Правильная настройка Autoptimize, сократить HTML, JS, CSS.
[vc_row][vc_column][vc_column_text]
СОДЕРЖАНИЕ- Скорость загрузки сайта
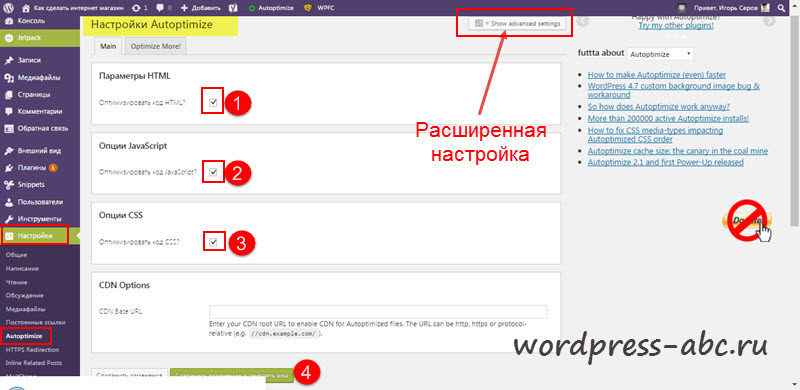
- Настройка плагина Autoptimize
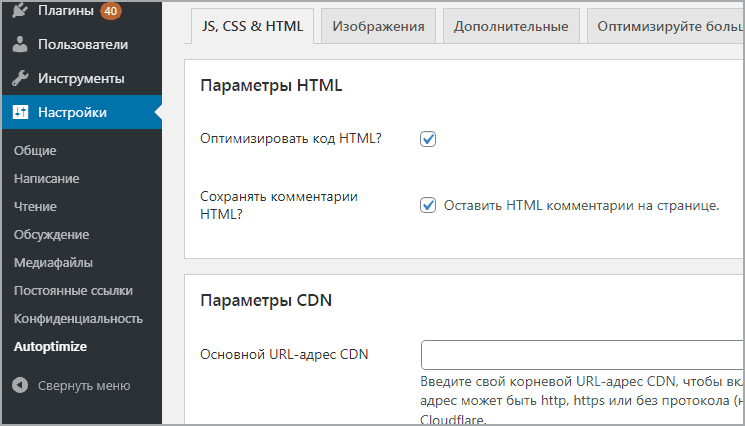
- Параметры HTML
- «Оптимизировать код HTML?»
- «Сохранять комментарии HTML?»
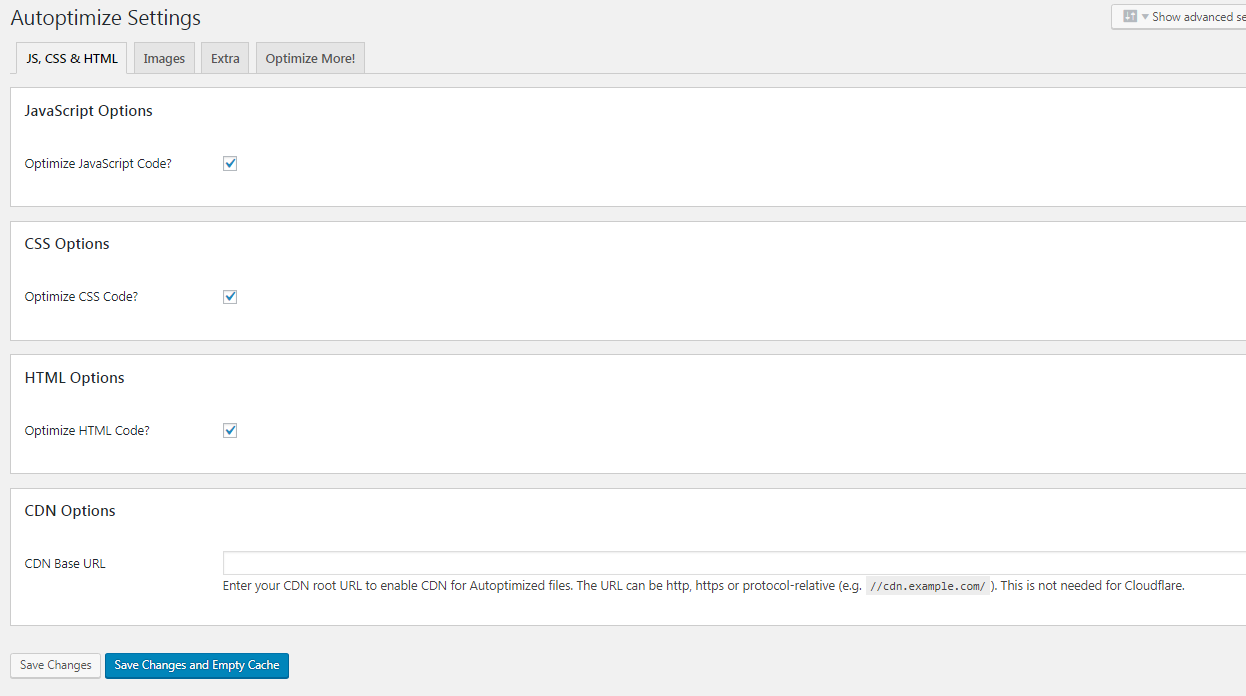
- Опции JavaScript
- «Оптимизировать код JavaScript?»
- «Force javaScript in?»
- «Also aggregate inline JS?
- «Exclude scripts from Autoptimize:»
- «Add try-catch wrapping?»
- Опции CSS
-
- «Generate data: URIs for images?»
- «Remove Google Fonts?»
- «Also aggregate inline CSS?»
