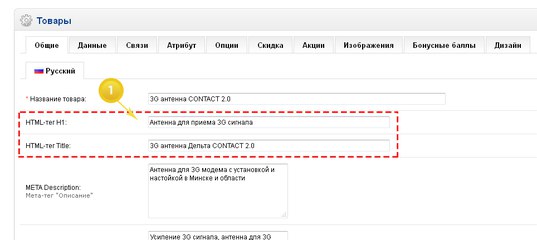
Заголовок h2 в WordPress – проверяем, исправляем
Здравствуйте уважаемые коллеги! Давно обещал и вот наконец выкладываю на свой блог WordPress-book.ru методику по замене тегов форматирования заголовков статей с h3 на h2. Зачем и кому это необходимо срочно сделать, читайте далее.
Как известно, поисковые системы при ранжировании страниц сайтов в поисковой выдаче, уделяют большое внимание тексту в заголовке статьи, заключенного в тег h2. По всем правилам внутренней SEO оптимизации в этом заголовке должно содержаться основное ключевое слово/словосочетание. Иначе ваша статья не будет релевантна поисковому запросу и, соответственно, будет занижена в поисковой выдаче.
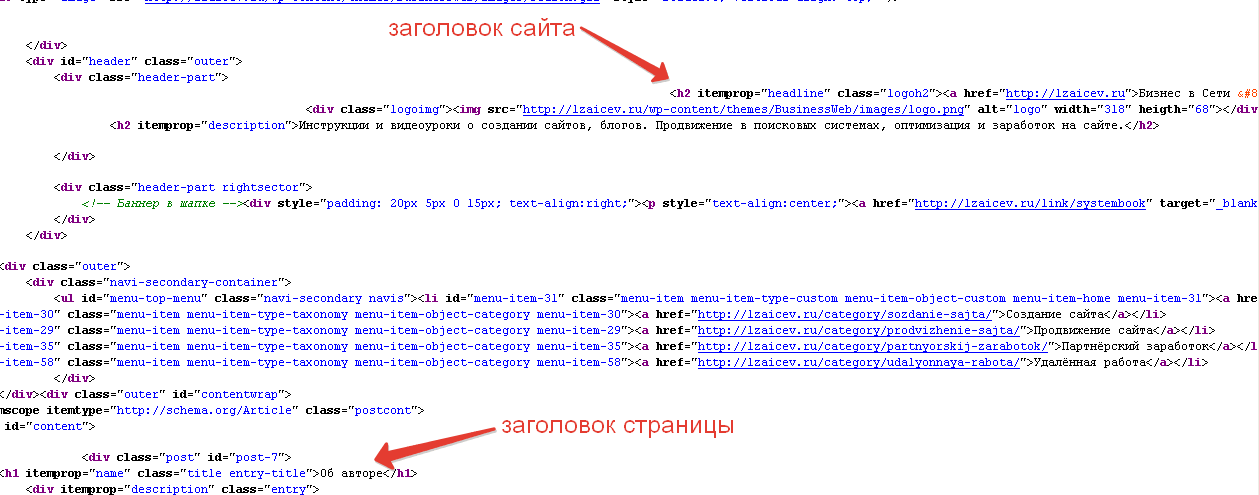
Подробно про релевантность я писал в статьях «Оптимизация текста» и «Анализ сайтов конкурентов». Как проверить, все ли у вас с этим в порядке? Просто посмотрите исходный HTML код любой страницы вашего сайта. Для этого нажмите комбинацию клавиш Ctrl + U или щелкните правой клавишей мыши по любому участку страницы и в выпавшем меню выберите соответствующую ссылку, в моем браузере — «Просмотр кода страницы».
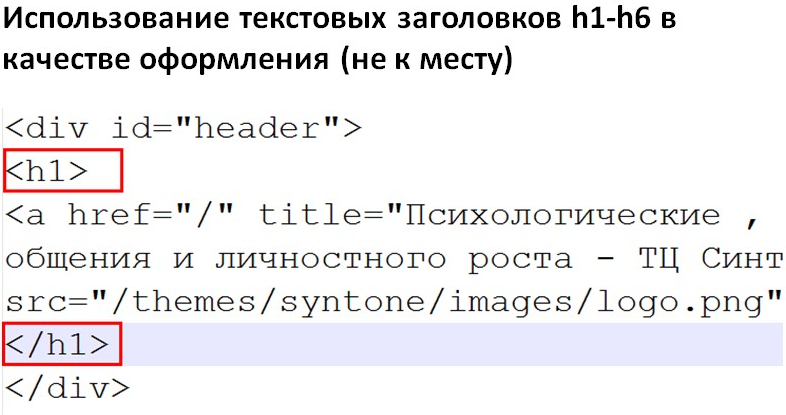
Как видим, заголовок этой статьи отформатирован тегом h3. Более того, он содержит в себе ссылку на самого себя. Ссылка в заголовке допустима только в анонсах статей. Наличием таких SEO ошибок в заголовках грешат некоторые старые и все шаблоны, написанные в Artisteer третьей версии. Если заголовок вашей страницы заключен в тег h2 и он некликабелен, то у вас все с этим в порядке и дальше можете не читать. Если же ваши дела как в примере выше, читаем и исправляем. В шаблонных шаблонах, сделанных по шаблону :-), ошибка форматирования заголовков исправляется довольно просто. Как это сделать хорошо показал мой коллега Петр Куприянов в своем видео. Методика исправления других, нестандартных шаблонов, например, сделанных в Artisteer, как у меня, изложена чуть ниже.
Видео — «Как сменить заголовок WordPress на h2»
Как сменить теги заголовка статьи на h2 в шаблоне от Artisteer3
Если в футер темы вашего блога/сайта встроена иконка RSS (более неподходящего места для иконки rss и не придумать :-)),
в панели администратора в меню «Внешний вид» присутствует такая опция как «Artisteer Options»,
знайте, ваша тема создана в Artisteer 3 и следующая методика для вас. Иерархия заголовков в вашей теме должна соответствовать следующей правильной схеме:
Иерархия заголовков в вашей теме должна соответствовать следующей правильной схеме:
- — на главной странице заголовок сайта отформатирован тегом h2, заголовки анонсов статей тегом h3;
- — в статьях заголовок заключен в тег h2 и не содержит в себе ссылки, заголовок сайта в шапке содержит только ссылку на главную страницу, форматирование тегами
h2 не применяется.
Итак, первым делом сделайте резервную копию файла style.css из корневой папки шаблона и файлов post_title.php, page.php, onecolumn-page.php из папки templates. Именно их мы и будем править. Удобнее всего редактировать файлы шаблона в текстовом редакторе Notepad++ по ftp или в файловом менеджере хостинга. В файл style.css, в самый его конец, добавьте кусок кода (выделен в рамку красного цвета):
Вот этот код:
h2.art-postheader {
letter-spacing:2px;
color: #376476;
text-decoration: none;
font-size:22px;
font-weight: bold;
margin: 12px 0 8px;
}
span. |
h2.art-postheader { letter-spacing:2px; color: #376476; text-decoration: none; font-size:22px; font-weight: bold; margin: 12px 0 8px; } span.sub-page, span.sub-page a{ color: #223E49 !important; font-size: 33px; font-style: normal; font-weight: bold; letter-spacing: 2px; margin: 0; padding: 0; text-decoration: none; text-transform: uppercase; font-family: «Times New Roman»,Georgia,Times,Serif; } .sub-page { display: block; text-align: center; }
На картинке я обозначил коды, отвечающие за цвет и размер шрифта заголовка статей и заголовка сайта. В файл post_title.php добавьте два фрагмента кода как на скриншоте ниже. Это изменение произведет перезаключение заголовка записи с тега h3 на правильный h2 а также уберет ссылку с заголовка в статье (не путать с анонсом статьи).
Это изменение произведет перезаключение заголовка записи с тега h3 на правильный h2 а также уберет ссылку с заголовка в статье (не путать с анонсом статьи).
Код №1:
Код №2:
Следующими на очереди на исправление будут файлы page.php и onecolumn-page.php. Правки кода в обоих файлах абсолютно одинаковы, поэтому я приведу только один пример на onecolumn-page.php. Удалите две строчки в начале файла, как на скриншоте и, соответственно, два закрывающих дива в его конце.
Завершите корректировку вставкой двух кусков кода, как показано на следующем рисунке:
Код №1:
1 | <!--?php if (is_home()):?--> |
<!—?php if (is_home()):?—>
Код №2:
1 2 3 4 | <!--?php endif;?--> <!--?php if (!is_home()):?--> <span><!--?php echo $logo_name; ?--></span> <!--?php endif;?--> |
<!—?php endif;?—> <!—?php if (!is_home()):?—> <span><!—?php echo $logo_name; ?—></span> <!—?php endif;?—>
Повторите аналогичную операцию для файла page. php. Теперь заголовки статей вашего WordPress проекта заключены в правильный тег h2 и, соответственно, все статьи будут более релевантны своим поисковым запросам.
php. Теперь заголовки статей вашего WordPress проекта заключены в правильный тег h2 и, соответственно, все статьи будут более релевантны своим поисковым запросам.
h2 — базовый заголовок первого уровня: что писать, длина, примеры
Автор Вадим Никитенко На чтение 10 мин. Опубликовано
Как оптимизировать страницу с помощью html заголовка первого уровня h2? Какая должна быть его длина и сколько тегов h2 можно использовать на странице? Примеры хороших и плохих заголовков. Обо всем подробнее читайте в данной статье.
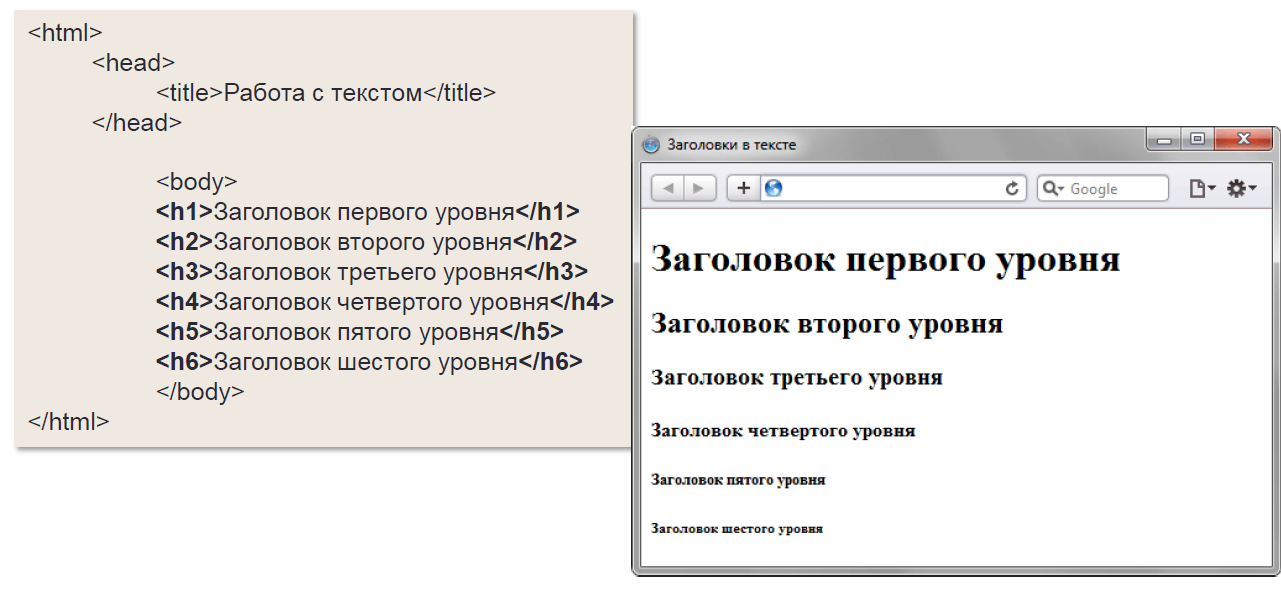
h2 — это базовый заголовок страницы первого уровня. В Html разметке существует всего 6 заголовков, показывающих важность блоков стоящих под ними. Наиболее важный заголовок h2, наименее — H6.
По-умолчанию, стили заголовков отличаются: h2 имеет наибольший размер, далее по нисходящей, соответственно, H6 — наименьший из заголовков.
Синтаксис заголовка h2
В Html-коде страницы заголовок h2, как правило, размещается в пределах парного тега body как можно ближе к началу страницы. Выглядит вот так:
<h2>h2 — базовый заголовок первого уровня</h2>
Пример использования тега h2 на данной странице:
h2 является парным тегом. Текст расположенный между открывающим тегом <h2> и закрывающим тегом </h2> и является заголовком первого уровня. Заголовки h3-H6 имеют аналогичный синтаксис.
Важно! Заголовки h2-H6 должны иметь иерархическую и смысловую последовательность. Заголовок третьего уровня не должен содержать в себе блок с заголовком второго уровня, также как и заголовок четвертого уровня не должен находиться внутри блока с заголовком второго уровня.
Простой пример правильной иерархической структуры заголовков:
<html> <head> <title>Популярные породы кошек в России и США</title> </head> <body> <h2>Породы кошек в России и США</h2> <p>Вступление</p> <h3>Породы кошек в России</h3> <p>Текст про породы кошек в России</p> <h4>Русская голубая кошка</h4> <p>Текст про русскую голубую кошку</p> <h4>Сиамская кошка</h4> <p>Текст про сиамскую кошку</p> <h3>Породы кошек в США</h3> <p>Текст про породы кошек в США</p> <h4>Мейн-кун</h4> <p>Текст про породу Мейн-кун</p> </body> </html>
Более подробно ознакомиться c иерархией и структуризацией страницы с помощью заголовков вы можете в спецификации HTML5.
Для чего нужен заголовок h2?
Заголовки в целом нужны для правильной структуризации документа. Соблюдение структуры web-страницы необходимо как для пользователей, которые визуально воспринимают информацию на сайте, так и для роботов поисковых систем. Для первых понятная структура страницы является залогом простоты восприятия информации, для вторых заголовки и блоки под ними представляют семантическую важность.
Заголовок страницы в отличие от тега meta description виден всем пользователям сайта. h2 является смысловым обобщением содержания web-страницы.
Особенности заголовка h2
Заголовок первого уровня — это блочный элемент, который всегда начинается с новой строки. Он по-умолчанию обладает жирным начертанием и имеет свои отличительные особенности, которые не присущи другим заголовкам более низких уровней.
Что писать в h2?
