Что такое шрифты — их виды и классификация с примерами
Узнаете, что такое шрифты и каких видов они бывают. Разберем их классификацию и анатомию строения.
Покажу, какими лучше пользоваться, а какими нет.
Также будет много примеров того, как выглядят шрифты и чем они отличаются.
Содержание:
- Что это такое
- Характеристики
- Типы
- Шрифты для компьютера
Что такое шрифты
Шрифт является основным элементом типографики. Здесь часто возникает путаница. Потому что шрифтами люди называют, как сами шрифтовые файлы на компьютере, так и шрифтовые семейства, которые доступны в редакторах.
Шрифты для компьютера и печатных изданийШрифт — это некая совокупность знаков. То есть букв, цифр, символов, знаков препинания и так далее. Все они были спроектированы для совместного применения.
А то, что мы видим на своей рабочей странице правильно называть не шрифтом, а гарнитурой.
Гарнитура — это шрифт определенного рисунка. Или говоря иначе семейства шрифтов. На английском это определение называется «typeface». Что в переводе на русский — «лицо шрифта».
Или говоря иначе семейства шрифтов. На английском это определение называется «typeface». Что в переводе на русский — «лицо шрифта».
А вот комплект букв и знаков (то есть шрифтовой файл) — это физическое воплощение гарнитуры шрифта в компьютерных кодах.
Гарнитура шрифта на бумагеПо английски шрифтовой файл называется «font».
В общем, шрифт — это то, чем печатают.
В классической типографике это были металлические или деревянные буквы. А гарнитура, это то, что мы видим на бумаге или экране.
Хотя здесь сложно избежать путаницы. Потому что в графических редакторах меню шрифтов называется именно словом «font».
Это неправильно!
Ведь там отображаются не шрифтовые файлы, а их начертания. То есть семейства шрифтов или гарнитура.
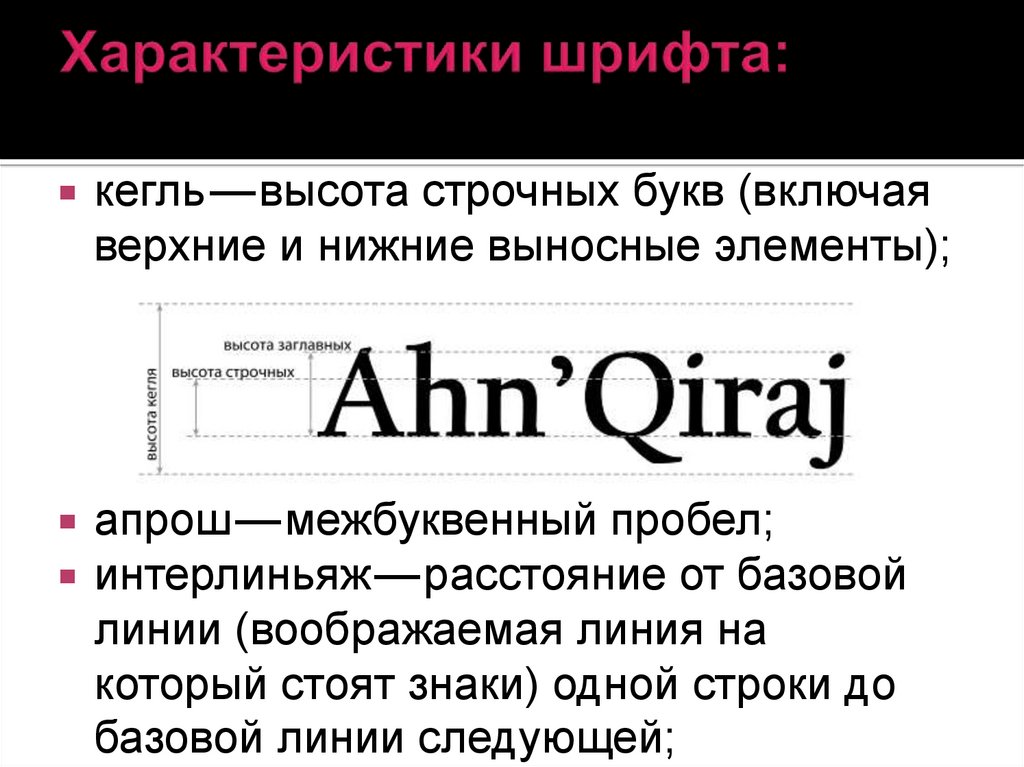
Характеристики шрифта
Первое важное понятие, это базовая линия. Нетрудно заметить, что в строках текста, буквы расположены на невидимой линии.
У разных шрифтов высота положения этой линии может различаться.
Базовая линия шрифта нужна чтобы управлять интерлиньяжем (межстрочным расстоянием).
Интерлиньяж выражается в пунктах. Он измеряется от базовой линии одной строки, до базовой линии следующей.
Единица измерения шрифта
Еще нужно сказать о системе измерения, которой пользуются в типографике.
Независимо от основных единиц измерения, которые приняты в стране (дюймы или метрическая система), в типографике принято пользоваться типометрической системой.
Не нужно путать ее с метрической!
В типометрической системе используется не миллиметр, а типографический пункт. Это такая единица измерения шрифта.
В российской типографии принят французский типографический пункт. Он составляет 0.376 мм. Еще существует англо-американский пункт. А в программе верстки используется пункт от компании Adobe. Он равен 1.72 дюйма или 3.352 мм.
Именно по этой причине текст современных печатных изданий может отличаться по размеру текста, набранного тем же кеглем и шрифтом, но в докомпьютерную эру.
Кегль
Кегль — это размер шрифта. Изначально он определялся высотой кегельной площадки литеры.
Кегельная площадка литеры служит основой для относительных единиц измерения в типографике.
Ее понятие идет из докомпьютерной эры. Тогда каждая буква отливалась в виде отдельной металлической литеры.
Металлическая литераПрямоугольная площадка, на которой находилась буква на торце литеры, называлась кегельной площадкой. А сама буква (ее отпечаток) называется очком литеры.
По бокам от него находились правый и левый полуапроши. Они задавали промежуток между знаками.
И хотя в компьютерном наборе, литеры, как таковой не существует. Все же понятие кегельной площадки сохранилось.
Когда мы выбираем букву в графическом или текстовом редакторе, то выбирается не сама буква, а место под кегельную площадку.
Кегельная площадкаНа рисунке, это прямоугольная площадка.
Она гораздо выше средней строчной буквы. Это потому, что высота кегельной площадки приблизительно равна сумме высоты строчных букв. А также верхних и нижних выносных элементов.
А также верхних и нижних выносных элементов.
Кегль шрифта или сам размер тоже измеряется в пунктах.
Размер шрифта
Помимо кегля, впечатления о размере шрифта создается размером его строчных букв. По английски эта величина называется «X-Height».
Это потому, что этот размер определяется, как расстояние от базовой линии шрифта до вершины строчной английской буквы «X».
А линия, проведенная на высоте этой буквы и параллельные базовые линии шрифта, называется средней линией (Main Line).
Но здесь нужно понимать, что при одном и том же значении кегля, физический размер строчных букв у разных гарнитур может отличаться.
Можно написать одно и тоже слово два раза. К примеру, один шрифтом Times New Roman, а второй Helvetica.
Мы выставили одинаковый размер кегля. Но тем не менее, визуально размер этих шрифтов отличается.
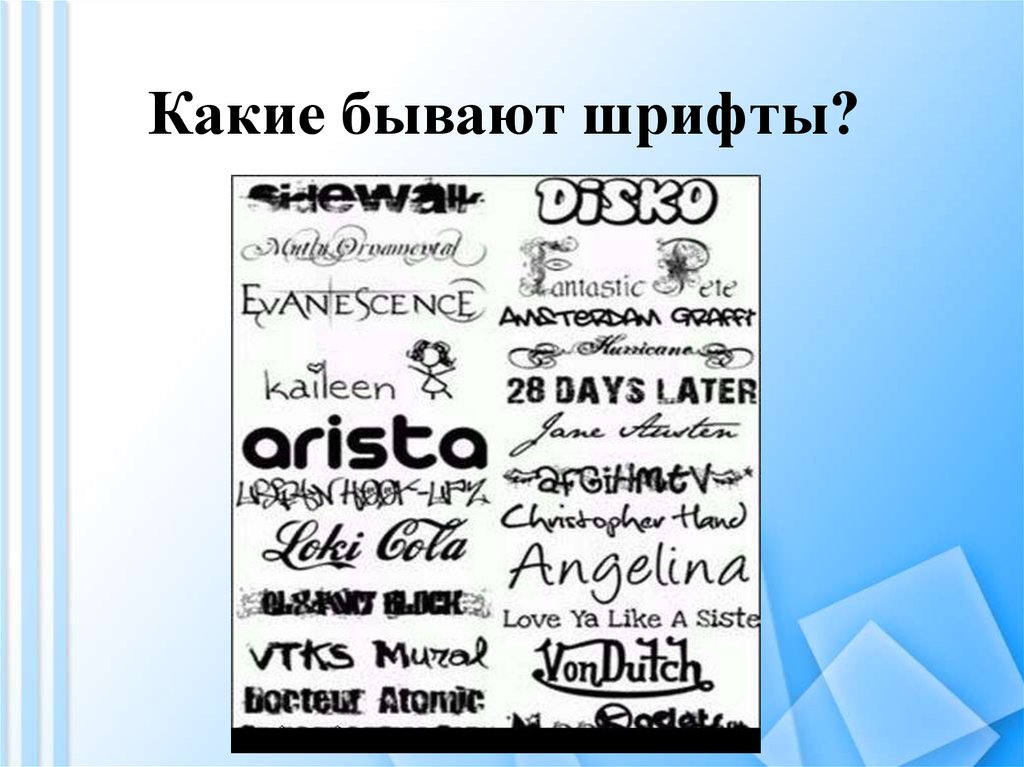
Виды шрифтов
Теперь давайте вспомним, какие бывают виды шрифтов. Как они делятся, на какие группы и категории. Все шрифты делятся по разным признакам. Ниже мы их и рассмотрим.
Все шрифты делятся по разным признакам. Ниже мы их и рассмотрим.
По назначению
Самое основное деление, это классификация шрифтов по назначению. То есть, для каких целей используется.
Шрифты для текста
Чаще всего читатели и пользователи графических редакторов используют обычные шрифты для текста.
Они предназначены для набора сплошных текстов. Это первичная и самая простая группа шрифтов.
Главное назначение, сообщать читателю большие объемы информации.
Поэтому такие текстовые шрифты должны быть максимально привычными и незаметными.
Это нужно для того, чтобы не акцентировать на себе слишком много внимания. А также не отвлекать от содержания.
Шрифты для заголовков
Следующая группа носит название заголовочных или титульных шрифтов. Ими выделяют заголовки, подзаголовки и другие фрагменты, к которым нужно привлечь внимание.
По своему рисунку заголовочные шрифты мало чем отличаются от текстовых. Но они предназначены для более крупных кеглей (начиная с 14).
Как правило, начертание более жирное. Либо наоборот, более светлое или контрастное, чем это необходимо для набора сплошного текста.
Акцидентный шрифт
Третья группа классификации по назначению, это акцидентные шрифты. Название происходит от слова «акцент».
Этими шрифтами акцентируется зрительское внимание на текстовых фрагментах.
Главная задача, это привлечь внимание читателя. Точно также, как и заголовочные шрифты, их обычно используют в крупных кеглях.
А вообще, для того чтобы классификация была понятной, представьте, что все шрифты (за исключением не алфавитных) можно разделить на две группы:
- Шрифты для чтения текста (текстовые и заголовочные)
- И те, которые привлекают внимание и делают текст более заметным
Запомните
Акцидентные шрифты не предназначены для набора текста!
Вот, как выглядит шрифт, когда его используют не по назначению.
Плохой пример использования акцидентного шрифтаИх задача привлекать внимание.
