Хлебные крошки – что это и зачем необходимы на сайте?
#Оптимизация сайта #Хлебные крошки
#107
Февраль’19 1 Февраль’19 1Хлебные крошки (навигационная цепочка) — это элемент навигации сайта, показывающий путь в структуре ресурса от главной страницы к текущей, на которой в данный момент находится пользователь.
Хлебные крошки (навигационная цепочка) — это элемент навигации сайта, показывающий путь в структуре ресурса от главной страницы к текущей, на которой в данный момент находится пользователь.
Хлебные крошки выполняют ряд важных функций:
- улучшают юзабилити и делают понятной расположение страницы в структуре сайта;
- повышают удобство навигации по сайту;
- участвуют в перелинковке страниц и распределении ссылочного веса;
- улучшают представление сниппета в результатах поиска.
Как сделать правильные хлебные крошки?
Наличие хлебных крошек уместно на любом сайте, но есть ряд требований, которые необходимо соблюдать для их корректного функционирования.
- Хлебные крошки должны содержать все промежуточные страницы.
- Если в хлебных крошках отображается текущая страница последним элементом, она не должна содержать ссылку сама на себя.
(SEO > SEO блиц > Хлебные крошки) - Для отображения навигационной цепочки на странице результатов поиска Google необходимо выполнить микроразметку хлебных крошек.
Микроразметка хлебных крошек
Микроразметка осуществляется путем добавления специальных HTML-тегов, которые сообщают поисковым роботам к какому типу контента относится элемент.
Поддерживаемые Google форматы микроразметки:
- Microdata;
- JSON-LD.
Пример микроразметки хлебных крошек в формате Microdata для страницы «Кружки», имеющую навигационную цепочку из ссылок «Главная > Каталог > Столовая > Чай и кофе»:
<ol itemscope itemtype=»http://schema.org/BreadcrumbList»>
<li itemprop=»itemListElement» itemscope
itemtype=»http://schema. org/ListItem»>
org/ListItem»>
<a itemprop=»item» href=»/»>
<span itemprop=»name»>Главная</span></a>
<meta itemprop=»position» content=»1″ />
</li>
<li itemprop=»itemListElement» itemscope
<a itemprop=»item» href=»/catalog/»>
<span itemprop=»name»>Каталог</span></a>
<meta itemprop=»position» content=»2″ />
</li>
<li itemprop=»itemListElement» itemscope
itemtype=»http://schema.org/ListItem»>
<a itemprop=»item» href=»/catalog/stolovaya/»>
<span itemprop=»name»>Столовая</span></a>
<meta itemprop=»position» content=»3″ />
</li>
<li itemprop=»itemListElement» itemscope
itemtype=»http://schema.org/ListItem»>
<span itemprop=»name»>Чай и кофе</span></a>
<meta itemprop=»position» content=»4″ />
</li>
</ol>
itemscope itemtype=http://schema. org/BreadcrumbList говорит о том, что элемент относится к хлебным крошкам и состоит из цепочки связанных веб страниц.
org/BreadcrumbList говорит о том, что элемент относится к хлебным крошкам и состоит из цепочки связанных веб страниц.
Далее каждому элементу навигации добавляем следующие атрибуты:
- itemprop=»itemListElement» itemscope itemtype=»http://schema.org/ListItem — означает , что элемент относится к отдельному пункту списка;
- itemprop=»item» — для разметки ссылки;
- itemprop=»name»> — у тега с названием хлебной крошки;
- В конце блока хлебной крошки добавляем <meta itemprop=»position» content=»%number%» />, который определяет позицию элемента в навигационной цепочке.
Существует известная проблема в том, что валидатор микроразметки выдает предупреждение, когда в коде нет атрибута itemprop=»item» у последнего элемента хлебной крошки. Это возникает из-за отсутствия ссылки у данного элемента.
Но это не мешает поисковой системе Google корректно выстраивать цепочку ссылок в сниппете.
Если же вас смущает это предупреждение, то можно не размечать последний элемент (как у нас в примере), либо же использовать другие способы микроразметки.
Похожее
Контент Параметры
Использование скрытого контента на сайте
Факторы ранжирования Поведенческие
Правильное оформление форм на сайте
Контент Параметры
#140
Использование скрытого контента на сайте
Август’19 1700 1Факторы ранжирования Поведенческие
#139
Правильное оформление форм на сайте
Август’19Факторы ранжирования Поведенческие
#138
Оформление 404 страницы
Август’19 1819 2Общие вопросы Продвижение сайта
#137
Как продвигать сайт визитку?
Август’19 1948 3Оптимизация сайта Внутренняя перелинковка
#136
Поиск 404 ошибок на сайте
Август’19 2017 2#135
Почему у сайта разные позиции?
