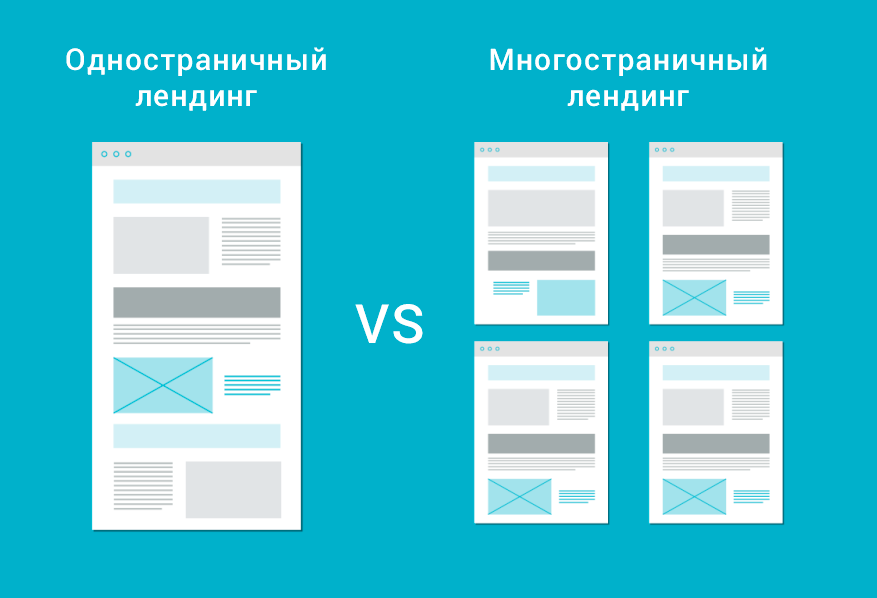
Многостраничный лендинг – чем отличается от сайта и что лучше?
Иногда, пользователи далекие от сайтостроения не видят разницы между форматами сайтов. Из-за этого им трудно понять, что же на самом деле им необходимо. Поэтому, в сегодняшней статье мы системно разберем, чем отличается сайт визитка от лендинга и поговорим о том, что эти форматы из себя представляют по отдельности.
Лендинг пейдж
Landing page (посадочная страница) — это страница, куда вы “приземляете” ваших потенциальных клиентов. Вариантов после попадания на лендинг предусмотрено два: пользователь оставит заявку или уйдет. Получаем, что назначение одностраничного сайта — побудить посетителя совершить целевое действие, чтобы получить его контакт и сделать продажу.
Обычно, при создании посадочной страницы руководствуются правилом: одна страница — один товар/услуга. Компании могут иметь десятки и даже сотни лендингов, которые продают один из товаров, содержащихся в каталогах сайта.
Одностраничник — самый агрессивный формат. С помощью исследований целевой аудитории выявляются триггеры (боли) клиентов, которые подталкивают их к покупке. Таких триггеров бывает от 2-3 до 5. Под аудиторию подбирается УТП (уникальное торговое предложение). И контент, размещенный на странице “бьет по болевым точкам клиентов”.
Сайт-Визитка
Сайт-Визитка – это сайт небольшого объема, который представляет продукт или бизнес в интернете. Он состоит из одной или нескольких страниц и включает в себя главную мысль и информацию о компании: товар или услуга, прайс-лист, контакты, род деятельности. Цель создания этого формата сайтов — создать представительство компании в сети.
Если на просмотр лендинга уйдет от 1 до 3-5 минут, то визитку удастся “пролистать” минут за 10-15. Такой формат подойдет небольшим компаниям или индивидуальным специалистам, чьи услуги можно описать на нескольких страницах.
Схожесть
Если вы можете отличить блог от форума или интернет-магазина, то здесь разница куда менее заметна. О ней мы расскажем подробнее чуть ниже, а пока обсудим несколько моментов, где наблюдается сходство этих двух форматов:
- Малый объем. Это сходство мы уже назвали. Визитка в своем составе может иметь несколько вложенных web страниц, когда лендинг — одна длинная (или не очень) страница.
- Сжатость и конкретность. Информация с одностраничного сайта преподносится кратко (тезисно) и по делу. Все, что вы там напишите должно побудить человека оставить свой контакт для связи с ним. На страницах визитки конкретики чуть больше. Можно получить исчерпывающее представление о компании, ее опыте, компетенциях.
- Дизайн. Для каждого из форматов сайтов важна дизайнерская составляющая. Она помогает снизить процент уходов с вашего ресурса и вызывает доверие.
- Быстро создать и легко управлять. Это небольшие по своему объему веб ресурсы.

