Настройка Турбо-страниц для Яндекса
Турбо-страницы Яндекса — это облегченные страницы, которые моментально открываются из поиска Яндекс на мобильных устройствах. Подробнее о Турбо-страницах.
На данный момент InSales поддерживают данную функцию для блогов и карточек товаров. В данной статье рассмотрена настройка страниц для товаров, о настройке страниц для блогов читайте здесь.
- Настройка выгрузки для Турбо-страниц
- Настройка Турбо-страниц в вебмастере Яндекса
Настройка выгрузки для Турбо-страниц
1. Перейдите в раздел Продвижение → Площадки и создайте выгрузку «Турбо-страницы для поиска Яндекса».
2. Заполните название выгрузки, чтобы было удобнее идентифицировать ее в бэк-офисе в списке выгрузок:
3. Выберите категории товаров и укажите названия магазина и компании:
4. Выберите по какой принципу генерировать наименования товаров для передачи в выгрузке:
5.
6. Далее важно указать параметр, в котором хранится информация о производителе товара. Также можно выбрать другие параметры товаров для выгрузки, включить выгрузку свойств (будут передаваться как параметры, так как стандарт YML поддерживает только параметры) и указать другие дополнительные настройки товаров:
7. Укажите данные доставки, если она осуществляется. Также можно выгружать товары с ценой в валюте склада, а не витрины:
Важно: у всех товаров должно быть описание, иначе для них Яндекс Турбо-страница не создастся.
8. Сохраните выгрузку и скопируйте её адрес.
Настройка Турбо-страниц в вебмастере Яндекса
1. Перейдите в вебмастер.
2. Добавьте сайт в вебмастер (Инструкция), либо перейдите к следующему пункту.
3. Перейдите во вкладку «Турбо-страницы для интернет-магазинов». Далее выберите «Источники» и добавьте в YML-источник ссылку, которую вы скопировали в пункте 8.
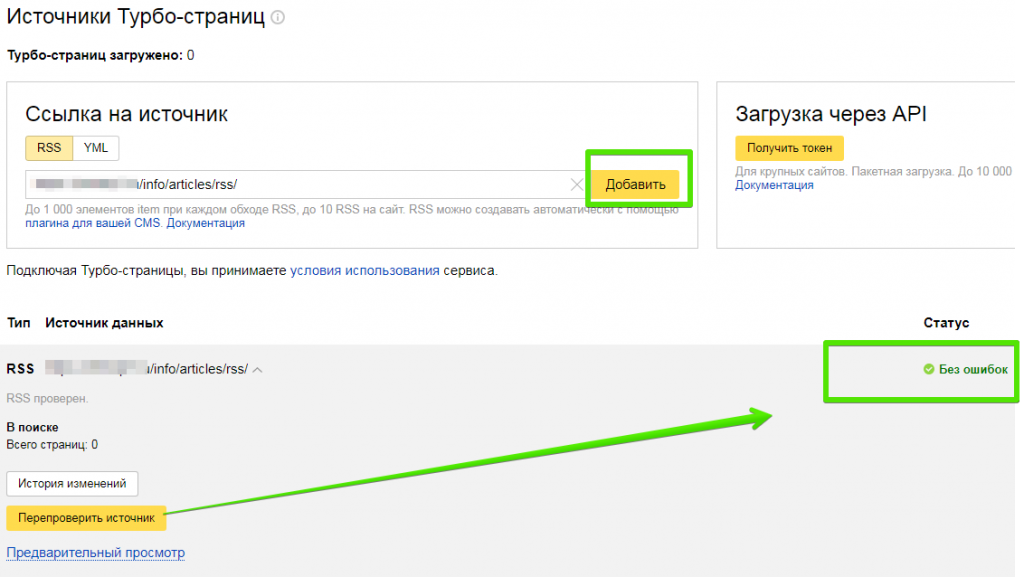
4. Дождитесь проверки ссылки. Если все в порядке, вы увидите следующее сообщение:
Если будут ошибки в выгрузке, вебмастер сообщит об этом. Вы можете поправить описание товаров или настройку выгрузки в InSales, а затем в вебмастере нажать кнопку «Перепроверить».
5. Перейдите во вкладку Турбо-страницы для интернет-магазинов → Настройки → Оформление заказа и включите корзину на Турбо, укажите почту для заказов и сохраните изменения:
Корзина на Турбо позволяет оформить покупку без дополнительных переходов.
6. Вернитесь назад в раздел Турбо-страницы для интернет-магазинов → Источники и включите турбо-страницы. После окончания проверки страницы станут отображаться в Яндексе.
Как настроить Турбо-страницы Яндекс — Лидзавод
Турбо-страницы Яндекса — это упрощенное отображение страниц сайта, благодаря чему их можно быстрее загружать на смартфонах. В гугле есть аналогичный функционал — AMP.
Достоинства технологии:
- быстро грузятся с телефонов, а значит, пользователь не уйдет с сайта;
- работают даже в случае, если десктопная версия по какой-либо причине недоступна;
- в поисковой выдаче выделены значком ракеты, что привлекает внимание;
- автоматически подбираются рекомендованные материалы на основе прочитанного;
- при подключении РСЯ место для рекламы и количество блоков формируется автоматически, что по мнению самого Яндекса увеличивает объемы монетизации на 40%.
Примеры:
- с помощью загрузки YML для интернет-магазинов;
- путем добавления RSS для контентных ресурсов.
Также Яндекс предусматривает формирование через автопарсинг с помощью собственного алгоритма. Возможна работа через API Яндекса, подробнее о работе с ним читай тут.
Чтобы создать Турбо-страницы, необходимо сделать следующее.
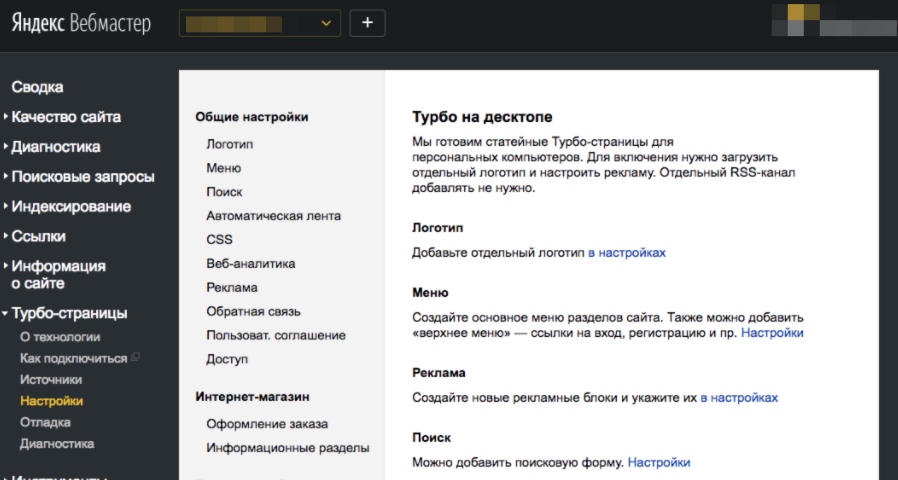
- Перейти в настройки через соответствующий раздел Яндекс.
 Вебмастера.
Вебмастера. - Создать RSS-ленту, о чем подробнее мы расскажем далее.
- Подключить канал.
Это краткая пошаговая инструкция. Как видишь, ничего сложного. Тем более, что Яндекс снял обучающий ролик, как установить и провести настройку.
Как создать rss-канал для Турбо-страниц
Чтобы материалы автоматически уходили в Новости или Дзен, нужно также создать дополнительные каналы.
Пошаговая инструкция, как создать rss для Яндекс Турбо-страницы.
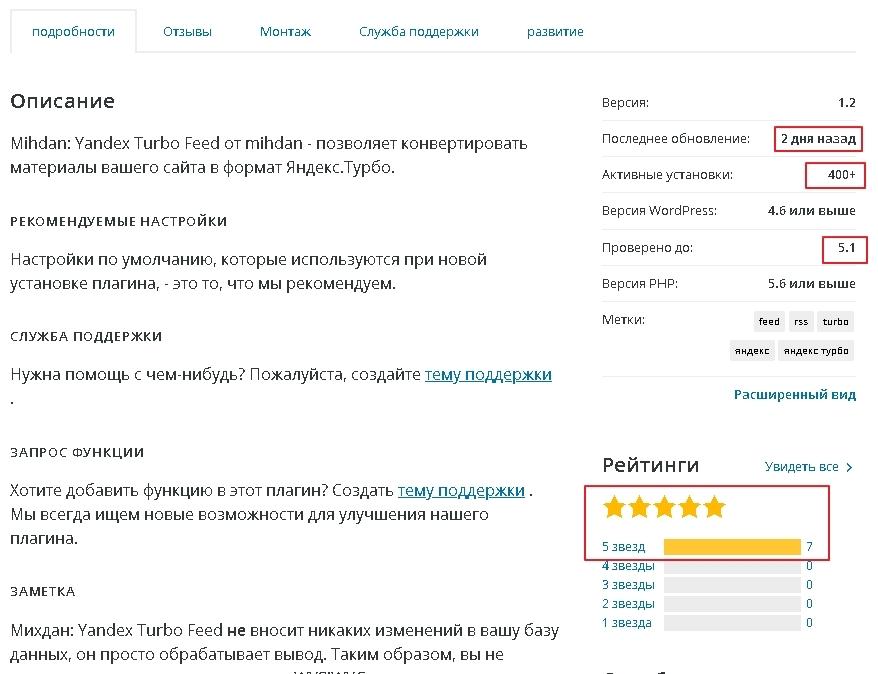
- Откройте канал. Проще использовать для этого плагины. Например, для WordPress подойдут 2.0 Yandex.News Feed by Teplitsa или 2.0 Яндекс Турбо-страницы. Они бесплатные и интуитивно понятны. Для других CMS есть аналогичные.
- Загрузите только что созданный канал в Вебмастер через сам интерфейс сервиса или с помощью API.
 При этом первый вариант подходит для небольших ресурсов с загрузкой не более 1000 статей.
При этом первый вариант подходит для небольших ресурсов с загрузкой не более 1000 статей.
- Установите аналитику через меню «Настройки».
На этом создание RSS-канала для Турбо-страниц завершено. Дополнительно ты можешь поставить элементы РСЯ или других рекламных систем.
Не забудь проверить, как будут отображаться страницы. Для этого сделай следующее:
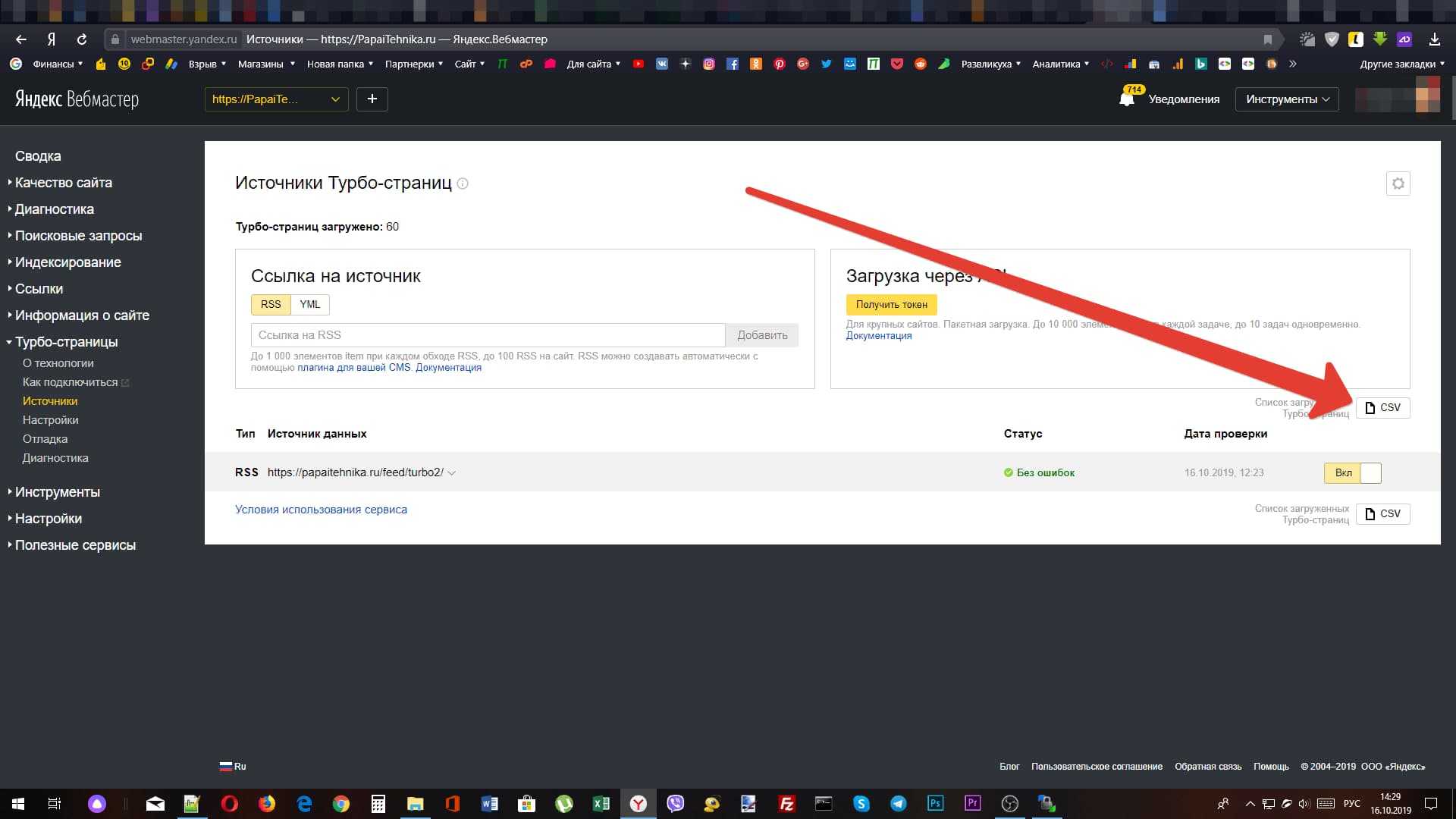
- Перейди в раздел «Источники» в Вебмастере.
- Раскрой подробную информацию напротив выбранного источника и выбери «Предварительный просмотр».
На этой странице ты найдешь официальную инструкцию от Яндекса.
Турбо-страницы Яндекс для интернет-магазина
Не так давно Яндекс предоставил возможность применять страницы для коммерческих сайтов. Они дают площадкам следующие преимущества:
- снижается количество отказов через переход в поиске, ведь пользователи часто уходят с сайта, если он долго грузится;
- увеличивается объем мобильного трафика, ведь как тебе известно, люди чаще совершают покупки именно со смартфонов;
- пользователи получают всю информацию о товаре в удобном виде, что сказывается на их желании совершить покупку.

Вот так выглядит такая карточка товара.
Теперь рассказываем, как их подключить и настроить.
- Экспортируйте товарные позиции в YML-формат. Для этого лучше использовать плагины — так проще. Например, для WordPress подойдет YML for Yandex Market.
- Созданный файл нужно разместить на своем сервере, чтобы был доступ по ссылке, сделать его видимым для индексации.
- Загрузите файл также через раздел «Источники».
- Установите способы оформления покупки: через корзину или лид-форму.
- Настройте дополнительную информацию о доставке и способах оплаты, после чего включите отображение через меню «Источники», нажав на соответствующий выключатель.
Нужны ли Турбо-страницы для интернет-магазина? Да, нужны. Ведь по данным самого Яндекса, они неплохо увеличивают количество конверсий.
Настройка внешнего вида
Вы можете использовать собственный CSS для Турбо-страниц, чтобы придать им индивидуальный вид. Но тут есть ряд ограничений:
- нельзя применять свои шрифты;
- плохую анимацию;
- сторонние ресурсы для загрузки;
- селекторы по тегу или id.

Максимальный размер кода не должен превышать 21 Кб.
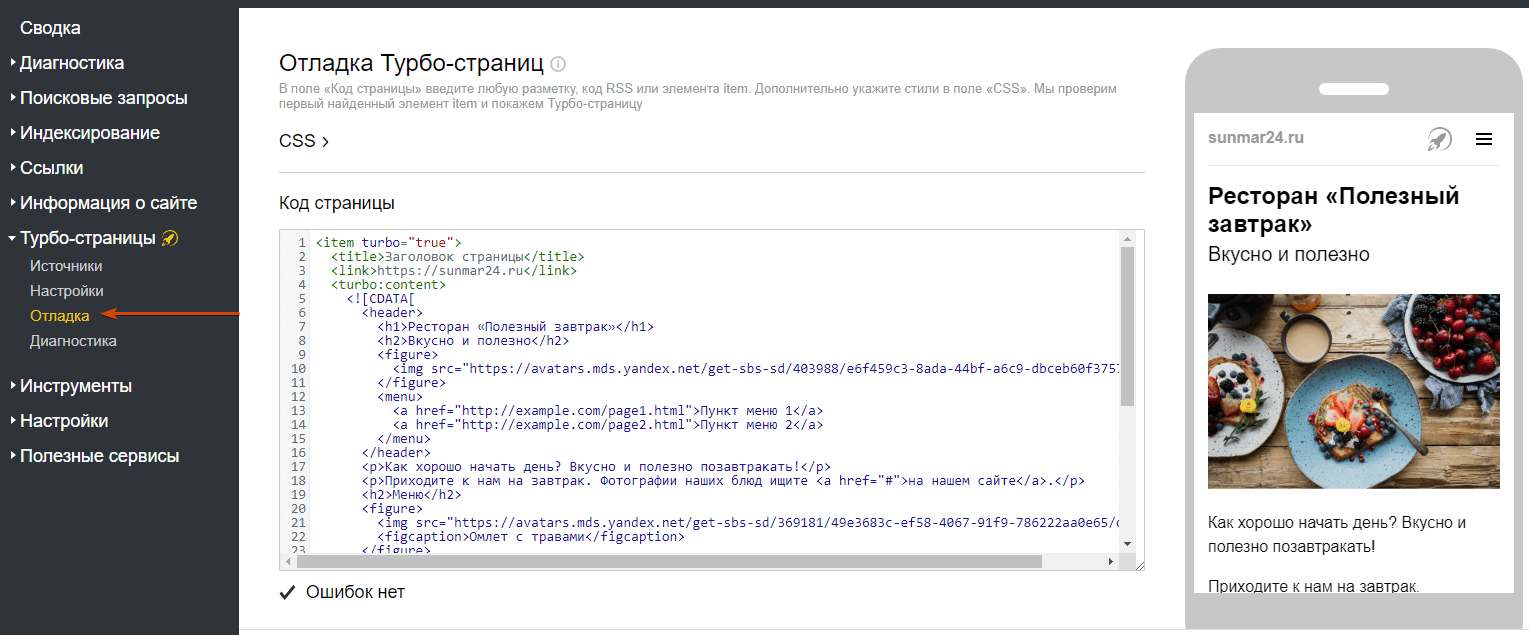
Работать с css можно в разделе «Отладка» в Яндекс.Вебмастере. Вы сразу будете видеть пример страницы и сможете посмотреть, как выглядит тот или иной элемент.