Как уже говорилось ранее, h2 — это заголовок первого уровня как в визуальном плане, так и в смысловом. Базовый заголовок должен отражать содержание всей страницы, а не отдельных ее частей. h2 не должен дублировать тег title, но также как title и description должен содержать главное ключевое слово страницы. У тега h2 высокая вероятность попасть в заголовок динамического сниппета, поэтому дублирование h2 и title является плохой практикой. Вы таким образом сужаете вариативность и релевантность своего сниппета по низкочастотным запросам.
Главное требование к h2 — это релевантность содержимому страницы. Заголовок помимо наличия ключевого слова должен привлекать внимание и быть интересен пользователю. Пример корректно составленного h2:
Размер и длина заголовка h2
Начнем с размера. Во многих SEO-блогах можно найти информацию о том, что заголовок h2 обязательно должен быть визуально больше остальных заголовков, в противном случае поисковые системы посчитают это содержание за неоптимизированный контент, и позиции сайта могут понизиться в выдаче. Есть ли у этой информации объективная основа? Нет. Ни в спецификации HTML, ни в справочной информации поисковых систем вы не найдете данных, отражающих важность визуальных стилей заголовков.
Более того, многие начинающие оптимизаторы по ошибке принимают текст самого большого размера за заголовок первого уровня, хотя зачастую это бывает не так. Вот отличный пример:
По запросу «Купить мужские джинсы» в ТОП-5 выдачи Яндекс (на момент написания статьи) присутствует один из лидеров E-commerce интернет-магазин Lamoda.ru. На скриншоте видно, что заголовок первого уровня «Мужские джинсы» гораздо меньше по размеру, чем описательный блок <div>, и другие текстовые элементы, размещенные на странице.
Визуальное отображение — это вопрос юзабилити, а семантика — это вопрос поисковой оптимизации. Не стоит путать эти два понятия. В вашем конкретном проекте стоит руководствоваться здравым смыслом, эстетикой ресурса и удобством представления информации для пользователей.
Длину h2 рекомендуется делать не более 60 символов, так как поисковые системы учитывают их ограниченное количество. Если вы не можете уместиться в этот лимит, не потеряв смысловую нагрузку заголовка, напишите заголовок длиной более 60 символов. В идеале нужно придерживаться данной цифры, так как h2, как говорилось ранее, может быть использован при формировании динамического сниппета. А отображаемая длина заголовка (ссылки) в сниппете ограничена.
Сколько заголовков h2 может быть на странице?
Согласно спецификации HTML 5 количество заголовок первого уровня возможно использовать для каждого тега article или section. Яндекс в разделе представления информации о сайте не упоминает о возможном количестве использования h2, а лишь говорит о том, что должна быть соблюдена иерархия использования заголовков. Официальный представитель Google Джон Мюллер на официальном канале youtube Google Webmasters отмечает, что использование множественных заголовков h2 на одной странице не является проблемой, если это не нарушает иерархию web-документа.
Что говорит практика? На практике подавляющее большинство оптимизаторов, seo-компаний и подрядчиков использует при структуризации страниц только 1 заголовок h2. Заголовок первого уровня также не используется при оформлении элементов интерфейса: меню, сайдбары и т. д. Нет объективных исследований по влиянию количества заголовков h2 на повышение позиций сайта в выдаче или переоптимизацию ресурса, да и согласно официальным данным поисковых систем такие исследования не нужны.
д. Нет объективных исследований по влиянию количества заголовков h2 на повышение позиций сайта в выдаче или переоптимизацию ресурса, да и согласно официальным данным поисковых систем такие исследования не нужны.
Мы рекомендуем все-таки не отходить от общепринятой практики и использовать только 1 уникальный h2 заголовок на странице. В спецификацию HTML достаточно часто вносятся изменения. Для оптимального построения иерархии и структуризации страниц большинству web-проектов будет достаточно использовать первые три заголовка. Не стоит экспериментировать, так как все необходимые инструменты для создания иерархии у вас уже есть.
Проверить заголовок h2 на странице
Существует 3 простых способа проверить заголовок h2 на странице:
- Кликните правой кнопкой мыши на участок текста, и в зависимости от вашего браузера нажмите кнопку «Посмотреть код» (Chrome), «Исследовать элемент» (Mozilla Firefox) или «Проверить объект» (Safari).
 У вас откроется панель вебмастера как на скриншоте ниже. В html коде страницы вы увидите разметку текста, и поймете какого уровня заголовок перед вами и заголовок ли это вообще.
У вас откроется панель вебмастера как на скриншоте ниже. В html коде страницы вы увидите разметку текста, и поймете какого уровня заголовок перед вами и заголовок ли это вообще. - Сочетание клавиш Ctrl+Shift+C вызывает панель вебмастера. Кликните в любое место представленного html кода. Далее нажмите сочетание клавиш Ctrl+F для поиска по содержимому кода, и вбейте в поисковую строку «h2».
- Кнопка F12 вызывает панель разработчика. Поиск элемента h2 делается аналогично предыдущему способу.
8 ошибок при написании h2
Мы систематизировали наиболее часто встречающиеся ошибки при составлении заголовков первого уровня. Проверьте, есть ли эти ошибки на вашем сайте:
[su_list icon=»icon: minus» icon_color=»#005a8c»]
- Посторонние элементы. В h2 кроме текста не должно быть ничего. Некоторые вебмастеры думают, что они усилят заголовок, обернув его также в тег strong или b, придав ему жирное начертание, итак заложенное в стилях.
 Это плохая практика, старайтесь ее избегать. Не рекомендуем также чрезмерно использовать пунктуацию (знаки препинания в заголовках). Старайтесь делать их простыми и лаконичными.
Это плохая практика, старайтесь ее избегать. Не рекомендуем также чрезмерно использовать пунктуацию (знаки препинания в заголовках). Старайтесь делать их простыми и лаконичными. - Отсутствие или переизбыток ключевых слов. Из крайности в крайность. h2 — это квинтэссенция вашей семантики на странице. Ключевое слово должно присутствовать в заголовке. Отсутствие ключевых слов в главном заголовке страницы поставит под вопрос ее релевантность поисковым запросам.
- Дублирование. Ошибкой является как дублирование title в h2 и наоборот, так и дублирование h2 на разные страницы сайта. h2 должен быть уникальным для всего сайта. Из 2 страниц с одинаковым контентом в выдачу попадет наиболее релевантная.
- Длина. Старайтесь укладываться в 60 символов. Заголовки h2 по 300-400 символов можно увидеть на многих ресурсах, не следуйте дурному примеру. Также не стоит составлять базовый заголовок из одного слова, если это не головной раздел сайта или общая категория товаров.

- Грамматика. Грамматические ошибки сводят на нет всю семантическую значимость вашего заголовка. Старайтесь не допускать ошибки в тексте, а в заголовке — тем более!
- Больше одного h2. Этот вопрос мы подробнее расписали выше. С натяжкой отнесем данный пункт к ошибкам оптимизации.
- Отсутствие структуры. h2 должен располагаться в начале страницы. Другие заголовки до этого тега присутствовать не должны.
- Не заполнение h2. Кто-то опускает момент заполнения h2 вообще. Это грубая ошибка, которую нельзя допускать.
Примеры: Хороший h2 vs Плохой h2
Давайте рассмотрим на паре живых примеров заголовок первого уровня h2
Пример #1
[su_list icon=»icon: plus» icon_color=»#005a8c»]
- Хороший заголовок. Заголовок находится в начале страницы, не дублируется, его размер 59 символов. h2 отражает суть всей статьи, содержит высокочастотное ключевое слово в начале, вызывает интерес у читателя.

[su_list icon=»icon: minus» icon_color=»#005a8c»]
- Плохой заголовок. Размер h2 явно превышает 60 символов, заголовок переоптимизирован, он не отражает смысловую суть документа целиком. Заголовок представляет из себя перечисление частей статьи, в нем содержится слишком большое количество ключевых слов.
Пример #2
[su_list icon=»icon: plus» icon_color=»#005a8c»]
- Хороший заголовок. Лаконичный заголовок первого уровня, находится в начале страницы, характеризует категорию товаров с половой сегментацией, является ключевым словом. У h2 отсутствуют посторонние элементы в коде, грамматические ошибки, он не дублируется.
[su_list icon=»icon: minus» icon_color=»#005a8c»]
- Плохой заголовок. Заголовок данного сайта расположен в шапке. Это значит, что h2 «КУПАЛЬНИКИ» дублируется абсолютно на всех страницах сайта, не отражает семантику страницы. По слову «купальники» невозможно понять, что находится на странице: интернет-магазин, блог о купальниках, размерные сетки купальников или что-то еще.
 В категориях появляется 2 заголовка h2. Также заголовок состоит из одного слова, и не характеризует половую сегментацию товара.
В категориях появляется 2 заголовка h2. Также заголовок состоит из одного слова, и не характеризует половую сегментацию товара.
Как вставить тег h2 в популярных CMS?
В каждой системе управления сайтом есть встроенный функционал, формирующий h2 для категории, страницы или раздела. Давайте рассмотрим, как вставить заголовок первого уровня в самых популярных системах управления сайтами.
WordPress
В WordPress заголовок первого уровня формируется из текстового поля над постоянной ссылкой записи или страницы. Любую CMS можно кастомизировать на свой вкус. В случае отключения основного заголовка, есть возможность вывода h2 с помощью визуального редактора — выпадающий список со словом «Абзац».
Bitrix
В панели управления заголовок h2 по-умолчанию формируется во вкладке «Раздел» или «Элемент» в поле «Название». Либо во вкладке SEO в поле «Заголовок раздела», предварительно установив галочку «Изменить для этого раздела и его подразделов».
Joomla
В Joomla аналогично другим системам заголовок h2 формируется очень просто. Текстовое поле Title, либо выпадающий список «Paragraph».
Помимо стандартных средств в каждой CMS можно добавить заголовок первого уровня с помощью визуального редактора, либо перейдя в режим исходного кода. В режиме исходного кода вы руками можете прописать h2 согласно его синтаксису.
Если вы нашли неточности, либо у вас есть замечания к статье, пожалуйста, пишите в комментарии.
Заголовки h2 и TITLE. Делать ли их одинаковыми или разными? — Devaka SEO Блог
71.2К просмотров
Должны ли h2 и TITLE совпадать или нужно их делать разными? Давний вопрос, который обязательно возникает на каждой встрече, где есть сеошники. Откуда он появился сказать сложно. Возможно, из несоответствия рекомендаций поисковых систем и примеров в ТОП10.
Доводы за разные теги тайтла и h2: мол, поисковик “подумает”, что мы хотим усилить двойным употреблением значение ключевого слова, за что обязательно накажет 🙂
Доводы за одинаковые теги: цитата в помощи Яндекса для вебмастеров.
Чтобы робот, анализирующий ваш сайт, смог правильно выделить наиболее важные разделы и ключевые страницы, нужно чтобы… текст в теге TITLE для ключевых страниц совпадал с ее названием (с заголовком страницы, выделенным, например, тегом h2) и с текстами ссылок, указывающих на эту страницу.
Но тут стоит обратить внимание, что рекомендация дана в контексте корректного выделения поиском быстрых ссылок.
Как же на самом деле, делать их одинаковыми или разными? По большому счету — без разницы. Но стоит учесть несколько моментов.
— h2 и TITLE должны пересекаться
Если тайтл об одном, а h2 о другом, то поиску сложней определить, каким именно ключевым словам релевантна страница, да и пользователи будут в затруднении. Также эти участки кода помогают поисковикам формировать специальные элементы в сниппете, типа хлебных крошек или быстрых ссылок. Другими словами, не нужно делать TITLE и h2 совсем разными. Посмотрим несколько примеров (просто в качестве демонстрации, без предварительного анализа семантики).
Сайт представляет из себя салон итальянской мебели в Москве. Основные ключевые запросы: салон итальянской мебели, итальянская мебель…
TITLE: Салон итальянской мебели в Москве. Купить мебель из Италии | Название-Салона
h2: Добро пожаловать
Неоптимальный вариант, так как в h2 вообще нет продвигаемых ключевых слов. Приветствие можно написать в тексте.
h2: Эксклюзивная мебель из Италии
Уже получше, так как теги пересекаются по ключу “мебель из италии”. Но его может не быть в приоритетных запросах.
h2: Салон итальянской мебели Название-Салона
Нормальный заголовок для основного запроса, ничего лишнего.
Как видим, здесь нет смысла делать полностью одинаковыми h2 и TITLE, но они должны все же пересекаться.
— h2 и TITLE виден пользователями на разных этапах взаимодействия с сайтом
TITLE пользователь чаще видит еще до перехода на сайт. h2 видит уже тогда, когда находится на странице. В связи с этим, h2 лучше делать коротким и максимально описывающим суть посадочной страницы, многое зависит от её предназначения. Что касается TITLE, помимо содержания ключевых слов, он должен мотивировать пользователя на клик (переход). В противном случае можно оптимизировать текстовую релевантность, но не оптимизировать конверсию в клики и, соответственно, получать не весь трафик.
В связи с этим, h2 лучше делать коротким и максимально описывающим суть посадочной страницы, многое зависит от её предназначения. Что касается TITLE, помимо содержания ключевых слов, он должен мотивировать пользователя на клик (переход). В противном случае можно оптимизировать текстовую релевантность, но не оптимизировать конверсию в клики и, соответственно, получать не весь трафик.
Например, раздел радиоуправляемых вертолетов на сайте.
h2: Радиоуправляемые вертолеты (логично)
TITLE: Купить радиоуправляемые вертолеты с доставкой по Москве
Здесь слово “купить” призывает к действию, а “доставка по Москве” снимает ряд вопросов перед кликом.
Информационная тема: как плести браслеты из резинок
h2: Как плести браслеты из резиночек на станке
TITLE: Браслеты из резиночек: пошаговые инструкции и схемы плетения с фото и видео
“Пошаговые инструкции и схемы” не только расширяют семантику, но и повышают вероятность клика на заголовок. Человек, который ищет “как плести” как раз подразумевает пошаговые инструкции с фото, но может не включать это в свой запрос.
— TITLE подтягивается в соцсети
Если код дополнительно не настраивать, то при расшаривании пользователями страницы в соцсети, заголовок берется из тайтла. Если он спамный, то это препятствует как переходу из соцсетей, так и расшариванием в принципе. Если же будет просто коротким как и h2, то это тоже плохой вариант.
Этот пункт наиболее актуален для информационных и новостных проектов. Но некоторые из них только и работают на соцсети, поэтому брать пример с заголовков типа “Эта женщина больше не могла смотреть на себя в зеркало. И вот что она сделала…” не всегда корректно для SEO. Просто при составлении тайтлов помните, что они могут попадать заголовками в соцсети.
