новости шаблон | Шаблоны Joomla
JA Magz — новый шаблон новостного портала от разработчиков из студии JoomlArt, поддерживающий самые актуальные версии CMS Joomla. Данный шаблон разработан на последней версии платформы T3 Framework, которая обладает рядом особенностей, позволяющих создавать сайты любой сложности. В шаблоне доступно 5 цветовых схем, несколько видов меню, добавлена поддержка популярного компонента ведения блогов EasyBlog и многое другое. Наличие адаптивных свойств позволяет корректно отображаться шаблону на любых экранах и мобильных платформах. JA Magz отлично оптимизирован, обладает быстрой скоростью загрузки страниц и полностью совместим со всеми браузерами.
Скачать Демо
Полезное
SJ Financial — многофункциональный шаблон бизнес портала от разработчиков из студии SmartAddons, разработанный для CMS Joomla 2.5 и 3.1. Стильный дизайн макета, соответствующий всем современным требованиям, будет отлично смотреться на любых мобильных платформах и планшетах.
Скачать Демо
Полезное
IT Newsy 4 – это просто великолепный шаблон Joomla 2.5, рекомендуемый для создания новостного портала. Он сделан популярной студией дизайна IceTheme. Данный шаблон Joomla — уже четвертая версия, корме того наличествует также и шаблон Joomla 3.0. Его работа базируется на Bootstrap, функциональной платформе, обеспечивающей функции адаптации, общую оптимизацию и позволяющей быстро загружать страницы сайта. Дизайн макета разработан в приятных для глаза тонах, имеется также возможность изменять цвета, используя встроенный менеджер для управления шаблоном.
Скачать Демо
Полезное
BT smartBiz – это неподражаемый профессиональный шаблон Joomla 2.5 бизнес-класса, так же есть и шаблон Joomla 3.0. Разработан он популярнейшей студией дизайна BonusThemes. Данный шаблон Joomla идеально подходит для создания сайтов компаний, которые специализируются на вопросах бизнес-консультирования, финансов и т.д. Шаблон имеет современный дизайн, он очень качественно выполнен, у него три легко настраиваемых встроенных цветовых схемы. В макете шаблона использованы мягкие линии, которые смогут подчеркнуть быстрый доступ для пользователей сайта к предоставляемым компанией услугам, отзывам клиентов, полезным статьям и т.
Скачать Демо
Полезное

Скачать Демо
Полезное
JS Shaper News III – новейший, богатый шаблон для создания крупных новостных порталов или сайтов массмедиа от знаменитого разработчика JoomShaper. Шаблон JS Shaper News III подойдет для сайтов, работающих на CMS Joomla 2.5 или 3.0. Шаблон содержит на борту эксклюзивный студийный модуль News Show SP2, который в сочетании с компонентом K2 позволит иметь мощнейший инструмент при публикации и отображении материалов на сайте. В состав сборки шаблона включено 6 цветовых стилей, порядка 60 модульных позиций, 4 типа меню. Несмотря на внушительный набор возможностей шаблона, он имеет оптимизированный код файлов для быстрой загрузки сайта, абсолютной поддержки мобильных и планшетных устройств и всех современных десктопных версий браузеров. Как говорят: «Маст хев!»
Скачать Демо
Полезное
S5 Soul Search – универсальный качественный шаблон для Joomla 2. 5 от студийного разработчика Shape5. Шаблон содержит 97 модульных позиций, 4 под мобильные устройства, 4 цветовых схем отображения внешнего облика сайта, удобный менеджер настроек шаблона. Добавлены обновленные темы для студийных расширений Tab Show и Content Fader абсолютно соответствующие стилю оформления шаблона. В шаблон интегрирована новая версия мультимедийного плагина MP3 Player с адаптивными функциями. Шаблон S5 Soul Search подойдет для создания профессиональных сайтов на различную тематику с любым уровнем сложности структуры.
5 от студийного разработчика Shape5. Шаблон содержит 97 модульных позиций, 4 под мобильные устройства, 4 цветовых схем отображения внешнего облика сайта, удобный менеджер настроек шаблона. Добавлены обновленные темы для студийных расширений Tab Show и Content Fader абсолютно соответствующие стилю оформления шаблона. В шаблон интегрирована новая версия мультимедийного плагина MP3 Player с адаптивными функциями. Шаблон S5 Soul Search подойдет для создания профессиональных сайтов на различную тематику с любым уровнем сложности структуры.
Скачать Демо
Полезное
Метки: бизнес шаблон, блог шаблон, городской шаблон, корпоративный шаблон, новости шаблон, новостной шаблон, онлайн-журнал шаблон, портал шаблон, сайт визитка шаблон, универсальный шаблон, шаблон joomla | Новая версия студийного фреймворка YT Framework гарантирует быструю скорость загрузки страниц сайта, а также отвечает за поддержку разнообразных мобильных и планшетных устройств. Шаблон включает лучшие студийные модули, позволяющие гибко и эффектно отобразить информацию на сайте. Шаблон SJ Magazine отменное решение для создания онлайн журналов, городских порталов и порталов различной тематики.
Новая версия студийного фреймворка YT Framework гарантирует быструю скорость загрузки страниц сайта, а также отвечает за поддержку разнообразных мобильных и планшетных устройств. Шаблон включает лучшие студийные модули, позволяющие гибко и эффектно отобразить информацию на сайте. Шаблон SJ Magazine отменное решение для создания онлайн журналов, городских порталов и порталов различной тематики.Скачать Демо
Полезное
Шаблоны задач
Шаблоны задач упрощают работу с повторяющимися задачами. Создавайте шаблоны и используйте их вместо того, чтобы снова и снова добавлять одну и ту же задачу вручную.
Как создать шаблон задачи?
Откройте раздел Задачи и Проекты > Ещё > Шаблоны.
Нажмите кнопку Добавить в правом верхнем углу.
Заполните форму шаблона. Настроенные параметры будут сохранены, и вам не нужно будет добавлять их в следующий раз. Если нужно будет что-то изменить, вы сможете отредактировать как сам шаблон, так и любую созданную задачу отдельно.
Администратор портала может создавать шаблоны для новых сотрудников. Для этого нажмите Ещё и включите опцию Шаблон задачи для вновь добавляемого сотрудника. Задача будет автоматически назначена сотруднику.Данная возможность пока не присутствует в «коробочной» версии Битрикс24.
Автоматическое создание задач
Чтобы задачи создавались автоматически с заданной периодичностью, включите опцию
Как указать крайний срок шаблона
Укажите период, когда задача должна быть завершена, в поле Крайний срок через. При создании новой задачи Битрикс24 автоматически применит эти настройки.
Шаблоны задач с подзадачами
С помощью подзадач вы можете разделить большие задачи на несколько простых, чтобы упростить работу с ними.
Используйте один из следующих вариантов, чтобы связать подзадачи с шаблонами задач:
Права доступа к шаблону
Вы можете дать своим коллегам Права доступа к вашим шаблонам, чтобы им не нужно было заново создавать одинаковую задачу.
Есть 2 уровня доступа:

Как работать с шаблонами в задачах
Вы можете создавать задачи на основе настроенных шаблонов прямо из раздела Задачи и Проекты. Для этого нажмите Добавить задачу > Добавить задачу по шаблону:
Также вы можете использовать шаблоны в окне создания задачи. Для этого нажмите на кнопку Шаблоны задач и выберите нужный шаблон.
Выбранный шаблон откроется поверх окна с текущей задачей. Таким образом, вы можете работать с несколькими задачами одновременно.
Рекомендую также прочитать:
{title} | Заголовок статьи |
{title limit=»x»} | Выводится урезанный до X количества символов, заголовок новости. |
{full-story} | Полная версия |
{short-story} | Краткая версия новости |
{full-story limit=»x»} | Выводит только текст полной новости без HTML форматирования, при этом сам текст публикации сокращается до указанного X количества символов |
{author} | Автор статьи |
{date} | Дата публикации |
{pages} | Навигация по страницам новости |
[pages] текст [/pages] | Выводят указанный текст в тегах, если новость разбита на несколько страниц при помощи тега {PАGEBREAK} и убирает текст в нем, если новость состоит из одной страницы. |
{link-category} | Ссылка на все категрии в которой присутствует новость |
{rating} | Выводится рейтинг публикации |
[rating] текст [/rating] | Выводят заключенный в них текст, только если рейтинг для новости включен и убирают содержимое, если он был отключен при добавлении новости. |
[rating-type-1] текст [/rating-type-1] | Выводят текст, заключенный в них, если в настройках скрипта включено использование первого типа рейтинга ‘Оценка’. |
[rating-type-2] текст [/rating-type-2] | Выводят текст, заключенный в них, если в настройках скрипта включено использование второго типа рейтинга ‘Только Нравится’. |
[rating-type-3] текст [/rating-type-3] | Выводят текст, заключенный в них, если в настройках скрипта включено использование третьего типа рейтинга ‘Нравится’ или ‘Не нравится’. |
[rating-type-4] текст [/rating-type-4] | Выводят текст, заключенный в теге, в случае если в настройках включено использование четвертого типа рейтинга ‘Нравится’ и ‘Не нравится’. |
[rating-minus] текст [/rating-minus] | Выводят текст, заключенных в них, в виде ссылки для уменьшения рейтинга публикации, выводится данная ссылка только если используется третий тип рейтинга. |
[rating-plus] текст [/rating-plus] | Выводят текст, заключенных в них, в виде ссылки для увеличения рейтинга публикации, выводится данная ссылка только если используется второй и третий тип рейтинга. |
{likes} | Выводит количество лайков |
{dislikes} | Выводит количество дизлайков |
{vote-num} | Выводит количество пользователей, выставивших рейтинг для данной новости |
{ratingscore} | Выводит число усредненного рейтинга от одного до пяти, с сохранением дробного значения. |
{comments-num} | Позволяет отображать количество комментариев к статье |
{category} | Категория, к которой относится статья |
{category-url} | Выводит полный URL на категорию, которой принадлежит данная новость. Данный тег выводит только URL в чистом виде без форматирования или готовой ссылки. |
{category-icon} | Ссылка на иконку категории |
[category-icon] текст [/category-icon] | Выводят текст, заключенный в них, если для категории, где находится публикация, была задана иконка в настройках категории |
[not-category-icon] текст [/not-category-icon] | Выводят текст если для категории, где находится публикация, не задана иконка |
{views} | Количество просмотров новости |
{favorites} | Ссылка на добавление или удаление из Избранного |
[add-favorites] текст [/add-favorites] | Выводят текст в них в виде ссылки на добавление новость в закладки на сайте |
[del-favorites] текст [/del-favorites] | Выводят текст в них в виде ссылки удаление новости из закладок на сайте |
[edit] текст [/edit] | Ссылка на редактирование новости |
[print-link] и [/print-link] | Ссылка на версию для печати |
[com-link] и [/com-link] | Ссылка на комментарии к статье только если они разрешены |
[xfvalue_x] | Значение дополнительного поля «x», где «x» название дополнительного поля |
[xfvalue_X limit=»X2″] | Выводит только текст дополнительного поля без HTML форматирования, при этом сам текст сокращается до указанного X2 количества символов. |
[xfgiven_x] [xfvalue_x] [/xfgiven_x] | Выводится дополнительное поле «x», если поле не пустое |
[xfnotgiven_X] [/xfnotgiven_X] | Выводят текст указанный в них если дополнительное поле не было задано при публикации новости, где «х» это имя дополнительного поля |
[ifxfvalue tagname=»tagvalue»] Текст [/ifxfvalue] | Выводят текст заключенный в них, если значение дополнительного поля совпадает с указанным. Где tagname это имя дополнительного поля, а tagvalue это его значение. Значения tagvalue можно перечислять через запятую. |
[ifxfvalue tagname!=»tagvalue»] Текст [/ifxfvalue] | Выводят текст заключенный в них, если значение поля не совпадает с указанным. |
[xfvalue_thumb_url_X] | Данный тег может использоваться только если дополнительное поле имеет тип «Изображение». Тег выводит только URL для уменьшенной копии загруженного изображения, где «х» это имя дополнительного поля |
[xfvalue_image_url_X] | Данный тег может использоваться только если дополнительное поле имеет тип «Изображение». Тег выводит только URL для полноразмерной картинки загруженного изображения, где «х» это имя дополнительного поля |
[xfvalue_X image=»Nr»] | Выводит загруженные для дополнительного поля с типом «Галерея» изображения, по отдельности. Где «X» это имя дополнительного поля, а «Nr» это номер изображения из галереи. Например, при использовании [xfvalue_test image=»2″] будет выведено изображение номер два, загруженное в дополнительное поле с именем «test». |
[group=X]текст[/group] | Вывод текста определенной группе пользователей. Где X это список ID через запятую группы пользователей. |
{related-news} | Выводить ссылки на 5 наиболее подходящих по контексту новостей. |
[catlist=1,2….] текст [/catlist] | Выводит текст в теге, если новость принадлежит указанным категориям |
[not-catlist=1,2….] текст [/not-catlist] | Выводит текст в теге, если новость не принадлежит указанным категориям. |
[tags] текст [/tags] | Выводит текст если новость содержит ключевые слова, назначенные для облака тегов |
{tags} | Выводит кликабельные ключевые слова новости |
{full-link} | Для вывода полного постоянного адреса новости |
[edit-date] текст [/edit-date] | Выводит текст если новость была отредактирована |
{edit-date} | Выводит дату редактирования новости |
{editor} | Выводит логин пользователя, отредактировавшего новость |
[edit-reason] текст [/edit-reason] | Выводит текст если при редактировании была указана причина редактирования |
{edit-reason} | Выводит причину редактирования новости |
{poll} | Подключает шаблон с опросом для новости, если опрос был добавлен к новости. |
{date=формат даты} | выводит дату в заданном в теге формате. Тем самым вы можете выводить не только дату целиком но и ее отдельные части. Формат даты задается задается согласно формату принятому в PHP. Например тег {date=d} выведет день месяца публикации новости или комментария, а тег {date=F} выведет название месяца, а тег {date=d-m-Y H:i} выведет полную дату и время |
