Modal · Bootstrap v4.5
Посмотреть на GitHub Оригинал
Используйте JavaScript modal плагин Bootstrap , чтобы добавить на свой сайт диалоговые окна для лайтбоксов, уведомлений пользователей или полностью настраиваемого контента.
Как это работает
Прежде чем приступить к работе с модальным компонентом Bootstrap, обязательно прочтите следующее, поскольку параметры нашего меню недавно изменились.
- Модальные окна созданы с использованием HTML, CSS и JavaScript. Они располагаются поверх всего остального в документе и удаляют прокрутку из
<body>, так что вместо этого прокручивается модальное содержимое. - Клик по «подложке» модального окна автоматически закрывает модальный.
- Bootstrap поддерживает только одно модальное окно за раз. Вложенные модальные окна не поддерживаются, поскольку мы считаем, что они неудобны для пользователей.
- В модальных окнах используется
position: fixed По возможности размещайте модальный HTML-код на верхнем уровне, чтобы избежать потенциального вмешательства со стороны других элементов. Вы, вероятно, столкнетесь с проблемами при вложении
По возможности размещайте модальный HTML-код на верхнем уровне, чтобы избежать потенциального вмешательства со стороны других элементов. Вы, вероятно, столкнетесь с проблемами при вложении .modalв другой фиксированный элемент. - Еще раз, из-за
position: fixed, есть некоторые предостережения при использовании модальных окон на мобильных устройствах. Смотрите нашу документацию по поддержке браузеров для получения дополнительной информации. - Из-за того, как HTML5 определяет свою семантику, HTML атрибут
autofocusне влияет на Модальные окна Bootstrap. Чтобы добиться того же эффекта, используйте собственный JavaScript:
$('#myModal').on('shown.bs.modal', function () {
$('#myInput').trigger('focus')
})
Продолжайте читать, чтобы увидеть демонстрации и инструкции по использованию.
Примеры
Модальные компоненты
Ниже приведен пример статичного модального окна (это означает, что его position и display были переопределены). Включены модальный заголовок, модальное тело (требуется для
Включены модальный заголовок, модальное тело (требуется для padding) и модальный нижний колонтитул (необязательно). Мы просим Вас по возможности включать модальные заголовки с действиями по отклонению или предоставить другое явное действие по отклонению.
Здесь основной текст модального окна
<div tabindex="-1">
<div>
<div>
<div>
<h5>Заголовок модального окна</h5>
<button type="button" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div>
<p>Здесь основной текст модального окна</p>
</div>
<div>
<button type="button" data-dismiss="modal">Закрыть</button>
<button type="button">Сохранить изменения</button>
</div>
</div>
</div>
</div>
Живая демонстрация
Переключите рабочую модальную демонстрацию, нажав кнопку ниже. Он будет скользить вниз и исчезать из верхней части страницы.
Он будет скользить вниз и исчезать из верхней части страницы.
Уууу, Вы читаете этот текст в модальном окне!
<!-- Кнопка-триггер модального окна -->
<button type="button" data-toggle="modal" data-target="#exampleModal">
Запустить демонстрацию модального окна
</button>
<!-- Модальное окно -->
<div tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div>
<div>
<div>
<h5>Заголовок модального окна</h5>
<button type="button" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div>
...
</div>
<div>
<button type="button" data-dismiss="modal">Закрыть</button>
<button type="button">Сохранить изменения</button>
</div>
</div>
</div>
</div>
Статический фон
Если фон установлен на статический, модальное окно не закроется при нажатии вне его.
<!-- Button trigger modal -->
<button type="button" data-toggle="modal" data-target="#staticBackdrop">
Запустить модальное окно со статическим фоном
</button>
<!-- Модальное окно -->
<div data-backdrop="static" data-keyboard="false" tabindex="-1" aria-labelledby="staticBackdropLabel" aria-hidden="true">
<div>
<div>
<div>
<h5>Заголовок модального окна</h5>
<button type="button" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div>
...
</div>
<div>
<button type="button" data-dismiss="modal">Закрыть</button>
<button type="button">Понял</button>
</div>
</div>
</div>
</div>
Прокрутка длинного контента
Когда модальные окна становятся слишком длинными для области просмотра или устройства пользователя, они прокручиваются независимо от самой страницы. Попробуйте демонстрацию ниже, чтобы понять, что мы имеем в виду.
Попробуйте демонстрацию ниже, чтобы понять, что мы имеем в виду.
What follows is just some placeholder text for this modal dialog. Sipping on Rosé, Silver Lake sun, coming up all lazy. It’s in the palm of your hand now baby. So we hit the boulevard. So make a wish, I’ll make it like your birthday everyday. Do you ever feel already buried deep six feet under? It’s time to bring out the big balloons. You could’ve been the greatest. Passport stamps, she’s cosmopolitan. Your kiss is cosmic, every move is magic.
