Модальное окно. Компоненты · Bootstrap. Версия v4.5.3
Используйте модальный плагин Bootstrap для добавления диалогов на ваш сайт для лайтбоксов, уведомлений пользователей или полностью настраиваемого контента.
Как это работает
До того как начать работу с модальными компонентами Bootstrap, ознакомьтесь со следующей информацией, т.к. параметры недавно изменились.
- Модальные окна сделаны на HTML, CSS и JavaScript. Они располагаются поверх всего документа и блокируют прокрутку тела документа
<body>, вместо него прокручивая модальные окна - Клик вне модального элемента автоматически закрывает его.
- Bootstrap позволяет активировать лишь один модальный элемент за раз. Вложенные модальные элементы не поддерживаются, т.к. мы думаем, что они принесли бы неудобства.
- Модальные элементы имеют
position: fixed, что может вызвать иногда их частичную отрисовку.
.modal. - Опять же – из-за
position: fixedесть некоторые сложности при использовании их на мобильных устройствах. Смотри документацию поддержки в браузерах. - Из-за семантики HTML5 атрибут
autofocusне работает с модальными элементами Bootstrap. Чтобы добиться такого же эффекта, используйте собственный JavaScript:
$('#myModal').on('shown.bs.modal', function () {
$('#myInput').trigger('focus')
})Далее – использование и примеры.
Примеры
Модальные компоненты
position и display «преодолены»). В примере есть заголовок модального компонента, тело (требуется для padding), футер модального компонента (по желанию). Мы советуем включать заголовки с отклонением действия, когда возможно, или обеспечить другой явный путь отклонить действие.
Мы советуем включать заголовки с отклонением действия, когда возможно, или обеспечить другой явный путь отклонить действие.
Modal body text goes here.
<div tabindex="-1" role="dialog">
<div>
<div>
<div>
<h5>Modal title</h5>
<button type="button" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div>
<p>Modal body text goes here.</p>
</div>
<div>
<button type="button" data-dismiss="modal">Close</button>
<button type="button">Save changes</button>
</div>
</div>
</div>
</div>«Живое» демо
Изменяйте (скрывайте\показывайте) рабочий пример модального элемента по клику на кнопку ниже.
Woohoo, you’re reading this text in a modal!
<!-- Button trigger modal -->
<button type="button" data-toggle="modal" data-target="#exampleModal">
Запустить модальное окно
</button>
<!-- Modal -->
<div tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div>
<div>
<div>
<h5>Modal title</h5>
<button type="button" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div>
...
</div>
<div>
<button type="button" data-dismiss="modal">Close</button>
<button type="button">Save changes</button>
</div>
</div>
</div>
</div>Статический фон
Когда фон установлен на статический, модаль не будет закрываться при нажатии за его пределами.
<!-- Button trigger modal -->
<button type="button" data-toggle="modal" data-target="#staticBackdrop">
Запустить статический фон модального окна
</button>
<!-- Modal -->
<div data-backdrop="static" data-keyboard="false" tabindex="-1" role="dialog" aria-labelledby="staticBackdropLabel" aria-hidden="true">
<div>
<div>
<div>
<h5>Modal title</h5>
<button type="button" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div>
...
</div>
<div>
<button type="button" data-dismiss="modal">Close</button>
<button type="button">Understood</button>
</div>
</div>
</div>
</div>Прокрутка длинного содержимого
Когда модальные элементы становятся слишком длинными для зоны видимости девайса, они прокручиваются независимо от самой страницы. Попробуйте пример ниже.
Попробуйте пример ниже.
Cras mattis consectetur purus sit amet fermentum. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.
Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.
Aenean lacinia bibendum nulla sed consectetur. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Cras mattis consectetur purus sit amet fermentum. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.
Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.
Aenean lacinia bibendum nulla sed consectetur. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Donec ullamcorper nulla non metus auctor fringilla.
Cras mattis consectetur purus sit amet fermentum. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.
Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.
Aenean lacinia bibendum nulla sed consectetur. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Cras mattis consectetur purus sit amet fermentum. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.
Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.
Aenean lacinia bibendum nulla sed consectetur. Praesent commodo cursus magna, vel scelerisque nisl consectetur et.
Cras mattis consectetur purus sit amet fermentum. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.
Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.
Aenean lacinia bibendum nulla sed consectetur. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Cras mattis consectetur purus sit amet fermentum. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.
Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.
Aenean lacinia bibendum nulla sed consectetur. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
Вы также можете создать прокручиваемый модал, который позволяет прокручивать модальное тело, добавив .modal-dialog-scrollable в .modal-dialog.
<!-- Scrollable modal --> <div> ... </div>
Вертикальное центрирование
Добавьте .modal-dialog-centered в .modal-dialog чтобы вертикально центрировать модальное окно.
Cras mattis consectetur purus sit amet fermentum. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.
<!-- Vertically centered modal --> <div> ... </div> <!-- Vertically centered scrollable modal --> <div> ... </div>
Всплывающие подсказки и возникающие подсказки
Всплывающие подсказки и возникающие подсказки можно размещать как необходимо. Когда модальные элементы закрыты, любые всплывающие подсказки и возникающие подсказки внутри них также автоматически отменяются.
Popover in a modal
This button triggers a popover on click.
Tooltips in a modal
This link and that link have tooltips on hover.
<div> <h5>Popover in a modal</h5> <p>This <a href="#" role="button" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p> <hr> <h5>Tooltips in a modal</h5> <p><a href="#" title="Tooltip">This link</a> and <a href="#" title="Tooltip">that link</a> have tooltips on hover.</p> </div>
Использование сетки
Используйте систему сеток Bootstrap внутри модального элемента, расположив . внутри  container-fluid
container-fluid.modal-body. После этого используйте обычную систему сеток обычным образом.
