Как сделать реалистичную тень человека в Фотошопе
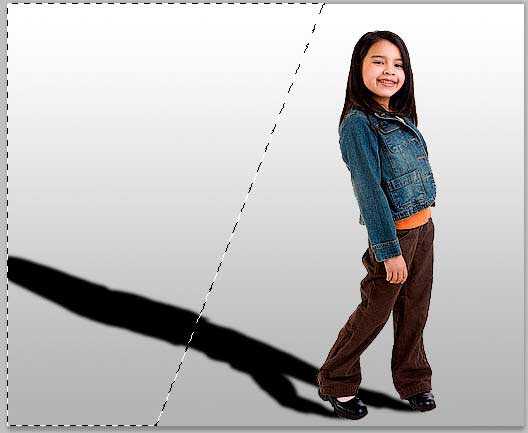
Берём исходный рисунок:

тыркаем «Волшебной палочкой» по белому фону. Фон выделился, но сейчас мы не будем удалять фон, а поступим по другому.

Инвертируем выделенную область (т.е. выделенной окажется фигура девочки вместо фона)

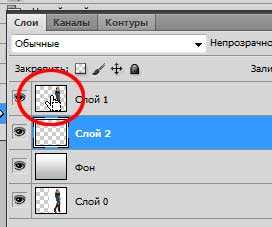
И нажимаем клавиши Ctrl+J. В результате чего у нас образовался новый слой с вырезанной фигурой на прозрачном фоне. В окне документа изменений не произойдёт, разве что исчезнет выделение. Но в палитре слоёв (открывается нажатием клавиши F7) мы увидим новый второй слой с именем «Слой 1 (в англ. версии «Layer 1»).
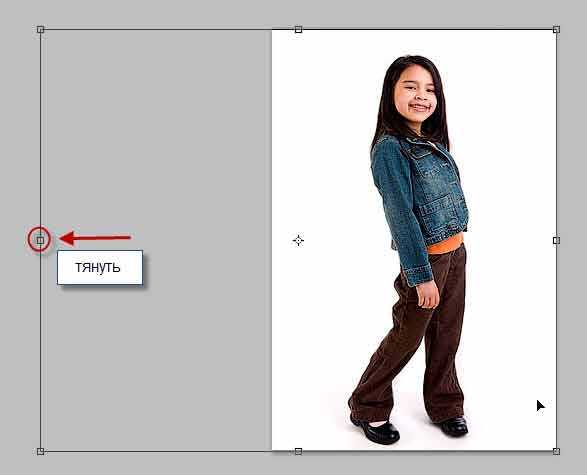
Теперь с помощью инструмента «Рамка» (Crop Tool)
надо увеличить пространство холста рисунка, чтобы было место для тени. Для этого надо поставить полноэкранный режим отображения документа (нажав один или несколько раз на клавишу F). Активируем инструмент, наносим рамку на документ, и растягиваем её, как показано на рисунке. Затем жмём клавишу Enter.

Опять нажимаем один или несколько раз клавишу F, пока не возвращаемся в обычный режим отображения документа.
Теперь создадим фон под фигурой девочки.
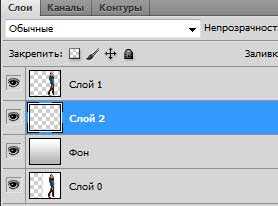
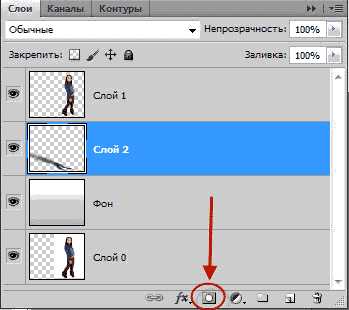
Добавляем новый слой таким образом, чтобы он находился между двумя предыдущими слоями. Для этого в палитре слоёв активируем нижний слой (он должен подсветиться синим) и жмём сочетание клавиш Ctrl+Shift+N, вписываем название (я назвал «Фон»), жмём Enter.
Теперь создаём градиентную заливку фона. Жмём клавишу D на клавиатуре, в палитре цветов на панели инструментов черный цвет становится основным, а белый — дополнительным.
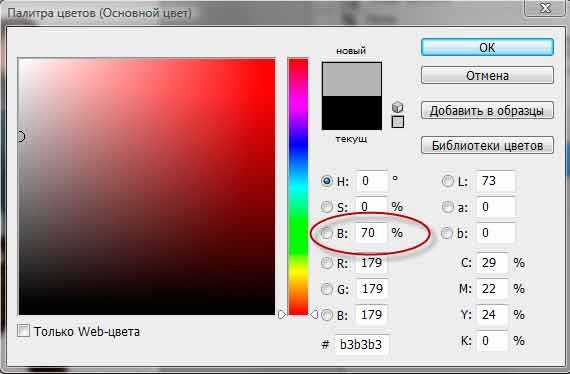
Кликаем по чёрному цвету, открывается Палитра основного цвета, в неё мы вводим значение 70% для параметра В (B обозначает яркость)

затем кликаем ОК. Основной цвет в палитре цветов изменится с чёрного на серый.
Выбираем инструмент Градиент (Gradient Tool) на инструментальной панели.
В верхнем левом углу окна программы правой клавишей мыши кликаем по указанному в рисунке месту:
открывается редактор градиентов, где мы кликаем по левому верхнему градиенту, тем самым выбрав градиент с основным и дополнительным цветом из палитры цветов:
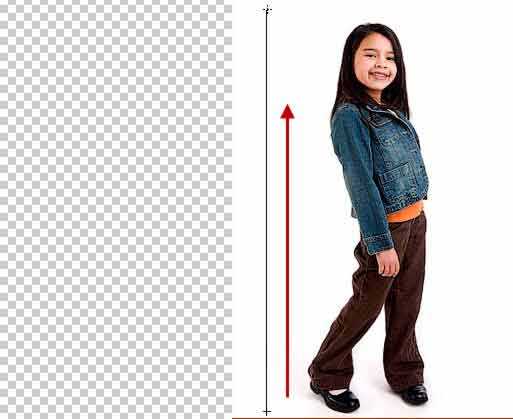
затем на ОК. Далее окно закроется, а курсор мыши примет вид крестика. Кликаем левой клавишей в нижней части рисунки и, не отпуская эту клавишу, проводим курсор вертикально вверх. В верхней части рисунка отпускаем клавишу.

Если Вы всё сделали правильно, то у Вас должна получиться примерно такая картинка:

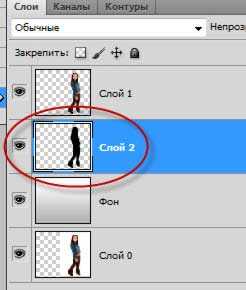
Снова создадим новый слой, нажав на комбинацию клавиш Ctrl+Shift+N, Enter. Так как у нас был активирован слой «Фон», то новый слой появится прямо над ним, что, собственно, нам и требуется.

Теперь нам понадобится создать выделение девочки на этом слое. Зажимаем клавишу Ctrl, и наводим её на иконку верхнего слоя. Курсор принимает следующий вид:

Кликаем по иконке, и выделение сгенерируется, причём активным останется тот слой, который и был до этого активным, у нас это находящийся под слоем с вырезанным изображением последний созданный слой.
Теперь нам необходимо залить выделение чёрным цветом. Для этого делаем чёрный цвет основным в цветовой палитре так же, как мы делали это ранее, нажав клавишу D. Затем нажимаем сочетание клавиш Alt+Delete, это заливка выделения основным цветом, и снимаем выделение, нажав Ctrl+D.

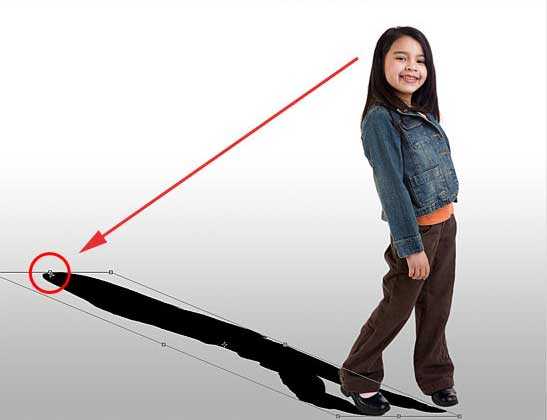
Это и будет наша тень. Теперь придадим ей нужное положение. Заходим во вкладку Редактирование —> Трансформация —> Искажение (Edit —> Transform —> Distort), и, двигая квадратики на углах и серединах краёв появившейся рамки, придаём ей примерно такое положение:

Вам также может понадобиться отрегулировать положение нижней части тени, перетащив нижний угол рамки. В моем случае нижний край тени не совсем совпадает с обувью девочки, поэтому я сместил угол рамки вверх и вправо, пока тень не заняла место под левой ступнёй:

После придания тени окончательной формы жмём Enter.
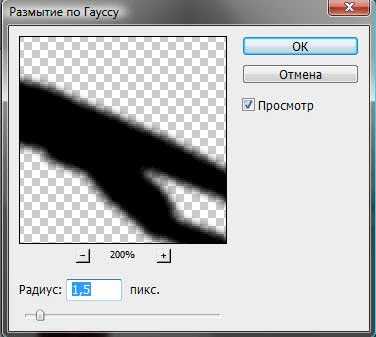
Придадим тени небольшое размытие. Идём Фильтры —> Размытие —> размытие по Гауссу (Filter —> Blur —> Gaussian Blur), в открывшемся диалоговом окне ставим значение 1,5 пикселей.

