Модальное окно (всплывающее окно). Основы bootstrap 3 для начинающих. Урок №17
Главная » Основы Bootstrap 3 » Модальное окно (всплывающее окно). Основы bootstrap 3 для начинающих. Урок №17
27.09.2016 пока нет
Всем привет!
В сегодняшнем уроке вы научитесь быстро создавать модальные окна. Их еще называют всплывающие окна. В эти окна я в основном добавляю формы обратной связи или регистрацию. Пользователь видит кнопку «Написать автору». При нажатии на эту кнопку, ему откроется всплывающее окно с формой. Красивый эффект с готовыми стилями и кодом. Вам только нужно будет вставить свой текст или форму.
Вот этот конструктор модального окна можете смело вставлять на свою страницу:
<!-- Кнопка, открывающая модальное окно --> <a href="#myModal" data-toggle="modal">Открыть модальное окно</a> <!-- HTML-код модального окна--> <div> <div> <div> <!-- Заголовок модального окна --> <div> <button type="button" data-dismiss="modal" aria-hidden="true">×</button> <h5>Заголовок модального окна</h5> </div> <!-- Основное содержимое модального окна --> <div> Содержимое модального окна... </div> <!-- Футер модального окна --> <div> <button type="button" data-dismiss="modal">Закрыть</button> </div> </div> </div> </div>
Строка №15 – «Содержимое модального окна…», как вы уже догадались, здесь будет находиться текст, картинки и т.д.
Чтобы установить два и больше модальных окон, нужно, чтобы для каждой кнопки вызова всплывающего окна, прописать уникальное название (я добавил «2» к «#myModal», вот так «#myModal2»):
<a href="#myModal2" data-toggle="modal">Открыть модальное окно</a>
Если вы прописали в ссылке «#myModal2», то и модальному окну тоже нужно дать имя id с таким же именем (строка №2):
<!-- HTML-код модального окна--> <div> <div> … </div> </div>
Если не сделать этих требований, работать код не будет
Вот так выглядит код с двумя модальными окнами на одной страничке:
<!-- Кнопка, открывающая модальное окно №1 --> <a href="#myModal" data-toggle="modal">Открыть модальное окно</a> <!-- HTML-код модального окна №1--> <div> <div> <div> <!-- Заголовок модального окна --> <div> <button type="button" data-dismiss="modal" aria-hidden="true">×</button> <h5>Заголовок модального окна</h5> </div> <!-- Основное содержимое модального окна --> <div> Содержимое модального окна... </div> <!-- Футер модального окна --> <div> <button type="button" data-dismiss="modal">Закрыть</button> </div> </div> </div> </div> <!-- ********************** --> <!-- Кнопка, открывающая модальное окно №2 --> <a href="#myModal2" data-toggle="modal">Открыть модальное окно</a> <!-- HTML-код модального окна №2--> <div> <div> <div> <!-- Заголовок модального окна --> <div> <button type="button" data-dismiss="modal" aria-hidden="true">×</button> <h5>Заголовок модального окна №2</h5> </div> <!-- Основное содержимое модального окна --> <div> Содержимое модального окна...№2 </div> <!-- Футер модального окна --> <div> <button type="button" data-dismiss="modal">Закрыть</button> </div> </div> </div> </div>
Результат:
Открыть модальное окно №1
Содержимое модального окна. ..
..
Открыть модальное окно №2
Содержимое модального окна…№2
Добавить комментарий
Компьютерная программа Computer Icons Bootstrap Модальное окно Всплывающее окно, окно, мебель, текст, компьютерная программа png
Компьютерная программа Computer Icons Bootstrap Модальное окно Всплывающее окно, окно, мебель, текст, компьютерная программа pngтеги
- мебель,
- текст,
- компьютерная программа,
- окно,
- медиа,
- форма,
- веб-страница,
- бренд,
- стек Переполнение,
- программное обеспечение,
- скриншот,
- всплывающее окно с рекламой,
- php,
- операционная система,
- мультимедиа,
- модальное окно,
- значок компьютера,
- мастер дизайна,
- линия,
- jquery,
- javaScript,
- html,
- значки компьютеров,
- начальная загрузка,
- png,
- прозрачный,
- бесплатная загрузка
Об этом PNG
- Размер изображения
- 1774x1574px
- Размер файла
- 218.

