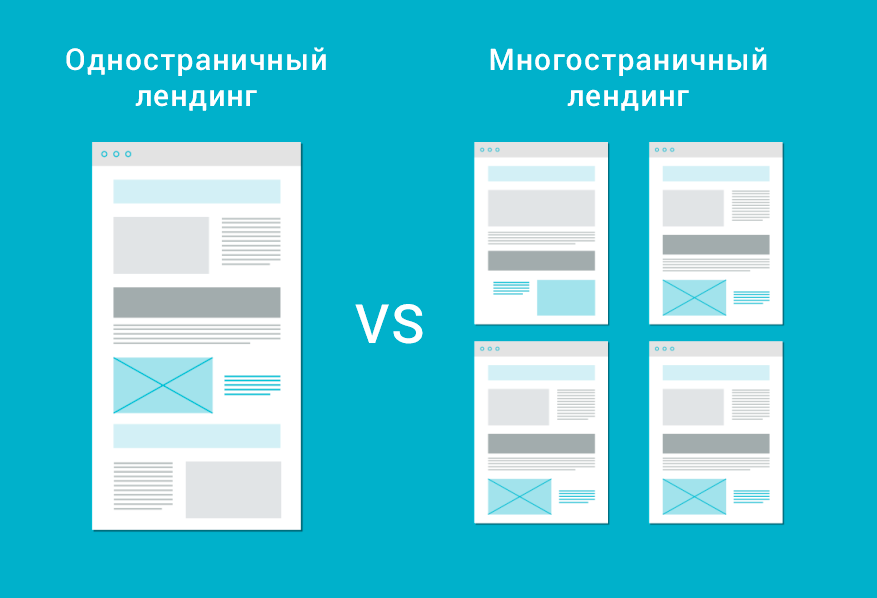
Многостраничный лендинг – чем отличается от сайта и что лучше?
Иногда, пользователи далекие от сайтостроения не видят разницы между форматами сайтов. Из-за этого им трудно понять, что же на самом деле им необходимо. Поэтому, в сегодняшней статье мы системно разберем, чем отличается сайт визитка от лендинга и поговорим о том, что эти форматы из себя представляют по отдельности.
Лендинг пейдж
Landing page (посадочная страница) — это страница, куда вы “приземляете” ваших потенциальных клиентов. Вариантов после попадания на лендинг предусмотрено два: пользователь оставит заявку или уйдет. Получаем, что назначение одностраничного сайта — побудить посетителя совершить целевое действие, чтобы получить его контакт и сделать продажу.
Обычно, при создании посадочной страницы руководствуются правилом: одна страница — один товар/услуга. Компании могут иметь десятки и даже сотни лендингов, которые продают один из товаров, содержащихся в каталогах сайта. И на каждом содержится только одна карточка товара или услуги.
И на каждом содержится только одна карточка товара или услуги.
Одностраничник — самый агрессивный формат. С помощью исследований целевой аудитории выявляются триггеры (боли) клиентов, которые подталкивают их к покупке. Таких триггеров бывает от 2-3 до 5. Под аудиторию подбирается УТП (уникальное торговое предложение). И контент, размещенный на странице “бьет по болевым точкам клиентов”.
Сайт-Визитка
Сайт-Визитка – это сайт небольшого объема, который представляет продукт или бизнес в интернете. Он состоит из одной или нескольких страниц и включает в себя главную мысль и информацию о компании: товар или услуга, прайс-лист, контакты, род деятельности. Цель создания этого формата сайтов — создать представительство компании в сети.
Если на просмотр лендинга уйдет от 1 до 3-5 минут, то визитку удастся “пролистать” минут за 10-15. Такой формат подойдет небольшим компаниям или индивидуальным специалистам, чьи услуги можно описать на нескольких страницах.
Схожесть
Если вы можете отличить блог от форума или интернет-магазина, то здесь разница куда менее заметна. О ней мы расскажем подробнее чуть ниже, а пока обсудим несколько моментов, где наблюдается сходство этих двух форматов:
- Малый объем. Это сходство мы уже назвали. Визитка в своем составе может иметь несколько вложенных web страниц, когда лендинг — одна длинная (или не очень) страница.
- Сжатость и конкретность. Информация с одностраничного сайта преподносится кратко (тезисно) и по делу. Все, что вы там напишите должно побудить человека оставить свой контакт для связи с ним. На страницах визитки конкретики чуть больше. Можно получить исчерпывающее представление о компании, ее опыте, компетенциях.
- Дизайн. Для каждого из форматов сайтов важна дизайнерская составляющая. Она помогает снизить процент уходов с вашего ресурса и вызывает доверие.
- Быстро создать и легко управлять. Это небольшие по своему объему веб ресурсы.