Рисунок тени становится более реалистичным в том случае, когда размытие краёв увеличивается по мере отдаления тени от предмета, от которого она отбрасывается. Этот эффект мы тоже сделаем с помощью размытия по Гауссу, но, чтобы размытие было неравномерным, нам нужно применить режим Быстрой маски (Quick Mask) с градиентным изменением.
Переходим в режим Быстрой маски, нажав клавишу Q.
Теперь нам понадобиться чёрно-белый градиент. Как и в прошлый раз, нажав клавишу D, делаем в палитре цветов чёрный цвет основным а белый дополнительным, кликаем правой клавишей по левому углу окна программы по значку градиента, в открывшемся диалоговом окне также выбираем верхний левый градиент. Наводим курсор на низ тени, нажимаем левую клавишу мыши и проводим курсор к верху тени, как показано на рисунке, там отпускаем клавишу.
После отпускания клавиши мыши появится отображение быстрой маски.

Ещё один раз нажмём клавишу Q на клавиатуре, чтобы выйти из быстрой маски обратно в нормальный режим.
Фотошоп нам покажет обычное выделение с резкими краями, но дело в том, что таким образом он отображает любое выделение с размытыми краями. В этом мы убедимся, применив размытие по Гауссу.

Так как фильтр размытия по Гауссу был последним применённым нами фильтром, то мы можем вызвать его, нажав комбинацию клавиш Ctrl+Alt+F. Выберем радиус 10 пикселей и нажмём ОК. У меня края получились размытыми несколько неоднородно:

Поэтому я применил размытие по Гауссу ещё раз, без изменения настроек. Для этого достаточно нажать комбинацию Ctrl+F (без Alt).
С краями мы вроде как разобрались. Но интенсивность тени у нас получилась равномерной, чёрной, а это неестественно. Насыщенность тени должна уменьшаться по мере удаления от объекта, отбрасывающего эту тень. Изменением интенсивности тени мы сейчас и займёмся.
На этот раз применим Маску слоя (Layer mask). В палитре соёв кликаем по указанной на рисунке иконке

Теперь нам потребуется бело-серый градиент. Опять нажимаем клавишу D, основным цветом в палитре цветов стал чёрный, дополнительным белый. Но в этот раз нам надо поменять цвета местами, для чего нажимаем клавишу Х, цвета меняются.
Аккуратно кликаем по чёрному цвету в правом нижнем углу значка цветов, и в открывшейся палитре изменения цветов задаём чёрному цвету. являющимся дополнительным, значение параметра «B» 30%, ОК.
Затем, как и ранее, выбираем инструмент «Градиент», кликаем правой клавишей по значку градиента в левому углу окна программы, в открывшемся диалоговом окне также выбираем верхний левый градиент. Точно так же, как мы только что делали в режиме Быстрой маски, протаскиваем градиент вдоль тени, от начала к концу.
Но тут есть маленький нюанс. Если закончить градиент не доходя до верхнего края тени, то верхняя граница тени полностью пропадёт, а это нам не надо. Если закончить градиент уже за краем холста рисунка, то интенсивность заливки тени уменьшится слишком мало. Поэтому при надо поэкспериментировать. Протащили градиент, не понравилось, нажали клавиши Ctrl+Z, провели ещё раз.
И последний штрих. Тень не бывает полностью чёрной, даже рядом с предметом, её отбрасывающим. Поэтому нам надо уменьшить общую интенсивность тени. В палитре слоёв в правом верхнем углу изменяем параметр «Непрозрачность» (Opacity) примерно до 85-90 процентов.
Вот, в общем-то и всё. У меня получилось вроде как неплохо.
rugraphics.ru
Стиль слоя «Тень» в Photoshop
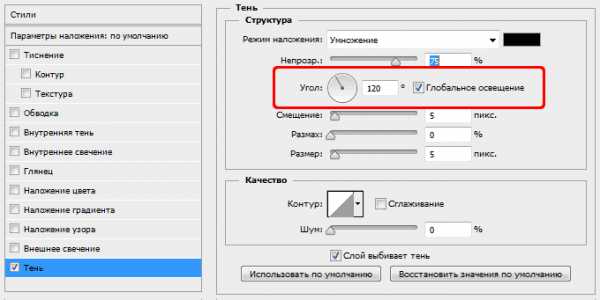
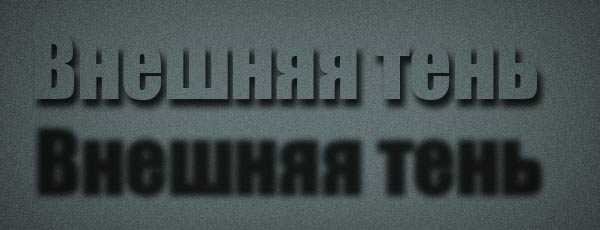
Рекомендую обратить особое внимание на чекбокс «Глобальное освещение» (Use Global Light). По умолчанию в нём проставлена галка. Наличие галки говорит о том, что при изменении угла освещения в конкретно этом стиле слоя «Тень», угол освещения будет изменяться и в других стилях этого документа, использующих освещение, таких, как «Тиснение» (Bevel and Emboss), «Внутренняя тень» (Inner Shadow), «Тенях», применённых к другим слоям, и т.д. Без галки у каждого из этих стилей будет свой собственный угол освещения. В большинстве случаев галка применяется, т.к. обычно для всех эффектов нужен единый источник света:

В примере угол освещения верхнего и нижнего текста 130° и 50° соответственно, кроме того, я добавил эффект «Тиснение» (Bevel and Emboss) с такими же углами освещения:

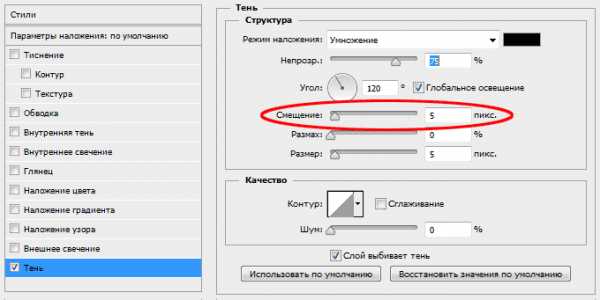
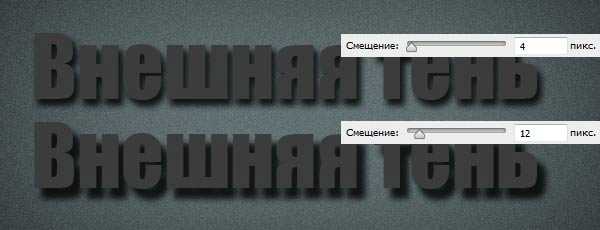
Смещение (Distance)
Ползунок смещения изменяет визуальное кажущееся расстояние между объектом и фоном, на котором лежит тень. Эффект достигается за счет смещения тени относительно объекта, который её отбрасывает:

В примере тень нижнего текста смещена сильнее, что даёт эффект большего расстояния объекта от фона:

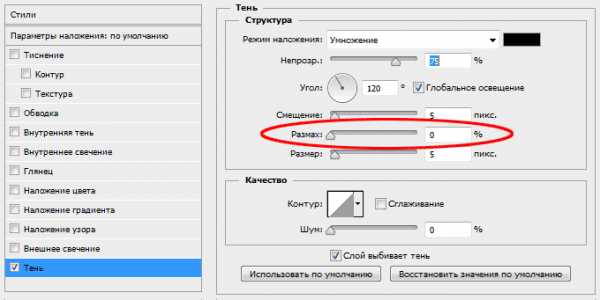
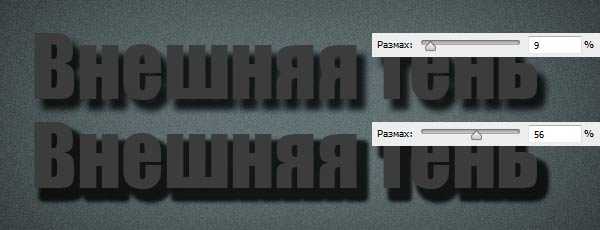
Размах (Spread)
Ползунок «Размах» изменяет уменьшение интенсивности тени линейно, или, другими словами, изменяет то, как она постепенно исчезает при приближении к краю.
Обычно этот параметр оставляют равным нулю 0%, но если вам понадобились тени с резкими краями, вам надо его увеличить. Величина 100% даёт резкую границу.

