| accessibility | boolean | true | Включает вкладки и навигацию по клавишам со стрелками |
| adaptiveHeight | boolean | false | Обеспечивает адаптивную высоту для односкатных горизонтальных каруселей. |
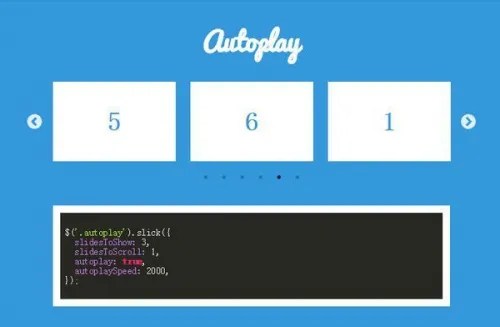
| autoplay | boolean | false | Включает автоигру |
| autoplaySpeed | Int (мс) | 3000 | Автоигра Скорость в миллисекундах |
| arrows | boolean | Предыдущая / Следующая Стрелки | |
| asNavFor | string | ноль | Установите ползунок для навигации по другому ползунку (имя класса или идентификатора) |
| appendArrows | string | $(element) | Изменить место прикрепления навигационных стрелок (Selector, htmlString, Array, Element, jQuery object) |
| appendDots | $(element) | Изменить местоположение точек навигации (Selector, htmlString, Array, Element, object jQuery) | |
| prevArrow | string (html | jQuery селектор) | объект (узел DOM | объект jQuery) | <button type = «button» class = «slick-prev»> Предыдущая </ button> | Позволяет выбрать узел или настроить HTML-код для стрелки «Назад». |
| nextArrow | string (html | jQuery селектор) | объект (узел DOM | объект jQuery) | <button type = «button» class = «slick-next»> Next </ button> | Позволяет выбрать узел или настроить HTML-код для стрелки «Далее». |
| centerMode | boolean | false | Включает центрированный вид с частичными предыдущими / следующими слайдами. Используйте с нечетным номером слайдов ToShow. |
| centerPadding | string | ’50px’ | Боковые отступы в центральном режиме (px или %) |
| cssEase | string | ‘ease’ | CSS3 Animation Easing |
| customPaging | function | n/a | Пользовательские шаблоны подкачки. |
| dots | boolean | false | Показать точечные индикаторы |
| dotsClass | string | ‘slick-dots’ | Класс для контейнера точек индикатора слайда |
| draggable | boolean | true | Включить перетаскивание мышью |
| fade | boolean | false | Включить затухание |
| focusOnSelect | boolean | false | Включить фокус на выбранный элемент (нажмите) |
| easing | string | ‘linear’ | Добавьте ослабление для jQuery animate. |
| edgeFriction | integer | 0,15 | Сопротивление при смахивании краев бесконечной карусели |
| infinite | boolean | true | Бесконечный цикл скольжения |
| initialSlide | integer | Слайд, чтобы начать | |
| LazyLoad | string | ‘ondemand’ | Установите ленивую технику загрузки. Принимает «по требованию» или «прогрессивный» |
| mobileFirst | boolean | false | Адаптивные настройки используют мобильный первый расчет |
| pauseOnFocus | true | Пауза автозапуска на фокусе | |
| pauseOnHover | boolean | true | Пауза автозапуска при наведении |
| pauseOnDotsHover | boolean | false | Приостановка автозапуска при наведении точки |
| respondTo | string | Ширина, на которую реагирует реагирующий объект. Может быть «окно», «слайдер» или «мин» (меньшее из двух)
Может быть «окно», «слайдер» или «мин» (меньшее из двух) |
|
| responsive | object | none | Объект, содержащий точки останова и объекты настроек (см. Демонстрацию). Включает настройки для заданной ширины экрана. Установите настройки «unlick» вместо объекта, чтобы отключить slick в заданной точке останова. |
| rows | int | 1 | Установка более 1 инициализирует режим сетки. Используйте slidesPerRow, чтобы установить, сколько слайдов должно быть в каждой строке. |
| slide | element | » | Элемент запроса для использования в качестве слайда |
| slidesPerRow | int | 1 |  Дверь
Дверь |
| slidesToShow | int | 1 | Количество слайдов для показа |
| slidesToScroll | int | 1 | Количество слайдов для прокрутки |
| Int (мс) | 300 | Скорость анимации скольжения / затухания | |
| swipe | boolean | true | Включить смахивание |
| swipeToSlide | boolean | false | Разрешить пользователям перетаскивать или проводить пальцем прямо к слайду независимо от слайдов ToScroll |
| TouchMove | boolean | true | Включить движение слайдов одним касанием |
| touchThreshold | int | 5 | Для продвижения слайдов пользователь должен провести пальцем по длине (1 / touchThreshold) * ширина слайдера |
| useCSS | boolean | true | Включить / отключить CSS-переходы |
| useTransform | boolean | true | Включить / отключить CSS-преобразования |
| variableWidth | boolean | false | Слайды переменной ширины |
| вертикальный | boolean | false | Режим вертикального скольжения |
| verticalSwiping | boolean | false | Режим вертикальной прокрутки |
| rtl | boolean | false | Измените направление ползунка, чтобы стать справа налево |
| waitForAnimate | boolean | true | Игнорирует запросы на продвижение слайда во время анимации |
| zIndex | number | 1000 | Установите значения zIndex для слайдов, полезно для IE9 и ниже |
Редактирование jQuery слайдеров
Слайдеры являются одними из основных компонентов, которые используются на сайтах для различных целей. Мы можем создавать слайдеры изображений, видео или контента, использую JQuery. JQuery является самой большой библиотекой JavaScript, которая используется для создания слайдеров. Почти все слайдеры можно разделить на несколько категорий, в которых будет отличаться техника перелистывания слайдов.
Мы можем создавать слайдеры изображений, видео или контента, использую JQuery. JQuery является самой большой библиотекой JavaScript, которая используется для создания слайдеров. Почти все слайдеры можно разделить на несколько категорий, в которых будет отличаться техника перелистывания слайдов.
Ниже приведены некоторые общие тенденции и методы, которые используют разработчики:
- Многоуровневые слайдеры — это последнее дополнение к ползунки с эффектом параллакса.
- Слайдеры с эффектами Fade In / Out — такие слайдеры не имеют управления. Содержимое будет исчезать одно за другим.
- Ротатор баннеров — слайдеры, которые работают по круговой траектории.
Также существуют и другие слайдеры. Каждый тип слайдеров подходит для определенных целей. Поэтому для дизайнера достаточно важно выбрать именно тот слайдер, который подойдет для той или иной задачи наилучшим образом. Слайдеры больших размеров можно использовать для отображения продуктов или проектов, слайдер размерами поменьше, например, для отображения популярных статей на блоге. Дальше немного поговорим о том, с какими проблемами могут столкнуться разработчики, если включить два слайдера на одной странице.
Дальше немного поговорим о том, с какими проблемами могут столкнуться разработчики, если включить два слайдера на одной странице.
Скачать Zip-файлы
Недостатки использования нескольких слайдеров JQuery
Как уже упоминалось далее различные слайдеры отображают различные эффекты и их можно использовать для различных макетов. Существует много недостатков использования нескольких слайдеров на одной странице.
- Каждый слайдер будет иметь множество скриптов и CSS файлов. Значительное количество скриптов и CSS файлов в свою очередь будут замедлять время загрузки вашего сайта, что отобразится на SEO.
- Для разных слайдеров могут потребоваться различные версии jQuery. Поэтому JQuery-файлы будут дублироваться.
- возможность конфликтов в кодах с другими слайдерами.
Учитывая вышеизложенные пункты, на одной странице желательно использовать один слайдер. Но это не есть обязательным. Также можно создавать различные конструкции, используя один слайдер. Для этого нужно просто выбрать гибкий слайдер, иметь некие навыки работы с JQuery и CSS, чтобы настроить его. В этом уроке рассмотрим Rhino Slider, поскольку он является одним из самих гибких доступным слайдеров.
Для этого нужно просто выбрать гибкий слайдер, иметь некие навыки работы с JQuery и CSS, чтобы настроить его. В этом уроке рассмотрим Rhino Slider, поскольку он является одним из самих гибких доступным слайдеров.
Введение в Rhino Slider
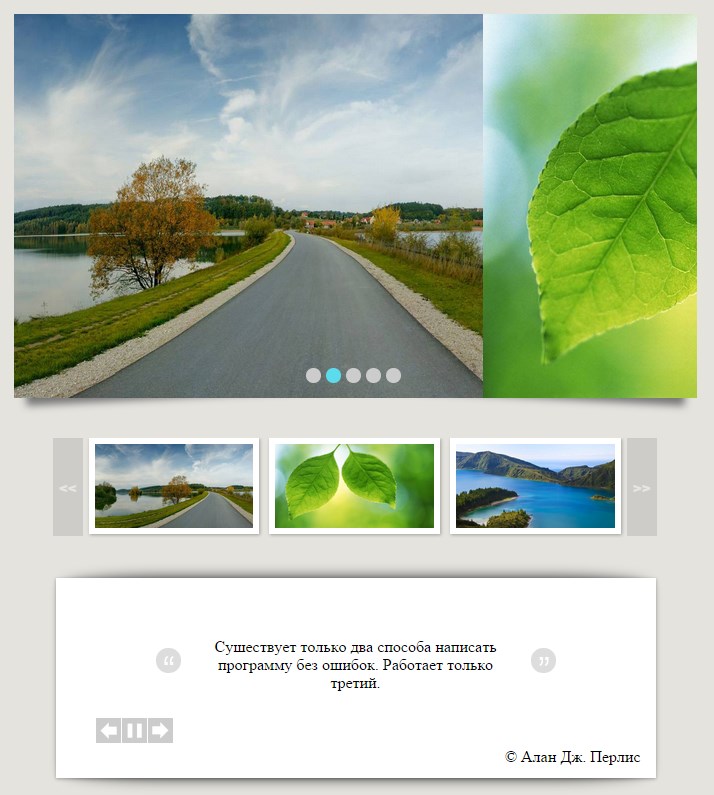
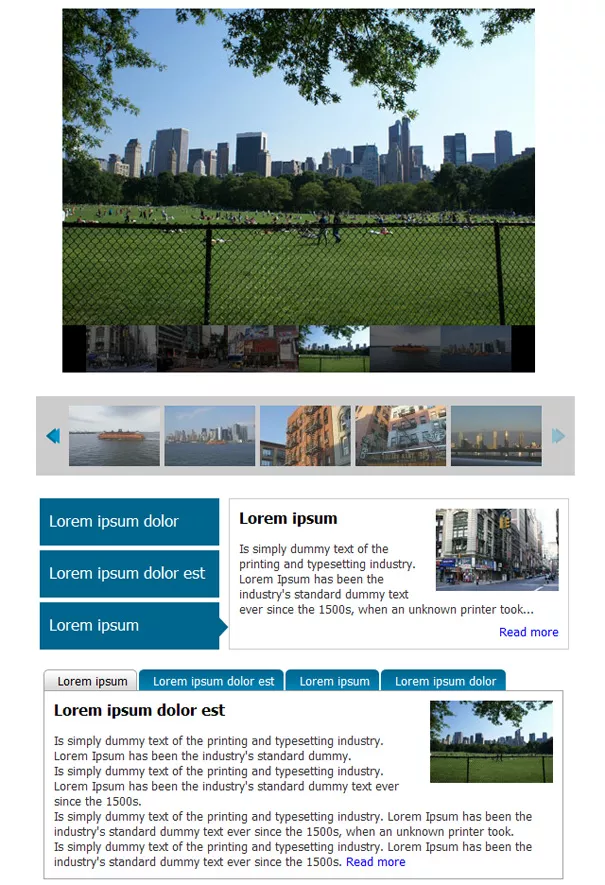
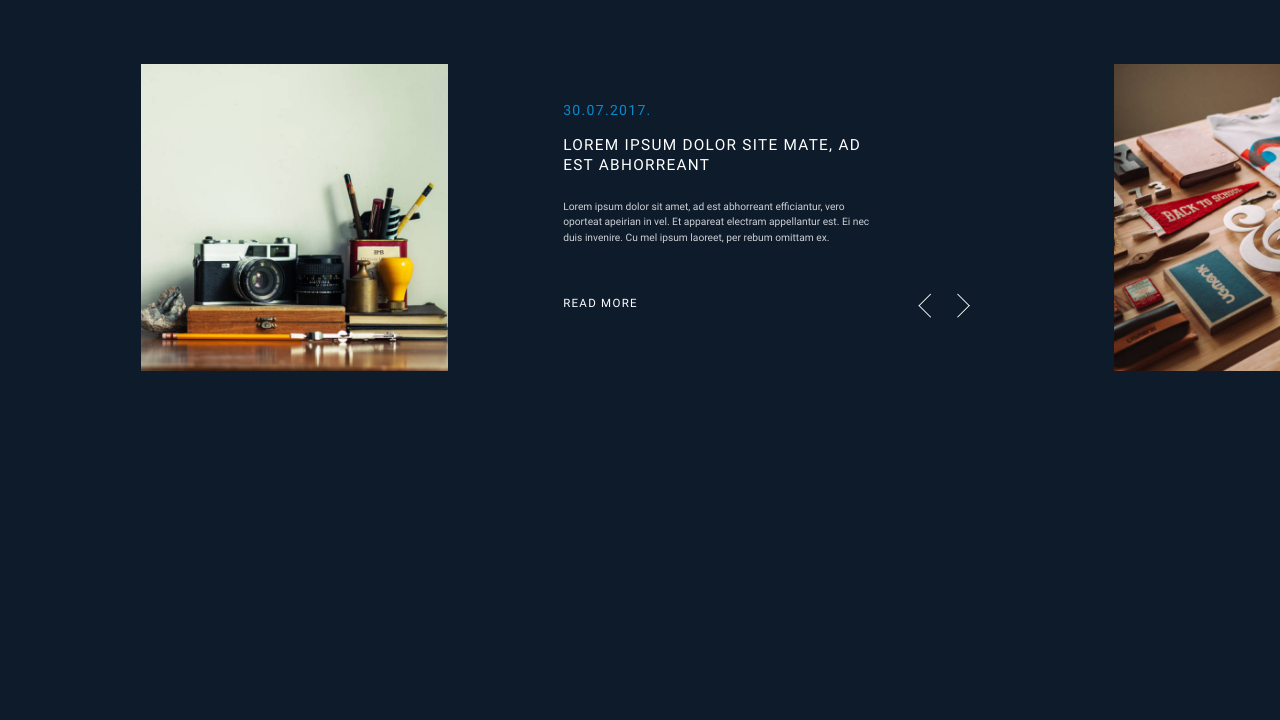
Rhino Slider представляет собой двойной слайдер JQuery под лицензией MIT. Более подробную информацию вы можете почитать здесь . Следующее изображение показывает вид Rhino слайдера.
