Мигающая кнопка при помощи CSS
Отличное предложение при входе на сайт привлечь мигающей кнопкой, которая установлена под ссылку на переход на важную тему или другое. Здесь она не будет дергаться, чтоб напрягая на чистых CSS, где веб мастер сам задает мигание и безусловно оттенок цвета. Также на ней можно прописать ключевое слово, чтоб изначально понять, куда можно перейти.Она видна и отлично смотрится как на темном дизайн или на светлом, но главный плюс, так как все на стилистике выделено, но не какой нагрузка на ресурс. Все, что вам нужно сделать, это воспользоваться преимуществами потрясающих анимации CSS. Посмотрите на потрясающую кнопку анимации CSS, которая может оказаться удобной.
В этой статье показано, как создать с эффектом, используя CSS3 без JavaScript.
Приведенные ниже стили применяются к элементам с клавишей класса. Эти стили могут применяться в основном для ссылок и кнопок в HTML.
HTML
Код
<a href=»http://zornet.ru/»>Нажмите меня!</a>
<button type=»submit»>ZORNET. RU</button>
RU</button>
CSS
Код
.lakub_derza_timan {background-color: #1a4463;
-webkit-border-radius: 7px;
border-radius: 43px;
border: none;
color: #e4e2e2;
cursor: pointer;
display: inline-block;
font-family: Arial;
font-size: 17px;
padding: 4px 9px;
text-align: center;
text-decoration: none;
}
@keyframes glowing {
0% { background-color: #054775; box-shadow: 0 0 2px #074673; }
50% { background-color: #1082d4; box-shadow: 0 0 9px #0e87de; }
100% { background-color: #074b7b; box-shadow: 0 0 2px #094d7d; }
}
.lakub_derza_timan {
animation: glowing 1500ms infinite;
}
Выше изменяет гамму и ее тень от синего до голубого а затем эти стили зацикливают анимацию. Если вы хотите изменить, то просто найдите и замените следующие части оттенка на новую палитру.
Демонстрация:
Мигающая кнопка на чистом CSS — Blog About
Как привлечь внимание посетителя к какому-либо элементу/блоку/ссылке/рекламе на своем сайте? Как обычно — заставить ее мигать или дергаться, в общем как-то анимировать. Но как быть, если не хочется перегружать свой сайт излишними скриптами и анимированными картинками (гифками)? Тогда на помощь приходит CSS. Мигающая кнопка на чистом CSS делается очень просто.
Но как быть, если не хочется перегружать свой сайт излишними скриптами и анимированными картинками (гифками)? Тогда на помощь приходит CSS. Мигающая кнопка на чистом CSS делается очень просто.
В данной статье предлагаю разобрать самый простой вариант создания мигающей кнопки с помощью средств CSS.
Как это работает?
Для примера представим, что у нас есть сайт ресторана, и, для осуществления заказа/бронирования столиков, на его страницах размещена кнопка «Заказать стол».
<a href=»#»><span><img src=»/images/stolik.png» /></span>Заказать стол</a>
<a href=»#»><span><img src=»/images/stolik.png» /></span>Заказать стол</a> |
В нашем случае — это обычная ссылка, с картинкой внутри. Картинка имеет прозрачный фон и обернута в span, т.к. саму картинку мы не сможем заставить мигать, а вот span не составит труда.