We’re living the life. We’re doing it right. Open up your heart. I was tryna hit it and quit it. Her love is like a drug. Always leaves a trail of stardust. The girl’s a freak, she drive a jeep in Laguna Beach. Fine, fresh, fierce, we got it on lock. All my girls vintage Chanel baby.
Before you met me I was alright but things were kinda heavy. Peach-pink lips, yeah, everybody stares. This is no big deal. Calling out my name. I could have rewrite your addiction. She’s got that, je ne sais quoi, you know it.
Just own the night like the 4th of July! I’m gon’ put her in a coma. What you’re waiting for, it’s time for you to show it off. Can’t replace you with a million rings. You open my eyes and I’m ready to go, lead me into the light. And here you are. I’m gon’ put her in a coma. Come on, let your colours burst. So cover your eyes, I have a surprise. As I march alone to a different beat. Glitter all over the room pink flamingos in the pool.
You just gotta ignite the light and let it shine! Come just as you are to me. Just own the night like the 4th of July. Infect me with your love and fill me with your poison. Come just as you are to me. End of the rainbow looking treasure.
I can’t sleep let’s run away and don’t ever look back, don’t ever look back. I can’t sleep let’s run away and don’t ever look back, don’t ever look back. Yes, we make angels cry, raining down on earth from up above. I’m walking on air (tonight). Let you put your hands on me in my skin-tight jeans. Stinging like a bee I earned my stripes. I went from zero, to my own hero. Even brighter than the moon, moon, moon. Make ’em go, ‘Aah, aah, aah’ as you shoot across the sky-y-y! Why don’t you let me stop by?
I’m walking on air (tonight). Let you put your hands on me in my skin-tight jeans. Stinging like a bee I earned my stripes. I went from zero, to my own hero. Even brighter than the moon, moon, moon. Make ’em go, ‘Aah, aah, aah’ as you shoot across the sky-y-y! Why don’t you let me stop by?
Boom, boom, boom. Never made me blink one time. Yeah, you’re lucky if you’re on her plane. Talk about our future like we had a clue. Oh my God no exaggeration. You’re original, cannot be replaced. The girl’s a freak, she drive a jeep in Laguna Beach. It’s no big deal, it’s no big deal, it’s no big deal. In another life I would make you stay. I’m ma get your heart racing in my skin-tight jeans. I wanna walk on your wave length and be there when you vibrate Never made me blink one time.
We’d keep all our promises be us against the world. If you get the chance you better keep her. It’s time to bring out the big, big, big, big, big, big balloons. I hope you got a healthy appetite. Don’t let the greatness get you down, oh, oh yeah. Yeah, she’s footloose and so fancy free. I want the jaw droppin’, eye poppin’, head turnin’, body shockin’. End of the rainbow looking treasure.
Yeah, she’s footloose and so fancy free. I want the jaw droppin’, eye poppin’, head turnin’, body shockin’. End of the rainbow looking treasure.
Вы также можете создать модальное окно с возможностью прокрутки, которое позволяет прокручивать тело модального окна, добавив .modal-dialog-scrollable к .modal-dialog.
<!-- Прокручиваемое модальное окно --> <div> ... </div>
Вертикально по центру
Добавьте .modal-dialog-centered к .modal-dialog для вертикального выравнивания модального окна.
Placeholder text for this demonstration of a vertically centered modal dialog.
<!-- Вертикально выравненное модальное окно --> <div> ... </div> <!-- Вертикально выравненное прокручиваемое модальное окно --> <div> ... </div>
Всплывающие подсказки и всплывающие окна
Всплывающие подсказки и всплывающие окна могут быть размещены в модальных окнах по мере необходимости. Когда модальные окна закрываются, любые всплывающие подсказки и всплывающие окна также автоматически закрываются.
Когда модальные окна закрываются, любые всплывающие подсказки и всплывающие окна также автоматически закрываются.
Всплывающее окно в модальном окне
Эта кнопка вызывает всплывающее окно при нажатии.
Всплывающая подсказка в модальном окне
Эта ссылка и эта ссылка имеют всплывающие подсказки при наведении.
<div> <h5>Popover in a modal</h5> <p>This <a href="#" role="button" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p> <hr> <h5>Tooltips in a modal</h5> <p><a href="#" title="Tooltip">This link</a> and <a href="#" title="Tooltip">that link</a> have tooltips on hover.</p> </div>
Использование сетки
Используйте сеточную систему Bootstrap в модальном окне, вложив .container-fluid в .modal-body. Затем используйте обычные классы системы сетки, как и везде.