Июль’19 2702Оптимизация сайта Внутренняя перелинковка
#134
Циклические ссылки на сайте
Июль’19 9875Оптимизация сайта Индексация
#133
Атрибут rel=canonical
Май’23 13257 23Факторы ранжирования Коммерческие
#132
Как правильно оформить страницу «Контакты»
Июль’19 2952 10Общие вопросы Продвижение сайта
#131
Поиск поддоменов сайта
Июль’19 2714 10Общие вопросы Продвижение сайта
#130
Как вирусы влияют на позиции сайта
Июль’19 2960 11Ключевые запросы Виды запросов
#129
Каннибализация запросов
Июль’19 8823 10Системы аналитики Яндекс Метрика
#128
Фильтрация визитов роботов на сайт
Июль’19 9735 13Общие вопросы Продвижение сайта
#127
Неактуальные страницы товаров на сайте – что делать
Июль’19 2866 12Системы аналитики Google Analytics
#126
(not set) и (not provided) в отчетах Google Analytics
Как сделать правильные хлебные крошки для SEO
Автор: Exiterra
- Подписаться
7367
Продвижение сайта
Главная
Блог
Продвижение сайта
Как сделать правильные хлебные крошки для SEO
Хлебные крошки на сайте: что это, какими бывают и как влияют на SEO? Как создать микроразметку на ресурсе и какими сервисами воспользоваться? Для чего нужна микроразметка хлебных крошек?
Использовать хлебные крошки (breadcrumbs) на сайтах впервые предложил Google. Это своеобразная цепочка, отражающая иерархию разделов от главной страницы до той, на которой находится пользователь в данный момент. Такое название, видимо, отсылка к сказке братьев Гримм — «Гензель и Гретель». Дети рассыпали крошки, чтобы вернуться домой. Микроразметка решает похожую задачу: breadcrumbs помогают посетителям ориентироваться на сайте, что особенно полезно при большом количестве страниц, как, например, в онлайн-магазинах.