Пример текстов с разными значениями «Размаха»:

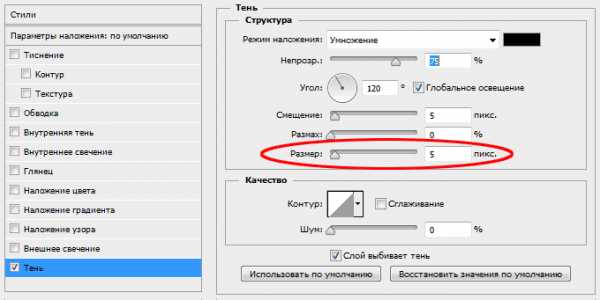
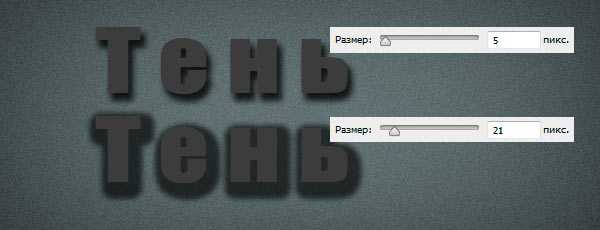
Размер (Size)
Ползунок «Размера» изменяет видимый размер тени. Когда он установлен но ноль, тень имеет точно такой же размер, как и форма объекта. При увеличении значения этого параметра, форма тени увеличивается в размере с шагом в 1 пиксель.

Пример разных значений «Размера»:

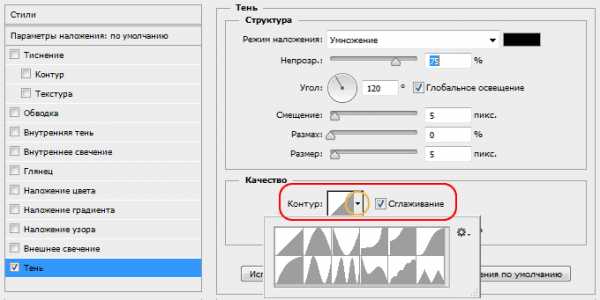
Контур (Contour)
Контур формы позволяют изменять затухание тени к краям с линейного типа на нелинейное. Для этого следует выбрать готовые или создать самому профилей кривой.
Я думаю, что единственный случай, когда применение данной опции действительно полезно, это когда пытаешься достичь каких-либо абстрактных эффектов.
Флажок «Сглаживание», находящийся в этом же разделе, позволяет улучшить качество теней при небольшом падении производительности программы. Снижение производительности незначительно, поэтому я рекомендую всегда держать флажок проставленным:

В следующем примере форма контура изменена с линейной на форму обычной и перевёрнутой буквы «U»:

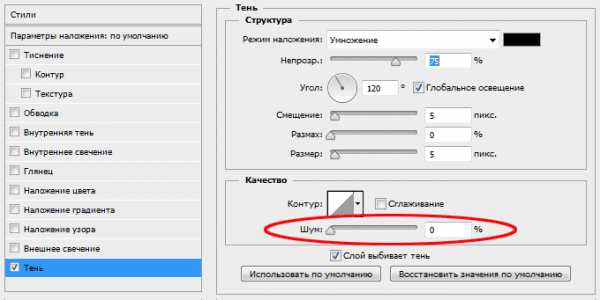
Шум (Noise)
Опция «шум» является весьма полезной, когда необходимо придать вашей тени зернистость, например, при создании стиля, напоминающего, к примеру, бетон. Для совершенно гладкой тени оставьте его значение 0%.

В примере ниже в верхнем тексте шум имеет значение 15%, а в нижнем тексте — 35%. Обычно шум применяется в диапазоне от 0 до 25%, считается, что значение выше 25% даёт неестественные результаты:

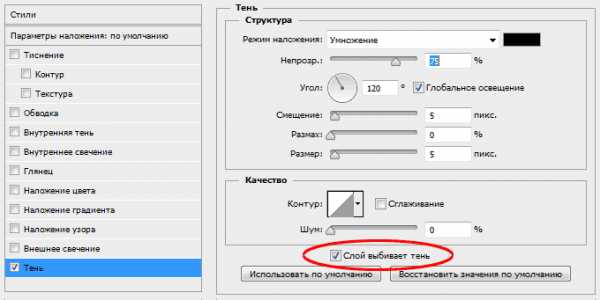
Слой выбивает тень (Layer Knocks Out Drop Shadow)

Понимание этой опции несколько сложно для новичков.
Когда вы создаёте слой и применяете к нему стили, в рабочем окне отображаются две вещи, слой и стили. Если вы уменьшаете опцию «Заливка» (Fill) до 0%, то содержимое слоя скрывается из видимости, но содержимое стиля отображается так же, как и раньше, подробнее читайте в Руководстве по опциям «Заливка» и «Непрозрачность» и практический пример.
Но, под слоем с «Заливкой», равной нулю, отображается содержимое слоя, находящегося под ним, и при включённой опции «Слой выбивает тень» это содержимое перекрывает тень. Если снять галку, то содержимое нижнего слоя отображаться не будет, и, соответственно, не будет перекрывать стиль слоя тень. На примере ниже у верхнего текста эта опция включена, у нижнего — отключена.

