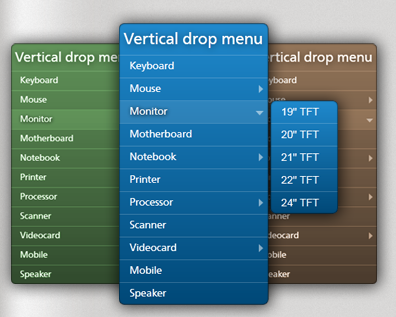
Выпадающее меню
Выпадающее менюНавигация в виде выпадающего меню может применяться при большом количестве ссылок, для экономии места на странице. Выпадающее вертикальное меню корректно отображается в браузерах Firefox, Opera и Internet Explorer. Автор меню мне неизвестен, поэтому и ссылки на оригинал не имеется.
HTML — JavaScript
<!—[if gte IE 5.5]>
Скачать JavaScript
<script language=»JavaScript» src=»nav-h.js» type=»text/JavaScript»></script>
<![endif]—><ul>
<li><a href=»index.html»>Главная</a></li>
<li><a href=»templates.html»>Шаблоны, рецепты +</a>
<ul>
<li><a href=»templates.html»>Шаблоны, заготовки +</a>
<ul>
<li><a href=»temp1.html»>Шаблон 1</a></li>
<li><a href=»temp2.html»>Шаблон 2</a></li>
<li><a href=»temp3.html»>Шаблон 3</a></li>
<li><a href=»temp4.html»>Шаблон 4</a></li>
<li><a href=»temp5.html»>Шаблон 5</a></li>
<li><a href=»temp6.html»>Шаблон 6</a></li>
<li><a href=»temp7.html»>Шаблон 7</a></li>
<li><a href=»temp8.html»>Шаблон 8</a></li>
</ul>
</li>
<li><a href=»faq.html»>Рецепты HTML</a></li>
<li><a href=»faq-css.html»>Рецепты CSS</a></li></ul>
</li>
<li><a href=»#»>Менюшки +</a>
<ul>
<li><a href=»#»>Вертикальные +</a>
<ul>
<li><a href=»menu1.html»>Вертикальное меню 1</a></li>
<li><a href=»menu2.html»>Вертикальное меню 2</a></li>
<li><a href=»menu3.html»>Вертикальное меню 3</a></li>
<li><a href=»menu4.html»>Вертикальное меню 4</a></li>
<li><a href=»menu5.html»>Вертикальное меню 5</a></li></ul>
</li>
<li><a href=»#»>Горизонтальные +</a>
<ul>
<li><a href=»menu6.html»>Горизонтальное меню 1</a></li>
<li><a href=»menu7.html»>Горизонтальное меню 2</a></li>
<li><a href=»menu8.html»>Горизонтальное меню 3</a></li>
</ul>
</li>
</ul>
</li>
<li><a href=»/gb»>Гостевая книга</a></li>
<li><a href=»submit.html»>Контакт</a></li></ul>
CSS
ul#navmenu-v,
ul#navmenu-v li,
ul#navmenu-v ul {
margin: 0;
border: 0 none;
padding: 0;
width: 160px;
list-style: none;
}ul#navmenu-v:after {
clear: both;
display: block;
font: 1px/0px serif;
content: «.«;
height: 0;
visibility: hidden;
}ul#navmenu-v li {
float: left;
display: block !important;
display: inline;position: relative;
}ul#navmenu-v a {
border: 1px solid #FFF;
border-right-color: #527337;
border-bottom-color: #527337;
padding: 0 6px;
display: block;
background: #A2C585;
color: #666;
font: bold 10px/22px Verdana, Arial, Helvetica, sans-serif;
text-decoration: none;
height: auto !important;
height: 1%;
}ul#navmenu-v a:hover,
ul#navmenu-v li:hover a,
ul#navmenu-v li.iehover a {
background: #648B43;
color: #FFF;
}ul#navmenu-v li:hover li a,
ul#navmenu-v li.iehover li a {
background: #648B43;
color: #BCD6A7;} ul#navmenu-v li:hover li a:hover,
ul#navmenu-v li:hover li:hover a,
ul#navmenu-v li.iehover li a:hover,
ul#navmenu-v li.iehover li.iehover a {
background: #648B43;
color: #FFF;
}ul#navmenu-v li:hover li:hover li a,
ul#navmenu-v li.iehover li.iehover li a {
background: #648B43;
color: #BCD6A7;
}ul#navmenu-v li:hover li:hover li a:hover,
ul#navmenu-v li:hover li:hover li:hover a,
ul#navmenu-v li.iehover li.iehover li a:hover,
ul#navmenu-v li.iehover li.iehover li.iehover a {background: #648B43;
color: #FFF;