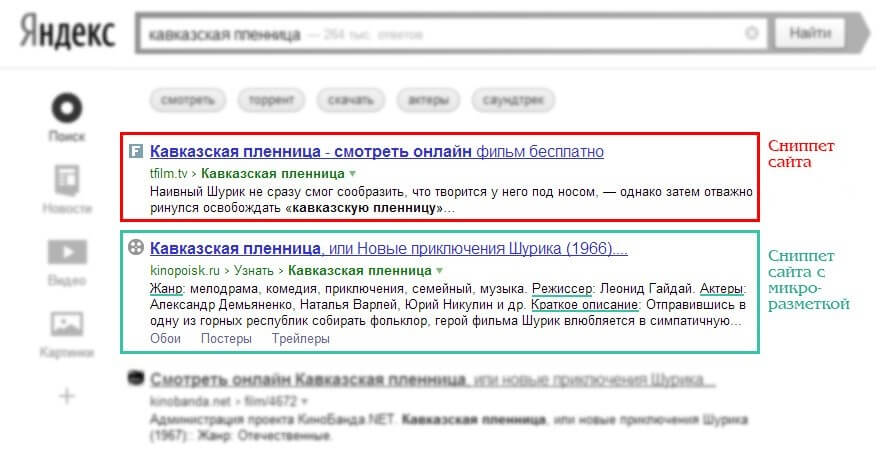
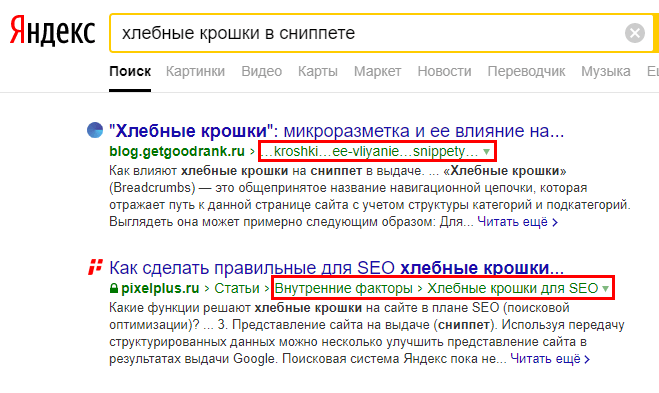
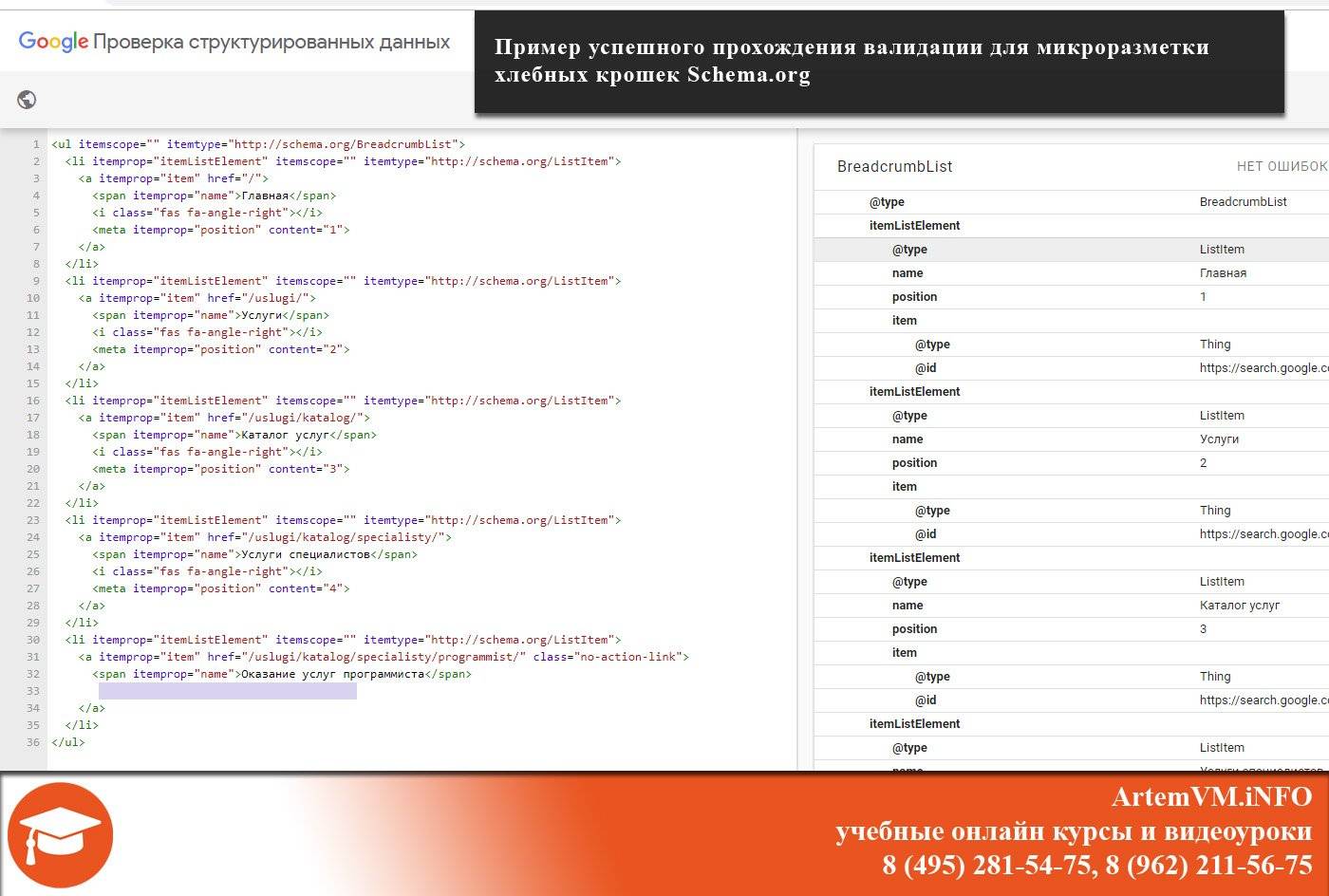
Вот так выглядит микроразметка хлебных крошек на сайте:
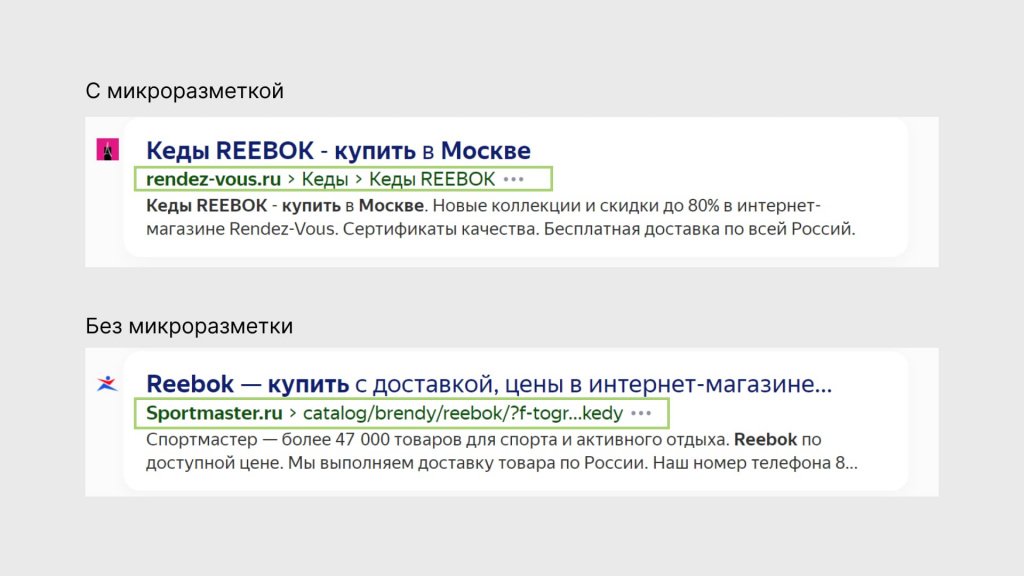
Breadcrumbs отображаются и в сниппете в SERP. Последовательная цепочка слов выглядит приятнее, чем ссылка, посетителю легче понять, что он найдет на странице и что еще есть на сайте. Также breadcrumbs заменяют ссылки на разделы и подразделы.
Последовательная цепочка слов выглядит приятнее, чем ссылка, посетителю легче понять, что он найдет на странице и что еще есть на сайте. Также breadcrumbs заменяют ссылки на разделы и подразделы.
Материал по теме: Особенности продвижения сайта в поисковой выдаче Google
URL-адреса, которые входят в микроразметку хлебных крошек, также создают внутреннюю перелинковку на ресурсе. При грамотной навигации можно правильно перераспределить ссылочный вес по страницам сайта.
На некоторых ресурсах использовать микроразметку с крошками не рекомендуется. Например, на форумах структура меняется за счет появления новых тем и удаления старых разделов. Но для онлайн-магазинов разметка обязательно. Это относится и к онлайн-библиотекам, энциклопедиям, кинотеатрам, блогам и другим сайтам, где много информации.
Влияние хлебных крошек на SEO
Хотя хлебные крошки не играют ключевой роли для SEO, они положительно влияют на поведенческие факторы, что полезно для оптимизации.
Разделы с ссылками влияют на статический вес других страниц, помогая равномерно распределить его для лучшего ранжирования.
