Блок преимущества на сайте: как оформить, что там писать +10 примеров
Преимущества или выгоды клиента – это свойства, ради которых приобретают товар или услугу. Совершая покупку, человек решает какую-то проблему. Окна заказывают, чтобы в квартире было тепло и светло. Такси вызывают, чтобы быстро и с комфортом добраться до нужного пункта. Задача блока преимуществ в структуре продающего лендинга – показать, что ваш продукт решает проблему лучше других.
В этой статье расскажем, как привлечь внимание пользователя к разделу, правильно описать сильные стороны вашего предложения и подобрать подходящие иллюстрации.
Сократите бюджет таргетированной и контекстной рекламы с click.ru
Click.ru вернёт до 15% от рекламных расходов.
- Перенесите рекламные кабинеты в click.ru.
- Чем больше вы тратите на рекламу, тем больший процент от расходов мы вернём.
- Это настоящие деньги. И click.
 ru выплатит их на карту, на электронные кошельки, или вы можете реинвестировать их в рекламу.
ru выплатит их на карту, на электронные кошельки, или вы можете реинвестировать их в рекламу.
Сократить бюджет >> Реклама
Читайте также: 10 лучших курсов по созданию сайтов
Раздел может выглядеть по-разному, занимать несколько экранов или состоять из пары предложений. Но всегда присутствуют основные элементы: заголовок, текст, визуал. Разберем, как сделать, чтобы все составляющие работали на повышение конверсии.
Заголовок
Название блока должно привлекать внимание. Зацепить пользователя заголовком важно по двум причинам.
Во-первых, чтобы отличиться от конкурентов. Представим потенциального клиента, который ищет в интернете товар или услугу. Открывает одну за другой страницы компаний и везде видит «Преимущества» и «Наши преимущества». Если при этом человек каждый раз читает о «квалифицированных специалистах» и «высоком качестве», то в какой-то момент он начнет просто эти блоки пропускать.
Во-вторых, в структуре лендинга раздел с преимуществами находится, как правило, во второй половине. Пользователь уже пролистал несколько экранов, внимание рассеялось, нужно его сфокусировать.
Как придумать цепляющий заголовок?
Используйте цифры. Число постоянных клиентов или выполненных заказов, количество квадратных метров построенного жилья, тонны перевезенных грузов – цифры могут быть разными в зависимости от специализации компании. Блок можно назвать, например: «Почему N клиентов выбрали нас». Такой заголовок покажет, что компания давно на рынке, работают опытные специалисты.
Цифры хорошо смотрятся в заголовке, потому что подтверждают опыт.Формулируйте нестандартно. Название блока может вообще не ассоциироваться с преимуществами, а больше походить на рекламный слоган.
Необычные названия блоков вместо «Преимущества».Или вот еще пример:
Частный детский сад не говорит, что им можно доверять детей, и малышам нравится туда ходить. Это и так понятно из заголовка.
Это и так понятно из заголовка.Анонсируйте пользу. Клиенты хотят понимать, что они получат за свои деньги. Поэтому заголовки как на примерах ниже привлекут внимание.
Объясните клиентам, за что они платят.Конечно, все это не означает, что называть раздел «Преимущества» нельзя совсем никогда. Если у вас, например, частная юридическая практика, креатив не всегда уместен. Тогда привлекать выделяться нужно с помощью понятного текста и эстетичного визуала. Об этом поговорим в следующих разделах.
Текст
Избегайте абстрактных фраз и размытых формулировок. Не пишите о «многолетнем опыте, внимательном отношении к заказчикам, оптимальных тарифах». Это ничего не говорит о том, как работает компания, и чего ждать от сотрудничества. Главное правило – конкретика. Покажите клиенту полезный эффект от использования продукта.
Неудачный пример:
Стандартные формулировки и отсутствие пользы для клиента не помогают продавать услуги.Прежде чем писать текст о преимуществах своего товара или услуги, проведите анализ конкурентов и клиентов.![]() Определите, что отличает ваш товар или услугу от подобных на рынке. Что вы можете предложить заказчикам такого, чего нет у конкурентов. Как только вы ответите на этот вопрос, абстрактные формулировки отпадут сами собой.
Определите, что отличает ваш товар или услугу от подобных на рынке. Что вы можете предложить заказчикам такого, чего нет у конкурентов. Как только вы ответите на этот вопрос, абстрактные формулировки отпадут сами собой.
Покажите клиенту выгоду. Используйте сценарии: на конкретных примерах расскажите, как ваш продукт изменит что-то к лучшему.
Такой блок детально описывает выгоды клиента. Понятно, зачем пользоваться услугами школы.Не заменяйте преимущества техническими характеристиками. Разберем на примере автомобильного огнетушителя. Если написать, что его можно использовать при возгораниях классов А,В,С,Е, а хранить при температуре до +55°С, потенциальный покупатель ничего не поймет. Нужно пояснить характеристики: потушит любые возгорания в автомобиле, не сработает в багажнике от жары.
