Установка и первичная настройка сайта на WordPress
Плюс 7 проблем, которые решает первоначальная настройка сайта на WordPress
Первоначальная настройка сайта на WordPress, если ее произвести правильно, позволяет решить несколько проблем, которые впоследствии могут стать полной опой. Так что давайте разберемся, что за что отвечает и какие проблемы это помогает избежать.
Сверху вы видите оглавление для быстрого перехода по каждому пункту статьи. Так что если вас интересует что-то определенное, то просто кликайте на нужный пункт.
Установка CMS WordPress на хостинг
Перефразируя слова Дяди Федора из Простоквашино: Перед тем, как что-то настраивать, нам надо это что-то установить, а у нас денег нет.
Сама по себе установка вордпресс на хостинг достаточно проста и делается автоматически силами самого хостинга. Всё, что требуется от нас — это выбрать в списке доступных систем управления сайтом WordPress и привязать его к нужному домену.
Покажу как это делается на примере хостинга Timeweb, которым я пользуюсь сам и который рекомендую другим.
Итак, для установки надо зайти в личный кабинет хостинга. Адрес, логин и пароль высылаются на электронную почту после покупки домена или регистрации (как это делается смотрите в статье «Как купить домен и хостинг«) и сделать 5 кликов:
- Найти в колонке слева пункт “Каталог CMS” и щелкнуть по нему.
- Кликнуть в открывшемся каталоге по значку “Wordpress”
- В новом окне нажать кнопку “Установить приложение”
- Выбрать в появившемся окне домен, на который надо установить вордпресс.
- Нажать кнопку “Начать установку”
Всё. Остальное система сделает сама за несколько секунд. После установки появится еще одно окно, в котором будет адрес админки сайта с логином и паролем от нее. Также эта информация придет к вам на почту, чтобы всегда иметь доступ к ней.
Какая проблема решается этим
Главная проблема, которую решает установка вордпресс сайта на хостинг — это экономия нашего времени. Плюс это позволяет создать сайт в 5 кликов, без необходимости изучения внутреннего процесса. Хотя у WordPress и есть знаменитая установка за 5 минут, но всё-таки она требует некоторых знаний и хотя бы небольшого опыта в установке веб-приложений. А нам, как начинающим копирайтерам, это сейчас не нужно.
Плюс это позволяет создать сайт в 5 кликов, без необходимости изучения внутреннего процесса. Хотя у WordPress и есть знаменитая установка за 5 минут, но всё-таки она требует некоторых знаний и хотя бы небольшого опыта в установке веб-приложений. А нам, как начинающим копирайтерам, это сейчас не нужно.
Настройка сайта на WordPress
Теперь мы можем настроить сайт на вордпресс. Для этого заходим в админскую часть сайта.
Как зайти в админку сайта на WordPress
Чтобы зайти в админку вордпресс, надо к основному адресу сайта дописать:
- /wp-admin/ — адрес админской части (админки) сайта на вордпресс по умолчанию;
- /wp-login.php — страница ввода логина и пароля для всех пользователей по умолчанию.
Эти адреса можно, и даже нужно, изменить. Но об этом мы поговорим в одной из следующих статей, когда будем разбирать безопасность сайта на вордпресс.
Итак, после того, как мы дописали нужный адрес и нажали Enter, перед нами открывается страница входа.
Если всё ввести правильно, то перед нами откроется стартовая страница админки. Выглядеть она должна как-то так:
Настройка сайта на Вордпресс находится в меню “Настройки”. Неожиданно, правда? Сам был в шоке первое время. Сильнее этого шока было только впечатление после фильма “Заводной апельсин” Стэнли Кубрика.
Общие настройки
Первой у нас открывается вкладка “Общие настройки”. С нее и начнем, чего выёживаться? Мы же не подростки, чтобы делать всё только по-своему, лишь бы наперекор родителям и обществу.
На скриншоте выше вы видите настройки демо — сайта вымышленного копирайтера Романа Андреева. Сейчас расскажу, что за что отвечает.
Название сайта
Здесь мы сразу объясняем о чем сайт.
В нашем случае, сайт будет называться “Копирайтер Роман Андреев”. По нему сразу понятно, что это сайт копирайтера Романа Андреева, а значит здесь можно заказать тексты.
Сейчас же вы находитесь на сайте “Копирайтер Андрей Рочев”, на котором я рассказываю о некоторых основах и нюансах копирайтинга, что и написано в настройках сайта.
Название сайта — это самое главное название. По умолчанию, оно пишется в шапке сайта, а также в конце заголовка title каждой страницы (кроме главной, на ней оно пишется в начале).
Краткое описание
Здесь мы очень кратко раскрываем основной вид деятельности (если сайт коммерческий) или основную тему сайта (если это блог).
Мой сайт не относится ни к тому, ни к тому. Поэтому я сразу напишу, что это демонстрационный сайт, чтобы не вводить людей в заблуждение.
Адрес WordPress (URL) и Адрес сайта (URL)
Здесь прописывается URL адрес нашего сайта и URL адрес системных файлов WordPress. По сути, это одно и то же. Хотя в справке написано, что это сделано для тех, кто хочет разделить системные файлы вордпресса с самим сайтом. Зачем это делать я так и не понял. Напишите в комментариях, если вы знаете зачем.
Адрес E-mail
В этом поле надо указать почту для уведомлений с сайта. Например, о том, что кто-то оставил комментарий, кто-то зарегистрировался, что сайт был упомянут на другом сайте или о том, что автоматически обновлен сам WordPress. В общем, чем популярнее сайт, тем больше этих уведомлений, так что я советую завести отдельный почтовый ящик для них.
Тем более, что можно организовать почту на базе своего домена и сделать отдельные почтовые ящики для администратора, менеджера, службы поддержки, почты директора и так далее. Как это сделать я расскажу в одной из следующих статей (когда это произойдет, тут появится ссылка на нее).
Членство
Если вы хотите, чтобы любой человек мог зарегистрироваться на сайте, то установите галочку. Если нет, то не ставьте. Всё просто.
Я не ставлю, потому что это моё царство и пошли все лесом, потому что сейчас все, кроме верящих в слежку ФСБ, зарегистрированы в социальных сетях. А через них можно зарегистрироваться на любом сайте за 5 секунд.
Роль нового пользователя
Если же Вы разрешили регистрироваться любому человеку, то для них надо выбрать роль по умолчанию. Выбрать можно из 5 типов с разными правами доступа:
- Подписчик. Только комментирует статьи на сайте.
- Участник. Добавляет записи, но не может их публиковать. Это похоже на функцию Вконтакте “Предложить новость”, когда предлагают какую-то новость или статью, а размещать ли её на стене — решаете только Вы.
- Автор. Создает и публикуеи записи, но не имеет права создавать страницы. Например, для сайта новостей — это журналисты.
- Редактор. Может делать всё что угодно с контентом на сайте, но у него нет доступа к коду сайта. Так что ничего сломать, по идее, он не может. Похоже на роль редактора в газетах или журналах.
- Администратор. Имеет полный доступ к сайту и этим всё сказано.

Язык сайта
Укажите основной язык сайта, на котором происходит общение. Это позволит перевести админку сайта, а также подгружать нужные переводы для различных тем и плагинов, которые будут использоваться в дальнейшем.
Часовой пояс
Указываете свой часовой пояс, по которому будет определяться время на сайте.
Формат даты
Определяете, как будет отображаться дата в информации у статьи или в комментариях. На примерах всё показано хорошо, так что нет смысла повторяться.
Формат времени
Аналогично предыдущему пункту, только указываете вид отображения времени на сайте.
Первый день недели
Укажите, с какого дня начинается неделя. Тем, кто из России или СНГ, нужно указать понедельник. Если вы из США, Канады, Китая, Японии, то указываете воскресенье. Ну а если же вы организовали свою страну и издали в ней указ, что неделя начинается с другого дня, то указываете первый день согласно указу.
Не забываем нажать “Сохранить”, иначе любые изменение не сохранятся и придется всё делать заново. Это же касается и каждой следующей вкладки.
Какая проблема решается этим
После всех этих манипуляций мы получаем сайт с четким позиционированием и понятной политикой, благодаря чему снимаем главный вопрос новых посетителей: «Ну и куда я попал?»
Написание
Во вкладке “Написание” мы делаем настройки публикации записей на сайте. Тут нам важны только первые 2 пункта.
Основная рубрика
Здесь мы указываем, к какой рубрике будут прикрепляться все новые записи по умолчанию. Так как сайт я только создал, то рубрик у меня нет. Есть только созданная самим WordPress под названием “Без рубрики”. Пока пусть она и будет. В дальнейшем, если понадобится, я это изменю. Хотя указать рубрику (и не одну) можно для каждой отдельной статьи при ее создании или редактировании. Но если вы, допустим, пишите только новости, то логично будет создать такую рубрику и сделать её основной.
Основной формат записей
С версии 3.1. WordPress начал поддерживать различные форматы записей, каждому из которых можно настраивать отдельный внешний вид. На момент написания статьи доступно 10 таких форматов.
- Стандартный. Обычная статья.
- Заметка. Что-то типа статуса в Facebook.
- Чат. Диалог. Или монолог, если человека игнорят. Или если у человека раздвоение личности и он пишет сам себе под разными никами. Хотя Билли Миллиган поспорил бы, монолог это или диалог.
- Галерея. Несколько изображений.
- Ссылка. Ссылка на интересную публикацию в сети или просто реклама другого сайта.
- Изображение. 1 фотография, рисунок или еще какое-то изображение.
- Цитата. Короткая выдержка из статьи, либо цитата известного и не очень человека.
- Статус. Что-то типа записи в Твиттер. Тоже до 140 символов.

- Видео. Любое видео из интернета, либо загруженное с компьютера на сервер (не рекомендую этого делать, тк места по тарифу ограничено).
- Аудио. Песня, подкаст, запись выступления. В общем, всё, что слышно, но не видно.
Выбирайте тот формат, который больше всего подходит под задачи вашего сайта.
Публикация через E-mail
Разбирать эти настройки я не буду, так как они используются оооооооочень редко. Этот способ публикации подходит тем, кто много путешествует и хочет делиться своими впечатлениями с другими. Для этого создается отдельный почтовый ящик, который будет знать только его владелец, и на него отправляется всё, что захочется. Ящик обязательно должен быть новый и сложный, так как на сайте будет публиковаться всё, что на него приходит. Даже спам, личные письма и так далее.
К тому же, сейчас много популярных сервисов, типа instagram, twitter, facebook и так далее, где можно делиться своими эмоциями и впечатлениями, и необязательно использовать для этого свой сайт. Причем аудитория этих сервисов значительно больше любого личного сайта, а значит больше шансов передать свои впечатления и быть услышанным.
Причем аудитория этих сервисов значительно больше любого личного сайта, а значит больше шансов передать свои впечатления и быть услышанным.
Жамкаем “Сохранить изменения”
Какая проблема решается этим
Этими настройками мы облегчаем себе жизнь при публикации новых записей на вашем сайте. Каждую из этих настроек можно изменить на странице редактирования каждой конкретной записи. Но если на сайте работает несколько авторов, которые умеют только писать и не хотят разбираться в настройках, то этим мы автоматизируем рутинную работу редактора.