[fixed] текст [/fixed] | Выводит текст в тегах если данная новость зафиксирована |
[not-fixed] текст [/not-fixed] | Выводит текст в тегах если данная новость не была зафиксирована |
[day-news] текст [/day-news] | Выводит ссылку на все новости, опубликованные в тот же день что и данная новость. Данный тег например можно использовать совместно с тегом {date} |
{comments} | Выводит комментарии, написанные к данной новости. Данный тег будет полезен тем, кому необходимо разместить комментарии, например общем дизайне полной новости. |
{addcomments} | Выводит форму добавления комментариев на сайт, совместно с новым тегом {comments} вы можете размещать форму добавления комментариев как выше, так и ниже самих комментариев. Данный тег также не является обязательным, в случае его отсутствия форма будет автоматически расположена скриптом ниже полной новости |
{navigation} | Выводит навигацию по комментариям, если комментарии расположены на нескольких страницах, совместно с новым тегом {comments} вы можете располагать навигацию по комментариям как выше, так и ниже самих комментариев. Данный тег также не является обязательным, в случае его отсутствия навигация будет автоматически расположена скриптом ниже полной новости |
{login} | Выводит логин пользователя добавившего новость в виде обычной текстовой информации без ссылок на профиль и карточку пользователя. |
[related-news] текст [/related-news] | Выводят информацию, заключенную в тегах, только если для данной новости присутствуют похожие новости, в противном случае информация удаляется из шаблона. |
[poll] текст [/poll] | Выводят текст в данных тегах, если для данной публикации задан опрос. |
[not-poll] текст [/not-poll] | Выводят текст в данных тегах, если для данной публикации не был задан опрос. |
[profile] текст [/profile] | Выводят прямую ссылку на профиль автора публикации, без использования всплывающего окна минипрофиля. |
[complaint] текст [/complaint] | Выводят текст, указанных в тегах в виде ссылки на написание жалобы, на новость. |
{custom} | Смотрите раздел «Вывод новостей на страницах» |
[comments] текст [/comments] | Выводят текст, заключенный в них, если у данной публикации присутствуют комментарии на сайте. |
[not-comments] текст [/not-comments] | Выводят текст, заключенный в них, если у данной публикации отсутствуют комментарии на сайте |
{image-x} | Выводит URL картинок находящихся в краткой новости, где x это номер картинки в новости, например {image-1} выведет URL первой картинки в краткой новости |
[image-x] текст [/image-x] | Выводят текст указанный в них только в случае если картинка с номером X присутствует в новости |
[not-image-x] текст [/not-image-x] | Выводят текст, указанный в них только в случае если картинка с номером X отсутствует в новости. |
{fullimage-x} | Выводит URL картинки, находящийся в тексте полной новости, где «x» это номер картинки в новости |
[fullimage-x] текст [/fullimage-x] | Выводят указанный в них текст, только если картинка с номером «x» присутствует в полной новости. |
[news=1,2,3] текст [/news] | Выводят заключенный в них текст, если посетитель просматривает полную новость указанных в параметре тега новостей, где 1,2,3 это ID новостей. |
[not-news=1,2,3] текст [/not-news] | Выводит текст на любых других страницах кроме просмотра указанных в теге новостей. |
[declination=X] текст [/declination] | Выводит склонения слов относительно чисел. В качестве параметров тега вместо X передается число, а вместо «текст» передается корень слова с окончаниями. Окончания слова перечисляются при помощи символа «|». Данный тег полезно использовать с другими тегами, выводящими например количество просмотров новости или количество комментариев. Например [declination={comments-num}]комментари|й|я|ев[/declination] в зависимости от количества комментариев будет выводить: «комментарий», «комментария», «комментариев» |
{banner_x} | Выводит баннер добавленный в админпанели в разделе управления рекламными материалами. |
[vk] текст [/vk] | Выводят текст заключенный в них, если включена поддержка авторизации при помощи социальной сети Вконтакте |
{vk_url} | Выводит ссылку URL на авторизацию в соц. сети Вконтакте |
[odnoklassniki] текст [/odnoklassniki] | Выводят текст заключенный в них, если включена поддержка авторизации при помощи социальной сети Одноклассники |
{odnoklassniki_url} | Выводит ссылку URL на авторизацию в соц. сети Одноклассники |
[facebook] текст [/facebook] | Выводят текст заключенный в них, если включена поддержка авторизации при помощи социальной сети Facebook |
{facebook_url} | Выводит ссылку URL на авторизацию в соц. сети Facebook |
[google] текст [/google] | Выводят текст заключенный в них, если включена поддержка авторизации при помощи социальной сети Google |
{google_url} | Выводит ссылку URL на авторизацию в соц. |
[mailru] текст [/mailru] | Выводят текст заключенный в них, если включена поддержка авторизации при помощи социальной сети Mail.ru |
{mailru_url} | Выводит ссылку URL на авторизацию в соц. сети Mail.ru |
[yandex] текст [/yandex] | Выводят текст заключенный в них, если включена поддержка авторизации при помощи социальной сети Yandex |
{yandex_url} | Выводит ссылку URL на авторизацию в соц. сети Yandex |
[comments-subscribe] текст [/comments-subscribe] | Выводят текст, заключенный в них в виде ссылки на подписку на уведомления о новых комментариях. |
[next-url] Текст [/next-url] | Выводят текст заключенных в них, если следующая новость присутствует на сайте |
{next-url} | Выводит URL следующей публикации |
{next-title} | Выводит заголовок следующей публикации |
[prev-url] Текст [/prev-url] | Выводят текст заключенных в них, если предыдущая новость присутствует на сайте |
{prev-url} | Выводит URL предыдущей публикации |
{prev-title} | Выводит заголовок предыдущей новости |
[if field = «значение»] текст [/if] | Выводят текст заключённых в них если значения поля равно указанному значению.
[if field = «значение»] текст [/if] — выведет текст если поле равно параметру ‘значение’ [if field != «значение»]текст[/if] — выведет текст если поле не равно параметру ‘значение’ [if field > «1»] текст [/if] — выведет текст если поле больше параметра ‘значение’ [if field >= «2»] текст [/if] — выведет текст если поле больше либо равно параметру ‘значение’ [if field < «3»] текст [/if] — выведет текст если поле меньше параметра ‘значение’ [if field <= «4»] текст [/if] — выведет текст если поле меньше либо равно параметру ‘значение’ [if field ~ «значение»] текст [/if] — выведет текст если в поле встречается текст ‘значение’ [if field !~ «значение»] текст [/if] — выведет текст если в поле НЕ встречается текст ‘значение’
Комбинированное использование:
[if field > «3» AND field2 < «5»] текст [/if] выведет текст если поле field больше трех, и при этом field2 меньше 5 [if field > «3» OR field2 < «5»] текст [/if] выведет текст если поле field больше трех или field2 меньше 5, то есть совпадение какого либо либого из условий
Имена полей, которое может принимать field:
id — Уникальный ID номер новости (число) autor — Логин автора новости (текст) date — Дата новости (дата в английском формате, например «2020-09-01» или «10 September 2020» или «next Thursday» или «+1 day» или «next Thursday» или в unix формате, если же используется знак равенства то дата новости округляется до минуты) short_story — Текст короткой новости (текст) full_story — В шаблоне короткой новости это количество символов в полном описании. title — Текст заголовка новости (текст) descr — Метатег описания новости (текст) keywords — Метатег «ключевые слова» (текст) category — Список категорий в которым принадлежит (массив, проверка по массиву ID категорий, которой принадлежит новость) alt_name — Заголовок на латинице, для формирования адреса страницы при использовании ЧПУ. (текст) comm_num — Количество комментариев (число) allow_comm — Разрешены или нет комментарии (число, 1 или 0) allow_main — Опубликована или нет новость на главной (число, 1 или 0) approve — Новость опубликована на сайте или на модерации (число, 1 или 0) fixed — Новость зафиксирована или нет (число, 1 или 0) symbol — Символьный код (текст) tags — Список тегов из списка тегов для облака тегов (массив, проверка по массиву слов из облака тегов) news_read — Количество просмотров (число) allow_rate — Разрешен рейтинг для новости или нет (число, 1 или 0) rating — Рейтинг новости, общая сумма всех значений (число) vote_num — Количество проголосовавших в рейтинге (число) votes — Есть ли опрос в новости (число, 1 или 0) view_edit — Отображать или нет причину редактирования (число, 1 или 0) disable_index — Запрещена или нет индексация в поисковиках (число, 1 или 0) editdate — Дата редактирования новости (дата в английском формате, например «2020-09-01» или «10 September 2020» или «next Thursday» или «+1 day» или «next Thursday» или в unix формате, если же используется знак равенства то дата округляется до минуты) editor — Логин последнего редактора публикации (текст) reason — Причина редактирования новости (текст) user_id — ID автора публикации (число) xfield_x — Значение дополнительного поля публикации, где x это имя дополнительного поля. |
В случае если в настройках вашего сайта включен вывод всей информации о профиле автора публикации вы можете дополнительно использовать следующие теги: | |
{profile-link} | Выводит ссылку на профиль автора публикации |
{foto} | Выводит ссылку на аватар автора публикации |
{fullname} | Выводит полное имя автора публикации |
[fullname] текст [/fullname] | Выводит текст заключенный в теги в случае если полное имя указано в профиле автора |
[not-fullname] текст [/not-fullname] | Выводит текст заключенный в теги в случае если полное имя не было указано в профиле автора |
{land} | Выводит страну автора |
[land] текст [/land] | Выводит текст заключенный в теги в случае если страна указана в профиле автора |
[not-land] текст [/not-land] | Выводит текст заключенный в теги в случае если страна не была указана в профиле автора |
{signature} | Выводит подпись автора |
[signature] текст [/signature] | Выводит текст заключенный в теги в случае если подпись указана в профиле автора |
[not-signature] текст [/not-signature] | Выводит текст заключенный в теги в случае если подпись не была указана в профиле автора |
{user-info} | Выводит информацию о себе автора публикации |
[user-info] текст [/user-info] | Выводит текст заключенный в теги в случае если информация о себе указана в профиле автора |
[not-user-info] текст [/not-user-info] | Выводит текст заключенный в теги в случае если информация о себе не была указана в профиле автора |
[online] текст [/online] | Выводит текст заключенный в теги в случае если автор публикации онлайн на сайте |
[offline] текст [/offline] | Выводит текст заключенный в теги в случае если автор публикации оффлайн на сайте |
{mail} | Выводит E-mail адрес пользователя |
[pm] Текст [/pm] | Выводит ссылку с содержанием «Текст» на написание персонального сообшения автору публикации |
{group} | Выводит группу пользователя |
{registration} | Выводит дату регистрации пользователя |
{lastdate} | Выводит дату последнего посещения пользователя |
{group-icon} | Выводит иконку группы пользователя |
{time_limit} | Выводит дату до которой пользователь находится в группе, если группа является временной |
[time_limit] текст [/time_limit] | Выводит текст заключенный в теги в случае если пользователь находится во временной группе |
{comm-num} | Выводит количество комментариев пользователя |
{comments-url} | Выводит адрес ссылки на комментарии пользователя |
[comm-num] текст [/comm-num] | Выводит текст заключенный в теги если пользователь имеет комментарии на сайте |
[not-comm-num] текст [/not-comm-num] | Выводит текст заключенный в теги если пользователь не имеет комментариев на сайте |
{news} | Выводит адрес ссылки на новости пользователя |
{rss} | Выводит адрес ссылки на RSS новостей пользователя |
{news-num} | Выводит количество новостей пользователя |
[news-num] текст [/news-num] | Выводит текст заключенный в теги если пользователь имеет новости на сайте |
[not-news-num] текст [/not-news-num] | Выводит текст заключенный в теги если пользователь не имеет новостей на сайте |
{all-pm} | Выводит общее количество персональных сообщений пользователя |
{favorite-count} | Выводит общее количество публикаций в закладках пользователя |
[profile_xfvalue_X] | Выводит значение дополнительного поля с именем «X» из его профиля |
[profile_xfgiven_X] текст [/profile_xfgiven_X] | Выводит текст заключенный в теги если дополнительное поле с именем «X» указано в его профиле |
[profile_xfnotgiven_X] текст [/profile_xfnotgiven_X] | Выводит текст заключенный в теги если дополнительное поле с именем «X» не указано в его профиле |
[author-group=X] текст [/author-group] | Выводит текст заключенный в теги автор публикации находится в указанной группе «X» пользователей. |
[not-author-group=X] текст [/not-author-group] | Выводит текст заключенный в теги автор публикации не находится в указанной группе «X» пользователей. Допускается перечесление групп через запятую, например: 1,2,3 |
Шаблон Акции НОВЫЙ – Новости
В период с ХХ.ХХ.ХХ по ХХ.ХХ.ХХ. в магазинах и/или интернет-магазине «Империя Сумок» проходит акция «ХХХ» — скидка от Х до Х на весь ассортимент при он-лайн заказе.
Правила проведения акции*
|
Вид товара* |
Скидка |
|---|---|
|
Женские сумки из искусственной кожи и чемоданы размеров: 18”, 19”, 20”, 21”, 22”, 27”, 28”, 29”, 30” |
скидка 25% |
|
Женские сумки из натуральной кожи, мужские сумки из натуральной и искусственной кожи, чемоданы размеров: 23”, 24”, 25”, 26” |
скидка 20% |
|
Ремни и шкатулки |
скидка 15% |
* Подробный перечень товаров участвующих в акции уточняйте у продавцов-консультантов. Акция не распространяется на товары по «Финальной цене».
