11 лучших шрифтов
Аудио перевод статьи
·
Школа дизайна Uprock представляет подборку из 11 бесплатных кириллических шрифтов.
Каждый из них может стать частью вашего проекта. Некоторые их начертания можно скачать бесплатно для личного и коммерческого использования.
Больше классных проектов в uprock.design
Автор:
Stanislav Chiganov
Время чтения –
SovMod — это декоративный шрифт без засечек, вдохновленный советским архитектурным модернизмом. Предназначен для личного и коммерческого использования.
Автор:
Сергей Ткаченко
Время чтения –
Автор:
Alexey Atapin
Время чтения –
Дисплейный шрифт без засечек в начертаниях Regular и Bold. Отлично работает в заголовках, дизайне брендов одежды, плакатах и других творческих проектах. Предназначен для личного и коммерческого использования.
Отлично работает в заголовках, дизайне брендов одежды, плакатах и других творческих проектах. Предназначен для личного и коммерческого использования.
Автор:
Maxim Raikov
Время чтения –
NeverSmiles — это шрифт без засечек, относится к категории гротески. Подходит для любых творческих проектов. Предназначен для личного и коммерческого использования.
Автор:
Lasko Dzurovski
Время чтения –
Качественный гротеск, вдохновленный искусством кинематографа. Найдет применение в полиграфическом дизайне, веб-дизайне и любых других креативных проектах.
Автор:
Vyacheslav Krivonosov
Время чтения –
Docker — это декоративный объемный шрифт без засечек. Представлен в трех начертаниях: Regular, Regular Italic, Medium. Отлично подойдет для заголовков, включая дизайн логотипов, айдентику, веб-сайты, упаковку и плакаты. Предназначен для личного использования.
Автор:
Tikhon Reztcov
Время чтения –
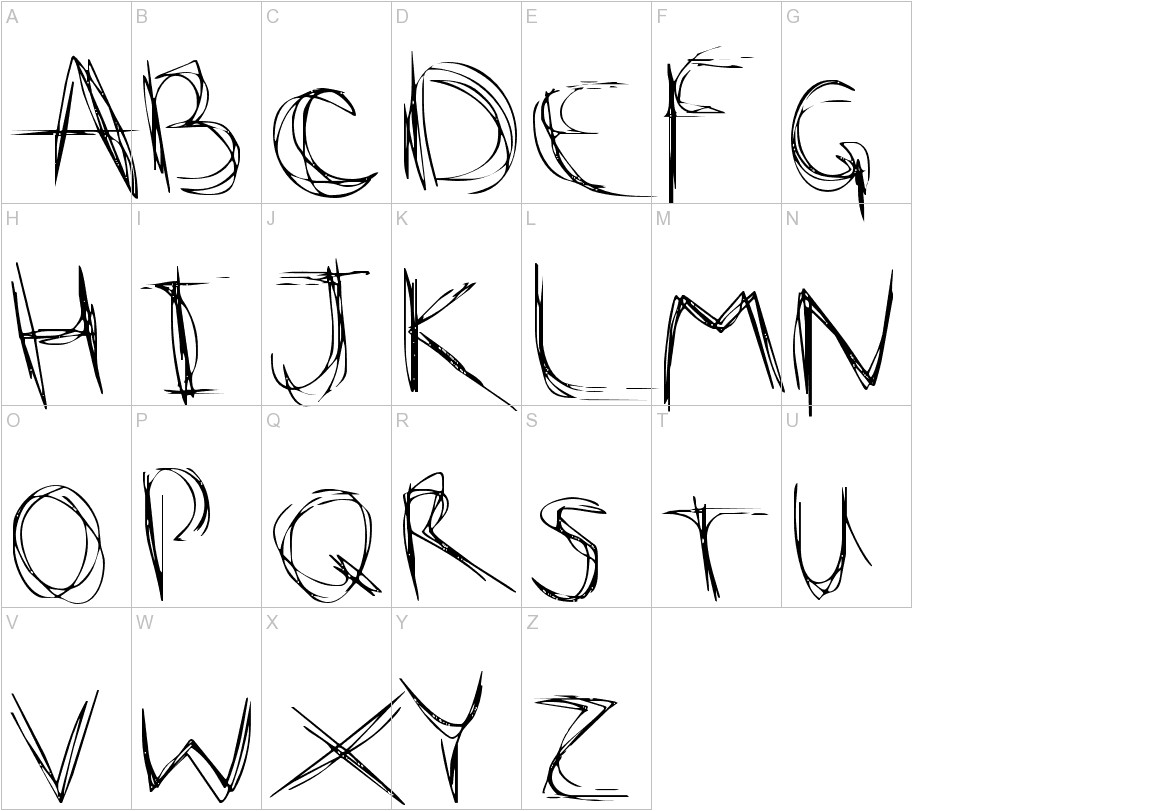
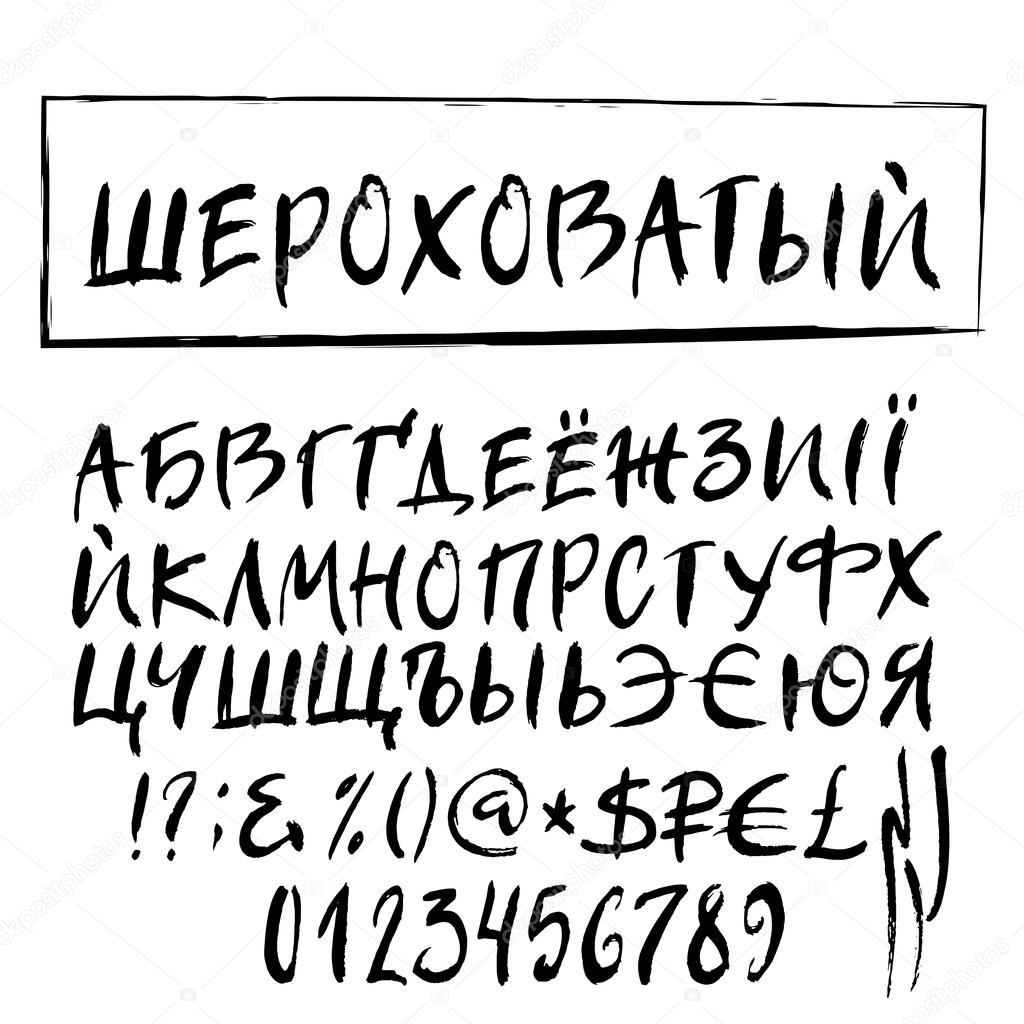
Грубый, нарисованный от руки экранный шрифт. Имеет неровный, поцарапанный вид, что делает его уникальным среди других шрифтов, нарисованных вручную. Отлично подходит для заголовков, дизайна логотипов, фирменного стиля, модных брендов и многого другого. Предназначен для личного и коммерческого использования.
Автор:
blueroom
Время чтения –
Экранный шрифт без засечек, состоящий только из заглавных букв, которые выполнены в сжатом стиле. Sacco сочетает в себе аспекты раннего модернизма Баухауза с более реалистичными и коммерческими шрифтами. Идеально подходит для большого формата и заголовков. Предназначен для личного и коммерческого использования.
Автор:
blueroom
Время чтения –
Данный шрифт относится к категории гротески, декоративные. Отлично подходит для заголовков, айдентики, дизайна логотипов и любых других смелых, креативных проектов. Предназначен для личного и коммерческого использования.
Предназначен для личного и коммерческого использования.
Автор:
Raymond Larabie
Время чтения –