Делается это путем отказа от привычной формы букв. Или переключением внимания со смысла текста на что-то другое.
Например, на орнамент вокруг буквы.
Поэтому эти шрифты используют только для заголовков и других фрагментов, к которым нужно привлечь внимание.
Ни в коем случае не используйте их для набора сплошного текста.
Когда люди без понятия о типографике говорят о красивом шрифте, то чаще всего они имеют ввиду акцидентные декоративные шрифты.
Но дело в том, что красота шрифта не определяется необычностью его формы или декоративными элементами.
Поэтому наша задача заключается в том, чтобы увидеть эту неброскую красоту и умело ее использовать.
Что же касается текстовых шрифтов, то в отличие от акцидентных, они не должны отвлекать читателя от смысла текста.
Поэтому текстовый шрифт должен быть незаметным. То есть максимально привычен нашему глазу.
Пример текстового шрифтаИмитационные
Итак, это были три основные группы шрифтов. Но кроме них существуют различные подгруппы.
Но кроме них существуют различные подгруппы.
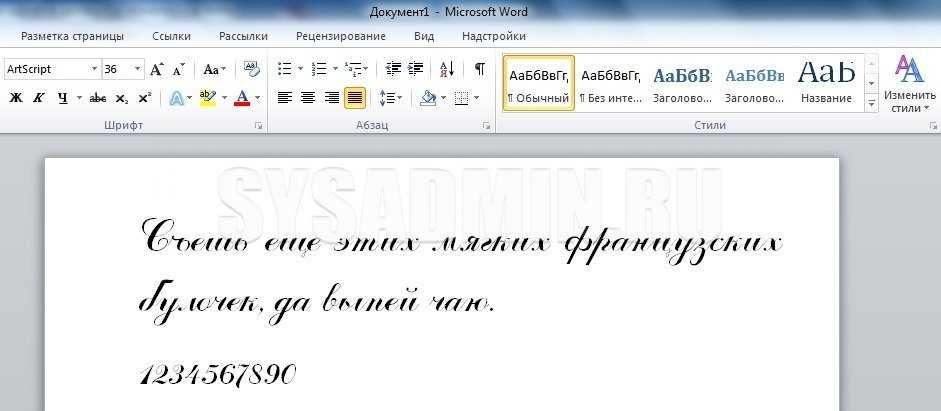
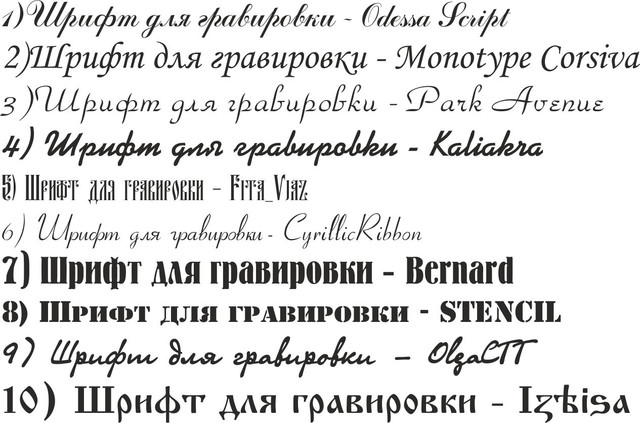
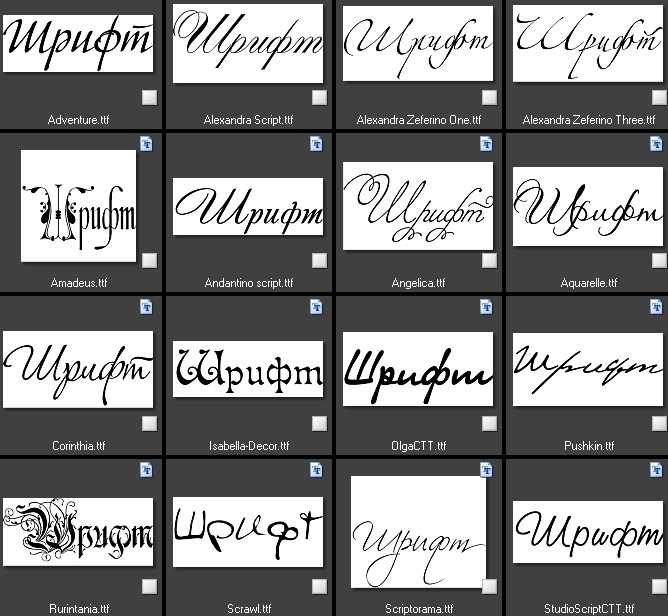
К примеру, есть имитационные шрифты. Сюда входят рукописные, стилистические, технические и другие типы.
К сожалению, среди них очень мало тех, которые стоит использовать в работе. Поэтому большинство из них можно смело удалить со своего компьютера.
Хотя иногда возникает необходимость оформить какой-либо фрагмент таким стилизованным шрифтом.
Например, в открытке или свадебном приглашении.
Но в этом случае нужно очень внимательно, тщательно подбирать и тестировать. И ни в коем случае не набирайте таким стильным шрифтом сплошные и длинные тексты.
По строению шрифта
Следующее деление основано на строении шрифта. Сейчас я снова буду грузить типографическими терминами.
Ведь нужно знать терминологию типографики. А также уметь извлекать пользу из основных шрифтовых характеристик.
Строение шрифтаНапример, управляя одним только межбуквенным расстоянием можно создать целую креативную концепцию.
Тоже самое можно сказать о междустрочном расстоянии.
В принципе вы можете и не знать, что межбуквенное расстояние называется апрошами, а междустрочное интерлиньяжем. Самое главное, это уметь ими управлять.
Дизайн типографики
Дизайн типографики начинается не тогда, когда мы пытаемся сделать что-то из ничего.
Например, создать необычный эффект, который никак не связан с объектом дизайна. Прилепить к тексту какой-нибудь эффект, тень, обводку, свечение и так далее.
Он начинается тогда, когда действует изнутри!
Для этого используем только шрифтовые и текстовые характеристики. Вмешиваемся в порядок и характер текстовых фрагментов и заставляем их говорить на языке дизайна.
Вот тогда начинается настоящий графический дизайн типографики.
Поэтому прежде чем пытаться сделать с типографическим шрифтом из ряда вон выходящее, нужно внимательно изучить текст.
Посмотрите, можно ли извлечь какую-либо пользу из его базовых характеристик или анатомии.
А теперь вернемся к анатомии шрифтов.
Каллиграфия
Терминология, которой пользуются для описания форм букв берет свое начало как в типографике, так и в каллиграфии.
Причем здесь каллиграфия?
Дело в том, что образцы для современного шрифта первоначально были написаны ширококонечным пером.
Когда мы пишем пером, то получаются штрихи переменной толщины. Все зависит от того, как перо удерживают в руке и под каким углом оно расположено к бумаге.
К примеру, если широким пером нарисовать окружность, то толщина линии будет изменяться от тонкого штриха до более широкого.
И изменчивость толщины штриха определяет наклон оси овальных элементов букв.
Кстати, величина наклона оси, это очень важная характеристика стиля шрифта.
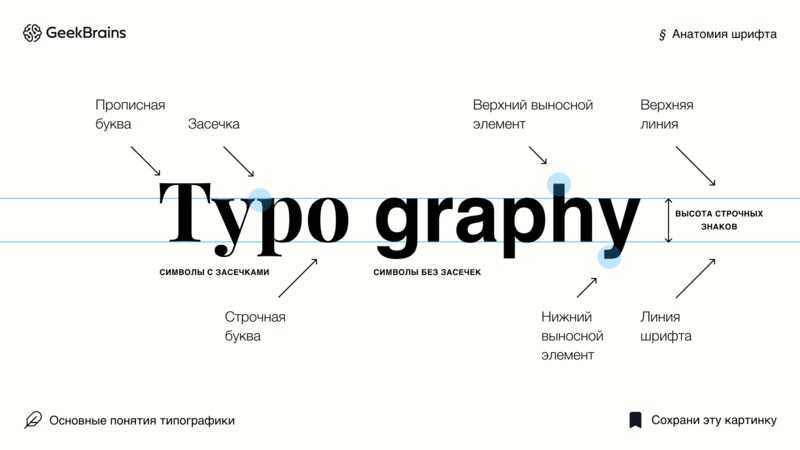
Анатомия шрифта
Она состоит из основных штрихов (вертикальных линий). А также из соединительных штрихов (горизонтальных).
На рисунке выделено красным.
Каждая буква в шрифте состоит из печатающихся (1) и пробельных элементов (2). Пространство между штрихами буквы называется внутрибуквенным просветом (4).
Пространство между штрихами буквы называется внутрибуквенным просветом (4).
Справа и слева от знака находятся полуапроши. Два полуапроша у соседних букв создают апрош.
Это межбуквенный пробел.
Вообще, на профессиональном языке буква или любой другой знак, расположенный на кегельной площадке называется глиф.
Он имеет свою структуру и принципы построения. Именно эти принципы и позволяют относить разные глифы к одной и той же гарнитуре.
Давайте рассмотрим буквы и поймем в чем состоят принципы их построения.
В верхней строке видим, что буквы имеют засечки. Это такие короткие штрихи (расширения) на конце основного или дополнительных штрихов.
Некоторые строчные буквы вмещаются целиком в строке. А некоторые не вмещаются и выдаются на строку или наоборот свисают.
Например, в русском языке свисающие элементы имеют ножки буквы «д», «ц» и «щ».
У буквы «у» хвостик свисает гораздо ниже базовой линии. А у буквы «б» наоборот, выдается над строкой.
Все эти хвостики называются верхними и нижними выносными элементами.
На самом деле членение букв на составные элементы можно продолжать еще долго. Но если вы не занимаетесь дизайном букв, то вам это не понадобится.
Гораздо важнее уметь различать основные шрифтовые характеристики.
Самые важные, это наклон оси букв. Именно по ней определяется стиль шрифта. Следующая характеристика, это контрастность шрифта. А также наличие или отсутствие засечек.
Что касается последней, думаю все вы знаете, что в зависимости от их наличия или отсутствия шрифты делятся на две большие категории:
- Шрифты с засечками или в профессиональной терминологии — антиква (antiqua)
- И шрифты без засечек — гротеск (grotesk)
На западе шрифты с засечками называют сериф (serif). А без засечек санс сериф (sans serif).
Шрифты с засечками
Для чего нужны засечки?
Это не просто декоративные элементы. Они играют важную роль в восприятии. Поскольку помогают глазу отделить один знак от другого и упорядочить горизонтальную текстуру шрифта.
Они играют важную роль в восприятии. Поскольку помогают глазу отделить один знак от другого и упорядочить горизонтальную текстуру шрифта.
Засечки как бы создают дорожку, которая ведет глаз вдоль строки.
Поэтому считается, что у шрифтов с засечками более высокая степень разборчивости. Это позволяет читать текст быстрее и легче. Во всяком случае, так написано в учебниках по типографике.
Но на самом деле проводились исследования, которые не подтвердили это утверждение.
Поэтому скорее всего человек легче и быстрее читает тот текст, к которому привык. Это не зависит от наличия и отсутствия засечек.
Засечки бывают разной формы. Многие названия шрифтов были сформированы с учетом особенностей засечек.
Самый распространенный тип, это засечки со скруглением. Именно они используются в большинстве наборных шрифтов.
Засечки со скруглениемТакже существуют засечки без скругления. Они образуются основным штрихом резкий угол и в целом создают впечатление общей угловатой формы.
Существуют еще и брусковые засечки. Такие шрифты называют брусковыми. У них минимальный дизайн без особой детализации и декоративности.
Используются в основном для набора текста.
Брусковый шрифтВообще, у брусковых шрифтов существует несколько названий.
В России их называют брусковыми, а на западе Slab Serif. Также их еще называют египетскими шрифтами.
Существует еще несколько типов засечек. Например, выносные, клиновидные и так далее. Но об это подробнее рассказывают в книгах по типографике.