}ul#navmenu-v li:hover li:hover li:hover li a,
ul#navmenu-v li.iehover li.iehover li.iehover li a {
background: #648B43;
color: #BCD6A7;
}ul#navmenu-v li:hover li:hover li:hover li a:hover,
ul#navmenu-v li.iehover li.iehover li.iehover li a:hover {
background: #648B43;
color: #FFF;
}ul#navmenu-v ul,
ul#navmenu-v ul ul,
ul#navmenu-v ul ul ul {
display: none;
position: absolute;
top: 0;
left: 160px;
}ul#navmenu-v li:hover ul ul,
ul#navmenu-v li:hover ul ul ul,ul#navmenu-v li. iehover ul ul,
ul#navmenu-v li.iehover ul ul ul {
display: none;
}ul#navmenu-v li:hover ul,
ul#navmenu-v ul li:hover ul,
ul#navmenu-v ul ul li:hover ul,
ul#navmenu-v li.iehover ul,
ul#navmenu-v ul li.iehover ul,
ul#navmenu-v ul ul li.iehover ul {
display: block;
}
Вернуться
Как сделать горизонтальное меню в Joomla 3
Иван Мельников
Время на чтение: 4 минуты
1 054
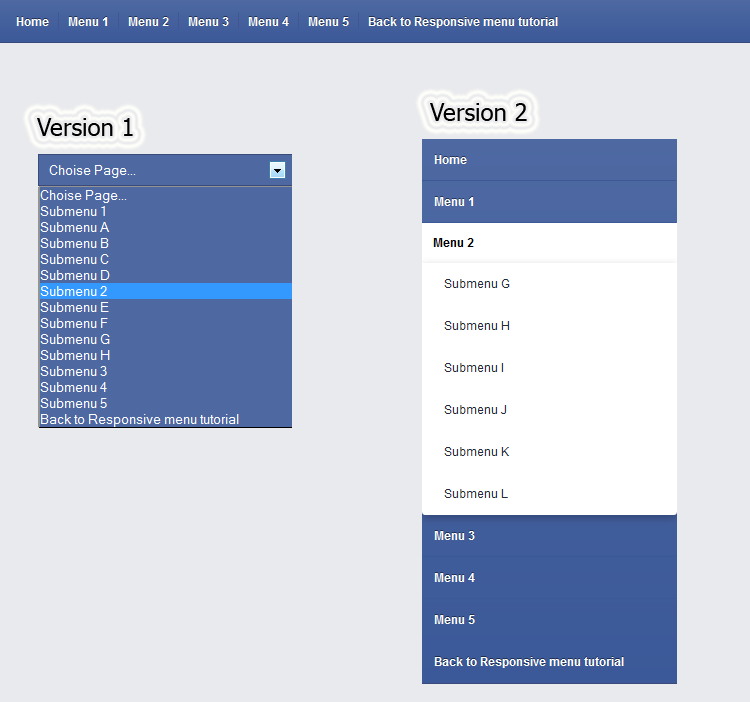
Формат меню имеет значение. Есть разница между тем, горизонтальное у вас меню или вертикальное.
Так, для мобильных браузеров лучше использовать адаптивного вертикальное меню. Зато на компьютерах куда естественнее смотрится горизонтальное навигационное меню — оно выглядит главнее вертикального.
В данной статье мы разберем как сделать именно такое, «главное», меню при помощи стандартных опций Joomla, а также при помощи подборки лучших расширений.
Содержание
- Как сделать меню горизонтального формата в Joomla
- DJ-Menu
- jQuery Slide-Down-Box Menu
- RokNavMenu
- Sticky Horizontal Bar Module Joomla
- Candy Horizontal Menu
Как сделать меню горизонтального формата в Joomla
Горизонтальное меню — это не анимационное, не многоуровневое, не выпадающее меню, потому сделать его проще простого. Вам необходимо всего лишь слегка изменить текущие настройки элемента меню в админке. Вот пошаговая инструкция как это сделать:
- Проходите в административную панель, авторизуетесь.
- Далее переходите в «Менеджер расширений» и там выбираете пункт «Модули».
- Чтобы увидеть установленные модули, откройте «Модули сайта». Там появится ваше расширения элемента меню.
- Жмете «Изменить».
- Переходим во вкладку «Подробности» и указываем позицию в шаблоне — то есть где будет размещен модуль.
- А во вкладке «Параметры» задаем стиль «Горизонтальное меню».

- Сохраняем нововведения.
Теперь ваше меню появится на сайте и будет иметь горизонтальный формат. Не забудьте в админке Joomla добавить пункты для меню, иначе оно останется пустым.
https://www.youtube.com/watch?v=vhmPQnWFaeU&spfreload=10
DJ-Menu
Модуль DJ-Menu позволит вам «миксануть» в навигации одновременно и выпадающее, и горизонтальное, и анимированное меню. Это удобный, мощный и современный модуль для Joomla для создания качественной менюшки. Распространяется расширение как платно, так и бесплатно. В платной версии есть дополнительные возможности: больше эффектов, умное управление уровнями и т. д. А вот возможности бесплатной версии расширения DJ-Menu:
- можно редактировать CSS для изменения стиля отображения;
- анимационное эффекты можно включить или выключить;
- вы можете прописать в CSS ID вашего div-шаблона, чтобы модуль привязался к заданному стилю;
- можно создать как горизонтальное, так и вертикальное меню.