Отличия
Поговорим теперь о том, чем отличается лендинг от сайта:
- Число страниц. Лендинг пейдж — всегда одна страница различной длины. Сайт-визитка — 2 страницы и более.
- Посадочная страница посвящена только одной услуге/товару/предложению. При недостатке информации распыление внимания посетителя должно быть минимальным, поэтому оптимально размещать на одной странице только одно предложение.
- Визитка призвана служить имиджевым целям. На ней есть подробное описание продаваемых товаров, производимой продукции или оказываемых услуг. Описание делается с упором на выгоды, а не на триггеры.
- Главное отличие — цели. Лендинг продает, а визитка знакомит с компанией и вызывает доверие.
- Долгосрочность. Один из важнейших параметров, о которых мы еще не говорили. Очень многое зависит от ваших намерений. Если вы хотите протестировать нишу на занятость, продавать сезонные товары, устроить акцию или распродажу, то вам не нужна визитка.
 А нужен — лендинг. Его можно полностью запустить за несколько дней и куда меньшими усилиями. Если ваша цель — долгосрочное пребывание в интернет пространстве, то визитка — ваш выбор.
А нужен — лендинг. Его можно полностью запустить за несколько дней и куда меньшими усилиями. Если ваша цель — долгосрочное пребывание в интернет пространстве, то визитка — ваш выбор. - Источник трафика. Еще одно существенное отличие лендинга от сайта визитки. Лендинг пейдж очень тяжело продвинуть в поисковой выдаче. SEO оптимизация будет затруднительна и поэтому на сайты ведут трафик с помощью контекстной и таргетированной рекламы. К сайту — визитке просто прикручивается блог, и пишутся статьи. Процесс SEO продвижения долгий, но приносит самых “теплых” и лояльных клиентов.
Каждому свое
Прежде, чем выбрать: лендинг или сайт визитка — необходимо подумать и в размышлениях отталкиваться от того, что вы продаете и в каких объемах.
Оптовые продажи
 Получается такой предварительный “прогрев” перед предложением купить.
Получается такой предварительный “прогрев” перед предложением купить.
Услуги
А вот здесь идеальным будет создать лэндинги под каждую из услуг. Их обычно не больше трех-шести штук и все находятся в рамках одной сферы. Информации не так много для заполнения и главную роль здесь играют отзывы, а для них тоже много места не нужно. Лендинг все прекрасно разместит внутри своей структуры. Можно создать так называемый “многостраничный лендинг” — когда сайт представляет собой набор посадочных страниц, объединенный общей тематикой. Создание посадочной под каждую услугу — правильный, пусть и не дешевый шаг.
Розничные продажи
Здесь многое зависит от числа продаваемых товаров. Если их меньше десяти, то можно поступить, как в предыдущем примере. Если же больше, то рекомендуется создание многостраничного ресурса.
Кому точно нужен одностраничник
Одностраничник или landing page подходит всем бизнесам, единственное, что нужно понять перед разработкой – это его задачу и цели.
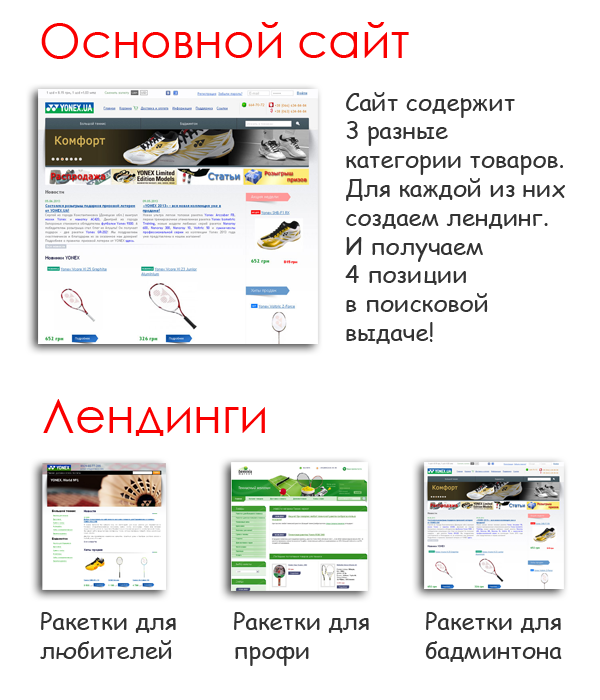
- Вы большая компания в крупном городе (Москве, СПб, Казани и т.д). И хотите выделить среди прочих какую-то услугу или товар. В таком случае — будет эффективным методом создание целевых страниц под каждый товар или услугу.