О том как можно использовать данный слайдер, вы можете почитать в статье «Как создать форму с помощью RhinoSlider». В этой статье вы сможете посмотреть, как он работает. В сегодняшнем уроке, мы посмотрим, как создавать макеты с различной функциональностью и одним слайдером.
Проектирование пользовательских навигации для слайдера
Навигация является, пожалуй, одной из важнейших частей слайдера. Даже если создать слайдер с автоматическим промежутком времени смены кадров предпочтительным является все же обеспечить контроль управления пользователям. Вообще кнопки Следующий и Предыдущий в слайдерах являются очень популярными. Rhino Slider, который используется в этом уроке содержит пронумерованную навигацию, которая напоминает пагинацию.
Вообще кнопки Следующий и Предыдущий в слайдерах являются очень популярными. Rhino Slider, который используется в этом уроке содержит пронумерованную навигацию, которая напоминает пагинацию.
Мы можем достаточно легко изменить внешний вид слайдера. В этом уроке мы ознакомимся с тем, как изменить основные стили навигации. Давайте приступим.
Определение кнопок управления
Rhino Slider имеет три кнопки навигации — следующий, предыдущий слайд и разбивка на страницы. Эти элементы представлены отдельными классами CSS, так что они могут быть определены достаточно легко.
Предыдущий слайд – rhino-prev
Следующий слайд – rhino-next
Пагинация – rhino-bullets
Теперь, иметь быстрый взгляд на картинку ниже, чтобы получить представление о том, как мы собираемся изменить дизайн.
Давайте теперь посмотри на картинку ниже, чтобы увидеть, как мы будем изменять дизайн.
Демо
Шаг 1 — Управление Prev/Next
Как вы можете видеть, расположение кнопок prev/ next было изменено.
.rhino-btn{
background:url(../img/rhinoslider-sprite.png) 0 0 no-repeat;
z-index:10;
display:block;
text-indent:-999%;
-webkit-user-select:none;
-moz-user-select:none;
user-select:none;
/* Modified Styles */
width:30px;
height:25px;
}
.rhino-prev, .rhino-next {/* Modified Styles */ bottom:150px; }
.rhino-prev {
/* Modified Styles */
background: url("../img/prev-arrow.png") no-repeat scroll 13px 10px #000000;
padding: 10px 5px;
left : -45px;
}
.rhino-next {
/* Modified Styles */
background: url("../img/next-arrow.png") no-repeat scroll 15px 10px #000000;
padding: 10px 5px;
right:-45px;
}
.rhino-prev:hover { /* Modified Styles */}
.rhino-next:hover { /* Modified Styles */}
.rhino-bullets:before, .rhino-bullets:after {
position:absolute;
display:block;
left:-16px;
content:' ';
width:16px;
height:26px;
/* Removed Style */
/* background:url(. ./img/rhinoslider-sprite.png) -224px 0 no-repeat; */
}
.rhino-bullets {
position: absolute;
bottom: -3px;
margin:0 0 0 -50px;
z-index: 10;
background: #fff;
padding:0;
/* Modified Styles */
left: 45%;
}
.rhino-bullets li {
float:left;
display:inline;
/* Modified Styles */
padding:10px;
background :#000;
/*margin:0 2px;*/
}
.rhino-bullets li a.rhino-bullet {
display: block;
width: 16px;
cursor: pointer;
background: white;
font-size: 10px;
text-align: center;
padding: 6px 0 5px 0;
color: #333;
text-decoration:none;
-webkit-user-select:none;
-moz-user-select:none;
user-select:none;
/* Modified Styles */
background:url("../img/pagination.png") repeat scroll 0 0 #0C1C28;
height: 3px;
}
.rhino-bullets li a.rhino-bullet:hover, .rhino-bullets li a.rhino-bullet:focus {
color:#999;
/* Removed Style */
/* background:#eee; */
}
.rhino-bullets li a.rhino-bullet.
./img/rhinoslider-sprite.png) -224px 0 no-repeat; */
}
.rhino-bullets {
position: absolute;
bottom: -3px;
margin:0 0 0 -50px;
z-index: 10;
background: #fff;
padding:0;
/* Modified Styles */
left: 45%;
}
.rhino-bullets li {
float:left;
display:inline;
/* Modified Styles */
padding:10px;
background :#000;
/*margin:0 2px;*/
}
.rhino-bullets li a.rhino-bullet {
display: block;
width: 16px;
cursor: pointer;
background: white;
font-size: 10px;
text-align: center;
padding: 6px 0 5px 0;
color: #333;
text-decoration:none;
-webkit-user-select:none;
-moz-user-select:none;
user-select:none;
/* Modified Styles */
background:url("../img/pagination.png") repeat scroll 0 0 #0C1C28;
height: 3px;
}
.rhino-bullets li a.rhino-bullet:hover, .rhino-bullets li a.rhino-bullet:focus {
color:#999;
/* Removed Style */
/* background:#eee; */
}
.rhino-bullets li a.rhino-bullet. rhino-active-bullet {
color:#fff;
/* Removed Style */
/* background:#5cd4e8; */
/* Modified Style */
background-position:0px -14px;
}
rhino-active-bullet {
color:#fff;
/* Removed Style */
/* background:#5cd4e8; */
/* Modified Style */
background-position:0px -14px;
}Создание превью
Эта часть будет немного сложнее. Здесь мы рассмотрим, как сделать поле с превьшками изображений, которые буду размещены вместо нумерации. Мы будем использовать комбинацию CSS и JQuery.
Демо
Таким образом нам нужно удалить изображение кругов, которые используются для нумерации страниц и увеличить размер навигационного меню, чтобы показать превью изображений. Давайте для начала посмотри на код CSS и на его комментарии.
.rhino-bullets{
position: absolute;
bottom: -3px;
z-index: 10;
background: #fff;
padding:0;
/* Modified Styles */
bottom: -70px;
/* Removed Styles 11 left: 45%; 12 margin: 0 0 0 -50px; 13 */
}
.rhino-bullets li {
float:left;
display:inline;
/* Modified Styles */
padding:1px;
background :#000;
/*margin:0 2px;*/
}
. rhino-bullets li a.rhino-bullet {
display: block;
cursor: pointer;
background: white;
font-size: 10px;
text-align: center;
padding: 6px 0 5px 0;
color: #333;
text-decoration:none;
-webkit-user-select:none;
-moz-user-select:none;
user-select:none;
/* Modified Styles */
height: 55px;
width: 102px;
padding: 0;
border:5px solid #eee;
/* Removed Styles 45 background:url("../img/pagination.png") repeat scroll 0 0 #0C1C28; 46 */
}
img{
max-width:100%;
}
rhino-bullets li a.rhino-bullet {
display: block;
cursor: pointer;
background: white;
font-size: 10px;
text-align: center;
padding: 6px 0 5px 0;
color: #333;
text-decoration:none;
-webkit-user-select:none;
-moz-user-select:none;
user-select:none;
/* Modified Styles */
height: 55px;
width: 102px;
padding: 0;
border:5px solid #eee;
/* Removed Styles 45 background:url("../img/pagination.png") repeat scroll 0 0 #0C1C28; 46 */
}
img{
max-width:100%;
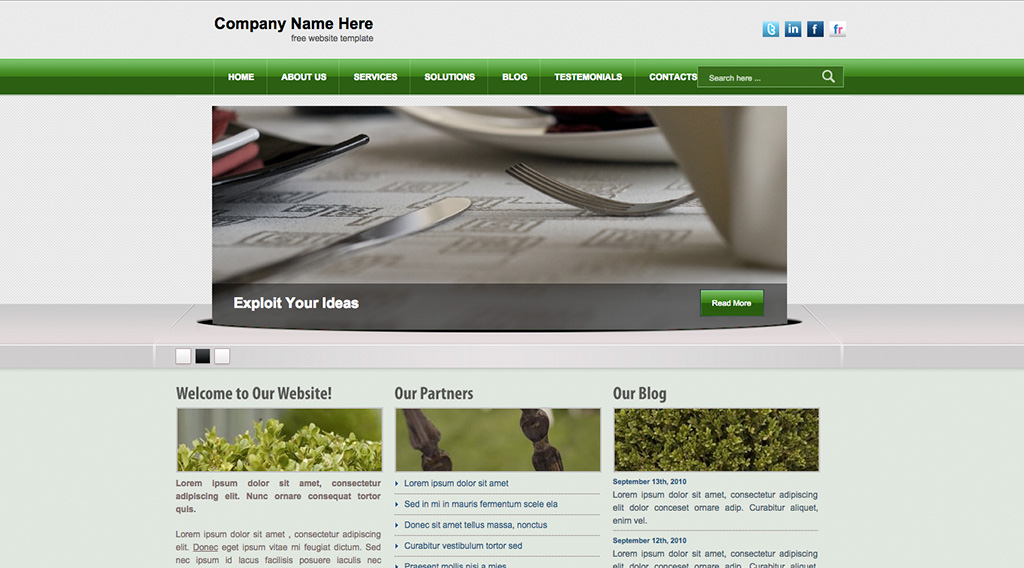
}Как только вы примените стили CSS, слайдер будет выглядеть следующим образом.
Давайте поработаем с небольшим кодом JQuery код для генерации изображений для предварительного просмотра.
$('#slider li').each(function(){
var image_src = $(this).find("img").attr("src");
var panel_id = $(this).attr("id");
$('.rhino-bullets li').find("#"+panel_id+"-bullet").html("<img src='"+image_src+"' />");
});- Возможно, вы отметили, что элементы слайдера изображения имеют свои ID.

- Таким образом, мы получим изображение SRC помощью SRC атрибутов и ID элементов Li над изображением.
- Затем мы находим соответствия ID и определяем изображения для предварительного просмотра.
Теперь вы сможете увидеть превью изображений, как показано на рисунке ниже.
Вы можете видеть, как легко изменить дизайн и функциональность слайдера. Предварительный просмотр изображений не всегда является самым оптимальным вариантом, но в некоторых случаях он отлично подойдет.
Слайдер с вертикальным расположением превью
Давайте посмотрим. как мы можем изменить слайдер, чтобы изображения предварительно просмотра находились с левой стороны.
Демо
Ниже приведены изменения, которые нужно внести в стили, чтобы изменить дизайн.
