Образовательный портал МОК (кампус КазГАСА)
Skip to main content
Официальный сайт МОК
ТУТ СКОРО БУДУТ ВАКАНСИИ
Мы против коррупции
Телефон горячей линии
8 (727) 2208093, внутр.1040Стипендия «Scholarships»
Құрметті студенттер, 2021-2022 оқу жылының жазғы емтихан сессиясының қорытындысы бойынша «Scholarships» арнайы стипендиясын тағайындауға өтініштер 2022 жылғы 23 мамырдан 15 маусымға дейін қабылданады
Уважаемые студенты, прием заявлений на присуждение специальной стипендии «Scholarships» по итогам летней экзаменационной сессии 2021-2022 учебного года осуществляется с 23 мая по 15 июня 2022 года
перечень документов и бланк заявлений
Видео инструкция по сдаче компьютерного тестирования
Инструкция по сдаче компьютерного тестирования
Уважаемые студенты!
В личном кабинете студента (http://student.
 kazgasa.kz) вы можете просмотреть транскрипт и комментарии по прошлым семестрам.
kazgasa.kz) вы можете просмотреть транскрипт и комментарии по прошлым семестрам.
Вход с сайта КазГАСА https://kz.kazgasa.kz/Құрметті ҚазБСҚА білім алушылары!
2021-2022 оқу жылының қысқы емтихан сессиясын өткізу форматы туралы хабарлаймыз.
Информируем о формате проведения зимней экзаменационной сессии 2021-2022 учебного года.
Құрметті білім алушылар!
2021-22 оқу жылының күзгі семестрінде оқу форматы туралы ақпарат
Коронавирустық инфекцияның таралу қаупіне байланысты алдын алу шаралары бойынша ҚР БҒМ 20.08.2021 жылғы шығыс №4-14-4/3281-И Нұсқау хатына және Алматы қаласының Бас мемлекеттік санитарлық дәргерінің 16.08.2021 жылғы №26 «Коронавирустық инфекцияның таралуын болдырмау жөніндегі шаралар туралы» қаулысына сәйкес, Халықаралық білім беру корпорациясы мәлімдейді:
- Сабақ 2021 жылдың 1 қыркүйегінен басталады.
- 2021-22 оқу жылының күзгі семестрінде барлық курстардың және оқытудың барлық деңгейлерінің (мектеп, лицей, колледждер, бакалавриат, магистратура, докторантура) білім алушылары үшін аралас нысанда дәстүрлі форматта оқу процесі ұйымдастырылады.

- Дәрістік сабақтар мен СӨЖ өткізу үшін аралас нысанда оқу процесін ұйымдастыруға мүмкіндік беретін техникалық құралдармен (Moodle, Microsoft Teams, ZOOM платформаларының негізінде қашықтықтан бейнеконференц-байланыс бағдарламаларын пайдаланумен және интернет-ресурстардың басқа да көздері негізінде) қашықтықтан (онлайн) оқу үшін өзіңізді қамтамасыз етуге тиіссіздер.
- ХБК аумағына, оқу корпустарына, кітапханаға және студенттер үйіне кірген кезде Ashyq қосымшасын міндетті түрде өздеріңіз және ата-аналарыңыз пайдалануы тиіс.
- Маска режимі және барлық аудиторияларда шектеу таңбаларына мұқият қарап қашықтық сақталуы тиіс.
Уважаемые обучающиеся!
О формате учебного процесса в осеннем семестре 2021-22 учебного года
В связи с профилактическими мерами, связанными с угрозой распространения коронавирусной инфекции на основании Инструктивного письма МОН РК № исх: 4-14-4/3281-И от 20.08.2021 и постановления Главного государственного санитарного врача города Алматы № 26 от 16.
 08.2021 «О мерах по предупреждению распространения коронавирусной инфекции», Международная образовательная корпорация сообщает:
08.2021 «О мерах по предупреждению распространения коронавирусной инфекции», Международная образовательная корпорация сообщает: - Занятия начинаются с 1 сентября 2021 года.