- «Inline and Defer CSS?»
- «Inline all CSS?»
- «Exclude CSS from Autoptimize:»
- «CDN Options»
- Информация о кэше и Сжатии

Принцип работы: плагин находит все CSS, JS файлы в вашей теме, удаляет из них лишние пустые строки, ненужные комментарии и формирует из них один единый отдельный файл JS и CSS. То есть он не изменяет стандартные файлы темы, а берет из них код, оптимизирует и засовывает его в свой отдельный файл, который во время загрузки страницы, используется вместо стандартных.
По умолчанию в плагине включено статическое сжатие этих файлов, которое можно отключить, при необходимости.
Прежде чем перейти к настройке Autoptimize, нам необходимо понять к чему стремиться, а именно:
- Увеличение рейтинга в Page Speed Insights(PSI) и увеличение полной скорости загрузки сайта.

- Ускорение отображения (отрисовки) видимой части сайта для посетителей.
Конечно, плагин поможет нам в обоих случаях, но сделать упор на один из двух пунктов, придется. Часто эти пункты приравнивают к одному параметру —
Скорость загрузки сайта
Скорость загрузки сайта, можно поделить на два основных вида, это:
- Полная загрузка сайта — когда все необходимые файлы и запросы, для отображения сайта и его функционала загружаются полностью.
- Визуальная загрузка сайта — когда загружаются в основном HTML и CSS файлы, которые отвечают за визуальное отображение и мы можем увидеть глазами что сайт «отрисовался«.
Например, используя сервис webpagetest.org это может выглядеть так:
Слева на скриншоте файлы/запросы, которые необходимо подгрузить серверу для загрузки страницы, большинство из них могли бы быть, как раз те самые JS и CSS файлы. На картинке их мало, потому что Autoptimize у меня уже активирован и все файлы объединены. Так же у меня активирован плагин Wp Super Cache, который прекрасно работает вместе с Autoptimize. И именно эти плагины помогли достичь такого количества запросов, без них было 94, сейчас 39.
На картинке их мало, потому что Autoptimize у меня уже активирован и все файлы объединены. Так же у меня активирован плагин Wp Super Cache, который прекрасно работает вместе с Autoptimize. И именно эти плагины помогли достичь такого количества запросов, без них было 94, сейчас 39.
Существует легенда: чем меньше запросов тем быстрее сайт
Когда Autoptimize объединяет все файлы в один большой, он начинает «весить» значительно больше, нежели 10-15 маленьких по отдельности. В итоге мы получаем один большой долго загружаемый файл, но за счет объединения и сокращения кода, он загрузиться быстрее. Именно для этого я провел тестирование плагина Autoptimize в отдельной статье, дабы определить насколько велика эта разница.
В момент загрузки страницы, отрисовка происходит постепенно, после загрузки HTML, начинают подгружаться CSS файлы, которые правильно расставляют все объекты и графические детали страницы.
Допустим у нас всего 15 не объединенных CSS файлов, при загрузке первого мы уже можем визуально увидеть результат его загрузки, после постепенной подгрузки последующих, мы будем все больше и больше подходить к виду конечной страницы.
Если у нас будет один объединенный CSS файл из 15-ти маленьких, визуально загруженную страницу мы сможем лицезреть, только после полной его загрузки.
Таким образом, мы получим ускоренную «полную загрузку
Обычно это 0.1 — 1 сек. Все зависит от размеров и количества CSS файлов. Я бы хотел акцентировать на этом ваше внимание: если файлов очень много, время отрисовки может значительно вырасти. Однако, есть усредненные способы решения этой проблемы, которые мы обязательно рассмотрим дальше.
Настройка плагина Autoptimize
Во время работы плагина, могут возникать проблемы с отображением некоторых элементов сайта, которые используют JS. Большинство проблем можно решить, ниже мы их рассмотрим(это больше относиться к премиальным темам и к некоторым плагинам использующие JS). После деактивации плагина все возвращается на свои места.
Если вы не уверены в своих познаниях wordpress, рекомендую сделать резервную копию(дамп) темы и базы данных. Плагин имеет хорошую совместимость и проблем которые могут повредить теме вашего сайта, я лично не встречал. Но подстраховаться можно.
В дальнейшем в статье название сервиса Page Speed Insights будет использоваться довольно часто, для простоты — PSI.
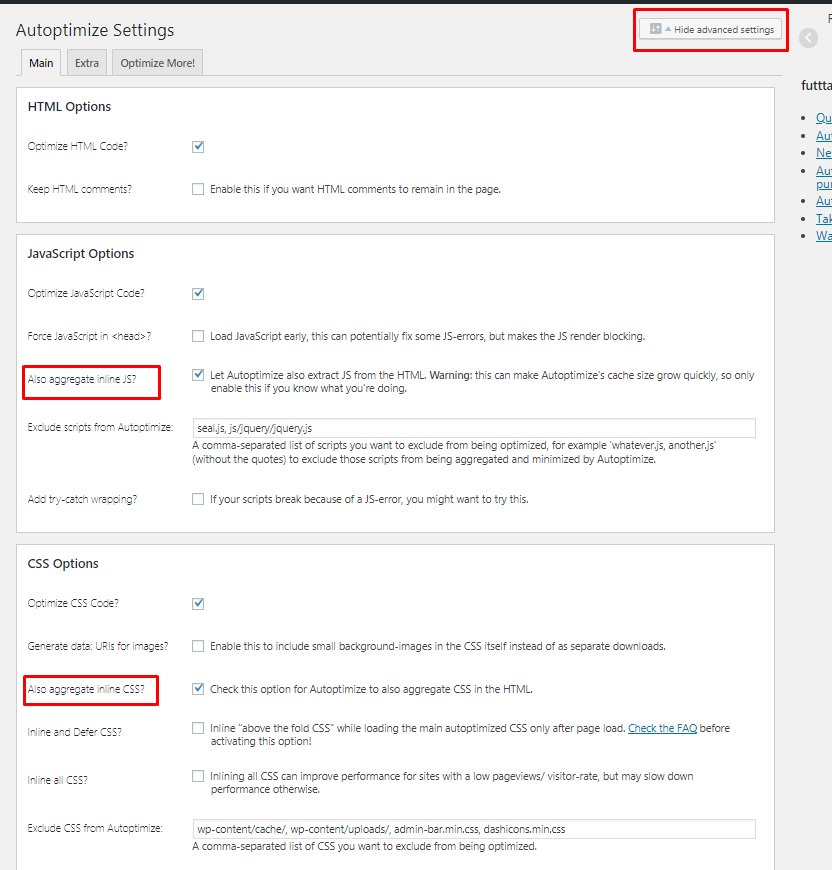
Параметры HTML«Оптимизировать код HTML?»В PSI мы можем наблюдать вот такую картину:
Если у вас HTML не сокращен, ставим галочку, значительной производительности пункт не дает, но небольшой плюсик от PSI мы получить возможно сможем.