Шрифты без засечек
Вторая основная группа по шрифтовым характеристикам, это шрифты без засечек. То есть гротеск. По другому их еще называют рубленные шрифты.
Самый известных из них, это Helvetica.
Давайте посмотрим и сравним образцы шрифтов с засечками и без. Возьмем Times New Roman и сравним его с Helvetica и Arial.
Если внимательно вглядеться в форму букв, то кроме наличия и отсутствия засечек, оба шрифта отличаются варьированием толщины линий их штрихов.
У штриха без засечек толщина штрихов мало изменяется. Тексты шрифта без засечек следует набирать более разреженно. Иначе буквы просто сольются.
А вот тексты со шрифтами с засечками могут набираться несколько более плотно. Потому что засечки как бы визуально удерживают минимальные промежутки между буквами.
Как уже говорилось, шрифты с засечками в основном используют для набора текстов. Поскольку считается, что их легче читать.
А без засечек в основном используют для заголовков, подзаголовков и других крупных надписей.
Шрифты без засечек (то есть гротески) делятся на дополнительные категории.
Бывают геометрические гротески. В них толщина штрихов букв практически не изменяется.
Геометрический гротеск HelveticaЕсть еще гуманистические гротески.
Форма букв тут более интересна, чем в геометрическом виде. Потому что их рисунок был вдохновлен античными и ренессансными шрифтами.
Гуманистический гротеск OptimaЕсли посмотреть, то черты Optima чем-то напоминают шрифты с засечками.
Обратите внимание на варьированную толщину штрихов. Тут толщина штрихов меняется.
Такое впечатление, что буквы были написаны широким пером.
И среди геометрических гротесков тоже существуют различные вариации по форме, букв и характеру штриха.
К примеру, если сравним ту же Helvetica и шрифт Futura и посмотрим на строчную буква «а», то увидим, что они выглядят по-разному.
Во-первых, они отличаются по форме. А во-вторых, по характеру дуги полуокружности.
Нужно сказать, что в современном дизайне шрифты без засечек более популярны.
Почему дизайнеры любят работать именно с этими шрифтами?
На мой взгляд, это происходит потому, что рубленные шрифты — это удобный строительный материал.
Это как кирпичи, которые можно прикладывать друг к другу и создавать разные конструкции.
А антиквенные шрифты гораздо сложнее для построения контрастных текстовых блоков или логотипов.
Кроме того, предпочтение рубленных шрифтов обусловлено еще определенной культурной традицией.
Дело в том, что большинство популярных шрифтов без засечек пришли из работ дизайнеров Bauhaus.
Это немецкая дизайнерская школа, которая сильно повлияла на развитие современного дизайна.
Существовала она в период между первой и второй мировыми войнами.
Одним из кредо этой школы было максимальное упрощение объектов вплоть до их функционального минимума.
Дизайнеры Bauhaus искали новую форму знаков алфавита. Как результат этих поисков появились многие современные шрифты.
Итак, мы выяснили, что все шрифты делятся на гротески и антиквы. Но кроме этого существуют и промежуточные формы шрифтов.
Не всякий шрифт с засечками, это Antiqua!
Например, русский шрифт Baltica хоть и с засечками, но это не антиквенный шрифт, а брусковый. У него засечки имеют форму прямоугольных штрихов.
BalticaВ свою очередь брусковые шрифты еще делятся на две группы в зависимости от контрастности и формы засечек.
Контрастность шрифта
Следующая очень важная характеристика, это контрастность шрифтов. Она определяется соотношением толщины основных и соединительных штрихов.
Она определяется соотношением толщины основных и соединительных штрихов.
Типографический шрифт может быть не контрастным, малоконтрастным, контрастным и сверхконтрастным.
В зависимости от контрастности и формы засечек, антиквенные шрифты также делятся на несколько видов. Существует:
- Antiqua старого стиля (по английски Old Style)
- Переходная антиква (Transitional)
- Нового стиля и так далее
Антиква старого стиля зародилась в конце 15 века. Она продолжала свое развитие до 18 века.
У старинной антиквы довольно слабо выраженный контраст между основными и вспомогательными штрихами.
Но зато есть ярко выраженный наклон оси овальных элементов.
Перед вами пример шрифта старинной антиквы. Это шрифт Italian Oldstyle.
Видите, отличие между основными и соединительными штрихами довольно слабая. Значит этот шрифт малоконтрастный.
Зато у него сильный наклон оси овальных букв. Посмотрите на букву «о».
Внутри группы старинных антикв также есть деление на подгруппы. Одна их подгрупп называется итало-французские антиквы или гаральды.
Одна их подгрупп называется итало-французские антиквы или гаральды.
Эта группа появилась где-то в 16 веке.
Если внимательно посмотреть на строение букв, то можно заметить изменения.
Обратите внимание на перемычку буквы «е». В старинной Antiqua она находится под наклоном. А в шрифте Garamont она уже выпрямилась.
Затем после старинных антикв появились переходные антиквы.
Классический пример, это шрифт Baskerville.
На примере его гарнитуры можно наблюдать, какие изменения произошли в процессе развития шрифта.
В этой гарнитуре наблюдается более сильный контраст в насыщенности штрихов. Особенно это заметно по букве «м».
Также изменилась ось наклона овала буквы. Она стала более вертикальной.
Ну и самая современная группа антикв носит название новой антиквы.
По английски их называют New Style. Хотя новыми их можно назвать весьма условно. Им более 250 лет.
Но в типографике понятие новый как раз относится к шрифтам 17 века и тем, что были созданы по их образцам.
В новой Atiqua мы видим еще больше изменений формы.
К примеру, посмотрите на гарнитуру Bodoni. Здесь контраст штрихов стал еще более заметным.
Пожалуй, это максимально возможный контраст.
А засечки утратили свое скругление. Они стали прямыми и образуют прямые углы с основными штрихами.
А если посмотреть на вертикальную ось в округлых буквах, то увидим, что здесь она как бы подчеркнута контрастом штрихов.
Вообще, этот шрифт создает ощущение новизны, четкости и официальности.
Одно время шрифт Bodoni был весьма популярен.
Но потом он вышел из моды в наборе текста. В настоящее время он применяется в качестве акцидентного шрифта.
Компьютерный шрифт
Итак, мы рассмотрели, какие типы шрифтов существуют и чем они отличаются друг от друга. Теперь давайте разберемся, как ими управлять на компьютере.
Компьютерные шрифты существуют в трех основных форматах. Это PostScript или Type1, TrueType и OpenType.
PostScript
Еще несколько лет назад дизайнеры в основном пользовались шрифтами PostScript. Это было что-то вроде стандарта в издательской отрасли.
Это было что-то вроде стандарта в издательской отрасли.
И действительно, по сравнению с другими шрифтами они обладали рядом преимуществ.
Главное из этих преимуществ заключалось в том, что большинство фотонаборных автоматов и других предпечатных устройств снабжены PostScript интерпретаторами.
Они лучше всего работают именно с PostScript шрифтами.
TrueTupe
Второй тип шрифта называется TrueType. Он тоже широко использовался в графическом дизайне. Однако считался менее надежным по сравнению с форматом PostScript.
Со временем шрифты формата TrueType были улучшены.
Сегодня с ними справляются любые растровые процессоры. Поэтому уже не существует серьезных различий между PostScript и TrueType.
OpenType
И третьим самым новым шрифтовым форматом является OpenType. Он одинаково подходит как для Windows, так и для Macintosh.
Проще говоря, шрифт OpenType — это тот же самый формат TrueType, только с добавлением данных формата PostScript.
Поэтому он объединяет лучшие стороны обоих.
Еще несколько лет назад шрифты OpenType были достаточно редкими. Они поставлялись в ограниченном количестве вместе с программами Adobe.
Сегодня они достаточно распространены. Поэтому все производители шрифтов выпускают в этом формате.
Кроме того, OpenType дают дополнительные возможности для дизайнера.
Неслучайно в программах Adobe (например, InDesign) существует меню с операциями для работы со шрифтами OpenType.
Где находятся шрифты на компьютере
В операционной системе Windows, шрифты находятся в системной папке «Fonts». Для этого зайдите на диск «С» в папку «Windows». Там вы ее и найдете.
Если вы работаете на своем домашнем компьютере, а не в профессиональной студии, то скорее всего, у вас установлены шрифты TrueType.
В старых версиях Windows шрифты в папках обозначались определенным значком. Он позволял отличать PostScript от TrueType и OpenType.
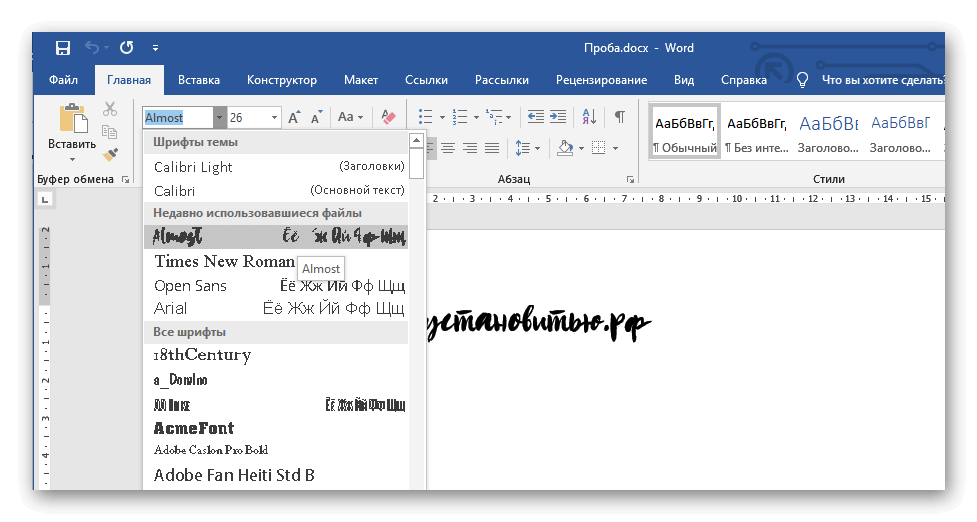
Компьютерные шрифты в Windows XPВ новых версиях Windows уже есть специальная утилита для предпросмотра шрифта. Иконка каждого шрифта отображает его начертание.
Иконка каждого шрифта отображает его начертание.
Как ими управлять
Тем не менее я рекомендую пользоваться специальными программами для управления и просмотра шрифтов. Они называются шрифтовыми менеджерами или диспетчерами шрифтов.
Профессиональные дизайнеры всегда ими пользуются.
Для чего это нужно?
Основное назначение менеджера, это легко сводить к минимуму число активных шрифтов.
Когда все ваши многочисленные шрифты загружены в системную папку, то это замедляет работу компьютера. Также создает слишком длинный список в меню «Font».
Длинный список шрифтов в Adobe InDesignА вот когда мы пользуемся менеджером шрифтов, то в любой момент можно включать или отключать тот или иной шрифт.
Кроме того, такой софт помогает упорядочить шрифты.
Можно создавать отдельные наборы для определенной работы. Причем папки со шрифтами могут находится в любом месте компьютера.
То есть вам не нужно загружать все эти шрифты в системную папку.
В таком случае менеджер шрифтов просто определяет путь от графического редактора или от любой другой программы, которая использует шрифты, к папке, в которой эти шрифты находятся.
На этом все!
Теперь вы знаете, как для определенных задач использовать разные шрифты. Причем делать это правильно.
Для этого мы рассмотрели их классификацию и некоторые важные особенности.
