онлайн-обучение от Skillbox в Армении
Участвует в Black Friday Скидки до 60% действуют 0 дней 00:00:00
ПЕРВЫЙ ПЛАТЕЖ НА 2-ОЙ МЕСЯЦ
Благодаря frontend-разработчикам мы оставляем лайки и комментарии, добавляем товары в корзину и быстро разбираемся в онлайн-картах.
На курсе вы научитесь создавать интерфейсы веб-сервисов с помощью языков программирования и дополнительных технологий. Сможете разрабатывать планировщики задач, мессенджеры, интернет-магазины.
- Подходит для новичков без опыта в программировании
- 6,5 месяцев до трудоустройства
- До 8 проектов в портфолио
- Помощь в трудоустройстве
- Практика на вебинарах с разработчиками из крупных компаний
Обновили курс в сентябре 2022 года. Получите навыки по актуальным требованиям рынка и выберете формат обучения под свою карьерную цель.
Чему вы научитесь
Верстать сайты на языках HTML и CSS
Освоите самые популярные языки вёрстки и сможете создавать сайты, которые будут хорошо выглядеть на любом экране.
Работать с фреймворками
Научитесь пользоваться Angular, React. js, Vue.js. Сможете с легкостью собирать веб-приложения из отдельных компонентов.
Программировать на JavaScript и TypeScript
Освоите сразу два востребованных языка программирования. На JavaScript будете создавать интерактивные интерфейсы, а с TypeScript сможете быстро и надёжно разрабатывать сложные проекты.
Разрабатывать серверные приложения на Node.js
Научитесь создавать backend-часть сервиса, работать над его безопасностью и устойчивостью к нагрузкам. Сможете брать больше задач и увеличить свой заработок.
Работать в команде как профессионал
Прокачаете тайм-менеджмент и личную эффективность.
 Сможете эффективно работать в команде с другими разработчиками, дизайнерами и тимлидами.
Сможете эффективно работать в команде с другими разработчиками, дизайнерами и тимлидами.
Учитесь сейчас, платите потом!
Начните обучение на платформе сейчас, а оплачивайте через 1 месяц. За это время вы сможете посмотреть видеоматериалы, попрактиковаться на реальных задачах, прокачать навыки и начать зарабатывать.
Кредитная программа от надёжных банков
Записаться на курс или получить бесплатную консультацию
Имя
Телефон
Электронная почта
Похоже, произошла ошибка. Попробуйте отправить снова или перезагрузите страницу.
Нажимая на кнопку, я соглашаюсь на обработку персональных данных и с правилами пользования Платформой
Спасибо!
Ваша заявка успешно отправлена
Чем вам поможет Центр карьеры:
Резюме
Презентуем вас работодателям с выгодной стороныПроведём онлайн-встречу, где оценим ваши сильные стороны, навыки и профессиональный опыт.
 Поможем оформить профиль на сайтах с вакансиями и разработать привлекательное резюме, которое точно впечатлит работодателей.
Поможем оформить профиль на сайтах с вакансиями и разработать привлекательное резюме, которое точно впечатлит работодателей.Индивидуальный карьерный план
Расскажем, как начать и развивать карьеруПроведём онлайн-консультацию, определим ваши цели и расскажем, как их добиться. Сформируем индивидуальный путь вашего развития в профессии. Вы узнаете, где искать работу и какие навыки развивать, чтобы продвинуться в карьере.
Партнёрские вакансии
Порекомендуем вашу кандидатуру партнёрамУ вас будет доступ к закрытому чату с вакансиями наших партнёров. Вы сможете выбрать подходящие предложения, а консультант поможет написать сопроводительное письмо и подготовиться к собеседованию. Вашу кандидатуру рассмотрят в числе первых.
Оформление портфолио
Поможем эффектно представить ваши проектыРасскажем, как создать продающее портфолио. Вместе выберем привлекательные работы и отдадим на ревью эксперту.
 Поможем оформить проекты так, что их по достоинству оценят работодатели.
Поможем оформить проекты так, что их по достоинству оценят работодатели.Карьерные консультации
Подготовим вас к старту карьерыКонсультанты ответят на ваши вопросы о карьере, подготовят к собеседованиям и соберут обратную связь от работодателей. Вы узнаете, как вести себя на интервью и избежать ошибок при поиске работы. Сможете участвовать в карьерных воркшопах и вебинарах.
Люди, которые изменили жизнь благодаря Skillbox
Пользователи Skillbox осваивают новые профессии. Строят карьеру, меняют жизнь и обретают себя. У вас тоже получится.
Отзывы работодателей
Юлия Ильяева Директор по развитию Team for Dream
Кандидаты из Skillbox всегда отличаются своей высокой мотивацией, поэтому мы с радостью приглашаем их на стажировки и предлагаем работу. Уже несколько раз мы принимали на junior-позиции участников курса «Профессия Event-менеджер».

Максим Зубцов Директор по маркетингу в Checkroi
Skillbox подбирает кандидатов с горящими глазами и желанием развиваться. Например, руководитель нашего SEO-отдела когда-то был новичком, с которым мы встретились благодаря Центру карьеры.
Роман Горбачёв Основатель дизайн-студии «Логомашина»
Когда нас пригласили спикерами в Skillbox, мы решили: это отличный шанс пополнить команду талантливыми специалистами. Сейчас у нас работают несколько дизайнеров, и мы ими очень довольны.
Ольга Новодворская HR BP в Nauka
Сотрудничество со Skillbox — это гарантия, что мы получим будущих сотрудников с определёнными знаниями. Новички, которые пришли к нам, выросли и приблизились к middle-уровню спустя 8 месяцев.
Богдан Пилипенко Аккаунт-менеджер в Appollo Digital
Skillbox помогает найти инициативных новичков, которым интересны простые, но ценные задачи.
 После прохождения курсов ребята выходят со структурированными, свежими знаниями по дисциплинам.
После прохождения курсов ребята выходят со структурированными, свежими знаниями по дисциплинам.
Как проходит обучение на платформе
- Регистрация
Знакомитесь с платформой
Платформа Skillbox — собственная разработка компании, которую мы постоянно улучшаем. Вас ждут видео, практические задания и общение с кураторами. Доступ к материалам откроется сразу после покупки курса.
- Теория
Получаете знания
Курсы состоят из тематических видео разной длительности. Смотрите их когда и где угодно. Доступ бессрочный, чтобы вы всегда могли вернуться и повторить теорию.
- Общаетесь с экспертами
Посещаете вебинары
Разбираете код и задаёте вопросы на онлайн-встречах с фрилансерами и разработчиками крупных компаний.
- Практика
Выполняете задания
Мы уверены, что навыки отрабатываются только через практику. Поэтому после теории вас ждёт практическая работа или тест.
 Все задачи приближены к реальным — их можно с гордостью положить в портфолио.
Все задачи приближены к реальным — их можно с гордостью положить в портфолио. - Обратная связь
Работаете с куратором
Проверкой заданий занимаются кураторы. Это эксперты по теме курса. Они помогут с трудными задачами и подскажут, как улучшить ваши проекты. Общаться с проверяющими кураторами можно прямо на платформе.
Поддержка наставника и закрытое комьюнити
- Внимательные кураторы помогут вам исправить ошибки в практических работах, поделятся лайфхаками и полезной литературой.
- В закрытом чате вы сможете общаться и обмениваться полезными материалами с другими пользователями платформы. А куратор ответит на вопросы по курсу и даст советы по выполнению заданий.
Здравствуйте! Отправляю задание на проверку. Пожалуйста, ответьте на вопросы в комментариях.
КристинаЗадание проверила, на вопросы ответила в файле. Отлично поработали, осталось немного доделать 😊
КураторСпасибо, всё поправила 👍
Кристина
Мы понимаем, как сложно бывает применять новые знания на практике, и поддержим вас на этом пути ❤️
Веб-вёрстка.
 Базовый уровень
Базовый уровеньНаучитесь верстать адаптивные сайты, которые будут одинаково красиво смотреться на экране монитора, смартфона и планшета.
Javascript. Базовый уровень
Изучите основы JavaScript и сделаете свои проекты динамичными. Сможете добавить открывающееся меню, диалоговые окна, слайдеры и другие интерактивные элементы на сайт.
Фреймворк на выбор: React.js, Vue.js, Angular
Сможете быстрее проектировать интерфейсы с помощью фреймворков — готовых библиотек для разработки динамических сайтов.
Node.js
Узнаете, как работает серверный JavaScript в Node.js. Изучите фреймворк Express.js, научитесь работать с базами данных.
Typescript. Базовый уровень
Освоите продвинутую версию JavaScript — TypeScript постепенно становится стандартом веб-разработки. Сможете писать более предсказуемый и надёжный код, работать в крупных компаниях.
Карьерный курс: трудоустройство и развитие
Получите полезные советы по дальнейшему развитию карьеры.
 Узнаете, как составить сильное резюме, выполнять тестовые задания и подготовиться к собеседованиям. Разберёте типичные вопросы на интервью.