- MIME тип
- Image/png
изменить размер PNG
ширина(px) высота(px)Лицензия
Некоммерческое использование, DMCA Contact Us
- Логотип JavaScript HTML, логотип JavaScript, угол, текст, прямоугольник png 540x540px 43.58KB
- Компьютерные иконки PCG Barcelona Sticker, загрузка, угол, текст, компьютер png 1200x535px 5.55KB
- org/ImageObject»> JavaScript Язык программирования Ajax, всемирная паутина, угол, текст, логотип png 512x512px 5.82KB
- Логотип jQuery Адаптивный веб-дизайн JavaScript, логотип jquery, текст, другие, логотип png 768x432px 50.76KB
- Веб-разработка Веб-дизайн Разработка веб-приложений, процессор, электроника, поисковая оптимизация, текст png 2345x1825px 78.29KB
- Веб-разработка Каскадные таблицы стилей CSS3 HTML, всемирная паутина, синий, угол, веб-дизайн png 980x980px 46.63KB
- org/ImageObject»> PHP MySQL jQuery JavaScript HTML, веб-дизайн, веб-дизайн, текст, компьютер png 900x350px 128.45KB
- Веб-разработка HTML Отзывчивый веб-дизайн Logo JavaScript, html, угол, веб-дизайн, текст png 1600x1816px 66KB
- Адаптивный веб-дизайн Веб-разработка, приложение, Поисковая оптимизация, веб-дизайн, текст png 1140x871px 259.31KB
- Веб-разработка HTML Каскадные таблицы стилей CSS3 JavaScript, JavaScript Html CSS3, веб-дизайн, текст, логотип png 500x500px 13.44KB
- org/ImageObject»> Веб-разработка Адаптивный веб-дизайн Электронная коммерция Веб-хостинг, обслуживание сайтов, веб-дизайн, реклама Реклама, отзывчивый веб-дизайн png 572x441px 244.3KB
- JavaScript Node.js Logo Программист по программированию, другие, разное, угол, текст png 512x512px 44.07KB
- Макет Отзывчивый веб-дизайн веб-страницы, сайт макет, шаблон, веб-дизайн, дизайн пользовательского интерфейса png 736x490px 236.04KB
 49KB
49KB- иллюстрация белой дыры, управление доступом на основе ролей Yii Веб-браузер модальное окно jQuery, разрыв бумаги, Разное, белый, другие png 1600x1044px 257.98KB
- Веб-страница Логотип Компьютерная программа, Дизайн фирменного бланка, синий, текст, прямоугольник png 864x649px 99.29KB
- JavaScript Logo HTML Comment Blog, другие, Разное, угол, текст png 1170x1170px 214.13KB
- Компьютер Иконки Окно веб-браузера, значок приложения, угол, мебель, прямоугольник png 512x512px 5.31KB
- MacBook Pro MacOS Окно, окно, угол, мебель, текст png
1200x683px
35.
 88KB
88KB - JavaScript Логотип Комментарий HTML Язык разметки, analitycs, угол, текст, прямоугольник png 1227x1500px 61.69KB
- установить значок, установка компьютер значки компьютерное программное обеспечение, установщик, синий, текст, логотип png 714x516px 4.79KB
- Компьютерное программирование Компьютерные иконки Технология Алгоритм, технология, электроника, компьютерная программа, компьютерное программирование png 512x512px 28.09KB
- AirDrop macOS Установка Finder, яблоко, текст, компьютер, компьютерная программа png 2038x1592px 174.09KB
- Адаптивный веб-дизайн, система веб-шаблонов, шаблоны сайтов.
 , шаблон, адаптивный веб-дизайн, веб-шаблон png
1000x750px
312.95KB
, шаблон, адаптивный веб-дизайн, веб-шаблон png
1000x750px
312.95KB - Форма PHP Контактная страница Шаблон Ajax, Формы, Разное, шаблон, текст png 954x691px 37.61KB
- Разработка сайтов PHP Logo Разработка мобильных приложений, дизайн, синий, текст, метка png 550x550px 28.24KB
- многоцветный потоковый шаблон, компьютерное программирование веб-разработка компьютерные иконки исходный код компьютерное программное обеспечение, кодирование, текст, компьютер, логотип png 1067x1067px 24.19KB
- JavaScript Node.js AngularJS jQuery, Github, угол, текст, прямоугольник png 800x1129px 17.05KB
- org/ImageObject»> Веб-разработка Адаптивный веб-дизайн Разработка программного обеспечения, веб-дизайн, компьютерная сеть, веб-дизайн, поисковая оптимизация png 1207x650px 37.34KB
- Человек, сидящий перед мониторами компьютеров, Сетевой операционный центр Сетевой мониторинг Управление Информационная безопасность Операционный центр Бизнес, аналитик, компьютерная сеть, сервис, люди png 812x541px 104.15KB
- Веб-разработка PHP Разработка веб-приложений Разработка программного обеспечения, PHP, Разное, синий, веб-дизайн png 2214x1122px 47.94KB
- Переполнение стека, угол, текст, стек png 512x512px 11.56KB
- Node.js Express.js JavaScript Redis MEAN, узел js, угол, текст, сервис png
720x400px
14.