Акция не распространяется на товары по «Финальной цене».
* С подробным перечнем товаров участвующих в акции можно ознакомиться в разделе «Распродажа». Акция не распространяется на товары по «Финальной цене».
Акция действует:
Во всех магазинах «Империя Сумок» в городе(ах) Х. (Кроме магазинов: Х, Х, Х)
Цены на сайте указаны с учетом скидок/без учета скидок по действующей акции.
При заказе в интернет-магазине «Империя Сумок» в городе(ах) Х.
Цены на сайте указаны с учетом скидок/без учета скидок по действующей акции.
Во всех магазинах и при заказе в интернет-магазине «Империя Сумок» в городе(ах) Х. (Кроме магазинов: Х, Х, Х)
Цены на сайте указаны с учетом скидок/без учета скидок по действующей акции.
Акционные товары доступны для on-line заказа в городе(ах): Х.
Дисконтная Программа:
Особые условия предоставления скидки по/Скидка по акции (не) суммируется со скидкой по Дисконтной Карте. Накопление на Дисконтную Карту осуществляется в размере суммы покупки с учётом скидки.
Накопление на Дисконтную Карту осуществляется в размере суммы покупки с учётом скидки.
Подарочные Карты:
Покупку можно оплатить Подарочной Картой «Империя Сумок».
Шаблоны обработки результатов используемых модулей
В предыдущей главе мы определили места в шаблоне разметки страницы, где, при помощи <xsl:apply-templates select="result" />, будем выводить результаты преобразования исходных xml-данных полученных в формате UMI Data.
Теперь перед нами стоят следующие задачи:
описать правила проверки соответствия шаблонов (см. также ru.wikipedia.org/wiki/XPath)
описать сами шаблоны преобразования в рамках поставленных задач
Лента новостей на главной странице сайта
Правило проверки того, что мы находимся на главной странице сайта можно описать следующим образом: в исходном документе UMI Data у тега page атрибут default должен быть равен «1». Кроме того, мы должны применять это правило только для
apply-templates в левой колонке, поэтому необходимо указать mode="leftcol".
Создадим файл ~/xsltTpls/imports/news.xsl и добавим туда следующее:
<?xml version="1.0" encoding="UTF-8"?>
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:template match="result[page/@is-default = 1]" mode="leftcol">
<div>
<h3>Новости</h3>
<ul>
</ul>
</div>
</xsl:template>
</xsl:stylesheet>Для получения списка последних новостей воспользуемся макросом %news lastlist()%: укажем id лент новостей (предположим, что они равны «3» и «4») и количество новостей равное «3».
Замечание
Следует иметь в виду, что указывая в шаблонах id страниц, мы рискуем работоспособностью шаблона в случаях, когда пользователь случайно удалит страницу. Поэтому, в данном случае, мы можем указать URL страницы, однако, тогда мы должны быть уверены в том, что не возникнет необходимость его поменять.
Поэтому, в данном случае, мы можем указать URL страницы, однако, тогда мы должны быть уверены в том, что не возникнет необходимость его поменять.
В этом примере мы рассматриваем другие вопросы, поэтому на этой проблеме мы останавливаться не будем.
Для понимания структуры возвращаемых макросом xml-данных, наберите в адресной строке:
http://ваш_сайт/udata/news/lastlist/(3)(4)/notemplate/3
В полученном ответе нас интересует ветвь items, в которой к каждому элементу item нам необходимо применить уже свой шаблон — для оформления отдельной новости. Поэтому мы вставляем инструкцию apply-templates и описываем дополнительный шаблон для item (для элементов item главной страницы зададим отдельный mode="news.main.item"):
<?xml version="1.0" encoding="UTF-8"?>
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:template match="result[page/@is-default = 1]" mode="leftcol">
<div>
<h3>Новости</h3>
<ul>
<xsl:apply-templates select="document('udata://news/lastlist/(3)(4)/notemplate/3')/udata/items" mode="news. main.item" />
</ul>
</div>
</xsl:template>
<xsl:template match="item" mode="news.main.item">
<li>
<div>
</div>
<a href="ссылка на новость">
</a>
<div>
<a href="ссылка на блок комментарии на странице полного текста новости">Комментарии</a>
()
</div>
</li>
</xsl:template>
</xsl:stylesheet>
main.item" />
</ul>
</div>
</xsl:template>
<xsl:template match="item" mode="news.main.item">
<li>
<div>
</div>
<a href="ссылка на новость">
</a>
<div>
<a href="ссылка на блок комментарии на странице полного текста новости">Комментарии</a>
()
</div>
</li>
</xsl:template>
</xsl:stylesheet>Рассмотрим недостающие блоки по порядку:
Дата публикации новости. У каждого элемента
itemесть атрибутpublish_time, значением которого является дата публикации новости в UNIX TIMESTAMP. Поэтому воспользуемся макросом %system convertDate()% и выведем результат с помощьюvalue-of:<xsl:value-of select="document(concat('udata://system/convertDate/', @publish_time, '/(d. m.Y)/'))/udata"/>
m.Y)/'))/udata"/>Ссылка на новость. У каждого элемента
itemесть атрибутlink, значением которого является ссылка на полный текст новости:<a href="{@link}">Заголовок новости. Выводим содержимое элемента
item:<xsl:value-of select="." />Ссылка на блок «комментарии» на странице полного текста новости. Воспользуемся ссылкой на якорь, который добавим позднее в шаблон полного текста новости:
<a href="{@link}#comments">Комментарии</a>Количество комментариев. Воспользуемся макросом %comments countComments()%, которому надо передать id текущей новости. Значение id получим из одноименного атрибута элемента
itemи выведем результат работы макроса с помощьюvalue-of:<xsl:value-of select="document(concat('udata://comments/countComments/', @id))/udata" />
Итоговый шаблон для отображения отдельной новости должен выглядеть следующим образом:
<xsl:template match="item" mode="news. main.item">
<li>
<div>
<xsl:value-of select="document(concat('udata://system/convertDate/', @publish_time, '/(d.m.Y)/'))/udata"/>
</div>
<a href="{@link}">
<xsl:value-of select="." />
</a>
<div>
<a href="{@link}#comments">Комментарии</a>
(<xsl:value-of select="document(concat('udata://comments/countComments/', @id))/udata" />)
</div>
</li>
</xsl:template>
main.item">
<li>
<div>
<xsl:value-of select="document(concat('udata://system/convertDate/', @publish_time, '/(d.m.Y)/'))/udata"/>
</div>
<a href="{@link}">
<xsl:value-of select="." />
</a>
<div>
<a href="{@link}#comments">Комментарии</a>
(<xsl:value-of select="document(concat('udata://comments/countComments/', @id))/udata" />)
</div>
</li>
</xsl:template>Меню из названий лент на страницах ленты новостей и страницах полного текста новости
В рамках работы системы UMI.CMS, условие отображения меню из названия лент можно описать очень коротко — отображать меню из лент, если мы получаем страницу от модуля «Новости». Таким образом мы ищем следующее соответствие: в исходном документе UMI Data у тега result атрибут module должен быть равен «news». Кроме того, вывод должен осуществляться в левой колонке, поэтому добавляем
Кроме того, вывод должен осуществляться в левой колонке, поэтому добавляем mode="leftcol".
Добавим в файл ~/xsltTpls/imports/news.xsl следующее:
<?xml version="1.0" encoding="UTF-8"?>
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
...
<xsl:template match="result[@module = 'news']" mode="leftcol">
<div>
<h3>
</h3>
<ul>
</ul>
</div>
</xsl:template>
</xsl:stylesheet>Рассмотрим недостающие блоки по порядку:
Название страницы, объединяющей все ленты
Предположим, что мы хотим вывести в качестве названия поле h2 для этой страницы и id у этой страницы равен «2». Тогда мы можем получить значение поля, воспользовавшись протоколом Upage. Запросим интересующее нас свойство h2, добавив к запросу «.h2» и выведем результат с помощью value-of:
<xsl:value-of select="document('upage://2. h2')/udata/property/value" />
h2')/udata/property/value" />Структуру возвращаемых xml-данных можно посмотреть, набрав в адресной строке:
http://ваш_сайт/upage/2.h2
Интерактивный список названий лент новостей
Для получения списка лент новостей воспользуемся макросом %news lastlents()%: укажем id страницы раздела, объединяющего ленты («2»), укажем количество отображаемых названий (предположим, равное «10») и установим значение параметра ignore_paging равное «1» (см. описание макроса).
Для понимания структуры возвращаемых макросом xml-данных, наберите в адресной строке:
http://ваш_сайт/udata/news/lastlents/(2)/notemplate/10/1
В полученном ответе нас интересует ветвь items, в которой к каждому элементу item нам необходимо применить уже свой шаблон — для оформления ссылки с названия ленты. Поэтому мы воспользуемся инструкцией apply-templates и опишем дополнительный шаблон для item (для этого шаблона зададим отдельный mode="news.). lents.menu"
lents.menu"
Кроме того, нужно предусмотреть варианты «подсветки» текущей ленты, в которой мы в данный момент находимся: либо на странице просмотра ленты, либо на странице просмотра полного текста новости из этой ленты. Для реализации этого вызовем apply-templates с 2 параметрами:
URL открытой страницы — значение
result/page/@link. Этот параметр понадобится, если мы открыли страницу ленты новостей.Id родительской страницы — значение
result/parents/page/@id. Этот параметр понадобится, если мы открыли страницу полного текста новости.
В итоге добавляем вызов шаблона:
<xsl:apply-templates select="document('udata://news/lastlents/(2)/notemplate/10/1')/udata/items" mode="news.lents.menu">
<xsl:with-param name="thispage-link" select="page/@link"/>
<xsl:with-param name="parentpage-id" select="parents/page/@id"/>
</xsl:apply-templates>И добавляем сам шаблон, обрабатывающий каждый элемент item:
<xsl:template match="item" mode="news. lents.menu">
<param name="thispage-link" />
<param name="parentpage-id" />
<li>
<a href="{@link}">
<xsl:if test="@link = $thispage-link or @id = $parentpage-id">
<xsl:attribute name="class">current</xsl:attribute>
</xsl:if>
<xsl:value-of select="." />
</a>
</li>
</xsl:template>
lents.menu">
<param name="thispage-link" />
<param name="parentpage-id" />
<li>
<a href="{@link}">
<xsl:if test="@link = $thispage-link or @id = $parentpage-id">
<xsl:attribute name="class">current</xsl:attribute>
</xsl:if>
<xsl:value-of select="." />
</a>
</li>
</xsl:template>Конструкция <xsl:if>...</xsl:if> проверяет является ли обрабатываемый элемент лентой, страницу которой мы открыли, либо лентой являющейся родительской для открытой страницы. В этих случаях к тегу <a>, содержащему элемент списка, добавляется атрибут class="current", который мы можем описать по своему усмотрению в CSS.
Список рассылок для зарегистрированных пользователей
Сведения о том, кем была открыта страница сайта можно получить, обратившись к элементу user в полученных xml-данных UMI Data. В случае запроса страницы авторизованным пользователем у элемента
В случае запроса страницы авторизованным пользователем у элемента user появляется атрибут status="auth".
Добавим соответствующий вызов шаблона со своим собственным mode="dispatches.for-auth":
<xsl:apply-templates select="user[@status = 'auth']" mode="dispatches.for-auth" /> Этот шаблон мы вынесем в отдельный файл, который мы уже подключили выше к default.xsl. Пример создания рабочих шаблонов рассылок описан в отдельной главе данной документации: Подписка на рассылки с сайта средствами XSLT-шаблонизатора.
Страницы лент новостей
Страницы лент новостей на сайте — это страницы, отображаемые методом rubric модуля «Новости». Следовательно, мы можем задать условие применения шаблона таким образом: match="result[@module = 'news'][@method = 'rubric']".
Однако, здесь мы должны разделить 2 случая: отображение страницы, объединяющей все ленты (можно назвать ее «Все новости»), и страницы архива конкретной ленты. Для разделения этих случаев напишем два условия:
Для разделения этих случаев напишем два условия:
страница «Все новости»:
match="result[@module = 'news'][@method = 'rubric']".архив ленты — убедимся, что это дочерняя страница:
match="result[@module = 'news'][@method = 'rubric'][page/@parentId != '0']"
Для получение списка новостей из данной, или нескольких лент воспользуемся макросом %news lastlist()%, которому в одном случае передадим id данной ленты, а во втором нескольких лент (в нашем случае 2). Обработку вывода всего списка новостей мы будем производить одним шаблоном, который мы вызовем, передав id (один или несколько) в качестве параметра.
Добавим в файл news.xsl оба условия:
<xsl:template match="result[@module = 'news'][@method = 'rubric']">
<xsl:apply-templates select="page" mode="news.lents">
<xsl:with-param name="lent-id">(3)(4)</xsl:with-param>
</xsl:apply-templates>
</xsl:template>
<xsl:template match="result[@module = 'news'][@method = 'rubric'][page/@parentId != '0']">
<xsl:apply-templates select="page" mode="news. lents">
<xsl:with-param name="lent-id" select="page/@id" />
</xsl:apply-templates>
</xsl:template>
lents">
<xsl:with-param name="lent-id" select="page/@id" />
</xsl:apply-templates>
</xsl:template>В первом случае мы передаем в качестве параметра id обеих лент, во втором — id открытой страницы, который мы получаем из атрибута id элемента page.