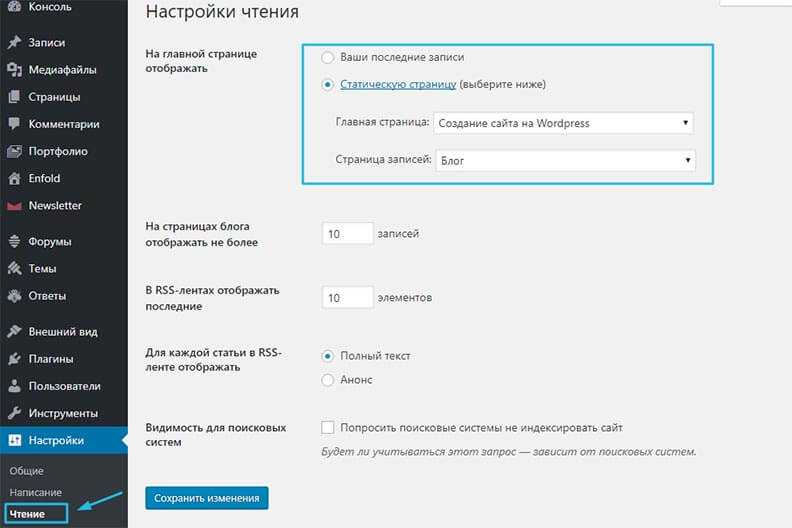
Чтение
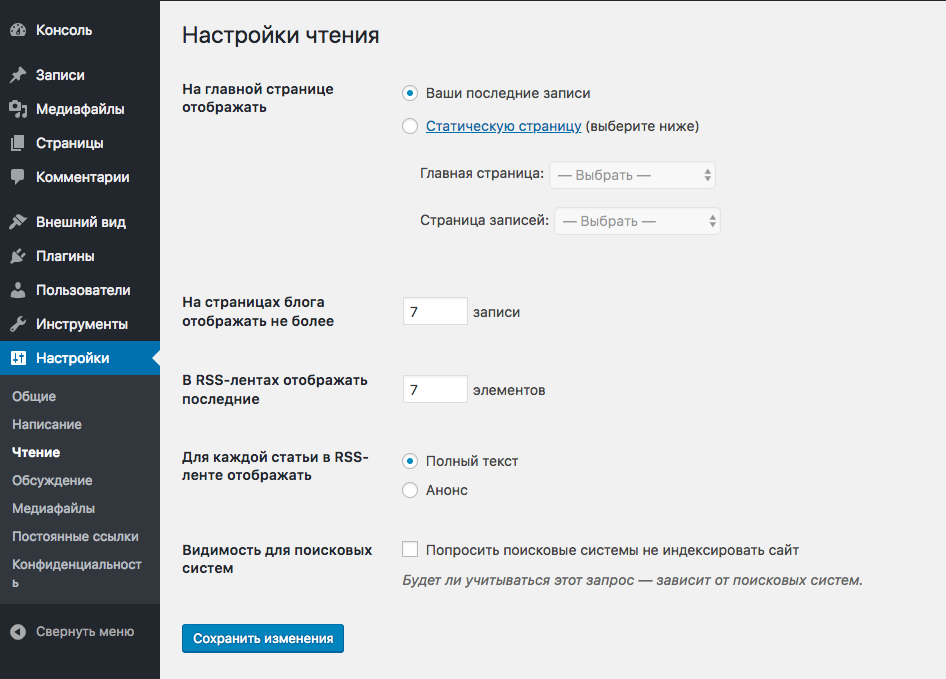
В этой вкладке мы настроим то, как будут читаться записи на нашем сайте.
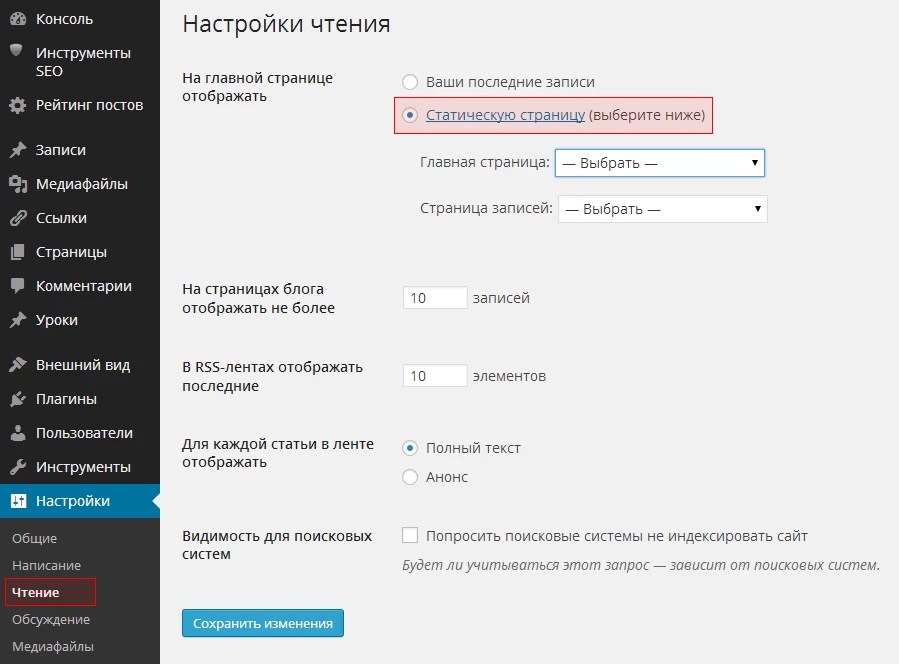
На главной странице отображать
Здесь нам надо выбрать, что выводить на главной странице сайта. Так как сайт новый и на нем еще ничего нет, то оставим пока что точку на “Ваши последние записи”. Также этот пункт надо выбирать, если у вас блоговая тема сайта и вы ведете блог.
У нас же сайт коммерческий, поэтому нам надо будет выбрать “Статическая страница”. Выберу я её тогда, когда эта самая страница вообще появится и если это будет необходимо для правильной работы шаблона сайта, который мы будем выбирать и настраивать не следующих шагах.
Выберу я её тогда, когда эта самая страница вообще появится и если это будет необходимо для правильной работы шаблона сайта, который мы будем выбирать и настраивать не следующих шагах.
На страницах блога отображать не более
Указываем, сколько записей отображать на 1 странице с записями. Количество зависит от темы оформления, так как есть такие, в которых записи отображаются только картинкой, а есть, где выводится некоторое количество текста. В первом случае можно и все 20 записей выводить на 1 странице, тогда как во втором лучше не больше 7.
Я, обычно, ставлю 5, чтобы не увеличивать длину страницы и при этом выводить небольшое описание самой статьи. Но, повторюсь, всё это зависит от темы, которая установлена на сайте. В той, что сейчас стоит у меня в блоге, все статьи на главной разбиты по блокам, что позволяет дать максимум информации для каждого, кто зашел на мой сайт.
В RSS-лентах отображать последние
У любого сайта на вордпресс rss лента есть по умолчанию и расположена она по адресу вашсайт. ру/feed/ . В ней все записи сайта выходят как в блоге, только их можно читать в любой rss читалке. И вот именно для этой rss ленты мы указываем количество выводимых статей.
ру/feed/ . В ней все записи сайта выходят как в блоге, только их можно читать в любой rss читалке. И вот именно для этой rss ленты мы указываем количество выводимых статей.
Я эту ленту не использую, так как о новых статьях я сообщаю всем своим подписчикам вручную. Если и вы хотите получать мои письма, то подписаться можете в самом низу страницы.
Видимость для поисковых систем
Если вы не хотите, чтобы ваш сайт могли найти через поиск (ну кто знает, вдруг вы захотите создать сайт, на который могут попасть только избранные и только по паролю), то установите тут галочку.
Поисковики, словно гопники, спрашивающие в темной подворотне: «А если найду?», не факт, что послушают вас, но шанс такой всё-равно есть.
Сохраняем.
Какая проблема решается этим
Эти настройки помогают выглядеть сайту максимально привлекательно и читабельно, чтобы новый посетитель на закрыл сайт сразу же, а захотел его изучить. При условии полезного материала, естественно.
Обсуждение
В этой вкладке мы настроим всё, что касается комментирования записей на сайте.
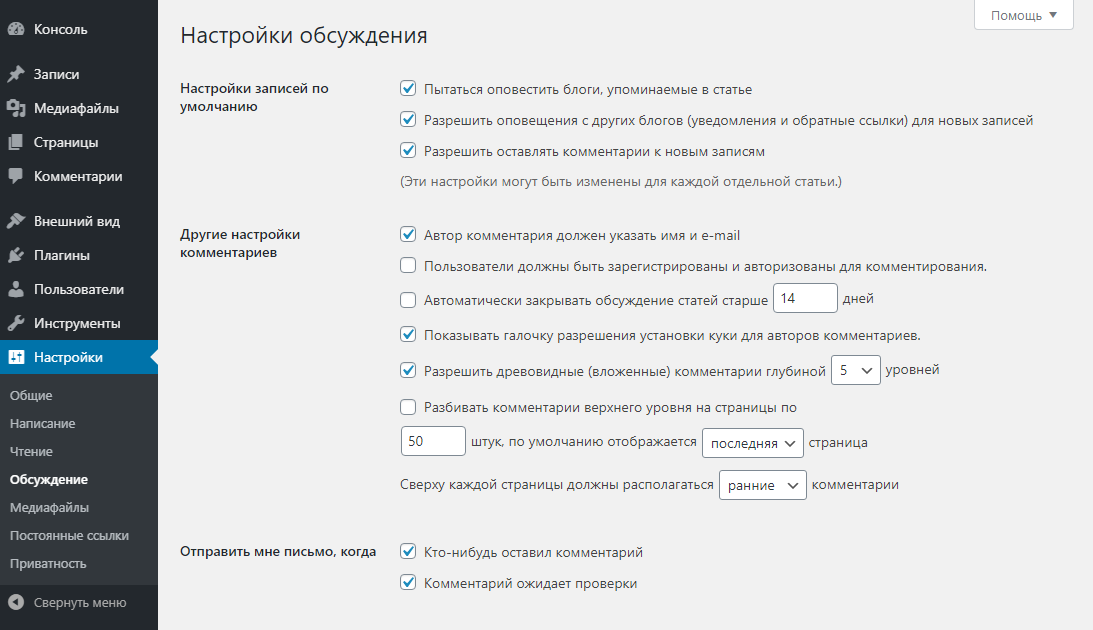
Настройки записей по умолчанию
Пытаться оповестить блоги, упоминаемые в статье
Допустим, вы пишите статью и в ней ссылаетесь на какой-то сайт. Так вот, если поставить галочку, то WordPress попробует сообщить об этом владельца другого сайта.
Обычно оповещение происходит через автоматическое комментирование той статьи, на которую вы ссылаетесь. Текст комментария примерно такой (вольный пересказ):
“Э-ге-гей, Братиш! У тебя такой крутой сайт, а эта статья вообще агонь, так что я сослался (не обоссался от крутизны твоей статьи, как тебе могло послышаться, а, сейчас в словаре гляну, упомянул, во!) на нее в своей новой статье. Надеюсь, ты не против? Если что, напиши, поправлю или удалю. Вот ссылка <ссылка> (не ссы в трусы в две струи, она не заразна, я вчера только проверялся)”.
Оповестить блог не получится, если это запрещено в настройках, либо если отключено комментирование статьи, на которую вы ссылаетесь.
Разрешить оповещения с других блогов (уведомления и обратные ссылки) на новые статьи
Аналогично предыдущему пункту, только работает в обратном направлении. Если галочка стоит, то вы будете получать уведомления от “чотких пацыков, выразивших свое уважение” к статье на вашем сайте.
Но нужно быть аккуратным и поставить модерацию отдельных комментариев, чтобы защитить свой сайт от спама. Об этом чуть ниже.
Разрешить оставлять комментарии на новые статьи
Эта настройка включает или отключает комментирование на сайте. Причем, если комментарии включены в этой настройке, но у каких-то отдельных записей вы захотите их отключить, то сделать это можно в настройках каждой конкретной записи.
Другие настройки комментариев
Автор комментария должен указать имя и email
Незарегистрированные пользователи, которые хотят оставить комментарий, должны заполнить вот такую форму
Так вот эта настройка отвечает за то, чтобы поля “Имя” и “E-mail” были обязательны для заполнения (это показывается звездочками). Если же галочку убрать, то звездочки уберутся и комментировать статьи смогут абсолютно все. Я эту настройку отключать не буду, так как это можно считать неким барьером от комментариев вида “Гавно!”, “Первыйнах” и так далее. Эдакая проверка на наличие мозга.
Если же галочку убрать, то звездочки уберутся и комментировать статьи смогут абсолютно все. Я эту настройку отключать не буду, так как это можно считать неким барьером от комментариев вида “Гавно!”, “Первыйнах” и так далее. Эдакая проверка на наличие мозга.
Пользователи должны быть зарегистрированы и авторизованы для комментирования
Если включить эту настройку, то чтобы прокомментировать что-то на сайте, надо предварительно зарегистрироваться и авторизоваться. Это подходит для создания форумов, закрытых блогов и сайтов по мотивации (Если ты не можешь заставить себя зарегистрироваться и авторизоваться на сайте, чтобы поделиться своим мнением, то что ты тогда вообще можешь?!)