.col-md-4
.col-md-4 .ml-auto
.col-md-3 .ml-auto
.col-md-2 .ml-auto
.col-md-6 .ml-auto
Level 1: .col-sm-9
Level 2: .col-8 .col-sm-6
Level 2: .col-4 .col-sm-6
<div>
<div>
<div>
<div>.col-md-4</div>
<div>.col-md-4 .ml-auto</div>
</div>
<div>
<div>.col-md-3 .ml-auto</div>
<div>.col-md-2 .ml-auto</div>
</div>
<div>
<div>.col-md-6 .ml-auto</div>
</div>
<div>
<div>
Level 1: .col-sm-9
<div>
<div>
Level 2: . col-8 .col-sm-6
</div>
<div>
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
</div>
col-8 .col-sm-6
</div>
<div>
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
</div>Комбинируйте содержимое модальных элементов
Есть много кнопок, которые все запускают один модальный элемент со слегка разным содержимым? Используйте event.relatedTarget и атрибуты data-* (возможно через jQuery) для изменения содержимого в зависимости от нажатой кнопки.
Ниже – пример демо с кодом HTML и JavaScript. Для информации по relatedTarget читайте инфо по событиям модальных элементов.
Recipient:
Message:
<button type="button" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div role="document">
<div>
<div>
<h5>New message</h5>
<button type="button" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div>
<form>
<div>
<label for="recipient-name">Recipient:</label>
<input type="text">
</div>
<div>
<label for="message-text">Message:</label>
<textarea></textarea>
</div>
</form>
</div>
<div>
<button type="button" data-dismiss="modal">Close</button>
<button type="button">Send message</button>
</div>
</div>
</div>
</div>
$('#exampleModal'). on('show.bs.modal', function (event) {
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
})
on('show.bs.modal', function (event) {
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
})Изменение анимации
Переменная $modal-fade-transform определяет состояние преобразования .modal-dialog перед анимацией постепенного появления, переменная $modal-show-transform определяет преобразование .modal-dialog в конце модального появления анимация.
Если вы хотите, например, анимацию увеличения, вы можете установить $modal-fade-transform: scale(.. 8)
8)
Анимация при удалении
Для модальных элементов, которые возникают простым способом, а не появляются плавно, удалите из кода модального элемента класс .fade.
<div tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true"> ... </div>
Динамическая высота
Если высота модального элемента изменяется при его открытии, вам следует вызвать $('#myModal').modal('handleUpdate') для обновления позиции модального элемента в случае, если возникнет полоса прокрутки.
Доступность
Удостоверьтесь, что добавили в .modal role="dialog" и aria-labelledby="...", привязанные к названию модального элемента, и role="document" в .modal-dialog. Дополнительно вы можете описать диалог модального элемента атрибутом aria-describedby, добавленным в .. modal
modal
Встраивание видео из YouTube
Встраивание видео в модальные элементы требует дополнительного JavaScript для запрета автоматического воспроизведения и т.д. Дополнительная информация здесь.
Дополнительные размеры
У модальных элементов есть два размера, доступных к изменению через классы-модификаторы, которые надо размещать в элементе .modal-dialog. Эти размеры включаются на определенных брейкпойнтах, чтобы избежать появления горизонтальных полос прокрутки на более узких зонах просмотра.
| Размер | Class | Modal max-width |
|---|---|---|
| Маленький | .modal-sm |
300px |
| Стандартный | None | 500px |
| Большой | .modal-lg |
800px |
| Очень большой | . |
1140px |
Модаль по умолчанию без класса модификаторов составляет модал «среднего» “medium” размера.
<div>...</div> <div>...</div> <div>...</div>
Использование
Плагин модальных элементов переключает состояние вашего скрытого содержимого по требованию с помощью атрибутов или JavaScript. Он также добавляет в <body> класс .modal-open для преодоления поведения при прокрутке по умолчанию, и создает зону для клика вне модального элемента, нужную для закрытия открытых модальных элементов, класс .modal-backdrop.
Через атрибуты
Активируйте модальный элемент без JavaScript. Установите data-toggle="modal" в контролирующем элементе, таком как кнопка, наряду с data-target="#foo" или href="#foo", для обращения к функциональности “toggle” для частного модального элемента.
<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>
Через JavaScript
Вызовите модальный элемент с id=”myModal” одной строкой JavaScript:
$('#myModal').modal(options)Параметры
Параметры можно передавать атрибутами или JavaScript. Для использования атрибутов добавьте имя параметра в data-, например data-backdrop="".
| Название | Тип | По умолч. | Описание |
|---|---|---|---|
| backdrop | boolean or the string 'static' |
true | Подключает модальный элемент с затемненным фоном. Еще – задает static для фона, который не закрывает модальный элемент по клику на фоне. |
| keyboard | boolean | true | Закрывает модальный элемент по нажатию ESC. |
| focus | boolean | true | Фокусируется на модальном элементе по инициализации. |
| show | boolean | true | Показывает модальный элемент по инициализации. |
Методы
Асинхронные методы и переходы
Все методы API асинхронны и запускают переход. Они возвращаются функции, вызвавшей их, с началом перехода, но до его конца. Плюс, вызов метода к компоненту, выполняющему переход, будет проигнорирован.
Смотрите документацию JavaScript
.modal(options)
Активирует содержимое как модальный элемент. Принимает object параметров.
$('#myModal').modal({
keyboard: false
}).modal('toggle')
Вручную изменяет состояние модального элемента. Возвращается к функции-вызову до того, как модальный элемент показан или скрыт. (т.е. до того, как произойдет событие
Возвращается к функции-вызову до того, как модальный элемент показан или скрыт. (т.е. до того, как произойдет событие shown.bs.modal или hidden.bs.modal).
$('#myModal').modal('toggle').modal('show')
Вручную открывает модальный элемент. Возвращается к функции-вызову до того, как модальный элемент показан. (т.е. до того, как произойдет событие shown.bs.modal).
$('#myModal').modal('show').modal('hide')
Вручную прячет модальный элемент. Возвращается к функции-вызову до того, как модальный элемент показан. (т.е. до того, как произойдет событие hidden.bs.modal).
$('#myModal').modal('hide').modal('handleUpdate')
Вручную обновляет позицию модального элемента, если высота его изменяется во время открытия (т. е. в случае возникновения полосы прокрутки).