.col-md-4
.col-md-4 .ml-auto
.col-md-3 .ml-auto
.col-md-2 .ml-auto
.col-md-6 .ml-auto
Уровень 1: .col-sm-9
Уровень 2: .col-8 .col-sm-6
Уровень 2: .col-4 .col-sm-6
<div>
<div>
<div>
<div>.col-md-4</div>
<div>.col-md-4 .ml-auto</div>
</div>
<div>
<div>.col-md-3 .ml-auto</div>
<div>.col-md-2 .ml-auto</div>
</div>
<div>
<div>.col-md-6 .ml-auto</div>
</div>
<div>
<div>
Уровень 1: .col-sm-9
<div>
<div>
Уровень 2: .col-8 .col-sm-6
</div>
<div>
Уровень 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
</div>
Изменяющееся модальное содержимое
У Вас есть несколько кнопок, которые запускают одно и то же модальное окно с немного различным содержанием? Используйте атрибуты event. и HTML-атрибуты .png) relatedTarget
relatedTargetdata-* (возможно через jQuery), чтобы изменять содержимое модального окна в зависимости от того, какая кнопка была нажата.
Ниже представлена живая демонстрация, за которой следуют примеры HTML и JavaScript. Для получения дополнительной информации прочтите документацию по модальным событиям для получения подробной информации о relatedTarget.
Получатель:
Сообщение:
<button type="button" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Открыть модальное окно для @mdo</button>
<button type="button" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Открыть модальное окно для @fat</button>
<button type="button" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Открыть модальное окно для @getbootstrap</button>
<div tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div>
<div>
<div>
<h5>Новое сообщение</h5>
<button type="button" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div>
<form>
<div>
<label for="recipient-name">Получатель:</label>
<input type="text">
</div>
<div>
<label for="message-text">Сообщение:</label>
<textarea></textarea>
</div>
</form>
</div>
<div>
<button type="button" data-dismiss="modal">Закрыть</button>
<button type="button">Отправить сообщение</button>
</div>
</div>
</div>
</div>$('#exampleModal'). on('show.bs.modal', function (event) {
var button = $(event.relatedTarget) // Кнопка, запускающая модальное окно
var recipient = button.data('whatever') // Извлечь информацию из атрибутов data- *
// При необходимости Вы можете инициировать здесь запрос AJAX (а затем выполнить обновление в обратном вызове).
// Обновите содержимое модального окна. Здесь мы будем использовать jQuery, но вместо этого Вы можете использовать библиотеку привязки данных или другие методы.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
})
on('show.bs.modal', function (event) {
var button = $(event.relatedTarget) // Кнопка, запускающая модальное окно
var recipient = button.data('whatever') // Извлечь информацию из атрибутов data- *
// При необходимости Вы можете инициировать здесь запрос AJAX (а затем выполнить обновление в обратном вызове).
// Обновите содержимое модального окна. Здесь мы будем использовать jQuery, но вместо этого Вы можете использовать библиотеку привязки данных или другие методы.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
})
Изменение анимации
Переменная $modal-fade-transform определяет состояние преобразования .modal-dialog перед модальной плавной анимацией, переменная $modal-show-transform определяет преобразование .modal-dialog в конец модальной плавной анимации.
Если Вам нужна, например, анимация с увеличением, Вы можете установить $modal-fade-transform: scale(.. 8)
8)
Удаление анимации
Для модальных окон, которые просто появляются, а не исчезают при просмотре, удалите класс .fade из Вашей модальной разметки.
<div tabindex="-1" aria-labelledby="..." aria-hidden="true"> ... </div>
Динамические высоты
Если высота модального окна изменяется, пока он открыт, Вы должны вызвать $('#myModal').modal('handleUpdate'), чтобы скорректировать положение модального окна в случае появления полосы прокрутки.
Доступность
Не забудьте добавить aria-labelledby="...", ссылаясь на Заголовок модального окна, в .modal. Кроме того, Вы можете дать описание Вашего модального диалога с помощью aria-describedby в .modal. Обратите внимание, что Вам не нужно добавлять role="dialog", поскольку мы уже добавляем его через JavaScript.
Встраивание видео с YouTube
Встраивание видео YouTube в модальные окна требует дополнительного JavaScript не в Bootstrap для автоматической остановки воспроизведения и т. д. См. этот полезный пост Stack Overflow для получения дополнительной информации.
д. См. этот полезный пост Stack Overflow для получения дополнительной информации.
