Адаптивное многоуровневое меню
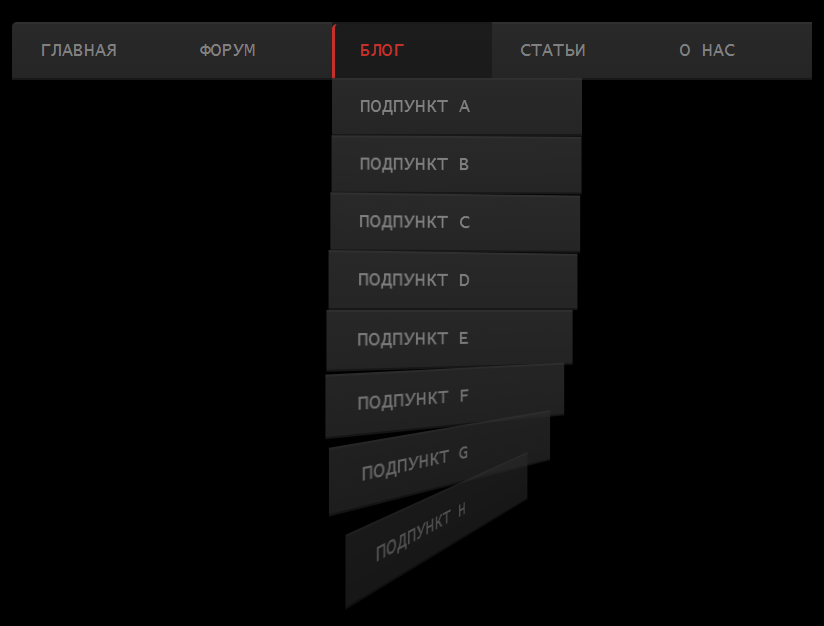
Сегодня мы хотим поделиться с вами экспериментальным выпадающим меню. Основная идея состоит в том, чтобы сэкономить место на странице для меню, которое имеет много пунктов и вложенных уровней. Каждый под-уровень в этом меню будет показан в своем собственном блоке, при этом «родительский» уровень будет исчезать. Это будет реализовано при помощи css-анимации. Меню будет «резиновым», таким образом оно может быть легко использовано в адаптивных шаблонах.
Пожалуйста, обратите внимание: это меню будет корректно работать только в браузерах, которые поддерживают соответствующие свойства CSS.
Структура меню представляет собой неупорядоченный список, который может иметь произвольное количество вложенных списков:
<div>
<button>Открыть меню</button>
<ul>
<li>
<a href=»#»>Пункт 1</a>
<ul>
<li><a href=»#»>back</a></li>
<li><a href=»#»>Подпункт 2</a></li>
<li><a href=»#»>Подпункт 3</a></li>
<li>
<a href=»#»>Подпункт 4</a>
<ul>
<li><a href=»#»>back</a></li>
<li><a href=»#»>Подподпункт 1</a></li>
<li><a href=»#»>Подподпункт 2</a></li>
<li><a href=»#»>Подподпункт 3</a></li>
</li>
<li><!— … —></li>
<!— … —>
</ul>
</li>
<li><!— .
 .. —></li>
.. —></li><li><!— … —></li>
<!— … —>
</ul>
</div><!— /dl-menuwrapper —>
Анимация определеятся для соответствующих классов:
.dl-menu.dl-animate-out-1 {
animation: MenuAnimOut1 0.4s linear forwards;
}
@keyframes MenuAnimOut1 {
transform: translateZ(-250px) rotateY(30deg);
}
75% {
transform: translateZ(-372.5px) rotateY(15deg);
opacity: .5;
}
100% {
transform: translateZ(-500px) rotateY(0deg);
opacity: 0;
}
}
.dl-menu.dl-animate-in-1 {
animation: MenuAnimIn1 0.3s linear forwards;
}
@keyframes MenuAnimIn1 {
0% {
transform: translateZ(-500px) rotateY(0deg);
opacity: 0;
}
20% {
transform: translateZ(-250px) rotateY(30deg);
opacity: 0.5;
}
100% {
transform: translateZ(0px) rotateY(0deg);
}
}
А плагин называется следующим образом:
$( ‘#dl-menu’ ).dlmenu({
animationClasses : { in : ‘animation-class-name’, out : ‘animation-class-name’ }
});
Мы надеемся, что вам нравится этот небольшой эксперимент и Вы найдете его полезным для себя!
Демонстрация
Скачать исходные файлы
Перевод статьи с http://tympanus.net
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
You have no rights to post comments
Многоуровневое меню | PROG-TIME
Сегодня мы научимся создавать многоуровневое меню и подробно разберём как это делается. Многоуровневое меню — это меню которое имеет выпадающие окна с дополнительными пунктами меню. Этот пример подойдёт только для людей которые знают азы HTML и CSS. В противном случае вы просто не поймёте транскрипцию.
Для начала пишем стандартный шаблон. Как правильно писать базовый HTML, можно посмотреть здесь http://prog-time.ru/2017/12/13/bazovyj-kod-html/
В тег <body> мы вписываем структуру меню.
Само меню, целиком, находится внутри тега <nav>. Для этого также можно использовать и тег <div>.
Вся структура состоит из цепочки тегов. Меню начинается с тега
Внутри тега <li> можно написать тег <a>с атрибутом href="http://Название_Страницы",чтобы указать куда ведёт эта ссылка. Так же на момент редактирования можно поставить атрибут с таким значением href="#". При этом ссылка будет работать, но не будет не куда вести.
Далее мы просто увеличиваем цепочку, добавляя дополнительные пункты меню.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Выпадающее меню</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<nav>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Товары</a>
<ul>
<li><a href="#">Машины</a></li>
<li><a href="#">Мотоциклы</a>
<ul>
<li><a href="#">Yamaha</a>
<ul>
<li><a href="#">2017</a></li>
</ul>
</li>
<li><a href="#">Kawasaki</a></li>
</ul>
</li>
<li><a href="#">Катера</a></li>
</ul>
</li>
<li><a href="#">Контакты</a></li>
</ul>
</nav>
</body>
</html> В данном случае у нас получился вот такой результат
Далее нам нужно немного преобразовать это меню. Для этого мы в CSS прописываем следующие свойства.
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
.container {
width: 1140px;
margin: 0 auto;
}
/*Menu*/
.toggleMenu {
display: none;
}
.drop-menu ul {
list-style: none;
background-color: #f8f8f8;
border: 1px solid #e7e7e7;
}
.drop-menu > ul {
display: flex;
}
.drop-menu a {
padding: 15px;
display: block;
text-decoration: none;
color: #777;
}
.drop-menu a:hover {
background-color: #e7e7e7;
color: #555;
}
.drop-menu > ul li {
position: relative;
}
.drop-menu li ul {
position: absolute;
display: none;
min-width: 150px;
}
.drop-menu li > ul li ul {
position: absolute;
right: -150px;
top: 0;
}
.drop-menu li:hover > ul {
display: block;
}
.drop-menu .drop > a:after {
margin-left: 7px;
content: "\f0da";
font-family: FontAwesome;
}
.drop-menu > ul > .drop > a:after {
margin-left: 7px;
content: "\f0d7";
font-family: FontAwesome;
}
.drop-menu [type="checkbox"] {
display: none;
}
.drop-menu label.toggleMenu {
border: 1px solid #ddd;
padding: 9px 10px;
}
/*Menu-end*/
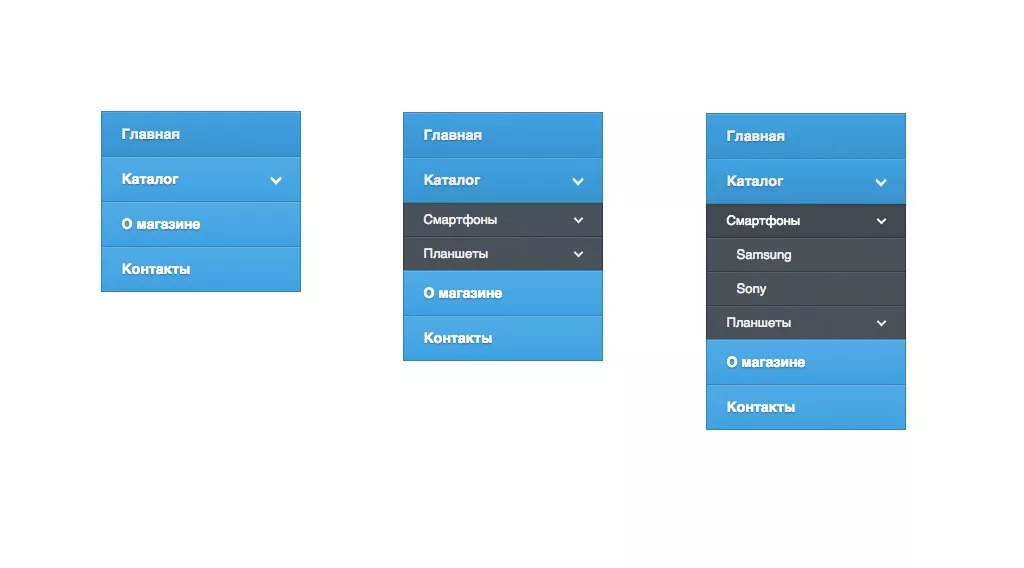
Преобразовав, мы получили вот такое меню.
Если у вас не получается разобраться в данном коде, вы можете воспользоваться справочниками по данным языкам на нашем сайте. Так же вы можете задать вопрос в комментариях и мы обязательно на него ответим.
Многоуровневое меню
/**
* main.js
* //www.codrops.com
*
* Licensed under the MIT license.