- Вы только начинаете свою деятельность и у вас нет времени на раскачку — клиенты нужны еще вчера.
- Вам нужен сайт, чтобы собирать данные потенциальных клиентов (делать это можно в форме получения контактных данных, размещенной на сайте).
Как сделать многостраничник из landing page
В этот раз задача перед нами встала из рубрики «любимое и вечное». Продвинуть лендинг в поисковой выдаче!
Примерно год до этого на 1страничник шел платный трафик (как и положено), но в рамках масштабирования бизнеса и сайта как инструмента лидогенерации, было принято решение подключать SEO.
План работ был намечен следующий:
- Собрать семантическое ядро
- Разработать структуру сайта
- Написать тексты для страниц категорий и карточек товаров
- Провести метаоптимизацию сайта
- Создать красивые sitemap и robots
- Придумать концепцию блога
- Наполнить блог вкусным тематическим контентом
- Отобрать и разместиться на нескольких хороших тематических площадках
Теперь подробнее
С первым пунктом мы разобрались довольно быстро, так как ниша не очень конкурентная. Всего нам удалось отобрать в районе 13 000 запросов.
После кластеризации ядра, мы разработали структуру для будущего многостраничного сайта. Максимальное кол-во уровней вложенности страниц получилось 3 клика.
Всего было выделено две глобальные категории товаров (так как больше не подразумевалось ввиду отсутствия номенклатуры)
- Дровоколы
- Аксессуары для каминов
Далее были созданы тексты для страниц категорий: в среднем около 1000 знаков для каждой категории, процент академической тошноты в тексте до 5%
Для карточек товара были написаны тексты на 1500 – 2000 знаков, процент тошноты также не превысил порог в 5%
Для категорий и карточек был также интегрирован блок с отзывами из групп вконтакте, одноклассников и google+, что позволило генерировать пользовательский контент.
Из кластера транзакционных запросов были сформированы заголовки title и метаописания description.
title из коммерческих запросов
Пример:
Пример формирования сниппета по формуле ключевой запрос + выгода + выгода
Далее мы сгенерировали карту сайта и файл роботс. В карте сайта мы рекомендуем использовать все атрибуты и обязательные и необязательные, также как и в robots.txt указывать директивы для всех роботов поисковых систем.
! Кстати ! Проверьте открыты ли в вашем роботс JS скрипты и CSS таблицы для индексации Googlebot. Это требование Google: разрешать роботу индексировать файлы шаблона (темы) сайта.
Концепция блога
Наполнение блога, мы начали с наращивания семантики сайта, поэтому в ход пошел кластер информационных запросов из ядра:
- Виды дровоколов
- Описания типов дровоколов и пр.
Затем перешли к смысловой составляющей. Для того, что бы блог на сайте действительно работал, т.е. формировал лояльных пользователей и закрывал потребности пользователей находящихся на разных уровнях лестницы Ханта.
Прежде чем начать наполнять блог, важно ответить на один простой вопрос: чем он сможет помочь попавшему на него пользователю?
Ответ на этот вопрос, поможет сформировать правильную концепцию для блога.
Согласно карте персонажей, наш конечный потребитель это владелец загородного дома с достатком выше среднего. Среди основных «болей» персонажа мы выделили:
- Желание произвести WOW эффект на своих гостей
- Безопасность использования устройства
На них мы и сосредоточились. Был написан ряд статей с описанием интересных и необычных рецептов для мангалов и любых очагов, упор делали естественно на дрова и способы их подготовки.
Статьи, которые показали наилучший результат по посещаемости и поведенческим факторам, мы дополнительно продублировали на несколько тематических площадок.
Все материалы с сайта регулярно публиковались также в брендированные сообщества соц. сетей.
Откуда кстати оч неплохо репостились!
Все публикации делались регулярно каждый день включая выходные, так как нужно было ускорить процесс индексации сайта, который долгое время пробыл 1страничным.
Результат
В результате нам удалось увеличить трафик из поисковых систем в 2,5 раза!
SEO трафик вырос в 2,5 раза после запуска блога
И что, самое ценное в таком подходе, даже после прекращения регулярных публикаций, которые мы публиковали на протяжении 3ех месяцев, трафик не перестал расти. Со временем статьи накапливают статический вес и остаются в ТОПе долгое время.
Прямая конверсия из блога не велика, всего около 1%, но оценивать с этой точки зрения полезность контентного раздела не совсем верно.
Блог направлен на пользователей, которые находятся на 1-3 ступени лестницы Ханта, т.е. либо не осознают проблему, либо находятся в поиске решения.
И основная роль блога в этом случае как раз и заключается в том, чтобы сформировать потребность у покупателя и помочь определиться с выбором правильного решения!