Отталкивайтесь от возражений и проблем клиентов. Здесь помогут техподдержка и отдел продаж. Спросите коллег, с какими вопросами обращаются чаще всего, какие основные боли клиентов, какие возражения приходится обрабатывать менеджерам. Опишите преимущества компании так, чтобы они отвечали на эти вопросы и заранее закрывали возможные возражения.
Опишите преимущества компании так, чтобы они отвечали на эти вопросы и заранее закрывали возможные возражения.
Выявите неочевидные преимущества. Вряд ли родители ждут, что детский сад поможет укрепить иммунитет ребенка и сэкономить на лекарствах. Но если это действительно возможно, клиенты должны узнать.
Используйте неочевидные преимущества. Только не обманывайте людей.Учитывайте цену продукта и время принятия решения. Чем сложнее и дороже товар или услуга, тем подробнее нужно описать преимущества при создании лендинга. Если компания поставляет офисную бумагу, нормально будет ограничиться несколькими фразами. А вот у продавцов квартир или спецтехники блок может получиться достаточно обширным.
Структурируйте текст. Не размещайте в разделе сплошное полотно из букв и цифр. Выделите главное, используйте колонки, списки, разбивку на подпункты.
И еще важный момент: откажитесь от слов «любой», «сверх», «супер» и превосходных степеней прилагательных. Клиенты понимают, что невозможно одинаково хорошо справляться с любыми задачами. У компаний есть специализация, а обещание оказать «любую» услугу может означать обычную некомпетентность. Да и заявления о «сверхбыстроте» или «сверхоперативности» не вызывают доверия.
Изображения