Пришло время добавить некоторые стили оформления самой кнопки, а также заставим её мигать:
@-webkit-keyframes rainbow { 0% {background: #a6ce20;} 50% {background: #000} 100% {background: #a6ce20;} } @keyframes rainbow { 0% {background: #a6ce20;} 50% {background: #000} 100% {background: #a6ce20;} } #stolik { background: #a6ce20; line-height: 70px; display: block; height: 70px; width: 400px; padding-right: 25px; font-family: ‘Open Sans Condensed’, sans-serif; font-size: 32px; color: #fff; text-decoration: none; font-weight: bold; text-transform: uppercase; margin: 0px auto; webkit-animation: rainbow 2s linear 2s infinite; animation: rainbow 2s linear 2s infinite; } @-webkit-keyframes rainbow1 { 0% {background: #000;} 50% {background: #a6ce20} 100% {background: #000;} } @keyframes rainbow1 { 0% {background: #000;} 50% {background: #a6ce20} 100% {background: #000;} } #stolik span { background: #000; display: block; float: left; margin-right: 25px; text-align: center; height: 70px; width: 70px; webkit-animation: rainbow1 2s linear 2s infinite; animation: rainbow1 2s linear 2s infinite; } #stolik img { vertical-align: middle; margin-top: 8px; }
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 |
@-webkit-keyframes rainbow { 0% {background: #a6ce20;} 50% {background: #000} 100% {background: #a6ce20;} }
@keyframes rainbow { 0% {background: #a6ce20;} 50% {background: #000} 100% {background: #a6ce20;} }
#stolik { background: #a6ce20; line-height: 70px; display: block; height: 70px; width: 400px; padding-right: 25px; font-family: ‘Open Sans Condensed’, sans-serif; font-size: 32px; color: #fff; text-decoration: none; font-weight: bold; text-transform: uppercase; margin: 0px auto; webkit-animation: rainbow 2s linear 2s infinite; animation: rainbow 2s linear 2s infinite; }
@-webkit-keyframes rainbow1 { 0% {background: #000;} 50% {background: #a6ce20} 100% {background: #000;} }
@keyframes rainbow1 { 0% {background: #000;} 50% {background: #a6ce20} 100% {background: #000;} }
#stolik span { background: #000; display: block; float: left; margin-right: 25px; text-align: center; height: 70px; width: 70px; webkit-animation: rainbow1 2s linear 2s infinite; animation: rainbow1 2s linear 2s infinite; }