Дополнительные размеры
Модальные окна имеют три необязательных размера, доступных через классы модификаторов для размещения в .modal-dialog. Эти размеры вступают в силу в определенных точках останова, чтобы избежать горизонтальных полос прокрутки на более узких окнах просмотра.
| Размер | Класс | Максимальная ширина модального окна |
|---|---|---|
| Маленькое | .modal-sm | 300px |
| По умолчанию | Никакой | 500px |
| Большое | .modal-lg | 800px |
| Очень большое | .modal-xl | 1140px |
Наш модальный класс по умолчанию без модификаторов представляет собой модальное окно «среднего» размера.
<div>...</div> <div>...</div> <div>...</div>
Применение
Модальный плагин переключает Ваш скрытый контент по запросу с помощью атрибутов данных или JavaScript. Он также добавляет .modal-open к <body> , чтобы переопределить поведение прокрутки по умолчанию, и генерирует .modal-backdrop, чтобы предоставить область клика для отклонения отображаемых модальных окон при клике вне модального окна.
Через атрибуты данных
Активируйте модальное окно без написания JavaScript. Установите data-toggle="modal" на элементе контроллера, например кнопке, вместе с data-target="#foo" или href="#foo", чтобы настроить таргетинг на конкретное модальное окно для переключения.
<button type="button" data-toggle="modal" data-target="#myModal">Запустить модальное окно</button>
Через JavaScript
Вызов модального окна с идентификатором myModal с помощью одной строки на JavaScript:
$('#myModal'). modal(options)
modal(options)
Параметры
Параметры могут передаваться через атрибуты данных или JavaScript. Для атрибутов данных добавьте имя параметра к data-, как в data-backdrop="".
| Имя | Тип | По умолчанию | Описание |
|---|---|---|---|
| backdrop | boolean or the string 'static' | true | Включает элемент модального фона. В качестве альтернативы укажите static для фона, который не закрывает модальное окно при нажатии. |
| keyboard | boolean | true | Закрывает модальное окно при нажатии клавиши выхода (Esc) |
| focus | boolean | true | При инициализации фокусируется на модальном окне. |
| show | boolean | true | Показывает модальное окно при инициализации. |
Методы
Асинхронные методы и переходы
Все методы API асинхронны и запускают переход. Они возвращаются к вызывающей стороне, как только переход начинается, но до его завершения. Кроме того, вызов метода переходного компонента будет проигнорирован.
Дополнительную информацию см. в нашей документации по JavaScript.
.modal(options)Активирует Ваш контент как модальный. Принимает необязательные параметры object.
$('#myModal').modal({
keyboard: false
})
.modal('toggle')Вручную переключает модальное окно. Возврат к вызывающей стороне до того, как модальное окно было фактически показано или скрыто (т.е. до того, как произойдет событие shown.bs.modal или hidden.bs.modal).
$('#myModal').modal('toggle')
. modal('show')
modal('show')Открывает модальное окно вручную. Возврат к вызывающей стороне до фактического отображения модального окна (т.е. до того, как произойдет событие shown.bs.modal).
$('#myModal').modal('show')
.modal('hide')Скрывает модальное окно вручную. Возврат к вызывающей стороне до того, как модальное окно было фактически скрыто (т.е. до того, как произойдет событие hidden.bs.modal).
$('#myModal').modal('hide')
.modal('handleUpdate')Вручную отрегулируйте положение модального окна, если высота модального окна изменяется, пока он открыт (например, в случае появления полосы прокрутки).
$('#myModal').modal('handleUpdate')
.modal('dispose')Уничтожает элемент модальное окно.
События
Модальный класс Bootstrap предоставляет несколько событий для подключения к модальным функциям. Все модальные события запускаются в самом модальном окне (то есть в
Все модальные события запускаются в самом модальном окне (то есть в <div>).
| Тип события | Описание |
|---|---|
| show.bs.modal | Это событие запускается немедленно при вызове метода экземпляра show. Если он вызван кликом, выбранный элемент доступен как свойство события relatedTarget. |
| shown.bs.modal | Это событие запускается, когда модальное окно становится видимым для пользователя (будет ожидать завершения переходов CSS). Если он вызван кликом, выбранный элемент доступен как свойство события relatedTarget. |
| hide.bs.modal | Это событие запускается сразу после вызова метода экземпляра hide. |
| hidden.bs.modal | Это событие запускается, когда модальное окно перестает быть скрытым от пользователя (будет ожидать завершения переходов CSS). |
hidePrevented. bs.modal bs.modal | Это событие запускается, когда отображается модальное окно, его фон является static, и выполняется щелчок за пределами модального окна или нажатие клавиши escape с параметром клавиатуры или установленным параметром data-keyboard на false. |
$('#myModal').on('hidden.bs.modal', function (event) {
// сделайте что-нибудь...
