Интервью с Low-Poly иллюстратором
Интервью с иллюстратором Марком Киркпатриком, опубликованное в блоге fotolia в 2016 году.
Низкополигональный стиль — один из самых ярких трендов 2015-го года, который имеет все шансы продолжаться и в 2016-ом.
Портфолио Марка Киркпатрика (Mark Kirkpatrick) — это образцовый пример графического мастерства, наполненного смелыми цветами и строгим стилем. Мы поговорили с ним, чтобы узнать больше о нём и его чудесных визуализациях.
> Расскажите немного о себе: откуда вы и как ваш творческий путь привёл вас к продаже своих работ на Fotolia?
Меня зовут Марк Киркпатрик, я графический дизайнер и иллюстратор, живу в Сиэтле, Вашингтон. Несколько лет назад один мой друг посоветовал мне Fotolia, как место, где я мог бы продавать некоторые из своих 3D-иллюстраций. Я решил попробовать, и вот я здесь.
> В стоковой фотографии часто работает правило — чем больше работ у тебя в портфолио, тем больше продаж. Однако ваше портфолио можно описать как «лучше меньше, да лучше», в нём не так много работ, но при этом высокие продажи. Как вам это удаётся?
Однако ваше портфолио можно описать как «лучше меньше, да лучше», в нём не так много работ, но при этом высокие продажи. Как вам это удаётся?
Я стараюсь, прежде всего, концентрироваться на качестве, а не на количестве, насколько это возможно. Я предпочту иметь меньше работ в своей коллекции, но знать, что они — мои лучшие детища. Но при небольшом размере своего портфолио, я стараюсь показывать в нём различные цветовые палитры и настроения.
> Тема космоса и пейзажей проходит сквозь всё ваше портфолио, почему? И как вы думаете, для чего используются ваши работы?
В бесплодных ландшафтах есть нечто привлекательное для меня. Как свет играет на объектах. Когда я создаю их, я чувствую, словно нахожусь там. Мы живём в мире, где так много информации, и мне нравится, что мои миры урезаны и минималистичны. Я хочу, чтобы зрителю было интересно, что же там, за поворотом. Я не уверен в том, для чего используются мои работы, но надеюсь, что они производят должное впечатление.
> Цвета на ваших работах очень необычные и смелые. Как вы находите такие цветовые схемы?
Цветовая схема обычно рождается методом проб и ошибок. Мне кажется, моё настроение на тот момент так же отражается в получаемых цветах. Большую часть времени я провожу, пытаясь поймать правильное настроение и баланс света.
> Расскажите немного о вашем творческом процессе, какие инструменты и программное обеспечение вы используете?
Вначале я обычно рисую грубый набросок, чтобы получить представление о том, как я хочу скомпоновать композицию. Затем я открываю Cinema 4D и моделирую трёхмерную сцену. Это позволяет мне попробовать разные положения камеры и подобрать нужный ракурс. Следующий шаг — назначение текстур и расстановка света.
Это самая весёлая, но и самая трудоёмкая часть. Я иногда часами настраиваю свет и цвет, прежде чем получу то, что хочу. Затем я рендерю сцену и перемещаюсь в Фотошоп, где объединяю вместе составные части и добавляю финальные штрихи.
> Как развились ваши работы со времени начала сотрудничества со стоками, или, быть может, вы считаете, что они остались неизменными?
Мне по-прежнему нравится создавать ландшафты. У меня есть страничка на Tumblr, где я регулярно размещаю новые работы. В ближайшем будущем у меня есть планы заняться анимационными проектами и виртуальной реальностью. Будет много интересных вещей.
> Есть ли у вас любимая работа в портфолио и почему именно она?
Моя любимая картина в портфолио — вот этот низкополигональный горный пейзаж в лунных сумерках. Мне очень нравится, как тени играют в рельефе горы.
Большое спасибо Марку за интервью. Ещё больше его работ вы можете найти в портфолио на Fotolia или на странице в Tumblr.
Моушн Дизайн — 12 Образцовых Стилистик (С Примерами)
Наш директор по производству Антон Посохин составил гайд по классическим и в то же время, всегда актуальным стилям моушн дизайна. Изучайте, чтобы понять, какие моушн ролики точно выстрелят! Или сначала читайте нашу вводную статью, чтобы узнать больше о самом моушн-дизайне.
Изучайте, чтобы понять, какие моушн ролики точно выстрелят! Или сначала читайте нашу вводную статью, чтобы узнать больше о самом моушн-дизайне.
1. Плоский дизайн (flat)
Плоский дизайн стал особенно популярен в 2013 году, когда Apple выпустили iOS 7. Его основная характеристика — минимализм, сознательное упрощение объектов. Во флэт-дизайне не используют эффекты текстур, тени, свет, 3D-элементы. При этом цветовая схема плоского дизайна включает многообразие ярких, насыщенных цветов и оттенков.
На выходе такой моушн дизайн смотрится стильно и дорого, при этом не перегружает восприятие зрителя лишними деталями. Неудивительно, что флэт-дизайн часто используют в объясняющих видео и прероллах на YouTube, где нужно быстро донести до аудитории большой объем информации.
По тем же причинам ролики во флэт-дизайне так любят инновационные компании, связанные с IT. Кто же не хочет быть похожим на Apple?!
2. Строковый стиль (line art)
Еще одна вариация на тему минимализма в моушен дизайне, но совсем с другими акцентами. В строковом стиле все объекты прорисовываются тонкими или толстыми линиями без заливки. Это делает картинку максимально лаконичной. Иногда line art считают разновидностью flat-дизайна. Основная цель все та же — не отвлекать зрителя от главных элементов кадра и важных тезисов диктора.
Здесь мы используем классический строковый стиль:
А вот интересный вариант совмещения lineart с 3D-графикой:
3.
 Изометрия (isometric)
Изометрия (isometric)Изометрия — это ракурс с тремя видимыми сторонами фигуры/объекта, а все линии находятся под углом, параллельным 30° и нет перспективных сокращений.
Первоначально этот стиль использовали в технических и инженерных чертежах, а затем его облюбовали и моушн-дизайнеры.
Основное преимущество изометрического стиля — универсальность. Он подходит как для объясняющего видеоролика, так и для видеопрезентации компании.
Имиджевое видео компании “COLUMBIA TECH” в изометрии:
А вот это уже наша работа, эксплейнер для ICO-проекта MilkCoin:
4. Низкополигональный стиль (low-poly)
Немного символично, что один из самых модных, дорогих и востребованных стилей в современном моушн дизайне появился из-за потребности.. в экономии. На заре 3D моделирования низкополигональные модели использовались для экономии машинных ресурсов. Сегодня, в эпоху сверхпроизводительных процессоров, low-poly модели уже не необходимость, а элемент особого ретро-шика.
Вот так выглядит классический низкополигональный стиль:
А вот наш опыт совмещения low-poly с изометрией:
5.
 Пиксельная графика (8-16-bit)
Пиксельная графика (8-16-bit)Еще одна стилистика из серии “хорошо забытое старое”. Почему моушн-дизайн в стиле игр на Dendy и Sega стал таким популярным в 2019 году? Возможно, соль в том, что поколение 90-х выросло и стало наиболее платежеспособной аудиторией. А их ностальгия по юности никуда не делась. Посмотрите, какие полные залы собирают все эти “Супердискотеки 90-х”!
Кроме того, пиксельная графика — идеальный вариант для отраслевых мероприятий вроде игровых фестивалей, технологических конференций и т.д. А ещё восьмибитную стилистику используют в рекламных прероллах для соцсетей и видеохостингов.
Наш кейс — моушн ролик для Фестиваля Масштабных Увлечений «Штука»:
6. Комиксный стиль (comics)
Как несложно догадаться, этот стиль пришел в моушен дизайн из комиксов. Анимация здесь, как правило, простая. Ставка делается не на сложность, а на оригинальность. Это с первых секунд цепляет внимание аудитории. Если в предыдущих стилях правил минимализм, то здесь вступают в дело высокохудожественные иллюстрации с прорисовкой мельчайших деталей. Потому и моушн анимации особой нет — упор делается на графику.
Анимация здесь, как правило, простая. Ставка делается не на сложность, а на оригинальность. Это с первых секунд цепляет внимание аудитории. Если в предыдущих стилях правил минимализм, то здесь вступают в дело высокохудожественные иллюстрации с прорисовкой мельчайших деталей. Потому и моушн анимации особой нет — упор делается на графику.
Комикс-стилистика отлично подходит для оформления блогов компании. Часто комиксы становятся элементом корпоративной культуры компании и за ними пристально следят сотни сотрудников и тысячи потенциальных клиентов и партнеров.
Как и предыдущий стиль, комиксный отлично подходит для развлекательных и образовательных форматов, короткой рекламы на ТВ, в соц сетях.
Вот наш комиксовый ролик для для новогодней акции бренда “CANYON”:
А вот пример познавательного, обучающего контента в стиле «comics»:
7. Каллиграфия и появление чернил в кадре
Стиль моушн дизайна, круто замешанный на художественной составляющей. В кадре появляются чернила краски, которые удачно дополняют рисованные иллюстрации. Впервые такое решение применили создатели фильма «Шерлок Холмс» Гая Ричи. В титрах использовалась смесь фотографии, текстур чернил, иллюстраций и каллиграфии:
Новый тренд моментально подхватило дизайнерское сообщество. По нашему опыту, эта стилистика чаще применяется в некоммерческой сфере.
К примеру, вот наш кейс по созданию серии видеороликов для Белгородского государственного музея народной культуры:
8. Покадровая анимация (frame-by-frame)
Один из самых сложных и кропотливых стилей именно с точки зрения производства. Фактически это не столько стиль моушн дизайна, сколько отдельный жанр — классическая анимация. Каждый кадр отрисовывается вручную! Неудивительно, что такой ролик стоит немалых денег.
Чем больше кадров в секунду, тем более плавной и реалистичной смотрится анимация — обычно это 24 кадра в секунду. Иногда количество кадров намеренно делают меньше, чтобы добиться эффекта “мультяшности” и получить уникальный стиль ролика, который будет запоминаться.
Пример с 10-15 кадрами в секунду:
Покадровую анимацию часто используют при создании проектов с юмористической составляющей с участием персонажей.
Как отдельный стиль покадровой анимации можно выделить stop motion, когда видеоряд состоит из быстрой смены статичных фотографических изображений.