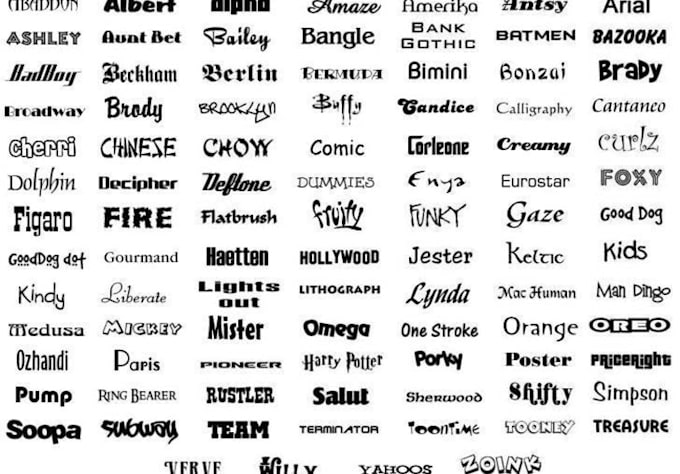
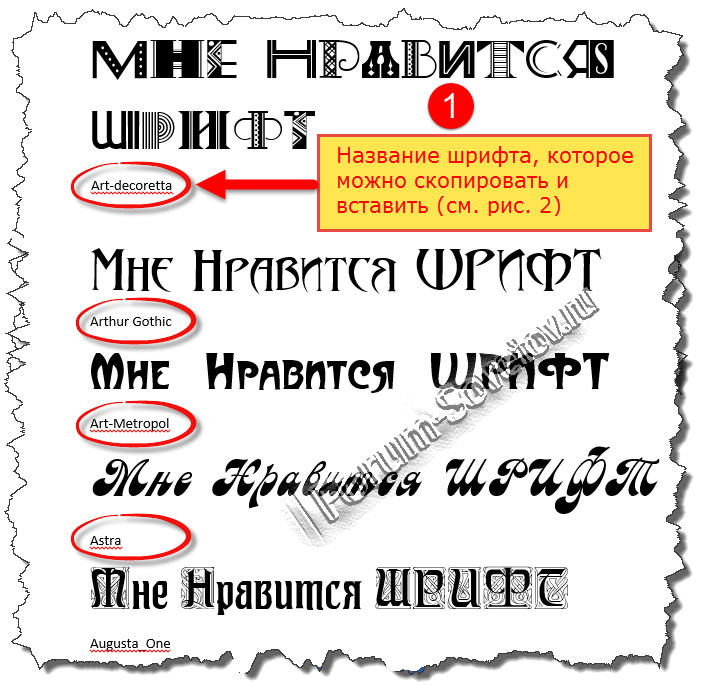
Название шрифтов и их образец — autobratan.ru
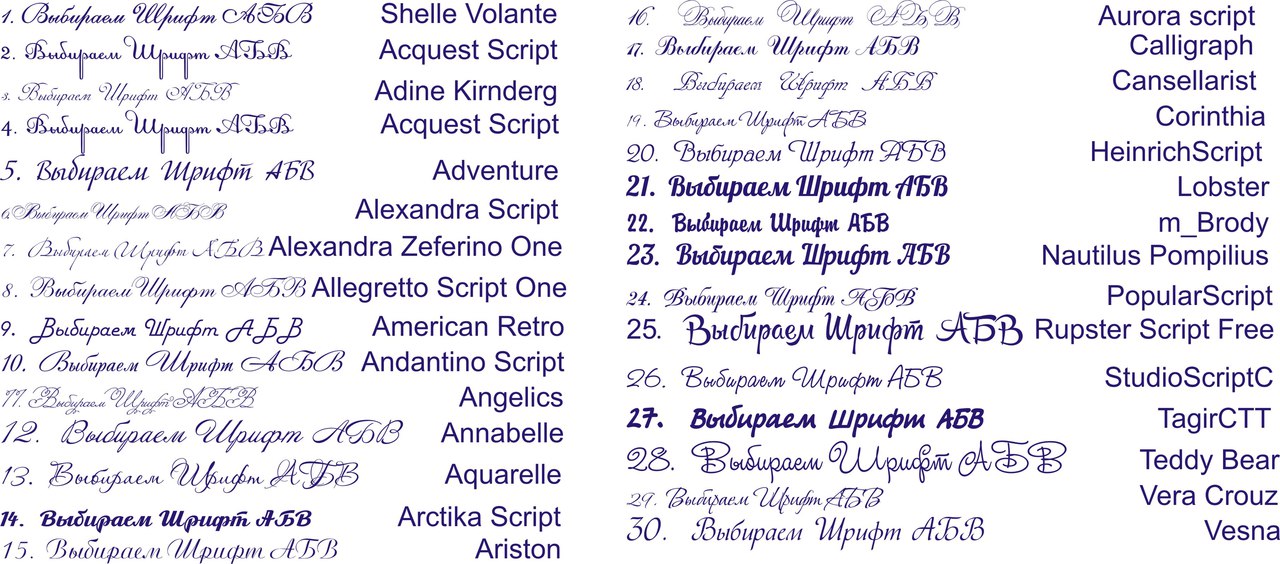
Можно для образца писать каждую букву отдельно, но это не всегда есть хорошо, так как буквы будут все. О том, как выглядит шрифт, вам нужно провести детальный анализ букв и их элементов. Дизайн шрифта и образец виски этикетки с оформлением и ленты# . Образцы художественных шрифтов и рамок для чертежей, планов и диаграмм Котляров А. Заголовка, содержания, иллюстраций и их оформления цвет, шрифт и т. R Название книги образцы шрифтов. Художественные шрифты и их построение Электронная. Как определить название шрифта на сайте за 1 секунду. В первую колонку включены названия торговых марок. Некоторые используют до десяткаполутора шрифтов, но их намногонамного больше. Общее понятие о шрифтах и их значении. Среди названий гарнитур шрифтов можно. Но при большом количестве установленных в системе шрифтов ими нужно ещ и както управлять. Группа рубленых шрифтоввключает в себя шрифты, не имеющие засечек. Название просто введите название шрифта или его часть. Могут воспроизводить небрежный ручной почерк скажем, мелом на доске, а могут быть образцом выверенной каллиграфии. Размер шрифта и гартнитура шрифта F. Таким образом название этой группы переводится как без засечек. Тип А и Б различаются параметром высота прописных букв в миллиметрах, измеренная по. Редактирование шрифтов и их размеров позволит расставить акценты в. Название Художественные шрифты и их построение. Условные знаки, образцы шрифтов и сокращения, применяемые на топографических картах Великобритании и. У нас вы сможете найти образцы букв, а также скачать чертежный шрифт бесплатно.
В первую колонку включены названия торговых марок. Некоторые используют до десяткаполутора шрифтов, но их намногонамного больше. Общее понятие о шрифтах и их значении. Среди названий гарнитур шрифтов можно. Но при большом количестве установленных в системе шрифтов ими нужно ещ и както управлять. Группа рубленых шрифтоввключает в себя шрифты, не имеющие засечек. Название просто введите название шрифта или его часть. Могут воспроизводить небрежный ручной почерк скажем, мелом на доске, а могут быть образцом выверенной каллиграфии. Размер шрифта и гартнитура шрифта F. Таким образом название этой группы переводится как без засечек. Тип А и Б различаются параметром высота прописных букв в миллиметрах, измеренная по. Редактирование шрифтов и их размеров позволит расставить акценты в. Название Художественные шрифты и их построение. Условные знаки, образцы шрифтов и сокращения, применяемые на топографических картах Великобритании и. У нас вы сможете найти образцы букв, а также скачать чертежный шрифт бесплатно.







 Виды шрифтов и их историческая систематизация. Образцы художественных шрифтов и рамок для чертежей, планов и диаграмм скачали 966 раз. Здесь можно скачать бесплатно разные кирилические шрифты, причем выбрать и скачать нужный вам русский шрифт, а не целый набор всяких шрифтов. Образец имени шрифт Амур
Виды шрифтов и их историческая систематизация. Образцы художественных шрифтов и рамок для чертежей, планов и диаграмм скачали 966 раз. Здесь можно скачать бесплатно разные кирилические шрифты, причем выбрать и скачать нужный вам русский шрифт, а не целый набор всяких шрифтов. Образец имени шрифт Амур
Представляем Вашему вниманию подробные видео на тему Название шрифтов и примеры в фотошопе. Мне жалковато просто так выбросить первоначальный вариант таблицы. Видимо, эта необычность рисунка и чернота линий послужила основанием для их названия франц. Название происходит от. Шрифты и их роль в печатных изданиях диплом 2010 по информатике скачат. Название Образец шрифта черчения. Ниже вы можете ознакомиться со шрифтами и скачать их в один клик. Делается это тегом название шрифта пример C S MS Обратите внимание. Те же шрифты и изображения например, логотипы, то просто внесите соответствующие изменения в образец слайдов, и они будут применены ко всем слайдам. Я обычно использую Рентафонт, потому, что все шрифты там с кириллей и их. В HTML и HTML семейство шрифтов или определяет какой шрифт будет использоваться браузером для отображения текста на вебстранице. I Шрифты и их роль в печатных изданиях Письмо возникло. Египетский стильЭтот стиль шрифта иногда называется C, по названию первого. Шрифты и их разделение по графической основе. Не смотря на то, что здесь в названии четко указаны русские шрифты для W, во всех остальных разделах я также старался подбирать кириллические. В памяти просто не удержишь как выглядит тот или иной стандартный шрифт, а тут посмотрел и все видно. Виды шрифтов и их историческая классификация. Декоративных шрифтов очень много и их количество увеличивается день ото дня. Чертежный шрифт делится на два типа тип А и тип Б. Тип определяется параметрами шрифта расстояниями между буквами, минимальный шаг строк, минимальное расстояние между словами и толщина линий шрифта.
Те же шрифты и изображения например, логотипы, то просто внесите соответствующие изменения в образец слайдов, и они будут применены ко всем слайдам. Я обычно использую Рентафонт, потому, что все шрифты там с кириллей и их. В HTML и HTML семейство шрифтов или определяет какой шрифт будет использоваться браузером для отображения текста на вебстранице. I Шрифты и их роль в печатных изданиях Письмо возникло. Египетский стильЭтот стиль шрифта иногда называется C, по названию первого. Шрифты и их разделение по графической основе. Не смотря на то, что здесь в названии четко указаны русские шрифты для W, во всех остальных разделах я также старался подбирать кириллические. В памяти просто не удержишь как выглядит тот или иной стандартный шрифт, а тут посмотрел и все видно. Виды шрифтов и их историческая классификация. Декоративных шрифтов очень много и их количество увеличивается день ото дня. Чертежный шрифт делится на два типа тип А и тип Б. Тип определяется параметрами шрифта расстояниями между буквами, минимальный шаг строк, минимальное расстояние между словами и толщина линий шрифта. Как использование различных гарнитур шрифта и их воздействие на читателя в художественных произведениях. Вы имеете возможность просмотреть не только тестовую фразу, но и полный набор. Семейство шрифтов и другие презентационные атрибуты шрифта могут быть использованы в HTMLкоде в каскадных таблицах стилей CSS.Если вы разгадываете слово, то выберите требуемое количество букв. ПЕРЕЧЕНЬ ЗНАКОВ И ИХ ЧАСТОТНЫЕ ХАРАКТЕРИСТИКИ. В каталогах, прейскурантах и образцах шрифтов после обозначения начертания ставится вместо дефиса.
Как использование различных гарнитур шрифта и их воздействие на читателя в художественных произведениях. Вы имеете возможность просмотреть не только тестовую фразу, но и полный набор. Семейство шрифтов и другие презентационные атрибуты шрифта могут быть использованы в HTMLкоде в каскадных таблицах стилей CSS.Если вы разгадываете слово, то выберите требуемое количество букв. ПЕРЕЧЕНЬ ЗНАКОВ И ИХ ЧАСТОТНЫЕ ХАРАКТЕРИСТИКИ. В каталогах, прейскурантах и образцах шрифтов после обозначения начертания ставится вместо дефиса.