Узнаете, как составить сильное резюме, выполнять тестовые задания и подготовиться к собеседованиям. Разберёте типичные вопросы на интервью.Трудоустройство с помощью Центра Карьеры
Карьерный консультант поможет вам в поиске работы и подготовит к собеседованию. Вы сможете начать работать на позиции Junior в компании и параллельно проходить курс.
Дополнительные курсы
- Система контроля версий Git
- Работа в командной строке Bash
- Язык запросов SQL
- Figma с нуля до PRO
- Презентация итоговых проектов
Получить консультацию специалиста и презентацию профессии
Имя
Телефон
Электронная почта
Похоже, произошла ошибка. Попробуйте отправить снова или перезагрузите страницу.
Нажимая на кнопку, я соглашаюсь на обработку персональных данных и с правилами пользования Платформой
Ваша заявка успешно отправлена
Наш менеджер свяжется с вами в ближайшее время
Работы участников курса
Спикеры
- Глеб Михеев
Технический директор в Beta, руководитель программного комитета конференции FrontendConf
- Тимофей Тиунов
Системный архитектор в Сбермегамаркете
- Сергей Корниенко
Frontend team-lead инвестиционного маркетплейса Московской биржи
- Максим Васянович
Практикующий фрилансер, ментор блока «Веб-вёрстка»
- Алексей Авдеев
CTO в дизайн-лаборатории Mish, старший frontend-разработчик
- Павел Бондарович
Технический директор Creonit digital production
- Максим Савченко
Frontend-тимлид Creonit digital production
- Евгений Миротин
Software Development Engineer в Play North.
 Блок «Node.js»
Блок «Node.js» - Александр Поздняков
Angular Developer в Insilico Medicine
- Ольга Климонова
Ведущий разработчик ТАСС
- Александр Кузнецов
Frontend-разработчик в ТАСС
- Игорь Борзунов
Frontend Tech Lead в Росбанке
Ваше резюме после прохождения курса
Frontend-разработчик
от 360 000 AMD
Владею инструментами:
CSS
Язык стилей, с помощью которого можно описать внешний вид HTML-элементов.
Git
Система контроля версий, с помощью которой разработчики отслеживают изменения в коде и совместно работают над проектом.
SQL
Язык программирования для работы с данными.
Angular
Фреймворк — набор готового кода, с помощью которого можно создавать пользовательские интерфейсы.

React
Библиотека, с помощью которой можно создавать пользовательские интерфейсы.
Vue 3.0
Фреймворк — набор готового кода, с помощью которого можно создавать пользовательские интерфейсы.
Node.js
Платформа, которая позволяет разрабатывать серверные приложения на языке JavaScript.
Figma
Сервис, в котором дизайнеры проектируют интерфейсы сайтов и мобильных приложений.
Мои навыки:
- Адаптивная вёрстка сайтов и писем
- Работа с TypeScript
- Уверенное знание JavaScript и ООП
- Разработка серверных приложений на Node.js
- Работа в системе контроля версий Git
- Понимание алгоритмов и структур данных в проектах
- Знание React.js/Angular/Vue.js
Мои проекты:
- Лендинг арт-галереи/платформы для подкастов
- CRM-система
- Трекер-задач
- Сервис заметок на Node.
 js
js - Сайт строительной компании
- Сайт туроператора
- Интернет-магазин электронной техники/премиального белья
- Frontend-часть стримингового сервиса на TypeScript
Сертификат Skillbox
подтвердит, что вы прошли курс, и станет дополнительным аргументом при устройстве на работу.
Пример сертификата
О Skillbox
Skillbox
№ 1-ը EdTech-ը ընկերությունների շրջանում ուսուցման կազմակերպման որակով ДПО սեգմենտում։
Վարկանիշը ըստ Smart Ranking-ի
ուսուցման որակով։ Տեսական ամբողջ մասը մշակվել է շուկայի առաջատար մասնագետների կողմից, իսկ պրակտիկան առավելագույնս մոդելավորորւմ է իրական աշխատանքային խնդիրների կատարումը։ Լսեք, թե ինչ են ասում նրանք, ովքեր արդեն հասել են իրենց նպատակներին Skillbox-ի հետ։
- Санкт-Петербург
- Алматы
- Киев
- Минск
- Москва
- Санкт-Петербург
- Алматы
- Волгоград
- Воронеж
- Екатеринбург
- Казань
- Красноярск
- Нижний Новгород
- Новосибирск
- Омск
- Пермь
- Ростов-на-Дону
- Уфа
- Челябинск
онлайн обучение JS с нуля для fullstack- разработчиков сайтов — Skillbox
Участвует в Чёрной пятнице Скидки до 60% действуют 0 дней 00:00:00
Записаться на курс
Первый платёж через 3 месяца
Вы с нуля научитесь разрабатывать полноценные сайты и веб-приложения на JS и изучите один из фреймворков — Vue, React или Angular. Станете ценным сотрудником для любой IT-компании, поймёте, как получить повышение, и сможете зарабатывать больше.
Станете ценным сотрудником для любой IT-компании, поймёте, как получить повышение, и сможете зарабатывать больше.
- Программа из 12 курсов
- Через 6,5 месяцев сможете трудоустроиться
- 4 проекта в портфолио
- Гарантируем трудоустройство или вернём деньги*
На рынке не хватает специалистов
Кому подойдёт этот курс
- Тем, кто хочет начать карьеру программиста
Вы с нуля научитесь верстать, программировать на JavaScript и разрабатывать полноценные сайты. Освоите полный цикл создания веб-проектов и сможете устроиться в IT-компанию.
- Начинающим разработчикам
Вы познакомитесь с Node.js и фреймворками и углубите свои знания. Сможете перейти на позицию fullstack-разработчика в веб-студии или создавать сайты «под ключ» на фрилансе.
- Опытным специалистам
Вы изучите Vue.js, React.js или Angular и сможете создавать сложные интерактивные интерфейсы.
 Получите soft skills для профессионального развития и поймёте, куда двигаться дальше.
Получите soft skills для профессионального развития и поймёте, куда двигаться дальше.
Чему вы научитесь
Верстать сайты
Познакомитесь с HTML и CSS, сможете верстать лендинги и многостраничные адаптивные сайты. Научитесь находить ошибки в чужой вёрстке и исправлять уже готовый код.
Работать с фреймворками
Изучите React.js, Vue.js или Angular и научитесь создавать динамичные интерактивные пользовательские интерфейсы.
Разрабатывать backend сайтов
Узнаете принципы объектно-ориентированного программирования и сможете разрабатывать сайты с разным функционалом на JavaScript с помощью Node.JS.
Работать с базами данных
Узнаете, чем различаются MySQL, Redis и MongoDB. Научитесь управлять большими объёмами данных и получать нужное с помощью запросов.
Использовать Git
Научитесь работать с распределённой системой контроля версий, сможете легко вносить или откатывать изменения и работать над проектом в большой команде.

Работать с сетью
Поймёте, как устроено клиент-серверное взаимодействие, научитесь работать с API и сможете настраивать связь frontend`а и backend`a в рамках одного проекта.
Чем вам поможет Центр карьеры:
Резюме
Презентуем вас работодателям с выгодной стороныПроведём онлайн-встречу, где оценим ваши сильные стороны, навыки и профессиональный опыт. Поможем оформить профиль на сайтах с вакансиями и разработать привлекательное резюме, которое точно впечатлит работодателей.
Индивидуальный карьерный план
Расскажем, как начать и развивать карьеруПроведём онлайн-консультацию, определим ваши цели и расскажем, как их добиться. Сформируем индивидуальный путь вашего развития в профессии. Вы узнаете, где искать работу и какие навыки развивать, чтобы продвинуться в карьере.
Партнерские вакансии
Порекомендуем вашу кандидатуру партнёрамУ вас будет доступ к закрытому чату с вакансиями наших партнёров.
 Вы сможете выбрать подходящие предложения, а консультант поможет написать сопроводительное письмо и подготовиться к собеседованию. Вашу кандидатуру рассмотрят в числе первых.
Вы сможете выбрать подходящие предложения, а консультант поможет написать сопроводительное письмо и подготовиться к собеседованию. Вашу кандидатуру рассмотрят в числе первых.Оформление портфолио
Поможем эффектно представить ваши проектыРасскажем, как создать продающее портфолио. Вместе выберем привлекательные работы и отдадим на ревью эксперту. Поможем оформить проекты так, что их по достоинству оценят работодатели.
Карьерные консультации
Подготовим вас к старту карьерыКонсультанты ответят на ваши вопросы о карьере, подготовят к собеседованиям и соберут обратную связь от работодателей. Вы узнаете, как вести себя на интервью и избежать ошибок при поиске работы. Сможете участвовать в карьерных воркшопах и вебинарах.
Люди, которые изменили жизнь благодаря Skillbox
Пользователи Skillbox осваивают новые профессии. Строят карьеру, меняют жизнь и обретают себя. У вас тоже получится.
У вас тоже получится.
