Хлебные крошки – что это и зачем необходимы на сайте?
#Оптимизация сайта #Хлебные крошки
#107
Февраль’19
1
Февраль’19
1
Хлебные крошки (навигационная цепочка) — это элемент навигации сайта, показывающий путь в структуре ресурса от главной страницы к текущей, на которой в данный момент находится пользователь.
Хлебные крошки (навигационная цепочка) — это элемент навигации сайта, показывающий путь в структуре ресурса от главной страницы к текущей, на которой в данный момент находится пользователь.
Хлебные крошки выполняют ряд важных функций:
- улучшают юзабилити и делают понятной расположение страницы в структуре сайта;
- повышают удобство навигации по сайту;
- участвуют в перелинковке страниц и распределении ссылочного веса;
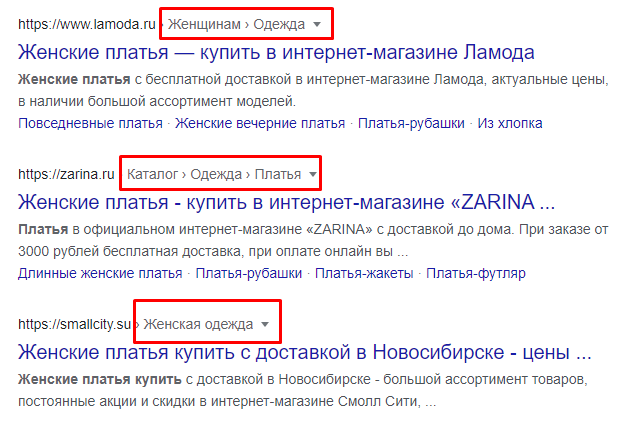
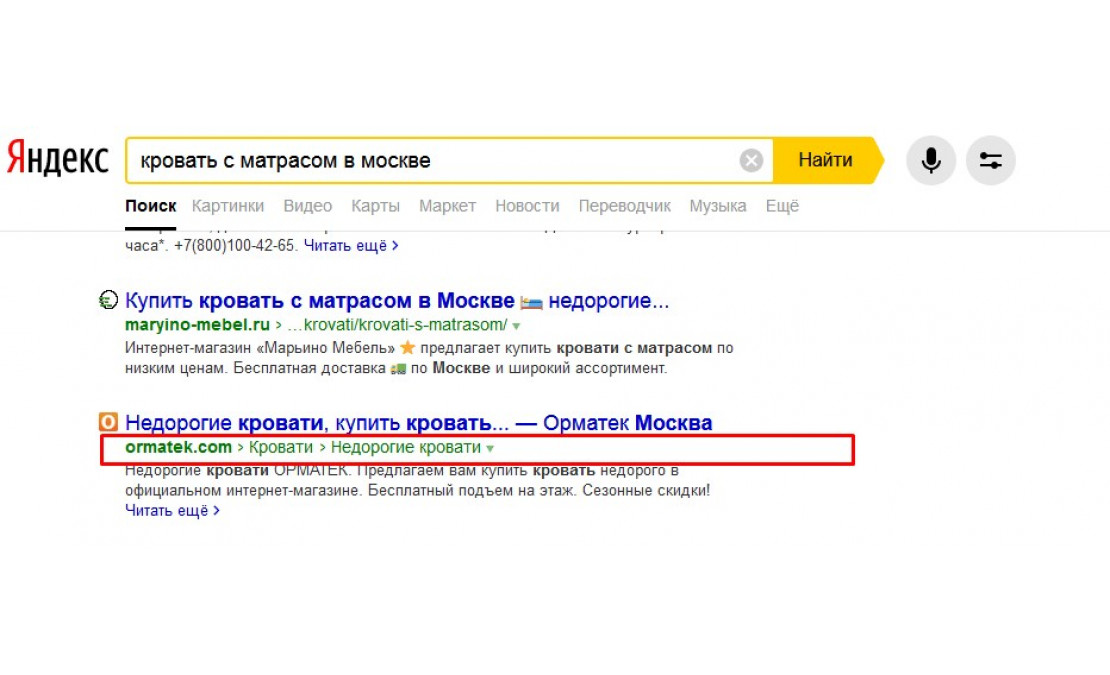
- улучшают представление сниппета в результатах поиска.

