Glyphs Mini в Setapp | Минималистичный редактор шрифтов для Mac
Добейтесь большего с Setapp.
Ваше приложение будет распространяться в составе Setapp, набора программ для решения ежедневных задач на Mac и iPhone.
Бесплатно в течение 7 дней, затем 9,99 $ в месяц.
Ускорьте свой Mac | CleanMyMac X
Приложение для очистки и улучшения работы macOS. Успейте больше с более быстрым Mac.
Не только скриншоты | CleanShot X
Узнайте, как моментально записать видео, файлы GIF, прокручиваемый контент и скриншоты.
Авто-приём звонков | Meeter
Meeter покажет вам более быстрый способ подключения к онлайн звонкам.
Glyphs Mini через Setapp
Работа с иконками и шрифтами
Glyphs Mini — компактный редактор шрифтов для вашего Mac. Быстро и легко создавайте дизайны шрифтов и иконок, а затем экспортируйте их в формате OpenType для десктопа или веба. Идеальное приложение для начинающих, Glyphs Mini позволяет погрузиться в мир типографии и создать собственную латынь, греческий, кириллицу, эмоджи или шрифтовые иконки.
Подробнее
версия 2.1.6
требуется macOS 10.11
Ключевые функции Glyphs Mini
Гибкое редактирование векторов
Создавайте, редактируйте и просматривайте формы своих букв прямо в тексте. Легко изменяйте буквы и символы при помощи передового набора инструментов для векторного редактирования в Glyphs Mini: точно контролируйте кривизну, преобразовывайте формы, подправляйте кривые, изменяйте соединения узлов, сдвигайте контуры и многое другое. Удобно управляйте, массово редактируйте, ищите и отфильтровывайте сотни и даже тысячи глифов.
Удобно управляйте, массово редактируйте, ищите и отфильтровывайте сотни и даже тысячи глифов.
Переиспользование формы
Эффективно используйте формы в ваших шрифтах, создавая эффект последовательности для ваших будущих читателей. Синхронизируйте акценты, диакритические знаки и иконки при помощи автоматически выравнивающихся компонентов глифов. Используйте угловые элементы для вставки добавочных фрагментов, таких как засечки или шипы в углы контура. С инструментом Pixel быстро создавайте компонентные пиксельные шрифты, а затем изменяйте форму всех пикселей сразу.
Множество настроек шрифтов
Создаете ли вы шрифт с нуля или редактируете существующий, с Glyphs Mini вы сможете просматривать и задавать шрифтовые метрики как подстрочных и надстрочных элементов, так и ширину штрихов и наклон курсива. Контролируйте названия шрифтов, объединение стилей и другие метаданные.
Полезные координаты
Не полагайтесь только на свой глаз: используйте встроенную панель координат внизу экрана редактирования для согласования расстояний в своем шрифте или же изменяйте свой выбор, заменив отображенные значения. Измеряйте что угодно благодаря удобному руководству инструмента Measurement.
Измеряйте что угодно благодаря удобному руководству инструмента Measurement.
Коллекция фильтров
Glyphs Mini предлагает четыре встроенных фильтра для редактирования букв и символов: Hatch Outline, Offset Curve, Round Corners и универсальный Transformations. Фильтры позволяют предлагать сложные преобразования форм и затем применять их для одного глифа, любого их количества или даже целого шрифта, всего лишь нажав на кнопку.
Импорт форм, экспорт шрифтов
Импортируйте OTF и TTF шрифты, перетягивайте SVG изображения или вставляйте контуры из Adobe Illustrator в Glyphs Mini. Приложение принимает файлы GLYPHS.glyphs, в частности, с популярного сайта FontStruct. Для экспорта вы можете выбирать между OTF на основе CFF и WOFF форматами файлов.
Одна подписка,
бесконечные преимущества.
Проверьте работу Setapp.
Решайте задачи на Mac или же добавьте iPhone с Setapp для iOS в свой рабочий процесс — сделайте Setapp своим по-настоящему. Вся коллекция бесплатна в течение 7 дней.
Фирменный шрифт, минималистичный плакат, текст, бренд, красный png
Фирменный шрифт, минималистичный плакат, текст, бренд, красный pngтеги
- текст,
- бренд,
- красный,
- png,
- бесплатная загрузка
Об этом PNG
- Размер изображения
- 409x650px
- Размер файла
- 142.84KB
- MIME тип
- Image/png
изменить размер PNG
ширина(px)
высота(px)
Лицензия
Некоммерческое использование, DMCA Contact Us
- стрелка вниз иллюстрации, YouTube маркетинг красные стрелки, красная стрелка, угол, текст, услуга png 529x600px 78.37KB
- org/ImageObject»> Кисть Акварельная живопись, Красная кисть, Форматы файлов изображений, текст, цвет png 4600x2636px 163.73KB
- Красная стрелка вывесок, Стрелка Компьютерные иконки Красная, красная стрелка, синий, угол, текст png 512x512px 2.95KB
- Логотип YouTube Потоковое медиа, логотип YouTube, телевидение, текст, товарный знак png 2000x857px 53.55KB
- красная стрелка, стрелка, красная стрелка, угол, 3D компьютерная графика, текст png 512x512px 7.08KB
- красная х иллюстрация, значки компьютеров X знак галочка, красная х, Разное, текст, товарный знак png 512x512px 21.96KB
- org/ImageObject»> круглый красный логотип, круг рисунок, подсветка, угол, текст, форма png 800x800px 49.88KB
- розовый рисунок краски, чернильная ручка, красная щетка для волос, фиолетовый, чернила, текст png 1000x1000px 25.11KB
- Логотип Google Mail, Gmail Computer Icons Logo Электронная почта, Gmail, угол, текст, прямоугольник png 1325x1325px 102.32KB
- Без знака Знак, запрещенные знаки, нет вывесок, разное, угол, текст png 588x600px 22.2KB
- белая и красная лента иллюстрация, Флаг Индонезии Флаг Индонезии Папуа-Новой Гвинеи, Флаг, Разное, игра, флаг png
396x658px
41.
 19KB
19KB - изогнутая красная стрелка иллюстрации, изогнутая стрелка, изогнутые стрелки, угол, текст, символ png 1532x1529px 43.87KB
- Netflix Потоковое медиа Телевизионное шоу Logo, netflix, телевидение, текст, товарный знак png 2265x755px 22.47KB
- красная лента, бумага оригами прямоугольник, прямоугольник, Разное, угол, текст png 2000x552px 20.61KB
- четыре красные ленты иллюстрация, лента баннер, лента, угол, текст, логотип png 722x1002px 47.31KB
- красная стрелка, Иконка Стрелка компьютера, Красная линия стрелки, разное, угол, текст png
600x529px
15.