Еще о работе с собственным CSS можешь почитать в официальном источнике.
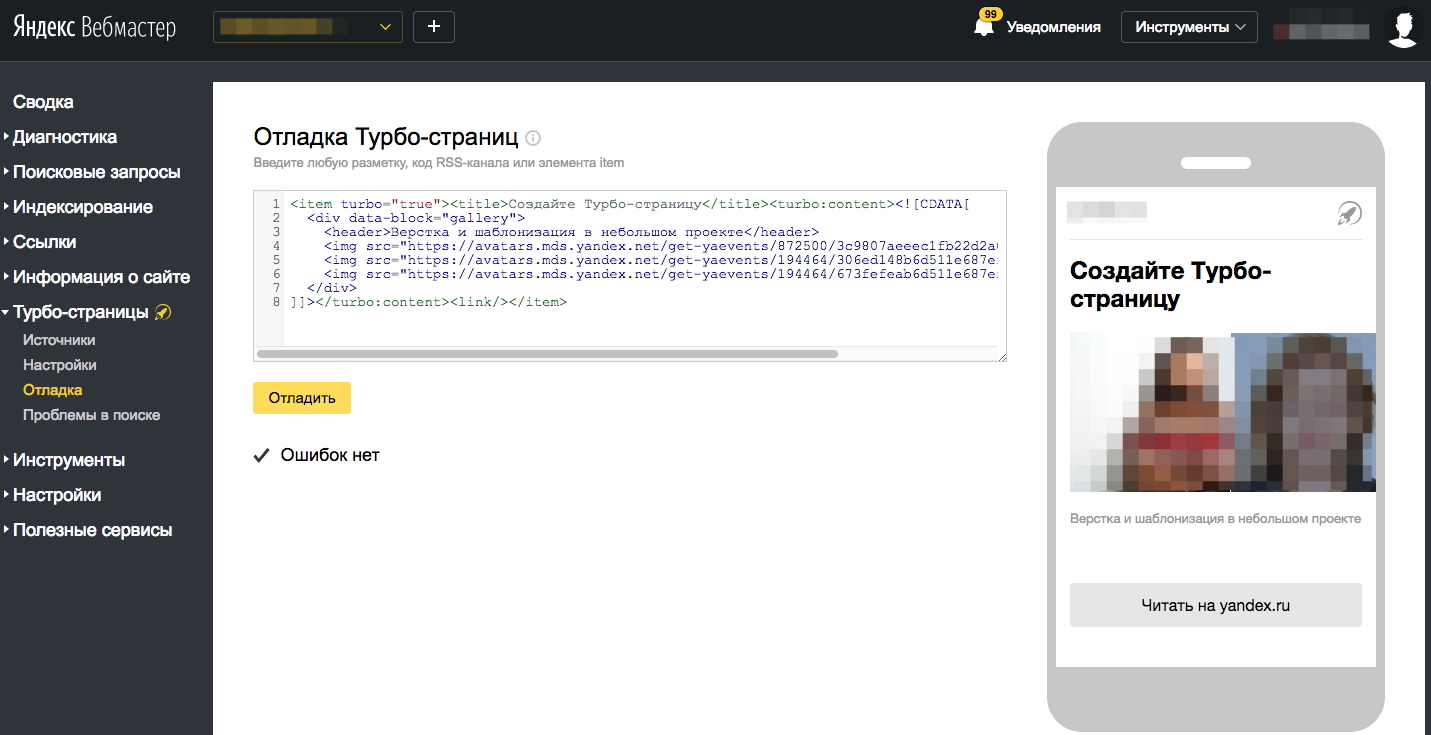
Проверка Турбо-страниц
Используя функционал «Отладка Турбо-страниц», ты можешь разработать собственный шаблон, т.е. как твоя страница будет отображаться на смартфонах.
Подробнее о работе инструмента смотри в официальном видео от Яндекс.
Одновременно ты можешь проверить ошибки валидации через валидатор Турбо-страниц. Система сама подскажет ошибки в разметке.
После того, как ты внес изменения в источник, его нужно обязательно перепроверить через соответствующий функционал. Найти инструмент можно также в разделе «Источники».
Найти инструмент можно также в разделе «Источники».
Турбо-страницы в Яндекс.Директ
Чтобы быстрее ловить лиды, ты можешь настроить Турбо-страницы и для Яндекс.Директа. Это значит, что пользователь может ознакомиться с твоим продуктом, оставить заявку через лид-формы, не заходя на сайт.
Достоинства или почему их нужно использовать:
- одна страница подходит для всех устройств;
- ускоренная загрузка;
- не нужно привлекать фрилансеров: все работы проводятся в удобном конструкторе.
Пользователь с компьютера или планшета все также попадет на твой сайт, перейдя по ссылке, а с телефона — на Турбо-лендинг. Причем не обязательно наличие сайта: такие страницы полностью автономны.
Как работать в конструкторе, ты можешь прочитать тут.
Анализ статистики посещений
После подключения счетчика к Турбо-страницам статистика начнется отображаться в Яндекс. Метрике через сутки. Найти отчет можно через раздел «Стандартные отчеты» в метрике, перейдя во вкладку «Содержание» и «Турбо страницы».
Ты можешь узнать следующую информацию:
- количество уников;
- выделить лидеров среди всех страниц;
- узнать о достижениях целей.
Этот отчет содержит все настройки, доступные для Метрики.
Настройка RSS для Яндекс и AMP для Google
В последнее время все больше вебмастеров хотят увеличить скорость загрузки сайта. Одна их немногих технологий для ускорения получения контента пользователем — использование турбо-страниц для Яндекса или AMP страниц для Google.
В этой статье мы разберем настройку RSS канала для турбо-страниц Яндекса и настройку AMP для Google.
Содержание
Турбо-страницы для Яндекса
Турбо-страницы Яндекса используют файл RSS для выгрузки данных.
RSS — это файл формата XML, который используется для быстрой передачи информации в интернете. RSS технологию применяют для получения какой-либо информации с одного или нескольких источников (RSS файлов), не заходя на сами сайты.
Например, RSS файл может хранит данные новостей, статей, а другой сайт может получить эти данные (заголовок, содержание), просто обратившись к этому файлу.
Турбо-страницы Яндекса работают по такому же принципу. Вы формируете RSS файл на сайте и подключаете его в Яндекс.Вебмастере. Также в Яндексе есть возможность подключить турбо-страницы через API, без использования RSS.
Настройка RSS
RSS для турбо-страниц Яндекса формируется с небольшими изменениями от стандартного RSS-канала. Файл RSS может содержать только информационный контент: статьи, публикации, новости, пресс-релизы и пр.Для формирования коммерческих турбо-страниц необходим YML файл вместо RSS. О нем мы расскажем чуть позже, в отдельной статье.
Простой шаблон RSS
<?xml version="1.0" encoding="UTF-8"?> <rss xmlns:yandex="http://news.yandex.ru" xmlns:media="http://search.yahoo.com/mrss/" xmlns:turbo="http://turbo.yandex.ru" version="2.0"> <channel> <item turbo="true"> <link>http://www.example.com/page1.html</link> <turbo:content> <![CDATA[ <!-- Содержимое 1 страницы --> ]]> </turbo:content> </item> </channel> </rss>
Описание тегов RSS
| Тег | Описание | Пример |
|---|---|---|
| Заголовок RSS канала | ||
<title>*
|
Название RSS канала. Может дублировать мета-тег из раздела, откуда собираются данные. |
<title>Актуальные статьи</title> |
<link>*
|
Полная ссылка на раздел, соответствующий данному каналу.
|
<link>https://d-element.ru/about/about/blog/</link> |
<description>*
|
Краткое описание RSS канала. Может дублировать мета-тег из раздела, откуда собираются данные. |
<description>О жизни компании и всяком таком остальном прочем</description> |
<language>
|
Язык, на котором написано содержание канала. |
<language>ru</language> |
<turbo:analytics>
|
Счетчик Яндекс.Метрики для учета посещений турбо-страниц. Важно! Настройку счетчика метрики можно задать внутри Яндекс.Вебмастер. Если в RSS канале есть блоки аналитики, то настройки в вебмастере будут игнорироваться. |
<turbo:analytics type="Yandex"></turbo:analytics> |
<turbo:adNetwork>
|
Рекламный блок для турбо-страниц. Таких блоков может быть несколько. Атрибут Таких блоков может быть несколько. Атрибут type="Yandex" – для РСЯ, type="AdFox – для сторонней рекламы через AdFox. Те или другие рекламные блоки позволяют монетизировать турбо-страницы.Важно! Настройку всех рекламных блоков можно задать внутри Яндекс.Вебмастер. Если в RSS канале есть блоки рекламы, то настройки в вебмастере будут игнорироваться. Примечание. Разметку рекламных объявлений через RSS канал Яндекс считает уже устаревшей, поэтому рекомендует делать их настройку исключительно через Вебмастер. |
<turbo:adNetwork type="Yandex" turbo-ad-id="идентификатор_рекламы"></turbo:adNetwork> |
<pubDate>
|
Дата публикации канала или дата последнего обновления в формате RFC 822. |
<pubDate>Tue, 18 Aug 2020 00:00:00 +0500</pubDate> |
Элементы (статья, публикация, новость и пр. ) )
|
||
<item>*
|
Начало разметки элемента канала. Должен иметь атрибут turbo="true" для формирование турбо-страниц.
|
<item turbo="true">...</item> |
<link>*
|
Полная ссылка на элемент. |
<link>https://d-element.ru/about/blog/bazovaya-optimizatsiya/</link> |
<turbo:source>
|
URL страницы-источника, который можно передавать в Яндекс.Метрику. |
<turbo:source>https://d-element.ru/about/blog/bazovaya-optimizatsiya/</turbo:source> |
<turbo:topic>
|
Заголовок страницы, который можно передать в Яндекс. Метрику. Метрику.
|
<turbo:topic>Базовая оптимизация сайта</turbo:topic> |
<author>
|
Автор элемента. |
<author>Иван Иванов</author> |
<metrics>
|
Общий тег метрических данных. Используется в случае необходимости передачи отчета по контенту в метрику. В качестве атрибута <schema_identifier> указывается идентификатор из schema.org на странице. Идентификатор может содержать любые символы, поэтому в нем часто используют ссылку на материал, чтобы он точно был уникальным.
|
<metrics><yandex schema_identifier="/about/blog/bazovaya-optimizatsiya/"></yadex></metrics> Сама страница должна содержать идентификатор: <meta itemscope="" itemprop="mainEntityOfPage" itemtype="https://schema. |
<breadcrumblist>
|
Вложенный тег в yandex. Используется только для идентификации рубрики. Аналог schema.org breadcrumbs.
|
<metrics>
<yandex schema_identifier="/about/blog/bazovaya-optimizatsiya/">
<breadcrumblist>
<breadcrumb url="https://d-element.ru/" text="Главная"/>
<breadcrumb url="https://d-element.ru/about/" text="О нас"/>
<breadcrumb url="https://d-element.ru/about/blog/" text="Блог"/>
<breadcrumb url="https://d-element.ru/about/blog/internet-marketing/" text="Интернет-маркетинг"/>
<breadcrumb url="https://d-element.ru/about/blog/bazovaya-optimizatsiya/" text="Базовая оптимизация сайта"/>
</breadcrumblist>
</yadex>
</metrics>
|
<yandex:related>
|
Лента рекомендаций. Бесконечную ленту можно сформировать только из статей, для которых уже сформированы Турбо‑страницы. Они могут как частью Бесконечную ленту можно сформировать только из статей, для которых уже сформированы Турбо‑страницы. Они могут как частью <item>, так и общего <channel>. Важно! Настройку всех рекомендуемых материалов можно задать внутри Яндекс.Вебмастер. Если в RSS канале есть блоки рекламы (<yandex:related>), то настройки в вебмастере будут игнорироваться.
|
<yandex:related type="infinity"> <link url="http://www.example.com/page.html"></link> <link url="http://www.example.com/page2.html"></link> </yandex:related> С добавлением изображения: <yandex:related type="infinity"> <link url="http://www.example.com/page.html" img="http://www.example.com/image.png">Текст ссылки</link> </yandex:related> |
<turbo:content>*
|
Содержимое элемента. Содержимое обязательно должно содержать шапку (тег Содержимое обязательно должно содержать шапку (тег <header>), в которой должен быть тег <h2> и контентную часть (текст, картинки и пр.).
|
<turbo:content>
<![CDATA[
<header>
<h2>Заголовок страницы</h2>
</header>
<!-- Содержимое страницы -->
//далее контентная часть
]]>
</turbo:content>
|
* — обязательные теги.
Кодировка символов RSS канала
Во всех элементах RSS-файла, кроме содержимого раздела <![CDATA[]]>, необходимо кодировать следующие символы:
| Символ | Код замены |
|---|---|
&
|
&
|
>
|
>
|
<
|
<
|
“
|
"
|
‘
|
'
|
Например, ссылка example. должна быть приведена к виду  com/example.com/?id=1&page=10
com/example.com/?id=1&page=10example.com/?id=1&page=10.
Ограничения RSS
| Количество символов в элементах title, h2, author | 240 |
| Общее количество картинок в RSS | 5000 |
| Количество картинок в одном item, включая картинки, указанные в элементе yandex:related | 50 |
| Количество ссылок на другие ресурсы в элементе yandex:related | 30 |
| Количество элементов item | 1000 |
| Размер RSS | макс. 15 МБ |
Кастомизация турбо-страниц
Чтобы добавить в турбо-страницы дополнительные элементы, используйте дополнительные блоки оформления контента. Подробнее об этом читайте в справке Яндекса.
Подробнее об этом читайте в справке Яндекса.
Из всех возможных дополнительных блоков мы рекомендуем использовать:
1. Рейтинг
Блок «Рейтинг» в турбо-странице
<div itemscope itemtype="http://schema.org/Rating"> <meta itemprop="ratingValue" content="5">
<meta itemprop="bestRating" content="10"> </div>
Реализуется такое отображение с помощью микроразметки schema.org (Article) в статьях внутри RSS.
2. Поделиться
Блок «Поделиться» в турбо-странице
<div data-block="share" data-network="facebook, odnoklassniki, telegram, twitter, vkontakte"></div>
Реализуется такое отображение с помощью обычного «дивного» (div) блока. Атрибут data-network хранит список возможных соц. сетей для шаринга.
3. Кнопка действия
Кнопка действия в турбо-странице
<button formaction="tel:+78001234567" data-background-color="#eee" data-color="white" data-primary="true" >8 800 123-45-67</button>
Реализуется такое отображение с помощью тега <button> и атрибутов:
data-primary— выделение жирнымdata-background-color— цвет фонаdata-color— цвет текстаdata-turbo— при переходе открыть турбо-страницу (если она сформирована)formaction— обязательно значение, заменяет обычный атрибут href.
Все перечисленные блоки можно внедрить по шаблону в содержимое <item> и не требуют дополнительных манипуляций с RSS.