В моей теме HTML был сокращен, данный пункт я не использую вообще. Т.к. никакой производительности он мне не добавит.
В итоге в PSI мы должны получить:
«Сохранять комментарии HTML?»В коде могут присутствовать пометки, которые выглядят так:
Они не нужны для правильной работы кода и служат, в основном, для удобства редактирования, дабы не вспоминать какой код за что отвечает.
Этот пункт их удаляет(если не ставить галочку), но как я уже писал, плагин ничего не изменяет в теме, а просто берет код и добавляет его в свой единый файл и именно в нем их не будет.
Поэтому галочку можно не ставить, т.к. это лишние килобайты.
Но раз автор плагина, вообще сделал этот пункт, возможно есть исключения, где они могут использоваться, в частности какими нибудь плагинами, где эта разметка обязательна, если имеются какие-нибудь проблемы с работоспособность других плагинов, можно попробовать поставить галочку.
Именно эта настройка включает, объединение и сокращение файлов JS. Если в PSI у вас была проблема «Удалите из верхней части страницы код JS…», на этом этапе она исчезнет.
Все JS файлы станут подгружаться из нижней части сайта. И это хорошо для PSI, но иногда могут проявляться проблемы с отображением некоторых элементов на сайте.
Пункты ниже могут нам с этим помочь.
«Force javaScript in?»Данный пункт, скорее всего, нормализует отображение всех элементов сайта. Некоторым JS скриптам, для корректной работы, необходимо подгружаться именно из верхней части сайта. Для этого и существует этот параметр, который добавляет свой один скомпонованный единый JS файл в загрузку в верхней части сайта.
Но не торопитесь его использовать, это последняя мера. Попробуйте пункты ниже, и если ничего не поможет, включайте.
Для PSI, один блокирующий файл JS лучше чем двадцать.
«Also aggregate inline JS?Интегрировать JavaScript в HTML, этот параметр помещает все ваши скрипты в HTML. Сам разработчик уверяет, что с интеграцией производительность намного увеличивается. По моим замерам, я никакой значительной разницы не увидел. После включения проверьте, правильно ли все отображается на сайте, если имеются «перекосы» отключите. Думаю автор понимает о чем говорит, поэтому я включил.
Первые тесты показали, что плагин создает значительно больше своих JS файлов. Если у Вас мало места на дисковом пространстве сервера, лучше не включать. Так же в плагине предусмотрена функция оповещения, если кэш достигнет размера более 500 МБ, появиться уведомление в настройках плагина.
При достижении больших размеров кэша, можно очищать, с помощью кнопки «Сохранить изменения и удалить кэш»
«Exclude scripts from Autoptimize:»Исключить определенные JS файлы из оптимизации или частей кода(в случае интеграции JS в HTML). У меня на сайте перестал работать некоторый функционал, а так же не отображалась Google Recaptcha.
У меня на сайте перестал работать некоторый функционал, а так же не отображалась Google Recaptcha.
Если у Вас премиальная тема, в первую очередь попробуйте добавить в исключение файл jquery.js, он по умолчанию подгружается вверху сайта, поэтому у меня он там один и остался.
Для рекаптчи, мне пришлось добавить файл wpdiscuz-recaptcha.js, он по умолчанию грузиться из нижней части сайта, поэтому он ничего не блокирует в PSI.
В каждой теме, это может быть индивидуальный набор скриптов, но принцип поиска надеюсь понятен. Например, сломался баннер ищем его скрипт-файл и добавляем.
«Add try-catch wrapping?»Если выше перечисленное не помогает восстановить правильно отображение сайта, можно попробовать этот пункт.
Принцип работы: Если какой либо скрипт выдает ошибку, он может прервать работу последующего скрипта. Плагин оборачивает все скрипты, своим тегом, что позволяет пропустить ошибку и подгрузить все остальное правильно.
Конечно, без причины включать не стоит.
Опции CSS«Оптимизировать код CSS?»Включает сокращение и объединение стилей, на данном этапе они останутся загружаться в «верхней части сайта», но вместо 10-20 файлов будет, один.
«Generate data: URIs for images?»По заявлению разработчика, если у вас в файлах CSS прописываются пути к картинкам размером меньше 4 КБ, они не будут подгружаться как отдельный запрос, а будут идти в загрузке вместе с основным файлом CSS.