* //www.opensource.org/licenses/mit-license.php
*
* Copyright 2015, Codrops
* //www.codrops.com
*/
;(function(window) {
‘use strict’;
var support = { animations : Modernizr.cssanimations },
animEndEventNames = { ‘WebkitAnimation’ : ‘webkitAnimationEnd’, ‘OAnimation’ : ‘oAnimationEnd’, ‘msAnimation’ : ‘MSAnimationEnd’, ‘animation’ : ‘animationend’ },
animEndEventName = animEndEventNames[ Modernizr. prefixed( ‘animation’ ) ],
prefixed( ‘animation’ ) ],
onEndAnimation = function( el, callback ) {
var onEndCallbackFn = function( ev ) {
if( support.animations ) {
if( ev.target != this ) return;
this.removeEventListener( animEndEventName, onEndCallbackFn );
}
if( callback && typeof callback === ‘function’ ) { callback.call(); }
};
if( support.animations ) {
el.addEventListener( animEndEventName, onEndCallbackFn );
}
else {
onEndCallbackFn();
}
};
function extend( a, b ) {
for( var key in b ) {
if( b.hasOwnProperty( key ) ) {
a[key] = b[key];
}
}
return a;
}
function MLMenu(el, options) {
this.el = el;
this.options = extend( {}, this.options );
extend( this.options, options );
// меню
this.menus = [].slice.call(this.el.querySelectorAll(‘.menu__level’));
// индекс текущего уровня меню
this.current = 0;
this._init();
}
MLMenu.prototype.options = {
// показываем хлебные крошки
breadcrumbsCtrl : true,
// задаем текст хлебных крошек
initialBreadcrumb : ‘all’,
// отображаем кнопку назад
backCtrl : true,
// задержка анимации между каждым пунктом меню
itemsDelayInterval : 60,
// направление
direction : ‘r2l’,
// колбек: клик по пункту меню без подменю
// onItemClick([событие], [inner HTML кликнутого пункта меню])
onItemClick : function(ev, itemName) { return false; }
};
MLMenu.prototype._init = function() {
// проходимся по всем существующим меню и создаем массив, массив объектов, в объектах содержится информация о всех элементах меню и их подменю
this.menusArr = [];
var self = this;
this.menus.forEach(function(menuEl, pos) {
var menu = {menuEl : menuEl, menuItems : [].slice.call(menuEl. querySelectorAll(‘.menu__item’))};
querySelectorAll(‘.menu__item’))};
self.menusArr.push(menu);
// задаем пункту меню класс текущего
if( pos === self.current ) {
classie.add(menuEl, ‘menu__level—current’);
}
});
// создаем кнопку назад
if( this.options.backCtrl ) {
this.backCtrl = document.createElement(‘button’);
this.backCtrl.className = ‘menu__back menu__back—hidden’;
this.backCtrl.setAttribute(‘aria-label’, ‘Go back’);
this.backCtrl.innerHTML = »;
this.el.insertBefore(this.backCtrl, this.el.firstChild);
}
// создаем хлебные крошки
if( self.options.breadcrumbsCtrl ) {
this.breadcrumbsCtrl = document.createElement(‘nav’);
this.breadcrumbsCtrl.className = ‘menu__breadcrumbs’;
this.el.insertBefore(this.breadcrumbsCtrl, this.el.firstChild);
// инициализация хлебных крошек
this._addBreadcrumb(0);
}
// вызов события
this._initEvents();
};
MLMenu.prototype._initEvents = function() {
var self = this;
for(var i = 0, len = this.menusArr.length; i < len; ++i) {
this.menusArr[i].menuItems.forEach(function(item, pos) {
item.querySelector(‘a’).addEventListener(‘click’, function(ev) {
var submenu = ev.target.getAttribute(‘data-submenu’),
itemName = ev.target.innerHTML,
subMenuEl = self.el.querySelector(‘ul[data-menu=»‘ + submenu + ‘»]’);
// проверяем, есть подменю у данного пункта
if( submenu && subMenuEl ) {
ev.preventDefault();
// открываем подменю
self._openSubMenu(subMenuEl, pos, itemName);
}
else {
// добавляем меню класс текущего меню
var currentlink = self.el.querySelector(‘.menu__link—current’);
if( currentlink ) {
classie.remove(self.el.querySelector(‘.menu__link—current’), ‘menu__link—current’);
}
classie.add(ev.target, ‘menu__link—current’);
// колбек
self. options.onItemClick(ev, itemName);
options.onItemClick(ev, itemName);
}
});
});
}
// обратная навигация
if( this.options.backCtrl ) {
this.backCtrl.addEventListener(‘click’, function() {
self._back();
});
}
};
MLMenu.prototype._openSubMenu = function(subMenuEl, clickPosition, subMenuName) {
if( this.isAnimating ) {
return false;
}
this.isAnimating = true;
// сохраняем индекс родительского меню для возврата
this.menusArr[this.menus.indexOf(subMenuEl)].backIdx = this.current;
// сохраняем имя родительского меню
this.menusArr[this.menus.indexOf(subMenuEl)].name = subMenuName;
// убираем текущее меню
this._menuOut(clickPosition);
// плавно показываем подменю
this._menuIn(subMenuEl, clickPosition);
};
MLMenu.prototype._back = function() {
if( this.isAnimating ) {
return false;
}
this.isAnimating = true;
// текущее меню плавно уходит
this._menuOut();
// предыдущее меню плавно появляется
var backMenu = this.menusArr[this.menusArr[this.current].backIdx].menuEl;
this._menuIn(backMenu);
// удаляем предыдущие хлебные крошки
if( this.options.breadcrumbsCtrl ) {
this.breadcrumbsCtrl.removeChild(this.breadcrumbsCtrl.lastElementChild);
}
};
MLMenu.prototype._menuOut = function(clickPosition) {
// текущее меню
var self = this,
currentMenu = this.menusArr[this.current].menuEl,
isBackNavigation = typeof clickPosition == ‘undefined’ ? true : false;
// пункты текущего меню плавно уезжают, сначала задаем задержку для пунктов меню
this.menusArr[this.current].menuItems.forEach(function(item, pos) {
item.style.WebkitAnimationDelay = item.style.animationDelay = isBackNavigation ? parseInt(pos * self.options.itemsDelayInterval) + ‘ms’ : parseInt(Math. abs(clickPosition — pos) * self.options.itemsDelayInterval) + ‘ms’;
abs(clickPosition — pos) * self.options.itemsDelayInterval) + ‘ms’;
});
// класс анимации
if( this.options.direction === ‘r2l’ ) {
classie.add(currentMenu, !isBackNavigation ? ‘animate-outToLeft’ : ‘animate-outToRight’);
}
else {
classie.add(currentMenu, isBackNavigation ? ‘animate-outToLeft’ : ‘animate-outToRight’);
}
};
MLMenu.prototype._menuIn = function(nextMenuEl, clickPosition) {
var self = this,
// текущее меню
currentMenu = this.menusArr[this.current].menuEl,
isBackNavigation = typeof clickPosition == ‘undefined’ ? true : false,
// индекс nextMenuEl
nextMenuIdx = this.menus.indexOf(nextMenuEl),
nextMenuItems = this.menusArr[nextMenuIdx].menuItems,
nextMenuItemsTotal = nextMenuItems.length;
// плавно показываем пункты следующего меню – устанавливаем задержку для пунктов
nextMenuItems.forEach(function(item, pos) {
item.style.WebkitAnimationDelay = item.style.animationDelay = isBackNavigation ? parseInt(pos * self.options.itemsDelayInterval) + ‘ms’ : parseInt(Math.abs(clickPosition — pos) * self.options.itemsDelayInterval) + ‘ms’;
// после завершения анимации последнего пункта меню, сбрасываем классы
// последний пункт самый дальний от кликнутого
// вычислим индекс дальнего элемента
var farthestIdx = clickPosition <= nextMenuItemsTotal/2 || isBackNavigation ? nextMenuItemsTotal — 1 : 0;
if( pos === farthestIdx ) {
onEndAnimation(item, function() {
// сбрасываем классы
if( self.options.direction === ‘r2l’ ) {
classie.remove(currentMenu, !isBackNavigation ? ‘animate-outToLeft’ : ‘animate-outToRight’);
classie.remove(nextMenuEl, !isBackNavigation ? ‘animate-inFromRight’ : ‘animate-inFromLeft’);
}
else {
classie.remove(currentMenu, isBackNavigation ? ‘animate-outToLeft’ : ‘animate-outToRight’);
classie. remove(nextMenuEl, isBackNavigation ? ‘animate-inFromRight’ : ‘animate-inFromLeft’);
remove(nextMenuEl, isBackNavigation ? ‘animate-inFromRight’ : ‘animate-inFromLeft’);
}
classie.remove(currentMenu, ‘menu__level—current’);
classie.add(nextMenuEl, ‘menu__level—current’);
//сброс текущего меню
self.current = nextMenuIdx;
// проверяем кнопку назад и хлебные крошки
if( !isBackNavigation ) {
// показываем кнопку назад
if( self.options.backCtrl ) {
classie.remove(self.backCtrl, ‘menu__back—hidden’);
}
// добавляем хлебные крошки
self._addBreadcrumb(nextMenuIdx);
}
else if( self.current === 0 && self.options.backCtrl ) {
// прячем кнопку назад
classie.add(self.backCtrl, ‘menu__back—hidden’);
}
// we can navigate again..
self.isAnimating = false;
});
}
});
// класс анимации
if( this.options.direction === ‘r2l’ ) {
classie.add(nextMenuEl, !isBackNavigation ? ‘animate-inFromRight’ : ‘animate-inFromLeft’);
}
else {
classie.add(nextMenuEl, isBackNavigation ? ‘animate-inFromRight’ : ‘animate-inFromLeft’);
}
};
MLMenu.prototype._addBreadcrumb = function(idx) {
if( !this.options.breadcrumbsCtrl ) {
return false;
}
var bc = document.createElement(‘a’);
bc.innerHTML = idx ? this.menusArr[idx].name : this.options.initialBreadcrumb;
this.breadcrumbsCtrl.appendChild(bc);
var self = this;
bc.addEventListener(‘click’, function(ev) {
ev.preventDefault();
// если хлебные крошки последние в списке, не делаем ничего
if( !bc.nextSibling || self.isAnimating ) {
return false;
}
self.isAnimating = true;
// текущее меню плавно уходит
self._menuOut();
// появляется следующее меню
var nextMenu = self.menusArr[idx].menuEl;
self._menuIn(nextMenu);
// удаляем передние хлебные крошки
var siblingNode;
while (siblingNode = bc. nextSibling) {
nextSibling) {
self.breadcrumbsCtrl.removeChild(siblingNode);
}
});
};
window.MLMenu = MLMenu;
})(window);
Красивые многоуровневые меню с codepen — IT портал
На Сodepen появляется много хороших решений от разных специалистов, и студия по созданию сайтов «Движок» решила их опубликовать в нашем любимом it портале. В этом обзоре мы рассмотрим многоуровневые меню. Надеемся они будут Вам полезны.
При переходе по любой ссылке из меню — открывается 3 окна + демо меню:
— Суть в том, что Вы видите отдельно html код, css стили и js скрипты вашего меню. И если скопируете и перенесете это все к себе в сайт у вас появится меню как в демо — показанное на той же странице. Очень удобный сервис всем рекомендуем.
Сборник многоуровневых меню
Pure Css3 Menu
Оригинальное меню. С простым и чистым кодом без js. Применяйте для «вау» эффектов.
http://codepen.io/Sonick/pen/xJagi
CSS3 Dropdown Menu
Горизонтальное меню с большими элементами и выпадающим списком ссылок. Чистый и минималистичный код без js.
http://codepen.io/ojbravo/pen/tIacg
Красивая навигационная панель с плавно появляющимся подменю. Код хорошо структурирован, используется js. Судя по использованным возможностям, работает в ie8+.
http://codepen.io/andytran/pen/kmAEy
Адаптивная панель ссылок с двухколонным подменю. Все сделано на css и html. Применены css3 селекторы, которые не поддерживаются в ie8.
http://codepen.io/colewaldrip/pen/KpRwgQ
Smooth Accordion Dropdown Menu
Стильное вертикальное меню с плавно раскрывающимися элементами. Используется transition, transform js-код.
http://codepen.io/fainder/pen/AydHJ
Темная вертикальная навигационная панель с иконками из ionicons
 Применяется javascript. В ie8 скорее всего будет работать без анимации.
Применяется javascript. В ie8 скорее всего будет работать без анимации.http://codepen.io/3lv3n_snip3r/pen/XbddOO
Pure CSS3 Mega Dropdown Menu With Animation
Стильное меню с двумя форматами вывода: горизонтальным и вертикальным. Используются иконки и css3-анимация.