Опишем теперь сам шаблон:
<xsl:template match="page" mode="news.lents">
<h2>
</h2>
<ul>
</ul>
</xsl:template>Рассмотрим отдельные блоки по порядку:
Заголовок ленты
Заголовок ленты мы можем узнать из переданных xml-данных UMI Data (в этом шаблоне мы обрабатываем ветку page):
<h2>
<xsl:value-of select="properties/group/property[@name = 'h2']/value" />
</h2>Форма подписки для незарегистрированных посетителей сайта
Атрибуты элемента user позволяет узнать, каким пользователем открыта данная страница. Поэтому в этом месте вставим следующую инструкцию:
Поэтому в этом месте вставим следующую инструкцию:
<xsl:apply-templates select="/result/user[not(@status = 'auth')]" mode="dispatches.for-guest" />Пример составления шаблона можно изучить здесь: Подписка на рассылки с сайта средствами XSLT-шаблонизатора
Список анонсов новостей
Для получения списка анонсов вызываем макрос %news lastlist()% c переданным параметром и обрабатываем ветку items:
<xsl:apply-templates select="$doc-newspage/udata/items" mode="news.lents" />Теперь нужно описать шаблон обработки результатов макроса. Ситуация практически аналогичная описанной выше в топике «Лента новостей на главной странице сайта». Отличие заключается в том, что здесь нам нужно отобразить также текст анонса новости, которого нет в ответе макроса.
Поэтому добавим шаблон обработки:
<xsl:template match="item" mode="news.lents">
<li>
<div>
<xsl:value-of select="document(concat('udata://system/convertDate/', @publish_time, '/(d. m.Y)/'))/udata"/>
</div>
<a href="{@link}">
<xsl:value-of select="." />
</a>
<div>
</div>
<div>
<a href="{@link}#comments">Комментарии</a>
(<xsl:value-of select="document(concat('udata://comments/countComments/', @id))/udata" />)
</div>
</li>
</xsl:template>
m.Y)/'))/udata"/>
</div>
<a href="{@link}">
<xsl:value-of select="." />
</a>
<div>
</div>
<div>
<a href="{@link}#comments">Комментарии</a>
(<xsl:value-of select="document(concat('udata://comments/countComments/', @id))/udata" />)
</div>
</li>
</xsl:template>Для получения анонса новости воспользуемся протоколом Upage («Страницы: протокол UPage») — запросим страницу новости, добавив к запросу «.anons,» и передадим id обрабатываемого элемента:
<xsl:value-of select="document(concat('upage://', @id, '.anons'))/udata/property/value" disable-output-escaping="yes" />Если вы хотите, чтобы в анонсах отображалась html-разметка необходимо добавить атрибут disable-output-escaping="yes". Если опустить этот атрибут, все html-теги будут экранированы и отображены как текст.
Страница полного текста новости
Правило проверки того, что мы находимся на странице отображения полного текста новости описывается следующим образом — это страница возвращаемая методом item модуля «Новости». Таким образом правило выбора шаблона можно описать следующим образом:
Таким образом правило выбора шаблона можно описать следующим образом: match="result[@module = 'news' and @method = 'item'].
Поэтому добавляем шаблон:
<xsl:template match="result[@module = 'news' and @method = 'item']">
<h2>
</h2>
<div>
<div>
</div>
<div>
</div>
<h4><a name="comments">Комментарии</a></h4>
<h4><a name="addcomment">Добавить комментарий</a></h4>
</div>
</xsl:template>Рассмотрим недостающие блоки по порядку:
Заголовок новости
Заголовок новости — это значение элемента value ветки property c атрибутом name='h2':
<h2>
<xsl:value-of select="page/properties/group/property[@name = 'h2']/value" />
</h2>Дата публикации новости
Дата публикации доступна в ветке property с атрибутом name="publish_time" у элемента value в значении атрибута unix-timestamp формата UMI Data. Для вывода ее в нужном нам формате, как и на главной странице сайта и на страницах лент, воспользуемся макросом %system convertDate()%:
Для вывода ее в нужном нам формате, как и на главной странице сайта и на страницах лент, воспользуемся макросом %system convertDate()%:
<div>
<xsl:value-of select="document(concat('udata://system/convertDate/', page/properties/group/property/value/@unix-timestamp, '/(d.m.Y)/'))/udata"/>
</div>Полный текст новости
Полный текст новости — это контент страницы новости. Поэтому мы выведем значение элемента value ветки property с атрибутом name="content" формата UMI Data:
<div>
<xsl:value-of select="page/properties/group/property[@name = 'content']/value" disable-output-escaping="yes"/>
</div>Здесь также обратите внимание на атрибут disable-output-escaping="yes", который в данном случае необходим для отображения html-разметки текста новости.
Источник новости
Здесь надо предусмотреть несколько возможных вариантов, под которые мы напишем отдельные шаблоны:
Источника новости может не быть — ничего не выводим (например, если ваш сайт и есть источник).

Источник новости может быть ссылкой: либо с названия, либо просто ссылка на сайт-источник.
Источник новости может быть просто текстом (оффлайн-источник).
В формате UMI Data есть два элемента, отвечающих за текст ссылки, и за саму ссылку: это элемент property с атрибутом name="source" и элемент property с атрибутом name="source_url".
Добавим правило применения шаблонов с условием, что хотя бы один из этих элементов присутствует и со своим собственным mode="news.source":
<xsl:apply-templates select="page/properties/group[property[@name = 'source' or @name = 'source_url']]" mode="news.source" />Теперь опишем шаблоны для каждого случая:
Есть текст ссылки и сама ссылка:
<xsl:template match="group[property[@name = 'source'] and property[@name = 'source_url']]" mode="news.source"> <div> Источник: <a href="{. /property[@name = 'source_url']/value}">
<xsl:value-of select="./property[@name = 'source']/value" />
</a>
</div>
</xsl:template>
/property[@name = 'source_url']/value}">
<xsl:value-of select="./property[@name = 'source']/value" />
</a>
</div>
</xsl:template>Есть текст, но нет ссылки (оффлайн-источник):
<xsl:template match="group[property[@name = 'source'] and not(property[@name = 'source_url'])]" mode="news.source"> <div> Источник: <xsl:value-of select="./property[@name = 'source']/value" /> </div> </xsl:template>Есть ссылка, но нет текста ссылки. Тогда продублируем поле — сделаем ссылку текстом:
<xsl:template match="group[not(property[@name = 'source']) and property[@name = 'source_url']]" mode="news.source"> <div> Источник: <a href="{property[@name = 'source_url']/value}"> <xsl:value-of select="property[@name = 'source_url']/value" /> </a> </div> </xsl:template>
Список добавленных комментариев
Для отображения списка комментариев воспользуемся макросом %comments insert()%, которому мы передадим id страницы полного текста новости, полученный из значения одноименного атрибута элемента page:
<xsl:apply-templates select="document(concat('udata://comments/insert/', page/@id))/udata" mode="comments. list" />
list" />Пример работающих шаблонов отображения списка комментариев можно посмотреть в главе: Комментарии средствами XSLT-шаблонизатора.
Отображение формы добавления комментария
Поскольку мы хотим предусмотреть разные варианты форм для зарегистрированных пользователей сайта, и для гостей, то применим инструкцию apply-templates по ветке user и передадим в качества параметра id страницы:
<xsl:apply-templates select="user" mode="comments.add">
<xsl:with-param name="page-id" select="page/@id"/>
</xsl:apply-templates>Описание самих шаблонов отображения форм описано в отдельной главе, посвященной модулю «Комментарии»: Комментарии средствами XSLT-шаблонизатора.
Шаблон отслеживания Google AdWords — Новости
01 Июля 2015
Добрый день, дорогие интернет-маркетологи!
Сегодняшняя статья будет интересна тем, кто ведет рекламу в Google AdWords и хочет быть в курсе последних обязательных нововведений в аккаунтах. Мы расскажем, зачем Google вводит изменения в URL-ах объявлений и как корректнее перейти на новую систему.
Мы расскажем, зачем Google вводит изменения в URL-ах объявлений и как корректнее перейти на новую систему.
Начиная с 1 июля 2015 года в аккаунтах Google AdWords будут использоваться обновленные URL вместо целевых.
Зачем же Google вводит эти изменения?
До 1 июля 2015 года все метки отслеживания URL задавались на уровне объявлений в целевом URL. При измении меток, система воспринимала ваши объявления как только что созданные и, соответственно, отправляла их на модерацию с обнулением статистики. Обновленные URL помогают избежать этой проблемы. В целом, обновление позволяет:
• Сократить рассмотрение объявлений и предоставить рекламодателям больше контроля над отслеживанием рекламы в AdWords.
• Предоставить возможность использовать полный спектр параметров Value Track
• Ускорить загрузку вашего сайта при клике по объявлению.
Особенности нововведения:
• Отслеживать рекламу можно на уровне аккаунта, кампании, группы объявлений (верхний уровень), объявления, ключевого слова или дополнительной ссылки (низкий уровень).
• Приоритет отслеживания будет всегда отдаваться более детальному низкому шаблону отслеживания.
• Для использования меток необходимо иметь шаблон отслеживания, который содержит динамические параметры, такие как название кампании, группы объявлений или ключевые слова.
Что такое шаблон отслеживания?
Шаблон отслеживания нужен для того, чтобы в динамические параметры отслеживания вашей рекламы подставлялись нужные данные при каждом клике по объявлению. Предположим, ваша ссылка выглядит следующим образом:
?utm_campaign=campaign1&utm_source=google — параметры отслеживания
Шаблон отслеживания будет таким: {lpurl}?utm_campaign=campaign1&utm_source=google
{lpurl} — динамический параметр, вместо которого будет подставляться ваша посадочная страница.
Настройка шаблона отслеживания на разных уровнях
Как упоминалось раннее, шаблоны отслеживания можно задавать на разных уровнях.
Уровень аккаунта (верхний уровень)
• Выберите слева в меню пункт «Общая библиотека — Варианты URL»
• Задайте шаблон отслеживания в открывшемся окне.
Уровень кампании (верхний уровень)
• Выберите слева в меню кампанию и перейдите во вкладку “Настройки — Все настройки”
• В самом низу страницы перейдите в раздел “Варианты URL кампании (дополнительно)
Уровень группы объявлений (верхний уровень)
• Добавьте столбец “Шаблон отслеживания”
Уровень объявлений (низкий уровень)
Уровень ключевых слов (низкий уровень)
• Добавьте столбец “Шаблон отслеживания”
Важно знать:
• Если шаблон отслеживания прописан на верхнем уровне (аккаунт, кампания, группа объявлений), то будущие изменения в шаблоне можно вносить, без потери данных и модерации.
• Если шаблон отслеживания задан на низком уровне, то будущие изменения в шаблоне приведут к потери данных и модерации.
• Шаблон, заданный на уровне ниже будет всегда переписывать шаблон верхнего уровня. Например, если шаблон задан на уровне аккаунта и на уровне кампании — приоритет отдается уровню кампании. Если шаблон настроен и на уровне аккаунта или кампании, но в то же время на уровне ключевых слов, то в приоритете будут настройки шаблона для ключевых слов.
Способы переходов
Google предполагает четыре случая перехода на обновленные ссылки URL.
1. Вы не используете метки отслеживания в своих объявлениях
Если вы не используете метки, прописанные вручную, то система автоматически обновит ваши ссылки. При создании объявлений по умолчанию будет выбрана функция “Конечный URL” вместо “Целевой URL”. При этом, статистика сохранится, а объявления не будут проходить модерацию.
2. Вы используете ручные метки отслеживания
В это случае необходимо дождаться автоматического перехода, либо использовать инструмент массового обновления внутри аккаунта AdWords. Чтобы воспользоваться данным инструментом:
1. Войдите в аккаунт Google AdWords
2. Перейдите во вкладку “Объявления”
3. Выделите все объявления и нажмите на кнопку “Изменить”
4. Выберите “Обновление целевых URL
В данном случае система сама создаст шаблон отслеживания и перенесет туда ваши метки. При этом, статистика сохранится и объявления не будут проходить модерацию.
3. Вы используете ручные метки и хотите самостоятельно прописать шаблон отслеживания.
Предположим, ваша ссылка с отслеживанием выглядит следующим образом:
?utm_campaign=campaign1&utm_source=google — параметры отслеживания
Чтобы перейти на обновленные ссылки URL необходимо разделить целевой url на конечный и на шаблон отслеживания.
Первый способ — обновить url на уровне объявлений.
1. Перейдите на вкладку “Объявления” выберите объявление
2. Выберите “Конечный url” и вставьте в поле свой конечный url www.example.ru/shoes3. В поле “Шаблон отслеживания” вставьте шаблон {lpurl}?utm_campaign=campaign1&utm_source=google
4. Нажмите “Сохранить”
Второй способ — Массовая загрузка
• Перейдите во вкладку “Объявления” и выделите все объявления
• Нажмите на кнопку “Изменить” и выберите “Скачать таблицу”
Убедитесь, что при скачивании таблицы вы отметили все галочки в расширенном редактировании.
3) В таблице из колонки “Destination URL” скопируйте первую часть ссылки www.example.ru/shoes?utm_campaign=campaign1&utm_source=google и вставьте в колонку “Final URL”В таблице в колонке “Tracking template” вставьте вторую часть ссылки
{lpurl}?utm_campaign=campaign1&utm_source=google
4) После завершения копирования, удалите значение из колонки “Destination URL” и сохраните в формате CSV.
5) Далее закачайте таблицу обратно во вкладку “Объявления”
6) Выберите файл, в котором вы отделяли конечный URL и прописывали шаблон отслеживания.
7) Просмотрите изменения и нажмите “Применить изменения”
4. Вы отслеживаете эффективность кампании при помощи ручных меток и хотите использовать возможности обновленных URL на продвинутом уровне.
В этом случае статистика потеряется.
Так как в данном способе перехода вы используете свои параметры, а также хотите отслеживать рекламу по функциям Value Track, то изменения нужно вносить на уровне всего аккаунта.
Что делать, если используется redirect?
Некоторые рекламодатели отслеживают свои ссылки при помощи перенаправления или кросс-домена (redirect). При переходе на обновленные URL система будет отклонять объявления из разных доменов по правилам в отношении сайтов.