Venus Rising — ультрасовременный шрифт квадратной формы с уникальным стилем. Отлично подходит для дизайна плакатов, логотипов, веб-графики, айдентики, игровой графики и многого другого. Предназначен для личного и коммерческого использования.
Автор:
Artem Waves
Время чтения –
Lozung — это тяжелый, широкий, но при этом динамичный шрифт. Перерисован с фрагмента советской книги 70-х годов. Хорошо выглядит в малом количестве, поэтому идеально подходит для заголовков, плакатов, вывесок, дизайна логотипа или айдентики. Предназначен для личного использования.
Источник:
Uprock
Подписаться, чтобы не пропустить следующие новости
Поделиться
Использование переменных шрифтов из Adobe Fonts
Переменные шрифты — это шрифты, созданные по особой технологии, предоставляющей широкие возможности настройки. Изменить внешний вид переменных шрифтов, чтобы они идеально вписывались в ваши проекты, можно на панели «Переменные шрифты» в Adobe Fonts. В данный момент переменные шрифты поддерживают следующие приложения Creative Cloud: Photoshop, InDesign и Illustrator.
Изменить внешний вид переменных шрифтов, чтобы они идеально вписывались в ваши проекты, можно на панели «Переменные шрифты» в Adobe Fonts. В данный момент переменные шрифты поддерживают следующие приложения Creative Cloud: Photoshop, InDesign и Illustrator.
Обзор переменных шрифтов в Adobe Fonts
Что такое переменные шрифты?
В отличие от статичных шрифтов, где каждый стиль хранится в отдельном файле, в переменных шрифтах множество стилей шрифта размещаются в одном файле. Благодаря этому вы можете отдельно задать настройки для каждой оси шрифта, что позволяет намного лучше контролировать его внешний вид, чем при использовании статичных шрифтов.
При использовании традиционных статичных шрифтов приходится отдельно активировать или устанавливать каждый стиль, который нужно применить в проекте. Например, при использовании шрифта Acumin Pro вы можете активировать Acumin Pro Regular, Acumin Pro Italic и прочие стили этого шрифта. Однако в файле переменного шрифта Acumin Variable содержатся все стили шрифта Acumin, поэтому для доступа к ним достаточно активировать один шрифт.
Каждая конфигурация переменного шрифта называется экземпляром. Экземпляры — это предустановленные стили, созданные для быстрого доступа. На иллюстрации выше вы видите панель переменных шрифтов, где для шрифта Acumin Variable установлено значение по умолчанию — предустановленная настройка для всех переменных шрифтов, не настроенных индивидуально.
Ниже на этой панели представлены элементы управления осями шрифта. Оси позволяют использовать огромное количество вариантов одного и того же стиля. Один переменный шрифт может содержать несколько осей. Ось можно настроить на любое число в пределах ее минимального или максимального диапазона. В данном примере для шрифта Acumin Variable можно настроить оси Наклон, Толщина и Ширина.