- Любовное сердце, красная любовь, любовное наложение текста, любовь, текст, клипарт png 8000x4289px 2.53MB
- Логотип YouTube, подписка, логотип YouTube, телевидение, игра, текст png 2083x754px 34.88KB
- подтекст, Баннер, Красный бизнес баннер, телевидение, деловая женщина, текст png 3027x2808px 908.05KB
- кнопка завершения вызова, кнопка телефонного звонка, текст, товарный знак, логотип png 1000x1006px 9.83KB
- Стоп вывески, Стоп знак, Дорожные знаки, прочее, текст, логотип png 1920x1920px 103.38KB
- org/ImageObject»> Бренд Пойнт Паттерн, FaceTime, угол, белый, текст png 422x750px 18.4KB
- Red Line Abstraction, Красная абстрактная обложка отчета, красная и белая, текст, абстрактные линии, геометрическая форма png 1437x970px 447.34KB
- красный и коричневый 1 иллюстрация, 3D номер один красное золото, угол, флаг, лист png 4404x8000px 318.33KB
- розовый и желтый фон с оверлеем для текста специального предложения, ярлыком, красным ярлыком предложения, текст, фотография, логотип png 3001x3745px 256.96KB
- org/ImageObject»> YouTube Play Button Компьютерные иконки, YouTube, логотип YouTube, угол, прямоугольник, логотип png 512x512px 10.69KB
- Графический дизайн Red, Wine красный бизнес обложка брошюры, красный и черный абстрактное искусство, бокал, угол, деловая женщина png 2091x2898px 436.72KB
- Логотип корпорации Roblox, Adobe, текст, видеоигра, xbox One png 2400x583px 16.27KB
- Электрокардиография, красное сердцебиение, иллюстрация жизненного пути, угол, текст, прямоугольник png 1326x921px 104.15KB
- org/ImageObject»> Instagram логотип, значок, значок Instagram, текст, логотип, наклейка png 1024x1023px 180.26KB
- Образец сертификата о достижениях, сертификат с открытым ключом, академический сертификат, диплом, диплом красного вина, шаблон, бокал для вина, текст png 1518x965px 199.94KB
- Логотип Brand Font, крыша, Разное, угол, текст png 1000x563px 8.19KB
- розовая лента, веб-баннер лента, красная лента баннер, лента, текст, баннер png 500x500px 10.59KB
- Бизнес YouTube продаж, OFERTA, любовь, текст, сердце png 500x500px 35.83KB
- Логотип Бренд Лайн, линия, угол, текст, прямоугольник png
512x512px
5.
 74KB
74KB - Логотип Santander Group Brand Banco Santander, бразильские фестивали, текст, логотип, компьютерные обои png 2326x832px 27.51KB
- круглая красная иллюстрация логотипа, Штемпель Почтовые марки, штамп, Разное, текст, фотография png 2525x2000px 173.33KB
- Красная лента сердце иллюстрация, Сердце Красная лента Красная лента, Красная лента, любовь, лента, текст png 4077x2034px 708.18KB
- Логотип Скидки и скидки, скидка 35%, текст, сервис, розничная торговля png 5000x3333px 4.5MB
- красная и белая лента, красное знамя, красная простая метка, бирка продажи, ярлык, простой png
2501x1733px
107.
 96KB
96KB - Логотип YouTube, YouTube, текст, товарный знак, логотип png 1257x670px 41.77KB
- розовый крестик, чернильная ручка, красная тушь, чернила, оставить Материал, текст png 2360x2308px 277.72KB
- красная краска сплат, фирменный красный узор, красные линии, лента, белый, текст png 1832x1700px 98.69KB
- Включите красный круг, красный круг, текст, простой, символ png 626x626px 123.47KB
- Круг Площадь Символ Угол Марка, PPT, текст, улыбка, красный png 500x500px 15.46KB
- org/ImageObject»> красный х иллюстрация, красный х письмо компьютерные иконки, красный х, разное, угол, текст png 512x512px 10.3KB
- Логотип Heineken, Heineken International Пиво с красной полосой Tecate, Heineken, текст, этикетка, логотип png 1600x1192px 173.51KB
Семейство шрифтов кодека · 1001 шрифтов
Произошла ошибка. Пожалуйста, попробуйте позже.
Made by
Zetafonts
Tags
- sans serif
- circular
- geometric
- construction
- futura
- humanist
- minimalistic
- advertising
- basic
- brand identity
- clean
- bauhaus
- корпоративный
- элегантный
- гротескный
- Legbible
- Логотип
- Modern
- Монолин
- Стильный
- .

