Как настроить WordPress: Полное руководство
Автор Сергей Смирнов На чтение 14 мин Опубликовано Обновлено
После того, как Вы купили домен и заказали хостинг, самое время произвести настройки wordpress. Блог нельзя использовать в том виде, в котором он сейчас находится. Нужно правильно настроить постоянные ссылки, выбрать и установить тему (дизайн), подключить все необходимые плагины.
Все эти настройки нужны для того, чтобы у блога был опрятный вид как для будущих посетителей, так и для поисковых роботов. Что положительно повлияет на дальнейшее поисковое продвижение.
Также нужно разобраться в меню консоли. Консоль еще называют “админкой”. Вы могли заметить, что в админке достаточно много дополнительных настроек.
Чтобы попасть в админку блога, нужно зайти по адресу site.ru/wp-admin/. Вместо site.ru подставьте название своего домена.
Содержание
- 1. Главная
- 2. Обновления
- 3. Записи. Все записи
- 3.1. Добавить новую
- Работа с картинками
- 3.2. Рубрики
- 3.3. Метки
- 4. Медиафайлы
- 5. Страницы
- 6. Комментарии
- 7. Внешний вид. Темы
- 7.1. Настроить
- 7.2. Виджеты
- 7.3. Меню
- 7.4. Редактор тем
- 8. Плагины. Установленные
- 8.1. Добавить новый
- Плагин Yoast SEO
- 9. Пользователи
- 9.1 Ваш профиль
- 10. Инструменты
- 11. Настройки. Общие
- 11.1. Чтение
- 11.2. Обсуждение
- 11.3. Постоянные ссылки
- Яндекс метрика
- robots.txt
- Регистрируем домен, настраиваем хостинг и устанавливаем блог на WP
- Заключение
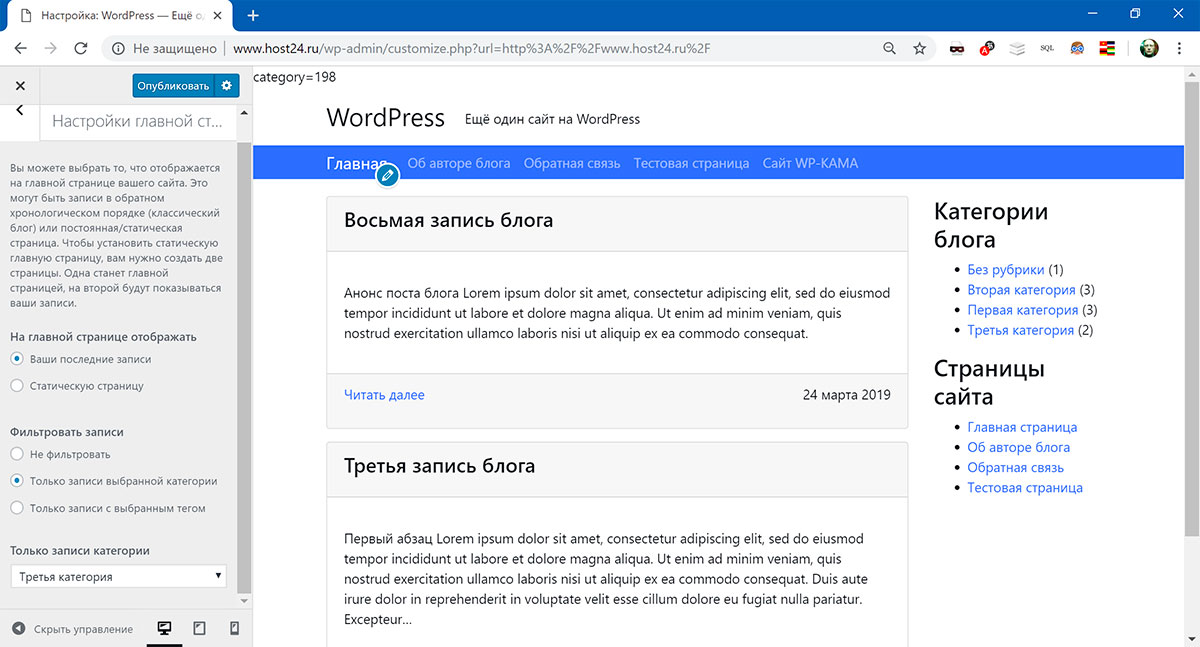
1. Главная
На главной странице находятся основная информация по всему блогу. С этой страницы можно добавить статью, произвести базовые настройки темы или увидеть последние комментарии сделанные к записи.
2.
 Обновления
ОбновленияВ обновлениях можно посмотреть текущую версию WordPress, а также не требует ли он новых обновлений. Как только разработчики выпустят обновление, Вы это увидите в своей админке.
Не забывайте обновляться, если Вас просят об этом. Это защитит Вас от попыток взлома злоумышленниками.
3. Записи. Все записи
В этом меню можно увидеть все записи сделанные за все время. Также можно посмотреть сколько комментариев набрала каждая статья и к какой рубрике она относится.
Наведите курсор мышки на статью и появится подменю с помощью которого можно редактировать, перейти или удалить статью.
Если Вы после установки WordPress ничего не меняли, то у Вас уже будет первая тестовая запись. Наведите на нее и удалите. Если Вы по ошибке удалили запись, ее всегда можно восстановить из корзины. Если записи больше не нужны, то не забывайте очищать корзину.