Отзывы работодателей
Юлия Ильяева Директор по развитию Team for Dream
Кандидаты из Skillbox всегда отличаются своей высокой мотивацией, поэтому мы с радостью приглашаем их на стажировки и предлагаем работу. Уже несколько раз мы принимали на junior-позиции участников курса «Профессия Event-менеджер».
Максим Зубцов Директор по маркетингу в Checkroi
Skillbox подбирает кандидатов с горящими глазами и желанием развиваться. Например, руководитель нашего SEO-отдела когда-то был новичком, с которым мы встретились благодаря Центру карьеры.
Роман Горбачёв Основатель дизайн-студии «Логомашина»
Когда нас пригласили спикерами в Skillbox, мы решили: это отличный шанс пополнить команду талантливыми специалистами. Сейчас у нас работают несколько дизайнеров, и мы ими очень довольны.

Ольга Новодворская HR BP в Nauka
Сотрудничество со Skillbox это гарантия, что мы получим будущих сотрудников с определёнными знаниями. Новички, которые пришли к нам, выросли и приблизились к middle-уровню спустя 8 месяцев.
Богдан Пилипенко Аккаунт-менеджер в Appollo Digital
Skillbox помогает найти инициативных новичков, которым интересны простые, но ценные задачи. После прохождения курсов ребята выходят со структурированными, свежими знаниями по дисциплинам.
Учитесь сейчас, платите потом!
Расходы за первые 3 месяца обучения на платформе Skillbox берёт на себя. В это время вы смотрите видеоматериалы, практикуетесь на реальных задачах, прокачиваете навыки и начинаете зарабатывать.
Кредитная программа от надёжных банков
Записаться на курс или получить бесплатную консультацию
Спасибо!
Ваша заявка успешно отправлена
О Skillbox
Skillbox
№ 1 по качеству организации обучения среди EdTech-компаний в сегменте ДПО. Рейтинг от Smart Ranking.
Рейтинг от Smart Ranking.
по качеству обучения. Вся теория записана с топовыми экспертами рынка, а практика максимально приближена к реальным рабочим задачам. Послушайте, что говорят те, кто уже достиг своих целей вместе со Skillbox.
Как проходит обучение на платформе
- Регистрация
Знакомитесь с платформой
Платформа Skillbox — собственная разработка компании, которую мы постоянно улучшаем. Вас ждут видео, практические задания и общение с кураторами. Доступ к материалам откроется сразу после покупки курса.
- Теория
Получаете знания
Курсы состоят из тематических видео разной длительности. Смотрите их когда и где угодно. Доступ бессрочный, чтобы вы всегда могли вернуться и повторить теорию.
- Практика
Выполняете задания
Мы уверены, что навыки отрабатываются только через практику.
 Поэтому после теории вас ждёт практическая работа или тест. Все задачи приближены к реальным — их можно с гордостью положить в портфолио.
Поэтому после теории вас ждёт практическая работа или тест. Все задачи приближены к реальным — их можно с гордостью положить в портфолио. - Обратная связь
Работаете с куратором
Проверкой заданий занимаются кураторы. Это эксперты по теме курса. Они помогут с трудными задачами и подскажут, как улучшить ваши проекты. Общаться с проверяющими кураторами можно прямо на платформе.
Базовые навыки
Веб-вёрстка. Базовый уровень (~17 часов видео)
- Знакомство с курсом.
- Базовый HTML.
- Базовый CSS.
- Работа с макетом.
- Layout. HTML-разметка.
- Layout. Flexbox.
- Layout. Стилизация.
- Продвинутый HTML.
- Продвинутый CSS.
- Сетки.
- Адаптивность. Десктоп и планшет.
- Адаптивность.
 Мобильные устройства.
Мобильные устройства. - JavaScript для верстальщика.
- Доступность.
- Кросс-браузерность.
- База знаний.
- Работа с хостингом.
- Анимация.
Веб-вёрстка. Продвинутый уровень (~10 часов видео)
- Вёрстка HTML-писем.
- SVG.
- Анимация на JS.
- Оптимизация и процесс загрузки.
- Сборщики.
- Препроцессоры и постпроцессоры.
- CSS Grid.
- CMS.
- База знаний: часть 2.
- Будущее вёрстки.
JavaScript. Базовый уровень (~8 часов видео)
- Введение.
- Переменные и работа с числами.
- Строки, boolean и условные операторы.
- Массивы и циклы.
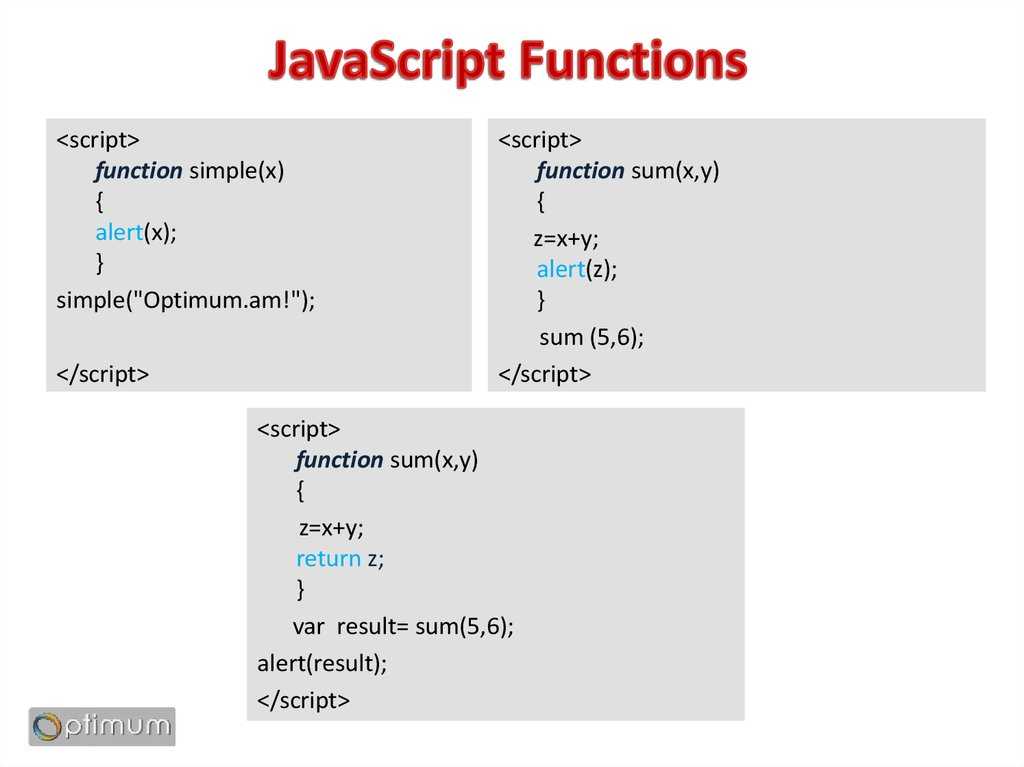
- Функции.
- Объекты.
- Введение в DOM.
- Константы, области видимости и замыкания.

- Преобразование типов и нестрогие сравнения.
- Обработка событий и пользовательский ввод.
- Разработчик и soft skills.
- Обработка событий и пользовательский ввод
- Разработчик и soft skills
JavaScript. Продвинутый уровень (~9 часов видео)
- Модули.
- npm, package.json.
- Event loop и асинхронная разработка.
- Методы объекта и прототипы.
- Тестирование.
- Обработка ошибок.
- Общение с сервером, async/await.
- События.
- ООП и его реализация в JavaScript.
- ФП, работа с массивами и строками.
Курсы на выбор
Курс на выбор. Vue (~12 часов видео)
- Основы Vue.
- Создание проекта.
- Каталог товаров.

- Пагинация и фильтрация.
- Страница товара.
- Корзина.
- Работа с API. Список товаров.
- Работа с API. Оформление заказов.
Курс на выбор. React (~19 часов видео)
- Введение в React.
- Создание проекта.
- Компоненты на примере новостной карточки Reddit.
- Больше о компонентах и введение в тестирование компонентов.
- Работа с публичным API на примере Reddit.
- Введение в Redux на примере новостной ленты.
- Использование Redux-Thunk на примере бесконечной ленты.
- Сайдбар + роутинг.
- Формы на примере комментариев и карточки поста.
- Оптимизируем приложение.
Курс на выбор. Angular (~16 часов видео)
- Введение в Angular.
- Вывод списка товаров.
- RxJS: поиск товаров.

- Работа с http. Улучшенный список товаров.
- RxJS & Components Advanced: корзина товаров.
- Роутинг: страница товара.
- Формы: checkout.
- Авторизация и защищённые зоны.
- Тестирование.
- Способы организации обмена данными.
- Advanced Practice.
- Advanced Practice: куда расти.
Специализация
Node.js (~13 часов видео)
- Введение в курс.
- Подготовка рабочей среды.
- Пишем Hello, world!
- Решаем базовые задачи.
- Асинхронный код.
- Express.js.