Также, если позволяет структура сайта, хлебные крошки могут содержать ключевые фразы. Но «кривых» и нелогичных словосочетаний там быть не должно. Например, «заказ косметики в Москве» в цепочке breadcrumbs выглядит странно и нелогично, что отталкивающе для пользователя. Кроме того, такое злоупотребление может привести к переспаму. В то же время цепочка «Главная> Заказать косметику» смотрится вполне естественно.
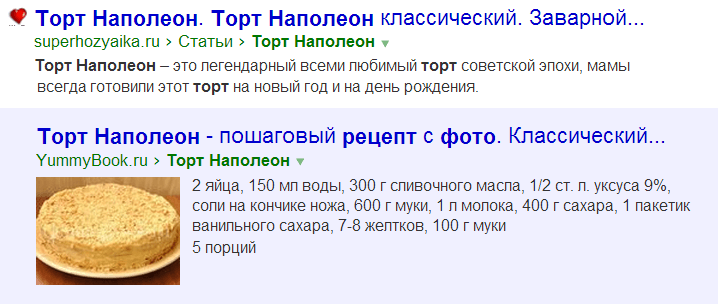
Теперь рассмотрим на примере, как НЕ нужно прописывать ключи в Breadcrumbs:
Узнайте, из каких работ складывается продвижение на маркетплейсах в агенстве Exiterra! Улучшаем репутацию вашей компании и товаров, выводим продукты на первые строки в топ-10 Яндекса.
Как сделать хлебные крошки на сайте: подробная инструкция
Разметка предполагает применение микроданных или RDFa. То есть, чтобы создать хлебные крошки вручную, необходимо внести изменения в html-код.
То есть, чтобы создать хлебные крошки вручную, необходимо внести изменения в html-код.
Вот так выглядит на примере разметка хлебных крошек при помощи микроданных:
А вот так, если использовать RDFa:
Некоторые SEO-оптимизаторы видят дополнительный потенциал в первой ссылке в хлебных крошках. То есть по возможности стоит заменить слово «Главная» на ключ: название бренда, вида продукции или подобное.
Первоначальный вариант: Главная > Услуги > Омолаживающие процедуры > Пилинг anti-age.
Корректная разметка: Косметология > Омолаживающие процедуры > Пилинг anti-age.
Материал по теме: Как продвигать сайт в поиске в 2021 году — 21 полезный совет по SEO
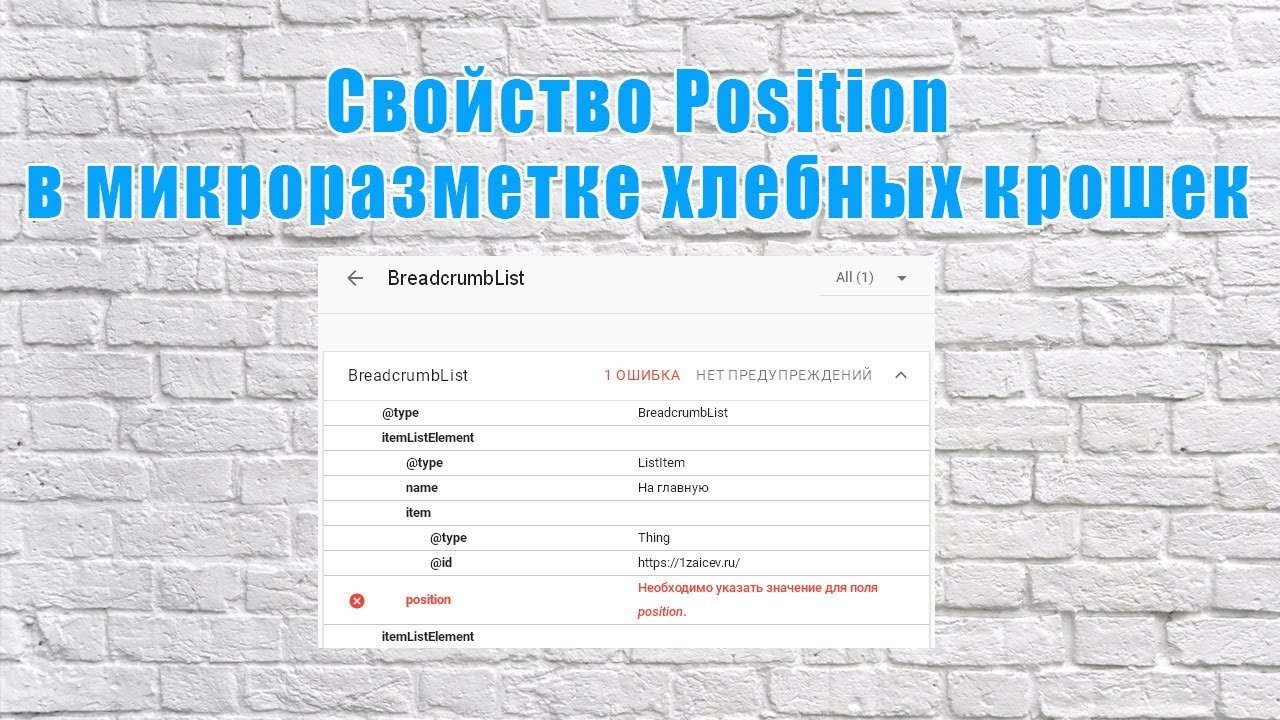
Проверяется микроразметка с помощью сервисов поисковиков. В последней версии Google Search Console есть отчет о хлебных крошках — «Breadcrumbs». Инструмент показывает, где ошибка, и дает рекомендации, как её исправить. Для этого оптимизаторам надо зайти во вкладку «Улучшения» или «Enhancements».