Отличия
Поговорим теперь о том, чем отличается лендинг от сайта:
- Число страниц. Лендинг пейдж — всегда одна страница различной длины. Сайт-визитка — 2 страницы и более.
- Посадочная страница посвящена только одной услуге/товару/предложению. При недостатке информации распыление внимания посетителя должно быть минимальным, поэтому оптимально размещать на одной странице только одно предложение.
- Визитка призвана служить имиджевым целям. На ней есть подробное описание продаваемых товаров, производимой продукции или оказываемых услуг. Описание делается с упором на выгоды, а не на триггеры.
- Главное отличие — цели. Лендинг продает, а визитка знакомит с компанией и вызывает доверие.
- Долгосрочность. Один из важнейших параметров, о которых мы еще не говорили. Очень многое зависит от ваших намерений. Если вы хотите протестировать нишу на занятость, продавать сезонные товары, устроить акцию или распродажу, то вам не нужна визитка.
 А нужен — лендинг. Его можно полностью запустить за несколько дней и куда меньшими усилиями. Если ваша цель — долгосрочное пребывание в интернет пространстве, то визитка — ваш выбор.
А нужен — лендинг. Его можно полностью запустить за несколько дней и куда меньшими усилиями. Если ваша цель — долгосрочное пребывание в интернет пространстве, то визитка — ваш выбор. - Источник трафика. Еще одно существенное отличие лендинга от сайта визитки. Лендинг пейдж очень тяжело продвинуть в поисковой выдаче. SEO оптимизация будет затруднительна и поэтому на сайты ведут трафик с помощью контекстной и таргетированной рекламы. К сайту — визитке просто прикручивается блог, и пишутся статьи. Процесс SEO продвижения долгий, но приносит самых “теплых” и лояльных клиентов.
Каждому свое
Прежде, чем выбрать: лендинг или сайт визитка — необходимо подумать и в размышлениях отталкиваться от того, что вы продаете и в каких объемах.
Оптовые продажи
 Получается такой предварительный “прогрев” перед предложением купить.
Получается такой предварительный “прогрев” перед предложением купить.
Услуги
А вот здесь идеальным будет создать лэндинги под каждую из услуг. Их обычно не больше трех-шести штук и все находятся в рамках одной сферы. Информации не так много для заполнения и главную роль здесь играют отзывы, а для них тоже много места не нужно. Лендинг все прекрасно разместит внутри своей структуры. Можно создать так называемый “многостраничный лендинг” — когда сайт представляет собой набор посадочных страниц, объединенный общей тематикой. Создание посадочной под каждую услугу — правильный, пусть и не дешевый шаг.
Розничные продажи
Здесь многое зависит от числа продаваемых товаров. Если их меньше десяти, то можно поступить, как в предыдущем примере. Если же больше, то рекомендуется создание многостраничного ресурса.
Кому точно нужен одностраничник
Одностраничник или landing page подходит всем бизнесам, единственное, что нужно понять перед разработкой – это его задачу и цели.
- Вы большая компания в крупном городе (Москве, СПб, Казани и т.д). И хотите выделить среди прочих какую-то услугу или товар. В таком случае — будет эффективным методом создание целевых страниц под каждый товар или услугу.
- Вы только начинаете свою деятельность и у вас нет времени на раскачку — клиенты нужны еще вчера.
- Вам нужен сайт, чтобы собирать данные потенциальных клиентов (делать это можно в форме получения контактных данных, размещенной на сайте).
| ЗЕКСЛЕР
Лендинг: пиранья сетевого бизнеса
Сравнение с маленькой хищной рыбкой неслучайно. Лендинг способен без остатка «съесть» любой рынок. Здесь, конечно, необходимо внести ясность. Товар вы предлагаете качественный, структура, дизайн и наполнение сайта выполнены безупречно, оптимизация ресурса, позиционирование и поисковое продвижение проведены по правилам. Все в порядке, пиранья в воде и перемалывает все, что попадается на пути.
Все в порядке, пиранья в воде и перемалывает все, что попадается на пути.
Переходим к многостраничному лендингу. Это просто стая хищных рыбок. Одна — съест, что успеет. Стая не оставит жертве шансов на спасение. Вот такое зоологическое отступление. А теперь серьезно.
Можно ли использовать лендинг для большего, чем одно, предложений. Ответ звучит однозначно — нет, нельзя. Потому что этот алгоритм воздействия на человеческую психику заложен в концептуальное решение. Но возможно создать связку, гроздь страниц, каждая из которых будет продвигать свое направление. Нарушаем ли мы при этом концепцию — нет. Эффективно ли подобное решение — да. И, самое главное, в руки владельцев среднего и малого бизнеса попадает достойный инструмент, способный вывести на новый уровень ведение продаж в интернете.