Ссылка на вертикальную: http://codepen.io/rizky_k_r/full/sqcAn/
Ссылка на горизонтальную: http://codepen.io/rizky_k_r/pen/xFjqs
Simple Pure CSS Dropdown Menu
Простое, но стильное горизонтальное меню. Используется font-awesome. Все работает на css и html, без js. В ie8 будет работать.
http://codepen.io/Responsive/pen/raNrEW
Отличное решение для интернет-магазинов. Отображает несколько уровней категорий и большие изображения (например, товар по акции). В его основе лежит boostrap 3.
http://codepen.io/organizedchaos/full/rwlhd/
Стильная навигационная панель с плавным подменю. В старых браузерах отобразится с проблемами.
http://codepen.io/andytran/pen/YPvQQN
Горизонтальное меню с очень крутой анимацией без js!
http://codepen.io/devilishalchemist/pen/wBGVor
Горизонтальное адаптивное меню. Выглядит неплохо, но мобильная версия немного «хромает». Используется css, html и js.
http://codepen.io/samiralley/pen/xvFdc
Full CSS3 Dropdown Menu
Красочное выпадающее меню с одним уровнем вложенности. Используются иконки из font-awesome, html и css.
http://codepen.io/daniesy/pen/pfxFi
Достаточно неплохое горизонтальное меню с тремя уровнями вложенности. Работает без js.
http://codepen.io/riogrande/pen/ahBrb
Dropdown Menus
Минималистичное меню с оригинальным эффектом появления вложенного списка элементов. Радует, что это решение тоже без javascript.
http://codepen.io/kkrueger/pen/qfoLa
Pure CSS DropDown Menu
Примитивное, но эффективное решение. Только css и html.
http://codepen.io/andornagy/pen/xhiJH
Pull Menu — Menu Interaction Concept
Интересный концепт меню для мобильного телефона. Я такого ещё не видел. Используется html, css и javascript.
http://codepen.io/fbrz/pen/bNdMwZ
Make Simple Dropdown Menu
Чистый и простой код, без js. В ie8 точно работать будет.
http://codepen.io/nyekrip/pen/pJoYgb
Pure CSS dropdown [work for mobile touch screen]
Решение неплохое, но слишком уж много используется классов. Радует, что нет js.
http://codepen.io/jonathlee/pen/mJMzgR
Dropdown Menu
Симпатичное вертикальное меню с минимальным javascript-кодом. JQuery не используется!
http://codepen.io/MeredithU/pen/GAinq
CSS 3 Dropdown Menu
Горизонтальное меню с дополнительными подписями может хорошо украсить Ваш сайт. Код простой и понятный. Javascript не применяется.
http://codepen.io/ibeeback/pen/qdEZjR
KVdKQJ (продуманное название))))
Красивое решение с большим количеством кода (html, css и js). Придумано 3 формата подменю. Для интернет-магазинов решение хорошо подходит.
http://codepen.io/martinridgway/pen/KVdKQJ
CSS3 Menu Dropdowns
Темное горизонтальное меню с тринадцатью (13) вариантами анимации! Обязательно советую ознакомиться, пригодится в быту.
http://codepen.io/cmcg/pen/ofFiz
Вот эти меню работают на девайсе без мыши:
— Smooth Accordion Dropdown Menu
— Bootstrap 3 mega-dropdown menu
— Full CSS3 Dropdown Menu
— Pull Menu — Menu Interaction Concept — на планшете не работает. мобильная версия на телефоне работает
Вот и все, если Вы хотите «поблагодарить» наше IT сообщество — у вас есть такая возможность: справа есть варианты для пожертвований на развитие портала. Или поделитесь статьей в ваших соц. стеях через сервисы ниже.
стеях через сервисы ниже.
Вам интересны такие подборки по разным тематикам? (кнопки, вкладки, подсказки и так далее) — ответьте в комментариях.
Похожие материалы:
Многоуровневое вертикальное меню
<div>
<ul>
<li>
<a href=»#»>Пункт меню 1</a>
<input type=»checkbox» checked=»checked» />
<label for=»1″></label>
<ul>
<li>
<a href=»#»>Пункт меню 1.1</a>
<input type=»checkbox» checked=»checked»/>
<label for=»1.1″></label>
<ul>
<li>
<a href=»#»>Пункт меню 1.1.1</a>
</li>
<li>
<a href=»#»>Пункт меню 1.1.2</a>
</li>
<li>
<a href=»#»>Пункт меню 1.1.3</a>
</li>
</ul>
</li>
<li>
<a href=»#»>Пункт меню 1.2</a>
</li>
<li>
<a href=»#»>Пункт меню 1.3</a>
</li>
</ul>
</li>
<li>
<a href=»#»>Пункт меню 2</a>
<input type=»checkbox» />
<label for=»2″></label>
<ul>
<li>
<a href=»#»>Пункт меню 2. 1</a>
1</a>
</li>
<li>
<a href=»#»>Пункт меню 2.2</a>
</li>
<li>
<a href=»#»>Пункт меню 2.3</a>
</li>
<li>
<a href=»#»>Пункт меню 2.4</a>
</li>
</ul>
</li>
<li>
<a href=»#»>Пункт меню 3</a>
<input type=»checkbox» />
<label for=»3″></label>
<ul>
<li>
<a href=»#»>Пункт меню 3.1</a>
</li>
<li>
<a href=»#»>Пункт меню 3.2</a>
</li>
</ul>
</li>
<li>
<a href=»#»>Пункт меню 4</a>
<input type=»checkbox» />
<label for=»4″></label>
<ul>
<li>
<a href=»#»>Пункт меню 4.1</a>
</li>
<li>
<a href=»#»>Пункт меню 4.2</a>
</li>
<li>
<a href=»#»>Пункт меню 4.3</a>
</li>
</ul>
</li>
</ul>
</div>
Многоуровневое выпадающее меню для Bootstrap
<div>
<a href=»#» data-toggle=»dropdown» data-hover=»dropdown»>Навигация <span></span></a>
<ul role=»menu»>
<li><a href=»#»>Уроки</a></li>
<li><a href=»#»>Интересные уроки</a></li>
<li>
<a href=»#»>Скачать исходники <span></span></a>
<ul>
<li><a href=»#»>Плагины</a></li>
<li><a href=»#»>Инструкция</a></li>
<li><a href=»#»>Краткое описание</a></li>
<li></li>
<li><a href=»#»>Ссылки</a></li>
<li></li>
<li><a href=»#»>Что-то там еще</a></li>
</ul>
</li>
<li>
<a href=»#»>Статьи <span></span></a>
<ul>
<li><a href=»#»>jQuery</a></li>
<li><a href=»#»>JavaScript</a></li>
<li><a href=»#»>CSS3</a></li>
<li>
<a href=»#»>Интересно <span></span></a>
<ul>
<li><a href=»#»>Модели</a></li>
<li><a href=»#»>Анимация</a></li>
<li><a href=»#»>Уроки</a></li>
<li></li>
<li><a href=»#»>Материалы</a></li>
<li></li>
<li><a href=»#»>Исходники</a></li>
</ul>
</li>
<li><a href=»#»>Ссылки</a></li>
<li></li>
<li><a href=»#»>Исходники</a></li>
<li></li>
<li><a href=»#»>Контакты</a></li>
</ul>
</li>
<li><a href=»#»>О нас</a></li>
<li></li>
<li><a href=»#»>Помощь сайту</a></li>
<li></li>
<li><a href=»#»>Рубрики</a></li>
</ul>
</div>
Выпадающее многоуровневое навигационное меню на CSS3
#nav {
float: left;
font: bold 12px Arial, Helvetica, Sans-serif;
border: 1px solid #121314;
border-top: 1px solid #2b2e30;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
overflow: hidden;
}
#nav ul {
margin:0;
padding:0;
list-style:none;
}
#nav ul li {
float:left;
}
#nav ul li a {
float: left;
color:#d4d4d4;
padding: 10px 20px;
text-decoration:none;
background:#3C4042;
background: -webkit-gradient( linear, left bottom, left top, color-stop(0. 09, rgb(59,63,65)), color-stop(0.55, rgb(72,76,77)), color-stop(0.78, rgb(75,77,77)) );
09, rgb(59,63,65)), color-stop(0.55, rgb(72,76,77)), color-stop(0.78, rgb(75,77,77)) );
background: -moz-linear-gradient( center bottom, rgb(59,63,65) 9%, rgb(72,76,77) 55%, rgb(75,77,77) 78% );
background: -o-linear-gradient( center bottom, rgb(59,63,65) 9%, rgb(72,76,77) 55%, rgb(75,77,77) 78% );
box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1) inset, 0 0 5px rgba(0, 0, 0, 0.1) inset;
border-left: 1px solid rgba(255, 255, 255, 0.05);
border-right: 1px solid rgba(0,0,0,0.2);
text-shadow: 0 -1px 1px rgba(0, 0, 0, 0.6);
}
#nav li ul {
background:#3C4042;
background-image: -webkit-gradient( linear, left bottom, left top, color-stop(0.09, rgb(77,79,79)), color-stop(0.55, rgb(67,70,71)), color-stop(0.78, rgb(69,70,71)) );
background-image: -moz-linear-gradient( center bottom, rgb(77,79,79) 9%, rgb(67,70,71) 55%, rgb(69,70,71) 78% );
background-image: -o-linear-gradient( center bottom, rgb(77,79,79) 9%, rgb(67,70,71) 55%, rgb(69,70,71) 78% );
border-radius: 0 0 10px 10px;
-moz-border-radius: 0 0 10px 10px;
-webkit-border-radius: 0 0 10px 10px;
left: -999em;
margin: 35px 0 0;
position: absolute;
width: 160px;
z-index: 9999;
box-shadow: 0 0 15px rgba(0, 0, 0, 0.4) inset;
-moz-box-shadow: 0 0 15px rgba(0, 0, 0, 0.4) inset;
-webkit-box-shadow: 0 0 15px rgba(0, 0, 0, 0.4) inset;
border: 1px solid rgba(0, 0, 0, 0.5);
}
#nav li ul a {
background: none;
border: 0 none;
margin-right: 0;
width: 120px;
box-shadow: none;
-moz-box-shadow: none;
-webkit-box-shadow: none;
border-bottom: 1px solid transparent;
border-top: 1px solid transparent;
}
Создайте свое меню — Layers Docs
Layers будет отображать ссылку на страницу-образец и любые другие страницы, которые вы создали по умолчанию в меню заголовка в новых настройках, или, если у вас есть существующий контент в WordPress, отобразит меню, назначенное для местоположения «Меню заголовка» Настройщик меню. Вы можете управлять меню двумя способами: → или →
Вы можете управлять меню двумя способами: → или →
Наилучший способ настройки меню — в настройщике, поскольку он позволяет вам видеть меню в выбранном месте и ссылки по мере их добавления, чтобы вам было легче определить порядок или расположение, наилучшим образом вписывающееся в пространство.
- Перейти к →
- Развернуть панель МЕНЮ
- Выберите меню для редактирования или + ДОБАВИТЬ МЕНЮ
- Нажмите + ДОБАВИТЬ ТОВАРЫ
- Большинство ссылок, которые вам понадобятся, находятся в разделах «Страницы», «Категории» или «Категории продуктов».
- Подменю создаются путем перетаскивания ссылки меню под основной ссылкой и установки ее вправо. Вы также можете щелкнуть «Изменить порядок» внизу и использовать стрелки для перемещения элементов вверх, вниз, смещения или отступа.
- Когда вы закончите, отметьте то место меню, которое вы хотите установить.
Социальные ссылки можно добавить в любое место меню с помощью расширения Layers Pro, которое добавляет массив значков на вкладку «Пользовательская ссылка» на странице администрирования меню. Это значки шрифтов, которые наследуют те же цвета, что и ваши навигационные ссылки, или могут быть настроены отдельно, используя настраиваемые классы в параметрах ссылок меню, как обычно. Вы можете увидеть это в действии в меню нижнего колонтитула на этом сайте и в наших демонстрациях.
Если вам нужен расширенный контроль над меню, например включение всех вкладок ссылок, добавление пользовательских классов CSS и т. Д., Вы можете обратиться к администратору главного меню в →
- Выберите меню для редактирования или щелкните ссылку «Создать новое меню» вверху.
- Добавить или удалить ссылку из левых разделов
- Чтобы добавить ссылку «Домой», щелкните ссылку «Просмотреть все» в разделе «Страницы» и установите флажок « Home » вверху.WordPress создает это для вас, чтобы ваша домашняя ссылка всегда переходила на вашу главную страницу, независимо от того, какая фактическая страница установлена в качестве вашей домашней страницы.