 1KB
1KB - WhatsApp Computer Icons Компьютерное программное обеспечение, WhatsApp, текст, логотип, инкапсулированный PostScript png 1600x1600px 22.62KB
- JavaScript Компьютер Иконки Разработчик программного обеспечения Каскадные таблицы стилей, javascript logo, угол, текст, прямоугольник png 526x741px 36.41KB
- Node.js JavaScript npm Express.js, Sharp, разное, угол, текст png 500x500px 23.63KB
- Веб-разработка Компьютерные иконки, веб-иконки, веб-дизайн, текст, логотип png 1600x1600px 52.47KB
- Разработка сайта Графический дизайнер Графика, креативный компьютер, гаджет, электроника, веб-дизайн png
800x714px
485.
 76KB
76KB - Windows 8 Logo Центр обновления Windows, окно, угол, мебель, прямоугольник png 512x512px 2.5KB
- Отзывчивый веб-дизайн Веб-разработка Мобильные телефоны, веб-сайт, гаджет, электроника, веб-дизайн png 3508x2480px 2.79MB
- Обучение Образовательные технологии Apprendimento онлайн Обучение, класс, текст, класс, услуга png 2620x2557px 988.34KB
- Маркетинг в социальных сетях Маркетинг в социальных сетях Бизнес, Маркетинг в социальных сетях, компьютерная сеть, поисковая оптимизация, компания png 1388x1173px 554.89KB
- Stack Overflow Computer Icons Stack Exchange Logo Компьютерное программное обеспечение, экономное, текст, оранжевый, стек png
512x512px
25.
 26KB
26KB - три разных дизайна веб-сайтов, коллаж, веб-страница, веб-баннер Система веб-шаблонов World Wide Web, шаблоны баннеров для модных страниц, шаблон, другие, девушка моды png 640x943px 221.59KB
- синий значок стрелки карты Google, значки компьютеров, значок местоположения, Разное, синий, логотип png 1200x1200px 26.36KB
- Геометрический №, четырехслойная диаграмма опций, инфографика, синий, угол png 1084x620px 144.13KB
Создание всплывающего/модального окна с помощью Laravel Livewire и без jQuery | by Mark Caggiano
Создание всплывающего/модального окна с помощью Laravel Livewire и без jQuery | Марк Каджано | Medium 5 минут чтения·
17 февраля 2021 г.Всем привет!
Сегодня мы создадим модал с Laravel Livewire и без jQuery, вообще без javascript. Насколько крут Livewire?
Насколько крут Livewire?
Мы будем использовать Laravel 8 и Bootstrap 4, но не стесняйтесь использовать любой CSS Framework, от Tailwind CSS до Bulma… Это не имеет значения. На самом деле вы можете просто использовать чистый CSS.
Сначала нам нужно установить livewire, возможно, он у вас уже есть…
$ composer require livewire/livewire
Автор: Mark Caggiano
143 Последователи
Интернет-маркетолог, веб-разработчик, путешественник 900 03
Еще от Марка Caggiano
Mark Caggiano
Как подключить Laravel к ChatGPT API
Шаг 1: Создайте новый проект Laravel
·Чтение через 2 мин·4 марта 900 03Mark Caggiano
Централизация аутентификации пользователей для нескольких приложений Laravel с использованием SSO, Laravel Passport и MySQL
Централизация пользователей для нескольких приложений Laravel может быть достигнута с использованием подхода единого входа (SSO).