})
18 jQuery модальных окон (popup окон, всплывающих окон)
Содержание:
- 1. bPopup.js
- 2. Messi
- 3. Shadowbox.js
- 4. jQuery Impromptu
- 5. jqModal
- 6. Colorbox – a jQuery lightbox
- 7. NyroModal v2
- 8. jQuery Speedo Popup
- 9. Boxy
- 10. SimpleModal
- 11. Smooth Popup
- 12. Exit Modal Box
- 13. jQuery BlockUI Plugin
- 14. Tickbox (depracated)
- 15.
 jQuery Ajax Validation Contact Form w/ Modal + Slide-in Transition
jQuery Ajax Validation Contact Form w/ Modal + Slide-in Transition - 16. jQuery UI Dialog
- 17. Simple jQuery Modal
- 18. Likno Web Modal Windows Builder
Это легкое JQuery модальное всплывающее окно плагина (только 1.49KB). Скрипт не создает и не стилизует всплывающее окно, но предоставляет вам всю логику центрирования, модального наложения, события и многого другого. Это дает вам много возможностей для настройки, что будет соответствовать вашим потребностям.
Source + Demo
к содержанию ↑
2. Messi
Это плагин JQuery, чтобы показать чистоту, элегантность сообщения. С Месси, вы избежите использования значения по умолчанию, уведомления о тревоге или новых окон, чтобы обеспечить расширенную информацию для пользователя.
Source + Demo
к содержанию ↑
3. Shadowbox.js
Стандартное приложение просмотра, которое поддерживает все самые популярные форматы веб-издательских средств массовой информации.
Source + Demo
к содержанию ↑
4. jQuery Impromptu
Расширение, чтобы помочь обеспечить более приятный способ спонтанно побудить пользователя для входа. Более или менее это отличная замена для оповещений.
SourceDemo
к содержанию ↑
5. jqModal
Плагин для JQuery, чтобы помочь вам отображать уведомления, диалоги, и модальные окна в веб-браузере.
SourceDemo
к содержанию ↑
6. Colorbox – a jQuery lightbox
Легкий настраиваемый лайтбокс плагин для jQuery
SourceDemo
к содержанию ↑
7. NyroModal v2
Обеспечивает быстрый способ показать данные без перезагрузки страницы.
SourceDemo
к содержанию ↑
Маленький, мощный и настраиваемый JQuery Popup / модальный плагин. Построенный на HTML5 и CSS3.
SourceDemo
к содержанию ↑
9.
 Boxy
BoxyГибкое диалоговое окно, Facebook стиль для JQuery с поддержкой перетаскивания и размера промежуточных кадров. Он отличается от других накладок, которые я видел, предоставляя интерфейс объекта для управления диалоговыми окнами после того как они были созданы.
Source + Demo
к содержанию ↑
10. SimpleModal
Легкий JQuery плагин, который обеспечивает мощный интерфейс для окна. Думайте о нем, как о модальный окне.
SourceDemo
к содержанию ↑
Как создать потрясающее и большое всплывающее окно с нуля, используя JQuery в простом и чистом уроке …
SourceDemo
к содержанию ↑
12. Exit Modal Box
Вы должны показать конкретное сообщение для посетителей, которые оставляют ваш сайт? Вы можете сделать это путем инициирования модального окна, прежде чем они закроют окно браузера.
SourceDemo
к содержанию ↑
13.
 jQuery BlockUI Plugin
jQuery BlockUI PluginПозволяет моделировать синхронное поведение при использовании AJAX, без блокировки браузера. При его включении будет препятствовать активности пользователей со страницы (или части страницы), пока она не будет отключена. BlockUI добавляет элементы в DOM, чтобы дать ему внешний вид и поведение блокирующих взаимодействия с пользователем.
SourceDemo
к содержанию ↑
14. Tickbox (depracated)
Виджет пользовательского интерфейса веб-страницы написаны на JavaScript в верхней части библиотеки JQuery. Его функция заключается в том, чтобы показать одно изображение, несколько изображений, встроенный контент, iframed содержание или содержание подается через AJAX в гибридной форме.
Source + Demo
к содержанию ↑
В связи с большим спросом, вот учебник о том как создать контактную форму.
SourceDemo
к содержанию ↑
16.
 jQuery UI Dialog
jQuery UI DialogЭто дает функциональное диалоговое окно, которое позволяет изменять размеры, а также отображение формы.
Source + Demo
к содержанию ↑
17. Simple jQuery Modal
Создать модальное окно используя Jquery
Demo
к содержанию ↑
18. Likno Web Modal Windows Builder
Likno Web Builder является мощным WYSIWYG программным обеспечение для создания потрясающих JQuery модальных окон, диалоговых окон, модальных слайд-шоу, всплывающих окон и т.д. Приложение создает весь код, необходимый для того, чтобы не требовались навыки программирования. Все результаты кросс-браузерны, для CMS и для устройств.