Продающий многостраничник: структура и дизайн
Здесь возникает закономерный вопрос о том, чем же наш лендинг отличается от обыкновенного многостраничного сайта. На словах вроде бы и ничем. Меню переходов, графика, тексты, товары, цены. А вот и нет, отличие существует. Не забываем о запланированной задаче, побуждении к совершению действия. С момента входа на сайт и начинаем ненавязчиво подталкивать посетителя по проложенному для него пути.
На словах вроде бы и ничем. Меню переходов, графика, тексты, товары, цены. А вот и нет, отличие существует. Не забываем о запланированной задаче, побуждении к совершению действия. С момента входа на сайт и начинаем ненавязчиво подталкивать посетителя по проложенному для него пути.
Главная страница. Определяем цель, как предложение выбрать интересующий клиента товар и перейти на следующую страницу. Для этого используется четкая и прямолинейная структура — понятное одноуровневое меню, информация о фирме, адрес и отзывы, свидетельствующие о достойном уровне обслуживания и качестве продукции. Витрина с изображением и описанием товара. Никакой конкретики. Общая лаконичная информация и выдержанные в обзорном стиле фотографии. Все подробности ожидают посетителя на следующей посадочной странице.
Продающая страница. Ее назначение описано многократно, поэтому схематично остановимся на определяющих моментах. Цель — создание условий для комфортного совершения покупки. Используемая формула — один товар, одно предложение. Средства — продающий текст, акцентирующие заголовки, рекламные изображения, отзывы покупателей. Достижение результата — бланк заказа и обратная связь.
Средства — продающий текст, акцентирующие заголовки, рекламные изображения, отзывы покупателей. Достижение результата — бланк заказа и обратная связь.
Описанная выше схема не претендует на полный охват, но способна стать шаблоном для выполнения разноплановых задач. Продаете окна — сделайте две посадочных страницы, для деревянных и пластиковых моделей. Предлагаете клининговые услуги — разделите уборку офисных помещений и квартир. Не забывайте, что многостраничная структура усложняет задачу. Вам требуется не потерять внимание клиента на пути к целевой странице.
Многостраничные лендинги: без права на ошибку
Хотелось бы закончить статью на оптимистических призывах: «Создавайте многостраничные лендинги и ваш бизнес заиграет новыми красками». Уверен, что так оно и будет. Но поговорим об ошибках — без приукрашиваний и восторгов.
Ошибка 1. «Если что-то гавкает, как собака и выглядит, как собака — значит, это и есть собака». В жизни — да, а с лендингами не срабатывает. Может и выглядеть, как продающий сайт, и стоить так же, но не продавать. Потому что, например, при маркетинговых исследованиях была допущена погрешность. Тщательно прорабатывайте каждую мелочь. Из них вырастают ноги будущих неудач.
Может и выглядеть, как продающий сайт, и стоить так же, но не продавать. Потому что, например, при маркетинговых исследованиях была допущена погрешность. Тщательно прорабатывайте каждую мелочь. Из них вырастают ноги будущих неудач.
Ошибка № 2. «Бутерброд всегда падает маслом вниз». Схалтурите при подготовительной работе и ваш лендинг упадет точно так же. Смотрите! Предлагаете неконкурентный товар — конверсии не будет. Посетителей много, а запланированное действие совершают единицы. Недоработали со структурой — конверсии не будет. Неверно определили срез покупателей — конверсии не будет. Не обратили внимание на конкурентов и вошли в переполненную товарную нишу, перегрузили графику, сделали отторгающий дизайн, неудачно расположили продающие элементы (форма заказа и обратная связь) — конверсии не будет. На закуску! Не занимались оптимизацией и поисковым продвижением — тут уж и посетителей тоже не будет.
Ошибка № 3. «Незаменимых людей у нас нет». Ну записывайте: аналитики и разработчики, оптимизаторы и прототиписты, дизайнеры и копирайтеры. Можно продолжить, но направление движения мысли понятно. Вот все эти люди незаменимы для подготовки, изготовления и создания продающего многостраничника. Тогда ваш сайт будет и выглядеть, как лендинг, и продавать, как лендинг.
Можно продолжить, но направление движения мысли понятно. Вот все эти люди незаменимы для подготовки, изготовления и создания продающего многостраничника. Тогда ваш сайт будет и выглядеть, как лендинг, и продавать, как лендинг.
А «удовольствие» совершать ошибки оставьте для конкурентов!
многоступенчатых целевых страниц для привлечения лидов в сфере финансовых услуг
Нередко потенциальные лиды уходят с целевых страниц, потому что они слишком длинные или формы запрашивают слишком много информации. С многошаговыми формами и многостраничными целевыми страницами вы можете увеличить число потенциальных клиентов за счет уменьшения трения и снижения барьера для входа.
При разработке многостраничных целевых страниц для привлечения потенциальных клиентов в сфере финансовых услуг крайне важно правильно спроектировать форму и страницу, чтобы посетители были заинтересованы и чтобы их не пугали длинные и пугающие формы.
