Страница не найдена (ошибка 404)
PHP
|
|
HTML/CSS
|
|
JS/jQuery
htaccess
Bootstrap
Программы
Разное
Справочники
|
|
Страница не найдена (ошибка 404)
PHP
|
|
HTML/CSS
|
|
JS/jQuery
htaccess
Bootstrap
Программы
Разное
Справочники
|
|
Страница не найдена (ошибка 404)
PHP
|
|
HTML/CSS
|
|
JS/jQuery
htaccess
Bootstrap
Программы
Разное
Справочники
|
|
34 jQuery Modal/Dialog Windows
Коллекция бесплатных jQuery модальных/диалоговых окон примеров кода и плагинов для рекламы, форм и простых сообщений. Обновление ноябрьской коллекции 2021 года. 5 новых предметов.
Обновление ноябрьской коллекции 2021 года. 5 новых предметов.
- Модальные окна CSS
- Начальная загрузка Windows
- Примеры модальных/диалоговых окон jQuery
- Модальные/диалоговые плагины jQuery
О коде
Расширение кнопки контакта и всплывающего сообщения отправки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: ionicons.css
О коде
Модал с фоновым фильтром
Используя фоновый фильтр , мы можем создать слой фильтра при открытии модального окна. Легко создайте типичный затемненный фон, но вы также можете создавать интересные эффекты, объединяя фильтры.
Совместимые браузеры: Chrome, Edge, Opera, Safari
Ответ: да
Зависимости: material-design-iconic-font.css
О коде
Модальный
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome. css
css
О коде
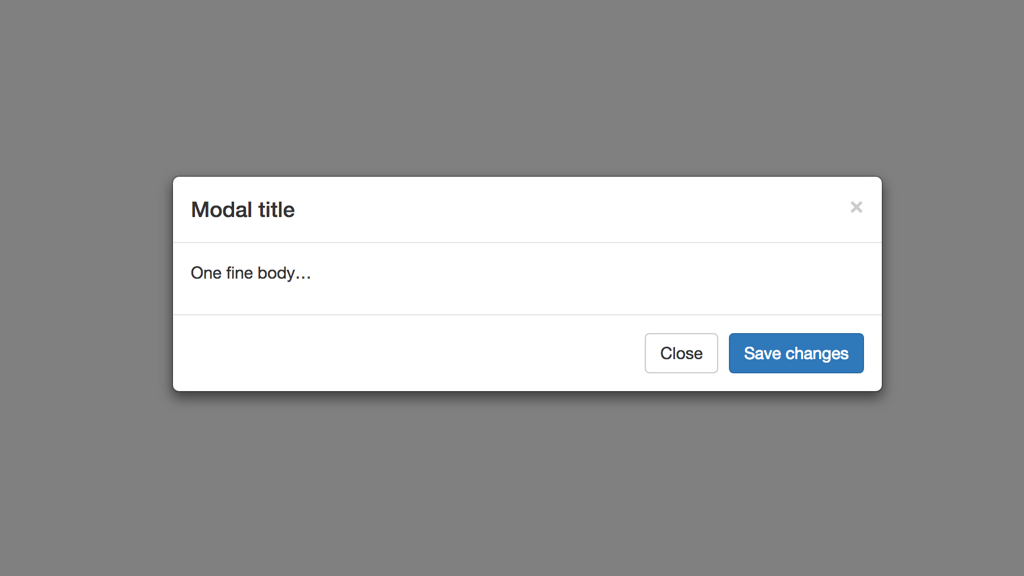
Модальное окно содержимого
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
О коде
Модальный слайдер Tour
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap.css, slick.css, bootstrap.js, slick.js