.rhino-bullets{
background: none repeat scroll 0 0 #FFFFFF;
left: -136px;
margin: 0 0 0 -50px;
padding: 0;
position: absolute;
z-index: 10;
/* Removed Styles 10 bottom: -3px; */
/* Added Styles */
top: -3px;
border:1px solid #A7A5A5;
}
. rhino-bullets:before, .rhino-bullets:after {
position:absolute;
display:block;
left:-16px;
content:' ';
width:16px;
height:26px;
/* Removed Styles 27 background:url(../img/rhinoslider-sprite.png) -224px 0 no-repeat; 28 */
}
.rhino-bullets li {
margin: 0 2px;
/* Modified Styles */
display: block;
border-bottom: 1px solid #eee;
/* Removed Styles 38 float: left;*/
}
.rhino-bullets li a.rhino-bullet {
-moz-user-select: none;
background: none repeat scroll 0 0 white;
color: #333333;
cursor: pointer;
display: block;
font-size: 10px;
text-align: center;
text-decoration: none;
/* Modified Styles */
height: 50px;
padding: 5px;
width: 170px;
}
.rhino-bullets li img{
width:75px;
height: 50px;
float: left;
}
.rhino-bullets li p{
font-family: helvetica;
font-size: 12px;
font-weight: bold;
}
rhino-bullets:before, .rhino-bullets:after {
position:absolute;
display:block;
left:-16px;
content:' ';
width:16px;
height:26px;
/* Removed Styles 27 background:url(../img/rhinoslider-sprite.png) -224px 0 no-repeat; 28 */
}
.rhino-bullets li {
margin: 0 2px;
/* Modified Styles */
display: block;
border-bottom: 1px solid #eee;
/* Removed Styles 38 float: left;*/
}
.rhino-bullets li a.rhino-bullet {
-moz-user-select: none;
background: none repeat scroll 0 0 white;
color: #333333;
cursor: pointer;
display: block;
font-size: 10px;
text-align: center;
text-decoration: none;
/* Modified Styles */
height: 50px;
padding: 5px;
width: 170px;
}
.rhino-bullets li img{
width:75px;
height: 50px;
float: left;
}
.rhino-bullets li p{
font-family: helvetica;
font-size: 12px;
font-weight: bold;
}Помимо уменьшенных изображений можно также добавить краткое описание или заголовок.
var info = ["Image Tagging","Rhino Slider","Tweet Book","Reward Tweet","Sliding Menu"];
$('#slider li').each(function(index){
var image_src = $(this).find("img").attr("src");
var panel_id = $(this).attr("id");
$('.rhino-bullets li').find("#"+panel_id+"-bullet").html("<img src='"+image_src+"' /><p>"+info[index]+"</p>");
});
Использование слайдеров на одной странице
В предыдущих разделах мы изменяли функциональность слайдера, используя один и тот же слайдер, изменяя стили CSS исходного Rhino слайдера. Но когда на одной странице нам нужно использовать несколько слайдеров, мы не можем изменять стиль, как это делали раньше. Для определения различных стилей для тех же классов и элементов нам нужен альтернативный метод.
Демо
Сначала нам нужно реализовать Rhino Slider отдельно, определив различные ID.
<ulid=«slider1»class=«slider»>
<li><img src="img/slider/1.jpg" alt="" /></li>
<li><img src="img/slider/2.jpg" alt="" /></li>
<li><img src="img/slider/3.jpg" alt="" /></li>
<li><img src="img/slider/4.jpg" alt="" /></li>
<li><img src="img/slider/5.jpg" alt="" /></li>
</ul>
<ul>
<li><img src="img/slider/4.jpg" alt="" /></li>
<li><img src="img/slider/5.jpg" alt="" /></li>
<li><img src="img/slider/1.jpg" alt="" /></li>
<li><img src="img/slider/2.jpg" alt="" /></li>
<li><img src="img/slider/3.jpg" alt="" /></li>
</ul>Следующий код JQuery будет добавить класс к навигации
$('#slider1'). parent().addClass("slider1");
$('#slider2').parent().addClass("slider2");
parent().addClass("slider1");
$('#slider2').parent().addClass("slider2");
Каждый слайдер будет иметь свои собственные стили для каждого класса.Рассмотрим следующий пример.
.slider1 .rhino-bullets {
position: absolute;
bottom: -3px;
z-index: 10;
background: #fff;
padding:0;
/* Modified Styles */
bottom: -70px;
/* Removed Styles 11 left: 45%; 12 margin: 0 0 0 -50px; 13 */
}
.slider2 .rhino-bullets {
position: absolute;
bottom: -3px;
margin:0 0 0 -50px;
z-index: 10;
background: #fff;
padding:0;
/* Modified Styles */
left: 45%;
}В примере выше видим, что два слайдеры имеют различные стили для класса rhino-bullets. Для всех других стилей, которые не являются общими для всех слайдеров, процесс аналогичен.
Автор: Rakhitha Nimesh
Перевод — Дежурка
Как сделать простой слайдер на JQuery
Автор статьи: admin
В этой статье будет показано как сделать простой слайдер на JQuery, думаю вам будет полезно и интересно.
Также посмотрите статью: Делаем продвинутый слайдер на чистом javascript, так как, именно на базе кода из неё, был сделан слайдер здесь, только добавили JQuery
Создание слайдера на JQuery:
Сначала разберём суть работы нашего слайдера, мы просто будим при нажатие кнопки менять позицию слева, тем самым прокручивая слайдер.
HTML:
Теперь перейдём, тут не чего сложного нет, вот файл.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | <!DOCTYPE html> <html lang=»en»> <head> <meta charset=»UTF-8″> <title>Сладер на JQuery</title> <link rel=»stylesheet» href=»./style.css»> </head> <body> <div> <div> <div><img src=». <div><img src=»./img/cat-1455468_1280.jpg» alt=»»></div> <div><img src=»./img/france-2773030_1280.jpg» alt=»»></div> <div><img src=»./img/portrait-1462944_1280.jpg» alt=»»></div> <div><img src=»./img/woman-1948939_1280.jpg» alt=»»></div> </div> </div>
<div> <div></div> <div></div> <div></div> <div></div> <div></div> </div>
<button >Назад</button> <button>Вперёд</button>
<script src=»https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js»></script> <script src=»./script.js»></script> </body> </html> |
Как видите обычный HTML, тут только можно выделить три момента, первый, это то, что есть два блока, в одно содержится картинки слайда, в другом какая картинка сейчас показывается.
Во вторых, мы подключаем три файла, файл стилей, почти в самом верху и два скрипта, первый скрипт JQuery, второй, это то, где вся логика слада будет прописываться.
Если вы не знаете как подключить JQuery, то посмотрите статью: Что такое JQuery и как его подключить.
CSS:
С CSS всё просто.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 | html, body { margin: 0; padding: 0; }
#viewport { width: 100vw; height: 450px; overflow: hidden; }
.slider { position: relative; width: calc(100% * 5); height: 450px; display: flex; justify-content: start; flex-wrap: nowrap; }
. width: 100%; height: 450px; }
.slide img { width: 100%; height: 450px; object-fit: cover; object-position: 0; }
#viewSlider { width: calc(30px * 5); display: flex; justify-content: space-between; }
.viewSlide { width: 20px; height: 20px; background-color: red; } |
Главное что тут можно отметить, это использование FlexBox, в остальном тут обычный CSS.
Если вам тут что то не понятно, то посмотрите наш учебник по CSS.
JavaScript:
Теперь перейдём к самому главному, это коду для слайдера на JavaScript, сначала мы объявим нужные переменные и возьмём нужные элементы.
let viewport = $(«#viewport»).width(); // Ширина видимой части let slider = $(«div.slider»); // Весь слайдер let viewSliders = $(«.viewSlide»); // Показатели какой сейчас слайд показывается let viewSlide = 0; // Номер слайда
viewSliders[viewSlide]. |
Давайте не много разберём, сперва берём ширину всей видимой части, он потом пригодится во время изменения позиции, дальше берём весь слайдер.
Потом берём массив элементов индикаторов, какой сейчас слайд показывается, и создаём переменную для номера слайдера, также назначаем для первого элемента индикатора зелённый цвет.
Теперь перейдём к самому главному, это переключение слайда.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | // Событие клика на кнопку вперёд $(«.next»).click(function () { // Делаем индикатор слайда который сейчас отображается красным viewSliders[viewSlide].style.backgroundColor = «red»; // Проверяем, если номер слайда который сейчас показывается меньше 4 if (viewSlide < 4) { // То номер слайда увеличивается на 1 viewSlide++; } else { // Иначе он будет равен 0 viewSlide = 0; } // Делаем индикатор слайда зелёным viewSliders[viewSlide]. // Задаём слайду значение позиции left через анимацию slider.animate({‘left’: -viewSlide * viewport + «px»}, {‘duration’: 500}) }); |
Сначала в этом коде мы обрабатываем клик на кнопку вперёд, там мы делаем индикатор, который сейчас зелёного цвета, красным цветам и дальше условие, там проверяем номер слайда, если он меньше нужного числа, то номер увеличиваем, а иначе присваиваем ноль.
Потом меняем цвет на нового индикатор на заселённый и переключаем слайдер, делаем это за счёт функции .animate(), которая задаёт CSS с анимацией.
Для переключения слайдов назад, используется подобны алгоритм, только условие меняется.
// Обработка события клик $(«.prev»).click(function () { viewSliders[viewSlide].style.backgroundColor = «red»; // Проверяем что номер слада больше нуля if (viewSlide > 0) { То уменьшаем номер слада на один viewSlide—; } else { // Иначе присваиваем четыре viewSlide = 4; } // Делаем индикатор зелёным viewSliders[viewSlide]. // Меняем позицию left с анимацией slider.animate({‘left’: -viewSlide * viewport + «px»}, {‘duration’: 500}) }); |
Как видит, действительно разницы нет, только условие, и теперь всё должно работать, слайдер готов.
Также если вы более менее знаете JQuery, наверное заметили, что мы не использовали функции JQuery для изменения цвета индикатора, это потому что мы их хранили в массиве, а в массиве нельзя менять стили через него.
Вывод:
В этой статье было показано как сделать простой слайдер на JQuery, надеюсь вам было полезно, единственное, здесь возможно не сильно раскрыта тема работы слайдера, но вы можете скачать файлы и понять самим как он работает и посмотреть предыдущую статью, ссылка которой в самом начале.
Подписываетесь на соц-сети:
Оценка:
(Пока оценок нет)
Загрузка…Также рекомендую:
Создание нескольких слайдеров на одной странице
Я боролся на этом в течение одного дня. .
.
Мне нужно сделать веб-страницу, которая содержит 6 разных полей с разным контентом. И я хочу, чтобы у каждого из них была возможность слайдера coda, в этом случае я использую слайдер coda с этого сайта..
http://jqueryfordesigners.com/coda-slider-effect/
я создал разные div, и добавить дополнительные .js-файл с новым div, но все же, функция множественного сдвига коробки конфликтует. Я надеюсь, что кто-нибудь может дать свое время, чтобы посмотреть на эту проблему.. спасибо, что пришли..
jquery html css jquery-plugins coda-sliderПоделиться Источник totalnoobs 26 января 2011 в 18:50
1 ответ
- Несколько одинаковых каруселей на одной странице
У меня есть проблема, когда мне нужно использовать этот слайдер в нескольких местах на одной странице. Почему? У меня есть страница, где находится меню JS с годами, когда я нажимаю на год 2005, то я показываю div (через JQuery-перезагрузить страницу Я не могу использовать), где у меня есть.
 ..
.. - Несколько слайдеров Jssor на одной странице, со счетчиками слайдов
Описание проблемы : Я реализую jssor slider в системе Joomla2.5. Я помещаю код Jssor на уровень шаблона (пользовательский шаблон) внутри двух файлов, которые я связываю с шаблоном ‘index.php’: a. ‘template.js’, где я включаю код jssor (опция ‘no jquery’, jssor.slider.min.js и …
1
Код as-is на сайте жестко закодирован, чтобы использовать идентификатор «slider» для div слайдера, вам нужно будет изменить его на другой идентификатор и убедиться, что идентификаторы всех ваших элементов уникальны. Смотрите: http://jsfiddle.net/amirshim/AFjX5/
Поделиться Amir 26 января 2011 в 19:20
Похожие вопросы:
Различная задержка для нескольких слайдеров nivo на одной странице
Я нашел nivo slider довольно перспективным и реализовал его в нескольких своих новых проектах. Однако теперь я хотел бы иметь несколько (от 2 до 3) слайдеров на одной странице. Это вполне возможно….
Однако теперь я хотел бы иметь несколько (от 2 до 3) слайдеров на одной странице. Это вполне возможно….