Сохранение и загрузка настроек стилей слоя по умолчанию
Вы можете сохранять и загружать настройки по умолчанию для каждого эффекта в диалоговом окне стилей слоя. Нажав на кнопку «Использовать по умолчанию» (Make Default), Photoshop сохранит активные в настоящее время настройки, как новые настройки по умолчанию для этого эффекта.
Нажав на кнопку «Восстановить значения по умолчанию» (Reset to Default), Photoshop загрузит эти сохранённые настройки.
rugraphics.ru
Создаем эффект длинной тени в Фотошоп / Фотошоп-мастер
a{ transition: opacity .3s; position: absolute; top: 0; left: 0; width: 100%; opacity : 0 } ]]> Интерактивы Марафоны Конкурсы Футболки Галерея БлогУроки Photoshop
- Эффекты269
- Работа с текстом511
- Работа с фото1482
- Все1482
- Коллажи835
- Тонирование83
- Love story11
- Детская фотография9
- Ретушь69
- Фото эффекты232
- Природа27
- Разное207
- Веб и приложения201
- Дизайн482
- Все482
- Полиграфия137
- Открытки59
- Лого27
- Моck Up14
- Обои95
- Создание текстур31
- Разное119
- Рисование267
- Все267
- Иллюстрации35
- Персонажи32
- Векторная графика64
- Пиксель арт18
- Разное118
- Анимация16
- Практика72
- Работа с планшетом171
- 3D63
- Основы работы112
- Установка дополнений7
- Описание инструментов27
Дополнения
- Кисти972
- Все972
- Абстракции418
- Вода8
- Звезды, космос11
- Бумага10
- Аниме1
- Цветы и сердечки108
- Узоры и тату24
- Люди, части тела17
- Эмблемы и символы13
- Природа126
- В мире животных38
- Техника13
- Оружие7
- Аксессуары15
- Разное120
- Мультяшки15
- Религия1
- Кино и Музыка6
- Фэнтези10
- Деньги и Штампы2
- Азия 7
- Тексты, буквы и цифры2
- Рамки7139
- Все7139
- Для детских фото1846
- Для свадебных фото453
- Для семейного фото711
- Виньетки250
- Для влюблённых627
- Для тебя….1070
- Для поздравлений1183
- Календари256
- Великая Пасха97
- На 23 февраля18
- На 8 марта89
- С Новым годом361
- С днём рождения86
- Ко дню св. Валентина92
- Текстуры (фоны)1510
- Все1510
- Металл51
- Цветочные43
- Ассорти1037
- Узоры318
- Сердце12
- Камни и песок48
- Экшены42
- Все42
- Для фото33
- Декоративные9
- Стили1084
- Все1084
- Природные301
- Ткань3
- Дерево13
- Остальные648
- Стекло14
- Гламур104
- Градиенты115
- Шрифты1441
- Все1441
- Русские193
- Английские166
- Знаки и символы20
- Рукописные ENG84
- Рукописные RUS89
- Декоративные RUS242
- Декоративные ENG544
- Готические41
- Фильмы и музыка59
- Планы и чертежи3
- Фигуры397
- Все397
- Звери, птицы, насекомые43
- Зелёный мир40
- Религия народов2
- Азиатские мотивы3
- Человек66
- Весёлое ассорти110
- Детский мир11
- Спорт7
- Букварь2
- Техника и оружие23
- Абстракция и узоры33
- Символы и знаки57
- Шаблоны для фото1249
- Все1249
- Женские728
- Мужские274
- Детские193
- Двойные,тройные…54
- Иконки1105
- PSD исходники3969
- Все3969
- Флора182
- Драгоценности8
- Фауна8
- Девушкам11
- Детство49
- Микс1445
- Праздники и свадьбы525
- Mock Up1091
- Полиграфия649
- Web-дизайн3049
- Скрап наборы1657
- Все1657
- Детство144
- Природа73
- Семья130
- Любовь194
- Животные33
- Цветочные59
- Творчество194
- Лето118
- Осень102
- Зима52
- Весна78
- Другие319
- Праздничные152
photoshop-master.ru
Как нарисовать тень в фотошопе?
Когда-то фотомонтаж считался сложным занятием, уделом профессионалов. Сегодня все изменилось. Появление компьютеров, их широкая доступность и наличие мощных программ типа Adobe Photoshop значительно упростили многие процессы по созданию качественной цифровой графики. Конечно, речь идет в первую очередь о достаточно простых вариантах, например, поместить себя любимого рядом со знаменитой поп-звездой, чуть ли не в обнимку. Сегодня такой монтаж может сделать каждый новичок, хоть немного знакомый с этим графическим редактором. Однако очень часто начинающие любители фототрюков не знают, как нарисовать тень в фотошопе, а ведь реалистичная тень от вставляемого объекта является одним из важнейших элементов любого фотомонтажа. Без нее теряется естественность финальной картинки, как бы хорошо ни были смонтированы другие объекты будущей сцены. Опишем несколько способов создания качественной тени при помощи фотошопа.
Объемная тень
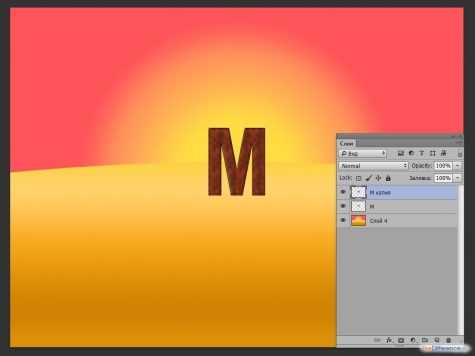
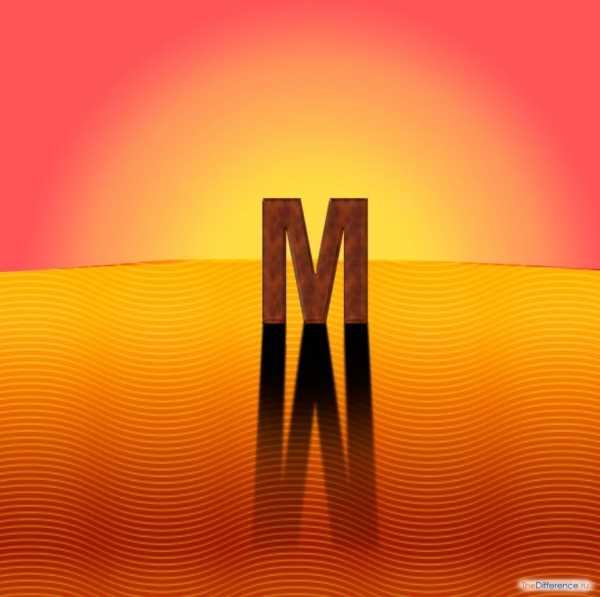
Очень часто тень применяется для создания эффекта объема. В фотошопе этот процесс уже давно автоматизирован и выполняется за пару минут. Для демонстрации мы создали простой учебный файл, где в качестве объекта, отбрасывающего тень, выбрана буква М.
- Запускаем фотошоп и открываем нашу заготовку.

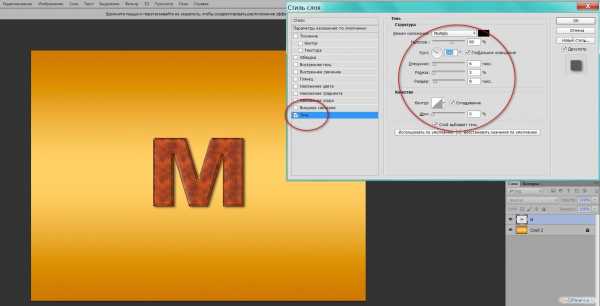
- Дважды щелкаем по слою М, вызывая окно «Стилей». Идем на самую нижнюю строку «Тень» и щелкаем по ней левой клавишей мышки. В результате мы попадаем в меню настроек тени. Экспериментируем со значениями по своему вкусу, и в конечном итоге наша буква приобретает объем. В принципе, все можно оставить по умолчанию – во многих случаях этого вполне достаточно.

Такие тени в основном применяют при дизайне надписей в 2D-графике – для придания псевдообъема. Перейдем теперь к теням, с которыми мы сталкиваемся всюду в повседневной жизни и без которых любое изображение выглядит неестественно.
к содержанию ↑Классическая, или падающая, тень
В первую очередь, для правильного решения задачи «как нарисовать тень в фотошопе» следует разбить наши действия на несколько этапов.
к содержанию ↑Этап первый: создаем базу
Открываем наш учебный пример. Мы немного модернизировали его, придав картинке более натуралистичный вид.

Дублируем слой «М», нажав сочетание клавиш Ctrl + J.

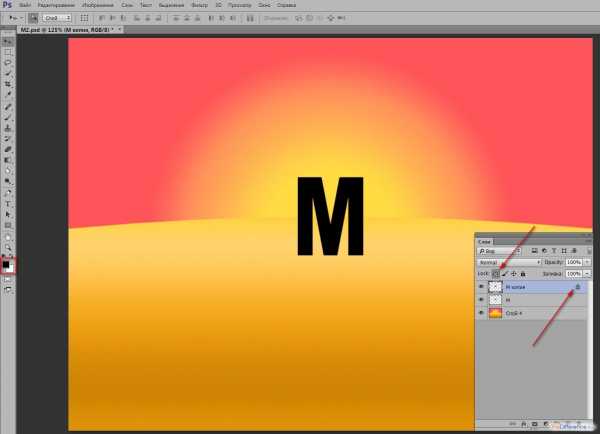
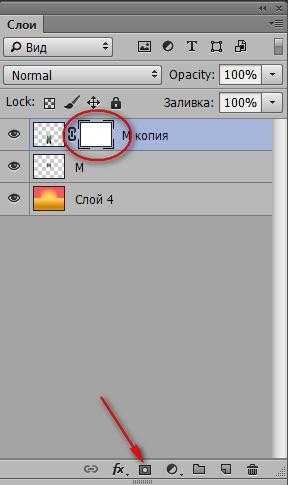
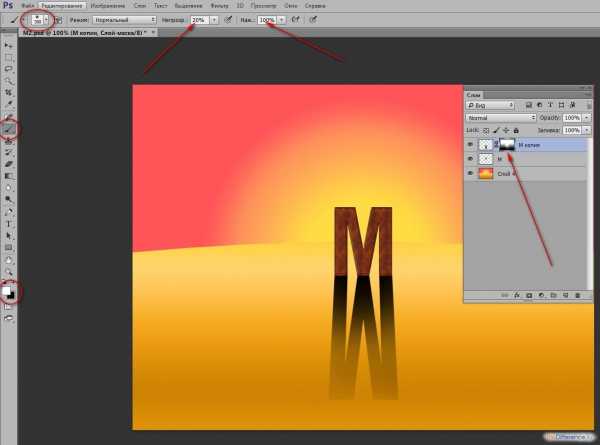
Выделяем слой «М копия» и блокируем прозрачные пикселы, включив соответствующую кнопку на палитре слоев (см. скрин). На слое должен появиться символ замка. Теперь нам нужно выставить основным цветом черный. Нажимаем клавишу D, и цвета установятся по умолчанию – черный и белый. Теперь задействуем сочетание клавиш Alt + Delete, и копия буквы М становится черной.

Вернем слою «М копия» его функциональность, то есть разблокируем его. Для этого достаточно вновь нажать на значок «Сохранить прозрачность пикселов». Итак, у нас все готово к следующему шагу.
Сейчас нужно перевернуть вторую букву М и поместить ее на место будущей тени. Приступим:
- Нажимаем комбинацию клавиш Ctrl + T (свободное трансформирование). Вокруг буквы появится рамка трансформации. Не забывайте – мы должны находиться на слое «М копия».
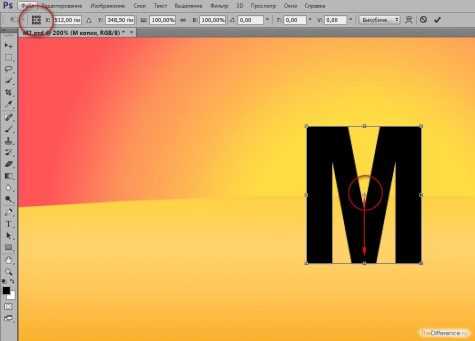
- Смотрим на панель свойств (второй тулбар сверху). На левой стороне этой панели расположено схематичное изображение узлов трансформационного контура. Щелкаем мышью на средний квадратик нижней части рамки. Теперь этот узел превращается в центр, вокруг которого все вращается. То же самое действие можно произвести и на самом объекте: ухватить мышкой центральный маркер и перетянуть его на нижний.