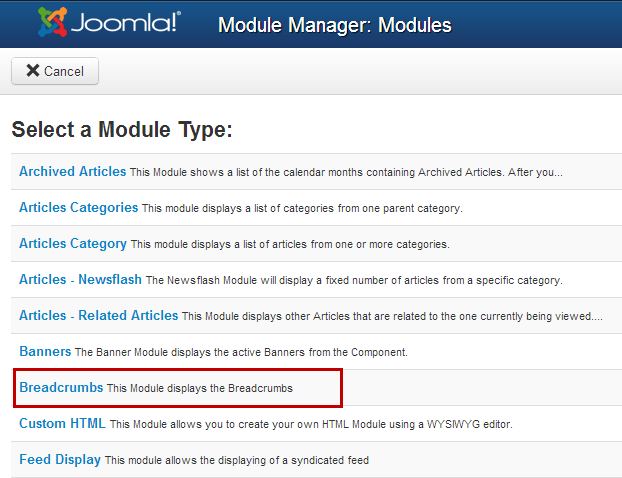
Как сделать правильные хлебные крошки?
Наличие хлебных крошек уместно на любом сайте, но есть ряд требований, которые необходимо соблюдать для их корректного функционирования.
- Хлебные крошки должны содержать все промежуточные страницы.
- Если в хлебных крошках отображается текущая страница последним элементом, она не должна содержать ссылку сама на себя.
(SEO > SEO блиц > Хлебные крошки) - Для отображения навигационной цепочки на странице результатов поиска Google необходимо выполнить микроразметку хлебных крошек.
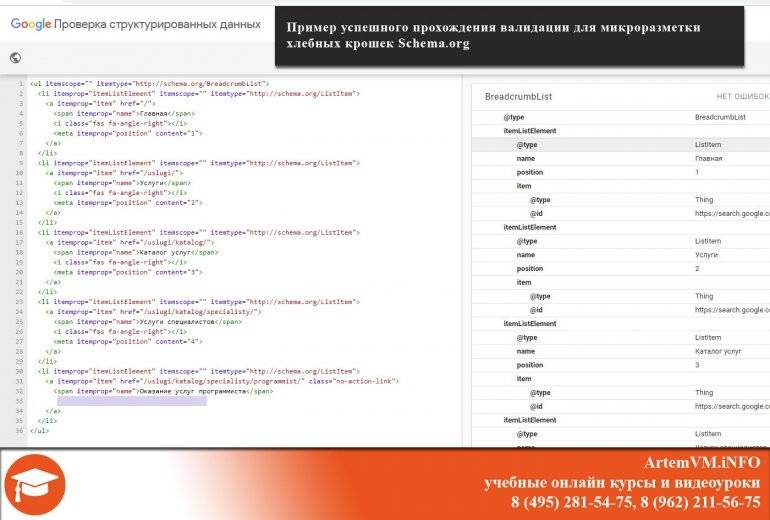
Микроразметка хлебных крошек
Микроразметка осуществляется путем добавления специальных HTML-тегов, которые сообщают поисковым роботам к какому типу контента относится элемент.
Поддерживаемые Google форматы микроразметки:
- Microdata;
- RDFa;
- JSON-LD.
Пример микроразметки хлебных крошек в формате Microdata для страницы «Кружки», имеющую навигационную цепочку из ссылок «Главная > Каталог > Столовая > Чай и кофе»:
<ol itemscope itemtype=»http://schema. org/BreadcrumbList»>
org/BreadcrumbList»>
<li itemprop=»itemListElement» itemscope
itemtype=»http://schema.org/ListItem»>
<a itemprop=»item» href=»/»>
<span itemprop=»name»>Главная</span></a>
</li>
<li itemprop=»itemListElement» itemscope
itemtype=»http://schema.org/ListItem»>
<a itemprop=»item» href=»/catalog/»>
<span itemprop=»name»>Каталог</span></a>
<meta itemprop=»position» content=»2″ />
</li>
<li itemprop=»itemListElement» itemscope
itemtype=»http://schema.org/ListItem»>
<a itemprop=»item» href=»/catalog/stolovaya/»>
<span itemprop=»name»>Столовая</span></a>
<meta itemprop=»position» content=»3″ />
<li itemprop=»itemListElement» itemscope
itemtype=»http://schema.
 org/ListItem»>
org/ListItem»><a itemprop=»item» href=» /catalog/stolovaya/chay-i-kofe/»>
<span itemprop=»name»>Чай и кофе</span></a>
<meta itemprop=»position» content=»4″ />
</li>
</ol>
itemscope itemtype=http://schema.org/BreadcrumbList говорит о том, что элемент относится к хлебным крошкам и состоит из цепочки связанных веб страниц.