Несколько слайдеров изображений на одной странице, созданных с помощью цикла php
Я использую wordpress для циклического просмотра своих постов и возврата 5 изображений из каждого поста. Затем я загружаю эти 5 изображений в слайдер. Я просматриваю 10 страниц, что возвращает в…
умножьте кодовые слайдеры на одной странице
Я использую jQuery Coda-Slider v2.0 by Kevin Batdorf ( http://www.ndoherty.biz/coda-slider ) для моего текущего проекта. Теперь я хочу добавить еще один слайдер на ту же страницу, но с другой…
Несколько одинаковых каруселей на одной странице
У меня есть проблема, когда мне нужно использовать этот слайдер в нескольких местах на одной странице. Почему? У меня есть страница, где находится меню JS с годами, когда я нажимаю на год 2005, то я…
Несколько слайдеров Jssor на одной странице, со счетчиками слайдов
Описание проблемы : Я реализую jssor slider в системе Joomla2. 5. Я помещаю код Jssor на уровень шаблона (пользовательский шаблон) внутри двух файлов, которые я связываю с шаблоном ‘index.php’: a….
5. Я помещаю код Jssor на уровень шаблона (пользовательский шаблон) внутри двух файлов, которые я связываю с шаблоном ‘index.php’: a….
Jssor non-jquery slider динамическая сумма несколько слайдеров на одной странице
Как я могу разместить динамическую сумму нескольких слайдеров на одной странице? Я мог бы использовать 2 ползунка на странице следующим образом: <script> jssor_sliderb_starter1 = function…
скользкий слайдер, разные css для нескольких слайдеров на одной странице
Я использую slick ( http://kenwheeler.github.io/slick/ ) для более чем одного слайдера на одной странице. Теперь я хотел бы установить разные css-стили для каждого слайдера, чтобы я мог изменить…
Добавление нескольких галерей изображений на одной странице
Я пытался добавить несколько слайд-шоу на одной странице, используя HTML 5, CSS и JS в мое приложение Django из этого примера. Я понимаю, что этот кусок кода не предназначался для нескольких. ..
..
Несколько скользких слайдеров на одной странице дублируют первый элемент
Использование нескольких ползунков slick на одной странице приводит к дублированию содержимого, даже если исходное содержимое не дублируется. Эффект использования Слика для нескольких элементов на…
WordPress — как сделать несколько пользовательских слайдеров на одной странице?
WordPress нуб здесь, в настоящее время работает над пользовательской темой. Я пытаюсь понять, как лучше всего сделать пользовательский слайдер на моей странице. Я не хочу использовать плагин…
Slick slider несколько слайдеров на одной странице
Один из популярнейших слайдеров на Jquery является Slick Slider. И это не мудрено, так как данный плагин умеет очень много. В большинстве случаев вы будите использовать общепринятые модели слайдера, но давайте взглянем на, что способен данный плагин. А способен о на многое. Для начала подключаем файлы стилей к нашему проекту, я буду в примере использовать файлы из CDN вы можете скачать дистрибудив слайдера Slick с офф. сайта или с Github https://github.com/kenwheeler/slick/
сайта или с Github https://github.com/kenwheeler/slick/
Подключаем файлы стилей.
Подключаем сам плагин.
Данный код должен быть в самом конце, перед закрывающим тегом
на странице есть два вот таких блока:
эта два блока размещены как TABы. Те это две вкладки, при нажатии на одну видно одну при нажатии на вторую видно вторую.
так вот при нажатии на вкладку срабатывает такой код:
этот код добавляет классы к элементам второго слайдера и убирает их у первого, таким образом первый слайдер исчезает а второй появляется.
Я подключаю готовый плагин слайдера.
Когда страница загружается на первом слайдере он работает. Как только я перехожу на второй слайдер и JS добавляет в него нужные слайды, слайдер на втором слайдере не работает. Если я переключаюсь на первый слайдер он тоже перестает работать.
инициализация слайдера происходит по ID вот так:
Как сделать чтобы заработало? Не понимаю где ошибка? Нужно перезагружать страницу? Он не сразу видит DOM элементы или при модификации теряет их?
классы . MS-content и .item это встроенные классы для работы слайдера.
MS-content и .item это встроенные классы для работы слайдера.
JS код на переход на первый слайдер идентичен
Здравствуйте, возникла такая проблема, не знаю как решить.
На странице может быть несколько карточек, например до 100 штук на странице, как видно по макету, там есть два связанных слайдера, но как их сделать связанными только друг с другом, но не связаннями со слайдерами других карточек?
- Вопрос задан 22 июл. 2019
- 284 просмотра
Вот переделал в более удобный вид вариант слайдера Ивана Винокурова, который тут написал мне ответ. Всё проверил, работают независимо.
15 лучших JavaScript слайдеров 2019 года
Слайдеры очень полезны, когда вы пытаетесь разместить много контента в небольшом пространстве. Они также могут сделать всю веб-страницу более интересной с использованием некоторых основных эффектов анимации.
При правильном использовании слайдеры могут повысить удобство использования веб-страницы, не тратя впустую драгоценное пространство на экране.
В этой статье я поделюсь лучшими слайдерами JavaScript, доступными на Envato Market в 2019 году. Если вы ищете слайдер для интеграции на своем сайте, читайте дальше! Вы можете просто найти идеальный слайдер для вашего сайта.
PI slider имеет очень минималистичный и отточенный дизайн, который будет хорошо сочетаться практически с каждым сайтом.
Он был создан с использованием чистого JavaScript, без использования сторонних библиотек, поэтому нет дополнительной загрузки страницы.
Вот некоторые из его особенностей:
- адаптивный дизайн
- опция для бесконечного зацикливания
- полностью настраиваемый
- отличная поддержка браузера
Слайдер оптимизирован для мобильных устройств, поэтому он также хорошо работает на сенсорных экранах.
Этот слайдер имеет идеальный пятизвездочный рейтинг — тот факт, что каждый покупатель дал ему пятизвездочный рейтинг, говорит о качестве и простоте использования этого плагина.
Взгляните на все демонстрации PI Slider, чтобы увидеть, как вы можете использовать его для создания вертикальных и горизонтальных ползунков.
Этот набор плагинов для карусели содержит большое разнообразие каруселей или слайдеров, предназначенных для разных целей. Приобретая его, вы получаете доступ к более чем 200 готовым образцам и макетам.
Карусель полностью отзывчива и разработана для мобильных устройств и планшетов.
Некоторые особенности этого плагина:
- навигация по миниатюрам
- использование системы сетки Bootstrap
- 40+ текстовых и слоевых анимаций
- 8+ слайд- переходов
Плагин совместим как с Bootstrap 3, так и с Bootstrap 4. Если ваш сайт уже использует Bootstrap, использование этого плагина избавит от любых проблем совместимости, которые могли быть вызваны плагинами, которые не предназначены специально для Bootstrap.
Кроме того, файлы Font Awesome и дополнительные шрифты Google включены в проект.
Взгляните на все демоверсии Bootstrap 4 Carousel , и вы почти наверняка найдете что добавить на свой сайт.
Этот пользовательский плагин слайдера имеет все основные функции, которые вы можете ожидать от слайдера. Что на самом деле выделяет его, так это простота его настройки. Загрузка плагина поставляется с инструментом, который даже генерирует код, который вы должны добавить на свой сайт.
Вот список его возможностей:
- поля подписи для каждого слайдера
- поддержка жестов смахивания
- эффекты push и fade для переходов
- отзывчивый и SEO-дружественный дизайн
Поскольку плагин не зависит от каких-либо сторонних библиотек, это не оказывает негативного влияния на скорость вашего сайта.
Поиграйте со всеми доступными опциями в демоверсии, чтобы увидеть, является ли это тем, что вы ищете в слайдере.
Это многофункциональный плагин для карусели на основе Bootstrap, разработанный для удовлетворения всех ваших потребностей в слайдере.
Вы можете использовать его для создания чего-то простого, например, карусели миниатюр или сложного слайдера, который содержит таблицы или элементы формы.
Вот список его основных функций:
- анимация текстовых слоев на слайдах
- эффект параллакса для карусели
- создавать макеты из нескольких столбцов
- отзывчивый и мобильный
На самом деле это набор из двух плагинов — покупка их вместе сэкономит вам много денег!
На демонстрационной странице имеется более 170 рабочих примеров, которые можно легко изменить в соответствии с вашими потребностями.
Это быстрый, многоцелевой слайдер, который выглядит очень профессионально. Гладкий дизайн и использование анимации в различных шаблонах поразят вас.
Вот некоторые особенности Slidea :
- многослойный дизайн для наложения элементов
- более 50 предустановленных анимаций и 6 готовых шаблонов
- поддержка видеоконтента и нескольких слайдеров
- совместим с Bootstrap и Foundation
Хотя плагин удобен для начинающих, конечный результат выглядит невероятно. Вы также можете использовать его для создания полноэкранных слайдеров для погружения пользователей.
Просто попробуйте демонстрации, и вы поймете, о чем я говорю. Убедитесь, что вы проверили каждый шаблон, потому что все они уникальны.
Paradise Slider — это еще один плагин, который использует платформу Bootstrap для создания слайдеров с потрясающими макетами и анимацией.
Переходы от одного слайда к другому кажутся очень плавными и естественными.
Вот некоторые из его примечательных особенностей:
- анимация текстовых слоев на слайдах
- эффект параллакса для карусели
- полностью отзывчивый с поддержкой мобильных устройств
- поддержка YouTube , Vimeo и собственных видео
- восемь различных эффектов перехода слайдов
Этот плагин предлагает слайдеры и карусели для всех типов контента. Более 130 шаблонов позволяют создавать слайдеры для изображений и видео, а также для публикаций в блогах, таблиц и форм.
Более 130 шаблонов позволяют создавать слайдеры для изображений и видео, а также для публикаций в блогах, таблиц и форм.
Демонстрационная страница содержит множество уникальных примеров для каждого типа контента. Проверьте их все для вдохновения!
Этот простой jQuery-слайдер поможет вам быстро создать собственные слайдеры с эффектом Кена Бернса. Тонкое панорамирование и масштабирование каждого изображения делают слайдер намного более динамичным.
Плагин поставляется с административной областью, где вы можете просто войти и создать свои собственные ползунки, устанавливая различные параметры. Затем просто нажмите кнопку « Опубликовать» , чтобы получить код, который будет добавлен на вашу веб-страницу.
Вот неполный список возможностей этого слайдера:
- предварительный просмотр в админке
- полностью отзывчивый с сенсорным проведением
- анимации для слоистых титров
- темы, основанные на рекомендациях по дизайну материалов
Просто зайдите на демонстрационную страницу и создайте свой собственный слайдер, чтобы увидеть, насколько просто использовать jQuery Slider Maker .
Вот еще одна карусель Bootstrap, которая позволяет создавать собственные слайдеры за пару минут.
Вот некоторые из его ключевых особенностей:
- красивые анимации и переходы
- использование значков Font Awesome для создания элементов пользовательского интерфейса
- эффекты затухания, скольжения, поворота и масштабирования для карусели
- полностью отзывчивый с поддержкой касания
Загрузка поставляется с шаблонами для создания слайдеров с содержимым, начиная от изображений и отзывов пользователей до списков продуктов для веб-сайтов электронной коммерции. Он также поставляется с шаблонами для анимации текстовых слоев, видео и других элементов.
Интерфейс очень удобен для пользователя, с большим количеством опций конфигурации, хотя вы должны сделать слайдер отзывчивым или задать ему фиксированную ширину.
Обратите внимание на эти симпатичные слайдеры, которые могут придать любому сайту уникальный вид.
Как следует из названия, полный набор слайдеров содержит все типы слайдеров и баннеров — все, о чем вы могли мечтать использовать в своем следующем проекте.
На самом деле это набор из трех отдельных плагинов, предлагаемых по сниженной цене, что делает его очень выгодным.
Вот некоторые из его особенностей:
- несколько слоев для независимых эффектов анимации
- адаптивный дизайн
- несколько скинов
- полноэкранные слайдеры
- ползунки с эффектом параллакса
Текст на каждом слайде можно анимировать сверху, слева, снизу или справа. Есть также 16 различных эффектов перехода для слайдов изображения, кроме основных эффектов push и fade.
Демонстрационная страница плагина содержит множество примеров адаптивных, полноэкранных макетов или макетов с фиксированной шириной.
Плагин Magic Slider также может предложить множество возможностей. Уровень контроля над всеми аспектами анимации слайдера поразителен.
Уровень контроля над всеми аспектами анимации слайдера поразителен.
Вот небольшой список его возможностей:
- адаптивный дизайн с поддержкой навигации по сенсорному экрану
- слоистые элементы, которые можно анимировать с любого направления
- ультрагладкий эффект Кена Бернса
- возможность добавить несколько ползунков на одной странице
Вы также можете интегрировать видео YouTube и Vimeo в слайд-шоу галереи с помощью Magic Slider. Он также позволяет создавать ползунки с фиксированной шириной, шириной, адаптивные и полноэкранные.