— TITLE может содержать дополнительные ключевые фразы
Чтобы продвигать страницу не только по выбранным среднечастотным фразам, но и по смежным, а также большому пулу низкочастотных фраз, в тайтл можно добавлять некоторые слова из сем.ядра. Соответственно, это будет отличать его от тега h2.
Например, у нас пул запросов: монтаж битумной черепицы, монтаж гибкой черепицы, инструкция по монтажу черепицы, технология монтажа черепицы, технология укладки битумной черепицы, укладка битумной черепицы, монтаж гибкой черепицы видео и др. и пр.
h2: Инструкция по монтажу гибкой битумной черепицы
TITLE: Монтаж гибкой черепицы, технология укладки. Цена, видео
Здесь тайтл и h2 вовсе различаются, пересекаются лишь некоторыми словами (монтаж, битумная, черепица). Вставлять все слова из ядра в тайтл или в h2 нет смысла, это будет выглядеть спамным, а разделение слов по участкам кода (в том числе по другим заголовкам) — хорошая стратегия.
Повторюсь, по-большому счету не так важно, делать ли TITLE и h2 разными или одинаковыми. Многое зависит от типа посадочной страницы, типа запроса и ваших ожиданий. Учитывайте детали, описанные выше, смотрите выдачу по интересуемым запросам, подходите к решению задачи со здравым смыслом.
P.S. На этом блоге у меня заголовки тайтл и h2 почти совпадают. А как делаете вы и почему?
h2-H6 – Сколько можно заголовков – Исследование MOZ | Урок #341
Длительность: 11:08
h2-H6 – Сколько можно заголовков – Исследование MOZ | Урок #341
SEO
 
В новом аудиоподкасте №341 Николай Шмичков рассказал про теги h2-H6, сколько можно использовать таких заголовков и про исследование MOZ.
Текстовая версия выступления:
“Всем привет!
Вы на канале SEOquick и снова мы запускаем подкасты.
Я начал своеобразную серию подкастов, я смотрю чужие какие-то провокационные видео и даю свое мнение для того, чтобы одновременно прорекламировать это видео, ну и чтобы вы подискутировали на эту тему.
И вечный вопрос: а сколько должно быть заголовков h2, h3, h4?
Как они должны быть расположены, как их правильно делать?
И здесь я бы хотел поговорить на эту тему.
На эту тему ответил прекрасно Игорь Шулежко в своем видеоподкасте.
Он прекрасно рассказал про мифы и реальность тегов h2.
И шок-информация: Google считает, что вообще сколько угодно может быть h2.
Хотя SEO-шники говорят, что он должен быть один.
Типа других заголовков может быть много, но в строгой иерархии.
Допустим, h2, какие-то подпункты h3, h4, h5, h5, h6.
Если нет заголовка h2 – то вообще SEO не сработает.
Соответственно, если h2 находится в другом контейнере, то его использовать нельзя, h2 не должен быть ссылкой, нельзя использовать заголовки в других блоках, например, боковое меню, footer и header.
С одной стороны, я немножко сторонник классической системы, чтобы заголовки были логичными.
Почему? Потому что я тоже изучал справку Яндекса и Яндекс говорит, что там всё разложено по полочкам.
Поисковому роботу нужно как-то анализировать ваш контент и заголовки для него являются ориентиром.
Более того, у сайтов, которые прекрасно себя чувствуют по органике, структура заголовков прослеживается.
Пусть даже этих заголовков там может быть два или три.
И мы упираемся в эти цифры.
Мол, мы не можем просто так вот взять и сказать, что так оно и должно быть и вы без этого никуда не двинетесь.
Нет, на самом деле Google говорит, что заголовков может быть сколько угодно.
Об этом говорили и сотрудники Google на прямом эфире, который вот процитировал Игорь Шулежко.
В принципе, даже Джона Мюллера поймали в Твиттере и спросили, сколько может быть h2.
Он сказал: «Сколько угодно».
И действительно, сайты, у которых может быть чуть не 15 h2, могут занимать топовые места и прекрасно себя чувствовать.
Поэтому только один заголовок h2 и только строгая иерархия – это бред.
Поэтому на что нужно обратить внимание?
Да, заголовков h2 может быть много.
С другой стороны, вы можете понимать, что если вы оптимизируетесь под Яндекс, то это может не сработать.
Потому что в Google однозначно к этому привязки жесткой нет.
И Google на заголовки h2 реагирует по-другому.
И поэтому в целом я процитировал Игоря Шулежко, сказал, что не парьтесь на эту тему.
Но если вас интересует Яндекс – я бы все-таки навел порядок.
Если порядок наводить на странице, которая не представляет для вас коммерческой ценности – то тогда особо не парьтесь.
Если она представляет какую-то коммерческую ценность – то я бы, конечно, порядок на страничке навёл.
Что точно не нужно делать?
Не нужно делать непосредственно кликабельные h2 заголовки.
С этим Игорь Шулежко согласен.
В принципе, это правило, с которым вы сталкиваетесь.
Вот самое забавное: Игорь Шулежко видео записал в 2017 году.
А вот вышла статья на сайте SEOnews, в которой говорят: 4 правила оформления заголовков h2, тег h2 используется на странице только один раз в начале текста.
Ну понятно, получается, это правило – миф.
То есть это все ерунда, что вам рассказывают, h2 может быть сколько угодно.
Ключевая фраза – важный элемент тега h2.
Ну здесь понятно – называйте страницу так, как бы вы хотели, чтобы её нашли.
Это понятно, с этим мифом я даже спорить не буду.
И очень важно знать меру.
Не перенасыщать тег h2 ключевыми словами.
Читабельность.
Само собой, тег не должен быть суррогатным, мы должны понимать, что «купить смартфон недорого Москва» – это h2, который уже устарел.
В таком формате h2 никто использовать не будет.
В принципе, любые теги я бы не использовал.
Ну и теги должны быть, конечно же, информативными.
Самый неинформативный тег – это «еще».
«Что ещё почитать» и т.п. – это бесполезные теги.
Я понимаю, что они могут смотреться красиво, но я бы лучше их не использовал.
Заменил бы на какие-то более понятные.
Хорошо работают теги, связанные с вопросами.
Я готов с кем угодно спорить, но теги-вопросы работают идеально и хорошо ранжируются.
И действительно помогают продвигать сайт.
Тег в форме голосового поиска, вопрос, заданный голосовым поиском – это обычно ключевые слова, которые содержат много слов.
Вот они являются прекрасными тегами для заголовков h3, h4.
Как заголовки влияют на ранжирование?
Вот эксперимент проводил MOZ.
И здесь очень любопытно узнать выводы.
Сам MOZ рекомендует в 2020 году использовать h2-h6 рационально для организации структуры страницы.
И действительно, вот это американский принцип повествования, когда есть заголовок и короткие два-три абзаца – это идеально для поисковых систем.
Они понимают, что этот заголовок и этот абзац – все раскрыто в этой теме.
А заголовки подуровневые являются смысловыми подуровнями главного заголовка на уровень выше.
Поэтому блоговый контент однозначно нужно размещать по иерархии.
Как поступать с коммерческим контентом?
Здесь всё сложно.
С коммерческим контентом многие делают карточки товара в формате тоже какого-то тега, h2 – это название рубрики, h3 – могут прописывать чуть ли не хлебную крошку, я видел даже, что такое делают.
Там внизу, в текстовом блоке, h3-h4 могут присутствовать.
То есть в интернет-магазинах все по-своему.
Но оптимальный вариант, конечно, это карточка товара, h2 – это название товара, h3 – это слова типа «описание», «характеристики» и тому подобное.
Это можно сделать прекрасно h3, оно логичного смотрится.
То есть даже логично развернутая версия этой страницы будет смотреться.
Заголовки нужно обязательно выделять большим шрифтом.
Это практически все CMS-ки умеют делать.
То есть однозначно: заголовок верхнего уровня больше, чем текст нижнего уровня.
Соответственно, все заголовки больше, чем обычный написанный текст.
Если у вас CMS корявый и вы не можете сделать h2 – не парьтесь, просто напишите хороший контент.
Это советуют в самом MOZ.
И не оформляйте часть статьи как гиперссылки, это точное правило.
Вот с этим все согласны.
Не упоминайте в заголовке дату и время ни в коем случае.
Убедитесь, что заголовок содержит от 2 до 22 слов и не менее 10 символов.
Чтобы заголовок правильно показывался на мобильных устройствах – проверьте, чтобы текст ссылки заголовка не начинался с цифры.
Есть такая особенность.
Убедитесь, что название страницы, в котором размещен материал, совпадает с заголовком статьи.
То есть HTML-тег <title> совпадает с тегом <h2> или аналогичным.
Убедитесь, что текст ссылки, ведущей на статью, совпадает с заголовком статьи и названием страницы.
Ну и конечно же, расположите заголовок статьи на видном месте над текстом.
Соответственно, в теге <h2>.
На этом по тегам h2-h6 все.
Я надеюсь, чуть-чуть прояснил.
Советую реально всегда задавать вопросы, гуглить и узнавать, проводить исследования.
Интересное мнение по поводу Игоря Шулежко, что можно делать много тегов.
Но я хочу сказать, возможно, не во всех нишах.
Возможно, в вашей нише это не сработает.
Возможно, работники поисковой системы это сказали для того, чтобы прикрыть свои ошибки и не раскрывать полностью все алгоритмы ранжирования.
Потому что, если они скажут, что это важный фактор ранжирования, а он неважный – люди будут уделять внимание другим факторам.
И будут манипулировать ими.
На этом все.
Не забывайте подписываться на наши подкасты, задавайте вопросы.
Я с удовольствием готов обсудить любую тему, которую вы мне напишете.
Также я готов ждать вас всех в прямом эфире каждый четверг на канале SEOquick.
Мы будем рады диалогу с вами.
Для этого я запланировал в Инстаграме проводить прямые эфиры.
Но одно условие: там нужна 1000 подписчиков.
Будет 1000 подписчиков живых, никаких ботов – я буду проводить прямые эфиры.
И тем, с кем буду проводить прямые эфиры, буду дарить непосредственно какие-то бонусы от компании SEOquick.
Всем спасибо и до новых встреч!”
Заголовки сайта. Правильная структура HTML, теги h2, h3, h4
Всем привет! Блог seo-mayak.com продолжает вещать миру о тонкостях SEO и не только. И сегодня на повестке дня весьма актуальная тема — заголовки сайта.
Такие вопросы, как правильная структура заголовков или принцип использования в заголовках html тегов h2, h3 и h4, вызывают бурные дебаты, как в seo сообществах, так и среди обычных веб-мастеров.
Пользуясь случаем, хочу выразить благодарность читателям SEO Маяка, за их активное участие в жизни блога. Не проходит и дня, чтобы я не получал письма с вопросами или просьбами.
Ваши письма, дорогие читатели, за частую формируют темы для моих будущих постов, тем самым практически полностью избавляя меня от необходимости заниматься их планированием.
В начале своей деятельности в качестве веб-мастера, я также задавался вопросом, как правильно использовать HTML теги в заголовках на сайте. Читая разные статьи по теме, я тщетно пытался понять, какая структура заголовков является правильной с точки зрения SEO.
Но все советы «бывалых» основывались на каких-то догадках и четких обоснований, своим теориям, никто не давал. Я потратил не мало времени, «перелопатил» кучу тематического материала, а в результате вопросов у меня стало еще больше.
Тема и по сей день не закрыта! Многие начинающие веб-мастера просто теряются в море информации и вообще перестают что-либо понимать. Ситуация очень схожа с неразберихой вокруг использования тегов nofollow и noidex.
Данной статей я постараюсь внести некоторую ясность в будоражащую многих тему и заодно ответить на вопросы своих читателей. Поехали!
Вся правда о влиянии HTML тегов h2 — h6 на продвижение сайта
Основная масса seo-оптимизаторов, советуют заключать в тег h2 непосредственно заголовок статьи, а название блога делать обычной ссылкой.
Если следовать данным рекомендациям, то заголовки на сайте должны располагаться следующим образом:
<a>Заголовок сайта</a> <h2>Заголовок статьи</h2> <h3>Заголовки в теле статьи</h3> <h4>Подзаголовки в теле статьи</h4> <h5>Заголовки в сайдбаре</h5> h5 и h6 использовать не обязательно
Такая структура заголовков, применяется чуть ли на каждом втором блоге. Не могу сказать, что это не правильно, хочу сказать другое.
Пару лет назад, так и не найдя внятных ответов на свои вопросы, по правильной структуре применения h2 — h6, я решил оставить все так, как было изначально устроено в шаблоне. А устроено было так:
<h2>Заголовок сайта в шапке</h2> <h3>Заголовок статьи</h3> <h4>Заголовки, которые я вставлял в тело статьи</h4> <h5>Служебные заголовки под статьей и в сайдбаре</h5> <h5>Вообще не использовались</h5> <h6>Применял для некоторых стильных заголовков в сайдбаре</h6>
По прошествии времени, львиная доля страниц моего кулинарного сайта выбралась в ТОП, причем по запросам, частотой в 10000 — 100000 запросов в месяц. Обращаю внимание, что основные заголовки моих статей, были заключены в тег h3.
В связи с вышесказанным, возникает пару резонных вопросов к «бывалым». Ребята, как же так получается, а где хваленое влияние тега h2? Если следовать логике Ваших советов, то мои статьи, с «недоразвитыми» заголовками h3, должны быть где-то на задворках поисковой выдачи?
На заметку! Заголовок статьи, заключенный в HTML тег h2, с точки зрения SEO, ничем не отличается от заголовка заключенного в тег h3
Многие веб-мастера, начитавшись подобных инструкций, корпят, меняя структуру заголовков в надежде, что это поможет «любимым» страницам вырваться в ТОП.
Придется их огорчить. Для того, чтобы статьи были достойны ТОПа, тега h2 будет, мягко сказать, недостаточно!
Чтобы оказаться в ТОПе, страницы обязательно должны иметь неплохой поведенческий показатель. Мало того, статьи должны быть правильно составлены, к ним должны быть правильно подобраны ключи, они должны иметь высокую релевантность к поисковым запросам и много что еще.
А самое главное, они должны быть интересными и полезными для пользователей и тогда заветный ТОП станет гораздо ближе. Вот такие дела, а заголовки, будь то h2 или h3, не оказывают никакого значимого влияние на ранжирование страниц в поисковой выдаче.
Предвижу, что многие предпочтут со мной не согласиться. Ну что же, дело хозяйское. Но чтобы мои доводы не выглядели голословными, я опубликую свою переписку со службой поддержки Яндекса, которую я веду постоянно, на разные темы.