Что такое многошаговая форма?
Многоэтапные формы — это просто более длинные формы, разбитые на более короткие и менее сложные этапы. Эти типы форм отлично подходят для сбора подробной информации о потенциальных клиентах, потому что они делают это небольшими порциями.
С точки зрения потенциального клиента, многошаговые формы снижают входной барьер, позволяя им проявить интерес, заполнив короткую форму, перейдя к дополнительным полям, чтобы поделиться дополнительной информацией о своем бизнесе или о себе.
Поскольку эти запросы на дополнительную информацию появляются только после того, как лид отправит базовую информацию, многошаговые формы уменьшают трения на целевых страницах.
Такой дизайн многостраничных целевых страниц для привлечения потенциальных клиентов в сфере финансовых услуг может увеличить время пребывания пользователя на странице , генерировать больше потенциальных клиентов и помочь вам получить больше информации о более квалифицированных потенциальных клиентах. Затем эти лиды можно развивать через маркетинговую воронку.
Затем эти лиды можно развивать через маркетинговую воронку.
Использование многостраничных целевых страниц для привлечения потенциальных клиентов в сфере финансовых услуг
Ниже описано, как использовать многостраничные целевые страницы, если вы хотите привлечь потенциальных клиентов в сфере финансовых услуг.
Шаг первый
На вашей многостраничной целевой странице для привлечения потенциальных клиентов в сфере финансовых услуг в форме должны содержаться вопросы, связанные с вашими услугами. Эти вопросы должны предлагать наименьшую угрозу. Сделайте так, чтобы им было как можно проще начать с формы.
Как и в приведенном выше примере, вы также можете задавать безобидные вопросы, например, их почтовый индекс . В приведенном выше примере посетителю не нужно знать, что скидка распространяется на всех посетителей. Некоторые другие примеры вопросов, которые вы можете задать, включают:
Сколько сотрудников в вашей компании?
В каком штате вы живете?
Каковы ваши временные рамки?
Шаг второй
После того, как пользователь отправил базовую информацию, форма должна запросить дополнительную информацию
Шаг третий
После выполнения последнего шага вы сообщаете посетителю, что собираете информацию и отправляете ее ему, как только это будет завершено. Для этого вам понадобится их контактная информация.
Для этого вам понадобится их контактная информация.
На данный момент они зашли так далеко, что с меньшей вероятностью откажутся от формы, когда вы спросите их данные.
Преимущества использования многостраничных целевых страниц для привлечения потенциальных клиентов в сфере финансовых услуг
Есть несколько причин, по которым многостраничные целевые страницы для привлечения лидов в сфере финансовых услуг могут работать лучше, чем их одношаговые аналоги:
Многошаговые формы работают до повышения конверсии потому что:
Они уменьшают психологическое напряжение и не перегружают посетителей
Синдрома Златовласки можно избежать — форма не слишком длинная и не слишком короткая.
Помогают определить уровень приверженности посетителя
Они активируют эффект прогресса
Лиды, созданные на многоступенчатых целевых страницах, легче закрыть, поскольку они более квалифицированы.

1. Сократите трения, не перегружая посетителей
Вы бы не испугались, если бы вам пришлось заполнять такую форму? Это первое, что видит потенциальный лид при посещении целевой страницы NetSuite Financials.
Психологические трения неизбежны, когда посетитель видит такую длинную форму на целевой странице. Многоступенчатые формы могут помочь в борьбе с этим трением на разбивает все на шаги , поэтому посетителям не нужно сразу предоставлять огромные куски информации.
Это помогает успокоить посетителей, позволяя им не чувствовать себя настолько подавленными.
2. Избегайте синдрома Златовласки
Вы, наверное, слышали историю о Златовласке и трех медведях? Кровати и каша слишком большие, слишком маленькие, слишком горячие и слишком холодные. Синдром Златовласки похож. Когда форма слишком длинная, это удерживает потенциальных клиентов от ее заполнения. Слишком коротко, и лиды не так квалифицированы.
Когда требуется больше информации, чем просто имя и адрес электронной почты, многошаговые формы обеспечивают наилучший баланс . Вы можете использовать больше полей для сбора всей необходимой информации, но посетителей не перегружены формой длиной страницы.
3. Определите степень приверженности людей
Вы можете определить степень приверженности потенциальных клиентов, заполнив многошаговую форму. Только тот, кто очень предан делу, выполнит все шаги.
4. Эффект прогресса наделения
Эффект прогресса наделения — это когнитивное искажение. Люди, как правило, становятся более приверженными достижению цели, когда чувствуют, что уже добились определенного прогресса в ее достижении.
Когда потенциальные лиды видят, что они продвигаются к следующему шагу, они с большей вероятностью заполнят всю форму.