Пример оформленного RSS канала
Пример оформленного RSS канала для d-element.ru:
<?xml version="1.0" encoding="UTF-8"?>
<rss xmlns:yandex="http://news.yandex.ru" xmlns:media="http://search.yahoo.com/mrss/" xmlns:turbo="http://turbo.yandex.ru" version="2.0">
<channel>
<title>Блог</title>
<link>https://d-element.ru/about/about/blog/</link>
<description>О жизни компании и всяком таком остальном прочем</description>
<language>ru</language>
<item turbo="true">
<link>https://d-element.ru/about/blog/bazovaya-optimizatsiya/</link>
<turbo:source>https://d-element.ru/about/blog/bazovaya-optimizatsiya/</turbo:source>
<turbo:topic>Базовая оптимизация сайта</turbo:topic>
<author>Константин К. </author>
<metrics>
<yandex schema_identifier="/about/blog/bazovaya-optimizatsiya/">
<breadcrumblist>
<breadcrumb url="https://d-element.ru/" text="Главная"/>
<breadcrumb url="https://d-element.ru/about/" text="О нас"/>
<breadcrumb url="https://d-element.ru/about/blog/" text="Блог"/>
<breadcrumb url="https://d-element.ru/about/blog/internet-marketing/" text="Интернет-маркетинг"/>
<breadcrumb url="https://d-element.ru/about/blog/bazovaya-optimizatsiya/" text="Базовая оптимизация сайта" />
</breadcrumblist>
</yandex>
</metrics>
<category>Интернет-маркетинг</category>
<pubDate>Tue, 18 Aug 2020 00:00:00 +0500</pubDate>
<turbo:content>
< ru/upload/iblock/2cc/bazovoe_seo.png">
</figure>
</header>
<div itemscope itemtype="http://schema.org/Rating">
<meta itemprop="ratingValue" content="5">
<meta itemprop="bestRating" content="5">
</div>
<p>Многие при разработке нового сайта хотят получить красивый и оптимизированный сайт. И часто это звучит так: «Нам нужен современный сайт с базовой SEO оптимизацией». При этом, мало кто из них понимает, что такое базовая оптимизация и какие работы в неё входят.</p>
<p><strong>Базовая оптимизация сайта</strong> — это первичные обязательные работы по сайту для оптимизации сайта под поисковые системы Яндекс, Google и пр. Базовое SEO нужно для корректной индексации и показа сайта в поисковой выдаче.</p>
...
<div data-block="share" data-network="facebook, twitter, vkontakte"></div>
]]>
</turbo:content>
</item>
</channel>
</rss>
ru/upload/iblock/2cc/bazovoe_seo.png">
</figure>
</header>
<div itemscope itemtype="http://schema.org/Rating">
<meta itemprop="ratingValue" content="5">
<meta itemprop="bestRating" content="5">
</div>
<p>Многие при разработке нового сайта хотят получить красивый и оптимизированный сайт. И часто это звучит так: «Нам нужен современный сайт с базовой SEO оптимизацией». При этом, мало кто из них понимает, что такое базовая оптимизация и какие работы в неё входят.</p>
<p><strong>Базовая оптимизация сайта</strong> — это первичные обязательные работы по сайту для оптимизации сайта под поисковые системы Яндекс, Google и пр. Базовое SEO нужно для корректной индексации и показа сайта в поисковой выдаче.</p>
...
<div data-block="share" data-network="facebook, twitter, vkontakte"></div>
]]>
</turbo:content>
</item>
</channel>
</rss>
Также можно посмотреть наш полный RSS файл.
Отключение и удаление турбо-страниц
Удаление RSS канала из вебмастера не удалит турбо-страницы из поисковой выдачи. Для того, чтобы турбо-страницы ушли из поисковой выдачи, следует указать <item turbo="false">.
AMP страницы для Google
AMP страницы — это отдельные HTML страницы, которые соответствуют формату AMP. В отличии от турбо-страниц Яндекса они являются полноценными HTML страницами, но с небольшими изменениями. Разница в том, что готовая страница AMP хранится на стороне сайта в отличии от турбо-страниц Яндекса, которые формируются только на серверах Яндекса.
Для создания AMP страниц предусмотрена документация. В данной статье описаны все действия для создания AMP сжато, только самое нужное. Также в статье переведены некоторые части документации, которые в оригинале есть только на английском языке.
Простой шаблон AMP страницы
<!DOCTYPE HTML>
<html amp lang="ru">
<head>
<meta charset="utf-8">
<title>Title</title>
<link rel="canonical" href="ссылка_на_обычную_html_страницу">
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style>
<noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<script async src="https://cdn. ampproject.org/v0.js"></script>
</head>
<body>
<h2>Заголовок AMP страницы</h2>
</body>
</html>
ampproject.org/v0.js"></script>
</head>
<body>
<h2>Заголовок AMP страницы</h2>
</body>
</html>
По сути, это вся страница, которая будет загружается пользователю в виде AMP страницы. Меняется лишь её содержание.
Требования к AMP страницам
Документ AMP HTML должен:
- Начинаться с типа документа
<!DOCTYPE HTML>; - Содержать тег верхнего уровня
<html amp>; - Содержать теги
<head>и<body>(необязательные в разметке HTML). - Содержать внутри
<head>тег<link rel="canonical" href="ссылка_на_обычную_страницу">, который указывает на обычную HTML-версию документа AMP HTML или на сам исходный документ, если такой версии не существует; - Содержать тег
<meta charset="UTF-8">(допускается только UTF-8) в качестве первого дочернего элемента тега<head>; - Содержать в теге
<head>тег<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">. Также рекомендуется включить в него значение
Также рекомендуется включить в него значение initial-scale=1. Тег нужен для мобильных устройств; - Содержать в качестве последнего элемента
<head>тег<script async src="https://cdn.ampproject.org/v0.js"></script>; - Содержать в теге
<head>следующий код стилей:<style> amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
Cпецификация тегов AMP
К сожалению, не все HTML теги, которые используются на обычной HTML странице, могут использоваться на странице AMP. В данном случае, AMP теги можно рассматривать как доработку стандартного HTML.
В данном случае, AMP теги можно рассматривать как доработку стандартного HTML.
| Тег | Использование в AMP версии |
|---|---|
<script>
|
Запрещено, если тип не является «application/ld+json», «application/json» или «text/plain». |
<noscript>
|
Разрешено. Можно использовать в любом месте страницы. Содержимое внутри элемента <noscript&rt; отображается, если JavaScript отключен пользователем. |
<style>
|
Обязательный тег стиля для amp-шаблона |
<base>
|
Запрещено. |
<img>
|
Запрещено. Требуется заменить на
Обратите внимание:
Для адаптивности изображения требуется добавить атрибут |
<picture>
|
Запрещено. |
<video>
|
Запрещено. Требуется заменить на |
<audio>
|
Запрещено. Требуется заменить на |
<iframe>
|
Запрещено. Требуется заменить на |
<frame>
|
Запрещено. |
<frameset>
|
Запрещено. |
<object>
|
Запрещено. |
<param>
|
Запрещено. |
<applet>
|
Запрещено. |
<embed>
|
Запрещено. |
<form>
|
Запрещено. Требуется заменить на |
<input>
|
Разрешено, кроме типов: |
<button>
|
Разрешено. |
<link>
|
Допускаются значения c атрибутом «rel», зарегистрированные на microformats.org. Значения preconnect, prerender и prefetch, которые имеют побочные эффекты в браузере, запрещены. |
<meta>
|
Допустимые значения для все теги можно увидеть в спецификации валидатора AMP. Просто выполните поиск по «meta». |
<svg>
|
Разрешено. |
<a>
|
Значение атрибута href не должно начинаться с «javascript:». Все остальные конструкции разрешены. |
<!-- -->
|
Комментарии в AMP запрещены. |
Также стоит отметить, что события onclick, onmounseover и др. запрещены в AMP. Атрибуты, связанные с XML, такие как xmlns, xml:lang, xml:base и xml:space, запрещены в AMP HTML.
При этом, в стилях разрешены конструкции: @font-face, @keyframes, @media, @page, @supports. Запрещены: @import, !important.
Требования к AMP страницам — специфичные и требуют значительных изменений на сайте, если их необходимо добавить.
Автоматическая генерация AMP страниц
Для автоматической генерации AMP страниц созданы специальные плагины/библиотеки. Доступные плагины и библиотеки для разработки AMP:
Предварительный просмотр и проверка
Вы можете предварительно просмотреть страницу AMP так же, как и любой другой сайт со статическими страницами HTML. Для этого не требуются дополнительные операции.
Для проверки нужно:
- Откройте AMP страницу через свой браузер. Страница должна нормально отображаться, при этом допускаются ошибки XMLHttpRequests запросов в консоле браузера из-за ошибок отображения некоторых элементов.
- Затем следует убедиться, что страница AMP действительно имеет допустимую разметку AMP, в противном случае она не будет отображаться в Google Поиске. Для проверки соответствия разметки нужно:
- откройте страницу AMP в браузере
- добавьте к адресу URL «#development=1», например, d-element.ru/#development=1
- откройте консоль браузера и проверьте наличие ошибок.
Консоль браузера
Как сообщить Google, что у вас появилась AMP страница
На обычную страницу следует добавить следующий код:
<link rel="amphtml" href="https://www.example.com/url/to/amp/document.html" />
На AMP-странице нужно разместить такой код:
<link rel="canonical" href="https://www.example.com/url/to/document.html" />
Чтобы AMP страницы начали появляться в Google Поиске, их также следует добавить в sitemap.xml и отправить файл на переобход в Google Search Console. Добавление в sitemap.xml является опциональным действием, лишь ускоряя индексацию таких страниц.
На этом настройка AMP страниц заканчивается.
Надеемся, что статья была для вас интересной и познавательной. Пожалуйста, оцените статью!
Как сделать турбо страницы Яндекса: инструкция и примеры
Под конец декабря прошлого года в Яндекс.Вебмастере появилась новая функция – трубо-страницы. Описание инструмента обещает, что благодаря новой технологии сайты будут быстрее загружаться на смартфонах.
Функция турбо-страницы
Турбо-страницы – это недавно появившийся инструмент, благодаря которому контент ресурса будет загружаться на смартфонах моментально. Главная фишка технологии – высокая скорость загрузки, страницы отображаются быстрее, чем при использовании мобильной версии. Не зря инструмент получил название «Турбо» — скорость выше обычной приблизительно в 10-15 раз.
Как работает технология?
При подключении турбо-страниц, контент сохраняется на собственном сервере поисковика. При загрузке с браузера смартфона Яндекс подгружает кэшированную версию сайта со своего сервера, не отправляя запрос на тот, где хранится основная информация. Благодаря этому достигается сверхвысокая скорость отображения содержимого странички. Еще один фактор, повышающий скорость – стандартизация контента. Поисковик показывает пользователю не оригинальный ресурс, а стандартизированный шаблон, исключающий показ сложных скриптов, тяжелых картинок, видео и других замедляющих загрузку элементов. Пользователь видит только самое главное: статьи, тексты, нетяжелые картинки, логотип компании, контакты.
Важно: ограничения по контенту не распространяются на показы РСЯ, AdFox.
Строгая стандартизация, невозможность изменить внешний вид страниц останавливали компании от использования технологии. Но 12 января вышло обновление, позволяющее добавлять таблицы, оформлять цитаты, использовать маркированные, нумерованные списки. Сейчас есть возможность добавлять:
- видео из YouTube, Vimeo;
- виджеты Instagram;
- меню;
- блоки комментариев;
- кнопки социальных сетей;
- расширенный рекламный блок;
- ленту с тематическими материалами;
- галереи изображений.
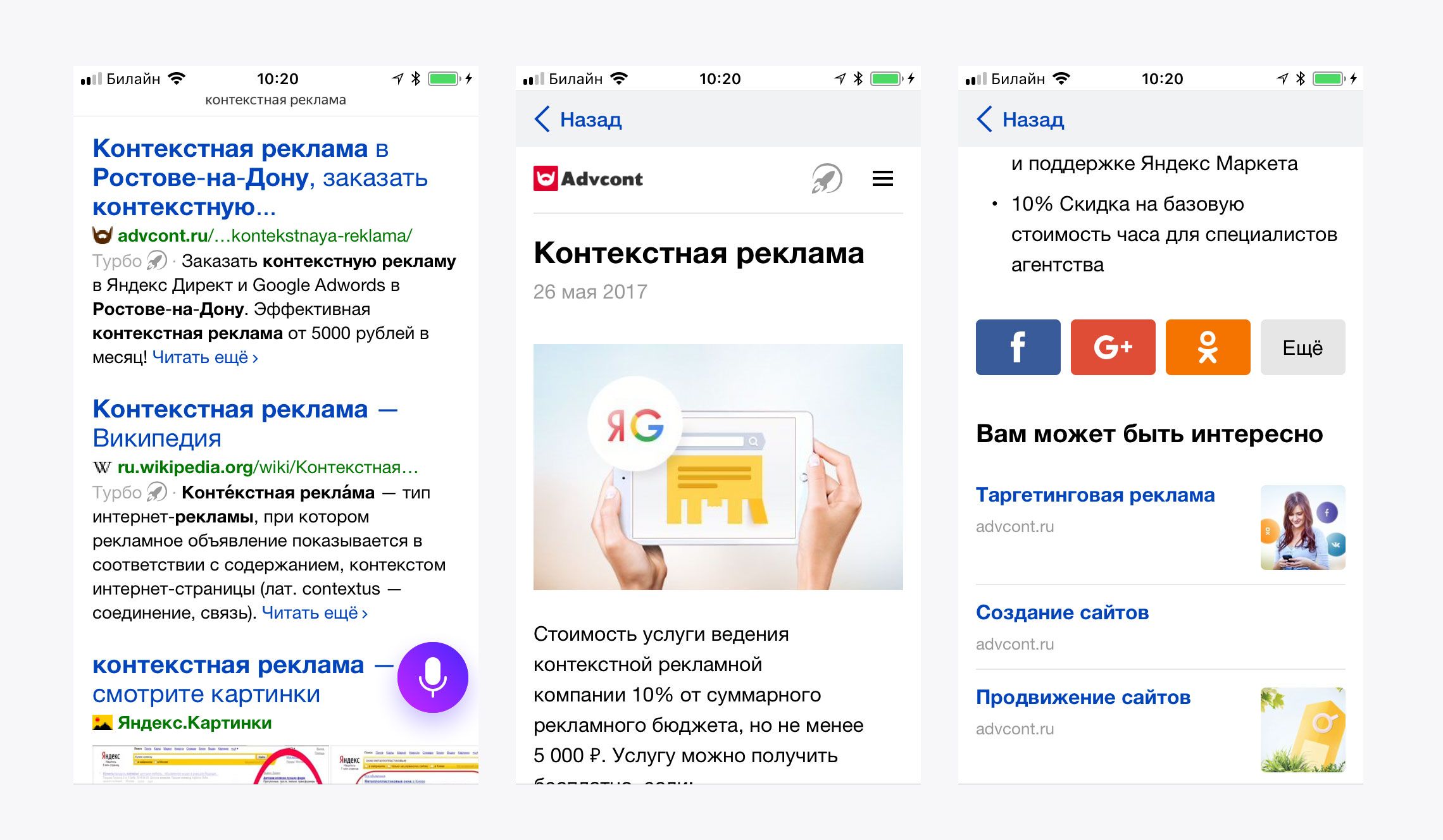
Пример турбо-страницы
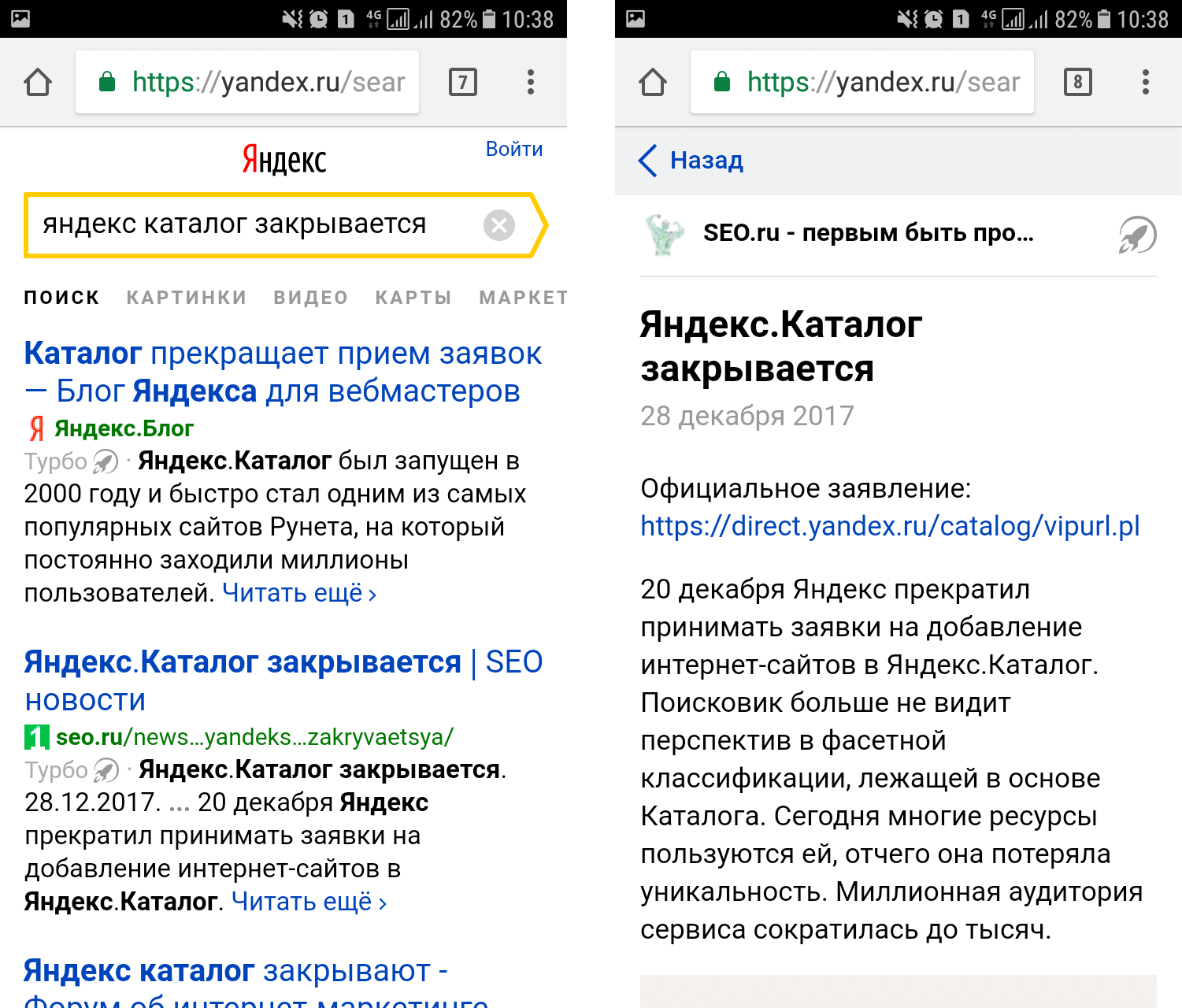
В мобильной поисковой выдаче напротив страниц с новой функцией Яндекс показывает специальный значок ракеты. При использовании поиска Google такого значка не будет.