Как пользоваться переменными шрифтами на веб-сайте Adobe Fonts
На каждой странице веб-сайта Adobe Fonts со сведениями о гарнитуре, связанной с переменными шрифтами, есть интерактивный инструмент ввода текста и панель, на который шрифт можно настроить. Вы можете выбрать предустановленный экземпляр для ускорения работы либо же создать собственный.
Добавление переменного шрифта в веб-проект
Чтобы сохранить переменный шрифт в веб-проекте, выберите опцию Добавить в веб-проект над панелью нужного вам переменного шрифта на странице его гарнитуры. Убедитесь, что шрифт выбран правильно; у некоторых переменных шрифтов в гарнитуре имеются дополнительные шрифты.
Внизу панели выберите Копировать CSS, чтобы получить код, соответствующий пользовательскому экземпляру, который вы создали. Если вы не изменили никакие настройки, этот код будет соответствовать экземпляру по умолчанию.
Настроив переменный шрифт, вы можете добавить в закладки URL-адрес, указанный в браузере, чтобы позднее вернуться к последним заданным настройкам. Вы также можете выбрать Скопировать URL-адрес, чтобы поделиться своей конфигурацией или сохранить ее.
Вы также можете выбрать Скопировать URL-адрес, чтобы поделиться своей конфигурацией или сохранить ее.
Переменные шрифты в действии
Благодаря широким возможностям настройки переменные шрифты идеально подходят для самых разных проектов, от цифровой графики до дизайна упаковки или даже автостайлинга. Регулировка ширины позволяет добиться читаемости шрифта даже на неровных поверхностях.
Необычные настройки переменного шрифта позволяют подчеркнуть фирменный стиль бренда или разместить длинные названия, которые в ином случае часто не умещаются в нижней трети изображения.
Чтобы надпись, сделанная переменным шрифтом Obviously Variable, уместилась на дверях автомобиля, необходимо настроить оси «Наклон», «Толщина» и «Ширина». Переменный шрифт Acumin Variable используется для длинных заголовков, чтобы они уместились в нижней трети изображения.
Переменные шрифты помогают выстроить визуальную иерархию текстовых элементов на рекламных щитах и плакатах, а также уместить текст на участках необычайно малого размера либо нестандартной формы.
Переменные шрифты помогают добиться идеальной разбивки на строки при выравнивании абзаца. В частности, за счет настройки оси «Ширина» можно оптимизировать межсловный интервал.
Настройка оси «Ширина» для переменного шрифта Kepler Variable позволяет сократить видимые пробелы при выравнивании абзаца. Красные прямоугольники показывают, сколько места удалось сэкономить в каждом предложении.За счет широких возможностей настройки переменные шрифты отлично подходят для адаптивных веб-сайтов. Один переменный шрифт можно использовать для всех вариантов размера экрана, что уменьшает размер файла и ускоряет загрузку.
Переменные шрифты содержатся в одном файле, что ускоряет загрузку веб-сайта Переменные шрифты можно использовать на веб-сайтах, чтобы текст корректно отображался при изменении размера экранаВ код CSS можно добавить фрагменты кода, позволяющие анимировать переменные шрифты или заставить их реагировать на звук, освещение или тему оформления, установленную на компьютере. Оси переменных шрифтов также упрощают их анимацию.
Оси переменных шрифтов также упрощают их анимацию.
Дизайнеры шрифтов продолжают искать новые способы применения и создавать инновационные проекты с применением этой технологии шрифтов.
Связанные ресурсы
- Обзор переменных шрифтов в Adobe Fonts
- Текстовые эффекты в Codepen (Мэнди Майкл)
- Подробнее об Adobe Fonts
Неравномерные шрифты
Монологичные Комикс 4 стиля От $49.00
Купить
Riffic InkyType 7 стилей 1 шрифт бесплатно!
Купить
Чалупы Чанк Шрифты 3 стиля
Купить
Thunderhouse Pro Аэротип 1 стиль От $49.00
Купить
Габриэль Батиста
Комикс
6 стилей
От $39. 00
00
Купить
Пламя горит Комикс 5 стилей От $19.00
Купить
Серебряный Юг Сет Парус Студии 3 стиля От $16.00
Купить
Особый стиль Сет Парус Студии 4 стиля От $16.00
Купить
Список букетов Насир Удин 3 стиля 1 шрифт бесплатно!
Купить
Убить радость Комикс 6 стилей От $19.00
Купить
One Little Font Константина Лука 5 стилей От $16.00
Купить
Нестабильный Новая машина 1 стиль От $24.00
Купить
Сценарий Мадины Сет Парус Студии 4 стиля От $6,50
Купить
Wubberly Сет Парус Студии 2 стиля От $9,99
Купить
Маркер неисправностей
Pizzadude. dk
1 стиль
От $15.00
dk
1 стиль
От $15.00
Купить
Качание живота Богстав 2 стиля От $16.00
Купить
Яркие штаны Богстав 3 стиля От $15.00
Купить
Финурлиг Богстав 2 стиля От $17.00
Купить
Zoinks Комикс 5 стилей От $19.00
Купить
Билли SparkyType 4 стиля От $19.00
Купить
Коллекция Аморет Сет Парус Студии 3 стиля От $16.00
Купить
Hello Pretty Ники Лаатц 2 стиля От $15.00
Купить
Дикий дух Сет Парус Студии 2 стиля От $6,50
Le Petit Cochon
Константина Лука
1 стиль
От $16. 00
00
Купить
Блок Паратип 3 стиля От $30.00
Купить
Ansichtkaart Pizzadude.dk 1 стиль От $20.00
Купить
Грань Тугку Дизайн Ко 1 стиль От 30,00 $
Купить
Цветущий Ники Лаатц 4 стиля От $10.00
Купить
Примечание Японии Ханодед 3 стиля От $15.00
Купить
Летний романс Ханодед 2 стиля От $15.00
Купить
Гамбол Канада Тип 2 стиля От $25.00
Купить
Боль Ми PintassilgoPrints 1 стиль От $24.00
Купить
Порт Блэр
Поставка дизайна ладьи
4 стиля
От $16. 00
00
Купить
Шумный Мисси Мейер 1 стиль От $12.00
Купить
Лолапелуза Родриго Типо 4 стиля От $19.00
Купить
Струффоли Ханодед 2 стиля От $15.00
Купить
Свинья Pizzadude.dk 2 стиля От $20.00
Купить
Жара Тугку Дизайн Ко 1 стиль От $20.00
Купить
Biscuit Kids Pizzadude.dk 2 стиля От $19.00
Купить
Флорентина Анжель Камп 2 стиля От $20.00
Купить
Платц Компания ФонтСайт. 3 стиля От $12.00
Купить
ЦМТ
МАЧАЛЬСКИЙ
19 стилей
От $19. 00
00
Купить
Бангель Арт Гротфонтейн 5 стилей 1 шрифт бесплатно!
