Многоуровневое горизонтальное выпадающее меню [uCoz] » Всё для вебмастера. Создание и раскрутка сайта, скрипты, все для хостинга, шаблоны и CMS.
VA
vipADMIN.CLUB
Навигация
Магазин
38
Магазин
38
Поддержать проект
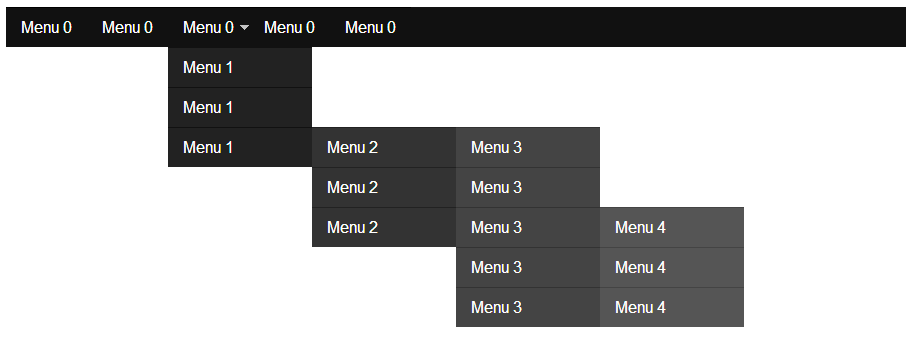
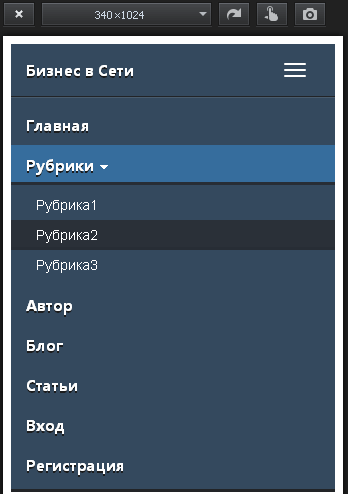
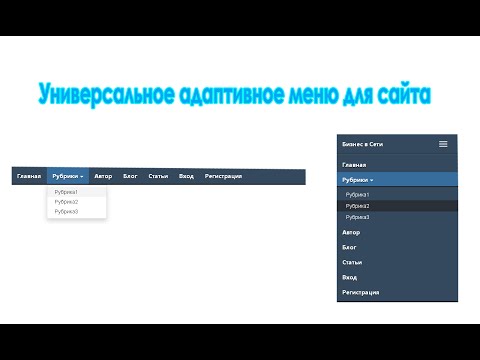
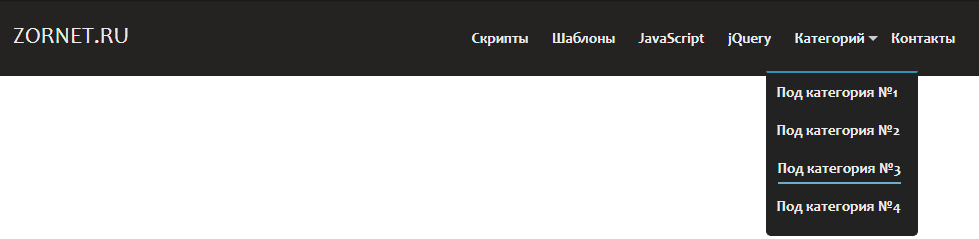
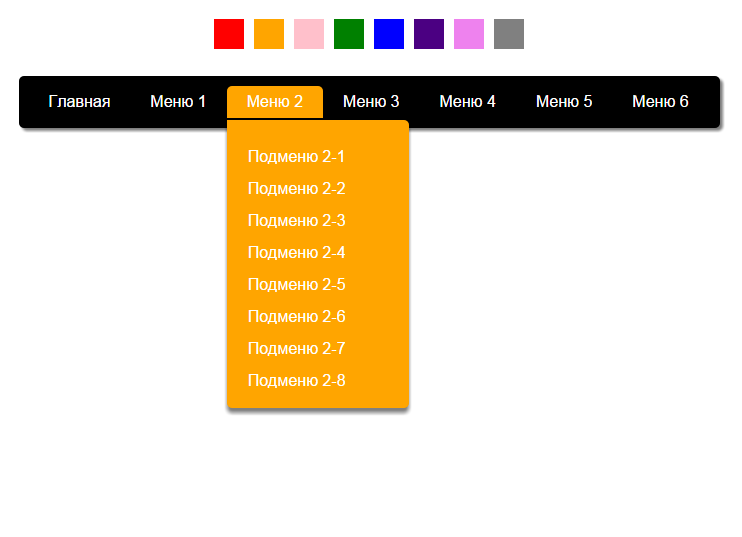
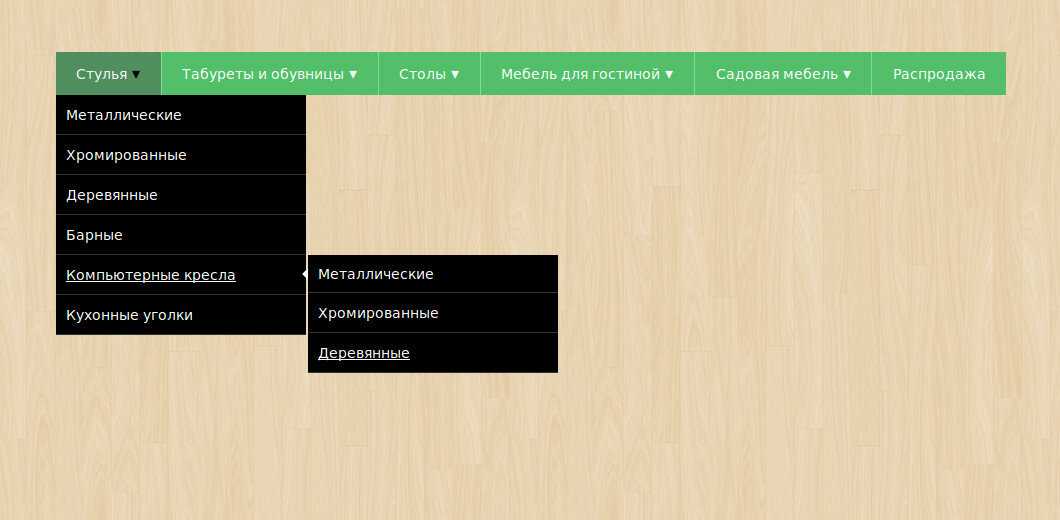
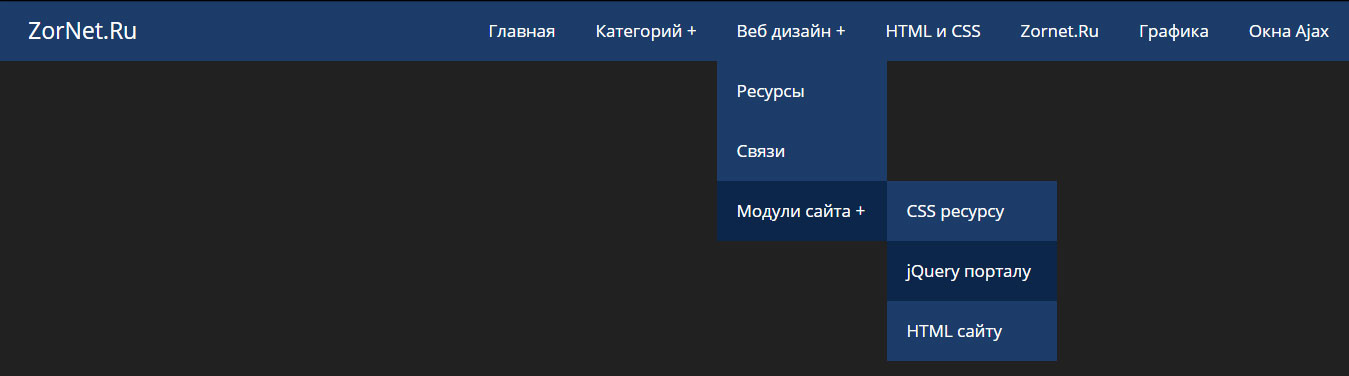
Многоуровневое горизонтальное выпадающее меню [uCoz]
Горизонтальное меню с выпадающими подпунктами. Уровень выпадающего меню можно легко настроить, потому что модернизирует стандартное горизонтальноное ucoz меню $NMENU_1$. Чтоб установить, нужно создать в панели управления горизонтальное меню со всеми нужными пунктами и подпунктами. Меню выполнено с прозрачным темным стилем. Полностью совместим со всеми современными браузерами.
Уровень выпадающего меню можно легко настроить, потому что модернизирует стандартное горизонтальноное ucoz меню $NMENU_1$. Чтоб установить, нужно создать в панели управления горизонтальное меню со всеми нужными пунктами и подпунктами. Меню выполнено с прозрачным темным стилем. Полностью совместим со всеми современными браузерами.
menu.rar
5-04-2020, 17:09 1.2 Kb
.rar
скачиваний: 17
Комментарии
Комментариев пока нет..
Ты можешь быть первым, кто оставит комментарий к публикации!
Дата публикации
5-04-2020, 19:08
Просмотров
760
Комментариев
Внимание! Данный материал предоставлен сайтом VipAdmin.Club исключительно в ознакомительных целях. Администрация не несет ответственности за его содержимое
Реклама
Как скачать?
Пройдите регистрацию на сайте
Воспользуйтесь кнопкой «Скачать»
Ровно через 15 секунд вам будет доступна прямая ссылка на файл
Смотрите также
5-04-2020, 19:08
uCoz хаки
Информация
Версия
v1. 405
405
Версия CMS
v15.0
Тематика
Новости, Блог, Каталог
Фреймворк
Bootstrap v5
Описание
Горизонтальное меню с выпадающими подпунктами. Уровень выпадающего меню можно легко настроить, потому что модернизирует стандартное горизонтальноное ucoz меню $NMENU_1$. Чтоб установить, нужно создать в панели управления горизонтальное меню со всеми нужными пунктами и подпунктами. Меню выполнено с прозрачным темным стилем. Полностью совместим со всеми современными браузерами.
menu.rar
5-04-2020, 17:09 1.2 Kb
.rar
скачиваний: 17
[xfgiven_images]
Изображения
[/xfgiven_images]
- Политика конфиденциальности
- Правила сайта
- Карта сайта
Статистика
Шаблон LIQUID для DLE
aaaa
29 сентября 2022 16:02
у меня все криво.
Фикс вк для хостинпл 5.6
davis1997
29 сентября 2022 14:56
добавляю строки как у тебя в файле и ошибка http 500 сервер не отвечает
Unisite Board 4.4 NULLED NEW 2022
Олег
28 сентября 2022 20:22
Если кому понадобиться то вот телеграмм чувака у которого покупал 4.7 версию, так же помогает
Unisite Board 4.4 NULLED NEW 2022
Олег
28 сентября 2022 20:21
Вот у него брал @toolartur
Unisite Board 4.4 NULLED NEW 2022
Олег
28 сентября 2022 20:20
Если кому понадобиться то вот телеграмм чувака у которого покупал 4.7 версию, так же помогает
Hostinpl бот для вк
davis1997
27 сентября 2022 13:32
нельзя скачать
Wovie v1.0.2 — Movie and TV Series Streaming Platform
franco manuel
27 сентября 2022 09:09
Does anyone have the V2? https://codelug.com/item/wovie-movie-and-tv-show-streaming-platform-1
Модуль DLE-Billing 0.7. 1 для DLE
1 для DLE
aconse
21 сентября 2022 09:41
.xml нету в архиве для установки, вот и вся песенка
BitExchanger v2.0 — скрипт обменника валюты
Борис
21 сентября 2022 03:57
Хотел бы получить скрипт
Авто-донат MangoDonate (самописный)
Никита
13 сентября 2022 15:24
Для какой игры?