В оформлении раздела с преимуществами на сайте можно использовать фотографии, видео, гифки и иконки. Изображения должны поддерживать информацию в тексте, наглядно показывать сильные стороны товара или услуги.
Вот пример компании, которая занимается офисными переездами:
В текстовом блоке заявлено, что вещи бережно упаковываются, а грузчики работают аккуратно. В качестве подтверждения – живые фотографии процесса.
Иногда используют видео изготовления продукции. Есть сферы, где наличие собственных производственных мощностей – это существенное преимущество.![]() В этом случае уместно показать оборудование, цех, сотрудников за работой.
В этом случае уместно показать оборудование, цех, сотрудников за работой.
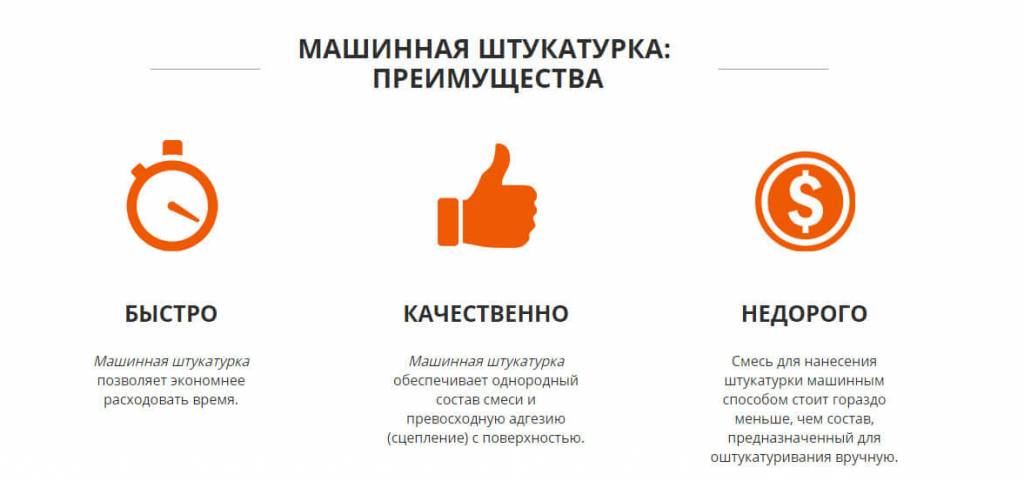
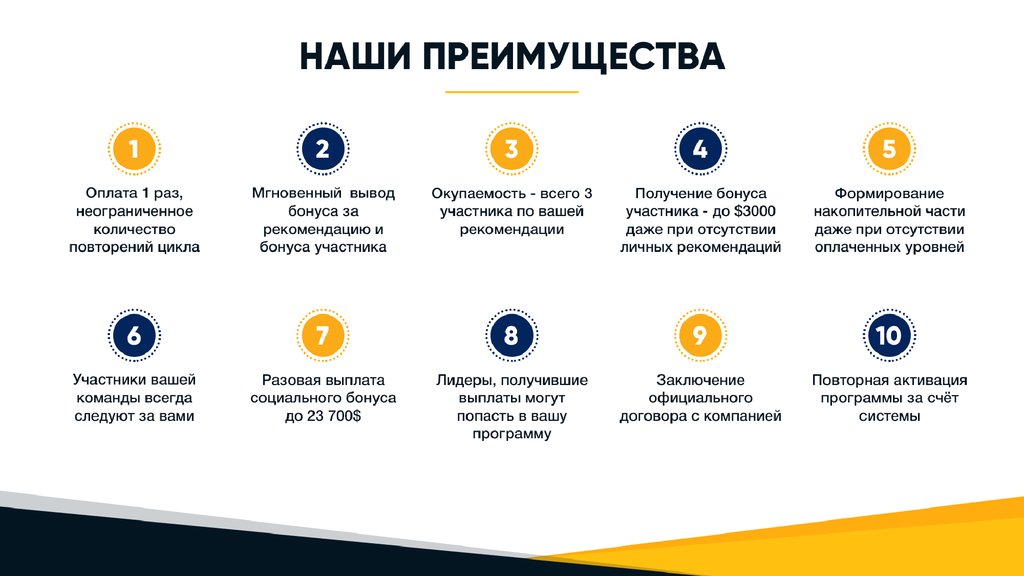
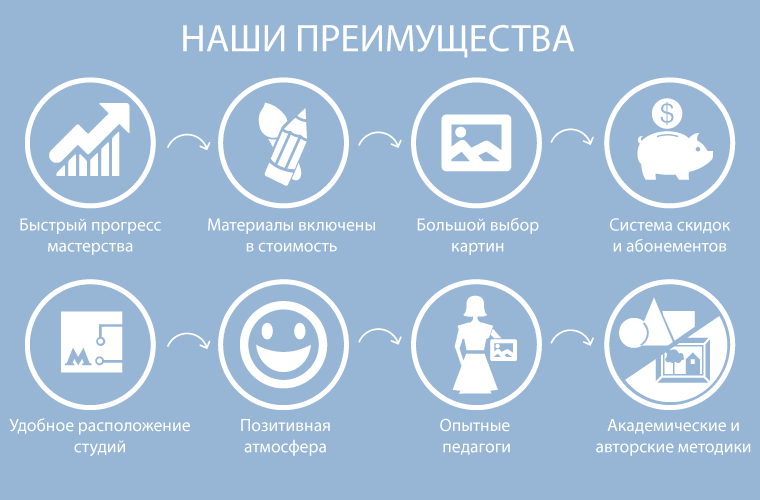
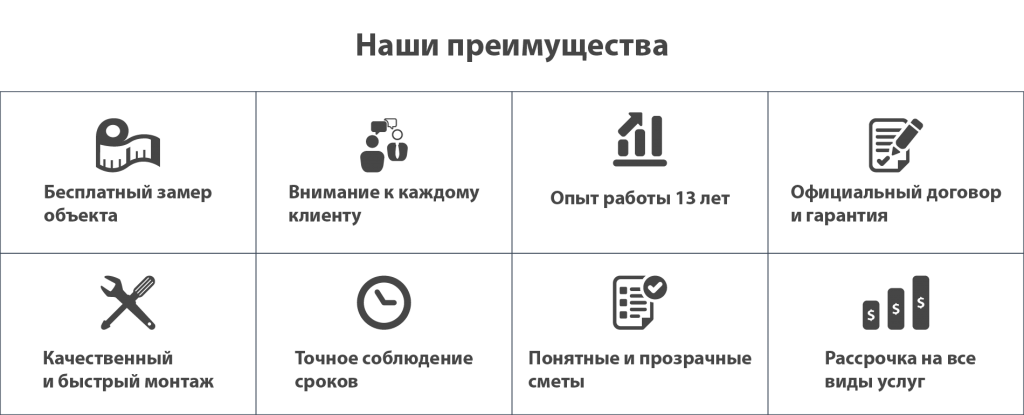
Иконки должны соответствовать текстовому наполнению раздела. То есть, глядя на графический элемент, пользователь должен понимать, о чем этот подпункт. Важно не перестараться с количеством: если от рисунков рябит в глазах, никто не станет читать раздел.
Иконок должно быть достаточно, но не слишком много.
Заключение
Подведем итоги. Задача блока преимуществ на сайте – показать уникальные отличия вашего продукта от конкурентов. Ориентироваться при этом нужно на пользу для клиента.
Краткие рекомендации:
- Напишите полезный текст. Узнайте распространенные вопросы, проблемы и возражения клиентов. Сформулируйте ответы без абстрактных фраз.
- Структурируйте блок так, чтобы пользователю было удобно воспринимать информацию.

- Подтвердите текст изображениями.