Значок «Турбо», мобильная поисковая выдача Яндекса
Кажется, что страничка Википедии, с подключенной технологией, внешне ничем не отличается от стандартной версии.
Как сделать турбо-страницу
Первый шаг
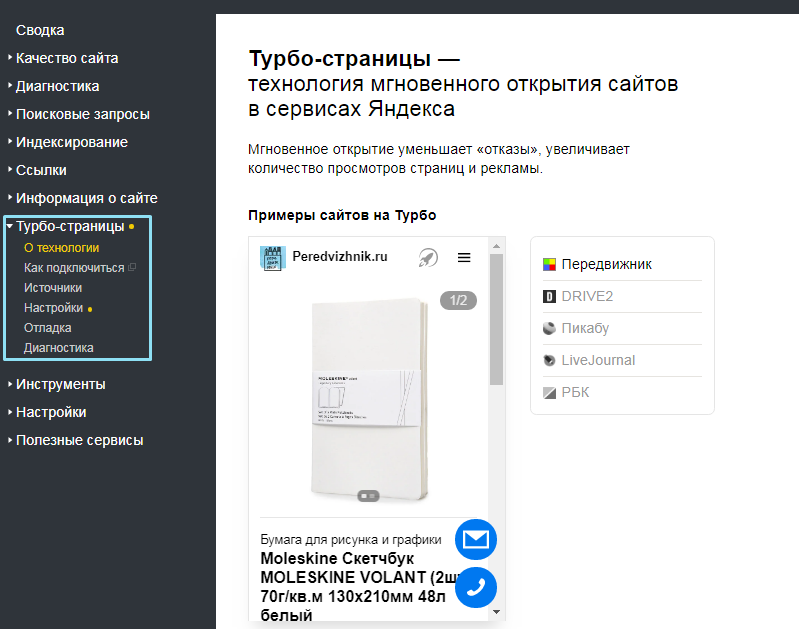
Регистрация в Яндекс.Вебмастере. Если сайт уже зарегистрирован в кабинете Вебмастера, переходите на вкладку «Турбо-страницы»
Раздел «Турбо-страницы», кабинет Вебмастера
Источником информации для загрузки Турбо будет RSS-канал вашего сайта. Настройте его, следуя рекомендациям сервиса. Если ваш портал сделан на ВордПрессе, то установите специальный плагин. Плагин позволяет быстро организовать трансляцию новостей с вашего ресурса в Яндекс.Новости, и автоматически формирует RSS. Чтобы установить плагин, скопируйте вот эту ссылку https://ru.wordpress.org/plugins/yandexnews-feed-by-teplitsa/ и вставьте ее через админ-панель ВордПресса.
Также Яндекс разработал плагины для 1С-Битрикс, Joomla, Drupal. Для подключения через Тильду нужно будет нажать на кнопку Настройки – Раздел «Еще» — «Включить генерацию RSS-ленты», а затем скопировать появившийся URL ленты.
Второй шаг
После подключения RSS-ленты, копируем ссылку и вставляем в окошко «Добавить RSS-канал», раздел Источники. Нажимаем желтую кнопку «Добавить».
Добавляем RSS-канал для турбо
Около часа-двух сервис будет проверять ошибки канала. Если такие будут обнаружены, подскажет, что необходимо исправить.
Проверка ошибок RSS-канала
Третий шаг
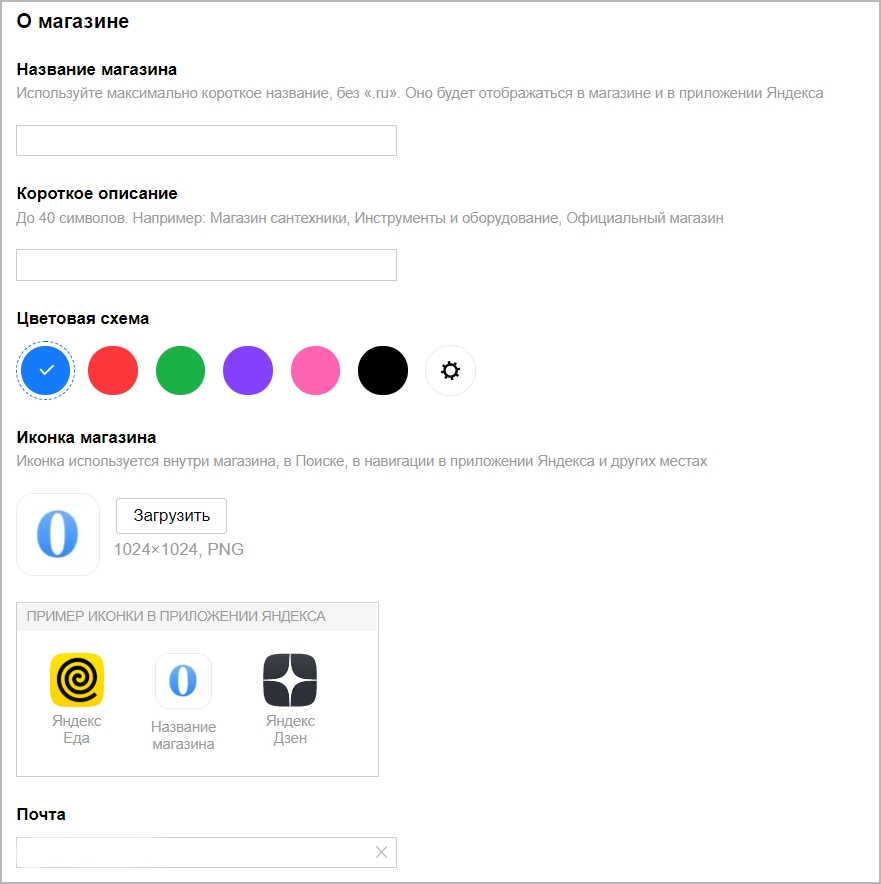
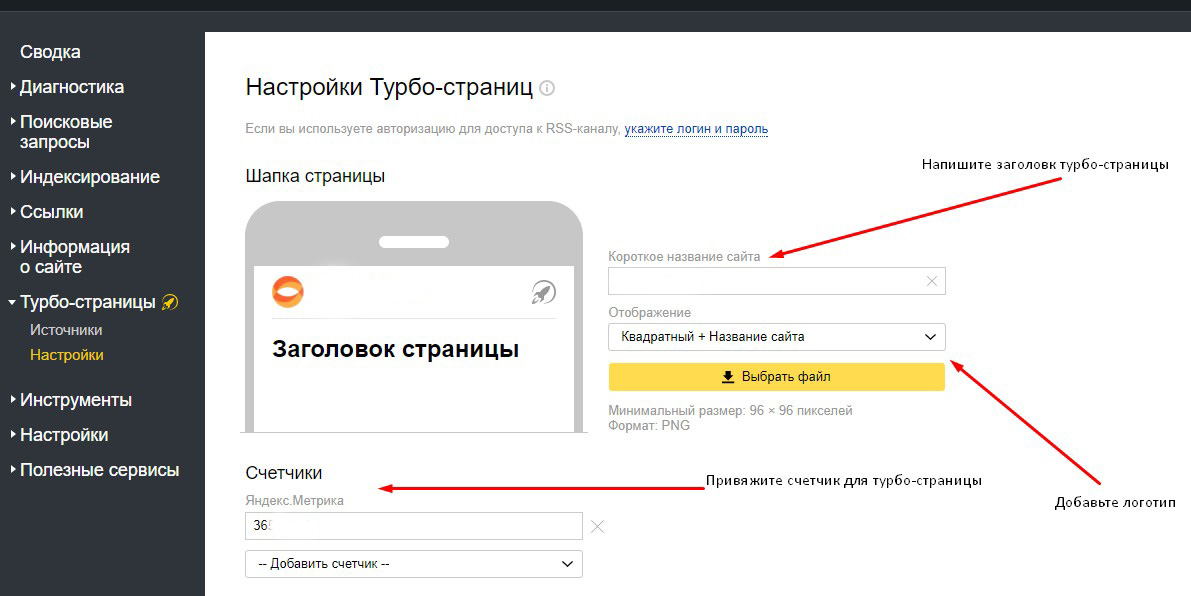
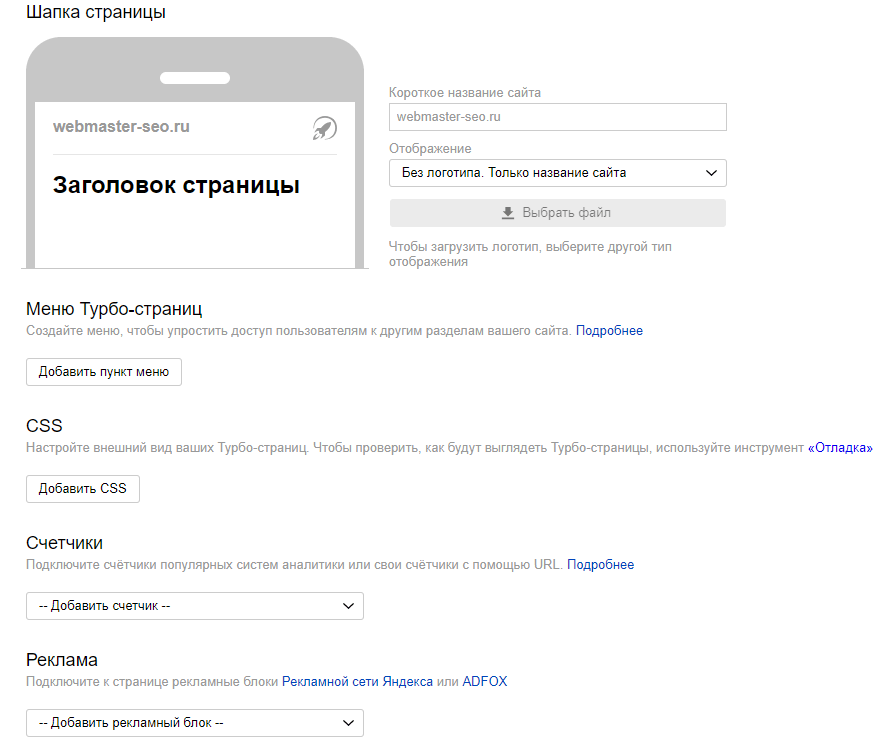
Переходим на вкладку «Настройки» и добавляем основную информацию: название, отображение, логотип. Можно выбрать квадратное или прямоугольное отображение лого.
Шапка турбо-страницы
Чтобы данные о пользователях с турбо-страницы передавались в Метрику, указываем номер счетчика, а также id для РСЯ. Можно добавлять не только счетчик Метрики, но и Гугл Аналитикс, Рамблер, Меилру.
Аналитика для турбо-страниц
После проверки и настройки шапки, станет доступен предварительный просмотр в разделе «Источники».
Предварительный просмотр
Пример турбо-станицы
Аналитика
Чтобы понимать, сколько пользователей приходят с турбо-страницы, необходимо использовать Метрику. Перейдите в раздел Отчеты – Стандартные — Источник сводка – Визиты + «Турбо».
Доля визитов турбо среди общего трафика
На что влияют?
Как известно, поисковые системы не предлагают новые инструменты просто так. Сейчас, кто-то говорит, что турбо не влияет на позицию в поисковой выдаче, другие считают, что еще как влияет. По официальным заявлениям сотрудников российского поисковика, новая технология не учитывается при ранжировании. Наличие мобильной или адаптивной версии намного важнее.
Но некоторые новостные порталы уже получили у сотрудников подтверждение, что издания с подключенным турбо будут получать приоритет в выдаче. SEO-специалисты сходятся во мнении: через пол-года, максимум год, инструмент станет обязательным и будет оказывать сильное влияние при ранжировании мобильной поисковой выдачи.
В любом случае, скорость загрузки сайтов на смартфонах – важнейший фактор ранжирования. Мы рекомендуем нашим клиентам подключать турбо, чтобы оказаться в числе первых и получить преимущество. Кроме того, технология просто незаменима для тех, у кого нет мобильной или адаптивной версии.
А вы уже подключили новую функцию? Как результаты? Почувствовали приток мобильного трафика или нет? Поделитесь опытом в комментариях в нашей группе Вконтакте!
Настройка и подключение Турбо-страниц в Яндексе
Сегодня мы расскажем о настройке и подключении турбо-страниц в Яндексе. Этот материал будет интересен всем разработчикам и техническим менеджерам сайтов, которые хотят облегчить жизнь пользователям, заходящим с мобильных устройств.
Что такое турбо-страницы
Турбо-страницы – это технология Яндекса, которая повышает доступность сайта для пользователей мобильных устройств. Когда человек заходит на сайт с мобильного устройства, для него важно, чтобы страница загрузилась как можно быстрее. Именно для этой цели и разработаны турбо-страницы. Примечательно, что технология работает даже в том случае, если у вашего сайта нет мобильной версии.
Технология работает следующим образом. Владелец сайта предоставляет сервису контент, а Яндекс его специальным образом оптимизирует код и упаковывает контент для ускорения загрузки. Оптимизированные сайты маркируются в выдаче пометкой «турбо». Когда пользователь переходит на сайт из выдачи Яндекса, он попадает на оптимизированную версию.
Контент сайта передается в Яндекс с помощью протокола RSS. Изначально этот формат был создан для передачи новостей, но сейчас широко применяется и для других целей. Формат RSS для турбо-страниц несколько отличается от обычного RSS.
На картинке вы видите обычный RSS с минимальным количеством элементов. Главным элементом RSS является item, которому соответствует какая-то единица контента (страница, публикация, новость и т.д.) Item, в свою очередь, состоит из некоторого количества элементов:
- Title – заголовок страницы;
- Llink – URL страницы;
- Description – краткое описание;
- PubDate – дата публикации.
Отличия RSS и Турбо-RSS
Первым отличием турбо-RSS от RSS является необходимость декларирование некоторых неймспейсов, которые можно скопировать из документации. Таким образом указывается, что используется RSS с расширениями от Яндекса.
Самым важным отличием является элемент turbo:content. Внутри размещается контент страницы сайта, из которого будет формироваться мобильная версия. Здесь можно размещать html-код с простым редактированием. Например, можно вставлять заголовки, картинки, видео и т.д. Информацию о том, как это делается, можно найти на странице документации.
Еще одним существенным отличием является элемент turbo=”true”. Его необходимо выставлять для тех страниц, которые должны быть в выдаче турбо-версии Яндекса. Если вы не хотите отдавать в турбо-версию какие-то страницы, не выставляйте для них этот атрибут.
Пример настройки турбо-страниц
Понятно, что никто не создает RSS-фиды вручную, для этого существуют скрипты, плагины и т.д. Продемонстрируем, как работает настройка турбо-страниц на примере WordPress.
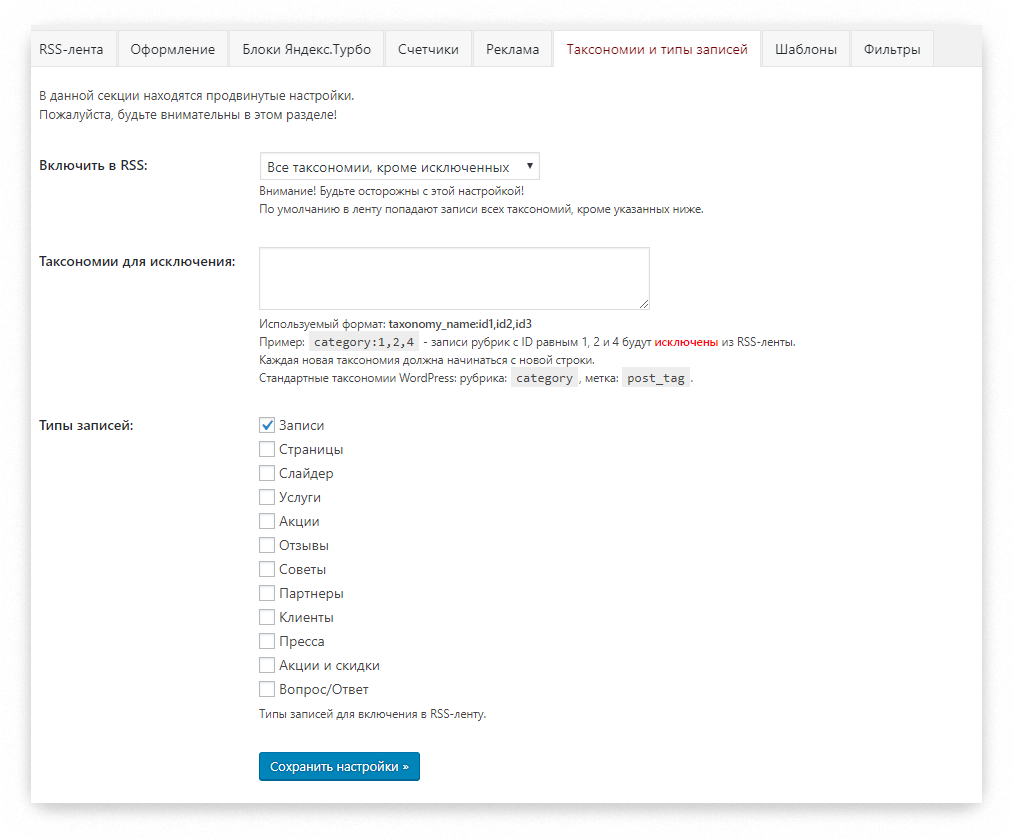
Для этой CMS уже существует плагин, поддерживающий турбо-фиды. Изначально он создавался для Яндекс.Новостей, но теперь в нем есть и поддержка турбо. В админ-панели заходим в раздел «Плагины», нажимаем «Добавить новый» и вводим в строку поиска “Yandex.News”. Устанавливаем и активируем плагин.