MyDonate
Гость Дмитрий
11 сентября 2022 21:52
По-умолчанию — root
Скрипт магазина аккаунтов Оплата QIWI, ЮMoney, Visa
LocoTrip
11 сентября 2022 19:29
Как войти в админ панель
EngineGamePanel v3
Lite
11 сентября 2022 16:24
Дак давным давно слита и тем более панель в открытом доступе. А в архиве закоден установщик и хер
Sngine v3.1 NULLED — движок социальной сети
HGH
11 сентября 2022 09:42
Подскажите пожалуйста почему регистрация пользователя только на латинице? Как исправить эту
Скрипт рулетки Bellereve c 7 игровыми режимами
Аня Мамашина
10 сентября 2022 18:23
помоги пожалуйста у тебя есть вк для связи!
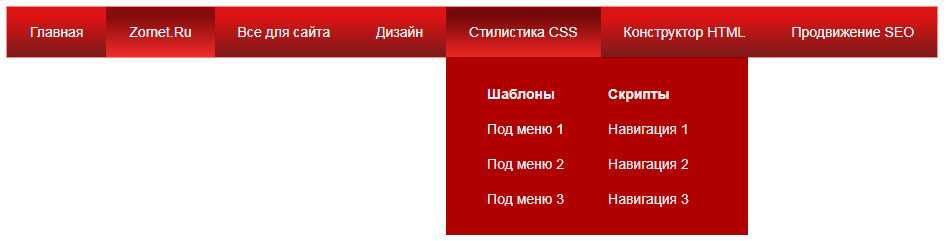
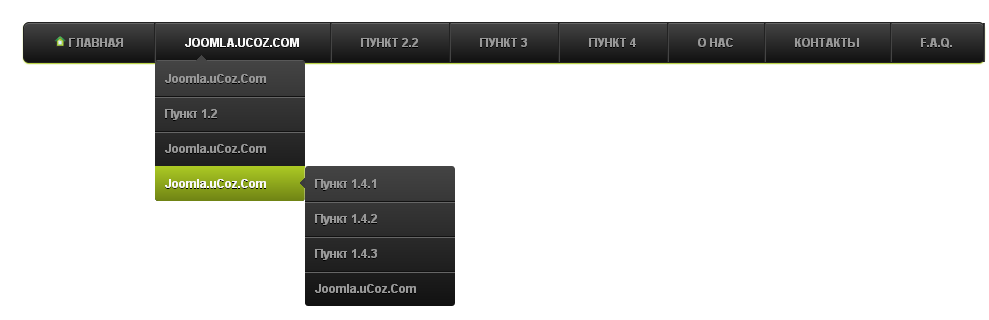
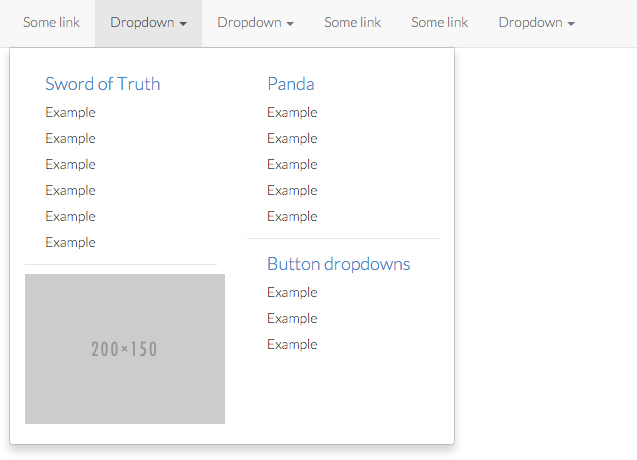
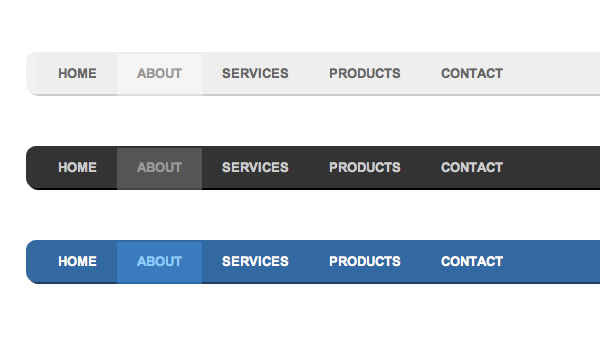
Выпадающее меню
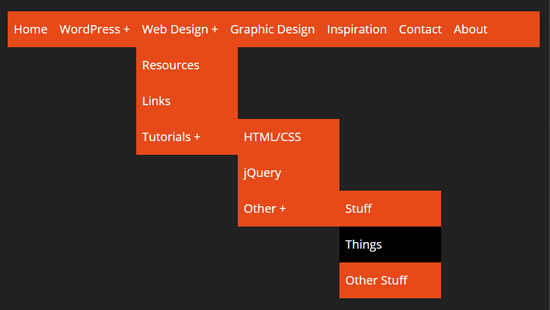
Выпадающее менюНавигация в виде выпадающего меню может применяться при большом количестве ссылок, для экономии места на странице. Выпадающее вертикальное меню корректно отображается в браузерах Firefox, Opera и Internet Explorer. Автор меню мне неизвестен, поэтому и ссылки на оригинал не имеется.
Выпадающее вертикальное меню корректно отображается в браузерах Firefox, Opera и Internet Explorer. Автор меню мне неизвестен, поэтому и ссылки на оригинал не имеется.
HTML — JavaScript
<!—[if gte IE 5.5]>
<script language=»JavaScript» src=»nav-h.js» type=»text/JavaScript»></script>
<![endif]—> Скачать JavaScript<ul>
<li><a href=»index.html»>Главная</a></li>
<li><a href=»templates.html»>Шаблоны, рецепты +</a>
<ul>
<li><a href=»templates.html»>Шаблоны, заготовки +</a>
<ul>
<li><a href=»temp1.html»>Шаблон 1</a></li>
<li><a href=»temp2.html»>Шаблон 2</a></li>
<li><a href=»temp3.html»>Шаблон 3</a></li><li><a href=»temp4. html»>Шаблон 4</a></li>
<li><a href=»temp5.html»>Шаблон 5</a></li>
<li><a href=»temp6.html»>Шаблон 6</a></li>
<li><a href=»temp7.html»>Шаблон 7</a></li>
<li><a href=»temp8.html»>Шаблон 8</a></li>
</ul>
</li>
<li><a href=»faq.html»>Рецепты HTML</a></li>
<li><a href=»faq-css.html»>Рецепты CSS</a></li></ul>
</li>
<li><a href=»#»>Менюшки +</a>
<ul>
<li><a href=»#»>Вертикальные +</a>
<ul>
<li><a href=»menu1.html»>Вертикальное меню 1</a></li>
<li><a href=»menu2.html»>Вертикальное меню 2</a></li>
<li><a href=»menu3.html»>Вертикальное меню 3</a></li>
<li><a href=»menu4.html»>Вертикальное меню 4</a></li>
<li><a href=»menu5.html»>Вертикальное меню 5</a></li></ul>
</li>
<li><a href=»#»>Горизонтальные +</a>
<ul>
<li><a href=»menu6.html»>Горизонтальное меню 1</a></li>
<li><a href=»menu7.html»>Горизонтальное меню 2</a></li>
<li><a href=»menu8.html»>Горизонтальное меню 3</a></li>
</ul>
</li>
</ul>
</li>
<li><a href=»/gb»>Гостевая книга</a></li>
<li><a href=»submit.html»>Контакт</a></li>
</ul>
CSS
ul#navmenu-v,
ul#navmenu-v li,
ul#navmenu-v ul {
margin: 0;
border: 0 none;
padding: 0;
width: 160px;
list-style: none;
}ul#navmenu-v:after {
clear: both;
display: block;
font: 1px/0px serif;
content: «.«;
height: 0;
visibility: hidden;
}ul#navmenu-v li {
float: left;
display: block !important;
display: inline;
position: relative;
}ul#navmenu-v a {
border: 1px solid #FFF;border-right-color: #527337;
border-bottom-color: #527337;
padding: 0 6px;
display: block;
background: #A2C585;
color: #666;
font: bold 10px/22px Verdana, Arial, Helvetica, sans-serif;
text-decoration: none;
height: auto !important;
height: 1%;
}ul#navmenu-v a:hover,
ul#navmenu-v li:hover a,
ul#navmenu-v li.iehover a {
background: #648B43;
color: #FFF;
}ul#navmenu-v li:hover li a,
ul#navmenu-v li.iehover li a {
background: #648B43;
color: #BCD6A7;
}ul#navmenu-v li:hover li a:hover,
ul#navmenu-v li:hover li:hover a,
ul#navmenu-v li.iehover li a:hover,
ul#navmenu-v li.iehover li.iehover a {
background: #648B43;
color: #FFF;
}ul#navmenu-v li:hover li:hover li a,
ul#navmenu-v li.iehover li.iehover li a {
background: #648B43;
color: #BCD6A7;
}ul#navmenu-v li:hover li:hover li a:hover,
ul#navmenu-v li:hover li:hover li:hover a,
ul#navmenu-v li.iehover li.iehover li a:hover,
ul#navmenu-v li.iehover li.iehover li.iehover a {
background: #648B43;
color: #FFF;
}ul#navmenu-v li:hover li:hover li:hover li a,
ul#navmenu-v li.iehover li.iehover li.iehover li a {
background: #648B43;
color: #BCD6A7;
}ul#navmenu-v li:hover li:hover li:hover li a:hover,
ul#navmenu-v li.iehover li.iehover li.iehover li a:hover {
background: #648B43;
color: #FFF;
}ul#navmenu-v ul,
ul#navmenu-v ul ul,
ul#navmenu-v ul ul ul {
display: none;
position: absolute;
top: 0;
left: 160px;
}ul#navmenu-v li:hover ul ul,
ul#navmenu-v li:hover ul ul ul,
ul#navmenu-v li.iehover ul ul,
ul#navmenu-v li.iehover ul ul ul {
display: none;
}ul#navmenu-v li:hover ul,
ul#navmenu-v ul li:hover ul,
ul#navmenu-v ul ul li:hover ul,
ul#navmenu-v li.iehover ul,
ul#navmenu-v ul li.iehover ul,
ul#navmenu-v ul ul li.iehover ul {
display: block;
}
Вернуться
Горизонтальное меню для джумла 3. Как сделать меню в Joomla, три способа создания меню в Joomla. Как происходит создание меню Joomla вручную
От автора: приветствую Вас дорогой друг. В данной статье мы с Вами поговорим о том, как создается вертикальное меню для joomla 3. Конечно, тема не новая и уже несколько раз рассматривалась в статьях нашего сайта и скорее всего Вы отлично знаете, как реализуется данный элемент. Но так как меню, это важнейший блок любого хорошего веб-сайта, думаю совсем не лишним будет, рассмотреть парочку дополнительных расширений, благодаря которым очень легко сформировать данный навигационный блок.