Хотите стать нашим клиентом?
Начните с SEO-аудита вашего сайта
ОСТАВИТЬ ЗАЯВКУ!
Получайте бесплатные уроки и фишки по интернет-маркетингу
Многостраничные целевые страницы для потенциальных клиентов в сфере финансовых услуг
Нередко потенциальные лиды уходят с целевых страниц, потому что они слишком длинные или формы требуют слишком много информации. С многошаговыми формами и многостраничными целевыми страницами вы можете увеличить число потенциальных клиентов за счет уменьшения трения и снижения барьера для входа.
При разработке многостраничных целевых страниц для привлечения потенциальных клиентов в сфере финансовых услуг крайне важно правильно спроектировать форму и страницу, чтобы посетители были заинтересованы и чтобы их не пугали длинные и пугающие формы.
Что такое многошаговая форма?
Многошаговые формы — это просто более длинные формы, разбитые на более короткие и менее сложные шаги. Эти типы форм отлично подходят для сбора подробной информации о потенциальных клиентах, потому что они делают это небольшими порциями.
С точки зрения потенциального клиента, многоэтапные формы снижают входной барьер, позволяя им проявить интерес, заполнив короткую форму, перейдя к дополнительным полям, чтобы поделиться дополнительной информацией о своем бизнесе или о себе.
Поскольку эти запросы на дополнительную информацию появляются только после того, как лид отправит базовую информацию, многоэтапные формы уменьшают трения на целевых страницах.
Такой дизайн многостраничных целевых страниц для привлечения потенциальных клиентов в сфере финансовых услуг может увеличить время пребывания пользователя на странице , генерировать больше потенциальных клиентов и помочь вам получить больше информации о более квалифицированных потенциальных клиентах. Затем эти лиды можно развивать через маркетинговую воронку.
Затем эти лиды можно развивать через маркетинговую воронку.
Использование многостраничных целевых страниц для привлечения потенциальных клиентов в сфере финансовых услуг
Ниже описано, как использовать многостраничные целевые страницы, если вы хотите привлечь потенциальных клиентов в сфере финансовых услуг.
Шаг первый
На вашей многостраничной целевой странице для привлечения потенциальных клиентов в сфере финансовых услуг ваша форма должна задавать вопросы, связанные с вашими услугами. Эти вопросы должны предлагать наименьшую угрозу. Сделайте так, чтобы им было как можно проще начать с формы.
Как и в приведенном выше примере, вы также можете задавать безобидные вопросы, например, их почтовый индекс . В приведенном выше примере посетителю не нужно знать, что скидка распространяется на всех посетителей. Некоторые другие примеры вопросов, которые вы можете задать, включают:
Сколько сотрудников в вашей компании?
В каком штате вы живете?
Каковы ваши временные рамки?
Шаг второй
После того, как пользователь отправил базовую информацию, форма должна запросить дополнительную информацию
Шаг третий
После выполнения последнего шага вы сообщаете посетителю, что собираете информацию и отправляете ее ему, как только это будет завершено. Для этого вам понадобится их контактная информация.
Для этого вам понадобится их контактная информация.
На данный момент они зашли так далеко, что с меньшей вероятностью откажутся от формы, когда вы спросите их данные.
Преимущества использования многостраничных целевых страниц для привлечения потенциальных клиентов в сфере финансовых услуг
Есть несколько причин, по которым многостраничные целевые страницы для лидогенерации финансовых услуг могут работать лучше, чем их одноэтапные аналоги:
многоэтапные формы работают до увеличения конверсии потому что:
Они уменьшают психологическое напряжение и не перегружают посетителей
Синдрома Златовласки можно избежать — форма не слишком длинная и не слишком короткая.
Помогают определить уровень приверженности посетителя
Они активируют эффект прогресса
Лиды, созданные на многоступенчатых целевых страницах, легче закрыть, поскольку они более квалифицированы.

1. Уменьшите трения, не перегружая посетителей
Не испугались бы вы, если бы вам пришлось заполнять подобную форму? Это первое, что видит потенциальный лид при посещении целевой страницы NetSuite Financials.
Психологические трения неизбежны, когда посетитель видит такую длинную форму на целевой странице. Многоступенчатые формы могут помочь в борьбе с этим трением на разбивает все на шаги , поэтому посетителям не нужно сразу предоставлять огромные куски информации.
Это помогает успокоить посетителей, позволяя им не чувствовать себя настолько подавленными.