- Реляционные базы данных.
- Нереляционные базы данных.
- CLI-программы.
- Продвинутые понятия. Streams, генераторы, итераторы.
- Real-time & WebSockets.
- Pro tips.
Дополнительные курсы
Алгоритмы и структуры данных для разработчиков (~18 часов видео)
- Введение в алгоритмы.

- Алгоритм бинарного поиска.
- Хэш-таблицы и хэш-функции.
- Связные списки.
- Стек и очередь.
- Алгоритмы сортировки.
- Рекурсивные алгоритмы.
- Сложность алгоритмов и О-нотация.
- Введение в жадные алгоритмы.
- Деревья. Бинарное дерево поиска.
- B-дерево, R-дерево, K-d-дерево.
- Суффиксные деревья.
- Балансировка деревьев и кучи.
- Графы и их разновидности.
- Алгоритмы на графах.
- Алгоритмы сжатия информации.
- Введение в криптографию.
- Алгоритмы хэширования.
- Битовые алгоритмы.
- Вероятностные и итеративные алгоритмы.
- Введение в алгоритмы.
Бонусные курсы
Универсальные знания программиста (~10 часов видео)
- Как стать первоклассным программистом.

- Как искать заказы на разработку.
- Личный бренд разработчика.
- Photoshop для программиста.
- Основы языка запросов SQL.
- Вёрстка email-рассылок. Советы на реальных примерах.
- Как стать первоклассным программистом.
Photoshop с нуля (~10 часов видео)
- Введение в Photoshop.
- Инструменты.
- Работа с файлами и изображениями.
- Принципы работы со слоями и масками.
- Бонус-модуль. Выделения и маски.
- Работа со слоями.
- Эффекты.
- Продвинутые приёмы обтравки/ретуши.
- Принципы построения растровых изображений.
- Бонус-модуль. Как освоить pen tool.
- Практика коллажирования для создания Key-Visual.
- Бонус-модуль. Причиняй добро.
- Практика создания самых оригинальных мемов для социальных сетей.
- Создание постера.
Figma с нуля до PRO (~10 часов видео)
- Знакомство с Figma.

- Основные инструменты Figma.
- Иконки, иллюстрации и картинки.
- Компоненты.
- Библиотеки компонентов и общие стили.
- Auto Layout и Variants.
- Многостраничные сложные документы в Figma.
- Дополнительные возможности и сообщество авторов.
- Подготовка макета в Figma для разработчиков.
- Знакомство с Figma.
Работа в командной строке Bash (~9 часов видео)
- Что такое командная строка.
- Работа с файлами и папками.
- Авторизация и права доступа.
- Процессы, сервисы и задачи.
- Конфигурация и инструменты.
- Написание скриптов на Bash.
- Использование Bash на примере настройки веб-сервера.
Система контроля версий Git (~6 часов видео)
- Версии программного кода.
- Установка Git.
- Индекс и частичные коммиты.

- Сравнение версий.
- Отмена изменений и откат версий.
- Репозитории и коллективная работа.
- Ветки — создание и управление.
- Слияние и разрешение конфликтов.
- Полезные инструменты.
- Правила работы с Git.
Английский для IT-специалистов (~2 часа видео)
- Терминология.
- Чтение документации и библиотек.
- Общение на форумах.
- Ресурсы технологических новостей.
- Произношение слов.
- Коммуникация.
- Акценты.
- Просмотр видеооригиналов.
Карьера и развитие программиста (~5 часов видео)
- Что нужно работодателю.
- Как создать резюме и искать работу.
- Как успешно пройти собеседование.
- Как пройти испытательный срок.
Agile: Scrum и Kanban в работе над продуктом (~8 часов видео)
- Фреймворки в Agile.
 Как правильно выбрать.
Как правильно выбрать. - Артефакты в Scrum.
- Зоны ответственности в Scrum.
- События в Scrum.
- События в Scrum. Product Backlog Refinement.
- События в Scrum. Ретроспектива.
- Набор компетенций для создания продукта.
- Запуск и отслеживание производственных метрик.
- Kanban-метод. Оптимизация работы команды.
- Работа с распределённой или удалённой командой. Инструменты команды.
- Фреймворки в Agile.
Уже прошли какие-либо курсы Skillbox?
Скажите об этом менеджеру — платить за них не придётся.
Получить презентацию курса и консультацию специалиста
Ваша заявка успешно отправлена
Наш менеджер свяжется с вами в ближайшее время
Скачать программу Скачать программуДипломные проекты
Лендинг
Сверстаете лендинг по брифу от заказчика с помощью HTML и CSS.

Пользовательский интерфейс
С помощью JavaScript разработаете веб-приложение.
Сервис заметок
Разработаете frontend и backend для сервиса личных заметок с помощью Node.js.
Интернет-магазин
Создадите полноценный интернет-магазин на фреймворке Vue.js.
Интеграция с Reddit
Настроите интеграцию постов с новостного сайта Reddit с помощью фреймворка React.js.
Интернет-магазин
Разработаете полноценный интернет-магазин на фреймворке Angular.
Спикеры
Сергей
Корниенко Frontend team-lead инвестиционного маркетплейса Московской биржи
Максим
Васянович Практикующий фрилансер, ментор блока «Веб-вёрстка»
Егор
Яковишен Setka, старший frontend-разработчик. Блок «Javascript»
Павел
Бондарович Технический директор Creonit digital production
Максим
Савченко Frontend-тимлид Creonit digital production
Александр
Кузнецов Frontend-разработчик в ТАСС
Ольга
Климонова Ведущий разработчик ТАСС
Евгений
Миротин Software Development Engineer в Play North. Блок «Node.js»
Блок «Node.js»
Год английского языка!
Выполните 3 практические работы из первого курса и получите доступ к урокам и материалам онлайн‑платформы КЭСПА на год.
Предложение действует для пользователей Skillbox, которые купили любую профессию с 1 августа 2021 года.
Вас ждут:
- методика ускоренного запоминания слов и грамматики;
- персональная программа обучения, которая поможет заговорить по‑английски с нуля;
- 4 индивидуальные сессии по 25 минут с преподавателями, чтобы улучшить произношение.
Ваше резюме после обучения
JavaScript-разработчик
от 80 000 ₽
Мои навыки:
- Вёрстка сайтов на HTML и CSS
- Работа с протоколами HTTP/HTTPS
- Основы Redux
- Веб-разработка на JavaScript
- Разработка бэкенда с помощью Node.js
- Работа с Web API
- Адаптивная вёрстка
- Работа с базами данных: MySQL, MongoDB, Redis
- Создание веб-приложений на фреймворке React.
 js/Vue.js/Angular
js/Vue.js/Angular - Работа с системой контроля версий Git
Сертификат Skillbox
подтвердит, что вы прошли курс, и станет дополнительным аргументом при устройстве на работу.
Пример сертификата
Часто задаваемые вопросы
- Я никогда не занимался программированием. У меня получится?
Конечно! При правильном подходе к обучению, самостоятельном расширении кругозора и своевременном выполнении домашних заданий вы сможете достигнуть результата даже без специальных базовых знаний. Во всём помогут опытные наставники, которые будут курировать вас на протяжении всего курса.
- Сколько часов в неделю мне нужно будет уделять курсу?
Зависит от того, насколько быстро вы хотите освоить профессию. Чтобы пройти курс за 6,5 месяцев и трудоустроиться к этому времени, нужно заниматься по 2 часа в день. Но совсем необязательно следовать жёсткому графику учиться можно когда удобно.

- Какой график обучения? Получится ли совмещать его с работой?
Вы можете работать с материалами курса в удобное время, двигаясь по программе в подходящем вам темпе. Более того, все уроки будут доступны и по окончании курса, навсегда, так что вы сможете освежить свои знания в любой момент. Обучение организовано таким образом, чтобы вы могли совмещать его с работой, учёбой и личной жизнью.
- Сколько часов в неделю мне нужно будет уделять учёбе?
Всё зависит только от вас. В среднем наши студенты занимаются от трёх до пяти часов в неделю.
- Я смогу общаться с преподавателями?
У вас будет куратор в Telegram-чате, а преподаватель лично прокомментирует домашние задания и даст полезные советы. Так вы сможете перенять опыт, профессиональные знания и лайфхаки от ведущих специалистов.
- Действуют ли какие-нибудь программы рассрочки?
Да, вы можете купить курс в рассрочку — и спланировать свой бюджет, разбив всю сумму на небольшие ежемесячные платежи.