Сравнение онлайн-курсов
Перед тем, как купить любой курс, сравните условия от разных школ — стоимость обучения, скидки, длительность, есть ли программа трудоустройства. Подобрать онлайн-курс >>
Реклама
Больше статей по теме:
РЕКОМЕНДУЕМ:
Реклама
НОВОСТИ
ОБЗОРЫ
СТАТЬИ
Реклама
Икономатик (Icon-O-Matic)
| Содержание |
| Пиксельные иконки BeOS против векторных иконок Haiku Иконки — это атрибуты Создание иконок в Icon-O-Matic Контуры Форма Стиль Трансформаторы Сохранение иконки Полезные советы |
Икономатик (Icon-O-Matic)
| Расположение в Deskbar: | Приложения (Applications) | |
| Расположение в Tracker: | /boot/system/apps/Icon-O-Matic | |
| Настройки хранятся по адресу: | ~/config/settings/Icon-O-Matic |
Перед тем как мы подойдем к созданию иконок в Икономатике, скажем несколько слов о иконках Haiku в целом.
Вопреки традициям BeOS, в Haiku используются векторные иконки. Специальный формат векторных иконок Haiku (Haiku Vector Icon Format) (HVIF) был оптимизирован для небольших размеров файла и быстрой отрисовки. Это объясняет, почему наши иконки чаще всего значительно меньше чем иконки пиксельного или широко распространенного SVG-формата. Кроме того, в отличие от пиксельных иконок BeOS, иконки в Haiku не ограничены 8-битной палитрой (256 цветов).
Для примера сравним эти иконки Terminal:
| SVG | HVIF | |
| 1,024 байт + 256 байт | 7,192 байт | 768 байт |
Обратите внимание, что в BeOS используется 2 версии иконки: одна размером 16×16, а вторая 32×32, для четкого отображения в режиме списка (List) и в режиме Иконки (Icon View mode).
Подобный трюк не нужен для векторных иконок. За счет повышения объема файла на несколько сот байт, векторные иконки масштабируются гораздо лучше, чем пиксельные (Замечание: BeOS позволял отображать иконки только двух размеров — 16×16 и 32×32.)
За счет повышения объема файла на несколько сот байт, векторные иконки масштабируются гораздо лучше, чем пиксельные (Замечание: BeOS позволял отображать иконки только двух размеров — 16×16 и 32×32.)
| 16×16 | 32×32 | 64×64 | 128×128 | |
| Пиксельные | ||||
| Векторные |
Иконки сохранены в виде атрибута файла, к которому относятся. Правда это не значит, что каждый файл должен иметь такой атрибут, чтобы его иконка отобразилась в окне Tracker: файлы с данными наследуют свои иконки от своего типа файла. Чтобы глобально поменять иконку типа файла, вы можете воспользоваться панелью настроек Типы Файлов (FileTypes).
Будучи атрибутом, индивидуальная иконка для файла сможет сохраняться только в файловой системе, поддерживающей атрибуты. Так, если вы перемещаете файлы с вашего BFS-диска, упакуйте их в zip-архив, чтобы иконки или другие атрибуты не были потеряны.
Icon-O-Matic — это векторный редактор иконок для Haiku, который может сохранять ваши работы в формате HVIF, SVG или PNG. Иконка также может быть прикреплена как атрибут к существующему файлу или же экспортирована в виде ресурсного файла или файла исходного кода, используемых разработчиками. Оптимизация работы с HVIF отразилась на внутренней работе с ним.
В отличие от обычных векторных графических редакторов, вы не будете иметь дело с отдельными объектами, которые включают такие специфические свойства, как контуры, цвет штриха, его ширину, цвет заливки и др. Здесь вы будете составлять ваши объекты («формы» — «shapes») из общих контуров и цветов («стилей» — «styles») и устанавливать для них некоторые свойства. Многократное использование одних и тех же элементов — секрет эффективности HVIF. Хотя это и накладывает некоторые ограничения на разработку иконки, преимущества все же существуют.
Здесь вы будете составлять ваши объекты («формы» — «shapes») из общих контуров и цветов («стилей» — «styles») и устанавливать для них некоторые свойства. Многократное использование одних и тех же элементов — секрет эффективности HVIF. Хотя это и накладывает некоторые ограничения на разработку иконки, преимущества все же существуют.
Приведем краткий обзор окна Icon-O-Matic:
Создание любого видимого объекта на канве требует наличия формы с контуром и стилем. Что удобно, меню Форма (Shape) позволит вам создать не только форму, но и контуры и стили для нее. Для каждого вида объектов (контуры, формы, трансформеры и стили) существует специальный пункт меню, расположенный выше списка элементов, позволяющий совершать различные действия.
Контур (Path)
Контур состоит из нескольких точек, соединенных между собой линиями и кривыми Безье. Для добавления или изменения точек убедитесь, что необходимый контур выбран в списке контуров.
Обычный клик на канве создаст первую точку. Во время добавления точки вы определяете, будет ли результирующая линия прямой или кривой: нажатие и отпускание кнопки мыши создаст прямую линию, удерживание нажатой кнопки мыши — кривую Безье. Разумеется, тип линии можно сменить позже.