TT
TTF Водопад 710 символов
TT
TTF Waterfall 710 characters
Codec Cold Trial Thin
TT
TTF Waterfall 710 characters
Codec Warm Trial Thin
TT
TTF Waterfall 710 символов
TT
TTF Waterfall 710 символов
TT
TTF Waterfall 710 characters
- cold-trial-light.ttf»>
Codec Cold Trial Light
TT
TTF Waterfall 710 characters
Codec Warm Trial Light
TT
TTF Waterfall 710 символов
Codec Cold Trial Regular
TT
TTF Waterfall 710 characters
Codec Warm Trial Regular
TT
TTF Waterfall 710 characters
Codec Cold Trial Bold
TT
TTF Waterfall 710 символов
Codec Warm Trial Bold
TT
TTF Waterfall 710 characters
- cold-trial-heavy.ttf»>
Codec Cold Trial Heavy
TT
TTF Waterfall 710 characters
Codec Warm Trial Heavy
TT
TTF Waterfall 710 символов
Codec Cold Trial News
TT
TTF Waterfall 710 characters
Codec Warm Trial News
TT
TTF Waterfall 710 characters
Codec Cold Thin Italic
TT
TTF Waterfall 710 characters
Codec Warm Trial Thin Italic
TT
TTF Waterfall 710 символов
- cold-extralight-italic.ttf»>
TT
TTF Waterfall 710 characters
TT
TTF Waterfall 710 characters
Codec Cold Light Italic
TT
TTF Waterfall 710 символов
Codec Warm Trial Light Italic
TT
TTF Waterfall 710 characters
Codec Cold Bold Italic
TT
TTF Waterfall 710 characters
Codec Warm Trial Bold Italic
TT
TTF Водопад 710 символов
- cold-extrabold-italic.ttf»>
TT
TTF Водопад 710 символов
TT
TTF Waterfall 710 characters
Codec Cold Heavy Italic
TT
TTF Waterfall 710 characters
Codec Warm Trial Heavy Italic
TT
TTF Waterfall 710 символов
Codec Cold Italic
TT
TTF Waterfall 710 characters
Codec Warm Trial Italic
TT
TTF Waterfall 710 characters
- cold-news-italic.ttf»>
Codec Cold News Italic
TT
TTF Waterfall 710 символов
Codec Warm Trial News Курсив
TT
TTF Waterfall 710 символов
Лицензия
- Бесплатно для личного использования
- Не бесплатно для коммерческого использования
CODEC лицензирован под креативным усовершенство
Иллюстрации
- 92 117
- 2220008 Статистика
Другие шрифты от Zetafonts
10 лучших шрифтов для минималистичных дизайнеров логотипов в 2021 году
Минималистский дизайн стал популярной тенденцией в наши дни — ознакомьтесь с моим списком 10 лучших минималистичных шрифтов.
В этой статье мы поделимся коллекцией минималистичных шрифтов, которые можно использовать бесплатно и которые можно применять в различных контекстах.