- Учебный процесс в осеннем семестре 2021-22 учебного года для обучающихся всех курсов и всех уровней обучения (школа, лицей, колледжи, бакалавриат, магистратура, докторантура) организован в традиционном формате с обучением в смешанной форме.
- Вам необходимо обеспечить себя соответстующими техническими средствами (для применения дистанционных (онлайн) образовательных технологий на платформе системы управления обучением Моodle с использованием программ удаленной видеоконференц-связи на основе платформ Microsoft Teams, ZOOM и других источников интернет-ресурсов), позволяющих организацию учебного процесса в смешанной форме.
- Во всех аудиториях соблюдать масочный режим и дистанцию ограничительных разметок между обучающимися.

Уважаемые студенты!
В личном кабинете студента (http://student.kazgasa.kz/php/auth.php) разместили функцию для скачивания графических программ с инструкцией установки.
Вход с сайта КазГАСА https://kz.kazgasa.kz/Плановые технические работы!
Для проведения профилактических работ портал будет отключен
Приносим извинения за временные неудобстваУважаемый студент!
Напоминаем, срок оплаты за обучение до 25 числа!
Студенты бакалавриата, магистратуры и докторантуры ТОО «МОК» оплачивают на реквизиты:ТОО «Международная Образовательная Корпорация»
050043, г.Алматы, ул.
 Рыскулбекова 28
Рыскулбекова 28БИН 090 540 001 011
В АО «Народный Банк Казахстана»
БИК HSBKKZKX
KZ656010131000179002 (KZT)
KZ986018771000116381 (USD)
КБЕ 17
Search courses
Модальный всплывающий элемент — Документация Nicepage
Резюме
- Обзор
- Открытие модальной всплывающей панели
- Добавление и удаление модальных всплывающих окон
- Отображение модальных всплывающих окон
- При нажатии кнопки
- Таймер включения
- Выход на странице
- Закрытие при отправке формы и нажатии кнопки
- Модальное всплывающее окно
- Положение и размер
- Кнопка закрытия
- Затемнение экрана
- Добавление элементов
- Управление модальными всплывающими окнами
- Переименование модальных всплывающих окон
- Модальная всплывающая ссылка в навигаторе страниц
- Выход из режима модального всплывающего окна
- Модальное всплывающее окно в адаптивном режиме
Обзор
Используйте элемент Modal Popup для создания модальных диалоговых окон на ваших веб-сайтах. Вы можете увидеть модальную всплывающую панель, которая поможет вам работать с модальными всплывающими окнами, особенно когда их много и вам нужно тщательное управление и удобство.
Вы можете увидеть модальную всплывающую панель, которая поможет вам работать с модальными всплывающими окнами, особенно когда их много и вам нужно тщательное управление и удобство.
Вы можете щелкнуть Имена, чтобы переключить модальные всплывающие окна, и панель останется открытой.
Открытие модальной всплывающей панели
Открытие модальной всплывающей панели из меню тем на верхней панели.
Вы также можете открыть панель для управления модальными всплывающими окнами из добавления элементов.
Добавление и удаление модальных всплывающих окон
Вы можете добавить новое модальное всплывающее окно на панель, щелкнув ссылку внизу списка или значок вверху панели.
Чтобы удалить модальное всплывающее окно, щелкните значок ведра рядом с именем в строке модального всплывающего окна.
Поиск модальных всплывающих окон
Введите буквы имени для поиска модальных всплывающих окон на панели. Это удобно, если у вас есть десятки разных всплывающих окон.
Отображение модальных всплывающих окон
Можно указать событие для отображения модального всплывающего окна при нажатии кнопки, таймере и выходе со страницы.
Модальное всплывающее окно при нажатии кнопки
Можно настроить кнопку или гиперссылку, чтобы открыть модальное всплывающее окно на странице по щелчку.
Выберите параметр «Модальное всплывающее окно» в диалоговом окне «Редактировать ссылку».