3.1. Добавить новую
Прежде чем начать публиковать статьи в блог, нужно сделать несколько очень важных настроек. Сделайте их в пункте 8.1 и 11.3. После того, как Вы настроите постоянные ссылки или как их еще называют (ЧПУ), можете приступать к публикации статей.
Сделайте их в пункте 8.1 и 11.3. После того, как Вы настроите постоянные ссылки или как их еще называют (ЧПУ), можете приступать к публикации статей.
Вверху пишется заголовок. Он должен быть не слишком длинным и не слишком коротким. После того, как введете заголовок над ним и с боку, появится постоянная ссылка. У нее будет такой вид, если Вы поставите специальный плагин, который находится в пункте 8.1 (можно изменить в ручную). Прописывайте постоянные ссылки (URL) латинскими буквами!
В левом верхнем углу (знак +) будут инструменты, с помощью которых можно оформлять текст, добавлять картинки и ставить активные ссылки. Если Вы знакомы с программой Word, то проблем с этим не будет.
Если Вы впервые сталкиваетесь с таким редактором, то посмотрите видео-уроки на YouTube о том, как добавить статью на блог WordPress. После того, как статья добавлена и отформатирована, выберите или создайте для нее рубрику. Одна статья в одну рубрику, запомните это!
Установите изображение записи, это небольшая картинка к Вашей статье. Такие картинки поддерживают большинство тем. После того, как все готово нажмите на “Опубликовать”. Теперь перейдите на главную страницу своего блога и посмотрите, как выглядит Ваша запись.
Такие картинки поддерживают большинство тем. После того, как все готово нажмите на “Опубликовать”. Теперь перейдите на главную страницу своего блога и посмотрите, как выглядит Ваша запись.
Работа с картинками
При добавлении фотографий старайтесь всегда прописывать атрибут “Alt”. Если Вы используете свои фотографии, то это позволит Вам привлечь трафик из поисковых систем из раздела “картинки”.
Достаточно 2-3 слов о том, что изображено на самой картинке. Если не знаете что писать, лучше ничего не пишите.
Фото можно выровнять по центру или по краю. Если у Вас большая картинка и Вы хотите, чтобы при ее нажатии она открывалась в полном размере, то выберите “ссылка на медиафайл”. Если нужно перенаправить на другой сайт, то используйте произвольный url.
В настройка «размер изображения» Вы можете задать тот размер, который Вы хотите. Помните, что ширина самого блога редко превышает 1000 пикселей в ширину. Рекомендую ставить полный.
Следите за тем, чтобы все Ваши фотографии перед загрузкой на блог имели название латинскими буквами например, moy-dom. jpg.
jpg.
3.2. Рубрики
Это меню предназначено для создания рубрик. Например, у Вас блог по кулинарным рецептам. Рубрики могут быть такие:
- Салаты
- Закуски
- Супы
- Напитки
В название напишите свою рубрику. В ярлык напишите название этой же рубрики, но только латинскими буквами. Можно прописывать и кириллицей, но рекомендую сделать, как на примере.
У рубрик могут быть подрубрики. Например в “Салаты” могут входить такие подрубрики: “Салаты с курицей”, “Простые салаты”, “Рецепты салатов на зиму” итд. Подрубрики можно создать в меню “Родительская”.
Напишите 2-3 предложения описывающую вашу рубрику. Изложите самую суть. Обязательно сделайте его уникальным. Это значит, что Вы должны сами придумать это описание, а не скопировать его. Как только все поля будут заполнены, можно нажать на кнопку “Добавить новую рубрику”.
3.3. Метки
Метки нужны, чтобы сделать большой сайт более удобным для пользователя. Если Вы не планируете создавать большой портал с множеством рубрик и подрубрик, то метки лучше не использовать.
4. Медиафайлы
В этом разделе Вы найдете все фото, которые когда-либо были загружены на блог. Также Вы можете добавить новую фотографию в свою библиотеку. Это меню нам практически не понадобится, так как добавить фото к своей статье можно и в разделе 3.1.
5. Страницы
Не путать этот раздел с записями! Такие страницы нужны в основном для информации. Например, у меня на блоге есть отдельные страницы об авторе и о блоге. Вы можете создать страницу с контактами своей организации или любую другую информацию.
Сейчас у Вас есть тестовая страница. Посмотрите ее, попробуйте отредактировать и затем удалите.
В этом разделе Вы увидите все созданные страницы. Если нужно создать новую, то просто перейдите в меню “Добавить новую” и воспользуйтесь редактором, как в меню 3.1.
6. Комментарии
Тут Вы сможете видеть все комментарии сделанные вашими пользователями. Комментарии можно запрещать, одобрять и редактировать.
7. Внешний вид. Темы
По умолчанию WordPress предоставляет 3 темы. По дизайну они так себе и редко кто пользуется ими. Все три темы Вы можете видеть в этом меню. На просторах интернета есть большое количество сайтов, которые предлагают скачать бесплатные шаблоны.
По дизайну они так себе и редко кто пользуется ими. Все три темы Вы можете видеть в этом меню. На просторах интернета есть большое количество сайтов, которые предлагают скачать бесплатные шаблоны.
Я же рекомендую ставить темы из официального магазина WordPress. Во-первых, они бесплатные, а во-вторых на них нет вредоносного кода или вируса. Чтобы установить новый шаблон, достаточно нажать на “Добавить новую тему”.