2. Избегайте синдрома Златовласки
Вы, наверное, слышали историю о Златовласке и трех медведях? Кровати и каша слишком большие, слишком маленькие, слишком горячие и слишком холодные. Синдром Златовласки похож. Когда форма слишком длинная, это удерживает потенциальных клиентов от ее заполнения. Слишком коротко, и лиды не так квалифицированы.
Когда требуется больше информации, чем просто имя и адрес электронной почты, многошаговые формы обеспечивают наилучший баланс . Вы можете использовать больше полей для сбора всей необходимой информации, но посетителей не перегружены формой длиной страницы.
3. Определите степень приверженности людей
Вы можете определить степень приверженности потенциальных клиентов, заполнив многошаговую форму. Только тот, кто очень предан делу, выполнит все шаги.
4. Эффект прогресса наделения
Эффект прогресса наделения — это когнитивное искажение. Люди, как правило, становятся более приверженными достижению цели, когда чувствуют, что уже добились определенного прогресса в ее достижении.
Когда потенциальные лиды видят, что они продвигаются к следующему шагу, они с большей вероятностью заполнят всю форму.
5. Лиды, созданные с помощью многостраничных целевых страниц, легче закрыть
Повысить коэффициент конверсии легко , если вы не возражаете при этом повредить качеству лидов. В конце концов, сколько раз вам не удавалось связаться с новыми лидами или получить поддельный адрес электронной почты?
В конце концов, сколько раз вам не удавалось связаться с новыми лидами или получить поддельный адрес электронной почты?
Когда ваши посетители тратят время на просмотр многостраничных целевых страниц для привлечения потенциальных клиентов в сфере финансовых услуг, велика вероятность того, что они действительно хотят услышать, что вы хотите сказать. По сути, эти лиды квалифицируют себя.
Если вы используете последний шаг многошаговой формы в качестве причины для предоставления пользователями своей контактной информации, они будут ждать вашего электронного письма или телефонного звонка.
7 советов по созданию многошаговых форм с высокой конверсией
Следующие советы могут помочь вам при создании многошаговых форм:
1. Начните с простых вопросов
целевые страницы для финансовых услуг лидогенерация заключается в том, что вы можете начать с простых вопросов, которые привлекают потенциальных клиентов, не перегружая их.
Как упоминалось выше, многоступенчатая форма в идеале должна начинаться с относительно безобидного вопроса, например «Какова ваша цель?» Безобидные вопросы, такие как этот, имеют низкие ставки и заставляют потенциальных клиентов задуматься о преимуществах вашего продукта или услуги.
2. Лиды, созданные с помощью многостраничных целевых страниц, легче закрыть
Одной из самых больших проблем дизайна с традиционными формами и настоящей причиной наибольшего негативного трения является набор текста. Большинство пользователей не обязательно возражают против обмена информацией, особенно если это относительно низкий риск, но то, как они вынуждены предоставлять эту информацию, часто может быть препятствием.
Заполнение форм вручную может быть утомительным. С более длинными формами эффект усиливается, и многие пользователи подсознательно взвешивают воспринимаемую выгоду от заполнения формы с помощью time-sink требуется , чтобы напечатать всю свою информацию. Более длинные формы также несут риск того, что пользователь совершит ошибку, что приведет к неудачной отправке.
Более длинные формы также несут риск того, что пользователь совершит ошибку, что приведет к неудачной отправке.
Кнопки выбора изображения, которые представляют собой визуальную альтернативу радиокнопкам, создают визуально привлекательный формат, идеально оптимизированный для мобильных устройств .
Эти кнопки решают один из самых больших убийц конверсии на мобильных устройствах — необходимость вручную вводить всю информацию на экране мобильного устройства.
Кнопки выбора изображения также создают динамику множественного выбора и добавляют элемент геймификации. Они также снижают вероятность ошибок и позволяют лучше сегментировать потенциальных клиентов по мере заполнения форм.
Задавайте только несколько вопросов за один шаг, но не включайте слишком много шагов
Многостраничные целевые страницы для привлечения потенциальных клиентов в сфере финансовых услуг, как правило, работают лучше всего, когда за один шаг задается только один или два вопроса. Структурируя формы таким образом, они кажутся менее пугающими и ошеломляющими, и быстрее проходят через них.
Структурируя формы таким образом, они кажутся менее пугающими и ошеломляющими, и быстрее проходят через них.
Единственное предостережение в том, что шагов не может быть слишком много. Если вы задаете более 10 вопросов, вы можете задавать больше вопросов на шаг, чтобы уменьшить общее количество шагов.
4. Используйте условную логику для персонализации следующих вопросов
Используя условную логику, вы можете персонализировать свои формы, чтобы еще больше уменьшить трения, изменяя то, отображаются ли вопросы и как они отображаются в зависимости от того, как были даны ответы на предыдущие вопросы.