jQuery Slide-Down-Box Menu
Данный модуль подходит для Joomla 2.5 и 3.5. Суть работы расширения в использовании библиотек jQuery, за счет которых обеспечивается анимационный эффект модуля. Это расширение идеально подходит для сайтов, где критически не хватает анимации. Учтите, что у модуля особенная настройка. Вот инструкция:
- Скачайте модуль и установите в Joomla через вкладку «Менеджер расширений».
- Активируйте или деактивируйте загрузку библиотеки jQuery. Учтите, что если у вас уже имеется модуль или плагин, который использует эту библиотеку, тогда функцию необходимо деактивировать.
- Определите ширину модуля. По умолчанию установлен параметр 960 пикселей.
- Укажите число пунктов меню для первого уровня. Если используете стандартную ширину меню, то лучше указать до 7 пунктов.
- Опубликуйте созданное горизонтальное меню в доступной позиции в шаблоне Joomla.
В остальном вы и сами сможете разобраться. Добавление пунктов осуществляется стандартным образом.
Хоть данный модуль и идет в комплекте с шаблоном Joomla от RocketTheme, но его можно использовать как самостоятельное расширение. Модуль позволит вам сделать мощное, анимированное, плавное и адаптивное горизонтальное меню за очень короткие сроки. Огромное преимущество RokNavMenu — понятная даже ребенку настройка. В два счета вы сможете создать потрясающее меню из иконок, картинок и целых галерей. И, что самое важное, RokNavMenu можно скачать бесплатно и пользоваться расширением без каких-либо ограничений!
Sticky Horizontal Bar Module Joomla
По мнению некоторых маркетологов, данный плагин способен увеличить конверсию вашего сайта на 30 %. Под словом «конверсия» подразумевается уменьшение числа отказов, то есть люди будут чаще кликать на ваше меню и делать от двух переходов на сайте. Sticky Horizontal Bar Module Joomla позволит вам сделать красивое меню, по которому будет жалко не кликать.
Установка расширения ничем не отличается от типовой, потому загрузите модуль через «Менеджер расширений» в админке. Хорошая особенность модуля — это возможность полностью изменять оформление, не затрагивая при этом CSS. Вы сможете редактировать цвет, шрифт, размеры, тип отображения и много другео прямо в настройках. Единственный минус модуля — это надобность создавать отдельную позицию в шаблоне, так как не во всех местах расширение будет корректно работать.
Candy Horizontal Menu
Изначально модуль Candy позволял делать исключительно вертикальное меню. Но по многичисленным просьбам пользователей разработчик все же решил выпустить новую горизонтальную версию модуля. Большой плюс новой версии Candy — это независимая работа даже при отключенном JavaScript в браузере. Вы сможете создать менюшку с различными эффектами, которые будут нормально отображаться в любом браузере. Candy Horizontal Menu легко устанавливается и так же просто настраивается, так что у вас не должны возникнуть вопросы во время пользования модулем.
На этом обзор самых популярных модулей для горизонтального меню завершается. Но не завершаются возможные способы создания менюшки. Продолжайте свои исследования и вы обязательно станете экспертом Joomla!
25 выигрышных навигационных меню для загрузки
Нурит Бахат. Разработчик не может создать веб-сайт без надлежащего навигационного меню просто потому, что оно действует как дорожный знак или указатель улиц — оно помогает пользователям ориентироваться на сайте, зная, где они находятся в данный момент. Веб-сайт с хорошим навигационным меню будет более удобным в использовании, что обеспечит пользователям лучший онлайн-опыт.
При выборе или разработке навигационного меню для веб-сайта разработчики должны ориентироваться не только на необычный и креативный дизайн (хотя это очень важно), но и на функциональность и удобство для пользователя.