Итак, как было сказано выше в данной статье, мы с Вами рассмотрим два достаточно интересных модуля, которые формируют в CMS Joomla вертикальное меню. А значит, первый модуль который мы рассмотрим – это Simple Responsive Menu.
Традиционно на странице описания текущего расширения, кликаем по кнопке “Download” для перехода на официальный сайт разработчика.
На момент написания данной статьи, последняя актуальная версия – 1.10, соответственно ее и скачиваем, используя кнопку “Download Now”. После скачивания, как обычно устанавливаем модуль. Используя менеджер расширений Joomla.
Обратите внимание, что модуль выводит на экран конкретное меню, а значит, Вам необходимо его создать перед публикацией модуля. Далее переходим в менеджер модулей.
И переходим на страницу настройки только что установленного модуля.
В параметре “Select menu” выбираем меню, пункты которого будут отображаться в качестве контента модуля. Если меню многоуровневое, то есть содержит как родительские так и дочерние ссылки, значит в параметре “Show Sub-menu Items”, необходимо указать “Да”, в этом случае будут отображаться на экран подпункты. Так же, используя параметры “Start level” и “End Level”, Вы можете определить начальный и конечный уровень вложенности ссылок, то есть те уровни, которые будут отображены на экране. И наконец, выбираем позицию для вывода модуля на экран, указываем на каких страницах он будет доступен и определяем статус “Опубликовано”.
Так же, используя параметры “Start level” и “End Level”, Вы можете определить начальный и конечный уровень вложенности ссылок, то есть те уровни, которые будут отображены на экране. И наконец, выбираем позицию для вывода модуля на экран, указываем на каких страницах он будет доступен и определяем статус “Опубликовано”.
Теперь перейдем в пользовательскую часть для проверки результатов.
Как Вы видите, расширение отлично работает. При этом в модуле добавлена адаптивность, то есть при определенном размере экрана, контент модуля сворачивается в выпадающий список, тем самым значительно экономиться используемое место экрана.
Параметры, отвечающие за адаптивность содержатся на вкладке “Responsive Options”, страницы настройки текущего модуля. Теперь переходим к следующему модулю, под названием Joombig Menu Tree .
Данный модуль отображает на экран вертикальное меню, вид которого очень похож на дерево каталогов и файлов операционной системы Windows. Как обычно кликаем по кнопке “Download” для перехода на официальный сайт разработчика.
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Теперь переходим на страницу настройки только что установленного модуля.
Параметры доступные для настройки:
Enable/Disable jQuery – подключить собственную библиотеку jQuery;
Width of module(%) – ширина модуля в процентах;
Margin – внешние отступы;
Select Menu – выбор меню отображаемого модулем;
Show/Hide Title Directory – показать или же скрыть заголовок родительского каталога (строка котрая будет отображаться над всеми пунктами меню)
Title directory – заголовок пункта верхнего уровня;
Start Level – начальный уровень показа многоуровневого меню;
End Level – конечный уровень показа многоуровневого меню;
Show Sub-menu Items – показывать ли вложенные пункты меню.
После публикации модуля, переходим в пользовательскую часть для проверки результатов.
Вообще модуль меню это достаточно не сложный модуль, который по большому счету можно создать самостоятельно, но для этого необходимо знать API CMS Joomla. Поэтому если Вы желаете научитсья создавать свои собственные расширения, которые в полной мере будут решать поставленные задачи, Вам будет полезен наш курс Joomla-Профессионал. Создание расширений для Joomla.
Поэтому если Вы желаете научитсья создавать свои собственные расширения, которые в полной мере будут решать поставленные задачи, Вам будет полезен наш курс Joomla-Профессионал. Создание расширений для Joomla.
На этом данная статья завершена. Всего Вам доброго и удачного кодирования!!!
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Обзор будет проходить в последней, на момент написания статьи (01.07.2016), русскоязычной версии DJ-MegaMenu 3.4.1, Joomla 3.5.1 в шаблоне JM Real Estate Ads 1.0.2. Обратите внимание, что для DJ-MegaMenu есть более двух десятков готовых, профессиональных шаблонов сайта . О некоторых из них можете прочесть в . В статье «Видео урок по DJ-Catalog. Создание интернет магазина с нуля (часть 3) » показан пример настройки новой версии DJ-MegaMenu.
Существует бесплатная версия этого модуля меню – DJ-MegaMenu Light и совсем урезанная версия DJ-Menu .
Особенности мега меню для Joomla
Рассмотрим основные особенности DJ-MegaMenu.
- Возможность настройки каждого пункта меню отдельно друг от друга при помощи расширенных опций в менеджере меню Joomla. Не забудьте активировать плагин DJ-MegaMenu. Добавление иконок, подзаголовков, задание фона (изображение с указанием вертикального и горизонтального выравнивания), возможность показа\скрытия каждого отдельного пункта меню в мобильном или обычном меню. Так же можно задать ключ доступа, который позволит перемещаться в нужную часть страницы при помощи клавиатуры.
- Возможность создания многоколоночного (с заданием ширины колонок), древовидного или обычного подменю (рисунок ниже).
- Добавление иконок (Bootstrap или Font Awesome) к пунктам меню. Возможность отображения иконок в мобильном или обычном меню.
- Добавление различных эффектов CSS3 анимации появления и исчезания (более 30). Настройка времени открытия и закрытия подменю. Настройка направления открытия и возможность раскрытия подменю по нажатию или наведению.
- Добавление модулей в меню (рисунок ниже) (с заданием стиля отображения модуля).

- Закреплённое меню. Возможность закрепить горизонтальное мега меню для Joomla в верхней части страницы при её прокрутке.
- Возможность добавления логотипа в закреплённое меню, его выравнивания и настройки отступа.
- Удобные настройки цветов элементов меню из административной части Джумла без необходимости правки CSS файлов.
- Две предварительно настроенные темы оформления горизонтального меню.
- Данный модуль меню Joomla адаптивный (отзывчивый). Полная поддержка работы с меню при помощи касания (тачскрины) и мобильных устройств iPhone, iPad, Android, Windows Phone.
- Возможность выбора одного из нескольких типов мобильного меню с настройками каждого типа. Например, позиция, тема оформления (светлая и тёмная), выравнивание, логотип, наличие «off canvas» меню (выдвижного меню).
- Возможность настройки цветов элементов мобильного меню из админки Joomla без необходимости правки CSS файлов.
- Возможность настройки состояния мобильного подменю (свёрнуты, развёрнуты, развёрнуты все элементы подменю активного меню)
- Возможность вставки модуля в «off canvas» меню.

- Настройка «off canvas» меню (список или аккордеон), добавление логотипа. Наличие 14 эффектов. Возможность вставки кнопки открытия мобильного меню в любу часть страниц.
- Полная поддержка навигации по меню согласно требованиям стандарта WCAG 2.0 (раздел 508) для людей с ограниченными возможностями.
- Поддержка Joomla 3.х и 2.5.
- Плагин и модуль мега меню для Joomla переведён на русский язык.
- Наличие русскоязычных всплывающих подсказок для опций модуля.
- Хорошая документация и техническая поддержка (на английском).
Бесплатная версия DJ-MegaMenu
Есть бесплатная версия DJ-MegaMenu – DJ-MegaMenu Free Edition . Но есть ограничения бесплатной версии по функциональности:
- Отсутствует возможность выбора цветов элементов мега меню и мобильного меню Joomla.
- Нет возможности вставки модулей в меню и мобильное меню.
- Нет возможности закрепления горизонтального меню Joomla в верхней части экрана.
- Отсутствует возможность задания интервала задержки перед открытием подменю.

- Нет возможности размещения кнопки мобильного меню в любом нужном месте шаблона.
- Нельзя менять настройки каждого пункта меню для таких опций: ширина столбцов, тип подменю (дерево или спадающий список), направление раскрытия подменю.
По большому счёту, настройка DJ-MegaMenu аналогична настройке любого другого меню:
- Создаёте меню в менеджере меню.
- Создаёте пункты меню в этом меню.
- Устанавливаете DJ-MegaMenu.
- В настройках модуля DJ-MegaMenu указываете название созданного меню и публикуете модуль меню в нужной позиции шаблона.
Все остальные настойки и создание стилей – это тонкости. В этой статье есть видео урок по настройки обычного меню Joomla (нужно начать смотреть видео с 24:13).
Более «тонкие» DJ-MegaMenu разнесены по трём разным местам:
- Настройки модуля меню Joomla (в менеджере модулей). Тип «DJ-MegaMenu».
- Настройки модуля кнопки мобильного меню (в менеджере модулей). Тип «DJ-MegaMenu — Mobile Menu Button».

- Настройки каждого пункта меню в менеджере меню Joomla. Для того, чтобы они появились нужно активировать плагин «Системный плагин DJ-MegaMenu» в менеджере плагинов.
Настройки модуля меню Joomla разделены на три вкладки: Модуль, CSS3 анимация и опции скрипта, Настройки мобильного меню . Почти все опции оснащены дополнительными всплывающими подсказками (на русском языке) или понятны из названия. Будут рассмотрены только наиболее интересные, на мой взгляд параметры. Также не будут затрагиваться одинаковые для всех модулей и пунктов меню опции.
На первой вкладке Модуль (рисунок ниже) Вы задаёте название меню Joomla, которое нужно показывать. Также можете настроить опции вывода иконок и подзаголовков пунктов меню в зависимости от того, какое меню отображается у пользователя. Плюс, можно отключить\включить добавление Шрифтов Awesome. Это полезно в том случае, когда Вы используете иконки пунктов меню из Шрифта Awesome (набор стилей). Если этот набор уже подгружается шаблоном сайта или другим расширением, можно отключить для препятствия повторной загрузки стиля и оптимизации скорости загрузки сайта.
На вкладке , в основном собраны настройки эффектов анимации меню (рисунок ниже). Тут же можно задать тип подменю (дерево или спадающий список), направление открытия, спадающего списка подменю, действие, при котором будет открываться подменю (нажатие, наведение) и включить\отключить улучшенную совместимость меню для управления с клавиатуры (WCAG 2.0 (раздел 508)). Обратите внимание, что некоторые из этих опций, например, Ширина столбца в пикселях , может быть переопределена для конкретных пунктов меню в настройках каждого из них в менеджере меню.
Вкладка (рисунок ниже) содержит опции, позволяющие сконфигурировать мобильную версию меню. Причём, выбирая один из 3-х «типов» мобильного меню, Вам будут доступны разные настройки.
Рассмотрим некоторые настройки пунктов меню в менеджере меню Joomla (рисунок ниже).