Source
Плагин рейтинга создан автором этого блога. Буду очень признателен, если вы сможете его поддержать (ссылка)
p.s. Если статья была полезной и вас переполняет чувство благодарности, можете поддержать меня долларом на патреоне
cms, css, javascript, jquery, modal, popup, web, window, всплывающее, окно, плагин
Romuald Shmidtelson
Поделиться постом:
Мои посты
 php для wordpress Следющий пост
php для wordpress Следющий постAlive: Responsive Bootstrap HTML5 App Landing Page (free template) (1.0.5)
Предыдущий пост34 jQuery Modal/Dialog Windows
Коллекция бесплатных jQuery модальных/диалоговых окон примеров кода и плагинов для рекламы, форм и простых сообщений. Обновление ноябрьской коллекции 2021 года. 5 новых предметов.
- Модальные окна CSS
- Начальная загрузка Windows
- Модальные окна с попутным ветром
- Примеры модальных/диалоговых окон jQuery
- Модальные/диалоговые плагины jQuery
О коде
Расширение кнопки контакта и всплывающего сообщения отправки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: ionicons.css
О коде
Модал с фоновым фильтром
Используя фоновый фильтр , мы можем создать фильтрующий слой при открытии модального окна. Легко создайте типичный затемненный фон, но вы также можете создавать интересные эффекты, объединяя фильтры.
Легко создайте типичный затемненный фон, но вы также можете создавать интересные эффекты, объединяя фильтры.
Совместимые браузеры: Chrome, Edge, Opera, Safari
Ответ: да
Зависимости: material-design-iconic-font.css
О коде
модальный
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
О коде
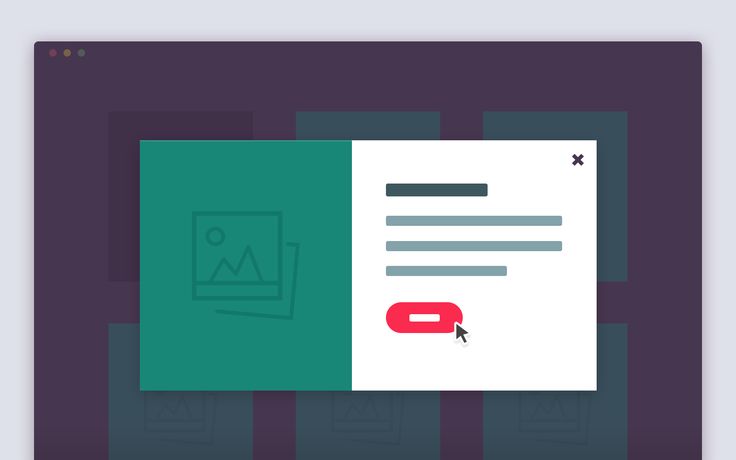
Модальное окно содержимого
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
О коде
Модальный слайдер Tour
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap.css, slick.css, bootstrap.js, slick.js
С код
Дизайн пользовательского интерфейса: отправить открытку
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: simple-line-icons. css
css
О коде
Видео + Режимы наложения = Холодный модал
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
модальный
Скользящее модальное окно, созданное с помощью jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
О коде
Простой модальный jQuery
Простое модальное окно с плавными переходами CSS3. Обычно используется для просмотра раздражающе важного контента при посещении веб-сайта.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js
О коде
Модальное окно jQuery с анимацией
Успех и неправильное модальное окно с анимацией.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap. css, jquery.js
css, jquery.js
О коде
Анимация заливки кнопки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Анимированная модальная коробка
Анимированное полноэкранное модальное окно.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
О коде
Поворотно-откидной модал
Забавная маленькая модальная концепция в jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css, jquery.js
О коде
Концепция уничтожения модального окна
Небольшой эксперимент по раздуванию любого элемента HTML.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery. js, howler.js, html2canvas.js
js, howler.js, html2canvas.js
О коде
Физика модальной анимации
Возиться с физикой ключевого кадра/перехода для модального окна. В основном сосредоточены на времени между оверлеем, модальным контейнером и модальным контентом, чтобы попытаться сделать все событие более органичным.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
О коде
Всплывающее окно успеха
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Простое модальное окно jQuery
Очень простой адаптивный модальный плагин jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Подключаемый модуль jQuery Timed Dialog
Плагин jQuery для создания временного модального диалога.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
С код
Модальная коробка
Модальное окно с использованием HTML, CSS и jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Модально
