Увеличение текста под курсором на Mac
Поиск по этому руководству
Когда на Mac включена функция «Увеличение текста под курсором», можно навести указатель на любой объект (например, текст, поле ввода, пункт меню или кнопку) и отобразить его увеличенную с высоким разрешением версию в отдельном окне.
Включение и настройка увеличения текста под курсором
На Mac выберите меню Apple > «Системные настройки», нажмите «Универсальный доступ» в боковом меню, затем нажмите «Увеличение» справа. (Возможно, потребуется прокрутить вниз.)
Открыть раздел «Увеличение» в настройках Универсального доступа
Включите параметр «Увеличение текста под указателем».
Чтобы настроить увеличение текста, нажмите кнопку «Информация» . Например, можно настроить следующее.
Расположение окна для ввода текста.

Клавиша модификации, которая включает увеличение текста под указателем. Нажмите всплывающее меню «Модификатор активации», затем выберите клавишу. По умолчанию можно нажать клавишу Command для включения увеличения текста под указателем.
Можно включить автоматическое отображение окна Увеличения текста под указателем при наведении указателя на объект. Включите параметр «Трижды нажать клавишу модификации, чтобы установить блокировку активации». Затем, когда Вам потребуется включить Увеличение текста под указателем на некоторое время, например при заполнении форм, быстро нажмите выбранную клавишу модификации три раза. Снова быстро нажмите клавишу три раза, чтобы снять блокировку активации.
Цвет текста, отображаемого в окне и цвет самого окна. Нажмите всплывающие меню, чтобы выбрать цвет или создать собственный цвет.

Увеличение текста под курсором
Наведите указатель на объект на экране, затем нажмите модификатор активации (по умолчанию это клавиша Command), чтобы отобразить окно «Увеличение текста под курсором».
Если включен параметр «Трижды нажать клавишу модификации, чтобы установить блокировку активации», быстро нажмите клавишу модификации три раза, чтобы включить автоматическое отображение окна Увеличения текста под указателем при наведении указателя на объект. Снова быстро нажмите клавишу три раза, чтобы снять блокировку активации.
Если Вы выбрали отображение окна ввода текста, оно отображается в указанном Вами месте (например, в левом верхнем углу экрана) всегда, когда Вы находитесь в поле или области ввода текста. По мере ввода в этом окне отображается увеличенная версия введенного текста.
См. такжеНачало работы с функциями универсального доступа на Mac
Максимальное количество символов: 250.
Благодарим вас за отзыв.
Как управлять указателем мыши с клавиатуры
Windows 7 Еще…Меньше
Включив управление указателем с клавиатуры, вы можете перемещать указатель мыши с помощью цифровой клавиатуры.
Как включить управление указателем с клавиатуры
Откройте Центр простоты. Для этого нажмите кнопку «Пуск» панели управления,выберите «Удобство доступа» и «Центр.