Далее каждому элементу навигации добавляем следующие атрибуты:
- itemprop=»itemListElement» itemscope itemtype=»http://schema.org/ListItem — означает , что элемент относится к отдельному пункту списка;
- itemprop=»item» — для разметки ссылки;
- itemprop=»name»> — у тега с названием хлебной крошки;
- В конце блока хлебной крошки добавляем <meta itemprop=»position» content=»%number%» />, который определяет позицию элемента в навигационной цепочке.
Существует известная проблема в том, что валидатор микроразметки выдает предупреждение, когда в коде нет атрибута itemprop=»item» у последнего элемента хлебной крошки.
Но это не мешает поисковой системе Google корректно выстраивать цепочку ссылок в сниппете.
Если же вас смущает это предупреждение, то можно не размечать последний элемент (как у нас в примере), либо же использовать другие способы микроразметки.
Похожее
Контент Параметры
Использование скрытого контента на сайте
Факторы ранжирования Поведенческие
Правильное оформление форм на сайте
Контент Параметры
#140
Использование скрытого контента на сайте
Август’19
Факторы ранжирования Поведенческие
#139
Правильное оформление форм на сайте
Август’19
2628
1Факторы ранжирования Поведенческие
#138
Оформление 404 страницы
Август’19
1490
2Общие вопросы Продвижение сайта
#137
Как продвигать сайт визитку?
Август’19
1575
2Оптимизация сайта Внутренняя перелинковка
#136
Поиск 404 ошибок на сайте
Август’19
1603
Общие вопросы Продвижение сайта
#135
Почему у сайта разные позиции?
Июль’19
2170
Оптимизация сайта Внутренняя перелинковка
#134
Циклические ссылки на сайте
Июль’19
7758
Оптимизация сайта Индексация
#133
Атрибут rel=canonical
Ноябрь’22
10664
22#132
Как правильно оформить страницу «Контакты»
Июль’19
2435
10Общие вопросы Продвижение сайта
#131
Поиск поддоменов сайта
Июль’19
2154
10Общие вопросы Продвижение сайта
#130
Как вирусы влияют на позиции сайта
Июль’19
2549
10Ключевые запросы Виды запросов
#129
Каннибализация запросов
Июль’19
7982
10Системы аналитики Яндекс Метрика
#128
Фильтрация визитов роботов на сайт
Июль’19
8876
12Общие вопросы Продвижение сайта
#127
Неактуальные страницы товаров на сайте – что делать
Июль’19
2425
11Системы аналитики Google Analytics
#126
(not set) и (not provided) в отчетах Google Analytics
Июль’19
3782
10Микроразметка хлебных крошек по schema.
 org
orgПример и описание микроразметки хлебных крошек по schema.org.
Оглавление
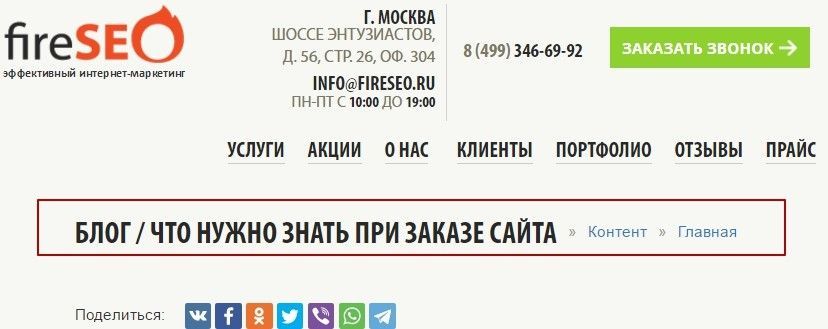
«Хлебные крошки» являются очень полезным элементом на сайте, это своего рода меню вложенности. Пользователь легко может понять в каком разделе он находится или быстро перейти в другой.
Так же, «хлебные крошки» очень важны для поисковых-роботов. Благодаря хорошо составленной разметке, «хлебные крошки» могут появиться в выдаче Яндекса и Google. Благодаря чему сниппет сайта в поисковой системе выглядит уникальнее. Увеличивается CTR сниппетов, соответственно сайт получит больше переходов.