Вы попадете в раздел, где можете выбрать ту тему, которая Вам нравится. Наведите курсор на любой шаблон и посмотрите, как он будет выглядеть. Можете выбрать тему, задав фильтр характеристик, которые Вам нужны. После того, как выбор будет сделан, нажмите на установить и активировать.
Не бойтесь ставить разные темы. Очень сложно с первого раза найти ту, которая будет нравиться. Все лишние темы Вы всегда можете удалить в любой момент. Рекомендую искать шаблоны во вкладках «популярные» и «свежие».
У бесплатных шаблонов есть и минусы. Они плохо оптимизированы под поисковые системы. Содержат лишний код, который тормозит загрузку сайта. Во многих темах встроены ссылки на чужие сайты, которые проблематично убрать.
Содержат лишний код, который тормозит загрузку сайта. Во многих темах встроены ссылки на чужие сайты, которые проблематично убрать.
У бесплатных тем ограничен функционал. Нет кнопок «поделиться» в соцсетях. Нет никакой поддержки. Придется разбираться в коде самому, а для новичков это настоящий кошмар.
- Лучшие бесплатные темы для WordPress
Или можно сразу же купить для своего проекта недорогой шаблон, который избавит от всех технических ошибок. Устанавливаете тему, настраиваете один раз под себя и пользуетесь.
Если возникнут вопросы по настройке темы, то вам всегда поможет русскоязычная служба поддержки бесплатно. Рекомендую сделать выбор из этих трех шаблонов.
JournalX – эта тема подойдет тем, кто хочет создать большой портал. Современный дизайн. Бесконечная прокрутка статьи, что положительно сказывается на времени посещении сайта. Чем дольше посетитель находится на сайте, тем выше сайт будет находиться в поисковой выдаче. Шаблон оптимизирован под SEO и мобильные устройства. В шаблон встроено 8 блоков под вашу рекламу. То есть можно сразу же вставить рекламные блоки в свою статью и зарабатывать на партнерских программах.
В шаблон встроено 8 блоков под вашу рекламу. То есть можно сразу же вставить рекламные блоки в свою статью и зарабатывать на партнерских программах.
Cook It – эта тема подойдет тем, кто решил создать кулинарный сайт. Все самое необходимое под эту нишу, реализовано в теме Cook it. Рецепты, ингредиенты, видеорецепты итд. Лучшей темы под кулинарку не найти.
Root – этот шаблон можно использовать под личный блог, строительный сайт, женский портал итд. Универсальный шаблон, который можно настроить под себя. Несколько цветовых схем. Адаптивный дизайн. Оптимизирован под SEO. Настройка рекламы под партнерские программы для заработка. Кстати, мой блог работает именно на этой теме. Если Вы поставите этот шаблон, то я смогу помочь Вам с настройками.
7.1. Настроить
Тут можно произвести настройку темы WordPress. Например, изменить шрифты, установить логотип итд. Поиграйтесь с этими настройками, посмотрите, что изменится на блоге после их установок.
7.2. Виджеты
Виджеты – это такие элементы, из которых Вы можете сделать собственное меню на блоге. Виджеты могут располагаться внизу сбоку или вверху. Все будет зависеть от выбранной темы.
Виджеты могут располагаться внизу сбоку или вверху. Все будет зависеть от выбранной темы.
Я предпочитаю темы, у которых есть правая боковая колонка. У меня на блоге там размещен рекламный баннер и раздел с рубриками. В любой момент я могу добавить туда все, что угодно.
Удалите все лишние виджеты кроме рубрик. Чтобы добавить новый виджет, просто перетащите его из левой части в правую.
7.3. Меню
Тут Вы сможете создать и настроить свое собственное меню на WordPress и разместить его вверху или внизу блога. Я предварительно создал новую страницу, как это было описано в пункте 5. Настройки меню у меня выглядят вот так.
Теперь если зайти на блог, то можно увидеть добавленные в меню страницы. Можно создать несколько таких меню и разместить их, например, в самом низу.
7.4. Редактор тем
Подойдет опытным пользователям, которые знакомы с HTML. В этом редакторе можно вносить глобальные изменения темы. Если Вы не знакомы с кодом, то ничего там трогать не надо. Просто пропустите этот раздел.
Просто пропустите этот раздел.
8. Плагины. Установленные
Плагины – это специальные дополнения к WordPress, которые улучшают или упрощают работу с блогом. Плагинов существует великое множество. Не спешите устанавливать все подряд, так как это будет нагружать систему и скажется на медленной загрузки блога.
- Лучшие плагины для WordPress
- Как установить плагин WordPress
Будет медленная работа сайта – будут низкие позиции в поисковой выдаче. Достаточно установить несколько самых нужных и важных плагинов. Весь список установленных плагинов будет отображаться в этом разделе.