На демонстрационной странице есть много слайдеров, каждый из которых выглядит совершенно уникальным, но все используют один и тот же плагин Magic Slider. Проверьте их все!
RoyalSlider — это плагин для слайдера контента, который ставит во главу угла производительность, доступность и удобство для зрителей.
Плагин смиренно заявляет, что он не имеет много необычных эффектов. Тем не менее, эффекты, которые вы получаете, всегда дают оптимальную производительность для всех ваших зрителей.
Вот некоторые из его удивительных особенностей:
- поместите любой контент, который вам нравится, в слайды или в их миниатюры
- интеллектуальная ленивая загрузка для достижения идеального баланса между производительностью и удобством для пользователя
- изменить скорость, переход и ослабление для каждого заголовка и анимации слайдов
- оптимизирован для SEO с индексируемыми изображениями и использованием правильных тегов HTML
Интерфейс этого плагина полностью настраиваемый, и с загрузкой вы также получаете доступ к файлам Photoshop для настройки скинов по вашему желанию.
Модульная архитектура этого плагина позволяет вам избавиться от частей, которые вам не нужны, в ползунке для дальнейшей оптимизации его производительности.
На демонстрационной странице этого плагина есть множество примеров, которые вы можете использовать в качестве отправной точки при создании чего-то своего.
Этот плагин гораздо больше, чем просто слайдер для демонстрации ваших изображений и видео. Это в основном многоцелевая анимационная платформа, которую можно использовать для создания всевозможных вещей.
Основной плагин недавно получил обновление, чтобы сделать его будущим и повысить его надежность.
Вот некоторые из его особенностей, чтобы взорвать ваш разум:
- более 200 предопределенных слайд-переходов
- статические слои и эффекты всплывающих окон
- применять фильтры и маскировку отдельно для разных слоев
- оживить все общие свойства CSS
- SEO-дружественный и оптимизированный для мобильных устройств
Если вам нужен плагин, который поможет вам каждый раз, когда вы захотите добавить какой-нибудь анимированный элемент на свою веб-страницу, LayerSlider должен быть вашим первым выбором.
Просто посмотрите демоверсии, где плагин добавляет потрясающие анимации к целевым страницам, всплывающим окнам, ползункам и многому другому. Единственным ограничением с этим плагином является ваше воображение.
Плагин All in One Slider — это комплексное решение для всех ваших задач.
Вы можете использовать его для создания ротатора баннера, баннера миниатюр, баннера с плейлистом, слайдера контента или карусели. Все они имеют свои уникальные наборы возможных настроек и конфигураций для изменения их поведения.
Вот несколько приятных особенностей All In One Slider:
- 3 предопределенных скина и 16 эффектов перехода фото
- анимировать текст в любом понравившемся вам направлении
- контролировать цвет, размер и прозрачность кругового таймера
- рандомизировать порядок изображений
- добавить несколько экземпляров слайдера на одной странице
Недавнее обновление этого плагина добавило новую функцию, которая позволяет создавать баннеры на боковой панели.
Просто попробуйте различные типы слайдеров на демонстрационной странице . Кто знает, один из них может быть именно тем, что вы хотите.
Этот плагин дает вам возможность реализовать слайдеры на вашем сайте уникальным способом.
С помощью этого плагина вы можете создать четыре различные версии слайдеров: Classic, Perpetuum Mobile, Mouse Interaction и Ultra.
Вот некоторые из ключевых особенностей пакета слайдера:
- неограниченное количество слоистых элементов
- контролировать движение слоя между двумя точками
- пусть элементы слоя взаимодействуют с мышью
- перемещать несколько фонов асинхронно
- анимировать текстовые слои в любом направлении
Все эти функции позволяют создать уникальный опыт слайдера для ваших посетителей. Вы также можете указать, должен ли ползунок иметь фиксированную ширину, полную ширину или адаптивный макет.
Просто посмотрите на демоверсии , и я уверен, что вы будете впечатлены. Асинхронное движение фона в ультра версии слайдера Parallax очень тонкое, но оно полностью меняет способ восприятия движения различных слайдов или изображений.
Давайте завернем этот список уникальным слайдером специального назначения. Этот плагин-слайдер полностью отличается от всего, что мы уже рассмотрели.
В отличие от других слайдеров, этот работает лучше всего, когда он описывает конкретное событие на протяжении всей истории, и он делает фантастическую работу в этом отношении.
Вот некоторые особенности, которые делают этот уникальный плагин удивительным:
- встроенный аудиоплеер
- полностью отзывчив после последнего обновления
- неограниченное количество изображений и вех
- две темы и полноуровневые PSD-файлы для настройки
Кроме того, вы можете полностью изменить внешний вид этого плагина, используя 17 встроенных опций.
Можно добавлять кнопки « Подробнее» , отметки вех и видео или мультимедийную галерею в разных местах ползунка. Это увеличивает полезность ползункового коллектора!
Просто посмотрите демонстрацию эволюции дизайна кресла, и вы поймете, что я имею в виду.
Вывод
В этом уроке мы перечислили некоторые из лучших слайдеров JavaScript, доступных на Envato Market.
Все они отзывчивы и имеют сенсорную поддержку. Тем не менее, большинство из них также сосредоточены на одной ключевой области, чтобы выделить их. Например, Royal Slider фокусируется на производительности, в то время как Layer Slider больше похож на анимационную платформу, которую можно использовать для создания чего угодно, от слайдеров до всплывающих окон.
Лучший способ выбрать плагин-слайдер из списка — это просто перечислить свои цели и выбрать тот, который ставит большинство флажков. Сообщите нам в комментариях, какой плагин вы использовали в своих проектах.
96 CSS Slider
Коллекция бесплатных HTML и CSS слайдеров примеров кода: карточка, сравнение, полноэкранный, адаптивный, простой и т. Д. Обновление коллекции за апрель 2019 года. 8 новинок.
- Слайдеры для карточек
- Ползунки сравнения (до / после)
- Полноэкранные слайдеры
- Адаптивные слайдеры
- Простые слайдеры
- CSS слайд-шоу
- Слайдеры Bootstrap
- Слайдеры jQuery
Автор
- Джефф Хэм
Сделано с
- HTML / Haml
- CSS / SCSS
- JavaScript / CoffeeScript (jquery.
 js)
js)
О коде
Экраны подключения
Набор экранов подключения на HTML / CSS / JS. Персональный эксперимент с наслоением значков PNG, переходов CSS3 и flexbox.
Демонстрационное изображение: Слайдер информационных картСлайдер информационных карт
Слайдер информационных карточек HTML, CSS и JavaScript.
Сделано Энди Траном
23 ноября 2015 г.
эластичный слайдер
Фото-слайдер, работающий в настольных и мобильных браузерах.
Сделано Taron
29 сентября 2014 г.
Автор
- Марио Дуарте
Сделано с
- HTML
- CSS / SCSS
- JavaScript / Babel (jquery.js)
О коде
Ползунок сравнения изображений
Простой и понятный слайдер для сравнения изображений, полностью адаптивный и готовый к работе с сенсорным экраном, созданный с помощью CSS и jQuery.
Автор
- Мэтью Стил
О коде
Слайдер до / после без Javascript
Слайдер до и после только html и css.
Автор
- Huw Llewellyn
О коде
3-х слойный слайдер до и после
Играем с новой идеей, используя мой двухслойный слайдер изображения до / после.Сохранение минимума. Держим ваниль. Нравится, если пригодится 🙂Демонстрационное изображение: слайдер изображения до и после (Vanilla JS)
Слайдер изображения до и после (ванильный JS)
Vanilla JS, минималистичный, приятный на вид.
Сделано Huw
3 июля 2017 г.
Автор
- Envato Tuts +
О коде
Разделенный экран UI
Элемент слайдера с разделенным экраном и JavaScript.
Демо-изображение: Галерея слайдеров до и после с масками SVGГалерея слайдеров до и после с масками SVG
Небольшой эксперимент для слайдера до и после внутри SVG. Маскировка делает это довольно просто. Поскольку все это SVG, изображения и подписи хорошо масштабируются. Плагины GreenSock Draggable и ThrowProps использовались для управления ползунком.
Сделано Крейгом Роблевски
17 апреля 2017 г.
HTML5 Слайдер до и после сравнения
Использует настраиваемый ввод диапазона для ползунка.
Сделано Дадли Стори
14 октября 2016 г.
Ползунок сравнения адаптивных изображений
Ползунок сравнения адаптивных изображений с HTML, CSS и JavaScript.
Сделано Эге Гёргюлю
3 августа 2016 г.
Слайдер сравнения видео HTML5 до и после
Ползунок сравнения видео до и после HTML5, CSS3 и JavaScript.
Сделано Дадли Стори
24 апреля 2016 г.
Ползунок сравнения изображений
Удобный перетаскиваемый слайдер для быстрого сравнения двух изображений на основе CSS3 и jQuery.
Сделано CodyHouse
15 сентября 2014 г.
О коде
Слайдер электронной торговли на чистом CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
Слайдер на чистом CSS
Простой слайдер на основе радиовходов.100% чистый HTML + CSS. Работает также с клавишами со стрелками.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
адаптивный: да
Зависимости: —
Автор
- Внутренний DonalLogue
Сделано с
- HTML / Мопс
- CSS / SCSS
- JavaScript
О коде
Ползунок Переход
Хороший эффект перехода для полноэкранного слайдера.
Сделано с
- HTML
- CSS / SCSS
- JavaScript (swiper.js)
О коде
Слайдер с горизонтальным параллаксом
Скользящий слайдер с горизонтальным параллаксом и Swiper.js.
Автор
- Ноздрюхи Алексей
Сделано с
- HTML / Мопс
- CSS
- JavaScript / Babel
О коде
Слайдер с плавной трехмерной перспективой
Отзывчивый плавный бегунок 3D перспективы при перемещении мыши.
Демонстрационное изображение: полноэкранный слайдер изображения герояПолноэкранный слайдер изображения героя
Полноэкранный слайдер с изображением героя (тема смахиваемых панелей) с HTML, CSS и JavaScript.
Сделано Тобиасом Больоло
25 июня 2017 г.
Velo.js Slider With Borders
Элемент взаимодействия с ползунком, использующий эффекты Velocity и Velocity (UI Pack) для улучшения анимации. Анимация запускается с помощью клавиш со стрелками, нажатия кнопки навигации или прокрутки.Эта версия включает границы как часть взаимодействия.
Сделано Стивеном Скаффом
11 мая 2017 г.
Popout Slider
Простой слайдер в минималистичном стиле для демонстрации изображений. Часть изображения появляется на каждом слайде.
Сделано Натаном Тейлором
22 января 2017 г.
Адаптивный слайдер с параллаксом и прозрачными буквами
Вещь довольно проста в настройке.Вы можете смело менять шрифт, размер шрифта, цвет шрифта, скорость анимации. Первая буква новой строки в массиве в JS появится на новом слайде. Легко создать (или удалить) новый слайд: 1. Добавьте новый город в массив на JS. 2. Измените количество слайдов в переменной и поместите новое изображение в список scss в CSS.
Автор Руслан Пивоваров
8 октября 2016 г.
Fancy Slider
Особенности:
- Обрезка для рамки прямоугольника маскировки изображения (только для webkit).
- Режим наложения для этой маски.
- Интеллектуальная система цвета, просто поместите свое имя цвета и значение в карту sass, а затем добавьте соответствующий класс с этим именем цвета к элементам, и все будет работать!
- Боковое меню Cool credits (нажмите маленькую кнопку в центре демонстрации).
- Vanilla js с
7 октября 2016 г. Демо-изображение: серый и белый — наклонный слайдер с прокруткой
Серый и белый — наклонный слайдер с прокруткой
Это перекошенный слайдер с прокруткой на чистом JS и CSS (без библиотек).
Автор Виктор Белозёров
3 сентября 2016 г.
Pokemon Slider
Слайдер-анимация с изображением покемонов.
Сделано Фамом Микуном
18 августа 2016 г.
Слайдер с полураскрашенным угловым текстом
Слайдер HTML, CSS и JavaScritp со сложной анимацией и полураскрашенным наклонным текстом.
Автор Руслан Пивоваров
13 июля 2016 г.
Эффект параллакса слайдера
Эффект параллакса слайдера с HTML, CSS и JavaScript.
Сделано Мануэлем Мадейрой
28 июня 2016 г.
Слайдер с эффектом пульсации
Слайдер HTML, CSS и JavaScript с эффектом пульсации.