- В разделе «Настройки меню » под настройкой ссылки убедитесь, что параметр «Автоматически добавлять новые страницы верхнего уровня…» не установлен
- При желании повторите эти шаги, чтобы добавить другие меню.
- Выберите желаемое место в меню в разделе «Места».
- Нажмите «Сохранить»
Если у вас уже установлен WordPress, удалите все ссылки, которые больше не актуальны, например, страницы, которые могли использовать шаблоны страниц вашей старой темы.Для получения подробной информации по использованию создателя меню, обратитесь к WordPress Codex: WordPress Menu User Guide
Создание подменю
Выпадающие меню создаются путем размещения элементов ссылок под основной ссылкой в области редактора меню. Для этого добавьте ссылку в свое меню, затем щелкните левой кнопкой мыши и перетащите ее под пункт меню, который хотите использовать в качестве основной ссылки. Слегка потяните вправо до фиксации.
Включение скрытых вкладок
Администратор меню предоставит вкладку для каждого объекта WordPress, на который вы можете ссылаться, например, форматы сообщений, пользовательские типы сообщений, пользовательские таксономии и т. Д., Но не включает их по умолчанию.
- Щелкните Параметры экрана в правом верхнем углу экрана меню
- Установите флажки рядом с элементами, которые нужно включить.
Наши друзья из Jetpack проделывают невероятную работу, чтобы улучшить работу с WordPress. Попробуйте Jetpack и повысьте безопасность, скорость и надежность своего сайта.
Создание адаптивного многоуровневого мегаменю только на CSS | Виктория Кронселл | Startup
Подход только на CSS к созданию гибкого многоуровневого мегаменю, компонента, который традиционно создается с помощью JavaScript.
- Никаких манипуляций с DOM не требуется
- Независимость от фреймворка — используете ли вы React, Angular или просто старый HTML и CSS, он работает
- Хорошая производительность — нет JS для загрузки и выполнения
Доступность
Использование валидной и хорошо структурированной разметки способствует доступности. Однако нам потребуется JS для выполнения следующих действий:
Однако нам потребуется JS для выполнения следующих действий:
Поддержка браузера
Применяется другой браузер: разные состояния фокуса, Safari, например, не применяет состояние: focus при щелчке.Также имеется ограниченная поддержка: focus-within. Это означает, что это решение будет работать не во всех браузерах.
UX
Это сделано для того, чтобы показать, что можно делать с просто CSS , но это не означает, что этот подход обеспечивает лучший пользовательский опыт. JavaScript дает вам гораздо больше возможностей для улучшения взаимодействия.
Поскольку мы используем только CSS (МЕНЬШЕ) и HTML, ничего настраивать не нужно. Просто разверните HTML-страницу и файл CSS и нажмите «Вперед».Или перейдите на CodePen и следуйте инструкциям, используя LESS. Эта статья предполагает хорошее понимание расширенного CSS (и МЕНЬШЕ). Вот некоторые из функций CSS, которые мы будем использовать для его создания:
- Различные состояния, такие как: focus,: hover и: focus-within
- Селекторы родственников CSS
- события указателя свойство
- CSS-анимации & transitions
- Преобразование Свойство
Если вы не знакомы с любым из них, я бы посоветовал прочитать о них, прежде чем продолжить.
Мы будем простыми. Все, что нам нужно, это старый добрый вложенный список, дружественный к SEO.
Без какого-либо стиля это будет просто выглядеть так:
Некоторые моменты, на которые следует обратить внимание относительно разметки:
- Заголовок мобильной ссылки «Главная» и мобильная ссылка «Назад» должны быть последними в соответствующих списках. Мы будем использовать гибкий порядок, чтобы визуально поставить их на первое место.
- Ссылка, которая имеет раскрывающееся меню мегаменю или всплывающее меню, должна иметь для атрибута «aria-haspopup» значение true, нам также необходимо предотвратить поведение по умолчанию (это технически использует JS, я знаю, другой вариант — используйте
- Большая часть CSS зависит от конкретной семантики, поэтому важно использовать правильную разметку
Прежде чем мы начнем, давайте перечислим требования для нашего меню:
- Многоуровневое мегаменю с всплывающими меню
- Плоское мегаменю с гибкой компоновкой столбцов
- Возможность добавления статического контента
- Полная отзывчивость; на мобильном устройстве меню будет фиксированным выдвижным меню
Основные стили и макеты
Во-первых, давайте добавим некоторые базовые стили и макеты в основные части нашего меню, включая строку меню, ссылки меню и раскрывающееся меню мегаменю. .
.
Обратите внимание на следующее:
- Строка меню является контейнером flexbox и имеет относительное положение
- Выпадающее мегаменю является контейнером flexbox и имеет абсолютное позиционирование, поэтому оно будет отображаться под строкой меню
- Ссылка на раскрывающийся список / всплывающие окна должна имеют aria-haspopup = true, и их родственные списки будут скрыты
Выпадающие и всплывающие функциональные возможности
Чтобы создать функциональность, традиционно создаваемую с помощью JavaScript, мы будем использовать комбинацию возможностей CSS.
Выпадающее меню мегаменю
Первая функция, которую мы добавим, — это возможность открывать выпадающее меню мегаменю. Чтобы убедиться, что наше решение является надежным, это будет сделано с использованием комбинации подходов:
- На : фокус на ссылке
- На : фокус внутри элемент списка
- На : наведите на ссылку само мегаменю, это гарантирует, что оно останется открытым, если 1) ссылка потеряет фокус или 2) оно используется в браузере, который не поддерживает: focus-within
Это все немного неуклюже, поэтому давайте добавим немного анимации.Мы знаем, что имитировать анимацию скольжения вниз в jQuery очень сложно, если у нас нет фиксированной высоты (или фиксированной максимальной высоты), поэтому вместо этого мы будем использовать свойство масштаба преобразования. Установив для параметра transform-origin значение top и выполняя анимацию только по оси Y, мы можем имитировать анимацию скольжения вниз.
Хорошая новость об использовании преобразования, и особенно масштабирования, для анимации заключается в том, что анимация в браузере обходится дешево, что означает хорошую производительность.
Анимация будет добавлена только на: фокус на ссылке, так как остальное используется только для того, чтобы не закрывать мега меню.
Наконец, мы хотим, чтобы добавляло активные состояния в ссылки нашей строки меню. Чтобы убедиться, что активные состояния сохраняются, пока меню открыто, мы также будем использовать комбинацию подходов здесь:
Чтобы убедиться, что активные состояния сохраняются, пока меню открыто, мы также будем использовать комбинацию подходов здесь:
- На : наведите курсор на и : на фокус в пределах на элементе списка
- На : на фокусе на ссылке
Несмотря на то, что мы используем состояние наведения курсора на элемент списка, стиль будет применяться только к самой ссылке.
Теперь наше меню должно выглядеть примерно так:
Всплывающие окна
Следующим шагом является создание функциональности всплывающих окон в нашем многоуровневом мегаменю.На предыдущем шаге мы скрыли все родственные связи ссылок с помощью всплывающих окон.
Сначала добавим необходимый макет, который будет включать 3 столбца. Это достаточно просто масштабировать и разрешить разное количество столбцов, но для этого примера я остановлюсь на 3.
Чтобы создать функциональность для открытия этих вложенных всплывающих окон, мы будем использовать подход, аналогичный нашему раскрывающемуся мегаменю. Всплывающие окна будут открываться при наведении курсора, но при желании это можно сделать в фокусе.
Это тоже выглядит немного неуклюже, поэтому мы бы хотели добавить сюда анимацию.Та же проблема применима и здесь; мы не можем анимировать ширину без каких-либо фиксированных значений, поэтому здесь мы также будем использовать масштаб трансформации. Поскольку всплывающие окна будут выдвигаться вбок, мы установим исходную точку преобразования влево и анимируем ось X. Обратите внимание, что он применяется к: hover элемента списка, это гарантирует, что анимация не будет перезапущена при перемещении курсора из открытого всплывающего окна обратно к ссылке (потому что мы все еще наводим курсор на элемент списка, когда мы зависает, потому что это ребенок).
Прежде чем мы посмотрим, как это выглядит сейчас, давайте также добавим несколько активных состояний.
Et voila:
Стиль плоского мегаменю
Поскольку наше мегаменю уже является гибким боксом, все, что нам нужно сделать, это убедиться, что все дочерние элементы нашего плоского мегаменю занимают одинаковое количество места. Мы также добавим стили нашим ссылкам в заголовках.
Мы также добавим стили нашим ссылкам в заголовках.
Результат на рабочем столе
Вот и все, что касается функций настольной версии меню. Мы добавим к нему еще несколько стилей:
- Стрелки вниз для раскрывающихся ссылок в строке меню
- Стрелки вправо для ссылок мегаменю с раскрывающимися меню
- Границы между столбцами мегаменю
И с этим у нас есть довольно красивое меню:
Перед тем, как перейти к мобильному меню, сделаем небольшую уборку.Я взял весь код из предыдущих примеров и консолидировал его. Я переместил стили для настольных компьютеров внутрь медиазапроса, чтобы нам не пришлось перезаписывать эти стили для мобильной версии. Вот наша отправная точка для следующего шага:
Основные стили и макеты
Мы начнем настраивать наше мобильное меню с добавления некоторых основных стилей и макетов к нашим различным элементам. На мобильных устройствах это будет фиксированное меню с выравниванием по левому краю, которое выдвигается при нажатии кнопки. Последующие меню многоуровневого мегаменю будут отображаться в виде гармошек.
Единственное, что мы видим на странице, — это кнопка запуска мобильного меню. Само меню расположено за пределами экрана, а мегаменю — за пределами мобильного меню. На самом деле мы здесь анимируем левую позицию меню, а не используем преобразование. Кажется, что в iOS, если мы используем преобразование для смещения меню, нажатие кнопки «Открыть мобильное меню» также регистрирует щелчок по ссылке «Домой» в меню.
Примечание о: focus on mobile
Мобильные устройства на самом деле не поддерживают состояния: focus, но: hover можно использовать для имитации тех же функций.Это означает, что мы не можем использовать один и тот же код для мобильного меню на настольном компьютере и мобильного меню на сенсорном устройстве. Первое, вероятно, является крайним случаем, но для полноты я добавлю поддержку обоих.
Чтобы настроить таргетинг только на сенсорные устройства, мы можем использовать функцию зависания мультимедиа, которая проверяет, может ли основной механизм ввода пользователя наводить курсор на элементы.
Открытие мобильного меню
Для того, чтобы это работало, меню должно быть родственником кнопки мобильного меню. Как вы, возможно, догадались, мы будем использовать: hover, чтобы вызвать изменение позиции меню при нажатии кнопки, но для поддержки устройств без сенсорного экрана мы также будем использовать: focus.
Чтобы избежать закрытия меню, как только мы начнем с ним взаимодействовать (потому что, как только мы это сделаем, наша кнопка потеряет фокус / наведение курсора), мы собираемся использовать: hover и: focus-within в самом меню, чтобы держать его открытым.
Теперь у нас есть базовая функциональность для открытия мобильного меню
Открытие мегаменю
Мы будем использовать тот же подход для открытия наших мегаменю.
Кнопки возврата
Это одна из самых сложных частей, которую можно обойтись без JavaScript.Помните, что единственный способ открыть наши меню — это использовать: focus или: hover для одноуровневого или родительского элемента меню. Наши кнопки возврата являются частью этого меню, и из-за того, как работает CSS, мы не можем настроить таргетинг на родительский элемент кнопки возврата, чтобы изменить положение меню.
Итак, как мы можем убедиться, что меню, содержащее нажатую кнопку «Назад», теряет фокус?
