> | Определяет подпись к элементу <figure> |
| <figure> | Используется для группирования различных самодостаточных элементов |
| <footer> | Определяет «подвал» документа или раздела |
| <header> | Определяет «шапку» документа или раздела |
| <main> | Определяет основной контент документа |
| <mark> | Определяет маркированный/выделенный текст |
| <menuitem> | Определяет команду/пункт всплывающего меню |
| <meter> | Определяет оценочный индикатор |
| <nav> | Определяет набор ссылок навигации |
| <progress> | Определяет индикатор прогресса выполнения задачи |
| <rp> | Определяет текст для вывода в браузерах, не поддерживающих элемент <ruby> |
| <rt> | Определяет объяснение/произношение символов (для азиатской типографии) |
| <ruby> | Предназначен для добавления небольшой аннотации (для азиатской типографии) |
| <section> | Определяет раздел в документе |
| <summary> | Определяет видимый заголовок для элемента <details> |
| <time> | Определяет дату/время |
| <wbr> | Определяет место для переноса строки в тексте |
Новые элементы форм
| Тег | Описание |
|---|---|
| <datalist> | Определяет список предопределенных вариантов значений для элемента <input> |
| <keygen> | Определяет поле-генератор ключей |
| <output> | Определяет результаты вычислений |
Новые типы поля ввода (элемент <input>)
В HTML5 были добавлены новые значения для атрибута type элемента <input>:
| Значение | Описание |
|---|---|
| color | Виджет для выбора цвета |
| date | Поле выбора календарной даты |
| datetime | Указание даты и времени |
| datetime-local | Указание местной даты и времени |
| Ввод адресов электронной почты | |
| month | Выбор месяца |
| number | Ввод чисел |
| range | Ползунок для выбора чисел в указанном диапазоне |
| search | Поле поиска |
| tel | Поле ввода телефонных номеров |
| time | Выбор времени |
| url | Поле ввода веб-адресов |
| week | Выбор недели |
Новые атрибуты поля ввода (элемент <input>)
В HTML5 были добавлены новые атрибуты для элемента <input>:
| Атрибут | Описание |
|---|---|
| autocomplete | Включает/отключает автозаполнение элемента |
| autofocus | Автоматически передает фокус элементу |
| form | Определяет к какой форме относится элемент ввода |
| formaction | Определяет, куда будут отправлены данные формы |
| formenctype | Определяет способ кодировки отправляемых на сервер данных формы |
| formmethod | Определяет метод отправки на сервер данных формы |
| formnovalidate | Отключает встроенную проверку корректности введенных данных формы |
| formtarget | Определяет, куда загружать ответ сервера после отправки данных формы |
| height | Определяет высоту элемента ввода |
| width | Определяет ширину элемента ввода |
| list | Ссылается на элемент со списком предопределенных значений |
| min | Определяет минимально допустимое для ввода значение |
| max | Определяет максимально допустимое для ввода значение |
| multiple | Позволяет вводить больше одного значения |
| pattern | Определяет регулярное выражение, по которому проверяются вводимые данные |
| placeholder | Определяет «заполнитель» для текстового поля |
| required | Определяет поле формы, как обязательное для заполнения |
| step | Определяет шаг изменения числа для элемента ввода |
Подробнее о атрибутах элемента <input> см. в справочнике по HTML тегу <input>.
в справочнике по HTML тегу <input>.
Новый синтаксис атрибутов
HTML5 допускает использование четырех различных видов синтаксиса определения атрибутов элементов.
В следующей таблице приведены примеры разного синтаксиса определения атрибутов тега <input>:
| Тип | Пример |
|---|---|
| Пустой | <input type=»text» value=»John» disabled> |
| Без кавычек | <input type=»text» value=John> |
| С двойными кавычками | <input type=»text» value=»John Doe»> |
| С одинарными кавычками | <input type=»text» value=’John Doe’> |
В HTML5 в зависимости от требований атрибута, можно использовать все четыре вида синтаксиса.