В настройках плагина можно ознакомиться с его возможностями. Настроек довольно много, но, для того чтобы все заработало, нужно совершить минимальное количество действий.
Задаем тип записей page, поднимаем галочку «Включить поддержку турбо-страниц» и сохраняем изменения.
Плагин сразу выдаст вам URL фида.
Теперь нам нужно сообщить о своем турбо-фиде Яндексу. Для этого нужно зайти в Яндекс.Вебмастер и перейти в подраздел Информация о сайте > Турбо-страницы.
Здесь можно настроить отображение вашей турбо-страницы, указать счетчик Метрики, добавить рекламные блоки.
Чтобы турбо-версия начала работать со счетчиком Метрики, нужно скопировать его ID в соответствующее поле.
В поле RSS-канал указываем адрес фида, выданный нам админкой WordPress.
В зависимости от размеров фида потребуется некоторое время для проверки его работоспособности. После этого можно нажать кнопку «Предварительный просмотр» и ознакомиться с результатом.
Если вас что-то не устраивает, можно поиграться с настройками фида. Если все в порядке, можно нажать на «Вкл.» и принять оферту. Изменения на поиске вступят в силу в течение часа.
Турбо-страницы и РСЯ
Если вы уже являетесь партнером РСЯ, добавление также займет минимальное количество времени. Заходим в админ-панель РСЯ и переходим на вкладку «Продкуты».
Выбираем RTB-блоки, нажимаем «Добавить RTB-блок», выбираем площадку и нажимаем «Далее». В качестве версии сайта указываем «Турбо-страницы» и нажимаем «Далее».
Настраиваем настройки отображения рекламного блока и стратегию показа. После того как блок создан, ему нужно около получаса для начала работы.
Копируем ID блока, возвращаемся в Яндекс.Вебмастер, в поле «Реклама» указываем РСЯ, задаем название блока и вставляем ID в соответствующее поле.
Итого
На скриншоте вы можете увидеть, как выглядит турбо-версия в выдаче – первый сайт в выдаче маркирован надписью «Турбо» с иконой ракеты.
Перейдя по ссылке, вы увидите оптимизированную версию страницы вашего сайта.
Т.к. мы добавили счетчик Метрики, мы можем различать пользователей основной и турбо-версии сайта. Заходим в какой-нибудь отчет Метрики и применяем фильтр «Турбо-страницы».
Особенно интересно заглянуть в отчет «Время загрузки страниц». Для того чтобы измерить разницу в скорости загрузки, нужно сравнить два сегмент – «Турбо» и «Не турбо».
Как видите, время до отрисовки уменьшилось в 4 раза.
Источник (видео): Настройка и подключение Турбо-страниц — Андрей Халиуллин.
Настройка интеграции с турбо-страницами Яндекс – Calltouch
3. В настройках конструктора турбо-страниц Яндекс откройте настройки, кликнув на иконку шестеренки, далее перейдите в раздел «Интеграции» и в блоке «Коллтрекинг Calltouch» вставьте идентификатор счетчика Calltouch, скопированный на предыдущем шаге:
4. В разделе «Настройка => Подмена на сайте» личного кабинета Calltouch необходимо добавить отдельный шаблон подмены номеров и закрепить его за тем динамическим пулом, из которого необходимо выделять номер для подмены на турбо-странице:
Параметры шаблона:
5. В конструкторе турбо-страниц Яндекс во все секции с телефоном нужно добавить идентификатор пула номеров из Calltouch (на скриншоте ниже – это значение 123, в предыдущем пункте – это turbo):
6. На предпросмотре страницы будет оставаться введенный в конструкторе номер:
7. На опубликованной странице номер будет подменяться на один из номеров динамического пула Calltouch:
Обратите внимание, что подмена номеров будет осуществляться согласно настройкам отслеживания (трафик, гео и т.п.) динамического пула Calltouch, который был выбран на 4 шаге.
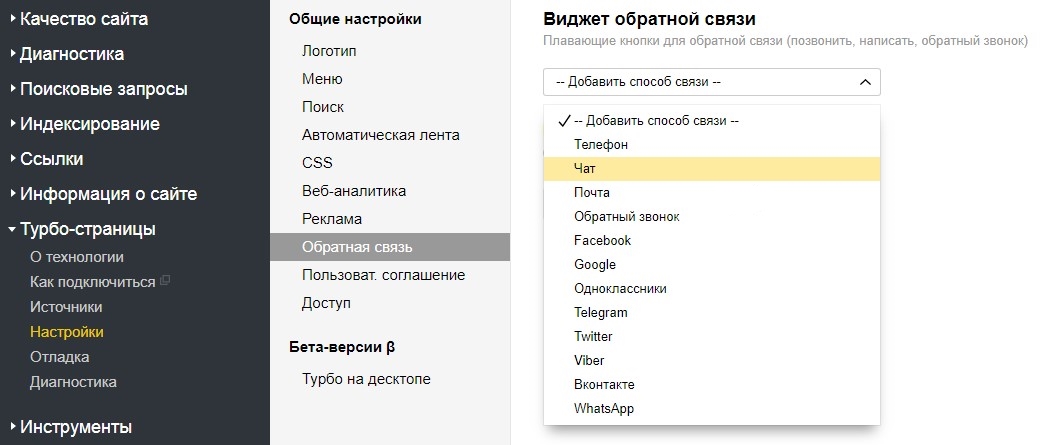
Интеграция виджета обратного звонка Calltouch к турбо-страницам
Формы обратной связи на турбо-страницах Яндекс могут быть подключены к виджету «Форма на сайте» обратного звонка Calltouch.
1. Сначала нужно настроить такой виджет в Calltouch. Перейдите в раздел «Продукты => Обратный звонок» личного кабинета Calltouch и выберите виджет «Форма на сайте»:
2. В настройках формы задайте ключ к форме – он же появится в настройках формы конструктора турбо-страниц. Помимо ключа, здесь нужно так же настроить остальные параметры обратного звонка, такие как номер переадресации, график работы и т.п..
3. В конструкторе турбо-страниц, в полях формы секции «Форма» необходимо включить дополнительные настройки и выбрать тип поля «Телефон». Затем кликнуть «Использовать автодозвон» и в появившемся выпадающем списке выбрать ID виджета, который вы указывали на предыдущем шаге в Calltouch. Если ID виджета не появится, кликнете на кнопку «Обновить список».
В результате с пользователями, которые будут вводить номера телефонов в эту форму, будут автоматически связываться ваши менеджеры, чей номер переадресации вы указали в настройках виджета личного кабинета Calltouch.
Турбо-страницы для SEO: как настроить их эффективно
Все слышали про новую технологию Яндекс “Турбо-страницы”, но мало кто знает, как их можно использовать для SEO.
Что это?
Турбо-страницами называют определенный формат отображения контента на мобильных устройствах.
В момент, когда пользователь задает Яндексу запрос, поисковая система определяет тип устройства: cмартфону поиск покажет турбо-страницы, если они были настроены, другим устройствам — адаптив или десктопную верстку.
Цель технологии — ускорить загрузку сайтов при медленном соединении.
Преимущества
- Увеличение скорости загрузки.
В сети 3G подгрузка страницы идет быстрее в 15 раз. - Независимость.
Если ваш сайт “упадет”, будет подвержен DDOS-атаке или просто закончатся деньги на хостинге — турбо-страницы будут продолжать работать. - Снижение нагрузки на сервер.
Контент располагается на серверах Яндекса, что существенно снижает нагрузку на ваш сервер. Это особенно актуально для сайтов, размещенных на виртуальном хостинге. - Фокус только на контенте.
Снижение информационного шума за счет срезания всего лишнего. - Улучшение поведенческих факторов.
По результатам исследования Яндекс: процент отказов мобильного трафика в среднем снижается на 30%. - Выделение документа в SERP.
Появление около страницы небольшой иконки ракеты:
Откуда данные?
Автопарсинг Турбо-страниц на текущий момент работает в бета-режиме. Его задача с помощью специальных алгоритмов преобразовывать страницы, проиндексированные основным роботом Яндекса, в турбо-страницы.
Важно! В случае успешного развития автопарсинга участие вебмастера в процессе появления турбо в выдаче может стать необязательным. Технология в таком случае может получить широкое распространение.
Как настроить турбо-страницы?
Плагины и решения
В разделе “Технологии” в Яндексе собраны готовые бесплатные решения сторонних разработчиков для создания турбо-страниц для популярных CMS:
ЛИСТАЙТЕ ПАЛЬЦЕМ
Существуют платные плагины и решения с поддержкой и консультациями.
- Такие варианты можно легко и быстро устанавливать на свой сайт.
- Ограничениями будут служить невысокая гибкость настроек и отсутствие уникальных встраиваемых элементов таких как формы, графики, гистограммы, поиск по сайту и другие. При использовании бесплатных версий плагинов — поддержка по интеграции плагинов и их настройке разработчиками не оказывается.
Создание RSS вручную
Вы можете создать RSS самостоятельно: для этого потребуется проработать шаблоны для различных типов страниц вашего сайта и настроить их выгрузку в RSS, что потребует от вас некоторых навыков программирования.
В блоге вебмастеров выложен отличный видеообзор поддерживаемых возможностей турбо-страниц. Более того, функционал достаточно быстро развивается.
Тайминг на видео:
00:00 Введение02:06 Инструмент «Отладка»: как работать с песочницей
05:19 Таблицы, графики и гистограммы
08:32 Картинки
10:26 Видео
12:08 Иные встраиваемые элементы
13:21 Кнопки «Поделиться» в социальных сетях
14:10 Блоки на основе карточек
15:53 Меню
18:11 Поиск по сайту
19:33 Формы обратной связи и кнопки
22:27 Комментарии
25:13 Бесконечная лента и статьи по теме
27:39 Реклама
31:37 Аналитика
36:20 Итоги
- Важные посадочные страницы помимо мгновенной загрузки могут получить полноценный функционал.
- Сложно. По сути, это — третий по счету вариант верстки помимо десктопной и адаптивной.
Настройка шапки
Функционал настройки оформления шапки турбо-страниц в Яндекс.Вебмастере очень простой:
- Вывести логотип.
- Разместить название сайта.
- Настроить отображение.
Не забыть про счетчики
Важный момент для отслеживания трафика на турбо-страницы — указать правильный счетчик:
Помимо счетчика Яндекс.Метрики вы можете также подключить другие системы аналитики трафика.
Хочу свой дизайн
Есть возможность подключить свою CSS для настройки внешнего вида турбо-страниц
А как подключить рекламные блоки Google Adsense?
Помимо РСЯ в турбо-страницы можно подключить и другие рекламные системы через интерфейс ADFOX.
Решение для SEO
Без контент-маркетинга современное продвижение сайтов уже сложно представить. Помимо коммерческих страниц об услугах и товарах на сайтах активно поднимаются и развиваются информационные разделы “Статьи”, “Обзоры”, “Блог”, “Вопрос-ответ” и т.д.
Цель таких разделов: проработка информационных запросов, доля которых в поиске постоянно растет.
Попутно решаются такие задачи как:
- увеличение тематических страниц на сайте;
- увеличение тематического трафика на сайте;
- регулярное обновление ресурса;
- более полный ответ для пользователя по коммерческим запросам в случае правильной перелинковки;
- перелинковка.
Т.к. контент на статьях часто статичен и не обновляется регулярно (в отличие, к примеру, от листингов товаров, прайсов, наличия, акций…), их удобно транслировать через RSS в Турбо-страницы.
Для этого можно воспользоваться готовыми плагинами для вашей CMS или создать свой, воспользовавшись помощью программиста.
Порядок действий:
- Вывести материалы из инфо-раздела в RSS для турбо-страниц.
- Выполнить типовые настройки в Я.Вебмастере.
- Создать меню для всех страниц с ссылками на основные коммерческие страницы.
- Добавить UTM-метки для отслеживания результатов в Я.Метрике (Источник, канал, название кампании).
В чем профит?
- Перебрасывание пользователей со статей на коммерческие разделы с помощью меню Турбо
- Анализ переходов по UTM-меткам и быстрое внесение корректировок
- Автоматическое преобразование новых статей в Турбо
- Улучшение поведенческих факторов в целом по сайту
- Это просто и быстро!
Как отслеживать трафик на турбо-страницы?
В Яндекс.Метрике для этого существует сегментация “Турбо-страница”, которая расположена во вкладке “Поведение”:
В заключение
Планов на развитие технологии у Яндекса громадье, анонсированы решения для интернет-магазинов, а также дополнительный функционал по навигации и аналитике.
Что делать:
- Внедрять турбо-страницы на сайтах необходимо прямо сейчас, чтобы не отставать за интенсивно развивающейся технологией
- Переводить инфоразделы в турбо-страницы
- Отслеживать новости по технологии
Страница продукта — Из песочницы
Поддерживаемые версии
Подробная информация, представленная здесь, применима к самой последней версии Turbo. Чтобы поддерживать свою тему в актуальном состоянии, ознакомьтесь с этим полезным документом.
В этой статье
Шаблон страницы продукта в теме Turbo
Тема Turbo включает в себя шаблон по умолчанию « Product », который назначается по умолчанию, когда вы начинаете добавлять продукты в свой магазин.На странице продукта ваши клиенты узнают, как называется ваш продукт, как он выглядит, сколько стоит и все другие важные детали.
Ознакомьтесь с нашей статьей о настройке описания вашего продукта
Этот шаблон по умолчанию будет отображаться как « продукт » на странице администратора продукта в разделе «Шаблоны тем » > Шаблон продукта :
Для страницы продукта вы можете настроить параметры для следующих областей в редакторе тем: Галерея продуктов , Информация о продукте , Обзоры продуктов , Рекомендуемые продукты , Недавно просмотренные продукты и Боковая панель .
В дополнение к указанным выше параметрам вы также можете настроить параметры для области « Product Form », которая включает кнопки добавления в корзину / оплаты, стили вариантов вариантов и инвентарь.
См. Нашу статью о форме страницы продукта, чтобы получить более подробную информацию о настройках и примерах.
Настройки страницы продукта
Настройки определяют информацию и макет того, что отображается на страницах вашего продукта! Вы можете найти эти настройки, перейдя в Customize > выберите « Product Pages » в раскрывающемся селекторе страниц.Ваш редактор тем слева обновится с настройками страницы продукта.
Галерея продукции
Настройки « Product Gallery » относятся к изображениям, которые вы загрузили на странице администратора продукта:
В настройках « Галерея продуктов » вы можете включить лайтбокс, который открывает изображения продуктов, включить слайд-шоу галереи продуктов и решить, отображать ли миниатюрные изображения галереи продуктов и их положение.
Ознакомьтесь с нашей статьей в «Галерее продуктов» на странице продукта, чтобы получить подробные сведения и примеры для каждой настройки.
Информация о продукте
Настройки « Информация о продукте » относятся к информации, отображаемой в области формы продукта на странице продукта! Это область, в которой вы также проживаете цену, описание, варианты и добавление в корзину вашего продукта.
Показать ссылки на хлебные крошки
Ссылки на хлебные крошки — это список ссылок, которые показывают покупателю, на какой странице он находится, а также все страницы, которые находятся «над» этой страницей в контенте магазина.В этом примере ссылки на хлебные крошки читаются как:
Главная / Топы-женщины / Бюстгальтер Aria
Итак, это показывает, как мы попали в «Топ Aria Bra Top». На «домашней странице» мы перешли на коллекцию «Топы для женщин», а затем — на «Топ Aria Bra Top». «Ссылки на хлебные крошки» будут отображаться в верхнем левом углу страницы продукта:
Показать продавца
Вы можете включить параметр « показать поставщика », который будет отображать имя поставщика / бренда, если вы добавили его на странице администрирования продукта в разделе «Организация»> «Поставщик».Если вы включите этот параметр, название поставщика / бренда будет отображаться над названием продукта.
Показать Артикул
Вы можете включить параметр « показать SKU », который будет отображать номер SKU продукта, если вы добавили его на странице администратора продукта в разделе «Инвентарь». Если вы включите этот параметр, SKU будет отображаться над названием продукта и под поставщиком, если он у вас включен.
Показать экономию цен
Если ваш продукт продается, вы можете включить «показывать экономию цен», которая будет отображать, сколько ваш покупатель экономит — как в процентах, так и в сумме цены.Если вы включите этот параметр, экономия будет отображаться под ценой продукта.
Показать коллекции
Вы можете включить параметр « показать коллекции », который будет отображать список коллекций, частью которых является ваш продукт. Вы можете добавить свой продукт в Коллекции через страницу администратора продукта в разделе Организация > Коллекции . Если вы включите этот параметр, коллекции будут отображаться под описанием продукта и областью формы продукта.
Показать Тип
Вы можете включить параметр « show type », который будет отображать тип продукта, если вы добавили его на странице администратора продукта в разделе Organization > Product Type . Если вы включите этот параметр, тип продукта будет отображаться под описанием продукта и областью формы продукта, а также под коллекциями, если у вас включен параметр «Показывать коллекции».