Как Яндекс смотрит на заголовки сайта
Надеюсь на меня не обидятся ребята из команды Платона, за то, что я придаю гласности некоторые детали нашего с ними общения. Но как мне видится, одних моих слов, в данном случаи, будет недостаточно.
Мое письмо Платону:
Здравствуйте уважаемая команда службы поддержки Яндекса!
У меня к Вам несколько вопросов, касающихся использования HTML тегов в заголовках.
В интернете, на различных форумах и не только, очень много шумихи, относительно использования тегов h2 и h3 в заголовках. Многие советую заключать в h2 основные заголовки записей, другие наоборот утверждают, что h2 должен выделять общий заголовок сайта.
С моей точки зрения, при современных технологиях, HTML теги заголовков не должны оказывать какое -то нибыло значимое влияние, на ранжирование в поисковой выдачи той или иной страницы или сайта в общем.
В связи с вышесказанным хотел спросить:
1. Имеет ли значение, в какой тег заключен тот или иной заголовок?
2. Можно ли в качестве заголовка использовать изображение и как на это «посмотрит» поисковый робот?
3. Учитывается ли алгоритмами робота иерархия тегов h2, h3 и т.д?
Очень буду благодарен за ответ.
С уважением,Виталий Кириллов
На что я вскоре получил ответ следующего содержания:
Здравствуйте, Виталий!
1. Нет, на ранжирование это не влияет.
2. Да, можно. Скорее всего робот проиндексирует такую картинку, если она в заголовке будет прописана в соответствии с этими правилами http://help.yandex.ru/images/
3. Правильное оформление заголовков в тексте помогает пользователю быстрее сориентироваться на странице, а значит, экономит его время. Кроме того, и роботу Яндекса будет проще разобраться со структурой документа. Поэтому следует выделять этими тегами заголовки в соответствии с иерархией документа.
С уважением, Платон Щукин
Служба поддержки Яндекса
Надеюсь я многих убедил!
Давайте подведем итог всему вышесказанному и сделаем некоторые выводы:
Вывод №1. Заголовки сайта должны иметь четкую иерархию. Т.е, начиная с заголовка сайта (h2) и так далее вниз по цепочке.
Вывод №2. HTML тег h2 не влияет на ранжирование. Роботу не важно в какой тег заключен заголовок статьи. Было бы глупо предполагать обратное, при современных, мощных аналитических технологиях.
Вывод №3. Заголовком может быть даже изображение, оптимизированное должным образом. Можно без всяких опасений использовать в качества заголовка сайта любое изображение, например с логотипом.
При этом, никто не отменял правильное составление заголовков с точки зрения SEO, но об этом как-нибудь в другой раз.
Дополнение от 06.02.2014
После дебатов в комментариях, я решил провести эксперимент. Сегодня я опубликовал статью, под названием «Динамическая карта сайта, с помощью плагина All in One SEO Pack«, в которой основной заголовок записи был заключен в тег h6.
Цель эксперимента — выяснить влияние HTML тегов h2 — h6 на ранжирование страниц в поисковой выдачи и тем самым закрыть данную тему.
—————————————————————————————————————————————————-
Дополнение от 30.06.2014
Эксперимент уже завершен и для проверки его результатов, вбейте в поиск Яндекса или Google фразу «Динамическая карта сайта», под которую была заточена подопытная статья.
До встречи!
С уважением, Виталий Кириллов
SEO анализ сайта по-быстрому и не только — Staurus.net
Знание — сила, а получить знания быстро, еще круче. Очень часто возникает ситуация, когда люди обращаются ко мне с таким вопросом: «Старичок, глянь на сайт, что не так? Возьмешь на продвижение/починишь/почистишь/настроишь/ускоришь».
И таких просьб очень много, и зачастую ответы от меня идут быстро, иногда, я даю решения на не заданные вопросы быстрее, чем обращающийся допечатает текст. Именно про скоростной SEO анализ сайта мы сегодня и поговорим.
Существует много вариантов сделать комплексный SEO анализ сайта, например есть готовые варианты решения в виде сервисов, которые представлены в моем списке SEO инструментов. В нем всего 59 вариантов анализа сайта. Но мы не будем их все рассматривать. Возьмем самый сок и покажем на примере.
Из более чем 15 сайтов, которые мне предлагали для обзора, я выбрал один. И этот счастливчик — Интернет магазин сантехники (http://aquarom.ru/)
Первое, что я делаю, проверяю сайт в RDS плагине. Почему именно он, сейчас объясню.
Он показывает первичную информацию сайта наглядно. Например, то что показывает нам этот сайт в панеле:
Возраст сайта 7 лет, это хороший показатель, если домен не дроп. Кликнули на вебархив, проверили, что домен не дроп. Хорошо.
тИЦ, тем временем, показывает 0, что для старого сайта очень сложно верится. И тут же смотрим ниже почему — было зеркало. Плохо.
После тщательной проверки истории сайта и тИЦ выяснилось, что зеркало ни при чем, просто был АГС в начале 2016 г.
Индекс страниц в Яндексе и Google очень отличается, значит Google выплюнул дубли страниц ведь показывает без «соплей» (100%). Плохо.
По бэклинкам и упоминаниям — мало. Плохо.
Это первичная информация, которая дает нам направление дальше. А дальше нужно выяснить, почему у Яши больше страниц, чем в Google, проверить беки и позиции.
Первый сервис аудитов, которые рекомендую — https://a.pr-cy.ru/
Именно он покажет всю интересующую вас информацию сайта по быстрому аудиту.
Например по нашему донору выделяем красные пункты:
- 10.02.16 С сайта снят фильтр АГС
- Мы не нашли главного заголовка h2.
- Мы нашли 230 ссылок, из них индексируются 230.
- Оптимизируйте время ответа сервера.
- В ответе сервера отсутствуют заголовки кеширования или настроено на слишком короткое время.
- Оптимизируйте изображения, чтобы уменьшить их размер на 151,7 КБ (20%).
- Сократите css-файлы, чтобы уменьшить размер на 15,8 КБ (31%).
- Сократите js-файлы, чтобы уменьшить их размер на 1,9 КБ (24%).
- Сократите html-код, чтобы уменьшить его размер на 3,4 КБ (18%).
- В верхней части страницы найден блокирующий CSS: 9.
- В верхней части страницы найден блокирующий JS: 8.
Вывод для владельца сайта: нужно посмотреть на заголовки страниц, оптимизировать количество открытых ссылок на страницах, посмотреть аудит по скорости загрузки сайта.
Поехали дальше. А дальше я предлагаю замечательный сервис — https://varvy.com/
Он показывает аудит по рекомендациям Google.
Например первый пункт, он проверяет доступность всех js и css для роботов ПС. Это очень частая ошибка. Google в прошлом году предупреждал всех вебмастеров про эту ошибку.
Все JS и CSS файлы сайта, отвечающие за внешний вид сайта, должны быть открыты для роботов ПС.
Также сервис проверяет robots.txt и sitemap на наличие ошибок, анализирует сайт по рекомендациям google скорости, смотрим на альты картинок.
Выводы для владельца сайта: настройки для индексации сайта и sitemap находятся в надлежащим виде.
Но правильные ли в них параметры, если мы обнаружили разницу индексации страниц? Вообще история с этим сайтом начинает напоминать детектив. Но будет ли найден «убийца» в конце?
Ради интереса решил проверить сайт в Serpstat.com и обнаружил очень удивительную вещь.
В Google практически нет позиций.
2 позиции в Google.ru и 2 в Google.com.ua, в Яндексе довольно хорошие позиции.
Наверное эта история так и останется загадкой, только владелец может рассказать, что же было с сайтом раз так Google его не любит.
Теперь проверим поглубже тех.анализ с помощью Netpeak Spider, кстати до 9 октября с промо-кодом Netpeak_Spider_211 он продается с 50% скидкой.
При проверке сайта по URL, были обнаружены следующие ошибки:
Он просканировал 13813 страниц, что почти похоже на количество страниц в индексе Яндекса и как мы видим, робот нашел очень много ошибок в дублях страниц.
Проверим сайт по sitemap.xml
По sitemap.xml spider нашел 4768 страниц, что на 1000 больше, чем в индексе у Google. Но, в сайтмапе неправильные url`ы на категории, с закрывающим слешем, что дает 301 редирект на весь сайт, но уже нет никаких дублей ни в тайтлах, ни в описаниях.
Вообще структура сайта неправильная. Все категории доступны по двум Url`ам, но google выкидывает дубли из индекса, так как он заботится о своей базе, и не допускает сохранения дублей в ней. А вот Яндексу, как мы видим, глубоко по боку что держать в индексе.
Вывод для владельца сайта: поправить sitemap, добавить в robots.txt пути, которые не должны быть в индексе у Яндекса, поправить структуру категорий.
Вернемся к Serpstat.com и посмотрим на беки:
Всего 7 беков.
Вывод: разработать стратегию линкбилдинга.
Теперь проверим сайт на наличие хорошего текста с помощью сервиса http://www.siteliner.com/
Как нам показывает сервис, 15% страниц — дубли по тексту, 74% повторы по сайту и только 11% уникального текста.
Это плохо. Выводы тут сами напрашиваются.
Скорость загрузки сайта проверяем этим инструментом — https://gtmetrix.com
Результаты не критичны, но с картинками нужно что-то делать. Как видно от сюда — http://www.seoptimer.com/, что картинки и скрипты занимают большую часть сайта:
Оптимизировать скрипты и CSS я рекомендую здесь — https://www.giftofspeed.com/tools/, тут вообще 4 сервиса по оптимизации файлов для сайта, которые очень облегчают и помогают «ускорителям» сайтов:
А как же HTML оптимизация? Да вот, берите https://htmlcompressor.com/compressor/
Сервис отлично сжимает html код и оптимизирует его. Прекрасно подходит для чистки шаблонов от мусора.
Все проверки у меня заняли около 5 минут и за это время мы выяснили:
Что у сайта был АГС, неправильная настройка индексации для ПС, ошибки в структуре сайта и sitemap, проблемка в заголовках страниц, нужно немножко оптимизировать css, js, и картинки для ускорения сайта, добавить побольше уникального текста, и поработать над линкбилдингом.
Конечно, если использовать другие инструменты, то можно докопаться до других ошибок, и выявить еще пару десятков косяков в любом направлении, но сегодня мы говорим о быстром анализе, и давайте я вам повторю инструменты:
- Для первичного анализа — RDS плагин
- Для первичного аудита — https://a.pr-cy.ru/
- Для скорости сайта — https://gtmetrix.com
- Для технического анализа — Netpeak Spider
- Для проверки текста на сайте — http://www.siteliner.com/
- Для глубокого аудита, проверки позиций и бэклинков — Serpstat.com
- Для оптимизации CSS, JS, PNG и JPG — https://www.giftofspeed.com/tools/
- Для оптимизации HTML — https://htmlcompressor.com/compressor/
Весь быстрый SEO аудит занимает от 1 до 10 минут, смотря как быстро вы работаете за компьютером. Так же не забывайте про мой огромный список SEO инструментов, он вам всегда пригодится.
С вами был, ленивый Staurus.
Следующий посты будут про «разбор софта Netpeak Spider», «полное руководство по Serpstat», и про «черное seo — живо или нет».
Устранить всевозможные ошибки от мастеров выполняющих доработка и поддержка сайта на YouDo.com
Графический дизайнер
Нужен дизайнер до 27 лет женского пола с новыми идеями, амбициозный, ответственный для раскрутки бренда на сайте Вайлдберриз (карточки, фото товара, знание программ) на полный рабочий день с понедельника…
Юлия Мытищи, Московская область, Россия
Сделать чертежи в autocad
Необходимо внести правки в чертежи. Дом 300 м.кв. Все чертежи готовы необходимо внести небольшие корректировки.
Екатерина М.
Оформление taplink
Переделать Taplink,новое оформление для коуча.
Светлана
Сделать мини-мультик (анимацию) на 2 минуты
Необходимо сделать анимацию на 2х минутное видео. Тема видео- историческая личность (подробный текст будет выслан в процессе работы с заданием). Анимация в идеале должна быть рисована
Екатерина Т.
Графический дизайн постера
Постер с котиком на кирпичную стену в темноватой комнате.
Андрей улица Мира, 27, Самара, Россия
Как создать идеальный тег h2 для SEO
Неважно, управляете ли вы крошечным семейным магазином или корпорацией с мегамиллиардным оборотом; контент-маркетинг работает.
Вы только посмотрите, как резко выросла индустрия контент-маркетинга в последние годы.
В этой статье я не собираюсь просто восхвалять контент-маркетинг. Вместо этого я собираюсь глубоко погрузиться в то, о чем большинство людей не говорит: крошечный кусочек контент-маркетинга, называемый тегами h2.
По правде говоря, большинство SEO-специалистов, контент-маркетологов, веб-разработчиков и маркетологов знают немного о H2S. Хотя это может быть проблемой; мы так привыкли слышать о h2s, использовании h2s и говорить о h2s, что не останавливаемся и не думаем о , как написать их так, чтобы они нравились пользователям и поисковым системам.
Но ты другой. Вы читаете эту статью и собираетесь узнать точный метод создания отличных h2s, которые выведут ваш контент-маркетинг на новый уровень.
Что такое h2?h2 — это HTML-тег, который указывает заголовок на веб-сайте.
Позвольте мне распаковать это.
- HTML: Это означает язык гипертекстовой разметки. Большинство веб-сайтов используют этот язык для создания веб-страниц.
- Тег: Тег HTML — это фрагмент кода, который сообщает вашему веб-браузеру, как отображать контент.
- Заголовок: В HTML есть шесть различных тегов заголовков: h2, h3 и т. Д.H2 считается самым важным тегом, а H6 — наименее важным. Теги часто форматируются от большого (или самого важного) до самого маленького (или наименее важного).
Если бы вы создали h2 в HTML, это выглядело бы так:
Привет, меня зовут первый заголовок!
Вы можете сами это посмотреть. Откройте любую веб-страницу (желательно блог хорошего качества) и следуйте этим инструкциям.
Во-первых, убедитесь, что вы находитесь на веб-странице.
Затем просмотрите исходный код.
Для этого я использую сочетание клавиш для Chrome (Mac): command + Option + u (не нажимайте знак плюса, просто удерживайте command, option и u одновременно).
Команды, которые вы используете для открытия исходного кода, будут различаться в зависимости от используемого браузера и процессора.
Вы также можете щелкнуть View → Developer → View Source (в Chrome):
Это то, что вы увидите при просмотре исходного кода:
Затем найдите тег h2.