Графика в HTML5
| Тег | Описание |
|---|---|
| <canvas> | Определяет область, в которой можно рисовать при помощи скриптов (обычно JavaScript) |
| <svg> | Рисует масштабируемую векторную графику |
Новые медиа элементы
| Тег | Описание |
|---|---|
| <audio> | Определяет аудио контент |
| <embed> | Определяет контейнер для внешнего (не HTML) приложения |
| <source> | Определяет медиа ресурс для медиа элементов (<video> и <audio>) |
| <track> | Определяет текстовую дорожку для медиа элементов (<video> и <audio>) |
| <video> | Определяет видео контент |
HTML Новые элементы — javatpoint
следующий → ← предыдущая В HTML5 добавлено множество новых элементов, которые обеспечивают дополнительную функциональность для создания привлекательного и динамичного веб-сайта. Новые теги HTML5Ниже приведен полный список вновь добавленных элементов с их описанием.
HTML5 Новые типы
Следующая темаHTML 5 Теги ← предыдущая следующий → | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Для видео Присоединяйтесь к нашему каналу Youtube: Присоединяйтесь сейчас
Обратная связь
- Отправьте свой отзыв на [email protected]
Помогите другим, пожалуйста, поделитесь
Изучите последние учебные пособия
Подготовка
Современные технологии
Б.Тех / МСА
Новые элементы HTML5 — W3schools
на
В HTML5 добавлено множество новых элементов, чтобы упростить некоторые дополнительные функции для написания простого и быстрого кода для создания привлекательного и эффективного веб-сайта.
Новые теги HTML 5:
Некоторые новые теги были введены в HTML 5 для улучшения структуры документа. Эти теги перечислены ниже.
Эти теги перечислены ниже.
Структурные или семантические теги:
| Тег | Используется для указания блога, журнала или газетной статьи в любом другом независимом документе. |
| <в стороне> | Используется для обозначения того, что указанная статья так или иначе связана с остальной частью документа. |
| Используется для двунаправленной изоляции, т. е. для изоляции части содержимого, отформатированного в другом направлении, от внешнего текстового документа. | |
| <данные> | Используется для обеспечения машиночитаемой версии данных. |
| | Используется для определения любой дополнительной информации по теме или резюме. |
| Используется для указания окна или диалогового окна. | |
Используется для указания подписи к элементу | |
| Используется для указания автономного содержимого, такого как фотографии, диаграммы и т. д. | |
| Используется для указания нижнего колонтитула раздела. | |
| Используется для указания заголовка раздела. | |
| Используется для указания основного содержания документа. | |
| Используется для отметки или выделения указанного содержимого. | |
| Используется для указания команды, которую пользователь может вызывать из всплывающего меню. | |
| <метр> | Используется для определения скалярного значения в заданном диапазоне. |
| Используется для указания навигационной ссылки в документе HTML. | |
| <прогресс> | Используется для определения хода выполнения задачи. |
Используется для указания содержимого для отображения в браузере, который не поддерживает рубиновые аннотации. | |
| Используется для обозначения объяснения или произношения символов. | |
| Используется для указания аннотации ruby вместе с | |
| Используется для указания раздела в документе HTML. | |
| | Используется для определения видимого заголовка HTML-элемента . |
| <время> | Используется для определения даты или времени. |
| | Используется для указания возможности разрыва строки. |
Теги формы HTML5:
| Тег | Использует |
| Используется для указания вывода вычисления или результата действия пользователя. |
Графика Теги:
| Тег | Использует |
Используется для рисования холста в документе HTML. | |
| Используется для отображения фигур. |
Метки HTML5 Media:
| Тег | Использование |
| Используется для указания контейнера для внешнего файла, приложения или носителя. | |
| | Используется для указания нескольких медиа-ресурсов для медиа-элемента. |
| Используется для указания текстовых дорожек для элемента | |
| Используется для указания видеофайла в HTML. |
HTML5 Новые типы
:| Тип | Использование |
| цвет | Используется для определения поля ввода для указания селектора цвета. |
| дата | Используется для определения поля ввода для указания селектора даты. |
| datetime | Используется для отображения даты и времени вместе с информацией о часовом поясе. |
| datetime-local | Используется для отображения даты и времени без информации о часовом поясе. |
| электронная почта | Используется для указания поля ввода со свойством проверки шаблона электронной почты. |
| месяц | Используется для указания поля ввода для ввода месяца для определенного года. |
| номер | Используется для указания поля, которое принимает только числовое значение. |
| диапазон | Используется для создания числового селектора значений в диапазоне от 1 до 100. |
| поиск | Используется для создания поля поиска. |
| тел | Используется для определения элемента управления для ввода номера телефона. |

 С помощью этих элементов вы можете сделать свой код простым и быстрым.
С помощью этих элементов вы можете сделать свой код простым и быстрым.