#stolik img { vertical-align: middle; margin-top: 8px; } |
Здесь необходимо обратить внимание на свойство animation у элементов #stolik и span, в которых мы вызываем правило @keyframes (для каждого свой, соответственно).
В зависимости от заданных цветов и скорости анимации будет создан эффект мигания. В примере задано 2 цвета, Вы же можете указать сколько угодно цветов, задав при этом проценты, на которых этот цвет будет достигаться.
В итоге у нас получается простая анимация мигания кнопки, которую можно просмотреть перейдя по ссылке ниже.
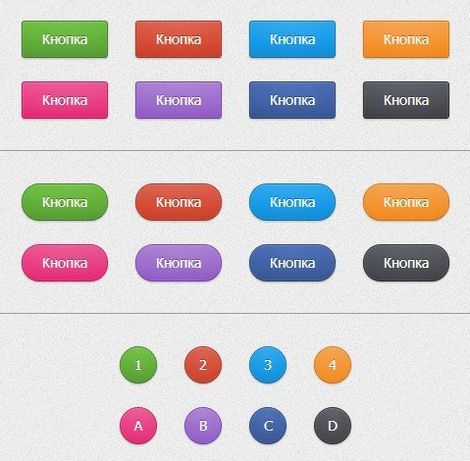
Ищите красивые кнопки CSS? 50 примеров CSS3 кнопок с эффектами и анимацией
Я отобрал некоторые кнопки CSS, которые, на мой взгляд, могут быть использованы в веб-проектах.
Посмотрите на генератор CSS3 кнопок от Sanwebe:
Симпатичная розовая кнопка (не считая небольшого кода jQuery для проигрывания музыки и изменения внутреннего текста) полностью создана на основе CSS3:
Коллекция 3D кнопок, созданная с помощью CSS3:
Отличные социальные кнопки, выполненные с помощью CSS3 и шрифта для иконок:
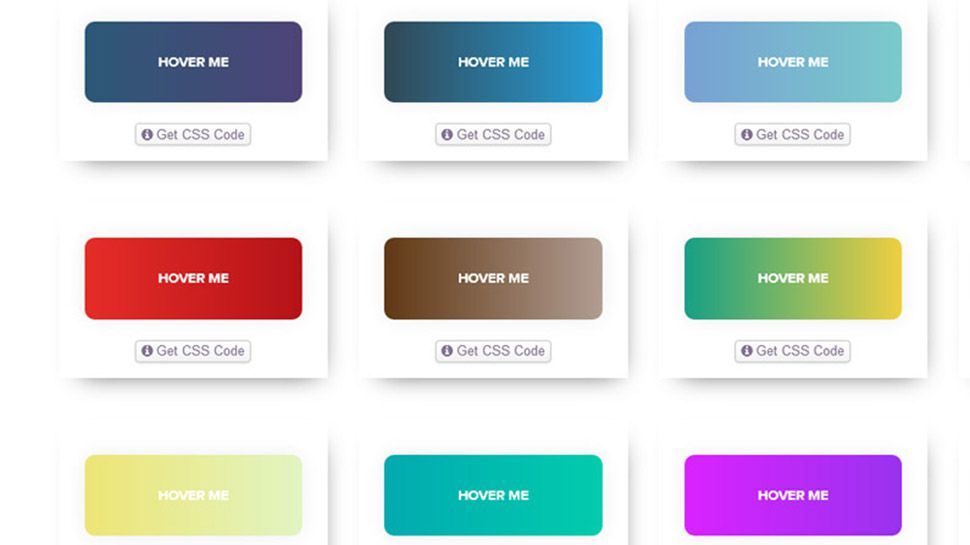
Анимированные CSS кнопки с фоновыми узорами. Могут не работать в браузерах Firefox 3.6 и IE10:
Могут не работать в браузерах Firefox 3.6 и IE10:
Еще одни анимированные кнопки, в которых поворот текста при наведении мыши дает по-настоящему привлекательный эффект:
Вот еще один пример круглых кнопок CSS3:
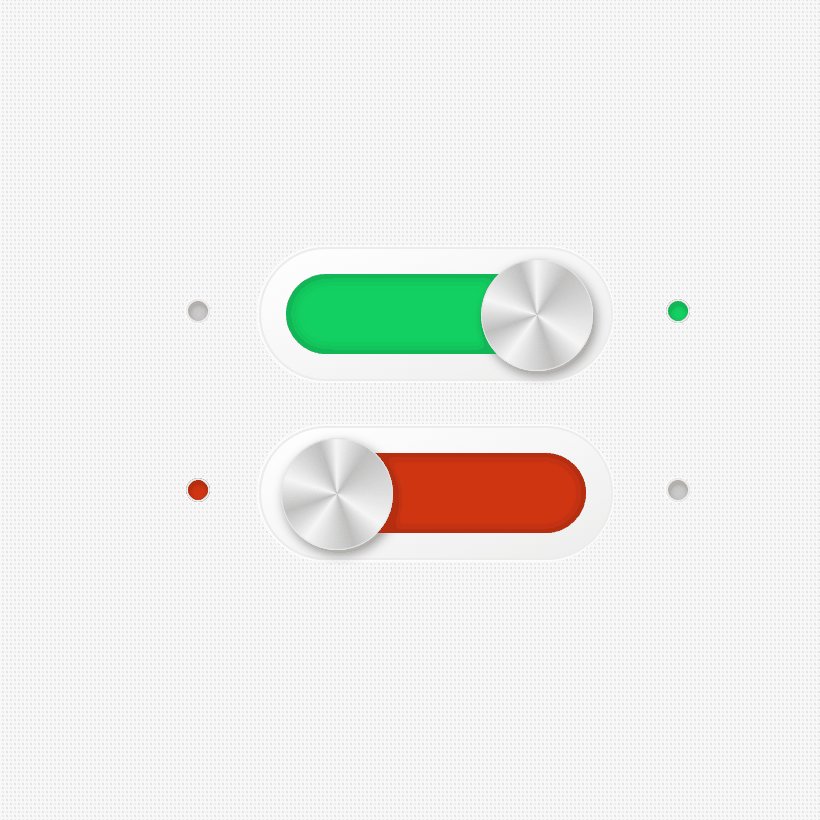
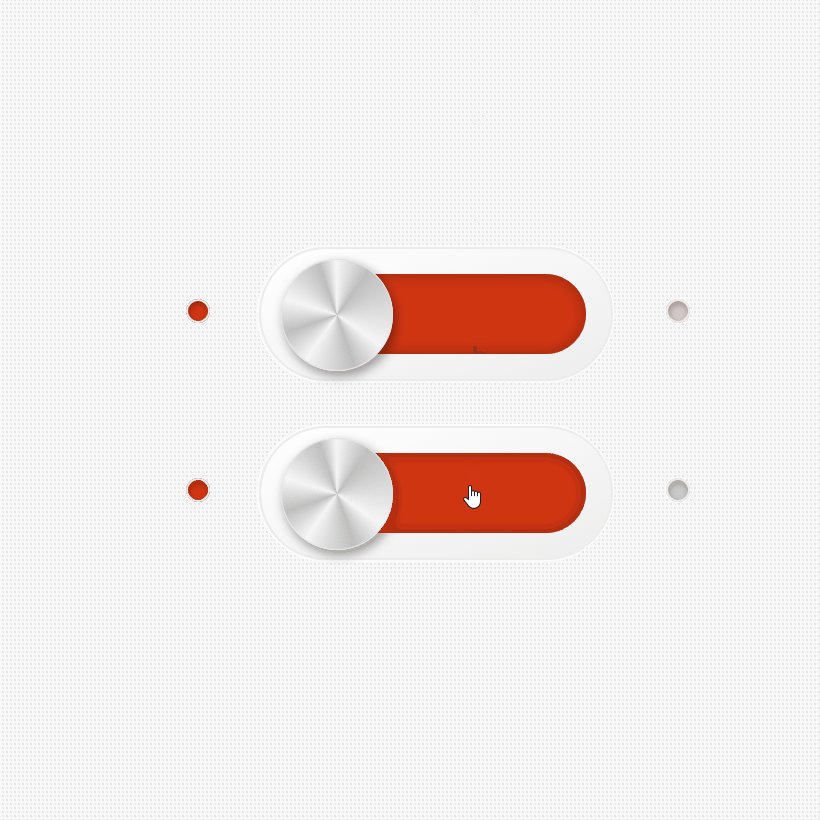
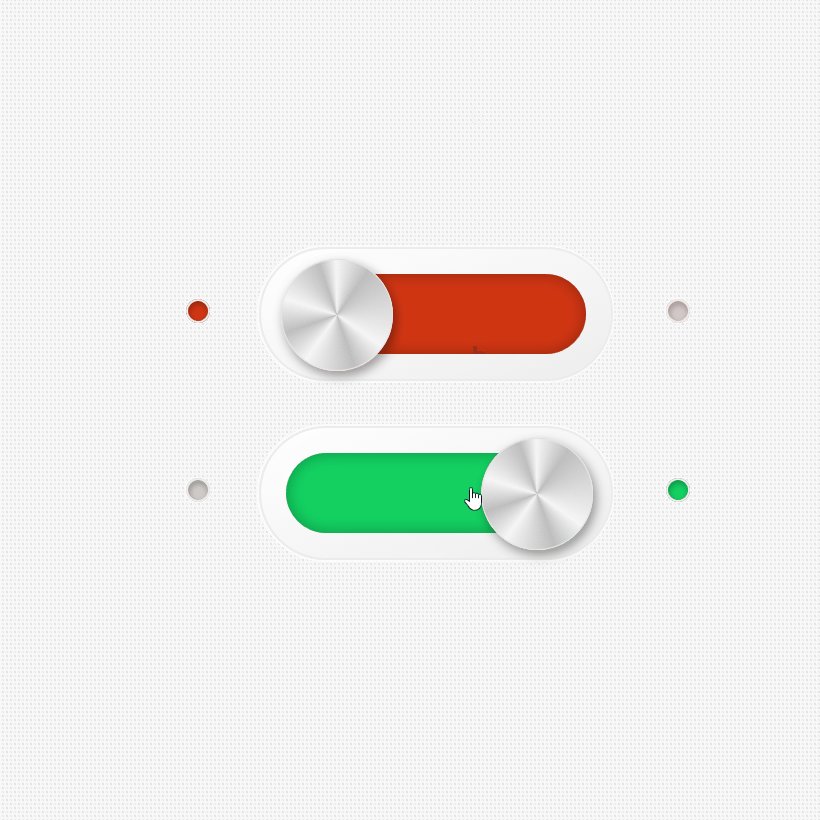
Хорошо выполненные переключатели, созданные с помощью CSS3 и шрифта иконок:
Симпатичная трехмерная кнопка, созданная с помощью CSS3 и шрифтов Google:
Эти кнопки демонстрируют анимации, использующие различные свойства CSS3:
Теперь можно быть абсолютно уверенным, что глянцевые кнопки можно легко создать при помощи CSS3, больше никакого Photoshop:
Удивительно, что можно сделать с помощью псевдоэлементов CSS3 :before и :after. Оцените поразительные трехмерные кнопки:
Пример кнопки-переключателя на CSS3 без использования JavaScript:
Эффект трехмерной переворачивающейся при нажатии кнопки, созданной с помощью CSS3:
Красивые кнопки CSS популярных брендов, использующих иконки bootstrap:
Круглая кнопка с использованием jQuery для придания эффекта капли при нажатии на кнопку:
Переключатель, созданный с помощью CSS3:
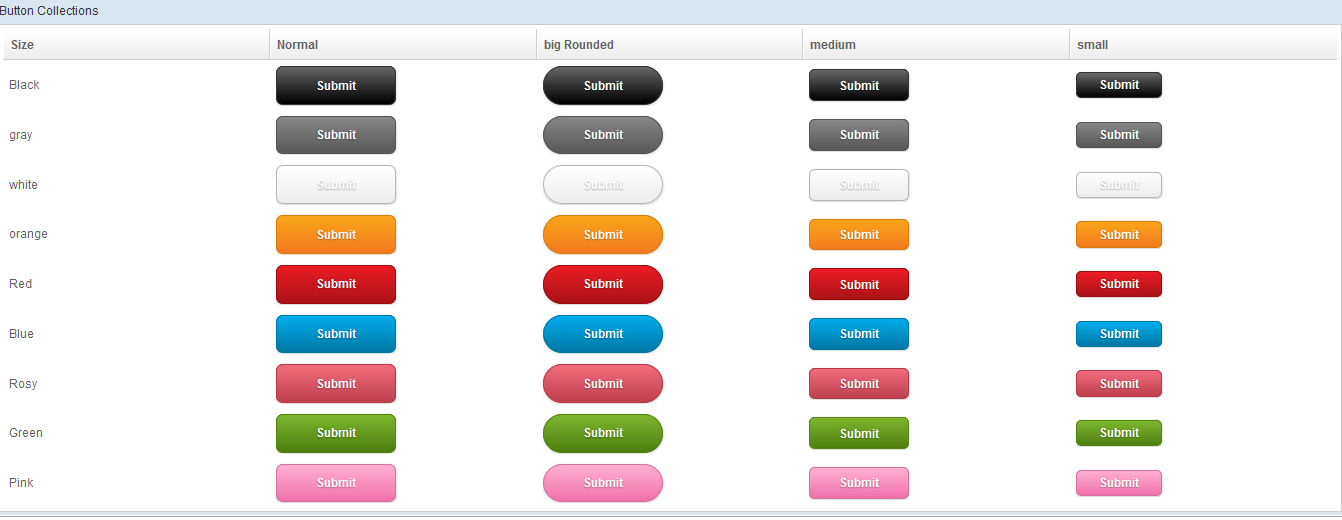
Коллекция плоских кнопок CSS на все случаи жизни, без анимации и эффектов:
Более привлекательная версия кнопок общего доступа, но без функционала. По версии разработчика, должны работать в IE7+:
По версии разработчика, должны работать в IE7+:
Рождественская CSS кнопка, использующая data:urls – метод для встраивания изображения прямо в документ:
Круглая глянцевая кнопка, созданная с помощью CSS3:
Кнопки используют только символы Unicode, что позволяет использовать текстовые или иконочные шрифты:
Еще один набор трехмерных анимированных CSS кнопок для сайтов. Анимация выполнена с помощью свойств animation и keyframes:
Коллекция металлических CSS3 кнопок, символы на которых были созданы с помощью шрифта pictos с использованием @font-face. Для металлического эффекта были задействованы свойства box-shadow и linear-gradient:
Еще одна коллекция круглых анимированных кнопок на CSS3:
Кнопки используют простые CSS3 свойства, такие как gradients, box-shadows, text-shadows и так далее. Состояние «ожидание» и «активное» также включены в этот набор:
Красивые кнопки CSS:
Эта трехмерная кнопка использует трансформацию perspective. Она работает только в браузерах на основе webkit:
Эти кнопки социальных сетей используют как базовый фон свойства liner-gradient, box-shadow для трехмерного эффекта:
Солидная глянцевая CSS3 кнопка с эффектом тени внизу. Для кнопки используется шрифт под названием Sansita One из коллекции Google:
Для кнопки используется шрифт под названием Sansita One из коллекции Google:
Несколько простых CSS кнопок:
Еще один набор кнопок социальных сетей. Для создания самих кнопок используются псевдоэлементы :before и :after:
Набор незамысловатых CSS кнопок. Они просты в настройке и использовании. Их можно легко интегрировать с Font-Awesome или другой библиотекой:
Пример простой кнопки в виде фишки для игры в покер. Она может быть также использована как кнопка с эффектом наведения:
Концепт CSS кнопки-ползунка:
Панель администратора (меню или навигация) с использованием CSS3 и фреймворка fontawesome. При переключении на кнопку класс active добавляется с помощью jQuery:
Простая кнопка со строчкой, демонстрирующая возможности CSS3 без использования фонового изображения:
Круглая кнопка с вращающейся границей для индикации наведения курсора мыши:
Мягкая кнопка, созданная с помощью CSS3 на основе этого примера:
Эти кнопки CSS выглядят как карты, выскальзывающие из рукава. Они могут использоваться для вывода информации, которая должна быть скрыта, пока пользователь не сделает выбор:
Они могут использоваться для вывода информации, которая должна быть скрыта, пока пользователь не сделает выбор:
Кнопка с анимацией для отображения состояния загрузки:
Красивые переключатели, которые используют jQuery для переключения класса:
Набор красивых кнопок для сайта CSS. Используются различные свойства для придания трехмерного глянцевого вида:
Кнопки с границами разных цветов:
Обратите внимание на эти великолепные кнопки с эффектом 8 бит, срабатывающем при наведении курсора:
Простые кнопки, использующие иконки из FontAwesome:
Несколько CSS кнопок с иконками из FontAwesome:
Очередной набор чистых кнопок для веб-приложений:
Кнопка-переключатель на основе Bootstrap:
Коллекция анимированных CSS3 кнопок для придания особого колорита вашему сайту:
Коллекция CSS кнопок различных цветов:
Данная публикация является переводом статьи «50 CSS3 button examples with effects & animations» , подготовленная редакцией проекта.
html — Как сделать так, чтобы мигающая кнопка появлялась после текста
.led-box { height: 30px; width: 25%; margin: 10px 0; display: inline-block; } .led-box p { font-size: 12px; text-align: center; margin: 1em; } .led-red { margin: 0 auto; width: 24px; height: 24px; background-color: #F00; border-radius: 50%; box-shadow: rgba(0, 0, 0, 0.2) 0 -1px 7px 1px, inset #441313 0 -1px 9px, rgba(255, 0, 0, 0.5) 