В условиях B2B, например, вы можете захотеть узнать, насколько велика компания, только после того, как выясните, в какой отрасли она работает.
Благодаря многоступенчатым формам вы можете поддерживать разговорный тон , персонализируя взаимодействие на основе предыдущих ответов пользователя. В приведенном ниже примере на шаге 2 им задают вопрос, генеральным директором какой компании они являются, поскольку ранее они ответили, что их должность — генеральный директор.
Для тех, кто хочет быть гипертаргетированным, даже страницы с благодарностью могут быть персонализированы в зависимости от того, как пользователи отвечают на вопросы в ваших формах.
Leadformly делает это хорошо. Если в ваших ответах указано, что вы являетесь агентством, вы перейдете на страницу благодарности с видео, описывающим, как агентства используют платформу, часто задаваемыми вопросами для агентств и т. д.
5. Покажите пользователям, на каком этапе они находятся и сколько шагов осталось
Ранее мы говорили об эффекте обеспеченного прогресса — доказанном искажении, объясняющем, как разум принимает решения. Кто-то с большей вероятностью завершит действие, если есть хотя бы иллюзия прогресса .
Короче говоря, если вы говорите кому-то, что он на 20% выполнил задание, вероятность того, что он завершит это задание, возрастает. Этот эффект был доказан в исследовании с использованием карты лояльности . Когда люди покупали кофе, им выдавали одну из двух карт лояльности:
Когда люди покупали кофе, им выдавали одну из двух карт лояльности:
В обеих ситуациях люди должны были купить одинаковое количество кофе, чтобы получить бесплатную. Однако люди, которые получили карты лояльности , на которых уже были проштампованы, с большей вероятностью вернутся в кофейню, чтобы купить еще кофе.
Если вы примените этот принцип к многостраничным целевым страницам для генерации лидов в сфере финансовых услуг, вы увидите, что включение индикатора выполнения неявно подразумевает, что пользователь уже добился определенного прогресса. Скорость выполнения увеличивается в свою очередь.
Индикаторы выполнения необходимы при создании многостраничных целевых страниц для привлечения потенциальных клиентов в сфере финансовых услуг. Без них пользователи не имеют представления о том, сколько времени или усилий им придется потратить на заполнение вашей формы.
Конечно, есть много способов показать прогресс. В то время как традиционный индикатор выполнения является традиционным, вы также можете просто включить текст, который показывает процент выполнения или количество оставшихся вопросов.
В то время как традиционный индикатор выполнения является традиционным, вы также можете просто включить текст, который показывает процент выполнения или количество оставшихся вопросов.
Как бы вы ни решили продемонстрировать их прогресс, важно сообщить две наиболее важные части информации:
6. Предлагайте немедленную выгоду после отправки формы
Одна из наиболее эффективных тактик для повышения коэффициента конверсии форм на многостраничных целевых страницах — улучшить результат для пользователя.
Представьте, что у вас есть форма с 50 длинными и сложными вопросами. Мало кто захочет тратить время на ее заполнение, если все, что они получат, — это электронная книга или доступ к вебинару. А теперь представьте, что каждый, кто его заполнил, получил в подарок Феррари.
Коэффициент конверсии **подскочит до 100% **, несмотря на то, что в самой форме ничего не изменилось. Это показывает, насколько важен результат вашей формы.
Исходя из опыта, самые высокие коэффициенты конверсии форм обычно приходятся на формы, которые предлагают мгновенный и ощутимый результат.
Crazyegg мгновенно предлагает посетителям персонализированную тепловую карту.
ComparetheMarket предлагает своим посетителям мгновенную расценку.
BrokerNotes предлагает посетителям мгновенную рекомендацию.
Вы не всегда сможете предоставить мгновенную ценность, когда человек отправляет форму, но вы всегда можете предоставить что-то осязаемое. Вы можете предложить что угодно, от консультационного звонка до информационного пакета или предложения.
Задавайте правильные вопросы
Здравый смысл при создании любой формы генерации потенциальных клиентов заключается в том, чтобы не запрашивать информацию, которую потенциальные лиды не хотели бы вам предоставлять.
Телефонные номера являются хорошим примером. Хотя часто просят номер телефона, это одна из основных причин отказа от формы. Очевидно, что не всем удобно давать свой номер телефона и подвергаться преследованиям со стороны продавцов.
Хотя часто просят номер телефона, это одна из основных причин отказа от формы. Очевидно, что не всем удобно давать свой номер телефона и подвергаться преследованиям со стороны продавцов.