Чтобы избежать подобной ситуации, ссылки необходимо разделить специальным способом, приведенным ниже.
Предположим, ваш целевой ulr выглядит следующим образом:
Шаблон отслеживания для cсылки с кросс-доменом:
RSS-шаблон: что это и зачем нужен? — Еmail маркетинг
Время чтения: 5 минутВ email-маркетинге десятки типов шаблонов: промо, лонгриды, товарные подборки. Но для блога или новостного портала это неудобные форматы, ведь в одном письме нужно рассказать сразу про несколько статей. Mailigen разработал RSS-шаблон – макет писем, куда выбранные вами новости автоматически подгружаются с сайта.
RSS-шаблон – это макет email-письма, состоящий из RSS-блоков. То есть вам не нужно писать текст и вручную вставлять его в шаблон. Новости с вашего сайта подгружаются в письмо автоматически.
Как это работает? Вы публикуете статьи для своего сайта – в таком формате и объеме, к какому привыкла ваша аудитория. Изобретать новые жанры не нужно. Вставляете картинку в шапку статьи. При публикации текста в админ-панели управления сайтом отмечаете, что статья – RSS-контент. То же самое можно сделать с помощью плагинов.
Изобретать новые жанры не нужно. Вставляете картинку в шапку статьи. При публикации текста в админ-панели управления сайтом отмечаете, что статья – RSS-контент. То же самое можно сделать с помощью плагинов.
Затем заходите на платформу для рассылок. В RSS-шаблон уже подгружен контент с сайта. Нажимайте «Отправить».
Готово,вы только что сделали RSS-рассылку. Когда подписчик откроет письмо, он увидит дайджест выбранных текстов с активными ссылками на них, картинками и короткими описаниями.
Почему RSS-шаблон крутой?Сверстанный RSS-шаблон – редкость для сервисов-рассыльщиков. Обычно с RSS работают так: выбирают готовый макет – с картинками, текстом, меню, кнопками. Затем редактируют шаблон с помощью блочного редактора и вставляют в макет блок «RSS».
Теоретически можно составить свой макет из одних RSS-блоков. Идея хорошая, но на практике возникают трудности: летит верстка, капризничают стили текста, не подгружаются новости с сайта.
Кстати, блочных редакторов с такой опцией мало. К примеру, в крупных сервисах для создания рассылки eSputnik, Sendpulse, Sendsay нельзя вставить RSS-контент в шаблон. Даже в MailChimp нет этой функции.
К примеру, в крупных сервисах для создания рассылки eSputnik, Sendpulse, Sendsay нельзя вставить RSS-контент в шаблон. Даже в MailChimp нет этой функции.
Мы создали макет, который помог без усилий интегрировать новости с сайта в шаблон. Это позволило решить сразу 3 задачи. Не нужно каждый раз создавать новый контент для рассылки, менять дизайн и подгонять верстку. Если у вас свой блог с регулярным контентом, или вы ведете информационный портал, RSS-шаблон избавит от лишней работы, а также трат на копирайтера, дизайнера и верстальщика.
КонтентДля RSS-письма можно не писать текст. Статьи, которые вы анонсируете в рассылке, уже имеют короткое описание. Первые строки текстов автоматически дублируются в шаблоне. Не задействуя копирайтера или журналиста, можно делать обзоры статей на сайте, собирать дайджесты прошедших событий или оформлять анонсы. Если нужна свежая подводка к новостям письма, в блочном редакторе в макет можно отдельно вставить текст. Например, написать приветствие.
Если вам нужен простой анонс новостей из блога или СМИ, услуги дизайнера не понадобятся. Специалиста придется привлечь, если захотите вставить дополнительные картинки и анимации в шаблон, а также если решите адаптировать дизайн макета под корпоративную стилистику.
ВерсткаШаблон избавляет от необходимости каждый раз заново верстать письмо. Все элементы уже расположены по полосам макета. А еще в платформе Mailigen можно подключить функцию «встроенные изображения». Тогда главные картинки статей будут прогружаться во всех почтовиках, и подписчики не получат письмо с серыми квадратами вместо изображений.
Как мы делали шаблон для ComNews?Мы сделали RSS-шаблон для новостного издания. ComNews – информационный портал о цифровизации, IT и телекоммуникациях. В структуре шаблона 8 тематических блоков: «Новости», «Цифровая экономика. Новости», «Редколонка», «Точка зрения», «Цифровая экономика. Мнения», «Дни рождения», «Проекты ComNews» и реклама.
Внешний вид шаблона формировали в зависимости от пополняемости рубрик. Например, на сайте ComNews в рубрику «Точка зрения» попадает иногда один, а иногда два материала. При отсутствии второго текста в макете оказалась бы «дыра». Чтобы ComNews не пришлось каждую неделю самостоятельно менять структуру макета, мы решили оставить место для одной статьи. Блок получился горизонтальным.
Для рекламы включили 4 блока и ограничили число знаков для описания, чтобы реклама не растягивалась. В этих блоках убрали белый фон: теперь визуально понятно, где стоят анонсы и приглашения, а где новостные тексты ComNews. Получился RSS-лонгрид – простой, но читаемый и удобный для использования.
Что в итоге?Макет позволяет почти не тратить время на подготовку рассылки. Все, что нужно – указать в админ-панели сайта, какие материалы уйдут в письмо.
Рассылка с RSS облегчит работу блогеров, журналистов и всех, кто часто публикует новости на сайте. Если вы составляете афиши мероприятий, пишете рецензии на фильмы и книги, публикуете рецепты, лайфхаки, инструкции – этот макет для вас.
Нужна рассылка? Составим письма для любого бизнеса и продумаем email-концепцию. Звоните по телефону 8 800 770 70 23 или пишите на [email protected].
Рекомендуемые статьи
- Email на ходу
Высокий рост популярности смартфонов в этом году дал удивительные результаты по численности аудитории, просматривающей электронную…
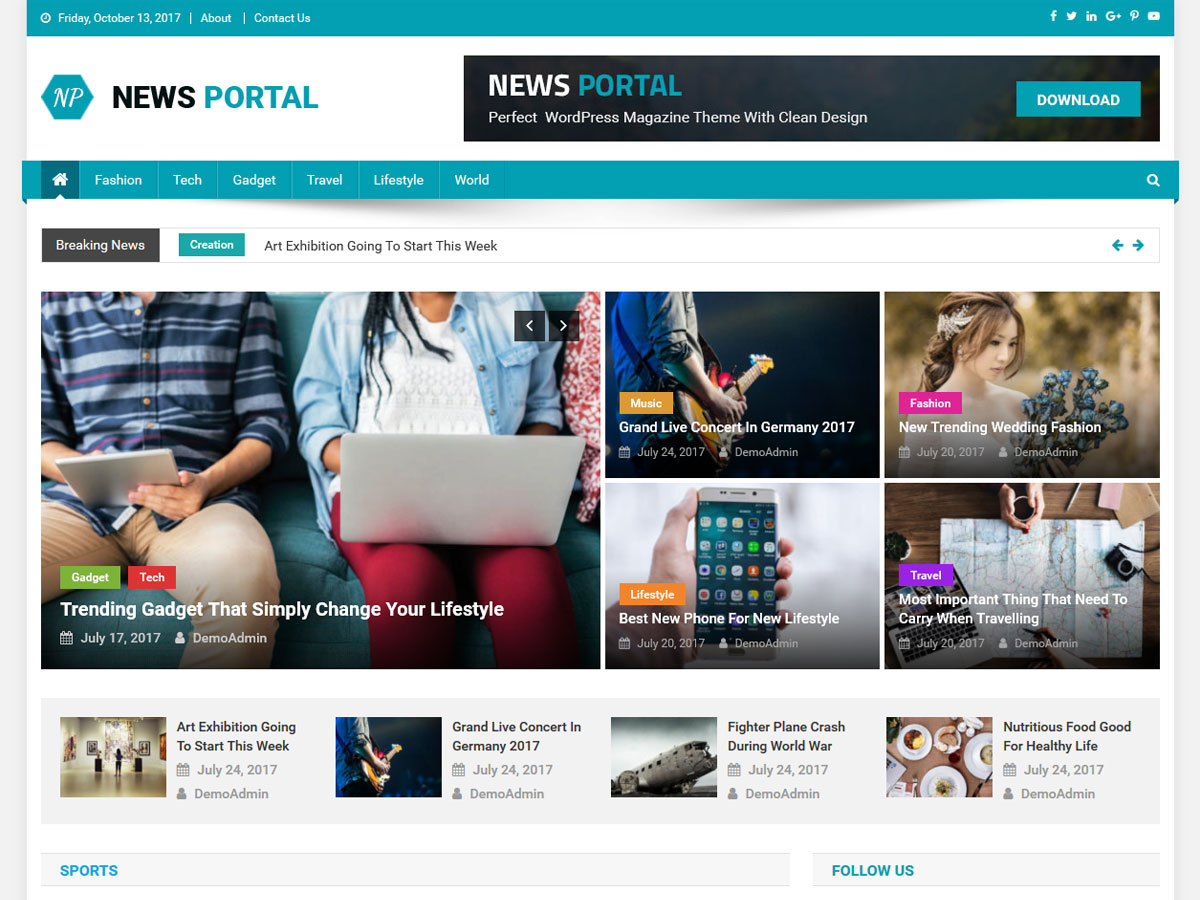
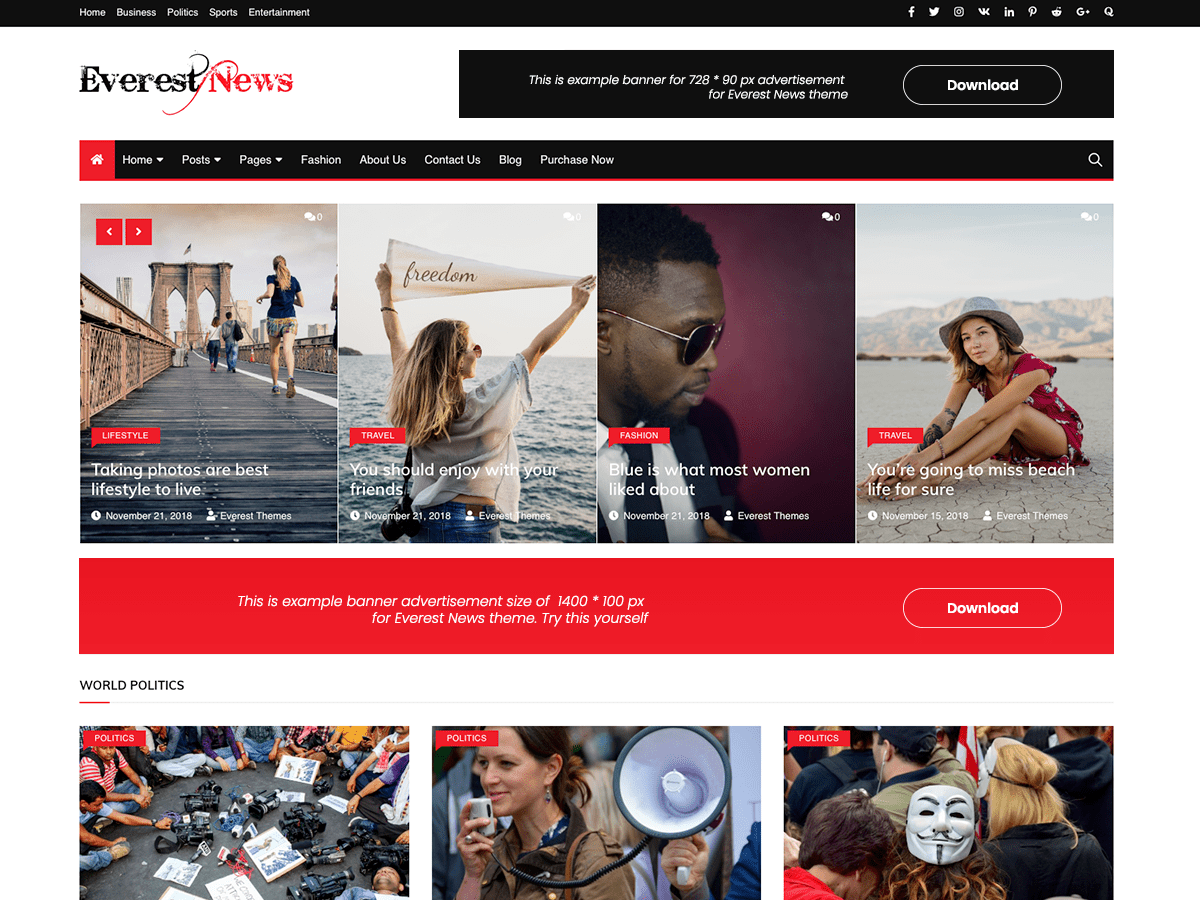
19 лучших адаптивных новостных веб-сайтов 2020
Если вы хотите создать новостной сайт или обновить свой старый, эти эффективные шаблоны новостных сайтов помогут вам создать страницу, на которой ваши истории и сообщения станут вирусными.
Публикация вчерашних новостей сегодня стала давней тенденцией. Благодаря исключительному росту в телекоммуникационном секторе, новости распространяются практически мгновенно. Новостной веб-сайт нынешнего поколения должен иметь некоторые дополнительные функции, помимо публикации новостей и обмена ими.
Чтобы предоставить вам больше свободы, мы включили в этот список шаблоны и темы новостей как в формате HTML, так и в WordPress. Это поможет вам быстро ускорить процесс создания веб-сайта интернет-журнала или газеты. Вы можете использовать их для чего угодно, от нишевых тем до создания следующей крупной новостной платформы.
Это поможет вам быстро ускорить процесс создания веб-сайта интернет-журнала или газеты. Вы можете использовать их для чего угодно, от нишевых тем до создания следующей крупной новостной платформы.
