20 креативных дизайнов модальных окон
Модальные окна (pop-up) — это окна уведомлений, отображающие многоцелевое содержимое, такое как формы подписки, скидки, предложения и т.д.
Некоторые сайты отказываются от использования таких элементов, потому что не все пользователи считают их удобными, учитывая тот факт, что всплывающее окно появляется поверх содержимого, и оно не исчезнет, пока оно не будет закрыто вручную. Тем не менее, существует множество ситуаций, в которых модальное использование окна крайне полезно.
Существует несколько типов модальных окон. Модальные окна могут появиться через несколько секунд после входа в сайт, когда вы прокрутите достаточно далеко по странице, нажмите кнопку действия или даже когда вы попытаетесь покинуть сайт.
В любом случае, эти элементы должны иметь привлекательный дизайн, который будет замечен пользователями.
Содержание
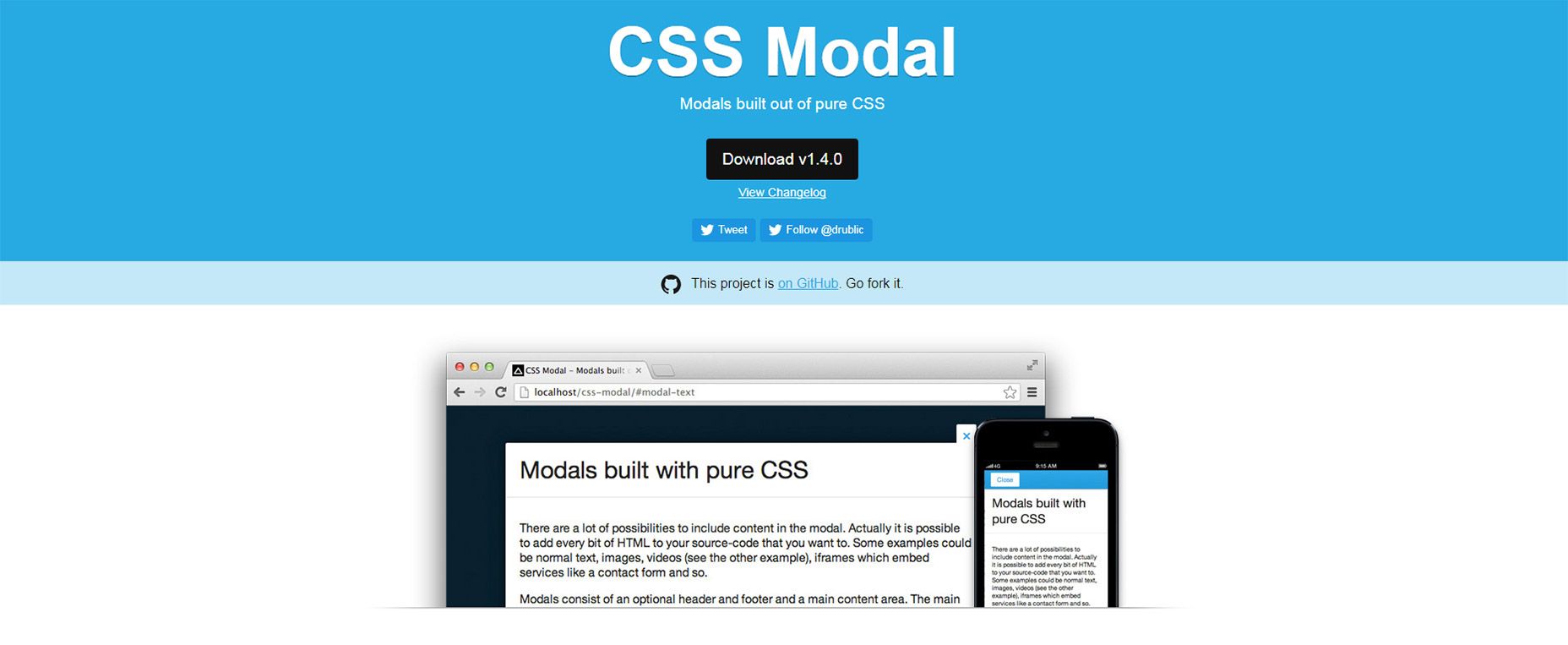
Simple Modal Window
goo. gl/Iml7ay
gl/Iml7ay
Rebound – Simple Modal Window CakeHR
goo.gl/3oHbsM
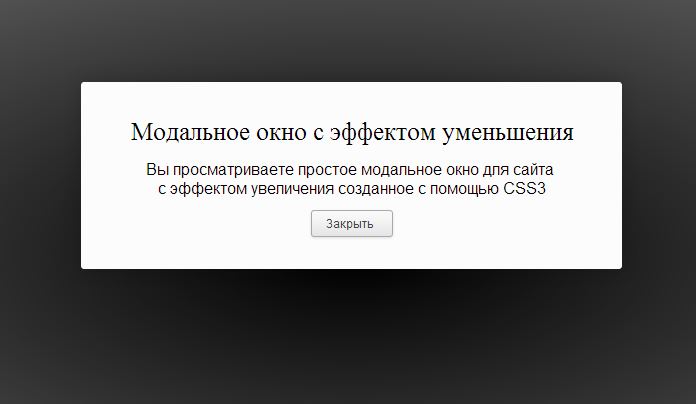
Simple Modal Window
goo.gl/uYywlB
Simple Modal Window by Katarina Stefanikova
goo.gl/fzq0lQ
Popup / Modal Window Designs
dribbble.com/shots/1635734-Popup-Modal-Window-Designs
Account Popup
dribbble.com/shots/2193612-Account-Popup
Newsletter Modal Window
goo.gl/kWs4CH
Hustle Modal UI
dribbble.com/shots/965424-Hustle-Modal-UI?list=users
Modal Window
codyhouse.co/gem/css-product-quick-view
Modal Window from Organic Life
goo.gl/33Dglv
17 классных примеров дизайна 3D типографики
Ultimate Modal Windows — the most powerful popups & flyouts creator with built-in forms
goo. gl/gwfm5v
gl/gwfm5v
Lively pixels of simple modal window
goo.gl/odn9dg
Nifty Modal Window Effects
goo.gl/7dLs8U
Creating Modal Window Easily With HTML5 Dialog