Если Вы создаёте многоколоночное подменю, то для задания новой колонки нужно активировать опцию Начать новый столбец (точка разрыва) для того пункта меню, с которого хотите начать новый столбец. Вложенные в него пункты будут отображаться в этом столбце. Тут же можно задать ширину нового столбца в пикселях (она переопределит ширину, заданную в настройках модуля).
Вложенные в него пункты будут отображаться в этом столбце. Тут же можно задать ширину нового столбца в пикселях (она переопределит ширину, заданную в настройках модуля).
В этих настройках DJ-MegaMenu Вы сможете добавить фоновое изображение пункта меню, а также добавить модуль (создать позицию). Для этого достаточно в поле Позиция модуля или Позиция мобильного модуля (в зависимости от того, в какое меню Вы хотите добавить модуль) указать название позиции шаблона, из которой Вы хотите отображать модули в меню. Можно указать или существующую позицию, или произвольную. Если указали произвольную, то в настройках модуля, который хотите отображать в меню, укажите эту позицию в настройке Позиция .
В настройках модуля кнопки мобильного меню (рисунок ниже) ничего особого нет. Вы можете выбрать, какой модуль DJ-MegaMenu нужно активировать по нажатию на эту кнопку и можете задать суффикс CSS-класса модуля для задания внешнего вида кнопки.
Русификатор DJ-MegaMenu
Как видите, создать горизонтальное мега меню для Joomla с расширением DJ-MegaMenu достаточно просто. Ещё раз подчеркну, что оно очень хорошо адаптировано к мобильным устройствам и гибко настраивается даже без правки исходного кода. Если Вы применяете это расширение на сайте, где используется шаблон не от Joomla-Monster.com, то, возможно, дополнительно понадобится добавить CSS-стили для гармоничной интеграции данного горизонтального меню Joomla с общим дизайном сайта. А если применяется шаблон от Joomla-Monster.com, то достаточно в настройках модуля, для опций Тема (вкладка ) и Тема мобильного меню (вкладка ) выбрать вариант переопределить из шаблона .
Ещё раз подчеркну, что оно очень хорошо адаптировано к мобильным устройствам и гибко настраивается даже без правки исходного кода. Если Вы применяете это расширение на сайте, где используется шаблон не от Joomla-Monster.com, то, возможно, дополнительно понадобится добавить CSS-стили для гармоничной интеграции данного горизонтального меню Joomla с общим дизайном сайта. А если применяется шаблон от Joomla-Monster.com, то достаточно в настройках модуля, для опций Тема (вкладка ) и Тема мобильного меню (вкладка ) выбрать вариант переопределить из шаблона .
Обзор модулей меню для CMS Joomla 3.x.
1. Maxi Menu CK
CMS Joomla 2.5/3. x.
Мощный, SEO оптимизированный модуль для создания горизонтального или вертикального выпадающего меню с адаптивным дизайном и красивыми эффектами. Кроме того, имеется возможность публикации на одной странице нескольких экземпляров данного модуля. К сожалению, функционал бесплатной версии данного расширения весьма ограничен.
После установки модуля на экране отображаются ссылки для загрузки документации к нему и платных опций: расширенного пакета графических тем оформления, плагина легкого управления меню, патчей для компонентов «Virtuemart», «Hikashop», «Joomshopping» и K2, а также плагина для корректного отображения созданного меню на мобильных устройствах.
Далее нужно перейти в «Менеджер модулей» и выбрать в нем «Maxi Menu CK». На вкладке «Module» панели управления модулем можно выбрать меню для публикации, ввести уникальный ID модуля, базовый пункт меню и его начальный и конечный уровни, а также можно выключить опцию подуровней.
Кроме того, можно воспользоваться мастером настройки меню:
Удобство использования мастера меню состоит в быстром переключении между типами меню и необходимыми им опциями, но актуально по большей части, лишь в случае установленных дополнительно платных расширений. На вкладке «Привязка к пунктам меню» можно выбрать страницы сайта, на которых будет отображаться модуль; вкладке «Effect Options» позволяет отключить использование эффектов на javascript, выбрать их тип загрузки и произвести настройку визуальных эффектов для пунктов и подпунктов меню. В «Styles Option» можно выбрать тему меню (по умолчанию доступно три), ориентацию меню, отключить адаптивный дизайн меню и выбрать файл CSS шаблона.
В «Styles Option» можно выбрать тему меню (по умолчанию доступно три), ориентацию меню, отключить адаптивный дизайн меню и выбрать файл CSS шаблона.
В разделе «Logo options» можно выбрать файл логотипа, который будет отображаться на меню, добавить к нему ссылку и определить его позицию, ширину, высоту и отступы. После выбора позиции меню в шаблоне и изменения состояния на «Опубликовано», меню появляется на сайте.
Работающее на сайте расширение выглядит следующим образом:
Данное меню (после установки платного патча) оптимально использовать в качестве основного меню для интернет-магазина на «Joomshopping», «Virtuemart» или «Hikashop», поскольку оно позволяет автоматически вывести список категорий товаров.
2. ARI Ext Menu
Расширение полностью совместимо с CMS Joomla 1.5-1.7/2.5/3. x.
Настраиваемый модуль меню, поддерживающий горизонтальную и вертикальную ориентацию, два эффекта перехода.
Для установки расширения требуется перейти к «Менеджеру расширений», выбрать посредством диалога загруженный файл модуля и нажать на кнопку «Загрузить и установить». В настройках модуля можно выбрать меню, которое будет отображаться посредством данного модуля, ориентацию меню, начальный и конечный уровень иерархии, а также настроить такие параметры, как показывать только активные подпункты меню, подсвечивать текущий пункт меню. Среди системных настроек доступны опция загрузка библиотеки ExtJS, выбор метода ее загрузки и генерация уникального идентификатора. Также можно настроить параметры стиля пунктов и подпунктов меню: цвет фона, текста, размер шрифта, выравнивание и прочее. Расширенные настройки модуля вполне стандартные и содержат параметры кэширования, срок кэширования, HTML-тег модуля, размер Bootstrap, HTML-тег заголовка и CSS-класс заголовка. После задания модулю позиции и публикации модуля на сайте появляется меню следующего вида:
В настройках модуля можно выбрать меню, которое будет отображаться посредством данного модуля, ориентацию меню, начальный и конечный уровень иерархии, а также настроить такие параметры, как показывать только активные подпункты меню, подсвечивать текущий пункт меню. Среди системных настроек доступны опция загрузка библиотеки ExtJS, выбор метода ее загрузки и генерация уникального идентификатора. Также можно настроить параметры стиля пунктов и подпунктов меню: цвет фона, текста, размер шрифта, выравнивание и прочее. Расширенные настройки модуля вполне стандартные и содержат параметры кэширования, срок кэширования, HTML-тег модуля, размер Bootstrap, HTML-тег заголовка и CSS-класс заголовка. После задания модулю позиции и публикации модуля на сайте появляется меню следующего вида:
3. Accordeon Menu CK
Расширение полностью совместимо с CMS Joomla 2.5/3. x.
Еще одно меню от студии JoomlaCK. Позволяет вставить красивые эффекты при открытии подменю, многократно использовать модуль на странице. Особенность модуля является возможность вставки в него других модулей. Также в дополнение к модулю имеются платные патчи для Hickashop и Virtuemart.
Особенность модуля является возможность вставки в него других модулей. Также в дополнение к модулю имеются платные патчи для Hickashop и Virtuemart.
После стандартной процедуры установки расширения на экране появляется сообщение об успешной установке модуля и ссылка на загрузку документации к нему, а также приводится вид ссылки для вставки любого модуля в качестве одного из пунктов меню.
Перейдя к панели управления модулем можно выбрать меню для отображения в модуле, базовый пункт меню, начальный и конечный уровни, а также установить суффиксы и тип выравнивания ссылок для изображений. На вкладке «Effects» можно выбрать событие, при котором пункт меню открывается, будет ли показана ссылка при наведении курсора мыши на изображение, тип перехода, необходимость использования эффектов для активного подменю; также можно задать ID пункта меню, активного по умолчанию. На вкладке «Styles» можно выбрать для меню тему оформления, указать папки с изображениями, которые будут отображаться при свернутом и при развернутом меню, а также указать для них позицию выравнивания. Вкладка «Menu styles» содержит множество настроечных параметров внешнего вида меню: полей, заднего плана, закругления углов пунктов меню, теней и границ. На вкладках «First level link styles», «Second level link styles» и «Other level link styles» можно изменить шрифт, цвет текста и фона для ссылок, выводимых в пунктах меню. Вкладка «Third party extensions Options» предназначена для настроек совместимости с компонентами «Hikashop» и «Virtuemart» и требует загрузки и установки соответствующих патчей. Настройка мобильных опций в бесплатной версии расширения также недоступна.
Вкладка «Menu styles» содержит множество настроечных параметров внешнего вида меню: полей, заднего плана, закругления углов пунктов меню, теней и границ. На вкладках «First level link styles», «Second level link styles» и «Other level link styles» можно изменить шрифт, цвет текста и фона для ссылок, выводимых в пунктах меню. Вкладка «Third party extensions Options» предназначена для настроек совместимости с компонентами «Hikashop» и «Virtuemart» и требует загрузки и установки соответствующих патчей. Настройка мобильных опций в бесплатной версии расширения также недоступна.
Для успешного функционирования требуется выполнить привязку модуля к пунктам меню, указать его позицию и опубликовать. Ниже приведен пример работы модуля на сайте.
4. JB DropDown Menu for Bootstrap
Расширение полностью совместимо с CMS Joomla 2.5/3. x.
Модуль меню, работающий с Twitter»s Bootstrap и JBootstrap, основан на встроенном модуле меню Joomla. Установка модуля стандартна. В настройках модуля требуется лишь выбрать одно из меню системы, начальный и конечный уровень, а также имеется настраиваемая возможность показывать подпункты меню. После того, как Вы назначите данному модулю его позицию и опубликуете его, на сайте появится меню следующего вида:
Установка модуля стандартна. В настройках модуля требуется лишь выбрать одно из меню системы, начальный и конечный уровень, а также имеется настраиваемая возможность показывать подпункты меню. После того, как Вы назначите данному модулю его позицию и опубликуете его, на сайте появится меню следующего вида:
5. DJ-Menu
Расширение полностью совместимо с CMS Joomla 2.5/3. x.
Меню с выпадающим списком и анимированными эффектами на базе Mootools. Установка модуля производится стандартно. На вкладке «Module» настроек расширения необходимо выбрать меню, которое модуль будет отображать, а также определить последний из его уровней и, если это требуется, включить вывод меню на маленьких экранах и установить его ширину в этом случае. Вкладка «CSS3 Animations and script features» позволяет настроить эффекты анимации при входе и выходе из меню, а также скорость анимации, установить время задержки при закрытии подменю, CSS-класс заголовка, его HTML-тег и размер Bootstrap.
Ниже приведен пример созданного с помощью данного модуля меню.