Купить
Система Ультра Сет Парус Студии 8 стилей От $14.00
Купить
Черный бриллиант Сет Парус Студии 1 стиль От $16.00
Купить
Галстук-бабочка Педро Тейшейра 4 стиля От $1.00
Купить
Тропический пунш Мисси Мейер 2 стиля От $12.00
Купить
Удобная пишущая машинка Шрифты Аны 5 стилей От $14.00
Купить
Винтажная семейная реликвия персиковыйкрем 1 стиль От $19.00
Купить
Нуук
Ханодед
8 стилей
От $15.
Купить
TrueType хинтинг — Типографика | Microsoft Learn
- Статья
Подсказка является неотъемлемой частью производства качественного шрифта. Это необходимо для каждого шрифта, предназначенного для разборчивости при маленьком размере на устройствах вывода с низким разрешением. Шрифт с хорошим намеком предлагает качество, которое в прошлом обеспечивалось только растровыми изображениями, настроенными вручную, но со всей скоростью и меньшими требованиями к памяти, которые характеризуют форматы контурных шрифтов. Более того, поскольку растровые изображения по-прежнему создаются контурным шрифтом, текст можно поворачивать, масштабировать и просматривать в разных размерах и даже распечатывать, сохраняя при этом высокое качество изображения.
Формат шрифта TrueType предлагает гораздо больше возможностей и гибкости в своих возможностях подсказок, чем другие форматы шрифтов. Шрифты TrueType с хорошим намеком, следовательно, являются лучшими шрифтами, когда дело доходит до отображения текста на экране.
В этом документе объясняется, что такое хинтинг, почему он необходим и чем подход TrueType к хинтингу отличается от подходов, принятых в других форматах шрифтов. Чтобы продемонстрировать мощь формата TrueType, здесь показано несколько примеров, в которых шрифты TrueType сравниваются бок о бок с эквивалентными шрифтами PostScript Type 1, обработанными растеризатором ATM.
Что такое намек?
На самом базовом уровне намекая на (или, точнее, инструктируя ) шрифт — это метод точного определения того, какие пиксели включены для создания наилучшей возможной формы растрового изображения символов при небольших размерах и низких разрешениях. Поскольку именно контур глифа определяет, какие пиксели будут составлять растровое изображение символа заданного размера, часто необходимо изменить контур для создания хорошего растрового изображения; фактически изменяя контур до тех пор, пока не будет включена нужная комбинация пикселей.
Изменение контура таким образом приводит к тому, что известно как сетка . На основе инструкций, содержащихся в отдельном файле шрифта, растеризатор TrueType настраивает контуры глифов, чтобы они соответствовали растровой сетке, подходящей для любого размера, в котором должен отображаться текст. Эта корректировка контура выполняется в каждом конкретном случае и показана на рис. 1 ниже.
Рис. 1а. Контур, который не был приспособлен к сетке. Обратите внимание, как плохо контур соответствует шаблону пикселей, и, прежде всего, как несуразно растровое изображение буквы М. | Рисунок 1б. Тот же контур с сеткой. Теперь контур был настроен так, чтобы он плотно прилегал к каждому пикселю, гарантируя, что включены правильные пиксели. |
Подгонка к сетке явным образом обеспечивает регуляризацию определенных функций глифов и позволяет преодолеть многие проблемы, традиционно связанные с отображением текста при низком разрешении. Поскольку контуры искажаются только при заданном числе малых размеров, контуры букв при более высоком разрешении остаются неизменными и неискаженными.
Хотя многие форматы шрифтов и приложения предлагают некоторые средства подсказок, эти подсказки обычно состоят из нескольких глобальных параметров, которые могут указывать только расстояния, которые должны оставаться неизменными. TrueType позволяет дизайнеру точно указать, как глифы и интервалы между ними будут отображаться при низком разрешении как изолированно, так и в текстовом формате.
Зачем нужна подсказка?
Масштабирование координат контрольной точки немодифицированного контура до небольших размеров экрана компьютера может привести к серьезным проблемам с контролем качества. При низком разрешении, когда для описания формы символов доступно несколько пикселей, такие функции, как вес стержня, ширина перекладины и детали с засечками, могут стать нерегулярными, непоследовательными или даже полностью пропущенными. Эти неровности существенно снижают удобочитаемость и общую привлекательность текстового оформления.
При низком разрешении, когда для описания формы символов доступно несколько пикселей, такие функции, как вес стержня, ширина перекладины и детали с засечками, могут стать нерегулярными, непоследовательными или даже полностью пропущенными. Эти неровности существенно снижают удобочитаемость и общую привлекательность текстового оформления.
Эти проблемы являются результатом абсолютного и конечного размера пикселя. Математическое масштабирование контура символа не представляет проблемы, пока не введена пиксельная сетка устройства вывода; в этот момент возможно, что части контура будут проходить только через часть пикселя, а не содержать пиксель полностью. Если пиксель в таком случае включен, эта часть кривой будет шире исходного контура; если его оставить, он будет уже.