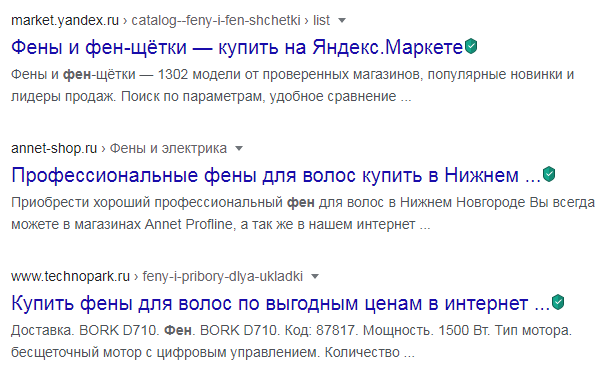
Пример «хлебных крошек» в сниппете Google:
Пример «хлебных крошек» в сниппете Yandex:
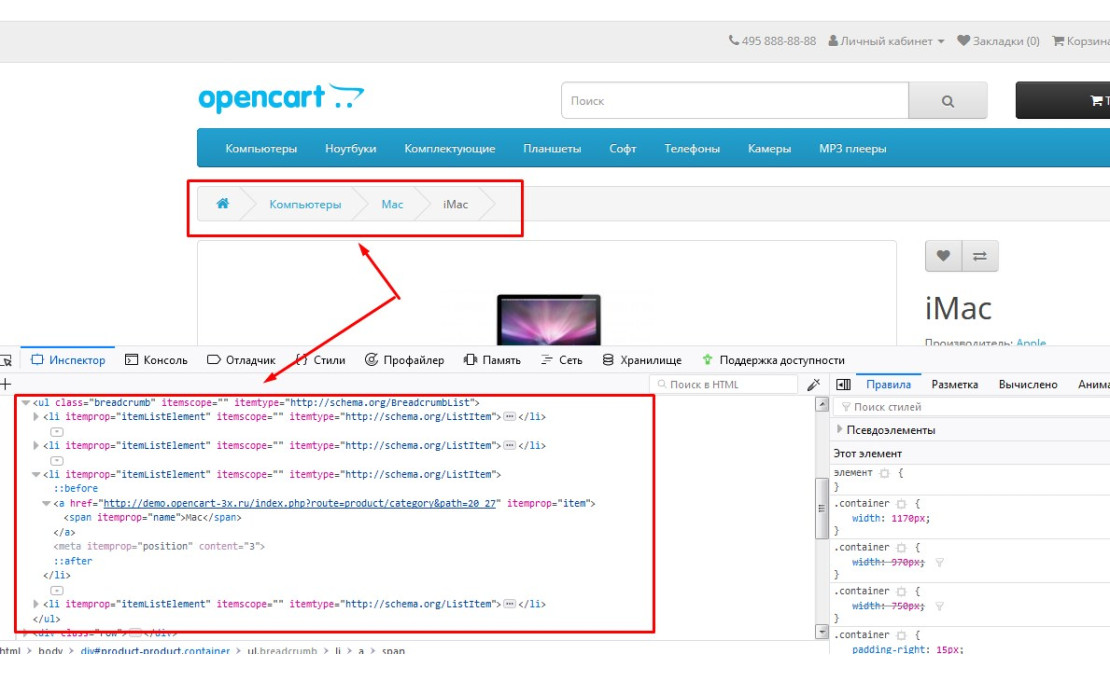
Разметка хлебных крошек по schema.org
Рассмотрим и разберем пример разметки «хлебных крошек»:
<ul itemscope itemtype="https://schema.org/BreadcrumbList">
<li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem">
<a href="/" title="Главная" itemprop="item">
<span itemprop="name">Главная</span>
<meta itemprop="position" content="0">
</a></li>
<li itemprop="itemListElement" itemscope itemtype="https://schema.
org/ListItem">
<a href="/razdel/" title="Раздел" itemprop="item">
<span itemprop="name">Раздел</span>
<meta itemprop="position" content="1">
</a></li>
<li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem">
<a href="/razdel/podrazdel/" title="Подраздел" itemprop="item">
<span itemprop="name">Подраздел</span>
<meta itemprop="position" content="2">
</a>
</li>
</ul>itemscope— Нужен только для того, чтобы показать поисковому боту, что на странице описывается определенный объект.itemtype— Всегда идет рядом сitemscopeи нужен для того, чтобы показать поисковому боту тип объекта.itemtype=https://schema.org/BreadcrumbList— Говорит о том, что элемент относится к типу объекта «хлебным крошкам» и состоит из цепочки связанных веб-страниц.
itemprop="itemListElement"— Означает, что элемент относится к отдельному пункту списка.itemprop="item"— Для разметки ссылки.itemprop="name"— Тег с названием хлебной крошки.meta itemprop="position" content="%number%"— Добавляется в конце блока хлебной крошки, он определяет позицию элемента в навигационной цепочке. Данный тег не отображается на странице, только в разметке.