У меня в теме почти нет таких картинок, но все же пару есть, и на них этот пункт не сработал. Если у Вас работает, напишите об этом в комментариях.
«Remove Google Fonts?»Если в теме сайта используются Google шрифты, PSI будет этому не рад:
Если установить галочку, проблема исчезнет как и сами Google шрифты, на сайте отобразятся стандартные шрифты, типа: «Arial».
Конечно, плагин ничего не удаляет, если галочку убрать, вернуться шрифты которые стояли до этого.
Стандартные шрифты я использовать не хочу, поэтому галочку не ставил.
«Also aggregate inline CSS?»Частичная интеграция CSS в HTML. Плагин выбирает часть кода, который будет интегрирован в HTML. Как ни старался, я не нашел какой именно код и его количество.
Основной файл CSS остается в верхней части сайта и продолжает раздражать PSI.
Создатель плагина рекомендует так же включать этот пункт, для максимальной производительности.
Но как и с интеграцией JS, плагин начинает создавать больше CSS файлов в своем кэше.
По моим замерам, производительность не увеличивается, я не активировал.
«Inline and Defer CSS?»
Что мы получаем:
Плюсы:
- Ускоренную отрисовку сайта для посетителей.
- В PSI из верхней части сайта, удаляется файл CSS.
Минусы:
- Увеличение времени полной загрузки сайта, т.к. сначала подгружается наш интегрированный код, а потом все стили подгружаются снова.
Этот минус, обычно, никак не сказывается на рейтинге PSI, да и вы скорее не заметите разницу в скорости загрузки сайта. А за удаление из хедера файла CSS, PSI погладит нас по головке.
Я считаю этот пункт наилучшим компромиссом, который может предложить Autoptimize, в данном разделе.
Как найти нужный код, который необходимо интегрировать в html(критический CSS)?
Процесс не быстрый, возможно, покажется сложным. Но ведь никто и не говорил что будет легко 🙂 .
Если вы, как и я, не обладаете идеальным знанием CSS и не можете самостоятельно определить какие стили используются для «отрисовки» той или иной страницы(да и долго это), можно попробовать воспользоваться сервисом Critical Path CSS, в его 
Кончено, мы не будем открывать каждый файл вручную(хотя можно и так), здесь нам поможет сам Autoptimize.
После активации плагина убедитесь, что у Вас включен 1-ый пункт «Оптимизировать код CSS?».
- Перейдите на любую станицу: нажмите правую кнопку мыши → «просмотр кода страницы» или ctrl+u (для Google Chrome).
- Находим css-файл созданный плагином, для этого воспользуйтесь поиском по странице (ctrl+F), введите: autoptimize. Название примерно такое: autoptimize_6f0ee70cc9b84a1d501e9aee91e4e9a6.css.
- Нажимайте на него, откроется новое окно с кодом, который необходимо вставить в Critical Path CSS.
Теперь нам нужно создать критический CSS.
Для этого введите url той страницы с которой брался код и нажмите «Create Critical Path CSS»:
После чего мы наконец получим, критический CSS для той страницы, url которой Вы вводили!
Проделать все это действо, необходимо для страницы каждого вида.
В итоге, у нас получится большой не оптимизированный css код, с повторяющимися стилями.
Следующая стадия удаление дублей и оптимизация кода.
Большинство онлайн сервисов по оптимизации CSS кода, которые я пробовал, не подошли. Я рекомендую использовать этот сервис: CSS compressor.
Осталось дело за малым, вставить полученный код в Autoptimize и сохранить настройки.
«Inline all CSS?»Интегрировать все стили в HTML. Самый простой способ удалить из верхней части блокирующий CSS. В PSI может появиться сообщение о слишком большом HTML коде, что снизит рейтинг еще больше, нежели, блокирующий код стилей.
Применение этого пункта, возможно, если у Вас небольшое количество CSS и с интеграцией в HTML, вместе они будет весить до ~ 300 КБ. Сам автор, рекомендует использовать этот пункт, при наличии низкого количества переходов по страницам, на «легких» сайтах. С ростом посещаемости, производительность, может ухудшаться.
Сам автор, рекомендует использовать этот пункт, при наличии низкого количества переходов по страницам, на «легких» сайтах. С ростом посещаемости, производительность, может ухудшаться.
Исключить из оптимизации CSS файлы. Как и в случае с JS, оптимизация стилей(в более редких случаях), тоже может вызывать проблемы с отображением страниц.
«CDN Options»Сервис CDN — размещение частичной/полной кэшированной копии сайта или другого контента(аудио, видео и т.д.), на других платформах, для сокращения нагрузки на основной сервер. Часто используется для сокращения задержки, на больших расстояниях.
Сервис подключается отдельно, в Autoptimize нужно указать адрес CDN сервиса, на котором Вы хотите размещать оптимизированные CSS и JS.
Если Вы не используете CDN, ничего не вписывайте.
Информация о кэше и СжатииКаталог кэша — Локальный путь на Вашем сервере, где располагается кэш плагина.
Cached styles and scripts — количество файлов, их общий размер и время создания.
Save aggregated script/css as static files? — Если поставить галочку, отключает статическое сжатие файлов.
Зачем это может понадобиться?
- Если используется Gzip сжатие, включенное в htaccess или на уровне сервера или иными плагинами.
- Если есть добавленные файлы в исключения оптимизации, они не будут сжиматься посредством плагина, поэтому можно отключить сжатие Autoptimize и включить GZIP сжатие. (Таким образом, мы достигнем максимального рейтинга в PSI).