9. Всплывающая анимация (pop-up)
Первая ассоциация при слове pop-up — всплывающие окна с рекламой в интернет-браузере. Позже термин ушел и в оффлайн. К примеру сезонные магазинчики, которые появляются буквально на ровном месте на несколько недель, а затем также стремительно исчезают, называют Pop-up Store. Часто pop-up стилистику используют в рекламе потребительских товаров:
А вот и наш кейс, моушн анимация в pop-up стилистике для редакции периодического издания «Президент»:
10. “Жидкий” дизайн (liquid motion)
Один из главных трендов моушен дизайна последних лет, который не сбавит обороты и в ближайшем будущем. Liquid motion — стиль анимации, который отходит от реалистичного движения объектов и персонажей в кадре. Вместо линий и геометрических фигур для перехода от одного движения к другому, используются “перетекания” с характерными брызгами и каплями.
В liquid motion часто “играют” насыщенными цветами, что делает картинку еще привлекательнее. У зрителей роликов в стиле liquid motion, из-за неожиданных, быстрых изменений, яркого цвета и морфинга (трансформаций объектов одного в другой) может развиваться психоделический эффект!
Один из самых интересных мировых кейсов в стилистике liquid motion:
11.
 Телевизионный дизайн (broadcast design)
Телевизионный дизайн (broadcast design)Это целый пласт моушн дизайна, который пришел из эфиров телевидения. Все заставки телепередач, выпусков новостей и фирменные перебивки, которые вы видите по ТВ — это броадкаст дизайн:
Классический broadcast design — это динамичная камера, металл, стекло, потрясающая 3D графика с кучей мелких графических элементов (шурешек). Но иногда теледизайн бывает и таким:
В Европе зрители больше тяготеют к минимализму и простоте, нежели к тяжелой нагруженной деталями 3D графике, в отличие от нас, русских, и арабов.
Сейчас принципы визуализации из броадкаста плавно перетекают и в коммерческий сектор. В похожем стиле компании заказывают для себя имиджевые видео и анимированные логотипы.
В похожем стиле компании заказывают для себя имиджевые видео и анимированные логотипы.
Три основных критерия хорошего “телевизионного” дизайна — камера, композиция и цветовая гамма. В этой области нам есть, чем похвастаться. Заставка для международной выставки-форума «ЭКОТЕХ-2017»:
А это заставка для компании ПАО “СИБУР Холдинг”:
Нередко в стиле теледизайна делаются и полноценные видеопрезентации. Швейцарская компания «GFU SA» в прошлом году обратилась к нам как раз за моушн дизайном:
12.
 Гибрид 2D и 3D (2D/3D hybrid)
Гибрид 2D и 3D (2D/3D hybrid)После оглушительного успеха фильма «Человек-паук: Через вселенные» (2018) мода на смешение двухмерной и трехмерной анимации стала the next big thing в мире моушн дизайна. Иногда не так-то просто выбрать между мультяшностью и ощущением чуда, как в детстве, которое дает 2D-анимация и яркой реалистичной 3D-картинкой. Что ж, больше не нужно выбирать.
Комбинирование 2D и 3D ворвется из большого кино в видеорекламу в самое ближайшее время. В этом единодушны все эксперты индустрии.
Вместо заключения
Индустрия моушен дизайна динамична и всегда в поиске свежих идей! Не исключаем, что уже в этом году, после выхода очередного блокбастера, в видеодизайне появится новый тренд, который взорвет рынок. Но, вместе с тем действительно удачные решения здесь приходят надолго или со временем обретают новый вид.
К примеру, дико популярный в 2014-м стиль дудл видео, хоть и перестал быть пиком моды, успешно используется по сей день в подходящих областях.
Или вспомните хотя бы low-poly, который изначально внедрялся из-за производственной необходимости, а сегодня перекочевал в разряд искусства.
12 перечисленных стилей в ближайшие 3-5 лет будут считаться хорошим тоном в видеодизайне и будут приносить Заказчикам заметный отклик.
А какие стили, вы считаете, мы не учли? Пишите в комментарии!
Любите моушн дизайн вместе с нами! И подписывайтесь на нас 😉
Парик и костюм Акиры | DLC
Важная информация
Данный контент продается компанией Nintendo of Europe GmbH. Оплата будет произведена средствами Nintendo eShop, используемыми с учетной записью Nintendo, которая использовалась для совершения покупки.
Данный контент продается компанией Nintendo of Europe GmbH. Оплата производится средствами Nintendo eShop, используемыми с учетной записью Nintendo. При покупке данного контента действует Соглашение об учетной записи Nintendo.
Данный контент могут приобрести пользователи, которые зарегистрировали учетную запись Nintendo, а также приняли соответствующие юридические соглашения. Для покупки контента для Wii U или систем линейки Nintendo 3DS также требуется код Nintendo Network. Кроме того, ваши средства, используемые с учетной записью Nintendo, должны быть объединены со средствами, привязанными к коду Nintendo Network. Если средства еще не объединены, вы сможете сделать это во время процесса покупки. Перед началом покупки необходимо войти на веб-сайт с помощью учетной записи Nintendo и кода Nintendo Network. После этого можно просматривать информацию об играх и совершать покупки.
Для покупки контента для Wii U или систем линейки Nintendo 3DS ваши средства, используемые с учетной записью Nintendo, должны быть объединены со средствами, привязанными к коду Nintendo Network. Если средства еще не объединены, вы сможете сделать это во время процесса покупки. Вы сможете просмотреть подробности и завершить покупку на следующем экране.
Данное предложение действует для пользователей, которые вошли на веб-сайт с помощью учетной записи Nintendo, настройки страны которой совпадают с настройками страны этого веб-сайта. Если настройки страны вашей учетной записи Nintendo отличаются, данное предложение может быть изменено (например, цена будет отображаться в соответствующей местной валюте).
После обработки платежа контент будет загружен на консоль, связанную с вашей учетной записью Nintendo или с вашим кодом Nintendo Network в случае с Wii U или системами линейки Nintendo 3DS. На системе должно быть установлено последнее системное обновление и активирована функция автоматической загрузки. Система должна быть подключена к Интернету, и на ней должно быть достаточно свободного места. В зависимости от модели вашей игровой системы или консоли и степени ее использования может потребоваться дополнительное запоминающее устройство, чтобы загрузить программу из Nintendo eShop. Подробную информацию см. в разделе «Поддержка».
Для игр, в которых используется облачная потоковая технология, можно загрузить лишь бесплатное приложение для запуска.
Пожалуйста, убедитесь, что на вашей системе достаточно свободного места, чтобы завершить загрузку.
После обработки платежа контент будет загружен на консоль, связанную с вашей учетной записью Nintendo или с вашим кодом Nintendo Network в случае с Wii U или системами линейки Nintendo 3DS. На системе должно быть установлено последнее системное обновление и активирована функция автоматической загрузки. Система должна быть подключена к Интернету, и на ней должно быть достаточно свободного места. В зависимости от модели вашей игровой системы или консоли и степени ее использования может потребоваться дополнительное запоминающее устройство, чтобы загрузить программу из Nintendo eShop. Подробную информацию см. в разделе «Поддержка».
Для игр, в которых используется облачная потоковая технология, можно загрузить лишь бесплатное приложение для запуска.
Пожалуйста, убедитесь, что на вашей системе достаточно свободного места, чтобы завершить загрузку.
Конкретная цена отображается в зависимости от страны, указанной в настройках вашей учетной записи Nintendo.
При покупке данного контента действует Соглашение об учетной записи Nintendo.
О предзаказах
Использование неразрешенных устройств или программ, позволяющих выполнить техническую модификацию консоли Nintendo или программы, может привести к невозможности играть в эту игру.
Данный товар содержит в себе средства технической защиты.
В контент невозможно играть до даты выпуска: {{releaseDate}} . Средства за предзаказ будут автоматически списаны не ранее чем за 7 дней до выхода игры. Если вы оформите предзаказ менее чем за 7 дней до выхода игры, то средства будут списаны сразу после покупки.
100 дней 3D дизайна. Как я научилась 3D-моделированию за 100 дней
Это были дождливые выходные в Сиэтле. Я выпила чаю, посмотрела видео на YouTube и скачала Blender 2.79. Год спустя я завершила свой шестой 100-дневный проект – «100 дней 3D».
С 2015 года я занимаюсь 100-дневными проектами. Моими прошлыми проектами были: 100 дней дудлов, 100 дней леттеринга, 100 дней акварели, 100 дней векторных иллюстраций, и 100 дней моушен-дизайна.
Мои предыдущие проекты из серии «100 дней»Хотя все мои предыдущие проекты были выполнены в 2D, мне всегда нравились красивые 3D-работы в Интернете. Я смотрела на них с благоговением и хотела быть их автором.
Как продуктовый дизайнер, я считаю, что навыки работы с 3D могут расширить мой кругозор и открыть возможности в сфере VR / AR, инди-игр и 3D-печати.
За 100 дней я научилась создавать восхитительные 3D-работы. Я использовала бесплатную программу под названием Blender. Она имеет обширный набор функций и быстро растущее онлайн-сообщество.
Ниже представлен мой рабочий процесс, мое 100-дневное путешествие с советами и размышления о проекте.
Мой рабочий процесс
3D-искусство очень технично. В этом проекте я разработала рабочий процесс и стремилась выполнить его за 2–3 дня.
Шаг 1: Формирование идей
Для вдохновения я просмотрела свою коллекцию роликов на YouTube и доски Pinterest. Когда у меня появилась идея, я набросала ее на бумаге и начала искать референс фотографии.
Коллекция идей и референсовШаг 2: Моделирование
Я смоделировала 3D-объект в Blender, используя технику под названием «Box Modeling». Процесс начинается с базового элемента (например, куба), который я улучшила в ходе редактирования.
Моделирование китайских пельменей с помощью метода box modelingШаг 3: Материалы
Я применила материалы к 3D-модели, чтобы добиться мультяшного стиля.
Применение материала в Node EditorШаг 4: Освещение
Я использовала настройку освещения под названием «three-points lighting». Оно освещает объект тремя разными источниками света под разными углами.
Применяя three-points lighting, вы добавляете ключевой свет, заполняющий свет и подсветкуШаг 5: РендерингЯ визуализировала финальную сцену, используя встроенный в Blender движок Cycles. Иногда, чтобы придать последний штрих, я редактировала изображение в Photoshop.
Финальный рендерМое 100-дневное путешествие
День 1–5: знакомство с Blender
Первые несколько дней я потратила на изучение навигации по интерфейсу Blender.
Я создала свою первую 3D-модель в Blender – кофейную чашку – следуя 10-минутному уроку от tutor4u.