О коде
Дизайн пользовательского интерфейса: отправить открытку
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: simple-line-icons.css
О коде
Видео + Режимы наложения = Холодный модал
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Модальный
Скользящее модальное окно, созданное с помощью jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
О коде
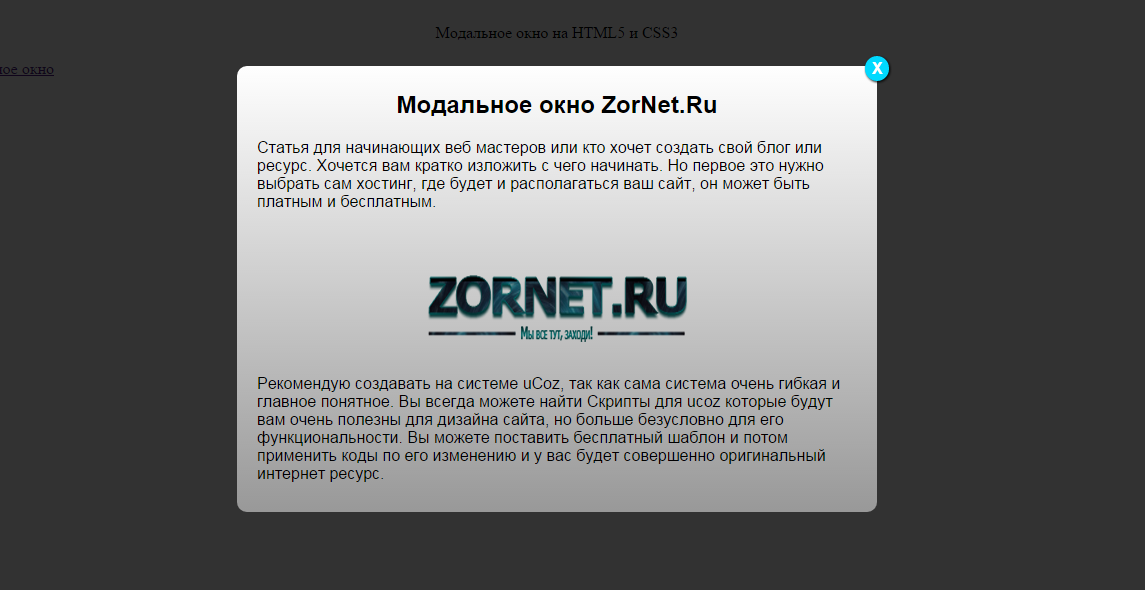
Простой модальный jQuery
Простое модальное окно с плавными переходами CSS3. Обычно используется для просмотра раздражающе важного контента при посещении веб-сайта.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js
О коде
Модальное окно jQuery с анимацией
Успех и неправильное модальное окно с анимацией.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap.css, jquery.js
О коде
Анимация заливки кнопки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Анимированная модальная коробка
Анимированное полноэкранное модальное окно.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
О коде
Поворотно-откидной модал
Забавная маленькая модальная концепция в jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css, jquery.js
О коде
Концепция уничтожения модального окна
Небольшой эксперимент по раздуванию любого элемента HTML.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js, howler.js, html2canvas.js
О коде
Физика модальной анимации
Возиться с физикой ключевого кадра/перехода для модального окна. В основном сосредоточены на времени между оверлеем, модальным контейнером и модальным контентом, чтобы попытаться сделать все событие более органичным.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