5. Лиды, созданные с помощью многостраничных целевых страниц, легче закрыть
Повысить коэффициент конверсии легко , если вы не возражаете при этом повредить качеству лида. В конце концов, сколько раз вам не удавалось связаться с новыми лидами или получить поддельный адрес электронной почты?
В конце концов, сколько раз вам не удавалось связаться с новыми лидами или получить поддельный адрес электронной почты?
Когда ваши посетители тратят время на просмотр многостраничных целевых страниц для привлечения потенциальных клиентов в сфере финансовых услуг, велика вероятность того, что они действительно хотят услышать, что вы хотите сказать. По сути, эти лиды квалифицируют сами себя.
Если вы используете последний шаг многошаговой формы в качестве причины для предоставления пользователями своей контактной информации, они будут ждать вашего электронного письма или телефонного звонка.
7 советов по созданию многошаговых форм с высокой конверсией
Следующие советы могут помочь вам при создании многошаговых форм:
1. Начните с простых вопросов
целевые страницы для финансовых услуг лидогенерация заключается в том, что вы можете начать с простых вопросов, которые привлекают потенциальных клиентов, не перегружая их.
Как упоминалось выше, многоступенчатая форма в идеале должна начинаться с относительно безобидного вопроса, например «Какова ваша цель?» Безобидные вопросы, такие как этот, имеют низкие ставки и заставляют потенциальных клиентов задуматься о преимуществах вашего продукта или услуги.
2. Лиды, генерируемые с многостраничных целевых страниц, легче закрыть
Одной из самых больших проблем дизайна традиционных форм и настоящей причиной наибольшего негативного трения является набор текста. Большинство пользователей не обязательно возражают против обмена информацией, особенно если она представляет относительно низкий уровень риска, но то, как они вынуждены предоставлять эту информацию, часто может быть препятствием.
Заполнение форм вручную может быть утомительным. С более длинными формами эффект усиливается, и многие пользователи подсознательно взвешивают воспринимаемую выгоду от заполнения формы с помощью time-sink требуется , чтобы напечатать всю свою информацию. Более длинные формы также несут риск того, что пользователь совершит ошибку, что приведет к неудачной отправке.
Более длинные формы также несут риск того, что пользователь совершит ошибку, что приведет к неудачной отправке.
Кнопки выбора изображения, которые представляют собой визуальную альтернативу радиокнопкам, создают визуально привлекательный формат, идеально оптимизированный для мобильных устройств .
Эти кнопки решают один из самых больших убийц конверсии на мобильных устройствах — необходимость вручную вводить всю информацию на экране мобильного устройства.
Кнопки выбора изображения также создают динамику множественного выбора и добавляют элемент геймификации. Они также снижают вероятность ошибок и позволяют лучше сегментировать потенциальных клиентов по мере заполнения форм.
Задавайте только несколько вопросов за один шаг, но не включайте слишком много шагов
Многостраничные целевые страницы для привлечения потенциальных клиентов в сфере финансовых услуг, как правило, работают лучше всего, когда за один шаг задается только один или два вопроса. Структурируя формы таким образом, они кажутся менее пугающими и ошеломляющими, и быстрее проходят через них.
Структурируя формы таким образом, они кажутся менее пугающими и ошеломляющими, и быстрее проходят через них.
Единственное предостережение в том, что шагов не может быть слишком много. Если вы задаете более 10 вопросов, вы можете задавать больше вопросов на шаг, чтобы уменьшить общее количество шагов.
4. Используйте условную логику для персонализации следующих вопросов
Используя условную логику, вы можете персонализировать свои формы, чтобы еще больше уменьшить трения, изменяя то, отображаются ли вопросы и как они отображаются в зависимости от того, как были даны ответы на предыдущие вопросы.
В условиях B2B, например, вы можете захотеть узнать, насколько велика компания, только после того, как выясните, в какой отрасли она работает.
Благодаря многоступенчатым формам вы можете поддерживать разговорный тон , персонализируя взаимодействие на основе предыдущих ответов пользователя. В приведенном ниже примере на шаге 2 им задают вопрос, генеральным директором какой компании они являются, поскольку ранее они ответили, что их должность — генеральный директор.
Для тех, кто хочет быть гипертаргетированным, даже страницы с благодарностью могут быть персонализированы в зависимости от того, как пользователи отвечают на вопросы в ваших формах.
Leadformly делает это хорошо. Если в ваших ответах указано, что вы являетесь агентством, вы перейдете на страницу благодарности с видео, описывающим, как агентства используют платформу, часто задаваемыми вопросами для агентств и т. д.
5. Покажите пользователям, на каком этапе они находятся и сколько шагов осталось
Ранее мы говорили об эффекте обеспеченного прогресса — доказанном искажении, объясняющем, как разум принимает решения. Кто-то с большей вероятностью завершит действие, если есть хотя бы иллюзия прогресса .