Чашка кофеЗатем я создала 3D пончики, следуя руководству для начинающих от Blender Guru. Эта серия уроков была настолько полезной, что я часто возвращалась к ней.
ПончикиСовет
Blender – это программа со сложным сочетанием клавиш. Я рекомендую распечатать их и запомнить общие горячие клавиши, которые позволят вам работать быстрее.
День 6–70: Подъем по кривой обучения
Как только я освоилась с интерфейсом Blender, я применила следующие методы, чтобы подняться по кривой обучения.
Метод 1: 1-on 1-off
Я использовала метод под названием «1-on 1-off», придуманный Blender Guru:
- 1 проект по уроку
- 1 проект, созданный полностью самостоятельно
- Повторить
Я создала розовый капкейк, следуя руководству от Mr. Sorbias. На следующий день я самостоятельно создала синий капкейк.
КапкейкиЯ создала бокал пива, по инструкции от Blender Guru. Позже, используя те же методы, сделала коктейль.
Пиво и коктейльЯ научилась имитировать физику, следуя туториалу от Oliver Villar. На следующий день я сделала порцию попкорна.
Шоколад и попкорнМетод «1-on 1-off» помог мне намеренно повторно применять изученные ранее методы. Это также побудило меня самостоятельно создать что-то новое.
Совет
Будьте терпеливы. Первый рендер не всегда хорош. Требуется время, чтобы отрегулировать материал и освещение для достижения желаемой эстетики.
Метод 2: 1-сложный 1-легкий
Обучение 3D может быть психически утомительным. Чтобы предотвратить выгорание, я чередовала тяжелый проект с легким.
Я провела 3 дня, работая над снежным шаром, следуя сложному рукводству. После этого я создала простую модель эскимо.
Снежный шар и эскимоЯ потратила 3 дня на создание миньона. На следующий день я сделала маленькую свинью.
Миньон и свиньяСовет
Когда работа не шла, я обнаружила, что легче удалить незаконченную работу и начать все сначала – новый старт помогает в решении проблем.
Метод 3: Работа на разные темы
Постоянное моделирование одного типа объекта может быть скучным. Чтобы было интересно, я работала на разные темы.
Я создала серию абстрактных работ, следуя инструкциям Ducky 3D. Они познакомили меня с новыми методами, которые иначе я бы никогда не узнала.
Абстрактная серияКогда я начала заполнять квартиру комнатными растениями, я решила создать серию работ.
Серия комнатных растенийЯ экспериментировала с низкополигональным стилем, следуя инструкциям, созданным Polygon Runway и Tiedie.
Суши и ПланетаСовет
Создание абстрактных 3D-объектов является хорошей отправной точкой для новичков, так как не требует обширного моделирования или текстурирования.
Метод 4: посещение занятий и чтение книг
В середине 100-дневного проекта я подписалась на Blender Mesh Modeling Bootcamp. Это укрепило мои знания и помогло соединить точки.
Я провела выходные за чтением «The Pushing Points Topology Workbook». Эта книга научила меня лучшим методам управления топологией сеток.
Я также открыла для себя цифровой журнал Blender, издаваемый китайским сообществом Blender. Мне понравилось читать широкий спектр 3D кейс-стади.
Совет
Храните свои знания и часто выполняемые действия в записной книжке, чтобы вы могли вернуться к ним и работать быстрее.
Дни 71–100: Создание собственных работ
Когда я стала более опытным пользователем Blender, у меня появилось больше творческой свободы для воплощения своих идей в жизнь.
Вдохновением для некоторых работ послужили мои любимые игры и фильмы.
Человек-ворон (Вдохновением послужила игра «Monument Valley»)
Заколдованная роза (Вдохновением послужил фильм «Красавица и чудовище»)
100 Days of 3D — Balloon House (Вдохновением послужил мультипликационный фильм «Вверх»)
А еще я создала серию работ с персонажами мультфильмов.
Гюнтер (Мультфильм «Время приключений»)
Кот (Мультфильм «Легенда о Хэй»)
Приведение
Я переделала свой акварельный рисунок кита, из своего предыдущего 100-дневного проекта.
Кит-гора
Я люблю низкополигональный стиль, поэтому создала серию плавающих островов.
Остров с лосем (low poly tutorial)
Остров с маяком (Вдохновение послужила работа Jeremy)
Остров со сторожевой башней (Вдохновение послужила игра Firewatch)
Остров с ветряной мельницей
В конце этого проекта я переделала свою самую первую 3D-модель.
Мечта в чашке
Совет
Чтобы преодолеть страх и начать сложную сцену, я всегда говорила себе сначала создать простой объект. Главное начать работу.
Размышления
1. Создайте что-то самостоятельно
В начале я сильно полагалась на учебные пособия, руководства и уроки. По мере знакомства с Blender я заставляла себя сделать что-то самостоятельно.
Создать что-то самостоятельно было намного сложнее, чем следовать учебнику. Я часами искала вещи и экспериментировала с различными техниками. Я часто чувствовала разочарование, потому что не могла достичь желаемого результата.
Однако, как бы ни был сложен этот процесс, я освоила ряд наиболее полезных техник.
Настоящее обучение произошло, когда я переключилась в режим «решения проблем» и попыталась выяснить все самостоятельно. Пассивное обучение формирует знания. Активная практика формирует навык.
2. Учите только необходимое
Как новичок, я была поражена огромным количеством теоретических знаний в 3D индустрии. Чем больше я узнавала, тем больше понимала, что еще очень много нужно выучить.
Чтобы ориентироваться в процессе обучения, я придерживалась подхода «учить только нужное».
Учить только нужное означает, что мне не нужно учить все, чтобы чувствовать себя хорошо или начать работу. Вместо этого мне нужно выучить только нужные знания, чтобы достичь своей цели.
Поскольку моей целью было создание простых 3D объектов мультяшного вида, я пропустила расширенные учебные пособия по созданию текстур и сосредоточилась на изучении базовых методов моделирования. В итоге я смогла сосредоточиться и завершить этот проект.
3. Готовое лучше, чем идеальное
К концу проекта мой уровень ожиданий увеличился. Я не решалась закончить работу, опасаясь, что она не будет идеальной. У меня также были проблемы с началом работы над новой моделью. Я боялась, что новая модель будет не так хороша, как предыдущая.
Когда я боролась с этим страхом несовершенства, я наткнулась на слова Элизабет Гилберт: «Достаточно хороший роман, лучше, чем скрупулезно создаваемый идеальный роман, но так и не дописанный».
Перефразируя ее слова:
Достаточно хорошее произведение искусства лучше, чем совершенное произведение искусства, тщательно создаваемое, но так и не доделанное.
Осознавая это, я признала несовершенство своей работы, назвала ее готовой и перешла к следующей модели.
Конец
Оглядываясь назад, могу сказать, что 100 дней 3D – это самый сложный 100-дневный проект, который я когда-либо делала. По сравнению с другими проектами, объем практики, необходимой для изучения 3D, превзошел все мои ожидания.
Это также научило меня тому, что настоящей проблемой изучения 3D для меня были не мотивация или время. Это должно было постоянно противостоять моему собственному разрыву в навыках и не отводить взгляд.
Отдельное спасибо Blender – бесплатному программному обеспечению с открытым исходным кодом. Это снижает барьер создания 3D и делает возможными такие проекты, как мой 🙂
Полезные ресурсы
Руководства по Blender:
3D-художники вдохновившие меня:
Полезная литература:
Спасибо за прочтение!
70 см высокая Маленький остров свет Стена башни верх Низкополигональная трехмерная бумажная модель строительного острова в минималистском стиле
Старше 35 бесплатная доставка по китаюДата события:2020-12-31 22:07 — 2022-01-01 22:07 один Письменный заказ один полный35.0юань:бесплатная доставка по китаю(Гонконг, Макао, Тайвань, Тибет, новый Синьцзян, Ганьсу, Цинхай, Нинся, Внутренняя Монголия, за рубежом и т. Д. не включает в себя Почта) полностью Общая сумма покупок в магазине превышает 35 юаней. бесплатная доставка по китаю , новый Синьцзян Тибет Цинхай Внутренняя Монголия Ганьсу Нинся временно не включает в себя Почта |
Специальная записка
Этот стиль товарНезавершенный продукт, Но материал бумажной модели пакет , пакет содержит Материалы для бумажных моделей, инструкции по изготовлению, инструменты для изготовления, что нужно для этогоПортняжное дело, со складыванием , Вставитьизготовление в комплекте
продукт пакет содержит
Материалы для бумажных моделей, инструкции по производству, инструменты для изготовления, гвозди для подвешивания
Что ты видишь стиль Креативный низкополигональный дизайн — это изделие из бумаги, сделанное своими руками, а не готовый продукт. Вам нужно завершить его вручную. Надеюсь, вам понравится удовольствие, которое приносит вам бумажная модель.