О коде
Всплывающее окно успеха
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Простой модальный jQuery
Очень простой адаптивный модальный плагин jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Плагин jQuery Timed Dialog
Плагин jQuery для создания временного модального диалога.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
С код
Модальная коробка
Модальное окно с использованием HTML, CSS и jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Модально
Простой плагин jQuery для вложенных модальных окон.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О плагинеАвгрунд
Avgrund — это плагин jQuery для ваших модальных окон и всплывающих окон. Он использует новую концепцию, показывающую глубину между всплывающим окном и страницей. Он работает во всех современных браузерах и изящно деградирует в тех, которые не поддерживают переходы и трансформации CSS.О плагине
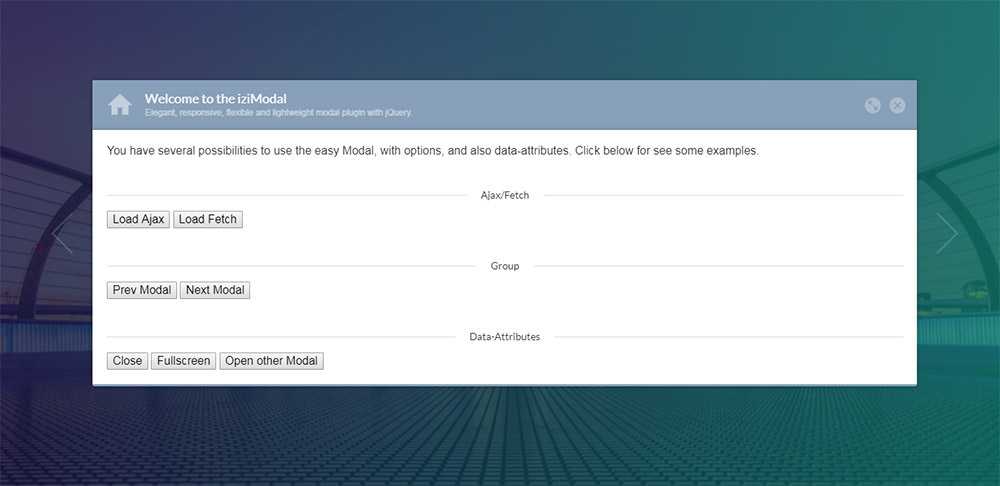
ИзиМодал
Элегантный, отзывчивый, гибкий и легкий модальный плагин с jQuery.О плагине
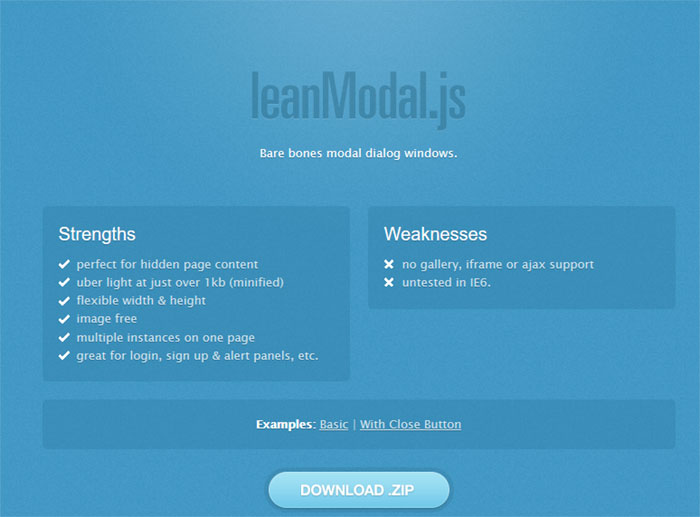
модальный jQuery
Простой и легкий способ отображения модальных окон с помощью jQuery.О плагине
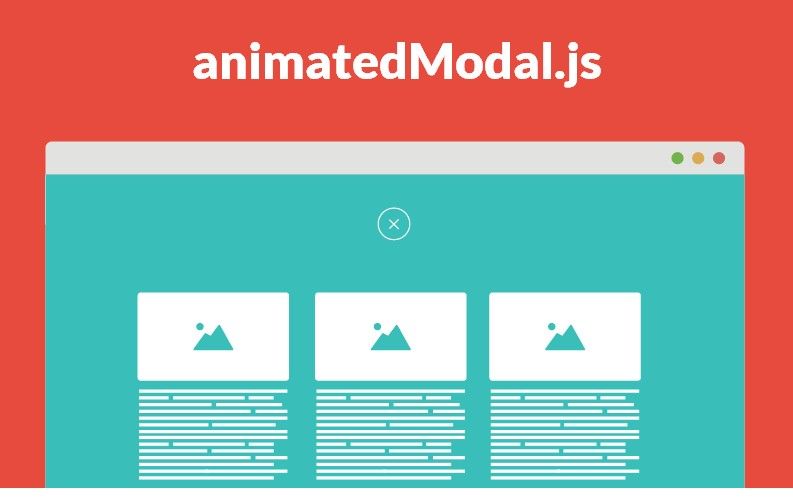
Анимированный модал
js»>animatedModal.js — это плагин jQuery для создания полноэкранного модального окна с переходами CSS3. Вы можете использовать переходы из animate.css или создавать свои собственные переходы.О плагине
Наложение всплывающего окна jQuery