Вы также можете найти нужное модальное всплывающее окно в диалоговом окне «Редактировать ссылку».
Или добавьте новое модальное всплывающее окно непосредственно из диалогового окна «Редактировать ссылку».
Модальное всплывающее окно по таймеру
Теперь вы также можете отображать модальное всплывающее окно через определенное время.
Модальное всплывающее окно на странице выхода
Вы можете показывать модальное всплывающее окно, когда посетитель веб-сайта перемещает мышь, чтобы закрыть вкладку браузера.
Выбор страниц для отображения модальных всплывающих окон
Вы также можете указать страницы, на которых будут отображаться модальные всплывающие окна как для параметров «Таймер по таймеру», так и для параметров «Выход на странице».
Закрытие при отправке формы и нажатии кнопки
Модальное всплывающее окно закроется после нажатия любой кнопки в диалоговом окне. Например, если вы нажмете кнопку «Отправить» в форме или любую другую кнопку, модальное всплывающее окно закроется автоматически.
Модальное всплывающее окно
Размер, выравнивание и положение
Вы можете изменить размер модального всплывающего элемента. Невозможно изменить положение элемента в предварительном просмотре. Однако вы можете выбрать вкладку «Блок» на панели свойств и установить параметры выравнивания, чтобы, например, разместить модальное всплывающее окно в левом верхнем углу экрана.
Используйте свойство Position для размещения модального всплывающего диалогового окна на экране.
Используйте горизонтальное и вертикальное выравнивание для размещения элементов внутри модального всплывающего окна.
Кнопка «Закрыть»
Значок «Закрыть» можно стилизовать, выбрав его и изменив его свойства на панели свойств.
Затемнение экрана
И вы также можете отредактировать затемнение для модального всплывающего окна, установив свойства на вкладке «Блок» панели свойств.
Добавление элементов в модальное всплывающее окно
Щелкните маленький круглый значок «Добавить плюс» в центре модального всплывающего окна, чтобы начать редактирование элементов.
Управление модальными всплывающими окнами
В проекте может быть несколько модальных всплывающих окон. Вы можете найти список используемых всплывающих окон в меню Тема -> Модальные всплывающие окна в верхней панели. Вы также можете удалить любое модальное всплывающее окно, щелкнув значок ведра.
Модальные всплывающие окна при добавлении элемента
Помимо темы -> Модальные всплывающие окна, вы можете получить доступ к модальным всплывающим окнам из меню «Добавить».
Модальные всплывающие окна на вкладке Outline
Элементы модального всплывающего окна можно увидеть на вкладке Outline.
Переименование модальных всплывающих окон
Вы можете переименовать модальные всплывающие окна в Тема -> Список модальных всплывающих окон, чтобы различать их.
Ссылка на модальные всплывающие окна в навигаторе страниц
Вы можете получить доступ к модальным всплывающим окнам, используемым в блоках, по ссылкам в навигаторе страниц, что позволяет легко получить доступ к редактору модальных всплывающих окон.
Выход из режима модального всплывающего окна
Нажмите кнопку над элементом модального всплывающего окна или выберите блок в Навигаторе страниц, чтобы завершить редактирование модального всплывающего окна.
Модальное всплывающее окно в адаптивном режиме
Вы можете установить модальное всплывающее окно для каждого адаптивного режима аналогично всем другим элементам.
Пользовательский PHP в модальных всплывающих окнах
Имеется поддержка пользовательского элемента PHP в модальных всплывающих окнах.
## Резюме — Обзор
— Открытие модальной всплывающей панели
— Добавление и удаление модальных всплывающих окон
— Отображение модальных всплывающих окон
— При нажатии кнопки
— Ссылка на модальное всплывающее окно
— по таймеру
— При выходе из страницы
— Закрытие при отправке формы и нажатии кнопки
— Модальное всплывающее окно
— Положение и размер
— Кнопка закрытия
— затемнение экрана
— Добавление элементов
— Управление модальными всплывающими окнами
— Переименование модальных всплывающих окон
— Модальная всплывающая ссылка в навигаторе страниц
— Выход из режима модального всплывающего окна
— Модальное всплывающее окно в отзывчивом ## Обзор Используйте элемент модального всплывающего окна для создания модальных диалоговых окон на ваших веб-сайтах. Вы можете увидеть модальную всплывающую панель, которая поможет вам работать с модальными всплывающими окнами, особенно когда их много и вам нужно тщательное управление и удобство.