Во-первых, нам нужно удалить кнопку возврата из самого списка. Для этого нам нужно установить фиксированную высоту на кнопке, а затем использовать то же значение для отрицательного смещения по вертикали и положительного смещения мегаменю.Мы также добавим базовый стиль кнопке «Назад».
Теперь он будет выглядеть так же, но кнопка «Назад» фактически находится за пределами его списка. Обратите внимание на события указателя : нет; — это предотвращает все щелчки и состояния элемента. Теоретически это означает, что когда мы нажимаем кнопку «Назад», мы на самом деле нажимаем , что стоит за ним . В данном случае это предыдущее меню. Это также означает, что когда мы щелкаем по нему, открытое мегаменю теряет фокус.
Это вызывает другую проблему… Поскольку мы нажимаем то, что находится за кнопкой «Назад», мы фактически нажимаем ссылку «Домой» на первом уровне нашего меню, которая запускает поведение по умолчанию для этой ссылки, которое ведет нас на страницу.
Чтобы избежать этого, мы установим видимость домашней ссылки как скрытую, когда открыто мегаменю. Когда мы нажимаем кнопку «Назад», ссылка скрывается, но как только наше открытое меню выдвигается, ссылка снова становится видимой.
Расширяющиеся всплывающие окна
Далее мы создадим функциональность для расширения наших последующих всплывающих окон. Давайте сначала добавим стиля.
Мы создадим вложенную функциональность в виде гармошки, используя комбинацию переходов и анимации.Давайте добавим наши функции, прежде чем проходить через это.
Мы будем повторно использовать нашу выпадающую анимацию, которую мы используем для нашего мегаменю на рабочем столе. Проблема, с которой мы сталкивались ранее при попытке использовать преобразование, чтобы открыть мобильное меню, и когда нажатие кнопки также запускает щелчок по ссылке внутри меню, также является проблемой здесь. Если бы мы использовали только преобразование, например, когда мы щелкаем, чтобы развернуть второй элемент, это фактически запускает щелчок по третьему элементу.
Вот где важна максимальная высота.Это немного похоже на взлом, но он работает. Поскольку мы используем максимальную высоту в качестве перехода, есть небольшая задержка (0,1 с) до закрытия ранее открытого аккордеона. Это предотвращает запуск щелчка по нескольким элементам.
Вот и все. Мы создали многоуровневое адаптивное мегаменю только для CSS.
Codepen здесь: https://codepen.io/vixxofsweden/pen/xxGGYOE
CSS — очень мощный инструмент, и я считаю, что во многих случаях его недооценивают. Я думаю, что традиционно мы склонны обращаться к JavaScript для функциональности и интерактивности, но этот проект показывает, что если вы просто проявите творческий подход, возможности CSS действительно могут вас удивить.
Улучшения JavaScript
Создание версии только для CSS было экспериментом, чтобы увидеть, как далеко я могу продвинуться без JS. Чтобы создать готовый к производству компонент этого, я добавлю JavaScript, чтобы обеспечить одинаковую функциональность во всех браузерах, сделать работу более плавной и устранить некоторые проблемы, вызванные подходом, основанным только на CSS.
Диагностика: z-index (подменю, скрытое за содержимым)
Диагностика
124Когда HTML-элементы перекрываются на странице, они должны быть многоуровневыми — один элемент должен быть впереди, а другой сзади на z -ось.Элемент внизу может быть скрыт элементом вверху. Если UberMenu отображается под другими элементами на вашей странице, это означает, что вам необходимо правильно установить z-index для соседних контейнеров. В большинстве случаев настраиваемые контейнеры являются частью вашей темы, и ваш стиль CSS не будет включать никаких селекторов UberMenu.
Фон
Когда элементы HTML перекрываются на странице, они должны быть многослойными — один элемент должен быть впереди, а другой сзади по оси Z (относительно плоскости вашего монитора ось Y вверх и вниз, ось x направлена влево и вправо, а ось z — это третье измерение / глубина, спереди назад — ось, проведенная от вашего носа к монитору).Элемент внизу может быть скрыт элементом вверху. Свойство z-index элемента определяет, как элемент будет располагаться на уровнях относительно его родственных элементов . Элемент с более высоким z-индексом будет располагаться выше элемента с более низким z-индексом.
Обратите внимание, что z-index влияет только на элементы с положением (например, position: relative ;, position: absolute; — not position: static;), поэтому мы делаем это предположение при обсуждении здесь z-index.
Я настоятельно рекомендую прочитать это прекрасное объяснение z-index, если вы боретесь с этой концепцией, так как это очень важно понимать.
Распространенное заблуждение состоит в том, что значения z-index являются глобальными. Это не так — вы не можете просто взять любые два случайных элемента в структуре HTML и расположить их относительно друг друга с помощью z-индекса. Значения z-index относятся только к братьям и сестрам их элементов; вне этого родительского контейнера они не действуют. Итак, если элемент B скрыт под элементом A, но они НЕ являются братьями и сестрами (разделяют один и тот же родительский элемент), вы можете увеличить z-index элемента B до 50 миллиардов, и это не повлияет.
Глупый пример
Можно подумать об этом: у вас есть два листа прозрачной бумаги, A и B, на каждом из которых есть несколько цветных стикеров. Когда вы кладете их на стол, они перекрываются. Либо бумага A, либо бумага B должна быть сверху, поэтому ВСЕ заметки на одном листе будут наложены поверх ВСЕХ заметок на другом. Если у нас есть эта древовидная структура:
- Бумага A - - Красная нота - - Фиолетовая нота - Бумага B - - Зеленая нота - - Синяя нота - - Желтая нота
Случай 1: Наслоение братьев и сестер
Если мы хотим, чтобы синяя заметка была поверх желтой, мы просто устанавливаем перемещение стикеров на бумаге B — мы устанавливаем z-index синей ноты выше, чем желтой ноты, и все готово.
Случай 2: Наслоение, не являющееся родственным
Если мы хотим, чтобы синяя нота была наложена поверх красной, мы должны положить бумагу B поверх бумаги A, потому что мы не можем перемещать стикеры с бумаги на бумагу. То есть мы должны установить z-индекс бумаги B выше. Все примечания (дочерние элементы) бумаги A наложены друг на друга относительно всех примечаний (дочерних элементов) бумаги B.
Случай 3: ограничения z-индекса
Если мы хотим, чтобы синяя заметка была поверх красной заметки, и красную ноту поверх желтой, это невозможно.Только один может быть на вершине, потому что только одна Бумага может занимать первое место.
Synopsis
Вкратце: когда мы накладываем элементы на одну и ту же бумагу, мы просто перемещаем стикеры (меняем z-index дочерних элементов). Когда мы накладываем элементы из разных листов , мы должны перемешать сами листы (изменить z-index у родительских элементов).
Когда мы накладываем элементы из разных листов , мы должны перемешать сами листы (изменить z-index у родительских элементов).
Проблема
В зависимости от того, как оформлена ваша тема, область заголовка может располагаться ниже, чем область содержимого.Если это так, ваша область содержимого может блокировать подменю UberMenu. Нам нужно будет переместить заголовок (который содержит UberMenu) так, чтобы он располагался поверх области содержимого.
Решение
Решение состоит в том, чтобы применить немного CSS, и шаблон очень прост:
/ * Это ПРИМЕР. Селекторы будут заменены элементами, соответствующими вашей теме * /
#header {
положение: относительное;
z-индекс: 50;
}
#содержание{
положение: относительное;
z-индекс: 30;
}
Выше приведен пример — точные селекторы будут отличаться в зависимости от вашей темы.#header — это элемент, который обертывает UberMenu, который является родственником #content, элемента, который препятствует просмотру подменю. Значения z-index говорят сами за себя — #header будет наложен поверх #content, потому что 20> 10. Значение position: relative важно, потому что z-index не применяется к статически позиционированным элементам (значение свойства position по умолчанию является статическим ).
Ключ в том, чтобы расположить соответствующие элементы для слоя. Опять же, чтобы это работало, они должны быть родственными элементами.По сути, вы хотите пройти вверх по дереву DOM (это легко сделать в веб-инспекторе, таком как Chrome Developer Tools), пока не дойдете до соседних узлов-предков. Например, с этой структурой HTML:
...
Допустим, # overlapping-element скрывает подменю .ubermenu . Мы не можем применить z-index конкретно к этим двум элементам, , потому что у них нет одного и того же родительского элемента, поэтому они не будут наслоены относительно друг друга — их относительное наслоение определяется их родительскими элементами.
Вместо этого мы ищем их предков, которые являются братьями и сестрами — # nav-container и #content . Другой способ подумать об этом — найти первого общего предка двух целевых элементов ( #wrap в этом примере), а затем применить относительный z-индекс к потомкам этого предка.
Наш правильный CSS-код слоев с z-индексом:
# nav-container {
положение: относительное;
z-индекс: 50;
}
#содержание{
положение: относительное;
z-индекс: 30;
}
В этом случае правильными элементами являются родительские элементы, но на практике они могут быть несколькими элементами, удаленными из целевых элементов.
Internet Explorer
Internet Explorer, как обычно, капризничает. Даже если ваши слои работают правильно во всех других браузерах, z-index в Internet Explorer (обычно IE7, иногда IE8) все равно может нуждаться в корректировке. То, что это происходит только в IE, не означает, что это не связано с z-индексом.
Слои CSS — Учебник по CSS
С помощью CSS можно работать со слоями: фрагментами HTML, которые размещаются поверх обычной страницы с точностью до пикселя.Преимущества этого очевидны — но опять же, Netscape имеет очень ограниченную поддержку слоев CSS — и в довершение всего: ограниченная поддержка, которую он предлагает, довольно часто выполняется с ошибками.
Итак, настоящая проблема при работе со слоями — заставить их работать и в браузерах Netscape.
ОСНОВЫ СЛОЯ
Сначала посмотрите на этот пример:
| СЛОЙ 1 НА ВЕРХНЕМУ: СЛОЙ 1 СЛОЙ 2 СЛОЙ 2 НА ВЕРХНЕЕ:СЛОЙ 1 СЛОЙ 2 |
|
Чтобы создать слой, все, что вам нужно сделать, это назначить атрибут позиции вашему стилю.Положение может быть как абсолютным, так и относительным.
Сама позиция определяется с помощью свойств top и left.
Наконец, какой слой находится наверху, определяется атрибутом z-index.
ОТНОСИТЕЛЬНОЕ И АБСОЛЮТНОЕ РАЗМЕЩЕНИЕ
Вы можете расположить слой, рассчитанный от верхнего левого угла (абсолютное) или рассчитанное от положения, в которое вставлен сам слой (относительное).
|
ОПРЕДЕЛЕНИЕ ПОЛОЖЕНИЯ
В то время как свойство position указывает исходную пружину нашей системы координат, свойства left и top определяют точное положение нашего слоя.
Для этих свойств можно вводить как положительные, так и отрицательные значения — таким образом, можно размещать контент выше и левее на странице, чем логическая позиция в коде HTML, где определяется сам слой.
Другими словами: внизу вашего HTML-кода вы можете ввести код для слоя, который расположен вверху результирующей страницы.
И левое, и верхнее свойства можно динамически изменять
с помощью JavaScript.
Это означает, что можно перемещать объекты по экрану даже после завершения загрузки страницы.
Фактически, эта техника может использоваться (и использовалась) для создания целых игр. Другое использование может быть меню, которое всплывает при обнаружении наведения указателя мыши на ссылку. Возможности безграничны, но для простоты мы не будем вдаваться в подробности об этих динамических HTML-эффектах.
ПОЛОЖЕНИЕ В СТЕКЕ — Z-ИНДЕКС
Представьте себе игру из 52 карт. Если бы туз пик был внизу, мы бы сказали, что у него z-index: 1 ;. Если бы дама червей была наверху, мы бы сказали, что у нее z-index: 52 ;.