Решение о включении или отключении такого пикселя является решающим. В системах и дисплеях, использующих возможности растеризатора в градациях серого, сложность несколько уменьшается за счет возможности использования различных уровней серого, но когда текст отображается в виде монохромного растрового изображения, растеризатор может сделать только двоичный выбор ( на ). или от , черный или белый , 1 или 0 ). В этом случае, если контур не был , совмещенный с сеткой с помощью подсказок, растровое изображение будет создано в результате математического округления координат точек в большую или меньшую сторону. Введение «случайных» эффектов округления в большую и меньшую сторону может существенно ухудшить качество шрифта при низких разрешениях. Как показано на рис. 2 ниже, округление может иметь некоторые неприятные побочные эффекты.
или от , черный или белый , 1 или 0 ). В этом случае, если контур не был , совмещенный с сеткой с помощью подсказок, растровое изображение будет создано в результате математического округления координат точек в большую или меньшую сторону. Введение «случайных» эффектов округления в большую и меньшую сторону может существенно ухудшить качество шрифта при низких разрешениях. Как показано на рис. 2 ниже, округление может иметь некоторые неприятные побочные эффекты.
| Рис. 2а. Обратите внимание, насколько тяжелой стала верхняя засечка по сравнению с весом стержня. | Рис. 2б. Здесь округление точек привело к неравномерному вертикальному весу стержня и отсутствию деталей с засечками. |
| Рис. 2в. Эта строчная буква «м» имеет неровные основы и арки. |
Как помогают подсказки?
Поскольку хинтинг в основном заключается в улучшении внешнего вида текста при небольшом размере и низком разрешении, многие из наших проблем при хинтовании шрифта такие же, как и при рисунок шрифт. В Microsoft мы прилагаем большие усилия, чтобы гарантировать, что все шрифты, которые мы поставляем, имеют очень высокий уровень хинтинга. Проблемы, которые мы пытаемся решить с помощью хинтинга, делятся на следующие семь категорий: цвет, удобочитаемость, интервалы, вес, выравнивание, симметрия и «локальная эстетика» (фактические растровые формы для каждого символа).
В Microsoft мы прилагаем большие усилия, чтобы гарантировать, что все шрифты, которые мы поставляем, имеют очень высокий уровень хинтинга. Проблемы, которые мы пытаемся решить с помощью хинтинга, делятся на следующие семь категорий: цвет, удобочитаемость, интервалы, вес, выравнивание, симметрия и «локальная эстетика» (фактические растровые формы для каждого символа).
Цвет
Цвет , пожалуй, самый яркий аспект настройки текста. Это не менее верно для размеров экрана, чем для высокого разрешения или для печатной страницы. Резкие и неравномерные изменения цвета слова или строки могут отвлечь читателя. Если текст должен быть разборчивым, ровный цвет имеет важное значение.
В контексте типографики слово «цвет» относится к балансу черного и белого на странице или экране. Черные формы символов и белый фон страницы в сочетании создают «цвет». Каким бы смелым или светлым ни был этот цвет, он должен быть как минимум ровным и однородным.
Цвет слов определяется и усложняется рядом факторов, таких как контраст между жирностью толстого и тонкого стержня, размером внутренних промежутков знаков, количеством межсимвольных и межстрочных интервалов, зубчатостью диагональных штрихов и общая толщина штриха. Чрезмерно пятнистые, темные или светлые области имеют тенденцию слишком сильно привлекать внимание читателя, чтобы процесс чтения был плавным и эффективным.
Чрезмерно пятнистые, темные или светлые области имеют тенденцию слишком сильно привлекать внимание читателя, чтобы процесс чтения был плавным и эффективным.
Поддержание ровного цвета текста означает, что шрифт остается максимально ненавязчивым для читателя. Рисунок 3 ниже демонстрирует разницу между четным и неравномерным цветом в разных шрифтах, используемых для набора текста.
| Рис. 3а. Неравномерный цвет в текстовом оформлении. Обратите внимание, как неравномерно распределен вес штриха и как чаши строчных а и е очень тугие по сравнению с открытыми круглыми символами. | Рис. 3б. Даже цвет в текстовой настройке. Толщина штриха постоянна, диагонали и кривые контролируются, и общий эффект намного привлекательнее, чем в примере слева. |
Удобочитаемость
Удобочитаемость — второй важный атрибут шрифта с хорошим намеком. Каждый глиф должен идентифицироваться как определенный символ. Если это не так, будет трудно достичь желаемого стандарта четкости шрифта. При очень низком разрешении может стать довольно сложно адекватно представить персонажа. Здесь в игру вступает элемент компромисса; сделать «м» похожим на «м» в 9ppem может потребоваться немного поиграть с растровым изображением. На рис. 4 ниже показаны некоторые особо нечитаемые глифы.
Если это не так, будет трудно достичь желаемого стандарта четкости шрифта. При очень низком разрешении может стать довольно сложно адекватно представить персонажа. Здесь в игру вступает элемент компромисса; сделать «м» похожим на «м» в 9ppem может потребоваться немного поиграть с растровым изображением. На рис. 4 ниже показаны некоторые особо нечитаемые глифы.
Spacing
Другой причиной плохой читаемости при низком разрешении является непостоянный межсимвольный интервал . Этот неравномерный интервал возникает в результате двух вещей: округления ширины растрового изображения в большую или меньшую сторону для соответствия контуру символа и разницы между шириной растрового изображения в пикселях и установленной шириной символа на принтере с высоким разрешением. . В действительности пространство между символами и между словами должно казаться глазу регулярным интервалом. Удостовериться, что глифы не накладываются друг на друга при малых размерах, жизненно важно для поддержания равномерного цвета шрифта.