е. в случае возникновения полосы прокрутки).
$('#myModal').modal('handleUpdate').modal('dispose')
Уничтожает модальный элемент.
События
Модальный элемент в Bootstrap имеет несколько событий для встраивания в функциональность. Все события модальных элементов запускаются внутри самих элементов (т.е. в <div>).
| Тип события | Описание |
|---|---|
| show.bs.modal | Это событие запускается немедленно, когда экземпляр метода show вызван. Если оно вызвано кликом, элемент, на который кликнули, доступен как свойство события relatedTarget. |
| shown.bs.modal | Это событие запускается, когда модальный элемент сделан видимым юзеру (будет ждать завершения переходов CSS). Если оно вызвано кликом, элемент, на который кликнули, доступен как свойство события relatedTarget. |
| hide.bs.modal | Это событие запускается немедленно, когда экземпляр метода hide вызван. |
| hidden.bs.modal | Это событие запускается, когда модальный элемент больше не является скрытым (будет ждать завершения переходов CSS). |
| hidePrevented.bs.modal | Это событие запускается, когда отображается модальное окно, его фон является статическим static, и выполняется щелчок за пределами модального окна или нажатие клавиши escape с параметром клавиатуры или data-keyboard, установленным в значение false. |
$('#myModal').on('hidden.bs.modal', function (e) {
// do something...
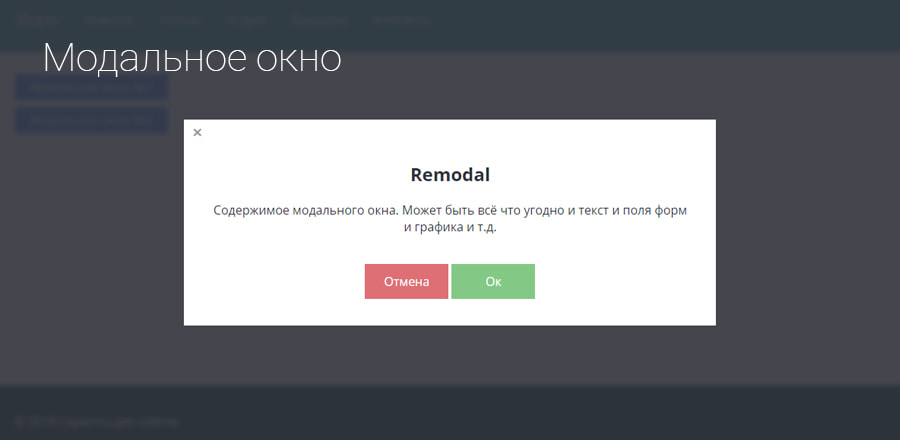
})Как прикрепить готовое модальное окно к сайту с помощью CSS и JQuery
11 367 любопытных
Приветствую Вас, дорогие читатели блога. Сегодня я хочу рассказать Вам как прикрепить простое и уже готовое jquery модальное окно к сайту.
Сегодня я хочу рассказать Вам как прикрепить простое и уже готовое jquery модальное окно к сайту.
Как Вы уже, наверное, заметили, что в настоящее время каждый второй сайт имеет такие красивые окошки, которое всплывает при нажатии на какую нибудь ссылку. Кстати такая функция на сайте довольно хорошо привлекает внимание пользователя, но я советую не злоупотреблять этим. Потому что автоматически всплывающие окна довольно раздражают, уж поверьте.
В этом посте я не буду рассказывать как делать это всплывающее окно, я просто взял и скачал его из прошлого поста здесь (первое), и теперь хочу рассказать как данные исходники прикрепляются к сайту.
Данные модальные окна довольно просты и легки в установке. А так же присутствуют три примера всплывания: плавное сверху вниз, просто плавное появление, и стандартное без анимации.
В общем давайте прикреплять 🙂
Исходники
Первое, что нужно сделать это скачать сами исходники окон. Затем мы увидим следующее:
Как видите в исходниках у нас есть файл demo. html который Вы можете открыть и сразу же посмотреть пример всплывающих окон на компьютере. Так же присутствует скрипт самих окон jquery.reveal.js, затем jquery-1.4.4.min.js — это фреймворк jquery, если он у Вас уже прикручен, его можно удалить. И конечно же стили модальных окон reveal.css.
html который Вы можете открыть и сразу же посмотреть пример всплывающих окон на компьютере. Так же присутствует скрипт самих окон jquery.reveal.js, затем jquery-1.4.4.min.js — это фреймворк jquery, если он у Вас уже прикручен, его можно удалить. И конечно же стили модальных окон reveal.css.
Ещё пару изображений которые используются в оформлении, они не так важны.
Вторым шагом будет прописание стилей и скриптов в сам код сайта.
Стили
Для начала нужно закачать скрипты и стили на хостинг в корневую папку сайта. Затем между тегами <head> </head> вставляем следующее:
<link rel="stylesheet" href="reveal.css"/>
таким образом мы прикрепили стили окон. Главное не забудьте поменять ссылку на стили. В данном случае это просто reveal.css.
Скрипты jquery
Теперь прикрепляем скрипты. Опять же между тегами <head> </head> пишем следующее:
<script type="text/javascript" src="http://code.jquery.com/jquery-1.6.min.js"></script>
Это библиотека jquery. Повторюсь, возможно она уже прикреплена на Вашем сайте. Проверьте. Если да, то пропустите этот шаг.
Теперь сам скрипт модальных окон:
<script type="text/javascript" src="jquery.reveal.js"></script>
Вот видите, ничего сложного нет. Тем более, что уже большую часть работы сделали. 🙂 Главное не забудете указать правильную ссылку на скрипт jquery.
И теперь, чтобы наши окна заработали нужно прописать к желаемой ссылке соответствующие классы. И сам код всплывающего окна.
HTML
Так как здесь три примера, выбирайте тот который Вам ближе к душе:
<a href="#" data-reveal-id="myModal">Плавно сверху</a>
с этим классом модальное окно появляется плавно сверху.