Попробуйте еще раз взглянуть на пример кода вверху этой страницы и посмотрите, как мы использовали z-index, чтобы поместить СЛОЙ 1 наверху в первом примере, в то время как у нас был СЛОЙ 2 наверху во втором примере.
Очень интересные возможности возникают из того факта, что z-index можно динамически изменять с помощью JavaScript.
Вы можете создать несколько «страниц» друг над другом — все на одной странице. Когда пользователь щелкает ссылку, он просто перемещает слой с нужной информацией наверх, а не загружает новую страницу.Однако методы создания подобных эффектов выходят за рамки чистого CSS, поэтому сейчас мы просто обратимся к DHTML (динамический HTML — смесь JavaScript и CSS) для дальнейшего изучения этой области.
ВИДИМЫЕ В отличие от скрытых слоев
Последним свойством является свойство видимости, которое позволит вам создавать невидимые слои.
Зачем кому-то нужно создавать невидимый слой? Что ж, представьте, какие возможности он дает для добавления всплывающих меню и других интересных эффектов на ваши страницы.
С помощью динамического HTML можно изменять видимость слоя в соответствии с определенными событиями. Чаще всего это используется для создания всплывающих меню (например, подменю в меню ПУСК в Windows). Уловка, лежащая в основе этих меню, заключается в создании всех подменю в виде невидимых слоев. Затем при наведении указателя мыши на ссылку становится виден соответствующий слой. (Звучит довольно просто — на самом деле это довольно просто — за исключением случаев, когда это было проверено в браузерах Netscape, которые, кажется, имеют лишь смутное представление о логике, лежащей в основе слоев CSS).
Допустимые значения свойства видимости: видимые и скрытые.
В этом примере показано, как создать невидимый слой:
|
ПРАКТИЧЕСКОЕ ИСПОЛЬЗОВАНИЕ СЛОЕВ
Очевидно, что слои предоставляют определенные возможности для точного позиционирования статических элементов на ваших страницах.
На самом деле слои часто используются более динамично:
|
Пока все эти Эффекты могут показаться довольно крутыми и полезными — дело в том, что Интернет наполнен динамическими эффектами, которые намного круче, чем на самом деле нравится среднему посетителю.
Чем больше вы создаете уникального интерфейса для своего сайта, тем больше вы заставляете посетителя забыть о том, к чему он привык. Не стоит недооценивать силу привязанности к элементам, к которым привык средний посетитель.
Что крутого в создании эффекта, который заставляет 90% всех веб-дизайнеров хлопать в ладоши, оставляя 90% не-веб-дизайнеров в замешательстве или разочаровании?
В любом случае судите сами, действительно ли нужен определенный эффект — и если да: не стесняйтесь его использовать.
Многоуровневая навигация | Themeco Docs
Элемент Navigation Layered работает следующим образом. Есть кнопка-переключатель, при нажатии на которую отображается меню, которое сдвигается сбоку.
Это похоже на то, как работает область содержимого вне холста. Разница в том, что область содержимого позволяет размещать собственный пользовательский контент, в то время как многоуровневая навигация отображает только меню.
Чтобы добавить этот элемент, выполните поиск по «навигации» и перетащите «Навигация по слоям» на холст.
Разница между слоями навигации и слоями навигации заключается в том, что пункты меню второго уровня будут отображаться в виде слоев и на отдельной странице. Вверху слоя есть ссылка Назад , чтобы вернуться к предыдущему.
Настройка навигации
Щелкните вкладку Menu .
Ниже приведены доступные разделы:
НастройкаПараметры в разделе Настройка :
- Назначить меню — выберите меню, которое будет использоваться для навигации, которое вы установили ранее на панели инструментов WordPress> Внешний вид> Меню .
- Базовый размер шрифта — Установите базовый размер шрифта в меню навигации.
- Триггер подменю — Решите, хотите ли вы, чтобы подменю навигации открывалось, касаясь якоря или вспомогательного индикатора , который представляет собой стрелку, показываемую рядом с фактической привязкой.
- Задняя этикетка — Многослойный элемент навигации показывает отдельную страницу для перехода к дополнительным ссылкам. Чтобы вернуться к ссылкам верхнего уровня, нажмите Back Link .Эта опция позволяет установить метку для этой ссылки.
- Текущая ссылка — Включите этот параметр, чтобы сделать ссылку на текущую страницу активной. Стиль активной ссылки может отличаться цветом или подчеркиванием, определяемым как частицы.
- Ссылка предка — Включите эту опцию, чтобы сделать родительский элемент текущей ссылки активным. Он покажет, является ли текущая ссылка дочерней по отношению к другой ссылке.
- Графика — Включите этот параметр, чтобы отображать графику каждой ссылки.Перейдите в панель управления WordPress> Внешний вид> Меню и разверните каждую из ссылок в меню, и вы сможете выбрать изображение для ссылки.
- Первичная / вторичная частица — Используйте частицы, чтобы иметь особый стиль для активных ссылок. Вы можете включить частицы, используя эти параметры, но для фактической точной настройки частиц вам необходимо использовать верхнюю цепочку навигации многослойного элемента для доступа к меню > Основные ссылки> Частицы или Меню > Подссылки> Частицы .
Настройки проекта
Единственная доступная настройка в модели Дизайн — это поле.
Установленные здесь поля будут влиять на все меню по отношению к белому контейнеру вне холста. На скриншоте ниже красным выделено все меню. Таким образом, если вы установите Top Margin на, скажем, 1EM , он сместится на 1EM вниз по сравнению с тем местом, где он был расположен раньше.
Настройки ссылок
Теперь настроим ссылки.Чтобы просмотреть доступные настройки, щелкните вкладку Links Tab.
Вы увидите следующие доступные настройки:
Настройка
Элементы управления настройкой состоят из:
- Базовый размер шрифта — размер шрифта, используемый для верхних ссылок.
- Ширина и высота — Ширина и высота ссылок Может быть изменена на любое необходимое значение.
- Мин. Ширина и высота — минимальная ширина и высота, которыми должны быть ссылки.
- Макс. Ширина и высота — максимальная ширина и высота ссылок.
- Фон — Предлагает две опции, одна из которых называется Базовая база — это цвет фона ссылок в любое время, кроме при наведении курсора. И второй вариант, называемый «Взаимодействие», — это цвет фона ссылок при наведении курсора и при взаимодействии со ссылками.
Макет Content Flex
Элементы управления макетом Content Flex состоят из следующих элементов:
- Макет — либо строка, либо столбец
- Обратный макет
- Обернуть дочерние элементы
- По горизонтали 9400008
Щелкните здесь, чтобы получить дополнительную информацию о макете Flex.
Маржа
Элементы управления макетом поля состоят из:
- Сторон ссылок — Стороны ссылок позволяют связать все параметры в элементах управления полями, поэтому при изменении одного значения изменяются все значения. Или вы можете отсоединить стороны и установить каждый параметр поля индивидуально.
- Top — Устанавливает верхнее поле.
- Правый — Устанавливает правое поле.
- Bottom — Устанавливает нижнее поле
- Left — Устанавливает левое поле.
Padding
Элементы управления Padding состоят из:
- Link Sides — Link Sides позволяют связать каждый параметр в элементах управления заполнением, поэтому при изменении одного значения изменяются все значения. Или вы можете отсоединить стороны и установить каждый параметр заполнения индивидуально.
- Top — Устанавливает верхнее поле.
- Правый — Устанавливает правое поле.
- Bottom — Устанавливает нижнее поле.
- Левый — Устанавливает левое поле.
Граница
Элементы управления границей состоят из:
- Сторон связи — Позволяет связать пограничный элемент управления для всех сторон или отсоединить стороны для управления каждой стороной границы по отдельности.
- Стиль — Устанавливает стиль границы, такой как пунктирная, пунктирная и т. Д.
- Ширина — Устанавливает ширину границы в пикселях по умолчанию. Или щелкните PX, чтобы изменить значение на единицы, которые вы хотите использовать (EM, REM)
- Color — Устанавливает цвет границы.
Border Radius
Элементы управления Border Radius состоят из:
- Link Sides — Свяжите все стороны границы, чтобы управлять всеми параметрами радиуса границы одновременно, а не настраивать каждое значение по отдельности. Если отвязать стороны. Вы можете установить элементы управления border-radius индивидуально.
- Вверху слева — Установите верхний левый радиус границы.
- Вверху справа — Установите верхний правый радиус границы.
- Bttm Right — Установите нижний правый радиус границы.
- Bttm Left — Установите нижний левый радиус границы. Примечание: Вы не увидите никакого эффекта от изменения значений радиуса границы, если вы еще не установили элементы управления границей.
Box Shadow
Элементы управления Box Shadow состоят из:
- X-Offset — Установите смещение тени границы для оси X.
- Y-Offset — Установите смещение тени границы для оси Y.
- Blur — Установите размытие тени блока.
- Spread & Position — Установите распространение и положение тени блока.
- Color — Устанавливает цвет тени блока.
Настройка текста
Элементы управления настройкой текста состоят из:
- Включить — Простая опция включения или выключения, установите для этого параметра значение Выкл, если вы хотите, чтобы ссылки только на значки
- Переполнение текста — Установите переполнение текста для включения .
- Primary Text — Основной текст ссылки.
- Дополнительный текст — Добавьте дополнительный текст под основным текстом. По умолчанию пусто (нет вывода).
Поле текста
Элементы управления полем текста состоят из:
- Сторон ссылок — Стороны ссылок позволяют связать все параметры в элементах управления полями, поэтому при изменении одного значения изменяются все значения. Или вы можете отсоединить стороны и установить каждый параметр поля индивидуально.
- Top — Устанавливает верхнее поле.
- Правый — Устанавливает правое поле.
- Bttm — Устанавливает нижнее поле
- Левое — Устанавливает левое поле.
Формат основного текста
Элементы управления настройкой основного текста включают:
- Семейство шрифтов — средство выбора шрифта для основного текста. По умолчанию
наследовать, или вы можете выбрать шрифт, настроенный в Font Manager . - Толщина шрифта — Толщина основного выбранного шрифта.Доступные веса зависят от выбранного семейства шрифтов.
- Размер шрифта
- Расстояние между буквами
- Высота строки
- Стиль шрифта — Обычный или Курсив
- Выравнивание текста — По левому краю, по центру, справа, по ширине.
- Оформление текста — подчеркнутый или зачеркнутый.
- Преобразование текста — Прописные буквы (переводить весь текст в верхний регистр), Заглавные (переводить первую букву каждого слова в верхний регистр), Нижний регистр (переводить весь текст в нижний регистр).
- Цвет текста — предлагает два варианта. 1: Базовый, устанавливает основной цвет текста. 2: Взаимодействие. Устанавливает цвет текста при взаимодействии (при наведении) и т. Д.
Основная тень текста
Элементы управления основной тени текста состоят из:
- X-Offset — Установите смещение тени текста для X- ось.
- Y-Offset — Установите смещение тени текста для оси Y.
- Blur — Установить размытие тени текста.
- Spread & Position — Установите распространение и положение тени текста.
- Color — Устанавливает цвет тени текста.
Настройка графики
Элементы управления настройкой графики состоят из:
- Включить — включить или отключить вывод графики. Если для параметра «Настройка графики» задано значение «Вкл.», Вы увидите еще один параметр в элементах управления «Настройка графики» и еще два набора элементов управления: «Графика» и «Графический значок».
- Тип — Выберите, какой тип графики вы хотите использовать: значок, изображение или переключатель. Отображается, только если для параметра Enable установлено значение On.