Сделано Педро Кастро
21 мая 2016 г.
Ползунок раскрытия пути клипа
Ползунок, открывающий Clip-Path с HTML, CSS и JavaScript.
Сделал Николай Таланов
16 мая 2016 г.
Предварительный просмотр слайдера
GSAP + Плавный слайдер с предварительным просмотром предыдущих / следующих слайдов.
Сделано Карло Видеком
27 апреля 2016 г.
Полностраничный слайдер
Полностраничный слайдер HTML, CSS и JavaScript.
Сделано Джозефом Мартуччи
28 февраля 2016 г.
Полный прототип слайдера
Полный прототип слайдера с HTML, CSS и JavaScript.
Сделано Gluber Sampaio
6 января 2016 г.
Анимированное слайд-шоу Greensock
Полноэкранное, своего рода адаптивное слайд-шоу, анимированное с помощью Greensocks TweenLite / Tweenmax.
Сделано Arden
12 декабря 2015 г.
Линейный слайдер с эффектом SplitText
Линейный слайдер с эффектом SplitText.
Сделано Arden
5 декабря 2015 г.
Полноэкранный слайдер (временная шкала GSAP) # 1
Полноэкранный слайдер (временная шкала GSAP) №1 с HTML, CSS и JavaScript.
Сделано Диако М. Лотфоллахи
23 ноября 2015 г.
Слайдер на чистом CSS с настраиваемыми эффектами
Слайдер HTML и CSS с настраиваемыми эффектами.
Сделал Николай Таланов
12 ноября 2015 г.
Полноэкранный перетаскивающий слайдер с параллаксом
Полноэкранный перетаскивающий слайдер с параллаксом с HTML, CSS и JavaScript.
Сделал Николай Таланов
12 ноября 2015 г.
Actual Rotating Slider
Доказательство концепции вращающегося слайдера. Использует clip-path и много математики.
Сделано Тайлером Джонсоном
16 апреля 2015 г.
Простой отзывчивый полноэкранный слайдер
Простой полноэкранный слайдер CSS и jQuery с гладкостью translateX и translate3d!
Сделано Джозефом
19 августа 2014 г.
Автор
- Дэвид Льюис
О коде
CSS-слайдер с элементами управления с клавиатуры
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
адаптивный: да
Зависимости: —
О коде
Слайдер на чистом CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
адаптивный: да
Зависимости: —
О коде
Самый маленький слайдер без JS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
адаптивный: да
Зависимости: —
О коде
Ползунок непрозрачности изображения
Ползунок прозрачности изображений в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
адаптивный: да
Зависимости: —
О коде
Макет гибких слайдов с накоплением
В этом примере показано, как создать макет слайдов, наложенных друг на друга (особенно полезно для переходов постепенного появления / исчезновения). Это достигается без установки их высоты и избегания position: absolute; поэтому они полностью гибкие, и их легко поддерживать в обычном потоке страниц.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
адаптивный: да
Зависимости: —
Автор
- Николя Каке
О коде
Адаптивный слайдер
Анимированный отзывчивый слайдер в HTML, CSS и JavaScript.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
адаптивный: да
Зависимости: анимировать.css
О коде
Слайдер с замаскированным текстом
Ползунок только CSS с замаскированным текстом.
Совместимые браузеры: Chrome, Edge (частично), Firefox, Opera, Safari
адаптивный: да
Зависимости: —
О коде
Слайдер Oceanic Overlays
Изображение и контент слайдер с эффектом параллакса.
О коде
CSS слайдер
Галерея слайдов только CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
адаптивный: да
Зависимости: —
Автор
- Брэндон МакКоннелл
О коде
Слайдер на чистом HTML / CSS
Ползунок на чистом HTML / CSS с круглой шкалой выполнения SVG.
Совместимые браузеры: Chrome, Edge (частично), Firefox (частично), Opera, Safari
адаптивный: да
Зависимости: font-awesome.css
Автор
- Чен Хуэй Цзин
О коде
Адаптивный вертикальный слайдер CSS с миниатюрами
Эксперимент по созданию полностью адаптивного вертикального слайдера с миниатюрами с использованием только CSS и сохранением соотношения сторон изображений.
Автор
- Кэтрин Като
О коде
Слайдер изображений Flexbox
Простой слайдер / карусель изображений Flexbox, созданный с использованием ванильного JavaScript.
Автор
- Дамиан Мути
Сделано с
- HTML
- CSS / SCSS
- JavaScript (jquery.js, slick.js)
О коде
Эффект размытия движения с использованием фильтров SVG
Это эксперимент, который имитирует эффект размытия движения при каждом переключении слайда.Он использует преимущества фильтра SVG Gaussian Blur и некоторой анимации ключевых кадров CSS. Хотя для правильной работы эффекта не требуется какой-либо Javascript, в этом примере Javascript используется только для функций ползунка.
Автор
- Артур Седлуха
Сделано с
- HTML / Мопс
- CSS / SCSS
- JavaScript (jquery.js, tweenmax.js)
О коде
Greensock Анимированный слайдер
Cool анимирует слайдер с помощью JS.
Автор
- Дамиан Мути
О коде
Слайдер изображений только для CSS с использованием шаблонов SVG
Это эксперимент о том, как шаблоны SVG могут помочь нам создавать изображения, похожие на маски, для слайдера изображений только на CSS.
Демонстрационное изображение: Переходы ползункаПереходы ползунка
Изучение некоторых переходов ползунка. Ползунок Swiper с включенной опцией параллакса. В основном здесь играем с фильтрами CSS.
Сделано Мирко Зорич
12 июня 2017 г.
GSAP Slider
Простой слайдер GSAP с легкой анимацией анимации.
Сделано Гораном Врбаном
9 июня 2017 г.
Slider UI
Интерфейс слайдера с HTML, CSS и JavaScript.
Сделано Мергим Ужкани
6 июня 2017 г.
Slider GSAP
Слайдер GSAP virsion 2.
Сделано Em An
4 мая 2017 г.
Slice Slider
Небольшой слайдер перехода, использующий простую операцию добавления класса. Придется немного сгладить тайминги и выбрать лучший подход для мобильных устройств (просто сложите, добавьте события касания, сделайте изображения полным окном просмотра и т. Д.). Поддерживает колесо прокрутки (прокрутка), кнопки навигации и клавиши со стрелками.Также можно увеличить оболочку содержимого, чтобы изображения заполняли область просмотра в неанимируемом состоянии, что тоже неплохо.
Сделано Стивеном Скаффом
3 января 2017 г.
Эффект анимации слайдера
Используется CSS border-image и clip-path для создания эффекта анимации слайдера.
Сделано Эмили Хейман
31 декабря 2016 г.
Flexbox Slider
Маленький слайдер на основе flexbox.В некоторой степени отзывчивый и может иметь фиксированные элементы рядом с областью слайдера.
Сделано Робертом
28 ноября 2016 г.
Canvas Slider
HTML, слайдер холста CSS.
Сделано Nvagelis
29 октября 2016 г.
слайдер с кексами только с CSS
Слайдер кексов HTML и CSS с брызгами!
Сделано Джейми Коултером
14 октября 2016 г.
Изучение анимации пользовательского интерфейса № 3
Изучение анимации пользовательского интерфейса №3 с помощью HTML, CSS и JavaScript.
Сделано mario s maselli
12 октября 2016 г.
Исследование анимации пользовательского интерфейса №2
Изучение анимации пользовательского интерфейса №2 с помощью HTML, CSS и JavaScript.
Сделано mario s maselli
22 сентября 2016 г.
Изучение анимации пользовательского интерфейса № 3
Изучение анимации пользовательского интерфейса №3 с помощью HTML, CSS и JavaScript.
Сделано mario s maselli
22 сентября 2016 г.
Слайдер электронной торговли v2.0
Ecommerce Slider v2.0 с HTML, CSS и JavaScript.
Сделано Педро Кастро
17 сентября 2016 г.
Чистый слайдер с изогнутым фоном
HTML, CSS и JavaScript чистый слайдер с изогнутым фоном.
Автор Руслан Пивоваров
13 сентября 2016 г.
Изучение анимации пользовательского интерфейса № 1
Изучение UI-анимации №1 с помощью HTML, CSS и JavaScript.
Сделано mario s maselli
8 сентября 2016 г.
Нарезка изображений на чистом CSS и многое другое
Наслаждайтесь мощью CSS: вверх и вниз каждое среднее изображение и разбитый на страницы слайдер с лайтбоксом.
Сделано Kseso
15 августа 2016 г.
Слайдер карусели с двойной экспозицией
Двойная экспозиция — это фотографическая техника, которая объединяет 2 разных изображения в одно изображение.
Сделано Мисаки Накано
3 августа 2016 г.
Slider
Slider с использованием CSS3 property clip.
Сделано Педро Кастро
1 мая 2016 г.
CSS Slider
Адаптивный CSS-слайдер.
Сделано geekwen
19 апреля 2016 г.
Непереводимое
Это простой эксперимент с слайдером, показывающий слова с красивым значением, которые нельзя напрямую перевести.Фокус: элегантная типографика и простые, но соблазнительные переходы.
Сделано Джо Гарри
5 апреля 2016 г.
слайдер изображения с эффектом маскирования
Идея анимации состоит в том, чтобы изменить значение пути клипа CSS, чтобы создать эффект маскировки.
Сделано Бхакти Аль Акбаром
31 марта 2016 г.
Dot Slider
Точечный слайдер с HTML, CSS и JavaScript.
Сделано Дереком Нгуеном
16 марта 2016 г.
Слайдер с эффектом призмы
Слайдер с эффектом призмы с HTML, CSS и JavaScript.
Сделано victor
12 марта 2016 г.
Раздвижная фоновая галерея
Раздвижная фоновая галерея с HTML, CSS и JavaScript.
Сделано Роном Герлахом
30 ноября 2015 г.
Dual Slider
Ползунок HTML, CSS и JavaScript.
Сделано Юргеном Гензером
30 сентября 2015 г.
Sequence.js — Mono
Слайдер продукта на базе Sequence.js. Sequence.js — адаптивная среда анимации CSS для создания уникальных слайдеров, презентаций, баннеров и других пошаговых приложений.
Сделано Яном Ланном
15 сентября 2015 г.
Tiny Circle Slider
Крошечный круговой слайдер.
Сделано Брамом де Хааном
11 августа 2015 г.
Адаптивный слайдер GTA V
Адаптивный слайдер GTA V с HTML, CSS и JavaScript.
Сделано Эдуардом Майером
24 января 2014 г.
Cubey Slider
Похоже на слайдер, но вращается кубовидно по неизвестным причинам.
Сделано Эриком Брюером
4 декабря 2013 г.
CSS Hover Slider
Ползунок наведения на чистом CSS.
Сделано Хьюго Дарби Браун
28 августа 2013 г.
Автор
- ТаренаМелишка
О коде
Parallax Horizontal Image Scroller — Нет JS
Parallax похож на брезент: если не прибить все углы, он просто не сработает.С эффектами параллакса вертикальной прокрутки за десять центов я был шокирован тем, насколько сложно было найти хороший эффект горизонтального параллакса, который не был бы загружен jquery или другими вызовами разных служб или сверхтяжелым CSS, таким как карусель Bootstrap. Почему, подумал я, так сложно найти объяснение горизонтальному параллаксу? На самом деле, для работы ему не нужны все эти дополнительные скрипты! Итак … Я много копался на веб-сайтах и закодировал, взламывая их, пытаясь переписать и понимая, как все части работают.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
Чекбокс Взломать
Нет флажка вообще. Но классический href = '# ..' плюс : цель комбо.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
CSS Только слайдер
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Демонстрационное изображение: слайдер с наложением изображенийСлайдер с наложением изображений
Ползунок наложения изображений с HTML, CSS и ванильным JavaScript.
Производитель Югам
7 июня 2017 г.
Слайдер избранных изображений на чистом CSS
HTML и CSS слайдер избранных изображений.
Сделано Джошуа Хиббертом
16 июня 2016 г.
Автор
- МАХЕШ АМБУРЕ
О коде
CSS слайдер
Простой слайдер на чистом CSS на основе
Слайдер функций
Функциональный слайдер с HTML, CSS и JavaScript.
Сделано Энди Лоримером
23 октября 2015 г.
Анимированный слайдер куба
Только CSS.
Сделано Альберто Харцет
6 мая 2015 г.
Simple Image Slider
Особенности: — автоматическое слайд-шоу — пауза при наведении курсора — динамический счетчик слайдов — отображение / скрытие элементов управления при наведении.
Автор Андре Кортеллини
14 августа 2014 г.
Multi Axis Image Slider
Многоосный слайдер изображений с HTML, CSS и JavaScript.