Показать теги
Вы можете включить параметр « показать теги », который будет отображать любые теги, добавленные вами на странице администратора продукта в разделе Организация > Теги .Затем теги будут отображаться в виде категорий под описанием продукта и областью формы продукта, а также под Коллекциями и Типом, если они у вас включены.
Показать значки общего доступа в социальных сетях
Вы можете включить параметр « показывать значки социальных сетей », который будет отображать значки Twitter, Facebook, Pinterest и электронной почты, чтобы клиенты могли поделиться страницей продукта в социальных сетях / по электронной почте. Если вы включите этот параметр, значки социальных сетей будут отображаться под описанием продукта и областью формы продукта, а также под любыми другими настройками «информации о продукте», которые вы включили.
Описание Позиция
« позиция описания » позволяет переместить описание на выше или ниже кнопки «Добавить в корзину» (форма продукта).
Ознакомьтесь с нашей статьей на странице описания продукта для получения подробной информации и примеров о добавлении и настройке описания.
Отзывы о продукте
Настройки « Обзоры продуктов » связаны с приложением Shopify «Обзоры продуктов», которое вы можете установить на своей витрине.Настройки обзоров находятся как в настройках страницы продукта, так и в настройках таблицы продуктов (Настройки темы> Таблица продуктов).
В настройках обзора продукта вы можете выбрать позицию отзывов и также иметь возможность отображать звездный рейтинг.
Ознакомьтесь с нашей статьей об обзорах продуктов
Рекомендуемые товары
На странице продуктаTurbo есть возможность отображать « рекомендуемых продуктов » под галереей продуктов / формой продукта и Shopify обзоры продуктов (если они у вас включены).В настройках рекомендуемых продуктов вы можете выбрать вариант макета традиционной « сетка » или «ползунок », а также выбрать « продуктов в строке » и ограничить количество отображаемых продуктов .
Ознакомьтесь с нашей статьей о рекомендуемых продуктах
Недавно просмотренные товары
Существует возможность включить « Недавно просмотренные продукты » на страницу продукта Turbo, которая будет содержать различные продукты в зависимости от опыта каждого отдельного клиента и того, какие продукты они покупают.В настройках «Недавно просмотренные продукты» вы можете выбрать вариант макета: традиционную «сетку » или «ползунок », а также выбрать « продуктов в строке » и ограничить количество отображаемых продуктов .
Посмотрите нашу статью о недавно просмотренных товарах
Боковая панель
На странице продуктаTurbo есть возможность отображать « Боковая панель » с левой стороны. Боковая панель может включать в себя: список коллекции, меню, страницу, недавно просмотренные продукты, список тегов, текстовую область, список типов и список поставщиков.
См. Нашу статью на боковой панели
Примеры
Примеры демонстрационного магазина
Вот как мы настраиваем страницу продукта в наших демонстрационных магазинах для Turbo!
-
Описание страницы продуктаГалерея продуктов
Показывать стрелки в галерее продуктов — включено
Увеличение изображений товаров при наведении курсора — включено
Включить слайд-шоу галереи товаров — включено
Переход галереи — слайд
Позиция галереи — слева
Показать миниатюры галереи товаров — включено
Положение эскиза — снизу
Информация о продуктеПоказать ссылки на хлебные крошки — включено
Показать экономию цен — включено
Показать коллекции — включено
Показывать значки общего доступа в социальных сетях — включено
Описание позиции — над формой продукта
Отзывы о продуктеОбзоры — включено
Позиция отзывов — ниже изображение / описание
Рекомендуемые товарыПоказать рекомендуемые товары — включено
Макет — слайдер
Лимит продуктов — 12
Товаров в ряду — 5
Недавно просмотренные товарыПоказать недавно просмотренные товары — включено
Заголовок — добавлено
Планировка — сетка
Лимит товаров — 10
Товаров в ряду — 5
Описание продуктаТег «split» используется для перемещения раздела с вкладками в описании ниже сгиба.
Форма выпускаВключить форму «Возврат в запас» — включено
Текст формы «Запрос возврата на склад» — добавлен
Параметры стиля — образцы цвета
Показать количество — включено
«Свободный» текст (для товаров $ 0) — добавлено
Таблица размеров — добавлено
-
Описание страницы продуктаГалерея продуктов
Включить всплывающее окно галереи товаров — включено
Переход галереи — слайд
Позиция галереи — слева
Показать миниатюры галереи товаров — включено
Положение эскиза — слева
Информация о продуктеПоказать ссылки на хлебные крошки — включено
Показать поставщика — включено
Показывать значки общего доступа в социальных сетях — включено
Описание позиции — над формой продукта
Рекомендуемые товарыПоказать рекомендуемые товары — включено
Макет — слайдер
Лимит продуктов — 12
Товаров в ряду — 4
Форма выпускаПараметры стиля — образцы цветов
Поле количества — включено
«Свободный» текст (для товаров $ 0) — добавлено
-
Описание страницы продуктаГалерея продуктов
Показывать стрелки в галерее продуктов — включено
Включить всплывающее окно галереи товаров — включено
Переход галереи — слайд
Позиция галереи — слева
Показать миниатюры галереи товаров — включено
Положение эскиза — слева
Информация о продуктеПоказать ссылки на хлебные крошки — включено
Показать экономию цен — включено
Показывать значки общего доступа в социальных сетях — включено
Описание позиции — над формой продукта
Отзывы о продуктеОбзоры — включено
Позиция отзывов — ниже изображение / описание
Рекомендуемые товарыПоказать рекомендуемые товары — включено
Макет — слайдер
Лимит продуктов — 4
Товаров в ряду — 4
Форма выпускаВключить форму «Возврат на склад» — активирован
Текст формы «Запрос возврата на склад» — добавлен
Стиль опций — выберите раскрывающийся список
Показать количество — включено
«Свободный» текст (для товаров $ 0) — добавлено
-
Описание страницы продуктаГалерея продуктов
Показывать стрелки в галерее продуктов — включено
Увеличение изображений товаров при наведении курсора — включено
Включить всплывающее окно галереи товаров — включено
Переход галереи — слайд
Позиция галереи — слева
Показать миниатюры галереи товаров — включено
Положение эскиза — снизу
Информация о продуктеПоказать экономию цен — включено
Показывать значки общего доступа в социальных сетях — включено
Описание позиции — над формой продукта
Отзывы о продуктеОбзоры — включено
Позиция отзывов — ниже изображение / описание
Рекомендуемые товарыПоказать рекомендуемые товары — включено
Макет — слайдер
Лимит продуктов — 12
Товаров в ряду — 5
Форма выпускаВключить форму «Возврат в запас» — включено
Текст формы «Запрос возврата на склад» — добавлен
Параметры стиля — образцы цвета
Показать количество — включено
«Свободный» текст (для товаров $ 0) — добавлено
-
Дополнительные примеры
Пример 1
Описание страницы продуктаГалерея продуктов
Увеличение изображений товаров при наведении — включено
Позиция галереи — слева
Информация о продуктеПоказать поставщика — включено
Показать экономию цен — включено
Показать кнопку динамической проверки — включено
Тип показа — включен
Показывать значки общего доступа в социальных сетях — включено
Описание позиции — над формой продукта
Отзывы о продуктеОбзоры — включено
Показать рейтинг продукта (количество звезд) — включено
Позиция отзывов — ниже изображение / описание
Форма выпускаПоказать остаток инвентаря — включен
Порог остатка запасов — 11
Пример 2
Описание страницы продуктаГалерея продуктов
Показывать стрелки в галерее продуктов — включено
Увеличение изображений товаров при наведении курсора — включено
Включить слайд-шоу галереи товаров — включено
Gallery transition — выцветание
Расположение галереи — справа
Показать миниатюры галереи товаров — включено
Положение эскиза — нижний бегунок
Информация о продуктеПоказать поставщика — включено
Показать артикул — включен
Показать кнопку динамической проверки — включено
Тип показа — включен
Показывать значки общего доступа в социальных сетях — включено
Описание позиции — над формой продукта
Рекомендуемые товарыПоказать рекомендуемые товары — включено
Планировка — сетка
Лимит продуктов — 5
Товаров в ряду — 5
Мобильная планировка
При просмотре на мобильном устройстве страница продукта адаптируется к размеру вашего экрана.Основное изображение продукта будет вверху, а остальная часть макета страницы будет ниже.
Настройки страницы вашего товара также останутся. Например, если вы установили «положение эскиза» как «внизу», эскизы останутся внизу. Если вы установили «позицию описания» как «над формой продукта», описание останется над формой продукта.
Настройки страницы поиска — вне тестовой среды
Поддерживаемые версии
Подробности, представленные здесь, относятся к самым последним версиям наших тем.Чтобы поддерживать свою тему в актуальном состоянии, ознакомьтесь с этим полезным документом.
В этой статье
В темах «Вне песочницы» есть две области, которые включают настройки для страницы результатов поиска: «Настройки темы» и на самой странице.
Чтобы включить поиск, перейдите к настройкам раздела заголовка (Настройка> Разделы> Заголовок) > Показать поиск.
Настройки темы поиска
Фактическая настройка результатов поиска находится в разделе Настройки темы > Поиск в редакторе тем.Здесь вы можете решить, хотите ли вы, чтобы в результатах поиска отображалось товаров или всего .
Если в качестве результатов поиска выбраны продукты, страница результатов поиска будет отображаться в виде сетки:
Если в настройках результатов поиска задано все, страница результатов поиска будет отображаться в виде списка с 1 элементом в строке:
Темы Turbo и Flex будут включать дополнительные настройки темы для поиска в этой области, такие как тип разбивки на страницы, возможность включения интеллектуального поиска и стиль отображения (только для Flex).
Узнайте больше о настройках поиска в режиме Turbo и поиске Flex.
Настройки страницы результатов поиска
Чтобы настроить параметры страницы результатов поиска для вашей темы, вам необходимо перейти на саму страницу, чтобы настройки отображались на вкладке «Разделы».
После включения поиска в настройках заголовка вы можете перейти на страницу результатов поиска, введя поисковый запрос или добавив его в качестве пункта главного меню («ссылка» будет введена как / поиск ).
Находясь на странице результатов поиска, вы можете найти свои настройки в разделе «Разделы»> «Поиск». Эти настройки будут включать продукты в строке, продукты на страницу, возможность добавления боковой панели и многое другое — в зависимости от вашей темы.
Опять же, в зависимости от вашей темы, у вас будут другие настройки, доступные для страницы результатов поиска, такие как изображение баннера (в Turbo и Flex)!
Turbo Тема Shopify [Подробный обзор и руководство по установке]
Вот наш полный обзор темы Shopify Turbo.
В этом посте вы увидите:
- Что делает Turbo хорошо
- Его расширенные функции
- Как правильно настроить тему
- Стоит ли Turbo денег
- A все намного больше
Приступим.
Что такое Turbo Theme?
Turbo — это платная тема Shopify, которая потенциально может вывести ваш интернет-магазин на новый уровень.
Эта премиум-тема известна своей молниеносной скоростью, производительностью и стилем.
Это идеальная тема Shopify для людей, которые хотят превзойти своих конкурентов и увеличить свой существующий магазин.
Многие владельцы интернет-магазинов часто упускают из виду важность функциональности и дизайна веб-сайтов. Эта тема предлагает все необходимое, чтобы полностью изменить ваш магазин.
Есть причина, по которой крупные продавцы, такие как K-SWISS, zeroUV и Encircled, используют тему Turbo Shopify.
Не стесняйтесь просматривать их веб-сайты, чтобы получить представление о том, как можно разработать тему.
Особенности темы Turbo
Давайте подробнее рассмотрим каждую из премиальных функций и функций темы Turbo.
Изображения
Наличие звездных изображений — неотъемлемая часть создания красивого интернет-магазина.
Чем лучше изображение, тем лучше конверсия и продажи.
Хотя тема Turbo Shopify не будет волшебным образом импортировать изображения продуктов HD в ваш магазин, она предлагает лучшее решение для красивого отображения того, что у вас уже есть.
В теме Turbo есть:
- Разделы полноразмерных изображений, которые включают множество кнопок действий
- Галереи на главной странице
- Ползунки строки продукта
- Настройки текста и цвета
Это всего лишь несколько функций изображения, которые предлагает Turbo.
Кроме того, ваши изображения всегда оптимизированы для любого устройства, которое использует браузер вашего магазина.
Переход между страницами и скорость
Учитывая низкий уровень внимания обычных покупателей, переходы между страницами чрезвычайно важны для вашего магазина.
Медленная загрузка при открытии новых страниц может привести к тому, что клиенты немедленно покинут веб-сайт.
По данным Kissmetrics, 40% клиентов покидают веб-сайт, загрузка которого занимает более 3 секунд.
К счастью для вас, тема Turbo предлагает одно из самых быстрых времен загрузки.
Программное обеспечение для мгновенного перехода между страницами и улучшенный мобильный просмотр помогают решить эту проблему.
Turbo имеет 2 различные настройки скорости: Ludicrous и Sport.
Обе настройки предназначены для максимально быстрой и бесперебойной работы вашего магазина.
Кроме того, Turbo имеет интеллектуальную функцию предварительной загрузки страниц для чрезвычайно быстрой навигации. Turbo предскажет следующую страницу, которую будет просматривать покупатель, и начнет загрузку этой страницы в фоновом режиме.
Скорость — одна из выдающихся особенностей Turbo и причина того, почему эта тема так высоко ценится.
Настройка
Настраиваемость — еще одна важная особенность премиальной темы Shopify.
Поскольку каждый магазин предлагает разные продукты с разными требованиями к дизайну, ваша тема должна уметь воплощать ваши идеи в жизнь.
Turbo Theme предлагает почти безграничные возможности настройки.
Мы запустили десятки различных магазинов, использующих Turbo, и узнали, что эта тема подходит для любого магазина.
Предварительно разработанные макеты, параметры цвета и текста, кнопки действий и простая настройка позволяют Turbo быть адаптируемым и универсальным.
Рекламный раздел и баннеры
Первое, что видят покупатели в вашем магазине, — это баннер на главной странице.
Это важное изображение должно настолько заинтриговать зрителя, чтобы он захотел остаться.
Если ваш баннер некорректный или неоптимизированный, ваш магазин может столкнуться с существенной потерей производительности.
Тем не менее, тема Turbo Shopify предлагает полную настройку и предустановленные параметры.
Кроме того, Turbo имеет встроенное всплывающее окно с новостной рассылкой, которое помогает вам собирать электронные письма.
Если вы хотите использовать проверенный шаблон или полностью настроить свою домашнюю страницу самостоятельно, Turbo поможет вам в этом.
Мобильный
Более половины всех онлайн-покупателей используют мобильные устройства при покупке чего-либо.
По этой причине более чем необходимо иметь тему, оптимизированную для просмотра на мобильных устройствах.
Turbo не только великолепно выглядит на мобильных устройствах, но и обладает высокой производительностью.
После тестирования 36 различных платных тем Shopify, Turbo показал лучшую общую скорость и функциональность на мобильных устройствах.
Навигация
Навигация — еще одна важная функция, которую имеют хорошо продуманные интернет-магазины.
Хотя скучная навигация не испортит ваш магазин, ваша цель должна заключаться в том, чтобы как можно больше улучшить впечатления пользователей.
Turbo позволяет добавлять на страницу несколько меню, упрощая для клиентов переход от страницы к странице.
Turbo — лучшая тема для Shopify?
Трудно сказать, какая тема Shopify на самом деле лучшая, потому что разные темы предлагают разные функции.
Однако, исходя из нашего опыта, тема Turbo Shopify — одна из лучших тем для магазинов прямой поставки.
Мы используем эту тему более 3 лет и построили несколько магазинов с семизначными цифрами, используя ее.
Тема предлагает все возможности дизайна и функции, которые мы желаем как прямые поставки. Он оптимизирован для мобильных устройств, имеет неограниченные возможности настройки и непревзойденную скорость.
Что нам не нравится в Turbo
Мы подробно рассмотрели преимущества, которые предлагает тема Turbo, поэтому давайте рассмотрим некоторые из ее недостатков.
Самый большой недостаток, который мы видели при использовании турбо, — это то, что на самом деле существует слишком много вариантов настройки. С точки зрения дизайна вы можете изменить так много вещей, что кривая обучения относительно высока по сравнению с другими темами.
По этой причине мы рекомендуем вам начать с бесплатной темы Shopify и изучить все ее механизмы перед обновлением.
Кроме того, мы также узнали, что обслуживание клиентов темы Turbo оставляет желать лучшего.
Часто они не могут помочь с настройками или диагностировать проблемы, когда тема и приложение не работают вместе.
Помимо этих двух проблем, Turbo выбивает его из парка во всем.
Имейте это в виду.
СтоимостьTurbo Theme
Turbo Theme стоит недешево, потому что она обойдется вам в 350 долларов .
Мы считаем, что эта тема имеет справедливую цену, потому что тема премиум-класса также должна иметь повышенную цену.
Однако Turbo имеет 14-дневную гарантию, по которой вы можете вернуть деньги за тему, если она вам не нравится.
По этой причине стоит попробовать, если вам интересно.
Стоит ли турбо-тема?
Тема Turbo того стоит, если вы серьезно относитесь к развитию своего онлайн-бизнеса и думаете, что ваша тема сдерживает вас.
Повышение коэффициента конверсии вашего магазина за счет использования темы может очень быстро перевесить ценник в 350 долларов.
Однако, если вы только начинаете и не можете позволить себе стоимость, мы рекомендуем использовать бесплатную тему Shopify, пока ваш магазин не будет генерировать стабильные продажи.