Для этого оптимизаторам надо зайти во вкладку «Улучшения» или «Enhancements».
Плагины CMS для хлебных крошек
1. WordPress
Для создания микроразметки под этот движок лучше использовать плагин Breadcrumb NavXT. С помощью инструмента добавляете код для разметки на страницы, затем открываете меню Breadcrumb NavXT и настраиваете breadcrumbs: применяйте знак разделения «>» и добавляйте URL-адреса на другие разделы и подразделы.
Помимо этого инструмента, можно использовать такие сервисы, как Flexy Breadcrumb, breadcrumb simple, Instant Breadcrumbs.
2. Joomla
Для добавления разметки используется модуль Joomla «Навигатор сайта». Пользователю нужно выбрать — «mod_breadcrumbs». Найти опцию можно в панели управления, кликнув по вкладке «Расширения», а затем открыв «Менеджер модулей».
Модуль настраивается под каждую площадку. Оптимизатору необходимо указать:
- позицию, в которой модуль будет выведен на страницу.
 Алгоритм действий следующий: открываете вкладку «Расширения», переходите в «Менеджер шаблонов» и «Настройки», а после кликаете по опции «Просмотр позиции» и «Включить»;
Алгоритм действий следующий: открываете вкладку «Расширения», переходите в «Менеджер шаблонов» и «Настройки», а после кликаете по опции «Просмотр позиции» и «Включить»; - название главной страницы;
- разделитель для ссылок в навигации. Используйте символ «/».
На главной странице хлебные крошки не нужны, поэтому открыв «Привязку к пунктам меню», выберите «На всех страницах, кроме…» и отметьте исключение.
3. Opencart
Для Opencart 3.0 используется модуль «Умные хлебные крошки», а для 2.x — «Правильные хлебные крошки». Также разработчики предлагают бесплатный модификатор, который делает неактивной ссылку на текущую страницу в микроразметке.
4. Webasyst
У Webasyst для онлайн-магазинов есть только платные плагины: «Навигация в хлебных крошках» и «Динамические хлебные крошки». Меню с настройками интуитивно понятное, можно создать микроразметку за считанные минуты.
5.
 1С Битрикс
1С Битрикс
У движка Вitrix управление хлебными крошками доступно в наборе сервисов для оптимизации. Также есть и другой плагин — «Умные хлебные крошки». Инструмент используется для каталогов онлайн-магазинов или для сайтов с многоуровневыми разделами.
6. Moguta
Разработчики создали для этой CMS бесплатный инструмент для микроразметки — «Хлебные крошки». Чтобы установить плагин, нужно открыть панель управления и выбрать опцию «Маркетплейс», там в перечне инструментов выбираете нужный вариант и следуете инструкции.
Как сниппет с хлебными крошками может повысить CTR
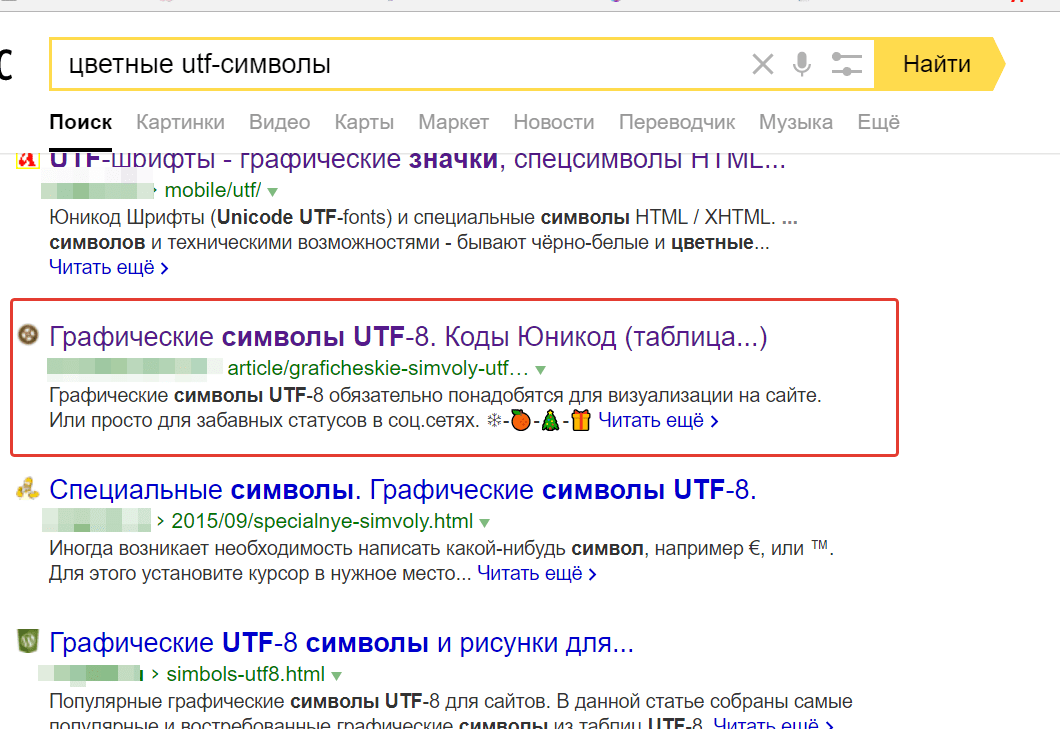
Часто хороший результат дают эмодзи. Чем ярче и заметней элементы, тем больше внимания аудитории. На ранжирование в поисковиках наличие смайлов никак не влияет.