Кнопки сохранения — с первой все понятно, со второй есть нюанс, при сохранении настроек и очистке кэша Autoptimize, удаляется так же кэш Wp Super Cache, возможно и других кэширующих плагинов.[/vc_column_text][/vc_column][/vc_row][vc_row][vc_column][vc_column_text]
[/vc_column_text][/vc_column][/vc_row]Как исключить из оптимизации скрипты в Autoptimize с Clearfy
На данный момент плагин Autoptimize остается одним из самых востребованных для оптимизации сайтов в WordPress комьюнити. Количество его установок стремительно приближается к 1 000 000. Данное расширение помогает снизить количество http запросов, что сокращает время ожидания при загрузке страниц. Вам стоит знать, что от этого напрямую зависит и лояльность посетителей к вашему ресурсу, и его место в поисковой выдаче.
Количество его установок стремительно приближается к 1 000 000. Данное расширение помогает снизить количество http запросов, что сокращает время ожидания при загрузке страниц. Вам стоит знать, что от этого напрямую зависит и лояльность посетителей к вашему ресурсу, и его место в поисковой выдаче.
Table of Contents
Как работает Autoptimize
Сайт ускоряется путем объединения воедино всех подключаемых стилей и скриптов. При этом .css разместятся вверху, а .js в конце HTML страницы, которую также можно сжать если сократить не играющие никакой технической роли разрывы, переносы и пробелы.
Для этого в Основных настройках плагина следует поставить галочки напротив каждой опции и сохранить настройки.
Однако вы, скорее всего, зададите вопрос: а что будет с темами и плагинами, установленными на сайте? Вопрос важный.
Подводные камни
Полная оптимизация стилей и скриптов может негативно сказаться на правильном отображении расширений и тем. Поэтому необходимо исключить скрипты в Autoptimize, влияющие на корректную работу сайта.
Поэтому необходимо исключить скрипты в Autoptimize, влияющие на корректную работу сайта.
Сделать это можно во вкладке Дополнительных настроек. Открываем ее.
Перед вами появляется окно расширенных настроек для JS и CSS по отдельности. На картинке ниже выделена строчка: в нее вводим путь к директории в корне сайта, где находится «скрипт-исключение».
По нашим наблюдениям, блогеру или владельцу сайта, который мало разбирается в скриптах будет сложно правильно с первого раза ввести необходимые значения в строку исключений. Обычно за помощью они идут на тематические форумы WordPress. Либо в службу техподдержки плагина. Это занимает время. В случае ошибочного отключения нужного скрипта если не откатить настройки, то тема или плагин во время поиска решения работать не будут. Мы предлагаем вам отключать скрипты и стили не повсеместно, а точечно.
Как исключить из оптимизации скрипты в Autoptimize
Упростить себе задачу и не прописывать каждый раз пути к директориям со скриптами можно с помощью бесплатного плагина Clearfy. Он прекрасно дополняет большинство расширений для оптимизации, безопасности и производительности сайтов на WordPress. Либо отдельный аддон к Clearfy – Assets manager.
Он прекрасно дополняет большинство расширений для оптимизации, безопасности и производительности сайтов на WordPress. Либо отдельный аддон к Clearfy – Assets manager.
Рассмотрим установку расширения на примере Clearfy и заходим в меню настроек.
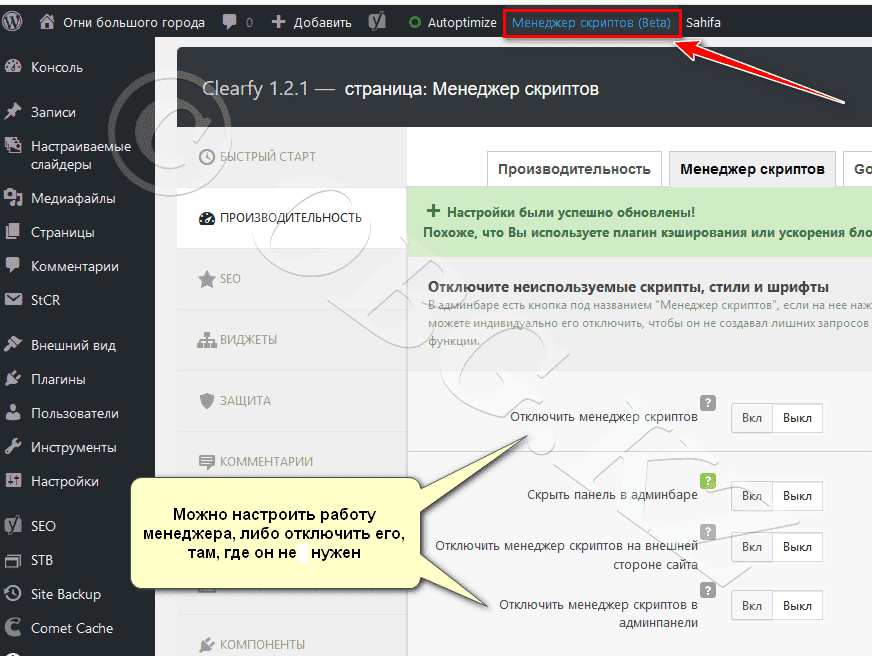
Для работы нам понадобится менеджер скриптов. Его следует включить в разделе «Компоненты»
По умолчанию, менеджер скриптов будет активен. Но если вам кажется, что он не включен, откройте раздел Производительность и если там окажется Менеджер скриптов, значит он готов к настройке.
Отключите неиспользуемые скрипты и стили. В админбаре есть кнопка под названием “Менеджер скриптов”, если на нее нажать, вы увидите список загружаемых скриптов и стилей на текущей странице вашего сайта.
Перейдите в менеджер скриптов и вы увидите список скриптов и стилей с возможностью их отключения точечно (индивидуально). В том числе по отдельности работать со скриптами для плагинов, ядра WordPress и тем сайта.