Автоматически закрывать обсуждение статей старше [X] дней
Если вы хотите, чтобы комментирование было возможно только ограниченное количество дней, то установите тут галочку и укажите количество дней. В большинстве случаев это не надо, так как нафига? Комментарии это благо, ведь они увеличивают поводы для общения. И, как следствие, люди будут чаще заходить на сайт и больше проводить время на нем. А это, в свою очередь, положительно скажется на позициях сайта в поиске.
И, как следствие, люди будут чаще заходить на сайт и больше проводить время на нем. А это, в свою очередь, положительно скажется на позициях сайта в поиске.
Но эта настройка помогает тем, у кого новостной сайт и комментирование устаревших новостей просто не нужно. Либо если сайт с курсами или мотивационный и надо отписаться под записью до какого-то определенного момента.
Разрешить древовидные (вложенные) комментарии глубиной [2-10] уровней
Разрешаете или запрещаете отвечать на комментарии к вашим статьям. Если разрешаете, то укажите глубину этих ответов. Глубже 10 уровня не надо, потому что дальше может начаться драка.
Разбивать комментарии верхнего уровня на страницы по [Y] штук, по умолчанию отображается [последняя / первая] страница
Если ваш сайт очень популярный и к статьям оставляют много комментариев, тогда есть смысл разбивать их на несколько страниц. Например, если к записи оставлено 146 (привет выборам депутатов 2011 года) комментариев и в этой настройке у нас указана цифра 50, то будет 3 страницы комментариев с навигацией по ним. Причем первыми будут показываться первые 50 или последние 50 комментариев, в зависимости от того первая или последняя страница выбрана в этой настройке.
Причем первыми будут показываться первые 50 или последние 50 комментариев, в зависимости от того первая или последняя страница выбрана в этой настройке.
Строка “Сверху каждой страницы должны располагаться [ранние / поздние] комментарии” отвечает за то, какие комментарии будут вверху: которые появились первыми или последними. Мне кажется, логичнее там располагать ранние, так как в комментариях могут происходить свои беседы, за которыми тоже интересно следить.
Отправить мне письмо, когда
- Кто-нибудь оставил комментарий — не важно, могут ли комментарии размещаться сразу или сначала их надо утвердить вручную. В любом случае, вам на почту, указанную во вкладке “Общие”, будут приходить письма о том, что кто-то прокомментировал вашу запись.
- Комментарий ожидает проверки — аналогично пункту выше, только приходят уведомления о подозрительных комментариях, в которым много ссылок и мало смысла.
Перед появлением комментария
- Комментарий должен быть одобрен вручную — ставите галочку, если хотите быть диктатором на своем сайте и разрешать только те комментарии, которые вас устраивают.
 Инакомыслящие не пройдут!
Инакомыслящие не пройдут! - Автор должен иметь ранее одобренные комментарии — Ставите галочку, если комментатор заслужил доверие своими предыдущими изречениями и поэтому теперь может говорить всё, что посчитает нужным, так как думает он идеологически правильно!
Модерация комментариев
В этих полях указываем ключевые слова, которые WordPress будет искать в каждом новом комментарии. Каждое слово пишем с отдельной строки. То есть написали слово или словосочетание, нажали Enter и пишем следующее.
Если Вордпресс найдет слова, которые написаны в первом поле, то отправит комментарий на утверждение, даже если убрать галочку с ручного одобрения.
Если найдет слова, написанные во поле «Черный список», то комментарий сразу уйдет в корзину, либо в папку “Спам”, а комментатор отправится в БАНю, где из него выпарят всю эту грязь.
Аватары
Тут внешне много полей, но всего 3 настройки.
- Отображение аватаров — включение / отключение отображения аватаров у комментаторов.
 У меня всегда включено, так как с ними и комментарии лучше выглядят, и вообще легче понять, что за человек пишет. Не в плане характера, а в плане идентификации его личности.
У меня всегда включено, так как с ними и комментарии лучше выглядят, и вообще легче понять, что за человек пишет. Не в плане характера, а в плане идентификации его личности. - Максимальный рейтинг — тут указываете рейтинг аватаров, которые можно отображать на сайте. Например, если материалы на Вашем сайте провоцируют на секс с человеком, рукой или мозгом, то выбирайте “Для взрослой аудитории” и тогда все зарегистрированные пользователи могут ставить на аватарку хоть что. А если Ваш сайт про детей или для них, то укажите рейтинг ниже, чтобы никакой пользователь не мог поставить на авку то, что детям видеть еще рано.
- Аватар по умолчанию — Выбираете, какой аватар будет у людей. Я выбираю Gravatar, так как с помощью этого сервиса можно привязать любую аватарку к своему адресу почты. И если при комментировании Вы укажите эту же самую почту, то вордпресс автоматом подгрузит авку из этого сервиса. Остальные варианты аватарок различаются лишь цветом.

Сохраняем и валим наконец-то из этого большого раздела.
Какая проблема решается этим
Вот так, на одной странице можно настроить всю политику в отношении высказывания своих мнений посетителями. Почувствуй себя Главой своей собственной страны.
Медиафайлы
В этой вкладке можно изменить основные настройки для загружаемых на сайт видео, аудио и изображений. Но так как загружать на свой сайт мы будем только изображения, то настройки касаются только их.
Видео и аудио загружайте на бесплатные сервисы. Youtube, Vimeo, Rutube для видео, ПростоПлеер для музыки и PodFM для подкастов. На них формируете “Код для вставки”, копируете и вставляете его в нужное место на своей странице. В итоге, у вас останется много места на хостинге и не надо выбирать более дорогой тариф для увеличения места. Да и нагрузка на сервер будет меньше, что тоже очень важно.
Размеры изображений
Так как разные изображения мы будем использовать для разных целей, то автоматизировать можно только их размеры. Давайте этим и займемся.
Давайте этим и займемся.
Итак, у нас есть 3 размера: Миниатюра, Средний и Крупный. Чтобы понять, какие размеры тут выставлять, давайте разберемся за что они вообще отвечают.
Эти 3 размера уменьшают размеры исходного изображения, чтобы загрузка страниц сайта происходило максимально быстро и ела как можно меньше трафика. Сейчас, когда скорости интернета большие, а тарифы сплошь безлимитные, это не так критично, но еще совсем недавно было всё иначе.
Миниатюра — это маленькое изображение у статьи, которое отображается в списке всех записей. Средний и крупный размеры создаются для ускорение загрузки самой страницы со статьей.
А теперь давайте рассмотрим на примере как это выглядит.
Допустим, вы загружаете на сайт картинку с котом или кошкой (на этой картинке не видно), которая очень яркая, передает все детали, но весит при этом 5 мегабайт. Это очень много, так как нормальная скорость загрузки сайта порядка 3 секунд. Всё, что больше, уже долго. У пользователей нет столько времени ждать. И вот чтобы сократить время загрузки сайта и были придуманы эти размеры.
И вот чтобы сократить время загрузки сайта и были придуманы эти размеры.
Наглядно это выглядит так:
Я в этой настройке ничего не меняю, так как все изображения растягиваю на всю страницу, задавая им ширину в 100 процентов. Это позволяет отображать изображения одинаково на любых мониторах. А для миниатюр записей это нормальные размеры.
Загрузка файлов
Если тут поставить галочку, то все файлы будут загружаться в папки по месяцам. Это значит, что сначала будет создаваться папка с годом (2019, 2020 и так далее), а в ней будут создаваться папки по месяцам (01, 02 и так до 12).
Какая проблема решается этим
Здесь мы можем автоматизировать обрезку и масштабирование всех загружаемых на сайт фотографий. Это экономит очень много времени в дальнейшем, а также ускоряет загрузку страниц сайта без сильной потери качества изображений.
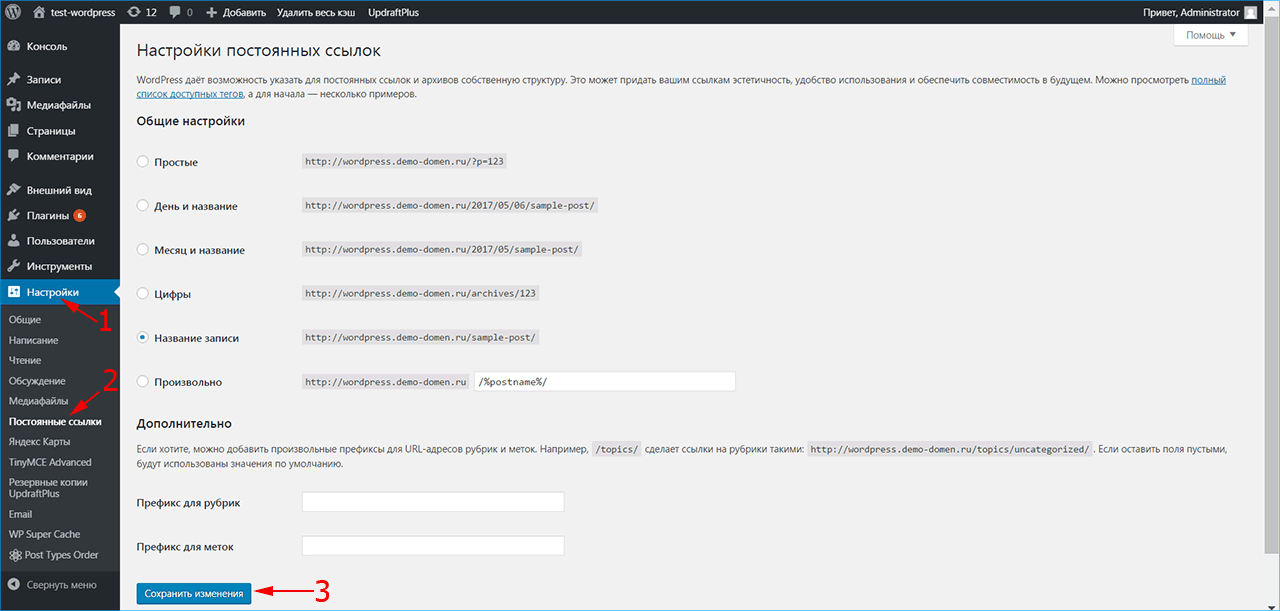
Постоянные ссылки
В этой вкладке мы настроим шаблон, по которому будут автоматически создаваться ссылки на все записи и страницы.
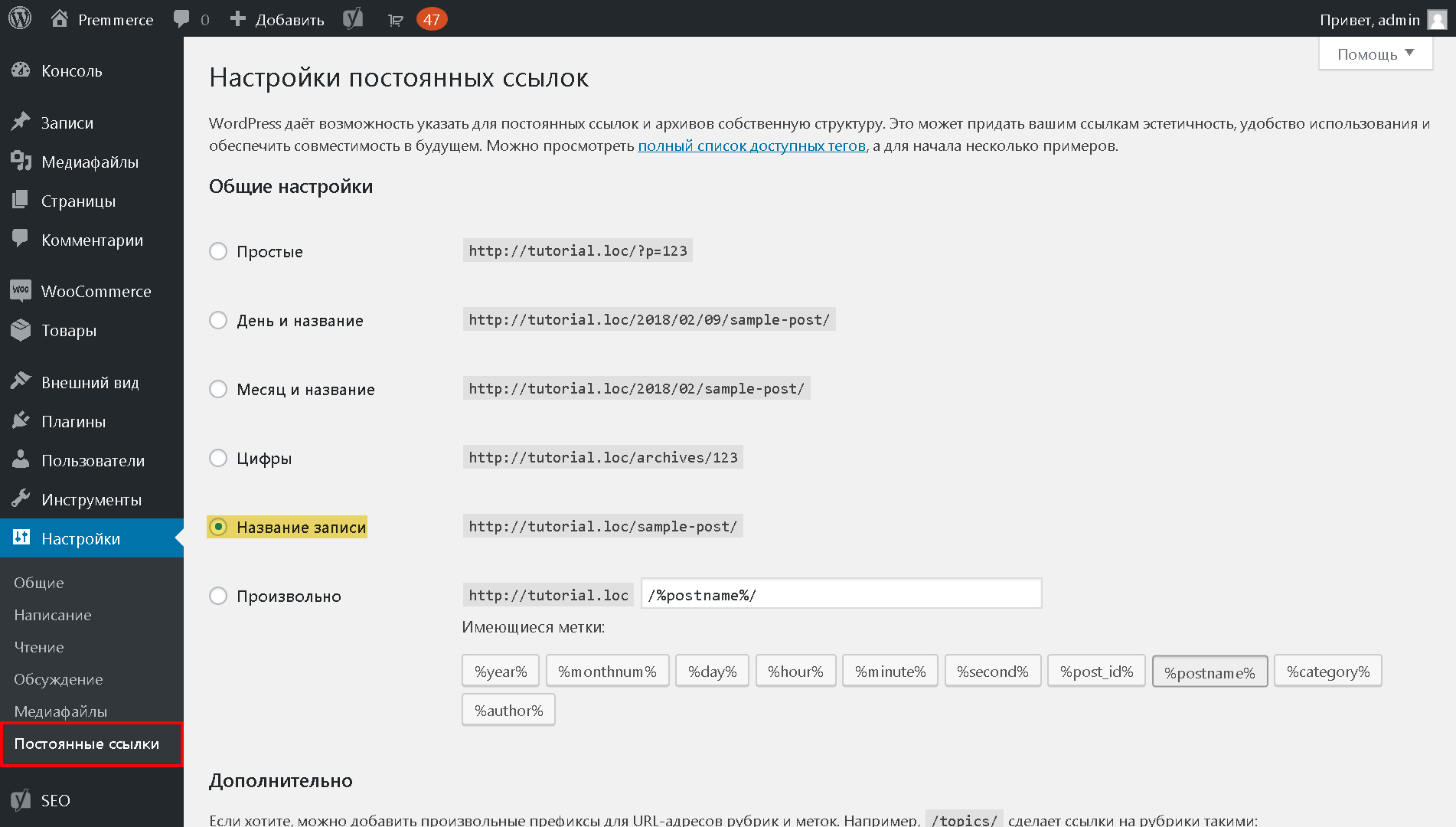
Общие настройки
- Простые. Ссылка будет состоять из уникального номера (ID) записи после идентификатора ?p=. P здесь сокращение от Post (Запись).