Известные ошибки
Перечень известных ошибок составления микроразметок и их валидации.
Отсутствует поле «item»
Существует известная проблема, валидатор микроразметки выдает предупреждение, когда в коде нет атрибута itemprop="item" у последнего элемента хлебной крошки. Это возникает из-за отсутствия у элемента ссылки.
Есть три решения проблемы:
- Добавить к последнему элементу «крошки» ссылку (что будет не очень корректно с точки зрения логики построения «крошек»).
- Убрать последний/текущий элемент «крошки».

- Использовать формат JSON-LD.
- Воспользоваться другими микроразметками.
Благодарность автору
Если по какой-либо причине вы хотите поблагодарить автора данного ресурса, вы можете это сделать одним из удобных для вас способов ниже.
- ЮMoney (Яндекс.Деньги)
Один из самых популярных способов поблагодарить автора, воспользоваться сервисом Яндекс.Деньги.
Время работы: 0,1075 s
Время запросов: 0,1075 s
Количество запросов: 28
Источник: cache
Авторская документация по web-разработке Web in Mind | © 2019 – 2022
Техника хлебных крошек: что, почему и как
Хотите знать, почему у вас низкий коэффициент конверсии и высокий показатель отказов на первой странице?
Как маркетологи, мы все были там.
Если вы остановитесь, чтобы задуматься о пользовательском опыте вашей аудитории, как только они попадут на вашу страницу, вы можете заметить, что это не так уж и привлекательно.
Реальность такова, что поле формы на первой странице может отпугивать посетителей, даже если вы об этом не подозреваете.
Техника хлебных крошек помогает решить проблему агрессивных одностраничных полей формы и дает вам инструменты для создания гораздо более эффективного взаимодействия с пользователем на целевой странице.
Техника хлебных крошек относится к использованию многошаговых форм целевых страниц, чтобы заставить посетителей совершать микроконверсии на всем пути к желаемому конверсионному действию. Подобно Гензелю и Гретель, которые оставили себе «хлебные крошки», чтобы найти дорогу домой, метод использует тот же принцип, чтобы направлять потенциального конвертера с вопросами с низкой угрозой до самого конца.
Существует распространенное заблуждение, что чем меньше форм, тем выше вероятность того, что посетитель сконвертируется. Это понятно. В конце концов, «меньше значит больше», верно?
Хотя, безусловно, есть случаи, когда это верно, было доказано, что происходит и прямо противоположное. Если вы знаете, как их использовать, добавление еще дополнительных вопросов с низким уровнем угрозы может фактически уменьшить беспокойство по поводу конверсии, что приведет к более высоким коэффициентам конверсии.
Если вы знаете, как их использовать, добавление еще дополнительных вопросов с низким уровнем угрозы может фактически уменьшить беспокойство по поводу конверсии, что приведет к более высоким коэффициентам конверсии.
Unbounce описывает страх конверсии следующим образом:
«Что чувствует потенциальный клиент, когда сталкивается с проблемами на вашей целевой странице или веб-сайте. Беспокойство возникает, когда ваша страница плохо передает ваше ценностное предложение или вызывает сомнения у пользователя».
Разжигание конверсионной тревожности может привести к возникновению таких проблем, как страх, неуверенность и сомнение (FUD). И когда вы маркетолог, пытающийся заставить посетителя оставить свое имя, адрес электронной почты и номер телефона, FUD — это последнее, что вам нужно.
Так что же такого в одностраничных полях формы, что вызывает беспокойство у пользователей?
Если мы попробуем вызвать сочувствие пользователей, мы сможем понять, почему посетители могут волноваться при конверсии.
Допустим, вы думаете о замене ковра в вашем доме:
- Вы вводите «установщики ковров» в поиске Google.
- Вы нажимаете на объявление, в котором говорится, что у них самые низкие цены среди всех других компаний.
- Как только вы попадете на первую страницу, вы увидите длинную форму, в которой запрашивается вся ваша личная контактная информация.
На данный момент форма уже стала слишком сильной. Хотя вы хотели начать искать лучшие цены на укладчиков ковров, вы, вероятно, не были готовы поделиться своей информацией и связаться с продавцом.
Скорее всего, они предложат вам агрессивную рекламную презентацию, к которой вы просто не готовы.