- Санкт-Петербург
- Алматы
- Киев
- Минск
- Москва
- Санкт-Петербург
- Алматы
- Волгоград
- Воронеж
- Екатеринбург
- Казань
- Красноярск
- Нижний Новгород
- Новосибирск
- Омск
- Пермь
- Ростов-на-Дону
- Уфа
- Челябинск
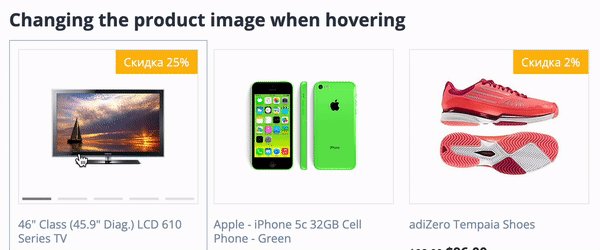
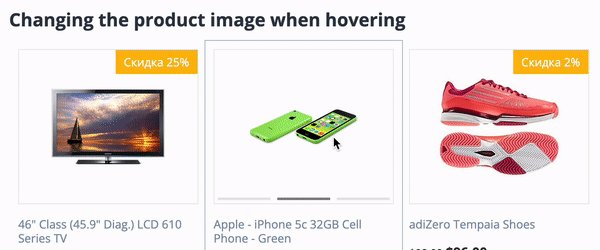
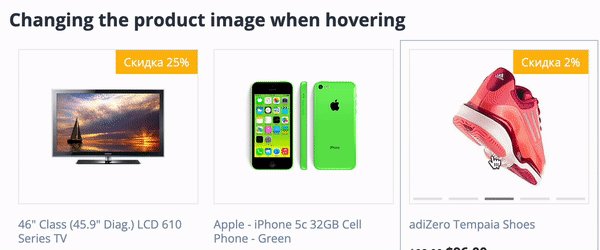
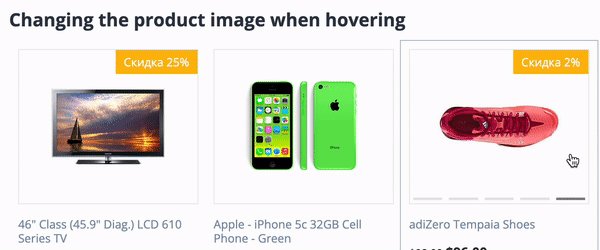
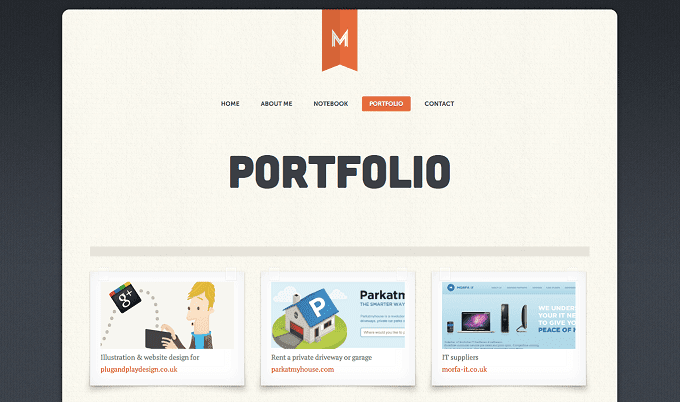
Модуль портфолио Divi | Документация Elegant Themes
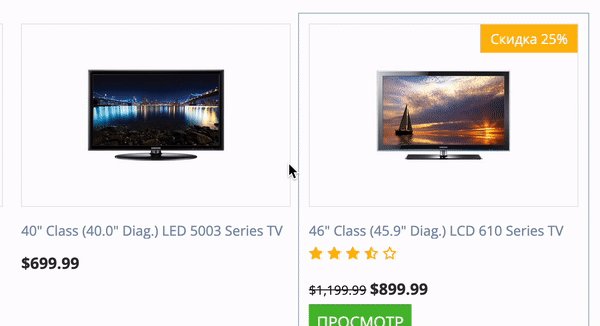
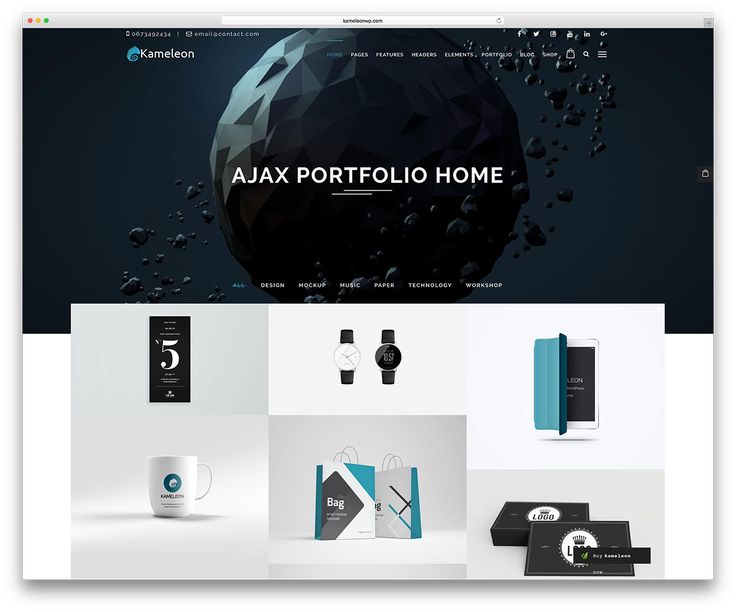
С модулем портфолио вы можете хвастаться своими работами в любом месте вашего сайта в любой структуре столбцов.
Посмотреть живую демонстрацию этого модуля
Как добавить модуль портфолио на свою страницу
Прежде чем вы сможете добавить модуль портфолио на свою страницу, вам сначала нужно перейти в Divi Builder. Как только тема Divi будет установлена на вашем веб-сайте, вы увидите сообщение Use Divi Builder 9.Кнопка 0012 над редактором сообщений каждый раз, когда вы создаете новую страницу. Нажатие этой кнопки активирует Divi Builder, предоставляя вам доступ ко всем модулям Divi Builder. Затем нажмите кнопку Use Visual Builder , чтобы запустить конструктор в визуальном режиме. Вы также можете нажать кнопку
Как только тема Divi будет установлена на вашем веб-сайте, вы увидите сообщение Use Divi Builder 9.Кнопка 0012 над редактором сообщений каждый раз, когда вы создаете новую страницу. Нажатие этой кнопки активирует Divi Builder, предоставляя вам доступ ко всем модулям Divi Builder. Затем нажмите кнопку Use Visual Builder , чтобы запустить конструктор в визуальном режиме. Вы также можете нажать кнопку
После того, как вы вошли в Visual Builder, вы можете щелкнуть серую кнопку с плюсом, чтобы добавить новый модуль на свою страницу. Новые модули можно добавлять только внутри рядов. Если вы начинаете новую страницу, не забудьте сначала добавить строку на свою страницу. У нас есть несколько отличных руководств о том, как использовать элементы строки и раздела Divi.
Найдите модуль портфолио в списке модулей и щелкните его, чтобы добавить на свою страницу.
Пример использования: добавление модуля портфолио на страницу портфолио
В этом примере я покажу вам, как продемонстрировать портфолио на странице портфолио.
Давайте начнем.
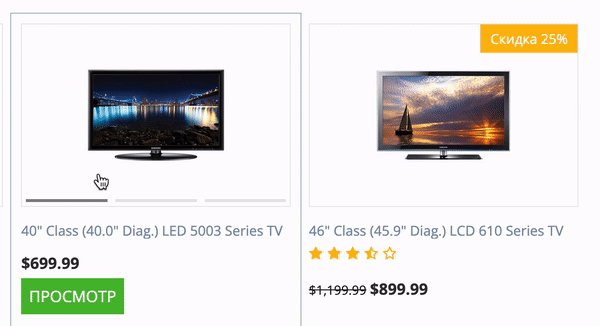
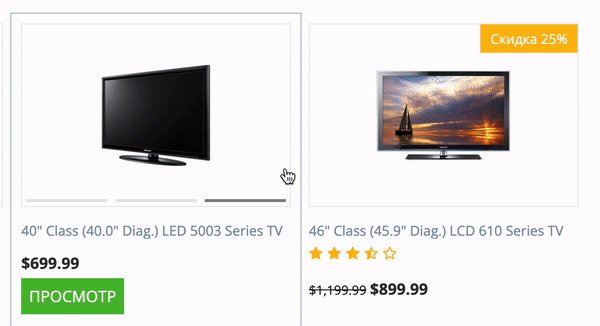
Используйте визуальный конструктор, чтобы добавить обычный раздел со строкой во всю ширину (1 столбец) под заголовком страницы. Затем добавьте в строку фильтруемый модуль портфеля.
Обновите настройки портфеля следующим образом:
Параметры содержимого
Количество сообщений: 8
Показать пагинацию: НЕТ
Варианты дизайна
Макет: Сетка
Цвет значка масштабирования: #ffffff
Цвет наложения при наведении: rgba(224,153,0,0. 58)
58)
Шрифт заголовка: По умолчанию, полужирный, верхний регистр 12px
Метабуквенный интервал: 1px
Дополнительные параметры (Пользовательский CSS)
Название портфолио:
text-align: center;
Портфолио Post Meta:
text-align: center;
Вот оно!