Все рассмотренные в обзоре модули для создания на сайте под управлением CMS Joomla 3.x меню позволяют создать меню с подуровнями. Рассмотренные модули по большей части отличаются наличием тех или иных эффектов анимации и возможностью отображения на мобильных устройствах. Поэтому для сайтов, ориентированных на мобильных пользователей (а таких становится всё больше), стоит отдать предпочтение модулю «DJ-Menu». Модуль «Accordeon Menu CK» хорош тем, что позволяет вставить в себя содержимое другого модуля; модуль «JB DropDown Menu for Bootstrap» — самый простой и «легкий» из рассмотренных расширений и будет неплохо выглядеть в паре, например, с модулем меню Joomla по умолчанию. Функциональность модуля «Maxi Menu CK» впечатляет, но, поскольку в бесплатной версии она существенно ограничена, для того, чтобы воспользоваться ей, требуются финансовые вложения.
От автора: приветствую Вас уважаемые читатели. Меню – это элемент, без которого не может обойтись ни один сайт в интернете, так как данный блок значительно упрощает навигацию и предоставляет доступ к основным страницам пользовательской части сайта. При этом если сайт достаточно сложен и содержит огромное количество страниц, количество ссылок меню, так же будет велико, а значит, для экономии свободного пространства, меню создают многоуровневым. Поэтому в данной статье мы поговорим о том, как создать выпадающее меню joomla 3.
Меню – это элемент, без которого не может обойтись ни один сайт в интернете, так как данный блок значительно упрощает навигацию и предоставляет доступ к основным страницам пользовательской части сайта. При этом если сайт достаточно сложен и содержит огромное количество страниц, количество ссылок меню, так же будет велико, а значит, для экономии свободного пространства, меню создают многоуровневым. Поэтому в данной статье мы поговорим о том, как создать выпадающее меню joomla 3.
По сути, функционал многоуровневого меню заложен в базовой версии Joomla, точно так же как и многоуровневые категории, менеджера материалов. Но, что касается вывода на экран выпадающего меню, здесь есть небольшая проблема, которая заключается в том, что в разных шаблонах одно и тоже многоуровневое меню будет отображаться по разному. К примеру, в стандартном шаблоне CMS Joomla – Photostar, многоуровневое выпадающее меню будет отображаться просто отлично, причем используя, абсолютно стандартный функционал.
В тоже время другой стандартный шаблон Beez3, вообще, на мой взгляд, не корректно отображает данное меню.
Причем дочерние пункты появляются только тогда, когда пользователь кликнет по родительскому элементу. Помимо этого в джумла выпадающее меню, можно реализовать при помощи специальных расширений, которые опираясь на данные менеджера меню, правильным образом отображают ссылки многоуровневого меню.
Поэтому для начала давайте определим структуру ссылок будущего меню, а затем поговорим о его отображении на экран. Итак, переходим в менеджер меню и создаем новое меню.
На следующей странице указываем заголовок меню, его системное имя, краткое описание и нажимаем кнопку “Сохранить”.
При этом для создания родительских ссылок меню, в поле “Родительский элемент” необходимо выбрать значение “Корневой пункт меню”. Как только все родительские элементы созданы, приступаем к созданию дочерних элементов.
Обратите внимание, что создавая дочернюю ссылку в поле “Родительский элемент” необходимо выбрать ранее созданный родительский пункт меню. Таким образом, дочерние элементы, будут формировать выпадающую часть меню, если конечно данная возможность поддерживается шаблоном. После добавления всех необходимых ссылок, в менеджере меню мы получим следующую структуру.
Таким образом, дочерние элементы, будут формировать выпадающую часть меню, если конечно данная возможность поддерживается шаблоном. После добавления всех необходимых ссылок, в менеджере меню мы получим следующую структуру.
Итак, для CMS Joomla выпадающее меню, практически готово, осталось только создать модуль, который отобразит его в требуемой позиции шаблона. А значит, переходим в “Менеджер меню” и создаем новый модуль меню.
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
При настройке модуля, указываем его заголовок, выбираем позицию отображения в шаблоне и страницы, на которых он будет доступен, и не забываем выбрать отображаемое меню в поле “Выбор меню”.
После сохранения модуля переходим в пользовательскую часть для проверки.
Как Вы видите, для шаблона Photostar меню отлично отображается, но как сделать выпадающее меню в joomla 3, для другого шаблона спросите Вы. Ответ достаточно прост – использовать стороннее расширение. И в данной статье мы рассмотрим модуль под названием ARI Ext Menu .
Ответ достаточно прост – использовать стороннее расширение. И в данной статье мы рассмотрим модуль под названием ARI Ext Menu .
Кликая по кнопке “Download” нас перенаправляют на сайт разработчика, где приведена ссылка для скачивания модуля.
После скачивания, устанавливаем расширение стандартным способом и переходим в менеджер меню для его активации.
Модуль достаточно функционален и содержит огромное количество различных настроек, на обзоре которых я сейчас не буду останавливаться, тем более что практически все они отвечают за внешний вид и требуют простого тестирования. Главное, необходимо указать заголовок, выбрать позицию отображения в шаблоне, изменить состояние на “Опубликовано” и в поле “Menu name” выбрать меню которое будет отображаться в модуле.
Собственно после сохранения мы увидим следующий результат.
То есть модуль успешно выполняет свою задачу.
Теперь Вы знаете, как в джумле сделать выпадающее меню. Если Вы желаете более подробно изучить структуру модулей на уровне кода, Вам будет полезен наш новый курс .
На этом данная статья завершена! Всего Вам доброго и удачного кодирования!!!
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Меню — обязательная составляющая любого сайта Joomla. Создание навигации сайта — это одни из первых шагов перед публикацией веб-ресурса в Интернете. Без меню ваш проект не будут уважать ни посетители, ни поисковики.
Отсутствие навигации допустимо только для одностраничников. Если у вас три и более разделов, вы обязаны их обозначить в меню.
В данной статье разберем, как происходит создание меню различного формата (многоуровневое, вертикальное, горизонтальное и т. д.). Кроме того, разберем особенности генерации пункта, а также вы узнаете, какой бывает тип составляющих меню и что такое суффикс класса. Кроме того, вам будет представлена небольшая подборка из 4 расширений, которые обеспечат быстрое создание меню.
https://www.youtube.com/watch?v=u19ebn-5W40
Как происходит создание меню Joomla вручную
Создание меню — это плевое дело для движка Joomla. Сделать собственную навигацию в этой CMS-системе очень просто, потому что она рассчитана в большей мере на новичков. Вам необходимо будет лишь прописать название, а также тип создаваемого меню, чтобы оно появилось на сайте.
Сделать собственную навигацию в этой CMS-системе очень просто, потому что она рассчитана в большей мере на новичков. Вам необходимо будет лишь прописать название, а также тип создаваемого меню, чтобы оно появилось на сайте.
Чтобы начать создавать меню, для начала зайдите в админку Joomla. А еще лучше заранее продумайте, из чего будет состоять ваша навигация вплоть до пункта. Также решите, какой тип больше подходит для ваших целей: многоуровневое, вертикальное или т. д. После того, как все обдумаете, зайдите в админпанель, а затем откройте вкладку «Меню». Далее вам необходимо добраться до пункта «Менеджер меню» и нажать в выпадающем списке кнопку «Создать меню». После этого начнется непосредственное создание навигации — вам нужно будет указать основные параметры для этого. Основные требования — это прописать заголовок и тип меню. Учтите, что тип навигации — это условное название для вашего удобства.
https://www.youtube.com/watch?v=34CARMpcNHM
Теперь нажмите на «Сохранить и закрыть». На этом создание меню не завершится, так как у него нет ни одного пункта. Для генерации пункта вам необходимо перейти в управление созданным меню навигации. В открывшейся вкладке вы увидите раздел «Пункты меню». Переходите в эту вкладку и создаете составляющие для навигации сайта Joomla. Вам нужно будет так же, как и с меню, указать название пункта. Кроме того, необходимо будет указать тип пункта. В этот раз тип будет иметь значение, так как повлияет на отображение пункта. Чаще всего включают тип «Материалы».
На этом создание меню не завершится, так как у него нет ни одного пункта. Для генерации пункта вам необходимо перейти в управление созданным меню навигации. В открывшейся вкладке вы увидите раздел «Пункты меню». Переходите в эту вкладку и создаете составляющие для навигации сайта Joomla. Вам нужно будет так же, как и с меню, указать название пункта. Кроме того, необходимо будет указать тип пункта. В этот раз тип будет иметь значение, так как повлияет на отображение пункта. Чаще всего включают тип «Материалы».
Но и на этом создание меню не завершится. Вам еще нужно сделать его определенного формата (многоуровневое, горизонтальное или вертикальное). Для этого следует прописать правильную позицию и суффикс класса, который определяет стиль размещения данного элемента. Чтобы вы могли указать суффикс класса, необходимо использовать правильный шаблон, который пользуется Bootstrap. Не каждый суффикс класса, указанный ниже, сможет быть активирован на вашем сайте, тем не менее вот перечень самых популярных стилей меню:
- nav nav-pills — суффикс класса для горизонтального меню, который создает стандартное оформление «pills» для навигации.

- nav nav-tabs — суффикс класса для горизонтального меню, который создает «табовое» оформление навигации.
- nav nav-pills nav-stacked — аналогичный первому суффикс класса, только для вертикальной навигации.
- nav nav-tabs nav-stacked — «табовое» вертикальное меню.
- nav nav-list — суффикс класса для развернутого списком вертикального меню.
Модуль Ari Ext Menu
Ari Ext Menu — модуль, который обеспечит создание вертикального либо горизонтально меню в Joomla с эффектом анимации. Расширение Ari Ext устанавливается стандартным образом. Чтобы задать эффект анимации, в настройках Ari Ext меняем строку Transittion type для добавления «исчезновения» или «слайда». Модуль можно настроить по своему усмотрению при помощи редактуры CSS-файла. Ari Ext позволяет создавать многоуровневое меню. Единственный минус Ari Ext — это отсутствие русскоязычной версии, потому вам придется самостоятельно разбираться в настройках расширения. В остальном Ari Ext справляется отлично!
Модуль SJ Flat для Joomla
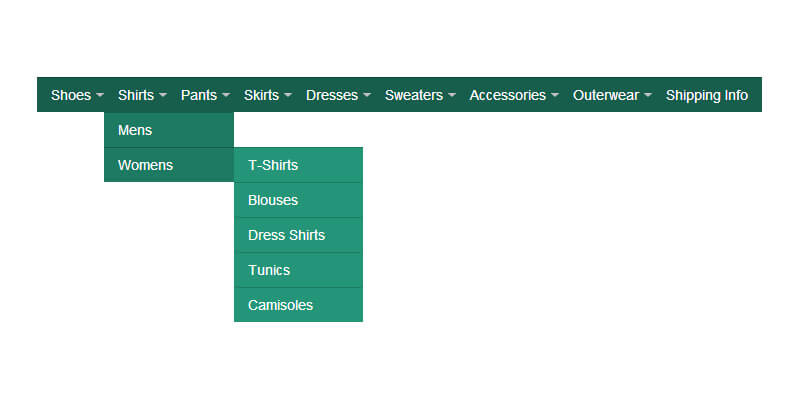
SJ Flat — простой и удобный модуль, который позволит вам создавать красивые и функциональные менюшки. Основная ориентация SJ Flat — это многоуровневое меню. Модуль SJ Flat позволит вам создавать сколько угодно подкатегорий для различных пунктов меню в Joomla. Кроме того, SJ Flat прекрасно работает со всплывающим меню и для вертикального, и для горизонтального расположения. Еще одно преимущество SJ — это автоматическая адаптация под мобильные устройства. Горизонтальное меню будет переходить в вертикальное при включении сайта через мобильное устройство с маленьким разрешением. И самое главное достоинство SJ Flat — модуль можно скачать бесплатно!