<a href="#" data-reveal-id="myModal" data-animation="fade">Плавно</a>
здесь окно просто появляется плавно.
<a href="#" data-reveal-id="myModal" data-animation="none">Стандартно</a>
в этом случае появление окна стандартно, без анимации.
После того ка Вы определились со стилем всплывания окна, после ссылки ставим сам код модального окна. Он выглядит так:
<div> <h2>Зоголовок модального окна</h2> <p>Это стандартный вид модального окна, его оформление Вы с лёгкостью сможете изменить в CSS.</p> <a>×</a> </div>
Как видите между тегами <h2> и </h2> стоит заголовок, который нужно изменить как Вам нужно. А между тегами <p> и </p> сам текст.
Вот и всё, дорогие друзья. Если у Вас возникнут какие нибудь трудности или вопросы — спрашивайте в комментариях. До скорых встреч.
30+ Пример дизайна модального окна JavaScript
Предупреждения браузера откровенно раздражают. Никто никогда не предпочитал их. В любом случае, это все, что у нас было, пока не появились модальные окна. Благодаря быстрому развитию методов JavaScript, которые у нас есть сегодня, в дополнение к огромной сети с открытым исходным кодом, вы могли бы настроить возможность очистки модальных окон в одно мгновение. В плане пользовательского интерфейса для ПК-приложений модальное окно — это сегмент графического управления, подчиненный основному окну приложения. Это создает режим, который в любом случае ослабляет центральное окно и сохраняет его самоочевидным, с измеренным окном в качестве дочернего окна перед ним. Клиенты должны взаимодействовать с изолированным окном, прежде чем они смогут вернуться в родительское приложение. Итак, сегодня мы обсудим лучшую и лучшую коллекцию примеров модальных окон или диалоговых окон, которые открываются в новом окне по щелчку, выполненному с помощью HTML, CSS и JavaScript/JS.
В плане пользовательского интерфейса для ПК-приложений модальное окно — это сегмент графического управления, подчиненный основному окну приложения. Это создает режим, который в любом случае ослабляет центральное окно и сохраняет его самоочевидным, с измеренным окном в качестве дочернего окна перед ним. Клиенты должны взаимодействовать с изолированным окном, прежде чем они смогут вернуться в родительское приложение. Итак, сегодня мы обсудим лучшую и лучшую коллекцию примеров модальных окон или диалоговых окон, которые открываются в новом окне по щелчку, выполненному с помощью HTML, CSS и JavaScript/JS.
В Сети часто показывают картинки в деталях, например, выполненные библиотекой Lightbox, или используемые для продвижения дрифта. Modal — это диалоговое/всплывающее окно, которое также можно использовать для лайтбоксов, предупреждений клиентов, обновлений пользовательского интерфейса, бизнес-частей в Интернете и различных случаев. Он адекватно изменен. Вы также можете контролировать размер, положение и содержание.
Поначалу очень сложно выбрать правильное модальное окно, которое действительно влияет на весь сайт. Итак, здесь мы поговорим о, безусловно, наиболее часто используемых модальных оконных конструкциях 9.0003
Связанные
- Модальный Компонент диалогового окна предупреждений для React
- Bootstrap Модальный Примеры окон Фрагмент кода
- Awesome JavaScript Al ert Box
Давайте прямо поговорим о предметах, не бездельничая.
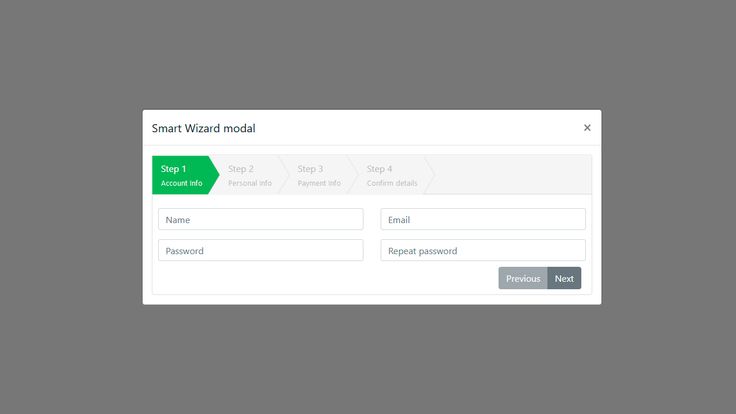
В тот момент, когда все, что вам нужно, — это пакет с различными видами модальных окон, адаптивное модальное окно — это то, что вам нужно. Это также основано на материальном дизайне. Всего здесь три модальных примера. Вам нужно нажать на кнопку, чтобы активировать модель.
Простая истина в том, что это совсем не трудно использовать, вам бы это понравилось больше. Ваше начинание может быть завершено всего за пару минут с помощью всего пары картинок и изменения в паре строк текста.
Одна из самых удивительных вещей в нем — невероятно высокое качество дизайна. Что-то невообразимое есть в этом экстраординарное, например, виды дизайна. Это также может соответствовать широкому спектру снов и веб-сайтов.
Демонстрация/Код
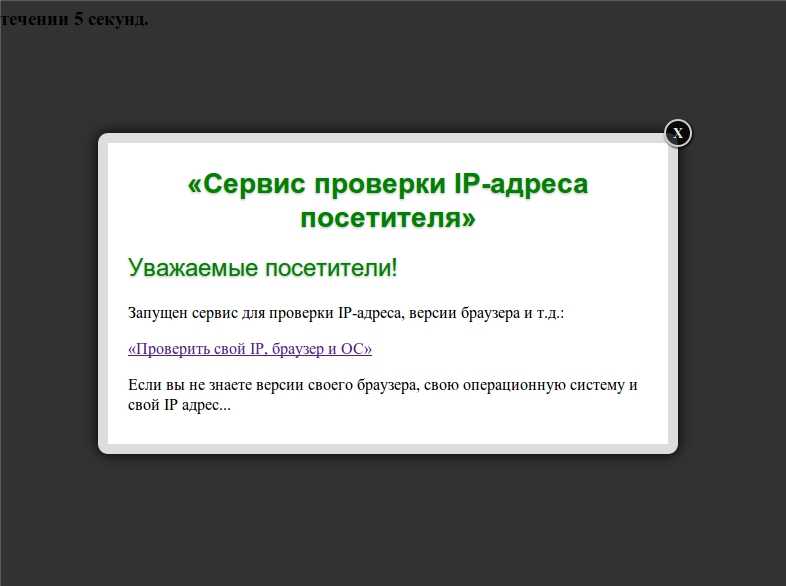
Это информационная модальная структура, которая появляется при нажатии кнопки. После щелчка он показывает информацию для клиента. Модальное окно предоставляет конкретную информацию, которая использует HTML, CSS и JS. Техника работы такая же, как и у разных.