ПлагинjQuery для отзывчивых и доступных модальных окон и всплывающих подсказок.О плагине
bВсплывающее окно
bPopup — это легкий подключаемый модуль модальных всплывающих окон jQuery (всего 1,34 КБ в сжатом виде). Он не создает и не стилизует ваше всплывающее окно, но предоставляет вам всю логику, такую как центрирование, модальное наложение, события и многое другое. Это дает вам много возможностей для настройки, чтобы она соответствовала вашим потребностям.О плагине
Омниокно
OmniWindow — чрезвычайно настраиваемый модальный плагин для jQuery.О плагине
Зебра_Диалог
Небольшой, компактный и легко настраиваемый подключаемый модуль jQuery для создания модальных диалоговых окон.О плагине
jquery-plainModal
Простой плагин jQuery для полностью настраиваемых модальных окон.О плагине
Доступный модальный диалог
Модальное окно jQuery a11y.О плагине
Сладкий модал
Симпатичные, простые и мощные модальные окна с использованием jQuery. Замените alert(), confirm(), prompt() и многие другие плагины на стильные и элегантные.О плагине
Модальный
Плагинcom/mbuczko/simplemodal-jquery»> jQuery для создания модальных окон.О плагине
Фокус
Плагин с минимальным всплывающим окном, модальным окном, уведомлением, оверлеем, ящиком и диалоговым окном.О плагине
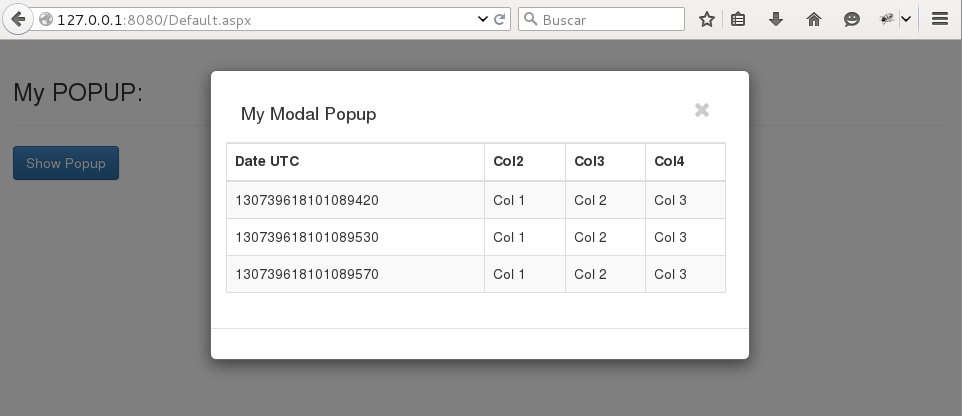
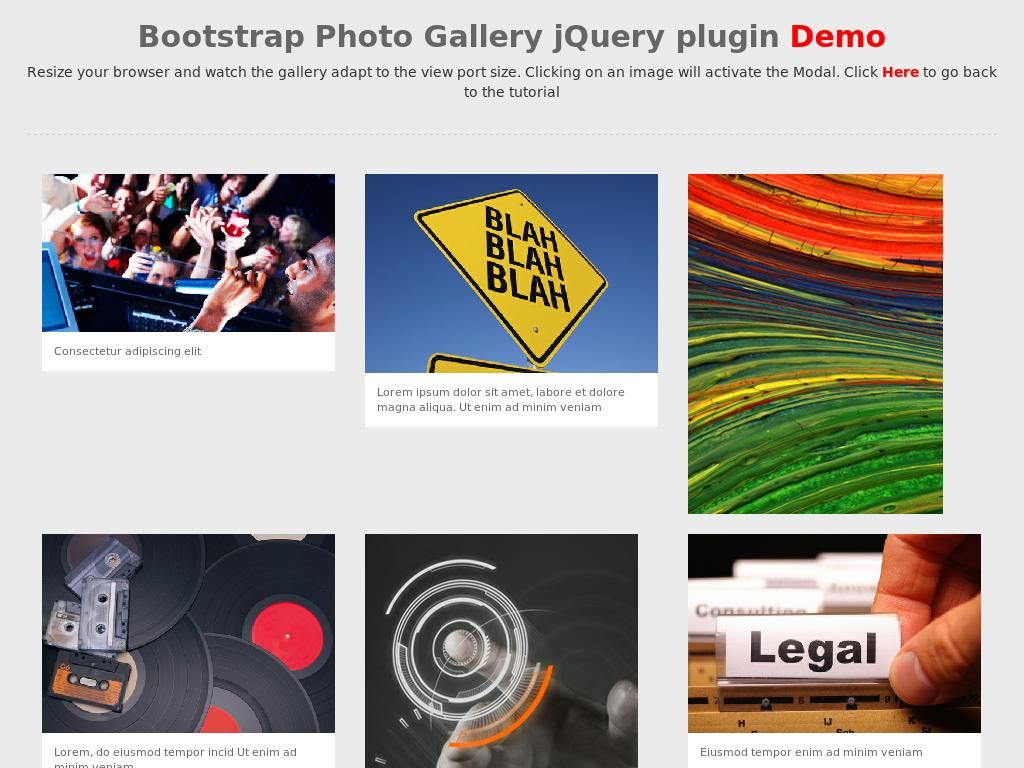
Модальная коробка
Плагин Modal Box поможет вам создать всплывающее окно перед другими элементами на вашей странице. Его можно использовать для рекламы, формы подписки, загрузки форм, форм входа/регистрации или для отображения простого сообщения посетителю.