Новый век — это простота , элегантность и минимализм , сегодняшних пользователей привлекает отличная эстетика и удобочитаемость.
Минималистский шрифт и простой стиль позволяют дизайнерам говорить больше с меньшими затратами .
Если вы создаете минималистичный плакат , фирменный дизайн или что-то личное , вам нужен классный шрифт, чтобы объединить все это.
Шрифты, как и люди, имеют разные характеры — как таковые, они могут вызывать эмоции , инициировать разговор и определяют способ получения сообщений .
Вот почему я подумал, что было бы неплохо поделиться десятью моими любимыми роскошными шрифтами для графического дизайна, чтобы помочь вам начать работу.
10 Best Minimalist Fonts
- Halifax
- Gilmer
- Greycliff CF
- Brooklyn
- Orborn
- Anita
- Ultima
- Barnaby
- Lastica
- Gravitica
Какой лучший минималистский шрифт
Чтобы помочь вам ускорить процесс, мы подобрали несколько простых и минималистичных шрифтов.

Независимо от того, работаете ли вы над заголовком веб-сайта , визитной карточкой , сообщением о мероприятии r или даже сообщением в социальных сетях , в этой коллекции есть шрифты для всех видов дизайна.
Однако выбор шрифта имеет решающее значение для успеха любого дизайнерского проекта. Дело не только в используемых изображениях. Независимо от того, насколько уместны ваши визуальные эффекты, если ваш шрифт не поддерживает общую тему, то суть будет упущена.
Минимальные шрифты имеют четкий дизайн без излишних стилей или дополнительных элементов. Вы увидите, как великолепно они выглядят в приведенных ниже примерах.
Halifax — это минималистичный шрифт без засечек с тремя вариантами насыщенности — 9.0078 Тонкий , Обычный и Полужирный.
Самый футуристический шрифт для каждого дизайнера.