Основная ориентация SJ Flat — это многоуровневое меню. Модуль SJ Flat позволит вам создавать сколько угодно подкатегорий для различных пунктов меню в Joomla. Кроме того, SJ Flat прекрасно работает со всплывающим меню и для вертикального, и для горизонтального расположения. Еще одно преимущество SJ — это автоматическая адаптация под мобильные устройства. Горизонтальное меню будет переходить в вертикальное при включении сайта через мобильное устройство с маленьким разрешением. И самое главное достоинство SJ Flat — модуль можно скачать бесплатно!
Модуль Vertical Menu
Название модуля Vertical Menu говорит само за себя — это расширение необходимо для создания вертикального навигационного меню. Основная особенность модуля Vertical Menu, помимо простой установки и легкой настройки, — это дружественный SEO-код. Данное расширение оптимизировано, чтобы меню помогло вам в продвижении сайта. Вы сможете выбрать различные варианты оформления в модуле Vertical от типа шрифта до цветовой гаммы отображаемого меню.
https://www.youtube.com/watch?v=frwWrSzeO5s
Mega Menu — это настоящий хит среди других модулей навигационного меню. Вы сможете создать меню любого формата при помощи данного расширения. Модуль Mega Menu позволяет вносить в пункты не только текстовую информацию, но и картинки, видео, анимации и прочие файлы. При помощи Mega вы сможете настроить каждый пункт меню отдельно, чтобы у навигации был плавный и продуманный дизайн. Mega работает и с горизонтальным, и с вертикальным меню. Лучше всего Mega функционирует с 3-й версией Джумла. Модуль Mega работает на английском языке.
Тематические материалы:
Ошибка «Запрещено администратором или политикой шифрования в Android Почему не отключается блокировка экрана Приложение Плей Маркет остановлено – что делать Как исправить ошибку «Приложение Google остановлено» на Android? Ошибка «Запрещено администратором или политикой шифрования в Android Что такое отключено администратором политикой шифрования Полное руководство по разблокировке телефона LG Как открыть заблокированный телефон lg Полное руководство по разблокировке телефона LG Как снимает пароль лджи 0168 Устранение ошибки «Приложение Сервисы Google Play остановлено» на Android Скачать red call русская версия 7Обновлено: 23. 12.2020
12.2020
103583
Если заметили ошибку, выделите фрагмент текста и нажмите Ctrl+Enter
Как сделать горизонтальное меню в Joomla 3
Иван Мельников
Время на чтение: 4 минуты
913
Формат меню имеет значение. Есть разница между тем, горизонтальное у вас меню или вертикальное.
Так, для мобильных браузеров лучше использовать адаптивного вертикальное меню. Зато на компьютерах куда естественнее смотрится горизонтальное навигационное меню — оно выглядит главнее вертикального.
В данной статье мы разберем как сделать именно такое, «главное», меню при помощи стандартных опций Joomla, а также при помощи подборки лучших расширений.
Содержание
- Как сделать меню горизонтального формата в Joomla
- DJ-Menu
- jQuery Slide-Down-Box Menu
- RokNavMenu
- Sticky Horizontal Bar Module Joomla
- Candy Horizontal Menu
Как сделать меню горизонтального формата в Joomla
Горизонтальное меню — это не анимационное, не многоуровневое, не выпадающее меню, потому сделать его проще простого. Вам необходимо всего лишь слегка изменить текущие настройки элемента меню в админке. Вот пошаговая инструкция как это сделать:
Вам необходимо всего лишь слегка изменить текущие настройки элемента меню в админке. Вот пошаговая инструкция как это сделать:
- Проходите в административную панель, авторизуетесь.
- Далее переходите в «Менеджер расширений» и там выбираете пункт «Модули».
- Чтобы увидеть установленные модули, откройте «Модули сайта». Там появится ваше расширения элемента меню.
- Жмете «Изменить».
- Переходим во вкладку «Подробности» и указываем позицию в шаблоне — то есть где будет размещен модуль.
- А во вкладке «Параметры» задаем стиль «Горизонтальное меню».
- Сохраняем нововведения.
Теперь ваше меню появится на сайте и будет иметь горизонтальный формат. Не забудьте в админке Joomla добавить пункты для меню, иначе оно останется пустым.
https://www.youtube.com/watch?v=vhmPQnWFaeU&spfreload=10
DJ-Menu
Модуль DJ-Menu позволит вам «миксануть» в навигации одновременно и выпадающее, и горизонтальное, и анимированное меню. Это удобный, мощный и современный модуль для Joomla для создания качественной менюшки. Распространяется расширение как платно, так и бесплатно. В платной версии есть дополнительные возможности: больше эффектов, умное управление уровнями и т. д. А вот возможности бесплатной версии расширения DJ-Menu:
Это удобный, мощный и современный модуль для Joomla для создания качественной менюшки. Распространяется расширение как платно, так и бесплатно. В платной версии есть дополнительные возможности: больше эффектов, умное управление уровнями и т. д. А вот возможности бесплатной версии расширения DJ-Menu:
- можно редактировать CSS для изменения стиля отображения;
- анимационное эффекты можно включить или выключить;
- вы можете прописать в CSS ID вашего div-шаблона, чтобы модуль привязался к заданному стилю;
- можно создать как горизонтальное, так и вертикальное меню.
jQuery Slide-Down-Box Menu
Данный модуль подходит для Joomla 2.5 и 3.5. Суть работы расширения в использовании библиотек jQuery, за счет которых обеспечивается анимационный эффект модуля. Это расширение идеально подходит для сайтов, где критически не хватает анимации. Учтите, что у модуля особенная настройка. Вот инструкция:
- Скачайте модуль и установите в Joomla через вкладку «Менеджер расширений».

- Активируйте или деактивируйте загрузку библиотеки jQuery. Учтите, что если у вас уже имеется модуль или плагин, который использует эту библиотеку, тогда функцию необходимо деактивировать.
- Определите ширину модуля. По умолчанию установлен параметр 960 пикселей.
- Укажите число пунктов меню для первого уровня. Если используете стандартную ширину меню, то лучше указать до 7 пунктов.
- Опубликуйте созданное горизонтальное меню в доступной позиции в шаблоне Joomla.
В остальном вы и сами сможете разобраться. Добавление пунктов осуществляется стандартным образом. Вы сможете выбирать для пунктов иконки или целые изображения. Учтите, что модуль поддерживает до 2-х уровней подпунктов.
Хоть данный модуль и идет в комплекте с шаблоном Joomla от RocketTheme, но его можно использовать как самостоятельное расширение. Модуль позволит вам сделать мощное, анимированное, плавное и адаптивное горизонтальное меню за очень короткие сроки. Огромное преимущество RokNavMenu — понятная даже ребенку настройка. В два счета вы сможете создать потрясающее меню из иконок, картинок и целых галерей. И, что самое важное, RokNavMenu можно скачать бесплатно и пользоваться расширением без каких-либо ограничений!
Огромное преимущество RokNavMenu — понятная даже ребенку настройка. В два счета вы сможете создать потрясающее меню из иконок, картинок и целых галерей. И, что самое важное, RokNavMenu можно скачать бесплатно и пользоваться расширением без каких-либо ограничений!
Sticky Horizontal Bar Module Joomla
По мнению некоторых маркетологов, данный плагин способен увеличить конверсию вашего сайта на 30 %. Под словом «конверсия» подразумевается уменьшение числа отказов, то есть люди будут чаще кликать на ваше меню и делать от двух переходов на сайте. Sticky Horizontal Bar Module Joomla позволит вам сделать красивое меню, по которому будет жалко не кликать.
Установка расширения ничем не отличается от типовой, потому загрузите модуль через «Менеджер расширений» в админке. Хорошая особенность модуля — это возможность полностью изменять оформление, не затрагивая при этом CSS. Вы сможете редактировать цвет, шрифт, размеры, тип отображения и много другео прямо в настройках. Единственный минус модуля — это надобность создавать отдельную позицию в шаблоне, так как не во всех местах расширение будет корректно работать.
Candy Horizontal Menu
Изначально модуль Candy позволял делать исключительно вертикальное меню. Но по многичисленным просьбам пользователей разработчик все же решил выпустить новую горизонтальную версию модуля. Большой плюс новой версии Candy — это независимая работа даже при отключенном JavaScript в браузере. Вы сможете создать менюшку с различными эффектами, которые будут нормально отображаться в любом браузере. Candy Horizontal Menu легко устанавливается и так же просто настраивается, так что у вас не должны возникнуть вопросы во время пользования модулем.
На этом обзор самых популярных модулей для горизонтального меню завершается. Но не завершаются возможные способы создания менюшки. Продолжайте свои исследования и вы обязательно станете экспертом Joomla!
Bootstrap вертикальное меню многоуровневое
Содержание
- 1 Навигационные меню
- 1.1 Пример
- 2 Выровненная навигационная панель
- 2.1 Пример
- 3 Вертикальная Навигация
- 3.
 1 Пример
1 Пример
- 3.
- 4 Вкладки
- 4.1 Пример
- 5 Таблетки
- 5.1 Пример
- 6 Оправданные вкладки/таблетки
- 6.1 Пример
- 7 Таблетки с раскрывающимся списком
- 7.1 Пример
- 8 Вкладки с раскрывающимся списком
- 8.1 Пример
- 9 Переключаемые / динамические вкладки
- 9.1 Menu 1
- 9.2 Menu 2
- 10 Начнем с горизонтального меню
- 10.1 Как изменить оформление?
- 10.2 Навигационные списки
- 10.3 Кастомизируем меню
- 11 Фреймворк Bootstrap 4. Быстрый старт
Навигационные меню
Если вы хотите создать простое горизонтальное меню, добавьте .nav >
- элемент, за которым следует .nav-item для каждого
и добавить .nav-link класс к их ссылкам:
Пример
Выровненная навигационная панель
Добавьте .justify-content-center класс для центрирования NAV и .justify-content-end класс для выравнивания по правому краю NAV.
Пример
Вертикальная Навигация
Добавьте .flex-column класс для создания вертикальной навигационной панели:
Пример
Вкладки
Включите навигационное меню в вкладки навигации с помощью .nav-tabs класса. Добавьте активный класс к активной/текущей ссылке. Если вы хотите, чтобы вкладки были переключены, смотрите последний пример на этой странице.
Пример
Таблетки
Включите навигационное меню в навигационные таблетки с .nav-pills классом. Если вы хотите, чтобы таблетки были переключены, смотрите последний пример на этой странице.
Пример
Оправданные вкладки/таблетки
Выравнивание вкладок/таблеток с классом .nav-justified (равная ширина):
Пример
Таблетки с раскрывающимся списком
Пример
Вкладки с раскрывающимся списком
Пример
Переключаемые / динамические вкладки
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Menu 1
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Menu 2
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam.