Чтобы перейти от «A» к «B», вам необходимо изменить некоторые точки из угловых в точки кривых. Сделать это можно удерживая клавишу ALT во время клика на точке и перемещении опорных вершин. Результатом чего будет: вторая вершина переместится вместе с первой. Если потребуется перемещать опорные вершины независимо, снова кликните и протяните по опорной точке линии Безье, удерживая зажатой клавишу ALT.
И наоборот, для преобразования в угловую точку удерживайте нажатой клавишу ALT и кликните на нужной точке.
Для перемещения точки просто кликните по ней и передвиньте. Для выделения более чем одной точки удерживайте клавишу SHIFT, создавая прямоугольную область выделения. Отмеченные точки выделяются красной обводкой.
Чтобы вставить точку в контур, кликните по линии, соединяющей две соседние точки.
Выбранные точки удаляются при нажатии DEL или кликом при удерживании клавиши CTRL.
Текущий режим отображается указателем мыши:
| Перемещение точек | Вставка точки | Добавление точки | Удаление точки CTRL | Прямая↔Кривая Безье ALT | Выделение точек SHIFT |
Вызов контекстного меню производится кликом правой кнопки мыши на точке или группе выбранных точек:
| Выбрать все (Select all) | ALT A | Выделяет все точки текущего контура. |
| Трансформация (Transform) | T | Помещает все выбранные точки в окно трансформации, в котором вы можете перемещать, масштабировать и вращать их все вместе. Принцип действия подобен принципу действия форм, описанному ниже. |
| Разделить (Split) | Разделяет выделенную точку на две, одна находится поверх другой. | |
| Перевернуть (Flip) | Вращает выбранные точки на 180°. Имеет эффект только для точек кривых Безье. | |
| Удалить (Remove) | DEL | Удаляет выбранные точки. |
Меню Контуры (Path) содержит несколько простых элементов, таких как Добавить прямоугольник (Add Rectangle) и Добавить круг (Add Circle), Дублировать (Duplicate) и Удалить (Remove) путь. Приведем ниже еще несколько, для которых может понадобиться объяснение:
| Обратить (Reverse) | Если контур не замкнут (смотрите Свойства Контуров ниже), клик на канве всегда присоединяет новую точку к последней добавленной. | |
| Оптимизировать (Clean Up) | Наиболее полезна для импортированных изображений SVG. Эта функция удалит избыточные точки. | |
| Вращать начало контура вправо (Rotate Indices Right) | ALT R | Фактически, эта функция меняет точку начала контура. Ее действие заметнее всего на незамкнутых контурах со стилем и форме с трансформированным штрихом. Если в данный момент путь имеет следующий вид ⊂, эта функция будет менять начало контура в следующем порядке: ⊂ ∩ ⊃ ∪. |
| Вращать начало контура влево (Rotate Indices Left) | ALT SHIFT R | Производит те же действия, но в обратном порядке. |
Свойства контура
Свойства (Properties) в верхней левой части окна позволяет настроить все доступные параметры выбранного в данный момент объекта. Контур имеет только 2 параметра: Имя (Name) и Замкнут (Closed) ли он или нет.
Форма (Shape)
Форма группирует между собой один или несколько контуров со стилем. Практически, это объект, который вы видите на канве. Группировка производится флажками, находящимися перед контурами стилями в списке: просто выберите вашу форму и отметьте желаемый контур (или контуры) и стиль.
Форма определяет каким образом контур и стиль будут применены. Например, объект может быть закрашен или только оконтурен (соответствующие настройки производятся с использованием трансформаторов (Transformers) над формами, о них мы поговорим позже). Кроме того, форма может быть перемещена, повернута и масштабирована без затрагивания использованного контура. Таким образом, вы можете многократно использовать один контур и получать различные, но и связанные формы.
Когда форма выбрана в списке, на канве вокруг нее отображается прямоугольник. В зависимости от того, где именно вы его захватите, форма будет перемещена, масштабирована либо повернута вокруг точки, находящейся в центре прямоугольника, которая так же может быть перемещена. Удерживание нажатой клавиши SHIFT заблокирует направление во время перемещения, ограничит шаг вращения 45° и сохранит соотношение сторон при масштабировании. Как и ранее, указатель мыши отображает текущий режим работы:
Удерживание нажатой клавиши SHIFT заблокирует направление во время перемещения, ограничит шаг вращения 45° и сохранит соотношение сторон при масштабировании. Как и ранее, указатель мыши отображает текущий режим работы:
| Переместить (Move) | Масштабировать (Resize) | Вращать (Rotate) | Переместить (Move) точку вращения |
Формы лежат друг на друге, каждая — в своем слое, если хотите. Для их реорганизации перетащите нужную форму в другое место в списке.