Джон Мюллер, главный аналитик Гугл, прокомментировал использование эмодзи:
«Это никак не влияет на ранжирование, но может привлечь внимание пользователей, хотя не гарантирует положительной конверсии. Результат зависит от реакции аудитории, в некоторых странах подход работает».
Результат зависит от реакции аудитории, в некоторых странах подход работает».
Рекомендуем тестировать сниппеты с эмодзи и без. Главное — не переборщить с количеством смайлов, чтобы ссылка не выглядела слишком несерьезно. Лучше использовать тематические эмодзи — сниппет будет смотреться органично и сработает в плюс конверсии.
Эмодзи и смайлы для микроразметки берутся из специальных каталогов. Но не все варианты корректно отобразятся на странице поисковой выдачи. Иногда значок или смайлик выглядит как монохромный символ, часто поисковик потом самостоятельно возвращает элемент в первоначальный вид. Такие изменения происходят внезапно.
Ходит много шуток о «продающем» красном цвете, но в некоторых случаях оттенок действительно влияет на конверсию. Например, один из оптимизаторов отметил, что показатель CTR вырос, когда он заменил в настройках микроразметки эмодзи зеленой машины на красную, продвигая сайт СТО.
Рекомендации, как улучшить микроразметку крошек на сайте
- Не используйте для главной страницы.

- Располагайте хлебные крошки сверху — на видном месте.
- Выделите жирным последний элемент в микроразметке.
- Используйте элементы, которые подходят под стиль сайта.
Главная страница не может ссылаться сама на себя. Это ухудшает ранжирование площадки.
Пользователь просматривает страницу сверху вниз: навигация, меню и баннер. Поэтому микроразметка должна зацепить взгляд человека.
Последним в хлебных крошках идет название текущей страницы. Жирный шрифт делает его заметнее.
Оптимизаторы использует для хлебных крошек эмодзи. В некоторых случаях наличие ярких элементов повышает конверсию. Но важно, чтобы эмодзи сочетались с общим стилем ресурса. Если это сайт юридической фирмы, то неуместно использовать смайлы, а вот цветные стрелки вполне подойдут.
Хлебные крошки хорошо смотрятся на странице и улучшают поведенческие факторы, но не играют ключевой роли для SEO. Если вы хотите полноценно оптимизировать сайт и вывести его на лучшие позиции в выдаче, узнайте больше о нашей услуге SEO-продвижение.
Автор: Exiterra.com Digital Agency
SEO-оптимиZация сайта – на 20% дешевле!
Ваш сайт должен быть выше конкурентов. Особенно в кризис. Zакажите в «ЭкZитерра» SEO Za рубли со скидкой 20%. Мы найдём для вас клиентов, невзирая на кризис! ДА Победе!
Получить консультацию
Лучшие статьи
Контекстная реклама с оплатой за лиды — настраиваем автоматическую стратегию в Яндекс.ДиректПоговори со мной, Алиса, напиши мне, ChatGPT… Применение искусственного интеллектаКак удалить отзывы с сайтов «Правда Сотрудников», nahjob.top, dreamjob.ru, ocompanii.net и otsovik.com с гарантиейСмешная реклама: как использовать юмор, мемы в рекламе. 40+ смешных примеров «Тинькофф», YOTA, IKEA и другихКак писать отзывы и стоит ли? 13 ошибок в написании отзывов о компании, товарах и услугахПродающие тексты: 17 классических шаблонов с примерамиЛонгрид как инструмент маркетингаРеальные причины увольнения «по собственному желанию»SERM: Как легально убрать негатив из интернета и улучшить репутацию компанииПроблемы в коллективе: как выстраивать отношения с «трудными» сотрудниками?Удаление негативных отзывов о компании в интернетеМилитари-нейминг — почему у российского вооружения «весёлые» названияНаиболее запоминающиеся рекламные роликиШок-реклама: на грани фолаЭволюция логотипов брендов: 44 логотипа, которые знал твой прадедАгрессивная реклама: 40 шокирующих и креативных баннеровСекс в рекламе. Креативные примеры баннеров. 18+SERM — управление репутацией в поисковых системахКак увеличить посещаемость сайта: бесплатные способы привлечения трафика3 способа удалить отзывы сотрудников о работодателе с сайта «Антиджоб», «Отзывы сотрудников», «О работе», «О компании» и аналогичныхПлакаты о мотивации и труде в СССР: актуально всегда!Способы удаления негативной информации в интернете Please enable JavaScript to view the comments powered by Disqus.
Креативные примеры баннеров. 18+SERM — управление репутацией в поисковых системахКак увеличить посещаемость сайта: бесплатные способы привлечения трафика3 способа удалить отзывы сотрудников о работодателе с сайта «Антиджоб», «Отзывы сотрудников», «О работе», «О компании» и аналогичныхПлакаты о мотивации и труде в СССР: актуально всегда!Способы удаления негативной информации в интернете Please enable JavaScript to view the comments powered by Disqus.Бизнес-блог
ищет авторов!