 Этот подход позволяет пользователям… ·4 минуты чтения · 22 марта
Этот подход позволяет пользователям… ·4 минуты чтения · 22 мартаMark Caggiano
Пошаговое руководство по использованию Auth0 в Laravel 9 для аутентификации пользователя
Шаг 1: Создайте новый проект Ларавель
·3 минуты чтения·22 мартаMark Caggiano
Как создать плагин WordPress с помощью PHP и ООП, с Composer для управления пакетами, Symfony…
Вот пошаговое руководство о том, как для создания плагина WordPress с использованием PHP и ООП, с Composer для управления пакетами, компонентами Symfony…
·4 мин чтения·9 мартаПросмотреть все от Mark Caggiano
Рекомендовано на Medium
Ismat Babirli
Кэширование Laravel: ключ к молниеносной производительности приложений в 2023 году
Кэширование — это мощный метод, который позволяет разработчикам ускорить работу своих приложений за счет хранения часто используемых данных в памяти.
 ·Чтение через 6 мин·19 января
·Чтение через 6 мин·19 январяИсмат Бабирли
2023: Laravel — The Game Changer для веб-разработки
Как веб-разработчик с 10-летним опытом, Я могу с уверенностью сказать, что Laravel будет изменит правила игры в веб-разработке в 2023 году.
·5 мин чтения·12 янв.Самосовершенствование 101
20 историй·86 сохранений
Продуктивность 101
20 историй·87 сохранений
Balaji Dharma
in
Dev Genius
Как опубликовать свой собственный пакет Laravel на Packagist
Laravel создает панель администратора с нуля — Часть 20
·4 минуты чтения·20 декабря 2022 г.Dino Cajic
in
Dev Genius
Laravel 9.x с Vue, Tailwind и Vue-Router 9002 2
Вы полностью отделяете серверную часть из вашего внешнего интерфейса или вы пытаетесь интегрировать структуру Vue и Laravel в один проект…
· 8 минут чтения · 13 декабря 2022 г. Ларавель 100 % с Docker на новом устройстве
Ларавель 100 % с Docker на новом устройствеЯ часто разговариваю с людьми о том, как настроить рабочую среду. До сих пор существует большое сообщество, которое отвергает Docker; Я предполагаю…
·4 минуты чтения·19 декабря 2022 г.Mark Caggiano
Централизация аутентификации пользователей для нескольких приложений Laravel с использованием SSO, Laravel Passport и MySQL
90 039 Централизация пользователей для нескольких приложений Laravel может быть достигается с помощью подхода единого входа (SSO). Такой подход позволяет пользователям…
·Чтение 4 мин.·Мар 22См. дополнительные рекомендации
Статус
Писатели
Карьера
Конфиденциальность
Преобразование текста в речь
Модальные окна без PHP ViewModel
Можно использовать модальные диалоги Hyvä без модели представления PHP.
При этом элемент наложения, использующий x-spread="overlay()" x-bind="overlay()" , должен быть добавлен в разметку вручную.
Почему x-разброс и x-связать ?
Для совместимости с Alpine.js v2 и v3 необходимо использовать оба атрибута.
Если вам не нужна совместимость с обеими версиями Alpine.js, используйте одну из
* Alpine.js v2: x-spread="overlay()" * Alpine.js v23 x-bind="overlay()"
Кроме того, содержимое диалога должно быть заключено в элемент с использованием x-ref="dialog" .
Один из вариантов использования этого — внутри HTML-контента CMS.
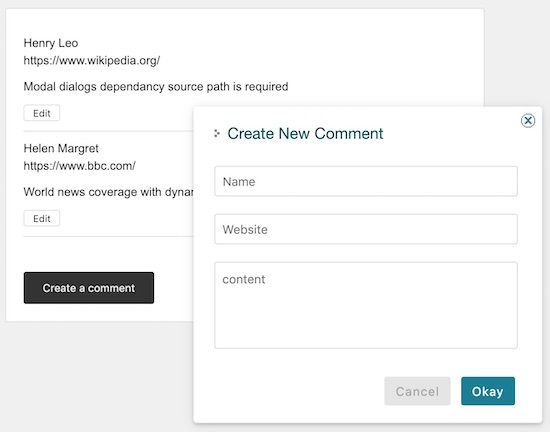
Пример JS только модальный
Вот пример диалога со счетчиком, который не использует модальную модель представления PHP:
<кнопка @click="показать" тип="кнопка"> escapeHtml(__('Открыть')) ?><дел> <кнопка @click="скрыть" тип="кнопка"> escapeHtml(__('Отмена')) ?> <кнопка x-focus-first @click="alert('click')" type="button"> escapeHtml(__('Хорошо')) ?>escapeHtml(__('Модальный без PHP')) ?><дел> escapeHtml(__('Счетчик:'))?> ?