- Договор об учреждении ооо с одним учредителем 2017 скачать
- Технологическая карта образец для общепита
- Справка об отсутствии медицинских противопоказаний для работы с гостайной
- Образцы жалоб в конституционный суд рф по гражданским делам
- Акт о проделанной работе бланк
- Инвентаризация расчетного счета бланк инв-17
название, шрифтов, их, образец
| нижний регистр | ВЕРХНИЙ РЕГИСТР | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Название шрифта | Win 2000 | Win XP | Vista | Win 7 | Win 8 |
| Arial | + | + | + | + | + |
| Arial Black | + | + | + | + | + |
| Book Antiqua | + | ||||
| Calibri | + | + | + | ||
| Cambria | + | + | + | ||
| Candara | + | + | + | ||
| Comic Sans MS | + | + | + | + | + |
| Consolas | + | + | + | ||
| Constantia | + | + | + | ||
| Corbel | + | + | + | ||
| Courier | + | + | + | + | + |
| Courier New | + | + | + | + | + |
| Estrangelo Edessa | + | + | + | + | |
| Franklin Gothic Medium | + | + | + | + | |
| Gautami | + | + | + | + | |
| Gabriola | + | + | |||
| Georgia | + | + | + | + | + |
| Georgia Italic Impact | + | ||||
| Impact | + | + | + | + | + |
| Latha | + | + | + | + | |
| Lucida Console | + | + | + | + | + |
| Lucida Sans Console | + | + | + | + | |
| Lucida Sans Unicode | + | + | + | + | + |
| Marlett | + | + | + | + | + |
| Modern | + | + | |||
| Modern MS Sans Serif | + | ||||
| MS Sans Serif | + | + | + | + | + |
| MS Serif | + | + | + | + | + |
| MV Boli | + | + | + | + | |
| Nyala | + | + | + | ||
| Palatino Linotype | + | + | + | + | + |
| Roman | + | + | + | + | + |
| Script | + | + | + | + | + |
| Segoe Print | + | + | + | ||
| Segoe Script | + | + | + | ||
| Segoe UI | + | + | + | ||
| Small Fonts | + | + | |||
| Symbol | + | + | + | + | + |
| Tahoma | + | + | + | + | + |
| Tempus Sans ITC | + | ||||
| Times New Roman | + | + | + | + | + |
| Trebuchet MS | + | + | + | + | + |
| Tunga | + | + | + | + | |
| Verdana | + | + | + | + | + |
| Webdings | + | + | + | + | + |
| Westminster | + | ||||
| Wingdings | + | + | + | + | + |
Рекомендуется прописывать шрифт в CSS, сгруппировав сразу 3-4 похожих шрифта на случай отсутствия основного из них у конечного пользователя.
Пример: font-family: Webdings, Garamond, Times New Roman, Sans;
Ниже приведен список стандартных шрифтов для операционной системы Microsoft Windows и MacOS X Apple. В таблице использованы группы стандартных шрифтов Windows и Mac для безопасного использования во всех браузерах.
1 Шрифты Georgia и Trebuchet MS поставляются вместе с Windows 2000/XP и включены в пакет шрифтов IE, поэтому они установлены на многих компьютерах с ОС Windows 98.
2 Символьные шрифты отображаются только в Internet Explorer, в остальных браузерах они обычно заменяются на стандартный шрифт (хотя, например, шрифт Symbol отображается в Opera, а Webdings — в Safari).
3 Шрифт Book Antiqua практически идентичен Palatino Linotype, который поставляется с Windows 2000/XP, а Book Antiqua — с Windows 98.
4 Обратите внимание, что эти шрифты не TrueType, а bitmap, поэтому они могут отображаться с пикселизацией в крупных размерах. Эти шрифты предназначены для отображения в размерах 8, 10, 12, 14, 18 и 24 pt при 96 DPI).
Эти шрифты предназначены для отображения в размерах 8, 10, 12, 14, 18 и 24 pt при 96 DPI).
5 Эти шрифты работают в Safari только в стандартном начертании и не работают при выделении жирным или курсивом. Comic Sans MS также используется жирным выделением, но не курсивом. Другие Mac-браузеры самостоятельно эмулируют отсутствующие у шрифтов свойства.
6 Эти шрифты устанавливаются в Mac только при Classic-инсталляции.
Windows Vista, Internet Explorer 7, ClearType включен:
Windows Vista, Firefox 2.0, ClearType включен:
Mac OS X 10.4.8, Firefox 2.0, ClearType включен:
Источник
Как сделать красивый шрифт в html: размеры, цвета, теги шрифтов html
В html размер шрифта играет важную роль. Он позволяет обратить внимание пользователя на важную информацию, размещенную на странице сайта. Хотя важен не только размер букв, но и их цвет, толщина и даже семейство.
Теги и атрибуты при роботе со шрифтами html
Возможности атрибута style
2) font-size – задается размер от 1 до 7. Это один из основных способов того, как в html можно увеличить шрифт.
Это один из основных способов того, как в html можно увеличить шрифт.
Синтаксис написания:
Размер шрифта можно также задать:
Пример того, как поменять шрифт в html с помощью этого свойства:
Пример того, как изменить шрифт в html этим свойством:
Свойство font и цвет шрифта html
Font является еще одним контейнерным свойством. Внутри себя оно объединило значения нескольких свойств, предназначенных для изменения шрифтов. Синтаксис font :
Также в качестве значения могут быть заданы шрифты, используемые системой в надписях на различных элементах управления:
Русскоязычные шрифты и их поддержка
Не все из установленных в операционных системах шрифтов поддерживают русскую раскладку. Поэтому в веб-разработке лучше всего применять семейства шрифтов, проверенные на практике. Вот шрифты для html русские:
Источник
Разработка и ведение стартапов, изготовление сайтов, дизайн печатной и сувенирной продукции, продвижение.
Список шрифтов для использования в HTML-коде
Визуализация стандартных шрифтов
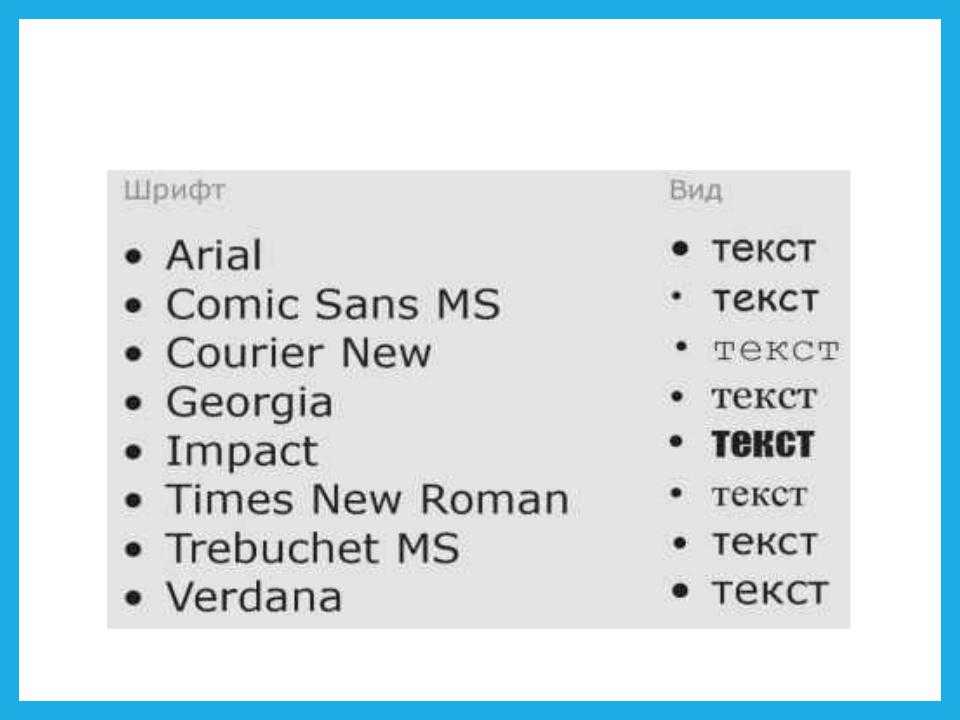
Опытные дизайнеры и веб-мастера знают, что нужно использовать те шрифты, которые установлены на компьютере или мобильном устройстве у посетителей сайта. Каждый владелец устройства может иметь набор разных шрифтов, поэтому на сайтах можно использовать стандартные шрифты, либо загружать нестандартные вместе с сайтом. Браузеры используют ограниченное количество стандартных шрифтов, таких как Arial, Arial Black, Comic Sans MS, Courier New, Helvetica, Garamond, Georgia, Impact, Lucida Console, Lucida Sans Unicode, Microsoft Sans Serif, Tahoma, Times New Roman, Trebuchet MS, Verdana, Webdings. Загрузка шрифтов вместе с сайтом требует особых приёмов.
Посмотреть, какие наиболее распространённые шрифты установлены на вашем устройстве можно в таблице ниже. Если шрифт не установлен на вашем устройстве, то соответствующий текст в списке будет отображён стандартными системным шрифтом (обычно из того же семейства шрифтов).
| нижний регистр | ВЕРХНИЙ РЕГИСТР | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Название шрифта | Win 2000 | Win XP | Vista | Win 7 | Win 8 |
| Arial | + | + | + | + | + |
| Arial Black | + | + | + | + | + |
| Book Antiqua | + | ||||
| Calibri | + | + | + | ||
| Cambria | + | + | + | ||
| Candara | + | + | + | ||
| Comic Sans MS | + | + | + | + | + |
| Consolas | + | + | + | ||
| Constantia | + | + | + | ||
| Corbel | + | + | + | ||
| Courier | + | + | + | + | + |
| Courier New | + | + | + | + | + |
| Estrangelo Edessa | + | + | + | + | |
| Franklin Gothic Medium | + | + | + | + | |
| Gautami | + | + | + | + | |
| Gabriola | + | + | |||
| Georgia | + | + | + | + | + |
| Georgia Italic Impact | + | ||||
| Impact | + | + | + | + | + |
| Latha | + | + | + | + | |
| Lucida Console | + | + | + | + | + |
| Lucida Sans Console | + | + | + | + | |
| Lucida Sans Unicode | + | + | + | + | + |
| Marlett | + | + | + | + | + |
| Modern | + | + | |||
| Modern MS Sans Serif | + | ||||
| MS Sans Serif | + | + | + | + | + |
| MS Serif | + | + | + | + | + |
| MV Boli | + | + | + | + | |
| Nyala | + | + | + | ||
| Palatino Linotype | + | + | + | + | + |
| Roman | + | + | + | + | + |
| Script | + | + | + | + | + |
| Segoe Print | + | + | + | ||
| Segoe Script | + | + | + | ||
| Segoe UI | + | + | + | ||
| Small Fonts | + | + | |||
| Symbol | + | + | + | + | + |
| Tahoma | + | + | + | + | + |
| Tempus Sans ITC | + | ||||
| Times New Roman | + | + | + | + | + |
| Trebuchet MS | + | + | + | + | + |
| Tunga | + | + | + | + | |
| Verdana | + | + | + | + | + |
| Webdings | + | + | + | + | + |
| Westminster | + | ||||
| Wingdings | + | + | + | + | + |
Группы и семейства шрифтов
Рекомендуется прописывать шрифт в CSS, сгруппировав сразу 3-4 похожих шрифта на случай отсутствия основного из них у конечного пользователя.
Пример: font-family: Webdings, Garamond, Times New Roman, Sans;
Ниже приведен список стандартных шрифтов для операционной системы Microsoft Windows и MacOS X Apple. В таблице использованы группы стандартных шрифтов Windows и Mac для безопасного использования во всех браузерах.
1 Шрифты Georgia и Trebuchet MS поставляются вместе с Windows 2000/XP и включены в пакет шрифтов IE, поэтому они установлены на многих компьютерах с ОС Windows 98.
2 Символьные шрифты отображаются только в Internet Explorer, в остальных браузерах они обычно заменяются на стандартный шрифт (хотя, например, шрифт Symbol отображается в Opera, а Webdings — в Safari).