Название продукта & amp; nbsp; & amp; nbsp; остров свет Стена башни
Срок изготовления & amp; nbsp; & amp; nbsp; около 12 часов
Уровень сложности & amp; nbsp; & amp; nbsp; & amp; nbsp; средний частичный верх
Продукт Очистить один & amp; nbsp; & amp; nbsp; & amp; nbsp; Материалы для бумажных моделей, производственные инструменты, производственные инструкции, настенные гвозди
Размер продукта & amp; nbsp; & amp; nbsp; & amp; nbsp; & amp; nbsp; см. низ Фигура
Дисплей готовой продукции
Как использовать настенные гвозди
| Применимые группы | Для личного использования | Команда запуска | Микропредприятие | Среднее предприятие |
| Срок авторизации | ПОСТОЯННАЯ | ПОСТОЯННАЯ | ПОСТОЯННАЯ | ПОСТОЯННАЯ |
| Авторизация портрета | ПОСТОЯННАЯ | ПОСТОЯННАЯ | ПОСТОЯННАЯ | |
| Авторизованное соглашение | Персональная авторизация | Авторизация предприятия | Авторизация предприятия | Авторизация предприятия |
| Онлайн счет | ||||
Маркетинг в области СМИ (Facebook, Twitter,Instagram, etc.) | личный Коммерческое использование (Предел 20000 показов) | |||
Цифровой медиа маркетинг (SMS, Email,Online Advertising, E-books, etc.) | личный Коммерческое использование (Предел 20000 показов) | |||
Дизайн веб-страниц, мобильных и программных страниц Разработка веб-приложений и приложений, разработка программного обеспечения и игровых приложений, H5, электронная коммерция и продукт | личный Коммерческое использование (Предел 20000 показов) | |||
Физическая продукция печатная продукция Упаковка продуктов, книги и журналы, газеты, открытки, плакаты, брошюры, купоны и т. Д. | личный Коммерческое использование (Печатный лимит 200 копий) | предел 5000 Копии Печать | предел 20000 Копии Печать | неограниченный Копии Печать |
Маркетинг продуктов и бизнес-план Предложение по проектированию сети, дизайну VI, маркетинговому планированию, PPT (не перепродажа) и т. Д. | личный Коммерческое использование | |||
Маркетинг и показ наружной рекламы Наружные рекламные щиты, реклама на автобусах, витрины, офисные здания, гостиницы, магазины, другие общественные места и т. Д. | личный Коммерческое использование (Печатный лимит 200 копий) | |||
Средства массовой информации (CD, DVD, Movie, TV, Video, etc.) | личный Коммерческое использование (Предел 20000 показов) | |||
Перепродажа физического продукта текстиль, чехлы для мобильных телефонов, поздравительные открытки, открытки, календари, чашки, футболки | ||||
Онлайн перепродажа Мобильные обои, шаблоны дизайна, элементы дизайна, шаблоны PPT и использование наших проектов в качестве основного элемента для перепродажи. | ||||
| Портрет Коммерческое использование | (Только для обучения и общения) | |||
Портретно-чувствительное использование (табачная, медицинская, фармацевтическая, косметическая и другие отрасли промышленности) | (Только для обучения и общения) | (Contact customer service to customize) | (Contact customer service to customize) | (Contact customer service to customize) |
как концепт-арт попадает в игру
Как работают моделлеры, и почему 3D-модели могут отличаться от концепт-артов — третья статья из цикла «Арт» для начинающих разработчиков.
{«id»:60299,»url»:»https:\/\/vc.ru\/pixonic\/60299-concept-art-to-3d»,»title»:»\u041e\u0442 \u0438\u0434\u0435\u0438 \u0434\u043e 3D: \u043a\u0430\u043a \u043a\u043e\u043d\u0446\u0435\u043f\u0442-\u0430\u0440\u0442 \u043f\u043e\u043f\u0430\u0434\u0430\u0435\u0442 \u0432 \u0438\u0433\u0440\u0443″,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/pixonic\/60299-concept-art-to-3d»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/pixonic\/60299-concept-art-to-3d&title=\u041e\u0442 \u0438\u0434\u0435\u0438 \u0434\u043e 3D: \u043a\u0430\u043a \u043a\u043e\u043d\u0446\u0435\u043f\u0442-\u0430\u0440\u0442 \u043f\u043e\u043f\u0430\u0434\u0430\u0435\u0442 \u0432 \u0438\u0433\u0440\u0443″,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/pixonic\/60299-concept-art-to-3d&text=\u041e\u0442 \u0438\u0434\u0435\u0438 \u0434\u043e 3D: \u043a\u0430\u043a \u043a\u043e\u043d\u0446\u0435\u043f\u0442-\u0430\u0440\u0442 \u043f\u043e\u043f\u0430\u0434\u0430\u0435\u0442 \u0432 \u0438\u0433\u0440\u0443″,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.ru\/pixonic\/60299-concept-art-to-3d&text=\u041e\u0442 \u0438\u0434\u0435\u0438 \u0434\u043e 3D: \u043a\u0430\u043a \u043a\u043e\u043d\u0446\u0435\u043f\u0442-\u0430\u0440\u0442 \u043f\u043e\u043f\u0430\u0434\u0430\u0435\u0442 \u0432 \u0438\u0433\u0440\u0443″,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/pixonic\/60299-concept-art-to-3d»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u041e\u0442 \u0438\u0434\u0435\u0438 \u0434\u043e 3D: \u043a\u0430\u043a \u043a\u043e\u043d\u0446\u0435\u043f\u0442-\u0430\u0440\u0442 \u043f\u043e\u043f\u0430\u0434\u0430\u0435\u0442 \u0432 \u0438\u0433\u0440\u0443&body=https:\/\/vc.ru\/pixonic\/60299-concept-art-to-3d»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
28 251 просмотров
Автор: Валерий Букаренко, глава арт-отдела Pixonic. С детства увлекался разработкой игр, графикой и 3D-моделированием. В геймдеве с 2004 года, в основном занимался созданием трехмерной графики.
В этом цикле мы уже рассмотрели, как выбрать визуальный стиль для игры, и зачем нужен концепт-арт. Пора делать внутриигровой арт — то, что игрок будет видеть на смартфоне, мониторе или телевизоре. Но сначала определим, с чего начинается работа над игрой для любого художника — будь то концептер персонажей или 3D-моделлер окружения.
Разработка арта всегда базируется на первом концепт-арте — именно он должен передать настроение будущей игры, задать стиль, показать всю красоту идеи геймдизайнера и зарядить команду энергией.
Первый концепт нового проекта студии Playdead, создателей Limbo и Inside
Арт выше отлично передаёт атмосферу будущей игры. Одинокая фигура бредет из тьмы к свету, но в то же время от тепла ветхой лачуги к холоду. И мы понимаем, что этому человеку предстоит долгий путь сквозь метель к надежде. Одна картинка передает настроение всего будущего проекта, толкает художников делать новый арт, а программистов — писать код.
В дальнейшем этот первичный концепт разбирается на элементы, начинает обрастать деталями: персонаж получает характерные черты, а трудности, которые он должен преодолеть, приобретают формы.
Что делать с концептами, которые уже есть
Ответ прост — отдать их 3D-моделлеру или 2D-художнику, в зависимости от проекта. Или заняться моделлингом самостоятельно, если их нет.
С 2D всё немного проще, потому что концепты уже двумерные. Но тут тоже есть свои нюансы — арт должен быть качественно перерисован в финальный вариант, на сценах должны быть выделены интерактивные элементы, часть 2D-арта уходит аниматорам и так далее. Но сейчас мы подробнее рассмотрим ситуацию с 3D-проектом (хотя многие моменты будут справедливы и для 2D).
Концепт-арт — главный референс для работы моделлера или художника. Чем подробнее концепт проработан со всех возможных ракурсов, тем проще сделать игровой объект.
Концепт-арт для XCOM 2. 3D-моделлер сравнительно легко превратит такой рисунок в трехмерную модель — ему не придется думать, как выглядит персонаж со спины, и как будет работать оружие.
Теперь ознакомимся с базовыми принципами трехмерного моделирования — это поможет понять суть работы 3D-моделлера, если вы не собираетесь делать объекты самостоятельно.
Сначала — основные термины. Любая модель называется меш (mesh). Меш состоит из полигонов (polygon) или поверхностей/фейсов (face), а у каждого полигона/фейса есть ребра (edge) и вершины (vertex).
В большинстве случаев всё начинается с того, что 3D-моделлер размещает в редакторе референс — например, концепт-арт, который вы сделали по итогам прошлой статьи.
Концепт-арт выставлен на задний план для удобства. На переднем плане — получившаяся низкополигональная модель.
Работа моделлера напоминает работу скульптора, который создает объект, постоянно сравнивая его с 2D-образом. Результат часто может отличаться от концепта (об этом ещё поговорим), но одна из главных характеристик хорошего моделлера — способность точно передать в 3D заложенный образ.
Что делает моделлер
Рассмотрим самые базовые методы. Любую модель можно буквально вытянуть из простого трехмерного объекта. Это называется extrude (выдавливание) — берется простая фигура, наиболее близкая к финальной форме, выбирается любой её полигон или группа полигонов, после чего они «вытягиваются» из модели.
Как «вытянуть» башмак из цилиндра
Другой метод — cut (разрезание) — менее простой и немного напоминающий резьбу по дереву. Инструмент разрезает поверхности и создаёт на них новые грани, вершины и полигоны.
Пример «резки» головы из простой коробки
Затем моделлер берет каждую точку (вершину) модели и двигает её, чтобы придать правильную форму. Комбинируя перечисленные методы и ещё массу других техник, моделлер получает финальную модель.
Полигонаж
За последнее время графика в играх сделала ощутимый шаг в плане качества и реализма. Тут не обойтись без высокодетализированных моделей, а чем больше деталей — тем больше полигонов. Такие модели называют high-poly или высокополигональные модели.
Хорошая высокополигональная модель может состоять из миллионов треугольников. Но если каждая модель в игре будет такого уровня, то типичный компьютер просто не сможет их обработать и одновременно вывести на экран. Поэтому чаще моделлер сначала делает high-poly модель, а потом — её низкополигональную копию, которая называется low-poly. К тому, зачем тогда нужна high-poly модель, мы ещё вернёмся.
Процесс создания low-poly на основе уже существующей high-poly модели называется ретопология. Именно low-poly модели игроки видят в большинстве графически простых игр. В ААА-проектах персонажи, как правило, mid-poly или мiddle-polygons — это примерно по 50 тысяч треугольников на модель. Low-poly — в основном до десяти тысяч, а high-poly — гораздо больше пятидесяти.
High-poly робот на 6 500 000 полигонов и этот же робот, состоящий из 8 900 полигонов
Те же роботы без полигональной сетки
Материалы и текстуры
Когда 3D-моделлер создает модель в редакторе, она по умолчанию покрыта серым матовым материалом. Material (материал) — это определенные свойства поверхности, по которым человеческий глаз поймет, из чего сделана модель — металл, пластик, ткань, стекло. То есть материал — это, в частности, способность отражать свет, преломлять его и так далее.
Texture (текстура) — это 2D-изображение поверхности 3D-модели. Вы легко отличите серый пластик от серого металла просто по бликам, но они могут иметь один и тот же рисунок на поверхности.
Пример из жизни: обычно ткань плохо отражает свет, зато у неё есть текстура и рисунок. Текстура ткани — это её шершавость (например, парча или мешковина), а рисунок — узор на поверхности. В 3D-моделях и рисунок, и шершавость — это 2D-текстуры, а способность отражать свет и блики на поверхности — это материал.
Чтобы получить красивую модель, мы сначала придаём свойства её поверхности, чтобы она выглядела так, словно сделана из нужного материала — для робота это будет металл. Затем «покрываем» модель текстурой — 2D-картинкой с надписями, основными цветами, камуфляжем и так далее. Все равно, что сначала слепить из серого пластилина куклу, а потом её покрасить.
Чтобы покрыть текстурой 3D-модель, последняя должна быть раскроена в плоскость, ведь текстуры — это всего лишь 2D-картинки. Это называется mapping (мэппинг модели) — создание двумерной развертки трёхмерной модели.