-
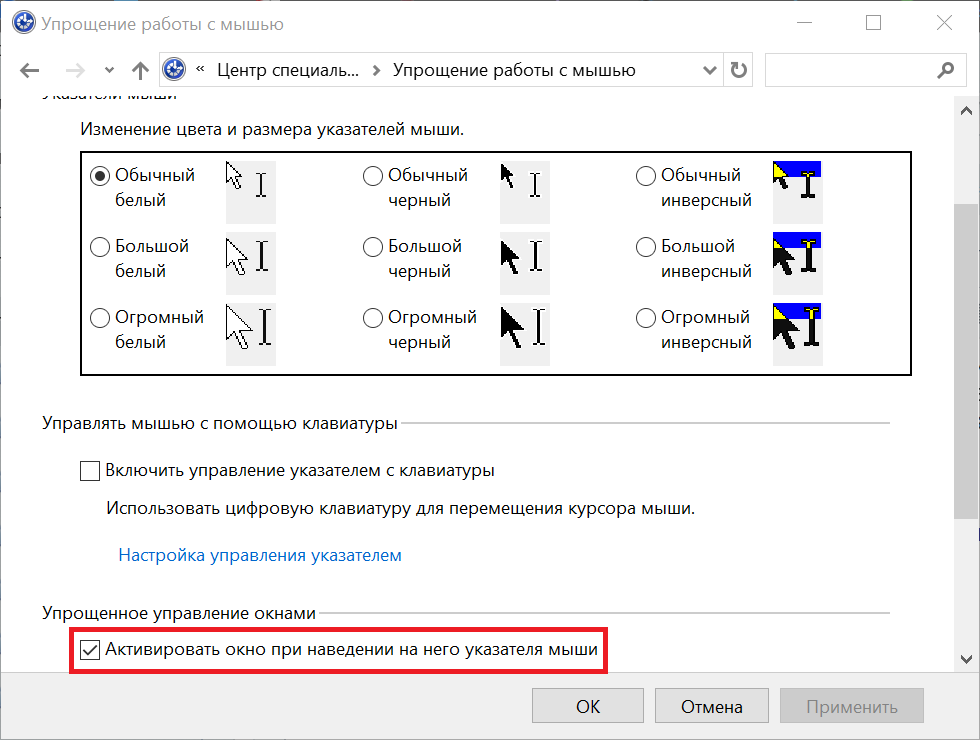
Выберите элемент Облегчение работы с мышью.
-
В разделе Управлять мышью с помощью клавиатуры установите флажок Включить управление указателем с клавиатуры.

Управление указателем с клавиатуры
|
Чтобы переместить указатель мыши |
Нажатие |
|---|---|
|
Вверх и влево |
7 |
|
Вверх |
8 |
|
Вверх и вправо |
9 |
|
Влево |
4 |
|
Вправо |
6 |
|
Вниз и влево |
1 |
|
Вниз |
2 |
|
Вниз и вправо |
3 |
Выбор кнопки мыши
Прежде чем выбирать элементы на экране с помощью клавиатуры, необходимо выбрать активную кнопку мыши: левую, правую или обе.
|
Задача |
Нажатие |
|---|---|
|
Выбрать левую кнопку мыши |
Косая черта (/) |
|
Выбрать обе кнопки |
Звездочка (✲) |
|
Выбрать правую кнопку мыши |
Минус (-) |
Примечание: Выбранная кнопка мыши будет оставаться активной, пока вы не выберите другую кнопку.
Выбор элементов с помощью клавиатуры
После того как вы выбрали кнопку, вы можете выбирать элементы на экране.
|
Задача |
Действия |
|---|---|
|
Щелкнуть элемент |
Выбрав левую кнопку мыши в качестве активной, наведите указатель на элемент и нажмите клавишу с цифрой 5 |
|
Щелкнуть элемент правой кнопкой мыши |
Выбрав правую кнопку мыши в качестве активной, наведите указатель на элемент и нажмите клавишу с цифрой 5 |
|
Дважды щелкнуть элемент |
Выбрав левую кнопку мыши в качестве активной, наведите указатель на элемент и нажмите клавишу со знаком «плюс» (+) |
Перетаскивание элементов с помощью клавиатуры
Чтобы нажимать, удерживать и отпускать активную кнопку мыши, можно использовать цифровую клавиатуру Это полезная функция, если требуется перетащить элемент.
|
Задача |
Действия |
|---|---|
|
Перетащить элемент |
Наведите указатель на элемент и нажмите клавишу с цифрой 0 |
|
Отпустить элемент |
Наведите указатель на место, куда необходимо переместить элемент, и нажмите десятичную точку (.) |
Примечания:
-
Чтобы нажимать, удерживать и отпускать активную кнопку мыши, можно использовать цифровую клавиатуру Это полезная функция, если требуется перетащить элемент.

-
Чтобы изменить такие параметры, как скорость перемещения указателя и звуковое оповещение о включении управления указателем с клавиатуры, в Центре специальных возможностей, в разделе Управлять мышью с помощью клавиатуры, выберите элемент Настройка управления указателем.