Сообщение навигации
Бесплатные шаблоны новостных веб-сайтов предоставляют только ограниченные возможности и иногда выглядят немного устаревшими. Однако, когда дело доходит до альтернатив премиум-класса, они периодически обновляются, чтобы соответствовать текущим веб-стандартам.
Шаблоны веб-сайтов, основанные на HTLM5, используют современные элементы дизайна, мобильную адаптивную верстку, а также действуют на сервере. Но темы WordPress идут еще дальше, предлагая вам все необходимое в одном пакете в сочетании с методом создания сайтов без кода.
Лучшие новостные темы WordPress
Divi
Делиться историями, новостями и другой полезной информацией в Интернете — это проще простого с Divi. Этот универсальный инструмент для веб-дизайна готов и настроен для вас, чтобы вы могли создать все и каждую страницу, которая вам нравится.
 Если мы говорим о газетах, онлайн-журналах и блогах, вы можете сделать все это быстро. Благодаря очень большому количеству готовых пакетов веб-сайтов вы быстро найдете внешний вид, который лучше всего соответствует вашему вкусу, и приступите к работе. Теперь вы можете использовать веб-дизайн, который пробуждает ваш интерес, как есть, или вы можете использовать конструктор Divi и изменить мир к лучшему.
Если мы говорим о газетах, онлайн-журналах и блогах, вы можете сделать все это быстро. Благодаря очень большому количеству готовых пакетов веб-сайтов вы быстро найдете внешний вид, который лучше всего соответствует вашему вкусу, и приступите к работе. Теперь вы можете использовать веб-дизайн, который пробуждает ваш интерес, как есть, или вы можете использовать конструктор Divi и изменить мир к лучшему.Ваша новостная страница будет работать без сбоев на всех устройствах и в браузерах, а также загружаться очень быстро. Конечно, Divi также оптимизирован для поисковых систем и работает с экранами Retina.Благодаря выдающимся функциям настройки сделайте что-то особенное из Divi — новостного сайта, который будет выделяться на милю.
Подробнее / СкачатьJevelin
Делайте ваши истории и другие новостные статьи известными с Jevelin. Этот шаблон новостного веб-сайта представляет собой набор передовых технологий в области веб-дизайна, благодаря которому работа в Интернете начинает развиваться раньше, чем позже.
 В конце концов, вы заметите, что весь материал готов для вас, доступный для использования прямо из коробки. Но вы также можете брендировать и персонализировать Jevelin по своему вкусу с помощью простого конструктора страниц WPBakery с перетаскиванием.Вам не нужно быть профессиональным веб-разработчиком, теперь вы можете начать распространять информацию с помощью великолепного Jevelin.
В конце концов, вы заметите, что весь материал готов для вас, доступный для использования прямо из коробки. Но вы также можете брендировать и персонализировать Jevelin по своему вкусу с помощью простого конструктора страниц WPBakery с перетаскиванием.Вам не нужно быть профессиональным веб-разработчиком, теперь вы можете начать распространять информацию с помощью великолепного Jevelin.Излишне говорить, что Jevelin — это современная, профессиональная и продуманная планировка, в которой решены все технические аспекты. С Jevelin вы как никогда готовы создать желаемое присутствие в сети. Будь то нишевый новостной сайт или новостной сайт общего характера, вы можете без проблем сделать их и то, и другое.
Подробнее / Скачатьштейн
Stein — это красивый и современный шаблон новостного веб-сайта для всех ваших захватывающих и приключенческих историй.Если вы хотите завести собственный онлайн-журнал, делайте все правильно со Stein. Начните с выбора одной из трех предустановленных демонстраций и продвигайтесь вперед, как профессионал. Кстати, вы можете ожидать, что автор выпустит еще больше образцов материала с предстоящими обновлениями. Говоря об обновлениях, они бесплатны и служат на всю жизнь.
Некоторые другие функции Stein: счетчик просмотров сообщений, различные стили верхнего и нижнего колонтитула, слайдер, липкий верхний и боковая панель, темный и светлый режимы, лента Instagram и интеграция MailChimp.Вы также можете перевести Stein на любой язык, какой захотите. К вашему сведению, Stein также основан на Tailwind CSS, что сразу отличает его от других.
Подробнее / СкачатьПроблема
Для работы новостного веб-сайта потребуется особый формат, который обеспечит бесперебойное регулярное обновление информации. Один из лучших шаблонов новостных сайтов — это The Issue. С этой темой у вас есть до семнадцати макетов, которые вы можете выбрать. Более того, вы можете ожидать, что в ближайшем будущем вам будет предложено еще больше образцов.
The Issue легко установить в один клик, и у него есть функции, позволяющие использовать стиль, который точно соответствует вашему. В конце концов, он сочетается с конструктором страниц перетаскивания для быстрой настройки без программирования.
Отличная система, обеспечивающая бесперебойную работу вашей новостной платформы и позволяющую всегда оставаться в сети. Вы можете легко настраивать категории на своей новостной платформе, и посетители могут удобно перемещаться, чтобы найти желаемый контент. Получите доступ ко всем удивительным удобствам и быстро воплотите в жизнь свою новостную платформу с помощью The Issue.
Подробнее / СкачатьКвадратный тип
Если вы ищете подходящую тему для своего блога или журнала, воспользуйтесь этим современным инструментом. Squaretype дает вам возможность изменять настройки вашего блога, не нарушая его содержание. Предварительный просмотр в реальном времени, когда вы меняете демоверсию, чтобы увидеть, как будет выглядеть ваш блог, прежде чем фактически менять его, еще больше ускорит процесс. Короче говоря, вы можете полностью редактировать и настраивать внешний вид Squaretype и адаптировать его по своему вкусу.
Squaretype — подходящий шаблон новостного веб-сайта для тех, кто не знает кодирования. Вы также можете создать магазин на этой платформе, чтобы продавать свои продукты и услуги с его совместимостью с WooCommerce. Вы ищете тему, которую можно использовать для быстрой реализации веб-сайта? Squaretype — это ответ для вас, чтобы начать свой журнал и вывести свой проект на новый уровень.
Подробнее / СкачатьСитка
В настоящее время, благодаря множеству простых в использовании тем WordPress, создать свой веб-сайт просто и быстро.Sitka — один из шаблонов новостных веб-сайтов, который может гарантировать простоту использования независимо от вашего опыта. Вы можете запустить свою платформу с помощью демонстрационной установки одним щелчком мыши, используя любой из доступных образцов макетов. Чистота и креативность Ситки сбивают с толку каждого посетителя.
Тема предоставляет вам множество вариантов, заботясь о вашем новом новостном веб-сайте до мельчайших деталей. И с этими возможностями вы легко сможете принять окончательное решение и создать страницу своей мечты.Кроме того, с плагином WooCommerce у вас есть возможность продвигать свои продукты и услуги по мере того, как вы преследуете свою страсть. Вы можете использовать Sitka для самых разных ниш и отраслей, таких как путешествия, одежда, новости и так далее.
Подробнее / СкачатьБлок новостей
Newsblock — это универсальная новостная тема WordPress, которая легко охватывает любую тему, нишу или отрасль. Если вы хотите сосредоточиться на чем-то исключительно или создать общий новостной веб-сайт, все это возможно с помощью Newsblock.В вашем распоряжении множество отличных образцов, которые ждут, когда вы полностью испытаете их потенциал. Но потенциал практически безграничен, так как вы можете легко изменять и настраивать доступные образцы по своему усмотрению.
Передние и внутренние страницы, темный режим, поддержка AMP, отложенная загрузка, видео фон и автозагрузка — все это лишь небольшая часть многих практических возможностей Newsblock. Он также имеет функцию поиска в реальном времени, которая поможет пользователям найти желаемый контент намного быстрее.Обмен в соцсетях, формы подписки, время чтения и отличные обзоры — вот еще несколько дополнений, которыми Newsblock также вас угостит.
Подробнее / СкачатьСуга
Шуга никоим образом не ограничивает вас, форму или форму. Эта мощная и простая новостная тема WordPress идеально подходит как для блогов, так и для журналов. Есть несколько образцов, которые вы можете использовать, редактировать и улучшать по своему вкусу. Все они современные и эффективные, обеспечивая отличное чтение и изучение контента.Говоря об опыте, Suga работает на всех устройствах и в веб-браузерах, а также быстро загружается, поэтому вы знаете, что производительность всегда будет на высшем уровне. Одним словом, здесь используются только новейшие технологии.
Некоторые из функций, которые сэкономят вам еще больше времени, — это стили верхнего и нижнего колонтитула, мегаменю, поисковая оптимизация, липкая боковая панель и интегрированные обзоры. Suga также использует плагин BKNinja Composer, известный как конструктор страниц с перетаскиванием. В этом великолепном пакете Suga нет ничего, что могло бы помочь вам и всем остальным получить от него максимум комфорта и уверенности.Все, что вам нужно, — это один инструмент для создания новостного сайта.
Подробнее / СкачатьCeris
В наши дни, благодаря темам WordPress, создание новостного веб-сайта — это детская игра. Это может сделать каждый, будь вы новичок или эксперт. Посмотрим правде в глаза, вам никогда не придется менять код и выполнять какие-либо сложные задачи. Как и любая другая тема WordPress, Ceris также обещает редактирование без кода с помощью визуальной настройки (спасибо, BKNinja Composer). Но Церис — это так много всего, что это становится почти смешным — в хорошем смысле, конечно.
Список возможностей бесконечен, поэтому мы упомянем лишь некоторые из основных. Начнем с упоминания, что Ceris предлагает на выбор более сорока образцов. Действительно, каждый найдет себе занятие по душе. Ceris также предлагает поддержку AMP, индикатор выполнения, реакцию эмодзи, регулируемое расстояние между модулями, два стиля обзора и интеграцию с социальными сетями. С Ceris будет легко управлять новостным веб-сайтом и поддерживать его.
Подробнее / СкачатьЛучшие шаблоны новостных сайтов
Primeface
Станьте самой надежной медиа-платформой так же просто, как 1 2 3 с Primeface.Этот шаблон новостного веб-сайта, наполненный революционными функциями, может предоставить вам только лучшие удобства, которые вы можете найти. Этот шаблон берет на себя всю сложность, делая работу супер удобной и простой для новичков. Вам нужны только ваши собственные идеи и планы, и вы увидите, как Primeface творит за вас волшебство.
С оригинальным, уникальным и креативным веб-дизайном, скорее всего, вы захотите использовать Primeface из коробки. С Primeface вы обязательно найдете выигрышное сочетание дизайна для своих ярких идей и создадите качественную новостную страницу.Множественные заголовки, липкая панель навигации, плавная прокрутка и эффект параллакса, слайдер слоев и привлекательные детали — вот некоторые из преимуществ, к которым вы получаете доступ с Primeface. Primeface ориентирован на контент, поэтому ожидайте первоклассного пользовательского опыта с его доступным интерфейсом.
Подробнее / СкачатьМака
Когда вы думаете, что ваше СМИ не может стать лучше, Maca запускает платформу для создания сайтов, чтобы поднять вашу платформу. Этот шаблон новостного веб-сайта имеет полную специализированную платформу, которая позволяет без проблем вести свой блог или журнал.Независимо от того, являетесь ли вы новичком, опытным писателем или журналистом, инструменты здесь, чтобы поддержать ваши усилия. С Maca вы можете создать столько страниц, сколько захотите, каждая из которых будет уникальной.
Загружайте пользовательские изображения и видео, чтобы обеспечить плавную и эффективную доставку вашего контента. Регулярно обновляйте своих читателей или зрителей, используя удобную платформу, которая будет без проблем работать на мобильных устройствах. Действительно, Maca — это эксклюзивный мобильный шаблон новостей и журнала, которым вы можете воспользоваться в полной мере.Вы можете выбирать между темным и светлым макетами и использовать свой фирменный стиль для более индивидуального восприятия.
Подробнее / СкачатьTri-O
Гарантируйте удовлетворение пользовательского опыта, выбрав Tri-O. Благодаря универсальному подходу вы можете без труда использовать Tri-O в качестве шаблона новостного веб-сайта и начать успешное предприятие. Он использует структурированную платформу для вашего онлайн-портала, позволяя вам сосредоточиться на актуальных темах, а не на сложном веб-дизайне.Вы даже можете выбрать целевую возрастную группу или рынок со схожими интересами и занять 100% нишу с Tri-O. Независимо от того, чего желает ваше сердце, Tri-O здесь, чтобы воплотить это в жизнь.
Создайте свой собственный необычный дизайн, сочетая свой стиль и концепцию, и модифицируйте Tri-O в соответствии с вашими требованиями. Все страницы доступны на всех устройствах, поэтому художественная ценность остается неизменной и никогда не будет проблемой. Просто добавляйте и редактируйте свой уникальный контент и вдохновляйте толпу новых читателей.
Подробнее / СкачатьNewspoint
Вы хотите по-новому опубликовать свои статьи в Интернете? В таком случае вам следует рассмотреть возможность использования шаблона новостного веб-сайта Newspoint, поскольку он был разработан и разработан специально для удовлетворения этой потребности.Newspoint — это современный инструмент с тремя индексными страницами, тремя заголовками и восемью прекрасными предустановками цвета. Одна удивительная особенность Newspoint — это то, насколько быстро он загружается благодаря функции отложенной загрузки. К вашему сведению, это гарантирует, что контент вашего сайта загружается только при необходимости.
Благодаря простоте использования и простой настройки, вы можете использовать Newspoint для широкого круга тем, таких как бизнес, технологии, мода и развлечения. Newspoint совместим со всеми устройствами и браузерами, оптимизирован для SEO, имеет привлекательные эффекты параллакса и Revolution Slider.Независимо от вашего результата, Newspoint гарантирует первоклассный внешний вид и производительность.
