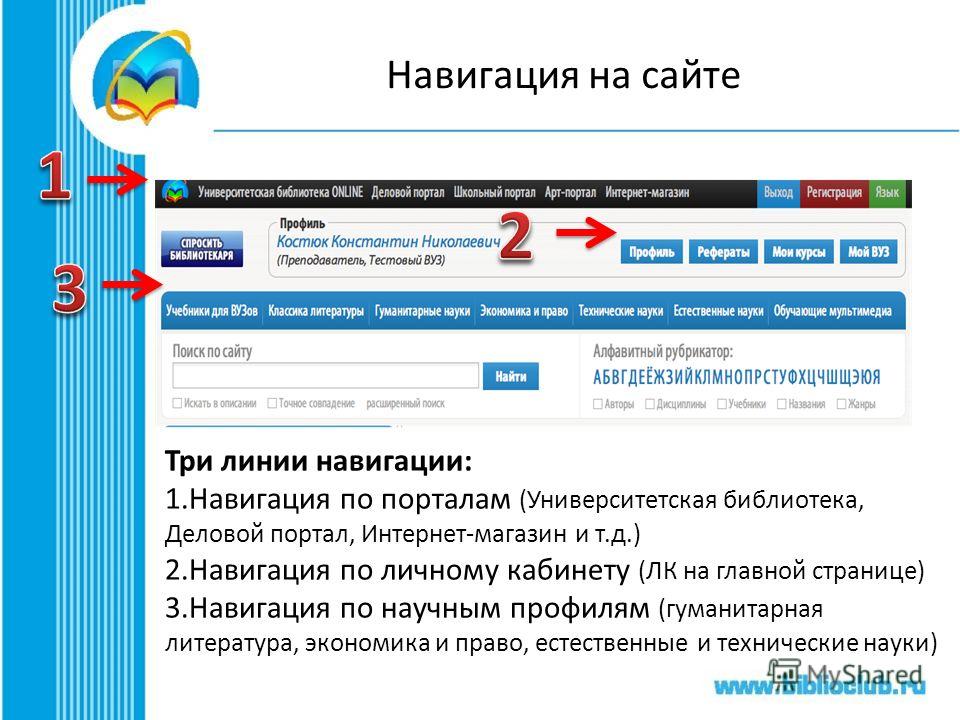
Навигация по странице сайта. Якоря и их применение в WordPress
Все наверное встречали страницы и статьи на сайтах, на которых была бы навигация по ntrcne. Такой подход используется в больших постах, это значительно увеличивает функционал и удобство для ваших посетителей. Для достижения цели используются якоря (анхоры). Навигация по странице сайта иногда играет значительную роль, по этому в статье мы разберем, как устанавливать анхоры для навигации по странице.
Что такое ссылка якорь и как сделать html
Ссылка якорь простыми словами — это ссылка на определенный текст, находящийся на одной и той же странице (возможны якорные ссылки на другие страницы). Другими словами анхоры существуют для создания ссылки, которая прокрутит нашу страницу до определенного, выбранного текста, то-есть создает простую навигацию по странице.
Якоря внедряются для того, что бы читатель сумел найти нужный ему участок текста в статье, не перечитывая все содержание. То-есть, навигация по странице сайта создаеться с помощью ссылки якоря, это в разы уменьшает время потраченное посетителем на прокрутку и поиск информации.
Представьте себе большое руководство или какую нибудь инструкцию, символов эдак на несколько сотен тысяч, без якорей передвижения по ней станет просто немыслимым. Можно часами искать то что нужно. Именно в случаях наподобие этого и приходят на помощь якоря.
Как работает якорь на странице сайта
Якорь работает следующим образом:
- В одном месте мы выделяем нужный нам фрагмент текста, делаем его ссылкой на нужный нам участок страницы.
- В нужном нам участке страницы ставим якорь, на котором остановиться страница при нажатии на ссылку созданной в предыдущем пункте.
На практике все очень просто, находим на странице ссылку на нужный нам участок текста, нажимаем на нее и сразу же оказываемся на той позиции которую мы пожелали увидеть.
Это очень удобно и легко настраивается, убедиться в этом мы сможем разобрав способ использования якорей для создания навигации по тексту.
Навигация по странице сайта, как сделать якорь в тексте
Для того что бы сделать якорь на странице нужно выбрать два фрагмента текста:
- Место которое будет ссылаться на нужный нам текст.
 Для того что бы создать ссылку-якорь нужно заключить слово или фразу в тег <a> и назначить ему идентификатор. Выглядит это так: <a href= “#1” >текст ссылки </a>;
Для того что бы создать ссылку-якорь нужно заключить слово или фразу в тег <a> и назначить ему идентификатор. Выглядит это так: <a href= “#1” >текст ссылки </a>; - текст на который мы будем ссылаться при помощи ссылки созданной ранее. В тег текста (“a”, “p”, “h”, “span” и т .д.) нужно поставить нужный нам id. Выглядит это так: <a id= “1”>нужный нам текст</a>.
Давайте попробуем сделать якорь на практике.
К примеру данная ссылка <a href= “#test ” > “здесь ссылка” </a> ссылается на фрагмент текста <a id= “test” > </a> “Начало статьи”, который находиться сверху статьи. Теперь при нажатии на ссылку, мы увидим начало статьи. Все довольно просто. Ставить якорь нужно не на определенное слово, а именно на позицию слова, то-есть возле нужного слова, тогда проблем не должно возникнуть.
Форматирование и создание якоря нужно проводить только в html редакторе, для WordPress это вкладка “текст” редакторе статьи, для обычного html файла это может быть просто блокнот.
На этом создание якорей на странице закончено, наша навигация по странице сайта создана. Тема довольно простая, но если возникнут вопросы пишите в комментариях обязательно помогу, подскажу.
Рекомендую почитать:
Удобная навигация по сайту — что это и как сделать: 10 советов
В этой статье мы расскажем о том, какой должна быть хорошая навигация по сайту, и как ее сделать действительно эффективной. Материал пригодится в первую очередь тем, кто хочет создать свой сайт самостоятельно.
Навигация – это методы, приёмы и специальные элементы, которые позволяют перемещаться между его страницами. От того, насколько хорошо она продумана, зависит всё: и конверсия, и успех продвижения ресурса.
Получайте до 18% от расходов на контекст и таргет!Рекомендуем: Click.ru – маркетплейс рекламных платформ:
- Более 2000 рекламных агентств и фрилансеров уже работают с сервисом.
- Подключиться можно самому за 1 день.

- Зарабатывайте с первого потраченного рубля, без начальных ограничений, без входного барьера.
- Выплаты на WebMoney, на карту физическому лицу, реинвестирование в рекламу.
- У вас остаются прямые доступы в рекламные кабинеты, рай для бухгалтерии по документообороту и оплатам.
Это можно сравнить с планировкой в доме. Если планировка хороша – то вы без проблем найдёте нужную вам комнату, не перепутаете вход на кухню со входом в гостиную. Если же ходов, коридоров и дверей много, то можно заблудиться в таком доме.
Аналогично и с сайтами. Если навигация плохая, много ссылок, которые не ведут куда нужно, или непонятно, куда заведут – пользователи путаются, и не могут найти нужные страницы и необходимую им информацию.
Для поисковых систем хорошая, логичная навигация тоже важна. Поисковая машина должна понимать роль данной страницы на вашем сайте. Также грамотно продуманная навигация улучшает поведенческие факторы, так как пользователи быстрее находят нужную им информацию.
Читайте также: Как создать структуру сайта
Основные элементы и приёмы навигации
Предлагаю сначала ознакомиться с основными элементами, которые помогают перемещаться по сайту.
Навигация в широком смысле включает в себя множество приёмов и элементов, основная задача которых – дать пользователю перейти на нужную страницу и ознакомиться с информацией.
Одним из таких элементов, который давно уже стал обязательным на сайте – это
Например, вот здесь достаточно нажать на логотип, чтобы снова оказаться на стартовой странице.
Этот приём уже привычен для пользователей, и позволяет вернуться на домашнюю с любой страницы сайта.
Второй «классический» элемент – это верхнее меню.
Оно располагается под шапкой и состоит из кнопок или ссылок, которые ведут на основные разделы сайта. Такое меню может быть более сложным, с выпадающими списками, которые ведут на подразделы или отдельные страницы.
В последние несколько лет стал популярен ещё один прием – это меню-гамбургер, в котором все ссылки спрятаны на схематические три горизонтальные черточки. Этот элемент сначала жил только на мобильных устройствах, но сейчас всё чаще встречается и на десктопных версиях сайтов:
Ссылки на основные разделы открываются по клику на значок гамбургера.
Это интересно: 8 продающих блоков Landing Page
Также на некоторых сайтах вы можете увидеть вертикальное меню. Его используют чаще всего в том случае, если в верхнее меню не удалось уместить всё необходимое, или если нужно облегчить пользователям переход в некоторые рубрики.
А может оно жить и самостоятельно, без горизонтального меню вверху страницы. И таких меню может быть даже несколько, как здесь – слева и справа:
«Хлебные крошки» (микроразметка) — ещё один элемент навигации, который не только задает иерархию страниц, но и позволяет легко вернуться к нужному разделу, или на главную, с любой страницы:
Линки внутри статей на другие страницы сайта – это тоже навигационные элементы. Например вот такие:
Например вот такие:
Они не только помогают перейти дальше, но и хороши с точки зрения SEO – такой приём позволяет увеличить количество просмотренных страниц.
Ссылки в footer-е
На длинных лендингах, а также некоторых сайтах вверху можно увидеть шкалу прогресса, которая показывает, как далеко вы пролистали данную страницу:
Шкалу прогресса также можно встретить в формах заявок и регистрации, если форма длинная и разбита на несколько шагов.
Это упрощает навигацию по самой странице — видно, сколько до конца. Также это небольшой психологический прием, который подталкивает посетителя довести начатое до завершения.
Это интересно: Как сделать прототип сайта
На длинных страницах и на лендингах можно встретить ещё один отличный навигационный элемент — кнопку для быстрого возврата наверх:
Такая кнопка позволяет быстро вернуться к началу страницы.
Чтобы верхнее меню, контакты или другая важная информация постоянно были перед глазами, используется так называемый “липкий хедер”, или “липкая навигационная панель”. Она постоянно остается вверху страницы, пока пользователь скроллит вниз.
Вот здесь у нас постоянно перед глазами поиск, лого с возможностью возврата на главную, и небольшое меню.
Как же использовать все эти элементы с толком и пользой?
Читайте также: Дизайн страницы благодарности
Как сделать навигацию по сайту удобной
Прорабатывая навигацию на своем сайте, запомните и старайтесь использовать одно простое правило: с главной до любой страницы сайта пользователь должен добраться максимум за три клика. И наоборот.
1. Расположите логотип с возвратом на главную в правом верхнем углу.
Это общепринятый стандарт, и неспроста: именно в этом месте логотип сразу бросается в глаза. И пользователю не придется искать, на что нажать, чтобы вернуться.
2. Продумайте первичные и вторичные элементы.
Вот здесь верхнее меню выступает основным элементом навигации, а хлебные крошки – вспомогательным.
Вынесите в основное меню самые главные разделы сайта.
3. Подумайте, какие страницы можно сгруппировать.
Если всё не помещается в верхнее (или боковое) меню. Например, часто можно встретить вариант, когда некоторые разделы сайта спрятаны под одну кнопку «Информация», «Больше», «Ещё» и т.п.
Почта Mail.ru таким образом «спрятала» проекты компании:
4. Найдите хорошее место для информационных ссылок.
Информационные ссылки – это такие как «Контакты», «Публичная оферта» и им подобные. Найти эти ссылки пользователь должен на всех страницах сайта. Потому самое подходящее место для них – это футер (нижний колонтитул).
Вот яркий пример подобного размещения информационных ссылок:
5. Не забывайте о дизайне.
Все навигационные элементы должны быть хорошо заметны, и должно быть понятно, что ссылка – это ссылка, а кнопка – это кнопка. Выделите ссылки цветом, сделайте полужирными или подчеркнутыми. Важно, чтобы пользователь понимал, что перед ним – кликабельный элемент, который отправит его на другую страницу сайта.
Вот здесь я не могу назвать меню удачным. Слишком мелкий шрифт. Но здесь есть другой подход – сразу с главной страницы можно перейти в каталог любимого бренда или просмотреть скидки:
6. Не открывайте страницы в новых окнах.
Это сбивает пользователей с толку.
7. Дополнительные элементы.
Продумайте дополнительные элементы типа «Похожие товары», «Рекомендованный контент» или «Статьи по теме», которые помогут пользователю быстрее найти нужное.
8. Подсказки.
Упростите навигацию с помощью всплывающих подсказок, которые помогут пользователю понять, для чего служит данная кнопка или иконка:
9.
 Оставьте меню на видном месте.
Оставьте меню на видном месте.Постарайтесь сделать так, чтобы посетителю не приходилось на каждой странице по новому искать меню. Не меняйте и не убирайте меню на второстепенных страницах.
10. Не прячьте далеко свои контакты.
Оставьте номер телефона в шапке. Сделайте так, чтобы кнопки обратного звонка и чат с онлайн-помощником были видны сразу — привычнее всего в нижней части страницы слева или справа, но не сбоку.
Адрес можно оставить как в шапке, так и в футере. Не заставляйте посетителя искать всю эту информацию по всему сайту.
Все эти приёмы значительно упростят навигацию по сайту, сделают её проще и эффективнее.
Выберите хостинг для сайта: ТОП-10 лучших хостингов
Работая над навигацией, думайте в первую очередь о пользователе. Он точно сможет найти все, что искал, в кратчайшие сроки? Понятно ли все человеку, которые впервые столкнулся не только с вашим сайтом, но и с вашей сферой вообще?
Подумайте сами, на каких сайтах вам проще всего перемещаться, и берите пример с лучших.
Удачи вам в разработке собственного интернет-ресурса!
Как правильно выстроить систему навигации сайта с пользой для SEO
Что такое навигация сайта?
Навигационная система сайта — это часть архитектуры сайта, элементы (ссылки) и приемы, которые обеспечивают возможность переходов между страницами. Чем понятнее она выстроена, тем удобнее посетителям пользоваться площадкой. Поэтому навигационная система считается главным показателем качества юзабилити веб-ресурса.
Ссылки — это основа интернета. Но когда пользователь впервые открывает сайт, он не знает, где расположены ссылки на нужные ему разделы. Узнать он это должен в первые же секунды пребывания на сайте — благодаря навигации. С самого начала ему должна открыться карта местности — набор указателей, которые подсказывают направления к нужным местам. Если этого нет (или, наоборот, слишком много), пользователю придется потратить время, чтобы разобраться, как открыть раздел или страницу с материалом, который ему интересен. Долгие и безрезультатные поиски раздражают посетителей, они уходят с сайта и не возвращаются. Поэтому есть смысл работать над навигационной составляющей веб-площадки.
Навигация состоит из разных видов гиперссылок. Каждый вид отвечает за разные действия:
- переходы между разделами;
- выбор и информирование о товарах или услугах, которые предлагаются на сайте;
- фильтрация товаров по параметрам;
- помощь при оформлении заказа.
Какие бывают виды?
- Основная — ссылки с главной страницы или основного меню.
- Глобальная — линки, которые доступны с любой страницы (например, на главную или в личный кабинет).
- Тематическая — ссылки на страницы схожей тематики.
- Текстовая — внутренняя перелинковка, по которой пользователи переходят к разделам или статьям, которые упоминаются в других материалах.

- Языковая — служит для переключения между языковыми версиями сайта.
- Рекламная — кликабельные рекламные блоки.
С точки зрения дизайнерской разработки навигация сайта бывает:
- горизонтальной — вверху страницы, как на нашем сайте seo.ru:
- вертикальной — расположенной на боковой колонке сайта, обычно слева:
- «гамбургер» — еще один популярный прием: категории меню раскрываются при наведении на специальный значок в виде 3 горизонтальных полосок. Этот метод перешел из мобильной разработки и позволяет сэкономить место на главной:
Основные элементы навигационной системы — это:
- URL;
- хэдер;
- основное меню;
- форма поиска;
- шкала прогресса, кнопка «Наверх»;
- ссылки внутри текстов;
- футер.

Как реализуется?
Любой из видов навигации можно реализовать по-разному. Выделяют такие виды исполнения:
- Классический текстовый, когда анкорами ссылок служит обычный текст.
- Графический — вместо текста здесь используются картинки и иконки для каждой кнопки меню.
- HTML-навигация — в этом случае ссылки отображаются на экране пользователя, когда он наводит курсор на корневую папку.
- Java- и flash-навигация, которая дополняет HTML различными эффектами.
Как навигация влияет на SEO?
-
Формирует поведение посетителя.
Чем проще и понятнее у сайта структура, тем выше вероятность совершения целевого действия — например, покупки товара, заполнения формы или скачивания файла.
 То есть это прямое влияние на конверсию.
То есть это прямое влияние на конверсию.
В 2020 году пользователи избалованы огромным количеством магазинов и поставщиков контента. Поэтому разбираться в том, как устроен сайт и какая ссылка куда ведет, они не станут. Они просто уйдут к тем конкурентам, у которых проще найти и заказать нужный товар или услугу.
Поведенческие факторы оказывают прямое влияние на ранжирование, а система навигации — один из ключевых факторов поведения.
-
Влияет на индексацию в поисковиках.
Поисковые системы (и Google, и Яндекс) подчеркивают важность логичной и понятной структуры. Это нужно не только пользователям, но и поисковым ботам.
Краулер индексирует сайт ссылка за ссылкой, переходя от одной к другой по выстроенной иерархии. Поисковой бот никогда не проиндексирует документ, на который не ведет ни одна ссылка с сайта.
 А значит, этот документ не будет отображаться в выдаче.
А значит, этот документ не будет отображаться в выдаче.
Предсказуемая организация навигации без дублей — залог четкой индексации и, к тому же, возможность по максимуму раскрыть тему и пользовательский интент запроса.
-
Делает сниппет более привлекательным.
Корректная структура позволяет отображать в поиске сразу несколько дополнительных ссылок:
Читайте по теме: Что такое сниппет и как настроить сниппет в Яндекс и Google
Как правильно выстроить навигацию по сайту: 9 (+1) рекомендация
Итак, переходим к конкретным правилам, которые объясняют, как сделать навигацию сайта.
-
Пользователи должны иметь возможность свободно переходить с одной страницы на другую. Это основное правило, которое задает тон всем остальным.
 Любой веб-площадке нужна простая, логичная, предсказуемая навигационная система. Если у вас крупный интернет-ресурс, на котором много страниц, вы должны организовать их иерархию таким образом, чтобы любой пользователь мог перейти на любую страницу в несколько кликов.
Любой веб-площадке нужна простая, логичная, предсказуемая навигационная система. Если у вас крупный интернет-ресурс, на котором много страниц, вы должны организовать их иерархию таким образом, чтобы любой пользователь мог перейти на любую страницу в несколько кликов.
-
Отслеживайте уровень вложенности приоритетных страниц. Это количество кликов, которое совершает посетитель при переходе от главной до нужной ему страницы. Так, у главной — 1 уровень, у ссылок с нее — 2 уровень, и так далее. Чем ближе страница к главной, тем больше ссылочного веса она получает. С точки зрения SEO размещать важный контент на страницах 4 и последующего уровней — не лучшая идея. Краулеры уделяют мало внимания таким страницам. Поэтому все то, что пользователи и/или поисковые боты должны увидеть, нужно размещать не дальше, чем на 3 уровне.
-
Соблюдайте системность структуры. Внутренняя перелинковка должна строиться на текстовых анкорах, которые дают представление о том, куда ведет ссылка.
 В качестве таких анкоров могут выступать ключевые слова, связанные с другим релевантным контентом.
В качестве таких анкоров могут выступать ключевые слова, связанные с другим релевантным контентом.
-
Избегайте сложной, слишком разветвленной структуры.
-
Внедряйте «хлебные крошки». Они помогают ориентироваться, особенно если пользователь отвлечется:
-
Используйте ЧПУ. Это вид URL позволяет пользователю понять, какой контент расположен на странице еще до того, как она открылась.
-
Создавайте и сортируйте категории, исходя из их популярности и актуальности для пользователей.
-
Адаптируйте новые элементы навигации для мобильных устройств.
-
Делайте элементы навигации контрастными, но при этом гармоничными по отношению к фону и основному контенту.

Бонусная рекомендация: если есть возможность, привлекайте SEO-специалиста для создания структуры еще на этапе разработки сайта. Если вы просто решили создать сайт и начали хаотично размещать на нем товары и контент, это рано или поздно приведет к проблемам — с индексацией, с пользовательским поведением, с конверсией и даже с нормальным функционированием. Некоторые из этих проблем можно будет решить только радикальными методами — например, переездом на новую CMS. А это всегда дополнительные расходы.
Если же начать SEO на этапе разработки, вы изначально увеличиваете свои шансы на попадание в топ (а молодым веб-ресурсам без профессиональной помощи такое не под силу). Включенный в разработку сайта SEO-оптимизатор — это профилактика многих неприятностей и экономия средств на их устранение.
Навигация по сайту и ее влияние на конверсию
Как навигация влияет на конверсию
Навигация – это путеводитель по сайту для его посетителей. От ее грамотной и продуманной реализации во многом зависит вероятность того, что клиент найдет нужную страницу, прочитает необходимую ему информацию или приобретет желаемый товар. Навигация должна быть простой и эффективной, только в этом случае конверсия трафика в обращения и заказы будет максимальной.
От ее грамотной и продуманной реализации во многом зависит вероятность того, что клиент найдет нужную страницу, прочитает необходимую ему информацию или приобретет желаемый товар. Навигация должна быть простой и эффективной, только в этом случае конверсия трафика в обращения и заказы будет максимальной.
К навигации относится не только главное меню ресурса, которое, безусловно, выполняет очень важную функцию, помогая ориентироваться на сайте. Также на всех внутренних страницах сайта должны быть различные подсказки, ведущие посетителя к покупке или альтернативным предложениям. Хорошая навигация требует определенного времени на ее проектирование и тестирование, однако она способна окупить эти усилия с лихвой достаточно быстро.
Создаем главное меню
Главное меню сайта – это его содержание для пользователей. Бросая взгляд на этот блок, посетитель ресурса делает вывод о том, какую информацию он может здесь найти. Поэтому самые важные раздела обязательно должны быть включены в основное меню. Однако злоупотребление здесь также чревато: тесты по юзабилити доказывают, что человек способен воспринимать лишь 5-7 пунктов меню, остальные, как правило, уходят из зоны его внимания. Соответственно в главной строке должны быть лишь определяющие пункты: каталог, услуги, цены, о компании, контакты и т. п.
Разместите на самых заметных местах основной навигации разделы «Каталог», «Продукция» или «Услуги» в зависимости от рода деятельности компании. Обязательно сделайте ссылку на цены, этот раздел вызывает всегда большой интерес покупателей. Пункт «Контакты» чаще всего находится в крайне правой позиции главного меню, пользователи привыкли к этому, поэтому удивлять их в этом случае не стоит.
Дополнительные меню на внутренних страницах
Пожалуй, главную страницу перегружать информационными и навигационными панелями нет необходимости, если только у вас не информационный портал. А вот внутри сайта хорошим тоном будет помочь пользователю более глубоко сориентироваться в его структуре. Если вы продвигаете интернет-магазин, то в дополнительном внутреннем меню обязательно должен быть размещен каталог товаров с разделами и подразделами. Если же вы оказываете услуги, то вы можете разместить список своих предложений или дополнительные ссылки на разделы с портфолио.
О чем надо помнить обязательно – человек должен всегда понимать, в каком месте структуры сайта он сейчас находится. Во-первых, он может попасть сразу на внутреннюю страницу ресурса по низкочастотному запросу. Во-вторых, иногда пользователь проводит много времени на одной странице, изучая товар или информацию, и просто забывает, куда до этого заходил. Поэтому пункт, в котором сейчас находится посетитель, должен быть непременно выделен понятным для него образом, а меню соответствующего раздела подробно раскрыто.
Навигация в теле страницы
Однако реализация меню – это еще не полностью завершенная работа по навигации внутри сайта. Для дополнительного удобства потребителей будет очень полезным делать ссылки внутри контента, чтобы сориентировать его как можно быстрее. Если вы пишете статью о каком-то товаре или услуге, сделайте ссылку на страницу с подробными характеристиками и возможностью заказа.
Отдельно можно сказать о странице самого товара для интернет-магазина или просто продающего сайта. Когда посетители заходят в магазин одежды, они долго примеривают различные модели, а, в конце концов, могут взять все, что им понравилось. Сделайте на страницах с товарами перекрестную навигацию с указанием тех позиций, которые покупают вместе с этим товаром, относятся к той же коллекции, имеют тот же цвет либо еще какие-то характеристики. Этим действием вы существенно увеличиваете количество ваших предложений, просматриваемых пользователями, а значит и средняя сумма покупки сравнительно вырастет.
На пути к форме заказа
Ссылки на корзину, форму заказа, обратной связи и прочие варианты генерации лида должны быть везде на сайте, если вы продаете товары или услуги. Путь к оформлению покупки для посетителя должен быть наикратчайшим в том случае, когда он принял такое решение. Анализируйте визуальную карту ссылок по сайту с помощью различных инструментов и определяйте наиболее подходящее место для самых важных ссылок на вашем ресурсе.
Дополнительные приемы
Для дополнительной генерации трафика на сайт и хорошей последующей конверсии можно указать еще одно меню с типами или видами продукции. Названия пунктов в нем должны совпадать с популярными запросами пользователей, а продукция соответствовать тому, что они хотели бы увидеть. Тем самым, вы получите отличные целевые страницы и для продвижения в органической выдаче, и в контекстной рекламе. В качестве навигации можно использовать и случайные блоки наиболее популярных групп товаров, которые размещаются в нижней части каждой из страниц сайта.
С помощью этих советов вы сможете сделать на своем ресурсе такую навигацию, которая быстро и удобно позволит пользователю сориентироваться и сделать покупку, а вам получить свою прибыль.
(Голосов: 1, Рейтинг: 5) | ||||
Вы можете узнать подробности о наших услугах, задав интересующий вопрос менеджеру по телефону +7 (495) 104-86-69, или направить заявку на продвижение сайта.
Похожие статьи
Возврат к списку
навигация по страницам в html
Привет, я пытаюсь реализовать веб-приложение, и мне было интересно, предлагает ли html какие-либо методы навигации по страницам. Мой запрос звучит так в моей текущей навигации по странице,
Page A --> Page B --> Page C --> Page B
если я нажму назад с этой позиции страницы B, она перейдет на страницу C, я не хочу, чтобы это произошло, вместо этого я хочу, чтобы она перешла на страницу A.
Причина в том, что рассмотрим
Страница А как страница входа в систему
Страница B как домашняя страница с некоторыми опциями, при нажатии на любую из них она перейдет на страницу C
Страница C соответствующая функция щелчка, скажем, текстовые поля, в которые я могу ввести имя, адрес и т. д., А когда я заполню и нажму кнопку Отправить, она перейдет на страницу B.
Теперь, если я нажму кнопку «назад» с этой страницы B, я перейду на страницу C. Я не хочу, чтобы это произошло, я просто хочу остаться на этой странице в этом случае.
но если бы сценарий был таким
A->B->C->D->C..
затем при нажатии кнопки назад от последнего C мне нужно перейти к B, и если я нажму кнопку назад от B, либо оставайтесь на этой странице, либо попросите меня выйти из системы.
Надеюсь, мой вопрос ясен, пожалуйста, не голосуйте за это, я хочу учиться, только эти форумы могут мне помочь
Пожалуйста, помогите
php htmlПоделиться Источник Mukund 24 июня 2014 в 12:33
2 ответа
- jqGrid навигация по страницам не работает на Firefox или Chrome
навигация по страницам Проблема в том, что на FF и Chrome при наведении курсора мыши на стрелки >> или >| он не подсвечивается, а значит, не работает. Хотя в Firefox есть очень тонкая область зависания VERY вверху, но вы должны быть нейрохирургом, чтобы иметь такую устойчивую руку, чтобы ударить…
- Навигация по страницам
Я очень-очень новичок в разработке Android. Я разработал два макета xmls (main.xml и secondpage.xml). Я хочу перейти от main.xml к secondpage.xml, когда пользователь нажимает на кнопку. Я нашел в документации android следующие методы: startActivity startActivityForResult и все больше и больше…
2
browser-back-button принадлежит пользователю. Это кнопка «вернуться в историю». так что … Имо не трогай его. обеспечьте полезную навигацию, чтобы пользователь даже не думал об использовании кнопки «Назад» =)
Поделиться cottton 24 июня 2014 в 12:54
1
Насколько мне известно, есть два способа сделать это. Лично я бы использовал JS для создания простой страницы входа в систему, которая открывает страницу, содержащую iframe, которая связана с вашим сайтом. Если пользователь ударит в ответ, это приведет его на страницу входа в систему, так как сайт содержится в iframe.
Другой способ-изменить свойства кнопки «назад», а не удалять ее с помощью JS. Я думаю, что это можно сделать with.history, но я никогда не использовал personaly, так что я не знаю.
Надеюсь, это поможет 🙂
Поделиться Sam Denton 24 июня 2014 в 12:58
Похожие вопросы:
Навигация по страницам в WordPress
Некоторые мои друзья начинают вести художественный блог и стремятся использовать WordPress по соображениям удобства использования, поскольку их опыт PHP/HTML/CSS минимален. Однако мы сталкиваемся с…
MVVM Silverlight и навигация по страницам
Я только начинаю с Silverlight, а также с модели MVVM. При выполнении навигации по страницам и отправке аргументов с одной страницы на другую .. является ли использование querystring наиболее…
Навигация по страницам в Sencha Touch?
Я новичок в Sencha Touch, и мне интересно, как работает навигация по страницам. до сих пор лучшее, что я нашел, было что-то вроде: var redirect = ‘page2.html’; window.location = redirect; а чтобы…
jqGrid навигация по страницам не работает на Firefox или Chrome
навигация по страницам Проблема в том, что на FF и Chrome при наведении курсора мыши на стрелки >> или >| он не подсвечивается, а значит, не работает. Хотя в Firefox есть очень тонкая область…
Навигация по страницам
Я очень-очень новичок в разработке Android. Я разработал два макета xmls (main.xml и secondpage.xml). Я хочу перейти от main.xml к secondpage.xml, когда пользователь нажимает на кнопку. Я нашел в…
Навигация по страницам внутри контроллера
В чем заключается метод, чтобы сделать навигацию по страницам в калитку controller? Я хотел бы перейти на другую внутреннюю страницу и передать параметры, основанные на данных внутри страницы.
Навигация по страницам с фиксированным заголовком
У меня есть горизонтальный фиксированный заголовок в верхней части моего сайта, и когда я использую навигацию по страницам для прокрутки до ID, он помещает контент, который я пытаюсь прокрутить, под…
Meteor навигация по страницам без железного маршрутизатора
Я реализовал Iron Router в проекте Meteor, однако мы хотели бы иметь навигацию по страницам без Iron Router, так как мы поняли, что он берет на себя контроль над html . Это нежелательно, потому что…
AngularJS навигация по страницам
Какой подход вы рекомендуете использовать для навигации по страницам из навигационного меню с помощью angularjs? Страницы будут иметь нижний колонтитул и Верхний колонтитул html, используя…
Навигация по страницам WatchKit
Я пытаюсь программно перейти на страницу с навигацией по страницам, но это, кажется, невозможно? Я пытался использовать pushControllerWithName:context: , но он работает только для иерархической…
Школа юзабилити: как улучшить навигацию сайта?
Грамотная навигация удобна для пользователей и крайне важна для эффективного поискового продвижения. Она облегчает поиск необходимой информации, а также процесс сканирования сайта поисковыми системами. В результате ресурс имеет больше конверсий и гораздо лучшую видимость.
В этой статье вы найдете несколько рекомендаций о том, как создать идеальную навигацию.
Что такое навигация?
Навигация сайта (архитектура внутренних ссылок) — это ссылки, связывающие все его страницы друг с другом. Основная цель веб-навигации — помогать пользователям легко находить материал. Поисковые системы же используют навигацию для обнаружения и индексирования новых страниц. Ссылки помогают им понимать контент и контекст конечной страницы, а также отношения между страницами.
Интересы пользователей всегда стоят на первом месте. Это основополагающая цель навигации, о которой вы всегда должны помнить.
Поэтому в первую очередь сделайте навигацию легкой для пользователей, а затем уже оптимизируйте ее для поисковых систем (не нанося вреда пользовательскому опыту).
Навигация сайта и иерархия контента
Иерархия контента необходима для упрощения процесса поиска. Когда на сайте содержится большой объем информации, есть смысл разбить его на несколько обширных категорий и подкатегорий. В результате образуются разные иерархические уровни, по которым легко перемещаться.
Категоризация и подкатегоризация контента помогают страницам улучшить позиции как по основным, так и по дополнительным ключевым словам с более конкретным значением.
Проблемы, обусловленные иерархией контента
В результате категоризации и иерархии контента образуются кластеры тесно связанных между собой тем. Google сканирует все страницы с разной скоростью, проходя по ссылкам с разных сайтов.
Некоторые кластеры более популярны, чем другие. Они получают больше внешних ссылок и трафика и, как следствие, имеют более заметные позиции в результатах органического поиска.
Иерархия контента может изолировать определенные кластеры страниц, расположенные слишком глубоко на сайте.
Здесь-то и вступают в действие ссылки по горизонтали.
Насколько релевантность ссылок помогает в ранжировании, настолько отсутствие перекрестных ссылок между блоками контента способно нанести ущерб вашему общему ранжированию.
Рекомендуемые действия:
- Классифицируйте контент таким образом, чтобы сформировать логичную для пользователей иерархию категорий и свяжите эти страницы между собой по вертикали. Таких ссылок большинство.
- С помощью перекрестных ссылок свяжите страницы, относящиеся к разным категориям, но имеющие нечто общее между собой.
Ссылки между продуктовыми страницами и контент-страницами
Многие SEO- и контент-команды создают ресурсы, призванные быть привлекательными для шеринга. Зачастую это статьи блога, содержащие ссылки на конкретные продукты и услуги.
Статьи полезны тем, что направляют больше трафика на продуктовые страницы. Использование таких ссылок по горизонтали помогает информировать пользователей о вашем продукте или услуге и повышает эффективность поискового продвижения.
Рекомендуемые действия:
- Продуктовые страницы должны также содержать обратную ссылку на контент-страницы. Это могут быть статьи в блогах, раздел часто задаваемых вопросов и инструкции для пользователей.
Навигация по сайту с использованием JavaScript-эффектов
Иногда ссылки и веб-страницы пишутся на JavaScript. Это приводит к проблемам, так как поисковым системам трудно находить внутренние ссылки, созданные в JavaScript. При сканировании вашего контента они могут быть просто упущены из виду.
Существует два мнения касаемо практичности использования JavaScript. С одной стороны, некоторые специалисты по SEO вовсе избегают его. С другой стороны, веб-дизайнеры и эксперты по юзабилити утверждают, что он имеет важное значение для удобства пользователей. Наиболее правильно будет полагать, что существует некая золотая середина, когда JavaScript может быть использован, не вызывая при этом проблем с SEO.
Ссылки, отображающие и скрывающие контент на странице
JavaScript может использоваться для отображения и скрытия определенного контента на странице без фактического изменения страницы, на которой вы находитесь.
При этом поисковые системы по-прежнему смогут сканировать весь контент, даже если часть его будет скрыта. Однако объем скрытого контента должен быть незначительным. Проблемы могут возникнуть в том случае, если изменится вся страница, а URL останется прежним.
Когда вы скрываете слишком много контента под одним URL, это размывает контентную направленность страницы. Совершенно другой контент должен иметь отдельную страницу.
Рекомендуемые действия:
- Для контента небольшого объема удалите тег <a> и замените его обработчиком события onClick JavaScript. С помощью CSS измените курсор мыши со стрелки на руку.
- В случае контента большого объема, в том числе одностраничных сайтов с параллакс-скроллингом, не весь контент должен быть предварительно загружен. Предварительно загружайте только тот контент, который непосредственно связан с URL. Кроме того, для всех ссылочных тегов должно быть прописано значение href и onclick:
-Это значение href ведет к новому URL, который предварительно загружает только контент, связанный с этим новым URL.
-Функция onclick предотвратит загрузку нового URL, но обеспечит загрузку контента из конечного URL.
-Используйте функцию pushState для обновления URL, даже если эта страница не загрузилась.
Использование трекинговых параметров в URL
Специалисты по юзабилити и оптимизации конверсии отслеживают поведение пользователей по-разному. Иногда это включает использование трекинговых параметров в URL. Это приводит к дублированию контента из-за ссылок на разные URL с одинаковым контентом. Данную проблему можно решить несколькими способами.
Рекомендуемые действия:
- Избегайте использования трекинговых параметров в URL. Вместо этого обратитесь к обработчикам событий onClick JavaScript на ссылках, которые будут передавать одни и те же трекинговые параметры. При использовании Google Analytics это можно сделать с помощью отслеживания событий.
- Постоянное использование автореферентного канонического тега поможет избежать проблем с дублирующимся контентом.
Принцип приоритета первой ссылки
Считается, что если веб-страница содержит больше одной ссылки, ведущей на один и тот же URL, поисковые системы будут рассматривать только первую ссылку и игнорировать все остальные.
В данном примере страница дважды ссылается на один и тот же URL (ссылка Blog и ссылка celebrity news blog). Вторую ссылку Google проигнорирует и будет учитывать только первую.
Несколько вещей, которые стоит упомянуть:
- В 2014 году Мэтт Каттс (Matt Cutts), бывший глава команды по борьбе с веб-спамом в Google, сказал, что это больше не является проблемой.
- Когда это было впервые протестировано и обнаружено, использовалась версия HTML 4.1, XHTML 1.1 был на подъеме, а HTML 5 еще не существовало. Сегодня существуют такие теги, как <header>, <article> и <sidebar>. Теперь Google обрабатывает ссылки в тегах хедера, боковой панели и статей.
Проблемы в SEO, возникающие из-за приоритета первой ссылки
Верхняя панель навигации и левая боковая панель часто идут первыми в исходном коде перед основным контентом. Кроме того, элементы навигации в этих меню часто имеют короткий якорный текст. Они, как правило, меньше ориентированы на ключевые слова и больше ориентированы на дизайн.
Ссылки внутри основного контента страницы, как правило, более ориентированы на ключевые слова и окружены контентом, поддерживающим эти ключевые слова. Они также включают в себя более длинный и конкретный якорный текст, увеличивающий количество ключевых слов, по которым страница может выходить в поисковой выдаче. Однако из-за приоритета первой ссылки эти ссылки часто пропускаются поисковыми системами.
Рекомендуемые действия:
- Учитывайте порядок кода. Расположите основной контент перед боковой и верхней панелями навигации.
- Используйте CSS для контроля направления float слева-направо или справа-налево, чтобы загружать боковую панель навигации после основного контента. Для верхней панели навигации можно использовать абсолютное позиционирование (absolute positioning).
Навигация на больших сайтах
Для больших сайтов (с сотнями тысяч или миллионами страниц) навигация может стать огромной проблемой. Простая навигация посредством категоризированного меню обычно ссылается на все страницы сайта, и XML-карта может помочь проиндексировать все страницы. Тем не менее, отсутствие перелинковки между контентными кластерами способно создать определенную дистанцию между страницами.
На крупном сайте может быть довольно трудно определить все возможные связи между продуктовыми страницами и релевантными ей контент-страницами, а также обнаружить проблемы, связанные с приоритетом первой ссылки и JavaScript.
Вот возможные решения этих проблем:
1. Делегирование задачи разным отделам
Крупные компании имеют пропорционально большие веб-сайты с множеством сотрудников, относящихся к разным подразделениям. Многие отделы могут соответствовать разным разделам веб-сайта.
Убедитесь, что все, кто участвует в поддержании работы разных разделов веб-сайта, придерживаются одинаковых принципов и методов SEO. После этого распределите работу по оптимизации навигации всего сайта между ними.
2. Использование инструментов
Автоматизация всегда повышает масштабность ручных процессов.
Инструменты сканирования, такие как Xenu, Screaming Frog, DeepCrawl или Botify, анализируют существующие ссылки, определяют проблемы и описывают архитектуру сайта. Если вы хотите визуализировать архитектуру сайта, вам помогут в этом такие инструменты, как DynoMapper и PowerMapper.
Инструменты анализа ссылок, такие как Open Site Explorer, Ahrefs, Majestic, Sistrix, LRT, и CognitiveSEO, анализируют, какие страницы получают больше всего обратных ссылок извне, а затем добавляют на них перекрестные ссылки, ведущие на более важные страницы сайта.
3. Поэтапный подход
Крупные веб-сайты не всегда располагают большими командами, чтобы перераспределить работу по оптимизации страниц. Если ресурсов недостаточно, вы можете создать свои собственные инструменты для облегчения этого процесса.
Если эти инструменты не оказывают нужной вам помощи, рассмотрите возможность использования поэтапного подхода. Он предполагает работу над одним разделом за раз с графиком оптимизации. Это ежедневный процесс, и вам может потребоваться больше времени. Однако использование такого показателя как органический поисковый трафик поможет вам определить, что необходимо оптимизировать в первую очередь.
Читайте также: Как оптимизировать навигацию интернет-магазинов, или 7 раз отмерь7 ключевых выводов
- Интересы пользователей всегда стоят на первом месте. При создании навигации в первую очередь стоит учитывать данный фактор. Только после этого можно оптимизировать для эффективного поискового продвижения. Никогда не подвергайте риску пользовательский опыт.
- Перелинковка между контентными кластерами. Релевантность контента между страницами важна для ранжирования, которая проявляется в хорошо структурированной иерархической архитектуре сайта. Тем не менее, может случиться нехватка перекрестных ссылок в том случае, если какие-то страницы расположены слишком глубоко.
- Связь между продуктовыми страницами и контент-страницами. Создавайте высококачественный и полезный для вашей целевой аудитории контент. Если статья в блоге может помочь принять решение о покупке продукта, то обязательно сошлитесь на нее на странице (-ах) продукта.
- Трекинговые параметры. Избегайте их. Вместо этого используйте обработчик события onClick на ссылках. Также никогда не помешает иметь автореферентный канонический тег.
- JavaScript ссылки. Избегайте использования JavaScript для написания контента и ссылок. Если другой возможности нет, существуют способы заставить работать такие ссылки.
- Приоритет первой ссылки. В идеале основной контент должен идти первым. Далее — боковая панель, затем — верхняя панель, и, наконец, футер.
- Огромные веб-сайты. Сайтам с тысячами и миллионами страниц трудно выполнить все вышеперечисленное. Делегируйте задачи специальной команде, автоматизируйте их с помощью инструментов или решайте проблемы по одной за раз.
Высоких вам конверсий!
По материалам: searchenginejournal.com. Источник картинки: Orihuela
02-05-2017
способы размещения внутренних ссылок. — Примеры
Чтобы пользователю было удобно перемещаться по вашему веб-ресурсу, легко находить интересующие его темы, нужно продумать навигацию по блогу.Грамотно организованная ссылочная структура позволяет:
- увеличить время пребывания посетителей на блоге, число просматриваемых документов, то есть улучшить поведенческие факторы.
- повысить позиции внутренних статей в результатах поисковой выдачи, вывести страницы из соплей Google, так как им будет передаваться вес других сообщений вашего сайта.
- ускорить индексацию новых публикаций. Для индексации сразу большого числа статей рекомендуется применять рандомную перелинковку, то есть когда ссылки меняются при каждом обновлении страницы. Например, так: .
Для более высокой отдачи следует разнообразить ссылочную массу, и, в тоже время, их количество должно быть в рамках разумного. Не допускайте варианта отсутствия линков на страницу и страниц, не ссылающихся на другие посты.
Сообщения блога должны быть доступны в 2-3 клика от Главной.
Если вы продвигаете http://сайт.ru/, то не ставьте внутренние ссылки на http://www.сайт.ru/.
С продвигаемой страницы или с той, на которой скапливается больше всего веса, желательно не ссылаться на внешние ресурсы. Вес нужно распределять на продвигаемые посты. Например, если теги (ярлыки) закрыты для индексации, то линки на них можно оформить посредством скрипта.
Варианты размещения внутренних ссылок.
Линки в тексте статей.
По мнению поисковых роботов, эффективную навигацию по блогу, можно наблюдать у «Википедии», где используются множественные ссылки в тексте статей. Они имеют тематический около ссылочный текст, поэтому более весомы, чем линки меню.
Анкор на уместную (релевантную) страницу подскажет поисковой системе, что на сайте есть дополнительная информация по данной теме, а, следовательно, улучшит позиции в выдаче. Для определения таких постов, с точки зрения поисковиков, задаём запрос
site:ваш_блог название_страницыПример: Google, Яндекс.
Ставить ссылки нужно и со старых авторитетных страниц, если это уместно. Может возникнуть ситуация, когда одна статья будет ранжироваться выше той, которая была задумана вами под этот поисковый запрос, в силу её возраста, наличия внешних линков и т.д. Здесь как раз и будут эффективны ссылки с более весомой публикации на продвигаемую с нужным анкором.
Поиск по блогу.
Обязательно используйте данный элемент. Посетители не всегда ходят бродить по сайту в поисках нужной информации.
Адрес внутренней страницы.
Если от URL удалить часть между символами «//», то посетитель должен попасть на страницу категории, в которой та содержится. Например, оба нижепоказанных URL являются рабочими, где
http://slovari.yandex.ru/~книги/БСЭ/содержит в себе
http://slovari.yandex.ru/~книги/БСЭ/Навигация (морск.)/Для крупный сайтов на основе такого URL строятся навигационные цепочки в Яндексе.
Карта блога.
Создание карты веб-ресурса позволит открыть доступ ко всем статьям в два шага.
Пункты меню.
Это верхнее/боковое меню. Горизонтальное меню показывает лучшие результаты по привлечению внимания пользователей. Рекомендуется показывать посетителю на какой странице он находится. Этот пункт не должен являться ссылкой.
У блогов ими могут выступать гаджеты «Ярлыки», «Архив», «Последние сообщения». Заполнение раздела «Популярные статьи блога» на боковой панели лучше осуществлять вручную, выбирая самому наиболее интересные посты, с помощью которых вы в первую очередь продвигаете сайт, и, при желании, добавляя к ним запоминающиеся изображения.
Сквозные блоки (ссылки, которые расположены на всех страницах ресурса с одинаковым анкором) не должны быть слишком объемными и занимать значительную часть страницы. Поскольку из-за того, что большой фрагмент информации будет повторяться, такие веб-документы могут быть приняты за дубли друг друга, а, следовательно, не будут проиндексированны. Решением в данной ситуации является отображение основных рубрик, а вот показ подпунктов будет зависеть от того, в какой рубрике находится пользователь. Для этого при переходе на другой пункт меню должен меняться URL страницы.
«Похожие статьи.»
Еще один вариант: после каждого поста размещать ссылки на другие тематические сообщения. Виджет «Похожие статьи», как правило, реализовывается с помощью скриптов, где более поздние публикации не учитываются. Поэтому важно не ограничиваться им.
Кнопки навигации.
Кнопки навигации — это ссылки «Следующие»-«Главная страница»-«Предыдущие» либо в качестве альтернативы может выступать постраничная навигация.
Заголовок блога.
Как правило, щелкнув на заголовок блога на внутренних страницах, вы переместитесь на Главную. Это тот случай, когда стоит принять условия большинства. Ссылка должна быть вида http://сайт.ru/, а не http://сайт.ru/inedx.php.
«Хлебные крошки».
«Хлебные крошки» — это линки, показывающие путь от Главной до текущей страницы, что позволяет посетителям блога ориентироваться в какой рубрике он находится. Название текущего сообщения оформляется текстом. У меня на блоге вы можете увидеть их внизу страницы.
Ручное добавление ссылок или использование возможностей плагинов.
На мой взгляд, ручная работа в данном случае качественнее и эффективнее, чем та же работа, но сделанная с помощью механизмов, программ, сервисов, скриптов. Распределение ссылок по странице займет некоторое время, но они будут более уместны и лучше проиндексированы поисковыми системами.
Как понять, что с навигацией по блогу всё в порядке?-если комментаторы задают свой вопрос в подходящей статье, а не в первой попавшей, то вы движетесь в верном направлении.
- Сделать ссылки внутри статьи более привлекательными [ovsyannikoff.ru]
- В блоге seoprofy.ua ссылки выносятся в блок «Статья в тему» не после публикации, а внутри неё
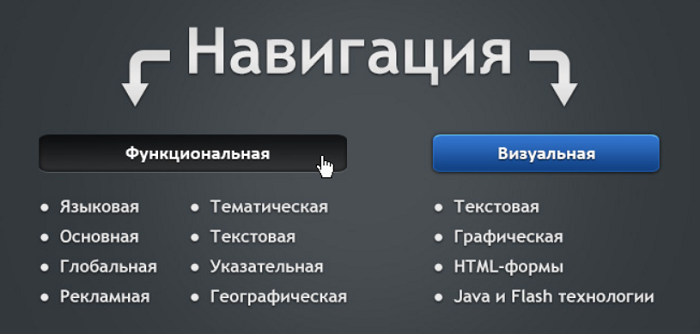
4. Типы навигации — Разработка веб-навигации [Книга]
Как следует из названия, структурная навигация следует структуре веб-сайта. Это позволяет людям перемещаться вверх и вниз по разным точкам иерархии сайта. Структурную навигацию можно подразделить на два типа: основная навигация и локальная навигация.
Также называется: глобальная навигация, основная навигация, главная навигация.
Основная панель навигации обычно представляет собой страницы верхнего уровня структуры сайта или страницы, расположенные непосредственно под главной страницей.Предполагается, что ссылки в основной навигации ведут на страницы сайта и ведут себя очень согласованно. Пользователи не ожидают, что при использовании основных навигационных ссылок попадут в совершенно несвязанные места. При использовании основной навигации изменения в навигации от страницы к странице обычно невелики.
В целом, основная навигация поддерживает множество пользовательских задач и режимов поиска информации, включая поиск известных элементов, исследование и даже повторный поиск. С точки зрения пользователя, основная навигация играет решающую роль в использовании сайта:
Основная навигация предоставляет обзор и отвечает на важные вопросы, которые могут возникнуть у пользователей при первом посещении сайта, например, «есть ли на этом сайте то, что я ищу? »
Основные средства навигации по ориентированию.Удобно иметь постоянный механизм навигации по сайту, особенно для больших, насыщенных информацией сайтов.
Это позволяет людям переключаться между темами. Посетители могут эффективно переходить к другим разделам сайта или могут сбросить свой путь навигации и начать заново, используя основные параметры навигации.
Это помогает, когда пользователей прерывают во время навигации, и напоминает посетителям, где они находятся на сайте.
Основная навигация придает форму сайту.Во многом основная навигация определяет границы самого сайта.
Основная навигация часто представлена в глобальной области навигации, которая обычно включает в себя логотип сайта и служебную навигацию. (Дополнительную информацию о навигации по утилитам см. В следующем разделе). Как следует из названия «глобальный», эти элементы управления обычно отображаются в неизменном и неизменном месте на всех или почти всех страницах сайта.
Рассмотрим глобальную зону навигации Университета Валенсии (www.uv.es, рисунок 4-2), например. Шесть основных вариантов навигации находятся слева под логотипом. Некоторые служебные ссылки включены справа, например, карта сайта и ссылка на поиск по сайту. Также типично включать элемент дизайна, например изображение или графику, чтобы помочь создать имидж бренда.
Рисунок 4-2. Область глобальной навигации на домашней странице Университета Валенсии
Критики вездесущей глобальной навигации указывают на ее вторжение в ценное пространство экрана. Эти опасения полностью обоснованы.Глобальная область навигации на рис. 4-2 занимает значительную часть страницы, и дизайнеры, возможно, лучше справились с ее сокращением, особенно на страницах содержимого, расположенных ниже по сайту. Но речь не идет о включении или исключении глобальной навигации: глобальная область навигации обычно является ценным навигационным устройством. Вопрос в том, насколько он должен быть заметным и настойчивым. Ответ зависит от нескольких факторов:
- Размер сайта
Более крупные сайты с тысячами страниц могут выиграть от постоянного основного механизма навигации по страницам.На меньших сайтах можно перемещаться только с помощью хлебных крошек или контекстной навигации.
- Поведение пользователя и потребности
Не создавайте заметную и устойчивую основную навигацию только ради нее. Вам необходимо понять своих пользователей и их информационные потребности, а затем разработать соответствующий дизайн.
- Цели заинтересованных сторон
У компаний есть цели. По сути, некоторые варианты будут продвигаться и выделяться над другими.Видимая и постоянная глобальная навигация может удовлетворить потребности заинтересованных сторон.
- Рабочие процессы, которые невозможно прервать
Бывают случаи, когда глобальная навигация не должна отображаться или может изменить ее форму. Например, некоторые потоки задач, такие как процесс оформления заказа или банковский перевод через Интернет, должны удерживать людей от выхода из процесса в середине процесса.
Сравните Рисунок 4-3, на котором показана домашняя страница туристического сайта Opodo (www.opodo.co.uk) на рис. 4-4, на котором показан первый этап процесса оформления заказа на сайте. Для оформления заказа были удалены основные вкладки навигации, чтобы обеспечить фокусировку во время процесса и избежать ошибок.
Рисунок 4-3. Домашняя страница Opodo с выделенными основными вкладками навигации
Рисунок 4-4. Проверка на Opodo, без основной навигации
Также называется: суб-навигация, навигация на уровне страниц.
Локальная навигация используется для доступа к нижним уровням в структуре под основными страницами навигации.Термин «местный» подразумевает «в пределах данной категории». На данной странице локальная навигация обычно показывает другие параметры на том же уровне иерархии, а также параметры под текущей страницей.
Локальная навигация часто работает вместе с глобальной навигационной системой и на самом деле является расширением основной навигации. Поскольку локальная навигация меняется чаще, чем основная навигация, она часто трактуется по-другому.
Общие схемы местной навигации и основной навигации включают:
- перевернутый-L
Очень часто глобальная навигация размещается в верхней части страницы, а локальная навигация — в виде вертикального списка ссылок слева в форме перевернутой буквы L.
- горизонтальный
Локальная навигация также может быть представлена второй строкой опций в горизонтальной глобальной навигации или динамическими меню.
- Встроенный вертикальный
Когда основная навигация представлена в вертикальном меню слева или справа, обычно встраивают локальную навигацию между основными параметрами навигации в древовидной структуре.
На Рисунке 4-5 показаны эти три распространенные схемы. Имейте в виду, что возможны и другие варианты размещения, такие как правосторонняя локальная навигация, а также комбинации и гибридные устройства.
Рисунок 4-5. Три общих механизма основной и локальной навигации
Как правило, переходы от страницы к странице при локальной навигации плавные и последовательные. Скорее всего, нельзя ожидать, что ссылки в локальной навигации заставят пользователя покинуть сайт или даже его категорию.Но в некоторых случаях локальная навигация может быть более изменчивой, чем глобальная. Его можно использовать для ссылки на другие типы страниц, форматы контента.
В целом, локальная навигация предоставляет много контекста, например, какие темы относятся друг к другу, связанный контент и т. Д. В этом смысле местная навигация играет ключевую роль в указании «актуальности» сайта. Это также дает ощущение детализации темы. По этой причине местная навигация поддерживает общее исследование, а также поиск и повторное обнаружение известных предметов.Это также указывает на контент, о существовании которого посетитель мог не знать.
Голландская версия веб-сайта Philips (www.philips.nl) представляет собой локальную навигацию с динамическими меню, которые сохраняют площадь экрана и обеспечивают быстрый доступ к параметрам. На рис. 4-6 динамическое меню выходит за пределы основной навигации и отображает параметры Over Philips. Щелчок по одному из этих элементов локальной навигации приводит к странице, где меню повторяется слева (рис. 4-7). Страницы, расположенные на один уровень ниже, также открываются между серыми полосами на изображении.В целом, это эффективная стратегия навигации, которая эффективно использует пространство экрана.
Рисунок 4-6. Динамические меню для локальной навигации с домашней страницы Philips
Рисунок 4-7. Встроенная вертикальная локальная навигация на Philips.nl
Доступность
Пропустить навигацию
Постоянные глобальные элементы навигации создают проблемы для пользователей программ чтения с экрана: людям не нужно многократно читать вслух каждый пункт меню на каждой странице.Это может быть полезно для первой страницы, с которой сталкивается пользователь программы чтения с экрана при использовании сайта. Но на последующих страницах отнимает много времени и раздражает каждый раз слышать одни и те же варианты.
Для постоянной навигации с множеством опций поместите ссылку «Пропустить навигацию» перед запуском механизма навигации, чтобы посетители могли перейти к основному содержанию страницы, пропустив навигацию. Такие ссылки можно закодировать так, чтобы зрячие пользователи их не видели, а программы чтения с экрана улавливали их.
Другая стратегия — отображать навигацию внизу страницы и иметь ссылку «Перейти к навигации» вверху страницы для браузеров с клавиатурой.Затем в нижней части навигации включите ссылку «Назад к содержимому», чтобы вернуть пользователей к содержимому страницы.
Ассоциативная навигация обеспечивает важные связи между уровнями иерархии или структуры сайта. Читая по одной теме, пользователь может получить доступ к другим темам. Это ключевой аспект гипертекста в целом, но он также лежит в основе проблемы встроенного отступления, упомянутой в главе 2.
Тремя общими типами ассоциативной навигации являются: контекстная навигация, быстрые ссылки и навигация по нижнему колонтитулу.Рассмотрите каждую по очереди.
Также называется: ассоциативные ссылки, ссылки по теме.
Как следует из названия, контекстная навигация может различаться. Это ситуативно. Хотя ссылки могут переходить на аналогичные страницы на том же уровне внутри сайта, они довольно часто ведут к новым областям контента, другим типам страниц или даже новому сайту.
Как правило, контекстная навигация располагается рядом с содержимым страницы. Это создает прочную связь между смыслом текста и связанными связанными страницами.Существует два типичных варианта контекстной навигации на странице (рис. 4-8):
- Встроенная навигация
Контекстная навигация может быть встроена в сам текст. В результате контекстная навигация часто представляется в виде текстовых ссылок.
- Ссылки по теме
Контекстная навигация может отображаться в конце или сбоку от содержимого.
Рисунок 4-8. Два типа контекстной навигации: встроенные ссылки и связанные ссылки
Если навигация встроена в текст, может быть явное указание, чтобы подготовить пользователей к более разрозненному взаимодействию, например, ссылки на другой формат контента или другой сайт. Например, встроенной ссылке может предшествовать или следовать текст, указывающий, что связанный материал находится на другом сайте или в другом формате. На рис. 4-9 показана страница «Образование» на веб-сайте Института информационной архитектуры (www.iainstitute.org). Ссылки в тексте ведут на другие страницы сайта на разных уровнях структуры. Первая ссылка в последнем абзаце открывает PDF-документ, как указано в тексте. Вторая ссылка ведет на Amazon.com.
Рисунок 4-9. Встроенная контекстная навигация на веб-сайте института IA
Контекстная навигация плохо поддерживает поиск известных элементов. Вместо этого он поддерживает исследования и может указывать людям на новую информацию. С точки зрения бизнеса, контекстная навигация предоставляет возможности для дополнительных продаж.Например, страницы продуктов на сайтах электронной коммерции часто содержат ссылки на связанные продукты и услуги. Это обычное использование контекстной навигации в электронной коммерции.
Специальные возможности
Встроенные ссылки или ассоциативная навигация должны иметь смысл при чтении вне контекста. Обычно ассоциативные ссылки обозначают «Для получения дополнительной информации нажмите здесь», например, «нажмите здесь» единственные связанные слова. При переходе от ссылки к ссылке на странице пользователь программы чтения с экрана будет слышать только текст ссылки, а не предыдущие фразы: «щелкните здесь», «щелкните здесь», «щелкните здесь» и т. Д.Лучше связать предложение целиком или, по крайней мере, достаточно, чтобы связанная часть была понятна сама по себе.
Связанные ссылки также эффективно используются на новостных сайтах. Из одной статьи читатели могут перейти к другим связанным статьям. Например, каждая история на веб-сайте The Washington Post (www.washingtonpost.com) заканчивается соответствующими ссылками (рис. 4-10). Есть две основные части:
Больше историй на ту же тему (Спорт), что и в данной статье.Сюда входит ссылка, которая позволяет пользователям автоматически искать еще больше статей по той же теме.
Ссылки на наиболее просматриваемые статьи из того же раздела, в котором находится текущая статья (в данном случае «Спорт»), включая ссылку на 35 самых популярных статей в этом разделе.
Рисунок 4-10. Компонент «Ссылки по теме» для статьи из The Washington Post
Посмотрите еще раз на ссылки в области контекстной навигации на рис. 4-10, и вы заметите, что ссылки на спортивные статьи меняются в зависимости от того, какие статьи читатели посещают чаще всего.Наблюдая за тем, что делают все посетители сайта, возникает новый тип навигационной ссылки: адаптивная навигация.
Адаптивная навигация — это особый вид контекстной навигации. Его ссылки генерируются в результате процесса, называемого совместной или социальной фильтрацией. Процесс основан на некотором алгоритмическом ранжировании, основанном на поведении пользователя. Принцип аналогичен традиционному списку бестселлеров: если много людей что-то читают, это должно быть хорошо. В этом случае релевантность ссылок оказывается социально сконструированным феноменом.
Адаптивная навигация наиболее широко использовалась для составления рекомендаций на сайтах электронной коммерции. Классическим примером этого является функция «Покупатели, купившие этот товар, также купили…» на Amazon.com. На рис. 4-11 показан пример этой функции с использованием книги Джеффри Зельдмана «Проектирование с использованием веб-стандартов ». []
Это пример пассивной совместной фильтрации: сайт автоматически собирает данные о поведении пользователей для создания списка. При активной фильтрации участники сайта должны явно оценивать продукт, человека или услугу.Возможно, вы видели это в веб-журналах и на других сайтах, где есть список статей с самым высоким рейтингом или аналогичный. Прямоугольники и стрелки (www.boxesandarrows.com), например, позволяет читателям оценивать каждую историю внизу текста (рис. 4-12). На основании всех оценок для всех статей посетители могут просматривать самые рейтинговые истории сайта в навигации.
Рисунок 4-12. Рейтинговые статьи о прямоугольниках и стрелках
Списки ссылок, созданных с помощью совместной фильтрации, потенциально длинные, а в некоторых случаях практически бесконечные.Обычно только самые популярные элементы отображаются в топ-10. При необходимости можно также включить ссылку «Еще», чтобы увидеть больше из списка. Из-за динамической природы адаптивной навигации вы обычно не знаете, как долго каждая ссылка может находиться в механизме. Обычно для адаптивной навигации используется вертикальный список ссылок с большим пространством. Было бы сложно представить себе горизонтальное расположение вариантов адаптивной навигации.
На Digg.com есть список самых популярных статей по каждой из основных категорий.Поскольку невозможно учесть длину заголовка статьи, дизайн должен учитывать сочетание длины (рис. 4-13).
Рисунок 4-13. Десять лучших статей в категории «Технологии» на Digg.com
Быстрые ссылки обеспечивают доступ к важному контенту или областям сайта, которые могут не отображаться в глобальной навигации. Хотя быстрые ссылки похожи на контекстную навигацию, они контекстны для всего сайта, а не для данной страницы. Как правило, они выделяют часто используемые области контента или задачи, но также могут использоваться для более глубокого продвижения областей на сайте.Маркетологи могут видеть ценность быстрых ссылок для эффекта допродажи.
Переход со страницы на страницу с использованием быстрых ссылок может сильно отличаться. По определению они склонны прыгать. Они могут ссылаться на соответствующий под-сайт, область интернет-магазина или даже на совершенно новый веб-сайт.
Быстрые ссылки часто появляются вверху или по бокам страниц. На домашней странице они могут занимать видное место в собственном компоненте, но на последующих страницах они могут быть уменьшены до раскрывающегося или динамического меню.
На веб-сайте Принстонского университета (www.princeton.edu, рис. 4-14) быстрые ссылки выделяют ключевые области, которые не представлены параметрами навигации верхнего уровня. Однако на показанной здесь домашней странице было бы лучше отображать эти ссылки прямо на странице, возможно, в виде карты сайта. Скрытие их в меню снижает возможность быстрого сканирования параметров.
Рисунок 4-14. Быстрые ссылки в раскрывающемся меню на главной странице Принстонского университета
Навигация в нижнем колонтитуле, расположенная в нижней части страницы, обычно представлена текстовыми ссылками.Они часто обращаются к одной странице без каких-либо дополнительных уровней структуры под ними — так сказать, тупик.
Традиционно навигация в нижнем колонтитуле содержит дополнительную информацию, не относящуюся к основной теме сайта, например информацию об авторских правах, положениях и условиях и сведениях о сайте. В этом смысле навигация в нижнем колонтитуле не отвечает конкретным потребностям пользователя, а отвечает требованиям законодательства, предъявляемым владельцами сайтов. Навигация в нижнем колонтитуле часто используется как универсальное средство для различных типов контента, и ей может не хватать единообразия в организационной схеме.
Но навигация по нижнему колонтитулу не обязательно должна быть незначительной. Например, может быть включена часть или вся карта сайта, как упомянуто в главе 3. Также могут быть включены связанные ссылки и логические следующие шаги. eBay.com предлагает варианты задач в конце страниц товаров (рис. 4-15). Они ведут к различным областям сайта по иерархии страниц. Amazon.com даже показывает историю посетителей для данного сеанса внизу страниц продуктов. Другие элементы, которые могут отображаться в области нижнего колонтитула, включают, среди прочего, функцию «Распечатать эту страницу», ссылку «Отправить другу», справку по сайту, возможность комментировать страницу и функции оценки страницы.
Рисунок 4-15. Следующие логические шаги в навигации по нижнему колонтитулу на eBay
Преимущество навигации по нижнему колонтитулу состоит в том, что она не нарушает контент или функциональность сайта, потенциально экономя ценную недвижимость. Конечно, ссылки в области нижнего колонтитула могут быть не так заметны, как навигация в другом месте страницы. Но по мере того как веб-пользователи в целом становятся более сообразительными, прокрутка более длинных страниц становится менее проблематичной. Таким образом, веб-дизайнеры могут использовать навигацию внизу страницы. []
Утилита навигации объединяет инструменты и функции, которые помогают посетителям в использовании сайта.Эти страницы обычно не являются частью основной тематической иерархии сайта. Например, ссылка на форму поиска или страницы справки не являются частью основной или локальной навигационной системы. Другие параметры могут вообще не иметь связанных страниц. Вместо этого они являются функциями сайта, такими как выход из системы или изменение размера шрифта.
Навигация по служебной программе может приводить к различным типам страниц или функциям сайта. Переходы со страницы на страницу временами могут быть драматичными. Например, из одного механизма могут быть ссылки на корзину покупок, на форму поиска и на страницу об организации владельца сайта — все они сильно отличаются друг от друга и потенциально требуют значительной переориентации на каждой новой странице.
Утилита навигации обычно меньше основных механизмов навигации и отображается вверху, по бокам или внизу страницы. Глобальная навигация утилит довольно часто отображается в виде простых текстовых ссылок. В некоторых случаях служебная навигация очень тесно связана с основной навигацией. Как уже упоминалось, служебная навигация и основная навигация часто появляются вместе в глобальной области навигации.
На рис. 4-16 показана довольно распространенная группа служебной навигации, которую можно найти на Vitaminshoppe.com прямо над основной панелью навигации.Он включает в себя поле ввода для поиска, ссылку на корзину, справку и контактную информацию.
Но параметры коммунальных услуг не обязательно незначительны. Например, на сайтах электронной коммерции в опциях утилиты может отображаться корзина покупок. Очевидно, это очень важно для бизнеса.
Существует множество типов служебной навигации, в том числе:
Каждый заслуживает подробного рассмотрения.
Важно для крупных корпораций, которые могут иметь различные области продукции или бизнеса, дополнительные навигационные ссылки на другие связанные сайты, дочерние сайты или компании.Этот тип мета-навигации позволяет людям переключаться на связанные веб-ресурсы, принадлежащие одному поставщику.
Дополнительная навигация по сайту обычно располагается в правом верхнем углу страницы. Хотя, как правило, они довольно малы и представлены в виде простого текста, ссылки во внешней навигации могут привести к резким переходам. В конце концов, они ведут на совершенно разные сайты. Однако общая цель — сделать механизм навигации единообразным для всех сайтов. К сожалению, эти ссылки не всегда являются взаимными, и целевой сайт может не ссылаться на исходный сайт.
На Рис. 4-16 показана дополнительная навигация по сайту, которая находится в верхнем левом углу многих сайтов Google.com, поэтому пользователи могут легко переходить от продукта к продукту. Щелкнув ссылку на рис. 4-17, вы легко перейдете из Google Mail в Google Calendar и обратно. Затем в конце списка есть ссылка для просмотра дополнительных сервисов Google.
Рисунок 4-17. Взаимные дополнительные навигационные ссылки от Google Mail к Google Calendar и наоборот
Toolboxes объединяют параметры сайта, которые выполняют функции — «инструменты» для выполнения действий на сайте.Панели инструментов могут включать ссылки на контент или страницы навигации, но часто они ссылаются на функциональные страницы. По этой причине переходы от этого типа навигации могут быть отличными и даже драматичными. Например, с домашней страницы панель инструментов может ссылаться на функцию поиска, контактную форму и интернет-магазин. Это может потребовать дополнительных усилий для переориентации.
На рис. 4-18 показан компонент навигации панели инструментов с веб-сайта Toyota UK (www.toyota.co.uk). Эта группа ссылок тематически не связана; вместо этого они сгруппированы вместе, потому что каждая ссылка указывает на важную функцию или инструмент сайта.
Рисунок 4-18. Набор инструментов, который можно найти на большинстве страниц веб-сайта Toyota UK
, очень часто имеет логотип в верхней части каждой страницы. Принято связывать само изображение целиком на главную страницу. Люди могут знать или не знать об этом поведении, поэтому некоторые сайты добавляют явную метку под или сбоку от логотипа. В общем, привязка логотипа обеспечивает предсказуемый способ вернуться к знакомой отправной точке. В некотором смысле это похоже на опцию «отменить» в процессе навигации.
Поскольку параметр «Домой» часто включается в глобальную навигацию, на некоторых сайтах они объединены: логотип включен в навигацию. Apple.com был одним из первых, кто это сделал (рис. 4-19). Amazon.com также включает логотип в главную вкладку навигации, как и Toyota.com. Это эффективный способ сэкономить место и предложить постоянный визуальный брендинг по всему сайту.
Рисунок 4-19. Логотип, интегрированный в основную навигацию на Apple.com
Для сайтов, на которых есть сайты на нескольких языках, селектор языка позволяет людям переключаться между ними.Чаще всего посетители переходят на тот же веб-сайт, но на другом языке. Однако иногда сайт на местном языке бывает совершенно другим. Следовательно, переходы могут быть маленькими или большими. Если есть только несколько языков для выбора, простых ссылок вверху или внизу страницы может быть достаточно.
Интернационализация
Использование изображений национальных флагов для переключения языка — плохая практика. На языках часто говорят более чем в одной стране. Для сайта на португальском языке вы потенциально можете использовать изображение флагов Португалии или Бразилии.Или в каждой стране может быть более одного официального языка, например, в Швейцарии, Бельгии или Канаде.
Вам также необходимо учитывать, на каком языке отображаются выбранные элементы. Отображаются ли они на языке веб-сайта, который вы в настоящее время просматриваете, или на исходных языках? Это повлияет на порядок опций. В качестве примера возьмем английскую версию многоязычного сайта. Если посетители из Франции ищут французский язык, они могут увидеть и понять близлежащий вариант французского языка.Но найдет ли кто-нибудь из Финляндии английский лейбл Finnish при поиске Suomi? Или кто-то из Испании найдет испанский язык при поиске español? Как правило, лучше отображать выбранные фрагменты на языке оригинала. Не забудьте включить диакритические знаки (диакритические знаки, умляуты и другие специальные символы), если вы выбрали этот вариант.
Специальные возможности
Имейте в виду, что если у вас есть многоязычный сайт, вам необходимо указать язык каждого сайта в самом верху HTML-кода каждой страницы.Код для этого может выглядеть, например, так:
Кроме того, для многоязычных сайтов необходимо перевести замещающие тексты для изображений и все другие меры доступности, встроенные в ваш код, такие как заголовки фреймов.
ВЫБОР СТРАНЫ И РЕГИОНОВ
В некоторых случаях содержимое может отличаться в зависимости от страны или рынка. Селектор страны позволяет посетителям выбрать свой рыночный регион.Обратите внимание, что выбор языка и выбор страны — разные виды деятельности. Например, все сайты eBay в США, Великобритании и Австралии отображаются на английском языке, но в каждой версии сайта доступны разные продукты. Здесь также могут быть юридические требования.
Крупные международные организации могут иметь десятки локализованных веб-сайтов. В этих случаях выбор страны усложняется. Иногда выбор страны осуществляется визуально с помощью интерактивной карты мира. Это, конечно, предполагает, что люди могут указать на карте желаемую страну.Здесь, в отличие от выбора языка, допустимо использование изображений национальных флагов.
Селектор страны на сайте Coca-Cola (www.cocacola.com, рис. 4-20) использует двоякий подход: на карту можно щелкнуть по региону, но есть также навигация для выбора страны из алфавитного списка. список справа.
Рисунок 4-20. Селектор страны на веб-сайте Coca-Cola
Интернационализация
Многие страны говорят на нескольких языках. Если у вас многоязычный сайт, подумайте о том, чтобы разбить выбор региона по языку.На рис. 4-21 показано меню выбора страны в нижней части Новостей Google (http://news.google.com). Ярлыки появляются на языке страны. Если в стране два языка, название страны отображается на обоих. Сравните België с Belgique, а Canada English с Canada Français. Также обратите внимание на испанскую версию для США (Estados Unidos). Наконец, страны с небалфавитными языками перечислены в конце с оригинальными символами, такими как китайский и арабский. В скобках дизайнеры включают перевод на английский язык.
Рисунок 4-21. Выбор стран в Google News
Также называется: якорные ссылки, ссылки перехода.
Некоторые веб-страницы могут быть очень длинными. В этих случаях может быть полезно добавить внутренние ссылки на страницы, которые позволяют людям переходить с одного раздела страницы на другой. Внутренние навигационные ссылки в основном прокручивают страницу вверх или вниз, обеспечивая более эффективный способ доступа к разделам более длинной страницы. Обычно обратная ссылка возвращается наверх, поэтому внутренняя навигация по страницам, как правило, осуществляется парами ссылок.
Помимо быстрого доступа к разделам содержимого, внутренние ссылки предоставляют обзор содержимого страницы, очень похожий на оглавление. Может быть очень сложно понять, что находится на более длинной странице, просто прокручивая и читая заголовки страниц. Иногда набор внутренних ссылок на страницы может даже казаться частью локальной схемы навигации.
Технические спецификации Консорциума World Wide Web (W3C, www.w3c.org) часто очень длинные, как оглавление CSS 2.1 показана спецификация (Рисунок 4-22). Эти внутренние ссылки переходят по странице без перезагрузки.
Рисунок 4-22. Внутренние ссылки на страницы для спецификации CSS 2.1 на сайте W3C
Вот некоторые общие проблемы с внутренними ссылками:
Браузеры не различают внутренние и внешние ссылки. Люди могут ожидать перехода на новую страницу при нажатии на ссылку, но вместо этого они просто перемещаются вниз на той же странице.
Внутренние ссылки могут отображаться как посещенные, а могут и не отображаться, в зависимости от конструкции ссылки и браузера.Иногда внутренние ссылки никогда не отображаются как посещенные, а иногда все внутренние ссылки отображаются как посещенные.
Для единообразия все разделы более длинной страницы могут быть включены в ссылки перехода. Однако это может означать, что первая ссылка переходит к первому разделу, который, возможно, уже показывает страницу. Вы могли заметить, что это происходит на странице W3C, показанной на рисунке 4-22.
Внутренние ссылки вверху страниц занимают ценное пространство на экране.
Иногда по всему сайту принимается решение включить ссылки «Вернуться к началу» на всех страницах.Эти ссылки могут затем появиться на страницах, которые не прокручиваются.
Если последний раздел содержимого короткий, внутренняя ссылка на него вверху может не прокручиваться до нужной позиции. Хотя последний раздел будет присутствовать, он может отображаться в верхней части экрана.
Навигация по веб-сайту — планирование и реализация — Smashing Magazine
Работа с навигацией в веб-дизайне затрудняется тем, что она может быть настолько универсальной. Навигация может быть простой или сложной: несколько главных страниц или многоуровневая архитектура; один набор контента для пользователей, вошедших в систему, и другой для пользователей, вышедших из системы; и так далее.Поскольку навигация на разных веб-сайтах может сильно различаться, нет никаких установленных правил или инструкций по ее организации.
Проектирование навигации — это само по себе искусство, и дизайнеры с опытом становятся лучше в этом. Все дело в использовании хорошей информационной архитектуры: «искусство выражения модели или концепции информации, используемой в действиях, требующих явных деталей сложных систем».
Организация структуры навигации
Возможно, самая сложная часть навигации в Интернете — это ее организация и проектирование.В конце концов, кодировать это может быть относительно легко. В этом первом разделе мы рассмотрим некоторые методы и рекомендации по организации навигации, которые могут сделать работу пользователя более интуитивно понятной и повысить коэффициент конверсии.
Сравнение основного и дополнительного
Большинству веб-сайтов, особенно с большим количеством контента или функций, необходимы навигационные меню. Но по мере того, как веб-сайт становится все сложнее, направлять пользователей к этому контенту и функциям не должно быть задачей какого-то одного меню. Просто весь этот контент не всегда умещается в одном большом меню, каким бы организованным оно ни было.В то время как многим веб-сайтам требуется более двух, все веб-сайты имеют как минимум два основных меню: основное и дополнительное.
SpeckyBoy
Вы можете предположить, что основная и дополнительная навигация отмечены неправильно на изображении выше, но я считаю, что это не так.
Первичная навигация обозначает контент, который интересует большинство пользователей. Но важность относительна; Тип контента, на который есть ссылка из основной навигации на одном веб-сайте, может быть такого же типа, как и из вторичной навигации на другом (например, общая информация о компании или человеке).
Вторичная навигация предназначена для контента, который представляет второстепенный интерес для пользователя. Сюда попадает любой контент, который не служит основной цели веб-сайта, но который может понадобиться пользователям. Для многих блогов это будут ссылки на «О нас», «Содействовать», «Рекламировать» и так далее. Для других веб-сайтов ссылки могут быть для клиентской области, часто задаваемых вопросов или справочной страницы.
Если вы хотите узнать больше о первичной и вторичной навигации, «Общие сведения о навигации по сайту: ключевые термины» — отличная статья с подробным объяснением различных терминов навигации, в том числе для основных и дополнительных меню.
Первым делом при организации навигации является организация содержимого. Только после того, как контент был организован, вы можете определить, что является основным, а что второстепенным, а затем вы можете определить местоположение и структуру навигации для любого оставшегося контента. Контент, который не подходит ни для основной, ни для дополнительной навигации, не может находиться в других меню, будь то подменю, меню нижнего колонтитула, виджет боковой панели или где-то еще. Не предполагать, что основная навигация не может заходить в эти области страницы; Во многих случаях основная навигация лучше всего подходит для боковой панели или раскрывающихся списков.
Также спросите, нужна ли вообще навигация за пределами основного меню? Если необходимо дополнительное меню, то зачем и как лучше всего его реализовать? Независимо от того, насколько организован контент, если его много и, следовательно, требуется более сложная навигационная структура, тогда различать первичный и вторичный контент может быть сложно. К счастью, есть отличный метод, который дизайнеры могут попробовать: сортировка карточек.
Информационная архитектура: сортировка карточек
Как лучше всего организовать контент? Как следует пометить, сгруппировать и позиционировать навигацию? Как люди будут пользоваться навигацией?
Сортировка карточек обычно используется в информационной архитектуре и может помочь веб-дизайнерам ответить на все эти вопросы еще до начала этапа проектирования.Сортировка карточек в основном помогает дизайнерам организовать навигацию, особенно сложную навигацию, наиболее эффективным способом.
Одна жалоба, которую я регулярно слышу о веб-сайтах, заключается в том, что они разработаны с учетом структуры организации. Учитывая, что информационная архитектура обычно создается внутренними командами, это имеет смысл. Один из способов получить информацию о том, как структурировать сайт и отразить образ мышления посетителя, — это собрать данные с помощью различных карточек.Сортировка карточек позволяет посетителям сайта систематизировать и маркировать контент.Полезно, чтобы посетитель показал вам, как он подойдет к вашему веб-сайту, а группировка и маркировка являются ключевыми элементами для определения наилучшей навигации для веб-сайта. Конечно, вы, вероятно, получите множество разных групп от пользователей, поэтому вы будете искать совпадения и общие черты, а также думать о том, как помочь тем, кто использовал разные группы и ярлыки.
— Эми Хиссрих
Сортировку карточек можно использовать для определения меню и подменю, их формулировок и даже их дизайна и структуры.Здесь мы рассмотрим основы, но обязательно ознакомьтесь с приведенными ниже ресурсами для получения дополнительной информации, руководств и примеров.
(Изображение: Dunk the Funk)
Есть два типа:
- Открытая сортировка карточек — это когда участникам выдаются карточки с темами содержания и просят разбить их на группы. Им заранее не дается никакой информации или контекста. Затем они называют группы. В зависимости от проекта участников можно попросить создать две группы, неограниченное количество групп, подгрупп и так далее.Их также можно попросить организовать группы и контент в иерархию, которую они сочтут лучше всего.
- Сортировка закрытых карточек — это когда участникам выдают карточки с темами контента, а также категориями, в которые их нужно поместить (и даже иногда подкатегориями). Участники не несут ответственности за наименование карт. Эта опция отлично подходит для выхода с веб-сайтов с установленными категориями, меню и т. Д.
Ниже приведены некоторые ресурсы и дополнительная информация по сортировке карточек:
Есть также много приложений для сортировки карточек, некоторые настольные и другие онлайн.Сортировка карточек в Интернете может быть проще, но это не всегда правильный выбор. Отличная статья о UX для масс, в которой рассматриваются плюсы и минусы каждого подхода: «Сортировка карточек в Интернете: даже лучше, чем на самом деле?» Если вам нужны простые инструменты для сортировки карточек, обратите внимание на OptimalSort, WebSort и UserZoom.
Сгруппированный контент: схемы классификации
Когда много контента сгруппировано в одну категорию, возникает другой вопрос: в каком порядке все это разместить? Сортировка карточек и аналогичные методы могут помочь в создании групп и иерархии, а также в различении верхнего и нижнего уровней навигации, но как следует упорядочить контент в этих группах? По алфавиту? Самым используемым или самым популярным? От самого последнего к самому старому?
Ниже приведен список наиболее распространенных методов классификации контента, а также предложения по каждому из них:
- От самых последних к самым старым Подходит для контента, чувствительного ко времени.
- По алфавиту Отлично подходит, когда пользователю нужно что-то быстро найти. Сюда входят определения, индексы и другой контент, о котором пользователи знают, прежде чем они его найдут.
- Самый популярный или наиболее часто используемый Отлично подходит для просмотра на основе интересов, а не для контента, который нужен пользователям.
- Географический Определенный контент не имеет отношения к определенным регионам или субрегионам?
- В порядке следования Если контент каким-либо образом представляет собой процесс (например, «Как подавать налоговую декларацию»), то он может быть организован в соответствии с порядком действий, которые пользователь должен предпринять.У FeverBee есть отличный пример: «Как создать онлайн-сообщество: полный список ресурсов». Хотя веб-сайт является блогом, его содержание не обязательно зависит от времени, поэтому автор создал отличную структуру навигации, которая помещает большую часть контента в пошаговый процесс.
Подробнее о схемах классификации см. «Схемы классификации (и когда их использовать)».
Навигация и уровни пользователей
Для веб-сайтов, на которых навигация изменяется в зависимости от того, вошел ли пользователь в систему или нет, возникают другие организационные проблемы.На некоторых веб-сайтах может быть простая клиентская область, а на других — полноценные сообщества. При таком взаимодействии роли пользователей и доступный контент могут различаться, и владельцы могут захотеть выделить какой-то контент или разработать его по-другому.
Ниже приведены несколько советов по организации навигации по уровням членства:
- Какие уровни пользователей существуют? Многие владельцы веб-сайтов планируют это заранее, и это во многом зависит от их бизнес-модели. Как дизайнер или разработчик, убедитесь, что вы знаете, какие уровни навигации необходимы, и держите в них четкое содержание.
- Дизайн и план для каждого уровня отдельно. Не дожидайтесь настройки зоны членства, прежде чем рассматривать структуру навигации по уровням. Как следует организовать контент для вышедших из системы пользователей? Как он должен быть структурирован для вошедших в систему пользователей? Администраторы против основных участников? Бесплатные аккаунты или платные аккаунты?
- К какому контенту должен иметь доступ каждый тип пользователя? Вышедший из системы посетитель захочет узнать больше о сообществе или сервисе.Зарегистрированный участник уже будет убежден, поэтому основная навигация для него должна отражать то, что доступно с его членством. Есть ли специальный контент для платных участников и нужно ли его выделять, чтобы быть более заметным? Следует ли показывать специальные ссылки или контент администраторам, вышедшим из системы, или обо всем этом позаботятся после входа в систему?
Планирование для разных уровней пользователей может выполняться с помощью тех же методов, которые описаны для первичной и вторичной навигации. Сортировка карточек может быть полезна для каждого уровня.Подумайте о том, какой должна быть основная навигация, какой должна быть дополнительная навигация, куда все должно идти (т.е. иерархия) и как должны быть помечены пункты меню.
Что нужно делать участникам? Чего они хотят добиться? Это отличные вопросы, которые стоит задать при организации за пределами уровней членства или за пределами состояний входа и выхода.
Возьмем Facebook. Контент есть везде, и он создается пользователями. Как организовать навигацию вокруг этого? Facebook структурирован по контексту; он определяется и организован в зависимости от того, как пользователь работает на веб-сайте.Ленты, сообщения, события и друзья являются частью основной навигации, тогда как другая навигация основана на конкретных приложениях, запросах, друзьях друзей и т. Д. Остальная часть навигации основана на том, как пользователь использовал Facebook в прошлом .
Ниже приведены некоторые веб-сайты, на которых есть членство, клиентские зоны и т. Д. Он показывает, насколько разнообразными могут быть веб-сайты с точки зрения управления навигацией и структурой в зависимости от уровней пользователей и состояний входа и выхода.
MailChimp
В MailChimp расположение основной навигации для вошедших и вышедших из системы пользователей одинаково, но содержимое меню отличается.Для вышедших из системы пользователей (и новых посетителей) навигация MailChimp поможет им войти в систему и заинтересовать их регистрацией с помощью таких элементов, как функции и цены. Для вошедших в систему пользователей навигация становится панелью управления службой.
Должна ли навигация всегда так сильно меняться? Вовсе нет, хотя в данном случае это было наиболее удобное решение. Есть много других сценариев, в которых основная навигация должна остаться прежней, но дополнена дополнительной навигацией для вошедших в систему пользователей.
Freelance Mingle
На Freelance Mingle вторичная навигация — единственное главное меню, которое изменяется для вошедших и вышедших из системы пользователей. Мини-меню вверху обрабатывает основные потребности участников, а основное меню внизу и навигация в нижнем колонтитуле остаются прежними. Многие области веб-сайта доступны как для вошедших, так и для вышедших из системы участников, что упрощает навигацию; но только участники могут публиковать контент.
Кроме того, делая разделы видимыми для новых посетителей, ограничивая при этом их функциональность, можно просматривать веб-сайт в режиме реального времени.Если вы зарегистрируетесь, это то, что вы получите!
Freelance Mingle
FreshBooks
Некоторые веб-сайты идут в совершенно другом направлении. Хотя в двух приведенных выше примерах стиль и схема навигации аналогичны для вошедших и вышедших из системы пользователей, FreshBooks и многие другие веб-сайты имеют совершенно другой макет и структуру для участников.
FreshBooks продает свои услуги и продвигает регистрацию для вышедших из системы пользователей. При нажатии на ссылку «Войти» в правом верхнем углу пользователь перенаправляется на страницу входа в систему.После входа в систему они перенаправляются в клиентскую область, содержимое которой адаптировано к их предпочтениям и не содержит ничего из содержимого, предлагаемого для вышедших из системы пользователей.
FreshBooks
Business Catalyst
Business Catalyst делает нечто подобное, но сохраняет большую часть собственного бренда, позволяя немного настраивать клиентскую область. Домашняя страница для вышедших из системы пользователей во многом такая же, как и на других веб-сайтах; содержание и навигация ориентированы на привлечение новых пользователей к подписке.После входа в систему пользователь перенаправляется в клиентскую область, а не в версию домашней страницы, в которой выполнен вход. Макет, структура навигации и меню полностью меняются для вошедших в систему пользователей, очень ощутимо разделяя две области веб-сайта.
Клиентская зона демонстрирует особенно хорошую организацию сложной навигации. Первая вкладка предназначена для основной информации об учетной записи, а другие вкладки — для других страниц или разделов. Основные функции для участников четко разделены на этих вкладках и в мини-меню вверху.Отдельное раскрывающееся меню «Недавние элементы» справа также очень удобно, позволяя пользователям легко переходить к своим последним и наиболее часто используемым документам. Подобные инструменты упрощают использование большого веб-сайта со сложной навигацией.
Business Catalyst
Общие соображения
Дизайн навигации — это все, что нужно для поиска и удобства использования. Независимо от того, насколько проста или сложна навигация, она должна хорошо работать для пользователей. Теперь мы рассмотрим некоторые тенденции в навигации и то, как этот дизайн может принести пользу веб-сайтам или помешать им.
Горизонтальная и вертикальная
Решение о том, делать ли навигацию горизонтальной или вертикальной, как правило, определяется характером и направленностью веб-сайта. Часто это сочетание того и другого, но при первичной навигации мы видим определенные тенденции. Небольшие веб-сайты часто склоняются к горизонтальной навигации в верхней части сайта, тогда как на крупных корпоративных веб-сайтах часто используется как горизонтальная, так и вертикальная навигация (обычно с раскрывающимися меню). Блоги сильно различаются; Основная навигация (например, для категорий или страниц) иногда бывает горизонтальной, тогда как большинство других меню — вертикальными.На новостном веб-сайте навигация смешанная, в любом случае нет явной тенденции.
На выбор горизонтальной или вертикальной навигации будет влиять ряд факторов, включая дизайн, удобство использования и плотность контента. Иногда дизайнеры добавляют значки в навигацию или добавляют визуальные элементы вокруг нее, чтобы она лучше выделялась. Еще одно распространенное соображение — богатая типографика: поскольку навигация является наиболее популярной областью веб-сайта, ей можно было бы придать особую типографскую обработку, чтобы пользовательский опыт был немного более отличительным и уникальным.
Список отделов Amazon слишком длинный, чтобы открывать горизонтальное меню и не выглядеть переполненным. Вместо этого вверху мы находим панель поиска, которая сама по себе является своего рода навигацией. Многие клиенты Amazon точно знают, что они ищут, и поэтому сначала переходят на панель поиска; возможно, гораздо чаще, чем на других сайтах. Amazon размещает меню отделов слева. Поскольку список очень длинный и разнообразный, он предназначен в основном для просмотра; и вертикальные меню удобны для просмотра.Подменю, также вертикальные, помогают пользователю улучшить поиск между отделами и продуктами.
Еще одна вещь, которую следует учитывать, — это основной язык веб-сайта и , нужно ли переводить контент на несколько языков . Английские слова относительно короткие по сравнению с немецкими и французскими словами, поэтому горизонтальное меню следует учитывать. Потребуются ли для переведенных элементов две строки вместо одной или переполнение в горизонтальном меню? Требуется ли больше места, и если да, то можно ли использовать вертикальное меню? Всегда нужно думать о том, как веб-сайт будет читаться и использоваться, а также о практических вопросах, таких как язык.
Хотя обычно рекомендуется делать простые основные меню горизонтальными, это не обязательно. Ниже приведены несколько дизайнов, которые используют вертикальные меню для первичной навигации и работают с ними. Однако все эти веб-сайты имеют простые меню и довольно минималистичный дизайн и контент; веб-сайты с большим количеством контента могут легко превзойти вертикальные меню. Good / Corps (первый сайт ниже) — хороший пример того, как довольно большой объем информации представлен очень компактно, даже минималистично.Подразделы имеют отступ, что дает пользователям четкое представление об иерархии на сайте.
Хорошее / Корпус
Stura TU-Chemnitz
Baltic International Bank
Аналогово-цифровой
Кембрийский дом
Дивенсис
Mellasat
Дебби Миллман
Конечно, горизонтальные меню тоже могут работать хорошо, и меню, соответствующие лучшим практикам, не обязательно должны быть скучными. Фактически, комбинирование горизонтального и вертикального меню даже возможно.
Ниже представлена небольшая демонстрация горизонтальных меню в действии на первичном или вторичном уровне.
Moody International
Большой праздник
Веб-стандарты Sherpa
Квартиры в Тихуане
Unlocking.com
Культурные решения
Ремесленная обезьяна
Выпадающие и мега выпадающие меню
Хотя горизонтальные меню лучше всего подходят для навигации верхнего уровня, более крупным веб-сайтам часто требуется более глубокая навигация.В раскрывающемся меню можно разместить множество элементов в одном месте, что позволит сэкономить ценное пространство и упорядочить навигацию. Иерархия может быть уточнена с помощью подуровней и даже подуровней подуровней, помогая пользователям фильтровать информацию, чтобы добраться до нужной страницы или раздела.
Еще более полезными являются мега-раскрывающиеся списки, которые могут вместить еще более широкий спектр контента и макетов, но, что более важно, предоставляют пользователям большие области щелчка. Их можно использовать для лучшей организации навигации, а также для размещения большего количества контента при экономии места.Они также являются отличным местом для дополнительных функций и несущественного контента. В обоих случаях важно четко указать, что раскрывающееся меню доступно, с помощью стрелок, значков или чего-то еще.
Ниже представлена небольшая витрина:
Вольер
Estee Lauder
Portero Luxury
Sunglass Hut
Посмотрите, как некоторые из этих меню креативны в своей организации содержания и навигации.Ниже приведены некоторые моменты, на которые следует обратить внимание:
- Большая часть навигации в небольшой витрине выше организована по категориям и подкатегориям, которые можно определить с помощью метода сортировки карточек, описанного выше.
- Многие веб-сайты имеют различных макетов и стилей для каждого раскрывающегося меню под каждой ссылкой верхнего уровня. Это создает больше разнообразия и создает вид подстраниц под главной страницей дизайна.
- На некоторых веб-сайтах есть значков, изображений и обычного текста для ссылок ; эти элементы могут использоваться для продвижения, удобства использования навигации или просто организации.
Это лишь некоторые из функций в раскрывающемся списке выше, но, конечно, можно найти еще много интересных решений. Дело в том, что навигация иногда настолько обширна, что необходимы подменю (будь то раскрывающиеся или мега-раскрывающиеся списки).
С помощью интеллектуального CSS и семантической разметки реализовать мега раскрывающиеся меню не должно быть намного сложнее, чем создание традиционных раскрывающихся меню. Однако могут возникнуть проблемы. Например, в Safari, мега выпадающие меню обычно не отображаются поверх Flash-содержимого .Для этого есть несколько обходных путей, но наиболее популярным, похоже, является обернуть Flash в div или другой слой, а затем скрыть его при раскрытии раскрывающегося списка.
Ниже приведены несколько руководств по раскрывающимся и мега раскрывающимся меню:
Заключение
Сложная навигация, будь то из-за объема контента, соображений членства или чего-то еще, может добавить много работы к дизайну и процесс разработки. Но при тщательном предварительном планировании и хорошей организации работа может быть довольно простой.Организация, проектирование и кодирование навигации могут принимать разные формы, но есть определенные тенденции, которым нужно следовать, и ресурсы, к которым можно обратиться за помощью на каждом этапе.
Не стесняйтесь делиться другими советами, примерами и лучшими практиками, связанными со сложной навигацией. Вероятно, существует множество подходов к каждому этапу разработки навигации, и было бы здорово услышать о методах и опыте других дизайнеров и разработчиков.
Дополнительные ресурсы
(al)10 удивительных примеров навигации по веб-сайтам
Создание сети ссылок, по которой пользователь может перемещаться, непросто.Посмотрите эти 10 веб-сайтов, которые не только сделали это, но и сделали это стильно!
Дизайн навигации по сайту. Это такой важный строительный блок любого прототипа веб-сайта — когда вы в последний раз сталкивались с веб-сайтом, на котором вообще не было навигации? Напротив, все мы прошли через определенные веб-сайты только для того, чтобы смущать или раздражать дизайн навигации.
Возможность не просто перемещаться по сайту, но исследовать и находить то, что им нужно. Но что делает хороший дизайн навигации? Это сложная часть: то, чего должен достичь ваш дизайн навигации, будет меняться от веб-сайта к веб-сайту.Как и во многих других аспектах UX-дизайна, не существует универсального подхода.
Несмотря на то, что мы не можем составить контрольный список для идеального дизайна навигации, мы можем составить список веб-сайтов, которые сделали это правильно! Либо из-за того, насколько легко ориентироваться, насколько красиво он выглядит или насколько крутым является опыт — все эти веб-сайты выделялись тем, что пользователи могут свободно перемещаться и наслаждаться своим временем на веб-сайте. Посмотрите их и почувствуйте вдохновение!
10 примеров навигации по сайту, которые вдохновят вас
NKI — студия, специализирующаяся на визуальных эффектах: CGI, анимация и VFX, расположенная во Франции.Из-за потрясающей природы их бизнеса уже можно было ожидать многого от визуальных эффектов на их веб-сайте — и NKI справляется с этой задачей.
Сама навигация по сайту новаторская и почти игровая: полноэкранная навигация с использованием прокрутки для смены экранов. Вы чувствуете их индивидуальность, как пользователи испытывают что-то новое, что-то захватывающее.
Мы фанаты, в частности, экрана «Работы», где мы можем найти их предыдущие проекты.Пользователи видят сетку изображений, и когда они пытаются щелкнуть по одному, он или она обнаруживают, что экран также использует курсор для навигации. Это неожиданное удовольствие развлекает взгляд на их предыдущие работы и пробуждает желание исследовать.
Поскольку у веб-сайта есть фиксированное меню в левом нижнем углу, пользователи могут перемещаться, не чувствуя себя потерянными. Это важная деталь для обеспечения хорошей навигации!
Нетрадиционный? Абсолютно. Но так ли это работает? О да, это так.Это заставляет людей оглядываться и находить больше интересных вещей о самой навигации по сайту — достижение, за которое многие сайты электронной коммерции готовы убить.
Великие дела не должны быть сложными. VERK показывает нам, насколько мощным может быть сохранение сути вещей — чистые линии и белое пространство на каждом экране не дают пользователям ничего отвлечь или запутать.
Пользователи сталкиваются с короткой навигационной панелью в верхней части экрана, которая содержит две основные категории товаров, которые предлагает VERK: часы и ремешки для часов.У нас также есть современное меню, похожее на гамбургер, которое выделяется, но при этом остается узнаваемым. Помимо пары экранов, которые призваны представить бренд и его философию, это весь веб-сайт.
Пользователи также имеют карту сайта в нижнем колонтитуле, которая содержит каждую страницу веб-сайта, которая может заинтересовать пользователя. Даже с нижним колонтитулом Verk отлично справляется с задачей сделать навигацию легкой, когда дело доходит до электронной коммерции. Пользователи могут свободно прогуливаться, не имея при этом слишком большого количества вариантов, которые могли бы оправдать парадокс выбора.
Среди примеров навигации по веб-сайту Petersham Nurseries выделяется двумя панелями навигации в верхней части экрана, а также нижним колонтитулом панели навигации.
Нам нравится, что визуальный аспект элементов управления навигацией напрямую влияет на индивидуальность бренда — тонкие зеленые линии заставляют нас чувствовать, как запахи сада вторгаются в офис. Но на более функциональном уровне мы понимаем, что две панели навигации вверху четко разграничены: одна для новых клиентов, а другая для участников.
Раскрывающееся меню, которое открывается из второй верхней панели навигации, является хорошим примером дизайна навигации в действии. Он простой, хорошо организованный и охватывает все важные места на их веб-сайте. Это означает, что пользователь, который хочет увидеть домашнюю страницу магазина, и пользователь, который ищет посуду, могут добраться до места назначения в течение одного и того же периода времени: одним щелчком мыши.
Нам особенно нравится категоризация их большого расширяемого меню. Маркировка страниц и элементов — один из самых сложных аспектов дизайна навигации.Существенным фактором, стоящим за этой трудностью, является идея, что один предмет может относиться к двум категориям.
Питерсемский питомник установил четкую иерархию между категориями и включает одну и ту же подкатегорию в несколько категорий.
Просто зайдите в их расширяемое меню и посмотрите, как у вас есть «Декоративные элементы» в разделе «Товары для дома». У вас также есть еще один «Декоративный элемент», однако, в разделе «Уникальные» — это означает, что некоторые декоративные элементы являются уникальными, а другие — нет. И что еще более важно, пользователи могут напрямую связаться с одним или другим, в зависимости от того, что им нужно.
Это дизайнерское агентство — прекрасный пример навигации по сайту. Ребята из Punk Ave установили отличную панель навигации в верхней части всех экранов веб-сайта. В нем не только основная концепция, но и очень краткое описание того, что пользователи найдут на каждом экране.
Еще лучше, когда дело доходит до ориентации пользователя: дополнительная панель навигации появляется чуть ниже заголовка экрана. Например, для страницы «Наша работа» пользователи найдут несколько других перечисленных подкатегорий — в зависимости от того, какую работу пользователи хотели бы от Punk Ave.
Взаимодействия незаметны, но заметны благодаря ярким цветам. Анимации короткие и ориентированы на добавление тонких ощущений к навигации.
Веб-сайт сам по себе небольшой, а это означает, что было небольшое количество реальных страниц, которые дизайнеры должны были учитывать при создании дизайна навигации. Однако Punk Ave — прекрасный пример навигации по сайту для компаний, у которых нет сотен элементов или категорий.
Дело не в том, чтобы на панели навигации было как можно больше страниц, а в том, чтобы каждая страница на ней имела значение.
Дизайн навигации — это непросто — и нет ничего проще, если у вас есть сотни и сотни элементов или страниц, которые нужно учитывать. Следовательно, почему дизайн навигации на крупных веб-сайтах, таких как Amazon, служит ориентиром: потому что сложно сделать это правильно. Вот почему мы решили включить POLITICO в наш список примеров навигации по сайту.
Самое замечательное в дизайне навигации в POLITICO — это их расширяемое меню. Он занимает весь экран и не отвлекает внимание.Вместо этого у пользователей есть простые группы категорий в наиболее важных углах веб-сайта. POLITICO имеет огромное количество контента, что делает их навигацию еще более впечатляющей.
Пользователи могут находить контент на основе темы, области, автора … Настоящая задача здесь состоит в том, чтобы предложить пользователям достаточно вариантов, чтобы они могли найти область контента, которая им нравится или нужна — примерно так, как Amazon хочет, чтобы покупатели находили нужный категория для того предмета, который им нужен.
Итак, это прекрасная идея — предлагать не только высшие категории, такие как «Защита» или «Торговля», но также сохранять гибкую позицию в меню.«Выборы 2020 года» — это высшая категория, которая, скорее всего, исчезнет после выборов, но до тех пор наверняка будет радовать публику.
Dataveyes предлагает один из самых известных примеров навигации по веб-сайтам. У них есть следующие особенности для дизайна своего веб-сайта, и неудивительно, почему: он ставит галочки во всех нужных полях. Он новаторский, но не сбивает с толку и очень нагляден с оттенком научного очарования.
Этот пример навигации по веб-сайту имеет классический элемент, такой как панель навигации вверху, но также и нестандартные элементы.
Например, на домашней странице пользователи имеют возможность щелкнуть стрелку, которая инициирует введение в агентство и его философию — чтобы данные говорили и переводили их в опыт. Щелкая маленькую стрелку или просто прокручивая страницу, пользователи переходят по страницам с прекрасными визуальными эффектами и анимацией, которые почти гипнотизируют.
ETQ — это белые линии и минималистский стиль. Пользователи обнаружат, что их глаза естественным образом обращаются к элементам на странице, ориентируясь по отрицательному пространству вокруг экрана.Следуя тому же стилю, что и остальная часть веб-сайта, ETQ обеспечивает простую навигацию, которая не мешает большему опыту: покупкам.
В этом примере навигации по веб-сайту панель навигации в верхней части экрана используется как дорога к сокращенному количеству категорий. В результате на панели навигации остается много отрицательного пространства — даже с расширяемым меню, которое пользователи видят при наведении курсора на панель.
Еще одна интересная деталь о навигации на веб-сайте ETQ — это страница их продукта.Подобно Amazon, ETQ беспрепятственно проводит перекрестные продажи, и пользователи даже не заметят этого.
В разделе «Вам также может понравиться» пользователи находят 3 различных продукта, которые так или иначе связаны с основным продуктом на странице. Это незаметно и позволяет пользователям получать эти дополнительные предложения естественным образом. Никакого давления, а?
Нам нравится, что при всей своей простоте ETQ удалось найти голос. Сама идея бренда состоит в том, чтобы создавать продукты, не покрытые брендингом — так почему их веб-сайт должен быть покрыт визуальными элементами?
Этот пример навигации по веб-сайту также прост по своей структуре, но выполнен красиво.Веб-сайт Alfa Charlie, созданный для креативного агентства из Сан-Диего, посвящен элегантности и взаимодействию.
Сама домашняя страница служит знакомством с агентством, с меню бургеров вверху справа. Сам значок меню бургера не имеет никакого отношения, но как только пользователи открывают меню, все решает взаимодействие. Меню открывается, занимая весь экран, с четырьмя более важными страницами, перечисленными справа.
Вот что самое интересное: не только экран меняется, когда пользователь наводит курсор на разные ссылки, но и сам курсор работает как индикатор выполнения, показывающий, насколько далеко вниз находится пользователь.Курсор работает одинаково на всем сайте. Состояние ссылок меняется, и это работает не только для ясности для пользователя, но и для индивидуальности веб-сайта.
Эта компания по производству бургеров — прекрасный пример навигации по сайту. Good Burger (TGB) сумел создать что-то функциональное и в то же время сочащееся индивидуальностью. Он отвечает всем требованиям: он интерактивен, прост в освоении, уникален и доставляет удовольствие — то есть, если вы внезапно испытываете тягу к гамбургеру.
На главной странице есть значок меню бургера, который включает в себя верхнюю часть булочки, что само по себе потрясающе. Когда пользователи открывают расширяемое меню, их приветствуют 5 различных ссылок на самые важные страницы. Взаимодействие и визуальные эффекты, когда пользователи наводят курсор на различные параметры, делают весь процесс навигации интересным и запоминающимся.
Нашим любимым аспектом дизайна навигации в этом примере, однако, является их страница «Меню». В нем перечислены все категории продуктов, которые предлагает TGB, но с изюминкой: горизонтальная прокрутка, с иллюстрациями и взаимодействиями.Это гладко, легко и приятно удивляет, когда пользователи ожидают сетку или обычный список с регулярной прокруткой.
Нам также нравится, что когда пользователи просматривают страницу определенного продукта, им также предлагается расширяющаяся панель навигации в левой части экрана. Даже если он не развернут, у значка рассматриваемой категории есть собственная полоса прогресса, чтобы дать пользователям представление о том, какую часть меню они просмотрели. Отличная идея!
Дровяной гриль Gusto! Вполне пример навигации по сайту.Их веб-сайт яркий, красочный, дружелюбный и все, что представляет собой сам ресторан. На нем представлена не только еда, но и люди, которые работают над этим, — это как полный обзор компании.
Их дизайн навигации по страницам «Меню» весьма интересен. Он работает как пошаговое руководство по меню, в котором пользователи шаг за шагом строят свой заказ: красивые снимки еды в сочетании с параллаксной прокруткой. Взаимодействия делают страницы динамичными, даже если они незначительны.
Он не только включает значок меню бургера в правом верхнем углу экрана, но и имеет нижний колонтитул со всеми теми же ссылками, которые мы можем найти в расширяемом меню, а также с некоторыми другими, например ссылками на социальные сети.
Дизайн навигации — ключ к любому веб-сайту. Несмотря на то, что это во многом будет зависеть от типа веб-сайта или количества страниц, которые он должен иметь, существует четкое ощущение успешного дизайна навигации. Большинство пользователей не смогут точно определить, что делает дизайн навигации хорошим, но они смогут распознать это на собственном опыте.
Сделать это правильно — необходимость. Да, разобраться в этом может быть довольно сложно, но, надеюсь, с этим списком вы найдете достаточно вдохновения! И помните: дизайн навигации тесно связан с другими аспектами веб-сайта, такими как информационная архитектура или дизайн взаимодействия.
| Тема | Техника | Требование WCAG AA |
|---|---|---|
| Методы обхода блоков содержимого | Обход блоков: ДОЛЖЕН существовать метод обхода повторяющихся блоков контента.Возможные методы, применимые почти ко всем страницам, включают пропуск ссылок, заголовков и ориентиров. По возможности лучше использовать все эти техники. Другие методы включают в себя ссылки на оглавление для конкретных страниц и расширяемые / сворачиваемые области. | Требуется WCAG 2.4.1 |
| Порядок чтения / фокусировки | Порядок чтения: порядок чтения и навигации ДОЛЖНЫ быть логичными и интуитивно понятными. | Требуется WCAG 1.3,2 |
| Порядок фокусировки: порядок навигации по элементам, на которые можно сфокусироваться, ДОЛЖЕН быть логичным и интуитивно понятным. | Требуется WCAG 2.4.3 | |
| Пропустить ссылки | Предоставьте ссылку для пропуска: ДОЛЖНА быть предоставлена ссылка для пропуска с помощью клавиатуры, чтобы пользователи с клавиатурой могли переходить непосредственно к основному контенту. | лучшие практики |
| Первый фокусируемый элемент: «Пропустить ссылку» ДОЛЖЕН быть первым фокусируемым элементом на странице. | лучшие практики | |
| Видимость ссылки пропуска: ссылка пропуска ДОЛЖНА быть видна всегда или видима при фокусе клавиатуры. | лучшие практики | |
| Содержание | Ссылки на оглавление: Оглавление страницы МОЖЕТ быть включено в верхнюю часть содержимого или в заголовок. | лучшие практики |
| Отразите структуру заголовка: если оглавление страницы включено, оно ДОЛЖНО отражать структуру заголовка страницы. | лучшие практики | |
| просмотров с разбивкой на страницы | Визуальный индикатор «вы здесь»: представление с разбивкой на страницы ДОЛЖНО включать видимый метод информирования пользователей, какое представление является текущим активным / видимым. | лучшие практики |
| Невизуальный индикатор «вы здесь»: представление с разбивкой на страницы ДОЛЖНО включать доступный для вспомогательных технологий метод информирования невизуальных пользователей, какое представление является активным / видимым в данный момент. | лучшие практики | |
| Одноклавишные сочетания клавиш | Одноклавишные сочетания клавиш: если существует однозначное сочетание клавиш, то ДОЛЖНО выполняться по крайней мере одно из следующего: односимвольные сочетания клавиш могут быть отключены, переназначены или активны только тогда, когда соответствующий компонент пользовательского интерфейса в фокусе. | Требуется WCAG 2.1.4 (WCAG 2.1) |
10 Рекомендации по использованию навигации
Когда дело доходит до удобства использования , простота навигации должна быть главным приоритетом для веб-разработчиков.Самая раздражающая особенность веб-сайта номер один — неправильная или сбивающая с толку навигация , в результате чего пользователи теряются и задаются вопросом, что делать дальше. Если вам повезет, некоторые пользователи могут просто просмотреть веб-сайт, чтобы достичь своей цели посещения веб-сайта. Однако большинство пользователей просто всплывают и добавляют больше цифр к показателю отказов веб-сайта — и все мы хотим этого избежать!
Итак, что делает навигацию по сайту простой и удобной? Следуйте этим простым рекомендациям, чтобы убедиться, что ваш сайт Navigation удобен для пользователей.
1. Примите предсказуемость
Творчески подходить к своему сайту — это хорошо, но не практикуйте это в тех областях, где предсказуемость может быть предпочтительнее уникальности. Это особенно верно для меню навигации веб-сайта , которые посетители будут использовать просто для перехода с одной страницы на другую. Создание нетрадиционной навигации только сбивает с толку — и сбитые с толку пользователи с меньшей вероятностью будут оставаться на вашей странице дольше.
Пример нетрадиционного меню навигации , для осмысления которого требуется время (Источник: YouZee)2.Сохраняйте простоту
В некотором смысле, это идет рука об руку с предсказуемостью, за исключением того, что здесь вы избегаете того, чтобы ваша навигация была чрезвычайно сложной для понимания. Например, у вас может быть предсказуемый дизайн, но если он полон загроможденных меню и неорганизованных подменю, вы далеко не упростите пользователям навигацию по вашему веб-сайту.
3. Не переусердствуйте с минимализмом
В последнее время прижился минимализм, и все, кажется, сокращают содержание, продвигая « пустое пространство » и упрощая типографику .Это здорово, потому что в настоящее время интернет-пользователи больше озабочены тем, чтобы работа выполнялась как можно быстрее с помощью мобильных устройств на ходу, а не просмотром модных страниц, загрузка которых может занять целую вечность. Однако некоторые дизайнеры переоценивают минимализм, делая четкую и правильную навигацию бесполезной. Это большая ошибка!
Все, что вы можете увидеть на сайте startupstockphotos, — это опция «О программе». А где остальные? (Источник: StartupStockPhotos)4. Поддерживайте согласованность
Всегда хорошо поддерживать согласованность темы и структуры ваших страниц.В первый раз, когда пользователь посещает ваш веб-сайт, он / она разберутся в нем за считанные секунды (не должно занимать больше времени). После этого ваш пользователь будет ожидать, что все страницы будут похожи по структуре и дизайну. Наличие совершенно другой системы навигации страница за страницей только расстроит пользователя, потому что процесс «осмысления всего этого» придется без надобности повторять каждый раз.
5. Четкая иерархическая структура
Навигация Меню должны иметь четкую иерархическую структуру с каждой категорией и подкатегориями, включаемыми в меню.Ничего страшного, если ваши родительские категории обширны, если все доступные подкатегории перечислены по порядку. Это дает пользователю четкое представление о том, что вы можете предложить, без необходимости просматривать несколько страниц, чтобы найти то, что они ищут. Это особенно важно для веб-сайтов, предлагающих широкий спектр продуктов и услуг.
На Aliexpress есть идеальная навигация , иерархическая структура которой ясна, с подкатегориями, сгруппированными по родительским категориям (Источник: AliExpress)6.Сделайте это управляемым
Очистить навигацию в вашем пользовательском интерфейсе очень удобно использовать, когда он сообщает посетителям, откуда они пришли, где они сейчас находятся и куда они могут пойти из своего текущего местоположения. Очевидно, что для этого требуется навигационная цепочка на вашем веб-сайте, позволяющая пользователям отслеживать свое местоположение, что делает навигацию более управляемой и контролируемой. Помните, что не все пользователи начнут посещать ваш сайт с домашней страницы. Многие попадают на внутреннюю страницу после нажатия ссылки с другого сайта или со страницы результатов поисковой системы.
7. Свяжите логотип с домашней страницей
Хорошая практика — связать главную страницу с логотипа веб-сайта (который должен появляться на каждой странице в одном и том же месте). Пользователи имеют тенденцию начинать все сначала, возвращаясь на домашнюю страницу и повторяя процесс поиска оттуда. Кроме того, многие пользователи с большой вероятностью будут искать ваш веб-сайт с помощью поисковой системы, которая может привести их на определенную страницу в глубине вашего веб-сайта. Пользователи захотят перейти оттуда на вашу домашнюю страницу, чтобы они могли больше исследовать ваш сайт.
8. Добавьте файл Sitemap
Карты сайта имеют решающее значение для работоспособной системы навигации . Любой потерянный пользователь будет использовать карту сайта, содержащую ссылки на все страницы (или основные страницы) веб-сайта. На карте сайта будут перечислены страницы вашего сайта в четком иерархическом порядке, дающем простой обзор вашего сайта. Имейте в виду, что карта сайта должна быть краткой и не содержать лишних деталей по каждой теме.
Пример хорошо реализованной карты сайта (Источник: Гарвардский университет)9.Обеспечить более одного
навигации МенюНередко пользователю предоставляется более одного меню или параметра навигации . Это сделано для того, чтобы пользователи могли легко перемещаться по веб-сайту из любого места в случае, если они пропустили определенный тип навигации .
Например, вы можете предоставить выпадающее или всплывающее меню сбоку вместе с опцией глобальной навигации нижнего колонтитула внизу каждой веб-страницы. Разные пользователи могут предпочесть разные типы опций навигации , поэтому обязательно укажите более одного «типа», чтобы удовлетворить потребности каждого пользователя.Например, этот веб-сайт службы разработки логотипов предоставляет меню навигации как в верхнем, так и в нижнем колонтитуле.
Более одного меню навигации (Источник: LogoPing)10. Всегда включать панель поиска
Всегда, всегда, всегда включайте строку поиска. Панели поиска крайне необходимы для того, чтобы сделать интерфейс поиска на вашем веб-сайте более удобным. Это еще один способ навигации по вашему веб-сайту без необходимости просматривать меню навигации, и другие параметры.Сегодняшние пользователи Интернета склонны использовать панели / окна поиска, чтобы найти информацию, которую они ищут, и находят ее быстро! Большие веб-сайты с избыточным содержанием неполны без панелей поиска, которые сэкономили бы пользователю много времени. Кроме того, функция поиска должна выполнять поиск всего вашего веб-сайта по ключевым словам, а не приводить пользователей на чужой веб-сайт.
В заключение
Убедитесь, что вы помните все вышеперечисленное при выборе возможностей навигации вашего веб-сайта.Ясная и понятная навигационная система Система является ключевым компонентом для предоставления посетителям Интернета удобного веб-интерфейса, который поддерживает их интерес до тех пор, пока они не достигнут своей цели, — и мы увеличили коэффициент конверсии, а не показатель отказов.
Хотите узнать больше?Если хотите…
- узнать все подробности тестирования юзабилити
- получить простые в использовании шаблоны
- узнать, как правильно количественно оценить удобство использования система / услуга / продукт / приложение / и т. д.
- узнайте, как сообщить результат своему менеджмент
… тогда подумайте о том, чтобы пройти онлайн-курс Проведение Юзабилити-тестирование.
Если, с другой стороны, вы хотите освежить в памяти основы UX и юзабилити, подумайте о том, чтобы пройти онлайн-курс по пользовательскому опыту. Удачи в вашем познавательном путешествии!
(Изображение: Depositphotos)
Следует ли использовать навигацию на целевых страницах?
Навигация дает пользователю контроль, что в целом хорошо, но как насчет целевой страницы, девиз которой — «одна страница, одна цель?» Стоит ли использовать навигацию на целевых страницах?
Хотя нет универсального ответа (его никогда не бывает в оптимизации), у нас есть хорошие данные, на основе которых мы можем принять решение.
Оптимизация целевой страницы
Это общепризнанный факт в маркетинге и продажах: целевые страницы должны быть неотъемлемым компонентом вашей стратегии входящего маркетинга, при этом компании видят в среднем 55% увеличение числа потенциальных клиентов при увеличении количества целевых страниц.
Однако, несмотря на то, что они помогают повысить конверсию, опросы показывают, что только около 22% предприятий удовлетворены своим коэффициентом конверсии.
Это, конечно, по многим причинам.Но одна из причин может быть связана с тем, что на такую страницу часто попадают после нажатия на платное поисковое объявление, рекламный баннер или ссылку в электронной почте:
Видите все эти ссылки в заголовке страницы? Они предоставляют посетителю возможность покинуть целевую страницу. Навигационные ссылки целевой страницы, которые уводят посетителей со страницы, противоречат самой концепции целевых страниц.
Целевая страница — это отдельная страница, на которую посетитель попадает после нажатия на объявление или результат поиска. Его цель — побудить посетителя к действию — что бы это ни было, например, получение демонстрации продукта или подписка на веб-семинар.
Навигационные ссылки на целевых страницах не имеют смысла, и все же только 16% целевых страниц свободны от панелей навигации.
Тревожно, да. Но правда.
Вредит ли конверсиям использование страниц навигации? Это действительно большое дело? Давайте посмотрим, что говорят данные A / B-тестирования по этому поводу, посмотрев на вещи с обеих сторон.
Обложка для навигационных ссылок целевой страницы
Навигационные ссылки позволяют посетителям перемещаться по веб-странице и в основном служат двум целям:
- Сообщает пользователю, какую страницу он сейчас просматривает;
- Позволяет пользователю легко переходить на другую страницу.
Существует три основных типа навигационных ссылок:
- Главная навигация;
- Местная навигация;
- Контекстная навигация.
Основная навигация
Этот тип навигации разделяет содержимое веб-сайта на легкодоступное меню. Каждое меню представляет собой определенный раздел на веб-сайте, позволяя посетителю узнать, в какой раздел страницы он хочет перейти.
Заголовок страницы на странице Эдгара является примером основной навигации:
Местная навигация
Он представляет подразделы и группы и помогает классифицировать контент по соответствующим разделам.Эти ссылки включают в себя ссылки раскрывающегося меню под основной навигацией.
Раскрывающееся меню на целевой странице Zoho, показанное выше, является примером локальной навигации.
Контекстная навигация
Этот тип навигации облегчает посетителям доступ к другим разделам веб-сайта, которые не являются частью того раздела, который они просматривают в данный момент. Примеры контекстной навигации включают кнопку «назад», ссылку «подробнее» или гиперссылку на странице продукта или статье блога на другую связанную страницу на веб-сайте.
Ссылка «Аккредитовано NCATE» на целевой странице Университета Капеллы является примером ссылки контекстной навигации:
Все три типа навигационных ссылок жизненно важны для работы пользователя в Интернете и обеспечения иерархии веб-сайтов. Они также облегчают посетителю перемещение по веб-сайту, поскольку помогают посетителю легко перейти на другую страницу и лучше узнать бренд.
Согласно данным WordStream, тревожные 96% целевых страниц содержат по крайней мере одну ссылку, которая уводит потенциальных клиентов со страницы.Хотя есть время и место, чтобы пользователи переходили к другим частям вашего веб-сайта, целевые страницы в целом должны быть ориентированы только на одну цель.
Вот разбивка данных:
- Только 4% маркетологов имеют целевые страницы без ссылок;
- 81% маркетологов включают на свои страницы от 1 до 9 ссылок;
- 14% используют более 10 навигационных ссылок, которые уводят посетителей с целевой страницы.
Использование навигационных ссылок на целевых страницах помогает маркетологам достичь целей, отличных от непосредственной цели целевой страницы.Например, ссылки в социальных сетях на целевых страницах дают маркетологам возможность повысить социальный охват своих страниц.
Возьмем целевую страницу Meltwater, например:
.Целевая страница не только позволяет посетителям демонстрировать продукт с помощью основной кнопки CTA, но также дает им доступ ко всему веб-сайту с верхним и нижним колонтитулами навигации (ниже сгиба).
Итак, посетители, которых не интересует основная цель страницы, могут быть заинтересованы в других имеющихся целях Meltwater.Следовательно, даже если ссылки отвлекают посетителя от конверсии на странице, они могут вернуться в другой день и выполнить другое действие.
Вот почему на целевых страницах есть навигационные ссылки:
- Привлекайте посетителей на главную домашнюю страницу с помощью логотипа с гиперссылкой;
- Направляйте посетителей на другие страницы вашего веб-сайта, например, на страницу «Контакты» или «О нас»;
- Разрешить посетителям делиться целевой страницей через каналы социальных сетей;
- Направляйте посетителей на страницу с политикой конфиденциальности или условиями обслуживания, чтобы сделать вашу страницу (и ваш бренд) более заслуживающей доверия.
Согласно WordStream, это были самые популярные навигационные ссылки на целевых страницах:
Несмотря на то, что навигационные ссылки целевой страницы отвлекают посетителей от цели страницы, ссылки позволяют продвигать свою страницу через социальные сети и демонстрировать историю вашего бренда на странице «О компании», а также помогают посетителям связаться с вами через страницу «Контакты».
Вы даже можете добавить ссылку на Политику конфиденциальности, чтобы посетители чувствовали себя комфортно, хотя данные WordStream показывают, что только 48% целевых страниц содержат ссылки для конфиденциальности.
Доводы против использования навигации по целевой странице
Навигационные ссылки на целевых страницах часто неэффективны и непродуктивны, потому что ваша целевая страница не является другой страницей на вашем веб-сайте, и поэтому она не должна быть похожей на одну.
На домашней странице навигационные ссылки помогают посетителям перемещаться по сайту, переходя с одной страницы на другую, по мере того, как они собирают больше информации. Однако на целевых страницах навигационные ссылки служат просто ссылками для выхода, которые уводят посетителя со страницы.
Например, ссылка «Связаться с нами» в нижней части целевой страницы электронной книги LabTech не увеличивает шансы того, что больше посетителей загрузят электронную книгу. Что он делает, так это дает им возможность выйти со страницы и отвлечься:
Не имеет значения, что на странице есть привлекательный заголовок, аккуратно оформленная копия или большая красная кнопка с призывом к действию. Навигационная ссылка уведет посетителя от цели конверсии, и вы не знаете, вернутся ли они позже.
У ваших посетителей ограниченный объем внимания, поэтому вам нужно привлечь их к своей странице с самого начала и убедиться, что с этого момента все идет хорошо.
То же самое и с нижним колонтитулом, полным навигационных ссылок. Представьте, что посетитель просматривает всю вашу целевую страницу, будучи убежденным, что нажимает кнопку с призывом к действию, а затем отвлекается на ссылку в нижнем колонтитуле страницы. Вот и ваша конверсия.
Целевая страница лотереиTake Better Homes and Gardens. Это вполне реальная возможность для посетителей узнать, что такое «Meredith Corporation», и щелкнуть ссылку, чтобы перейти на другую страницу и потерять ход мыслей при нажатии кнопки:
Но хватит о примерах; Давайте посмотрим, что говорят данные A / B-тестирования о том, что навигационные ссылки снижают коэффициент конверсии целевой страницы.В конце концов, A / B-тестирование — это идеальный способ определить, какой элемент работает для достижения вашей цели конверсии, а какой — против нее.
Чтобы продемонстрировать, как удаление навигационных ссылок может положительно повлиять на коэффициент конверсии, давайте рассмотрим пример из AmeriFirst.
AmeriFirst стремилась увеличить конверсию, но не решалась полностью изменить дизайн страницы, потому что боялась потерять доверие клиентов. Вместо этого они решили удалить панель навигации, которая уменьшила загроможденность страницы и увеличила конверсию на 30-40%.Вот разница в двух вариантах страницы:
Аналогичным образом, HubSpot провел A / B-тесты на пяти целевых страницах с высоким трафиком. Версия A включала верхнюю навигацию, навигацию в нижнем колонтитуле и кнопки публикации в социальных сетях, в то время как версия B не содержала всех навигационных ссылок:
Данные показали, что удаление навигационных ссылок на самом деле увеличило конверсию:
Что все более интересно, так это то, что удаление навигационных ссылок с середины целевых страниц воронки оказало гораздо большее влияние на конверсии, при этом количество конверсий на страницах увеличилось на 16% и 28%.В то время как на целевых страницах верхней части воронки коэффициент конверсии увеличился на 0–4%.
Когда Minders протестировали свою целевую страницу и удалили меню навигации, они увидели, что конверсия увеличилась с 9,2% до 17,6% за месячный тест.
И вот тест номер четыре. Yuppiechef — ведущий интернет-магазин в Южной Африке, специализирующийся на кухонных принадлежностях премиум-класса. Они протестировали удаление основной панели навигации со своей целевой страницы, чтобы посетители не отвлекались на ссылки и сосредотачивались на цели конверсии, которая заключалась в том, чтобы заставить их зарегистрироваться в онлайн-реестре свадеб.
Вот как выглядела исходная страница:
Вот созданный ими вариант:
Вариант увеличил коэффициент конверсии на удивительные 100%.
Когда на целевой странице нет других ссылок (кроме кнопки с призывом к действию), посетители не имеют возможности сорваться с цели конверсии. Страница без навигационных ссылок — это страница, ориентированная только на одну цель — именно поэтому посетители сосредотачиваются на этой единственной цели.
Не только навигационные ссылки отвлекают посетителей от цели конверсии. Они могут стоить вам денег. Если вы все же решите включить их, у вас должна быть очень веская причина (подтвержденная вашими данными).
Использование PPC-маркетинга для продвижения ваших целевых страниц означает трату денег на каждого посетителя, который нажимает на ваше объявление. И когда ваше объявление не ведет посетителей на специальную страницу, свободную от навигационных ссылок; вероятность потерять деньги гораздо выше, потому что посетитель не может так легко достичь цели конверсии.
Независимо от типа страницы, которую вы создаете, используете ли вы шаблоны целевой страницы или начинаете с нуля, когда включены навигационные ссылки целевой страницы, вы позволяете посетителям обойти цель конверсии и перейти к второстепенной цели.
С учетом сказанного, вы должны знать, что можно включать навигационные ссылки на целевые страницы, когда ссылки удерживают посетителя на странице и оптимизируют его работу.
На более длинных целевых страницах используется липкая панель навигации, которая помогает посетителям перемещаться по странице и легко переходить из одного раздела в другой.
В старой версии страницы агентства CXL есть липкое меню страницы навигации, которое позволяет перемещаться по странице без прокрутки:
На насыщенных информацией целевых страницах заголовок навигации на странице помогает посетителям перейти в желаемый раздел одним нажатием кнопки. Это намного лучше для пользователей, чем заставлять их прокручивать всю страницу в поисках нужного раздела.
Целевая страница приложения Google — еще один пример:
Заключение
В отличие от вашей домашней страницы, целевые страницы — это специальные страницы, созданные для того, чтобы убедить посетителей выполнить определенное действие, и все их внимание должно быть направлено на эту цель конверсии.Добавляя ссылки для навигации, вы даете посетителям возможность отвлечься и покинуть страницу до конвертации.
Навигационные ссылки на домашних страницах — логичное решение, имеет смысл предоставить вашим посетителям дорожную карту, потому что у них есть несколько страниц для просмотра и несколько предложений для просмотра. Однако включение ссылок на целевую страницу не имеет смысла, потому что им не нужна дорожная карта, чтобы пройти по одной странице, созданной для достижения только одной цели.
Данные говорят, ваши выделенные страницы должны быть посвящены одной цели.Представлять посетителям полное меню причин покинуть страницу — не вариант, который вам следует использовать.
Навигация на первой странице — завораживающий
В настройщике перейдите в Навигация -> Навигация на главной странице.
Этот раздел состоит из 3 подразделов:
ОПЦИИ НАВИГАЦИИ НА ПЕРЕДНЕЙ СТРАНИЦЕ
- Прикрепить сверху (установите этот флажок, чтобы панель навигации была липкой в режиме прокрутки)
- Штучная навигация (установите этот флажок, чтобы панель навигации была такого же размера, как и другие элементы; по умолчанию панель навигации шире)
- Показать нижнюю границу навигации (установите этот флажок, чтобы включить толстую границу под панелью навигации)
- Параметры границы
- Цвет нижней границы (выберите цвет, который идеально подходит для вашего веб-сайта)
- Толщина нижней границы (отрегулируйте толщину нижней границы)
- Прозрачная панель навигации (установите этот флажок, чтобы сделать панель навигации прозрачной в нормальном состоянии)
- Параметры границы
Тип панели навигации
Возможны следующие варианты:
- Логотип слева, навигация справа
- Логотип над меню
- Логотип внутри меню
- Логотип слева, меню в центре, настраиваемая область
- Меню слева, логотип в центре, настраиваемая область
- Логотип слева, настраиваемая область справа, меню внизу
Выбор правильных настроек внешнего вида и верстки превратится в стильную презентацию вашего бизнеса / блога.Итак, начните с тщательной настройки до каждой мелочи.
Стиль навигации (это поможет вам придать желаемый внешний вид элементам меню на панели навигации). Это варианты:
- Активная позиция с верхней линией
- Активный элемент с верхней и нижней строкой
- Активный элемент в виде круглой кнопки
- Активный элемент в виде кнопки с круглой каймой
НАСТРОЙКИ НАВИГАЦИОННОГО МЕНЮ
В дополнение к перечисленным выше функциям есть дополнительные настройки, которые вы можете настроить для меню навигации.Это следующие:
- Нормальные настройки меню (щелкните, чтобы открыть панель настройки; изменения будут применены к меню в нормальном состоянии)
- Выравнивание элементов (слева, по центру или справа)
- Цвет элементов (это цвет элементов меню в нормальном состоянии)
- Цвет панели навигации (выберите цвет панели навигации)
- Цвет выделения (выделяет место / страницу, на которой вы находитесь на сайте)
- Цвет текста выделенного элемента (текст выделенного элемента будет иметь цвет, выбранный вами в этом подразделе)
- Цвет текста наведенного элемента (когда вы наводите указатель мыши на определенный элемент в меню, текст соответствующего элемента будет иметь цвет, который вы определяете в этом подразделе)
- Настройки закрепленного меню (щелкните, чтобы открыть панель настройки; изменения будут применены к меню, которое будет закреплено при прокрутке страницы вниз)
- Выравнивание элементов (слева, по центру или справа)
- Цвет элементов (это цвет элементов меню при прокрутке страницы)
- Цвет панели навигации (это цвет панели навигации при прокрутке страницы)
- Цвет выделения (выделяет место / страницу, на которой вы находитесь на сайте)
- Цвет текста выделенного элемента (текст выделенного элемента будет иметь цвет, выбранный вами в этом подразделе)
- Цвет текста наведенного элемента (когда вы наводите указатель мыши на определенный элемент в меню, текст соответствующего элемента будет иметь цвет, который вы определяете в этом подразделе)
- Типографика навигации (щелкните, чтобы открыть панель настройки; отсюда вы настраиваете типографику пунктов меню):
- Семейство шрифтов (примените шрифт по вашему выбору или добавьте нужный веб-шрифт)
- Font Size (определить размер шрифта)
- Размер мобильного шрифта (установите размеры шрифта на мобильных устройствах и проверьте предварительный просмотр для мобильных устройств)
- Высота строки (это относится к расстоянию от верха до низа, на котором расположены пункты меню; значения даны в процентах)
- Межбуквенный интервал (это относится к расстоянию между буквами пунктов меню; вы можете сделать его более широким или более узким; значения указаны в пикселях)
- Преобразование текста (применяется к пунктам меню заглавные, прописные или строчные буквы)
НАСТРОЙКИ ПОДМЕНЮ НАВИГАЦИИ
Отсюда вы можете настроить параметры подменю следующим образом: щелкните Цвета подменю и откройте панель настройки:
- Цвет фона подменю (выберите цвет фона подменю)
- Цвет текста (выберите цвет текста пунктов подменю)
- Цвет фона при наведении курсора (это цвет, который отображается при наведении курсора мыши на элементы подменю)
- Цвет текста при наведении курсора (это цвет, который отображается при наведении курсора мыши на текст элементов подменю)
- Типографика элементов (настройте типографику элементов подменю на панели с параметрами типографики)
- Семейство шрифтов (примените шрифт по вашему выбору или добавьте нужный веб-шрифт)
- Вариант
- Font Size (определить размер шрифта)
- Размер мобильного шрифта (установите размеры шрифта на мобильных устройствах и проверьте предварительный просмотр для мобильных устройств)
- Высота строки (это относится к расстоянию от верха до низа, на котором расположены пункты меню; значения даны в процентах)
- Расстояние между буквами (это относится к расстоянию между буквами элементов подменю; вы можете установить его более широким или более узким; значения указаны в пикселях)
- Преобразование текста (применяется к пунктам меню заглавные, прописные или строчные буквы).