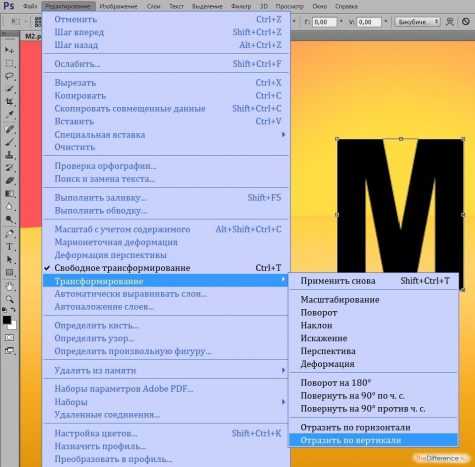
- Далее идем в главное меню «Редактирование >> Трансформирование >> Отразить по вертикали».

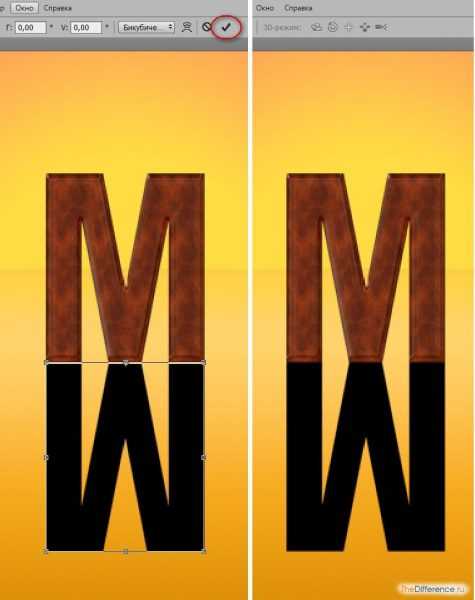
- Щелкаем мышкой на «птичке» в панели свойств, тем самым подтверждая и заканчивая проведенную акцию.

Как видим, нарисовать падающую тень в фотошопе совершенно несложно. Однако для того чтобы зритель в нее поверил, надо еще немало потрудиться. Сейчас мы создали только основу для наших последующих действий. Итак, продолжим.
к содержанию ↑Этап второй: нам должны верить
Как должна выглядеть тень в реальном мире и конкретно в нашем изображении? Разложим по полочкам:
- Источник освещения находится сзади, а значит, тень падает перед объектом.
- Чем ниже солнце над горизонтом, тем длиннее тень.
- Чем длиннее тень, тем более она широка на своей вершине, создавая визуальную перспективу.
- Тень редко бывает абсолютно черной – все зависит от расстояния, на котором находится глаз наблюдателя. Самая темная часть расположена у основания объекта, а к вершине его тень бледнеет.
- Через силуэт тени должна проглядывать текстура поверхности, на которой она (тень) лежит.
- Граница тени всегда расплывчата – иногда чуть-чуть, а иногда вполне прилично.
Все вышеперечисленные моменты и являются планом дальнейшей работы. Первый пункт мы уже выполнили. На очереди вытягивание тени.
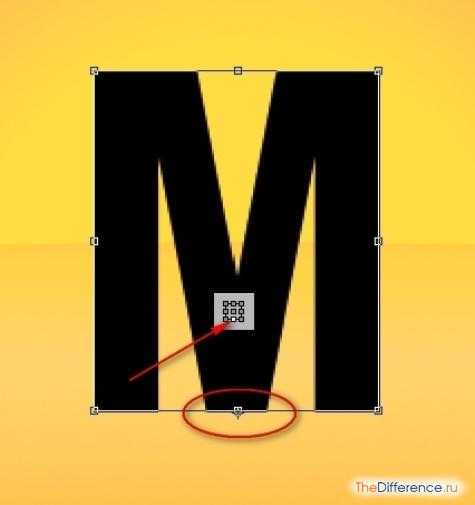
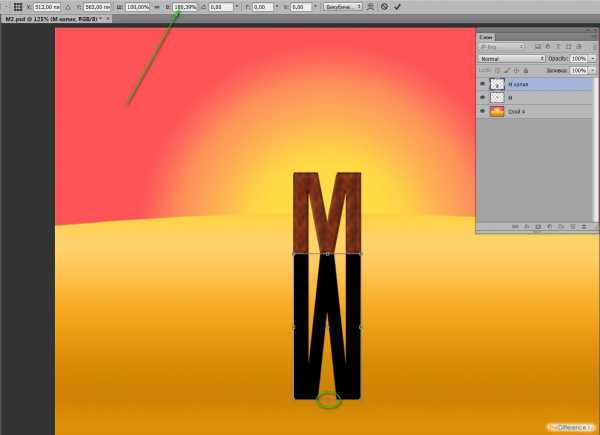
Опять применим трансформацию. Первоначально жмем Ctrl + T, затем ухватываемся мышкой за нижний средний узел рамки трансформации и тянем его вниз. Учитывая, что солнце у нас практически уже заходит за горизонт, мы должны удлинить размер буквы на слое «М копия» примерно на 170-220 %. Тут уже все зависит от вашего восприятия перспективы. Эту же операцию можно провести, просто вбив нужное значение в поле высота (В) на панели свойств.

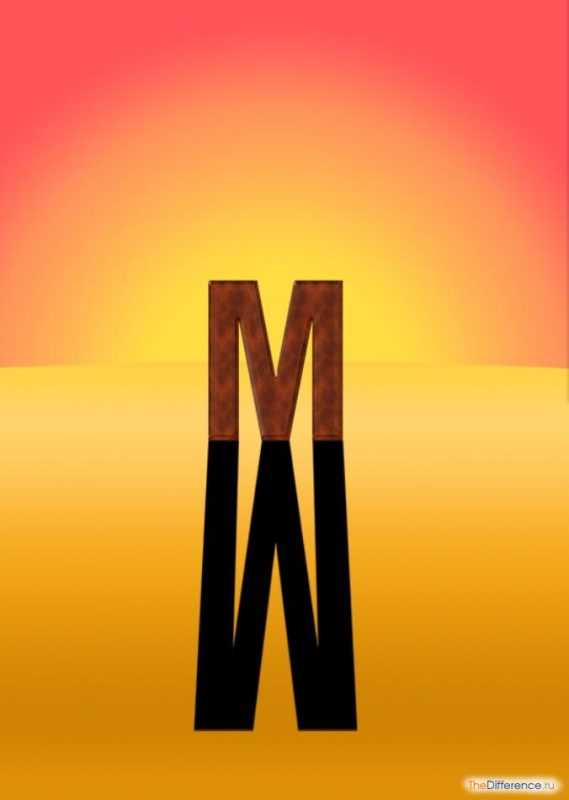
Начинаем работать над перспективой. Зажимаем и не отпускаем следующую клавиатурную комбинацию: Ctrl + Alt + Shift. Цепляемся мышкой за один из угловых маркеров рамки (левый или правый – значения не имеет, только не за центральный) и потихоньку принимаемся тянуть его по горизонтали. На наших глазах вершина тени начинает разъезжаться, оставляя начало у основания объекта в нетронутом состоянии. Тут, опять же, все зависит от вашего чувства прекрасного. Главное, не перетянуть. Добившись приемлемого результата, щелкаем на галочке «Подтвердить преобразование» или же давим клавишу Enter.

Займемся насыщенностью нашей тени. Рисовать тень от объекта в фотошопе без обозначения хотя бы минимальной прозрачности – это впустую потраченное время. Она будет выглядеть искусственной и чужеродной. В фотошопе есть много различных способов для достижения этой цели. Мы предпочитаем использовать слой-маску как достаточно простой и в то же время довольно гибкий метод, оставляющий массу места для творческого подхода.
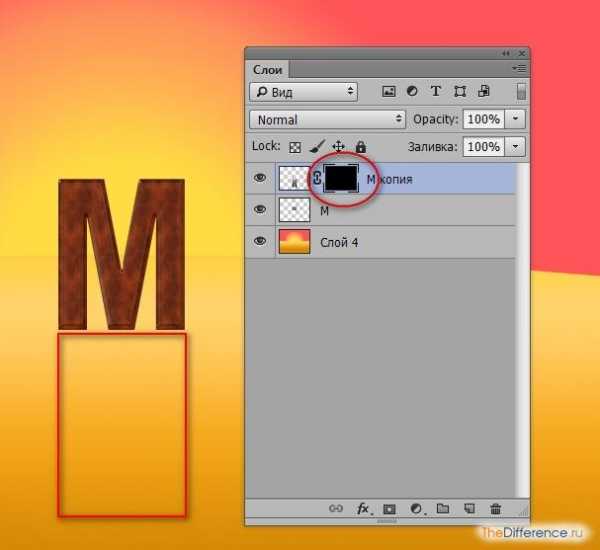
Щелкаем по значку «Слой-маска» внизу панели слоев. В результате на слое «М копия» появляется метка маски, которая будет автоматически выделена, то есть мы можем сразу же начинать работать с маской.