Представьте, что вам надо вышить цветок на плюшевом медведе. Медведь объёмный, а швейная машинка вышивает только на плоскости. Значит вам придётся распороть игрушку по швам и получить её плоскую развертку — ткань, только напоминающую медведя. Вы заправляете эту ткань в машинку, вышиваете цветок на животе, после чего сшиваете швы. Вот так примерно и выглядит работа моделлера на этом этапе — кройка и раскраска плоской текстуры для трехмерного объекта.
После этого модель практически готова.
Для чего нужны high-poly модели
С их помощью можно сделать так, чтобы низкополигональная модель стала выглядеть как высокополигональная. Это называется baking normal map (запекание карты нормалей) или создание текстуры карты нормалей.
Высокополигональная модель запекается в текстуру для низкополигональной модели. Выглядит это так: выбираете high-poly модель как источник запекания текстуры → выбираете её low-poly копию как приемника → указываете название и размер текстуры → нажимаете кнопку «запекание» (bake).
В этот момент вся детализация с high-poly модели переносится в специальную текстуру, которая сразу же накладывается на low-poly модель. В результате получается текстура, которая называется normal map, и низкополигональная модель начинает выглядеть как высокополигональная, хотя количество полигонов остаётся прежним.
Благодаря карте нормалей низкополигональная модель из 5000 треугольников выглядит так, будто состоит из миллиона
Напоследок о текстурах. Их на модели может быть больше одной: на примере выше это текстура окраски поверхности (diffuse-текстура) и текстура, которая содержит в себе информацию о детализации модели (normal map).
Материалов и текстур на одной модели может быть гораздо больше. Например, чтобы сделать персонажа, в точности похожего на человека, надо воспроизвести несколько материалов ткани для одежды, а также кожу, волосы и глаза. Всё это — разные материалы со своими свойствами отражения света, цветом и шероховатостью.
Почему 3D-модель может отличаться от 2D-концепта
2D-художник не ограничен никакими рамками, кроме своего таланта. Он может нарисовать любую картину, наполнив её бесконечным числом деталей и источников света, создать любую по сложности и качеству тень. Но моделлер жёстко ограничен в количестве полигонов, материалах и размерах текстур. А значит, их качестве.
Для понимания расскажу, в чем основная проблема проектирования 3D-моделей для мобильных игр. Представьте, что вы делаете игру для владельцев самых разных смартфонов — в том числе с 500 МБ оперативной памяти и слабым процессором. Ограничений тут будет много, и всё нужно учесть. К примеру, модель должна состоять не более чем из 7000 треугольных полигонов, максимальное разрешение текстуры — 1024×1024 пикселя, никаких полупрозрачных поверхностей, и ещё масса нюансов.
Нужно либо искать компромисс между графикой и оптимизацией (быстродействием), либо делать набор одних и тех же моделей разного качества, чтобы игра использовала подходящие в зависимости от устройства. Второй вариант увеличивает стоимость разработки в несколько раз, при этом нужно ещё где-то хранить модели — на мобильном устройстве или выделенных серверах.
Поэтому обычно разработчики ищут компромисс, а более качественные варианты моделей внедряют на поздних стадиях проекта, зачастую после релиза. Поэтому финальные версии персонажей и объектов почти никогда не бывают настолько же хороши, как на концепт-артах.
Инструменты моделлера
Для создания 3D-моделей используется множество инструментов. Например, Autodesk Maya или Max, Blender или ZBrush. Моделлеры обычно используют сразу несколько.
В Autodesk Maya, Max или Blender (кстати, бесплатный) можно создать практически любую трёхмерную модель или сцену, настроить свет, создать спецэффекты, анимацию и так далее — это полноценные программы для работы с трёхмерной графикой.
Но есть и более специфичный софт. К примеру, ZBrush и Mudbox специализируются на создании персонажей методом лепки скульптуры, но в них гораздо сложнее сделать прямые и строгие формы — например, механизмы. Поэтому 3D-моделлеры часто используют Max и Zbrush параллельно.
Раньше для создания текстур приходилось использовать исключительно 2D-редакторы, вроде Photoshop. Но в последнее время появились программы, которые позволяют легко текстурировать модель сразу в 3D. Например, Substance Painter или пакет программ Quixel. Теперь можно красить кистью прямо по модели, что сильно ускоряет процесс. А набор готовых кистей и материалов позволяет делать это даже качественнее, чем раньше. Художнику больше не нужно с нуля рисовать ржавый металл на корпусе автомобиля — в программах уже есть нужные материалы. Достаточно «окунуть» в них кисть и нарисовать реалистичную ржавчину сразу по поверхности.
Типичный воркфлоу моделлера:
- Создание high-poly модели по 2D-концепту.
- Создание low-poly модели на базе hi-poly модели (ретопология).
- Мэппинг low-poly модели — создание развертки модели в плоскость для последующего текстурирования.
- Запекание деталей с high-poly модели на low-poly, чтобы вторая выглядела как высокополигональная. Получение normal map.
- Создание текстур.
- Модель передаётся аниматору.
Узнаваемые образы в играх
В прошлых статьях мы уже говорили, что ради экономии можно купить готовые ассеты почти в любой стилистике. С одной стороны, можно сэкономить на моделлере, однако эти ассеты вполне мог купить кто-нибудь ещё. Следовательно. игра уже не будет стопроцентно уникальной.
Для разработчика нет ничего страшнее игрока, который путает его игру с другой. Скорее всего, вы хотите создать такой визуальный образ, чтобы игрок помнил вашу игру спустя годы и мог легко найти её среди тысяч других.
Вспомните BFG — ведь это просто оружие, но любой, кто играл в Doom, представляет его себе как большую чертову пушку, стреляющую зеленым шаром и убивающим все живое вокруг. Или Redeemer — первая управляемая ракета в шутерах. Или Serious Sam с безголовыми, вечно орущими самоубийцами с дымящимися пушечными ядрами в руках. Всё это — образы, которые врезаются в память навечно.
Угадайте название игры по одной картинке
Каждая игра должна быть по-своему уникальной. Даже если игра — это клон другой игры. Иначе игрок просто не обратит на неё внимание или быстро её забудет.
Поэтому ключевой арт всё же лучше делать уникальным вместе с художниками и моделлерами. В крайнем случае можно купить готовые ассеты и модифицировать их до неузнаваемости — это займет меньше времени, но размах фантазии будет ограничен.
Домашнее задание
В этот раз пункт только один. Возьмите любой из своих концепт-артов и сделайте по нему внутриигровой объект. Сами или отдайте на аутсорс — не важно. Это может быть 3D-персонаж, 2D-локация или какой-нибудь космический корабль. Главное, чтобы объект максимально близко передавал образ, заложенный в концепт-арт, и был уникальным.
А в следующей статье мы выйдем на финишную прямую цикла — будем объединять всё в одной сцене и начнём сбор работ на конкурс. Призом в этот раз будет Limited Edition Kingdom Hearts III PS4 Pro Bundle.
Эта статья — часть нашего большого проекта с vc.ru. Если выполнять все задания, можно — ни много ни мало — научиться делать видеоигры. И выиграть PS4 Pro в конце каждого цикла статей.
Что такое лоу-поли стиль в дизайне видеоигр?
СКАЧАТЬ НАБОР ИГРЫ ЗДЕСЬ
Низкополигональное моделирование — это то, что в последние годы стало самостоятельным стилем. Сначала модели должны были иметь меньшее количество полигонов из-за аппаратных ограничений. Тем не менее, аппаратное обеспечение далеко продвинулось по сравнению с теми годами, и видеоигры могут использовать большое количество полигонов, создавая потрясающий графический контент с текстурами более высокого разрешения и расширенными функциями затенения, такими как трассировка лучей.Несмотря на все достижения в области технологий, наблюдается рост художественного движения, стремящегося к простоте.
Low poly стал термином, используемым для описания художественного стиля / движения в дизайне видеоигр. Но что такое low poly и как мы его определяем? Слова «low poly» можно применить практически к любому стилю, который стремится уменьшить количество полигонов в данной сетке. Вы можете подумать, есть ли список классификации количества сеток, который поможет определить, является ли что-то низкополигональным, но его нет.
Итак, как мы, дизайнеры, описываем стиль low poly? Можно сказать, что «low poly» — это сознательный выбор для использования уменьшенного количества полигонов в модели (-ах) для видеоигры, несмотря на наличие мощного оборудования, которое может обрабатывать типы сеток с более высоким разрешением. Однако не только количество полигонов определяет стиль low poly; например, модели, раскрашенные вручную, действительно используют меньшее количество полигонов, но не подходят под термин low poly. Поэтому стиль low poly — это эстетическое качество модели.И насколько хорошо он может отображать минималистичное количество полигонов. При этом сохраняется общее визуальное представление задуманного дизайна. Чтобы стиль low poly был эффективным; Дизайнер должен использовать топологию, освещение, постобработку и создание материалов для эффективного получения результата. Следующий вопрос: должна ли модель быть лоу-поли, чтобы подпадать под действие лоу-поли арта / дизайна? Технически нет, это не так. Чтобы было ясно, это касается не только эстетики, но и всего поликаунта.Некоторые художники могут захотеть использовать в своих работах больше фасок и сглаживаний. Однако, если окончательные результаты выглядят так, как будто модель действительно низкополигональная, кто может сказать, что она не соответствует стилю?
Существует множество различных методов моделирования, которые можно использовать при создании моделей для продуктов в стиле low poly. В первых примерах изображений вы можете увидеть, как резервуар был создан с использованием методов моделирования твердой поверхности в сочетании с эффектами постобработки. Это дает в целом очень чистый и отполированный вид, сохраняя при этом минималистичность фактического моделирования.Тем не менее, важно отметить, что эффекты постобработки не являются обязательным требованием для соответствия стилю и больше являются внутренними решениями.
Еще одна распространенная практика, которую вы можете увидеть при изучении низкополигонального стиля, — это триангулированные типы сеток. Как вы можете видеть на приведенном выше примере изображения, этот метод моделирования позволяет дизайнеру создавать дополнительные триангулированные детали, которые в сочетании с материалами и возможностями рендеринга дают красивый триангулированный низкополигональный вид. Однако этот стиль было бы трудно анимировать, если бы он был выполнен на персонаже, если только не использовался пользовательский шейдер, который создавал такие эффекты.
Сейчас во многих видеоиграх для большого эффекта используется стиль low poly. Интересно отметить, что хотя эти продукты относятся к категории low-poly, они могут сильно отличаться, как показано в примерах ниже.