0 2px 12px; -webkit-animation: blinkRed 0.5s infinite; -moz-animation: blinkRed 0.5s infinite; -ms-animation: blinkRed 0.5s infinite; -o-animation: blinkRed 0.5s infinite; animation: blinkRed 0.5s infinite; } @-webkit-keyframes blinkRed { from { background-color: #F00; } 50% { background-color: #A00; box-shadow: rgba(0, 0, 0, 0.2) 0 -1px 7px 1px, inset #441313 0 -1px 9px, rgba(255, 0, 0, 0.5) 0 2px 0;} to { background-color: #F00; } } @-moz-keyframes blinkRed { from { background-color: #F00; } 50% { background-color: #A00; box-shadow: rgba(0, 0, 0, 0.2) 0 -1px 7px 1px, inset #441313 0 -1px 9px, rgba(255, 0, 0, 0.5) 0 2px 0;} to { background-color: #F00; } } @-ms-keyframes blinkRed { from { background-color: #F00; } 50% { background-color: #A00; box-shadow: rgba(0, 0, 0, 0.2) 0 -1px 7px 1px, inset #441313 0 -1px 9px, rgba(255, 0, 0, 0.5) 0 2px 0;} to { background-color: #F00; } } @-o-keyframes blinkRed { from { background-color: #F00; } 50% { background-color: #A00; box-shadow: rgba(0, 0, 0, 0.2) 0 -1px 7px 1px, inset #441313 0 -1px 9px, rgba(255, 0, 0, 0.5) 0 2px 0;} to { background-color: #F00; } } @keyframes blinkRed { from { background-color: #F00; } 50% { background-color: #A00; box-shadow: rgba(0, 0, 0, 0.2) 0 -1px 7px 1px, inset #441313 0 -1px 9px, rgba(255, 0, 0, 0.5) 0 2px 0;} to { background-color: #F00; } } .textContainer { text-align: center; } .center { display: inline-block; }
<div></div>
<div>
<h2>Welcome to <span>Comet 1. 1</span></h2>
<div>
<div></div>
<p>Request Pending</p>
</div>
</div>
1</span></h2>
<div>
<div></div>
<p>Request Pending</p>
</div>
</div>Мигающая кнопка (очень простая) — CodeRoad
Поэтому я создал очень (и я не могу подчеркнуть это достаточно) простую программу, так как я только начинаю изучать WPF.
На самом деле это так просто, что я могу написать все это здесь:
<Window x:Class="TestWPF.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow">
<Grid>
<StackPanel Background="AliceBlue" Margin="0,10,200,10">
<Button Margin="5,5,5,5" Content="Tester" Background="Coral">
</Button>
</StackPanel>
</Grid>
Но у этой программы есть проблема. Кнопка мигает.