Простой плагин jQuery для вложенных модальных окон.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О плагинеАвгрунд
Avgrund — это плагин jQuery для ваших модальных окон и всплывающих окон. Он использует новую концепцию, показывающую глубину между всплывающим окном и страницей. Он работает во всех современных браузерах и изящно деградирует в тех, которые не поддерживают переходы и трансформации CSS.О плагине
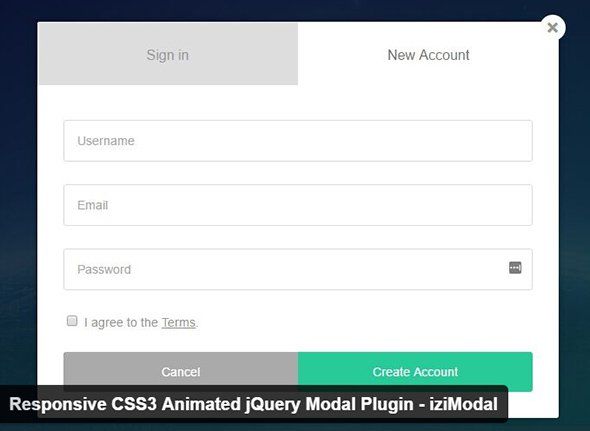
ИзиМодал
Элегантный, отзывчивый, гибкий и легкий модальный плагин с jQuery.О плагине
модальный jQuery
Простой и легкий метод отображения модальных окон с помощью jQuery.О плагине
Анимированный модал
animatedModal.js — это плагин jQuery для создания полноэкранного модального окна с переходами CSS3. Вы можете использовать переходы из animate.css или создавать свои собственные переходы.О плагине
Наложение всплывающего окна jQuery
ПлагинjQuery для отзывчивых и доступных модальных окон и всплывающих подсказок.О плагине
bВсплывающее окно
com/dinbror/bpopup»> bPopup — это легкий подключаемый модуль модальных всплывающих окон jQuery (всего 1,34 КБ в сжатом виде). Он не создает и не стилизует ваше всплывающее окно, но предоставляет вам всю логику, такую как центрирование, модальное наложение, события и многое другое. Это дает вам много возможностей для настройки, чтобы она соответствовала вашим потребностям.О плагине
Окно OmniWindow
OmniWindow — чрезвычайно настраиваемый модальный плагин для jQuery.О плагине
Зебра_Диалог
Небольшой, компактный и легко настраиваемый подключаемый модуль jQuery для создания модальных диалоговых окон.О плагине
jquery-plainModal
Простой плагин jQuery для полностью настраиваемых модальных окон.О плагине
Доступный модальный диалог
com/scottaohara/accessible_modal_window»> Модальное окно jQuery a11y.О плагине
Сладкий модал
Симпатичные, простые и мощные модальные окна с использованием jQuery. Замените alert(), confirm(), prompt() и многие другие плагины на стильные и элегантные.О плагине
модальный
ПлагинjQuery для создания модальных окон.О плагине
Фокус
Плагин с минимальным всплывающим окном, модальным окном, уведомлением, оверлеем, ящиком и диалоговым окном.О плагине
Модальная коробка
Плагин Modal Box поможет вам создать всплывающее окно перед другими элементами на вашей странице. Его можно использовать для рекламы, формы подписки, загрузки форм, форм входа/регистрации или для отображения простого сообщения посетителю.
Легко создавайте модальные окна/диалоги/всплывающие окна jQuery!
Скачать пробную версию Покупка Примеры
Основные характеристики
Создайте кросс-браузерный jQuery Modal Windows для отображения информации, когда посетители нажимают на элементы страницы по вашему выбору (или даже при загрузке страницы!).
Использовать простой текст, Код HTML , изображения , видео (YouTube и т. д.), анимации , Flash или целые страницы (AJAX, URL) в качестве содержимого вашего модального окна.
Создайте слайд-шоу для показа изображений, описаний продуктов и многого другого.
Быстро создавайте проекты, используя готовых примера, уже установленных в приложении.
Универсальный: Использование во всех инструментах разработки (Dreamweaver, Expression Web и т. д.) и платформах CMS (Joomla, Drupal, WordPress и т. д.).
Расположите появляющееся модальное окно в любом месте!
Множество опций, таких как позиционирование модального окна относительно «окна браузера (по умолчанию)», «элемента страницы» или «изображения»… и в любом углу или стороне выбранной «цели».
Создайте любой тип модального окна, например: всплывающее окно, диалоговое окно jquery, окно html, всплывающее окно html, всплывающее окно jquery, модальное всплывающее окно, модальное диалоговое окно, модальное окно jquery, модальное окно javascript, всплывающее окно css, модальное окно ajax и т. д.
Настройте стиль ваших модальных окон с помощью CSS.
Также полностью настройте кнопку «Закрыть»:
Используйте несколько Модальные окна на одной странице.