Немного теории
Принцип работы с маской несложен. Если залить ее черным цветом (Alt + Delete), то объект, находящийся на этом же слое, окажется скрыт или «замаскирован». Если же залить маску белым цветом (Ctrl + Delete), то объект вновь возникнет в полном объеме.

Снижение интенсивности черного приведет к тому, что объект начнет проявляться (это немного похоже на процесс по печатанию фотографий с помощью химреактивов). И наоборот – уменьшение доли белого приведет к его постепенному исчезновению. Причем эту операцию можно проводить, используя несколько инструментов: заливку, градиент, обычную кисть или карандаш. Такие широкие возможности дают пользователю максимальную гибкость при работе в любой части слой-маски.
Вывод. Таким образом, увеличивая и уменьшая плотность одного из цветов (черного или белого), применяя кисть или градиент, мы можем регулировать прозрачность нашей тени в каких угодно пределах и в каком угодно месте.
к содержанию ↑Переходим к практике
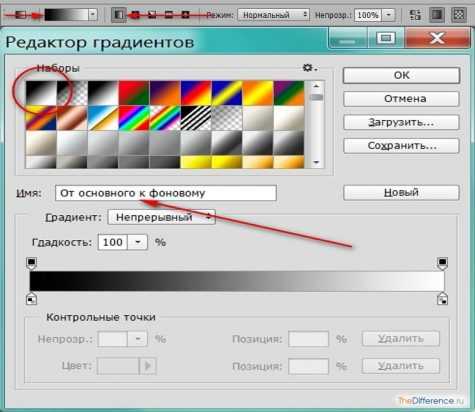
Итак, с теорией немного разобрались, займемся конкретикой. Сначала воспользуемся градиентом (G). Обращаем свой взор на панель свойств инструмента. Щелкаем на иконке «Линейный градиент», а затем вызываем окно редактирования градиента и в нем выбираем стандартный образец «От основного к фоновому».

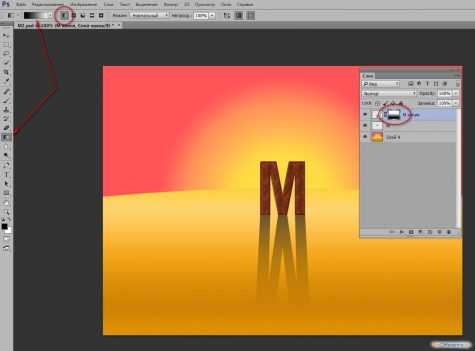
Жмем ОК и ведем мышкой по слою с тенью снизу вверх. Маска, естественно, должна быть выделена. Особая точность нам на данном этапе не нужна. Мы сейчас все подкорректируем вручную.

Получилось уже что-то близкое к правде. Вооружаемся мягкой кистью (B) и пытаемся довести прозрачность тени до максимального реализма. Рисуем по маске, творчески применяя размер кисти, ее цвет и прозрачность. Если где-то перебор, то это всегда можно исправить – поменяли цвет на обратный и тут же восстановили прежнее состояние, используя кисть. Главное, добиться реалистичности. Прозрачность кисти мы варьировали от 10 до 50 %. Изменять глубину прозрачности можно простым нажатием на нужное число на цифровом блоке клавиатуры. Замена одного цвета на другой (в нашем случае – черного на белый и белого на черный) производится при помощи клавиши Х.

Теперь нам следует добиться расплывчивости тени. Сделать это можно разными способами – мы выберем наиболее распространенный. Однако предварительно надо выполнить несколько подготовительных действий.
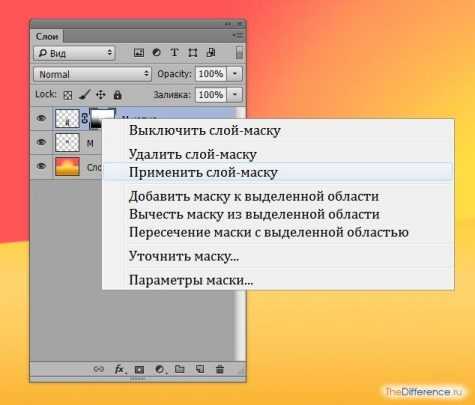
Финализируем работу слой-маски. Для этого выделяем символ маски на слое «М копия» и щелкаем на нем правой клавишей мыши. В появившемся меню выполняем команду «Применить слой-маску».

Далее перемещаем слой с тенью («М копия») на одну позицию назад (Ctrl + {), выводя слой с буквой на самый верх. Теперь у нас все готово к дальнейшей работе.

Размытие
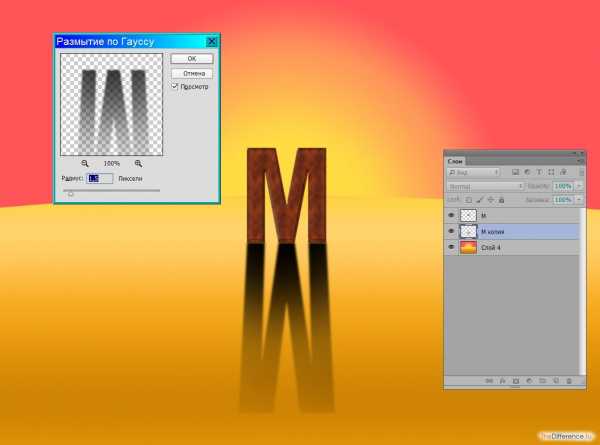
Наша очередная задача – растушевать, сгладить края тени. Достигается эта цель несложным путем, но есть определенные нюансы. Активируем слой «М копия» и идем в «Фильтр >> Размытие >> Размытие по Гауссу». Степень размытия выставляйте в соответствии с вашим изображением. В нашем случае источник освещения находится строго сзади и на линии горизонта. Поэтому тень должна быть достаточно четкой.

А вот и нюансы. Нам следует избавиться от некоторых погрешностей, возникших в результате работы фильтра:
- во-первых, появилась щель в месте соединения буквы и ее тени;
- во-вторых, сама тень стала немного шире, чем бывает в природе, и это нужно обязательно исправить. Поэтому, чтобы нарисовать реалистичную тень, нам придется провести небольшую доработку.

Щель убирается легко – просто сдвигаем немного нашу тень вверх под букву М. Для этого выбираем инструмент «Перемещение» (V) и стрелкой «вверх» на клавиатуре подгоняем слой «М копия» под слой «М» на несколько пикселей, до полного исчезновения просвета.

Переходим к выполнению второй задачи – придаем тени «правильный» размер. Вооружаемся ластиком (E) и начинаем аккуратно подтирать излишки черной краски. С непривычки труд может показаться не слишком интересным, но сделать это следует обязательно. Иначе такая неброская на первый взгляд мелочь может испортить все впечатление от нашей картинки. В ней будет чувствоваться что-то искусственное, неправильное. Настройки ластика должны подбираться индивидуально, под конкретное изображение.

Совет. Работайте при большом увеличении, применяя лупу (Z). Не стесняйтесь пользоваться палитрой «История», если возникает необходимость откатиться на 1-3 шага назад.
к содержанию ↑Последний штрих – привязка к местности
Настоящая тень почти всегда неоднородна. Как правило, через нее просвечивает нижележащая поверхность. Бывает, конечно, и почти черное отражение, во всяком случае для человеческого глаза. Однако такое явление встречается редко и обычно оно искусственного происхождения. Поэтому, чтобы добиться еще большего натурализма при создании тени в фотошопе, мы применим один малоизвестный трюк.
Вернемся к нашему учебному примеру. В нем все осталось по-прежнему, кроме одного – мы добавили простенькую текстуру из стандартного набора программы.

Там, где мы применяли маску (конец тени), все в порядке. Текстура просвечивает через тень. Но у основания буквы наблюдается сплошной черный цвет. И даже на нашем примитивном примере это выглядит как-то неправильно. Сейчас мы это исправим.
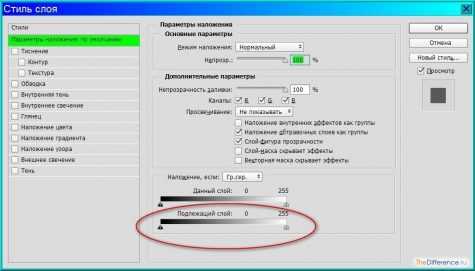
Дважды щелкаем по слою с тенью. Появляется окно стилей слоя. Остаемся в окне «Параметры наложения по умолчанию». Оно полностью заточено под работу по смешиванию двух соседних слоев. Обращаем свое внимание на две самые нижние полоски, которые снабжены комбинированными ползунками. Работать будем с самой нижней из них. Нас интересует правый ползунок, причем не весь, а его левая половинка.