 Однако вы можете выбрать вкладку «Блок» на панели свойств и установить параметры выравнивания, чтобы, например, разместить модальное всплывающее окно в левом верхнем углу экрана. !modal-popup-position.png! Используйте свойство Position для размещения модального всплывающего диалогового окна на экране. !modal-popup-poistion.gif! Используйте горизонтальное и вертикальное выравнивание, чтобы расположить элементы внутри модального всплывающего окна. !modal-popup-align.gif! ### Кнопка закрытия Вы можете стилизовать значок закрытия, выбрав его и изменив его свойства на панели свойств. !modal-popup-properties.png! ### Затемнение экрана И вы также можете отредактировать затемнение для модального всплывающего окна, установив свойства на вкладке «Блок» на панели свойств. !modal-popup-properties-bg.png! ## Добавление элементов в модальное всплывающее окно Щелкните маленький круглый значок «Добавить плюс» в центре модального всплывающего окна, чтобы начать редактирование элементов.
Однако вы можете выбрать вкладку «Блок» на панели свойств и установить параметры выравнивания, чтобы, например, разместить модальное всплывающее окно в левом верхнем углу экрана. !modal-popup-position.png! Используйте свойство Position для размещения модального всплывающего диалогового окна на экране. !modal-popup-poistion.gif! Используйте горизонтальное и вертикальное выравнивание, чтобы расположить элементы внутри модального всплывающего окна. !modal-popup-align.gif! ### Кнопка закрытия Вы можете стилизовать значок закрытия, выбрав его и изменив его свойства на панели свойств. !modal-popup-properties.png! ### Затемнение экрана И вы также можете отредактировать затемнение для модального всплывающего окна, установив свойства на вкладке «Блок» на панели свойств. !modal-popup-properties-bg.png! ## Добавление элементов в модальное всплывающее окно Щелкните маленький круглый значок «Добавить плюс» в центре модального всплывающего окна, чтобы начать редактирование элементов. !добавление элемента в модальное всплывающее окно.png! ## Управление модальными всплывающими окнами В проекте может быть несколько модальных всплывающих окон. Вы можете найти список используемых всплывающих окон в меню Тема -> Модальные всплывающие окна в верхней панели. Вы также можете удалить любое модальное всплывающее окно, щелкнув значок ведра. !delete-modal-popup.gif! ### Модальные всплывающие окна при добавлении элемента Помимо Темы -> Модальные всплывающие окна, вы можете получить доступ к модальным всплывающим окнам из меню «Добавить». !modal-popup-list-in-add-element-menu.png! ### Модальные всплывающие окна на вкладке Outline Вы можете увидеть элементы модального всплывающего окна на вкладке Outline. !modal-popup-outline.png! ## Переименование модальных всплывающих окон Вы можете переименовать модальные всплывающие окна в Theme -> Modal Popup List, чтобы различать их. !change-modal-popup-name.png! ## Модальная всплывающая ссылка в навигаторе страниц Вы можете получить доступ к модальным всплывающим окнам, используемым в блоках, по ссылкам в Навигаторе страниц, что позволяет легко получить доступ к редактору модальных всплывающих окон.