- Страх …что с вами свяжутся, когда вы не готовы.
- Неуверенность …насчет того, стоит ли нанимать эту компанию.
- Сомнение ….оставлять ли свою информацию в первую очередь.

Все это решает метод хлебных крошек.
Чтобы ответить на этот вопрос, сначала поймите две формы психологии пользователей. Мы сосредоточимся на лестнице «да» и психологии уступчивости.
Это тип метода убеждения, направленный на то, чтобы заставить ваших посетителей сказать «да» на небольшие, менее агрессивные вопросы, чтобы завоевать их доверие. Оттуда вы постепенно начинаете задавать чуть более агрессивные вопросы, пока не достигнете «конечного вопроса» или цели.
Вот пример трехшаговой формы — источник изображения
Вы можете видеть, что на первом этапе задаются вопросы с очень низким уровнем опасности, избегая личной информации. Вопросы второго шага немного более агрессивны, квалифицирующие вопросы. И последняя страница запрашивает действительно ценную, желаемую контактную информацию.
Обратите внимание, что эти вопросы не обязательно должны быть бессмысленными. Выясните, какие уточняющие вопросы будут представлять собой качественный лид для вашего бизнеса, и разместите их на отдельных страницах.
Теперь вы можете спросить: «Зачем им продолжать отвечать, если они все равно начали видеть несколько страниц? Они могут даже не дать мне свою информацию, когда дойдут до конца».
Все действительные вопросы. Вот где на помощь приходит психология уступчивости.
Это идея о том, что маркетолог может поставить «ногу в дверь» потенциальному конвертеру, используя небольшие вопросы с низким уровнем угрозы, что повышает вероятность того, что он ответит на следующий вопрос в последовательность.
Проще говоря, они уже определились с первым набором вопросов, поэтому они могут также отвечать на следующие, пока не закончат то, что начали.
Вот пример двухшаговой формы — источник изображения
Выбор двухэтапной, трехэтапной или даже пятиэтапной формы зависит от результатов тестирования. Попробуйте провести A/B-тестирование каждой длины, пока не найдете количество страниц, на которых увеличивается количество конверсий. Если вы заметили, что коэффициент конверсии снижается из-за слишком большого количества страниц с полями формы, знайте, что вы зашли слишком далеко.
Попробуйте провести A/B-тестирование каждой длины, пока не найдете количество страниц, на которых увеличивается количество конверсий. Если вы заметили, что коэффициент конверсии снижается из-за слишком большого количества страниц с полями формы, знайте, что вы зашли слишком далеко.
Также рекомендуется протестировать уточняющие вопросы, которые вы используете на промежуточных этапах своих форм. С тем же успехом они могли бы привести к повышению коэффициента конверсии, если бы люди идентифицировали себя без особых усилий.
Было очень много эмоций для темы оптимизации целевой страницы! Но это добавило много понимания того, как ваши посетители относятся к своему пользовательскому опыту.
Помните: главной целью оптимизации коэффициента конверсии всегда является повышение коэффициента конверсии. Таким образом, хотя этот метод основан на психологии пользователей, он по-прежнему следует основной цели любого бизнеса — увеличению доходов.
Как освоение психологии пользователей (метод хлебных крошек) повышает конверсию
Маркетологи тратят много времени на размышления о своих покупателях — кто они, что им нужно и как с ними связаться.
Но когда ценный потенциальный клиент на самом деле нажимает на ваше объявление, ваша форма целевой страницы поражает его конверсией, эквивалентной холодному мокрому полотенцем:
*Имя:
*Номер телефона:
*Электронная почта:
*обязательное поле
О чем на самом деле говорит эта форма ? «Мне нужна ваша информация, но я не хочу ничего знать о вас».
Это сообщение, которое вы пытаетесь отправить? Даже если вы оптимизировали целевую страницу для вовлечения, ваша форма должна быть плавным продолжением вашего коммерческого сообщения. Если хотите, руководство, оставляющее след из хлебных крошек, которым пользователи должны следовать и использовать в качестве основы для действий.
Техника хлебных крошек
Техника хлебных крошек опровергает расхожее мнение CRO о том, что сокращение вашей формы неизбежно улучшит конверсию. Мы обнаружили, что начинаются с уточняющих, но анонимных вопросов 9.0004 может взять на себя инициативу в процессе конверсии, не прибегая к навязчивой продаже.
Мы обнаружили, что начинаются с уточняющих, но анонимных вопросов 9.0004 может взять на себя инициативу в процессе конверсии, не прибегая к навязчивой продаже.