Добавьте динамическое содержимое (управляемое базой данных или программируемое) в свои модальные окна с помощью методов AJAX .
Используйте элементы страницы , чтобы легко определить содержимое ваших модальных окон прямо на странице.
Открывайте и закрывайте модальные окна, используя различных эффектов открытия/закрытия .
Добавьте Заголовок или Нижний колонтитул в модальные окна для получения дополнительной информации.
Создайте одностраничных модальных окон (все содержимое на одном листе) или многостраничных модальных окон (несколько содержимого на отдельных листах, для галереи изображений, презентации продукта и т. д.).
д.).
Используйте различные панели навигации в многостраничных модальных окнах. Используйте CSS и специальные свойства, чтобы полностью настроить внешний вид кнопок «Первый», «Предыдущий», «Следующий», «Последний», текстовую метку, номера листов, фон панели, эффекты при наведении курсора и многое другое!
Расширены функциональные возможности панели навигации, чтобы включить «Пункты» (как «номера листов»), Непрозрачность в нормальном состоянии или при наведении курсора мыши и т. д.
Откройте модальные окна с помощью различных параметров запуска : ID, CLASS, NAME, событие onclick, элемент AllWebMenus.
Установите модальное окно для автоматического открытия при загрузке страницы вместо нажатия на элемент страницы.
Используйте надстройку «Автоматическое всплывающее окно» для получения дополнительных параметров, таких как:
- Открытие всплывающего окна с задержкой в несколько секунд
- Закрыть всплывающее окно автоматически через несколько секунд
- Не показывать всплывающее окно одному и тому же пользователю дважды (с помощью файлов cookie)
Настройте модальное окно так, чтобы оно открывалось при нажатии мыши за пределы страницы , т. е. когда пользователь перетаскивает мышь за пределы страницы с ее верхней стороны (не относится к трем другим сторонам). Это происходит только один раз, пока страница остается открытой, если только страница не обновляется.
е. когда пользователь перетаскивает мышь за пределы страницы с ее верхней стороны (не относится к трем другим сторонам). Это происходит только один раз, пока страница остается открытой, если только страница не обновляется.
Используйте Rounded Corners вокруг модального окна. Доступно в браузерах, которые должным образом поддерживают CSS3 ( IE9+ , Opera 10.50+, Firefox 3.5+, Safari/Webkit 522+, Chrome и другие). Вы можете отрегулировать округлость каждого угла вместе или даже по отдельности!
Примените Shadow к модальному окну в браузерах, которые должным образом поддерживают CSS3 ( IE9+ , Opera 10.50+, Firefox 3.5+, Safari/Webkit 522+, Chrome и другие).
Разрешить навигацию с помощью клавиатуры в многостраничных окнах (слайд-шоу). Посетитель может использовать клавиши со стрелками для перемещения по листам (слайдам) и клавишу «P» для «воспроизведения/паузы» модального слайд-шоу.
Сделать так, чтобы формы отображали свои результаты в указанном модальном окне.
Это используется для того, чтобы пользователь просматривал результаты формы (то есть содержимое после нажатия кнопки «отправить» формы) в модальном окне, открывающемся над страницей.
Используйте полную справку для всех свойств и процедур. Нажмите F1, находясь на объекте, чтобы немедленно получить справку по этому объекту.
Живые примеры доступны онлайн.
Работает на основе популярной библиотеки jQuery с открытым исходным кодом.
Создаваемые модальные окна полностью кроссбраузерны , то есть они одинаково работают во всех браузерах, поддерживающих DHTML и Javascript (таких как Firefox, Internet Explorer, Google Chrome, Opera, Mozilla, Konqueror, Safari и других).
Likno Web Modal Windows Builder сэкономит вам значительное количество времени и усилий, необходимых для полного понимания кода DHTML, Javascript и jQuery для создания мощных модальных веб-окон!
Примеры
Надстройка AllWebMenus
Открывайте модальные окна из любого раскрывающегося меню, скользящего меню, меню javascript или меню dhtml, созданных с помощью AllWebMenus.
Добавляйте ссылки модальных окон к элементам меню по вашему выбору и открывайте их, когда пользователь нажимает на них!
больше информации
Отзывы клиентов
больше отзывов
больше наград
Предупреждение : константа ABSPATH уже определена в нет/блог/wp-config.

 По возможности размещайте модальный HTML-код на верхнем уровне, чтобы избежать потенциального вмешательства со стороны других элементов. Вы, вероятно, столкнетесь с проблемами при вложении
По возможности размещайте модальный HTML-код на верхнем уровне, чтобы избежать потенциального вмешательства со стороны других элементов. Вы, вероятно, столкнетесь с проблемами при вложении