Добавление эффектов масштабирования и наведения к изображениям продуктов
В этой статье вы узнаете, как включить эффекты Zoom или Hover для изображений продуктов.
Добавление визуальных эффектов к изображениям ваших товаров увеличивает взаимодействие с сайтом и позволяет покупателям лучше понять ваши продукты, что приводит к более высоким конверсиям.
GemPages поддерживает Zoom и Hover эффектов для изображений вашего продукта прямо из коробки. Следуйте инструкциям ниже, чтобы включить эти эффекты для вашего магазина.
Следуйте инструкциям ниже, чтобы включить эти эффекты для вашего магазина.
Добавить элемент изображения (P) на свою страницу
Шаг 1 : В панели GemPages Dashboard выберите свою страницу и войдите в редактор , используя « Edit кнопка.
Шаг 2 : Найдите модуль Product , затем перетащите его в нужное место на странице. По умолчанию (P) Элемент Image уже будет включен в модуль Product .
Пропустите этот шаг, если у вас уже есть элемент (P) Image для настройки.
Шаг 3 : Нажмите на элемент (P) Image , вы найдете эффекты Zoom и Hover на вкладке Settings элемента.
Добавить эффект масштабирования
Эффект масштабирования позволяет зрителям увеличивать изображения вашего продукта при наведении на него курсора мыши.
Шаг 1 : Выберите элемент (P) Image , чтобы начать его настройку.
Шаг 2 : На левой боковой панели выберите Zoom в раскрывающемся меню Image Effect в разделе Effect .
После этого вы можете отрегулировать приращение уровня Zoom от 1 до 2,5 с помощью ползунка или мини-бокса.
Шаг 3 : Нажмите « Сохранить » и « Опубликовать », как только вы закончите обновлять свой магазин.
Добавить эффект наведения
Эффект Наведения позволяет отображать другое изображение, когда пользователи наводят указатель мыши на изображение.
Шаг 1 : Выберите элемент (P) Image , чтобы начать его настройку.
Шаг 2 : На левой боковой панели щелкните раскрывающееся меню Image Effect под Раздел Effect и выберите Hover .
Выберите изображение при наведении, введя номер изображения в поле Image Hover . Номер изображения ранжируется по порядку загрузки в Shopify Admin .
Вы также можете ввести слово «последнее», чтобы быстро выбрать последнее изображение в списке.
Шаг 3 : Нажмите « Сохранить » и « Опубликовать », чтобы внести изменения, чтобы они вступили в силу.
Ознакомьтесь с еще статьями , чтобы освоить GemPages как профессионал. Если вам потребуется дополнительная помощь, свяжитесь с нашей службой поддержки GemPages по электронной почте или в чате в любое время.
Webflow Bit #1: Эффект масштабирования при наведении
Перейти к основному содержанию element — на ваших сайтах Webflow.Нельсон Абалос мл.
Ничего не найдено.
Эффекты наведения являются важным взаимодействием для связанных элементов. Добавление эффекта наведения не только делает дизайн вашего сайта более увлекательным, но и помогает пользователю понять, какие элементы являются интерактивными, а какие нет.
В этой простой демонстрации я покажу вам шаг за шагом, как создать эффект масштабирования при наведении. Как только вы освоите эти основы, я призываю вас выйти за рамки этого эффекта масштабирования и сделать что-то еще более творческое.
Шаг 1: Выберите элемент и добавьте внешнее свечение
Для начала выберите элемент, на который вы хотите навести курсор, и добавьте внешнее свечение. Выберите свое изображение (или любой другой элемент, которому вы хотите дать это взаимодействие), затем прокрутите вниз до раздела «Тени» на вкладке «Стиль». В моем примере я установил для внешнего свечения черный цвет с непрозрачностью 50% и размытием 10 пикселей, чтобы придать элементу некоторую глубину.
Хотя это не обязательно для эффекта масштабирования, мы сделаем эффект взаимодействия этой тенью, чтобы позже добавить больше драматизма взаимодействию.