КНИГИ EXITERRA
Последние статьи
Статьи по теме
Оптимизация текстов: 7 шагов SEO-оптимизации статьи, поста, YouTube-ролика
SEO 2022: как работают методы SEO-продвижения сайтов с учетом обновления алгоритмов Яндекс и Google
Как сделать правильные хлебные крошки для SEO
Темная сторона поисковой оптимизации — 11 привлекательных техник черного SEO, которые могут загубить ваш бизнес
Новые алгоритмы Яндекс YATI и Google Bert: как они влияют на SEO-оптимизацию сайта
Продвижение доставки еды в интернете: SEO, контекст, таргетинг
SEO-оптимизация: как сделать голосовой поиск на сайте?
УПРАВЛЕНИЕ репутацией и SEO: как проблемы с репутацией мешают SEO
SEO и контент-маркетинг: 7 шагов разработки контент-стратегии — как получать клиентов из поисковых систем
Связанные темы
- SEO
- продвижение сайта
- продвижение
- SMM (продвижение в соцсетях)
- оптимизация
- поисковая
- продвижение в социальных сетях
- продвижение интернет магазина
- сайта
Login Form
Your e-mail
Your password
- Forgot your username?
- Forgot your password?
Register Form
Your e-mail
Your password
Confirm password
Remember me
Получить предложение
Имя
Сайт
E-mail*
Ваше сообщение
Согласен с условиями использования сайта
Заказать звонок
Оставить отзыв
Имя*
Телефон
E-mail*
Название компании*
Ваш отзыв*
Ваш город ?
Начните вводить название города, а мы подскажем:
Cчитывание данных вашей банковской карты.
Техника хлебных крошек: что, почему и как
Хотите знать, почему у вас низкий коэффициент конверсии и высокий показатель отказов на первой странице?
Как маркетологи, мы все были там.
Если вы остановитесь, чтобы задуматься о пользовательском опыте вашей аудитории, как только они попадут на вашу страницу, вы можете заметить, что это не так уж и привлекательно.
Реальность такова, что поле формы на первой странице может отпугивать посетителей, даже если вы об этом не подозреваете.
Техника хлебных крошек помогает решить проблему агрессивных одностраничных полей формы и дает вам инструменты для создания гораздо более эффективного взаимодействия с пользователем на целевой странице.
Техника хлебных крошек относится к использованию многошаговых форм целевых страниц, чтобы заставить посетителей совершать микроконверсии на всем пути к желаемому конверсионному действию. Подобно Гензелю и Гретель, которые оставили себе «хлебные крошки», чтобы найти дорогу домой, метод использует тот же принцип, чтобы направлять потенциального конвертера с вопросами с низкой угрозой до самого конца.
Подобно Гензелю и Гретель, которые оставили себе «хлебные крошки», чтобы найти дорогу домой, метод использует тот же принцип, чтобы направлять потенциального конвертера с вопросами с низкой угрозой до самого конца.
Существует распространенное заблуждение, что чем меньше форм, тем выше вероятность того, что посетитель сконвертируется. Это понятно. В конце концов, «меньше значит больше», верно?
Хотя, безусловно, есть случаи, когда это верно, было доказано, что происходит и прямо противоположное. Если вы знаете, как их использовать, добавление еще дополнительных вопросов с низким уровнем угрозы может фактически уменьшить беспокойство по поводу конверсии, что приведет к более высоким коэффициентам конверсии.
Unbounce описывает страх конверсии следующим образом:
«Что чувствует потенциальный клиент, когда сталкивается с проблемами на вашей целевой странице или веб-сайте. Беспокойство возникает, когда ваша страница плохо передает ваше ценностное предложение или вызывает сомнения у пользователя».
Беспокойство возникает, когда ваша страница плохо передает ваше ценностное предложение или вызывает сомнения у пользователя».
Разжигание конверсионной тревожности может привести к возникновению таких проблем, как страх, неуверенность и сомнение (FUD). И когда вы маркетолог, пытающийся заставить посетителя оставить свое имя, адрес электронной почты и номер телефона, FUD — это последнее, что вам нужно.
Так что же такого в одностраничных полях формы, что вызывает беспокойство у пользователей?
Если мы попробуем вызвать сочувствие пользователей, мы сможем понять, почему посетители могут волноваться при конверсии.
Допустим, вы думаете о замене ковра в вашем доме:
- Вы вводите «установщики ковров» в поиске Google.
- Вы нажимаете на объявление, в котором говорится, что у них самые низкие цены среди всех других компаний.
- Как только вы попадете на первую страницу, вы увидите длинную форму, в которой запрашивается вся ваша личная контактная информация.

На данный момент форма уже стала слишком сильной. Хотя вы хотели начать искать лучшие цены на укладчиков ковров, вы, вероятно, не были готовы поделиться своей информацией и связаться с продавцом.
Скорее всего, они предложат вам агрессивную рекламную презентацию, к которой вы просто не готовы.
- Страх …что с вами свяжутся, когда вы не готовы.
- Неуверенность …насчет того, стоит ли нанимать эту компанию.
- Сомнение ….оставлять ли свою информацию в первую очередь.
Все это решает метод хлебных крошек.
Чтобы ответить на этот вопрос, сначала поймите две формы психологии пользователя. Мы сосредоточимся на лестнице «да» и психологии уступчивости.