Нежный и романтичный, Halifax четкие линии и острые края делают его идеальным шрифтом для свадеб , logos , quotes , print , 70
, 70079 , 70079 , 70079 , 70079 , 70079 , 70 и многое другое! Кроме того, разный вес делает его отличным вариантом для брендинга и использования в Интернете.
Галифакс представляет собой новую интерпретацию классических шрифтов English Sans , таких как Gill и Johnston . Основное внимание в этом подходе уделяется более открытому внешнему виду и сбалансированным пропорциям, что приводит к равномерному потоку линий.
Семейство Halifax состоит из 16 начертаний и поставляется в формате открытого типа с расширенной языковой поддержкой. Он очень хорошо подходит для амбициозной типографики.
Все гири содержат полулигатуры (оптимизированные по дизайну отдельные символы), пропорциональные цифры накладки, табличные цифры накладки, пропорциональные цифры старого стиля, цифры старого стиля с подкладкой, соответствующие символы валюты, дробные и научные цифры и стрелки.

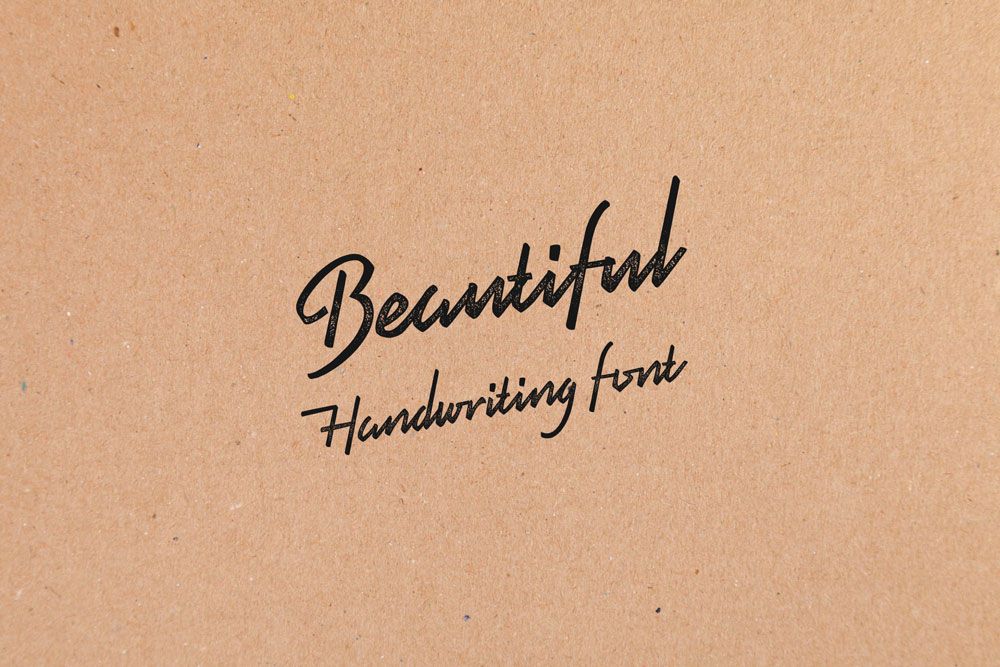
Если вы ищете лучшие рукописные шрифты для своего маркетингового проекта, обратите внимание на шрифт Halifax .
Скачать шрифт Halifax
Gilmer — это новое семейство геометрических шрифтов без засечек, вдохновленное такими культовыми шрифтами, как Futura и Avant Garde 9.0079 .
Вдохновленный геометрический шрифт, который идеально подходит для логотипа и фирменного стиля.
Gilmer имеет большое значение x-height, геометрические формы букв, острые края и очень маленькую контрастность штрихов, как нео-гротескные шрифты 20-го века. Гарнитура универсальна и может успешно использоваться в журналах , плакатах , Брендинг и Веб-сайты .
Прочные прописные буквы и гладкие, открытые строчные буквы эффективны в различных приложениях — геометрическая, почти монолинейная конструкция придает классическая прочность , смягчается мягкими краями и яркими формами .