Короче говоря, если вы скажете кому-то, что он на 20% выполнил задание, вероятность того, что он завершит это задание, возрастет. Этот эффект был доказан в исследовании с использованием карты лояльности . Когда люди покупали кофе, им выдавали одну из двух карт лояльности:
Когда люди покупали кофе, им выдавали одну из двух карт лояльности:
В обеих ситуациях люди должны были купить одинаковое количество кофе, чтобы получить бесплатную. Однако люди, которые получили карты лояльности , на которых уже были проштампованы, с большей вероятностью вернутся в кофейню, чтобы купить еще кофе.
Если вы примените этот принцип к многостраничным целевым страницам для генерации лидов в сфере финансовых услуг, вы увидите, что включение индикатора выполнения незаметно подразумевает, что пользователь уже добился определенного прогресса. Скорость выполнения увеличивается в свою очередь.
Индикаторы выполнения необходимы при создании многостраничных целевых страниц для привлечения потенциальных клиентов в сфере финансовых услуг. Без них пользователи не имеют представления о том, сколько времени или усилий им придется потратить на заполнение вашей формы.
Конечно, есть много способов показать прогресс. В то время как традиционный индикатор выполнения является традиционным, вы также можете просто включить текст, который показывает процент выполнения или количество оставшихся вопросов.
В то время как традиционный индикатор выполнения является традиционным, вы также можете просто включить текст, который показывает процент выполнения или количество оставшихся вопросов.
Как бы вы ни решили продемонстрировать их прогресс, важно сообщить две наиболее важные части информации:
6. Предлагайте немедленную выгоду после отправки формы
Одна из наиболее эффективных тактик для повышения коэффициента конверсии форм на многостраничных целевых страницах — улучшить результат для пользователя.
Представьте, что у вас есть форма с 50 длинными и сложными вопросами. Мало кто захочет тратить время на ее заполнение, если все, что они получат от нее, — это электронная книга или доступ к вебинару. А теперь представьте, что каждый, кто его заполнил, получил в подарок Феррари.
Коэффициент конверсии **подскочит до 100% **, несмотря на то, что в самой форме ничего не изменилось. Это показывает, насколько важен результат вашей формы.
Опыт показывает, что самые высокие коэффициенты конверсии форм обычно приходятся на формы, которые предлагают мгновенный и ощутимый результат.
Crazyegg мгновенно предлагает посетителям персонализированную тепловую карту.
ComparetheMarket предлагает своим посетителям мгновенную расценку.
BrokerNotes предлагает посетителям мгновенную рекомендацию.
Вы не всегда сможете предоставить мгновенную ценность, когда человек отправляет форму, но вы всегда можете предоставить что-то осязаемое. Вы можете предложить что угодно, от консультационного звонка до информационного пакета или предложения.
Задавайте правильные вопросы
Здравый смысл при создании любой формы генерации лидов состоит в том, чтобы не запрашивать информацию, которую потенциальные лиды не хотели бы вам предоставлять.
Телефонные номера являются хорошим примером. Хотя часто просят номер телефона, это одна из основных причин отказа от формы. Очевидно, что не всем удобно давать свой номер телефона и подвергаться преследованиям со стороны продавцов.
Хотя часто просят номер телефона, это одна из основных причин отказа от формы. Очевидно, что не всем удобно давать свой номер телефона и подвергаться преследованиям со стороны продавцов.
В идеале ваши формы должны быть простыми и запрашивать только ту информацию, которая вам действительно нужна.
Связанные темы:
- Дебаты о целевой странице и странице продукта
: что лучше?
Субдомены целевой страницы с примерами
Целевая страница и домашняя страница — объяснение основных различий
Микросайт или целевая страница: что лучше для вашей кампании
Сколько целевых страниц мне нужно на моем сайте
Вдохновляющие идеи дизайна целевой страницы, которые доказали свою эффективность
Что следует и чего не следует делать при размещении целевой страницы в платном поиске 4
Что такое оптимизация целевой страницы и с чего начать?
Как улучшить UX целевой страницы для лучшей конверсии
Об авторе
Васим Башир
Основатель и генеральный директор Apexure Васим работал в лондонской финансовой индустрии. Он работал на торговых площадках в BNP Paribas и Trafigura, разрабатывая сложные бизнес-системы. Waseem любит работать со стартапами и сочетает данные и дизайн для улучшения взаимодействия с пользователем.
Он работал на торговых площадках в BNP Paribas и Trafigura, разрабатывая сложные бизнес-системы. Waseem любит работать со стартапами и сочетает данные и дизайн для улучшения взаимодействия с пользователем.