Для того чтобы разъединить этот неделимый на первый взгляд объект, зажимаем Alt, прихватываем мышью левую его часть и спокойно тянем ее в сторону. Она легко отделяется от правой, и у нас на глазах в нашей тени начинает проступать текстура нижнего слоя. Останавливаем половинку ползунка в положении, которое дает, по нашему мнению, оптимальный эффект просвечивания текстуры, и можно считать работу законченной.
Таким образом, мы наглядно изучили, как с помощью фотошопа создать искусственную тень, практически ничем не отличающуюся от натуральной. При этом если вы почувствуете себя художником и захотите нарисовать тень вручную, программа предоставит вам массу способов. Однако в большинстве случаев это будет нерациональной тратой времени, ведь все можно сделать почти в автоматическом режиме – нужно только знать как. Надеемся, что данная статья рассказала вам об этом. Удачи!

thedifference.ru
Работа с тенями в Photoshop — Техники пост-обработки для теней
В этой статье мы расскажем, как взять красивое изображение и перенести его, сохранив сложные полупрозрачные тени, чтобы создать новый экзотический фон. Эта статья станет вашим проводником в мир захватывающих текстур, которые могут преобразить до неузнаваемости даже фото, сделанные в обычных условиях:
Для начала вам понадобятся только один цветок, настольная лампа и немного белой бумаги.
Цветок для этой статьи был сфотографирован (с помощью Fuji Finepix) холодным зимним утром в штате Виктория, в то время как песок (снятый на пленку Kodachrome) из Великой индийской пустыни в Раджастане.
Скептики ухмыльнутся, как эти два предмета могут соседствовать в одном кадре? Для этого нужно захватить полупрозрачную тень (созданную при помощи 75-ваттной настольной лампы и нескольких кусков белой бумаги) и деликатно перенести ее на новое место — в пустыню. Это как же…!
Предупреждение, связанное с биологией: Нежные лепестки цветка могут привять или даже засохнуть от жара, исходящего от вольфрамовой лампы, в течение нескольких минут. Поэтому работайте по возможности быстро или используйте в качестве альтернативы мягкий свет из окна, чтобы избежать воздействия высокой температуры:
Продублируйте фоновый слой, перетащив его иконку на значок «Новый слой» в палитре слоев. Не волнуйтесь, если в кадр попали края белой бумаги. Просто убедитесь, что вы захватили весь объект и отбрасываемую им тень.
Примечание: Используемая поверхность не должна быть идеально белой, но обязательно без текстуры. Это позволит избежать наложения поверхностей текстур, когда тень будет перенесена на новое место:
Первым делом нам нужно снизить тона фона до белого, при этом, оставив тени нетронутыми. Уменьшение освещенности в направлении от источника света (белый фон постепенно переходит в серый на дальней от источника света стороне) может быть сбалансировано с помощью корректирующего слоя. Выберите «Цвета текста и фона по умолчанию«, «Режим Быстрой маски» и «Инструмент градиент» в палитре инструментов.
Задайте опции «линейный градиент» и «передний план к прозрачному» или «передний план к фону» в панели «Настройки«. Создайте градиент с переходом от яркой стороны изображения к темной. Появится градиент с цветами маски по умолчанию. Выйдите из режима «Быстрой маски».
Пользователи Adobe Elements могут перейти сразу к следующему шагу и создать градиент непосредственно в маске слоя:
Из палитры слоев выберите «Корректирующий слой», «Уровни». Активное выделение создаст маску слоя для корректирующего слоя. Переместите ползунки центрального слайдера «Гамма» и / или «Подсветка» влево, чтобы подсветить фон таким образом, чтобы обе его стороны имели одинаковый тон.
Будьте осторожны, чтобы в процессе не потерять тени. Нажмите OK, когда достигнете удовлетворительного баланса цветов:
Используйте инструменты рисования в режиме «Быстрой маски», чтобы создать выделение цветка на фоновом слое (пользователям Elements нужно использовать инструмент «Выделяющая кисть» и выбрать в панели параметров режим «Маска»). Не забудьте растушевать выделенную область или добавьте к маске незначительное «Размытие по Гауссу».
Нажмите на миниатюру маски слоя в палитре слоев, чтобы применить ее к копии фонового слоя (при использовании Elements выделение может быть использовано для удаления фона из этого слоя).
Примечание: Графический планшет может быть использован, чтобы легче создавать сложные выделения, которые описывается в этой статье:
Поместите слой копии фона над корректировочным слоем Уровней. Таким образом, мы обеспечим, чтобы корректирующий слой, созданный в предыдущем шаге, не влиял на объект:
В меню «Изображение», «Коррекция» выберите «Порог«. Это корректирующее средство поможет в процессе удаления тонких теней и позволит нам опустить цвет оставшейся части фона до чистого белого (255). Первым делом нам нужно временно сделать все пиксели верхнего слоя ниже цветка черными, перетащив ползунок слайдера до упора вправо — уровня порога в 255. Нажмите «ОК», чтобы выйти из диалогового окна «Порог».
Примечание: Проверьте расположение слоев у себя в палитре слоев, чтобы оно соответствовало порядку, приведенному на рисунке:
Переместите ползунки «Гамма» и «Подсветка», чтобы сделать серые тона бумаги фона белыми. Тени на этот момент уже четко очерчены. В отличие от фона, который освещен неравномерно, поэтому на этом шаге мы должны создать его равномерное освещение. Не бойтесь применить интенсивное отбеливание:
Выберите в палитре инструментов «Кисть» и нажмите на иконку «Переключить цвета текста и фона», чтобы белый стал цветом переднего плана. Теперь закрасьте все участки, которые не относятся к тени:
Слой «Порог» уже выполнил свое предназначение, и теперь вы можете сделать его невидимым или удалить, перетащив его иконку в палитре слоев в корзину. После этого фон будет выглядеть белым и на нем появятся аккуратные тени. Мы подготовили почву для внедрения нового фона.
Откройте новый фоновый файл и перетащите его миниатюру из палитры слоев в окно нашего рабочего документа. При этом перед тем, как вы отпустите файл по центру холста, нажмите клавишу Shift. На данный момент новый фон окажется выше измененного слоя фона:
Следующий шаг заключается в том, чтобы переместить старый фон в позицию над новым фоном. Для начала свяжите старый фоновый слой со всеми связанными с ним корректирующими слоями (нажмите на иконку ящика рядом с глазом для каждого слоя).
Затем перейдите в меню «Слой» и выберите команду «Создать обтравочную маску для связанных слоев» («Связанная группа» для Adobe Elements). Это действие обеспечит нам, чтобы новый фон остался неизменным, когда мы на следующем шаге переместим корректирующие слои вверх в палитре:
Дважды кликните на фоновом слое, чтобы изменить его имя. После этого его можно перемещать, перетаскивая на новую позицию. Связанные слои должны следовать сразу за ним. Новый фон тут же заменит старый белый фон:
На заключительном этапе нам нужно объединить или смешать полупрозрачные тени на новом месте. Выберите старый фоновый слой и измените его режим смешивания на «Умножение» (кликните по меню режимов смешивания в палитре слоев рядом с элементом управления непрозрачностью).
Установите для корректирующих слоев режим смешивания «Яркость», если вам нужно уменьшить какой-либо цвет. Добавьте к этой группе корректирующий слой «Цветовой тон/ насыщенность», если вам требуется дополнительно уменьшить насыщенность цветов:
В качестве завершающих штрихов вы можете добавить очень тонкий ослабевающий эффект виньетки и провести обычное увеличение резкости для печати. Если дополнительный корректирующий слой случайно будет добавлен в корректирующую группу, перейдите в меню «Слой» и выберите команду «Исключить обтравочную маску«:
Этот метод используется теми фотографами, которые хотят сохранить и перенести все полупрозрачные сложные тени из исходного изображения, при этом не прибегая к сложным методам профессионального монтажа.
Данная публикация представляет собой перевод статьи «Working With Shadows In Photoshop — Advanced Shadow Techniques» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
Рисование тени объекта в фотошопе — Блог ДоменАРТа
04 июля 2014, 00:54 | Татьяна | Уроки Photoshop |Работать будем с построенным контуром тени.
 Любая тень при удалении от источника света (ИС) становится светлее, а самая непрозрачная в центре объекта.
Любая тень при удалении от источника света (ИС) становится светлее, а самая непрозрачная в центре объекта.
Чем ближе расположен ИС, тем тень короче и ее границы более резкие, чем у тени объекта, расположенного на удалении от ИС.
Границы тени определяются построенным нами контуром тени.
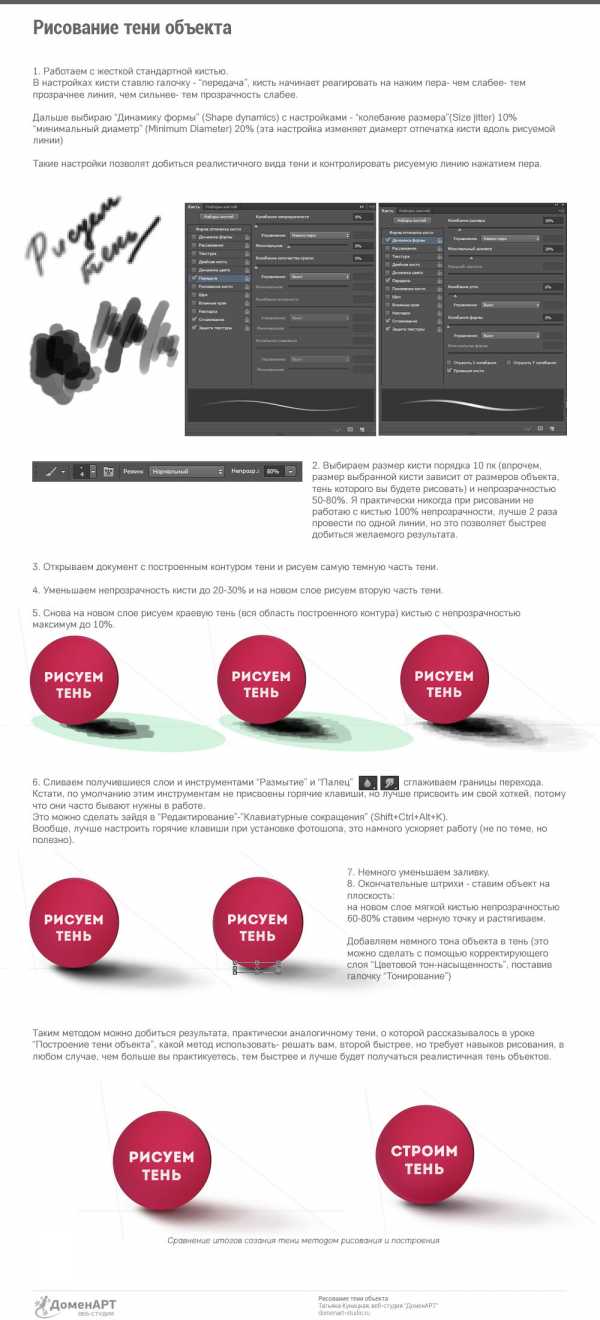
1. Работаем с жесткой стандартной кистью.
В настройках кисти ставлю галочку — «передача», кисть начинает реагировать на нажим пера- чем слабее- тем прозрачнее линия, чем сильнее- тем прозрачность слабее. Дальше выбираю «Динамику формы» (Shape dynamics) с настройками — «колебание размера»(Size jitter) 10%, «минимальный диаметр» (Minimum Diameter) 20% (эта настройка изменяет диаметр отпечатка кисти вдоль рисуемой линии). Такие настройки позволят добиться реалистичного вида тени и контролировать рисуемую линию нажатием пера.
2. Выбираем размер кисти порядка 10 пк (размер выбранной кисти зависит от размеров объекта, тень которого вы будете рисовать) и непрозрачностью 50−80%.
Я практически никогда при рисовании не работаю с кистью 100% непрозрачности, лучше 2 раза провести по одной линии, но это позволяет быстрее добиться желаемого результата.
3. Открываем документ с построенным контуром тени и рисуем самую темную часть тени.
4. Уменьшаем непрозрачность кисти до 20−30% и на новом слое рисуем вторую часть тени.
5. Снова на новом слое рисуем краевую тень (вся область построенного контура) кистью с непрозрачностью максимум до 10%.
6. Сливаем получившиеся слои и инструментами «Размытие» и «Палец» сглаживаем границы перехода.
Кстати, по умолчанию этим инструментам не присвоены горячие клавиши, но лучше присвоить им свой хоткей, тк они часто бывают нужны в работе.
Это можно сделать зайдя в «Редактирование»-«Клавиатурные сокращения» (Shift+Ctrl+Alt+K). Вообще, лучше настроить горячие клавиши при установке фотошопа, это намного ускоряет работу (не по теме, но полезно).
7. Немного уменьшаем заливку.
8. Окончательные штрихи — ставим объект на плоскость: на новом слое мягкой кистью непрозрачностью 60−80% ставим черную точку и растягиваем. Добавляем немного тона объекта в тень (это можно сделать с помощью корректирующего слоя «Цветовой тон-насыщенность», поставив галочку «Тонирование»).