Помимо упомянутых ниже возможностей, меню Форма (Shape) позволяет Добавить пустую (Add Empty), С Контуром/Стилем/Контуром и стилем (With Path/Style/Path&Style), а так же Дублировать (Duplicate) или Удалить (Remove) форму. Приведем оставшиеся:
Приведем оставшиеся:
| Сбросить изменения (Reset Transformation) | Отменяет все перемещения, изменения масштаба и вращения, примененные к форме. | |
| Применить изменения (Freeze Transformation) | Когда вы изменяете форму, контур, связанный с ней остается в прежнем месте. Возможно, этот контур используется где-либо еще, более чем в одной фигуре, возможно он просто нужен вам в таком начальном виде или вы использовали пункт меню Свойства | Выровнять по сетке (Options | Snap to Grid) для выравнивания точек по пиксельным границам. Если это не так, «Применить изменения» («Freeze Transformation») отнесет текущие изменения формы на связанный контур. Применение «Сбросить изменения» («Reset Transformation») будет отменять все изменения к этому сотоянию. |
Свойства формы
Кроме Имени (Name), меню Свойства (Prioperties) для формы имеет следующие опции:
| Минимальный УД (Min LOD) | Минимальный уровень детализации | |
| Максимальный УД (Max LOD) | Максимальный уровень детализации |
Уровень детализации (УД)
| 16×16 | 32×32 | 64×64 |
Заметили, что на 16px иконке BeVexed нет номеров? Это сделано с помощью свойства «Уровень детализации» («Level of Detail») для формы с номерами.
УД позволяет контролировать видимость формы, в зависимости от ее размера. Таким образом, вы можете убрать детали, которые хорошо смотрятся на большой версии иконки, и портят вид маленькой версии.
Как это работает: УД 1.0 определен как иконка размером 64px. Чтобы полудить УД для других размеров, просто поделите этот размер на 64, т.е. 16px иконка имеет УД 16/64 = 0.25. Форма не будет видна, если значение ниже Минимального УД (Min LOD) и выше Максимального УД (Max LOD).
Так, если вы установите для формы Минимальный УД (Min LOD) равный 0.0 и Максимальный УД (Max LOD) равный 0.5, то это значит, что форма размером меньшим либо равным 32px видны не будут. Если необходимо исключить размер 32px, выберите значение меньшее чем 0.5, скажем, 0.49.
УД используется не только для отображения форм, но и, например, для смены толщины штриха, если вам это нужно. Просто продублируйте форму, сделайте изменения, установите соотвествующие значения УД так, чтобы одновременно отображалась только одна форма. Здесь кроется возможная путаница, когда вы невольно перекрываете УД форм, и размышляете о том, почему при некоторых размерах обе формы остаются видимыми…
Здесь кроется возможная путаница, когда вы невольно перекрываете УД форм, и размышляете о том, почему при некоторых размерах обе формы остаются видимыми…
Например, если Форма 1 должна была быть видима при размере меньшем 48px и Форма 2 — при размере большем 48px (УД: 48/64 = 0.75):
| Верно | Не верно! | ||||
| Форма 1 | Минимальный УД | 0.00 | Минимальный УД | 0.00 | |
| Максимальный УД | 0.74 | Максимальный УД | 0.75 | ||
| Форма 2 | Минимальный УД | 0.75 | Минимальный УД | 0.75 | |
| Максимальный УД | 4.00 | Максимальный УД | 4.00 | ||
Стиль
Стилем может являться как просто цвет, так и градиент.
Помимо предопределенных цветов в Палитре (Swatches), вы можете выбрать нужный, кликнув по необходимому оттенку в спектре. Обратите внимание на слайдер, находящийся ниже спектра, который устанавливает уровень альфа-канала (прозрачности).
Обратите внимание на слайдер, находящийся ниже спектра, который устанавливает уровень альфа-канала (прозрачности).
Перетащите выбранный цвет в список стилей — будет создан новый стиль.
Если вы создаете градиент, установите его тип (Линейный (Linear), Радиальный (Radial), Ромбовидный (Diamond), Конусный (Cone)), а после этого определите начальные и конечные цвета. Сделать это можно, перетащив нужный цвет в соответствующий индикатор цвета под градиентом.
Разумеется, вы можете перемещать эти индикаторы для изменения вида градиется как посчитаете нужным. Чтобы добавить больше цветов — добавьте индикатор, дважды кликнув по градиенту. Нажатие клавиши DEL удалит выбранный индикатор.
Вы можете перемещать, масштабировать и вращать бокс представления градиента на канве по вашему усмотрению. Его действие подобно действию боксу представления формы.
Меню Стиль (Style) позволяет Добавить (Add), Дублировать (Duplicate) или Удалить (Remove) стиль и Сбросить изменения (Reset Transformation).
Свойства стиля
Имя (Name) — единственный пункт в меню Свойства (Properties) для стилей.
Трансформаторы (Transformer)
Трансформаторы (Transformers) могут изменять внешний вид форм. Однако, эффект от их применения несколько тоньше, чем превращение грузовика в боевого робота.
| Обводка (Contour) | Добавляет обводку к форме. | |
| Штрих (Stroke) | Штрихует контур фигуры, вместо закрашивания его стилем. |
В зависимости от вида транформатора, вы получите различные наборы свойств.