Вот некоторые из лучших примеров навигационных меню веб-сайтов, проверенных при исполнении служебных обязанностей:
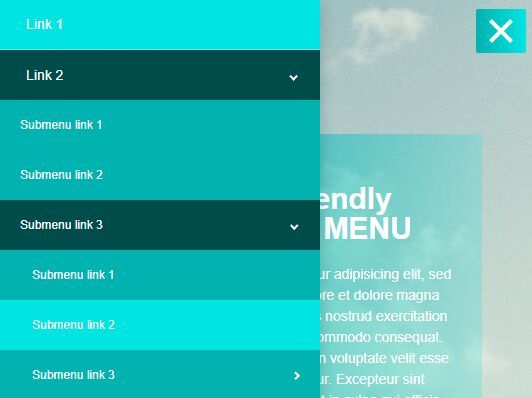
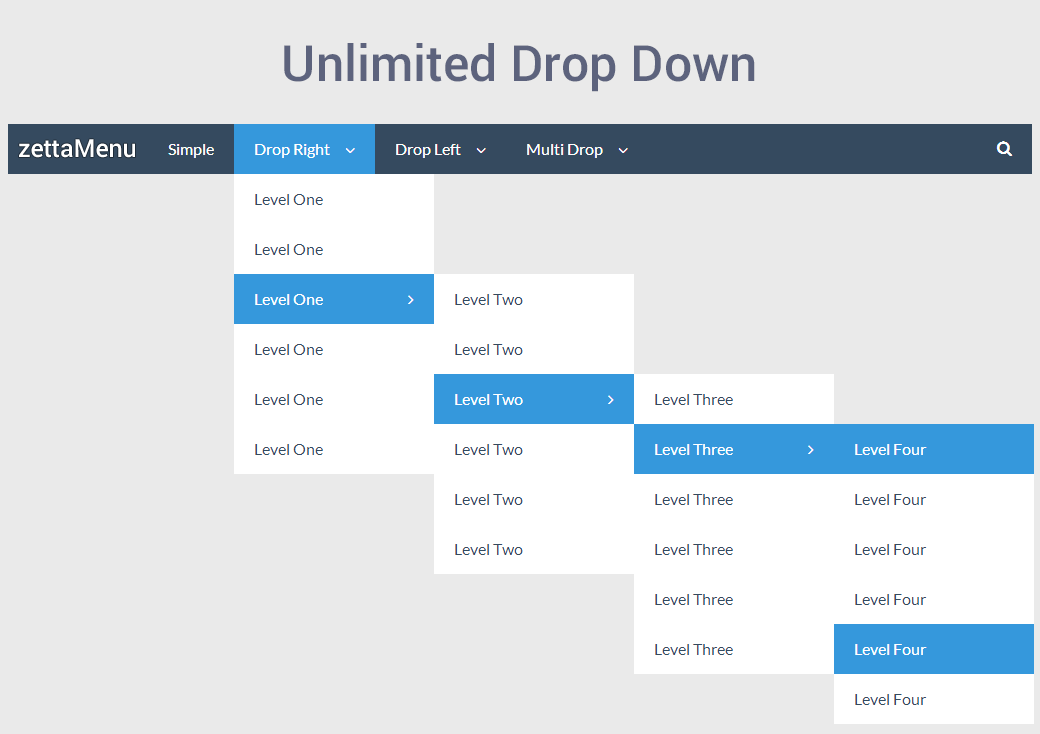
Это многоуровневое push-меню считается современным подходом к знакомой концепции push-меню. Эта конкретная версия выглядит довольно привлекательно и предоставляет разработчикам возможность изменять цветовые схемы. Многоуровневое push-меню легко интегрируется в большинство примеров дизайна веб-сайтов. Некоторые элементы меню анимированы — разработчики также могут настроить анимацию.
Эта конкретная версия выглядит довольно привлекательно и предоставляет разработчикам возможность изменять цветовые схемы. Многоуровневое push-меню легко интегрируется в большинство примеров дизайна веб-сайтов. Некоторые элементы меню анимированы — разработчики также могут настроить анимацию.
Скачать сейчас бесплатно
2. Меню Mega Drop.
Стильное и современное раскрывающееся меню с удобной навигацией и красивыми визуальными эффектами. Цветовые схемы и элементы меню могут быть отредактированы по мере необходимости для достижения необходимого дизайна и функциональности веб-сайта. Несколько универсальный макет меню и традиционный дизайн делают его подходящим для целого ряда различных веб-сайтов.
Скачать сейчас бесплатно
3. Выдвижное меню.
Ползущее меню идеально подходит для личных блогов и тематических веб-сайтов. Его простой, но привлекательный дизайн делает меню довольно удобным для навигации. Эффект скольжения вниз/всплывающего элемента меню — отличный штрих, который украсит любой дизайн веб-сайта. Анимация и цветовые схемы открыты для редактирования разработчиками.
Эффект скольжения вниз/всплывающего элемента меню — отличный штрих, который украсит любой дизайн веб-сайта. Анимация и цветовые схемы открыты для редактирования разработчиками.
Скачать сейчас бесплатно
4. Анимированное меню навигации.
Небольшие анимационные эффекты — отличный способ оживить даже самый обыденный дизайн веб-сайта. Анимированное меню навигации очень простое и удобное. Цветовая схема по умолчанию обеспечивает резкий контраст и еще больше оживляет цвета меню. Эффект развертывания выбранных тегов в меню можно настроить. Кнопки и функции также можно редактировать по мере необходимости.
Загрузите сейчас бесплатно
5. Сверхплавное раскрывающееся меню аккордеона.
Сверхгладкое аккордеонное меню — отличный пример того, как упрощенный дизайн и тонкие цветовые схемы могут сделать веб-сайт привлекательным. Эффект развертывания элементов меню в стиле аккордеона является адаптивным и не мешает навигации пользователя. В целом — аккуратное, удобное навигационное меню, которое должно быть легким в использовании.
Эффект развертывания элементов меню в стиле аккордеона является адаптивным и не мешает навигации пользователя. В целом — аккуратное, удобное навигационное меню, которое должно быть легким в использовании.
Загрузите сейчас бесплатно
6. Плавное анимированное меню.
Красочное, отзывчивое и приятное в использовании, плавное анимированное меню улучшит пользовательский интерфейс для многих дизайнов веб-сайтов. Квадратные вкладки и крутые анимированные эффекты слайдов делают этот дизайн действительно аккуратным и функциональным. Анимация активируется при наведении мыши и клике.
Скачать сейчас бесплатно
7. Адаптивное выпадающее меню со значком.