Подробнее / СкачатьКриптекс
В зависимости от того, что вы планируете создать, вы можете относительно быстро стать частью мира криптовалюты. Если вы хотите создать веб-журнал, вы можете сделать это быстро и надежно с помощью шаблона новостного веб-сайта Cryptex. Криптовалютное безумие реально, поэтому есть масса контента, чтобы написать на эту тему. И если у вас есть большой опыт торговли, инвестирования и прочего, вы также можете использовать Cryptex для публикации практических рекомендаций и других уловок и советов.
Cryptex имеет две основные индексные страницы, которые можно использовать для совершенно разных целей. Однако, поскольку новостные сайты являются нашей текущей темой, только один из них будет применим в полной мере. Есть также другие внутренние страницы, готовые к использованию и переходу от ICO и календаря событий к услугам и дополнительному разделу блога. Два верхних и два нижних колонтитула, сова-карусель, готовые к работе страницы и множество шорткодов для настройки также являются частью пакета Cryptex.
Подробнее / СкачатьZNews
Вы планируете создать новостной сайт, журнал или блог? Вы увлеченный писатель и контент-маркетолог, который хотел бы применить свои навыки и начать свой собственный проект? Тогда вам повезло, потому что ZNews — это шаблон новостного веб-сайта, который вам пригодится.Это идеальное решение для создания прекрасного веб-пространства, куда голодные читатели с удовольствием вернутся. ZNews также идеально подходит для самых разных целей, так что не ограничивайте себя.
ZNews имеет все необходимые элементы для создания чистого, профессионального, сложного и уникального веб-сайта. Вы можете сделать что-то супер-нишевое или создать большую платформу, что бы вы ни выбрали, ZNews готов принять вызов. Настройка ZNews также сделана чрезвычайно удобной.Инструмент на 100% реагирует на работу со всеми видами устройств. С ZNews вы всегда будете на правильном пути.
Подробнее / СкачатьМастер блога
Независимо от того, в какой нише или отрасли вы являетесь мастером, позвольте шаблону новостного веб-сайта Blog Master сделать свое дело и поднять вас на невероятные высоты. Как следует из названия, Blog Master идеально подходит для создания блогов всех тем. Тем не менее, вы можете использовать этот аккуратный и аккуратный холст для еды, видео, образа жизни, DIY, путешествий и даже для общих блогов.Всего существует шестнадцать HTML-страниц, которые вы можете использовать, пять из которых предназначены для взлома домашнего дизайна. Каждый по-своему уникален и поможет вам выделиться из толпы.
Другие страницы, к которым вы также получаете доступ: о, контактах, ошибке 404, часто задаваемых вопросах и т. Д. Говоря о функциях и активах, Blog Master предоставляет многие из них. Контактная форма AJAX, идеальный макет, уникальные слайдеры, многоуровневое раскрывающееся меню, виджет подписки на новостную рассылку и заманчивый полноразмерный канал Instagram. Начните блог своей мечты сегодня!
Подробнее / СкачатьВебстер
Независимо от того, сколько у вас идей для различных онлайн-проектов, вы можете создать их все с Webster.Вы собираетесь стать свидетелем действительно большого шаблона с множеством готовых материалов. Убедитесь, что вы сидите плотно, чтобы вас не унесло.
Webster имеет более 540 макетов, более семидесяти домашних демонстраций и шестьсот повторно используемых компонентов пользовательского интерфейса. Я знаю, да, это сложно осмыслить. Однако, как только вы увидите, насколько все это организовано и удобно, вы сразу захотите, чтобы Вебстер стал вашим соучастником в преступлении. Пусть он сделает всю тяжелую работу за вас, пока вы продолжаете расти и расширять свой бизнес.
В кратчайшие сроки у вас может быть функциональный новостной веб-сайт, готовый привлечь новых читателей и пробудить их любопытство. Честно говоря, мне нет смысла рассказывать вам все, что Вебстер припас для вас. Я рекомендую вам испытать этот гигантский шаблон самостоятельно, посетив страницу предварительного просмотра.
Подробнее / СкачатьNewsEdge
В наши дни создание классной новостной страницы не является сложной задачей. Единственный недостаток (или положительный момент?) — это то, что доступно множество инструментов.Вам может быть трудно понять, что выбрать. Тем не менее, мы собрали для вас только лучшие шаблоны новостных сайтов. В этой коллекции найдется что-то на любой вкус, даже если вы более придирчивы.
NewsEdge — фантастический, современный и продвинутый шаблон, построенный на последней версии Bootstrap Framework. Это обязательно даст вашей новостной странице преимущество перед другими. Кроме того, NewsEdge также настроен, поэтому его настройка и редактирование будет легкой задачей. Вы можете вносить в него изменения по своему желанию.
В ближайшем будущем к вам будут добавлены семь и больше домашних страниц, а также все необходимые внутренние разделы, поэтому вы как никогда близки к реализации своей идеи.
Подробнее / СкачатьНовости 24
В наши дни создание веб-сайта стало проще и проще. Один из способов сделать создание веб-сайтов более удобным — это использование шаблонов. есть холст страницы, который вы можете использовать для любого типа веб-сайта, который вы хотите создать.Тем не менее, если у вас есть планы создать веб-сайт с новостями и прочим, вам следует использовать шаблон новостного веб-сайта News 24. С этого момента вы можете продолжать публиковать новости, статьи, уловки, советы и все, о чем вы хотите писать, 24/7.
News 24 разработан с использованием CSS3, HTML5 и Bootstrap для обеспечения гибкости и простоты использования. Вы можете поспорить, что в нем есть все веб-элементы и солидный ассортимент ресурсов, которые вам нужны для настройки вашего сайта, как вам нравится. News 24 гарантирует, что ваш сайт будет хорошо выглядеть и работать на всех устройствах и платформах.
Подробнее / СкачатьКакой шаблон вы будете использовать?
Во всех шаблонах новостных веб-сайтов, упомянутых в этом списке, используются современные веб-элементы, и они подходят для современных онлайн-пользователей. Шаблоны веб-сайтов HTML помогут вам создать новостной веб-сайт с современными веб-элементами. Но шаблоны новостных сайтов WordPress также помогут вам сформировать сообщество для вашего сайта, а также помогут вам эффективно управлять сообществом. Какой шаблон вы собираетесь использовать для своего новостного сайта? Поделитесь своим любимым шаблоном новостного сайта ниже в комментарии в разделе комментариев.
Шаблон Joomla для новостей и журнала— Evo News
Выделенный шаблон Joomla для новостей, журналов, редакционных сайтов
Красивый шаблон новостей и журнала JoomlaEvo News — это законченное решение для любого типа сайта газеты или журнала. Благодаря продуманной системе верстки и современному дизайну, шаблон поможет впечатляюще показывать посетителям ежедневные истории вашего сайта. В шаблоне есть все, чтобы помочь вам быстро создать элегантный веб-сайт для новостей, журнала, блога, редакционных статей, спортивных новостей и многого другого.
Обеспечьте немедленный доступ к вашим последним новостям
Показывать последние новости в гибком макетеШаблон Joomla разработан, чтобы помочь посетителям получить доступ к горячим и свежим статьям на главной странице. Администратору веб-сайта легко организовать и структурировать данные. Он также поддерживает множество представлений для отображения новостей: сетка, список, избранные и многое другое.
Гибкая система компоновки для красивой презентации новостей
Гибкая верстка новостей и журналов Шаблон JoomlaС помощью шаблона новостей и журналов Joomla вы можете быстро и легко применить его к ряду релевантных сайтов.Это функционально богатый и красиво оформленный шаблон для газеты, журнала, блога, редакции, официального журнала, периодического издания, издательского сайта.
Представление новостей на устройствах с адаптивным дизайном Joomla
Адаптивный шаблон Joomla для новостных и журнальных сайтовEvo News — полностью адаптивный шаблон Joomla. Каждый отдельный элемент разработан с выдающимся внешним видом в адаптивных макетах.
Все страницы красиво отображаются в адаптивных макетах
Страница сведений о статьеСтраница новостейЛегко делитесь своими сообщениями с помощью нашей социальной сети
Делитесь своими новостями через социальные сетиЭти важные функции готовы к использованию в шаблоне Joomla, вы можете делиться новостями через популярные каналы социальных сетей: Facebook, Twitter, Google plus, Pinterest и другие.Эта функция построена как опция в нашей структуре, вы можете включить или отключить.
Получите готовый веб-сайт за считанные минуты с дополнительными страницами и страницами по умолчанию Joomla
Поддерживает все стандартные страницы JoomlaEvo News Шаблон Joomla поддерживает все страницы Joomla по умолчанию с индивидуальным стилем, чтобы быть более красивыми и соответствовать дизайну шаблона.
- Страница «Свяжитесь с нами» — Подключайтесь к странице контактов, заполненной информацией, включая электронную почту и контактную форму.
- Страница в стадии разработки — Создайте ожидание с помощью этой профессионально разработанной страницы в стадии разработки, с таймером, чтобы ваши клиенты были готовы к выпуску.
- Страница ошибки — Иногда что-то идет не так; с помощью этой страницы, созданной с учетом рекомендаций Google, вы можете вернуть задержанных пользователей в нужное русло!
- Страница поиска / интеллектуального поиска — Разрешите пользователям искать любой контент на вашем веб-сайте.
Теги: АдаптивныйПортфолиоБизнесНьюс-журналСпорт
Онлайн-видео Maker для главных новостей — шаблоны вступительных новостей
Как сделать вступительное видео для последних новостей
Узнайте, как сделать свое собственное новостное видео-вступление в Интернете за 3 простых шага
Шаг 1. Загрузите видео
Создайте аккаунт бесплатно и загрузите видео.
Шаг 2. Выберите шаблон вступительного видео для новостей
Выберите шаблон вступительного ролика для последних новостей из коллекции шаблонов Typito. Щелкните шаблон, чтобы применить его к вашему видео. Настройте свой шаблон — добавьте собственный текст, измените цвет, положение, выравнивание и многое другое.
Шаг 3. Загрузите видео
Сделайте быстрый предварительный просмотр видео и нажмите кнопку экспорта в правом верхнем углу. Ваше видео с последними новостями готово к публикации!
Создавайте собственные видеоролики с последними новостями
Видео отлично подходят для увеличения посещаемости ваших цифровых новостных агентств.Видео — мощные инструменты для взаимодействия со всеми платформами социальных сетей. Будьте впереди своих конкурентов и создавайте потрясающие новостные видеоролики в Интернете с помощью Typito.
Часто задаваемые вопросы
Как сделать собственное вступление к видеоролику с последними новостями?
Создайте учетную запись Typito и начните бесплатно.Создайте новый видеопроект и загрузите новостной видеоролик. Выберите из коллекции вводных шаблонов или нажмите «Еще», чтобы получить доступ к дополнительным шаблонам, относящимся к новостным видео. Нажмите «Сохранить шаблон», чтобы добавить его в свой проект. Вы можете настроить шаблон вступления новостей — добавить собственный текст, изменить цвет, положение, выравнивание и многое другое. Нажмите «Экспорт», и ваше видео готово к публикации!
Как сделать собственное вступление с логотипом?
Выберите шаблон вступления, подходящий для вашего видео.Вы можете настроить вступительный шаблон в соответствии с цветами, шрифтом и стилем вашего бренда. Если вы хотите добавить логотип в свое вступление, вы можете выбрать фирменный шаблон с заполнителем для логотипов. Загрузите логотип вашего бренда в шаблон и настройте его в соответствии со стилем вашего видео.
Является ли Typito Intro Maker бесплатным?
Да! Вы можете бесплатно создать крутое вступление для своего видео, используя любые шаблоны заголовков заставок на Typito.Однако на бесплатном плане ваше видео будет иметь водяной знак. Вы можете экспортировать свое видео без водяного знака менее чем за 15 долларов или подписаться на любой из наших доступных планов, чтобы продолжать создавать потрясающие видео.
Как видео-вступление помогает моему бренду?
Видео-заставки отлично подходят для создания сильного первого впечатления. Добавление увлекательного вступления к вашему видео — эффективный способ привлечь внимание аудитории с первых нескольких секунд вашего видео.Помимо этого, это также отличный способ представить свой бренд и повысить узнаваемость бренда с каждым публикуемым вами видео.
шаблонов новостных блогеров 2021 Скачать бесплатно
Шаблоны новостных блогеров
ШаблоныNews Blogger специально созданы для сайтов, публикующих новостные статьи. Эти темы помогут вам создавать профессионально выглядящие сайты новостных порталов в блогах blogger. Это означает, что эти темы blogger оптимизированы для ежедневных обновлений новостей.Сделанные с совершенством и стильным внешним видом, эти темы подходят для создания любого типа блога, но создание новостного блога будет наиболее полезным, и вы можете использовать все настройки и опции с этим. Таким образом, мы можем сказать, что эти темы — лучший выбор для новостного блога. Загруженные с различными опциями и функциями, эти шаблоны полностью адаптивны и оптимизированы для SEO, с их профессионально написанным макетом они загружаются чрезвычайно быстро даже в медленных сетях, поэтому не имеет значения, использует ли ваш читатель устройства меньшего размера, такие как смартфон или планшет, потому что теперь ваш сайт будет красиво смотреться при любом соотношении сторон.
Эти шаблоны имеют множество опций, они несут различные варианты столбцов, некоторые из них включают несколько столбцов для публикации большего количества контента или вы можете показывать больше рекламы. Кроме того, эти темы включают в себя несколько вариантов виджетов, некоторые из тем имеют разные типы избранных сообщений на основе недавних, случайных и определенных с тегами сообщений, поэтому вы можете показывать свои важные статьи в любом месте. Это означает, что вы можете создать несколько разделов контента в соответствии с конкретными тегами, такими как технологии, спорт, политика, фильмы и т. Д.