Свойства трансформатора
Кроме пункта Имя (Name) и текущей Ширины (Width) для трансформаторов, в меню Свойства (Properties) имеются следующие пункты (в зависимости от типа трансформатора могут слегка различаться):
| Конец линий (Caps) | Только для штриха. Определяет форму конца линий: Встык (Butt), Квадратный (Square) or Скругленный (Round). Определяет форму конца линий: Встык (Butt), Квадратный (Square) or Скругленный (Round). | |
| Определить положение (Detect Orient.) | Только для обводки. Определяет расположение обводки — внутри или снаружи контура. | |
| Соединение (Joins) | Опрелеляет вид соединения линии и точки: Клин (Miter), Округлость (Round) или Скос (Bevel). | |
| Допуск клина (Miter Limit) | Только когда вид Соединения (Joins) установлен как «Клин» («Miter»), определяет вид соединения клина. |
Сохранение иконки
Сверху окна расположено привычные вам пункты меню: Файл (File), Правка (Edit), Параметры (Options). Их назначение говорит само за себя, поэтому рассмотрим лишь способ сохранения вашей работы.
Файл | Сохранить как… (File | Save As…) сохранит файл в специальном формате Icon-O-Matic, который позволяет хранить такую информацию как имена контуров, форм и стилей. Сохранять иконку в таком формате очень удобно — таким образом вы создаете резервную копию своей работы Эти данные удаляются для экономии пространства, когда вы экспортируете иконку. А работать с объектами названными «<path>/<shape>/<style>» довольно утомительно.
А работать с объектами названными «<path>/<shape>/<style>» довольно утомительно.
Файл | Экспортировать как… (File | Export As…) открывает диалог сохранения файла с меню, позволяющим выбрать следующие типы:
| HVIF | Векторный формат иконок Haiku (Haiku Vector Icon Format) | |
| HVIF RDef | Сохраняет ресурс, используемый программистами | |
| HVIF Source Code | Сохраняет в виде файла с исходным кодом, используемом программистами | |
| SVG | Сохраняет в формате SVG | |
| PNG | Сохраняет PNG размером 64x64px | |
| Набор PNG (PNG Set) | Сохраняет 16, 32 и 64px PNG | |
| BEOS:ICON Attribute | Выберите файл для назначения ему иконки | |
| META:ICON Attribute | Выберите файл для назначения иконки в виде метаданных |
Полезные советы
Есть несколько вещей, которые вы должны помнить при работе с Icon-O-Matic и несколько советов, относящихся к ним:
Прочтите статью Icon Guidelines, чтобы узнать о таких важных характеристиках иконок Haiku, как перспектива, тени и палитра цветов Haiku.

Всегда старайтесь минимизировать использование контуров — они наиболее накладны в отношении объема данных. Многократно используйте одни и те же контуры — где это только возможно, а так же манипулируйте формами, а не трансформаторами. Мудрое применение градиентов так же поможет сохранить объем.
Где это возможно, включите режим привязки к сетке из меню Опции (Options), когда редактируете контуры. Точки контуров, выровненные по 64×64 сетке требует меньше пространства. Для получения наиболее четкого изображения, установите точки по границам пикселей. Например, важно выровнять наиболее выраженные элементы по сетке 16×16.
Проверяйте по предварительному просмотру, выглядит ли ваша иконка хорошо в размере 16×16. Возможно, вам понадобиться использовать Уровень детализации (Level Of Detail), описанный в разделе, посвященном формам.
Есть простой способ создания букв, несмотря на то, что в Icon-O-Matic этого не предусмотрено. Просто введите текст в любом текстовом редакторе, например, в StyledEdit, выберите шрифт и стиль и просто перетащите (или скопируйте и вставьте) его в Icon-O-Matic.
 Это создаст соответствующие контуры и формы.
Это создаст соответствующие контуры и формы.Когда вы назначаете более одного контура для формы, их пересекающиеся зоны взаимоисключат друг друга. Когда один контур перекрывает другой — он практически создает дыру в результирующей форме.
Вы можете увеличивать и уменьшать масштаб канвы, прокручивая колесо мыши. Парнорамирование осуществляется нажатием и протягиванием средней кнопкой мыши, либо левой с удерживаемой клавишей SPACE.