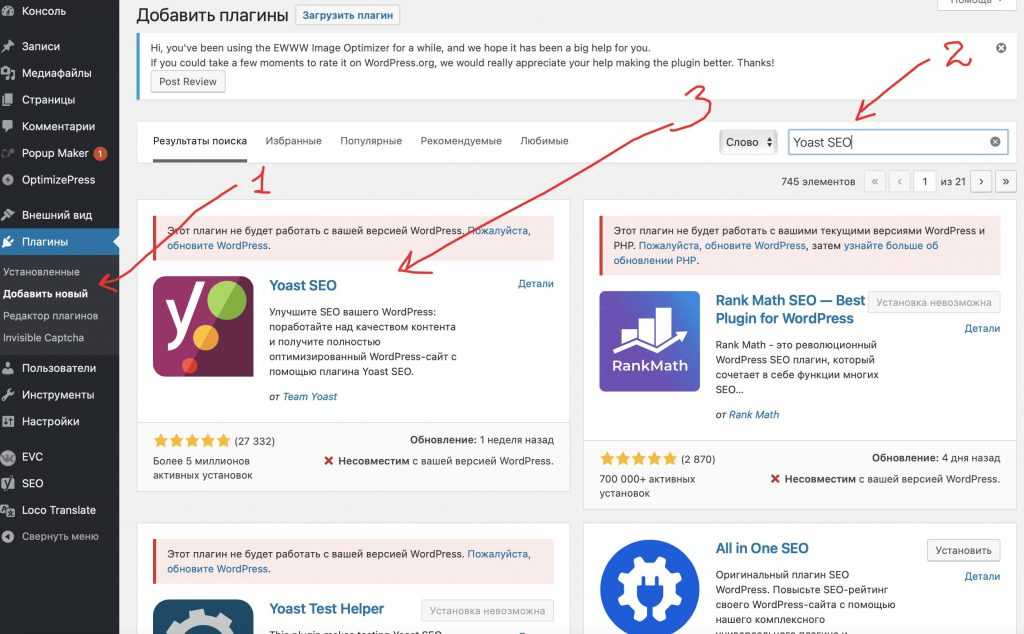
8.1. Добавить новый
Переключите вкладку на “рекомендуемые” и найдите такой плагин. Google XML Sitemaps. Если его нет в списке, то скопируйте название и введите его в строку поиска, как показано на картинке.
Установите и активируйте этот плагин. Он сразу же появится в списке установленных. Данный плагин создаст карту сайта и поможет поисковым системам разобраться во всей структуре Вашего блога.
Следующий плагин, который нам потребуется, это Cyr to Lat enhanced. Этот плагин преобразовывает слова из кириллицы в латиницу.
На картинке ниже наглядно видно работу этого плагина. В 1 варианте с плагином, во 2 без. Для поисковой системы Яндекс это не критично, он хорошо воспринимает такие ссылки. Ставить этот плагин или нет, решать только Вам.
Я привык к латинскому формату и всегда ставлю этот плагин. Найдите его, установите и активируйте.
Плагин Yoast SEO
Также нам понадобится еще один плагин. Yoast SEO. Этот плагин помогает с поисковой оптимизацией. Если Вы умеете его настраивать, то обязательно устанавливайте.
После установки плагин требует дополнительной настройки. Если Вы не знаете, как его настроить, то пока не устанавливайте его. Меню «редактор плагинов» пропустим, так как оно нам не понадобится.
Меню «редактор плагинов» пропустим, так как оно нам не понадобится.
9. Пользователи
В этом разделе нет ничего интересного. Он нужен для того, чтобы можно было добавлять новых людей. Например, авторов и администраторов, которые могут публиковать статьи за Вас. Если у Вас есть доверенное лицо, то можете добавить его сюда.
9.1 Ваш профиль
Тут можно заполнить свои данные и выбрать, как отображать имя автора в статьях. По умолчанию используется Ваш логин, который Вы указали при регистрации.
Также в этом разделе Вы всегда можете сменить пароль и email.
10. Инструменты
Этот раздел можно смело пропустить, здесь пока нет ничего интересного. При добавлении новых плагинов, некоторые из них будут находиться именно здесь.
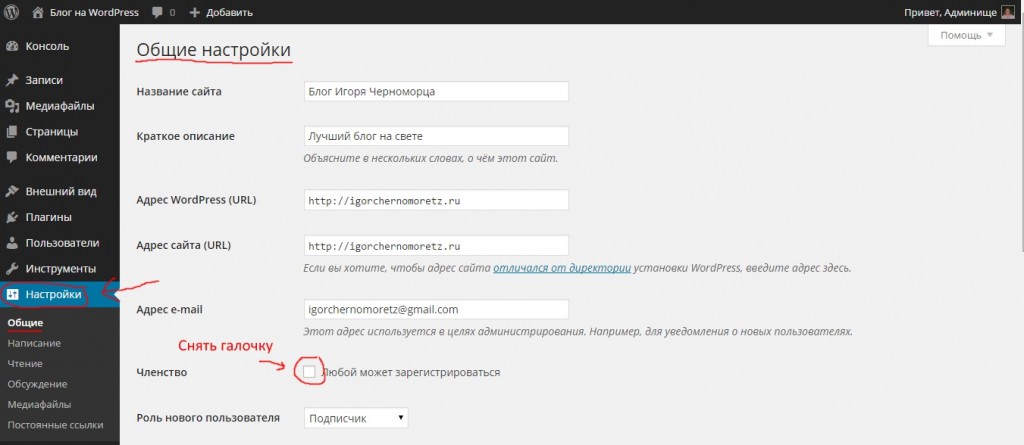
11. Настройки. Общие
Самое важное меню почему-то находится в самом конце. Прежде чем начать публиковать статьи и создавать новые страницы, нужно произвести настройки.
Напишите название своего сайта. Описание должно быть короткое и понятное. Оно должно содержать всю суть Вашей ниши. Краткое описание можно пропустить. Если есть что написать, то заполните. Можно написать какой-нибудь слоган.