По сути, структура и усовершенствование делают его все более и более добросовестным. Мы можем видеть демонстрацию и исходный код в отношениях ниже. Рекомендации ясны для клиента, чтобы получить его.
Демонстрация/Код
3. Модальное окно Jquery Fadein Animation
Еще один прекрасный пример модального окна с использованием HTML, CSS и JavaScript/JS. Затенение фона в дизайне выглядит очень спокойно и сдержанно. Прямо в центре вы можете увидеть кнопку призыва к действию с надписью «Открыть модальное окно». Тени также чудесно присутствуют, чтобы отличить кнопку от фона.
Тени также чудесно присутствуют, чтобы отличить кнопку от фона.
Как только вы нажмете на кнопку, появится модальное окно с исчезающей анимацией. Там вы получите окно с просьбой принять или отменить.
Также присутствует эффект наведения, чтобы пользователь знал, какой из них выделен. Та же анимация затухания используется и при закрытии модального окна.
Демонстрация/Код
4. Эффект анимации диалогового окна JS Origami
Правильно ли сказать, что вы ищете что-то несколько измененное? Шаг за шагом путь контейнера кнопки заменяется способом оригами. Как и в предыдущем примере с модальным окном JavaScript, он откроет модальное окно. Это очень чистый пример диалогового окна с использованием JS.
Помимо дизайна, градиентный оттенок фона также выглядит великолепно. Дизайнер импортировал шрифты из Google Apis. Кроме того, такая же анимация присутствует, когда вы закрываете коробку. Вам нужно нажать на крестик, чтобы закрыть окно.
Демонстрация/Код
5.
 Javascript Open Modal Window Box
Javascript Open Modal Window BoxНа случай, если у вас есть какое-то отчаянное сообщение для пользователей, и вам нужно отправить это сообщение немедленно. К тому времени у вас не будет проблем с использованием такого диалогового окна. Это большая ограниченная коробка, которую вы можете объединить в каждый сайт.
Это также дает пользователю возможность влиять на прогресс при нажатии на кнопку. Выглядит солидно с отличной маскировкой основы. У вас также есть значок закрытия, если вам нужно закрыть модальное окно.
Демонстрация/Код
Правда ли, что вы ищете 3D диалоговое окно? Вот идеальное трехмерное диалоговое окно с использованием JS. Он постепенно становится интерактивным и выглядит как измененное модальное окно. В этом случае у вас нет кнопки для открытия модального окна. Окно появляется само по себе.
Модальное окно взаимодействует, когда вы наводите указатель мыши и перемещаете его в определенном направлении. Воздействие тени выглядит настолько реальным, что кажется, что коробка парит в воздухе.
Демо/Код
7. Modal Box JS Code Snippet
Ищете что-то супер безупречное и простое в использовании? В этот момент этот пример диалогового окна JS должен стать вашим активом. На первый взгляд вы можете увидеть кнопку с надписью «Показать модальные окна».
Кнопка окрашивается в другой оттенок, когда вы наводите на нее курсор. Селектор наведения используется в коде CSS для выбора определенного элемента. Как только вы нажмете на нее, появится окно.
Кроме того, подлинный дизайн достаточно безупречен, чтобы сделать снимок любого веб-сайта. Определенно один из моих лучших вариантов для супер безупречного UX.
Демонстрация/Код
8. Полноэкранное модальное окно JavaScript/JS Morphing
Такие структуры подходят для любого сайта. Подобно тому, как веб-дизайн должен быть привлекательным и доносить до пользователя точную информацию, он также может стать серьезным испытанием.
Эта структура также предлагает вам необычайную контрастность с различными эффектами прогресса и живостью. Это все, что вам нужно, чтобы заманить посетителей в ловушку, чтобы они начали смотреть на сооружение звездным взглядом.
Это все, что вам нужно, чтобы заманить посетителей в ловушку, чтобы они начали смотреть на сооружение звездным взглядом.
Кроме того, вы можете использовать это соглашение на своем предприятии. Таким образом, если вы ищете бонус, который может согреть вас, к тому времени это будет не так уж плохой выбор.
Демонстрация/Код
9. Физика модальной анимации с использованием JavaScript и CSS
Это важная уединенная структура с экстраординарным действием. С самого начала вы можете наблюдать за уловом, но когда вы нажмете на него, он развернется, чтобы представить еще одну коробку. Это модальное окно использует HTML, CSS и JS. Коды прямые. Используемая разработка использует, так сказать, CSS. Неотъемлемая и чистая поверхность этой композиции придает привлекательный вид.
Затенение фона также придает привлекательную структуру дизайну конкретной коробки. Структура возвращается в исходное состояние, например изображение, если мы нажимаем на крестик.
Демонстрация/Код
Это еще один фрагмент кода, который вы можете использовать для подтверждения, всплывающих подсказок и уведомлений. При нажатии кнопки «Просмотреть всплывающее окно» появляется всплывающее окно подтверждения. Поскольку это тестовая демонстрационная модель, все планы остаются фундаментальными. В любом случае вы можете изменить план затенения и действия в зависимости от ваших потребностей.
При нажатии кнопки «Просмотреть всплывающее окно» появляется всплывающее окно подтверждения. Поскольку это тестовая демонстрационная модель, все планы остаются фундаментальными. В любом случае вы можете изменить план затенения и действия в зависимости от ваших потребностей.