Первый пример — планетарная аннигиляция, которая сочетает в себе великолепный дизайн моделей, цветовые палитры, эффекты рендеринга и постобработки для создания увлекательной игры с эффектом присутствия.
Еще одна видеоигра, в которой очень эффектно использовался стиль low poly — это Tome Raider Go.В этой игре используются отличные виды с камеры в сочетании с аккуратными моделями и упрощенными цветовыми палитрами, при этом используется простое освещение. Вы даже можете возразить, что здесь присутствует элемент или влияние сел-шейдинга.
Low poly, как правило, основан на старых играх в стиле ретро, в сочетании с современными возможностями рендеринга и оборудованием. Заявив, что во многих низкополигональных произведениях есть явное влияние изометрических художественных стилей и других. В заключение, «низкополигональный стиль» сочетает в себе достижения в области рендеринга в реальном времени и экспертные знания в области 3D-моделирования для создания очень креативного и забавного стиля, который дизайнеры могут адаптировать и изменять в зависимости от желаемого результата.
Мысли о создании 3D карт в стиле low poly
В последнее время я увлекаюсь лоу-поли артом и поигрался, пытаясь понять, как низкополигональный стиль можно использовать с 3D-картами.
Итак … что вообще значит low poly? Первоначальная концепция low poly относится к сетке с небольшим количеством полигонов, используемой в приложениях компьютерной графики в реальном времени для оптимизации производительности. Что же такое сетка? Простое определение — это трехмерная геометрия объекта. Он представлен набором вершин, которые соединены в многоугольники, также называемые гранями.В большинстве случаев эти многоугольники на самом деле являются треугольниками.
Давайте возьмем пример сферы: на изображениях ниже вы можете увидеть, как три вершины образуют треугольник, а треугольники вместе составляют сферу. Чем больше на нем треугольников, тем более гладкой будет его поверхность. Конечно, это также сказывается на производительности, особенно если вам нужны тысячи таких сфер в вашей сцене.
Давайте возьмем другой пример, немного более географический — поверхность ландшафта, отображаемая в виде сетки:
Как географ, вы могли бы посмотреть на это и подумать: подождите, это разрешение местности … и вы были бы правы! В ГИС есть ряд терминов, связанных с этим понятием, некоторые из них: низкое разрешение, обобщение или упрощение.
Однако, когда дело доходит до low-poly, децимация геометрии является лишь одним из факторов. С картами нормалей и соответствующими цветными текстурами вы действительно можете получить низкополигональную геометрию, но модель совсем не будет выглядеть низкополигональной. Что касается производительности, многие 3D-движки автоматически переключаются между разными уровнями детализации 3D-моделей, повышая производительность. Это подводит меня к следующему пункту: Low poly — это не только использование простой геометрии для повышения производительности, но и стиль, который в значительной степени опирается на абстракцию , острых краев, и художественный дизайн. Хороший художественный дизайн может быть достигнут с помощью правильных настроек освещения, цветов, текстур, зеркальности и других свойств материала.
Хорошая карта требует правильного уровня абстракции, который позволяет донести ваше сообщение, не запутывая читателя карты, но также нуждается в стиле, который задает правильную атмосферу для вашего сообщения. Низкополигональные карты позволяют вам делать именно это: они очень абстрактны, и в то же время большинство низкополигональных карт имеют игровой стиль, приглашающий вас открыть их для себя.Карты в стиле low poly отлично подходят для рекламных материалов, фантастических карт или, возможно, образовательных продуктов, таких как викторины по географии. Честно говоря, исчерпывающего списка того, где их можно применить, нет, единственная граница — ваша фантазия.
Давайте посмотрим на некоторые визуализации с использованием стиля low poly и на то, как их можно использовать.
Низкополигональная карта Земли, автор Антон МоекАнтон Моек — 3D-художник, и на его сайте вы можете найти более низкополигональные карты мира.Эту карту можно использовать, например, как игру для детей, чтобы узнать о разных континентах и открыть для себя известные памятники по всему миру. Карта создана в Cinema 4D.
Работа Тимоти Рейнольдса, слева направо — 1. Низкополигональные неизометрические эксперименты 2. Карта сокровищ 3. Выставка «Из графства», дань уважения Средиземью.Тимоти Рейнольдс — внештатный 3D-иллюстратор и пионер низкополигонального художественного стиля. «Это многоугольники, которых вы не видите» — это интервью, в котором вы можете узнать больше о его взглядах на низкополигональное искусство.Работа Тимоти не сосредоточена на картах, но приведенные выше примеры показывают, как этот художественный стиль можно использовать в фэнтезийных картах.
Le Parc du Verney от Реми Фьоретти — создан в Blender.Парк дю Верней Реми Фьоретти. В этом примере мы можем увидеть, как можно объединить простую геометрию, теплый свет, мягкие тени и окружающее окклюзию, чтобы создать красивую визуализацию парка.
Маленький большой город, И ШенМаленький большой город от Йи Шена — это веб-приложение, основанное на WebGL.Этот прототип охватывает часть Манхэттена на маленьком глобусе. Приложение приятно использовать и дает пользователю новый взгляд на город.
Дорожные приключения — кампания по повышению осведомленности об экстремальном вождении.Road Adventures построен с использованием изображений трехмерных низкополигональных моделей и CSS для позиционирования. Серьезная тема экстремального вождения здесь доводится до внимания пользователя с помощью игровой карты, которая приглашает исследовать.
Скигуид Церматт, ДрейполSkiguide Zermatt от Dreipol — это мобильное приложение, которое в режиме реального времени предоставляет информацию о горнолыжной зоне Церматта.Низкополигональный ландшафт отлично подходит для карты горнолыжного курорта, потому что он дает общее представление о поверхности местности. Лыжников больше всего интересуют горнолыжные трассы, подъемники и рестораны, и это то, что выделено на этой карте. Однако такая карта не будет работать для фрирайда, когда пользователям потребуется подробная карта местности для планирования своих поездок.
Это всего лишь несколько примеров, и, как вы можете заметить, все они имеют несколько общих черт: они в высшей степени абстрактны, используют острые края геометрии и спроектированы таким образом, чтобы пользователь мог их изучить.Они отлично работают в маркетинговом контексте, для фантастических карт, для образовательного контента или просто как искусство. Есть много способов создать такие карты: вы можете построить их в программе векторной графики, вы можете использовать инструмент 3D-моделирования или можете их закодировать. Следите за новостями в блоге, где мы с Арно покажем вам, как создать 3D-карту горнолыжного курорта в стиле low poly с помощью ArcGIS API for JavaScript.
А пока вот краткий обзор:
Счастливого низкополигонального картографирования!
с.с. На самом деле я сделал карту только для баннера этого сообщения в блоге. И мне потребовалось гораздо больше, чтобы сделать это, чем написать этот пост в блоге. Итак, вот он, если вы хотите это проверить: Low Poly World
Об авторе
Ралука Никола
Ралука — картограф, специализирующийся на трехмерной веб-картографии.Она работает инженером по продукту для ArcGIS API for JavaScript # 3D, делает демонстрации, пишет документацию и тестирует.
PolyWorld — Наборы инструментов Low Poly
Unity Asset Store Главный веб-сайт Игровые демонстрации
Unity Asset Store Рейтинг: (156 оценок)
Свидетель. Расти Дом. Долина монументов. Windlands. Это одни из самых крутых игр. Несмотря на то, что они сильно различаются, у них есть кое-что общее: плоский, низкополигональный, многогранный стиль 3D-арта.С серией пакетов кода и иллюстраций PolyWorld вы можете создать свой собственный мир, подобный этому.
* Включенные скрипты редактора позволяют вам взять любую трехмерную сетку со скиной (персонажи, оружие!) И реквизит (мечи! Реквизит среды!) И преобразовать их в фасетный стиль с помощью одним нажатием кнопки. Вот это круто.
Тоже нужна местность? Создавайте ландшафт Unity, как вам нравится, с любым количеством плоских цветных текстур. Затем добавьте компонент PolyWorld Terrain, установите параметры и нажмите кнопку.Бум. Великолепный низкополигональный многогранный ландшафт.
Лучшая часть? Когда вы воспользуетесь этими конвертерами, вы скоро поймете, что для вашего проекта уже созданы художественные работы и художественное оформление. Все, что вам нужно сделать, это просто найти контент в Интернете! Такие сайты, как Unreal Marketplace, Unity Asset Store, Turbosquid и любой другой рынок 3D-контента теперь в ваших руках. С PolyWorld у вас не будет головной боли художественного направления, связанной с тем, чтобы все ваши художественные ресурсы гармонировали с качеством текстуры и цветом.Пока к моделям применена текстура, PolyWorld заставляет их идеально смотреться вместе.
Мультяшные персонажи с реалистичным реквизитом? Не проблема. У вас есть библиотека персонажей со смесью текстур в низком и высоком разрешении? Хотите космические корабли в деревнях? Это тоже работает! Принесите им лоу-поли арт-стиль с помощью PolyWorld.
* Только леса и Древний Восток.
В настоящее время для Unity доступно 4 пакета PolyWorld:
PolyWorld: лес, Древний Восток, фантастические интерьеры и пейзажи.
В то время как Woodland и Ancient East содержат преобразователи сетки и ландшафта, Ancient East имеет особый компонент под названием «Modify Color». Представьте, что вы создаете roguelike: игру, в которой есть огромное количество оружия и доспехов. Большая часть этого разнообразия происходит от простой замены цвета. Этот компонент позволяет вам перекрашивать любой ресурс PolyWorld, чтобы вы могли создавать варианты реквизита и персонажей прямо в редакторе!
Вот сравнительная таблица возможностей графики и сценария каждого пакета:
Сравнение с PolyWorld
| Название пакета | Стойка, сборные, Art | Преобразователь рельефа | Конвертер сетки | Поверхностный шум | Изменить цвет |
|---|---|---|---|---|---|
| Лесной | Есть | Есть | Есть | Есть | совместимый |
| Древний Восток | Есть | Есть | Есть | Есть | Да, совместимый |
| Интерьер | Есть | № | № | № | совместимый |
| Виды | Есть | № | № | № | № |
Сравнение пакетов PolyWorld
Посетите главный сайт PolyWorld для получения дополнительной информации по всем этим темам!