Красивое выпадающее меню навигации с подменю со значками с использованием открытых шрифтов. Это позволяет разработчикам добавлять больше значков по мере их появления. Меню лучше всего использовать в адаптивном макете. Отзывчивое выпадающее меню со значком поможет дизайнерам сэкономить время и усилия с помощью дополнительных значков и подменю, поскольку они уже есть.
Отзывчивое выпадающее меню со значком поможет дизайнерам сэкономить время и усилия с помощью дополнительных значков и подменю, поскольку они уже есть.
Скачать сейчас бесплатно
8. Красочное анимированное меню навигации.
Цвет и движение — две вещи, которые сделают дизайн вашего сайта неповторимым. В красочном анимированном навигационном меню есть и то, и другое. Красочные основные вкладки вверху легко читать и выбирать. Сворачивающиеся подменю, отображаемые при наведении курсора мыши, быстрые и отзывчивые — именно то, что нужно пользователям.
Скачать сейчас бесплатно
9. Выпадающее меню плоского дизайна.
Раскрывающееся меню с плоским дизайном в традиционном стиле вызывает у многих разработчиков приятные воспоминания. Несмотря на простоту дизайна и компоновки, выпадающее меню Flat Design обеспечивает непревзойденную функциональность и простоту использования. Цветовую схему, шрифты и вкладки можно редактировать по мере необходимости. Меню является подходящим вариантом навигации для множества различных дизайнов веб-сайтов.
Цветовую схему, шрифты и вкладки можно редактировать по мере необходимости. Меню является подходящим вариантом навигации для множества различных дизайнов веб-сайтов.
Скачать сейчас бесплатно
10. Меню всплывающей подсказки.
Этот дизайн меню отличается простыми и стильными визуальными эффектами, а также несколькими анимированными эффектами. Цветовая схема по умолчанию — сине-белая, что соответствует большинству современных тенденций. Элементы подменю будут отображаться над или под основными вкладками в зависимости от доступного места. В целом – очень красивое и простое в использовании меню навигации.
Скачать сейчас бесплатно
11. Ползунок меню стилей Flash.
Не ошибетесь, выбрав немного олдскульного добра! Ползунок в стиле Flash может показаться путешествием в прошлое, но его минималистский внешний вид и простые анимационные эффекты на самом деле составляют довольно крутую комбинацию. Определенно не всем понравится слайдер-меню в стиле Flash, тем не менее, он станет идеальным вариантом меню для многих дизайнов веб-сайтов.
Определенно не всем понравится слайдер-меню в стиле Flash, тем не менее, он станет идеальным вариантом меню для многих дизайнов веб-сайтов.
Скачать сейчас бесплатно
12. Горизонтальное слайд-меню.
Горизонтальное слайд-меню можно описать как очень простое и несколько неортодоксальное (экстравагантное — это слишком сильно сказано). Выбранные вкладки меню будут расширяться по горизонтали с использованием анимированного эффекта. Горизонтальное — это интригующий способ навигации пользователей по веб-сайту.
Плагин Dropdown Menu with Images поможет разработчикам создать информативное, четкое и простое в использовании меню навигации. Добавление значков или изображений на вкладки меню делает его использование еще более быстрым и эффективным. Рекомендуемые эффекты развертывания быстрые и отзывчивые.
Загрузите сейчас бесплатно
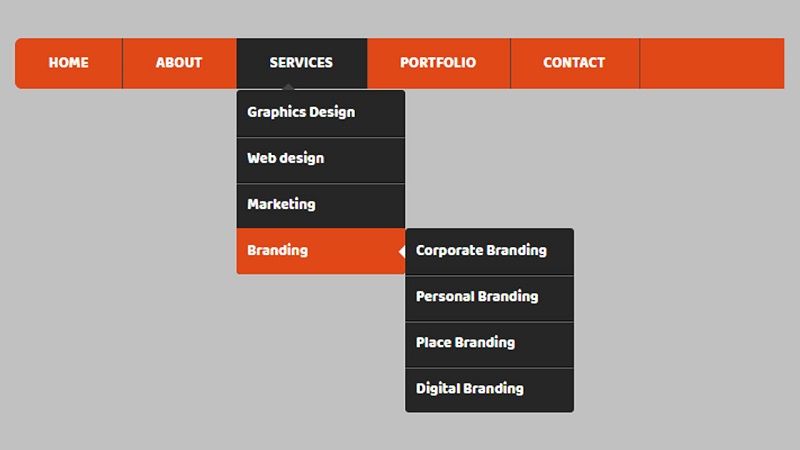
14. Многоуровневое выпадающее меню Click-Action.

Многоуровневое меню Click-Action с довольно насыщенным дизайном определенно выделяется своим классным фоном и визуальными эффектами. Навигация по меню очень проста и не должна быть проблемой для пользователей. Анимационные эффекты являются базовыми и отзывчивыми. Короче говоря, классное меню, хотя и для конкретных целей дизайна сайта.
Скачать сейчас бесплатно
15. Многоуровневое меню в офисном стиле.