На изображении ниже показано, что оптимизация стилей и скриптов включена. И если после настроек плагина Autoptimize ваши плагин или тема выдают ошибку и отображаются некорректно, тогда следуют отключить часть настроек индивидуально, переключив кнопку с «Да» на «Нет».
А вот оптимизация каких именно скриптов повлияла на работоспособность вашего ресурса вы узнаете только благодаря методу последовательного их отключения.
Заключение
Мы рассмотрели с вами несколько вариантов удаления скриптов и стилей JS и CSS, которые могут перегружать ваш сайт. Но делать это необходимо выборочно. Тотальное отключение скриптов может привести к некорректной работе расширений, тем и ядра WordPress. И скорее всего то, как можно разрешить эту ситуацию с помощью ввода адресов директорий в список исключений вам не показалось самым удобным решением. Наиболее правильным вариантом может оказаться помощь плагина Clearfy в том, чтобы исключить из оптимизации скрипты в Autoptimize.
Настройка Delta Lake для управления размером файла данных
Delta Lake предоставляет опции для ручной или автоматической настройки целевого размера файла для операций записи и операций OPTIMIZE . Databricks автоматически настраивает многие из этих параметров и включает функции, которые автоматически улучшают производительность таблиц за счет поиска файлов нужного размера.
Databricks автоматически настраивает многие из этих параметров и включает функции, которые автоматически улучшают производительность таблиц за счет поиска файлов нужного размера.
Для управляемых таблиц Unity Catalog модуль Databricks настраивает большинство этих конфигураций автоматически, если вы используете хранилище SQL или Databricks Runtime 11.3 LTS или более поздней версии.
Примечание.
Если не указано иное, все рекомендации в этой статье не применяются к управляемым таблицам Unity Catalog с последними средами выполнения.
Когда запускать
OPTIMIZE Автоматическое сжатие и оптимизированная запись уменьшают проблемы с небольшими файлами, но не являются полной заменой OPTIMIZE . Специально для таблиц размером более 1 ТБ Databricks рекомендует запускать OPTIMIZE по расписанию для дальнейшей консолидации файлов. Блоки данных не запускаются автоматически ZORDER для таблиц, поэтому вы должны запустить OPTIMIZE с ZORDER , чтобы включить расширенный пропуск данных. См. раздел Пропуск данных с индексами Z-порядка для Delta Lake.
См. раздел Пропуск данных с индексами Z-порядка для Delta Lake.
Что такое автоматическая оптимизация для Databricks?
Термин автооптимизация иногда используется для описания функций, управляемых настройками delta.autoOptimize.autoCompact и delta.autoOptimize.optimizeWrite . Этот термин был упразднен в пользу описания каждого параметра в отдельности. См. разделы Автоматическое сжатие для Delta Lake на модулях данных и Оптимизированная запись для Delta Lake на модулях данных.
Автоматическое сжатие для Delta Lake на Databricks
Автоматическое сжатие объединяет небольшие файлы в разделах таблицы Delta для автоматического уменьшения проблем с небольшими файлами. Автоматическое сжатие происходит после успешной записи в таблицу и выполняется синхронно в кластере, выполнившем запись. Автоматическое сжатие сжимает только те файлы, которые не были сжаты ранее.
Вы можете контролировать размер выходного файла, задав конфигурацию Spark spark. . Databricks рекомендует использовать автонастройку в зависимости от рабочей нагрузки или размера таблицы. См. разделы Автонастройка размера файла в зависимости от рабочей нагрузки и Автонастройка размера файла в зависимости от размера таблицы. databricks.delta.autoCompact.maxFileSize
databricks.delta.autoCompact.maxFileSize
Автоматическое сжатие запускается только для разделов или таблиц, содержащих как минимум определенное количество небольших файлов. Вы можете дополнительно изменить минимальное количество файлов, необходимых для запуска автоматического сжатия, установив spark.databricks.delta.autoCompact.minNumFiles .
Автоматическое сжатие можно включить на уровне таблицы или сеанса, используя следующие настройки:
Эти настройки принимают следующие параметры:
Опции | Поведение |
|---|---|
| Настраивает целевой размер файла с учетом других функций автонастройки. |
| Псевдоним для |
| Используйте 128 МБ в качестве целевого размера файла. Нет динамического размера. |
| Отключает автоматическое сжатие. Можно настроить на уровне сеанса, чтобы переопределить автоматическое сжатие для всех дельта-таблиц, измененных в рабочей нагрузке. |
Важно
В Databricks Runtime 10.3 и более ранних версиях, когда другие модули записи выполняют такие операции, как DELETE , MERGE , UPDATE или OPTIMIZE одновременно, автоматическое сжатие может привести к сбою этих других заданий из-за конфликта транзакций. Это не проблема в Databricks Runtime 10. 4 и более поздних версиях.
4 и более поздних версиях.
Оптимизированная запись для Delta Lake на Databricks
Оптимизированная запись увеличивает размер файла при записи данных и улучшает последующие чтения таблицы.
Оптимизированные операции записи наиболее эффективны для многораздельных таблиц, поскольку они уменьшают количество небольших файлов, записываемых в каждый раздел. Запись меньшего количества больших файлов более эффективна, чем запись большого количества маленьких файлов, но вы все равно можете увидеть увеличение задержки записи, поскольку данные перемешиваются перед записью.
Следующее изображение демонстрирует, как работает оптимизированная запись:
note:: У вас может быть код, который запускает объединение(n) или перераспределение(n) непосредственно перед записью данных для управления количеством записываемых файлов. Оптимизированная запись устраняет необходимость использования этого шаблона.