Графическое поле
Элементы управления графическим полем состоят из:
- Сторон ссылок — Стороны ссылок позволяют связать все параметры в элементах управления полями, поэтому при изменении одного значения изменяются все значения. Или вы можете отсоединить стороны и установить каждый параметр поля индивидуально.
- Top — Устанавливает верхнее поле.
- Правый — Устанавливает правое поле.
- Bttm — Устанавливает нижнее поле
- Левое — Устанавливает левое поле.
Графический значок
Элементы управления графическим значком отображаются только в том случае, если вы выбрали вариант значка в элементе управления «Настройка графики». Элементы управления состоят из следующих элементов:
- Размер шрифта и вторичный — если вы установите флажок «Вторичный», вы см. новую опцию под названием Secondary Icon.
- Ширина и высота — ширина и высота значка
- Цвет — предлагает два варианта. 1: Базовый, устанавливает базовый цвет значка. 2: Взаимодействие. Устанавливает цвет значка при взаимодействии (при наведении) и т. Д. Иконки для меню навигации настраиваются в WordPress Admin> Appearance> Menus .
Настройка вспомогательного индикатора
Элементы управления настройкой вспомогательного индикатора включают:
- Включить — либо выводить вспомогательный индикатор (включен), либо не выводить вспомогательный индикатор (выключен), для которого вспомогательный индикатор предназначен суб-навигационные ссылки и показывает, есть ли у вас дочерние ссылки родительской ссылки.
- Размер шрифта — Размер шрифта, используемый для субиндикатора.
- Ширина и высота — Ширина и высота субиндикатора по умолчанию установлены автоматически.
- Значок — Средство выбора значка для выбора значка для использования в качестве вспомогательного индикатора.
- Color Base — основной цвет для субиндикатора, когда с ним не взаимодействуют.
- Взаимодействие с цветом — Цвет, используемый для субиндикатора при взаимодействии с ним (при нажатии, наведении и т. Д.).
Поле вспомогательного индикатора
Элементы управления компоновкой поля вспомогательного индикатора отображаются только в том случае, если для параметра «Настройка вспомогательного индикатора» установлено значение «Вкл.» И состоят из:
- Сторон связи — Стороны связи позволяют связать все параметры в элементах управления полем поэтому, когда вы меняете одно значение, все значения меняются. Или вы можете отсоединить стороны и установить каждый параметр поля индивидуально.
- Top — Устанавливает верхнее поле.
- Правый — Устанавливает правое поле.
- Bttm — Устанавливает нижнее поле
- Левое — Устанавливает левое поле.
Настройка взаимодействий
Элементы управления настройкой взаимодействий состоят из:
- Текст — текстовое взаимодействие, как текст изменяется при наведении курсора. Доступные параметры: Нет, Сдвинуть вверх, Сдвинуть влево, Сдвинуть вправо, Сдвинуть вниз, Масштабировать вверх, Масштабировать вниз, Отразить X, Отразить Y.
- Графика — Графическое взаимодействие, как графика изменяется при наведении курсора.Доступные параметры: «Нет», «Масштабировать», «Масштабировать», «Отразить X», «Отразить Y».
- Частицы — Когда вы активируете первичные или вторичные частицы, вы увидите новые элементы управления и параметры для настроек частиц. Это позволяет добавлять эффекты частиц при наведении курсора, что отлично выделяет ваше меню!
Настройка первичной частицы
Элементы управления настройкой первичной частицы состоят из:
- Местоположение — Где будет отображаться эффект первичной частицы.
- Размещение — Где будет отображаться эффект первичной частицы относительно тумблера.
- Масштаб и задержка — Масштабировать масштаб по X, Масштаб Y или Масштаб вместе с задержкой в секундах эффекта.
- Преобразование начинается с — где происходит преобразование эффекта.
Стиль первичной частицы
Элементы управления стилями первичной частицы включают:
- Ширина и высота — ширина и высота частицы.
- Радиус и цвет — Радиус эффекта частицы вместе с его основным цветом.
- Inline CSS — Любой встроенный CSS, который вы хотите применить к эффекту частиц.
Настройка вторичных частиц
Элементы управления настройками вторичных частиц состоят из:
- Местоположение — Где будет отображаться эффект вторичных частиц.
- Размещение — Где будет отображаться эффект вторичной частицы относительно тумблера.
- Масштаб и задержка — Масштабировать масштаб по X, Масштаб Y или Масштаб вместе с задержкой в секундах эффекта.
- Преобразование начинается с — где происходит преобразование эффекта.
Стиль вторичной частицы
Элементы управления стилем вторичной частицы включают:
- Ширина и высота — ширина и высота частицы.
- Радиус и цвет — Радиус эффекта частицы вместе с его вторичным цветом (для взаимодействий).
- Inline CSS — Любой встроенный CSS, который вы хотите применить к эффекту частиц.
Где тумблер?
Если вы используете многоуровневый элемент навигации в разделе содержимого веб-сайта с помощью конструктора содержимого Pro или подключаемого модуля Cornerstone, или если вы используете режим заголовка «Левый» или «Правый» в конструкторе заголовков Pro, вы увидите, что отсутствуют. Переключите доступные опции , и в элементе «Навигация по слоям» элементы меню будут отображаться вертикально.
Это предполагаемый эффект, поскольку именно в этом и нуждаются эти ситуации.
Настройка
Раздел настройки состоит из элементов управления для настройки элемента, если вы используете HTML, CSS и Javascript.
- ID — используйте этот параметр, чтобы установить идентификатор HTML для элемента. Идентификатор должен быть уникальным на странице.
- Class — Используйте эту опцию, чтобы установить HTML-класс для элемента. Вы можете использовать этот класс для своего собственного кода CSS.
- Элемент CSS — Используйте этот параметр, чтобы лучше контролировать элемент для доступа к внутренним тегам элемента, используя
$ elв качестве выбора CSS. Нажмите здесь для более детальной информации. - Скрыть во время точки останова — Используйте этот параметр, чтобы скрыть элемент на устройствах разных размеров.Для получения дополнительной информации нажмите здесь.
- Настраиваемые атрибуты — используйте этот параметр, чтобы добавить настраиваемые атрибуты в тег HTML оболочки элемента. Например,
data-info = 123. Вы можете использовать опцию для вставки пользовательской информации в элемент для использования в вашем коде настройки.
Демо
Чтобы увидеть живую демонстрацию многоуровневого элемента навигации, щелкните здесь.
Сводка
Теперь вы знаете, как добавлять встроенные меню с помощью многоуровневого элемента навигации.Вы узнали о различных настройках, доступных для настройки дизайна основных ссылок (верхних ссылок) и элементов подменю. Обладая этими базовыми знаниями, вы можете практически достичь любой красивой навигации, не касаясь кода.
Видите что-то неточное? Дайте нам знать
40+ лучших скользящих меню CSS »Csspoint101
Важность меню (навигации) на сайте:
1. Помогает пользователю в более быстрой навигации
2. Помогает в порядке вещей
3. Помогает в поисковой оптимизации за счет легкого сканирования
4. Хорошая навигация может улучшить пользовательский интерфейс сайта, что может привести к увеличению продаж
Хотите изучить SVG-анимацию: посетите
Вот список из 40+ скользящих меню:
Эффект меню — 1
См. Перо Меню Material Design от Арьяна Джассала (@arjancodes) на CodePen.
Меню от: Арьян Джассал Сделано с помощью: HTML, SCSS, JavaScript Совместимость с браузером : Chrome, Edge, Firefox, Opera, Safari Адаптивный : Да Зависимости : Нет
Эффект меню — 2
См. Перо Боковое скользящее меню CSS от Эдуарда Л.(@EduardL) на CodePen.
Меню от: Eduard L Сделано с помощью: HTML, CSS, JavaScript Совместимость с браузером : Chrome, Edge, Firefox, Opera, Safari Адаптивный : Да Зависимости : FontAwesome.css, Googlefonts
Эффект меню — 3
См. Перо Полноэкранная оверлейная навигация с помощью Flexbox от Мирко Зорича (@fluxus) на CodePen.
Меню: Мирко Зорич Сделано с помощью: HTML, CSS, JavaScript (JQuery) Совместимость с браузером : Chrome, Edge, Firefox, Opera, Safari Адаптивный : Да Зависимости : Googlefonts
Эффект меню — 4
См. Перо Слайд-меню с перетаскиванием. Автор Реза Хан Мохаммади (@rezakhmf) на CodePen.
Меню: Реза Хан Мохаммади Сделано с помощью: HTML, SCSS, JavaScript Совместимость с браузером : Chrome, Edge, Firefox, Opera, Safari Адаптивный : Нет Зависимости : Googlefonts, Compass
Эффект меню — 5
См. Перо Fly-Out Nav от Тиффани Рэйсайд (@tmrDevelop) на CodePen.
Меню от: Tiffany Rayside Сделано с помощью: HTML, SCSS, JavaScript Совместимость с браузером : Chrome, Edge, Firefox, Opera, Safari Адаптивный : Нет Зависимости : Googlefonts, modernizr.min.js, отличный шрифт
Эффект меню — 6
См. Перо Многоуровневое боковое навигационное меню от Аарона Авада (@blindpiggy) на CodePen.
Меню: Аарон Авад Сделано с помощью: HTML, CSS, JavaScript Совместимость с браузером : Chrome, Edge, Firefox, Opera, Safari Адаптивный : Да Зависимости : Googlefonts, JQuery.min.js
Эффект меню — 7
См. Перо Меню полной ширины и SVG-анимация от Брэндона Уорда (@brandondward) на CodePen.
Меню от: Brandon Ward Сделано с помощью: HTML, SCSS, JavaScript Совместимость с браузером : Chrome, Edge, Firefox, Opera, Safari Адаптивный : Нет Зависимости : Googlefonts, Font-awesome.css
Эффект меню — 8
См. Перо Только CSS Скользящее меню (меню гамбургеров) от Максима Хейлбрука (@ G_4s) на CodePen.
Меню: Максим Хейлбрук Сделано с помощью: HTML, CSS, JavaScript Совместимость с браузером : Chrome, Edge, Firefox Адаптивный : Нет Зависимости : Googlefonts, Font-awesome.css
Эффект меню — 9
См. Перо Скользящее меню от Onsen & Monaca (@onsen) на CodePen.
Меню от: Onsen & Monaca Сделано с помощью: HTML, JavaScript Совместимость с браузером : Chrome, Edge, Firefox, Safari Адаптивный : Да Зависимости : onsenui.min.js, angular.min.js
Эффект меню — 10
См. Перо CSS Side Navigation & Hamburger Menu от CloudFrank (@CloudFrank). на CodePen.
Меню от: Cloudfrank Сделано с помощью: HTML, SCSS Совместимость с браузером : Chrome, Edge, Firefox, Safari Адаптивный : Да Зависимости : Googlefonts
Эффект меню — 11
См. Перо Боковая панель Nav Animation от magnificode (@magnificode) на CodePen.
Меню от: magnificode Сделано с помощью: HTML, SCSS Совместимость с браузером : Chrome, Edge, Firefox, Safari Адаптивный : Да Зависимости : Googlefonts
Эффект меню — 12
См. Перо Боковое меню Offcanvas с поворотом от Devilish Alchemist (@devilishalchemist) на CodePen.
Меню от: Devilish Alchemist Сделано с помощью: HTML, SCSS, Javascript (JQuery) Совместимость с браузером : Chrome, Edge, Firefox, Safari Адаптивный : Нет Зависимости : Jquery.min.js
Эффект меню — 13
См. Перо Меню вне холста от Марка Мюррея (@markmurray) на CodePen.