Разработчик дал вам базовую структуру, отсюда вы должны работать физически, чтобы включить свои способности и возможности. Содержимое кода для всех решений предоставляется вам, поэтому вы можете без особых усилий работать с этим модулем Jquery.
Демонстрация/Код
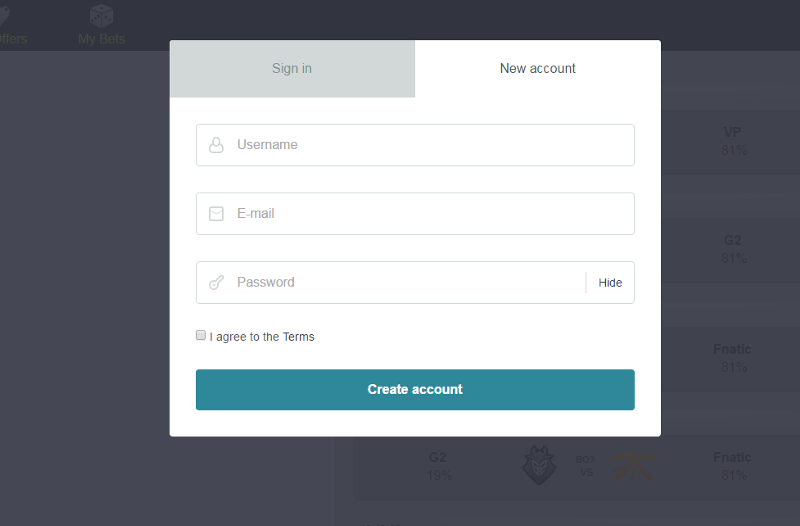
Это модальное окно входа открывается, когда вы прокручиваете страницу вниз, автоматически открывается всплывающее окно входа. Позже вы можете открыть его по нижней ссылке.
Вы получаете великолепное сооружение с удивительным дизайном, из-за которого вас ждет ужасная неудача. Вы также можете использовать это на своем сайте без сожаления. Такая структура входа также важна для страницы перехода на сайт. Эта модель использует HTML, CSS и JavaScript.
Демонстрация/Код
12. JavaScript/JS Открытие модального окна с исходным кодом
Что касается анимации сворачивания, сначала мы рассмотрим некоторое изображение, которое складывается для отображения информации. Как должно быть ясно в развитии ниже. С самого начала все, что вы видите, является трюком, который требует простых действий.
В любой ситуации, когда вы перемещаете свой ход над защелкой, вы можете увидеть, как открывается модальное окно, созданное с помощью CSS и JavaScript.
Демонстрация/Код
13. Super Simple Easy Web Modal
Этот модал создан для скорости. Он работает поверх CSS-анимации и использует супермаленький контент jQuery. Всего есть три кнопки для открытия модального окна. Когда вы наводите курсор на каждую кнопку, вы можете увидеть эффект тени.
При нажатии на любую из кнопок появляется окно. Вы можете щелкнуть значок креста или фон, чтобы закрыть модальное окно.
Демонстрация/код
14.
 Анимация модального окна из триггера
Анимация модального окна из триггераКак и в предыдущем дизайне, здесь есть три кнопки для открытия модального окна. При щелчке окно появляется плавно.
В нем нет содержимого, но с учетом оттенков мы знаем, что зеленый означает «Принять», а красный — «Отклонить». Вы можете увидеть, как отличается анимация при нажатии обеих кнопок. Попробуйте сами!
Демонстрация/Код
15. Ввод модального окна по пути
Если вы создаете поле, которое дает пользователям немного информации, к тому времени вам следует использовать именно его. Различные модели нуждаются в экстраординарном визуальном воздействии. Что ж, в этой структуре вы можете сделать именно это. Приложив немного усилий, вы также можете сделать клиентов ошеломляющими.
В тот момент, когда вы нажимаете на защелку, она сначала открывается с эффектом тумана, а вскоре полностью открывается. При закрытии он просто возвращается сравнительно.
Демонстрация/Код
16. Экраны Модальные Горизонтально Вертикально
Если вы используете Слайдеры в своих проектах, то вам точно подойдет этот дизайн. На первый взгляд, вы можете просто увидеть кнопку с надписью «Onboard Me!». Как только вы нажмете на нее, из ниоткуда появится модальное окно.
На первый взгляд, вы можете просто увидеть кнопку с надписью «Onboard Me!». Как только вы нажмете на нее, из ниоткуда появится модальное окно.
Здесь вы можете выбрать между вертикальным и горизонтальным движением. Наряду с этим вы можете скрыть или показать маленькие точки, чтобы скользить по определенным слайдам.
Этот тип дизайна также лучше всего подходит, если вы хотите проявить творческий подход к демонстрации содержимого вашего веб-сайта или проектов.
Демонстрация/Код
17. Диалоговое окно HTML5 JS
Этот пример диалогового окна с использованием JS представляет собой очень простую функциональность. Здесь есть два раздела. Итак, один для основного раздела, а другой для нижнего колонтитула. В основном разделе есть кнопка, которая отображает модальное окно при нажатии без анимации.
Также есть крестик, чтобы закрыть окно. Существует такое большое количество дополнительных возможностей, чтобы его можно было адаптировать как модальное окно.
Демонстрация/Код
18. Фрагмент простого модального окна JS
Это удивительное диалоговое окно с использованием JS. Это замечательная, настраиваемая замена другим уединенным сооружениям. Это удивительный и невероятно универсальный уединенный вид. Довольно круто, да? Таким образом, из-за нулевой зависимости расположение вращается вокруг страницы и выглядит невероятно.
Попробуйте один раз и получите сайт своей мечты. Чтобы увидеть, как это работает, вы должны просмотреть эту демонстрацию и увидеть результаты, импортировав ее в свои места назначения.
Демонстрация/Код
19. Ettrics Shifting Material Button Modal
Этот дизайн состоит из двух кнопок призыва к действию, которые придают контекст вашим модальным окнам в стиле Material Design. Как уже говорилось, у вас есть два варианта на выбор.