Нажмите CTRL + F, чтобы открыть функцию поиска в браузере. Опять же, я использую Chrome, но большинство браузеров используют эту функцию.
Когда я нажимаю CTRL + F, я вижу небольшую строку поиска в правом верхнем углу окна браузера.
Тип «h2.»
Затем нажмите Enter.
Chrome выделяет h2 на этой странице.
Между начальным и конечным тегами есть небольшой промежуточный код, но тег есть.
Копия в теге h2 — «Как поддерживать активность и вовлеченность вашей группы в Facebook.”
Вот и все. Это кажется довольно простым, но h2 имеет большое влияние, как вы узнаете в следующем разделе.
Почему H2S так важны?Сначала я расскажу вам историю. Некоторое время назад дела шли как обычно. Я занимался своим делом, вел блог и писал статьи.
В целом посещаемость моего блога была довольно хорошей, но я решил еще раз присмотреться к нему, чтобы выявить улучшения. Одним из таких улучшений было обновление h2 в одной из моих статей.В течение трех дней на странице было на 85% больше органического трафика. Кроме того, он переместился со страницы 3 поисковой выдачи на страницу 1, позицию восьмую!
Все потому, что поменял х2.
Я не единственный, кто пережил такие разительные перемены. Фактически, мой рост поискового трафика ничто по сравнению с местным магазином автозапчастей в Хьюстоне, штат Техас, который изменил заголовки страниц и h2s. Результат?
В таблице все сказано:
Я не хочу походить на продавца змеиного масла с кучей анекдотов, поэтому позвольте мне дать вам холодные, неопровержимые факты о h2s и SEO.
h2 всегда были основным фактором ранжирования.
В SEO было множество тенденций, которые приходили и уходили, но h2 никогда не теряли своего значения.
В последнем исследовании Moz по факторам ранжирования в поисковой сети теги заголовков указаны как второй по важности фактор ранжирования. Хотя это не всегда так, многие используют один и тот же тег заголовка. и h2.
h2 обычно являются наиболее заметным визуально контентом на странице и, вероятно, наиболее важной функцией SEO.
И поначалу может показаться, что , как h2s, вообще не является функцией «SEO», потому что это больше о пользователе, чем о технической оптимизации страницы, верно?
Верно! Это направление, в котором оптимизируется поисковая оптимизация в последние годы. SEO — это больше об оптимизации пользователей, чем о поисковой оптимизации .
Не пропустите идею о том, что пользователи замечают h2. Это важно.
h2 — один из самых мощных элементов SEO и UX на странице, которые есть в вашем арсенале.
А теперь давайте разберемся, как их использовать.
Как D o Создать убийцу H2S?h2 — не большой секрет. Дело в том, что их использует практически любой, кто хоть что-нибудь знает о SEO или HTML.
Так зачем я вообще написал эту статью? Это потому, что большинство людей используют их неправильно.
До недавнего времени даже я не осознавал, насколько ошибался, когда писал h2s. После того, как я повернул за угол и сделал открытие, мои знания о h2s резко возросли, и в результате посещаемость моего веб-сайта изменилась.
Вот правила создания h2.
1. Используйте Only One h2Для каждой страницы нужен только один тег h2. Нет причин использовать более одного тега h2.
Почему нет? Если один хорош, разве не лучше два или шестнадцать?
Поисковые системы, конечно, будут сканировать несколько h2 на странице, но логический приоритет семантического тега h2 означает, что вы сосредотачиваете свои усилия SEO на одной ключевой фразе или предложении, а не на многих.
Наличие более одного h2 не обязательно сбивает с толку поисковую систему, но может ослабить SEO-возможности одного h2.
Google может также посчитать вашу страницу чрезмерно оптимизированной, если вы используете более одного h2, и в результате может оштрафовать вас.
2. Ваш h2 должен описывать тему вашей страницыНа самом базовом уровне h2 должен описывать содержание.
- Часто тег h2 будет аналогичен тегу заголовка или совпадает с ним.
- Обычно тег h2 будет заголовком вашего сообщения в блоге или статьи.
- Обычно тег h2 дает читателю четкое представление о том, что он собирается читать.
3.
h2 должно содержать от 20 до 70 символовЕсли ваш h2 слишком короткий, вы тратите ценное пространство; если он слишком длинный, вы ослабляете силу тега.
Однако, если вы используете тот же тег h2 и title для страницы, вам следует уделять больше внимания.В соответствии с передовой практикой заголовки должны содержать от 40 до 60 символов, чтобы вы могли уместить большинство ключевых слов. Однако, когда вы начнете достигать диапазона 50-60 ключевых слов, ваш CTR может начать снижаться. В результате старайтесь придерживаться диапазона 30-40 символов.
4. Сделайте свой тег h2 заметнымВаш h2 должен быть самым важным визуальным элементом на странице.
- он должен быть большим
- он должен быть сильным
- он должен быть заметным
- вы должны использовать любые визуальные элементы, элементы форматирования и стиля, необходимые, чтобы выделить эту вещь
Почему это важно?
Имейте в виду, что h2 — это семантический элемент, а не визуальный элемент, и важно сохранить это различие.Веб-дизайнерам не нужно добавлять элементы стиля с помощью семантических тегов, таких как h2, h3 и т. Д.
Однако в реальном мире стиль и смысловые элементы смешиваются. Следование передовой практике проектирования и разработки означает, что наиболее значимые семантические теги также являются наиболее важными визуальными элементами.
Размер имеет значение в веб-дизайне, а семантические теги имеют значение в веб-разработке. Объединение их в SEO имеет смысл.
Хороший пример такого форматирования можно найти в блоге Smart Passive Income.H2 Пэта Флинна определенно силен.
Когда я проверяю исходный код, я вижу следующее:
Вот еще один хороший пример от Рамита Сетхи.
Сможете угадать, что у него на h2?
h2: «Вы знаете свой потенциал заработка».
5. Создайте h2s, обеспечивающие хорошее взаимодействие с пользователемSEO сильно изменился за последние несколько лет. Самым большим изменением на сегодняшний день стало влияние пользовательского опыта (или UX) на SEO.
Лучший способ рассмотреть SEO и UX — это диаграмма Венна (чтобы получить доступ к ссылке, вы должны загрузить расширение для Chrome).
Эта диаграмма была опубликована в 2012 году.
Спустя почти десять лет круг SEO станет меньшим кругом внутри еще большего круга дизайна и удобства использования.
Частично причина этого в том, что поисковые системы настолько развиты, что могут интуитивно понимать, чего хотят пользователи, даже когда пользователи ищут и просматривают страницы.
Имейте в виду, что из-за машинного обучения поисковые системы постоянно меняются. Больше нет массовых сбоев в выдаче из-за сдвигов в алгоритмах.
Вместо этого существует постоянная тонкая корректировка факторов ранжирования поиска, основанная на поиске и привычках просмотра миллионов пользователей поисковой системы. Другими словами, то, как пользователи взаимодействуют с вашей страницей, во многом определяет ее рейтинг; а h2 — один из самых важных элементов на вашей странице, который влияет на их взаимодействие.
Это потому, что это заметно. Он отправляет сообщение. Он передает настроение. Это обещание.
Ваш h2 должен открыто говорить с пользователем.Он должен быть отформатирован и размещен осторожно, чтобы ваш пользователь понял, что это заголовок страницы, и объяснил, о чем эта страница.
6. Используйте сфокусированное длиннохвостое ключевое слово в своем h2Хотите верьте, хотите нет, но некоторые оптимизаторы поисковых систем не рекомендовали использовать ключевые слова в ваших h2s. Они думали, что это можно рассматривать как наполнение ключевыми словами, за что Google давным-давно наказал.
К счастью, в использовании ключевого слова в h2 нет ничего лишнего. Напротив, Google хочет, чтобы вы использовали ключевое слово в h2.Это помогает их сканерам лучше понять, о чем ваша страница.
Если вы не используете сильное ключевое слово в теге h2, Google все равно сможет узнать, о чем эта страница, соответствующим образом проиндексировать и присвоить вам хороший рейтинг. Зачем же упускать возможность предоставлять Google всю необходимую и желаемую информацию прямо в исходном коде вашего веб-сайта?
Лучше использовать ключевое слово; иногда именно длиннохвостое ключевое слово.
Позвольте мне показать вам наглядный пример того, как это работает, используя простое ключевое слово «бандитское тестирование.”
Хотя это ключевое слово технически не является длинным tail, оно хорошо подходит для наших целей, поскольку оно четкое, краткое, заметное и простое в использовании в теге h2.
Это страница из блога Crazy Egg.
Статья о бандитских испытаниях.
Самый заметный визуальный элемент на странице — «Глоссарий: бандитское тестирование». Это тоже h2.
Вот факты об этой странице:
- Название : Что такое бандитское тестирование? The Crazy Egg Glossary
- The h2 : Глоссарий: Bandit Testing
- Ключевое слово: bandit testing
Их рейтинг на момент публикации этой страницы (впоследствии он был обновлен)? Страница Google 1, позиция пятая! Эта позиция была заработана всего через две недели после публикации статьи.
В этой статье используется более длинный подход. Ключевое слово в этом сценарии — «Взлом видеообъявлений Facebook».
Это ключевое слово включено в заголовок блога, и это также тег h2.
Всего через две недели после публикации статья оказалась на первой странице, позиции 5 в Google.
Подводя итог: да, я рекомендую вам использовать ключевое слово с длинным хвостом в теге h2.
Однако следуйте нескольким простым правилам:
- не заставляйте его
- делайте естественным
- не используйте ключевые слова!
Фраза «намерение пользователя», кажется, сбивает с толку некоторых людей, но на самом деле это довольно просто.
Всякий раз, когда вы пишете контент, вы хотите задавать такие вопросы, как:
Что хочет пользователь, открывая мою статью?
Каковы их намерения?
Ваш h2 должен удовлетворить это намерение.
Если кто-то ищет в Google «рискованные SEO-тактики», я, вероятно, могу предположить, что они ищут какие-то быстрые методы поисковой оптимизации, которые повысят их рейтинг.
Если бы я написал статью на эту тему (о, подождите, я написал!), То я хотел бы ответить на их намерения своим h2.
Вот как работает путь намерения.
Сначала пользователь получает представление. Затем они ищут это в Google.
Они видят этот многообещающий результат в поисковой выдаче.
Если они нажмут на нее, они увидят мою статью в блоге по этой теме.
Моя цель с этим тегом h2 — пообещать им то, что они искали: некоторые простые, но рискованные SEO-тактики, которые могут увеличить их трафик.
Так объясняет это Марк Пуртелл в SEJ :
.Чтобы иметь несколько отличных, оптимизированных для Hummingbird тегов h2, постарайтесь понять, что может спрашивать пользователь, когда они ищут ключевое слово, на которое нацелена страница, и отформатируйте этот вопрос на странице с помощью тегов h2.
Позвольте мне резюмировать правила создания великолепных h2.
- Используйте только один h2
- Ваш h2 должен описывать тему вашей страницы
- Сделайте ваш h2 выделяющимся
- Создайте h2, которые обеспечивают хорошее взаимодействие с пользователем
- Используйте целенаправленное длиннохвостое ключевое слово в вашем h2
- Ответьте пользователю намерение с вашим h2
В качестве бонуса я хочу дать вам действенный способ применить эти уроки на практике.Я дам вам домашнее задание, которое может увеличить ваш органический трафик на 50%. Большинство из них может выполнить эту задачу за несколько дней.
Я вижу, что многие люди тратят много времени на «аудит содержания» своих веб-сайтов. Я не против аудита контента; но вместо того, чтобы проводить полноценный аудит контента на вашем веб-сайте, я предлагаю вам сначала провести аудит тега h2.
Аудитh2 проходит быстро и легко и может дать успешные результаты в рекордно короткие сроки.
1.
Загрузить Screaming FrogВы можете сделать это на сайте Screaming Frog.
Щелкните «SEO Spider Tool».
Затем нажмите «Загрузить».
Для использования программного обеспечения не нужно покупать лицензию. Однако, если ваш веб-сайт содержит более 500 страниц, рекомендуется приобрести лицензию.
2. Откройте Screaming FrogКогда вы успешно загрузили Screaming Frog, откройте его.
3.Введите свой URL 4. Нажмите «Пуск» и дождитесь завершения процесса сканирования.В зависимости от размера вашего сайта это может занять пару минут или несколько часов.
Обычно Screaming Frog просматривает 500 страниц меньше минуты.
5.
Щелкните h2 в строке менюЗдесь вы увидите список всех тегов h2 на вашем сайте.
6.
Проверить h2 ТегиЩелкните меню фильтра.
Сначала найдите отсутствующие h2, просто выбрав «Отсутствует» в поле фильтра.
Вы увидите список всех страниц вашего сайта, на которых отсутствует тег h2.
Ваша первая задача — создать h2 для каждой из этих страниц.
(Если, конечно, у вас нет причины , а не . Моя страница / блог — это страница меню для выбора статей, которые я регулярно добавляю и обновляю, поэтому я решил не включать h2).
Щелкните «Экспорт».”
Найдите хорошее место для сохранения файла.
Это CSV-файл, поэтому вы можете открыть его в Excel.
Затем отфильтруйте все «повторяющиеся» h2s. Вы можете сделать это, щелкнув «дублировать» в меню фильтра. Опять же, сохраните этот список в CSV для дальнейшего использования.
Наконец, добавьте фильтр ко всем «множественным» h2s. Опять сохраняем список
Теперь вернитесь в меню фильтров и выберите «Все». Экспортируйте список. На данный момент у вас должно быть четыре файла CSV.
7.Создание новых тегов h2Теперь ваша задача — создать новые теги h2 для каждой из категорий. Начните с недостающих, перейдите к дубликату, следующему множеству и, наконец, переработайте все h2s.
Если ваш веб-сайт состоит из десятков тысяч страниц, вы можете работать только над проектом тега h2 с наивысшим приоритетом: над недостающими.
Однако, если у вас есть время, обновите все свои h2s, чтобы они соответствовали правилам, которые я предоставил выше.
Я думаю, вы заметите большую разницу в своем трафике, рейтинге и общей производительности сайта.
ЗаключениеЕсли вы читали эту статью, то знаете о тегах h2 больше, чем большинство людей. Что еще более важно, вы точно знаете, как использовать h2 для максимального воздействия на SEO.
Если вам нужна помощь в создании улучшенных h2s, тегов заголовков, контента или даже SEO в целом, обратитесь в наше агентство, чтобы мы могли помочь.