Это не совсем новая тактика. На самом деле, это современное применение принципа, известного как «Лестница да».
Лестница «Да» получила известность, когда исследователи, изучающие убеждение, попросили жителей небольшого района повесить возле своих домов знаки «Ведьте осторожно». Когда они представили большой знак, только 20 процентов людей сказали «да».
Честно говоря, не все сначала поняли шутку.
Затем исследователи попросили жителей сначала поставить табличку меньшего размера. Их рейтинг «да»? 76 процентов.
Урок?
Начиная с небольшой просьбы, или «первой просьбы», вы увеличиваете свои шансы получить «да» на большую просьбу позже. Ваша «большая просьба» может состоять в том, чтобы повесить табличку, закрыть продажу или поделиться личной информацией для предложения, но вы должны работать над этим, если хотите эффективно конвертировать.
Как влияет психология пользователей?
В книге Influence: The Psychology of Persuasion доктор Роберт Чалдини утверждает, что выбор обычно приводит людей к выбору пути, подтверждающего этот выбор. Оставаясь последовательными в своих обязательствах создает внутренний стимул для выполнения.
Генерация этого «первого да» требует непреодолимой причины, чтобы присоединиться, или входного барьера настолько низкого, что он почти невидим. Но получив эту первую Ногу в дверь, вы значительно повысите свои шансы на успех с большим запросом позже.
Древние римляне довели эту идею до пугающей крайности.
Еще проще войти в дверь, когда потенциальные клиенты знают, что ответы на ваши наводящие вопросы будут необходимы для получения их решения.
Например, если вы являетесь специализированным механиком, который обслуживает только BMW и MINI, вашим первым шагом может быть раскрывающееся меню «Выберите марку/модель». Просто, верно? Но, поделившись этим невинным кусочком информации, ваши потенциальные клиенты уже начинают взаимодействие, которое ведет к следующему шагу, даже если они этого не осознают.
Просто, верно? Но, поделившись этим невинным кусочком информации, ваши потенциальные клиенты уже начинают взаимодействие, которое ведет к следующему шагу, даже если они этого не осознают.
Как работает метод хлебных крошек?
Форма вашей целевой страницы не должна быть скелетом «имя/телефон/адрес электронной почты», но она также не должна быть длинным, пугающим монолитом.
Успешный третий способ — это многошаговая форма , которая начинается с простых вопросов, а затем — с большими вопросами. Это вступительное действие уменьшает психологические трения и позволяет посетителям оставаться анонимными, даже когда они начинают процесс квалификации лида.
Все, что требуется, — это правильно задать первый вопрос — даже такой безобидный вопрос, как вопрос «производитель/модель» выше, может зацепить потенциального клиента, побуждая его к действию. И как только эти отношения начнутся, вы сможете построить доверительные отношения и вести своего потенциального клиента вперед.
7 способов, которыми метод хлебных крошек повышает конверсию
Применение метода хлебных крошек означает переосмысление почти всего в форме вашей целевой страницы, от текста до кнопок, изображений и… ну, если честно, это большая часть. Но эти изменения могут существенно повлиять на успех ваших форм, как вы увидите ниже.
1. Поля формы повторного заказа
Если вы уже что-то узнали, так это то, что слишком раннее стремление к большой победе может стоить вам лидов, которые в противном случае вы могли бы конвертировать.
Для этого иногда достаточно простой реструктуризации вашей формы. Переместите наименее опасные поля в начало, а поля с контактной информацией в конец, и теперь пользователи будут взбираться по вашей лестнице, а не биться о стену.
Компания Advanced Grass, поставщик газона, усвоила этот урок, разбив существующую форму предложения на два этапа. В этом примере два анонимных вопроса и призыв к действию «Продолжить» не требуют никаких предварительных обязательств или даже набрав :
Просто нажмите для меня, пожалуйста.
Тяжелая работа не появляется до второго этапа, где необходима личная информация. Но обратите внимание на тонкую разницу — пользователь сейчас завершает транзакцию, а не начинает ее:
Шаг второй: где происходит волшебство.
Благодаря этим изменениям коэффициент конверсии Advanced Grass увеличился на 214%. Много зелени! (Извините, не удержался…)
2. Сокращает число неквалифицированных лидов
Еще одно преимущество метода «хлебных крошек» не психологическое; это практично. Задавание уточняющих вопросов в самом начале может отсеять пользователей, которые еще недостаточно осведомлены о своей проблеме, чтобы вести полезный разговор.