Один левый, другой правый. При нажатии на любую из кнопок появится модальное окно. Кроме того, дизайн полностью адаптивен и будет работать на всех размерах экрана.
Демонстрация/Код
20. Примеры анимированных модальных окон ModalX
Здесь дизайнер привел не один, а несколько разных примеров для модального окна. Проще говоря, это анимированное модальное окно с изысканными изменениями. Вы можете увидеть различные последствия нажатия кнопки призыва к действию.
Существуют различные эффекты анимации, такие как Fade, Slide, Roll, Flip, Zoom и Pop Bounce. Каждый из них имеет альтернативную полезность и воздействие. Таким образом, вы можете выбрать любой из них и включить их для своего веб-сайта или задачи.
Дизайнер импортировал шрифты из Google Apis. Как и в прошлом, вы можете закрыть модальное окно, нажав кнопку «Закрыть».
Демонстрация/Код
Используя немного JavaScript и CSS, вы можете создать больше диалоговых окон для своего веб-сайта. Ну, это просто еще один пример для диалоговых окон. Например, если вам нужно просто отправить сообщение в виде ящика или исправить уведомления, вы можете сделать только это без дополнительного места.
Демо/Код
22. Упрощенное диалоговое окно веб-сайта с использованием JavaScript
Блоки, которые дают вам некоторое представление о веб-страницах, могут быть чем-то, что вам может понадобиться. Что ж, с помощью комбинации CSS и JavaScript вы можете создавать такие модальные окна, чтобы открывать содержимое. Они являются основными и простыми в использовании.
Как уже было сказано, в этом примере модального окна JS нажатие кнопки откроет диалоговое окно. Воздействие теней также аккуратно присутствует в дизайне, чтобы отличить его от фона.
Демонстрация/Код
23. Модель Flappy Dialog
Модель Flappy Dialog получила свое название от движения, которое мы можем наблюдать при складывании. Это подготовленная торговая коробка подтверждения. Его живость делает его привлекательным в использовании. Это модальное окно использует HTML, CSS и, кроме того, JavaScript/JS.
Живость доработана с помощью CSS, так же как управление модальным окном доработано с помощью JavaScript. Этот дизайн можно использовать для вашего веб-сайта, если вам нужно красивое диалоговое окно для подтверждения.
Этот дизайн можно использовать для вашего веб-сайта, если вам нужно красивое диалоговое окно для подтверждения.
Демонстрация/Код
Этот модульный план содержит всплывающее окно, которое предоставляет информацию клиенту встречи. Это выдающаяся аранжировка, и, кроме того, она выглядит безупречно и феноменально. У этого есть великолепно разработанная кнопка «открыть», которая по щелчку приведет вас к следующему окну, демонстрирующему вам некоторую дополнительную информацию.
Если вы создаете контент, который предоставляет покупателю некоторую информацию, к тому времени вы должны использовать именно его. Как должно быть очевидно, это более красиво, чем другие четкие модальные окна.
Демонстрация/Код
25. JavaScript/JS Open Modal Window Box
Это одно из крутых преимуществ модульных структур. Аранжировка и живость поражают. Это действительно может быть размещено на подлинном сайте. Как и в демоверсии, мы можем видеть различные уловы со светящимся взмахом, покрывающим улов.
При нажатии на кнопку вы попадете в окно, где вы получите дополнительную информацию. Структура емкостей и контейнеров также блестящая и чистая.
Демонстрация/Код
26. Кнопка преобразования в модальную реакцию
Позвольте нам сказать, что вам не хватает места для включения материала на ваш сайт, тогда это может быть лучшим решением для включения. По сути, вы можете посмотреть небольшой косвенный улов, на который вы можете нажать. После того, как вы нажмете на улов, он покажет вам всю информацию о том, что вы действительно ищете.
Этот тип плана также может быть использован в более примечательных местах, где нужно вложить тонну вещества для поддержания превосходного бизнеса.
Демонстрация/Код
Если вам нужно разместить небольшую галерею на своем сайте, к тому времени это может быть лучшим решением. Как должно быть понятно разные картинки в демке. Это выглядит прямым в любом случае. После нажатия на изображение появляется окно, в котором отображается информация о связанном изображении.
Попробуй один раз и сделай свою собственную единственную в своем роде коробку. Здесь вы можете увидеть демонстрацию, которая может помочь вам в ее создании.
Демонстрация/Код
28. Модальное взаимодействие с Genie Effect
Используя немного JavaScript и CSS, вы можете сделать все более модальное окно для своего сайта, чтобы открывать содержимое. Ну, это всего лишь еще одна модель для уединенных планов. Это идеальный способ сделать так, чтобы сделки отображались в реальном и симулированном виде.
В сумме можно сказать, что они берутся за ящики, в которых вы храните свои вещи. Вне зависимости от того, как должно быть мыслимо включение особенностей планирования и указание нюансов. Я бы не хотел развивать этот красивый дизайн.
Демонстрация/Код
Переходя от мгновенного взмаха, у нас есть кнопка, которая берет после тонко очищенного предмета. Это связано с тем, что он имеет блестящее влияние и, кроме того, некоторое развитие, когда мы нажимаем на защелку. Это экстраординарная структура, которую следует учитывать для уникальных мест.
Это экстраординарная структура, которую следует учитывать для уникальных мест.
Рядом с этим после щелчка по защелке мы можем видеть различные варианты выбора, сделанные по вертикали. Нажав на любой из них, вы перейдете в какую-то позицию, вы получите дополнительную информацию, связанную с ней. Тем не менее, результат потрясающий и выглядит потрясающе.
Демонстрация/Код
30. JavaScript/JS Модальное окно Destroy Effect Concept
Эта структура, содержащая структуру входа в систему, гладкая и используется с поразительным рвением. Мы видим надпись «Show modal» на передней панели. В какой бы момент мы ни нажимали на кнопку, из ниоткуда великолепно появляется структура входа в систему. Вы получаете великолепную структуру с некоторыми поразительными проектами, за которые можно ужасно бомбить. Вы можете использовать это на своем сайте без сожалений. Такая структура входа важна для страницы перехода на сайт.