Классический стиль, контекстное меню, напоминающее меню в стиле MS Office — этот дизайн наверняка понравится многим. Его базовый дизайн и компоновка оценят все, кто проводит приличное количество времени перед компьютером. Иконки в меню взаимозаменяемы, пакет идеально подходит для оформления бизнес-сайтов.
Скачать сейчас бесплатно
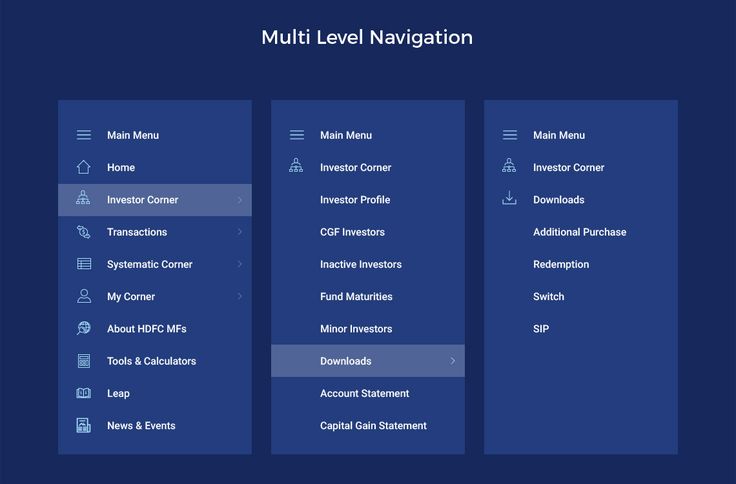
16. Отзывчивое многоуровневое меню.
Адаптивное многоуровневое меню запрограммировано на отображение подменю в их собственном контексте. Это позволит разработчикам создать веб-сайт, который позволит экономить место и эффективно использовать его. Не самое простое меню для навигации, но его довольно удобно использовать, как только пользователи его освоят.
Это позволит разработчикам создать веб-сайт, который позволит экономить место и эффективно использовать его. Не самое простое меню для навигации, но его довольно удобно использовать, как только пользователи его освоят.
Скачать сейчас бесплатно
17. Металлическое меню с иконками.
Уникальный дизайн меню навигации с полным набором значков для всех элементов строки меню. Специфический внешний вид меню может ограничивать его использование, но в зависимости от внешнего вида и дизайна веб-сайта металлическое меню может быть хорошим дополнением. Дизайн включает в себя ряд основных анимированных эффектов для более приятного внешнего вида и более быстрого использования.
Загрузите сейчас бесплатно
18. Выпадающее меню в стиле CSS.
Простой, эффективный и очень простой в навигации — вот слова, описывающие этот несколько традиционный дизайн навигационного меню. Разработчики могут использовать его для создания навигации по веб-сайту с множеством подменю, что отлично подходит для сайтов с большим количеством различного контента.
Разработчики могут использовать его для создания навигации по веб-сайту с множеством подменю, что отлично подходит для сайтов с большим количеством различного контента.
Скачать сейчас бесплатно
19. Меню заголовка Digg.
Продуманное и высокофункциональное навигационное меню с большим количеством стандартных элементов, вкладок и подменю. Заголовок Digg поставляется со встроенным окном поиска вверху. Его цветовая схема по умолчанию вполне подходит для оформления корпоративного сайта. Эффекты выпадающего меню отзывчивы и просты в использовании, несмотря на несколько перегруженный дизайн Digg Header.
Скачать сейчас бесплатно
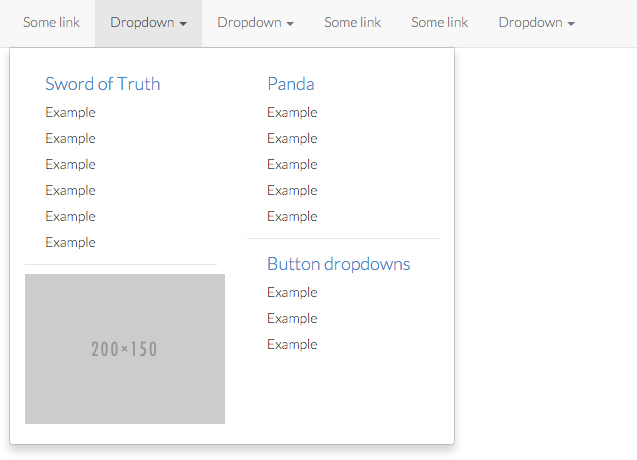
20. Мега выпадающее меню Kick-Butt.
Если разработчики хотят отображать пользователям много контента одновременно, то раскрывающийся список Kick-Butt Mega как раз то, что нужно. Простая навигация по основным вкладкам и большие плитки содержимого подменю делают Kick-Butt подходящим навигационным решением для дизайна деловых и коммерческих веб-сайтов. Подменю появляются и исчезают очень быстро (при наведении или щелчке мыши), что делает использование меню более эффективным.
Подменю появляются и исчезают очень быстро (при наведении или щелчке мыши), что делает использование меню более эффективным.
Загрузите сейчас бесплатно
21. Простой эффект меню YouTube.