Оно должно содержать всю суть Вашей ниши. Краткое описание можно пропустить. Если есть что написать, то заполните. Можно написать какой-нибудь слоган.
Адрес WordPress и адрес сайта. Тут Вы можете указать то, как будет отображаться Ваш блог. Например, с www или без. https или http. Это очень важный параметр, заполните его обязательно.
Если Вы регистрировали домен и хостинг по моему видео-уроку, то у Вас должен быть сертификат защищенного протокола https. Значит – настройки ставьте, как на картинке. Выберите формат даты и времени тот, который Вам нужен. Меню “написание” пропускаем.
11.1. Чтение
Поставьте галочку анонс и нажмите сохранить изменения. Это снизит вероятность воровства Вашего уникального контента.
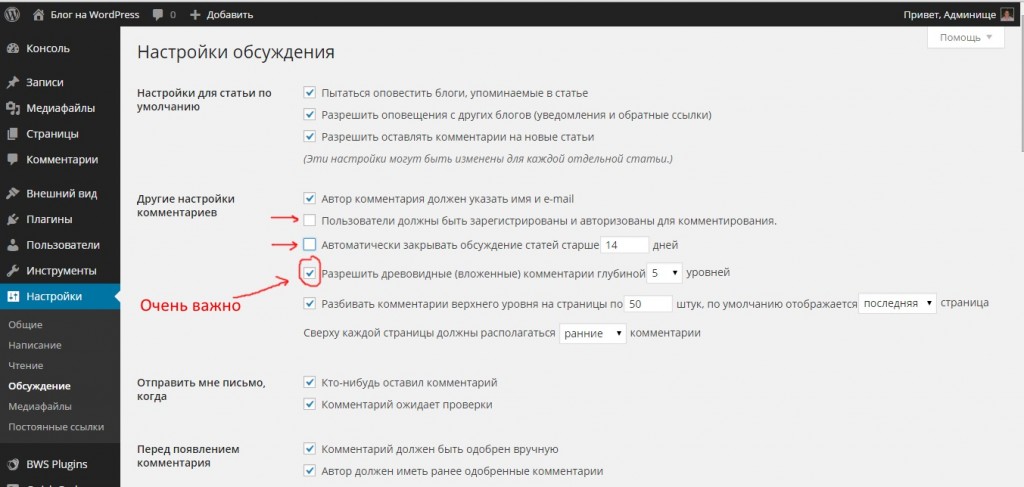
11.2. Обсуждение
В этом разделе можно настроить свой черный список. Если Вы видите, что Вам кто-то оставляет спам-комментарии, то Вы можете занести его в черный список. Достаточно добавить IP адрес, который можно увидеть в комментариях или составить свой список стоп-слов.
Например, если добавить слова: www, http://, скачать, бесплатно, то такие комментарии не пройдут автоматическую модерацию. Настройки медиафайлов можно смело пропустить.
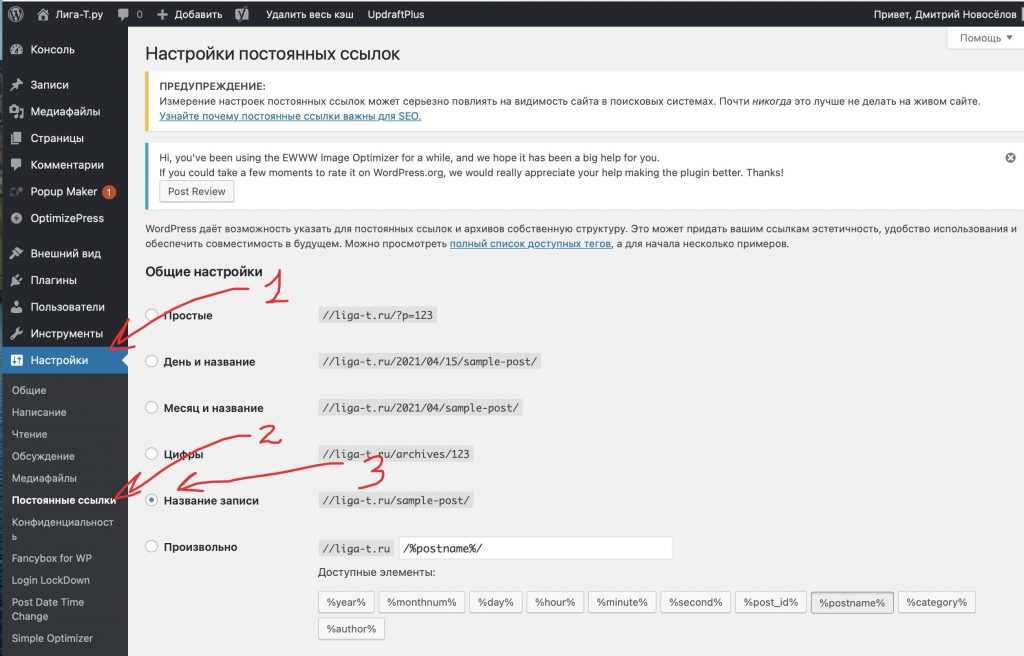
11.3. Постоянные ссылки
Одна из самых важных настроек WordPress находится именно здесь. Это настройка постоянных ссылок. Поставьте галочку на “Название записи” и нажмите сохранить изменения.