Кому подойдет тема Turbo?
Любой дропшиппер среднего и продвинутого уровней должен попробовать Turbo, независимо от того, какие продукты вы продаете.
Кроме того, эта тема идеально подходит для владельцев магазинов с большим количеством товаров (200+). Поскольку эта тема отличается скоростью и производительностью, она может оптимизировать магазины с большими каталогами.
Мы использовали Turbo в специализированных магазинах, специализированных магазинах, универсальных магазинах и добились успеха во всех из них.
Тема может быть адаптирована к любому выбору продукта благодаря бесконечным возможностям настройки.
Если ваш бюджет позволяет, эта тема за 350 долларов стоит своих денег.Есть причина, по которой это одна из самых популярных тем для Shopify в мире.
Как приобрести тему Turbo Shopify
Вы можете приобрести тему Shopify Turbo, посетив Out Of The Sandbox.
Out Of The Sandbox — разработчик, создавший Turbo.
Turbo выпускается в 6 различных стилях:
- Portland (классический, минимальный)
- Seoul (гладкий, гладкий)
- Florence (изысканный, профессиональный)
- Chicago (драматический, смелый)
- Дубай (чистый, роскошный)
- Теннесси (минималистичный, деревенский)
При покупке Turbo вы получите все 6 стилей.
Каждый из этих стилей предлагает одни и те же функции, но имеют разные визуальные стили по умолчанию.
Мы всегда использовали Turbo Theme Portland во всех наших магазинах прямой поставки и рекомендуем вам делать то же самое.
Как настроить тему Turbo Shopify
Мы покажем вам, как правильно настроить тему Turbo, в частности стиль Portland.
Имейте в виду, что эта тема имеет безграничные возможности настройки, поэтому вам придется поэкспериментировать с ней и найти лучшие настройки для вашего собственного магазина.
Тем не менее, мы расскажем, как лучше всего, и покажем, как мы разработали тему Turbo для магазина прямой поставки с одним продуктом.
Давайте погрузимся:
После покупки и загрузки темы Turbo вы увидите папку, содержащую все различные стили.
Следующим шагом будет зайти в административную панель Shopify и нажать «Интернет-магазин» слева.
Прокрутите вниз и нажмите «Загрузить тему».
Теперь выберите «турбо-портленд».zip ’и загрузите его в свой магазин.
После этого тема будет запущена в вашем магазине, а предыдущая тема будет удалена. Все ваши продукты, коллекции и меню навигации будут сохранены. Изменение темы просто меняет способ отображения вашего магазина.
Ваша страница должна выглядеть так:
Затем нажмите «Настроить» и приступайте к разработке вашей новой темы.
Ваш экран должен выглядеть так:
Мы рассмотрим, что нужно изменить в каждом пункте меню слева.
Имейте в виду, что это руководство предназначено для магазинов, которые продают только один товар. Если ваш магазин продает несколько продуктов, вы все равно можете следить за ними и получить некоторые идеи о том, как лучше всего разработать свою тему Turbo.
Наша цель при разработке магазина прямой поставки с одним продуктом — предоставить покупателю как можно больше информации о продукте.
Мы делаем несколько графиков, которые помогают объяснить функциональность и преимущества продуктов.
В конкретном магазине, который мы создадим сегодня, продаются подушки для шеи, которые помогают от боли в шее.
Не стесняйтесь копировать стиль графики, который мы создали для этого продукта.
Сначала нажмите «Заголовок».
Измените текст в «Панели объявлений», чтобы клиенты знали о ваших рекламных акциях или предложениях по доставке.
Затем решите, хотите ли вы показывать значки социальных сетей или нет.
Затем введите номер телефона своего магазина или полностью удалите его.
Обычно мы удаляем номер телефона, потому что у нас есть сотрудники службы поддержки клиентов по электронной почте, которые решают вопросы.
Теперь выберите нужное меню в основной навигации.
Обычно это ваше «Главное меню».
После этого прокрутите вниз и импортируйте свой логотип.
Затем используйте настройки, чтобы убедиться, что ваш логотип имеет правильный размер и выровнен с панелью навигации.
Он должен выглядеть примерно так:
Далее вы увидите, что у вас также есть возможность добавить мобильный логотип.
Щелкните мобильную программу просмотра макетов, чтобы узнать, требуется ли это.
Здесь наш логотип выглядит хорошо, поэтому нам не нужно загружать дополнительный логотип для мобильных устройств.
Однако, если ваш логотип выглядит нечетко, загрузите новый логотип с рекомендованными размерами 100 × 50 пикселей.
Теперь прокрутите вниз и найдите ссылки на социальные сети. Удалите или добавьте соответствующие ссылки для вашего магазина.
Не забудьте указать адрес электронной почты службы поддержки клиентов.
Далее мы рекомендуем удалить конвертер валют. Исходя из нашего опыта, конвертер валют не нужен для увеличения продаж, и лучше всего подходят стандартные доллары США.
Однако вы можете попробовать оба варианта в собственном магазине.
После этого не забудьте включить сплошной цвет фона меню.
Таким образом, ваш логотип и пункты меню не пересекаются с изображением баннера.
Взгляните на все параметры «Заголовок» и убедитесь, что все выглядит так, как вы хотите.
Обязательно сохраните настройки и нажмите кнопку «Назад».
Теперь нажмите «Turbo Shopify Theme».
Turbo Shopify Theme
Здесь вы загрузите изображение баннера вашей домашней страницы.
Если у вас уже есть текст на изображении баннера, удалите текст из «Preheading», «Heading» и «Text».
Мы рекомендуем создать баннер на главной странице, как в примере выше, если у вас его еще нет.
Далее снимаем и кнопки.
Вместо этого нажмите «Ссылка на первую кнопку» и найдите продукт или коллекцию, которые должны просматривать покупатели.
Если это магазин с одним товаром, выберите свой товар.
Сохраните свои настройки.
Коллекция блоков для йоги
После загрузки баннера на главную страницу следующим шагом будет создание раздела «Как это работает».
Этот раздел предназначен исключительно для магазинов с одним товаром, потому что он позволяет вам подробно рассказать о вашем товаре.
Щелкните «Yoga Block Collection».
Вставьте изображение, которое поддерживает ваш продукт, например:
Затем добавьте правильную информацию в «Заголовок», «Текст», «Ярлык кнопки» и «Ссылка на кнопку».
Сохраните изменения и вернитесь.
Зарядите свой магазин энергией
Нажмите «Активизируйте свой магазин».
Теперь введите соответствующий заголовок и абзац, которые дополнительно описывают ваш продукт.
В итоге ваш магазин должен выглядеть следующим образом в мобильной версии:
Сохраните изменения и вернитесь.
Вы увидите, что Turbo имеет около 11 различных предустановленных меню, которые вы можете настроить для своей домашней страницы.
Однако мы не будем использовать все из них, поэтому щелкните значок глаза, чтобы отключить следующее:
Теперь последний раздел, который мы добавим на главную страницу вашего магазина, — это блок под названием «Форматированный текст и изображение».
Нажмите «+ Добавить раздел», а затем добавьте «Форматированный текст и изображение».
Форматированный текст и изображение
Мы будем использовать это меню, чтобы сообщить покупателям о гарантии нашего магазина.
Вот как выглядит наш гарантийный раздел.
Вы можете изменить текст в соответствии с рекламными акциями и политиками вашего магазина.
Сохраните изменения.
Теперь давайте отредактируем меню нижнего колонтитула.
В нижнем колонтитуле отключите параметр «Показывать кредиты дизайнера темы».
Теперь настройте параметры меню, чтобы они выглядели примерно так:
Ваши могут выглядеть по-разному в зависимости от того, какие страницы у вас есть в вашем магазине.
Обязательно сохраните все изменения.
На этом ваша домашняя страница должна быть полностью завершена.
Следующим шагом является настройка параметров вашей темы.
Настройки темы
Щелкните «Настройки темы» рядом с «Разделами».
После этого нажмите «Производительность».
Убедитесь, что выбран «Спорт» вместо «Производительность».
После трех лет использования Turbo мы узнали, что Sport предлагает более стабильные характеристики. Ludicrous часто загружается слишком быстро, что приводит к ошибкам отслеживания с помощью пикселя Facebook.
Сохраните изменения и вернитесь.
Затем нажмите «Цвета»
. Вы увидите, что есть много разных мест, где вы можете выбрать цвета. Рекомендуем выбирать цвета, похожие на ваш логотип.
После выбора цветов сохраните изменения и вернитесь.
Затем нажмите «Типографика».
Здесь вы можете изменить шрифт и размер текста.
Загляните в свой собственный магазин и посмотрите, в порядке ли текст.
Мы рекомендуем увеличить размер текста заголовка и обычного текста, чтобы облегчить чтение мобильными пользователями.
Теперь сохраните изменения и вернитесь.
Затем нажмите «Корзина» и измените «Тип корзины» на «Страница».
Снова сохраните изменения и вернитесь.
Затем прокрутите вниз и нажмите «Социальные сети».
Здесь вы можете добавить все ссылки на свои страницы.
Теперь вернитесь и нажмите «Favicon»
Загрузите свой Favicon.
Теперь вернитесь и нажмите «Оформить заказ».
Загрузите свой логотип еще раз.
Затем прокрутите вниз и снова отредактируйте цвета, чтобы они соответствовали теме вашего магазина.
Теперь настройки вашей темы должны быть полностью завершены. Не стесняйтесь просматривать информацию и посмотреть, есть ли что-нибудь еще, что вы можете изменить, чтобы оптимизировать свой магазин.
Однако это параметры, которые мы используем при настройке нашей темы Turbo.
Следующим шагом будет редактирование страницы вашего продукта. Страница вашего продукта — самая важная страница в вашем магазине, потому что именно там с наибольшей вероятностью произойдут конверсии.
Мы рекомендуем не торопиться и действительно убедиться, что страница вашего продукта идеальна.
Turbo Shopify Theme Страница продукта
Пока вы все еще находитесь в редакторе тем, щелкните свой продукт, чтобы начать редактирование страницы продукта.
Это будет выглядеть так:
Щелкните «Продукт».
Убедитесь, что ваши настройки соответствуют показанным ниже:
Прокрутите вниз и также отредактируйте их.
И, наконец, эти тоже.
Мы не будем использовать встроенные обзоры продуктов Turbo, потому что мы предпочитаем использовать Loox.
Теперь сохраните изменения и вернитесь.
Щелкните «Рекомендуемые продукты» и выключите его.
Так как это магазин прямой поставки одного товара, нам не нужны какие-либо рекомендации по продукту. Однако, если в вашем магазине несколько товаров, вы можете оставить этот параметр включенным.
Следующий шаг — редактирование описания товара.
Turbo Описание продукта
Turbo предлагает возможность создать роскошную страницу продукта с множеством различных коробок и вариантов размещения.
Мы воспользовались этой расширенной функцией и создали разделы в описании продукта для:
- Преимущества
- Результаты
- Как это работает
- Для кого это нужно
- FAQ
- Доставка и доставка
- Гарантия
Вот как выглядит наша страница продукта.
Чтобы включить функцию Turbo страницы продукта, откройте администратора Shopify в новой вкладке и найдите свой продукт.
Измените суффикс шаблона с product на product.details.
Теперь вернитесь в редактор тем и обновите страницу.
Вы должны увидеть «Продукт | подробности».
Вы будете использовать это новое меню для полного обновления страницы продукта.
Мы рекомендуем имитировать все разделы, которые мы показали вам на нашей странице продукта, чтобы ответить на все вопросы, которые могут возникнуть у потенциального покупателя о вашем продукте.
После того, как вы нажмете «Сведения о продукте», вы увидите все блоки, которые вы можете начать изменять.
В основном вы будете использовать «na’maste in bed», которое на самом деле является «изображением с текстовым блоком», чтобы создать блоки из двух столбцов для деталей вашего продукта.
Используйте «Rich text and image» для FAQ и отгрузки и доставки.
Когда закончите, ваше меню должно выглядеть так:
Теперь ваша страница продукта и дизайн магазина должны быть полностью закончены, и вы готовы запускать рекламу в Facebook.
Заключительные мысли о теме Turbo Shopify
В целом, мы приписываем часть нашего успеха теме Turbo Shopify. Эта тема позволила превзойти наших конкурентов по дизайну и скорости.
Однако тема вашего магазина не так важна, как ваше рекламное объявление, таргетинг рекламы, продукт и цена продукта.
Эти 4 вещи гораздо важнее, когда речь идет о коэффициенте конверсии и успехе магазина.
По этой причине ознакомьтесь с другими нашими статьями о прямой поставке, исследованиях продуктов и тематических исследованиях.
Чем больше знаний вы получите в области электронной торговли и маркетинга, тем больше у вас шансов на успех.
Turbo 360 | Документация
Конфигурация страницы
Ключевой особенностью сайтов Vertex является консоль конфигурации страницы, в которой пользователи могут обновлять содержимое различных страниц с помощью визуального редактора. Это полезно для быстрых обновлений без необходимости повторного развертывания. весь ваш сайт каждый раз. Непрограммистам (например, клиентам или коллегам) также удобно вносить изменения без участия разработчика.
Редактор страниц
Доступ к редактору страниц для сайтов Vertex можно получить, щелкнув ссылку меню «Конфигурация» на боковой панели панели администратора вашего сайта:
Здесь вы увидите, что ваш сайт загружен в консоль редактирования с вертикальной полосой меню слева. Нажмите верхнюю синюю кнопку с надписью «Страница», чтобы открыть редактор страниц:
Щелкните один из разделов, отображаемых в модальном окне.Здесь вы увидите серию входных данных, которые соответствуют тексту, изображениям и ссылкам, которые появляются на вашем сайте. Чтобы изменить значение, просто введите новое значение в поле ввода и нажмите «Применить изменения».
Файлы конфигурации страницы
Консоль редактирования страниц для сайтов Vertex поддерживается файлами конфигурации JSON для каждой страницы в исходном коде. Эти файлы хранятся в папке «страницы» и должны быть отформатированы. как допустимые структуры JSON.На изображении ниже показан файл конфигурации home.json, который предоставляет данные для макета домашней страницы сайта:
Конфигурационный файл «home.json» автоматически сопоставляется с шаблоном «home.mustache» посредством повторной обработки. Обратите внимание, что имена должны совпадать, чтобы шаблон был правильно настроен. соответствующий файл json. «home.json» соответствует «home.mustache», «about.json» соответствует «about.mustache» и так далее.
Страницы не обязаны иметь соответствующую конфигурацию json, но те, которые это делают, будут сопоставлены с их файлом json при рендеринге, как показано ниже:
На рисунке выше показан дом.mustache «соответствует соответствующему файлу конфигурации» home.json «. Когда это происходит, файл конфигурации передается в данные шаблона. под ключом «page», как показано в строке 19 выше («page.hero_section.title»).
Обновление файлов конфигурации
Чтобы обновить файл конфигурации для определенной страницы, просто измените значения JSON, добавьте или удалите пары ключ / значение и перезагрузите сайт на localhost. Это должно немедленно отобразить меняется визуально.Однако изменения не будут отражены на промежуточном сервере до тех пор, пока обновления не будут отправлены. Чтобы отправить изменения, внесенные в файл конфигурации «home.json», введите команда ниже:
$ turbo page home Эта команда также работает для добавления новых файлов конфигурации для новых страниц или страниц, с которыми еще не связан файл конфигурации. Просто добавьте новый файл json в папку «pages» и после настройки конфигурации JSON введите команду выше (с соответствующим именем страницы), и промежуточный сервер будет обновлен.
Типы данных
Файлы конфигурации страницы поддерживают большинство стандартных типов данных, таких как строки, числа, логические значения и вложенные объекты. Однако некоторые зарезервированные «префиксы» используются для различения между различными визуальными свойствами в редакторе. Например, изображения должны иметь префикс «img_», который вызывает возможность загрузки на панели визуального редактирования:
Префикс «img_» активирует кнопку «изменить изображение» в визуальном редакторе, которая позволяет загружать изображения.Затем изображения автоматически размещаются на нашем надежном платформа изображений, которая позволяет выполнять динамическое кадрирование и масштабирование. Смотрите ЗДЕСЬ для получения более подробной информации.
Префикс «color_» активирует селектор цвета для цветов фона, цветов текста и т. Д.
При изменении селектор цвета возвращает шестнадцатеричное значение для выбранного цвета. Например, белый цвет возвращается как «#FFF».
Резюме
Визуальный редактор страниц — одна из самых мощных функций сайтов Vertex.Это позволяет разработчикам быстро обновлять свои проекты без ручного изменения кода и повторное развертывание каждый раз. Он также обеспечивает связь для работы с людьми, не являющимися разработчиками, над одним и тем же проектом, такими как клиенты-фрилансеры, друзья и коллеги. Хотя не Требуемый каждым сайтом Vertex 360 редактор страниц значительно экономит время, и мы рекомендуем вам воспользоваться его преимуществами.
Если у вас есть какие-либо вопросы, комментарии или отзывы, не стесняйтесь обращаться к нам по адресу matthew @ turbo360.co
Настройка принтера этикеток Dymo 450 Turbo для ПК с Windows или Mac — Центр поддержки Vend
Установка принтера этикеток Dymo
Принтеру DYMO требуются специальные драйверы для печати с ПК с Windows. После того, как вы установили драйверы, этикетки можно распечатать прямо из Vend.