Шаг 2. Уменьшите масштаб элемента
В разделе «Преобразование» увеличьте изображение до 0,95 по осям X и Y.Затем прокрутите вниз до раздела «Преобразования» вкладки «Стиль». Щелкните знак «плюс», чтобы добавить новое преобразование, перейдите на вкладку «Масштаб», затем установите для осей X и Y значение 0,95.
Выполнение этого в состоянии изображения по умолчанию позволит нам уменьшать масштаб до 1 при наведении, создавая эффект масштабирования.
(Необязательно) Дополнительный эффект: Установите фильтр оттенков серого
Если хотите, добавьте фильтр оттенков серого, чтобы изображение по умолчанию было черно-белым. Мы удалим это в состоянии наведения. Прокрутите вниз до раздела «Эффекты» на вкладке «Стиль». В разделе фильтров нажмите кнопку «плюс», чтобы добавить новый фильтр, затем выберите «Оттенки серого». Это сделает изображение черно-белым по умолчанию, и мы вернем цвет при наведении.
Это сделает изображение черно-белым по умолчанию, и мы вернем цвет при наведении.
Разработка взаимодействий и анимации без кода
Создание сложных взаимодействий и анимации, даже не глядя на код.
Начать анимацию
Подпишитесь на участие в программе предварительной оценки Webflow
Спасибо! Теперь вы подписаны!
Ой! Что-то пошло не так при подписке.
Начать анимацию
Шаг 3. Добавьте переходы для каждого свойства
В разделе «Переходы» добавьте таймер для преобразования масштаба, фильтр оттенков серого и внешнее свечение.Теперь прокрутите вкладку «Стили» до раздела «Переходы и преобразования». Добавьте таймер перехода для каждого свойства, которое вы только что добавили:
- Преобразование (для уменьшения масштаба)
- Фильтр (для фильтра оттенков серого)
- Тень коробки (для внешнего свечения)
Это установит синхронизацию, чтобы каждый переход казался плавным и ненарушающим.
Шаг 4. Установите стили наведения
Прежде чем продолжить, переключите элемент в состояние наведения.В правом верхнем углу вкладки «Стили» вы найдете раскрывающееся меню «Состояния». Откройте это раскрывающееся меню и нажмите наведение.
Щелкните значок глаза на преобразовании и фильтре, чтобы они не влияли на состояние наведения. Это то, что заставляет изображение увеличиваться и становиться полноцветным.Затем скройте стили шкалы и оттенков серого, щелкнув значок глаза рядом с каждым стилем.
Добавьте сильное размытие (50 пикселей!) к внешней тени, чтобы она рассеивалась при наведении.И, наконец, установите размытие внешнего свечения на 50 пикселей, чтобы придать элементу больше глубины. Вот и все!
Шаг 5. Просмотрите свою работу и наслаждайтесь
Нажмите кнопку предварительного просмотра в левом верхнем углу конструктора и наведите указатель мыши на изображение, чтобы увидеть свою работу.
Опубликовано
9 января 2017 г.

Категория
Учебники
Поделиться
Рекомендуемое чтение
Учебники Учебники УчебникиПодписаться на Webflow Inspo 9 0207
Получите лучший, самый крутой и новейший дизайн и без кода, доставленный на ваш почтовый ящик каждый неделя.
Электронная почта
Вы можете отказаться от подписки в любое время, никаких обид. Политика конфиденциальности
Все готово, следите за нашим следующим информационным бюллетенем!
К сожалению, адрес электронной почты недействителен. Попробуйте еще раз!
Подробнее о Designer
Designer
Сила CSS, HTML и JavaScript в визуальном холсте.
Взаимодействия
Визуально создавайте взаимодействия и анимацию веб-сайта.
Подробнее о взаимодействиях
CMS
Определите собственную структуру контента и создавайте дизайн с использованием реальных данных.
Подробнее о CMS
Электронная торговля
Прощайте, шаблоны и код — визуально оформляйте свой магазин.