Low Poly Png, Vector, PSD и Clipart с прозрачным фоном для бесплатной загрузки
lowpoly style low polygon style lowpoly forest green lowpoly forest
2083 * 2083
color low polygon poster cover
2336 * 3216
редактируемый исходный файл ночной сцены в стиле lowpoly
2000 * 2000
светлый пастельный цвет вектор низкополигональный кристаллический фон
800 * 800
редактируемый исходный файл ночной сцены в стиле lowpoly
2000 * 2000
низкополигональный дизайн на акварельной текстуре 0407
800 * 800
низкополигональный стиль низкополигональный стиль низкополигональный лес зеленый низкополигональный лес
2083 * 2083
светлый пастельный цвет вектор низкополигональный кристаллический фон
800 * 800
низкополигональные цветные цветы, ручная роспись
2000 * 2000
абстрактный низкополигональный дизайн
800 * 800
пастельный цвет вектор низкополигональная кристалл фон многоугольник шаблон дизайна низкополигональная иллюстрация фон
800 * 800
сердце вектор низкополигональная
1500 * 1500
низкополигональный мозг с двоичным кодом 0505
800 * 800
низкополигональный исламский плакат рамадана 1205
800 * 800
светлый пастельный цвет вектор низкополигональный кристаллический фон
800 * 800
игрок в гольф поза с низким поли
1200 * 1200
светлый пастельный цвет вектор низкополигональный кристалл фон многоугольный дизайн
800 * 800
НОВИНКА
темно-розовый геометрический стиль многоугольник низкополигональная цветная бабочка
1200 * 1200
low poly игрока в гольф, размахивающего клюшкой
1200 * 1200
low p oly фон с соединяющими точками и линиями
800 * 800
игрок в гольф ударяет по мячу в стиле low poly
1200 * 1200
геометрическая форма звезды абстрактная проволока низкая поли полигональная сетка каркаса выглядит как созвездие на темноте синяя ночь с точками и звездами иллюстрации и фон
1390 * 1390
серебристый низкополигональный фон
1200 * 720
абстрактный низкополигональная стерео геометрическая красная любовь
1200 * 1200
бадминтонисты делают прыжок в стиле low poly
2083 * 2083
красочная низкополигональная иллюстрация кота
1200 * 1200
NEW
розовый градиент геометрический стиль многоугольник low poly цветная бабочка
1200 * 1200
светлый пастельный цвет вектор низкополигональный кристалл фон
800 * 800
геометрический ic многоугольник частичное рассеяние низкополигональная красная любовь
1200 * 1200
низкополигональная любовь розовая
1414 * 1098
светлые пастельные цвета вектор низкополигональная кристалл фон дизайн многоугольника
800 * 800
аннотация геометрическая низкополигональная фиолетовая любовь
1200 * 1200
техно низкополигональная фон с соединительными точками 1804
800 * 800
голубой вектор низкополигональная кристалл фон многоугольник шаблон дизайна
800 * 800
фон ид мубарак с низким поли дизайном 2205
800 * 800
NEW
синий градиент геометрический стиль многоугольник низкополигональная цветная бабочка
1200 * 1200
геометрический многоугольник низкополигональная внутренняя сегментация излучения красная любовь
1200 * 1200
голубой крутой вектор низкополигональная кристалл фон многоугольник назн n
800 * 800
low poly гольфист бьет по мячу
1200 * 1200
африканский континент в синем силуэте абстрактные низкополигональные конструкции из линий и точек каркасной векторной иллюстрации
1200 * 1200
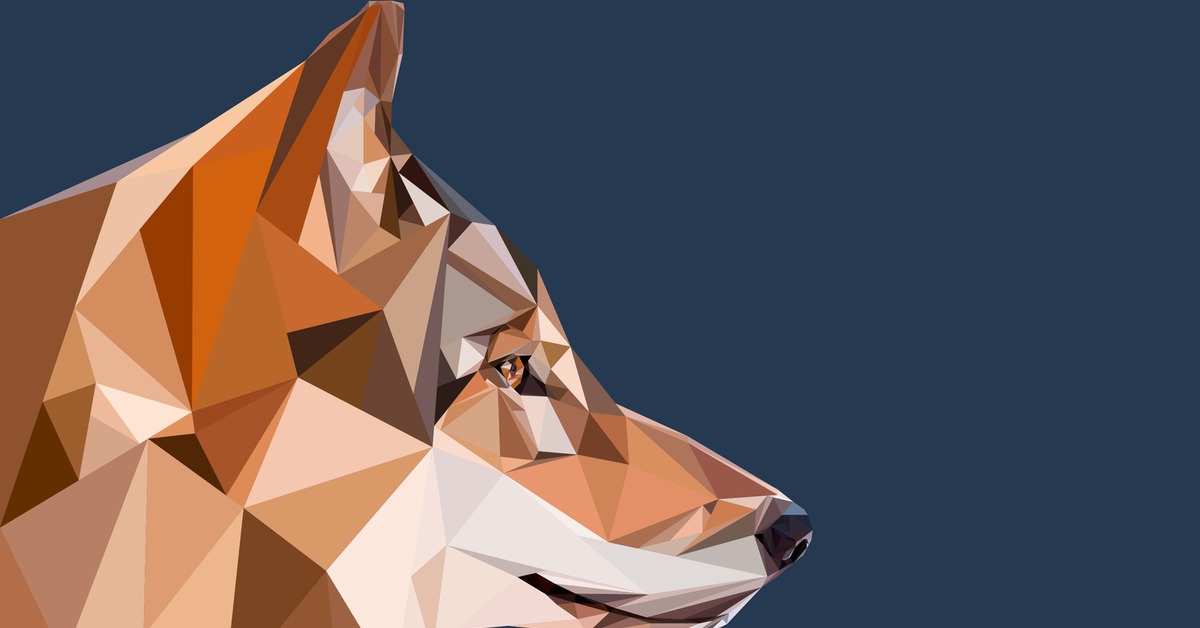
красочная низкополигональная иллюстрация волка
1200 * 1200
игрок в гольф держит клюшку в низкополигональном стиле
1200 * 1200
красный низкополигональная стерео геометрическая любовь
1200 * 1200
бейсболист держит палка в стиле low poly
1200 * 1200
NEW
синяя низкополигональная куча облаков
1200 * 1200
low poly теннисисты собираются ударить по мячу
2083 * 2083
низкополигональный мозг с соединительными точками 1804
800 * 800
абстрактный низкополигональный фон
800 * 800
гольфист держит клюшку в стиле low poly
1200 * 1200
светлый пастельный цвет вектор низкополигональный кристаллический фон
800 * 800
бейсболист держит мяч в стиле low poly
1200 * 1200
геометрический стиль многоугольник низкополигональная золотая обезьяна аватар
1200 * 1200
голубой вектор низкополигональный кристалл фон шаблон дизайна многоугольника
800 * 800
изометрические низкополигональные транспортные средства 4 направления
1200 * 1200
низкий поли дизайн 2304
800 * 800
абстрактный красочный низкий поли векторный фон с крутым градиентным футуристическим рисунком
800 * 800
красочный низкий поли иллюстрация медведя
1200 * 1200
светлый пастельный цвет вектор низкополигональная кристалл фон многоугольник дизайн шаблон низкополигональная ustration фон
800 * 800
светлый пастельный цвет вектор низкополигональный кристаллический фон
800 * 800
низкополигональный дизайн с соединительными точками 2104
800 * 800
игрок в гольф ударил мяч с лоу поли стиль
1200 * 1200
низкий поли абстрактный синий фон, состоящий из треугольников
800 * 800
голубой гладкий вектор низкий поли кристалл фон дизайн многоугольника
800 * 800
Низкополигональная инструкция по Illustrator
СОЗДАЙТЕ ИКОНУ С НИЗКОПОЛИТНЫМ ДЕРЕВОМ В ADOBE ILLUSTRATOR! | Узнайте, как использовать инструмент «Перо» и рисовать треугольники, автоматически соединяемые вместе, а затем быстро создавать цветовую схему для создания привлекательного произведения искусства. Ссылка для скачивания эскиза В этом руководстве по Illustrator мы начнем с простого наброска, который я сделал из чего-то похожего на значок приложения под названием Namoo. Затем мы воспользуемся инструментом «Перо», чтобы нарисовать сетку из треугольников, а затем переместим и сложим фигуры, чтобы создать полные формы, а затем разработаем полную цветовую схему, которую мы применим к нашим фигурам. Мы будем работать с зелеными, коричневыми, коричневыми и некоторыми оранжевыми цветами, чтобы раскрасить листья, ствол / ветку, создать несколько теней, чтобы добавить глубины и формы создаваемому нами низкополигональному рисунку. Теги: Учебник Low Poly Illustrator, low poly, low polygon, low poly illustrator, low poly tutorial, геометрический дизайн, геометрический дизайн, учебник по геометрии, учебник для иллюстратора low poly, эскиз в низкополигональный учебник, эскиз в многоугольное искусство, создание геометрического форма, стиль low poly в Adobe Illustrator, Натаниэль Додсон , tutvid , иллюстратор рукописных работ, как сделать, Adobe Illustrator CC, новичок, продвинутый, фотоэффект, векторный эффект, AI Примечания к записи эксклюзивного учебного пособия для сайта:
Заявление об ограничении ответственности: это настоящие заметки, которые я использовал для записи этого видео, и они написаны на языке, который вы понимаете или не понимаете.Надеюсь, вы найдете их полезными или крутыми.- Перетащите эскиз на место
- Установить цвет обводки и избавиться от заливки
- Включить быстрые направляющие
- Используйте Pen Tool и начните рисовать треугольники.
- Разбейте эскиз на землю, ствол + ветка дерева, листья деревьев и маленькие узлы / кусты
- Создайте новый слой с треугольниками для каждого из этих участков. Я начну с земли, поэтому я создал слой под названием «земля»
- При рисовании треугольников для каждой из этих областей начинайте с середины с больших форм и продвигайтесь к краям, одновременно делая формы все меньше и меньше.(это придаст нашему низкополигональному виду некоторую глубину и размер)
- Создайте низкополигональную сетку для листьев, грузовика / ветки, земли и маленьких узлов
- Чтобы добавить цвета, давайте сначала создадим быструю цветовую схему. СОХРАНИТЬ ОБРАЗЦЫ:
- Зелень в нашей работе будет # d2f440 и # 03280c .
- Коричневый ствол на нашем рисунке будет # d68a45 и # 6b472f .