Каковы ваши лучшие практические советы по h2?
Узнайте, как мое агентство может привлечь огромное количество трафика на ваш веб-сайт
- SEO — разблокируйте огромное количество SEO-трафика.Смотрите реальные результаты.
- Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.
- Paid Media — эффективные платные стратегии с четким ROI.
Заказать звонок
h2-H6 Теги заголовков и SEO: полное руководство
Короткие заголовки
Заголовкидают вашим посетителям и поисковым системам важные подсказки об иерархии и релевантности контента.
Существует шесть «уровней важности», от самого важного заголовка h2 до наименее важного заголовка H6.
Что такое заголовки?
Заголовки — это фразы в начале раздела, объясняющие, о чем идет речь. Правильное использование заголовков на странице обеспечивает иерархию и обзор, а также помогает быстро сообщить, о чем веб-страница. Они помогают посетителям быстро сканировать страницу и помогают поисковым системам быстро понять структуру страницы и ее содержание.
Заголовки бывают шести уровней: от h2 до H6, из которых наиболее часто используются заголовки h2, h3 и h4. Заголовки определяются в HTML-коде страницы.
Заголовок h2 часто называют «основным заголовком», тогда как заголовки h3-H6 называются «подзаголовками», потому что они указывают подуровни.
А как насчет тегов заголовков?
Люди часто ссылаются на «теги заголовков», когда говорят о заголовках.
Чтобы избежать путаницы, возьмем пример и посмотрим на элемент заголовка h2 в том виде, в каком он представлен в исходном HTML: Это заголовок h2
-
h2 -
Это заголовок h2: текст, который будет отображаться на экране посетителя как заголовокh2. -
h2
А что насчет тегов заголовков?
Прежде всего, не путайте теги заголовков с -section. Во-вторых, теги заголовков часто неправильно используются для обозначения заголовков (я смотрю на вас, HubSpot).
На самом деле их можно использовать для определения заголовка документа или раздела. Это означает, что они могут быть обернуты вокруг навигационных средств, или они могут быть обернуты вокруг заголовков.Использовать их необязательно, вот пример:
Заголовки h2-H6 и SEO
<статья>
<заголовок>
Объяснение тегов заголовков
Краткое введение в теги заголовков
Полезные ресурсы
Зачем нужны заголовки?
Заголовки полезны как для посетителей, так и для поисковых систем:
- Посетители используют заголовки, чтобы быстро сканировать страницу, чтобы определить, подходит ли она им.Более того, посетители с ослабленным зрением используют программы чтения с экрана для просмотра веб-страниц. Программы чтения с экрана полагаются на заголовки, чтобы «понимать» веб-страницы и помогать пользователям ориентироваться в них.
- Поисковые системы используют заголовки, чтобы понять структуру страницы и ее тематику. Хотя это лишь небольшой фактор в алгоритмах ранжирования поисковых систем, включая ключевые слова в заголовках , способствует повышению эффективности SEO. Даже если вы не согласны с мыслью, что заголовки создают небольшой фактор ранжирования, имейте в виду, что все, что вы делаете для улучшения пользовательского опыта, обычно приводит к повышению эффективности SEO.
Заголовки и избранные фрагменты
Поисковые системы могут отображать избранные фрагменты, специальные фрагменты, содержащие выдержки со страницы, в своей поисковой выдаче. Им необходимо достаточно хорошо понимать контент, чтобы уверенно выбирать эти выдержки, и для этого они полагаются на заголовки. Таким образом, разумное и правильное использование заголовков помогает вам появляться в избранных фрагментах, что, в свою очередь, увеличивает вашу видимость в поисковой выдаче и привлекает больше органического трафика на ваш сайт.
Вот пример избранного сниппета для нашего сайта:
Этот отрывок взят из этого раздела в файле robots.txt:
Иерархия заголовков
Заголовки должны быть логически структурированы на странице. Страница начинается с заголовка h2, заголовок , за которым следует заголовок h3, и — если вам понадобится еще один подраздел — за ним может следовать заголовок h4 . Если вам нужно больше подразделов, вы даже можете добавить подзаголовки h5-H6 .
На иллюстрации ниже мы используем три уровня заголовков:
Страница с заголовками h2, h3 и h4. Не пропускайте уровень иерархии.Например, не переходите с заголовка h2 с заголовком к заголовку h4 с заголовком . Между ними должен быть заголовок h3 и заголовок .
Вот хороший пример правильного использования заголовка:
Это должно описывать тему страницы
Это подзаголовок h3
Это подзаголовок h4
Это еще один подзаголовок h3
Это еще один подзаголовок h4
Если вы пишете подробный контент, вы можете использовать заголовки.У вас может быть такая структура заголовков:
Это должно описывать тему страницы
Это подзаголовок h3
Это еще один подзаголовок h3
Это подзаголовок h4
Это подзаголовок h5
Это подзаголовок H5
Это подзаголовок H6
Это еще один подзаголовок h3
Это подзаголовок h4
Это подзаголовок h5
Это подзаголовок H5
Это подзаголовок H6
А вот пример иерархии заголовков, которого следует избегать:
Почему этот h3 вверху?
А почему это заголовок h5?
Этот заголовок h2 должен был быть вверху
Здесь случайный заголовок h4
Следуют ли ваши страницы логической структуре заголовков?
Выполните быструю проверку с ContentKing, чтобы увидеть, нуждается ли ваша иерархия заголовков в доработке!
Размер заголовка
Чем дальше вы спускаетесь с заголовками, тем меньше они должны становиться.Заголовок h2 должен быть самым большим заголовком на странице. Заголовок h3 немного меньше, чем заголовок h2 , и, в свою очередь, заголовок h4 меньше, чем заголовок h3 и так далее.
Поскольку изображение лучше тысячи слов, давайте посмотрим на наше руководство по бюджету сканирования с вырезанными абзацами:
Иллюстрируемая разница в размерах заголовковПорядок заголовков в исходном HTML-коде
Не имеет значения, в каком порядке заголовки появляются в исходном HTML-коде.Порядок, в котором заголовки представлены на экране посетителя (или когда страница отображается поисковыми системами), является ведущим.
h2 заголовок
Заголовок h2 описывает основную тему страницы. Он должен иметь прямое отношение к содержанию страницы, быть уникальным для всего вашего веб-сайта, а страница должна содержать только один заголовок h2 .
Не помещайте h2 заголовок вокруг изображения, поскольку поисковые системы не так хорошо понимают изображения, как текст.Вы упустите возможность сообщить поисковым системам, о чем страница.

Ваш заголовок h2 может совпадать с заголовком вашей страницы, но это не обязательно. Посетители с гораздо большей вероятностью заметят ваш заголовок h2 , чем заголовок страницы, поэтому всегда расставляйте приоритеты, убедившись, что ваш заголовок h2 имеет смысл для ваших посетителей.
Что такое заголовки h2-H6?
h2-H6 Заголовки объяснены
Часто задаваемые вопросы
h2 длина заголовка
Не следует делать заголовок h2 с заголовком слишком длинным.Если вы это сделаете, есть большая вероятность, что заголовок h2 не будет читаться вашими посетителями, что повредит их пользовательскому опыту. Мы рекомендуем придерживаться максимальной длины 60 символов , аналогично атрибуту title. Что касается минимальной длины, она должна быть достаточно длинной, чтобы иметь смысл. По нашему опыту, использование как минимум 4 символов поможет вам в этом. Прежде всего: убедитесь, что заголовок h2 понятен вашим посетителям.
Несколько заголовков h2? Даже в HTML5.
Когда впервые была представлена спецификация HTML5 , была включена поддержка нескольких заголовков h2 на странице (каждый в своем собственном элементе раздела). Однако, поскольку браузеры не приняли эту рекомендацию, поддержка для нее была впоследствии прекращена, когда был опубликован стандарт HTML5.1 . Для получения дополнительной информации см. Эту ветку W3C (открывается в новой вкладке).
Есть ли на вашем сайте повторяющиеся заголовки h2?
Проверьте свой сайт на наличие повторяющихся заголовков h2 и сразу же получите уведомление, когда мы найдем дубликаты!
Другое использование заголовка h2
Если вы не определили заголовок страницы или поисковые системы не сочли его достаточно релевантным, они могут отобразить заголовок h2 страницы в качестве заголовка в результатах поиска страницы - ее фрагмент.
Подпозиции
h3-H6 Подзаголовки h3-H6 используются для дальнейшей структурирования содержания.
Большинство страниц выигрывают от наличия хотя бы одного заголовка h3 с заголовком , но если посетителям не имеет смысла включать его, то вы можете не указывать его.
Используйте подзаголовки h3-H6 там, где это имеет смысл, и помните, чтобы не пропускать уровни заголовков.
Часто задаваемые вопросы по товарной позиции
Действительно ли заголовки улучшают мой рейтинг?
Да, это так! Даже сегодня заголовки по-прежнему играют роль в передаче релевантности ключевых слов поисковым системам.
Хотя роль заголовков в алгоритмах поисковых систем с годами уменьшилась, они действительно посылают поисковым системам четкий сигнал относительно того, о чем страница.
Могут ли заголовок моей страницы и заголовок h2 совпадать?
Да, могут. Но имейте в виду, что всегда выбирает заголовок h2, который имеет наибольшее значение для ваших посетителей.
Могу ли я иметь несколько заголовков h2 на одной странице?
Рекомендуется использовать только один заголовок h2 на странице.В HTML5 было введено несколько заголовков h2 на странице, но браузеры не приняли эту практику. Начиная с HTML5.1, нет поддержки нескольких заголовков h2.
Часто задаваемые вопросы
Прекратите злоупотреблять заголовками h2 | Советы по заголовкам h2 для SEO
В последнее время мы наблюдаем вызывающее тревогу количество веб-сайтов дилерских центров, которые неправильно используют заголовки h2 или прямо злоупотребляют ими. В видео-семинаре по средам на этой неделе мы поговорим о том, как СЛЕДУЕТ использовать заголовки h2.Мы приводим несколько примеров злоупотреблений h2, которые мы наблюдали в последнее время, и показываем вам, как проверить свой сайт на наличие этих ошибок.
РАСШИФРОВКА ВИДЕО
Добро пожаловать на очередной семинар по средам от DealerOn.
Ага, мы вернулись - и если бы мы не собрались для переезда в офис на следующей неделе, у меня была бы под рукой моя мыльница, и я был бы готов к ней.
Да, но в прошлый раз это не сработало ...
Знаю, знаю. Итак, на этой неделе мы говорим о заголовках h2.Это особый HTML-тег, который обтекает текстовый элемент. Обычно текст выделяется полужирным шрифтом и имеет больший размер.
Заголовок h2 - это текст заголовка, который появляется над основной текстовой областью на вашей странице - по сути, заголовком вашей страницы.
Это один из самых важных элементов SEO на странице. Если вы оптимизируете страницу под определенную ключевую фразу, вы должны иметь эту фразу в теге заголовка, заголовке h2 и в самом тексте на странице.
Мы видели некоторые проблемы с заголовками h2 на сайтах дилеров, поэтому Борода хотел поговорить о h2s в видео на этой неделе.
Ага. Ребята, становится плохо. Как я сказал минуту назад, заголовок h2 должен быть жирным заголовком над текстовой областью ... но многие дилеры злоупотребляют заголовком h2 на своем сайте или категорически злоупотребляют им.
Сегодня я проводил SEO-аудит и увидел сайт, на котором логотип представительства в заголовке сайта был установлен как заголовок h2. Ой. h2s предназначены для текста, а не для изображений. Это плохо.
Мы также видим массу веб-сайтов, на которых название дилерского центра в заголовке - это не логотип, а текст - и он настроен на заголовок h2.Это тоже плохо. Хуже того, большую часть времени мы видим это, у них на странице есть и другие h2.
Это замечательный момент - на странице должен быть только один h2. Нет ничего плохого в том, чтобы иметь несколько заголовков, вы должны просто использовать h3 или h4 для остальных, чтобы ваш основной заголовок был единственным h2.
Вот еще одна ужасная вещь, которую мы наблюдали в последнее время. Мы увидим «скрытые» заголовки h2 домашней страницы, потому что они стилизованы под обычный текст страницы. Хотя обычно это всего лишь одно предложение, иногда мы видим, что весь первый абзац текста является скрытым h2.Ваш h2 должен быть больше обычного текста страницы, и когда вы используете CSS, чтобы он выглядел как обычный текст, вы попадаете в опасную ситуацию. Вы потенциально можете заблокировать некоторые спам-фильтры, так что не делайте этого!
Итак, как узнать, есть ли у вас одна из этих проблем? На самом деле это действительно просто. Просто щелкните правой кнопкой мыши на своей странице и выберите «просмотреть исходный код страницы» или «просмотреть исходный код». Откроется еще одна вкладка браузера со всем вашим необработанным HTML-кодом. Щелкните Control-f, чтобы открыть окно поиска, и введите
.И если вы увидите что-то, о чем мы здесь упоминали, поговорите со своим провайдером.На самом деле исправить любую из вещей, о которых мы сегодня говорили, очень легко, вам просто нужно спросить.
И на этой неделе все. Как всегда, если у вас есть вопросы или комментарии, оставьте их внизу, и мы скоро свяжемся с вами. Спасибо за просмотр, и мы снова увидимся на следующей неделе на очередном семинаре по средам от DealerOn.
Google утверждает, что заголовки h2 полезны, но не критичны
На видеовстрече Google для веб-мастеров кто-то спросил о роли h2 на веб-странице.Джон Мюллер ответил, что теги заголовков хороши по нескольким причинам, но они не являются критическим элементом.
SEO и заголовки h2
Одним из главных правил поисковой оптимизации уже давно является добавление ключевых слов в заголовок h2 вверху страницы, чтобы указать, о чем страница, и получить высокий рейтинг.
Так было, в начале 2000-х. что добавление целевой ключевой фразы в h2 было обязательным. В начале 2000-х, если бы ключевые слова не были в заголовке h2, ваш сайт мог бы быть не таким конкурентоспособным.
Тем не менее, с начала 2000-х годов способность Google понимать нюансы содержания страницы значительно изменилась.
Как следствие, важно прислушиваться к тому, что Джон Мюллер из Google говорит о заголовках h2.
Можно ли использовать несколько H2S?
Контекст вопроса заключается в том, ограничен ли издатель использованием одного h2 или может использоваться несколько тегов заголовка h2.
Реклама
Продолжить чтение ниже
Это вопрос:
«Обязательно ли иметь только один тег h2 на веб-странице или его можно использовать несколько раз?»