Меню: Марк Мюррей Сделано с помощью: HTML, SCSS, Javascript (JQuery) Совместимость с браузером : Chrome, Edge, Firefox, Safari Адаптивный : Нет Зависимости : Googlefonts, jquery.мин. js
Эффект меню — 14
См. Перо Боковая панель CSS3 с меню от Даррена Хаски (@Huskie) на CodePen.
Меню от: Даррен Хаски Сделано с помощью: HTML, SASS, Javascript Совместимость с браузером : Chrome, Edge, Firefox, Safari Адаптивный : Да Зависимости : Googlefonts, ei.js
Эффект меню — 15
См. Перо Анимация боковой панели от Анджила (@ angeal185) на CodePen.
Меню от: Angeal Сделано с использованием: Мопс, Стилус, Coffeescript Совместимость с браузером : Chrome, Edge, Firefox, Safari Адаптивный : Нет Зависимости : Googlefonts, Ei.js
Эффект меню — 16
См. Перо Переключение боковой панели CSS от Хорхе С. С. Кардосо (@jorgecardoso) на CodePen.
Меню: Хорхе С. С. Кардозу Сделано с помощью: Html, Css, JavaScript Совместимость с браузером : Chrome, Edge, Firefox, Safari Адаптивный : Да Зависимости :
Эффект меню — 17
См. Перо Левое слайд-меню со значком Романа (@ramzs) на CodePen.
Автор меню: Роман
Сделано с помощью: Html, Css, JavaScript
Совместимость с браузером : Chrome, Edge, Firefox, Safari, Opera
Адаптивный : Да
Зависимости : font-awesome.min.css , JQuery Эффект меню — 18
См. Перо Меню Multibox от Hosea (@ Hosea-s) на CodePen.
Меню от: Hosea Сделано с помощью: Html, Css, JavaScript Совместимость с браузером : Chrome, Edge, Firefox, Safari Адаптивный : Да Зависимости : TweenMax.мин. js
Эффект меню — 19
См. Перо Раскрывающееся меню «Гамбургер на чистом CSS» (справа) от Джоан Кларк (@Joanc) на CodePen.
Меню от: Джоан Кларк Сделано с помощью: Html, Css Совместимость с браузером : Chrome, Edge, Firefox, Safari, Opera Адаптивный : Да Зависимости :
Эффект меню — 20
См. Перо Раскрывающееся меню «Гамбургер на чистом CSS» (справа) от Джоан Кларк (@Joanc) на CodePen.
Меню от: Джоан Кларк Сделано с помощью: Html, Css Совместимость с браузером : Chrome, Edge, Firefox, Safari, Opera Адаптивный : Да Зависимости :
Эффект меню — 21
Меню от: CodeGrid (канал YouTube) Сделано с помощью: Html, Css, Javascript Совместимость с браузером : Chrome, Edge, Firefox, Safari, Opera Адаптивный : Зависимости : Gsap, JQuery
Эффект меню — 22
См. Перо гамбургер-слайд меню аккордеона от Ани Мельник (@ slyka85) на CodePen.
Составитель меню: Аня Мельник Сделано с помощью: Html, Css, Javascript Совместимость с браузером : Chrome, Edge, Firefox, Safari, Opera Адаптивный : Зависимости : Gsap, jquery.min.js
Эффект меню — 23
Меню от: codedrops (svg-анимация) Сделано с помощью: Html, Css, Javascript Совместимость с браузером : Chrome, Edge, Firefox, Safari, Opera Адаптивный : да Зависимости : Draggabily js, modernizer js, snap.svg-min.js
Эффект меню — 24
См. Перо Другой переключатель меню морфинга CSS от Мэтта Сориа (@poopsplat) на CodePen.
Меню: Мэтт Сориа Сделано с помощью: Html, Scss, Javascript Совместимость с браузером : Chrome, Edge, Firefox, Safari, Opera Адаптивный : да Зависимости :
Эффект меню — 25
Меню от: CodeGrid (канал YouTube) Сделано с помощью: Html, css, Javascript Совместимость с браузером : Chrome, Edge, Firefox, Safari Адаптивный : Зависимости : Gsap js
Эффект меню — 26
См. Перо Адаптивная боковая панель открывается при нажатии и нажатии клавиши Антония Шимич (@tonkec) на CodePen.
Меню от: Антония Шимич Сделано с помощью: Html, css, Javascript Совместимость с браузером : Chrome, Edge, Firefox, Safari Адаптивный : Да Зависимости : fonts.googleapis, JQuery
Эффект меню — 27
См. Перо Чистый ящик css от Брэди Хуллопетера (@bradyhullopeter) на CodePen.
Меню от: Брэди Халлопетер Сделано с помощью: Html, Scss, Javascript Совместимость с браузером : Chrome, Edge, Firefox, Safari Адаптивный : Да Зависимости : шрифты.googleapis
Эффект меню — 28
См. Перо PURE CSS SIDEBAR TOGGLE MENU, автор — Елена Йованович (@plavookac) на CodePen.
Меню от: Елена Йованович Сделано с помощью: Html, css Совместимость с браузером : Chrome, Edge, Firefox, Safari Адаптивный : Да Зависимости : fonts.googleapis
Эффект меню — 29
См. Перо Off-Canvas Menu (финал) от Mojtaba Seyedi (@seyedi) на CodePen.
Меню: Mojtaba Seyedi Сделано с помощью: Html, css Совместимость с браузером : Chrome, Edge, Firefox, Safari, Opera Адаптивный : Да Зависимости : fonts.googleapis
Эффект меню — 30
См. Перо CSS и JS Toggle Sidebar Nav от Пола (@illpill) на CodePen.
Меню от: Пол Сделано с помощью: Html, css, Javascript Совместимость с браузером : Chrome, Edge, Firefox, Safari, Opera Адаптивный : Да Зависимости : шрифты.googleapis, font-awesome.min.css
Эффект меню — 31
См. Перо Анимация бокового меню от Jordan (@flyingcar) на CodePen.
Меню от: Jordan Сделано с помощью: Html, css, Javascript Совместимость с браузером : Chrome, Edge, Firefox, Safari, Opera Адаптивный : Да Зависимости : fonts.googleapis, Jquery.min.js
Эффект меню — 32
См. Перо SVG Gooey Hover Menu Concept от Майкла Леонарда (@ mikel301292) на CodePen.
Меню: Майкл Леонард Сделано с помощью: Html, css, Javascript Совместимость с браузером : Chrome, Edge, Firefox, Safari, Opera Адаптивный : Да Зависимости : Jquery.min.js
Эффект меню — 33
См. Перо Выдвижное меню / гамбургер / клубное сэндвич-меню от Джонно Виттса (@jonnowitts) на CodePen.
Меню: Джонно Виттс Сделано с помощью: Html, Scss, Javascript Совместимость с браузером : Chrome, Edge, Firefox, Safari, Opera Адаптивный : Да Зависимости : JQuery.мин. js
Эффект меню — 34
См. Перо Взаимодействие с боковой панелью, автор: Сиддхарт Пармар (@ Siddharth21) на CodePen.
Меню: Сиддхарт Пармар Сделано с помощью: Html, Scss, Javascript Совместимость с браузером : Chrome, Edge, Firefox, Safari, Opera Адаптивный : Да Зависимости : Jquery.min.js, Babel
Эффект меню — 35
См. Перо Адаптивное многоуровневое меню Дэвидсона (@davilotus) на CodePen.
Меню от: Davidson Сделано с помощью: Html, Scss, Javascript Совместимость с браузером : Chrome, Edge, Firefox, Safari, Opera Адаптивный : Да Зависимости : fonts.googleapis, font-awesome, bootstrap.min.css, jquery.min.js
Эффект меню — 36
См. Перо Вращающаяся 3D-навигация Ивана (@ivn) на CodePen.
Меню от: Иван Сделано с помощью: Html, css, Javascript Совместимость с браузером : Chrome, Edge, Firefox, Safari, Opera Адаптивный : Да Зависимости : modernizr.min.js, jquery.min.js
Эффект меню — 37
См. Перо АНИМАЦИОННАЯ Боковая панель от [email protected]! LhaNy (@Qqshare) на CodePen.
Меню от: [адрес электронной почты защищен]! LhaNy Сделано с помощью: Html, Scss, Javascript Совместимость с браузером : Chrome, Edge, Firefox, Safari, Opera Адаптивный : Нет Зависимости : fonts.googleapis, jquery.min.js
Эффект меню — 38
См. Перо CSS3 Only Menu от Рагнара Тор Валгейрссона (@rthor) на CodePen.
Меню: Ragnar ór Valgeirsson Сделано с помощью: Html (Мопс), Less, Javascript Совместимость с браузером : Chrome, Edge, Firefox, Safari, Opera Адаптивный : Да Зависимости : modernizr.min.js, jquery.min.js
Эффект меню — 39
См. Перо Переключение боковой панели CSS от Сильвестра Бистровича (@CiTA) на CodePen.
Меню: Сильвестар Бистрович Сделано с помощью: Html, Scss, Javascript Совместимость с браузером : Chrome, Edge, Firefox, Safari, Opera Адаптивный : Да Зависимости : Вавилон
Эффект меню — 40
См. Перо Меню переключения слева — чистый Javascript от Лукаса Руя (@LucasRuy) на CodePen.
Меню от: LucasRuy Сделано с помощью: Html (Мопс), Scss, Javascript Совместимость с браузером : Chrome, Edge, Firefox, Safari, Opera Адаптивный : Да Зависимости :
Эффект меню — 41
См. Перо Шаблон боковой панели от Azouaoui Mohamed (@ azouaoui-med) на CodePen.
Эффект меню — 42
См. Перо Прозрачность от Брэди Халлопетера (@bradyhullopeter) на CodePen.
Меню от: Брэди Халлопетер Сделано с помощью: Html, Scss Совместимость с браузером : Chrome, Edge, Firefox, Safari, Opera Адаптивный : Да Зависимости : fonts.googleapis
Спасибо, что прочитали мою статью. Комментарий внизу, где было ваше меню
, автор — JatinRaj
меню Архивы | Codrops
По Мэри Лу на
Встроенный макет меню с забавной анимацией наведения и панелью предварительного просмотра содержимого галереи.
По Мэри Лу на
Макет с меню и сеткой фонового изображения, который анимируется на внутренней странице содержимого.
По Мэри Лу на
Пара идей для творческой анимации при наведении курсора на меню с изображениями.
По Мэри Лу на
Учебное пособие по созданию эффекта наведения для меню, в котором изображения появляются с анимацией для каждого элемента.
По Мэри Лу на
Быстрый взгляд на то, как работает меню с бесконечной прокруткой, основанное на иллюзии циклической прокрутки клонированных элементов.
По Мэри Лу на
Три липких эффекта морфинга при наведении курсора с использованием SVG-фильтров для ссылок меню на основе демонстрации Грэма Пайна.
По Мэри Лу на
Простой эффект выделения только для CSS для меню, основанный на кадре Dribbble Франческо Загами.
По Арно ди Нунцио о
Изучите основы выполнения физики в WebGL, создав трехмерное меню с Cannon.js и Three.js в качестве средства визуализации.
По Чанг Лю он
Получите представление о том, как добавить 3D на веб-сайт с помощью Three.js и создайте эффект волнистого искажения в этом примере нового портфолио Чанг Лю.
По Мэри Лу на
Перетаскиваемое встроенное меню с разбросанными эскизами сетки изображений.
По Лиам Иган о
Учебное пособие о том, как создать визуально отличное и доступное меню WebGL, которое строится на основе любой заданной HTML-навигации.
По Мэри Лу на
Шаблон, в котором можно переключаться между небольшими превью изображений, разбросанными по странице. Изображения переходят в сетку после нажатия ссылки «исследовать».
По Мэри Лу на