Когда я загружаю программу, кнопка имеет коралловый цвет (как и ожидалось).![]() Если я наведу на него курсор мыши, он вернется к исходному цвету (я предполагаю, что этот цвет исходит от элемента управления, который его держит? Как вы можете видеть, я указываю только один цвет для кнопки.)
Если я наведу на него курсор мыши, он вернется к исходному цвету (я предполагаю, что этот цвет исходит от элемента управления, который его держит? Как вы можете видеть, я указываю только один цвет для кнопки.)
Проблема возникает, когда я нажимаю кнопку (левую мышь). Когда я делаю это, кнопка переходит от одного цвета (коралловый) к другому (Алиса Блю) в течение примерно секунды. Это происходит снова и снова. Если я наведу на него курсор мыши в этом состоянии, он вернется к цвету мыши, как это было бы обычно, но затем, когда я уберу от него мышь, он снова начнет мигать.
Чтобы быть ясным: речь идет не об изменении цвета при наведении курсора мыши. Меня это вполне устраивает. После того, как я нажимаю кнопку, упомянутая кнопка снова и снова переходит между двумя цветами. Цвета-коралловый и мышь над цветом, который я, конечно, не уточнил.
Я здесь в растерянности. Я не говорил ему делать это (не так ли?) Я ничего не нажал в свойствах и не написал никакого кода. XAML — это ALL, что я сделал.
XAML — это ALL, что я сделал.
С какой стати кнопка flash?
Edit вот несколько изображений , которые показывают все это целиком. Весь код (его нет). XAML, app.xaml.cs, все.
Отредактируйте 2 другое изображение со всеми свойствами кнопки . Насколько мне известно, я ничего не менял.
c# wpf xamlПоделиться Источник TheFaithfulLearner 23 февраля 2017 в 15:48
2 ответа
- HTML input, мигающая каретка без фокуса?
Возможно ли, чтобы мигающая каретка постоянно появлялась в HTML input без необходимости фокусировать input? Если нет, то я буду стилизовать CSS div в форме каретки, чтобы мигать и исчезать, когда я сосредоточен, но прежде чем я перейду к этой проблеме, есть ли более простой способ?
- Очень, очень простая кнопка JavaScript в Django
Я знаю кучу Django, HTML и CSS, но мне почему-то никогда не удавалось ничего сделать в JavaScript (только немного jQuery).
 Я хочу использовать это на простом веб-сайте в настоящее время для нажатых кнопок, внешний вид которых и соответствующая база данных меняются без перезагрузки страницы. Я…
Я хочу использовать это на простом веб-сайте в настоящее время для нажатых кнопок, внешний вид которых и соответствующая база данных меняются без перезагрузки страницы. Я…
2
Это происходит из-за стилей по умолчанию в windows.
Обычная кнопка (на windows 7) переходит от двухцветного серого к двухцветному синему, она запускается шаблоном управления по умолчанию.
Вы можете отредактировать шаблон элемента управления и установить стиль на кнопке..
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:Themes="clr-namespace:Microsoft.Windows.Themes;assembly=PresentationFramework.Aero" x:Class="WpfApplication1.MainWindow"
Title="MainWindow">
<Window.Resources>
<Style x:Key="ButtonFocusVisual">
<Setter Property="Control.Template">
<Setter. Value>
<ControlTemplate>
<Rectangle Margin="2" SnapsToDevicePixels="true" Stroke="{DynamicResource {x:Static SystemColors.ControlTextBrushKey}}" StrokeThickness="1" StrokeDashArray="1 2"/>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<LinearGradientBrush x:Key="ButtonNormalBackground" EndPoint="0,1" StartPoint="0,0">
<GradientStop Color="#F3F3F3" Offset="0"/>
<GradientStop Color="#EBEBEB" Offset="0.5"/>
<GradientStop Color="#DDDDDD" Offset="0.5"/>
<GradientStop Color="#CDCDCD" Offset="1"/>
</LinearGradientBrush>
<SolidColorBrush x:Key="ButtonNormalBorder" Color="#FF707070"/>
<Style x:Key="ButtonStyle1" TargetType="{x:Type Button}">
<Setter Property="FocusVisualStyle" Value="{StaticResource ButtonFocusVisual}"/>
<Setter Property="Background" Value="{StaticResource ButtonNormalBackground}"/>
<Setter Property="BorderBrush" Value="{StaticResource ButtonNormalBorder}"/>
<Setter Property="BorderThickness" Value="1"/>
<Setter Property="Foreground" Value="{DynamicResource {x:Static SystemColors.