Джон Мюллер из Google ответил, что вы можете использовать столько H2S, сколько захотите.Он также сказал, что вы также можете не использовать тег заголовка h2.
Ответ Джона Мюллера о тегах заголовков h2:
«Вы можете использовать теги h2 на странице сколь угодно часто. Нет предела, ни верхней, ни нижней границы ».
Затем, позже, в конце своего ответа, он подтвердил, что издатели могут свободно выбирать, как они хотят использовать тег заголовка h2:
«Ваш сайт будет отлично ранжироваться без тегов h2 или с пять тегов h2.”
Заголовки h2, полезные для передачи структуры страницы
Джон Мюллер подтвердил, что заголовки h2 хороши для выделения структуры страницы.
Он имеет в виду, что элементы заголовка могут работать вместе, чтобы создать схему верхнего уровня того, о чем ваша страница. Это макрообзор того, чему посвящена веб-страница.
Реклама
Продолжить чтение ниже
На мой взгляд, правильно развернутая стратегия заголовков может быть полезна для передачи информации о странице.
W3c, официальный орган, отвечающий за руководство по HTML, предлагает средство проверки HTML, которое показывает «схему» веб-страницы.
При проверке веб-страницы нажмите кнопку «Показать структуру». Это отличный способ увидеть страницу только по контуру, создаваемому элементами заголовка.
Выбор опции «Показать структуру» в W3C HTML Validator покажет вам обзор того, как выглядит ваша страница в соответствии с вашими элементами заголовка. Это отличный способ получить высокоуровневый снимок структуры вашей страницы.Вот комментарии Мюллера об элементе заголовка h2:
«Элементы h2 - отличный способ придать странице дополнительную структуру, чтобы пользователи и поисковые системы могли понять, какие части страницы находятся под разными заголовками.
Так что я бы использовал их правильно на странице. И особенно с учетом того, что в HTML5 есть несколько элементов h2 на странице, это совершенно нормально и отчасти ожидаемо ».
h2 Заголовки и SEO
Джон Мюллер вновь подтвердил, что отсутствие заголовков или использование большого количества h2 - не повод для беспокойства.Вероятно, это связано с тем, что Google не требует и не требует заголовков h2 для ранжирования веб-страницы.
Это должно быть очевидно любому, кто работает в цифровом маркетинге. В результатах поиска Google полно веб-страниц, на которых нет заголовков h2 или они используются для стилизации (неправильное использование тега заголовка!).
Существуют корреляционные исследования, согласно которым ХХ процентов сайтов с самым высоким рейтингом используют заголовки. Но в этих исследованиях игнорируется тот факт, что современные веб-страницы, особенно те, которые используют шаблоны WordPress, обычно используют заголовки для стилизации элементов навигации, что исказит эти исследования корреляции.
Реклама
Продолжить чтение ниже
Вот что заметил Мюллер:
«Так что вам не о чем беспокоиться.
Некоторые инструменты SEO отмечают это как проблему и говорят, что у вас нет тега h2 или у вас есть два тега h2… с нашей точки зрения, это не критическая проблема ».
h2 Заголовки, полезные для юзабилити
Мюллер в восторге от этого ответа, когда начинает говорить о тегах заголовков в контексте юзабилити.
Я обнаружил, что, особенно для мобильных устройств, теги заголовков помогают облегчить чтение веб-страницы. Правильно спланированные заголовки помогают донести до пользователя, что представляет собой веб-страница, и визуально помогают разбить сложную текстовую страницу, облегчая ее чтение.
Вот что сказал Мюллер:
«С точки зрения удобства использования, возможно, имеет смысл улучшить это. Не то чтобы я полностью игнорировал эти предложения, но я не считаю это важной проблемой.”
Реклама
Продолжить чтение ниже
Выводы о тегах заголовков
1. Используйте столько элементов заголовка h2, сколько хотите
2. Они полезны для передачи структуры страницы пользователям и Google
3. Элементы заголовка полезны для удобства использования
Обновлено: Об ответе Мюллера
Я прочитал в Facebook несколько отзывов, в которых критиковался ответ Мюллера. Некоторые считали, что ему следовало обратиться не только к h2.
Я считаю, что ответ Мюллера следует рассматривать в контексте заданного вопроса.Ему задали узкий вопрос об элементе h2, и он ответил на него.
Технически ответ Мюллера правильный. Он ответил на заданный ему вопрос. Так что я думаю, что такое соображение должно быть полезно для Джона.
Однако я понимаю, почему некоторые могут сказать, что ему следовало обратиться к основной причине вопроса. Человек, задающий вопрос, скорее всего, не понимает правильного использования элементов заголовка.
Если бы человек знал основы использования элементов заголовка, он бы не спрашивал, можно ли размещать элементы h2 по всей веб-странице.Так что это, возможно, нужно было решить.
Реклама
Продолжить чтение ниже
Опять же, не критикуя Мюллера, контекст его ответа был сосредоточен на элементах h2.
Правильное использование элементов заголовка
Я бы добавил, что правильное использование всех элементов заголовка от (например) h2 до h5 полезно. Вложение подтем статей с использованием h3, h4 и иногда h5 может быть полезно для более ясного понимания того, о чем страница.
Преимущества правильного использования h2 – h5 (на ваш выбор!) Правильным образом помогут понять, о чем страница, что хорошо для ботов и людей, и повысят удобство использования, поскольку ее легче читать на мобильных устройствах.
Один из способов сделать это - использовать h2 для основной темы страницы, тогда каждая подтема этой основной темы может быть заключена в элемент заголовка h3. Вот что я сделал в этой статье.
Если одна из подтем
сама превратится в подтему, я бы использовал
.
Объявление
Продолжить чтение ниже
Основная тема
Подтема A
Подтема B
Подтема B
Подтема C
Элементы заголовка и доступность
Элементы заголовка также играют важную роль в обеспечении доступности веб-страницы для посетителей сайта, которые используют вспомогательные устройства для доступа к веб-контенту.
Консультант по соответствию ADA, Ким Краузе Берг, предложил следующие идеи с точки зрения доступности:
Мы используем один тег h2 вверху, чтобы указать начало контента для вспомогательных устройств и организовать оставшуюся часть из
-
аналогично появлению контура.
Иерархия контента важна для программ чтения с экрана, поскольку она указывает на взаимосвязь контента с другими частями контента.
Содержимое под заголовками должно относиться к заголовку.Плохая последовательность начинается с, затем
Элементы заголовка - это больше, чем место для ключевых слов
Ключевое слово, сбрасывающее теги заголовка, может замаскировать нерелевантность контента. Когда вы перестанете думать о тегах заголовков как о местах для сброса ключевых слов и начнете использовать их в качестве заголовков, сообщающих, о чем этот раздел страницы, вы начнете понимать, о чем на самом деле ваша страница. Если вам не нравится то, что вы видите, вы можете это переписать.
Реклама
Продолжить чтение ниже
Если есть сомнения, пропустите свой URL-адрес через W3C HTML Validator, чтобы увидеть, как выглядит ваш план!
Смотрите видеовстречу для веб-мастеров здесь:
https: // youtu.be / rwpwq8Ynf7s? t = 1427
Полное руководство по добавлению заголовков для структуры документа »
Название раздела
Lorem ipsum dolor sit amet, conctetur adipiscing elit. Cras at egestas leo, при conquat lorem. Etiam at ligula et nisl maximus Commodo.Заголовок подраздела
Aliquam elit arcu, iaculis vitae hendrerit sed, rutrum quis magna. Suspendisse iaculis sit amet enim quis interdum. Quisque fringilla et mauris и sollicitudin. Aenean dictum volutpat elit id varius.Fusce nec pellentesque arcu, ac dictum ex.Заголовок подраздела
Sed sagittis ipsum eu purus condimentum accumsan. Pellentesque volutpat porttitor est, sit amet tincidunt risus Vehicula porttitor. Morbi condimentum dapibus fringilla.Заголовки содержимого
Шесть тегов заголовков являются важной частью написания содержимого HTML. Помимо очевидной потребности, которую они заполняют (люди иногда хотят помещать заголовки поверх вещей), теги заголовков также имеют ценность для SEO, помогают вам быть более организованным писателем и делают страницы более удобными для пользователей.
Теги заголовка и SEO
Есть две вещи, которые поисковая система пытается выяснить о вашей странице:
- О чем она?
- Насколько это хорошо?
Обычно ссылки на страницу используются как мера качества (насколько она хороша), а анализ страницы используется для определения того, о чем страница. (Здесь, конечно, есть некоторые совпадения: Google делает некоторые суждения о качестве страницы, просматривая страницу, а также пытается выяснить, о чем эта страница, глядя на то, что говорят другие страницы, когда ссылаются на нее.) Одна из (многих) вещей, которые Google и другие поисковые системы рассматривают при определении содержания страницы, - это слова, которые появляются внутри тегов заголовков. Вот почему, если вы пытаетесь ранжироваться по определенным словам или фразам, рекомендуется включить эти слова и фразы в теги заголовков.
Более организованное написание
Когда люди пишут без использования тегов заголовков (например, когда пишут от руки или в визуальном редакторе, таком как MS Word), они часто просто пишут длинными непрерывными потоками текста, которые длятся слишком долго.Или, что еще хуже, они могут добавить визуальные заголовки ( полужирный, , ВСЕ ЗАГЛАВНЫЕ буквы, крупный текст или , что-то , , еще . Это очень часто, поскольку люди инстинктивно понимают, что им следует разбивать текст на более мелкие части. Проблема при этом неясно, как разные разделы связаны друг с другом. Предполагается ли, что раздел, озаглавленный шрифтом 15 пунктов, является подразделом заголовков частей с полужирным шрифтом 14 пунктов? Часто даже автор не знает, потому что они действительно не думали об этом.
Теги заголовка создают иерархию содержимого
На странице с одним фрагментом содержимого (а это должно быть большинство страниц) основным заголовком для этого содержимого должен быть тег . Основные разделы в этом содержании должны быть озаглавлены . Подразделы в этих разделах должны быть озаглавлены и т. Д. Должна быть возможность извлечь схему из тегов заголовков. (Фактически, мы делаем это - смотрим на виджет Contents вверху страницы.Эта структура делает письмо более организованным, что (по крайней мере, в 99% случаев) также делает его лучше.
Protip: Многие из нас, кто пишет онлайн, на самом деле сначала наносят на карту заголовки, а затем заполняют разделы. Это просто старомодный план, но он наверняка может заставить писать намного быстрее, а конечный результат обычно намного более связный, чем если бы вы только начали с самого начала и надеялись получить что-то еще до того, как закончите.
Заголовки полезны для пользователей
Вот маленький грязный секрет об онлайн-контенте: читатели бегут бегут по нему.Практически никто не читает каждое слово онлайн-статьи. И вы мало что можете с этим поделать. Вы определенно не можете это остановить. Но вы можете сделать так, чтобы скиммерам было за что цепляться, пока их глаза движутся вниз по странице. Заголовки, если они хорошо распределены и имеют отношение к своему содержанию, дают скиммерам кучу небольших способов вернуться в текст статьи. Они также разбивают статью на, казалось бы, удобоваримые кусочки размером с укус, чтобы беспокойный скиммер не беспокоился из-за длинной строки непрерывного текста.
И не забудьте привязать
Начиная с HTML5, вы можете ссылаться на любой элемент на странице, добавив знак решетки ( # ) и id элемента. (Раньше вы могли ссылаться только на элементы привязки.) Добавляя id к каждому заголовку на вашей странице, вы можете позволить людям ссылаться на любое место в вашем документе. (Опять же, посмотрите, как работают ссылки содержимого в верхней части страницы.) Эти ссылки в документе могут быть чрезвычайно полезны, особенно если вы предоставляете справочный контент любого типа или если ваши статьи особенно длинные.
Использование тегов заголовка для структурирования вашего контента
Вообще говоря, есть два типа страниц контента: страницы с одним контентом (которые представляют собой один фрагмент контента) и страницы индекса (которые перечисляют группу контента). Индексные страницы включают главную страницу блога сайта, архивы категорий и тегов, страницы авторов, на которых перечислены все статьи, написанные автором, и так далее. Кроме того, есть контент (боковые панели, виджеты, нижние колонтитулы), который появляется почти на каждой странице и на самом деле не является «контентом».«То, как вы используете теги заголовков в таких ситуациях, может повлиять на SEO и удобство использования.
и На страницах с одним содержимым по всему сайту заголовок этого конкретного фрагмента почти всегда должен находиться в теге в верхней части . Затем, как упоминалось выше, ваши разделы в статье могут использовать теги .
Все о заголовках
.. . Заголовки и SEO
. . . Заголовки и структура
. . . На странице индекса обычно имеет смысл поместить либо заголовок сайта в тег , либо поместить туда имя индекса: название категории, имя автора , или что-то еще, что определяет эту страницу. Тогда названия всех отдельных частей, которые перечислены там, должны иметь элемент для своих названий.
Сообщения о HTML
О заголовках
. . . Ссылки
. . . Рамки
. . . В прошлом было принято использовать тег для заголовка сайта, когда он появляется на страницах с одним содержимым.
Руководства по HTML-коду
Фактическое название этой страницы
Мнения по этому поводу неоднозначны, но тенденция все меньше и меньше. Другие люди просто размещая название (и, скорее, логотип IMG) в заголовке и сохранении тегов заголовка для конкретного на странице содержания. Часть своего рассмотрения для того, чтобы сделать это, вероятно, придется делать с тем, как важно название вашего собственного сайта в связи с вашими целями SEP.
Виджеты и другое «несодержимое»
До недавнего времени также было обычным делом использовать элементы или для заголовков виджетов на боковых панелях.Многие системы управления контентом просто делают это автоматически, поэтому для вас это может не иметь значения. Но это то, о чем вы, возможно, захотите подумать, если вы разрабатываете разметку всей своей страницы с нуля. Вы хотите, чтобы элементы заголовка предполагали, что реальное значение вашей страницы - «Войти» или «Подпишитесь на список рассылки»? (Конечно, этого можно частично избежать, поместив боковую панель в элемент .)
Нужны ли теги h2 для ранжирования? [SEO Experiment]
Взгляды автора полностью его или ее собственные (за исключением маловероятного случая гипноза) и не всегда могут отражать взгляды Moz.
В ранние дни поискового маркетинга специалисты по поисковой оптимизации часто слышали одни и те же два передовых метода, повторяемые столько раз, что они внедрялись в наш мозг:
- Оберните заголовок своей страницы в теги h2
- Используйте один - и только один - тег h2 на странице
Эти предложения появлялись в аудитах, инструментах SEO и вызвали постоянное потрясение головой.Разговоры будут выглядеть так:
«Глупый CNN. Заголовок на этой странице - h3. Это неправильно!»