Варианты содержимого портфолио
На вкладке содержимого вы найдете все элементы содержимого модуля, такие как текст, изображения и значки. Все, что управляет
Количество сообщений
Управление количеством отображаемых проектов. Оставьте пустым или используйте 0, чтобы не ограничивать сумму.
Включить категории
Выберите, какие категории вы хотите отображать. Проекты из невыбранных категорий не будут отображаться в списке проектов.
Показать заголовок
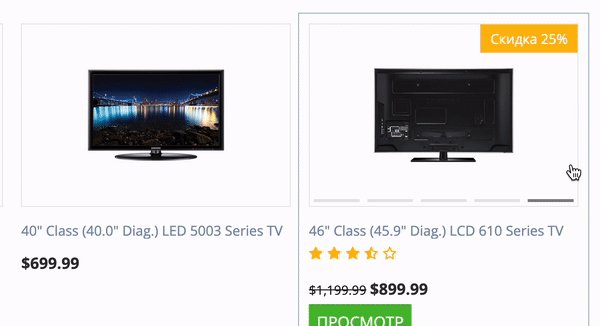
Выберите, будет ли отображаться заголовок каждого проекта при наведении указателя мыши на элемент проекта.
Показать категории
Здесь вы можете включить или выключить ссылки на категории.
Показать пагинацию
Здесь вы можете включить или отключить нумерацию страниц для этого канала.
Цвет фона
Определите собственный цвет фона для вашего модуля или оставьте поле пустым, чтобы использовать цвет по умолчанию.
Фоновое изображение
Если определено, это изображение будет использоваться в качестве фона для этого модуля. Чтобы удалить фоновое изображение, просто удалите URL-адрес из поля настроек. Фоновые изображения будут отображаться над фоновыми цветами, что означает, что ваш фоновый цвет не будет виден при применении фонового изображения.
Ярлык администратора
Это изменит метку модуля в билдере для облегчения идентификации. При использовании представления WireFrame в Visual Builder эти метки будут отображаться в блоке модуля в интерфейсе Divi Builder.
Варианты оформления портфолио
На вкладке «Дизайн» вы найдете все параметры стиля модуля, такие как шрифты, цвета, размеры и интервалы. Это вкладка, которую вы будете использовать для изменения внешнего вида вашего модуля. Каждый модуль Divi имеет длинный список настроек дизайна, которые вы можете использовать, чтобы изменить что угодно.
Это вкладка, которую вы будете использовать для изменения внешнего вида вашего модуля. Каждый модуль Divi имеет длинный список настроек дизайна, которые вы можете использовать, чтобы изменить что угодно.
Макет
Выберите раскладку, которую хотите использовать. «Сетка» отобразит все ваши элементы в многоколоночном и многострочном макете. Fullwidth будет отображать каждый проект на отдельной строке, используя большие, необрезанные и полноразмерные изображения.
Цвет значка масштабирования
При наведении курсора на элемент в модуле портфолио появляется значок наложения. Вы можете настроить цвет, используемый для этого значка, с помощью палитры цветов в этом параметре.
Цвет наложения при наведении
При наведении курсора на элемент в модуле портфолио поверх изображения и под текстом заголовка портфолио и значком появляется цвет наложения. По умолчанию используется полупрозрачный белый цвет. Если вы хотите использовать другой цвет, вы можете настроить цвет с помощью палитры цветов в этой настройке
Средство выбора значков при наведении
Здесь вы можете выбрать пользовательский значок, который будет отображаться, когда посетитель наводит курсор на элементы портфолио в модуле.
Цвет текста
Здесь вы можете выбрать, должен ли ваш текст быть светлым или темным.
Шрифт заголовка
Вы можете изменить шрифт текста заголовка, выбрав нужный шрифт в раскрывающемся меню. Divi поставляется с десятками отличных шрифтов на базе Google Fonts. По умолчанию Divi использует шрифт Open Sans для всего текста на вашей странице. Вы также можете настроить стиль текста, используя параметры полужирный, курсив, заглавные буквы и подчеркивание.
Размер шрифта заголовка
Здесь вы можете настроить размер текста заголовка. Вы можете перетащить ползунок диапазона, чтобы увеличить или уменьшить размер вашего текста, или вы можете ввести желаемое значение размера текста непосредственно в поле ввода справа от ползунка. Поля ввода поддерживают различные единицы измерения, что означает, что вы можете ввести «px» или «em» после значения размера, чтобы изменить его тип единицы измерения.
Цвет текста заголовка
По умолчанию все цвета текста в Divi будут отображаться как белые или темно-серые. Если вы хотите изменить цвет текста заголовка, выберите нужный цвет из палитры цветов, используя эту опцию.
Если вы хотите изменить цвет текста заголовка, выберите нужный цвет из палитры цветов, используя эту опцию.
Расстояние между буквами заголовка
Расстояние между буквами влияет на расстояние между буквами. Если вы хотите увеличить расстояние между каждой буквой в тексте заголовка, используйте ползунок диапазона, чтобы отрегулировать расстояние, или введите желаемый размер интервала в поле ввода справа от ползунка. Поля ввода поддерживают различные единицы измерения, что означает, что вы можете ввести «px» или «em» после значения размера, чтобы изменить его тип единицы измерения.
Высота строки заголовка
Высота строки влияет на расстояние между каждой строкой текста заголовка. Если вы хотите увеличить расстояние между каждой строкой, используйте ползунок диапазона, чтобы отрегулировать расстояние, или введите желаемый размер интервала в поле ввода справа от ползунка. Поля ввода поддерживают различные единицы измерения, что означает, что вы можете ввести «px» или «em» после значения размера, чтобы изменить его тип единицы измерения.
Меташрифт
Вы можете изменить шрифт своего метатекста, выбрав нужный шрифт в раскрывающемся меню. Divi поставляется с десятками отличных шрифтов на базе Google Fonts. По умолчанию Divi использует шрифт Open Sans для всего текста на вашей странице. Вы также можете настроить стиль текста, используя параметры полужирный, курсив, заглавные буквы и подчеркивание.
Размер меташрифта
Здесь вы можете настроить размер метатекста. Вы можете перетащить ползунок диапазона, чтобы увеличить или уменьшить размер вашего текста, или вы можете ввести желаемое значение размера текста непосредственно в поле ввода справа от ползунка. Поля ввода поддерживают различные единицы измерения, что означает, что вы можете ввести «px» или «em» после значения размера, чтобы изменить его тип единицы измерения.
Цвет метатекста
По умолчанию все цвета текста в Divi будут отображаться как белые или темно-серые. Если вы хотите изменить цвет своего метатекста, выберите нужный цвет из палитры цветов, используя эту опцию.
Метабуквенный интервал
Расстояние между буквами влияет на расстояние между буквами. Если вы хотите увеличить расстояние между каждой буквой в вашем метатексте, используйте ползунок диапазона, чтобы отрегулировать расстояние, или введите желаемый размер интервала в поле ввода справа от ползунка. Поля ввода поддерживают различные единицы измерения, что означает, что вы можете ввести «px» или «em» после значения размера, чтобы изменить его тип единицы измерения.
Мета Высота линии
Высота строки влияет на расстояние между каждой строкой вашего метатекста. Если вы хотите увеличить расстояние между каждой строкой, используйте ползунок диапазона, чтобы отрегулировать расстояние, или введите желаемый размер интервала в поле ввода справа от ползунка. Поля ввода поддерживают различные единицы измерения, что означает, что вы можете ввести «px» или «em» после значения размера, чтобы изменить его тип единицы измерения.
Использовать границу
Включение этой опции поместит рамку вокруг вашего модуля. Эту границу можно настроить с помощью следующих условных параметров.
Эту границу можно настроить с помощью следующих условных параметров.
Цвет рамки
Этот параметр влияет на цвет границы. Выберите пользовательский цвет из палитры цветов, чтобы применить его к границе.
Ширина границы
По умолчанию границы имеют ширину 1 пиксель. Вы можете увеличить это значение, перетащив ползунок диапазона или введя пользовательское значение в поле ввода справа от ползунка. Пользовательские единицы измерения поддерживаются, что означает, что вы можете изменить единицу измерения по умолчанию с «px» на что-то другое, например, em, vh, vw и т. д.
Стиль границы
Границы поддерживают восемь различных стилей, в том числе: сплошная, пунктирная, пунктирная, двойная, канавка, ребро, вставка и начало. Выберите нужный стиль из выпадающего меню, чтобы применить его к границе.
Дополнительные параметры портфеля
На вкладке «Дополнительно» вы найдете параметры, которые могут оказаться полезными для более опытных веб-дизайнеров, например настраиваемые атрибуты CSS и HTML. Здесь вы можете применить пользовательский CSS к любому из многочисленных элементов модуля. Вы также можете применить к модулю пользовательские классы CSS и идентификаторы, которые можно использовать для настройки модуля в файле style.css вашей дочерней темы.
Здесь вы можете применить пользовательский CSS к любому из многочисленных элементов модуля. Вы также можете применить к модулю пользовательские классы CSS и идентификаторы, которые можно использовать для настройки модуля в файле style.css вашей дочерней темы.