В идеале ваши формы должны быть простыми и запрашивать только ту информацию, которая вам действительно нужна.
Связанные темы:
- Дебаты о целевой странице и странице продукта
: что лучше?
Субдомены целевой страницы с примерами
Целевая страница и домашняя страница — объяснение основных различий
Микросайт или целевая страница: что лучше для вашей кампании
Сколько целевых страниц мне нужно на моем сайте
Вдохновляющие идеи дизайна целевой страницы, которые доказали свою эффективность
Что следует и чего не следует делать при размещении целевой страницы в платном поиске 4
Что такое оптимизация целевой страницы и с чего начать?
Как улучшить UX целевой страницы для лучшей конверсии
5 отличных примеров многостраничных форм для вашего вдохновения
Хотите несколько отличных идей для многостраничных форм вашего веб-сайта?
Многостраничные формы — отличный способ привлечь больше людей к заполнению своей информации, чтобы вы могли привлечь больше потенциальных клиентов и заработать больше денег в Интернете.
Итак, в этой статье мы покажем вам несколько отличных примеров многостраничных форм, чтобы вы могли вдохновиться и начать создавать эффективные многокомпонентные формы для своего веб-сайта.
Щелкните здесь, чтобы создать многостраничную форму прямо сейчас
Зачем использовать многостраничную форму?
Прежде чем мы перейдем к примерам многостраничных форм, давайте рассмотрим, почему следует разбивать длинные формы на несколько страниц.
Иногда, чтобы посетитель сайта совершил конверсию, вам нужно получить от него много информации. На самом деле, в отличие от простых контактных форм, вам может понадобиться гораздо больше, чем просто имя и адрес электронной почты.
WPForms — лучший плагин для создания форм WordPress. Получите это бесплатно!
Однако посетителя вашего сайта может раздражать или ему надоедать форма, которая запрашивает слишком много информации сразу. Это может привести к отказу от формы и низким показателям конверсии.
Чтобы повысить коэффициент конверсии в ваших более длинных формах и улучшить взаимодействие с пользователем, вы можете создать многошаговую форму в WordPress и разбить ее части на более удобные для восприятия разделы!
Таким образом вы также получите более квалифицированных лидов. Когда люди проходят через несколько шагов, чтобы конвертировать, вы знаете, что закончат только те, кто действительно заинтересован в том, что вы предлагаете.
Когда люди проходят через несколько шагов, чтобы конвертировать, вы знаете, что закончат только те, кто действительно заинтересован в том, что вы предлагаете.
Больше потенциальных клиентов не означает больше продаж. Квалифицированные лиды означают больше продаж .
В конце концов, не имеет значения, сколько людей заполнили форму на вашем сайте, если они не окажутся тем человеком, которого вы ищете.
Теперь давайте взглянем на несколько примеров многостраничных форм, предназначенных для привлечения посетителей сайта и привлечения потенциальных клиентов.
Вот несколько замечательных идей по использованию многостраничных форм.
1. Uber
Uber хорошо помогает потенциальным водителям направлять их через длинную, состоящую из нескольких частей форму, используя различные стратегии.
Для начала они упростили заполнение первой части своей формы. Они запрашивают основную информацию, такую как имя, адрес электронной почты и номер телефона. Они также включают вопрос о местонахождении, персонализируя следующий шаг формы.
Они также включают вопрос о местонахождении, персонализируя следующий шаг формы.
На зеленой кнопке с призывом к действию написано Далее , давая понять посетителям, что в форме есть дополнительные шаги. И заметили стрелку на кнопке призыва к действию? Это хорошее визуальное представление, снова дающее понять, что нужно выполнить еще несколько шагов.
2. Quick Base
Quick Base в своем примере использует уникальный подход к многоступенчатой форме. Для начала у них есть жирный заголовок, сообщающий посетителю, чего ожидать после конвертации. У них также есть простая кнопка призыва к действию, которую нужно нажать.
Как только посетитель сайта нажимает кнопку призыва к действию, появляется следующий шаг формы, который очень прост. Запрашивает только почту и пароль.
Тем не менее, теперь посетителю становится ясно, что есть еще один шаг для заполнения формы благодаря Кнопка «Далее» .
Если посетитель зашел так далеко, скорее всего, он закончит, особенно после создания пароля. Это означает, что они являются квалифицированными лидами, заинтересованными в бесплатной пробной версии Quick Base. Этот процент может превратиться в ежемесячный регулярный платеж в будущем.
Это означает, что они являются квалифицированными лидами, заинтересованными в бесплатной пробной версии Quick Base. Этот процент может превратиться в ежемесячный регулярный платеж в будущем.