Благодаря их эффективному дизайну и профессиональному виду вы можете создать сайт, который поможет вам привлечь больше пользователей, в то же время эти темы загружены одними из лучших вариантов шрифтов, которые улучшат читаемость вашего сайта и типографику вашего сайта. будет выглядеть более профессионально. Эти новостные шаблоны Blogspot созданы некоторыми из лучших дизайнеров шаблонов блоггеров, такими как SoraTemplates, TemplatesYard, way2themes и ThemExpose. Здесь, в Gooyabi, мы включили более тысячи тем.Вы можете выбирать между цветами, параметрами боковой панели, параметрами заголовка, стилями, темами, нишами, функциями и т. Д. Так что вперед и ознакомьтесь с некоторыми потрясающе красивыми темами. Вы также можете подписаться здесь, чтобы получать новые шаблоны News Blogger при публикации любых новых.
Топ-5 новостных шаблонов для тележурналистики
Индустрия новостного вещания находит новые способы отметить присутствие своего канала и привлечь внимание зрителей. Для достижения этой цели в Интернете доступно множество сложных шаблонов, которые необходимо загрузить и отредактировать с помощью быстрых меню.Используя эти редактируемые шаблоны, можно сделать графику и контент новостей более привлекательными для зрителей. Многие крупные новостные агентства используют эти шаблоны для создания ярких и современных подборок своих последних новостей. Вот пять лучших графических шаблонов новостей, которые придадут вашему новостному репортажу уникальный и индивидуальный вид.
1. Пакет новостей по AEЭтот мощный пакет от After Effects содержит абсолютно все, что хотел бы иметь журналист.В нем есть элементы трансляции, анимация, переходы, уникальные шрифты и эфирная графика, чтобы ваши новости по-новому смотрятся на вашем канале. Существуют десятки заполняемых видеобоксов, в которых заголовок новостей отображается в футуристическом стиле. Функции просты в использовании и не требуют времени на редактирование и публикацию новостей. Инструменты перетаскивания делают его одним из самых популярных среди других шаблонов. Замечательно то, что для него не требуются плагины, и доступно множество редактируемых заполнителей для заголовков, изображений и видео.Политические новости, интервью, прогнозы погоды, развлекательные новости могут быть представлены самым уникальным образом.
2. News Graphic Ultimate Giant PackИ снова надежный шаблон от AE, поддерживающий технологию 4K Full HD. Вы можете создавать привлекательный контент с помощью инструментов перетаскивания и фантастических вариантов шрифтов. Настроить цветовую тему для нижней трети, особенно для результатов опроса, можно быстро. Контент можно создавать во время выполнения динамически, а редактировать можно с помощью простых в использовании инструментов.Это позволяет создавать профессиональные и уникальные анимации для анонсов новостей.
3. Открытие новостей Premiere ProЕще никогда не было так просто написать потрясающую новость. Идеально подходит для любой новостной ленты с разрешением 1920 x 1080. Фон синий, а на лицевой стороне изображен шар серого цвета в движении. Цвет фона можно изменить на бирюзовый и медный. Его USP — это предварительно отрисованные редактируемые 3D-сцены, которым не требуются плагины для доступа к его инструментам.Он полностью совместим с Adobe Premiere Pro, и каждый раздел снабжен необходимой графикой, которую можно динамически настраивать.
4. Epic News — открытие логотипаОдин из стильных и простых в использовании шаблонов Premiere Pro. Они были разработаны с учетом необходимости открытия новостной презентации для спортивных, туристических, Youtube-каналов, военных и т. Д. Проектов. Окно шаблона разделено на четыре части, в которые пользователь может поместить изображения и видеоконтент, которые будут воспроизводиться друг за другом.Текстовое содержимое приведено в нижней части, которую можно редактировать, а заполнитель логотипа также предоставляется в середине. Он создает современно выглядящую презентацию новостей с анимированными видеороликами, чтобы сделать трейлер более привлекательным. Для доступа к инструментам плагины не требуются. Его легко скачать.
5. Панель новостей: заголовкиБольшинство хотели искать сложные презентации заголовков новостей. Он разработан с анимированным трехмерным красным кружком и тегом заголовка в центре, который обычно используется для краткого представления новостей.Для отображения заголовков в шаблоне предусмотрена область в рамке, где тег заголовка перемещается в левое горизонтальное положение, а заголовки новостей следуют за ними, чтобы появиться в правой части списка. Область в рамке полупрозрачна, а заголовки отображаются красным цветом. Репортеры могут использовать эту тему для отображения заголовков новостей для журналов, видеоблогов и отображения текущих новостей.
Последние мыслиТребуется много мужества, чтобы ежедневно проводить телешоу и уникально представлять программу.Новостная программа требует создания главных новостей, последних новостей и других новостных журналов графически и с анимацией. Чтобы создать более индивидуализированный и уникальный стиль новостной графики, вы можете связаться с агентствами по созданию графики для конкретных и настраиваемых шаблонов в соответствии с вашими потребностями.
ET News — Бесплатная адаптивная тема для газет Joomla
БЕСПЛАТНАЯ УСЛУГА УСТАНОВКИ
Мы предлагаем бесплатную услугу установки для пакета PRO UNLIMITED , поэтому вам не нужно беспокоиться о том, как его установить, мы поможем вам установить пакет быстрого запуска (шаблон и образцы данных, такие как демо) на вашем хостинге.
ВОЗВРАТ ДЕНЕГ НА 30 ДНЕЙ
Мы предлагаем 30-дневную гарантию возврата денег, это означает, что у вас есть 30 дней на то, чтобы попробовать продукт. Если у вас возникли проблемы с товаром, и мы не можем решить их за вас, мы будем рады отправить вам полный возврат средств за ваш заказ. Присоединение без риска.
24/7 Служба поддержки
Мы предоставляем услуги поддержки премиум-класса с быстрым и быстрым ответом от нашей команды поддержки талантов. В любое время, если у вас возникнут проблемы с продуктом, вы можете отправить новую заявку в службу поддержки, чтобы получить от нас службу поддержки, это система Dedicate Support.Часто задаваемые вопросы перед покупкой
Какие способы оплаты поддерживаются?
=> Сейчас мы принимаем оплату через Paypal и 2Checkout (оплата кредитной картой), чтобы обеспечить максимальную безопасность платежей клиента на нашем веб-сайте.
Что такое Joomla! & Версия WordPress поддерживают ли ваши шаблоны?
=> Наши шаблоны поддерживают Joomla! 2.5.x и Joomla! 3.x (последняя версия) и WordPress в стабильной или последней версии. Каждый раз, когда OpenSource выпускает новую версию, мы всегда делаем обновление в ближайшее время.
В чем разница между версиями PRO STANDARD и PRO UNLIMITED?
=> Основное отличие в том, что это поддержка домена, версия PRO STANDARD поддерживает только один домен, но с версией PRO UNLIMITED вы можете использовать шаблон для неограниченного количества доменов / клиентов, которые вы хотите. Кроме того, для PRO UNLIMITED у вас есть бесплатная установка (фактическая стоимость составляет 20 долларов США).
Могу ли я использовать бесплатную версию для рабочего сайта?
=> Конечно, вы можете использовать бесплатную версию для рабочего веб-сайта, просто сохраните информацию об авторских правах для лицензии на бесплатный продукт в нижнем колонтитуле.Бесплатная версия ограничена некоторыми функциями, такими как слайдер, построитель страниц, портфолио, …, и не поддерживает пакет Quickstart, такой как версия PRO.
Какую поддержку вы предлагаете?
=> Мы предлагаем поддержку через систему поддержки заявок для клиентов Pro. БЕСПЛАТНЫЕ клиенты получают поддержку только через обновление и новую версию шаблона.
Поддерживаются ли ваши продукты на нескольких языках?
=> Да, все шаблоны поддерживают многоязычность. Для Joomla !, мы рекомендуем использовать Joomla! core multi-language для создания многоязычности Joomla! сайт быстро.Для WordPress мы рекомендуем использовать WMPL (https://wpml.org) или плагин Loco.
Могу ли я использовать ваш шаблон на моем существующем веб-сайте?
=> Да, вы можете использовать пакет Template Install и установить его для своего веб-сайта. Однако вы должны перепроверить все старые позиции (виджеты) и новые позиции в шаблоне, чтобы правильно перестроить ваш макет.
Могу ли я снять авторские права с нижнего колонтитула?
=> В БЕСПЛАТНОЙ версии вы должны хранить от нас информацию об авторских правах в нижнем колонтитуле веб-сайта.Когда вы переходите с Pro-версиями, информация об авторских правах будет автоматически удалена в Pro-пакетах.
Наши клиенты сказали:
Мне просто не хватает EngineTemplates. Я хочу получить футболку с EngineTemplates на ней, чтобы показать ее всем.
Fitzgerald S.
Спасибо за отличный сервис. EngineTemplates — следующий шаблон убийцы. Я просто не могу насытиться EngineTemplates. Я хочу получить футболку с EngineTemplates на ней, чтобы показать ее всем.
Джинни Х.
Он идеально соответствует нашим потребностям. Я НАСТОЯТЕЛЬНО рекомендую EngineTemplates ВСЕМ, кто заинтересован в ведении успешного онлайн-бизнеса!
Делиа Д.
Я просто в шоке. Хочу лично поблагодарить вас за выдающийся продукт. Мы ни о чем не жалеем!
Aphrodite S.
Я был поражен качеством EngineTemplates. Чувак, твои вещи — это бомба! Он идеально соответствует нашим потребностям.
Пинкас Дж.
Я люблю EngineTemplates. EngineTemplates — это здорово. Я дам знать об этом маме, она действительно могла бы использовать EngineTemplates! Это действительно замечательно
Linea W
Чувак, твои вещи просто бомба! Ваша компания действительно достойна и на 100% поддерживает свой продукт.
Тесса Дж.
Спасибо EngineTemplates за все созданные вами премиум-шаблоны! Я люблю EngineTemplates.
Dinny Q.
Я НАСТОЯТЕЛЬНО рекомендую EngineTemplates ВСЕМ, кто заинтересован в ведении успешного онлайн-бизнеса с помощью услуг веб-дизайна!
Charmian J.
EngineTemplates следует номинировать как услугу года для Joomla! услуга. Спасибо, ребята, продолжайте в том же духе!
Сара У.
Новости и обзоры Шаблон информационного бюллетеня
Новости и обзоры Информационный бюллетень Шаблон
Выберите желаемый способ доставки ниже, чтобы получить доступ к нашей простой в использовании системе онлайн-дизайна.
Прежде чем начать
На создание информационного бюллетеня News & Views может уйти 30 минут или больше, поэтому лучше всего подготовить весь свой контент с самого начала. Не уходите из формы создания, иначе вы рискуете потерять свою работу. Вы можете сохранить свой информационный бюллетень в любое время, выполнив проверку, даже если вы еще не закончили.Вам будет отправлено электронное письмо со ссылкой для редактирования.
Обзор шаблона
В шаблоне «Новости и просмотры» есть четыре раздела содержимого. Первые три раздела лучше всего подходят для новостей, так как они также включают варианты добавления подзаголовков, фотографий и подписей к фотографиям. Четвертый раздел содержимого лучше всего использовать как раздел «Обо мне» или «О моем бизнесе», но его также можно использовать для другой истории.
Предварительный просмотр шаблона обновляется по мере заполнения формы, поэтому вы можете точно видеть, как выглядит ваш информационный бюллетень в режиме реального времени.
Написание историй
Шаблон предназначен для размещения всей вашей копии в каждом разделе, независимо от того, сколько слов вы набираете. Как только раздел будет заполнен текстом, размер шрифта уменьшится, чтобы уместить больше текста.
Если вы не хотите писать свои собственные истории, вы можете скопировать и вставить только текстовые истории из текущих информационных бюллетеней BreakthroughBroker.com или скопировать и вставить только текстовые истории из нашего архива информационных бюллетеней. Вы также можете использовать один из наших предварительно отформатированных шаблонов информационных бюллетеней вместо этого полностью настраиваемого шаблона.
Фото
Слоты для фотографий в этом шаблоне имеют фиксированные пропорции, поэтому используйте инструмент кадрирования после загрузки каждой фотографии, чтобы убедиться, что она отображается правильно. Вы сможете выбрать размер рамки кадрирования фотографии, но высота и ширина будут установлены с фиксированным соотношением.
Вы можете приобрести фотографии для информационного бюллетеня на сайтах стоковых изображений, таких как iStockPhoto.



 Например, в зависимости от выставленной оценки это может быть 1.6 или 4.2 и т.д.
Например, в зависимости от выставленной оценки это может быть 1.6 или 4.2 и т.д. При этом сокращение текста происходит до последнего логического слова. Например [xfvalue_test limit=»50″] выведет только первые 50 символов значения дополнительного поля c именем test
При этом сокращение текста происходит до последнего логического слова. Например [xfvalue_test limit=»50″] выведет только первые 50 символов значения дополнительного поля c именем test Где tagname это имя дополнительного поля, а tagvalue это его значение. Значения tagvalue можно перечислять через запятую.
Где tagname это имя дополнительного поля, а tagvalue это его значение. Значения tagvalue можно перечислять через запятую.

 Данный тег не является обязательным, в случае его отсутствия комментарии будут автоматически расположены скриптом ниже полной новости
Данный тег не является обязательным, в случае его отсутствия комментарии будут автоматически расположены скриптом ниже полной новости


 Где Х это имя баннера.
Где Х это имя баннера. сети Google
сети Google
 В шаблоне полной новости непосредственно полный текст.
В шаблоне полной новости непосредственно полный текст. Например xfield_test значение дополнительного поля test
Например xfield_test значение дополнительного поля test Допускается перечесление групп через запятую, например: 1,2,3
Допускается перечесление групп через запятую, например: 1,2,3