Это тип метода убеждения, направленный на то, чтобы заставить ваших посетителей сказать «да» на небольшие, менее агрессивные вопросы, чтобы завоевать их доверие. Оттуда вы постепенно начинаете задавать чуть более агрессивные вопросы, пока не достигнете «конечного вопроса» или цели.
Оттуда вы постепенно начинаете задавать чуть более агрессивные вопросы, пока не достигнете «конечного вопроса» или цели.
Вот пример трехшаговой формы — источник изображения
Вы можете видеть, что на первом этапе задаются вопросы с очень низким уровнем опасности, избегая личной информации. Вопросы второго шага немного более агрессивные, квалифицирующие вопросы. И последняя страница запрашивает действительно ценную, желаемую контактную информацию.
Обратите внимание, что эти вопросы не обязательно должны быть бессмысленными. Выясните, какие уточняющие вопросы будут представлять собой качественный лид для вашего бизнеса, и разместите их на отдельных страницах.
Теперь вы можете спросить: «Зачем им продолжать отвечать, если они все равно начали видеть несколько страниц? Они могут даже не дать мне свою информацию, когда дойдут до конца».
Все действительные вопросы. Вот где на помощь приходит психология уступчивости.
Это идея о том, что маркетолог может поставить «ногу в дверь» потенциальному конвертеру, используя небольшие вопросы с низким уровнем угрозы, что повышает вероятность того, что он ответит на следующий вопрос в последовательность.
Проще говоря, они уже определились с первым набором вопросов, поэтому они могут также отвечать на следующие, пока не закончат то, что начали.
Вот пример двухшаговой формы — источник изображения
Выбор двухэтапной, трехэтапной или даже пятиэтапной формы зависит от результатов тестирования. Попробуйте провести A/B-тестирование каждой длины, пока не найдете количество страниц, на которых увеличивается количество конверсий. Если вы заметили, что коэффициент конверсии снижается из-за слишком большого количества страниц с полями формы, знайте, что вы зашли слишком далеко.
Также рекомендуется проверить уточняющие вопросы, которые вы используете на промежуточных этапах своих форм. С тем же успехом они могли бы привести к повышению коэффициента конверсии, если бы люди легко идентифицировали себя.
Было очень много эмоций для темы оптимизации целевой страницы! Но это добавило много понимания того, как ваши посетители относятся к своему пользовательскому опыту.
Помните: главной целью оптимизации коэффициента конверсии всегда является повышение коэффициента конверсии. Таким образом, хотя этот метод основан на психологии пользователей, он по-прежнему следует основной цели любого бизнеса — увеличению доходов.
seo — Достаточно ли хлебных крошек на веб-сайте, чтобы получить результат с хлебными крошками в поисковой выдаче Google?
спросил
Изменено 8 лет, 7 месяцев назад
Просмотрено 427 раз
Хлебных крошек на веб-сайте достаточно, чтобы получить результат с хлебными крошками! в поисковой выдаче гугла?
Я хочу, чтобы эта категория: хлебные крошки перед моим URL.
2 способа
- перейти к микроданным или схемам
- оставьте как есть, потому что google идентифицирует и поймает его из хлебных крошек вашего сайта и отобразит в моем результате — я считаю это самым простым, но когда это произойдет, и я не уверен, что это правильный выбор, учитывая SEO часть в будущем.

Я где-то читал это в комментариях, но мне нужно подробное разъяснение.
На самом деле вам не нужна никакая разметка для хлебных крошек, чтобы они отображались в SERPS. По моему опыту, достаточно просто иметь навигацию по хлебным крошкам, чтобы они появились в SERPS.
- SEO
- микроданные
- результаты поиска
- хлебные крошки
Мой опыт был таким.
В прошлом году Google изо всех сил пытался полностью внедрить разметку. Многое из того, что предлагал Google на своем сайте, не работало или не было реализовано, и это разочаровало первых последователей. Google проделал фантастическую работу по внедрению разметки, и работа была выполнена очень быстро. Сегодня кажется, что разметка работает так, как рекламируется.
До этого я обнаружил, что цепочка ссылок, не использующая разметку, может быть понята, но не всегда полностью понятна — она должна быть простой. У меня был неупорядоченный список ссылок, которые отображал Google, но, возможно, это было непреднамеренно со стороны Google.
Сегодня я использую пример, который я привел здесь: Breadcrumb с использованием расширенных фрагментов Schema.org, и я не могу сказать вам, работают ли еще простые ссылки. На самом деле, я должен уточнить, как я использую хлебные крошки, на основе примеров Google.
Предлагаю использовать разметку. Google не гарантирует, что они будут отображать хлебные крошки. Это прискорбно.
Теория, лежащая в основе использования разметки для отображения хлебных крошек для Google, заключалась в том, что дополнительные ссылки улучшают взаимодействие с пользователем и могут помочь пользователям поиска найти то, что они ищут. Я не уверен, что это всегда так. Это зависит от панировочных сухарей. Я обнаружил, что, несмотря на то, что хлебные крошки были почти на 600 000 страниц, Google отображал их только для некоторых страниц. Результаты были неутешительными. Для меня это не было проблемой, так как я создавал хлебные крошки не для Google, а для пользователей.
По моему опыту, использование данных Schema Breadcrumb всегда приводило к ссылкам и категориям Google Site Links (например, вашей фотографии).