!добавление элемента в модальное всплывающее окно.png! ## Управление модальными всплывающими окнами В проекте может быть несколько модальных всплывающих окон. Вы можете найти список используемых всплывающих окон в меню Тема -> Модальные всплывающие окна в верхней панели. Вы также можете удалить любое модальное всплывающее окно, щелкнув значок ведра. !delete-modal-popup.gif! ### Модальные всплывающие окна при добавлении элемента Помимо Темы -> Модальные всплывающие окна, вы можете получить доступ к модальным всплывающим окнам из меню «Добавить». !modal-popup-list-in-add-element-menu.png! ### Модальные всплывающие окна на вкладке Outline Вы можете увидеть элементы модального всплывающего окна на вкладке Outline. !modal-popup-outline.png! ## Переименование модальных всплывающих окон Вы можете переименовать модальные всплывающие окна в Theme -> Modal Popup List, чтобы различать их. !change-modal-popup-name.png! ## Модальная всплывающая ссылка в навигаторе страниц Вы можете получить доступ к модальным всплывающим окнам, используемым в блоках, по ссылкам в Навигаторе страниц, что позволяет легко получить доступ к редактору модальных всплывающих окон. !link-modal-popups.png! ## Выход из режима модального всплывающего окна Нажмите кнопку над элементом модального всплывающего окна или выберите блок в навигаторе страниц, чтобы завершить редактирование модального всплывающего окна. !close-modal-popup-mode.png! ## Модальное всплывающее окно в адаптивном режиме Вы можете установить модальное всплывающее окно для каждого адаптивного режима аналогично всем другим элементам. !modal-popup-in-responsive-mode.png! ## Пользовательский PHP в модальных всплывающих окнах Существует поддержка пользовательского элемента PHP в модальных всплывающих окнах. !custom-php-modal-popup.gif! ##
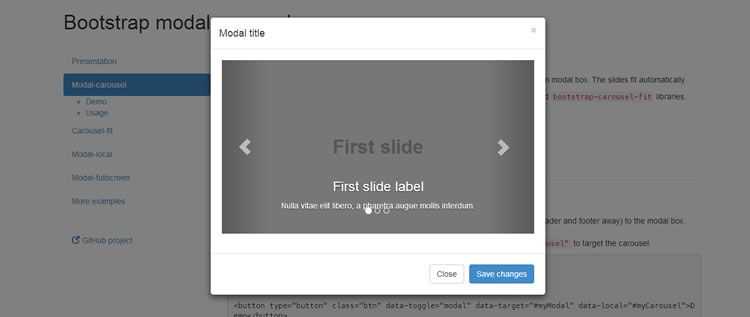
!link-modal-popups.png! ## Выход из режима модального всплывающего окна Нажмите кнопку над элементом модального всплывающего окна или выберите блок в навигаторе страниц, чтобы завершить редактирование модального всплывающего окна. !close-modal-popup-mode.png! ## Модальное всплывающее окно в адаптивном режиме Вы можете установить модальное всплывающее окно для каждого адаптивного режима аналогично всем другим элементам. !modal-popup-in-responsive-mode.png! ## Пользовательский PHP в модальных всплывающих окнах Существует поддержка пользовательского элемента PHP в модальных всплывающих окнах. !custom-php-modal-popup.gif! ##Распечатать содержимое модального окна Bootstrap
Распечатать содержимое модального окна Bootstrap
<голова> 4.1/css/bootstrap.min.css"> <стиль> @медиа печать {
тело * {
видимость: скрытая;
}
.modal-контент * {
видимость: видимая;
переполнение: видимое;
}
.Главная страница * {
дисплей: нет;
}
.modal {
положение: абсолютное;
слева: 0;
сверху: 0;
маржа: 0;
заполнение: 0;
минимальная высота: 550 пикселей;
видимость: видимая;
переполнение: видимо !важно; /* Удалить полосу прокрутки для печати. */
}
.modal-диалог {
видимость: видимая !важно;
переполнение: видимо !важно; /* Удалить полосу прокрутки для печати. */
}
} <тело> <дел> <дел> <дел> <дел> ПечатьЯ модал!
<дел> <ул> 
 kazgasa.kz) вы можете просмотреть транскрипт и комментарии по прошлым семестрам.
kazgasa.kz) вы можете просмотреть транскрипт и комментарии по прошлым семестрам.