Интервалы между символами при низком разрешении могут быть чрезвычайно сложными. Что делать, например, если буква «i» в нижнем регистре занимает общую ширину в четыре пикселя и имеет ширину в один пиксель? Размещение одного пикселя пространства с любой стороны создает проблемы с оставшимся пикселем. Добавление его справа или слева повлияет на расстояние между символами, которые предшествуют или следуют за буквой «i» в слове, в то время как добавление к ширине основы обычно делает ее слишком тяжелой для остальных символов в шрифте. Это важные соображения, поскольку, как показано на рисунках ниже, расстояние между символами может сильно повлиять на удобочитаемость шрифта. С помощью элементов управления, которые TrueType предлагает для настройки пространства вокруг символов, а также самих форм букв, относительно легко обеспечить настройку текста, такую как показанная справа ниже. (Мы предоставим больше информации о том, как TrueType упрощает решение проблем с интервалами позже в этой статье. )
)
| Рис. 5а. Расстояние. Неравномерный интервал в текстовом образце. Обратите внимание, как некоторые персонажи натыкаются друг на друга, а другие создают между собой чрезмерное пространство. Вместе эти вещи могут кардинально изменить «цвет» сеттинга. | Равномерное расстояние. Каждый персонаж находится хорошо между другими, и общий эффект намного более привлекательный. |
| Рисунок 5б. Расстояние. Интервал, созданный ATM v3.01 Helvetica Bold (12 ppm / 9 пунктов). Увеличенный. | TrueType Arial Bold, обработано со скоростью 12 стр/мин (9 точек) с помощью растеризатора Microsoft TrueType v1.66. Увеличенный. |
Толщина
В шрифте с хорошим хинтом контролируется толщина штрихов символов. Это важно не только для данного шрифта, но и по отношению к другим шрифтам того же семейства. Не имеет большого смысла считать вес жирным шрифтом, если при том же размере римские или курсивные веса такие же тяжелые или даже тяжелее. Ниже приведены конкретные соображения, на которые следует обращать внимание при использовании качественных подсказок:
Не имеет большого смысла считать вес жирным шрифтом, если при том же размере римские или курсивные веса такие же тяжелые или даже тяжелее. Ниже приведены конкретные соображения, на которые следует обращать внимание при использовании качественных подсказок:
- При каких размерах ppem ширина основы персонажа увеличивается до двух, трех, четырех и пяти пикселей? Подходит ли это для веса и внешнего вида шрифта, или это слишком поздно, или слишком рано?
- Как соотносятся начертания обычных символов с полужирным и курсивом того же семейства шрифтов? Должна быть возможность контролировать расширение стержня (до большего количества пикселей), чтобы получить разницу в весе для каждого размера.
- Расширяются ли глифы верхнего регистра в основах перед глифами нижнего регистра?
- Вес цифр следует за символами верхнего или нижнего регистра? Или ни то, ни другое?
- Круглые элементы символов становятся шире перед прямыми и квадратными элементами? Или наоборот?
- Постоянны ли выбросы? Они происходят слишком рано или слишком поздно? Работают ли они со шрифтами из одного семейства?
Каждая из этих проблем важна для обеспечения удобочитаемости на экране. Если нет заметной разницы между двумя весами шрифта на экране, может быть трудно отличить заголовки от текста. Если глифы в верхнем регистре кажутся более жирными, чем строчные, они будут привлекать к себе слишком много внимания. И если круглые символы расширяются слишком рано, это может повлиять как на интервал, так и на цвет текста.
Если нет заметной разницы между двумя весами шрифта на экране, может быть трудно отличить заголовки от текста. Если глифы в верхнем регистре кажутся более жирными, чем строчные, они будут привлекать к себе слишком много внимания. И если круглые символы расширяются слишком рано, это может повлиять как на интервал, так и на цвет текста.
| Рис. 6. Вес в семействе шрифтов. PostScript-версии шрифтов Times и Times Bold, обработанные с помощью Adobe Type Manager v3.01 со скоростью 11 стр/мин (8 пунктов). Увеличенный. | TrueType Times New Roman, обработанный растеризатором Microsoft TrueType 1.66 со скоростью 11 стр/мин (8 пунктов). Увеличенный. Здесь соотношение веса между двумя шрифтами гораздо более очевидно. |
Выравнивание
Другим важным моментом при хинтинге шрифта является управление различными выравниваниями как внутри шрифта, так и в более широком семействе шрифтов. Как правило, 90 215 похожих элементов 90 216 должны оставаться 90 215 одинаковыми 90 216 в небольших размерах, где разница в один или два пикселя гораздо более заметна, чем, например, на высоте 24 пикселя. На практике это означает принудительное выравнивание символов верхнего регистра по одной и той же высоте и выполнение того же с символами нижнего регистра как на уровне нижнего регистра, так и на уровне верхнего регистра и на высоте x. Высота прописных букв должна быть правильно выровнена, когда слово задается прописными буквами. Но даже более того, эти же элементы должны быть правильно выровнены в разных вариантах одного и того же семейства шрифтов. Обычно важно обеспечить точное выравнивание высоты x, например, когда все предложение выделено обычным жирным шрифтом, за исключением одного слова, которое выделено курсивом или полужирным шрифтом. На рис. 7 сравнивается пример правильного выравнивания с примером неправильного выравнивания.
Как правило, 90 215 похожих элементов 90 216 должны оставаться 90 215 одинаковыми 90 216 в небольших размерах, где разница в один или два пикселя гораздо более заметна, чем, например, на высоте 24 пикселя. На практике это означает принудительное выравнивание символов верхнего регистра по одной и той же высоте и выполнение того же с символами нижнего регистра как на уровне нижнего регистра, так и на уровне верхнего регистра и на высоте x. Высота прописных букв должна быть правильно выровнена, когда слово задается прописными буквами. Но даже более того, эти же элементы должны быть правильно выровнены в разных вариантах одного и того же семейства шрифтов. Обычно важно обеспечить точное выравнивание высоты x, например, когда все предложение выделено обычным жирным шрифтом, за исключением одного слова, которое выделено курсивом или полужирным шрифтом. На рис. 7 сравнивается пример правильного выравнивания с примером неправильного выравнивания.