Чтобы сделать вкладки переключаемыми, добавьте data-toggle=»tab» атрибут к каждой ссылке. Затем добавьте .tab-pane класс с уникальным идентификатором для каждой вкладки и оберните их внутри
Если вы хотите, чтобы вкладки исчезают и выводились при щелчке на них, добавьте .fade класс в .tab-pane :
Доброго времени суток, гости блога и дорогие подписчики. В текущей публикации мы разберем, как создается в Bootstrap многоуровневое меню.
Я расскажу, каким образом можно реализовать вертикальную и горизонтальную навигационную панель с подменю на Bootstrap 3, что такое акцентирующие панели и для чего они нужны, а также покажу запрограммированные мною примеры. Ну что ж, поехали!
Начнем с горизонтального меню
Среди всех существующих веб-сайтов наиболее часто можно встретить горизонтальную навигацию. Сразу же отвечу на ваш вопрос: «Почему именно горизонтальная?». Для этого есть несколько вполне оправданных причин:
Сразу же отвечу на ваш вопрос: «Почему именно горизонтальная?». Для этого есть несколько вполне оправданных причин:
- Такая панель занимает меньше полезного пространства и поэтому на основной контент остается вся ширина экрана;
- Горизонтальные меню более универсальны, так как позволяют комфортно перемещаться по сервису на небольших экранах и опять-таки полноценно просматривать необходимую информацию;
- Легко адаптируются под мобильные устройства.
Чтобы создать многоуровневый список, необходимо знать, как работают Dropdowns, а также Navigation Bar.
Итак, для начала создадим каркас для будущей навигационной панели. Для этого в коде прописываем тег меню и указываем в нем такие классы, как .navbar и .navbar- inverse. Можно также создать фиксированное меню при помощи классов .navbar-fixed-top и . navbar-fixed-bottom. После, как и обычно, объявляем контейнер, который будет растягиваться на всю ширину экрана и подстраиваться под размер последнего.
navbar-fixed-bottom. После, как и обычно, объявляем контейнер, который будет растягиваться на всю ширину экрана и подстраиваться под размер последнего.
Вот теперь для удобства давайте реализуем «Гамбургер меню», чтобы при уменьшении разрешения экрана панель становилась компактной. Для этого необходимо создать триггер в виде кнопки и задать ему имя, по которому после будет происходить связь между кнопкой и перечнем пунктов. Выглядит такой финт следующим образом:
А теперь пришло время верстать сами пункты меню. Изначально необходимо объявить отдельный блок с идентификатором равным «myNavigationBar». А после внутри него реализовать обычный список.
Код этой части программы следует писать следующим образом:
Дата публикации: 2016-09-23
От автора: всех приветствую. В прошлой статье мы с вами подробно разобрали создание горизонтальной навигации. Теперь настало время поговорить о том, как сделать в bootstrap вертикальное меню. В принципе, это намного проще, поэтому ничего сложного в этой статье не будет.
В принципе, это намного проще, поэтому ничего сложного в этой статье не будет.
Стоит сразу же отметить, что по умолчанию в bootstrap стили настроены так, что меню отображается горизонтально. Точнее, при применении любых изначально приготовленных стилей бутстрапа, пункты меню выстраиваются в ряд. Если же вам нужно простое вертикальное, меню, можете использовать такой код:
Как видите, вертикальное простое меню требует лишь наличия у списка класса nav. Я специально прописал встроенный стиль, чтобы наше меню сразу же получило свой фон. Если вы просто вставите этот код на веб-страницу, то получите вертикальное меню, где каждый пункт имеет ширину, равную полной ширине экрана.
Фреймворк Bootstrap 4. Быстрый старт
Изучите основы Bootstrap 4 на практическом примере по верстке блога с нуля
Едва ли кому-то из вас нужно такое меню, поэтому нам нужно поместить его в блок с фиксированными размерами. Соответственно, оборачиваем список:
Я специально сделал для этого скриншота фон страницы розовым, чтобы вы наглядно видели, что теперь меню имеет предел по ширине:
Вот, теперь меню будет занимать 33% ширины экрана на всех мониторах, исключая самые маленькие, на которых оно будет становится на всю ширину. Если вы ничего не поняли из кода и объяснений, то вам нужно в первую очередь изучить, как работает сетка Bootstrap. По сути, это главная тема, которую вы должны обязательно понимать при работе с фреймворком. Именно благодаря сетке на bootstrap очень легко верстать адаптивные сайты.
Если вы ничего не поняли из кода и объяснений, то вам нужно в первую очередь изучить, как работает сетка Bootstrap. По сути, это главная тема, которую вы должны обязательно понимать при работе с фреймворком. Именно благодаря сетке на bootstrap очень легко верстать адаптивные сайты.
Конечно, наше меню выглядит очень-очень неинтересно, но это только потому, что мы пока никак его не стилизовали. Давайте пока уберем встроенный стиль. Фреймворк предлагает нам 2 варианта оформления меню по умолчанию: вкладки и кнопки. Для применения стилей первого варианта добавьте класс nav-tabs к тегу ul, то есть к списку.
Так вот, я же вам говорил, что при добавлении любого оформления по умолчанию пункты становятся в ряд. К счастью, разработчики предусмотрели это сами, так что для возвращения вертикального положения всего лишь добавьте еще 1 класс к ul – nav-stacked:
Так по умолчанию выглядит оформление с вкладками:
А так с кнопками:
Как изменить оформление?
Очень просто. Допустим, вы хотите, чтобы активный пункт подсвечивался не синим, а желтым? Без проблем, заходим в папку с проектом, находим папку css, а в ней файл bootstrap.css. С помощью поиска (ctrl + f) найдите pills. Вот они и наши стили, отвечающие за это оформление:
Допустим, вы хотите, чтобы активный пункт подсвечивался не синим, а желтым? Без проблем, заходим в папку с проектом, находим папку css, а в ней файл bootstrap.css. С помощью поиска (ctrl + f) найдите pills. Вот они и наши стили, отвечающие за это оформление:
Фреймворк Bootstrap 4. Быстрый старт
Изучите основы Bootstrap 4 на практическом примере по верстке блога с нуля
Создайте свой собственный style.css, подключите его позже стилей фреймворка и скопируйте в него ту часть стилей, которые нужно изменить, после чего поменяйте цвета, отступы, скругление или что там вам еще нужно. Например, так:
Я увеличил скругление и поменял фоновый цвет активного пункта. Результат:
Соответственно, вы можете оформить меню абсолютно на свое усмотрение, добавить в него новые пункты и т.д. Например, можно задать тегу ul уникальный идентификатор и через него обратится к навигации в своем же style.css, прописав нужные стили.
Навигационные списки
Это следующий пример, который я хочу вам показать. Навигационные списки очень хорошо применять в боковой колонке, так как они позволяют создать вертикальное меню с подзаголовками и разделителями.
Навигационные списки очень хорошо применять в боковой колонке, так как они позволяют создать вертикальное меню с подзаголовками и разделителями.
Например, посмотрите на эту разметку:
Самому списку никаких дополнительных классов задавать не нужно. Чтобы сделать заголовок для группы пунктов используйте li с классом nav-header, а чтобы поставить разделитель – li с классом divider без ссылки и без контента. Все очень просто, вот результат:
Естественно, используя свой css можно хорошо улучшить внешний вид меню. Давайте этим и займемся – доведем нашу текущую вертикальную навигацию до неплохого вида, после чего можно будет считать, что на сегодня мы справились.
Кастомизируем меню
Во-первых, добавим списку идентификатор my_nav. Через этот идентификатор мы обратимся к меню через наш css-файл. Во-вторых, неплохо было бы добавить иконки к каждому пункту. Сейчас я добавлю максимально подходящие для каждого пункта. Найти все иконки вы можете в документации к фреймворку. Выводятся на страницу они так:
Выводятся на страницу они так:
То есть пустым спаном с двумя классами. Первый задает общие стили, а второй выводит конкретную иконку на экран. Названия иконок я взял с документации, если что на русском языке она находится по этому адресу.
Соответственно, внутрь каждой ссылки нужно вставить спан с иконкой. Вот что получилось у меня:
Ну в любом случае уже смотрится более интересно. Осталось прописать некоторые стили для самого меню:
Вот мы и добились относительной уникализации своей вертикальной навигации. Конечно, опытный верстальщик сразу распознает, что меню сделано на Bootstrap, но если сменить иконки на другие, то все будет не так очевидно.
В общем, сегодня мы с вами сделали вертикальное меню на Bootstrap 3. Кстати, если вы хотите получить хорошую практику верстки с помощью этого фреймворка, рекомендую пройти наш бесплатный курс по Bootstrap. В нем вы не просто сделаете отдельные элементы, но и сверстаете полноценный макет, пусть даже он будет и очень простым.
Ну а для полноценного изучения фреймворка и закрытия всех вопросов по Bootstrap вы можете пройти наш платный курс, где вы вместе с нашим коллегой Андреем Кудлаем сверстаете 2 макета, а вдобавок к этому еще и лендинг. Не упускайте такой возможности, потому что такого подробного практического видеокурса в рунете я попросту не встречал. Что ж, а на этом я буду заканчивать эту статью.
Фреймворк Bootstrap 4. Быстрый старт
Изучите основы Bootstrap 4 на практическом примере по верстке блога с нуля
Фреймворк Bootstrap 4. Быстрый старт
Изучите основы Bootstrap 4 на практическом примере по верстке блога с нуля!
Подборка горизонтальных меню на jQuery
Мы собрали подборку свежих, красивых и удобных горизонтальных меню для сайта, созданных с помощьюCSS3 и jQuery. Все что вам нужно сделать, это просто оформить их под собственные требования.
Выбор редакции: Mega Menu Reloaded
Mega Menu Reloaded предлагает множество опций для создания комплексных современных меню навигации. Плагин работает без использования Javascript, и даже при отключении поддержки этой технологии меню будет отлично смотреться практически в любом браузере. За сравнительно небольшие вы получите функциональное меню навигации без необходимости связываться с написанием кода:
Плагин работает без использования Javascript, и даже при отключении поддержки этой технологии меню будет отлично смотреться практически в любом браузере. За сравнительно небольшие вы получите функциональное меню навигации без необходимости связываться с написанием кода:
Полноценное решение для создания отличных меню навигации
jQuery-плагин, который позволяет создавать красивое горизонтальное меню для сайта с неограниченным количеством подменю. Кроме самой библиотеки jQuery вам также потребуется использовать jQuery UI. Но при этом плагин поддерживает все эффекты, доступные в этой библиотеке (например, fadeIn илиslideDown). Разметка меню опрятная, так как здесь используются вложенные списки.
2. Ascensor
jQuery-плагин для создания меню со специальной системой размещения контента на странице.
3. jQuery Dropdown Login Form
Простая и миниатюрная выпадающая форма авторизации на jQuery, которую просто установить на страницу.
HorizontalNav представляет собой jQuery-плагин для создания горизонтального резинового меню для сайта, которое растягивается на всю ширину экрана или контейнера. Если вам приходилось создавать подобный эффект, то вы наверняка знаете, насколько это трудно. Плагин значительно облегчает эту задачу, даже если вы используете адаптивный дизайн.
Если вам приходилось создавать подобный эффект, то вы наверняка знаете, насколько это трудно. Плагин значительно облегчает эту задачу, даже если вы используете адаптивный дизайн.