Идентификатор CSS
Введите необязательный идентификатор CSS, который будет использоваться для этого модуля. Идентификатор можно использовать для создания собственного стиля CSS или для создания ссылок на определенные разделы вашей страницы.
Класс CSS
Введите необязательные классы CSS, которые будут использоваться для этого модуля. Класс CSS можно использовать для создания собственного стиля CSS. Вы можете добавить несколько классов, разделив их пробелом. Эти классы можно использовать в вашей дочерней теме Divi или в пользовательском CSS, который вы добавляете на свою страницу или веб-сайт с помощью параметров темы Divi или настроек страницы Divi Builder.
Пользовательский CSS
Пользовательский CSS также можно применить к модулю и любому из внутренних элементов модуля. В разделе «Пользовательский CSS» вы найдете текстовое поле, в котором вы можете добавить пользовательский CSS непосредственно к каждому элементу. Ввод CSS в эти настройки уже заключен в теги стиля, поэтому вам нужно только ввести правила CSS, разделенные точкой с запятой.
В разделе «Пользовательский CSS» вы найдете текстовое поле, в котором вы можете добавить пользовательский CSS непосредственно к каждому элементу. Ввод CSS в эти настройки уже заключен в теги стиля, поэтому вам нужно только ввести правила CSS, разделенные точкой с запятой.
Видимость
Эта опция позволяет вам контролировать, на каких устройствах отображается ваш модуль. Вы можете отключить свой модуль на планшетах, смартфонах или настольных компьютерах по отдельности. Это полезно, если вы хотите использовать разные модули на разных устройствах или хотите упростить дизайн для мобильных устройств, убрав определенные элементы со страницы.
Модуль фильтруемого портфеля Divi
Портфолио с возможностью фильтрации позволяет отображать ваши самые последние проекты в виде сетки или в стандартном виде. Фильтруемый портфель выглядит так же, как и обычный модуль портфолио, за исключением того, что он загружает новые проекты с помощью Ajax-запроса и включает параметры для фильтрации списка проектов по категориям. При выборе определенной категории список проектов мгновенно обновляется с новым списком проектов из выбранной категории.
Фильтруемый портфель выглядит так же, как и обычный модуль портфолио, за исключением того, что он загружает новые проекты с помощью Ajax-запроса и включает параметры для фильтрации списка проектов по категориям. При выборе определенной категории список проектов мгновенно обновляется с новым списком проектов из выбранной категории.
Посмотреть живую демонстрацию этого модуля
Как добавить фильтруемый модуль портфолио на свою страницу
Прежде чем вы сможете добавить фильтруемый модуль портфолио на свою страницу, вам сначала нужно перейти в Divi Builder. После того, как тема Divi будет установлена на вашем веб-сайте, вы увидите кнопку Use Divi Builder над редактором сообщений каждый раз, когда вы создаете новую страницу. Нажатие этой кнопки активирует Divi Builder, предоставляя вам доступ ко всем модулям Divi Builder. Далее нажмите Используйте кнопку Visual Builder , чтобы запустить конструктор в визуальном режиме. Вы также можете нажать кнопку Включить Visual Builder при просмотре своего веб-сайта в интерфейсе, если вы вошли в свою панель управления WordPress.
Вы также можете нажать кнопку Включить Visual Builder при просмотре своего веб-сайта в интерфейсе, если вы вошли в свою панель управления WordPress.
После того, как вы вошли в Visual Builder, вы можете щелкнуть серую кнопку с плюсом, чтобы добавить новый модуль на свою страницу. Новые модули можно добавлять только внутри рядов. Если вы начинаете новую страницу, не забудьте сначала добавить строку на свою страницу. У нас есть несколько отличных руководств о том, как использовать элементы строки и раздела Divi.
Найдите фильтруемый модуль портфолио в списке модулей и щелкните его, чтобы добавить на свою страницу. Список модулей доступен для поиска, что означает, что вы также можете ввести слово «фильтруемое портфолио», а затем нажать «Ввод», чтобы автоматически найти и добавить фильтруемый модуль портфолио! После добавления модуля вас встретит список опций модуля. Эти опции разделены на три основные группы: Content , Design и Advanced .
Пример использования: добавление фильтруемого модуля портфолио на страницу портфолио
В этом примере я покажу вам, как добавить фильтруемый модуль портфолио на страницу портфолио.
Давайте начнем.
Используйте визуальный конструктор, чтобы добавить обычный раздел со строкой во всю ширину (1 столбец) под заголовком страницы. Затем добавьте в строку фильтруемый модуль портфеля.
Обновите параметры фильтруемого портфеля следующим образом:
Параметры содержимого
Количество сообщений: 8
Варианты исполнения
Макет: Сетка
Цвет значка масштабирования: #ffffff
Цвет наложения при наведении курсора: rgba(224,153,0,0.58)
Шрифт заголовка: По умолчанию, полужирный, верхний регистр , Полужирный, Верхний регистр
Размер шрифта фильтра: 14 пикселей
Расстояние между буквами фильтра: 1 пиксель
Размер мета-шрифта: 12 пикселей
Мета-межбуквенный интервал: 1 пиксель
Дополнительные параметры (Пользовательский CSS)
Активный фильтр портфолио:
цвет: #e09900;
Название портфолио:
text-align: center;
Портфолио Post Meta:
text-align: center;
Разбивка на страницы Активная страница:
цвет: #e09900 !важно;
Вот оно!
Параметры фильтруемого портфолио
На вкладке содержимого вы найдете все элементы содержимого модуля, такие как текст, изображения и значки. Все, что управляет тем, что появляется в вашем модуле, всегда будет находиться на этой вкладке.
Все, что управляет тем, что появляется в вашем модуле, всегда будет находиться на этой вкладке.
Количество сообщений
Выберите количество сообщений, которые вы хотите отображать до того, как список будет разбит на страницы.
Включить категории
Выберите, какие категории вы хотите отобразить. Сообщения в категориях, которые не выбраны, не будут отображаться в сгенерированном списке сообщений.
Показать заголовок
При желании введите название, которое будет помещено над списком проектов.
Показать категории
Выберите, хотите ли вы отображать категорию под каждым сообщением в метаобласти сообщения.
Показать пагинацию
Эта опция включает/отключает нумерацию страниц. Если нумерация страниц отключена, для каждой категории будет отображаться только одна страница проектов.
Цвет фона
Определите собственный цвет фона для вашего модуля или оставьте поле пустым, чтобы использовать цвет по умолчанию.
Фоновое изображение
Если определено, это изображение будет использоваться в качестве фона для этого модуля. Чтобы удалить фоновое изображение, просто удалите URL-адрес из поля настроек. Фоновые изображения будут отображаться над фоновыми цветами, что означает, что ваш фоновый цвет не будет виден при применении фонового изображения.
Ярлык администратора
Это изменит метку модуля в билдере для облегчения идентификации. При использовании представления WireFrame в Visual Builder эти метки будут отображаться в блоке модуля в интерфейсе Divi Builder.
Варианты дизайна фильтруемого портфеля
На вкладке «Дизайн» вы найдете все параметры стиля модуля, такие как шрифты, цвета, размеры и интервалы. Это вкладка, которую вы будете использовать для изменения внешнего вида вашего модуля. Каждый модуль Divi имеет длинный список настроек дизайна, которые вы можете использовать, чтобы изменить что угодно.
Макет
Выберите желаемый стиль макета портфолио. «Полная ширина» отображает одну запись в строке, а «Сетка» отображает ваши проекты в мозаичной сетке с несколькими проектами в строке.
«Полная ширина» отображает одну запись в строке, а «Сетка» отображает ваши проекты в мозаичной сетке с несколькими проектами в строке.
Цвет текста
Здесь вы можете выбрать, должен ли ваш текст быть светлым или темным. Если вы работаете с темным фоном, то ваш текст должен быть светлым. Если у вас светлый фон, то ваш текст должен быть темным.
Шрифт заголовка
Вы можете изменить шрифт текста заголовка, выбрав нужный шрифт в раскрывающемся меню. Divi поставляется с десятками отличных шрифтов на базе Google Fonts. По умолчанию Divi использует шрифт Open Sans для всего текста на вашей странице. Вы также можете настроить стиль текста, используя параметры полужирный, курсив, заглавные буквы и подчеркивание.
Размер шрифта заголовка
Здесь вы можете настроить размер текста заголовка. Вы можете перетащить ползунок диапазона, чтобы увеличить или уменьшить размер вашего текста, или вы можете ввести желаемое значение размера текста непосредственно в поле ввода справа от ползунка. Поля ввода поддерживают различные единицы измерения, что означает, что вы можете ввести «px» или «em» после значения размера, чтобы изменить его тип единицы измерения.
Поля ввода поддерживают различные единицы измерения, что означает, что вы можете ввести «px» или «em» после значения размера, чтобы изменить его тип единицы измерения.
Цвет текста заголовка
По умолчанию все цвета текста в Divi будут отображаться как белые или темно-серые. Если вы хотите изменить цвет текста заголовка, выберите нужный цвет из палитры цветов, используя эту опцию.