Анимация отличная. Точно так же, когда вы щелкаете значок креста, может показаться, что он уничтожен. Так что используйте это для своего веб-сайта и быстро привлекайте внимание посетителя.
Так что используйте это для своего веб-сайта и быстро привлекайте внимание посетителя.
Демонстрация/Код
31. JavaScript/JS Swing Out Modal Window
Если вы ищете модульный план с крутой живостью, к тому времени это будет вашим решением. Конкретная структура появится при нажатии на кнопку «Click me». Точно так же он свернется, если вы нажмете на изображение рядом. Мы можем увидеть живость, если нажмем на защелку.
В этой модели используется базовый сегмент. Плавное движение также дает лучший опыт. Безупречный внешний вид делает его шокирующе лучше.
Демонстрация/Код
32. Перетаскиваемый полупрозрачный модал
Это важная и невероятно выглядящая особая коробка для предоставления информации о щелчке улова. В основном посмотрите, как выглядит общая структура. Безупречная установочная картинка точно так же вписывается в композицию и дает стандартный результат.
Прямо в центре находится прозрачная кнопка с закругленным углом. При щелчке также появляется модальное окно. Как следует из названия, вы можете перетащить поле куда угодно.
Как следует из названия, вы можете перетащить поле куда угодно.
Демонстрация/Код
Такая модульная структура может использоваться в торговых центрах. Как видно из демонстрации, когда вы нажимаете на ящик для покупок, вам нужно показать дополнительную информацию о предмете. Это показывает вам понимание вещи относительно стоимости вещи и еще некоторые нюансы.
Это должно быть включено, если вы планируете создать веб-страницу для бизнеса. Это также произведет великолепное впечатление на глаз клиентов.
Демонстрация/Код
34. Простое, гибкое модальное окно на основе Flexbox
Существуют различные возможные результаты появления модальных наложений. Вот несколько передовых методов их создания с использованием достижений и живости CSS. Здесь вы можете увидеть отличительные структуры моделей по клику.
Если вы ищете модальное или диалоговое окно с использованием CSS и JS, которое будет достаточно выделяться, чтобы его заметили, вы можете представить любое из них на своем веб-сайте. Затенение кнопки также может быть изменено так же, как вы хотите.
Затенение кнопки также может быть изменено так же, как вы хотите.
Демонстрация/Код
35. Диалоговое окно подсказки с размытием фона
Кроме того, этот пример модального окна JavaScript похож на часть предыдущего окна, которое открывается, когда покупатель нажимает на защелку. Модальное окно также можно закрыть, если клиент коснется крестика. Эта коробка ясна на вид.
В какой бы точке мера ни была открыта, к тому времени фон становится размытым. Так что это некоторое расширение модели уединенной структуры. С законным кодом и пользовательским интерфейсом это также может быть лучшим решением для вашей задачи.
Демонстрация/Код
Заключение
В соответствии с этим исследуйте указанные выше модальные окна, чтобы дать вам возможность использовать их функциональные возможности. Они действительно являются отличным способом для внедрения на ваш сайт.
Воспользуйтесь особенностями и советами по установке этих моделей, чтобы получить часть исключительных преимуществ, которые они предлагают!
Окно: метод showModalDialog() — веб-API
Устарело: Эта функция больше не рекомендуется. Хотя некоторые браузеры могут по-прежнему поддерживать его, возможно, он уже удален из соответствующих веб-стандартов, может находиться в процессе исключения или может быть сохранен только в целях совместимости. Избегайте его использования и обновляйте существующий код, если это возможно; см. таблицу совместимости внизу этой страницы, чтобы принять решение. Имейте в виду, что эта функция может перестать работать в любой момент.
Хотя некоторые браузеры могут по-прежнему поддерживать его, возможно, он уже удален из соответствующих веб-стандартов, может находиться в процессе исключения или может быть сохранен только в целях совместимости. Избегайте его использования и обновляйте существующий код, если это возможно; см. таблицу совместимости внизу этой страницы, чтобы принять решение. Имейте в виду, что эта функция может перестать работать в любой момент.
Нестандартный: Эта функция является нестандартной и не соответствует стандарту. Не используйте его на рабочих сайтах, выходящих в Интернет: он не будет работать для каждого пользователя. Также могут быть большие несовместимости между реализациями, и поведение может измениться в будущем.
Предупреждение: Эта функция удалена. Пожалуйста, исправьте свои веб-сайты и приложения.
Этот метод был удален в Chrome 43 и Firefox 56.
Window.showModalDialog() создал и отобразил модальное диалоговое окно, содержащее указанный HTML-документ.
showModalDialog(uri) showModalDialog(URI, аргументы) showModalDialog(URI, аргументы, параметры)
Параметры
-
uri URL-адрес документа для отображения в диалоговом окне.
-
аргументыНеобязательно Значения, переданные в диалог. свойство.
-
ОпцииДополнительно Строка, определяющая украшение окна для диалоговое окно с использованием одного или нескольких значений, разделенных точкой с запятой:
| Синтаксис | Описание |
|---|---|
центр: {на | выкл | да | нет | 1 | 0 } | Если на , да или 1 , диалог
окно располагается по центру рабочего стола; иначе он скрыт. По умолчанию да . |
диалоговая высота: высота | Высота диалогового окна в пикселях. |
диалоговое окно слева: слева | Расстояние диалогового окна от левого края рабочего стола. |
ширина диалога: ширина | Ширина диалогового окна в пикселях. |
диалоговое окно: верх | Расстояние диалогового окна от верхнего края рабочего стола. |
изменяемый размер: {на | выкл | да | нет | 1 | 0 } | Если значение этого аргумента равно на , да или 1,
диалоговое окно может быть изменено пользователем; в противном случае его размер фиксирован.
Значение по умолчанию — , но не . |
прокрутка: {на | выкл | да | нет | 1 | 0 } | Если на , да или 1, диалоговое окно имеет прокрутку
бары; в противном случае его размер фиксирован. |


 modal-xl
modal-xl