3 Шрифт Book Antiqua практически идентичен Palatino Linotype, который поставляется с Windows 2000/XP, а Book Antiqua — с Windows 98.
4 Обратите внимание, что эти шрифты не TrueType, а bitmap, поэтому они могут отображаться с пикселизацией в крупных размерах. Эти шрифты предназначены для отображения в размерах 8, 10, 12, 14, 18 и 24 pt при 96 DPI).
Эти шрифты предназначены для отображения в размерах 8, 10, 12, 14, 18 и 24 pt при 96 DPI).
5 Эти шрифты работают в Safari только в стандартном начертании и не работают при выделении жирным или курсивом. Comic Sans MS также используется жирным выделением, но не курсивом. Другие Mac-браузеры самостоятельно эмулируют отсутствующие у шрифтов свойства.
6 Эти шрифты устанавливаются в Mac только при Classic-инсталляции.
Как выглядят шрифты в различных браузерах
Windows Vista, Internet Explorer 7, ClearType включен:
Windows Vista, Firefox 2.0, ClearType включен:
Mac OS X 10.4.8, Firefox 2.0, ClearType включен:
Источник
Как в html задать шрифт: множество фишек и примеров, чтобы сделать ваш сайт удобочитаемым
Приветствую всех читателей данной статьи и подписчиков моего блога! Сегодняшнюю публикацию я хочу посвятить теме, без знаний которой ваши интернет-ресурсы не будут читабельными и привлекательными: «Как в html задать шрифт». Сама по себе тема является легкой, и я уверен, что вы быстро ее освоите.
Сама по себе тема является легкой, и я уверен, что вы быстро ее освоите.
Однако не следует забывать, что веб-языки богаты на всевозможные инструменты оформления шрифтов, которые в идеале необходимо знать. После прочтения статьи вы уверенно овладеете форматированием текста, научитесь задавать различные стили, виды начертаний и украшений шрифтов, а также изменять размер и цвет как предложений, так и отдельных букв. Приступим же!
Шрифты бывают разные
Основная масса вывесок, прессы и литературы, сайтов и других сервисов используют стандартные шрифты. Хоть они и удобные, однако уже давно наскучили и не цепляют глаз. Именно поэтому многие дизайнеры несколько изменяют вид оформления или вовсе создают новые стили. Наиболее известными и влиятельными шрифтами считаются:
Их главные отличия состоят в отношении к определенным семействам. Существуют антиквенные (с засечками), рубленные, декоративные, курсивные и моноширинные семейства.
Также хочу подчеркнуть, что существует 5 единиц размерностей шрифтов.
| Измерение | Обозначение |
| px | В пикселах |
| pt | В пунктах |
| % | В процентах |
| ex | Высота конкретного символа |
| em | Высота текущего символа |
Начнем с языка html и его «творческих способностей»
Язык разметки играет важную роль в оформлении текстового контента сайтов. В первую очередь это связанно с тегами, отвечающими за преобразование текста, а также выделение важных моментов. Для удобства основные элементы я внес в таблицу, представленную ниже:
| Тег | Предназначение |
| Задает жирное начертание буквам. | |
Акцентирует внимание на какой-то важной текстовой информации, выделяя текст жирным начертанием. | |
| Задает курсивное начертание контента. | |
| Делает акцент на какой-то важной текстовой информации, выделяя текст курсивом. | |
| Размер выделенного фрагмента становится больше на 1 единицу. | |
| Размер выделенного фрагмента становится меньше на 1 единицу. | |
| Задает нижний индекс. | |
| Задает верхний индекс. | |
| Изменяет параметры цвета, шрифта и размера текста. |
Хочу обратить ваше внимание на первые 4 единицы языка. В браузере пары и также как и отображаются одинаково физически, но логически они не эквивалентны. Так, первые элементы пар, т.е. и , просто видоизменяют начертание шрифта. В это же время и делают акценты на ключевых моментах текстового наполнения.
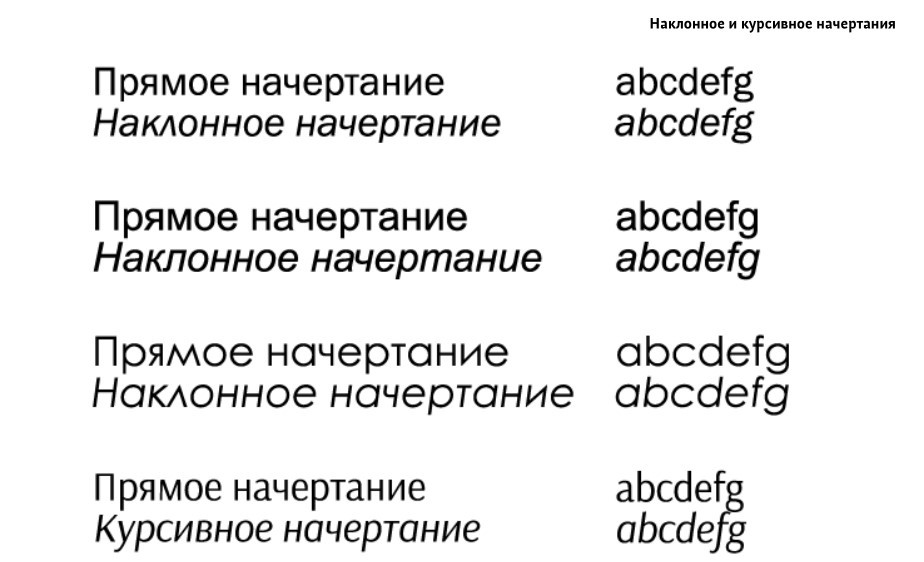
Чтобы закрепить полученные знания, я приведу пример кода, в котором использую перечисленные элементы html.
Форматирование текста при помощи тегов html
Название первого заголовка
П одзаголовок с красной буквы!
Здесь расположен первый абзац текущего примера. Для наглядности эти слова будут написаны курсивом.
Источник
Видео
Подключение шрифтов. Google Fonts. CSS font-face. Как подключить шрифты // Фрилансер по жизни
ЛУЧШИЕ БЕСПЛАТНЫЕ ШРИФТЫ 2021! // Подборка Шрифтов Для Графического Дизайна (C КИРИЛЛИЦЕЙ) 🔥
#32 Тег FONT на HTML, Как поменять шрифт цвет и размер текста в html
Как подключить шрифты для сайта | Основы HTML и CSS | Бесплатные шрифты для сайта
15 эстетических русских шрифтов🧃🦋// Подборка кириллических шрифтов🧁
Как подключить шрифт в HTML верстку (@font-face)
Как изменить шрифт сайта в html?
Подключение шрифтов к сайту. font-face
Делаем мультиязычный сайт c JavaScript
Как установить шрифты? Скачать русские шрифты
Поделиться или сохранить к себе:
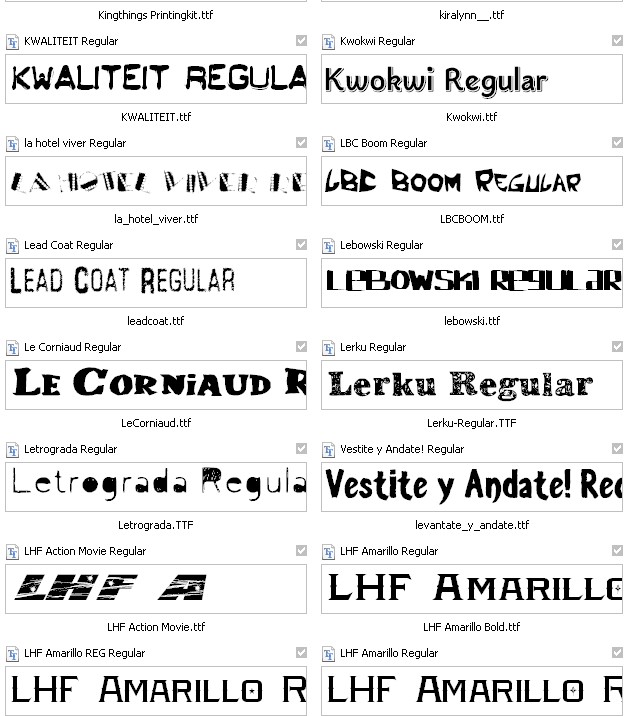
Список шрифтов — чтобы вы могли видеть, как выглядят различные шрифты
Список шрифтов — чтобы вы могли видеть, как выглядят различные шрифтыНа этой странице:
- шрифты (скриншоты)
- шрифтов (текстовый список)
- дингбатов (дингбатов, виндингов, лямок и пули)
Я обнаружил, что каждый раз, когда мне нужно начать дизайн-проект,
помогает иметь список шрифтов передо мной, поэтому мне не нужно
попробуйте разные (очень много времени!). Я составил список тех
шрифты на моем рабочем столе и как они выглядят. я публикую это
онлайн в надежде помочь другим. я тоже включаю свой
любимые ссылки.
Я составил список тех
шрифты на моем рабочем столе и как они выглядят. я публикую это
онлайн в надежде помочь другим. я тоже включаю свой
любимые ссылки.
Комментарии или предложения, пожалуйста, напишите мне: [email protected]
( Или, если вы хотите отдохнуть от вашего проекта, взгляните на мой юмор
блог .)
—> См. PDF различных шрифтов (1,6 МБ). В этом PDF-файле есть несколько дополнительных шрифтов, которых нет в списке. ниже.
Ссылки на шрифты:
- Что за шрифт? Я люблю этот сайт. Если вы не можете понять, что шрифт, загрузите снимок экрана, и он проведет вас через процесс ее выяснения. И самое главное, это на самом деле работает.
- шрифтов Google бесплатно!
- Без лицензионных отчислений
шрифты даже для коммерческих целей (спасибо, Анна!)
- Font Craft имеет
красивые шрифты, рамки и рамки — много средневековых и кельтских
стили, ренессанс, дикий запад, фэнтези или психоделическая тема?
Дэвид Налле, основатель и дизайнер, адаптировал шрифты из исторических
исходный материал.
 Он рано начал заниматься каллиграфией, изучая
старые рукописи в детстве и дублируя буквы он
понравилось.