Оптимизированная запись включена по умолчанию для следующих операций в Databricks Runtime 9. 1 LTS и выше:
1 LTS и выше:
Оптимизированная запись также включена для CTAS 9Операторы 0004 и операции INSERT при использовании хранилищ SQL. В Databricks Runtime 13.1 и более поздних версиях для всех разностных таблиц, зарегистрированных в каталоге Unity, включена оптимизированная запись для инструкций CTAS и операций INSERT для секционированных таблиц.
Оптимизированную запись можно включить на уровне таблицы или сеанса, используя следующие параметры:
Эти параметры принимают следующие параметры:
Опции | Поведение |
|---|---|
| Используйте 128 МБ в качестве целевого размера файла. |
| Отключает оптимизированную запись. Можно настроить на уровне сеанса, чтобы переопределить автоматическое сжатие для всех дельта-таблиц, измененных в рабочей нагрузке. |
Установить целевой размер файла
Примечание
Доступно в Databricks Runtime 8.2 и более поздних версиях.
Если вы хотите настроить размер файлов в дельта-таблице, задайте для свойства таблицы delta.targetFileSize желаемый размер. Если это свойство установлено, все операции по оптимизации размещения данных будут делать все возможное для создания файлов указанного размера. Примеры здесь включают оптимизацию или Z-порядок, автоматическое сжатие и оптимизированную запись.
Примечание
При использовании управляемых таблиц Unity Catalog и хранилищ SQL или Databricks Runtime 11.3 LTS и выше, только Команды OPTIMIZE учитывают параметр targetFileSize .
Свойство таблицы |
|---|
delta.targetFileSize Тип: Размер в байтах или выше. Размер целевого файла. Значение по умолчанию: Нет |
Для существующих таблиц можно устанавливать и сбрасывать свойства с помощью команды SQL ALTER TABLE SET TBL PROPERTIES. Вы также можете установить эти свойства автоматически при создании новых таблиц с помощью конфигураций сеанса Spark. Дополнительные сведения см. в справочнике по свойствам дельта-таблицы.
Автоматическая настройка размера файла в зависимости от рабочей нагрузки
Примечание
Доступно в Databricks Runtime 8.2 и более поздних версиях.
Databricks рекомендует задать для свойства таблицы delta.tuneFileSizesForRewrites значение true для всех таблиц, на которые нацелены многие операции MERGE или DML, независимо от среды выполнения Databricks, каталога Unity или других оптимизаций. При значении true целевой размер файла для таблицы устанавливается на гораздо более низкое пороговое значение, что ускоряет операции с интенсивными операциями записи.
Если не указано явно, Databricks автоматически определяет, были ли 9 из последних 10 предыдущих операций в разностной таблице операциями MERGE , и задает для этого свойства таблицы значение true . Вы должны явно установить для этого свойства значение false , чтобы избежать такого поведения.
Свойство таблицы |
|---|
delta.tuneFileSizesForRewrites Тип: Следует ли настраивать размеры файлов для оптимизации расположения данных. Значение по умолчанию: Нет |
Для существующих таблиц можно устанавливать и сбрасывать свойства с помощью команды SQL ALTER TABLE SET TBL PROPERTIES. Вы также можете установить эти свойства автоматически при создании новых таблиц с помощью конфигураций сеанса Spark. Дополнительные сведения см. в справочнике по свойствам дельта-таблицы.
Автоматическая настройка размера файла на основе размера таблицы
Примечание
Доступно в Databricks Runtime 8.4 и более поздних версиях.
Чтобы свести к минимуму необходимость ручной настройки, Databricks автоматически настраивает размер файла разностных таблиц в зависимости от размера таблицы. Блоки данных будут использовать файлы меньшего размера для небольших таблиц и файлы большего размера для больших таблиц, чтобы количество файлов в таблице не увеличивалось слишком сильно. Databricks не выполняет автоматическую настройку таблиц, которые вы настроили с определенным целевым размером или на основе рабочей нагрузки с частыми перезаписями.
Размер целевого файла основан на текущем размере дельта-таблицы. Для таблиц размером менее 2,56 ТБ автоматически настроенный размер целевого файла составляет 256 МБ. Для таблиц размером от 2,56 ТБ до 10 ТБ целевой размер будет увеличиваться линейно с 256 МБ до 1 ГБ. Для таблиц размером более 10 ТБ целевой размер файла составляет 1 ГБ.
Примечание
Когда размер целевого файла для таблицы увеличивается, существующие файлы не переоптимизируются в файлы большего размера с помощью команды OPTIMIZE . Таким образом, в большой таблице всегда могут быть файлы меньше целевого размера. Если требуется также оптимизировать эти файлы меньшего размера в файлы большего размера, вы можете настроить фиксированный размер целевого файла для таблицы с помощью свойства таблицы delta.targetFileSize .
Когда таблица записывается постепенно, целевые размеры файлов и количество файлов будут близки к следующим числам в зависимости от размера таблицы. Количество файлов в этой таблице является лишь примером. Фактические результаты будут отличаться в зависимости от многих факторов.