Gilmer имеет большое значение x-height, геометрические формы букв, острые края и очень малый контраст штрихов, как неогротескные шрифты 20-го века.
Универсальность и достоинства этого шрифта позволяют легко решать практически любые задачи графического дизайна — логотипы, веб-сайты, печать, анимационную графику и т. д. и современный шрифт без засечек со сплошными файлами шрифтов, сильными заглавными буквами и гладкими открытыми строчными буквами эффективны в различных приложениях.
Шрифт поддерживает чистую геометрию и, несомненно, произведет впечатление при использовании для логотипов.
Геометрическая, почти монолинная конструкция обеспечивает классическую прочность, смягченную мягкими краями и яркими формами.
. Он подходит для плакатов , Канцелярские товары , поздравительные открытки , Наименная карта , Logo , Брендинг , Котипция , . 0079 , художественная цитата и многое другое.
0079 , художественная цитата и многое другое.Благодаря обильному использованию кривых и острых краев эта типографика отличается утонченной изысканностью и откровенностью.
Этот шрифт идеально подходит для маркетинговых материалов с деликатными сообщениями, сюжетными линиями, ориентированными на детей, и мягкими подходами. Он является звездным напоминанием о том, что средство массовой информации на самом деле является сообщением, и что типографика играет важную роль в передаче идей.
Скачать шрифт Greycliff CF
Brooklyn — это геометрический современный шрифт, восходящий к скандинавскому минимализму, а его геометрическая природа делает его идеальным шрифтом для игры с межбуквенным интервалом, чтобы максимально использовать естественное пустое пространство.
Минимальное и аккуратное семейство шрифтов без засечек.
Его можно легко сопоставить с невероятно большим набором проектов, поэтому добавьте его к своим творческим идеям и обратите внимание, как он выделяет их!
Brooklyn идеально подходит для создания красивых заголовков (добавьте расстояние между буквами, и вы будете поражены), которые вы всегда найдете в модных интернет-магазинах и на сайтах с минимальным портфолио.

С помощью этого шрифта можно создавать потрясающие логотипы и брендинг (просто посмотрите демо-графику, чтобы получить общее представление о том, как он выглядит). Шрифт поставляется с 4 жирностями + 4 курсивными версиями, всего 8 шрифтов.
Дизайнер этого стильного шрифта позаботился о том, чтобы все глифы и символы выглядели стильно и легко читались. Шрифт без засечек и курсивные углы делают его уникальным среди других.
Скачать шрифт Brooklyn
Orborn — экспериментальный круглый геометрический шрифт, специально разработанный для логотипов , заголовков , заголовков и плакатов .
Шрифт Orbon демонстрирует минималистский внешний вид при использовании в дизайне торговой марки
Он имеет ярко выраженный футуристический вид и может быть назван современным шрифтом, даже несмотря на то, что подходит для ретро-эмбиента.
 В основе шрифта лежит круг, поскольку он стремится сохранить пропорции круга в каждом глифе.
В основе шрифта лежит круг, поскольку он стремится сохранить пропорции круга в каждом глифе. The main features of this font are all caps & small caps , ligatures , symbols and punctuation , a total of 174 glyphs and lastly the OTF and TTF files .
Сохраняя утонченное ощущение функциональности и минимализма, размеры букв одновременно знакомы и модернистичны. Этот шрифт подходит для редакционных кампаний и веб-дизайна.
Почему бы не использовать этот шрифт в письме?
Загрузить шрифт Orbon
Авторитетный в верхнем регистре и приятный и восхитительный в нижнем регистре, Anita раскрывается в абсолютной красоте закругленных букв — идеально подходит для чистого дизайна логотипа.
Крупный шрифт, идеально подходящий для любого дизайна.