Теперь Ваши ссылки будут иметь удобный и читабельный вид, как для людей, так и для поисковых систем. После этих настроек можно смело приступать к публикации своей первой статьи!
Яндекс метрика
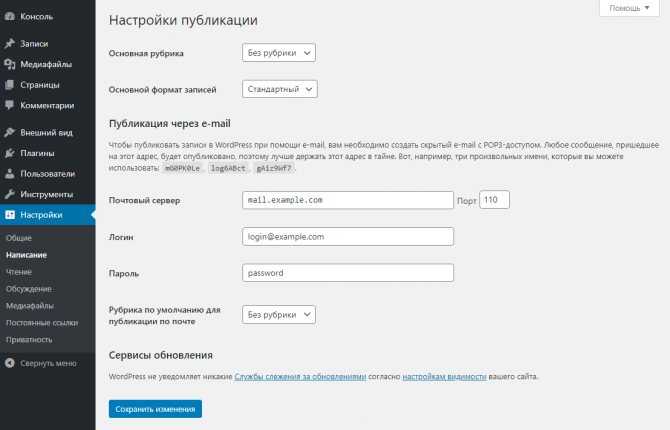
Чтобы узнать сколько человек посещают блог, на него нужно установить специальный счетчик. Этот счетчик будет показывать подробную информацию о пользователе. Рекомендую установить Яндекс Метрику.
Если у Вас еще нет почты от Яндекса, то зарегистрируйте ее прямо сейчас, это займет несколько минут. После того как Вы попали внутрь, нажмите на “Добавить счетчик”.
Далее заполните: имя счетчика и адрес сайта, поставьте галочку “я принимаю условие”, создать счетчик. Поставьте галочку на вебвизор и нажмите сохранить. Ниже Вы увидите код счетчика, который нужно установить.
Поставьте галочку на вебвизор и нажмите сохранить. Ниже Вы увидите код счетчика, который нужно установить.
Скопируйте его и перейдите в админку своего блога, как показано на картинке ниже. Найдите в правой колонке и нажмите на “Заголовок (header.php)”. Вставьте скопированный код в свободное место. Лучше это сделать, где заканчивается </head>.
Нажмите обновить файл. Вернитесь в список счетчиков, нажав на “Счетчики”. Через несколько минут счетчик обновится и загорится зеленым. Если этого не произошло, выйдете из аккаунта и зайдите заново.
Готово! Через какое-то время счетчик будет фиксировать всех посетителей на Вашем блоге. Нажмите на название и Вы попадете в основное меню.
Если Вы хотите разобраться со всеми возможностями этого инструмента, то обратитесь к руководству.
robots.txt
Если Вы не знаете, что такое robots.txt и для чего он нужен, то можете почитать в справке Яндекса. Чтобы не мучиться и не составлять его самостоятельно, Вы можете просто его скачать.
Не забудьте исправить в файле свой сайт заменив site.ru и site.ru/sitemap.xml на свой. Также пропишите http или https. Теперь его нужно закачать к себе на сервер в корневую папку, где установлен Ваш блог.
Если вы пользуетесь хостингом «Бегет», который я рекомендую, то загрузить этот файл вы можете следующим образом. Зайдите в хостинг и нажмите «Файловый менеджер».
Найдите папку с вашим сайтом и зайдите в нее нажав 2 раза. Вы должны увидеть вот это:
Зайдите в эту папку нажав 2 раза. Теперь вы попали в корневую папку своего сайта. Теперь нажмите «Загрузить файлы» и «Browse…»
Выберите файл и нажмите на кнопку «Загрузка». Файл загружен на сайт.
Теперь можете проверить. Введите в поисковой строке такой запрос:
в место site.ru подставьте свой сайт. Также учтите значение https или http.
Регистрируем домен, настраиваем хостинг и устанавливаем блог на WP
Заказать хостинг и купить домен
Заключение
Теперь Ваш блог полностью настроен и готов к работе. Начните наполнять его качественными статьями для людей. Начните потихоньку разбираться в SEO (поисковая оптимизация).
Как только Ваш блог достигнет посещаемости в 500 человек в сутки, то купите уникальную тему. Если у Вас остались вопросы, то обязательно задавайте их в комментариях ниже.
С уважением, Сергей Смирнов.
WordPress. Установка и настройка модуля Инитпро|касса. Инитпро аренда
В данной инструкции описаны процессы установки и настройки модуля Инитпро|касса в CMS-системе WordPress.
Установка модуля Инитпро|касса в CMS-системе WordPress.
- Авторизуйтесь в кабинете администратора.
- Чтобы установить модуль Инитпро|касса, на панеле управления выберите пункт Плагины.

- В разделе Плагины нажмите кнопку Добавить новый.
- В открывшемся окне нажмите кнопку Загрузить плагин.
- Появится окно для загрузки файла. Нажмите кнопку Выберите файл.
- Перейдите в папку, где хранится нужный файл, кликните по нему и нажмите Открыть.
- Нажмите кнопку Установить.
- При успешной загрузке появится надпись
- Откроется вкладка с установленными плагинами. В строке уведомлений отобразится «Плагин активирован». В разделе плагинов появится нужный: WooCommerce — INITPRO касса.
- После успешной установки плагина в меню появится раздел INITPRO касса.
Настройка модуля Инитпро|касса в CMS-системе WPDEMO.