Рис. 7а. Выравнивание по шрифту. Пример плохого выравнивания по строке текста. Обратите внимание, как круглые символы кажутся выше, чем те, у которых плоские вершины, и как тревожно следовать по линии. 7а. Выравнивание по шрифту. Пример плохого выравнивания по строке текста. Обратите внимание, как круглые символы кажутся выше, чем те, у которых плоские вершины, и как тревожно следовать по линии. | Тот же шрифт, что и слева, но с улучшенным выравниванием. Хотя круглые символы на самом деле имеют немного больший размер контура, чем плоские символы, они вынуждены иметь одинаковую высоту при этом размере. |
| Рисунок 7b. Выравнивание в семье. PostScript-версии шрифтов Helvetica, Helvetica Italic, Helvetica Bold и Helvetica Bold Italic, обработанные с помощью Adobe Type Manager v3.01 со скоростью 12 стр/мин (9 пунктов). Увеличенный. |
| Версии Arial, Arial Italic, Arial Bold и Arial Bold Italic, обработанные растеризатором Microsoft TrueType версии 1.66 со скоростью 12 стр/мин (9 пунктов). Увеличенный. |
Симметрия
Хотя симметрию можно легко отнести к следующей категории (местная эстетика), она обсуждается здесь отдельно, поскольку обычно это то, что необходимо контролировать для всего шрифта. Несмотря на тонкости, часто присутствующие в очертаниях символов с диагональными штрихами, один из самых чистых методов работы с диагоналями — обращаться с ними симметрично при небольших размерах. Это гарантирует, что «неровности» упорядочиваются и сводятся к минимуму. На рисунках ниже показано, как симметричная обработка диагональных штрихов может улучшить внешний вид локальной фигуры.
Несмотря на тонкости, часто присутствующие в очертаниях символов с диагональными штрихами, один из самых чистых методов работы с диагоналями — обращаться с ними симметрично при небольших размерах. Это гарантирует, что «неровности» упорядочиваются и сводятся к минимуму. На рисунках ниже показано, как симметричная обработка диагональных штрихов может улучшить внешний вид локальной фигуры.
| Рис. 8а. Симметрия в характере. Буква «M» в верхнем регистре (13 стр./млн./10 пунктов) и строчная буква «w» (15 стр./млн./11 пунктов) Helvetica, визуализированные с помощью Adobe Type Manager v3.01. Увеличенный. | TrueType Прописная буква «M» в Arial (13 стр/м/10 точек) и строчная буква «w» (15 стр/м/11 точек), обработанные растеризатором Microsoft TrueType версии 1.66. |
Мало смысла в том, чтобы почти симметричные символы обрабатывались несимметрично всего с несколькими пикселями. В строках текста, таких как показанные ниже, симметричные растровые изображения могут существенно улучшить общий вид:
Рис. 8б. Симметрия по шрифту. В этом образце текста, установленном на 36 стр/м, диагонали не были обработаны симметрично. Обратите внимание, как это негативно влияет на цвет текста. 8б. Симметрия по шрифту. В этом образце текста, установленном на 36 стр/м, диагонали не были обработаны симметрично. Обратите внимание, как это негативно влияет на цвет текста. | Здесь диагонали симметричны, что помогает придать образцу гораздо более равномерный цвет, несмотря на проблемы с весом, очевидные для строчной буквы r. |
Местная эстетика
Выше обсуждались категории, влияющие на внешний вид шрифта в целом. Конечно, также важно учитывать местную эстетику — сами формы отдельных растровых изображений. Намек может быть особенно полезен, помогая избежать 9Например, 0215 отдельные пиксельные шпоры и плоские участки . Это также может помочь гарантировать, что определенные растровые изображения не деформируются, остаются читаемыми, а чаши и прилавки не закрываются.
Подсказка по сравнению с другими методами
Изменение формы
TrueType предоставляет дизайнеру или инженеру больше гибкости и контроля над окончательным внешним видом растрового изображения, чем любой другой формат шрифта , используемый сегодня. Благодаря использованию обширного диапазона команд в наборе инструкций TrueType дизайнер может перемещать любую точку на контуре глифа настолько мало или настолько, насколько это необходимо, чтобы включить или выключить любой пиксель на растровой сетке. Это обеспечивает такой же контроль, как и простой редактор растровых изображений. Команды можно использовать не только для улучшения читаемости шрифтов небольших размеров, но и для фундаментального изменения внешнего вида любого растрового изображения любого размера, позволяя, например, создавать шрифт, в котором разные размеры будут создавать разные формы. Поскольку TrueType — это язык программирования (на уровне ассемблера), этот формат предлагает дизайнерам шрифтов и инженерам удивительную степень универсальности. Размеры, на которые влияют команды подсказки, также можно определить, установив нижний и верхний пороги размера или врезки .
Благодаря использованию обширного диапазона команд в наборе инструкций TrueType дизайнер может перемещать любую точку на контуре глифа настолько мало или настолько, насколько это необходимо, чтобы включить или выключить любой пиксель на растровой сетке. Это обеспечивает такой же контроль, как и простой редактор растровых изображений. Команды можно использовать не только для улучшения читаемости шрифтов небольших размеров, но и для фундаментального изменения внешнего вида любого растрового изображения любого размера, позволяя, например, создавать шрифт, в котором разные размеры будут создавать разные формы. Поскольку TrueType — это язык программирования (на уровне ассемблера), этот формат предлагает дизайнерам шрифтов и инженерам удивительную степень универсальности. Размеры, на которые влияют команды подсказки, также можно определить, установив нижний и верхний пороги размера или врезки .
Практический пример такой гибкости недавно был продемонстрирован в шрифте Microsoft, разработанном специально для отображения на телевидении с сигналом NTSC. В ходе предварительной работы выяснилось, что при малых размерах невозможно будет удовлетворительно отобразить некоторые черты символа, например, диагональную черту прописной буквы N. Дизайнер, стремясь сделать каждый знак максимально индивидуальным, установил порог, ниже которого он запрограммированы определенные символы, чтобы изменить форму. Ниже показаны контуры и результирующие растровые изображения из 21 и 22ppem.