Увеличьте объем продаж или потенциальных клиентов с помощью веб-сайтов и целевых страниц, ориентированных на конверсию
Начало работы
Поделиться этим постом на
Вам также может понравиться
Васим Башир
6 Примеры целевых страниц электронной коммерции для Ace PPC и продаж
Вы боретесь с целевыми страницами электронной коммерции? Обеспокоены тем, что ваша реклама PPC не дает результатов…
Васим Башир
8 примеров полных целевых страниц, которые обеспечивают потенциальных клиентов и продажи
Представьте себе: вы пытаетесь продать дорогой товар, что требует значительных вложений от вашего потенциала. ..
..
Мы одержимы конверсией
Получайте качественные посты с информацией об оптимизации коэффициента конверсии, целевых страницах и великолепном дизайне
Имя
Никнейм
Маркетинг от
Как уменьшить трение целевой страницы с помощью многошаговой формы
Нередко веб-пользователи уходят с целевой страницы после клика, потому что она слишком длинная или форма захвата лидов требует слишком много информации. Хотя многоступенчатая форма необходима для сбора информации о посетителях, многие маркетологи не могут правильно их разработать и в конечном итоге теряют ценные лиды. Вот почему крайне важно разработать целевую страницу после клика, чтобы посетители оставались вовлеченными и не пугались длинных форм.
Один из способов сделать это — использовать многоступенчатую форму.
Что такое многоступенчатая форма?
Многошаговая форма — это более длинная форма, разбитая на более короткие и менее сложные шаги. С точки зрения маркетолога, это отлично подходит для любой ситуации, в которой вы хотите собрать подробную информацию о потенциальных клиентах, потому что это делается небольшими порциями. С точки зрения потенциальных клиентов, многоэтапные формы позволяют им продемонстрировать свою заинтересованность, заполнив короткую форму, а затем перейдя к дополнительным полям формы, чтобы рассказать больше о себе и/или своем бизнесе.
С точки зрения маркетолога, это отлично подходит для любой ситуации, в которой вы хотите собрать подробную информацию о потенциальных клиентах, потому что это делается небольшими порциями. С точки зрения потенциальных клиентов, многоэтапные формы позволяют им продемонстрировать свою заинтересованность, заполнив короткую форму, а затем перейдя к дополнительным полям формы, чтобы рассказать больше о себе и/или своем бизнесе.
Поскольку запросы на дополнительную информацию появляются только после того, как пользователь отправит исходную информацию. Многоэтапные формы могут уменьшить трение на вашей целевой странице после клика. Такой дизайн формы может увеличить время пребывания посетителя на странице, привлечь больше лидов и помочь вам получить представление о более квалифицированных лидах. Который, конечно же, вы можете затем развивать через маркетинговую воронку до продажи.
Многоэтапные формы против двухэтапных форм подписки
Как многоэтапные формы, так и двухэтапные формы подписки помогают привлекать и квалифицировать потенциальных клиентов. Чем они отличаются, так это тем, как они отображаются на странице. Многошаговые формы имеют этапы, каждый последующий этап появляется только после завершения предыдущего этапа. И наоборот, двухэтапные формы подписки появляются, когда посетитель нажимает кнопку CTA, и во всплывающем окне отображается форма.
Чем они отличаются, так это тем, как они отображаются на странице. Многошаговые формы имеют этапы, каждый последующий этап появляется только после завершения предыдущего этапа. И наоборот, двухэтапные формы подписки появляются, когда посетитель нажимает кнопку CTA, и во всплывающем окне отображается форма.
Использование многоэтапных форм вместо форм на странице или двухэтапных форм подписки поможет избежать того, что мы называем «синдромом Златовласки». Слишком длинный, и это может отпугнуть потенциальных клиентов от его завершения; слишком короткий, и вы получите бесполезные лиды или лиды, которые больше подходят для маркетинга, чем для продаж. Оптимизируя формы целевой страницы после клика на основе предложения и этапа маркетинговой воронки, на котором в настоящее время находятся ваши потенциальные клиенты, вы можете запрашивать более подходящую информацию и, в свою очередь, повышать коэффициент конверсии.
Возможно, не существует универсального шаблона как такового, но приведенные ниже примеры многоэтапных форм являются отличной отправной точкой для подражания в вашем следующем дизайне. Давайте посмотрим, как некоторые из крупнейших мировых брендов используют многошаговые формы для привлечения посетителей и увеличения числа потенциальных клиентов.
Давайте посмотрим, как некоторые из крупнейших мировых брендов используют многошаговые формы для привлечения посетителей и увеличения числа потенциальных клиентов.
Примеры многоэтапных форм
Uber
Uber использует эту целевую страницу после клика, чтобы побудить людей водить машину в качестве подработки:
Они используют многоэтапную форму на странице, чтобы создать процесс конверсии для посетителей. Обратите внимание, что на кнопке CTA написано «Далее» со стрелкой, направляющей трафик ко второму шагу формы. Оба они указывают на наличие по крайней мере одного дополнительного шага в процессе.