Несмотря на все это, эта типографика теплая и гостеприимная, и на нее не слишком сложно смотреть, даже если ее эстетика по своей природе твердая и иногда громоздкая.
Идеально подходит для сообщений в социальных сетях , веб-дизайна и логотипов магазинов , этот тип шрифта эквивалентен громким заявлениям и обязательно произведет впечатление.
Доступный в различных размерах, этот шрифт дает вам возможность выбрать лучший типографский цвет для любого проекта, над которым вы работаете. В то время как основной текст хорошо работает с более легким весом, если вы пишете заголовки, идеально подходят более тяжелые веса.
Загрузить Anita Font
Ultima — современный и минималистичный шрифт без засечек с футуристическими краями , геометрическими углами — Он идеально подходит для любого проекта, нуждающегося в технологическом, цифровом ощущении.

Современный и минималистичный шрифт с футуристическим оттенком.
Шрифт Ultima — надежный помощник, когда вам нужно установить чистый текст и заголовки в печати, на экране и на нескольких языках.
С другой стороны, индивидуально разработанный дизайн каждого глифа позволяет успешно использовать его в качестве акцидентного шрифта.
В шрифте намеренно отсутствуют отличительные декоративные детали.Напротив, он покоряет своей лаконичностью, простотой и четкостью форм, которые задают выдержанный фирменный стиль на долгие годы.
Скачать шрифт Ultima
Barnaby — это великолепный текстовый шрифт с засечками в верхнем и нижнем регистре , который прекрасно подходит для проектов брендинга и особенно для основного текста.
Прекрасный выбор для текста как в цифровом, так и в печатном формате.
Кроме того, он поставляется в двух вариантах плотности, что помогает создать контраст и различие не только в тексте, но и в заголовках и логотипах.

Несмотря на то, что он предназначен для текста, мне лично нравится использовать Barnaby всеми заглавными буквами для роскошного дизайна логотипа или вневременного заголовка (см. логотип Vera Nova выше).
Вы можете весело провести время, поэкспериментировав с тем, как два веса взаимодействуют друг с другом (например, «новый аромат» выделен обычным шрифтом, а «Осень 2021» — полужирным).
Независимо от того, как вы его используете, Barnaby — это красивый вневременной, простой и разборчивый шрифт с засечками , который может легко стать одним из основных продуктов в вашей библиотеке шрифтов.
Скачать шрифт Barnaby
Lastica — умный и современный шрифт без засечек с уникальным шармом. Влюбитесь в его упрощенную элегантность!
Минимальный шрифт, который должен использовать каждый дизайнер.
Яркая и приятная на вид, Lastica — отличный выбор для материалов, требующих длинных абзацев и объемных текстовых изображений.

Разработанный, чтобы быть внутренне тонким и дотошным , этот типографик легко формулирует класс , откровенность и функциональность — загруженный функциями открытого типа, это для профессионалов, выбирающих чистые и отличные шрифты.
Идеальный для обложек книг, журнальных статей и творческих начинаний, Lastica — один из наиболее привлекательных шрифтов в списке, поскольку он прекрасно работает как в формальной обстановке, так и в повседневных проектах.
Почему бы не использовать это в своих проектах?
Загрузить шрифт Lastica
Gravitica — это современный шрифт без засечек с геометрическим оттенком. Он поставляется с 6 начертаниями, 13 прямыми и соответствующими курсивами, узорами, так что вы можете использовать их по своему усмотрению.
Разработан с учетом мощных функций открытого типа.

Каждая гиря включает расширенную языковую поддержку , дроби , табличные цифры , стрелки , лигатуры , значки и узорчатые .
Семейство Gravitica состоит из 13 начертаний (12 начертаний, 12 курсивов и 1 узор), в каждом из которых более 940+ глифов.
В шрифте каждый вес включает расширенную языковую поддержку, дроби, табличные числа, стрелки, лигатуры и многое другое.
Идеально подходит для графического дизайна и любого использования на дисплеях — он может легко работать для Интернета, вывесок, корпоративного, а также для редакционного дизайна, документов и папок, мобильного интерфейса.
Скачать шрифт Gravitica
Выводы
Чтобы добиться чистого и минималистского вида логотипа и фирменного стиля, вам следует полагаться на простые и геометрические шрифты без засечек, такие как коллекция выше.