Вдохновленный левым интерактивным меню, используемым платформой для обмена видео, простой эффект меню YouTube столь же эффективен и удобен в использовании. Анимированные эффекты движения своевременны и отзывчивы. Нажатие на подменю изменит порядок элементов слева, чтобы предоставить пользователям необходимую информацию. Закрытие меню также осуществляется щелчком мыши — при этом элементы возвращаются к исходному расположению. В целом — хороший пример интерактивного навигационного меню.
Скачать сейчас бесплатно
22. Анимированное меню.
Анимированное меню предлагает разработчикам хорошее сочетание традиционного стиля и макета, а также быстрые и отзывчивые анимационные эффекты, чтобы сделать навигацию более увлекательной для пользователей. В дизайне представлены анимированные ленты, раскрывающиеся за каждой вкладкой меню при наведении курсора мыши. Дополнительные вкладки и подменю полностью зависят от дизайнеров.
В дизайне представлены анимированные ленты, раскрывающиеся за каждой вкладкой меню при наведении курсора мыши. Дополнительные вкладки и подменю полностью зависят от дизайнеров.
Загрузите сейчас бесплатно
23. Меню с анимированным текстом и значками.
Меню с анимированным текстом и значками доказывает, что навигация по веб-сайту может быть увлекательной и интерактивной. Многие анимированные эффекты, появляющиеся при наведении и щелчке мыши, делают этот дизайн вполне подходящим для многих различных веб-сайтов, в том числе с контентом, предназначенным для молодых людей.
Скачать сейчас бесплатно
24. Простое меню Mega Drop.
Красивый и простой дизайн навигационного меню с темными подменю. Этот особый дизайн идеально подходит для сложных веб-сайтов, а также для больших блогов. Технические характеристики дизайна включают в себя полностью многоуровневый и векторный PSD-файл. Вкладки меню и подразделы редактируются в соответствии с требованиями разработчика.
Вкладки меню и подразделы редактируются в соответствии с требованиями разработчика.
Загрузите сейчас бесплатно
25. Другая верхняя навигация.
Навигация Different Top полностью интерактивна и очень стильна. Его темная и тонкая цветовая схема делает его идеальным для «более серьезных» типов дизайна веб-сайтов. Нестандартные анимированные эффекты, представленные в различном верхнем навигационном меню, выделят ваш веб-сайт в толпе. Большинство компонентов открыты для редактирования разработчиками.
Загрузите сейчас бесплатно
Предоставлено вам Webydo.
Узнайте, как Webydo вписывается в ваш рабочий процесс проектирования и бизнес.
Запросить демонстрацию в реальном времени
Меню блога
Подпишитесь на наш блог:
// Добавление disqus (комментариев) Включите JavaScript, чтобы просматривать комментарии с помощью Disqus. комментарии от Disquscss горизонтальное раскрывающееся меню