- День и название. В ссылке будет указан год, месяц и дата, когда опубликована запись, после чего будет идти название самой записи.
- Месяц и название. Аналогично пункту выше, только без указания дня опубликования записи.
- Цифры. Аналогично первому пункту, только ID записи будет идти после произвольной категории или текста.
- Название записи. После домена идет сразу название записи
- Произвольно. По умолчанию тут стоит шаблон, который перед названием записи выводит название рубрики, в которой эта запись находится. Но это по умолчанию. Вы же можете настроить формат по своему усмотрению. Все доступные теги указаны тут же.
Каждый из пунктов подходит для каких-то своих задач, но я рекомендую использовать “Название записи”. Это поможет в SEO продвижении, так как:
Это поможет в SEO продвижении, так как:
- В ссылке будут ключевые слова.
- Чем ближе запись к корню сайта, тем лучше. так как это говорит поисковикам, что статья важная.
Дополнительно
В этих двух полях вы можете написать любое слово, по которому будет понятно, к чему относятся записи. Например, если у вас сайт компании или интернет — магазин и записи вы делаете только в блог, то можно в поле “Префикс для рубрик” написать blog. Тогда все записи будут находиться по адресу: Ваш-сайт.ру/blog/название-записи
Какая проблема решается этим
Эти настройки снимают головную боль по тому, какой адрес задавать каждой из страниц. Ведь он должен быть понятным и для посетителей, и для поисковиков. Причем лучше определиться с видом в самом начале. И уж тем более не менять ничего после написания некоторого количества статей. Иначе придется вручную править все внутренние ссылки, которые вы проставили в своих уже написанных статьях. А это тот еще геморрой. По себе знаю.
По себе знаю.
В заключение
Уф! Всё! Первоначальная настройка сайта на WordPress закончена! Сохраняем и идем отдыхать. Вы сегодня молодцы!
Советую выпить чай или кофе. Можно коньячка. А можно сделать отжимания, приседания или планку. А еще можно выгулять наконец-то пса, у которого давно уже в голове образы ручьев и водопадов. Но обязательно встаньте и разомнитесь, прежде чем делать дальше. Иначе всё быстро надоест и станет рутиной, а работы у нас еще много впереди.
На следующем шаге мы подберем внешний вид, его еще называют темой или шаблоном, для своего сайта.
До встречи!
P.S. Вкладку «Конфиденциальность» я разбирать не буду, так как там всё достаточно подробно описано. Просто надо создать страницу с политикой конфиденциальности и указать её здесь. Текст для такой страницы можно создать либо с помощью плагинов, либо с помощью сторонних сервисов, либо просто скопировав с сайта конкурентов.
WordPress. Установка и настройка модуля Инитпро|касса.
 Инитпро аренда
Инитпро арендаВ данной инструкции описаны процессы установки и настройки модуля Инитпро | касса в CMS-системе WordPress.
Установка модуля Инитпро|касса в CMS-системе WordPress
- Авторизуйтесь в кабинете администратора.
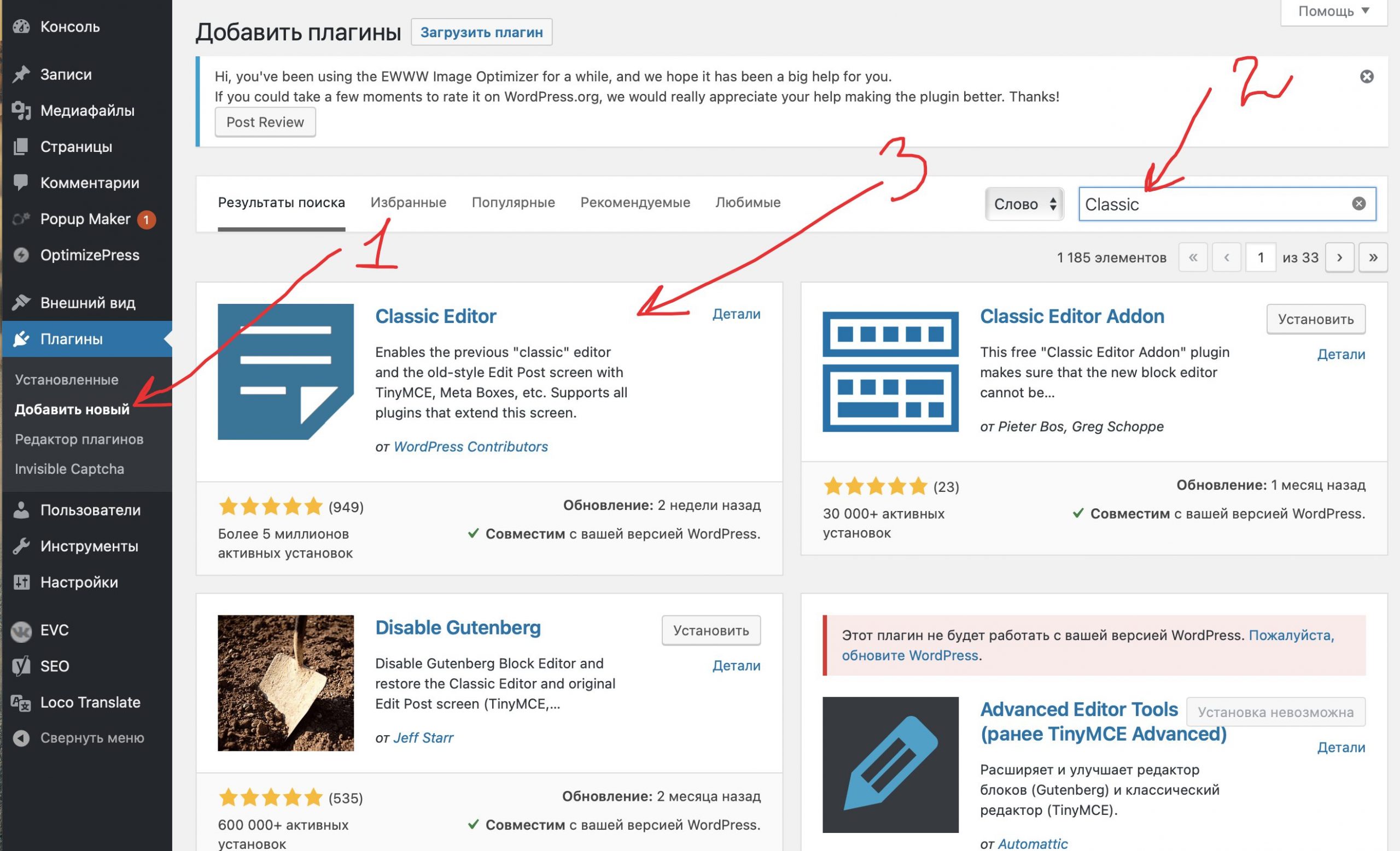
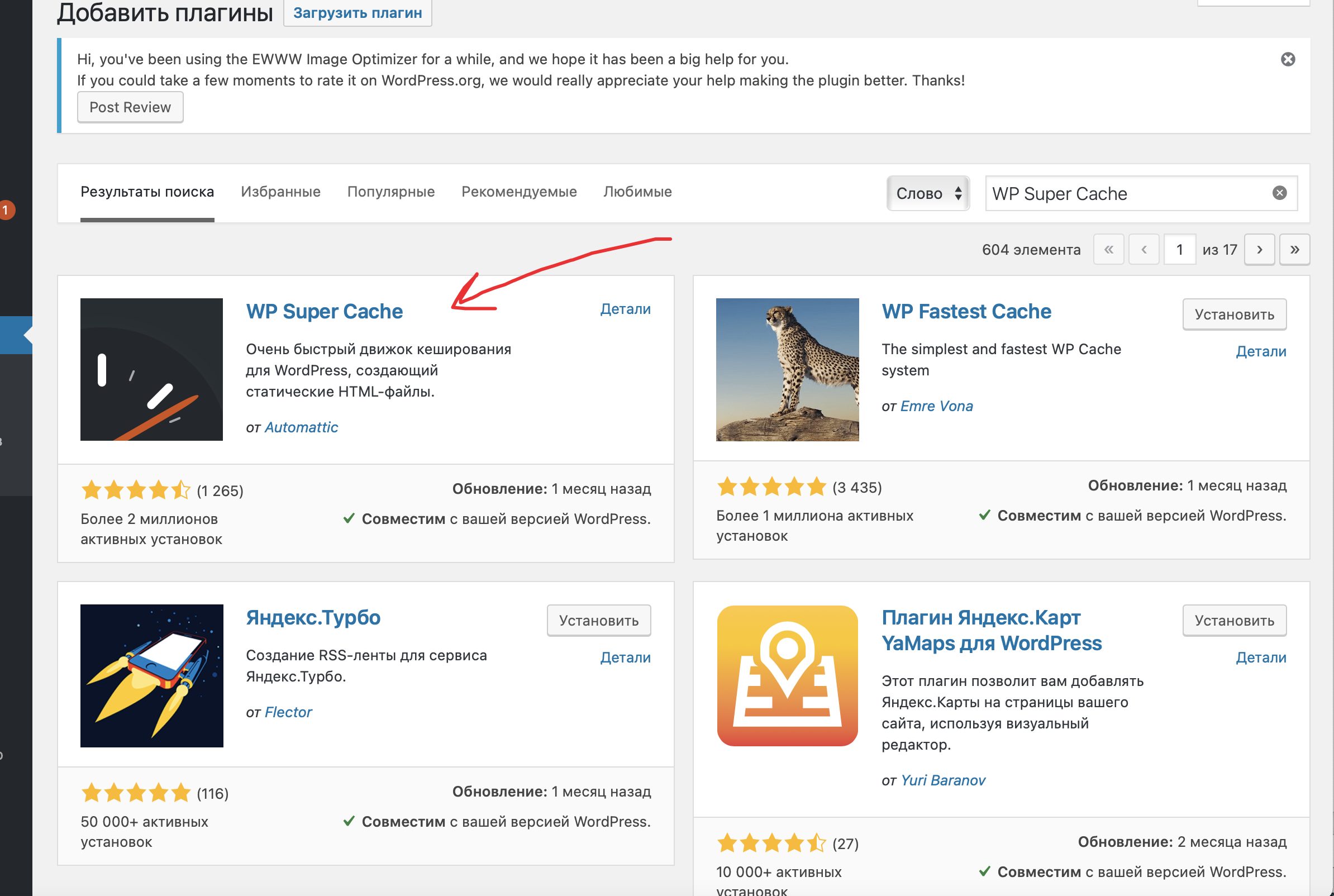
- Чтобы установить модуль Инитпро|касса, на панели управления выберите пункт Плагины.