Модальная ссылка Bootstrap JS
❮ Предыдущая Далее ❯
JS Modal (modal.js)
Модальный плагин представляет собой диалоговое/всплывающее окно, которое отображается поверх текущая страница.
Учебное пособие по модальным окнам см. в нашем Bootstrap. Модальный учебник.
Модальные классы плагинов
| Класс | Описание |
|---|---|
. модальный модальный | Создает модальное окно |
| .modal-контент | Правильно стилизует модальное окно с рамкой, фоновым цветом и т. д. Используйте этот класс, чтобы добавить заголовок, тело и нижний колонтитул модального окна. |
| .модальный заголовок | Определяет стиль заголовка модального окна |
| .modal-тело | Определяет стиль тела модального окна |
| .modal-нижний колонтитул | Определяет стиль нижнего колонтитула в модальном окне. Примечание: По умолчанию эта область выравнивается по правому краю. Чтобы изменить это, перезапишите CSS с помощью text-align:left|center |
| .modal-см | Задает маленькое модальное окно |
| .modal-lg | Задает большое модальное окно |
| .фейд | Добавляет эффект анимации/перехода, при котором модальное окно появляется и исчезает |
Запуск модального окна с помощью атрибутов data-*
Добавьте data-toggle="modal" и data-target="#modalID" в
любой элемент.
Примечание: Для элемента, опустить цель данных и использовать href="#modalID" вместо:
Пример
< a data-toggle="modal" href="#myModal">Открыть модальное окно
Открыть модальное окно
Попробуйте самостоятельно »
Триггер с помощью JavaScript
Включить вручную с помощью:
Пример
$ («#MyModal «). MODAL ()
. передаваться через атрибуты данных или JavaScript. Для атрибутов данных добавьте имя опции к data-, как в data-backdrop=»».
| Имя | Тип | По умолчанию | Описание | Попробуйте |
|---|---|---|---|---|
| фон | логическое значение или строка «static» | правда | Указывает, должно ли модальное окно иметь темное наложение:
Если указать значение «статическое», невозможно закрыть модальное окно при нажатии за его пределами | Использование JS Использование данных |
| клавиатура | логическое значение | правда | Указывает, можно ли закрыть модальное окно с помощью клавиши Esc (Esc):
| Использование JS Использование данных |
| показать | логическое значение | правда | Указывает, показывать ли модальное окно при инициализации | Использование JS Использование данных |
Модальные методы
В следующей таблице перечислены все доступные модальные методы.
| Метод | Описание | Попробуйте |
|---|---|---|
| .modal( варианты ) | Активирует содержимое как модальное. См. параметры выше для допустимых значений | Попробуйте |
| .modal(«переключить») | Переключает модальный режим | Попробуйте |
| .modal(«показать») | Открывает модальное окно | Попробуйте |
| .modal(«скрыть») | Скрывает модальное окно | Попробуйте |
Модальные события
В следующей таблице перечислены все доступные модальные события.
| Событие | Описание | Попробуйте |
|---|---|---|
| показать.bs.modal | Происходит перед показом модального окна | Попробуйте |
| показано.bs.modal | Происходит, когда модальное окно отображается полностью (после завершения переходов CSS) | Попробуйте |
скрыть. bs.modal bs.modal | Происходит, когда модальное окно должно быть скрыто | Попробуйте |
| скрытый.bs.modal | Происходит, когда модальное окно полностью скрыто (после завершения переходов CSS) | Попробуйте |
Дополнительные примеры
Модальное окно для входа
В следующем примере создается модальное окно для входа:

 Недвижимости на PHP
Недвижимости на PHP Картах из MySQL+PHP
Картах из MySQL+PHP xml
xml json
json ru, Яндекс, Gmail
ru, Яндекс, Gmail Недвижимости на PHP
Недвижимости на PHP Картах из MySQL+PHP
Картах из MySQL+PHP xml
xml json
json ru, Яндекс, Gmail
ru, Яндекс, Gmail Недвижимости на PHP
Недвижимости на PHP Картах из MySQL+PHP
Картах из MySQL+PHP xml
xml json
json ru, Яндекс, Gmail
ru, Яндекс, Gmail
 CSS
CSS  Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
 Вы можете использовать переходы из animate.css или создавать свои собственные переходы.
Вы можете использовать переходы из animate.css или создавать свои собственные переходы. Другие модальные диалоги могут достичь этого эффекта, так что это не обязательно уникально, но noty делает его очень простым в настройке.
Другие модальные диалоги могут достичь этого эффекта, так что это не обязательно уникально, но noty делает его очень простым в настройке.