В ходе предварительной работы выяснилось, что при малых размерах невозможно будет удовлетворительно отобразить некоторые черты символа, например, диагональную черту прописной буквы N. Дизайнер, стремясь сделать каждый знак максимально индивидуальным, установил порог, ниже которого он запрограммированы определенные символы, чтобы изменить форму. Ниже показаны контуры и результирующие растровые изображения из 21 и 22ppem.
| Рис. 9. Контуры и результирующие растровые изображения с размерами 21 и 22 стр/м. Несмотря на различия в форме, эти растровые изображения создаются одним и тем же шрифтом. Достаточно корректируя контур, дизайнеру удалось гарантировать, что каждое растровое изображение остается индивидуальным и узнаваемым. |
Оптическое масштабирование
Поскольку TrueType позволяет дизайнеру или программисту изменять форму букв каждого отдельного размера, из этого следует, что оптическое масштабирование может быть встроено в шрифт TrueType, что позволяет тонко настраивать символы разных размеров для обеспечения их правильного внешнего вида.
Разработка растровых букв всегда включала определенную степень оптического масштабирования, при этом каждый размер должен был растеризоваться — и часто проектироваться — отдельно. К сожалению, эти модификации всегда включали и даже определялись элементом компромисса; это пикселей или это пикселей? В шрифте TrueType возможность создавать оптически правильные формы букв расширена до очень больших размеров (до 2048 стр/м) и благодаря возможностям TrueType Open, нового расширения спецификации TrueType (РЕДАКТОР: это в конечном итоге превратилось в инициативу OpenType). ).
Нелинейное масштабирование
Нелинейное масштабирование часто (по понятным причинам) путают с оптическим масштабированием. В то время как концепция оптического масштабирования включает в себя изменение формы символов для обеспечения правильного отображения при определенных размерах, нелинейное масштабирование в TrueType просто позволяет увеличивать или уменьшать ширину глифа и его боковых опор при размерах, где: если бы ширина масштабировалась линейным образом (например, увеличиваясь по регулярному шаблону от маленьких размеров к большим), мы могли бы столкнуться с проблемами расстояния или веса. В ситуации, когда, например, буква «i» в нижнем регистре обычно масштабируется так, чтобы занимать предварительную ширину в четыре пикселя, мы можем решить заставить ее уместиться в пределах трех пикселей, поместив один пиксель пробела по обе стороны от одного пикселя. черный ствол. В таких случаях мы явно заставляем шрифт масштабироваться нелинейно.
В ситуации, когда, например, буква «i» в нижнем регистре обычно масштабируется так, чтобы занимать предварительную ширину в четыре пикселя, мы можем решить заставить ее уместиться в пределах трех пикселей, поместив один пиксель пробела по обе стороны от одного пикселя. черный ствол. В таких случаях мы явно заставляем шрифт масштабироваться нелинейно.
По сути, нелинейное масштабирование означает, что хинтинг TrueType не ограничивается только управлением формой каждого символа. Шрифтовой дизайнер может регулировать межсимвольный интервал, изменяя количество пробелов с обеих сторон буквенной формы. Это средство имеет решающее значение для поддержания ровного, согласованного цвета строк текста и является изюминкой хинтинга TrueType, недоступной в других форматах шрифтов.
Диагональный контроль
Диагональный контроль — еще одна функция хинтинга TrueType, помогающая улучшить визуальное качество шрифта. Максимально симметричные диагональные удары помогают избежать ненужной неровности или «ступенчатости». Использование отдельных векторов для измерения расстояний и перемещения точек на контуре глифа обеспечивает очень точную степень контроля над позиционированием точек в элементе диагонального штриха. В приведенном ниже примере видно, что расстояние, на которое точка должна быть перемещена, чтобы убедиться, что правильная штриховка растрового изображения измеряется в одном направлении, в то время как на самом деле она перемещается в несколько другом направлении. Эта функция позволяет нам измерять истинную ширину элемента, такого как диагональный штрих, и поддерживать ее, а не основывать наши суждения неточно на прямом горизонтальном размере. Достижение согласованности толщины штриха с помощью этой функции также может помочь с цветом, интервалом и симметрией шрифта при небольших размерах и низком разрешении.
Использование отдельных векторов для измерения расстояний и перемещения точек на контуре глифа обеспечивает очень точную степень контроля над позиционированием точек в элементе диагонального штриха. В приведенном ниже примере видно, что расстояние, на которое точка должна быть перемещена, чтобы убедиться, что правильная штриховка растрового изображения измеряется в одном направлении, в то время как на самом деле она перемещается в несколько другом направлении. Эта функция позволяет нам измерять истинную ширину элемента, такого как диагональный штрих, и поддерживать ее, а не основывать наши суждения неточно на прямом горизонтальном размере. Достижение согласованности толщины штриха с помощью этой функции также может помочь с цветом, интервалом и симметрией шрифта при небольших размерах и низком разрешении.
Рис. 10а. TrueType позволяет измерять расстояние, такое как вес диагонального штриха, вдоль вектора проекции, при этом перемещение смещаемой точки может происходить совершенно независимо. .. .. | …позволяет точно расположить контур для создания идеального пиксельного узора. |
Управление диагоналями таким образом позволяет шрифтам TrueType отображать курсив и наклонные формы букв с гораздо большей точностью, чем другие форматы шрифтов. На приведенном ниже рисунке показано, насколько более ровным может быть управление диагональю TrueType.
| Рисунок 10b. Диагональный контроль курсивом. ATM Times Italic, 11 стр./мин (8 баллов). | TrueType Times New Roman Italic, 11 страниц в минуту (8 пунктов). |
Интеллект в подсказках
При использовании TrueType интеллект в подсказках, а не в растеризаторе. То есть все изменения исходного описания схемы выполняются с помощью инструкций , содержащихся в шрифте 9.0216, а не растеризатором, действующим самостоятельно. Этот подход имеет три важных следствия.
Во-первых, это означает, что основная часть вычислений выполняется во время создания шрифта, а не во время выполнения.