- В разделе Плагины нажмите кнопку Добавить новый.
- В открывшемся окне нажмите кнопку Загрузить плагин.
- Появится окно для загрузки файла. Нажмите кнопку Выберите файл.
- Перейдите в папку, где хранится нужный файл, кликните по нему и нажмите Открыть.
- Нажмите кнопку Установить.
- При успешной загрузке появится надпись «Плагин успешно установлен». Для активации плагина нажмите кнопку Активировать.

- Откроется вкладка с установленными плагинами. В строке уведомлений отобразится «Плагин активирован». В разделе плагинов появится нужный: WooCommerce — INITPRO касса.
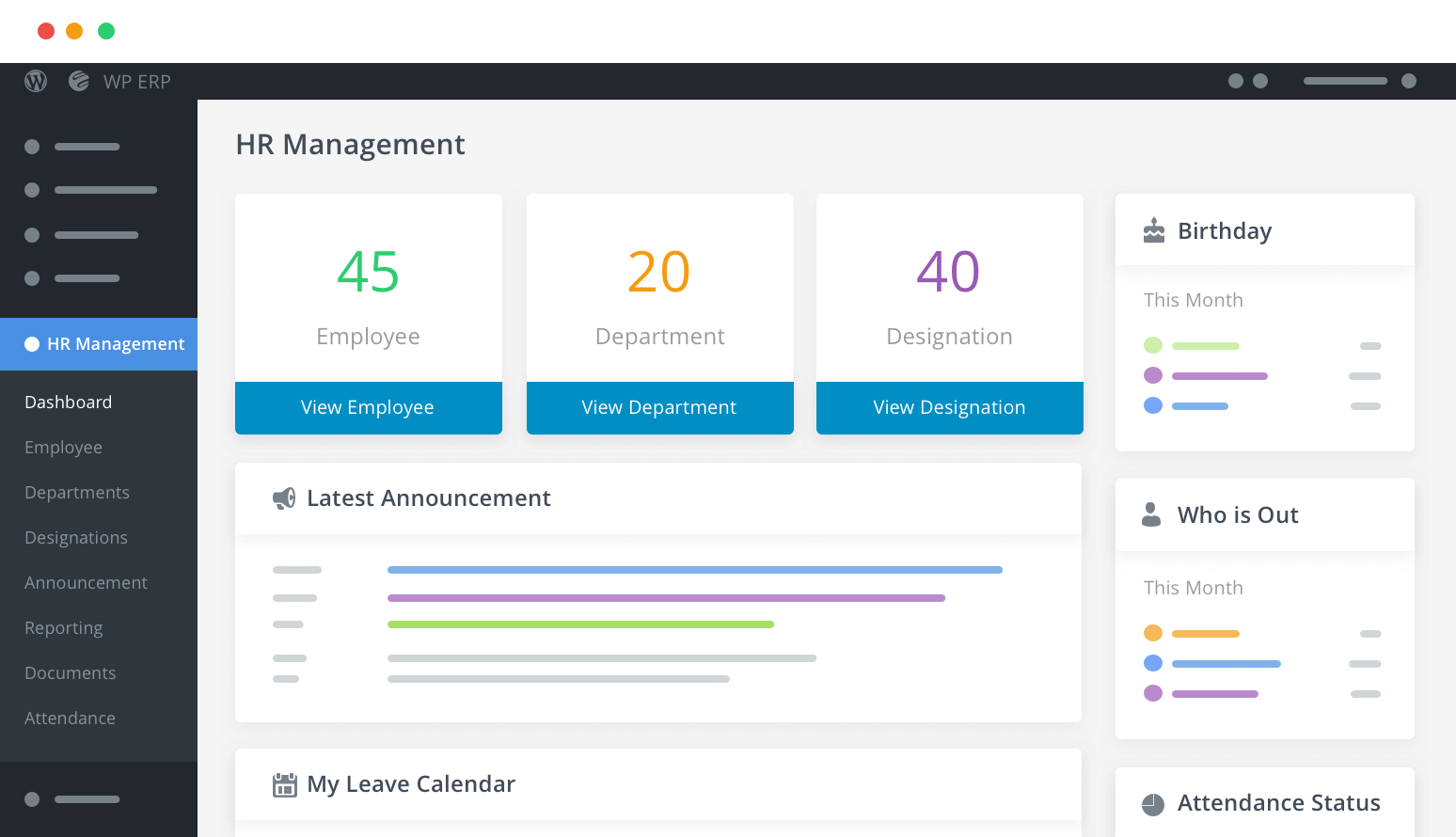
- После успешной установки плагина в меню появится раздел INITPRO касса.
Настройка модуля Инитпро|касса в CMS-системе WPDEMO.
- На панели Меню перейдите в раздел INITPRO касса — Настройки.
- Откроется форма для заполнения настроек модуля.
- Поле API Url заполняется по умолчанию значением https://kassa.initpro.ru, его изменять не нужно.
- Заполните список параметров магазина:
- Идентификатор магазина
- Секретный ключ магазина
- Идентификатор очереди
Инструкцию по заполнению данных полей можно найти в разделе Настройка интеграции с интернет-магазином.
- Выберите:
- НДС на товары
- Признак предмета расчета (товар)
- НДС на доставку
- Признак предмета расчета (доставка)
- В графе Система налогообложения выберите нужное значение из выпадающего списка.
Внимание! Убедитесь, что выбранная СНО является одной из СНО, выбранных при регистрации ККТ в личном кабинете Инитпро | касса. Как посмотреть текущие настройки СНО в личном кабинете Инитпро | касса можно узнать в инструкции Карточка кассы.
- Выберите способ оплаты, для которого будет производиться фискализация. Для того чтобы указать несколько способов, зажмите клавишу Ctrl и выберите необходимые платежные системы из списка.
Формирование двух чеков (предоплата и полный расчет)
Печать чека по предоплате позволяет печатать чек при внесении полной предоплаты до момента передачи товара/услуги клиенту.
- В графе Печатать чек по предоплате, при смене статуса заказа на из выпадающего списка выберите нужный статус.

- В графе Печать чека полного расчета (использование двух чеков) при смене статуса заказа на из выпадающего списка выберите нужный статус.
Внимание! Для реализации печати двух чеков необходимо обязательно заполнить поля предоплаты и полного расчета.
Формирование одного чека
Печать чека полного расчета позволяет печатать чек при единовременной оплате и получении товара/услуги клиентом.
- В графе Печать чека полного расчета, при смене статуса заказа на из выпадающего списка выберите нужный статус.
- В графе Печать чека возврата, при смене статуса заказа на из выпадающего списка выберите нужный.
Справка! Принцип работы плагина заключается в том, что как только происходит смена статуса заказа на указанный, отправляется запрос на фискализацию платежа в системe Инитпро|касса.
- После заполнения формы нажмите кнопку Сохранить.
 На экране появится сообщение об успешном сохранении настроек.
На экране появится сообщение об успешном сохранении настроек.
Примечание: в личном кабинете Инитпро | касса укажите URL страницы для отправки ответа о пробитии чека: http://САЙТ_ВАШЕГО_МАГАЗИНА/initpro-kassa-report. Данная ссылка действительна только для системы CMS WordPress. Подробнее о данной настройке можно прочитать в инструкции Настройка интеграции с интернет-магазином.
Установка WordPress: основное руководство
Хотите знать, как правильно установить WordPress? Вы только что попали на нужную статью. В этом руководстве мы рассмотрим, как работает процесс установки WordPress, а также все различные способы установки WordPress на сервер или даже на ваш компьютер в целях разработки.
Когда дело доходит до установки WordPress, существует несколько различных способов установки популярного программного обеспечения для публикации веб-сайтов и системы управления контентом (CMS).
Но прежде чем мы перейдем к делу, важно помнить, что WordPress — это не стандартное настольное приложение, такое как Microsoft Excel. Он не будет работать в полную силу, если работает только на вашем персональном компьютере.
Он не будет работать в полную силу, если работает только на вашем персональном компьютере.
Вместо этого вам нужно будет установить WordPress на веб-сервер, чтобы ваш веб-сайт стал доступным для всего мира. При этом существует простой способ установить платформу прямо на свой компьютер, если вы хотите разработать и протестировать свой веб-сайт в локальной среде. Подробнее об этом чуть позже.
Мы также покажем вам другие способы установки WordPress, которые позволят вам сразу приступить к созданию нового веб-сайта.
Зачем устанавливать WordPress?
Лучшая причина для установки WordPress заключается в том, что процесс установки очень быстрый и простой. Фактически, WordPress может похвастаться знаменитой 5-минутной установкой.Помимо скорости установки WordPress, WordPress также является невероятно популярной системой управления контентом (CMS) для веб-сайтов, поскольку она проста в использовании (даже для новичков) и отвечает изнурительным требованиям практически любого веб-сайта, большого или маленького, в том числе:
- Сайты электронной коммерции
- Блоги
- Новостные журналы
- Рестораны
- Форумы
- Малый бизнес
- Корпоративные сайты
- Правительственные сайты 90 020
- Отдельные социальные сети
- Членские сайты
- Почти любой другой сайт, который вы можете подумайте о
Если вы новичок в создании веб-сайтов с помощью WordPress, процесс установки может вас немного напугать. Но не волнуйтесь, мы раскроем все, что вам нужно знать, в этом руководстве.
Но не волнуйтесь, мы раскроем все, что вам нужно знать, в этом руководстве.
Только начинаете работать с WordPress? Скачайте руководство!
Нужно ли устанавливать WordPress?
Да. Если вы хотите иметь веб-сайт WordPress, вам необходимо получить учетную запись веб-хостинга и установить там WordPress.И наоборот, если вы хотите создать, протестировать и разработать сайт WordPress на своей локальной рабочей станции, который будет виден только вам, WordPress необходимо будет установить локально на вашем компьютере.
Другой вариант использования WordPress для создания сайта не требует загрузки программного обеспечения. Мы рассмотрели это более подробно в нашей статье о WordPress.com и WordPress.org. Проверьте эту статью, если вы еще этого не сделали. Там есть все ответы о WordPress.com.
В этом руководстве мы сосредоточимся только на использовании основного программного обеспечения WordPress.
Прежде чем начать: 5 вещей, которые нужно сделать перед установкой WordPress
Прежде чем приступить к процессу установки, вам сначала нужно позаботиться о нескольких простых задачах. Выполнение этих пяти шагов ускорит процесс и подготовит все к работе.
Выполнение этих пяти шагов ускорит процесс и подготовит все к работе.
- 1. Купить доменное имя
- 2. Купить план веб-хостинга (получить доступ к веб-серверу)
- 3. Получите редактор кода/текста
- 4. Получите клиентское приложение FTP/sFTP для редактирования файлов на вашем веб-сервере)
- 5. Загрузите WordPress
Давайте распакуем каждый из этих шагов, которые необходимо выполнить перед установкой WordPress.
1. Купите доменное имя
Чтобы ваш веб-сайт заработал, вам понадобится доменное имя. Вы можете приобрести доменное имя либо у регистратора домена, либо у своей хостинговой компании при покупке плана веб-хостинга (см. следующий шаг).
Не знаете, какое доменное имя купить? Вам нужно подумать об этой покупке, так как это будет «адрес» вашего сайта. Ознакомьтесь с советами о том, как найти хорошее доменное имя.
2. Приобретите план веб-хостинга (получите доступ к веб-серверу)
Чтобы иметь веб-сайт WordPress, вам необходимо доменное имя и веб-сервер или веб-хостинг. Следующее, что нужно сделать перед установкой WordPress, — это получить доступ к веб-серверу. Обычно это означает, что вам нужно купить план веб-хостинга у авторитетной хостинговой компании WordPress.
Следующее, что нужно сделать перед установкой WordPress, — это получить доступ к веб-серверу. Обычно это означает, что вам нужно купить план веб-хостинга у авторитетной хостинговой компании WordPress.
Вы найдете широкий выбор веб-хостинговых компаний, но есть несколько вещей, о которых следует помнить. Стоимость не должна быть вашим единственным соображением. Веб-хостинговая компания должна иметь солидную репутацию, специализироваться на веб-сайтах WordPress, предоставлять компетентную поддержку и принимать важные меры безопасности сервера.
Ознакомьтесь с полным руководством: Как выбрать веб-хостинг: 6 вещей, которые следует учитывать.