"Конечно, но им больно?"
"Вообще-то понятия не имею".
Со временем оптимизаторы поисковых систем начали отказываться от этих идей, и строгая концепция использования одного h2 была заменена на «большой текст в верхней части страницы».
Google стал лучше анализировать контент и понимать, как части страницы сочетаются друг с другом. Учитывая, как часто издатели делают ошибки с разметкой HTML, имеет смысл попытаться выяснить это самостоятельно.
Этот вопрос возникает так часто, что Джон Мюллер из Google обратился к нему на видеовстрече для веб-мастеров:
«Вы можете использовать теги h2 на странице сколько угодно часто. Нет никаких ограничений - ни верхней, ни нижней границы.
Элементы h2 - отличный способ придать странице больше структуры, чтобы пользователи и поисковые системы могли понять, какие части страницы находятся под разными заголовками, поэтому я бы использовал их на странице надлежащим образом.
И особенно с HTML5 наличие нескольких элементов h2 на странице совершенно нормально и отчасти ожидаемо.Так что вам не о чем беспокоиться. Некоторые инструменты SEO отмечают это как проблему и говорят, например, «у вас нет тега h2» или «у вас есть два тега h2». С нашей точки зрения, это не критичный вопрос. С точки зрения удобства использования, возможно, имеет смысл это улучшить. Так что я не стал бы полностью игнорировать эти предложения, но я бы не стал рассматривать это как серьезную проблему.
Ваш сайт может прекрасно работать без тегов h2 или с пятью тегами h2 ».
Несмотря на эти утверждения одного из самых надежных органов Google, многие оптимизаторы поисковых систем остались скептичными, желая вместо этого« доверять, но проверять ».
Итак, мы, конечно же, решили проверить это ... с помощью науки!
Крейг Брэдфорд из Distilled заметил, что блог Moz - именно этот - использовал h3s для заголовков вместо h2s (причуда нашей CMS).
Мы разработали разделение наших заголовков 50/50 с использованием новой торговой марки SearchPilot (ранее DistilledODN). Половина заголовков наших блогов будет изменена на h2s, а половина останется на h3. Затем мы измерим разницу в органическом трафике между двумя группами.
Через восемь недель результаты были в:
Для непосвященного эти диаграммы может быть немного трудно расшифровать.Рида Абиди из Distilled представила нам следующие данные:
Разбивка изменений - безрезультатно
- Прогнозируемый рост: 6,2% (оценка 6 200 ежемесячных органических сессий)
- Мы на 95% уверены, что ежемесячный прирост органического трафика составляет:
- Верх: 13 800
- Нижний: -4 100
Результаты этого теста неубедительны с точки зрения органического трафика, поэтому мы рекомендуем откатить его. .
Результат: изменение h3s на h2s дало
статистически значимой разницыПодтверждая их утверждения, алгоритмы Google, похоже, не заботились о том, использовали ли мы h2s или h3s для наших заголовков. Предположительно, мы бы увидели тот же результат, если бы использовали h4s, h5s или вообще не использовали теги заголовков.
Следует отметить, что наши заголовки все еще:
- Используется крупный шрифт
- Сб в верхней части каждой статьи
- Было однозначно и, вероятно, легко для Google вычислить
Следует отметить, что хотя Этот эксперимент определенно не доказывает, что h2s не является фактором ранжирования, он просто показывает, что мы не смогли найти статистически значимой разницы между использованием h2s и h3s.
Разрешает ли это спор? Следует ли оптимизаторам поисковых систем выбросить осторожность и выбросить все эти рекомендации h2?
Нет, не полностью ...
Почему вы все еще должны использовать h2s
Несмотря на то, что Google, похоже, может так или иначе определить подавляющее большинство заголовков, есть несколько веских причин продолжать использовать h2s как лучшая практика SEO.
Георгий Нгуен сделал несколько отличных замечаний в статье на Search Engine Land, которую я постараюсь обобщить и добавить сюда.
1. h2s help accessibility
Технология чтения с экрана может использовать h2s, чтобы помочь пользователям ориентироваться в вашем контенте, как при отображении, так и при поиске.
2. Google может использовать h2 вместо тегов заголовка
В некоторых редких случаях - например, когда Google не может найти или обработать ваш тег заголовка - они могут выбрать извлечение заголовка из какого-либо другого элемента вашей страницы. Часто это может быть h2.
3. Использование заголовков коррелирует с более высоким рейтингом
Почти каждое исследование корреляции SEO, которое мы когда-либо видели, показало небольшую, но положительную корреляцию между более высоким рейтингом и использованием заголовков на странице, например, последнее из SEMrush , Который смотрел на h3s и h4s.
Для ясности: нет свидетельств того, что заголовки сами по себе являются фактором ранжирования Google . Но заголовки, как и структурированные данные, могут предоставлять для страницы контекст и значение .
Как сказал Джон Мюллер в Twitter:
Что все это значит? Хотя по ряду причин придерживаться «лучших практик» h2 - хорошая идея, Google, скорее всего, во всем разберется - как показал наш эксперимент - если вы не будете следовать строгим правилам h2.
В любом случае вам, скорее всего, следует:
- Организуйте свой контент с помощью иерархических заголовков - в идеале h2, h3s, h4s и т. Д.
- Используйте заголовок крупным шрифтом в верхней части содержимого. Другими словами, упростите поиск заголовка для Google, программ чтения с экрана и других машин или людей, читающих ваш контент.
- Если у вас есть CMS или технические ограничения, которые мешают вам использовать строгие h2s и передовые методы SEO, сделайте все возможное и не беспокойтесь о мелочах .
SEO в реальном мире - хорошо это или плохо - может быть беспорядочным. К счастью, он также может быть гибким.
Что такое теги заголовка h2? (И как использовать их для SEO)
Наденьте бифокальные очки! Сегодняшняя тема носит увлекательный и технический характер, но если вы хотите настроить свой веб-сайт на успех в области SEO, вам нужно знать об этом, .
Речь идет о заголовках и заголовках на вашем веб-сайте. Эти элементы стиля - большая часть того, что делает ваш контент читабельным, и они помогают Google понять, как ваш контент организован.
Заголовки используются неправильно. Я бы не утомлял вас ими, если бы они не были.
Итак, давайте рассмотрим пример того, как выглядят заголовки на веб-странице.
Заголовки на сайте: Обзор
Заголовки и заголовки страниц на веб-сайте предназначены для разделения текста на веб-странице и четкого определения разделов страницы.
- h2 или стиль заголовка 1 обычно является самым большим и предназначен для использования в заголовке страницы или сообщения. Далее идет стиль
- h3 или заголовок 2, который предназначен для определения основных разделов страницы.
- h4 или Заголовок 3 предназначен для использования в подразделах раздела «Заголовок 2».Они также часто используются в качестве стиля заголовков для виджетов, боковых панелей и нижних колонтитулов.
- Стили заголовков продолжаются до h5, H5, H6 и т. Д. Для дальнейшего определения разделов сложных статей. Обычно мы не используем их на простых свадебных сайтах.
Использование заголовков похоже на определение «оглавления» для своей страницы или публикации. Если бы заголовки на вашей странице были сжаты в оглавление, отобразили бы они четко иерархию между разделами?
Исследования показывают, что веб-читатели, просматривающие страницу, обычно останавливаются и читают заголовки, поэтому я настоятельно рекомендую использовать их, чтобы разбивать текст на страницы и сообщения (как я делаю в этой статье!).
Как определить заголовок на моем веб-сайте?
Большинство платформ веб-сайтов дают вам возможность выбрать определенный стиль заголовка для текста в текстовом редакторе.
Выделите текст заголовка, а затем найдите раскрывающийся список, в котором вы можете изменить его стиль.
Установить стиль заголовка на WordPress в текстовом редакторе Установить стиль заголовка на Squarespace в текстовом редактореСамое важное: заголовок h2 или тег заголовка h2
Что касается SEO, то заголовок, который я вижу чаще всего неправильно используемым, - это заголовок 1, также называемый тегом заголовка h2.
Стиль «Заголовок 1» предназначен только для использования в качестве заголовка страницы. Google использует стиль заголовка 1, чтобы понять основную тему страницы. Страница должна содержать только один заголовок 1, и его следует использовать только для основной идеи вверху страницы.
заголовков h2 на Showit или Squarespace
Традиционные шаблоны WordPress автоматически помещают заголовок страницы или сообщения на страницу, используя тег заголовка h2. Однако редакторы с перетаскиванием, в которых вы начинаете с пустой страницы (например, Squarespace и Showit), этого не сделают.
С помощью этих инструментов многие владельцы веб-сайтов забудут добавить на свои страницы заголовок h2. Или они неправильно разместят стиль заголовка 1 где-то еще на странице, что может вызвать некоторую путаницу в Google относительно основной концепции страницы.
Ой. Страница Showit, на которой не указан заголовок.Это немного другое в блоге. Блоги Squarespace и Showit обычно выводят заголовок сообщения в стиле h2. Если вы не уверены, есть ли у вас, щелкните правой кнопкой мыши заголовок публикации и выберите «Проверить» или «Проверить элемент»."Посмотрите, заключен ли ваш заголовок в тег, который начинается с"
Щелкните правой кнопкой мыши заголовок сообщения в блоге и выберите «Проверить», чтобы увидеть, заключен ли он в тег, который начинается с « заголовков h2 для SEO
Для лучшей поисковой оптимизации убедитесь, что ваши страницы имеют заголовок 1, который включает ключевое слово вашей страницы. Подумайте «Услуги по планированию свадьбы» в верхней части страницы ваших услуг или «Свадебная фотография в Гринвилле» в верхней части страницы с информацией о фотографии.
«Свадьбы в амбарах Северной Каролины» - это заголовок страницы и ключевое слово для этой страницы. Он использует стиль заголовка 1. Техническое замечание: некоторые оптимизаторы поисковых систем не согласятся со мной в этом совете о том, что на каждой странице должен быть только 1 h2 заголовок. Джон Мюллер из Google сказал: «Используйте столько, сколько хотите». Тем не менее, я следую совету: наличие одного заголовка страницы h2 по-прежнему делает более понятным для поисковых систем и программ чтения с экрана, что является темой страницы.
Нельзя:
Не используйте стили заголовков только для увеличения или увеличения текста
Если заголовок в разделе не нужен, не используйте стиль заголовка только для увеличения текста или выделения точки.Вместо этого выберите жирный шрифт или курсив.
Старайтесь избегать неправильного использования стилей заголовков
Так же, как если бы вы создавали оглавление, порядок вложенности ваших заголовков должен иметь смысл. Страница должна начинаться с заголовка (в стиле «Заголовок 1»), затем иметь подразделы, использующие стиль «Заголовок 2», а затем любые последующие подразделы в тех, которые используют стиль «Заголовок 3».
Недавно у меня была клиентка, которой не понравился стиль текста заголовка 2 ее шаблона веб-сайта. Поэтому она пропустила его и использовала только заголовок 3.Это не лучший способ помочь Google понять вашу страницу.
Если вам не нравится стиль текста заголовка 2, измените его. Сделайте его меньше или исправьте то, что вам не нравится, в настройках вашего шаблона.
Давайте завершим это
Я надеюсь, что эта статья послужит отличным справочником для клиентов, когда я неизбежно отмечу в их аудитах, что они неправильно используют теги заголовка 1. Используйте по одному h2 на страницу, включайте ключевое слово focus, когда можете, и убедитесь, что вы используете другие заголовки h3 и h4 по мере необходимости, чтобы разбить текст.Это все, что вам нужно запомнить!
.
заголовков h2 для SEO
Для лучшей поисковой оптимизации убедитесь, что ваши страницы имеют заголовок 1, который включает ключевое слово вашей страницы. Подумайте «Услуги по планированию свадьбы» в верхней части страницы ваших услуг или «Свадебная фотография в Гринвилле» в верхней части страницы с информацией о фотографии.
«Свадьбы в амбарах Северной Каролины» - это заголовок страницы и ключевое слово для этой страницы. Он использует стиль заголовка 1.Техническое замечание: некоторые оптимизаторы поисковых систем не согласятся со мной в этом совете о том, что на каждой странице должен быть только 1 h2 заголовок. Джон Мюллер из Google сказал: «Используйте столько, сколько хотите». Тем не менее, я следую совету: наличие одного заголовка страницы h2 по-прежнему делает более понятным для поисковых систем и программ чтения с экрана, что является темой страницы.
Нельзя:
Не используйте стили заголовков только для увеличения или увеличения текста
Если заголовок в разделе не нужен, не используйте стиль заголовка только для увеличения текста или выделения точки.Вместо этого выберите жирный шрифт или курсив.
Старайтесь избегать неправильного использования стилей заголовков
Так же, как если бы вы создавали оглавление, порядок вложенности ваших заголовков должен иметь смысл. Страница должна начинаться с заголовка (в стиле «Заголовок 1»), затем иметь подразделы, использующие стиль «Заголовок 2», а затем любые последующие подразделы в тех, которые используют стиль «Заголовок 3».
Недавно у меня была клиентка, которой не понравился стиль текста заголовка 2 ее шаблона веб-сайта. Поэтому она пропустила его и использовала только заголовок 3.Это не лучший способ помочь Google понять вашу страницу.
Если вам не нравится стиль текста заголовка 2, измените его. Сделайте его меньше или исправьте то, что вам не нравится, в настройках вашего шаблона.
Давайте завершим это
Я надеюсь, что эта статья послужит отличным справочником для клиентов, когда я неизбежно отмечу в их аудитах, что они неправильно используют теги заголовка 1. Используйте по одному h2 на страницу, включайте ключевое слово focus, когда можете, и убедитесь, что вы используете другие заголовки h3 и h4 по мере необходимости, чтобы разбить текст.Это все, что вам нужно запомнить!
.
 sub-page, span.sub-page a{
color: #223E49 !important;
font-size: 33px;
font-style: normal;
font-weight: bold;
letter-spacing: 2px;
margin: 0;
padding: 0;
text-decoration: none;
text-transform: uppercase;
font-family: "Times New Roman",Georgia,Times,Serif;
}
.sub-page {
display: block;
text-align: center;
}
sub-page, span.sub-page a{
color: #223E49 !important;
font-size: 33px;
font-style: normal;
font-weight: bold;
letter-spacing: 2px;
margin: 0;
padding: 0;
text-decoration: none;
text-transform: uppercase;
font-family: "Times New Roman",Georgia,Times,Serif;
}
.sub-page {
display: block;
text-align: center;
}