Выполните следующие действия:
- Перейти на страницу Dymo 450 Turbo на сайте DYMO
- Нажмите кнопку Support
- В разделе Драйверы и загружаемые материалы щелкните драйвер Windows , чтобы загрузить
- Откройте загрузку и следуйте инструкциям мастера установки DYMO для установки программного обеспечения
- Подключите принтер этикеток DYMO напрямую к компьютеру с помощью прилагаемого USB-кабеля
- Загрузите этикетки в принтер.Для получения инструкций о том, как это сделать, обратитесь к руководству по эксплуатации DYMO 450 Turbo.
Настройка параметров печати в Windows
- Откройте меню «Пуск» и перейдите к панели управления
- Найдите значок Устройства и принтеры и откройте этот
- Щелкните правой кнопкой мыши принтер DYMO и выберите Свойства принтера
- В окне свойств принтера щелкните Preferences внизу, а затем Advanced справа.
- Откроется окно со следующими настройками. Убедитесь, что для бумаги установлен тот же тип этикетки, который вы загрузили ранее под заголовком Paper / Output
Выберите формат печати этикеток в продаже
ВажноПечать ювелирных этикеток от Vend в настоящее время не поддерживается.
DYMO 450 Turbo — это принтер формата непрерывной печати. Чтобы ваши этикетки печатались правильно, Vend должен знать этот формат.Чтобы настроить это, выполните следующие действия:
1. В Vend перейдите к Setup -> General
2. Щелкните раскрывающееся меню Формат принтера этикеток
3. Выберите Непрерывная подача и нажмите Сохранить
Как печатать этикетки
Пробная печать
Чтобы убедиться, что настройка выполнена правильно, мы рекомендуем пробную печать серии этикеток.Выполните следующие действия:
- Чтобы проверить печать этикетки, перейдите к Продукты -> Продукты , для которых нужно напечатать штрих-код.
- Выберите продукт и щелкните название продукта
- Нажмите Печать этикетки
- Введите количество штрих-кодов, которое вы хотите распечатать.
- Распечатайте серию из 5 или более штрих-кодов, чтобы убедиться в правильности выравнивания
- Нажмите Далее
- Нажмите Печать
- На экране предварительного просмотра Chrome щелкните дополнительные настройки и выберите раскрывающийся список Размер бумаги
- Выберите здесь код размера этикетки (или ближайший код размера этикетки) и нажмите Печать
Установка и печать этикеток
Используйте следующие руководства для запуска и печати штрих-кодов продуктов:
Как распечатать этикетки со штрих-кодом оптом
Как настроить этикетки с помощью программного обеспечения Dymo
Установка принтера этикеток Dymo
Принтеру DYMO требуются специальные драйверы для печати с ПК с Windows.После того, как вы установили драйверы, этикетки можно распечатать прямо из Vend.
Выполните следующие действия:
- Перейти на страницу Dymo 450 Turbo на сайте DYMO
- Нажмите кнопку Support
- В разделе Драйверы и загружаемые материалы щелкните драйвер Mac , чтобы загрузить
- Откройте загрузку и следуйте инструкциям по установке DYMO, чтобы установить программное обеспечение
- Подключите принтер этикеток DYMO напрямую к Mac с помощью прилагаемого USB-кабеля
- Откройте Системные настройки -> Печать и сканирование и нажмите кнопку + , чтобы добавить принтер
- Добавьте имя для вашего принтера Dymo Label, выберите Используйте -> выберите.. и найдите Dymo
Установка правильного размера принтера
ПримечаниеVend не поддерживает этикетки шириной или высотой менее 21 мм. Ювелирные этикетки в настоящее время не поддерживаются в Vend.
1. Откройте Chrome или Safari и введите в адресной строке: http: // localhost: 631 / printers /
.Получить этот экран?
Щелкните здесь, чтобы узнать, как включить CUPS на вашем компьютере.
2. Щелкните Printers в верхнем меню и выберите DYMO LabelWriter 450 Turbo
3. Щелкните второе раскрывающееся меню и выберите Установить параметры по умолчанию (показано ниже)
4. В разделе «Общие» щелкните раскрывающееся меню « Размер носителя » и выберите код размера этикетки
.5. Нажмите Установить параметры по умолчанию , чтобы сохранить
ПримечаниеНе можете найти свой размер? Выберите нестандартный размер и введите размеры этикетки (ширина, высота и единицы измерения)
Как печатать этикетки
Пробная печать
Чтобы убедиться, что настройка выполнена правильно, мы рекомендуем пробную печать серии этикеток.Выполните следующие действия:
- Чтобы проверить печать этикетки, перейдите к Продукты -> Продукты , для которых нужно напечатать штрих-код.
- Выберите продукт и щелкните название продукта
- Нажмите Печать этикетки
- Введите количество штрих-кодов, которое вы хотите распечатать.
- Распечатайте серию из 5 или более штрих-кодов, чтобы убедиться в правильности выравнивания
- Нажмите Далее
- Нажмите Печать
- На экране предварительного просмотра Chrome щелкните дополнительные настройки и выберите раскрывающийся список Размер бумаги
- Выберите здесь код размера этикетки (или ближайший код размера этикетки) и нажмите Печать
Установка и печать этикеток
Используйте следующие руководства для запуска и печати штрих-кодов продуктов:
Как распечатать этикетки со штрих-кодом оптом
Как настроить этикетки с помощью программного обеспечения Dymo
Как включить режим Turbo в Opera
Браузер Opera предлагает пользователям уникальный и увлекательный опыт работы в Интернете.Он обеспечивает множество функций стиля и конфиденциальности. Этот уникальный браузер также имеет так называемый турбо-режим Opera, который может значительно увеличить скорость просмотра.
Увеличивая приоритет времени выполнения Opera, турбо-режим действительно может повысить скорость и сделать просмотр веб-страниц еще более приятным. Включить турбо-режим в Opera довольно просто.
Несколькими щелчками здесь и там вы начнете работать с плавным и быстрым просмотром.
Давайте посмотрим, как включить турбо-режим в Opera.
Что такое режим Opera Turbo?
Opera Turbo Mode — это функция, которая использует собственные серверы Opera для сжатия изображений, чтобы они быстрее загружались в веб-браузере. Это означает, что веб-сайты загружаются намного быстрее, когда включен режим Turbo в Opera.
Эта функция была удалена в версии 59. Вместо этого функция была заменена на «аппаратное ускорение».
Хотя это не то же самое, что исходная версия Turbo Mode в Opera, эта функция действительно улучшает работу в Интернете в различных ситуациях.
Включить аппаратное ускорение в Opera
Хотя сегодня это технически не «Турбо-режим», я покажу вам, как включить аппаратное ускорение.
Запустите браузер Opera со своего рабочего стола. Он напоминает красную букву «О» в Opera. Вы можете найти его в папке «Приложения» на Mac или в меню «Пуск» в Windows. Если у вас нет Opera, вы можете скачать ее здесь.
После запуска Opera щелкните «Меню» в левом верхнем углу браузера. В раскрывающемся меню выберите «Настройки».”
Вы также можете использовать сочетание клавиш, если вы предпочитаете выполнять ту же функцию. Это сочетание клавиш — Alt + P.
Примечание: Если у вас Mac, вы должны нажать «Opera», затем найти «Настройки» и щелкнуть по нему.
Прокрутите страницу настроек вниз и установите флажок «Показать дополнительные настройки».
Примечание: Если вы используете Mac на главной странице настроек Opera, вы хотите прокрутить вниз до конца, пока не увидите вкладку «Дополнительно».”Щелкните по нему, чтобы открыть дополнительные настройки.
После открытия области дополнительных настроек щелкните вкладку «Браузер», расположенную в левой части окна.
Прокрутите вниз и установите флажок «Включить Opera Turbo».
Opera Turbo Update
Турбо-функция из Opera была удалена несколько версий назад. Вы больше не увидите турбо-функцию, если используете более новые версии Opera.
Вместо этого вы можете увидеть флажок «Использовать аппаратное ускорение, если доступно.Установите этот флажок, если он еще не установлен и все готово. Или, для лучших результатов, вы можете активировать встроенную функцию VPN в браузере.
Вот и все. Вы успешно выполнили шаги по включению турбо-режима в Opera.
Автор: Джереми Холкомб
Выросший на Гавайях, Джереми начал свою карьеру внештатного писателя, составляя резюме, бизнес-планы, статьи и все остальное. Сейчас он специализируется на интернет-маркетинге и написании контента и входит в группу контент-маркетинга GreenGeeks.
турболыков / турболинков: Turbolinks ускоряет навигацию по вашему веб-приложению
Обратите внимание, что Turbolinks больше не находится в активной разработке. Он был заменен новым фреймворком под названием Turbo, который является частью зонтика Hotwire.
Turbolinks® ускоряет навигацию по вашему веб-приложению. Получите преимущества производительности одностраничного приложения без дополнительной сложности клиентской инфраструктуры JavaScript. Используйте HTML, чтобы отображать ваши представления на стороне сервера и ссылаться на страницы как обычно.Когда вы переходите по ссылке, Turbolinks автоматически выбирает страницу, меняет местами ее и объединяет , и все это без затрат на полную загрузку страницы.
Характеристики
- Автоматическая оптимизация навигации. Нет необходимости комментировать ссылки или указывать, какие части страницы следует изменить.
- Сотрудничество на стороне сервера не требуется. Отвечайте полными HTML-страницами, а не частичными фрагментами страницы или JSON.
- Уважает Интернет. Кнопки «Назад» и «Обновить» работают так, как вы и ожидали. Дизайн удобен для поисковых систем.
- Поддерживает мобильные приложения. Адаптеры для iOS и Android позволяют создавать гибридные приложения с использованием встроенных элементов управления навигацией.
Поддерживаемые браузеры
Turbolinks работает во всех современных настольных и мобильных браузерах. Это зависит от API истории HTML5 и Window.requestAnimationFrame. В неподдерживаемых браузерах Turbolinks постепенно переходит в стандартную навигацию.
Установка
Turbolinks автоматически инициализируется при загрузке с помощью автономного тега Если вы традиционно помещали сценарии приложения в конец Вы можете гарантировать, что посещения определенной страницы всегда будут вызывать полную перезагрузку, включив элемент Этот параметр может быть полезен в качестве обходного пути для сторонних библиотек JavaScript, которые плохо взаимодействуют с изменениями страницы Turbolinks. По умолчанию Turbolinks загружает только URL-адреса с одинаковым происхождением, т. Е. тот же протокол, имя домена и порт - что и в текущем документе. Посещение любого другого URL-адреса возвращается к полной загрузке страницы. В некоторых случаях вам может потребоваться расширить область действия Turbolinks на путь в том же источнике.Например, если ваше приложение Turbolinks находится по адресу Включите элемент Когда вы посещаете местоположение Однако Turbolinks делает запросы, используя Чтобы обойти эту проблему, отправьте заголовок Движок Turbolinks Rails автоматически устанавливает Отправка HTML-формы на сервер и перенаправление в ответ - распространенный шаблон в веб-приложениях. Отправка стандартной формы похожа на навигацию, что приводит к полной загрузке страницы. Используя Turbolinks, вы можете повысить производительность отправки форм, не усложняя код на стороне сервера. Вместо обычной отправки форм отправьте их через XHR. В ответ на отправку XHR на сервере верните JavaScript, который выполняет Если отправка формы приводит к изменению состояния на сервере, которое влияет на кэшированные страницы, рассмотрите возможность очистки кеша Turbolinks с помощью Движок Turbolinks Rails выполняет эту оптимизацию автоматически для не-GET XHR-запросов, которые перенаправляются с помощью помощника Вы можете наблюдать событие Например, вы можете захотеть включить идентификатор запроса при каждом переходе по ссылке Turbolinks и программном посещении. использование: Выполняет обращение к приложению в указанное расположение (строка, содержащая URL-адрес или путь) с указанным действием (строка, либо Если местоположение является URL-адресом с перекрестным источником или находится за пределами указанного корня (см. Установка корневого местоположения), или если значение Если действие не указано, Turbolinks принимает значение Перед выполнением посещения Turbolinks запускает событие использование: Удаляет все записи из кэша страниц Turbolinks.Вызывайте это, когда состояние сервера изменилось, что может повлиять на кэшированные страницы. использование: Устанавливает задержку, после которой индикатор выполнения будет отображаться во время навигации, в миллисекундах. По умолчанию индикатор выполнения отображается через 500 мс. Обратите внимание, что этот метод не действует при использовании с адаптерами iOS или Android. использование: Определяет, поддерживается ли Turbolinks в текущем браузере (см. Поддерживаемые браузеры). Turbolinks генерирует события, которые позволяют отслеживать жизненный цикл навигации и реагировать на загрузку страницы. Если не указано иное, Turbolinks инициирует события для объекта Turbolinks - это программное обеспечение с открытым исходным кодом, которое распространяется бесплатно в соответствии с условиями лицензии MIT. Исходный код размещен на GitHub.
Разработка спонсируется Basecamp. Мы приветствуем вклад в виде отчетов об ошибках, запросов на вытягивание или подробных обсуждений в системе отслеживания проблем GitHub. Обратите внимание, что этот проект выпущен с Кодексом поведения авторов.Участвуя в этом проекте, вы соглашаетесь соблюдать его условия. Turbolinks написан на TypeScript. Для сборки из исходного кода сначала убедитесь, что у вас установлен менеджер пакетов Yarn. Затем выполните следующие команды для создания распространяемых файлов в Включите полученный файл Turbolinks протестирован с библиотекой Intern testing. Чтобы запустить набор тестов, следуйте инструкциям для Сборка из исходного кода выше, затем запустите: Если вы тестируете изменения в исходном коде Turbolinks, не забудьте запускать по соображениям производительности, рассмотрите возможность использования вместо этого атрибута Обеспечение того, чтобы определенные страницы запускали полную перезагрузку
в страницы.
...
Установка корневого местоположения
/ app , а сайт помощи, не относящийся к Turbolinks, находится по адресу / help , ссылки из приложения на справочный сайт не должны использовать Turbolinks. в ваших страниц, чтобы охватить Turbolinks определенным корневым местоположением. Turbolinks будет загружать только те URL-адреса того же происхождения, которые имеют префикс этого пути.
...
После переадресации
/ один , и сервер перенаправляет вас в местоположение / два , вы ожидаете, что в адресной строке браузера отобразится перенаправленный URL. XMLHttpRequest , который прозрачно следует перенаправлениям. Turbolinks не может определить, привел ли запрос к перенаправлению, без дополнительного взаимодействия с сервером. Turbolinks-Location в окончательном ответе на посещение, которое было перенаправлено, и Turbolinks заменит самую верхнюю запись истории браузера на указанное вами значение. Turbolinks-Location при использовании redirect_to в ответ на посещение Turbolinks. Перенаправление после отправки формы
Turbolinks.посетите , чтобы браузер оценил его. Turbolinks.clearCache () . redirect_to . Настройка пользовательских заголовков HTTP
turbolinks: request-start для установки пользовательских заголовков в запросах Turbolinks.Получите доступ к объекту XMLHttpRequest запроса через event.data.xhr , затем вызовите метод setRequestHeader столько раз, сколько захотите. document.addEventListener ("turbolinks: request-start", function (event) {
var xhr = event.data.xhr
xhr.setRequestHeader ("X-Request-Id", "123 ...")
}) Turbolinks.visit
Turbolinks.посещение (место)
Turbolinks.visit (location, {action: action}) «продвинуть», , либо «заменить» ). Turbolinks.supported равно false , Turbolinks выполняет полную загрузку страницы, задав окно.расположение . «продвижение» . turbolinks: before-visit в документе . Ваше приложение может прослушивать это событие и отменять посещение с помощью event.preventDefault () (см. Отмена посещений перед их началом). Turbolinks.clearCache
Turbolinks.setProgressBarDelay
Turbolinks.setProgressBarDelay (delayInMilliseconds)
Turbolinks.поддерживается
если (Turbolinks.поддерживается) {
// ...
} Полный список событий
документ .
Обратите внимание, что при использовании jQuery данные о событии должны быть доступны как $ event.originalEvent.data . turbolinks: нажмите срабатывает, когда вы щелкаете ссылку с Turbolinks.Выбранный элемент является целью события. Получите доступ к запрошенному местоположению с помощью event.data.url . Отмените это событие, чтобы щелчок попадал в браузер в качестве обычной навигации. турболыков: перед посещением срабатывает перед посещением локации, кроме случаев навигации по истории. Получите доступ к запрошенному местоположению с помощью event.data.url . Отмените это событие, чтобы предотвратить навигацию. турболыков: посещение срабатывает сразу после начала посещения. turbolinks: запрос-запуск срабатывает до того, как Turbolinks отправит сетевой запрос на выборку страницы. Получите доступ к объекту XMLHttpRequest с event.data.xhr . турболыков: конец запроса срабатывает после завершения сетевого запроса. Получите доступ к объекту XMLHttpRequest с event.data.xhr . turbolinks: before-cache срабатывает до того, как Turbolinks сохранит текущую страницу в кеш. турболинки: перед рендерингом срабатывает перед рендерингом страницы. Получите доступ к новому элементу с помощью event.data.newBody . turbolinks: рендеринг срабатываний после рендеринга страницы Turbolinks. Это событие запускается дважды во время посещения приложением кэшированного местоположения: один раз после рендеринга кэшированной версии и еще раз после рендеринга новой версии. turbolinks: загрузка срабатывает один раз после начальной загрузки страницы и снова после каждого посещения Turbolinks.Доступ к метрикам времени посещения с помощью объекта event.data.timing . Строительство из источника
dist / :
$ установка пряжи
сборка $ yarn
dist / turbolinks.js в пакет JavaScript вашего приложения. Рабочие тесты
$ пряжа тест
yarn build перед каждым тестовым запуском. Или запустите yarn watch , чтобы строить автоматически во время работы.

 Разрешен еще один тег
Разрешен еще один тег