Что такое веб-сервер?
Веб-сервер включает в себя как аппаратное, так и программное обеспечение, которое используется для «обслуживания» или размещения различных веб-сайтов. Веб-серверы обрабатывают, хранят и доставляют созданные вами веб-страницы людям, которые ищут в Интернете ваш контент.
Apache — один из наиболее часто используемых вариантов программного обеспечения для веб-серверов. Хотя, безусловно, можно создать свой сайт WordPress на собственном сервере с помощью программного обеспечения Apache, пользователи WordPress гораздо чаще приобретают учетные записи хостинга, которые уже работают на веб-серверах, таких как хостинг Liquidweb, Nexcess или iThemes WordPress (помните, лучший веб-сайты не работают на хостинговых счетах за 4 доллара в месяц).
Хотя, безусловно, можно создать свой сайт WordPress на собственном сервере с помощью программного обеспечения Apache, пользователи WordPress гораздо чаще приобретают учетные записи хостинга, которые уже работают на веб-серверах, таких как хостинг Liquidweb, Nexcess или iThemes WordPress (помните, лучший веб-сайты не работают на хостинговых счетах за 4 доллара в месяц).
При выборе хостинг-провайдера перед запуском установки убедитесь, что он соответствует конкретным требованиям WordPress.
Требования WordPress включают:
- Поддержка HTTPS
- MySQL версии 5.6 или выше ИЛИ MariaDB версии 10.0 или выше
- PHP версии 7.2 или выше (в противном случае вы можете увидеть сообщение об ошибке WordPress PHP Update Required).
После того, как вы проверили эту информацию и выбрали своего хостинг-провайдера, пришло время перейти к шагу 2.
3. Получите редактор кода/текста
Убедитесь, что у вас есть доступ к программе редактирования текста или кода, такие как Coda, TextWrangler (теперь BBEdit) или даже Блокнот. Текстовый редактор позволит вам открывать, просматривать и редактировать файлы WordPress в виде обычного текста без какого-либо дополнительного форматирования. Это то, что вы будете использовать для редактирования кода вашего WordPress файлы
Текстовый редактор позволит вам открывать, просматривать и редактировать файлы WordPress в виде обычного текста без какого-либо дополнительного форматирования. Это то, что вы будете использовать для редактирования кода вашего WordPress файлы
Примечание. Использование программ обработки текста, таких как Microsoft Word, автоматически добавит форматирование к вашему тексту, что может повредить файлы и код WordPress и, следовательно, повредить ваш веб-сайт.
Не волнуйтесь, если вы немного боитесь редактировать код. Мы рассмотрим именно то, что вам нужно сделать, или вы можете использовать другой метод установки WordPress, который мы рассмотрим в этой статье.
4. Получить клиентское приложение FTP/sFTP для редактирования файлов на вашем сервере
FTP означает протокол передачи файлов . sFTP расшифровывается как безопасный протокол передачи файлов . Оба представляют собой метод, используемый для загрузки, загрузки и управления файлами WordPress на веб-сервере.
Примечание. Если вы выбрали путь найма хостинг-провайдера с помощью cPanel или другого менеджера управления веб-хостингом с доступом к файлам, этот шаг должен быть выполнен автоматически. Если вы не знаете, как получить доступ к файловому менеджеру из своей учетной записи хостинга, поговорите со своим провайдером.
Чтобы установить WordPress вручную, вам потребуется приложение, которое может войти в систему и получить доступ к файлам вашего веб-сервера, также известное как клиент FTP/sFTP. Некоторые программы бесплатны, например FileZilla.
После того, как вы загрузили приложение FTP/sFTP, вам нужно будет подключиться к вашему веб-серверу, используя учетные данные для входа, предоставленные вашим веб-хостом при покупке плана.
5. Загрузите WordPress
Наконец, вам нужно загрузить WordPress. Загрузка WordPress будет включать в себя все основные файлы WordPress, необходимые для работы веб-сайта WordPress.
Примечание. Загрузите только последнюю версию WordPress, получив программное обеспечение непосредственно со страницы WordPress. org/download, также известной как официальный репозиторий WordPress. Некоторые сторонние сайты предлагают более старые версии WordPress, доступные для скачивания. Держитесь подальше от них.
org/download, также известной как официальный репозиторий WordPress. Некоторые сторонние сайты предлагают более старые версии WordPress, доступные для скачивания. Держитесь подальше от них.
Теперь вы готовы начать процесс установки WordPress.
5 способов установки WordPress
Чтобы начать разбираться в том, как работает процесс установки WordPress, сначала поймите, что существует пять различных способов выполнить установку WordPress.
- Приобретите план веб-хостинга с автоматической установкой WordPress.
- Используйте файловый менеджер в панели управления веб-хостингом (обычно cPanel) для установки WordPress.
- Используйте приложение для установки WordPress в один клик, такое как Softaculous, доступное на вашем веб-хостинге.
- Выполните установку WordPress вручную.
- Установите WordPress локально, прямо на свой компьютер.
Каждый из этих вариантов имеет свои плюсы и минусы, которые вам необходимо учитывать.
Например, самый простой вариант установки WordPress — найти веб-хост, который обеспечивает автоматическую установку WordPress, например установку WordPress одним щелчком мыши. Но установка WordPress в один клик имеет несколько проблем с безопасностью, которых следует избегать.
Ручной метод установки WordPress немного сложнее и может показаться более пугающим обычному пользователю, но этот метод установки WordPress более безопасен.
Окончательное решение об установке WordPress остается за вами.
Как установить WordPress: объяснение 5 различных методов
В следующем разделе мы подробно рассмотрим каждый из них, чтобы вы могли выбрать лучший способ установки WordPress для своего проекта.
Затем, после успешной установки WordPress, вы можете приступить к созданию своего веб-сайта в соответствии со своим онлайн-видением.
1. Автоматическая установка WordPress с вашего веб-хостинга
Существует множество хостинг-провайдеров WordPress, которые предложат вам автоматическую установку WordPress. Автоматическая установка WordPress — это, очевидно, самый простой способ установки WordPress, который вы можете выбрать, потому что все, что вам нужно, — это доменное имя, а все остальное покрывается за вас. Это также особенно хороший вариант для новых пользователей, у которых нет опыта веб-разработки.
Автоматическая установка WordPress — это, очевидно, самый простой способ установки WordPress, который вы можете выбрать, потому что все, что вам нужно, — это доменное имя, а все остальное покрывается за вас. Это также особенно хороший вариант для новых пользователей, у которых нет опыта веб-разработки.
Если вы не знаете, предлагает ли ваш хостинг автоматическую установку, просто проверьте его веб-сайт. Каждая компания, которая предлагает его, будет указана где-то на их сайте.
Например, Liquid Web предлагает отличное решение для управляемого WordPress. Этот тип хостинга предлагает комплексное решение для веб-сайтов WordPress, включая установку WordPress «сделано для вас».
2. Установите WordPress через диспетчер файлов панели управления веб-хостингом (установка cPanel WordPress)
Для более опытных пользователей или тех, кто ищет практический способ запуска и запуска WordPress, рассмотрите возможность установки через панель управления веб-хостингом ( обычно называется cPanel). Этот вариант — идеальный способ для более опытных разработчиков адаптировать процесс установки.
Этот вариант — идеальный способ для более опытных разработчиков адаптировать процесс установки.
Что такое cPanel?
Если вы не уверены, что означает cPanel, cPanel — это панель инструментов, которую вы, скорее всего, будете использовать для входа в панель управления хостингом. Ваш хостинг-провайдер обычно отправляет вам учетные данные для входа сразу после покупки хостинг-плана.
После входа в cPanel вы увидите значок файлового менеджера. Сюда вы будете загружать основные файлы WordPress. Отсюда процесс точно такой же, как и инструкции по установке WordPress вручную, поэтому переходите к # 4.
3. Установка WordPress «в один клик» (автоустановщики WordPress)
Большинство веб-хостингов предлагают приложения «автоматической установки», которые помогут вам быстро установить CMS веб-сайта по вашему выбору на ваш сервер. WordPress имеет несколько вариантов установки WordPress «в один клик».
После входа в панель управления или cPanel с учетными данными, назначенными хостом, вы увидите раздел «автоустановщики». Это также может называться «Установщик приложений Softaculous».
Это также может называться «Установщик приложений Softaculous».
Перейдите в этот раздел и щелкните значок WordPress. В этот момент вы будете перенаправлены на новую страницу. Здесь вы нажимаете «Установить сейчас». После нажатия вас попросят указать домен, на котором будет применяться установка WordPress.
Обратите внимание, что эта страница должна выглядеть очень похоже, независимо от того, какой автоустановщик или хост cPanel вы используете.
В разделе «Протокол» вы заметите, что по умолчанию установлено значение http. Если на вашем сайте еще не установлен SSL-сертификат, настоятельно рекомендуется оставить его по адресу http. Если у вас установлен SSL-сертификат, измените его на https.
После этого вас спросят, хотите ли вы войти в каталог. В большинстве случаев оставьте это поле пустым. Это гарантирует, что WordPress будет установлен на вашем основном домене.
Другими словами, если оставить это поле пустым, ваша установка WordPress перейдет на http://newsite. com. Если вы решите ввести каталог, WordPress будет установлен только на часть вашего сайта, например, на http://newsite.com/articles.
com. Если вы решите ввести каталог, WordPress будет установлен только на часть вашего сайта, например, на http://newsite.com/articles.
Вы видите, как это может быть полезно в некоторых приложениях. Но есть вероятность, что вы хотите, чтобы WordPress был установлен на весь ваш домен.
Когда вы перейдете в «Настройки сайта», вы сможете ввести имя и описание вашего сайта. Конечно, вы всегда можете вернуться позже, если захотите изменить их или обновить.
Кроме того, вам необходимо заполнить информацию на странице администратора.
Просто введите имя пользователя администратора, пароль, адрес электронной почты и все остальное, что требуется для автоматической установки, которую вы используете. Убедитесь, что вы записали имя пользователя и пароль. Они понадобятся вам для входа в панель управления WordPress после завершения установки.
После этого все, что вам нужно сделать, это нажать волшебную кнопку «Установить».
После завершения вы сможете получить доступ к панели администратора WordPress, перейдя по адресу http://newsite/com/wp-admin. Обязательно используйте данные для входа, которые вы только что установили (видите, вам это понадобилось быстрее, чем вы думали!).
Обязательно используйте данные для входа, которые вы только что установили (видите, вам это понадобилось быстрее, чем вы думали!).
Здесь вы можете отредактировать данные администратора, если это необходимо.
4. Установите WordPress вручную
Учитывая количество провайдеров веб-хостинга, которые автоматически предоставляют вам установку WordPress, в сочетании с простыми автоматическими установщиками, доступными в вашей cPanel хоста, вы можете задаться вопросом, почему вам следует выполнять ручную установку WordPress. Вордпресс.
Мы рекомендуем установку WordPress вручную по нескольким причинам:
- Научиться устанавливать WordPress вручную — важный навык для создания основы для безопасной и эффективной установки WordPress.
- Хотя ручная установка может занять немного больше времени, она помогает устранить проблемы безопасности и «раздувания», связанные с использованием приложений быстрой установки, предоставляемых большинством хостинг-провайдеров.

1. Первое, что вам нужно сделать, это получить программу FTP. Опять же, FileZilla — один из лучших (и бесплатных!) вариантов.
2. Загрузите WordPress. Сохраните zip-файл WordPress на свой компьютер.
3. Найдите загруженную копию программного обеспечения WordPress и с помощью FileZilla загрузите ее в общедоступный каталог, который будет выглядеть так: public_html.
3. После завершения загрузки WordPress пришло время настроить базу данных WordPress для вашего нового веб-сайта.