Он рано начал заниматься каллиграфией, изучая
старые рукописи в детстве и дублируя буквы он
понравилось. - дингбат-страниц даже есть подборка мультфильмов, включая Снупи и Барта Симсона
- Бесплатные шрифты TTF
- Список Шрифты Telegraph , включая два бесплатных загружаемых шрифта
- У Adobe огромный шрифт коллекция
- для начинающих Руководство по веб-типографике
Шрифты, как они выглядят:
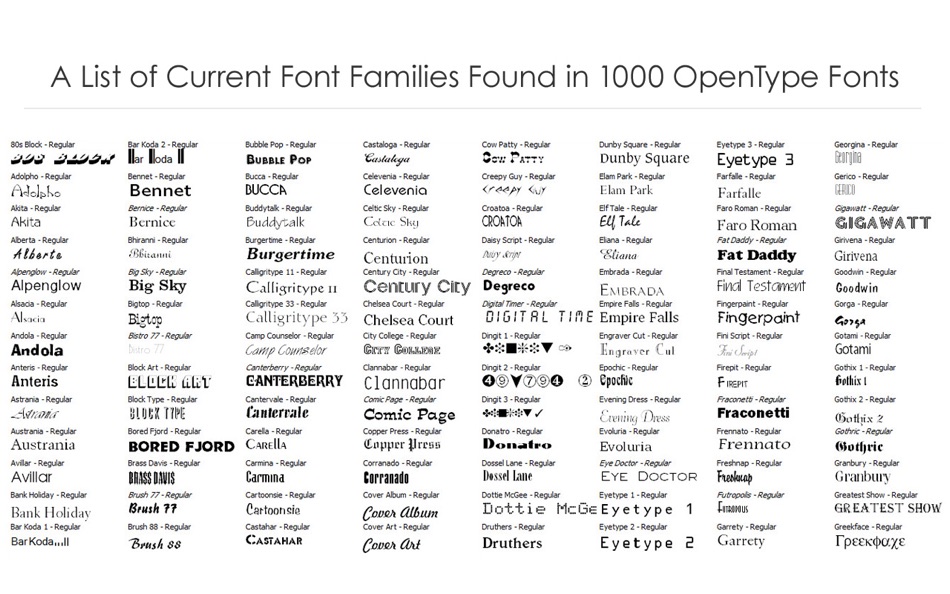
Текст Список шрифтов выше: (с возможностью поиска)
| Abadi MT Condensed Light Albertus Extra Bold Albertus Medium Antique Olive Arial Arial Black Arial MT Arial Narrow Bazooka Book Antiqua Bookman Old Style Boulder Calisto MT Calligrapher Century Gothic Century Учебник Cezanne CG Omega CG Times Charlesworth Chaucer Clarendon Condensed Comic Sans MS Copperplate Gothic Bold Copperplate Gothic Light Cornerstone Coronet Courier Courier New Cuckoo Dauphin Denmark Fransiscan Garamond Geneva Haettenschweiler Heather Helvetica Herald Impact Jester Letter Gothic Lithograph Lithograph Light Long Island Lucida Console Lucida Handwriting Lucida Sans Lucida Sans Unicode Marigold Market Matisse ITC MS LineDraw News GothicMT OCR A Extended Old Century Pegasus Pickwick Poster Pythagoras Sceptre Sherwood Signboard Socket Steamer Сборник рассказов Subway Tahoma Technical Teletype Tempus Sans ITC Times Times New Roman Times New Roman PS Trebuchet MS Tristan Tubular Unicorn Univers Univers Condensed Vagabond Verdana Westminster | Allegro Amazone BT AmerType Md BT Arrus BT Aurora Cn BT AvantGarde Bk BT AvantGarde Md BT BankGothic Md BT Benguiat Bk BT BernhardFashion BT BernhardMod BT BinnerD Bremen Bd BT CaslonOpnface BT Charter Bd БТ Charter BT ChelthmITC Bk BT CloisterBlack BT CopperplGoth Bd BT English 111 Vivace BT EngraversGothic BT Exotc350 Bd BT Freefrm721 Blk BT FrnkGothITC Bk BT Futura Bk BT Futura Lt BT Futura Md BT Futura ZBlk BT FuturaBlack BT Galliard BT Geometr231 BT Geometr231 Hv BT Geometr231 Lt BT GeoSlab 703 Lt BT GeoSlab 703 XBd BT GoudyHandtooled BT 90OLStBT 90OLStBT Goudy0013 Humanst521 BT Humanst 521 Cn BT Humanst521 Lt BT Incised901 Bd BT Incised901 BT Incised901 Lt BT Informal011 BT Kabel Bk BT Kabel Ult BT Kaufmann Bd BT Kaufmann BT Korinna BT Lydian BT Monotype Corsiva NewsGoth BT Onyx BT OzHandicraft BT PosterBodoni BT PTBarnum BT Ribbon131 Bd BT Serifa BT Serifa Th BT ShelleyVolante BT BT Souvenir Lt 0013 Staccato222 BT Swiss721 BlkEx BT Swiss911 XCm BT TypoUpright BT ZapfEllipt BT ZapfHumnst BT ZapfHumnst Dm BT Zurich BlkEx BT BT 901 Ex6 |
Дингбаты, паутины, крылышки и обычные Пули [вернуться наверх]
Заглавные буквы как
дингбаты и т. д. д. | Строчные буквы как дингбаты |
| | |
вернуться к Ресурсы Wavian для веб-мастеров
Топ-20 самых популярных шрифтов всех времен
Гарнитуры были неотъемлемой частью общества «чтение-письмо» на протяжении веков, и теперь они превратились в цифровую эру типографики и дизайна, где шрифты значат гораздо больше, чем они есть. время раньше.
Шрифты в значительной степени влияют на то, как ваш типографский материал выглядит и ощущается аудиторией, поэтому важно тщательно выбирать шрифт для печати, публикации, веб-дизайна и других задач.
Ниже мы составили список самых популярных шрифтов, которые вы можете выбрать для печати и дизайна.
1. Helvetica (Max Miedinger , 1957) Helvetica, пожалуй, самый известный шрифт на планете. Первоначально разработан швейцарским дизайнером Максом Мидингером в 1957, этот классический шрифт используется повсеместно с момента его появления в 1950-х годах и по сей день.
Первоначально разработан швейцарским дизайнером Максом Мидингером в 1957, этот классический шрифт используется повсеместно с момента его появления в 1950-х годах и по сей день.
Его огромную популярность можно объяснить тем, что он по-прежнему выглядит современно, просто и настолько же универсален и заслуживает доверия, как и швейцарский.
2. Baskerville (John Baskerville, 1757)Не впечатленный современными шрифтами Caslon, Джон Баскервиль начал сокращать свои собственные шрифты для улучшения своих печатных работ в 1950 году, и он официально вышел в 1757 году в Бирмингеме как переходный шрифт с засечками (расположенный между старыми шрифтами Caslon и современными стилями Bodoni и Didot) с почти горизонтальными засечками в нижнем регистре и большим контрастом.
Восхищаемый многими конкурентами Baskerville, такими как Бенджамин Франклин и Джамбаттиста Бодони, с момента его рождения различные литейные заводы выпустили множество его версий, включая свежий и элегантный «Новый Баскервиль».
Уильям Линтс-Смит, менеджер лондонской ежедневной газеты «Таймс» в 1929 году, услышал, что уважаемый типограф Стэнли Морисон не был впечатлен качеством печати его газета.
⌄ Прокрутите вниз, чтобы продолжить чтение статьи ⌄
⌄ Прокрутите вниз, чтобы продолжить чтение статьи ⌄
Впечатленный аргументами Морисона, газетчик нанял Морисона для редизайна своей газеты, и в 1931 году Морисон предоставил газете собственный новый шрифт Times New Roman, который заменил предшественника Times Old Roman. С тех пор это один из самых популярных шрифтов, используемых для многих издательских материалов и новостных изданий.
4. Акзиденц Гротеск ( Brethold Type Foundry, 1896) Akzidenz Grotesk повлиял на широкий спектр других популярных шрифтов, таких как популярные Helvetica и Frutiger, и был впервые выпущен в 1896 году в Германии компанией Brethold Type Foundry.
Он достиг новой высоты популярности после того, как в 1950-х годах под руководством Гюнтера Герхарда Ланге был заново изобретен с более широким диапазоном веса и вариантов.
5. Готэм ( Хёфлер and Frere-Jones, 2000)Выпущенный в 2000 году, Gotham является адаптацией «Готики» американского производителя вывесок 20-го века. За последние 16 лет он стал очень популярен среди дизайнеров благодаря своему чистому и современному внешнему виду.
Среди его популярных применений — история кампании Обамы, специально использовавшей этот шрифт без засечек во время выборов 2008 года.
6. Бодони ( Джамбаттиста Бодо ni, 1790)Джамбаттиста Бодони разработал этот шрифт с засечками в конце 18 века во дворце герцога Фердинанда Бурбон-Пармского, который очень восхищался мастерством Бодони и разрешил ему построить частную типографию в своем дворце.
Bodoni уже был широко популярным шрифтом, когда Моррис Фуллер Бентон возродил его в 1920-х годах для ATF с подробным акцентом на разные веса. Фильм «Славные парни» использовал этот шрифт в своих афишах.
Фильм «Славные парни» использовал этот шрифт в своих афишах.
⌄ Прокрутите вниз, чтобы продолжить чтение статьи ⌄
⌄ Прокрутите вниз, чтобы продолжить чтение статьи ⌄
Дидо появились как альтернатива Бодони в тот же период конца 18 века, так что взаимовлияние между ними очевидно. Этот шрифт в основном представляет собой более тонкую версию Bodoni, но он действительно черпал вдохновение из экспериментов Джона Баскервилля с высококонтрастным штрихом и сгущенной арматурой.
По сей день его различные возрождения придают вневременную элегантность многим современным произведениям.
8. Futura (Paul Renner, 1927) Futura была разработана Паулем Реннером в 1920-х годах в Германии, и с момента своего рождения Futura стала эталоном геометрических гротесков на протяжении более 80 лет благодаря своим замечательным формам.
Этот современный шрифт повлиял на многих других дизайнеров и по сей день широко используется в бизнес-вывесках и рекламе. Volkswagen уже много лет использует его в качестве шрифта для заголовков.
9. Gill Sans (Eric Gill, 1928)Этот типично английский шрифт был создан корпорацией Monotype и разработан Эриком Гиллом в 1928 году. На шрифт во многом повлиял Джонстон, который разработал шрифт Johnston Font для лондонского метро.
Семейство Gill Sans, широко используемое сейчас многими дизайнерами, предлагает на выбор шрифты разного веса и варианты.
10. Frutiger (Adrian Frutiger , 1977 ) Этот вечный классический рисунок был разработан знаменитым Адрианом Фрутигером в 1977 году для оформления вывески нового аэропорта в Париже. Адриан Фрутигер уже выпустил свой успешный шрифт Univers в 1957 году, но он нашел его слишком компактным и геометрическим, чтобы его можно было прочитать на вывесках. Так родился Frutiger, который сам Адриан Фрутигер считает «банальным и красивым».
Адриан Фрутигер также внес свой вклад в знаменитый «Линотип Дидо».
⌄ Прокрутите вниз, чтобы продолжить чтение статьи ⌄
⌄ Прокрутите вниз, чтобы продолжить чтение статьи ⌄
11. Bembo (Aldus Manutius, Frank Hinman Pierpont and Francesco Griffo , 1929)5 Британская ветвь монотипической корпорации создала это старая корпорация. Стэнли Морисон в 1929 году, когда интерес к печати итальянского Возрождения возобновился.
По сути, это возрождение шрифта с засечками, изначально созданного Франческо Гриффо в конце 15 века. Теперь он предлагает множество красивых весов, символов и наборов цифр для дизайнерских работ.
12. Rockwell (Monotype Foundry, 1934) Rockwell — один из самых известных примеров шрифтов с толстыми острыми засечками и четкими геометрическими формами. Разработанный собственным дизайнерским отделом литейного завода Monotype в 1934 году, Rockwell в первую очередь популярен в качестве акцидентного шрифта, но известно, что он добавляет элегантности любому элементу дизайна.
Разработанный собственным дизайнерским отделом литейного завода Monotype в 1934 году, Rockwell в первую очередь популярен в качестве акцидентного шрифта, но известно, что он добавляет элегантности любому элементу дизайна.
, созданный Моррисом Фуллером Бентоном. широкий диапазон весов. Этот шрифт реалистичной категории без засечек может похвастаться большим количеством символов, чем любой другой из его семейства, и его смелость нравится многим дизайнерам.
Несмотря на то, что его популярность на короткое время упала в 30-х годах после появления европейских конкурентов, таких как Futura, вскоре он снова стал популярным, и многие и по сей день предпочитают его для различных дизайнерских работ.
14. Sabon (Jan Tschichold , 1966) Sabon был создан Яном Чихольдом, известным швейцарским графическим дизайнером, а также дизайнером шрифтов, в 1966 году на машинах Monotype и Lino. Чихольд внес большой вклад в современный графический дизайн и подарил миру типографики много хороших шрифтов, но этот старый шрифт с засечками выделяется среди всех его работ и широко популярен.
Чихольд внес большой вклад в современный графический дизайн и подарил миру типографики много хороших шрифтов, но этот старый шрифт с засечками выделяется среди всех его работ и широко популярен.
Уникальность Sabon проявляется в его полуострых краях и красивых прописных деталях.