- Цвета ветки будут # 543a29 и # 2d231a и # 140b04
- Цвета узлов будут # f68523 и # 6a2f17
- Чтобы раскрасить листья, выберите все треугольники наверху, скопируйте и вставьте их на передний план и используйте панель «Обработка контуров», чтобы объединить все эти формы вместе
- Создайте зеленый градиент от # d2f440 до # 03280c, а затем используйте инструмент «Градиент» и примените радиальный градиент со светом, проходящим через сцену слева направо.
- Выделите эту форму градиента и перейдите в меню «Объект»> «Разобрать» и выберите расширение заливки до 255 объектов.
- Объект> Упорядочить> Переместить на задний план, чтобы этот градиент сдвинулся за нашу сетку, которую мы нарисовали.
- Начните выделять объекты и с помощью пипетки измените наши обведенные треугольники на заполненные формы, выбрав цвет градиента под этим треугольником.
- Добавьте цвета стволу и ветке, чтобы создать иллюзию тени от верхнего левого источника света.
- Используйте инструмент «Перо», чтобы создать маленькие треугольные тени около верхней части ствола и использовать те же цвета, что и ствол, но сделайте их немного темнее.
- Также добавьте зелень в землю.
- Создайте объект с градиентом от # f68523 до # 6a2f17 и раскройте цвета, чтобы мы могли их пробовать.
- Также добавьте оранжевый / коричневый цвета к узлам и оставьте более светлые цвета на левых сторонах наших фигур
- Создайте квадрат, заполненный градиентом, который начинается от ярко-розового, который был немного обесцвечен, чтобы немного вернуть его тон к глубокому, темно-синему, как верхняя часть неба.
- Сгруппируйте все низкополигональные деревья и используйте эту форму фона, чтобы замаскировать их внутри квадрата.
- Используйте инструмент «Перо», чтобы нарисовать небольшие тени для узлов и камней. Залейте их очень темно-коричневым цветом и уменьшите непрозрачность до 15% для теней с левой стороны рисунка и до 35% с правой стороны рисунка.
Как это:
Нравится Загрузка …
Создание потрясающих 3D-моделей для низкополигональных игр
Вот уже три года я случайно участвую в разработке игр.Я работаю с Blender 11 лет, сначала больше как хобби, а затем как участник имиджевых агентств.
За последние 3 года я много узнал о создании моделей для игр. Это совсем другое дело, чем создание 3D-моделей для развлечения или рендеринга.
Как бы забавно (не) было бы описать весь процесс в виде текста, я собираюсь показать вам изображения этого процесса. Я использую простую модель пальмы, одного из моих будущих 3D-ресурсов для игровых движков, таких как Unity или Unreal.
Для создания моих 3D-моделей и рисования текстур я использую Blender и BPainter в качестве надстройки для рисования текстур.Если вы рисуете на компьютере, вам действительно стоит использовать планшет. Я использую планшет Wacom Intous Pro Medium, не самый новый, но он выполняет свою работу.
Итак, давайте начнем с первых шагов, моделирования основных частей пальмы, стебля и листвы.
Поскольку эта модель является моделью в стиле Low-Poly, я не использую много полигонов.
Почему именно Low-Poly Style, а не Low-Poly, это потому, что некоторые фанатики многоугольного минимализма говорят.«Нет, сэр, полигонов все еще слишком много».
После моделирования и перед тем, как я собираюсь развернуть эти модели, я всегда выполняю «Применить поворот и масштабирование».
После применения поворота и масштабирования я собираюсь соединить модели, чтобы развернуть их, чтобы подготовить модели к текстурной раскраске.
После соединения моделей я разворачиваю эти модели и помещаю их на UV-карту, чтобы не происходило наложения UV.
После того, как UV-отображение закончено, я переключаюсь на Texture-Painting.Для рисования текстур я использую замечательный инструмент BPainter. На первом этапе я создаю слой для основного цвета.
После добавления основного цвета я начинаю добавлять особенности листвы.
Главная особенность здесь — середина листвы, просто нарисуйте действительно темно-зеленым «не очень прямую» линию в середине листвы и раскрасьте более ярким цветом, уменьшив непрозрачность вашей кисти. Используйте мягкий спад, чтобы получить мягкие переходы между цветами.
Следующий шаг — добавить цвета листве. Для этого шага я использую новый слой.
Итак, давайте назовем это завершением и перейдем к основным элементам.
Для выноса я повторяю те же действия, но по-другому… хм, да… по-другому.
Как вы можете видеть те же шаги, но, как я сказал ранее, разные 😉
Поскольку я объединил все вместе, есть только один объект вместо шести. Чтобы получить хороший рабочий процесс и не разрушить нашу текстуру, я собираюсь разделить все объекты, чтобы я мог работать с отдельными объектами.
Прежде чем я это сделаю, и поскольку я немного параноик, я всегда создаю копии в отдельной Коллекции, чтобы иметь возможность вернуться, когда это необходимо.
Чтобы лучше обрабатывать отдельные модели, я перемещаю исходную точку в логическое положение.
Сразу после перемещения курсора я перевожу исходную точку в положение курсора.
Следующий шаг — повторить это для каждого объекта. Иногда 3D-моделирование во многом связано с повторяющимися задачами.
Прежде чем мы перейдем к самой интересной части, я должен придать листве пышный вид. Так что давай сделаем это.
Используя функцию пропорционального редактирования, я могу согнуть листву, увеличив область воздействия инструмента с помощью колеса мыши и перетащив выбранные вершины вверх.
Чтобы немного выразить листву, я немного опускаю весь центр листвы, чтобы нарисованный центр получился более реалистичным.
Следующим шагом будет проделать это для каждой листвы.
Как видите, у каждой листвы своя форма изгиба.
Пришло время собрать все это целиком. Сначала я собираюсь собрать стебель, используя наши части стебля. Конечно, это можно было бы создать с помощью кривой и модификатора кривой, но я предпочитаю здесь ручной метод.
Как видите, шток выглядит неплохо. Я создал стебель, используя 3 части стебля, которые я создал ранее. А масштабируя, дублируя, вращая и перемещая детали, довольно легко создать красивый стебель.
Для листвы я использую то же масштабирование, дублирование и вращение, и при распределении листвы я снова сгибаю листву, используя пропорциональное редактирование.
Это выглядит нормально, и он готов добавить, может быть, кое-где немного кокосов, но это, возможно, тема для другого поста.
Нравится:
Нравится Загрузка …
Создайте удивительное низкополигональное искусство в Photoshop и Illustrator (12 баллов) | Учебники
Здесь у нас есть несколько классных лоу-поли иллюстраторов и уроков по Photoshop для создания низкополигональных портретов, , иллюстраций, текстур и игровых персонажей.В этих уроках вы научитесь различным методам получения низкополигонального стиля , который в последнее время появляется в Интернете.
Вас также могут заинтересовать следующие современные статьи по теме.
Неограниченные загрузки
Более 1500000+ шрифтов, мокапов, бесплатных материалов и материалов для дизайна
Уроки Photoshop по классному низкополигональному / геометрическому искусству
Adobe Photoshop и Illustrator — отличный инструмент для создания потрясающих фотоэффектов , текстовых эффектов и горячей тенденции Low-Poly style artwork от простых до сложных переделок и для исправления, редактирования отличных снимков там, где требуется свет, балансировка цвета и резкость небольшая корректировка или удаление некоторых элементов.
Как создать геометрический векторный портрет WPAP в Adobe Illustrator
Из этого туториала Вы узнаете, как создать портрет WPAP (Wedha’s Pop Art Portrait) в Adobe Illustrator самим мастером WPAP!
Ссылка на учебное пособие
Создание низкополигонального портрета в Adobe Illustrator Tutorial
В этом уроке Брено Битенкур шаг за шагом покажет вам, как создать стильный низкополигональный портрет в Illustrator и Photoshop.
Ссылка на учебное пособие
Как создать многоугольную векторную мозаику в учебнике Illustrator
В этом уроке мы создадим мозаику, состоящую из многоугольников.Бесплатный плагин Scriptographer и наша фантазия помогут нам в этой незамысловатой задаче. Получайте удовольствие и наслаждайтесь нашим новым учебником по Adobe Illustrator!
Ссылка на учебное пособие
Как создать автопортрет в геометрическом стиле в Illustrator
В этом уроке мы поговорим о том, как создать иллюстрированный автопортрет в геометрическом стиле. Мы возьмем свою фотографию в качестве основы для иллюстрации, нарисуем из нее набросок, а затем создадим финальную часть.
Ссылка на учебное пособие
Как легко создать геометрическое низкополигональное искусство
Из этого урока вы узнаете, как создать собственное низкополигональное геометрическое произведение с помощью этого волшебного приложения с помощью Illustrator и Photoshop.
Ссылка на учебное пособие
Создание удивительных геометрических иллюстраций в Photoshop
В этом уроке Photoshop вы узнаете, как взять любое изображение и использовать его в качестве основы для чего-то более чистого и урезанного.
Ссылка на учебное пособие
Как создать цветок в геометрическом стиле
В этом кратком руководстве мы собираемся создать геометрическую букву «F» в форме цветка с помощью Adobe Illustrator. Для этого мы собираемся использовать некоторую геометрию, основные формы и панель Обработки контуров.
Ссылка на учебное пособие
Как создать эффект низкополигонального текста в Photoshop
Низкополигональный вид обычно создается с помощью программного обеспечения для 3D. Но этот урок покажет вам, как создать простую 2D-версию этого, используя базовый Photoshop и действительно простое приложение, чтобы создать красивый текстовый эффект Low-Poly.
Ссылка на учебное пособие
Создание низкополигональных портретов в Adobe Illustrator и Photoshop
В этом уроке вы увидите, как создать эту классную зернистую работу с низкополигональным поворотом (полигональная сетка из небольшого количества полигонов). Сначала мы создадим несколько векторных портретов, а затем сделаем текстурирование в Photoshop с помощью самодельных кистей.
Ссылка на учебное пособие
Создайте трехмерную птицу из бумаги с геометрическими фигурами в Adobe Illustrator
В этом уроке мы собираемся создать векторную иллюстрацию бумажной птицы, рисуя и изменяя геометрические фигуры в Adobe Illustrator.Мы будем работать на основе эскиза, чтобы создать трехмерную птицу из бумаги и использовать градиенты для создания глубины.
Ссылка на учебное пособие
Как создать низкополигональную художественную иллюстрацию горы в Illustrator
В этом уроке вы узнаете, как создать классную низкополигональную иллюстрацию гор с использованием векторных путей. Мы добавим градиенты для имитации 3D-эффекта, а затем перенесем дизайн в Photoshop, чтобы дополнить его классными текстурами.
Ссылка на учебное пособие
.