Примечание. Обязательно скопируйте следующую информацию из новой базы данных WordPress, поскольку она понадобится вам во время установки WordPress:
- Имя
- Имя пользователя
- Пароль
- Хост базы данных
- Префикс таблицы 9004 1
- Имя
- Имя пользователя
- Пароль
- Хост базы данных
- Таблица префикс
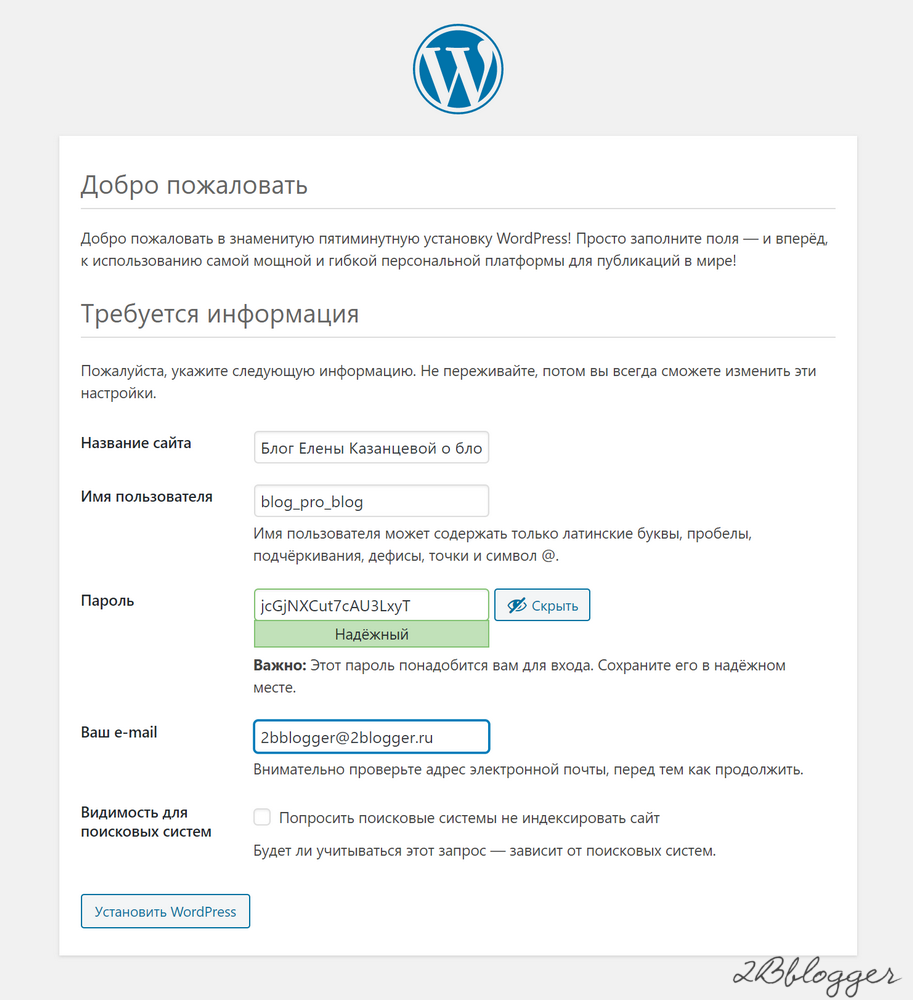
- В качестве названия сайта мы введем «Мой сайт WordPress», но подойдет любое название.
- Имя пользователя будет вашим желаемым именем пользователя, и мы будем использовать сгенерированный WordPress пароль для пароля.

- Введите свой адрес электронной почты для электронной почты.
- И наконец, если вы хотите привлечь пользователей, не устанавливайте флажок видимость для поисковых систем, чтобы ваш сайт был проиндексирован. (Возможно, вы захотите отключить этот параметр во время создания сайта. Только не забудьте включить его снова.)
- Посетите Apache Friends, затем загрузите и установите XAMPP на свою локальную рабочую станцию.
- Запустите файл после загрузки (это большой файл, поэтому загрузка может занять некоторое время) и запустите программу установки для XAMPP.
- Щелкните по всем появившимся подсказкам.
- Выберите компоненты, которые вы устанавливаете. При установке XAMPP и WordPress вам не нужны все они. Помимо необходимых компонентов, просто выберите MySQL и phpMyAdmin.
- Оставьте папку установки по умолчанию.
- На следующем экране снимите флажок, который предлагает вам установить Bitnami для XAMPP. Вам это не нужно для этого приложения.
- Нажмите «Далее», и вы готовы к установке.
- После завершения установки запустите панель управления.
- Apache и MySQL необходимы для правильной установки XAMPP и WordPress. Вы сможете запустить оба из них из панели управления XAMPP.
- После их запуска вы заметите, что статус стал зеленым.

- Проверьте, работает ли ваш локальный сервер, зайдя в браузер и перейдя по адресу http://localhost/. Если это было сделано правильно, у вас будет работающий сервер XAMPP на вашем ПК. Теперь вам нужно запустить сайт WordPress на XAMPP.
- Перейдите на C://xampp (или что-то подобное), чтобы получить доступ к папке, в которую вы установили приложение XAMPP. В папке найдите подпапку htdocs.
- В этой подпапке создайте новую папку для своего тестового веб-сайта. Имя, которое вы даете папке, будет дополнительным именем, которое вы используете для доступа к своему веб-сайту (http://localhost/myfoldername).
- Извлеките загруженный zip-файл для WordPress в эту подпапку.
- Войдите в панель управления XAMPP и запустите phpMyAdmin.
- Вверху нажмите базы данных, чтобы создать базу данных WordPress.
- Введите имя и нажмите «Создать».
- Зайдите на свой сайт (http://localhost/myfoldername), где вы должны увидеть установщик WordPress.

- Когда запрашиваются данные базы данных, используйте имя базы данных, которое вы создали в phpMyAdmin, в качестве имени базы данных. В качестве имени пользователя используйте слово root. Оставьте пароль пустым.
- Завершите оставшуюся часть установки WordPress.
- Скачать MAMP.
- После завершения загрузки запустите мастер установки. Обратите внимание, что вам не нужно устанавливать версию Pro. Используйте бесплатную версию, просто нажав на серую папку.
- После установки перейдите к контроллеру MAMP, чтобы запустить сервер.
- Запустите phpMyAdmin, нажав Open WebStart.
- Разархивируйте загруженный файл для WordPress и поместите папку в корневую папку документа в MAMP.

- Переименуйте эту папку в имя вашего тестового сайта WordPress.
- Создайте базу данных WordPress с помощью phpMyAdmin в панели управления для MAMP.
- Добавьте имя для своей базы данных, затем добавьте учетные данные базы данных в файл wp-config.php.
- Запустите установку вашего приложения WordPress, перейдя по ссылке http://localhost/myfoldername.
Чтобы создать новую базу данных, зайдите в cPanel вашего хоста и найдите кнопку с надписью «Мастер базы данных MySQL». В зависимости от хоста, который вы используете, кнопку MySQL можно найти в разных местах. Погуглите немного и найдете.
Погуглите немного и найдете.
4. После того, как вы нажмете на нее, вам будет предложено ввести имя вашей базы данных. Как только это будет сделано, нажмите «Создать базу данных».
5. Теперь, когда ваша база данных создана, она попросит вас создать пользователя для учетной записи MySQL. Просто заполните информацию, включая новый пароль, и создайте нового пользователя.
Если новая учетная запись пользователя предназначена не для вас, а для кого-то другого, убедитесь, что вы предоставили новому пользователю доступ к базе данных, предоставив ему данные для входа.
На следующей странице вас спросят о привилегиях, которые вы хотите предоставить новому пользователю. Для учетной записи администратора всегда лучше установить все эти флажки.
6. После успешной передачи по FTP вы сможете перейти в свой домен для завершения установки. Введите свой
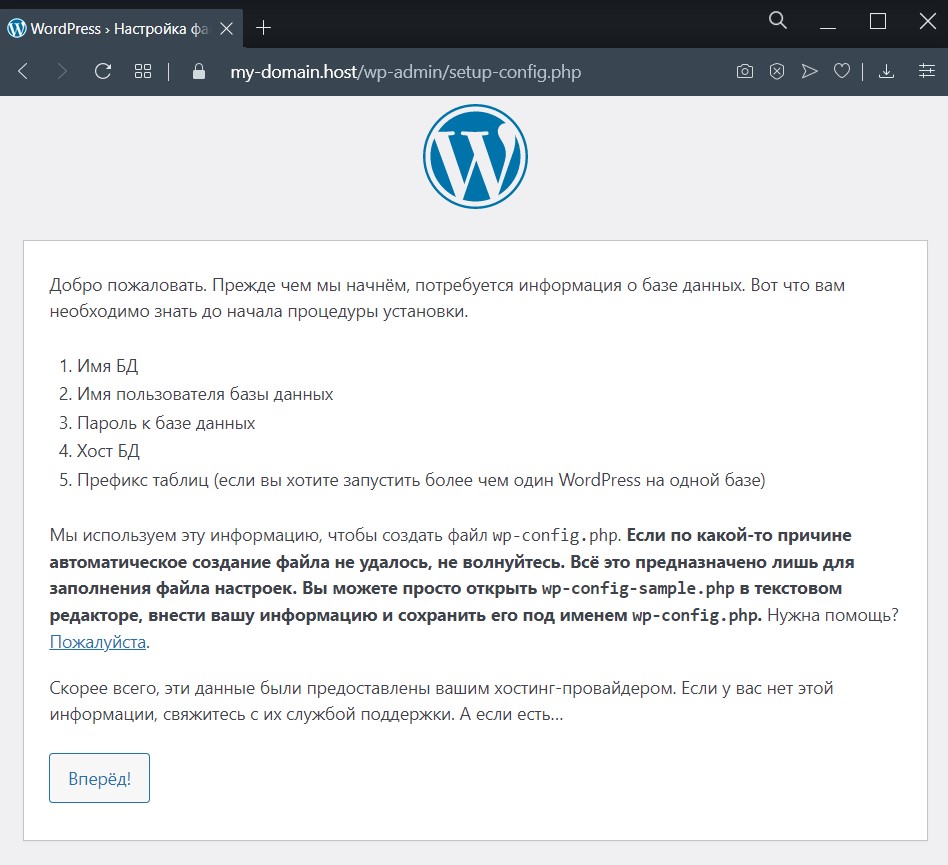
. Если передача действительно прошла успешно, первое, что вы увидите, это WordPress, предлагающий вам выбрать язык, на котором будет отображаться ваш сайт. Выберите нужный язык и продолжайте.
Выберите нужный язык и продолжайте.
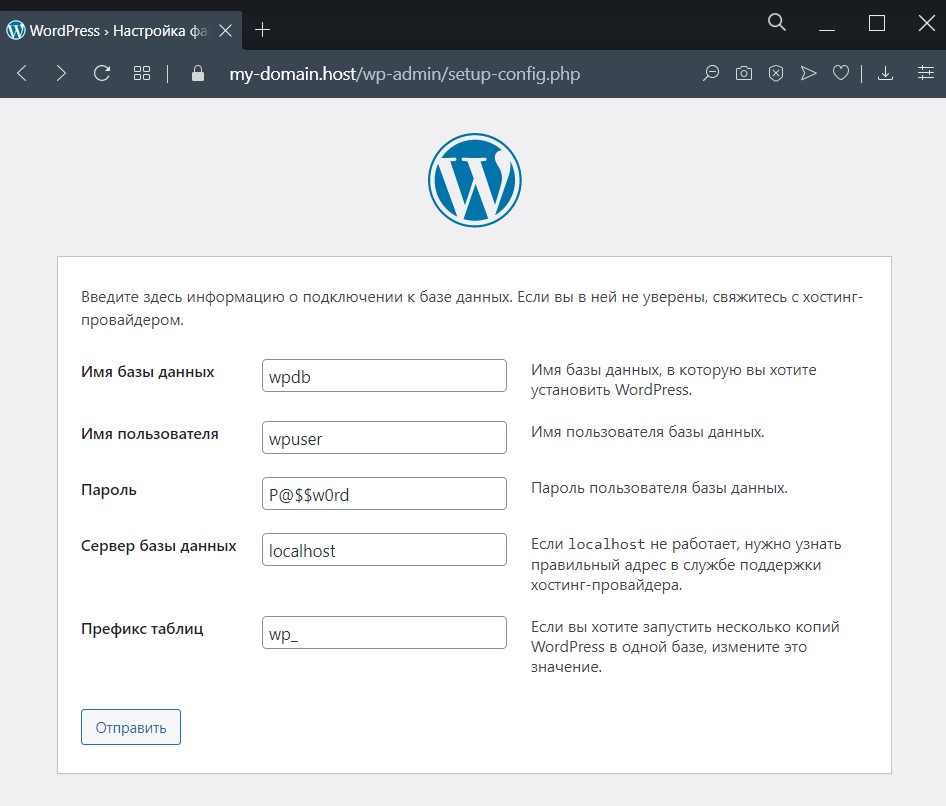
7. После этого вы будете уведомлены о том, что WordPress требуется информация о базе данных для правильной установки WordPress. Теперь вас попросят ввести информацию о вашей базе данных, в том числе:
после кнопка.