Сделано Бурак Банка
22 июля 2013 г.
3D Cube Slider. Чистый CSS
Cube slider, небольшой эксперимент с 3D-преобразованиями HTML5 / CSS3.
Изготовил Илья К.
26 июня 2013 г.
Автор
- Паскаль Бахманн
О коде
CSS-слайдер изображений с кнопками «Далее / Назад»
Ползунок изображений на 100% чистом CSS с кнопками «предыдущий / следующий» и переходами изображений.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Top 5: Лучшие до и после (сравнение изображений) плагины для jQuery и Javascript слайдера
Все приходит через глаза, независимо от темы (в частности, речь идет об изображениях), лучшее (хорошее, красивое) впечатление от чего-либо всегда будет выборы пользователя. Возможность позволить пользователю просматривать сравнение двух изображений и управлять им самостоятельно может быть увлекательным опытом для пользователя и выгодным для вас.Примечательно, что мы говорим не только о сроках (до и после), но и для сравнения вашего продукта с другими (независимо от того, похожи они или нет).
Как всегда упоминается в наших топах, не строите колесо, поскольку оно уже существует, что требует денег, времени и психического здоровья (да, этого может быть сложно достичь, если вы начинаете с земли). В этом топе мы собрали 7 наиболее важных сравнений между плагинами изображений для Javascript и jQuery, так что вы не будете тратить слишком много времени на поиск плагинов и сразу же начнете работать над своим проектом.Наслаждайся этим !
5. Кокоен
Домашняя страница | Github
Cocoen — это подключаемый модуль jQuery до / после слайдера с поддержкой сенсорного ввода с requestAnimationFrame. Этот плагин основан на Before-after.js
.4. imgSlider
Демо | Github
Простой плагин jquery для создания слайдеров сравнения изображений.
3. Сопоставление
Домашняя страница | Github
Juxtapose — это библиотека JavaScript для создания слайдера изображения до / после.JuxtaposeJS помогает рассказчикам сравнивать два одинаковых носителя, включая фотографии и GIF. Он идеально подходит для выделения историй тогда / сейчас, которые объясняют медленные изменения во времени (рост горизонта города, отрастание леса и т. Д.) Или историй до / после, которые показывают влияние отдельных драматических событий (стихийные бедствия, протесты, войны, и т.д.). Он бесплатный, простой в использовании и работает на всех устройствах. Все, что вам нужно для начала, — это ссылки на изображения, которые вы хотите сравнить.
Вы можете использовать его в горизонтальном или даже в вертикальном режиме.
2. До-after.js
Демо | Github
Before-after.js — простой и отзывчивый слайдер для сравнения изображений. Хотя в идее слайдера «до и после» нет ничего нового, и хотя есть даже реализации на чистом CSS, это просто потрясающе. Before-after.js очень прост и, вероятно, подойдет для всех ваших нужд.
1. Двадцать двадцать
Домашняя страница | Github
Разработчики обычно помещают два изображения рядом друг с другом в надежде, что пользователь ясно увидит, что именно изменилось.Но есть лучший способ выделить различия между двумя изображениями, способ, который все сфокусировал.
В этом суть Twenty Twenty, этот плагин jQuery представляет собой инструмент визуального сравнения, который позволяет пользователю легко обнаруживать различия между двумя изображениями с помощью элемента ползунка.
Достойны упоминания
Бирслайдер
Github
Beerslider — это ванильный JavaScript-слайдер, доступный до и после.Его основная цель — сравнить две версии изображения, например, один и тот же объект, снятый в два разных момента, предварительно отредактированную фотографию и ее обработанную версию, эскиз и готовую иллюстрацию и т. Д. Это может быть особенно полезно с предварительными настройками фотографий (Пресеты Lightroom, экшены Photoshop и т. Д.). Beer Slider доступен с клавиатуры — вы можете получить к нему доступ и показать / скрыть изображение состояния «после» с помощью клавиатуры.
Если вы знаете еще один замечательный плагин для сравнения изображений (до и после), поделитесь им с сообществом в поле для комментариев.
Бесплатная загрузка HTML5, jQuery и WordPress Image Slider Gallery Maker
Easy Tool, без программирования и экономия времени
Hi Slider позволяет любому создавать потрясающий реалистичный 2D / 3D слайдер jQuery Slider без каких-либо навыков программирования. Создание слайдера галереи изображений и создание настраиваемого плагина слайдера WordPress еще никогда не было таким простым и интеллектуальным, даже программистов могут создавать великолепные слайд-шоу фотографий jQuery.Вам просто нужно «щелкнуть, чтобы выбрать»! Вы можете опубликовать великолепный слайдер для своего сайта за считанные минуты!Множественные увлекательные шаблоны и скины
Вы можете легко настроить внешний вид ваших слайдеров с помощью нескольких встроенных шаблонов слайдеров и различных стилей скинов, вы можете быстро создать привлекательный слайдер с изображениями.Hi Slider предоставляет вам 10 готовых шаблонов: Classic , Wonder , Elastic , Eris Horizontal , Full , List , Dotted , Fly , Versatile и Слидорион . В то же время Hi Slider позволяет создавать собственные шаблоны с различными функциями настройки, такими как цвет фона и изображение, кнопка управления, панель навигации и т. Д. Готовые и настраиваемые скины могут придать вашему слайд-шоу вид профессиональный и уникальный вид.Фантастические и потрясающие эффекты перехода
Hi Slider отличается необычным дизайном и эффектами. Вы можете выбрать множество потрясающих эффектов перехода: 3DHorizontal, 3DVertical, Base, Block, Rotate, Shuffle, Slice, Stack и Wipe. Каждый эффект можно дополнительно настроить в соответствии с вашими потребностями. Вы также можете выбрать разные эффекты для каждого слайда, применить один эффект ко всем слайдам или выбрать «Случайный».Более того, вы можете установить продолжительность и направление анимации. Создавать яркую карусель таким простым способом — большое удовольствие!
Несколько платформ: ПК, Win, Mac, планшеты и мобильные телефоны, PAD
Созданный на базе jQuery слайдер может работать практически на всех современных устройствах: Win & Mac, Windows Phone, IOS, Android и так далее.Созданный слайдер полностью адаптивен, что означает, что он может автоматически изменять размер в соответствии с вашими экранами. Кроме того, он может без проблем работать в разных браузерах: IE7 +, Google Chrome, Safari и Firefox. Кроме того, функция «Touch Swipe Support» позволяет прикоснуться и провести ползунок на устройствах с сенсорным экраном . Ползунок вывода изображений HTML5 работает везде!
Опубликовать на веб-сайте, WordPress, Joomla и Drupal
Функциональный производитель слайдеров предоставляет 4 различных типа вывода:Базовая версия (HTML5): Выведите ползунок в HTML-форму, а затем вы сможете легко встроить слайд-шоу HTML-изображений на существующую веб-страницу.
Плагин WordPress: Если у вас есть сайт блога WordPress, вы можете легко сделать слайдер галереи изображений и видео в качестве плагина WordPress и вставить его в свой WordPress.
Joomla Module: Чтобы сделать вашу страницу Joomla более увлекательной, вы можете встроить замечательные слайд-шоу изображений JavaScript на страницы или в статьи.
Модуль Drupal: Опубликуйте галерею изображений jQuery как модуль Drupal, и вы можете установить плагин слайдера и отобразить его на своем сайте Drupal.
Мультимедиа: изображения, видео YouTube и видео Vimeo
Самым фундаментальным фактором для создания прекрасного слайдера изображений является контент. Hi Slider — это мощный для создания мультимедийных слайдеров , вы можете создать слайдер jQuery с изображениями, YouTube Videos и Vimeo Videos . Просто сделайте свой контент крутым и готовым! Более того, ползунок вывода загружает слайды по запросу, а это означает, что вам не нужно долго ждать, пока все слайды полностью загрузятся.Вместо этого вы переходите на одну страницу, которая загружается.Гибкие пользовательские параметры
Достаточно ли уникален ваш слайдер? Hi Slider предоставляет ряд практических пользовательских настроек, которые сделают ваше фото слайд-шоу отличительным: добавьте ленту, выделите себя с помощью настраиваемого предварительного загрузчика с вашим логотипом и формулировкой. И вы можете определить пропорции слайдера изображения, фон, цвет, настройки шрифта, значки кнопок, миниатюры и так далее.Все эти инструменты позволяют создать слайдер, который идеально сочетается с эстетическим дизайном вашего сайта. Готов зажечь?Типы полезных действий
Представьте, что ваше слайд-шоу jQuery не только ослепляет ваших посетителей фантастическими анимированными слайдами, но также запускает различные действия: открыть URL, вызвать функцию JavaScript и всплывающее окно со световым окном. Не можете полностью просмотреть изображение? Нет проблем, стиль светового короба предоставит вам все исходное изображение с лучшим обзором.Самый современный мобильный сенсорный слайдер
Swiper — самый современный бесплатный мобильный сенсорный слайдер с аппаратным ускорением переходов и потрясающим собственным поведением. Он предназначен для использования на мобильных веб-сайтах, мобильных веб-приложениях и мобильных нативных / гибридных приложениях.
Swiper не совместим со всеми платформами, — это современный сенсорный слайдер, ориентированный только на современные приложения / платформы, чтобы обеспечить лучший опыт и простоту .
Swiper, наряду с другими замечательными компонентами, является частью Framework7 — полнофункциональной платформы для создания приложений для iOS и Android. Swiper также является компонентом слайдера по умолчанию в Ionic Framework.
Powered with Top Notch Features
Library Agnostic
Swiper не требует каких-либо библиотек JavaScript, таких как jQuery, что делает Swiper намного меньше и быстрее. Его можно безопасно использовать с такими библиотеками, как jQuery, Zepto, jQuery Mobile и т. Д.
1: 1 Сенсорное движение
По умолчанию Swiper обеспечивает взаимодействие с сенсорным движением 1: 1, но это соотношение можно настроить в настройках Swiper.
Mutation Observer
Swiper имеет возможность включить Mutation Observer, с этой функцией Swiper будет автоматически повторно инициализирован и пересчитывать все необходимые параметры, если вы вносите динамические изменения в DOM, или в сами стили Swiper
Rich API
Swiper поставляется с очень богатым API.Он позволяет создавать собственную разбивку на страницы, кнопки навигации, эффекты параллакса и многое другое.
Полная поддержка True RTL
Swiper — единственный слайдер, который обеспечивает 100% поддержку RTL с правильным макетом
Многорядный макет слайдов
Swiper позволяет использовать многострочный макет слайдов с несколькими слайдами на столбец
Эффекты перехода
В дополнение к обычному слайду есть 3 новых эффекта перехода: Fade, 3D Cube и 3D Coverflow
Two-way Control
Теперь Swiper может использоваться в качестве контроллера для любого количества других Swiper и даже управляться одновременно.
Полный контроль навигации
Swiper поставляется со всеми необходимыми встроенными элементами навигации, такими как разбиение на страницы, стрелки навигации и Полоса прокрутки
Макет Flexbox
Swiper использует современный макет Flexbox для макета слайдов, который решает многие профессиональные проблемы. пятна и время с размером caclulations.Такой макет также позволяет настраивать сетку слайдов с использованием чистого CSS.
Самая гибкая сетка макетов слайдов
Swiper имеет множество параметров инициализации, чтобы сделать ее максимально гибкой. Вы можете управлять слайдами для каждого представления, для столбца, для каждой группы, расстояния между слайдами и многого другого.
Parallax Transitions
Swiper поддерживает современные эффекты перехода параллакса, которые можно использовать для любого элемента внутри Swiper: изображения, текстовые блоки, заголовки, фоны и т. д.
Ленивая загрузка изображений
Swiper Lazy Loading задерживает загрузку изображений на неактивных / невидимых слайдах, пока пользователь не проведет к ним пальцем. Такая функция может ускорить загрузку страницы и повысить производительность Swiper.
Virtual Slides
Swiper поставляется с функцией виртуальных слайдов, которая отлично подходит, когда у вас много слайдов или слайдов с большим содержанием контента / изображений, поэтому он будет просто необходимое количество слайдов в ДОМ
И многое другое…
Здесь также находятся все известные функции Swiper: отзывчивость, предотвращение прокрутки, устойчивые границы, автозапуск, режим цикла, вложенные Swipers
Slider Revolution Отзывчивый слайдер jQuery
Каждый слайд (
Работает, только если для параметра data-x установлено значение left / center / right. Он переместит заголовок на определенный «px» из выровненного положения. т.е. data-x = «center» data-hoffset = «- 100» поместит заголовок на 100 пикселей слева от центра слайда по горизонтали.