Другими словами, посетители, знающие ответы на ваши первоначальные вопросы и , не пожалеют времени, чтобы заполнить вашу форму, с гораздо большей вероятностью станут квалифицированными потенциальными клиентами.
3. Повышает вовлеченность на странице
Сегментируя форму целевой страницы, вы не просто создаете новые возможности для отслеживания. Многошаговые формы также создают больше возможностей для вариаций дизайна и дополнительных визуальных подсказок для вашего пользователя.
Многошаговые формы также создают больше возможностей для вариаций дизайна и дополнительных визуальных подсказок для вашего пользователя.
Мы указали на раскрывающиеся списки на первом изображении Advanced Grass выше, но возможности гораздо шире. Некоторые многоэтапные формы включают визуальный индикатор прохождения пользователем процесса, например, три глобуса в форме регистрации здесь:
Значки и текст, настроенные для каждого шага, также добавляют индивидуальности.
Как и ваши вопросы в форме, эти усовершенствования должны вдохновлять и фокусироваться на преимуществах вашего предложения.
4. Удаляет ненужные вопросы
Да, мы начали с того, что удалять вопросы из формы — плохая идея. Но мы имели в виду полезных вопроса (надеюсь, понятно).
Помните, что ваши вопросы в форме должны быть панировочными сухарями, которые создают доверие и дают рекомендации, а не создают новые болевые точки. Квалифицирующие вопросы, относящиеся к проблеме лида, делают это.
Сделать номер факса обязательным полем? Не так много.
Пришло время безжалостно допросить каждый вопрос в ваших существующих формах. Нужна ли продажам информация? Направляет ли он потенциальных клиентов дальше по пути конверсии? Если ответ на оба вопроса «нет», не думайте дважды. Смойте это.
5. Способствует микроконверсиям
Микроконверсии — это все небольшие действия, которые совершает пользователь перед тем, как сделать большой запрос.
В дополнение к преимуществам, которые мы уже рассмотрели, эти вопросы укрепляют доверие, сохраняя при этом анонимность до самого конца, что помогает показать, что вы цените информацию пользователя и серьезно относитесь к его конфиденциальности.
Единственный надежный способ отслеживать микроконверсии до появления Интернета.
Микроконверсии также могут помочь вам лучше понять, на каком этапе цикла продаж находится ваш потенциальный клиент, и соответствующим образом реагировать на него.
6. Персонализируйте и настраивайте CTA на каждом этапе
Использование метода «хлебных крошек» для сегментации (некоторые могут сказать «крошить») формы открывает новые возможности для тестирования.
Самый простой способ настроить многошаговую форму — сделать так, чтобы каждый CTA ссылался на новую целевую страницу, содержащую следующий этап вашей формы. Это не только создает более удобный пользовательский интерфейс, но теперь вы можете отслеживать коэффициенты конверсии при каждом отдельном взаимодействии.
Ваше рекламное агентство может настраивать текст призыва к действию, раскрывающиеся списки и поля открытой формы, а также вносить другие изменения на каждом этапе. Создавая более персонализированное взаимодействие с клиентом в форме «впечатлений», вы можете продолжать строить отношения, которые вы установили, когда впервые заглянули в дверь. У вас также будет больше шансов побудить пользователя завершить процесс.
7. Двойная подписка
Двойная подписка особенно полезна, когда ваша форма конвертируется, но пользователи не участвуют в последующих шагах. Повторная просьба подписаться после того, как они уже поделились своей информацией, подтверждает, что они действительно хотят то, что вы предлагаете.
Повторная просьба подписаться после того, как они уже поделились своей информацией, подтверждает, что они действительно хотят то, что вы предлагаете.
Хотя может показаться неудобным отступить и запросить повторную подписку так быстро, большинство людей не против сделать это во второй раз. Отправка электронного письма с автоматическим подтверждением или проверкой упрощает задачу для большинства пользователей и может стать отличным способом повысить вовлеченность лидов, которые действительно конвертируются.
Что-то вроде этого должно сработать.
Бонус: тест, тест, тест
Техника хлебных крошек — отличная тактика для повышения конверсии, но не стоит останавливаться на достигнутом.
Оптимизация формы — это всего лишь один из элементов Оптимизации коэффициента конверсии, с помощью которого ваше агентство отслеживает все, что связано с целями и эффективностью кампании.
Эти данные можно использовать для корректировки вашей воронки на других этапах, усугубляя рост вашей многоэтапной формы целевой страницы.