Затем нажмите «Выполнить установку», и вам будет предложено ввести данные администратора для WordPress. Это будет название сайта, имя пользователя, пароль и электронная почта, которые вы ввели ранее.
8. Вы получите приветственную страницу вместе с необходимой информацией о сайте. Это включает в себя название сайта, имя пользователя и пароль администратора, адрес электронной почты и видимость в поисковых системах.
Примечание. Не рекомендуется использовать имя пользователя «admin» в целях безопасности.
9. Теперь нажмите Установить WordPress. Ваша ручная установка WordPress завершена. Поздравляем!
5. Локальная установка WordPress
Пятый вариант установки — установить WordPress непосредственно на локальную рабочую станцию с помощью приложения локального сервера.
Если вы не знакомы с термином «локальный хост» в компьютерных сетях, это очень похоже на «этот компьютер». Localhost — это имя по умолчанию, которое используется для установления прямого соединения с вашим компьютером с использованием сети с петлевыми адресами.
IP-адрес обратной связи по умолчанию — 127.0.0.1, который используется разработчиками для тестирования различных программ на своих локальных рабочих станциях без отправки информации другим пользователям Интернета.
Локальная установка WordPress — это полезный способ выполнить установку WordPress, если вы хотите протестировать приложения, которые еще не готовы для остального мира. Локальная установка WordPress дает вам «автономную» версию вашего веб-сайта, для работы которой не требуется Интернет.
Локальные установки WordPress не так распространены, но вам может быть интересно это сделать по понятным для вас причинам. Кто мы такие, чтобы остановить вас? Скорее, мы покажем вам, как именно это сделать.
Просто имейте в виду, что, хотя вы сможете создать веб-сайт, который полностью функционирует во всех отношениях, единственными глазами, которые смогут его увидеть, будут те, которые смотрят на монитор вашего компьютера.
Как установить WordPress локально в Windows
Выполнив следующие шаги, вы получите работающее локальное приложение WordPress на своем компьютере под управлением Windows.
Вы закончили, и теперь ваша установка должна работать на локальном хосте.
Как установить WordPress локально на Mac
Пользователи Mac также могут выполнять локальную установку WordPress. Некоторые шаги отличаются от установки Windows.
Остальные шаги идентичны установке Windows WordPress.
Как выполнить локальную установку в Linux
Чтобы установить локально в Linux, вам нужно использовать XAMPP и выполнить те же шаги, которые описаны выше для установки WordPress в Windows. Несмотря на то, что в этом процессе могут быть очень незначительные различия, вы должны быть в состоянии пройти через них без особых проблем.
Как установить на Ubuntu
Чтобы установить WordPress локально на Ubuntu, вам нужно работать на компьютере с Ubuntu Server 16.04 LTS, а также на сервере Apache2.
Чтобы выполнить установку WordPress, используйте следующую команду:
sudo apt update
sudo apt install wordpress php libapache2-mod-php mysql-server php-mysql
Если вы еще не установили MySQL, вам будет предложено для пароля для пользователя root MySQL. Не стесняйтесь оставлять поле пустым.
Не стесняйтесь оставлять поле пустым.
Далее вам нужно создать сайт Apache для вашей установки. Вы можете создать файл /etc/apache2/sites-available/wordpress.conf, используя эти строки для настройки Apache для WordPress.
Включите сайт с помощью:
sudo a2ensite wordpress
Включите перезапись URL с помощью:
sudo a2enmod rewrite
Перезагрузите Apache2 с помощью:
sudo service apache2 reload 9040 0Далее нам нужно создать базу данных MySQL, используя этот код для настройки базы данных.
Чтобы настроить приложение WordPress для использования базы данных, откройте /etc/wordpress/config-localhost.php и напишите строки внизу этой страницы: https://ubuntu.com/tutorials/install-and-configure- wordpress#4-configure-database
Затем включите MySQL, используя:
sudo service mysql startИ вы почти закончили.
Чтобы настроить WordPress, откройте браузер и введите http://localhost/yoursitename.
Вам будет предложено ввести название сайта, имя пользователя, пароль и адрес электронной почты.
Теперь вы сможете войти в свою панель управления WordPress по адресу http://localhost/yoursitename/wp-login.php и начать создавать свой локальный сайт.
Установите WordPress, и теперь вы готовы приступить к работе
Независимо от того, какой метод вы выберете для установки WordPress, сейчас начинается настоящая работа: разработка, публикация и распространение вашего нового сайта.
Но прежде чем идти дальше, убедитесь, что ваш проект запущен правильно, загрузив и установив лучший плагин резервного копирования WordPress и плагин безопасности WordPress для защиты и защиты вашего сайта.
Получите дополнительный контент: Руководство по безопасности WordPress
Веб-безопасность никогда не была так важна, как сегодня. Вашему сайту нужны надежные инструменты, которые обеспечат безопасность данных и полное резервное копирование вашего сайта в любое время на случай, если вам когда-нибудь понадобится его восстановить.
Наслаждайтесь новой установкой WordPress! За ваш будущий успех в Интернете.
Редакционная группа iThemes
Каждую неделю команда iThemes team публикует новые руководства и ресурсы по WordPress, включая Еженедельный отчет об уязвимостях WordPress. С 2008 года iThemes помогает вам создавать, поддерживать и защищать сайты WordPress для себя или клиентов. Наша миссия? Сделайте жизнь людей лучше .
- Фейсбук
- Твиттер
- Более
Установить WordPress | Пошаговый процесс установки WordPress
В следующей статье представлен план установки WordPress. Установка Word Press очень проста и занимает очень мало времени. Многие другие сайты используются для автоматической установки. Следующие инструкции помогут вам установить WordPress.
Перед установкой WordPress необходимо выполнить следующие действия:
- Доступ к веб-серверу
- Возможность создания базы данных
- Текстовый редактор
- FTP-клиент
- Веб-браузер
Основные инструкции по установке WordPress
Ниже приведены основные инструкции по установке WordPress:
- Загрузите и распакуйте пакет WordPress.

- Создайте базу данных для WordPress на веб-сервере.
- Загрузите файлы WordPress в нужное место.
- Запустите сценарий установки WordPress, просматривая URL-адрес в веб-браузере и место, куда следует загрузить файлы для WordPress.
Шаги по установке WordPress
Шаги по установке WordPress приведены ниже:
Шаг 1: Загрузите и распакуйте
- Загрузите и разархивируйте пакет WordPress с https://wordpress.org/download/.
- Если пользователь хочет загрузить WordPress на другой сервер или удаленный веб-сервер, он должен загрузить и установить пакет WordPress на компьютер с помощью веб-браузера и разархивировать пакет.
- Если пользователю необходимо использовать FTP, перейдите к следующему шагу, так как загрузка файлов будет обсуждаться позже.
- Если у пользователя есть доступ к веб-серверу и ему удобно использовать консольные инструменты, пользователь может загрузить WordPress непосредственно на веб-сервер с помощью get (или lynx, или другого консольного веб-браузера).

- Когда пользователь должен избегать использования FTP: wget https://wordpress.org/latest.tar.gz.
- Затем разархивируйте пакет, используя:
tar -xzvf last.tar.gz. - После установки пакет WordPress будет извлечен в папку с именем WordPress в том же каталоге, в который вы скачали tar.gz.
Шаг 2: Создайте базу данных и пользователя
Если пользователю необходимо использовать хостинг-провайдера (https://codex.wordpress.org/), пользователь должен убедиться, что база данных WordPress также должна быть настроена для них, или есть одно автоматизированное решение, которое помогает в достижении того же. Нужно убедиться, что страницы поддержки хостинг-провайдера. Панель управления предоставляет информацию о том, есть поддержка или нет; если нет, то вам нужно создать его вручную.
Если пользователю необходимо создать это вручную, выполните следующие шаги для использования phpMyAdmin, чтобы создать и установить новое имя пользователя и базу данных WordPress. Пользователь может установить WordPress, где пользователь должен работать с одной базой данных, которая уже используется.
Пользователь может установить WordPress, где пользователь должен работать с одной базой данных, которая уже используется.
Использование phpMyAdmin
Когда веб-сервер уже готов к установке phpMyAdmin и должен создать имя пользователя и пароль, пользователь должен выполнить следующие шаги. Если пользователь работает на своем собственном компьютере и в большинстве дистрибутивов Linux установка PhpMyAdmin может выполняться автоматически.
Шаг 1: Если пользователь не может найти базу данных, связанную с WordPress, или она не существует в раскрывающемся списке База данных при проверке, необходимо создать новую, следуя инструкциям по созданию новой:
- Пользователь имеет право выбрать имя для базы данных WordPress, так как «WordPress было бы хорошо, другие имена также могут быть рассмотрены, но в режиме реального времени большинство хостинговых услуг, в основном виртуальный хостинг, требуют имя базы данных начиная с вашего имени пользователя и символа подчеркивания.
 Если пользователь работает на своем собственном компьютере, рекомендуется, чтобы пользователь проверил требования к хостингу, чтобы пользователь мог следовать им на своем собственном веб-сервере, и база данных могла быть легко перенесена без внесения каких-либо изменений. Пользователю необходимо ввести имя выбранной базы данных в поле «Создать базу данных» и выбрать наилучшее сопоставление для использования языка и кодировки. В большинстве случаев рекомендуется выбирать из серии «utf8_», и, если пользователь не может найти свой язык, пользователь может выбрать «utf8mb4_general_ci».
Если пользователь работает на своем собственном компьютере, рекомендуется, чтобы пользователь проверил требования к хостингу, чтобы пользователь мог следовать им на своем собственном веб-сервере, и база данных могла быть легко перенесена без внесения каких-либо изменений. Пользователю необходимо ввести имя выбранной базы данных в поле «Создать базу данных» и выбрать наилучшее сопоставление для использования языка и кодировки. В большинстве случаев рекомендуется выбирать из серии «utf8_», и, если пользователь не может найти свой язык, пользователь может выбрать «utf8mb4_general_ci».
Шаг 2: Пользователь должен щелкнуть значок phpMyAdmin в левом верхнем углу, чтобы вернуться на главную страницу, а затем перейти на вкладку «Пользователи». Если в списке пользователей нет пользователей, связанных с WordPress, необходимо создать нового пользователя:
- Нажмите Добавить пользователя.
- Пользователь должен выбрать имя пользователя для WordPress (какое ему удобно) и ввести его в поле Имя пользователя .

- Пользователь должен указать безопасный пароль, который должен быть надежным паролем, содержащим такие символы, как буквенно-цифровые, цифры и слова, и поместить его в поле «Пароль». Повторно введите пароль в поле Re-type.
- Пользователь должен ввести выбранное имя пользователя и пароль.
- Пользователь может игнорировать все параметры в разделе "Глобальные привилегии" с их значениями по умолчанию.
- После этого нажмите «Перейти».
- Пользователь вернется к экрану «Пользователи» и щелкнет значок «Изменить привилегии» для пользователя, только что созданного для WordPress.
- Пользователь должен выбрать раздел «Привилегии для конкретной базы данных», который только что создается для WordPress, в раскрывающемся списке «Добавить привилегии для следующей базы данных», а затем нажать «Перейти».
- Пользователь обновит страницу с привилегиями для этой базы данных. Пользователь должен выбрать все привилегии, а затем нажать Перейти.

- Пользователь должен отметить имя хоста, указанное после сервера в верхней части страницы на результирующей странице.
Шаг 3: Настройка wp-config.php
Пользователь может создать или отредактировать файл wp-config.php для своей системы или пропустить этот шаг. WordPress попытается выполнить этот шаг, когда пользователь запустит скрипт установки WordPress. Вы должны предоставить такие детали, как DB_name, DB_Host, DB_User, DB_password, DB_Charset, DB_Collate.
Шаг 4: Загрузите файлы WordPress
Пользователь должен загрузить файлы WordPress, где пользователь выбрал домен, на котором будет отображаться сайт WordPress пользователя, независимо от того, находится ли он в корневом каталоге или в подкаталоге.
Шаг 5: Необходимо запустить сценарий установки
Если пользователь хочет поместить файлы WordPress в корневой каталог, ему следует посетить http://example.