Простой плагин навигации с двумя возможными эффектами: ‘fade’ и ‘slide’.
Задача jQuery-плагина Ajax-Navigation заключается в автоматической трансформации обычных ссылок вAjax-запросы для мобильных браузеров и отключении отображения адресной строки при нажатии по ссылкам. Это позволяет улучшить опыт взаимодействия с пользователем. Также плагин предлагает функцииonLoad и onUnload для каждой страницы, за счет чего можно добиться привлекательных эффектов при их открытии.
Kwicks для jQuery начинал свою историю как часть популярного набора эффектов Mootools, но перерос в отдельный универсальный виджет.
8. CasperJS
Утилита для создания и тестирования многоуровневого горизонтального меню для сайта с открытым исходным кодом, написанная на JavaScript и основанная на PhantomJS. Она значительно облегчает процесс разработки меню, а также предлагает продвинутые функции и методы.
Она значительно облегчает процесс разработки меню, а также предлагает продвинутые функции и методы.
9. Bootstrap Image Gallery
Расширение для модального окна из набора инструментов Bootstrap от Twitter, которое позволяет использовать для навигации мышь и клавиатуру. А также включать эффекты перехода, активировать полноэкранный режим, а также запускать слайд-шоу.
10. Flipboard Layout
Представляет собой экспериментальную разметку страницы, которая позволяет переходить по страницам за счет касания к экрану или перетягиванием элементов.
Миниатюрный jQuery-плагин, который позволяет конвертировать элементы <ul> и <ol> в выпадающие списки для маленьких экранов. Он также автоматически выделяет текущую страницу и добавляетselected=”selected” для выделенного элемента.
12. stack.js
Библиотека для презентаций с интуитивной навигацией на базе скроллинга.
Предоставляет возможность для реализации горизонтального меню с подменю для сайта без привязки к конкретным устройствам.
Плагин создает меню, с помощью которого можно переходить по элементам на странице, используя стрелки на клавиатуре.
15. Menutron
jQuery-плагин для создания адаптивных навигационных меню.
Представляет собой jQuery-плагин, который позволяет создавать оригинальное горизонтальное меню для сайта на CSS из вложенных неупорядоченных списков.
Миниатюрный и простой в использовании фреймворк и jQuery-плагин для создания адаптивных (многоуровневых) навигационных меню.
18. Scrollpath
Плагин для установки пользователем направления прокрутки. Здесь для прорисовки линий и арок используется синтаксис на основе canvas.
19. filtrify
Продвинутым этот плагин считается потому, что позволяет осуществлять поиск по нескольким критериям одновременно в различных категориях сайт. А также просматривать количество записей, включающих указанные теги в режиме реального времени.
20. Curtain.js
Способен превратить ваш сайт в анимированное произведение искусства.
21. PageSlide
jQuery-плагин, который позволяет прокручивать веб-страницу, чтобы открыть дополнительную секцию управления.
22. Smooth Div Scroll
Простой jQuery-плагин, который позволяет прокручивать контент влево или вправо.
Простенькое горизонтальное меню для сайта на HTML5 и CSS3.
Это адаптивное меню навигации на CSS3 использует медиа-запросы для достижения гибкости и отзывчивости дизайна. Шаблон способен подстраиваться под экраны любых размеров. Плагин включает в себя три цветовые вариации, в каждой из которых представлены эффекты при наведении курсора.
25. Pro CSS Menu
Универсальное CSS-меню, которое можно сразу использовать в собственных дизайнах. Оно представлено в нескольких цветовых схемах, а также предлагает возможность настройки при помощи CSS.
Современное горизонтальное резиновое меню для сайта с красивыми шрифтами и продуманной цветовой комбинацией. Оно доступно в двух версиях (горизонтальной и вертикальной) и 8 цветовых схемах. Благодаря семантической разметке меню очень просто пользоваться.
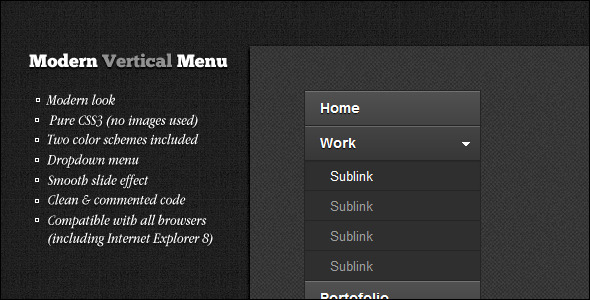
27. Modern Vertical Menu (платно – $2)
Опрятное и красивое навигационное меню, представленное в двух цветовых схемах. Оно позволяет реализовать выпадающие списки, а также использовать плавные эффекты.
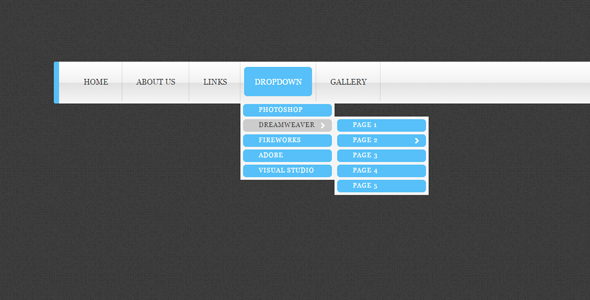
28. Modern Menu (платно – $2)
Разработан с учетом модных тенденций, гибкости и простоты в использовании. Плагин идеально подойдет для создания быстрого и динамичного меню для сайта.
29. Metro (платно – $3)
Горизонтальное меню для сайта представлено в нескольких “блочных” вариантах. Плагин предлагает 5 версий анимации изображений, а также несколько других привлекательных эффектов.
30. jQuery jPList Plugin (
платно – $5)jPList представляет собой гибкий jQuery-плагин для сортировки, пагинации и фильтрации любых HTML-структур (div-элементов, UL/LI, таблиц и т. д.).
д.).
Перевод статьи “Horizontal Menu Collection: 35 Cool jQuery UI Bars”
Источник: http://www.internet-technologies.ru/articles/article_2952.html
html — Bootstrap 5 Многоуровневое выпадающее подменю заблокировано горизонтальной прокруткой
Я пытаюсь создать многоуровневое выпадающее меню с помощью bootstrap 5, и оно работает хорошо, но есть проблема, когда выпадающее меню имеет много тегов li и выпадающее меню появляется за его контейнером . поэтому я пытаюсь использовать вертикальную прокрутку с помощью класса css, но он делает многоуровневый раскрывающийся список или элемент подменю не отображаемым, и мне нужно использовать горизонтальную прокрутку, чтобы показать его
css code
.dropdown-menu li {
положение: родственник;
}
.dropdown-меню .dropdown-подменю {
дисплей: нет;
положение: абсолютное;
слева: 100%;
верх: -8px;
}
.dropdown-меню .dropdown-подменю-слева {
справа: 100%;
слева: авто;
}
.dropdown-menu > li: hover > . dropdown-submenu {
дисплей: блок;
}
.dropdown-menu-scrollable {
высота: авто;
максимальная высота: 300 пикселей;
переполнение: авто;
}
dropdown-submenu {
дисплей: блок;
}
.dropdown-menu-scrollable {
высота: авто;
максимальная высота: 300 пикселей;
переполнение: авто;
}
HTML-код

 Если нет, я должен использовать некоторые внешние css и стили для создания такого меню.
Примерная структура структуры меню аналогична этой
Если нет, я должен использовать некоторые внешние css и стили для создания такого меню.
Примерная структура структуры меню аналогична этой ..
.. root: наведите курсор на .dropdown-меню {
дисплей: блок;
}
root: наведите курсор на .dropdown-меню {
дисплей: блок;
}

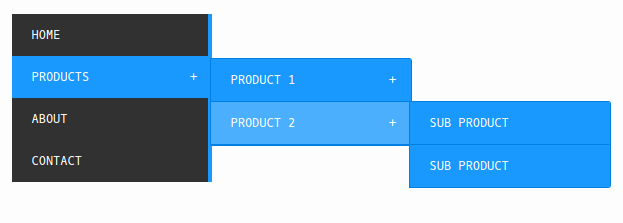
 Многоуровневое push-меню легко интегрируется в большинство примеров дизайна веб-сайтов. Некоторые элементы меню анимированы — разработчики также могут настроить анимацию.
Многоуровневое push-меню легко интегрируется в большинство примеров дизайна веб-сайтов. Некоторые элементы меню анимированы — разработчики также могут настроить анимацию. Анимация и цветовые схемы открыты для редактирования разработчиками.
Анимация и цветовые схемы открыты для редактирования разработчиками. В целом — аккуратное, удобное навигационное меню, которое должно быть легким в использовании.
В целом — аккуратное, удобное навигационное меню, которое должно быть легким в использовании.


 Навигация по меню очень проста и не должна быть проблемой для пользователей. Анимационные эффекты являются базовыми и отзывчивыми. Короче говоря, классное меню, хотя и для конкретных целей дизайна сайта.
Навигация по меню очень проста и не должна быть проблемой для пользователей. Анимационные эффекты являются базовыми и отзывчивыми. Короче говоря, классное меню, хотя и для конкретных целей дизайна сайта. Не самое простое меню для навигации, но его довольно удобно использовать, как только пользователи его освоят.
Не самое простое меню для навигации, но его довольно удобно использовать, как только пользователи его освоят.

 Дополнительные вкладки и подменю полностью зависят от дизайнеров.
Дополнительные вкладки и подменю полностью зависят от дизайнеров.
 Нажмите на заголовок, чтобы вызвать соответствующее подменю. ваниль
Работает на JavaScript и CSS3.
Нажмите на заголовок, чтобы вызвать соответствующее подменю. ваниль
Работает на JavaScript и CSS3. Хорошее расширение
анимация показывает меню с задержкой до появления меню/
исчезает настраиваемый. Прохладный!
Хорошее расширение
анимация показывает меню с задержкой до появления меню/
исчезает настраиваемый. Прохладный!
 Поддерживает постоянство и необязательное асинхронное заполнение дерева
содержимое через данные Ajax и JSON, возвращаемые с сервера.
Поддерживает постоянство и необязательное асинхронное заполнение дерева
содержимое через данные Ajax и JSON, возвращаемые с сервера.
 Каждое подменю занимает всю ширину меню и
разворачивается, чтобы показать себя при наведении мыши. Он использует минимум JavaScript (<1kb
сжатый) и даже работает, когда JavaScript отключен в настольных браузерах.
Каждое подменю занимает всю ширину меню и
разворачивается, чтобы показать себя при наведении мыши. Он использует минимум JavaScript (<1kb
сжатый) и даже работает, когда JavaScript отключен в настольных браузерах.
 work — анимация массового выбора талантов
work — анимация массового выбора талантов
 Допустим, нам нужно добавить многоуровневую навигацию в первое меню (Feature), мы просто добавим еще один элемент div в неупорядоченный список li.
Допустим, нам нужно добавить многоуровневую навигацию в первое меню (Feature), мы просто добавим еще один элемент div в неупорядоченный список li. Допустим, я хочу добавить в корзину, чтобы наш код выглядел так.
Допустим, я хочу добавить в корзину, чтобы наш код выглядел так.