3. Sprout Social
Sprout Social использовала следующую многошаговую форму, чтобы помочь людям подписаться на бесплатную 30-дневную пробную версию.
Самое замечательное в этой форме то, что она очень похожа на страницу оформления заказа: шаги указаны над формой, поэтому посетители сайта знают, что их 3.
Кроме того, они добавляют описания к каждой навигационной цепочке, чтобы их посетители заранее знали, что им нужно сделать, чтобы зарегистрироваться.
1-й шаг — создание учетной записи, 2-й шаг — прикрепление социальных профилей, а последний шаг — завершение регистрации и начало использования службы.
Если вы можете заставить людей создать учетную запись, заставить их заполнить форму будет легко. Это потому, что люди любят последовательность и целеустремленность. Вы также можете получить их адрес электронной почты, чтобы связаться с ними позже, если они не завершат использование формы, автоматически сохраняя частичные записи формы.
Вы также можете получить их адрес электронной почты, чтобы связаться с ними позже, если они не завершат использование формы, автоматически сохраняя частичные записи формы.
4. Cirius Marketing
Cirius Marketing сочетает стратегии, когда дело доходит до формы регистрации.
Для начала они предлагают целевую страницу с двухэтапной подпиской.
Они предлагают смелый призыв к действию, который не может игнорировать тот, кто хочет загрузить бесплатный шаблон домашней страницы, который они предлагают.
Как только вы нажмете кнопку призыва к действию, вы попадете в уникальную всплывающую форму, показывающую 2 шага благодаря индикатору выполнения в верхней части формы. Нажав кнопку призыва к действию на 1-й странице, вы уже выполнили шаг 1 из 2 на целевой странице.
Этот пример многостраничной формы работает хорошо, потому что он привлекает лидов стимулом для бесплатной загрузки и заставляет тех, кто действительно заинтересован, предоставить свою личную информацию в обмен на бесплатную загрузку.
Хотите создать такую форму? Мы собрали множество примеров форм целевых страниц, если вам нужны еще идеи.
5. Университет Феникса
Университет Феникса умеет разбивать длинную форму на простые для заполнения части.
Первый шаг действительно прост и неинвазивен, позволяя тем, кто сомневается в заполнении длинной формы, с легкостью.
Они также дают понять, что будут запрашивать дополнительную информацию, благодаря красной кнопке Перейти к следующему шагу . Также есть индикатор выполнения, показывающий, на каком этапе находится посетитель в любое время.
Следующий шаг также очень минимален, потому что он запрашивает только имя посетителя и адрес электронной почты.
Наконец, форма запрашивает личную информацию, такую как адрес посетителя и номер телефона. Это потому, что они считают, что теперь, заполнив имя и адрес электронной почты, любой посетитель сайта, действительно заинтересованный в том, чтобы узнать об их школе, также даст свой адрес. Таким образом, они могут получить информацию, которую они хотят.
Таким образом, они могут получить информацию, которую они хотят.
Они также дают понять наверху, в очень индивидуальной форме, что это последний шаг. Это позволяет посетителям понять, что они почти закончили.
Как создать многостраничную форму
Если вы хотите легко приступить к созданию многостраничной формы, первое, что вам нужно сделать, это создать веб-сайт и начать добавлять свои формы с помощью WPForms.
WPForms Pro — лучший способ сделать это, потому что:
- Это наиболее удобный для начинающих плагин контактной формы WordPress, который использует конструктор форм перетаскивания для простого создания веб-форм и многостраничных форм
- Существует более 400 шаблонов для всех видов форм, которые вы можете легко превратить в многостраничную форму, например, эти примеры для форм заявлений о приеме на работу, регистрационных форм, форм платежных поручений и т. д.
- Вы получите доступ к целевым страницам форм для создания многостраничных форм на странице, не отвлекающей внимание
- Вы можете перестать терять так много потенциальных клиентов из-за длинных форм, захватив адреса электронной почты с помощью инструмента отказа от формы
- Вы получаете доступ к приоритетной поддержке от дружелюбной и знающей команды, которая может помочь вам с любыми вопросами, которые у вас возникнут при создании многоэтапных форм (или любых форм, если на то пошло)
- Условная логика предлагается, чтобы сделать ваши формы умнее и занимать меньше места, борясь с усталостью формы
- Он полностью адаптирован для мобильных устройств, поэтому ваш новый веб-сайт и многостраничные формы будут отлично смотреться на всех устройствах
Щелкните здесь, чтобы создать многостраничную форму сейчас
Заключительные мысли
Вот и все! Несколько отличных примеров многостраничных форм, которые хорошо работают для конвертации посетителей сайта.