Расстояние между буквами заголовка
Расстояние между буквами влияет на расстояние между буквами. Если вы хотите увеличить расстояние между каждой буквой в тексте заголовка, используйте ползунок диапазона, чтобы отрегулировать расстояние, или введите желаемый размер интервала в поле ввода справа от ползунка. Поля ввода поддерживают различные единицы измерения, что означает, что вы можете ввести «px» или «em» после значения размера, чтобы изменить его тип единицы измерения.
Высота строки заголовка
Высота строки влияет на расстояние между каждой строкой текста заголовка. Если вы хотите увеличить расстояние между каждой строкой, используйте ползунок диапазона, чтобы отрегулировать расстояние, или введите желаемый размер интервала в поле ввода справа от ползунка. Поля ввода поддерживают различные единицы измерения, что означает, что вы можете ввести «px» или «em» после значения размера, чтобы изменить его тип единицы измерения.
Если вы хотите увеличить расстояние между каждой строкой, используйте ползунок диапазона, чтобы отрегулировать расстояние, или введите желаемый размер интервала в поле ввода справа от ползунка. Поля ввода поддерживают различные единицы измерения, что означает, что вы можете ввести «px» или «em» после значения размера, чтобы изменить его тип единицы измерения.
Шрифт фильтра
Вы можете изменить шрифт текста фильтра, выбрав нужный шрифт в раскрывающемся меню. Divi поставляется с десятками отличных шрифтов на базе Google Fonts. По умолчанию Divi использует шрифт Open Sans для всего текста на вашей странице. Вы также можете настроить стиль текста, используя параметры полужирный, курсив, заглавные буквы и подчеркивание.
Размер шрифта фильтра
Здесь вы можете настроить размер текста фильтра. Вы можете перетащить ползунок диапазона, чтобы увеличить или уменьшить размер вашего текста, или вы можете ввести желаемое значение размера текста непосредственно в поле ввода справа от ползунка. Поля ввода поддерживают различные единицы измерения, что означает, что вы можете ввести «px» или «em» после значения размера, чтобы изменить его тип единицы измерения.
Поля ввода поддерживают различные единицы измерения, что означает, что вы можете ввести «px» или «em» после значения размера, чтобы изменить его тип единицы измерения.
Цвет текста фильтра
По умолчанию все цвета текста в Divi будут отображаться как белые или темно-серые. Если вы хотите изменить цвет текста фильтра, выберите нужный цвет в палитре цветов с помощью этой опции.
Расстояние между буквами фильтра
Расстояние между буквами влияет на расстояние между буквами. Если вы хотите увеличить расстояние между каждой буквой в тексте фильтра, используйте ползунок диапазона, чтобы отрегулировать расстояние, или введите желаемый размер интервала в поле ввода справа от ползунка. Поля ввода поддерживают различные единицы измерения, что означает, что вы можете ввести «px» или «em» после значения размера, чтобы изменить его тип единицы измерения.
Высота линии фильтра
Высота строки влияет на расстояние между каждой строкой текста вашего фильтра. Если вы хотите увеличить расстояние между каждой строкой, используйте ползунок диапазона, чтобы отрегулировать расстояние, или введите желаемый размер интервала в поле ввода справа от ползунка. Поля ввода поддерживают различные единицы измерения, что означает, что вы можете ввести «px» или «em» после значения размера, чтобы изменить его тип единицы измерения.
Если вы хотите увеличить расстояние между каждой строкой, используйте ползунок диапазона, чтобы отрегулировать расстояние, или введите желаемый размер интервала в поле ввода справа от ползунка. Поля ввода поддерживают различные единицы измерения, что означает, что вы можете ввести «px» или «em» после значения размера, чтобы изменить его тип единицы измерения.
Меташрифт
Вы можете изменить шрифт своего метатекста, выбрав нужный шрифт в раскрывающемся меню. Divi поставляется с десятками отличных шрифтов на базе Google Fonts. По умолчанию Divi использует шрифт Open Sans для всего текста на вашей странице. Вы также можете настроить стиль текста, используя параметры полужирный, курсив, заглавные буквы и подчеркивание.
Размер меташрифта
Здесь вы можете настроить размер метатекста. Вы можете перетащить ползунок диапазона, чтобы увеличить или уменьшить размер вашего текста, или вы можете ввести желаемое значение размера текста непосредственно в поле ввода справа от ползунка. Поля ввода поддерживают различные единицы измерения, что означает, что вы можете ввести «px» или «em» после значения размера, чтобы изменить его тип единицы измерения.
Поля ввода поддерживают различные единицы измерения, что означает, что вы можете ввести «px» или «em» после значения размера, чтобы изменить его тип единицы измерения.
Цвет метатекста
По умолчанию все цвета текста в Divi будут отображаться как белые или темно-серые. Если вы хотите изменить цвет своего метатекста, выберите нужный цвет из палитры цветов, используя эту опцию.
Метабуквенный интервал
Расстояние между буквами влияет на расстояние между буквами. Если вы хотите увеличить расстояние между каждой буквой в вашем метатексте, используйте ползунок диапазона, чтобы отрегулировать расстояние, или введите желаемый размер интервала в поле ввода справа от ползунка. Поля ввода поддерживают различные единицы измерения, что означает, что вы можете ввести «px» или «em» после значения размера, чтобы изменить его тип единицы измерения.
Мета Высота линии
Высота строки влияет на расстояние между каждой строкой вашего метатекста. Если вы хотите увеличить расстояние между каждой строкой, используйте ползунок диапазона, чтобы отрегулировать расстояние, или введите желаемый размер интервала в поле ввода справа от ползунка. Поля ввода поддерживают различные единицы измерения, что означает, что вы можете ввести «px» или «em» после значения размера, чтобы изменить его тип единицы измерения.
Поля ввода поддерживают различные единицы измерения, что означает, что вы можете ввести «px» или «em» после значения размера, чтобы изменить его тип единицы измерения.
Использовать границу
Включение этой опции поместит рамку вокруг вашего модуля. Эту границу можно настроить с помощью следующих условных параметров.
Цвет рамки
Этот параметр влияет на цвет границы. Выберите пользовательский цвет из палитры цветов, чтобы применить его к границе.
Ширина границы
По умолчанию границы имеют ширину 1 пиксель. Вы можете увеличить это значение, перетащив ползунок диапазона или введя пользовательское значение в поле ввода справа от ползунка. Пользовательские единицы измерения поддерживаются, что означает, что вы можете изменить единицу измерения по умолчанию с «px» на что-то другое, например, em, vh, vw и т. д.
Стиль границы
Границы поддерживают восемь различных стилей, в том числе: сплошная, пунктирная, пунктирная, двойная, канавка, ребро, вставка и начало. Выберите нужный стиль из выпадающего меню, чтобы применить его к границе.
Выберите нужный стиль из выпадающего меню, чтобы применить его к границе.
Дополнительные параметры фильтруемого портфеля
На вкладке «Дополнительно» вы найдете параметры, которые могут оказаться полезными для более опытных веб-дизайнеров, например настраиваемые атрибуты CSS и HTML. Здесь вы можете применить пользовательский CSS к любому из многочисленных элементов модуля. Вы также можете применить к модулю пользовательские классы CSS и идентификаторы, которые можно использовать для настройки модуля в файле style.css вашей дочерней темы.
Идентификатор CSS
Введите необязательный идентификатор CSS, который будет использоваться для этого модуля. Идентификатор можно использовать для создания собственного стиля CSS или для создания ссылок на определенные разделы вашей страницы.
Класс CSS
Введите необязательные классы CSS, которые будут использоваться для этого модуля. Класс CSS можно использовать для создания собственного стиля CSS. Вы можете добавить несколько классов, разделив их пробелом. Эти классы можно использовать в вашей дочерней теме Divi или в пользовательском CSS, который вы добавляете на свою страницу или веб-сайт с помощью параметров темы Divi или настроек страницы Divi Builder.
Вы можете добавить несколько классов, разделив их пробелом. Эти классы можно использовать в вашей дочерней теме Divi или в пользовательском CSS, который вы добавляете на свою страницу или веб-сайт с помощью параметров темы Divi или настроек страницы Divi Builder.
Пользовательский CSS
Пользовательский CSSтакже можно применить к модулю и любому из внутренних элементов модуля. В разделе «Пользовательский CSS» вы найдете текстовое поле, в котором вы можете добавить пользовательский CSS непосредственно к каждому элементу. Ввод CSS в эти настройки уже заключен в теги стиля, поэтому вам нужно только ввести правила CSS, разделенные точкой с запятой.
Видимость
Эта опция позволяет вам контролировать, на каких устройствах отображается ваш модуль. Вы можете отключить свой модуль на планшетах, смартфонах или настольных компьютерах по отдельности. Это полезно, если вы хотите использовать разные модули на разных устройствах или хотите упростить дизайн для мобильных устройств, убрав определенные элементы со страницы.