Работает, только если для data-y установлено значение top / center / bottom. Он переместит заголовок на определенный «px» из выровненного положения.т.е. data-x = «center» data-hoffset = «- 100» поместит заголовок на 100 пикселей влево от центра слайда по вертикали.
Скорость в миллисекундах перехода к перемещению подписи на слайде в заданный момент времени.
Анимация разделения текста (входящий переход) на «слова», «символы» или «строки». Это позволит создать потрясающие эффекты анимации за один раз, без необходимости создавать дополнительные подписи.
Значение между 0 и 1, например 0,1, для задержки между анимациями разделенного текстового элемента (начало). Чем больше количество слов или символов, тем меньше это число!
Анимация разделения текста (исходящий переход) на «слова», «символы» или «строки». Доступно, только если установлен конец данных!
A Значение от 0 до 1, например 0.1 для задержки между анимациями разделенного текстового элемента (конец). Чем больше количество слов или символов, тем меньше это число!
Момент времени в миллисекундах, когда / в заголовок должен переместиться на слайд.
The Easing Art как заголовок перемещается в слайд ( примечание! Анимационное искусство устанавливается с помощью классов!).
Возможные значения:
Новые значения: Linear.легкость Power0.easeIn (линейный), Power0.easeInOut (линейный), Power0.easeOut (линейный), Power1.easeIn, Power1.easeInOut, Power1.easeOut, Power2.easeIn, Power2.easeInOut, Power2.easeOut, Power3.easeIn, Power3.easeInOut, Power3.easeOut, Power4.easeIn, Power4.easeInOut, Power4.easeOut, Quad.easeIn (то же, что Power1.easeIn), Quad.easeInOut (то же, что Power1.easeInOut), Quad.easeOut (то же, что Power1.easeOut), Cubic.easeIn (то же, что и Power2.easeIn), Cubic.easeInOut (то же, что и Power2.easeInOut), Cubic.easeOut (то же, что и Power2.easyOut), Quart.easeIn (то же, что и Power3.easeIn), Quart.easeInOut (то же, что и Power3.easeInOut), Quart.easeOut (то же, что и Power3.easeOut), Quint.easeIn (то же, что и Power4.easeIn), Quint.easeInOut (то же самое, что Power4.easeInOut), Quint.easeOut (то же, что Power4.easeOut), Strong.easeIn (то же, что и Power4.easeIn), Strong.easeInOut (то же, что и Power4.easeInOut), Strong.easeOut (то же, что и Power4.easeOut), Back.easeIn, Back.easeInOut, Back.easeOut, Bounce.easeIn, Bounce.easeInOut, Bounce.easeOut, Circ.easeIn, Circ.easeInOut, Circ.easyOut, Elastic.easeIn, Elastic.easeInOut, Elastic.easeOut, Expo.easeIn, Expo.easeInOut, Expo.easeOut, Sine.easeIn, Sine.easeInOut, Sine.easeOut, SlowMo.ease
Старое легкое: легкостьOutBack, легкостьInQuad, легкостьOutQuad, легкостьInOutQuad, легкостьInCubic, легкостьOutCubic
easyInOutCubic, easyInQuart, easyOutQuart, easyInOutQuart, easyInQuint
легкостьOutQuint, легкостьInOutQuint, легкостьInSine, легкостьOutSine, легкостьInOutSine
легкостьInExpo, легкостьOutExpo, легкостьInOutExpo, легкостьInCirc, легкостьOutCirc, легкостьInOutCirc
легкостьInElastic, легкостьOutElastic, легкостьInOutElastic, легкостьInBack, легкостьOutBack, легкостьInOutBack
easyInBounce, easyOutBounce, easyInOutBounce
Скорость в миллисекундах перехода для удаления подписи со слайда в заданный момент времени.
Момент времени в миллисекундах, когда / при переходе заголовка со слайда.
The Easing Art, как заголовок перемещается со слайда ( примечание! Анимационное искусство устанавливается через классы!).
Возможные значения:
Новые легкие: Linear.ease Нет Power0.easeIn (линейный), Power0.easeInOut (линейный), Power0.easeOut (линейный), Power1.easeIn, Мощность1.easyInOut, Power1.easeOut, Power2.easeIn, Power2.easeInOut, Power2.easeOut, Power3.easeIn, Power3.easeInOut, Power3.easeOut, Power4.easeIn, Power4.easeInOut, Power4.easeOut, Quad.easeIn (то же, что Power1.easeIn), Quad.easeInOut (то же, что Power1.easeInOut), Quad.easeOut (то же, что Power1.easeOut), Cubic.easeIn (то же, что и Power2.easeIn), Cubic.easeInOut (то же, что и Power2.easeInOut), Cubic.easeOut (то же, что и Power2.easeOut), Quart.easeIn (то же, что и Power3.easeIn), Quart.easeInOut (то же, что и Power3.easeInOut), Кварта.easyOut (то же, что Power3.easeOut), Quint.easeIn (то же, что и Power4.easeIn), Quint.easeInOut (то же самое, что Power4.easeInOut), Quint.easeOut (то же, что Power4.easeOut), Strong.easeIn (то же, что и Power4.easeIn), Strong.easeInOut (то же, что и Power4.easeInOut), Strong.easeOut (то же, что и Power4.easeOut), Back.easeIn, Back.easeInOut, Back.easeOut, Bounce.easeIn, Bounce.easeInOut, Bounce.easeOut, Circ.easeIn, Circ.easeInOut, Circ.easeOut, Elastic.easeIn, Elastic.easeInOut, Elastic.easeOut, Expo.easeIn, Expo.easeInOut, Экспо.easyOut, Sine.easeIn, Sine.easeInOut, Sine.easeOut, SlowMo.ease
Старое легкое: легкостьOutBack, легкостьInQuad, легкостьOutQuad, легкостьInOutQuad, легкостьInCubic, легкостьOutCubic
easyInOutCubic, easyInQuart, easyOutQuart, easyInOutQuart, easyInQuint
легкостьOutQuint, легкостьInOutQuint, легкостьInSine, легкостьOutSine, легкостьInOutSine
легкостьInExpo, легкостьOutExpo, легкостьInOutExpo, легкостьInCirc, легкостьOutCirc, легкостьInOutCirc
легкостьInElastic, легкостьOutElastic, легкостьInOutElastic, легкостьInBack, легкостьOutBack, легкостьInOutBack
easyInBounce, easyOutBounce, easyInOutBounce
Для определения циклической анимации все, что входит в слой, должно быть обернуто контейнером div, в котором вы можете установить различные детали анимации цикла.
Top 46 Лучшие галереи изображений jQuery, слайдеры и плагины слайд-шоу
jQuery галереи изображений и слайд-шоу изменили внешний вид веб-сайтов и блогов в настоящее время.Красивые галереи и слайд-шоу обычно используются для таких веб-сайтов, как сайты фотографий, портфолио, блоги и даже сайты электронной коммерции, которые регулярно демонстрируют несколько фотографий и изображений на одной странице. jQuery — это легкая библиотека JavaScript, которая упрощает просмотр HTML-документа, анимацию и взаимодействие с Ajax для быстрой и бесперебойной веб-разработки. С помощью галереи изображений и слайдера на основе jQuery, отображаемых на вашем веб-сайте, вы можете предоставить своей аудитории более приятный и интуитивно понятный опыт просмотра изображений.
Вот демонстрация 46 классных галерей изображений jQuery, слайд-шоу и плагинов для слайдеров, которые вы можете использовать для отображения великолепной галереи или слайдера на своем сайте.
Вы можете предлагать любые другие варианты в поле для комментариев ниже.
(СМОТРИ ТАКЖЕ: 27 лучших бесплатных плагинов для слайд-шоу и фотогалереи для блога WordPress)
Nivo Slider
Демо | Особенности | Загрузите
Nivo Slider — потрясающий слайдер изображений jQuery и WordPress.Он предоставляет 16 уникальных эффектов перехода, чистую и достоверную разметку, навигацию с помощью клавиатуры и другие функции.
SlideDeck
Примеры | Особенности | Загрузите
SlideDeck с массой уникальных функций, разработанных для того, чтобы обновить слайдер контента с учетом насущных потребностей современной сети и раскрыть его потенциал для демонстрации вашего контента.
Галерея | Загрузить
Galleria — это фреймворк для создания галереи изображений JavaScript, созданный на основе библиотеки jQuery. Цель состоит в том, чтобы упростить процесс создания профессиональных галерей изображений для Интернета и мобильных устройств.
Слайды | Загрузите
Slides — плагин для создания слайд-шоу для jQuery, созданный с учетом требований простоты. Содержит полезный набор функций, которые помогут как новичкам, так и опытным разработчикам создавать элегантные и удобные слайд-шоу.
TN3 Галерея
Возможности | Загрузите
TN3 Gallery — мощную галерею изображений jQuery и плагин WordPress со слайд-шоу, эффектами переходов, несколькими вариантами альбомов, скиннингом CSS и многим другим. Он совместим со всеми современными настольными и мобильными браузерами.
Кузнец 2 | Загрузить
Piecemaker — это бесплатная галерея ротатора изображений в формате 3D Flash с открытым исходным кодом. Некоторые из его функций включают неограниченные эффекты перехода, навигацию (с использованием всплывающих подсказок), анимированные тени и многое другое.
Supersized
Демо | Загрузите
Supersized — полноэкранное фоновое слайд-шоу, созданное с использованием библиотеки jQuery.
Awkward Showcase
Demo | Скачать
Awkward Showcase — слайдер контента. Но он может делать больше, чем просто сдвигать контент.Например, вы можете добавить всплывающие подсказки, включить миниатюры, активировать динамическую высоту и многое другое.
CU3ER
Функции | Скачать
CU3ER — слайдер 3D изображений. Его легко настроить, полностью настроить, создать уникальный внешний вид, вдохновить и увлекательно использовать.
Подключаемый модуль AnythingSlider jQuery
Демонстрационная версия | Загрузите
AnythingSlider — это плагин слайдера jQuery, который может отображать любое количество слайдов, на которых автоматически создаются вкладки навигации.
jQuery LightBox | Скачать
jQuery LightBox плагин прост, элегантен, ненавязчив, не требует дополнительной разметки и используется для наложения изображений на текущую страницу с помощью мощи и гибкости селектора jQuery.
Галерея слайд-шоу в стиле Apple
Демо | Скачать
Галерея слайд-шоу в стиле Apple, похожая на ту, которую они используют на своем веб-сайте для демонстрации своей продукции. Он будет полностью интерфейсным, без PHP или баз данных.
jQuery Cycle | Загрузить
Плагин jQuery Cycle — это плагин для слайд-шоу, который поддерживает множество различных типов эффектов перехода. Он поддерживает паузу при наведении, автостоп, автоподбор, обратные вызовы до / после, триггеры кликов и многое другое.
слайд-шоу jqFancyTransitions | Загрузите
jqFancyTransitions — простой в использовании плагин jQuery для отображения фотографий в виде слайд-шоу с необычными эффектами перехода.
Smooth Div Scroll
Демо | Загрузите
Smooth Div Scroll — плагин jQuery, который прокручивает контент по горизонтали влево или вправо. Помимо многих других подключаемых модулей прокрутки, написанных для jQuery, Smooth Div Scroll не ограничивает прокрутку отдельными шагами.
Галерея простых элементов управления
Галерея простых элементов управления вращает и отображает изображение, постепенно переходя его вид по сравнению с предыдущим, с элементами навигации, которые появляются при наведении курсора мыши на галерею.
Gallerific
Galleriffic — это плагин jQuery, который обеспечивает богатый опыт без обратной передачи, оптимизированный для обработки больших объемов фотографий при сохранении полосы пропускания.
FancyBox | Скачать
FancyBox — это инструмент для отображения изображений, HTML-контента и мультимедиа в «лайтбоксе» в стиле Mac, который плавает поверх веб-страницы.
Хориная | Download
Horinaja является новаторским, поскольку позволяет использовать колесо мыши для навигации. Когда мышь находится за пределами области слайд-шоу, она прокручивается.При наведении курсора на слайд-шоу прокрутка приостанавливается.
Галерея панелей jQuery | Скачать
С помощью jQuery Panel Gallery вы можете выбрать направление перехода слева направо, справа налево, сверху вниз или снизу вверх. Вы также можете установить начальную задержку перед началом переходов и установить для переходов цикл или остановку после последнего изображения.

 /img/bled-1899264_1280.jpg» alt=»»></div>
/img/bled-1899264_1280.jpg» alt=»»></div> style.backgroundColor = «green»;
style.backgroundColor = «green»; style.backgroundColor = «green»;
style.backgroundColor = «green»; style.backgroundColor = «green»;
style.backgroundColor = «green»;