hongkiat.com/blog/html5-dialog-window
Bottle Rocket Modal pop up window
goo.gl/EFBj49
Build an Adaptive CSS Modal Window
fribly.com/2012/12/15/build-an-adaptive-css-modal-window
Responsive CSS3 Animated jQuery Modal Plugin
goo.gl/wTTaMo
Simple Alert Modal
goo.gl/jEQqac
Modal Window – Green
dribbble.com/shots/961134-CakeHR
Modal Window
goo.gl/07pGQs
Альтернативы гамбургер-меню для мобильной навигации
Как изменить ширину модального окна Bootstrap по умолчанию
Рекламные объявления
Тема: Bootstrap / SassPrev|Next Модальное окно Bootstrap доступно в четырех разных размерах. — маленький, по умолчанию, большой и очень большой. Однако, если вы все еще хотите настроить размер модального окна, вы можете переопределить свойство CSS
— маленький, по умолчанию, большой и очень большой. Однако, если вы все еще хотите настроить размер модального окна, вы можете переопределить свойство CSS width класса .modal-dialog , чтобы изменить размер модального окна по умолчанию.
Точно так же вы можете переопределить свойство width классов .modal-sm , .modal-lg и .modal-xl для изменения размера маленького, большого и очень большого модального диалогового окна соответственно.
В следующем примере показано, как изменить ширину модального окна по умолчанию.
Пример
Попробуйте этот код »<голова> <мета-кодировка="utf-8">Изменение размера модального окна Bootstrap <стиль> Экран @media и (минимальная ширина: 676 пикселей) { .modal-диалог { максимальная ширина: 600 пикселей; /* Новая ширина для модального окна по умолчанию */ } } <тело> <дел> Показать модальное окно по умолчанию <дел> <дел> <дел> <дел>
Модаль по умолчанию


 Теперь оно на 100 пикселей шире, чем предыдущее модальное окно шириной 600 пикселей.
Теперь оно на 100 пикселей шире, чем предыдущее модальное окно шириной 600 пикселей.