Размер стола | Размер целевого файла | Приблизительное количество файлов в таблице |
|---|---|---|
10 ГБ | 256 МБ | 40 |
1 ТБ | 256 МБ | 4096 |
2,56 ТБ | 256 МБ | 10240 |
3 ТБ | 307 МБ | 12108 |
5 ТБ | 512 МБ | 17339 |
7 ТБ | 716 МБ | 20784 |
10 ТБ | 1 ГБ | 24437 |
20 ТБ | 1 ГБ | 34437 |
50 ТБ | 1 ГБ | 64437 |
100 ТБ | 1 ГБ | 114437 |
Ограничение количества строк, записанных в файл данных
Иногда таблицы с узкими данными могут столкнуться с ошибкой, когда количество строк в заданном файле данных превышает поддерживаемые пределы формата Parquet. Чтобы избежать этой ошибки, вы можете использовать конфигурацию сеанса SQL
Чтобы избежать этой ошибки, вы можете использовать конфигурацию сеанса SQL spark.sql.files.maxRecordsPerFile , чтобы указать максимальное количество записей для записи в один файл для таблицы Delta Lake. Указание нулевого или отрицательного значения означает отсутствие ограничений.
В Databricks Runtime 10.5 и более поздних версиях вы также можете использовать параметр DataFrameWriter maxRecordsPerFile при использовании API-интерфейсов DataFrame для записи в таблицу Delta Lake. Когда указано maxRecordsPerFile , значение конфигурации сеанса SQL spark.sql.files.maxRecordsPerFile игнорируется.
Примечание
Databricks не рекомендует использовать этот параметр, за исключением случаев, когда необходимо избежать вышеупомянутой ошибки. Этот параметр все еще может быть необходим для некоторых управляемых таблиц каталога Unity с очень узкими данными.
Auto Optimization
Auto Optimization, также известная как Multi-Armed Bandit, обеспечивает автоматическое повторное взвешивание групп вариантов в зависимости от производительности
Auto Optimization — это функция SiteSpect, установленная на уровне кампании, которая сравнивает эффективность групп вариантов по мере продвижения кампании и корректирует их вес. (Частота) в соответствии с набором настроек. SiteSpect измеряет, насколько хорошо работает каждая группа вариантов, используя ключевой показатель эффективности (KPI) кампании по сравнению с контрольной группой. По мере того, как Кампания продолжается, SiteSpect проверяет эффективность групп вариантов и регулирует получаемый ими трафик в соответствии с вашими настройками. Группы вариантов, которые не работают хорошо, получают меньше трафика, чем группы вариантов, которые работают лучше, чем ожидалось.
(Частота) в соответствии с набором настроек. SiteSpect измеряет, насколько хорошо работает каждая группа вариантов, используя ключевой показатель эффективности (KPI) кампании по сравнению с контрольной группой. По мере того, как Кампания продолжается, SiteSpect проверяет эффективность групп вариантов и регулирует получаемый ими трафик в соответствии с вашими настройками. Группы вариантов, которые не работают хорошо, получают меньше трафика, чем группы вариантов, которые работают лучше, чем ожидалось.
Примечание. Оптимизация доступна только в Конструкторе кампаний MVT.
На высоком уровне можно выбирать между следующими настройками:
- Выкл. — SiteSpect не дает рекомендаций.
- Рекомендации – SiteSpect дает рекомендации по взвешиванию групп вариантов. Вы можете принять или отклонить рекомендации.
- Автоматизированный – SiteSpect автоматически управляет взвешиванием.

Существует ряд пороговых значений, определяющих, когда оптимизация вступает в силу. Вот некоторые из этих пороговых значений:
- количество посещений Кампании
- количество дней с момента запуска Кампании
- значение выше определенного процента
Все эти параметры настраиваются отдельно для каждой кампании.
Примечание: После начального порога SiteSpect дает рекомендации один раз в день.
Включение оптимизации
Чтобы задать настройки для оптимизации:
- Отредактируйте кампанию.
На вкладке Имя и статус Кампании прокрутите вниз до параметра Оптимизация .
- Выберите Рекомендации или Автоматизированные в зависимости от требуемого уровня оптимизации.

Над этим полем нажмите кнопку Options под Critical Metric 9.0245 поле. Параметры оптимизации доступны только после включения оптимизации. Откроется следующий диалог. Верхняя часть диалогового окна позволяет вам определить критический показатель, который, скорее всего, уже выбран. В нижней части перечислены параметры оптимизации.
- Заполните поля в этом диалоговом окне, используя определения из таблицы ниже.
| Настройка | Значение |
| Минимальное количество дней с момента запуска или очистки Кампании | Автоматизация не запускается, пока не будет достигнуто это пороговое значение, которое представляет собой количество дней с момента запуска или очистки кампании. |
| Минимальный образец, необходимый для анализа | Автоматизация не запускается до тех пор, пока не будет достигнут этот размер выборки, то есть количество посещений, на основе которых будет производиться сравнение. |
Минимальный уровень значимости | SiteSpect не повторно взвешивает группы вариантов, если их результаты не являются как минимум такими значительными. |
| Максимальная величина повторного взвешивания (0-100) | Этот номер играет две роли:
|
| Минимальный вес для элементов управления (0-100) | SiteSpect не повторно взвешивает контрольную группу вариантов ниже этого процента трафика. |
| Критическая цель показателя: максимальное значение выше контрольного | Позволяет пользователю указать, хорошо ли работает группа вариантов, когда критическая метрика имеет высокое значение. |
| Критическая цель показателя: наименьшее значение ниже контрольного | Позволяет пользователю указать, хорошо ли работает группа вариантов, когда критическая метрика имеет низкое значение. |
Сводка расчетов
SiteSpect оптимизирует использование групп вариантов, но рассчитывает изменение для каждого варианта в каждой группе, используя следующее уравнение:

Имейте в виду следующее:
- В настоящее время функция автоматической оптимизации требует, чтобы кампания использовала контрольную группу по умолчанию (исходную).


 Требуется Databricks Runtime 10.1 или более поздней версии.
Требуется Databricks Runtime 10.1 или более поздней версии.
 Например,
Например,