- На панели Меню перейдите в раздел INITPRO касса — Настройки
- Откроется форма для заполнения настроек модуля.
- Поле API Url заполяется по умолчанию значением https://kassa.initpro.ru, его изменять не нужно.
- Заполните список параметров магазина:
- Идентификатор магазина;
- Секретный ключ магазина;
- Идентификатор очереди.
Инструкцию по заполнению данных полей можно найти в разделе Настройка интеграции с интернет-магазином.
Внимание! Убедитесь, что выбранная СНО является одной из СНО, выбранных при регистрации ККТ в личном кабинете Инитпро | касса.
 Как посмотреть текущие настройки СНО в личном кабинете Инитпро | касса можно узнать в инструкции Карточка кассы.
Как посмотреть текущие настройки СНО в личном кабинете Инитпро | касса можно узнать в инструкции Карточка кассы.- В графе Печатать чек при смене статуса на из выпадающего списка выберите нужный статус. Принцип работы плагина заключается в том, что как только происходит смена статуса заказа на указанный, отправляется запрос на фискализацию платежа в системe Инитпро|касса.
Внимание! Чек будет пробиваться каждый раз при смене статуса заказа на указанный вами в поле Печатать чек при смене статуса на.
- В графе Печатать чек возврата при смене статуса на из выпадающего списка выберите нужный статус. Принцип работы плагина заключается в том, что как только происходит смена статуса заказа на указанный, отправляется запрос на пробитие чека возврата в системe Инитпро|касса.
Внимание! Чек возврата будет пробиваться каждый раз при смене статуса заказа на указанный вами в поле Печатать чек возврата при смене статуса на

Примечание: в личном кабинете Инитпро | касса укажите URL страницы для отправки ответа о пробитии чека: http://САЙТ_ВАШЕГО_МАГАЗИНА/initpro-kassa-report. Данная ссылка действительна только для системы CMS WordPress. Подробнее о данной настройке можно прочитать в инструкции Настройка интеграции с интернет-магазином.
Как настроить и установить WordPress
Главная Академия Учебники по WordPress Настройка и установка WordPress
Как только вы решите использовать WordPress для управления своим веб-сайтом, вы можете задаться вопросом о своих следующих шагах. Например, вам нужно будет подумать, как установить и настроить платформу, настроить параметры и, наконец, спроектировать свой сайт.
Для этого вам нужен простой план атаки. Чтобы помочь вам внедрить WordPress на профессиональном уровне, мы проведем вас через процесс настройки и установки, а затем обсудим, как выбрать подходящую тему. Нам предстоит многое рассказать, так что давайте начнем!
Чтобы помочь вам внедрить WordPress на профессиональном уровне, мы проведем вас через процесс настройки и установки, а затем обсудим, как выбрать подходящую тему. Нам предстоит многое рассказать, так что давайте начнем!
Что такое установка WordPress в один клик? 7 минут
WordPress славится процессом установки в один клик, и на то есть веские причины. В этом посте мы покажем вам, как легко установить платформу одним щелчком мыши.
Подробнее
Средний уровень
Как установить WordPress вручную? 9 минут
Если вам нужно больше контроля над установкой WordPress, вы можете выполнить этот процесс вручную. В этой статье мы покажем вам, какие инструменты вам потребуются для начала работы, и пошагово проведем вас через весь процесс.
Подробнее
Дополнительно
Как настроить локальную установку WordPress? 10 минут
Наличие локальной установки WordPress позволяет тестировать изменения и устранять проблемы перед их публикацией. В этом посте мы обсудим, почему важно иметь локальную установку и как добавить ее с помощью DesktopServer.
В этом посте мы обсудим, почему важно иметь локальную установку и как добавить ее с помощью DesktopServer.
Узнать больше
Новичок
Учебное пособие по настройке WordPress 9 минут
После успешной установки WordPress вам необходимо настроить его параметры перед использованием платформы. В этой статье мы обсудим, как получить доступ к настройкам WordPress, опишем, что они делают, и покажем, как настроить их под свои нужды.
Узнать больше
Новичок
Постоянные ссылки WordPress для начинающих 9 минут
Постоянные ссылки — это отдельные ссылки на сообщения и страницы вашего блога, которые легко оптимизировать для целей поисковой оптимизации (SEO). В этом посте мы обсудим, как работают постоянные ссылки, и объясним, как создать подходящую (и оптимизированную) структуру, соответствующую целям вашего сайта.
Узнать больше
Новичок
Что такое темы WordPress (и где их найти) 7 мин
Поиск идеальной темы для вашего сайта имеет решающее значение для вашего бренда в целом, но для многих пользователей это часто может быть тратой времени. В этой статье мы познакомим вас с лучшими местами для поиска тем, поговорим о том, как учитывать их функции и параметры, и покажем, как их установить.
Узнать больше
Средний уровень
Как сделать резервную копию WordPress Учебное пособие 6 минут
Резервное копирование вашего веб-сайта WordPress — одна из самых важных вещей, которые вы можете сделать, чтобы сохранить свои файлы в безопасности. Узнайте, как сделать резервную копию вашего сайта, чтобы быть готовым к катастрофе. В этой статье мы объясним, почему регулярное резервное копирование вашего сайта так важно. Затем мы объясним три стратегии резервного копирования вашего сайта и обсудим преимущества и использование каждой из них.0003
Затем мы объясним три стратегии резервного копирования вашего сайта и обсудим преимущества и использование каждой из них.0003
Подробнее
- Введение в WordPress и часто задаваемые вопросы
- Что такое WordPress?