267 значков вознаграждений работникам — бесплатно в SVG, PNG, ICO
Получите неограниченный доступ к более чем 5,4 миллионам активов
Получить полный доступВыплаты работникам Значок
Выплаты работникам Значок
Выплаты работникам Значок
Выплаты работникам Значок
Выплаты работникам Значок
Выплаты работникам Значок
Выплаты работникам Значок
Выплаты работникам Значок
Выплаты работникам Значок
Выплаты работникам Значок
Выплаты работникам Значок
Заработная плата сотрудников Значок
Заработная плата сотрудников Значок
Вознаграждение Значок
Вознаграждение Значок
Вознаграждение Значок
Вознаграждение Значок
Вознаграждение Значок
Вознаграждение Значок
Вознаграждение Значок
Вознаграждение Значок
Вознаграждение Значок
Вознаграждение Значок
Вознаграждение Значок
Вознаграждение Значок
Вознаграждение Значок
Вознаграждение Значок
Вознаграждение Значок
Вознаграждение Значок
Вознаграждение Значок
Вознаграждение Значок
Вознаграждение Значок
Вознаграждение Значок
Вознаграждение Значок
Вознаграждение Значок
Вознаграждение Значок
Вознаграждение Значок
Вознаграждение Значок
Преимущества Значок
Выгода Значок
Заработная плата сотрудников Значок
Заработная плата сотрудников Значок
Заработная плата сотрудников Значок
Заработная плата сотрудников Значок
Заработная плата сотрудников Значок
Заработная плата сотрудников Значок
Заработная плата сотрудников Значок
Начисление заработной платы Значок
Заработная плата сотрудников Значок
Начисление заработной платы Значок
Расходы на сотрудников Значок
Расходы на сотрудников Значок
Начисление заработной платы Значок
Заработная плата сотрудников Значок
Заработная плата сотрудников Значок
Заработная плата сотрудников Значок
Заработная плата сотрудников Значок
Заработная плата сотрудников Значок
Заработная плата сотрудников Значок
Заработная плата сотрудников Значок
Группа Значок
Финансирование Значок
Страхование сотрудников Значок
Страхование сотрудников Значок
Баланс работы и личной жизни Значок
Стоматологический осмотр Значок
Польза здоровью Значок
Рост Значок
Бесплатное питание Значок
Отпуск Значок
Награда Значок
Подарок Значок
Месяц зарплаты Значок
Страхование Значок
Медицинский осмотр Значок
Вознаграждение Значок
Курс Значок
Награда Значок
резервный фонд Значок
Зарплата Значок
Цель Значок
Работник Значок
Чемодан сотрудника Значок
Кликните сюда Значок
Сообщение электронной почты Значок
Коробка доставки Значок
Всплывающее сообщение Значок
Больничный театр Значок
Пакет долларов Значок
Аналитика данных Значок
Театральная закуска Значок
Рождественская елка Значок
Книга денег Значок
Рост капитала Значок
Перевести деньги Значок
Медицинский щит Значок
Двойная личность Значок
Закуски Значок
Рюкзак для отпуска Значок
счет кредитной карты Значок
Теоретическая книга Значок
Монитор презентации Значок
Лабораторный эксперимент Значок
Штамп Пресс Значок
Настройка слоя Значок
Аватар Значок
Написать сообщение Значок
Оптимизировать Значок
Кликните сюда Значок
Сообщение электронной почты Значок
Коробка доставки Значок
Всплывающее сообщение Значок
Операция Значок
Пакет долларов Значок
Аналитика данных Значок
Театральная закуска Значок
Рождественская елка Значок
Книга денег Значок
Рост капитала Значок
Перевести деньги Значок
Иконки для дизайна, темы, шаблоны и графические элементы для загрузки на Dribbble
Посмотреть целевую страницу «Преподавание медицины» для платформы здравоохранения
Преподавание медицины Целевая страница для платформы здравоохранения
Просмотр значков привилегий и преимуществ для ApplyBoard
Значки льгот и преимуществ для ApplyBoard
Посмотреть иконографию — Yummygum
Иконография – Вкусняшка
Просмотр бегло.
 Набор иконок «Мы разные»
Набор иконок «Мы разные»Свободно. Набор иконок «Мы разные»
Посмотреть преимущества
Преимущества
Просмотр значков вращения
Значки вращения
Просмотр преимуществ, том 2
Преимущества, том 2
Посмотреть льготы для сотрудников
Вознаграждения работникам
Иконография ключевой категории просмотра
Ключевая категория Иконография
Просмотр Несколько преимуществ использования Platform.
 sh
shНесколько преимуществ использования Platform.sh
Посмотреть преимущества Sana | Иллюстрированные иконы
Преимущества Саны | Иллюстрированные иконки
Просмотр Easy Connect
Простота подключения
Посмотреть Иллюстрированные иконки для Humanli
Иллюстрированные иконки для Humanli
Посмотреть значки преимуществ
Значки преимуществ
Посмотреть иконографию Agrifiber
Иконография Agrifiber
Посмотреть минимальный набор иконок
Минимальный набор иконок
Посмотреть усиленные значки
Усиленные значки
Интерфейс для приложения финансового моделирования | Лазарев.


 ru выплатит их на карту, на электронные кошельки, или вы можете реинвестировать их в рекламу.
ru выплатит их на карту, на электронные кошельки, или вы можете реинвестировать их в рекламу.