Таким методом можно добиться результата, практически аналогичному тени, о которой рассказывалось в уроке Построение тени объекта в фототошопе, какой метод использовать — решать вам.
Описанный быстрее, но требует навыков рисования. Чем больше вы практикуетесь, тем быстрее и лучше будет получаться реалистичная тень объектов.
Понравилась статья? Поделись с друзьями:domenart-blog.ru
Как в Фотошопе сделать тень: alexey_soloviev — LiveJournal
Во время рассказа про то, как делалась «Алиса» я не упомянул про то, как делались тени. Решил исправиться и сделать отдельный пост на эту тему.Итак, у Вас есть какое-то изображение и необходимо сделать тень от этого объекта, похожую на настоящую. Сделать это не очень сложно. Для многих простых объектов это очень просто, для сложных объектов — сложнее. Но «технология» получения тени очень простая.
Итак, у нас есть изображение стола из «Алисы»
Залью самый первый слой (Background) серо-белым градиентом для примера. Делаем копию нашего стола через Ctrl+J, верхний слой переименуем в «стол«, слой под ним назовём «стол тень«. На этом слое необходимо всё лишнее стереть, оставив только нужный нам объект.
Совет: давайте слоям понятные имена, так Вам будем проще ориентироваться в палитре слоёв!
Отключаем видимость верхнего слоя, выбираем второй слой и применяем к нему Exposure -20.
Далее необходимо полученное контрастное чёрное изображение немного размыть Гауссом. Силу размытия выбираем по необходимости — чем меньше размытие, тем чётче будет тень; чем больше — тем мягче будет тень.
Активируем видимость самого верхнего слоя (стол) и инструментом Move Tool перемещаем изображение на втором слое по направлению чуть вверх и чуть левее. Режим смешивания этого второго слоя нужно изменить либо на Soft Light, либо, если степень плотности тени не достаточна, то можно выбрать Hard Light с уменьшенной прозрачностью (скажем 50-80% … я выбрал 70%) (либо режим смешивания оставить на Normal, понизив прозрачность слоя «по вкусу»).
Получаем реалистичную тень … но эта была бы тень, если бы стол стоял возле стены и это была бы реалистичная тень на стене. Так очень хорошо делать тени от висящих на стене предметов (картин, например).
Но нам нужна тень на полу. Для этого необходимо перейти на второй слой, инструментом прямоугольного выделения выделяем всю тень и выбираем опцию Edit -> Transform -> Skew.
Тянем за верхние углы влево и вниз, при необходимости подгоняем низ сдвигом нижних углов вправо, и, так же при необходимости, находясь в режиме Skew меняем его на Warp, когда можно отдельные части «тени» двигать в нужные точки … т.е. в данном случае я подогнал тень к ножкам стола.
Жмём Enter для применения изменения геометрии и нажатим на Ctrl+D прячем «змейку» выделения.
Вуаля !!! Тень готова !!!
Если Вам необходимо добавить куда-то тень, либо просто затемнить какую-то часть низ-лежащего слоя, то:
1) нужно добавить пустой новый слой поверх слоя, на котором надо что-то затемнить.
2) режим смешивания поставить на Soft или Hard Light
3) выбрать мягкую кисточку, выбрать чёрный цвет и выбрать Opacity (прозрачность) в пределах 5-15%
4) начать рисовать такой кисточкой на этом новом слое поверх тех участков, которые необходимо затемнить. Чем больше проводить такой кисточкой по одному участку, тем сильней он будет темнеть.
5) Если Вы переборщили с затемнением, или намазали не там, где надо, то выбрав Ластик так же с не очень высокой степенью прозрачности (Opacity) уменьшаем степень затемнения стиранием «лишнего»
Если же Вам необходимо осветлить какие-то участки, то вместо чёрного цвета кисточки нужно выбрать белый … и всё!
Это одна из часто используемых техник затемнения и осветления — Dodge & Burn. Отличия этого метода от имеющихся инструментов Фотошопа заключается в том, что все затемнения и осветления легко редактируются, усиливаются, ослабляются и удаляются без каких либо проблем и представляют собой не разрушающую работу с исходным изображением.
Совет: желательно создавать два различных слоя для осветления и затемнения, дав им соответствующие названия — так будет меньше шансов запутаться.
Удачных экспериментов!
P.S. Если у кого-то есть замечания, примечания или дополнения — пишите, обсудим!
alexey-soloviev.livejournal.com