Кто есть кто среди руководителей и специалистов
Этот избирательный сетевой форум разместил на своей домашней странице многоэтапную форму, чтобы побудить посетителей подать заявку на участие в сети: форма стрелки — это визуальные подсказки), чтобы посетитель мог продолжить каждый последующий шаг. Кнопка CTA также содержит стрелку, чтобы показать потенциальным клиентам, что они еще не закончили процесс подачи заявки.
Формы на странице не всегда допускают использование больших шрифтов, длинных полей или даже меток полей из-за ограниченного места на странице. И наоборот, многошаговые формы создают больше пространства, поскольку они появляются в секциях, поэтому допускают больше вариаций и визуальных подсказок. Часто они даже включают индикатор выполнения, чтобы пользователи могли отслеживать, как далеко они продвинулись в процессе регистрации.
Университет Феникса
Посмотрите, как аспирантура Университета Феникса использует индикатор выполнения вверху страницы?
Форма начинается с запроса неинвазивной информации от посетителя — области обучения, степени, формата обучения и почтового индекса. Индикатор выполнения — приятный штрих, потому что он дает посетителям четкое представление о том, сколько времени занимает форма, прежде чем они смогут загрузить краткое руководство.
Связь с социальными сетями — еще одна эффективная тактика, когда речь идет о разработке вашей многоэтапной формы. Фактически, коэффициент конверсии может увеличиться на целых 189% с автоматическим заполнением в социальных сетях. Благодаря реализации этой функции релевантная социальная информация пользователей автоматически вставляется в форму.
Фактически, коэффициент конверсии может увеличиться на целых 189% с автоматическим заполнением в социальных сетях. Благодаря реализации этой функции релевантная социальная информация пользователей автоматически вставляется в форму.
Кроме того, что касается взаимодействия с пользователем, текст-заполнитель может раздражать и сбивать с толку посетителей, поскольку они могут принять его за поля, которые уже были автоматически заполнены их социальными аккаунтами. Вместо этого пометьте каждое поле над полем, чтобы уменьшить трения и плавно направлять пользователей через форму.
GreenGeeks
GreenGeeks создали эту целевую страницу после клика, чтобы включить многоэтапную форму. Во-первых, целевая страница после клика делает предложение:
После того, как посетитель нажмет кнопку CTA «Начать сейчас», эта страница появится с первым шагом в форме:
В этот момент у пользователей не запрашивается какая-либо идентифицирующая информация — только домен (новый или уже существующий) — поэтому пользователей, которые не прошли весь путь вниз по воронке, не останавливает долгий и сложный процесс. форма. Когда посетители готовы продолжить регистрацию, они перенаправляются на эту страницу, которая является вторым шагом формы:
форма. Когда посетители готовы продолжить регистрацию, они перенаправляются на эту страницу, которая является вторым шагом формы:
. Это еще одна многоэтапная форма, в которой каждый раздел и отдельное поле четко обозначены, что обеспечивает беспрепятственную регистрацию. процесс для клиентов.
Cirius Marketing
Вот пример из Cirius Marketing. Они используют двухэтапную страницу подписки с многоэтапной формой во всплывающем окне. Это целевая страница после клика с кнопкой CTA, видимой сразу над сгибом:
А вот многошаговая форма во всплывающем окне:
Обратите внимание на индикатор выполнения, который показывает 50% завершения в в верхней части окна, чтобы потенциальные клиенты знали, что это не единственная информация, которую им необходимо предоставить.
Sprout Social
Sprout Social разработала эту многоэтапную форму для заполнения своими потенциальными клиентами:
На этом первом этапе они создают свою учетную запись; затем они переходят ко второму шагу, где они могут прикрепить свои социальные профили; и, наконец, на третьем шаге они могут завершить процесс регистрации и начать использовать Sprout.
Quick Base
Приведенная ниже целевая страница Quick Base предлагает услуги по обучению сотрудников:
Когда потенциальные клиенты готовы начать бесплатную пробную версию, они нажимают любую из совместных кнопок CTA (всего три на странице) и переходят к первому шагу этой многоступенчатой регистрационной формы:
Обратите внимание, как эта часть Форма специально помечена как «Шаг 1 из 2». Информирование потенциальных клиентов о том, что до бесплатной пробной версии осталось «всего несколько секунд», свидетельствует о том, что заполнение формы не займет много времени.
Hootsuite
Hootsuite направляет потенциальных клиентов через процесс регистрации их учетной записи с четко определенными шагами:
В заголовке указано, сколько шагов нужно пройти для регистрации, поэтому потенциальные клиенты сразу узнают, что это влечет за собой. Затем каждый из шагов четко помечен заголовком раздела, чтобы посетители могли легко пройти его до завершения.