- Управляемый и общий хостинг WordPress
- Нужен ли мне управляемый хостинг WordPress?
- Настройка и установка WordPress
- Установка WordPress в один клик
- Как вручную установить WordPress
- Руководство по локальной установке WordPress
- Руководство по настройкам WordPress
- Руководство по постоянным ссылкам WordPress
- Что такое темы WordPress
- Руководство по резервному копированию WordPress
- Руководство по темам, меню и плагинам
- Как нанять разработчика пользовательских тем
- Как установить тему WordPress
- Как установить дочернюю тему WordPress
- Как настроить меню WordPress (3 шага)
- Учебное пособие: установка плагина WordPress
- Руководство по контенту WordPress: страницы и записи
- Руководство по страницам WordPress
- Руководство по публикациям WordPress
- Руководство по главной странице WordPress
- Путеводитель по странице сообщений WordPress
- Руководство по шаблонам страниц WordPress
- Руководство по страницам ошибок WordPress 404
- Как добавить настраиваемые поля в сообщения WordPress
- Руководство по виджетам и боковым панелям WordPress
- Руководство по оптимизации скорости и производительности WordPress
- Реализуйте кэширование на своем веб-сайте WordPress
- Руководство по сжатию Gzip в WordPress
- Руководство по минификации WordPress
- Как использовать CDN
- Руководство по сжатию изображений WordPress
- Учебники WordPress для разработчиков: темы, функции, плагины и многое другое
- Руководство для начинающих по разработке темы WordPress
- Ваше руководство по файлу functions.
 php WordPress
php WordPress - Как начать разработку дочерней темы WordPress
- Что такое интерфейс командной строки WordPress (и как его использовать)?
- Новое руководство разработчика по созданию плагинов WordPress
- Полное руководство по файлу WordPress .htaccess
- Введение в REST API WordPress
- Как использовать GitHub для разработки WordPress
- Руководство WordPress по плагинам и магазинам электронной коммерции
- Всестороннее введение в WooCommerce
- Как установить WooCommerce
- Как создать дочернюю тему WooCommerce
- Как настроить WooCommerce с помощью дочерней темы
nav-open-btn
Как я могу установить WordPress на свой сайт?
Установка WordPress на новый веб-сайт очень проста и выполняется всего за несколько кликов. Мы упростили процесс установки WordPress через нашу панель хостинга. Пойдем!
Шаг 1. Войдите в свою учетную запись WPX.

Вы можете войти в свою учетную запись WPX, перейдя здесь.
Шаг 2. Перейдите к своему тарифному плану хостинга.
Вы можете найти свой хостинг через меню навигации или на панели управления. После входа в свою учетную запись WPX выберите Мои услуги (1) → Хостинг WordPress (2).
Тогда вы увидите все свои планы хостинга у нас. Когда вы найдете тот, которым хотите управлять, нажмите оранжевую кнопку Управление сервисом .
Теперь, когда вы находитесь в панели хостинга, выберите Управление веб-сайтами (1) меню. В этом разделе вы можете контролировать, управлять и добавлять новые веб-сайты в свою учетную запись WPX.
Чтобы установить WordPress на один из ваших веб-сайтов, нажмите кнопку Управление WP (2) в правой части веб-сайта.
Шаг 4. Установите WordPress.
После нажатия кнопки Manage WP появится всплывающее окно. Вы можете установить WordPress либо в , либо в корневой каталог веб-сайта , либо во вложенную папку.
Вы можете установить WordPress либо в , либо в корневой каталог веб-сайта , либо во вложенную папку.
У вас может быть несколько установок WordPress в разных подпапках, однако они будут совместно использовать ресурсы, выделенные для веб-сайта, на котором они находятся.
На экране появится еще одно всплывающее окно. Заполните данные своего веб-сайта и учетной записи в раскрывающемся меню. После заполнения полей нажмите Установить WordPress , чтобы завершить установку;
Пароль для вашего пользователя WP Admin может быть выбран вами или сгенерирован автоматически. Если вы хотите автоматически сгенерировать безопасный пароль, нажмите синюю кнопку Создать пароль .
Убедитесь, что вы КОПИРУЕТЕ и сохраните свой пароль (для этого вы можете использовать кнопку Копировать пароль ), прежде чем нажимать зеленую кнопку Развернуть WordPress .
В нижней части всплывающего окна у вас есть возможность автоматически установить W3 Total Cache с нашими предварительно настроенными настройками с помощью WordPress.
Мы рекомендуем установить W3 Total Cache с нашими настройками для повышения производительности. Подробнее об этом читайте в нашей статье здесь . Он включен по умолчанию при установке WordPress из панели управления WPX.
Обязательно скопируйте и сохраните имя пользователя и пароль WordPress. Никому не сообщайте свои данные для входа в WP-admin.
Когда вы добавляете сайт на панель хостинга, база данных создается автоматически и подключается к сайту.
Вот оно! Теперь WordPress установлен на вашем сайте!
Шаг 5. Если на сайте уже установлен WordPress.
Если на веб-сайте уже установлен WordPress, вы увидите следующее сообщение:
Вы можете либо нажать кнопку «Удалить WordPress», чтобы удалить существующую установку WordPress, что удалит все файлы в каталоге сайта и содержимое подключенной базы данных.