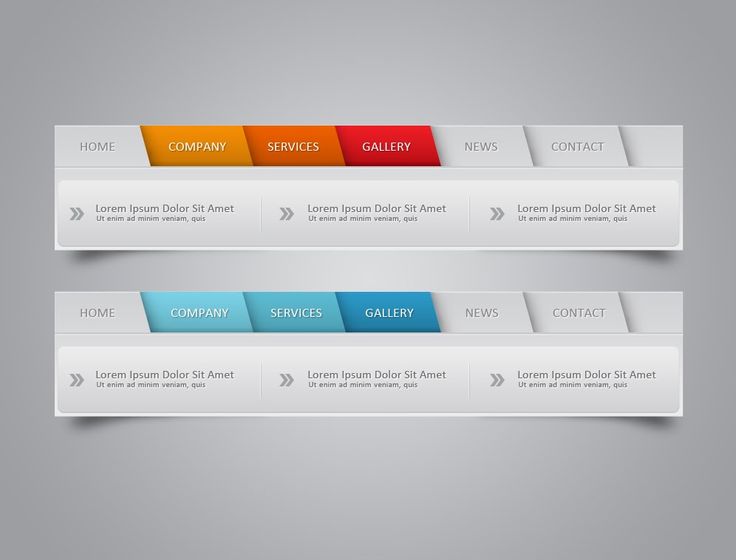
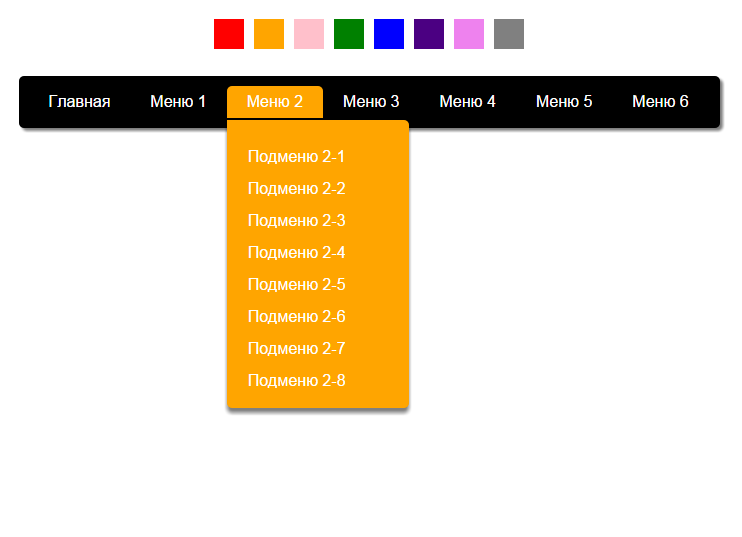
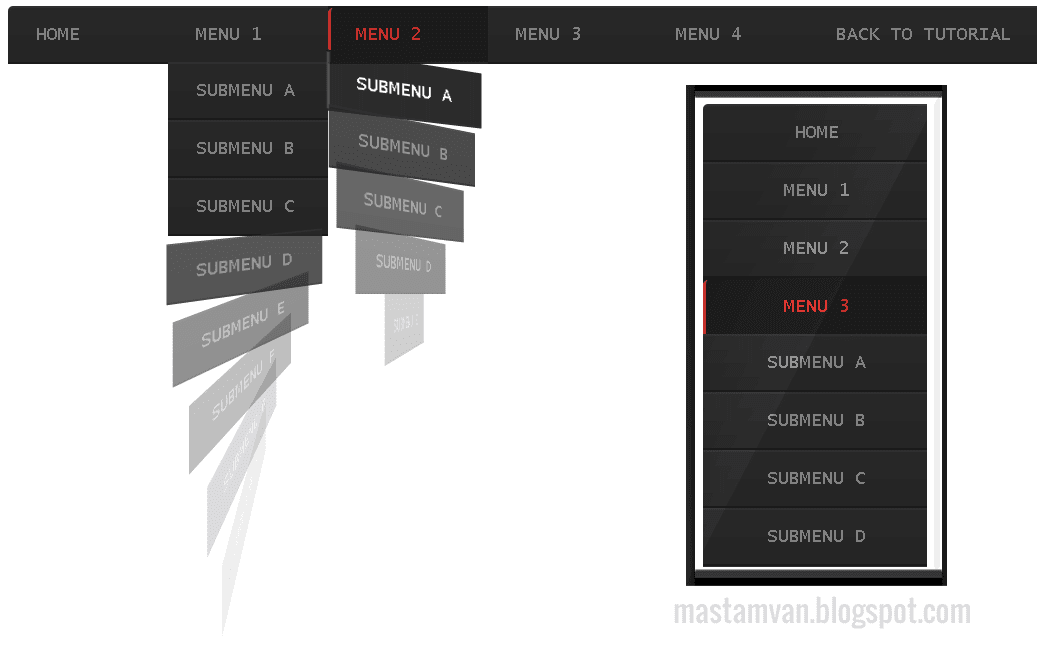
Горизонтальное раскрывающееся меню CSS с радиальным и линейным градиентом CSS3
Радиальный градиент CSS3 и линейный градиент CSS3
Градиенты широко использовались с момента появления Интернета в том виде, в каком мы его знаем. При правильном использовании они улучшат стиль веб-сайта и сделают его приятным для просмотра. Со временем как линейные, так и радиальные градиенты становились все более заметными в глазах веб-дизайнеров.
При правильном использовании они улучшат стиль веб-сайта и сделают его приятным для просмотра. Со временем как линейные, так и радиальные градиенты становились все более заметными в глазах веб-дизайнеров.
Есть несколько сайтов, которые демонстрируют визуальные эффекты, заполненные строго сплошными цветами, и чаще всего они производят впечатление незрелых и непрофессиональных веб-сайтов. При создании собственного навигационного меню все панели, разделы, кнопки и подменю, являющиеся его частью, должны в некоторой степени использовать преимущества очень полезной функции линейного и радиального градиента CSS3.
В течение многих лет самые креативные веб-дизайнеры трудным путем реализовывали цветовые градиенты. Поскольку неотзывчивые HTML и CSS все еще находились в зачаточном состоянии, они были вынуждены использовать программное обеспечение, такое как Photoshop, для создания качественных градиентных изображений, а затем включать их на свои веб-сайты в виде файлов изображений.
Визуально результат был неплохим, но когда веб-дизайнер захотел внести некоторые изменения, весь процесс пришлось в значительной степени переделать, так как не было возможности отредактировать пару переменных и через несколько секунд насладиться новым результатом на экране.
Есть сейчас! Благодаря улучшениям, внесенным в CSS3, веб-разработчики теперь имеют полный контроль над цветами, углом, радиусом, шириной и высотой линейных и радиальных градиентов. Внешние изображения или программное обеспечение больше не нужны, а веб-сайты могут быть оснащены потрясающей графикой и фоном с еще меньшими усилиями, чем раньше.
Теперь поддерживаемые последними версиями всех основных браузеров, за исключением, что неудивительно, Internet Explorer, линейные градиенты CSS3 уже стали постоянной частью функций, используемых для проектирования и оформления всех современных веб-сайтов. Как и в любом другом программном обеспечении или коде, линейные градиенты CSS3 требуют ввода начальных и конечных координат для успешного отображения браузерами и допускают базовую настройку, такую как добавление дополнительных цветов и поворот угла градиента.