15. Джорджия (Мэттью Картер, 1993)⌄ Прокрутите вниз, чтобы продолжить чтение статьи ⌄
⌄ Прокрутите вниз, чтобы продолжить чтение статьи ⌄
Мэтью Картер вместе с Томом Рикнером разработал шрифт Georgia в 1993 году для коллекции Microsoft Font. Созданный как очаровательный шрифт для удобочитаемости и простоты, он был задуман для экранов с низким разрешением для ясности с аналогом Verdana, оба из которых сейчас широко популярны.
16. Гарамонд (Клод Гарамонд, 1530) Первоначально этот шрифт был разработан Клодом Гарамондом в 15 веке, в бурные времена французского Возрождения. Клод был учеником Антуана Ожеро, печатника и издателя, под чьим руководством он вырезал свой собственный шрифт cicero для знаменитого печатника Роберта Этьена, который вызвал большое восхищение. Около 1620 года он был воспроизведен Жаном Жанноном, швейцарским печатником, под именем Гарамонд.
Клод был учеником Антуана Ожеро, печатника и издателя, под чьим руководством он вырезал свой собственный шрифт cicero для знаменитого печатника Роберта Этьена, который вызвал большое восхищение. Около 1620 года он был воспроизведен Жаном Жанноном, швейцарским печатником, под именем Гарамонд.
Adobe Garamond , разработанный Робертом Слимбахом в 1989 году, сегодня является самой популярной его оцифрованной версией.
17. News Gothic (Morris Fuller Benton, 1908 )News Gothic — еще один популярный шрифт, разработанный популярным Моррисом Фуллером Бентоном в начале 19 века как американский шрифт без засечек, созданный специально для ATF. Этот аккуратный и чистый шрифт с четкими краями до сих пор многие предпочитают для печати газет, публикаций и других целей.
18. Мириад ( Роберт Слимбах , Кэрол Твомбли , Christopher Slye и Fred Brady, 1992) Myriad — один из оригинальных шрифтов Adobe, разработанный и созданный в 1992 году специально для коллекции шрифтов Adobe. Он был адаптирован многими компаниями и учреждениями в качестве корпоративного шрифта, включая Apple.
Он был адаптирован многими компаниями и учреждениями в качестве корпоративного шрифта, включая Apple.
LICKO был неудовлетворен по поводу цифровых Revivals старых шпинций в этой современной ERA «Absolute». таким образом, она создала миссис Ивз в 1996, современная интерпретация легендарного шрифта Джона Баскервиля, названный в честь его домработницы (которая впоследствии стала женой Баскервиля) Сары Ивз.
20. Миньон ( Робер Слимбах , 1990)⌄ Прокрутите вниз, чтобы продолжить чтение статьи ⌄
⌄ Прокрутите вниз, чтобы продолжить чтение статьи ⌄
Когда Роберт Слимбах работал над Adobe Garamond, он собрал множество гравюр и литературы о шрифтах эпохи Возрождения из европейских музеев. И наряду с цифровыми возможностями 80-х он записал все полезные идеи из собранных материалов, чтобы создать Миньона с ярко выраженной индивидуальностью.
Избранное фото: Flickr через c1.staticflickr.com
Десять лучших шрифтов 2020 года | printsupport-copi
Знание основных шрифтов, используемых сегодня, а также информации о том, когда и где их использовать, может дать вашей полиграфической компании конкурентное преимущество. Все больше и больше брендов обращают внимание на шрифты при разработке своих кампаний. Возможность внести свой вклад в выбор шрифта в начале цикла продаж может обеспечить вам качественных клиентов в долгосрочной перспективе.
Существует довольно много разных списков лучших шрифтов на 2020 год. Мы выбрали Google, потому что шрифты в нем легко доступны для всех и потому что они наиболее применимы для обычных приложений печати.
Другие списки могут рассказать вам о шрифтах, полезных для разработки словесных знаков, логотипов или инфографики, но список Google включает шрифты, от которых ежедневно зависят издатели и маркетологи. Они появляются в порядке популярности.
Helvetica остается самым популярным шрифтом в мире. Он наиболее известен своими вывесками и дизайном бизнес-форм, таких как счета или квитанции. Его легко читать, потому что из-за большой высоты по оси x он кажется больше, чем он есть на самом деле. Это делает его отличным выбором, когда клиентам нужно использовать очень мелкий шрифт. Наиболее распространенная критика Helvetica заключается в том, что ей не хватает характера. Это здорово, если вы хотите произвести очень нейтральное впечатление, но использование более характерного шрифта может помочь вам получить реакцию ваших читателей.
Он наиболее известен своими вывесками и дизайном бизнес-форм, таких как счета или квитанции. Его легко читать, потому что из-за большой высоты по оси x он кажется больше, чем он есть на самом деле. Это делает его отличным выбором, когда клиентам нужно использовать очень мелкий шрифт. Наиболее распространенная критика Helvetica заключается в том, что ей не хватает характера. Это здорово, если вы хотите произвести очень нейтральное впечатление, но использование более характерного шрифта может помочь вам получить реакцию ваших читателей.
На втором месте в нашем списке также находится шрифт без засечек. Однако у него больше характера, чем у Helvetica. Ширина набора меньше, а формы букв более округлые и креативные. Microsoft разработала Calibri, и теперь это шрифт по умолчанию в Microsoft Office. Его современный и «деловой повседневный» вид делает его идеальным выбором для большинства деловых документов.
Наш следующий пример — еще один классический шрифт без засечек. Если вы заметили тенденцию, вы не ошиблись. Шрифты без засечек сегодня в моде, потому что они отражают настроение нашей постмодернистской эпохи. Futura — самый известный геометрический шрифт, используемый сегодня. Все его символы нарисованы из круга, квадрата или треугольника. Если ваш клиент хочет, чтобы читатели видели его ультрасовременным или футуристическим, это общепринятый выбор.
Шрифты без засечек сегодня в моде, потому что они отражают настроение нашей постмодернистской эпохи. Futura — самый известный геометрический шрифт, используемый сегодня. Все его символы нарисованы из круга, квадрата или треугольника. Если ваш клиент хочет, чтобы читатели видели его ультрасовременным или футуристическим, это общепринятый выбор.
Garamond — первый шрифт с засечками в нашем списке. Garamond — это классический стиль шрифта, восходящий к Франции 17 века, и это один из самых элегантных шрифтов, которые вы можете выбрать. Гарамонд наиболее известен как шрифт для книгоиздания. Вы можете использовать его всякий раз, когда хотите передать ощущение классического вкуса и утонченности.
Популярность самого известного в мире шрифта с засечками в последнее время опустилась чуть ниже Garamond. Лондонская Times заказала шрифт в 1931 году. Этот шрифт использовался в течение сорока лет. Читатели всегда будут ассоциировать его с журналистикой, а издатели используют его для книг и обычной печати каждый день. Его репутация делает его идеальным шрифтом для брендов, которые хотят передать солидный и надежный образ.
Его репутация делает его идеальным шрифтом для брендов, которые хотят передать солидный и надежный образ.
Нас часто поражает мастерство, с которым официанты в изысканных ресторанах подбирают идеальные вина к нашим блюдам. За этим умением скрывается коммерческая тайна. Винные стюарды имеют ограниченное меню для поддержки и ограниченный инвентарь в своем погребе. Они заполняют свои подвалы на основе меню, и они запоминают свои пары задолго до того, как хозяин усадит вас за ваш стол.
Запоминание этих десяти стильных шрифтов может быть важной коммерческой тайной в полиграфической промышленности. Возможность легко сочетать их, как винный стюард, выделит ваш бизнес и вызовет доверие у знающих типографов и графических дизайнеров. Вы можете узнать больше о том, как дизайнеры используют все эти шрифты, на сайте fontsinuse.com 9.0003
Наш шестой шрифт в списке возвращает нас к шрифтам без засечек. IBM заказала Arial. Он настолько похож на Helvetica, что ходили слухи, что IBM разработала его только для того, чтобы не платить гонорары за наш шрифт номер один. Те из нас, кто находится в определенном возрасте, помнят его по легендарной операционной системе Windows 3.1. Как и Helvetica, это шрифт общего назначения, который ваши клиенты могут использовать для вывесок, деловых форм или мелкого шрифта. Не обращайте внимания на слухи, он легче и немного менее формален, чем Helvetica, что придает ему больше характера и оригинальности.
Те из нас, кто находится в определенном возрасте, помнят его по легендарной операционной системе Windows 3.1. Как и Helvetica, это шрифт общего назначения, который ваши клиенты могут использовать для вывесок, деловых форм или мелкого шрифта. Не обращайте внимания на слухи, он легче и немного менее формален, чем Helvetica, что придает ему больше характера и оригинальности.
Microsoft ввела Cambria в 2004 году в качестве одного из шрифтов ClearType, включенных в Windows Vista. Хотя он разработан относительно недавно, он напоминает шрифты с засечками конца 19 века. Этот переходный шрифт с засечками более сжат, чем Times New Roman, и, как и Helvetica, выглядит солидно и легко читается мелким шрифтом. Microsoft предназначала Cambria для основного текста, и типографы широко используют его в обычной деловой печати.
Verdana — еще один шрифт Microsoft, на этот раз из семейства шрифтов без засечек. В 1996, Microsoft хотела альтернативу Helvetica, которая была бы более разборчивой на экранах компьютеров. Это также хороший выбор для печати на бумаге. Он имеет большую ширину набора и интервал между символами, чем Helvetica. Эти качества делают его даже более разборчивым, чем Helvetica для мелкого шрифта.
Это также хороший выбор для печати на бумаге. Он имеет большую ширину набора и интервал между символами, чем Helvetica. Эти качества делают его даже более разборчивым, чем Helvetica для мелкого шрифта.
Rockwell — это классический шрифт с засечками или в египетском стиле, который восходит к 1910 году. Его дизайнер разработал его для использования на дисплеях, поэтому это отличный выбор для баннеров или плакатов, где ваш клиент хочет передать проверенное временем изображение. . Он большой и смелый, что делает его востребованным для вывесок. Он также достаточно универсален для использования в стандартных текстовых приложениях известных брендов.
Завершаем наш список очень тяжелым «гротескным» (в этом нет ничего уродливого) шрифтом без засечек, который впервые появился в 1904 году. Готика — старомодное слово для обозначения гротеска. Franklin Gothic очень популярен для рекламных щитов, баннеров и заголовков, но большинство читателей считают его слишком тяжелым для расширенного текста.

 Каждый владелец устройства может иметь набор разных шрифтов, поэтому на сайтах можно использовать стандартные шрифты, либо загружать нестандартные вместе с сайтом. Браузеры используют ограниченное количество стандартных шрифтов, таких как Arial, Arial Black, Comic Sans MS, Courier New, Helvetica, Garamond, Georgia, Impact, Lucida Console, Lucida Sans Unicode, Microsoft Sans Serif, Tahoma, Times New Roman, Trebuchet MS, Verdana, Webdings. Загрузка шрифтов вместе с сайтом требует особых приёмов.
Каждый владелец устройства может иметь набор разных шрифтов, поэтому на сайтах можно использовать стандартные шрифты, либо загружать нестандартные вместе с сайтом. Браузеры используют ограниченное количество стандартных шрифтов, таких как Arial, Arial Black, Comic Sans MS, Courier New, Helvetica, Garamond, Georgia, Impact, Lucida Console, Lucida Sans Unicode, Microsoft Sans Serif, Tahoma, Times New Roman, Trebuchet MS, Verdana, Webdings. Загрузка шрифтов вместе с сайтом требует особых приёмов.
 «Bold» соответствует весовому значению «700», Heavy — «800», Black — «900».
«Bold» соответствует весовому значению «700», Heavy — «800», Black — «900». Например, буква «I» будет намного уже, чем «W». В CSS — моноширинный шрифт выбирается или с помощью конструкции font-family: monospace, и/или указанием названия конкретного моно-шрифта. Например:
Например, буква «I» будет намного уже, чем «W». В CSS — моноширинный шрифт выбирается или с помощью конструкции font-family: monospace, и/или указанием названия конкретного моно-шрифта. Например: