Как Вконтакте создать динамическое меню с эффектом навигации | DesigNonstop
Веб-дизайн / Практика
27750
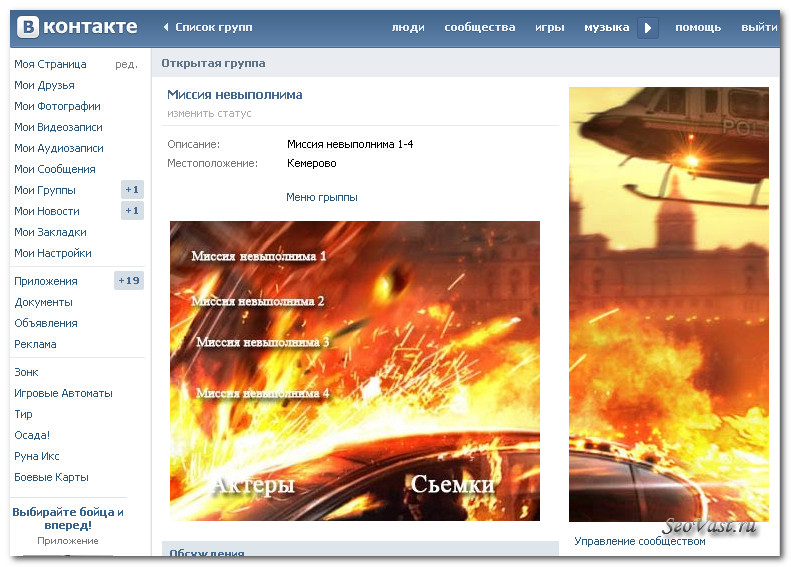
21-03-2016 Многочисленные просьбы моих настойчивых читателей и просто любознательных пользователей возымели свое действие. Я наконец то создала урок, в котором мы будем учиться делать динамическое меню Вконтакте с эффектом нажатых кнопок! По аналогии с обычными сайтами интернета, когда посещенная ссылка маркируется особым способом (нажатая кнопка, подчеркивание итд) — мы будем создавать такую же конструкцию Вконтакте, с помощью созданных страниц и графического оформления. Для начала мы сделаем графические заготовки в фотошопе — создадим шапку меню и кнопочки двух видов. Потом создадим несколько страниц Вконтакте, согласно пунктам нашего меню. И напоследок сделаем хитрый прием, который, собственно, и создаст нам иллюзию перехода по ссылке. Урок достаточно сложный и подходит для тех, кто уверенно себя чувствует в функционале Вконтакта. Все манипуляции я буду производить на примере своей группы Вконтакте, где этот эффект реализован вживую. Итак, за дело!
Итак, за дело!
Шаг 1. Создаем в фотошопе шапку меню
Создаем в фотошопе документ шириной 600 пикселей. Высота может быть разная, на ваше усмотрение. Вы можете поместить в шапку любую видовую фотографию, коллаж, информационный баннер и прочие графические картинки. В данном сучае я использовала такой вот рекламный баннер размером 600х172 пикселя.
Шаг 2. Создаем в фотошопе строку навигации
Теперь нам надо создать строку навигации. В данном примере я использовала в качестве кнопок только текст. Но на ваше усмотрение можно создать цветные кнопки и уже на них написать текст. Делаем так — создаем в фотошопе прямоугольник 600х56 пикселей и в данном случае заливаем его белым цветом. Потом в строку пишем пункты меню — где-то порядка 5-6 пунктов, не больше. Большее количество пунктов будет смотреться зажато.
Шаг 3. Создаем в фотошопе строку навигации в нажатом состоянии
Теперь нам надо создать активные ссылки, так, как-будто по ним нажали. Я использовала обычное подчеркивание, но можно использовать другой цвет текста или фона для маркировки посещенной ссылки.
Шаг 4. Нарезаем готовые картинки
На данном этапе нам надо нарезать картинки из Шага 2 и Шага 3. У нас должно получиться два комплекта по пять кнопок — одна кнопка без подчеркивания, другая кнопка с подчеркиванием. Кнопки каждого отдельного пункта (с подчеркиванием и без подчеркивания) должны быть одинакового размера. На картинке ниже представлено все наше графическое оформление — десять кнопок и одна шапка меню.
Шаг 5. Создаем Вконтакте страницу Меню
Теперь переходим ВКонтакт. Наша задача — создать отдельную страницу под названием «Меню». Для этого мы воспользуемся таким кодом
http://vk.com/pages?oid=-XXX&p=Нaзвание_страницы
где вместо ХХХ мы подставим id нашей группы, а вместо текста «Название страницы» мы напишем Меню. Теперь надо выяснить id группы. Как это сделать? Заходим на главную страницу группы и смотрим на наши записи на стене — прямо под блоком «Добавить запись» будет написано «Все записи» — нажимаем на эту ссылку.
Шаг 6. Определяем id группы и редактируем код
Переходим на страницу и видим урл такого вида https://vk. com/wall-78320145?own=1, где цифры 78320145 в данном примере и есть id группы. Подставляем наши данные в исходный код и получаем запись такого вида:
com/wall-78320145?own=1, где цифры 78320145 в данном примере и есть id группы. Подставляем наши данные в исходный код и получаем запись такого вида:
http://vk.com/pages?oid=-78320145&p=Меню (с вашими цифрами!). Вставляем эту строку в адресную строку браузера и нажимаем Enter. Так мы создали новую страницу Вконтакте и изначально она выглядит так.
Шаг 7. Создаем Вконтакте остальные страницы навигации
Аналогичным образом мы создаем еще четыре страницы навигации: Цены, Как заказать, Техзадание и Вопросы. То есть еще четыре раза копируем в адресную строку браузера соответствующий код (с вашими цифрами id в примере ниже мои цифры):
http://vk.com/pages?oid=-78320145&p=Цены
http://vk.com/pages?oid=-78320145&p=Как_заказать
http://vk.com/pages?oid=-78320145&p=Техзадание
http://vk.com/pages?oid=-78320145&p=Вопросы
Обратите внимание, в названии страницы из двух слов (Как заказать) пробел между словами заменен на нижнее подчеркивание Как_заказать. Теперь у нас есть пять готвых страниц под каждый пункт меню. Страницу Портфолио мы не создавали поскольку она размещается на странице Меню
Теперь у нас есть пять готвых страниц под каждый пункт меню. Страницу Портфолио мы не создавали поскольку она размещается на странице Меню
Шаг 8. Загружаем фотографии на первую страницу меню
На созданной, пока еще пустой странице (см. Шаг 6) Меню нажимаем на ссылку Редактировать или на ссылку Наполнить содержанием. После этого мы видим панель редактирования. Здесь нам надо нажать на значок фотоаппарат с функцией Загрузить фотографию. Важно! Обратите внимание на то, чтобы у вас стоял режим wiki-разметки. Переключение режимов регулируется значком у правого края страницы.
Шаг 9. Результат после загрузки картинок
Загружаем наши картинки, которые мы создавали в Шаге 1 и Шаге 2. После загрузки мы видим такой код, как на картинке ниже, а само меню выглядит так. После каждого изменения кода не забываем нажимать Сохранить страницу, а потом нажать предпросмотр для просмотра результата.
Шаг 10. Редактируем код картинок
Теперь наша задача заменить все свойства noborder на свойство nopadding. А у первой картинки проставить реальные размеры, поскольку Вконтакт при загрузке ужал картинку до 400 пикселей. После всех изменений мы должны получить такой код и такое меню.
А у первой картинки проставить реальные размеры, поскольку Вконтакт при загрузке ужал картинку до 400 пикселей. После всех изменений мы должны получить такой код и такое меню.
Шаг 11. Проставляем ссылки для картинок
Теперь мы должны проставить ссылки для каждой картинки. Ссылку надо вставлять после nopadding| вместо пробела перед закрывающими скобками. Для первой картинки (шапка меню из Шага 1) можно дать ссылку на главную страницу группы, а можно воспользоваться свойством nolink (ставится через ; после nopadding без пробелов). Для второй картики вставляем адрес страницы формата
Шаг 12. Копируем код на остальные страницы навигации
На этом, достаточно простом шаге, мы копируем последний код из предыдущего шага и вставляем его на остальные созданные страницы — Цены, Как заказать, Техзадание и Вопросы.
Шаг 13. Делаем эффект нажатой кнопки
Теперь нам предстоит на каждой из пяти страниц поменять одну картинку (кнопку без подчеркивания заменим на кнопку с подчеркиванием). Например, на первой странице Меню мы загружаем новую картинку и потом заменяем в коде адрес старой картинки на новый (подчеркнуто красным). Потом переходим на страницу Цены, загружаем картинку с подчеркнутыми Ценами и меняем в коде на адрес новой картинки. Потом заходим на страницы Как заказать, Техзадание и Вопросы и делаем туже самую операцию аналогичным образом.
Финал.
В итоге у нас получился эффект навигации, когда нажимаешь на ссылку меню и она становится активной. Но поскольку графическое оформление на всех страницах практически одинаковое, за исключением активной ссылки, то создается иллюзия навигации, хотя на самом деле осуществляется переход на другую страницу.
Но поскольку графическое оформление на всех страницах практически одинаковое, за исключением активной ссылки, то создается иллюзия навигации, хотя на самом деле осуществляется переход на другую страницу.
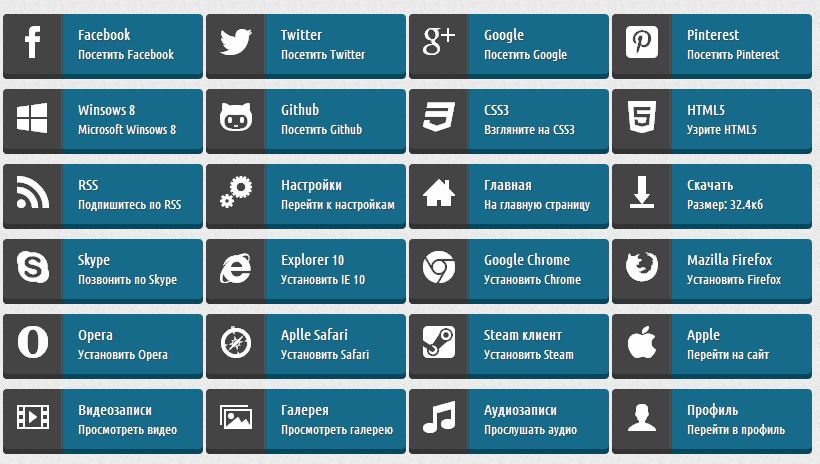
Меню оформленное таким образом не адаптировано под мобильные устройства. При уменьшении размера экрана картинки начинают съезжать одна под другую. Для того чтобы сделать адаптивный дизайн, нужно использовать таблицы для жесткой версти. Но это уже другая история и более продвинутая техника. А пока посмотрите на различные варианты графического формления меню.
Как сделать меню в группе вк: текстовое, графическое, особенности
Содержание
- 1 Создание меню в группе ВКонтакте
- 1.1 Текстовое меню
- 1.2 Графическое меню
- 1.3 Интерактивное меню
- 2 Особенности
Телеграм-канал Программист и бизнес.
Каждый день интересные истории, как программист строит бизнес.
Сообщества или группы Вконтакте могут содержать много информации и быть весьма объёмными. Старые статьи, записи или обсуждения быстро теряются на фоне новых, и найти их становится всё сложнее. Мы расскажем, как сделать меню в группе ВК, чтобы можно было организовать простую навигацию по всему контенту.
Создание меню в группе ВКонтакте
Нужно сразу сказать, что изначально никаких меню в группах Вконтакте не планировалось. Разработчики не предусмотрели для этого каких-то специальных инструментов. Такое решение привело к тому, что позже пришлось исправлять ситуацию и вводить различные заменители – страницы, которые при соответствующей настройке могут работать как меню. Это не очень изящное решение, но ничего лучше, видимо, уже не внедрить.
Итак, на сегодня меню в группах можно сделать, используя обычные текстовые страницы, на которых расположена wiki-разметка. Это специальные символы, которые воспринимаются движком Вконтакте как управляющие элементы, а не как простой текст.
Перед началом создания навигации группу следует подготовить – включить нужные опции. Всё, что описано ниже, можно выполнить на десктопном компьютере.
Зайдите в созданную ранее группу. В правом меню кликните на пункте «Управление».
Далее снова в правом меню выберите пункт «Разделы». Слева найдите строку «Материалы», откройте выпадающий список рядом с ним и выберите «Ограниченные». (Если выбрать «Открытые», то любой посетитель группы сможет менять содержимое пунктов меню.)
Кликните внизу кнопку «Сохранить».
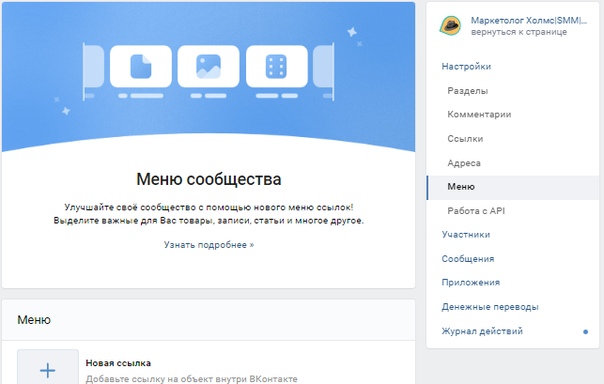
Теперь вернитесь на главную страницу группы. Вы увидите, что в верхнем блоке рядом с пунктом «Информация» появился пункт «Свежие новости». Зайдите в него и кликните кнопку «Редактировать».
Перед вами откроется пустая страница, которая будет выглядеть так:
Поменяйте название страницы на «Меню», как на скриншоте. Кликните на кнопке с двумя угловыми стрелками справа, это переведёт страницу из обычного режима в режим wiki-разметки. Соответствующее уведомление должно появляться над указателем мыши, если задержать её над этой кнопкой.
Соответствующее уведомление должно появляться над указателем мыши, если задержать её над этой кнопкой.
Кликните на кнопку «Сохранить страницу» в самом низу. Теперь всё готово для того, чтобы начать работу.
Текстовое меню
Оно не содержит ничего, кроме текстовых строчек, и его можно сделать буквально за несколько минут. Оно не такое красивое, как графическое, но позволяет хорошо потренироваться и познакомиться с технологией wiki-разметки.
Нужно заранее продумать набор пунктов, которые будут в вашей навигации. Следует понимать, что будет в каждом из этих пунктов – отдельная статья, группа статей или множество новостных заметок, объединённых одним хештегом. Структура группы так же важна, как и структура отдельного сайта и разработать её порой бывает непросто. Уделите этому серьёзное внимание.
Когда набор пунктов готов, откройте снова страницу меню (которую вы ранее переименовали из страницы «Свежие новости»). Убедитесь, что она находится в режиме wiki – наведите мышку на кнопку с двумя угловыми стрелками справа и дождитесь появления подсказки. Теперь просто напишите пункты меню в поле редактора. Каждый пункт заключите в квадратные скобки:
Теперь просто напишите пункты меню в поле редактора. Каждый пункт заключите в квадратные скобки:
Если вы сейчас нажмёте кнопку «Сохранить страницу» и вернётесь на главную вашей группы, то найдёте там только что созданное меню. Только пункты этого списка пока никуда не ведут. Поэтому продолжим.
Перед каждым словом (между открывающей квадратной скобкой и первой буквой) поставьте символ вертикальной черты:
Теперь между открывающей квадратной скобкой и вертикальной чертой поставьте ссылку на тот материал, который должен быть под соответствующим пунктом:
Если в этот момент нажать кнопку «Предпросмотр» внизу страницы, то вы увидите полностью готовое меню, как оно будет отображаться на странице группы.
Кликните «Сохранить страницу», вернитесь на главную и проверьте, всё ли правильно работает.
Графическое меню
Администраторы сообществ чаще предпочитают создавать меню на основе изображений, потому что они просто красивее. Но с ними придётся повозиться серьёзнее, чем с простыми текстовыми.
Нужно запомнить, что структура wiki-разметки останется точно такой же, только вместо текстовых строчек будут ссылки на изображения.
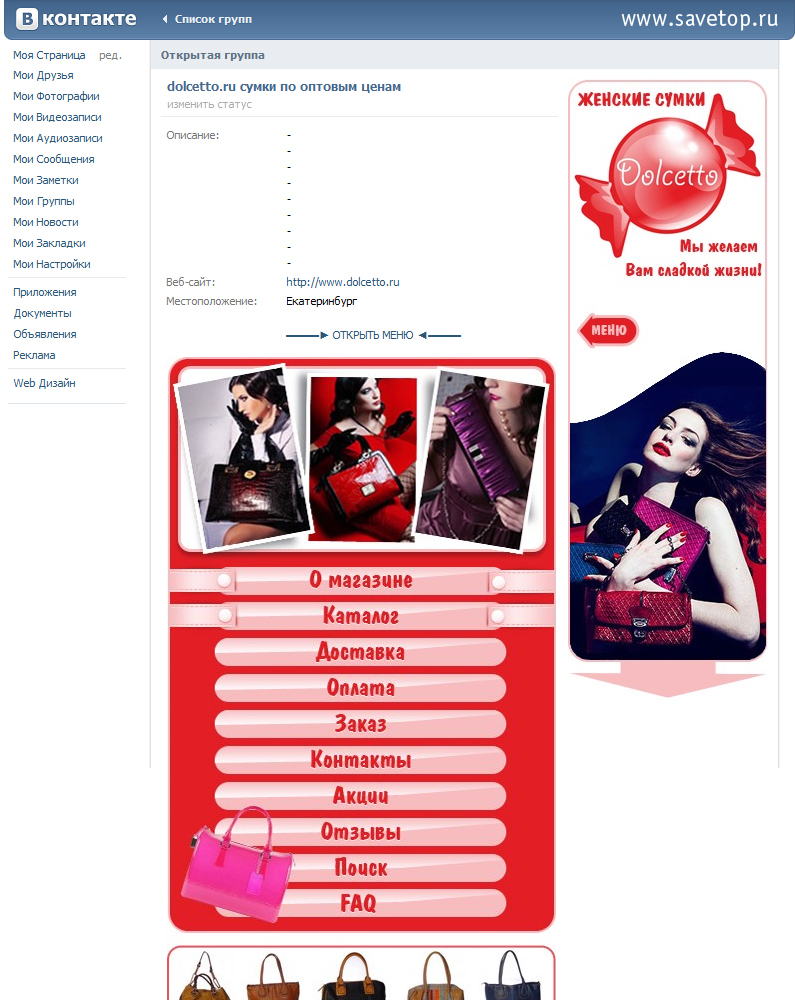
Самый простой вариант показан на скриншоте:
Здесь пункты навигации представляют собой красные прямоугольники с надписями. Имейте в виду, что эти надписи создаются в Фотошопе, изменить их Вконтакте уже не получится.
Создайте в Фотошопе новый файл, задайте ему ширину 600 пикселей. Высота может быть суммой высот всех пунктов. Например, если высота одного пункта 50 пикселей, а их у вас шесть, то общая высота изображения окажется 300px.
Сделайте разметку: выделите шесть горизонтальных прямоугольников на всю ширину изображения.
Напишите в каждом прямоугольнике нужный текст. Оформите его, как считаете нужным, здесь только пример:
Затем разрежьте изображение на шесть длинных баннеров. У вас получится шесть картинок, которые и станут пунктами графического меню.
Далее откройте снова страницу с wiki-разметкой и загрузите все баннеры:
После окончания загрузки в редакторе должны появиться шесть строчек – ссылки на загруженные картинки. Они должны выглядеть примерно так (у вас конкретные цифры будут другие):
Они должны выглядеть примерно так (у вас конкретные цифры будут другие):
После ссылки на картинку в каждой из строчек нужно будет вставить ссылку на соответствующий раздел группы. Вот как в итоге будет выглядеть каждая из строчек:
Не забывайте про вертикальные линии, которые должны разделять части этой конструкции – ссылки на картинки и ссылки на разделы текста.
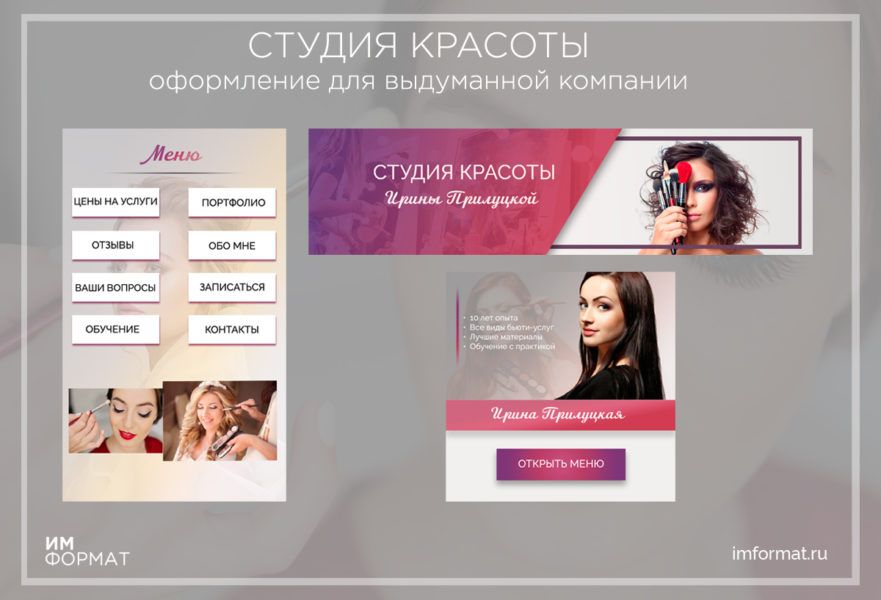
Таким способом можно создавать очень красивые страницы, но для этого придётся потрудиться. Вот, например:
Интерактивное меню
Сделав навигацию описанным выше способом, вы можете обнаружить, что оно никак не реагирует на действия пользователя. Картинки никак не изменяются, как ни перемещайся по сайту. А ведь хочется, чтобы пункты как-то менялись и было сразу видно, на какой странице группы мы находимся. Можно ли так сделать?
К счастью, да, можно. Сообщество веб-мастеров всё же придумало способы обойти все эти ограничения Вконтакте. Суть здесь в том, что создаётся два комплекта почти одинаковых картинок с незначительными отличиями друг от друга, и они меняются местами в момент нажатия. Способ этот сложный и новички, только создавшие свою первую группу, вряд ли справятся без серьёзной подготовки и опыта. Вот, например, подробное пошаговое описание процесса создания такого механизма.
Способ этот сложный и новички, только создавшие свою первую группу, вряд ли справятся без серьёзной подготовки и опыта. Вот, например, подробное пошаговое описание процесса создания такого механизма.
Использование шаблонов
Шаблоны, это готовые наборы картинок, с уже выверенными кодами, созданные профессиональными дизайнерами и веб-мастерами. В Интернете можно найти много сайтов, где предлагаются сотни шаблонов на любой вкус.
Поскольку скачивая шаблон, вы получаете полный комплект всех картинок, то у вас есть возможность подредактировать его под свои потребности как угодно. Только делать это надо очень осторожно, потому что выверенные до пикселя изображения легко испортить так, что шаблон перестанет отображаться корректно.
Особенности
Тонкости создания меню для ВК-сообщества этим не исчерпываются. Рано или поздно вы можете обнаружить, что навигация, прекрасно отображающаяся на больших экранах компьютеров, «ломается», если смотреть на неё со смартфонов. Картинки, которые были использованы для пунктов меню, могут иметь фиксированную ширину 600 пикселей, а ширина экрана телефона может оказаться меньше. И, чтобы решить эту проблему, приходится применять методы адаптивной HTML-вёрстки.
Картинки, которые были использованы для пунктов меню, могут иметь фиксированную ширину 600 пикселей, а ширина экрана телефона может оказаться меньше. И, чтобы решить эту проблему, приходится применять методы адаптивной HTML-вёрстки.
Кстати, описанный здесь метод не единственный. В начале статьи было указано, что перед началом нужно зайти в раздел «Управление» группы и установить пункт «Материалы» в положение «Ограниченные». Так вот, можно этого и не делать. Тогда меню создаётся на хештегах и располагается в закреплённой записи на главной странице группы.
Одном словом, создание красивой страницы сообщества – дело не простое. Если вам нужно просто «чтобы работало» и получить результат быстро, целесообразнее обратиться к профессионалам. Но вы можете скрупулёзно во всём разобраться и начать самостоятельно оказывать такие услуги за деньги. Помните, что дизайнер интерфейсов – востребованная профессия.
Как создать и спроектировать пользовательское меню навигации
Когда дело доходит до создания хорошего пользовательского интерфейса веб-сайта, меню навигации является одной из наиболее важных частей дизайна.
Скучное навигационное меню также может значительно отвлекать внимание от вашего сайта, даже если оно работает достаточно хорошо. Именно здесь даже опытные дизайнеры пользовательского интерфейса с трудом создают меню, которые не только красивы и интересны, но также просты и интуитивно понятны.
Если вы хотите создать красивое меню для своего сайта, у вас есть несколько вариантов. Во-первых, с помощью редактора меню WordPress по умолчанию — простого, но выполняющего свою работу — или путем разработки настраиваемого меню с помощью виджета Nav Menu от Elementor.
В следующем посте мы рассмотрим пошаговые инструкции по двум способам создания меню в WordPress, один в редакторе по умолчанию, а другой с помощью Elementor. Просто следуйте этим инструкциям, и у вас будет собственное красивое меню в кратчайшие сроки.
См. здесь, чтобы узнать, как создать Мегаменю с помощью Elementor
(Обратите внимание, что вам потребуется создать меню WordPress по умолчанию для использования виджета Nav Menu, поэтому обязательно следуйте этому руководству полностью, даже если вы только хотите использовать Elementor.)
Создание меню навигации в WordPress
По умолчанию вам не нужно ничего устанавливать, чтобы создать простое меню для вашего сайта WordPress. Это может быть не самый элегантный способ или тот, у которого больше всего возможностей настройки. Но меню WordPress работают достаточно хорошо, чтобы четко направлять посетителей по вашему сайту, и они хорошо выглядят с темой по умолчанию.
1. Создайте меню
Давайте сначала создадим простое меню из панели управления WordPress. Войдите в свой сервер и перейдите к Appearance > Menus , расположенному на боковой панели. Найдите Имя меню и введите название нового меню навигации, затем нажмите большую синюю кнопку, чтобы создать его.
2. Добавление и настройка пунктов меню навигации
Ваше меню мало что даст, если вы не укажете, что в нем содержится. Сбоку страницы теперь вы должны увидеть раскрывающиеся списки со страницами, сообщениями, пользовательскими ссылками и категориями на выбор.
Просто установите флажок рядом с любой страницей, которую вы хотите добавить, и нажмите Добавить в меню . Убедитесь, что вы выбрали вкладку View All или функцию поиска, если у вас слишком много страниц.
После того, как вы добавите несколько элементов, вам нужно добавить некоторую информацию, щелкнув стрелку рядом с каждым элементом в разделе Структура меню .
- Метка навигации — Название ссылки, отображаемой в вашем меню. Пример: «Магазин», «Галерея» и «О программе».
- Атрибут заголовка — текст, который появляется при наведении указателя мыши на этот пункт меню.
- Открыть ссылку в новом окне .
 Как правило, оставьте этот параметр отключенным, если только вы не ссылаетесь на сторонний сайт.
Как правило, оставьте этот параметр отключенным, если только вы не ссылаетесь на сторонний сайт.
- Классы CSS — добавьте немного отступов, сделайте текст жирным и т. д. с помощью CSS.
- Link Relationship — если вы ссылаетесь на сторонний сайт, укажите, является ли это сайтом вашего коллеги, члена семьи или даже другим вашим собственным веб-сайтом.
- Описание — Краткое описание пункта меню, которое отображается, если ваша тема его поддерживает.
3. Изменение структуры навигационного меню
Когда вы конкретизируете все пункты меню, ваша работа еще не завершена. Во-первых, WordPress поддерживает подменю. Это означает, что вы можете создавать родительские и дочерние пункты меню. Если вы это сделаете, посетители смогут навести указатель мыши на родительский элемент на вашем сайте, чтобы открыть его дочерние страницы.
Перетащите элементы в нужном вам порядке. Если вы хотите создать подменю, поместите его под элементом, который вы хотите сделать его родительским, а затем перетащите его вправо.
Если вы хотите создать подменю, поместите его под элементом, который вы хотите сделать его родительским, а затем перетащите его вправо.
Вы можете использовать тот же метод, чтобы изменить порядок пунктов меню на желаемую последовательность.
4. Опубликуйте свое меню
На экране редактора меню перейдите на вкладку Управление местоположениями и установите флажок в том месте, где вы хотите добавить новое меню. Доступные параметры зависят от вашей темы, но, как правило, вам нужно отметить Главное меню или Верхнее меню .
Вы можете найти те же настройки в нижней части экрана главного меню в виде флажков.
Если это не работает для вас, попробуйте перейти к Внешний вид > Виджеты и перетащите новое пользовательское меню или меню навигации туда, куда вы хотите.
Если вы не можете использовать ни одну из этих опций, вам может потребоваться переключить тему или посмотреть, есть ли в вашей теме собственный редактор меню.
И вот оно: простое, хотя и не особенно гибкое меню WordPress. Для дальнейшей стилизации потребуются знания CSS.
Тебе этого недостаточно? Хотите больше настроек и контроля? Читайте дальше, и мы покажем вам, как создать настраиваемое меню с помощью Elementor.
Виджет навигационного меню Elementor Pro
Чтобы использовать виджет навигационного меню, вам необходимо установить любую версию Elementor Pro. Если вы используете бесплатную версию, вам придется придерживаться меню WordPress по умолчанию или использовать стороннее.
С Pro вы также получите доступ к более чем 300 шаблонам, конструктору тем, сайтам WooCommerce и маркетинговым всплывающим окнам, большему количеству анимации для вашего сайта и дополнительным виджетам только для пользователей WooCommerce.
И не забывайте о других профессиональных виджетах, таких как список сообщений, кнопка призыва к действию, обзоры, обратный отсчет и различные блоки Facebook рядом с навигационным меню.
Сам виджет «Меню навигации» имеет расширенные функции:
- Размещайте меню навигации в любом месте, а не только в заголовке или вверху страницы. Не бойтесь и размещайте свои меню где угодно, даже внутри постов.
- Добавьте столько меню на сайт или страницу, сколько хотите.
- Легко добавляйте элегантные анимации при наведении.
- Адаптивность для мобильных устройств и возможность настраивать внешний вид меню на компьютерах, планшетах и телефонах.
- Настройте типографику, цвет и другие элементы дизайна.
- Идеальная точность пикселей с параметрами отступов, интервалов и выравнивания.
Теперь мы собираемся показать вам, как использовать все это с виджетом Nav Menu.
Как создать навигационное меню в Elementor
Как упоминалось выше, для начала вам понадобится уже созданное меню WordPress по умолчанию. Обязательно следуйте приведенным выше советам, чтобы узнать, как это сделать.
Если ваше меню WordPress готово, пришло время добавить его на ваш сайт с помощью виджета Nav Menu. Для этого создайте или отредактируйте любой шаблон, в котором вы хотите, чтобы ваше меню отображалось (например, заголовок). Вот, ищите 9Виджет 0025 Nav Menu и добавьте его в нужное место.
Для этого создайте или отредактируйте любой шаблон, в котором вы хотите, чтобы ваше меню отображалось (например, заголовок). Вот, ищите 9Виджет 0025 Nav Menu и добавьте его в нужное место.
После того, как вы закончите, ваше меню WordPress теперь можно редактировать в Elementor — пора приступить к настройке!
1. Макет и анимация
На левой боковой панели вы должны увидеть три вкладки: «Содержимое», «Стиль» и «Дополнительно». Первое, что вы должны сделать, если это еще не сделано, это перейти к Content и изменить Menu на то, которое вы хотите отобразить. Это позволяет увидеть его на экране предварительного просмотра.
В разделе Layout, вы можете установить горизонтальное, вертикальное меню или даже скрытый выпадающий аккордеон. Попробуйте, вы сразу увидите, как это выглядит в разных стилях. Align позволяет изменить выравнивание пунктов меню.
У вас также есть несколько вариантов анимации. К ним относятся анимация под-, над- и двойной линией, а также анимация с рамкой, фоном и тонкой текстовой анимацией.
К ним относятся анимация под-, над- и двойной линией, а также анимация с рамкой, фоном и тонкой текстовой анимацией.
Щелкните раскрывающийся список Pointer , чтобы выбрать нужный тип. Затем нажмите на Анимация , чтобы увидеть отдельные параметры. Вот несколько примеров в действии.
Индикатор подменю изменяет способ отображения значков стрелок подменю. Чтобы еще немного настроить подменю, перейдите на вкладку Style и разверните Dropdown . Измените, как они действуют в обычном состоянии и при наведении курсора, настройте типографику, добавьте границу, тень или разделитель и, конечно же, настройте отступы.
2. Цвета и интервалы
После того, как макет меню будет выглядеть так, как вам нравится, пришло время немного его настроить, изменив цвет и отступы. Перейти к Стиль Вкладка и развернуть Главное меню . Здесь вы контролируете все, что касается дизайна ваших пунктов меню.
Включите Typography , чтобы отредактировать размер текста, шрифт, толщину, установить все прописные/строчные буквы и настроить стиль — с индивидуальным выбором для каждого типа устройства. Увеличивайте текст на мобильных устройствах, полностью меняйте цвет на настольных компьютерах, делайте все, что вам нравится.
Увеличивайте текст на мобильных устройствах, полностью меняйте цвет на настольных компьютерах, делайте все, что вам нравится.
Используйте параметры Цвет текста и Указатель , чтобы настроить цвет ссылок меню в обычном режиме, при наведении курсора и при активной странице. Используйте Наведите курсор на кнопки и Active , чтобы изменить различные состояния.
Настройка интервалов с точностью до пикселя также проста; доступно все, от заполнения текста, межбуквенного интервала и высоты строки. Установите число или перетащите полосы, чтобы изменить его.
- Line-Height — изменяет высоту строки, отступы над и под текстом, аналогично вертикальным отступам.
- Ширина указателя – Толщина линий, которые появляются при наведении курсора и когда элемент меню активен.
- Horizontal Padding — это пространство между каждым пунктом меню или между пунктами меню и краями столбца, если вы используете вертикальную компоновку.

- Отступ по вертикали . И наоборот, это пространство между верхней и нижней частью столбца или элементами меню, если вы используете вертикальную компоновку.
- Пробел между – Используйте это значение, чтобы добавить больше места между каждым пунктом меню.
- Радиус границы – добавляет закругленные углы, если у вас есть фоновый цвет.
Вы можете установить другое значение для режима рабочего стола и планшета, если вы установите точку останова на мобильных устройствах. В противном случае вам нужно отредактировать мобильные параметры.
И, наконец, вкладка Advanced позволяет устанавливать классы CSS, изменять поля и отступы, добавлять фоновое изображение в меню, изменять настройки отклика и многое другое. Но будьте осторожны, редактируя их, так как вы можете сломать свой сайт для мобильных пользователей.
3. Настройка мобильного меню
Виджет «Меню навигации» также поставляется с некоторыми мобильными параметрами на вкладке «Макет» для оптимизации вашего меню на небольших устройствах. Вот поясняемый список опций:
Вот поясняемый список опций:
- Точка останова — Когда изменяется макет вашего меню, чтобы он лучше подходил для небольших устройств? В планшетном или мобильном разрешении?
- Полная ширина — включите этот параметр, и мобильное меню будет растягиваться по экрану, а не только по ширине столбца навигационного меню.
- Выравнивание — центрировать ссылки мобильного меню или отображать их сбоку.
- Переключить — Сохранить индикатор гамбургер-меню (три строки) или полностью отключить его для мобильных устройств.
- Переключить выравнивание — Выровнять значок гамбургера по центру, по левому или правому краю.
На вкладке Style вы также найдете параметры для изменения внешнего вида переключателя мобильного меню ( Toggle Button ), настройки цвета, фона, изменения размера и добавления рамки.
Помните, что в нижней части боковой панели Elementor есть опция для адаптивного режима. Он позволяет предварительно просмотреть, как мобильное меню будет выглядеть на экранах планшетов и мобильных устройств.
Он позволяет предварительно просмотреть, как мобильное меню будет выглядеть на экранах планшетов и мобильных устройств.
Заключительные мысли: настраиваемые навигационные меню в Elementor
Существует несколько способов создания настраиваемых навигационных меню в WordPress. Как вы видели, настройки платформы по умолчанию делают свою работу и просты в использовании.
Однако, если вы чувствуете, что в вашем меню чего-то не хватает или оно не настолько гибкое, как вам нужно, виджет Elementor Nav Menu может быть лучшим выбором для вас.
Это упрощает создание и настройку меню, является гибким и полным возможностей. Короче говоря, он не просто делает работу — он ее заканчивает.
Настройка меню навигации вашего сайта
При создании вашего сайта вы потратите время на организацию информационной архитектуры вашего контента. Ваши навигационные меню будут включать наиболее важные страницы, к которым посетители вашего веб-сайта захотят быстро или часто обращаться при просмотре вашего сайта. После того, как вы организовали свой веб-сайт и меню, вы можете настроить карту сайта в HubSpot.
После того, как вы организовали свой веб-сайт и меню, вы можете настроить карту сайта в HubSpot.
настройки значок настроек на главной панели навигации.»}» data-sheets-userformat=»{«2″:8402945,»3″:[null,0],»14″:[null,2,0 ],»15″:»Arial»,»16″:10,»26″:400}» data-sheets-formula=»=»»»>Расширенное меню может содержать несколько важных страниц с вашего сайта или иерархия страниц с использованием родительских и дочерних пунктов меню. Эти меню можно выбрать в расширенном модуле меню в ваших шаблонах в инструменте управления дизайном.
- настройки значок настроек на главной панели навигации.»}» data-sheets-userformat=»{«2″:8402945,»3″:[null,0],»14″:[null,2,0],»15″:»Arial»,»16″:10,»26″:400}» таблицы данных-формула =»=»»»>В своей учетной записи HubSpot щелкните значок настроек настроек на главной панели навигации.
- В меню левой боковой панели перейдите к Веб-сайт > Навигация .
 Ваше меню по умолчанию содержит страницы, которые будут автоматически заполняться содержимым по умолчанию расширенного модуля меню.
Ваше меню по умолчанию содержит страницы, которые будут автоматически заполняться содержимым по умолчанию расширенного модуля меню. - Используйте раскрывающееся меню, чтобы выбрать существующее меню для обновления. Чтобы создать новое меню, нажмите + Добавить меню .
- Чтобы создать копию существующего расширенного меню, в правом верхнем углу щелкните раскрывающееся меню Действия , затем выберите Клонировать .
Чтобы добавить страницы в ваше меню:
- Наведите указатель мыши выше или ниже существующего меню, затем нажмите значок + и выберите элемент, который нужно добавить в навигацию:
- Добавить элемент без ссылки: добавляет в ваше меню еще один элемент, который не связан с существующей страницей. Это часто используется в качестве заполнителя для пунктов дочернего меню.
- Добавить ссылку на страницу: добавляет пункт меню со ссылкой на определенную страницу HubSpot.

- Добавить ссылку на страницу с параметром URL: добавляет пункт меню, который ссылается на определенную страницу HubSpot. С помощью этой опции вы можете ввести точный URL-адрес нужной страницы.
- Добавить URL-ссылку: добавляет пункт меню, который ссылается на внешний URL-адрес.
- Вы также можете добавить элемент меню, наведя указатель мыши на правую часть существующего элемента и нажав Действия > Добавить элемент ниже .
- Дайте вашему пункту меню имя в Метке пункта меню .
- Выберите страницу HubSpot или введите URL-адрес для этого пункта меню, если вы хотите, чтобы он был связан.
Обратите внимание: при добавлении URL-ссылки необходимо ввести полный URL-адрес, включая протокол http или https .
- Если вы хотите, чтобы ссылка на этот пункт меню открывалась в новом окне, наведите указатель мыши на правую часть пункта меню.
 Нажмите Действия раскрывающееся меню и установите флажок Открыть ссылку в новом окне .
Нажмите Действия раскрывающееся меню и установите флажок Открыть ссылку в новом окне .
- Нажмите на метку пункта меню и перетащите ее в нужное место, чтобы изменить порядок пунктов меню.
Добавление дочерних страниц в меню
Дочерние страницы отображаются в раскрывающемся меню или всплывающем подменю. Если вы умеете писать и редактировать CSS, вы можете добавить в свое меню собственные стили.
Чтобы добавить в меню новую дочернюю страницу:
- Наведите указатель мыши на пункт меню верхнего уровня. Затем нажмите Действия и выберите Добавить дочерний элемент ниже .
- Введите метку пункта меню и Выберите страницу для ссылки. Если вам нужно ввести URL-адрес вручную, нажмите Действия и выберите Ссылка URL , чтобы изменить тип элемента дочернего меню.

- Чтобы завершить изменения, внесенные в меню, нажмите Опубликовать . Это меню теперь будет доступно для добавления в расширенный модуль меню.
Вы можете создать несколько меню для своего сайта. Дополнительное меню можно использовать на определенной странице или для дополнительной навигации в нижнем колонтитуле страницы.
- В инструменте расширенного меню нажмите + Добавить меню .
- Введите имя для вашего нового меню.
- Нажмите Создать меню . Затем выполните описанные выше шаги, чтобы создать новое расширенное меню.
Просмотр версий вашего меню
Вы можете просматривать и восстанавливать ранее опубликованные версии вашего меню в истории изменений. Каждая версия включает дату и временную метку. Для любых версий меню, опубликованных после 3 октября 2018 года, вы также увидите, какой пользователь создал эту версию.
- настройки значок настроек на главной панели навигации.»}» data-sheets-userformat=»{«2″:8402945,»3″:[null,0],»14″:[null,2, 0],»15″:»Arial»,»16″:10,»26″:400}» data-sheets-formula=»=»»»>В своей учетной записи HubSpot щелкните значок настроек настроек в основная панель навигации.
- В меню левой боковой панели перейдите к Веб-сайт > Навигация .
- Используйте раскрывающееся меню вверху, чтобы выбрать меню, которое вы хотите просмотреть.
- Щелкните раскрывающееся меню Действия и выберите Показать версии , чтобы открыть предварительный просмотр всех ранее опубликованных версий этого меню.
- На левой панели щелкните временную метку , чтобы просмотреть содержимое меню с этой даты и времени.
- Чтобы восстановить ранее опубликованную версию меню, нажмите Выберите .