Value>
<ControlTemplate>
<Rectangle Margin="2" SnapsToDevicePixels="true" Stroke="{DynamicResource {x:Static SystemColors.ControlTextBrushKey}}" StrokeThickness="1" StrokeDashArray="1 2"/>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<LinearGradientBrush x:Key="ButtonNormalBackground" EndPoint="0,1" StartPoint="0,0">
<GradientStop Color="#F3F3F3" Offset="0"/>
<GradientStop Color="#EBEBEB" Offset="0.5"/>
<GradientStop Color="#DDDDDD" Offset="0.5"/>
<GradientStop Color="#CDCDCD" Offset="1"/>
</LinearGradientBrush>
<SolidColorBrush x:Key="ButtonNormalBorder" Color="#FF707070"/>
<Style x:Key="ButtonStyle1" TargetType="{x:Type Button}">
<Setter Property="FocusVisualStyle" Value="{StaticResource ButtonFocusVisual}"/>
<Setter Property="Background" Value="{StaticResource ButtonNormalBackground}"/>
<Setter Property="BorderBrush" Value="{StaticResource ButtonNormalBorder}"/>
<Setter Property="BorderThickness" Value="1"/>
<Setter Property="Foreground" Value="{DynamicResource {x:Static SystemColors. ControlTextBrushKey}}"/>
<Setter Property="HorizontalContentAlignment" Value="Center"/>
<Setter Property="VerticalContentAlignment" Value="Center"/>
<Setter Property="Padding" Value="1"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Button}">
<Themes:ButtonChrome x:Name="Chrome" BorderBrush="{TemplateBinding BorderBrush}" Background="{TemplateBinding Background}" RenderMouseOver="{TemplateBinding IsMouseOver}" RenderPressed="{TemplateBinding IsPressed}" RenderDefaulted="{TemplateBinding IsDefaulted}" SnapsToDevicePixels="true">
<ContentPresenter HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" Margin="{TemplateBinding Padding}" RecognizesAccessKey="True" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}" VerticalAlignment="{TemplateBinding VerticalContentAlignment}"/>
</Themes:ButtonChrome>
<ControlTemplate.
ControlTextBrushKey}}"/>
<Setter Property="HorizontalContentAlignment" Value="Center"/>
<Setter Property="VerticalContentAlignment" Value="Center"/>
<Setter Property="Padding" Value="1"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Button}">
<Themes:ButtonChrome x:Name="Chrome" BorderBrush="{TemplateBinding BorderBrush}" Background="{TemplateBinding Background}" RenderMouseOver="{TemplateBinding IsMouseOver}" RenderPressed="{TemplateBinding IsPressed}" RenderDefaulted="{TemplateBinding IsDefaulted}" SnapsToDevicePixels="true">
<ContentPresenter HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" Margin="{TemplateBinding Padding}" RecognizesAccessKey="True" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}" VerticalAlignment="{TemplateBinding VerticalContentAlignment}"/>
</Themes:ButtonChrome>
<ControlTemplate. Triggers>
<Trigger Property="IsKeyboardFocused" Value="true">
<Setter Property="RenderDefaulted" TargetName="Chrome" Value="true"/>
</Trigger>
<Trigger Property="ToggleButton.IsChecked" Value="true">
<Setter Property="RenderPressed" TargetName="Chrome" Value="true"/>
</Trigger>
<Trigger Property="IsEnabled" Value="false">
<Setter Property="Foreground" Value="#ADADAD"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Window.Resources>
<Grid>
<StackPanel Background="AliceBlue" Margin="0,10,200,10">
<Button Margin="5,5,5,5" Content="Tester" Background="Coral"/>
</StackPanel>
</Grid>
</Window>
Triggers>
<Trigger Property="IsKeyboardFocused" Value="true">
<Setter Property="RenderDefaulted" TargetName="Chrome" Value="true"/>
</Trigger>
<Trigger Property="ToggleButton.IsChecked" Value="true">
<Setter Property="RenderPressed" TargetName="Chrome" Value="true"/>
</Trigger>
<Trigger Property="IsEnabled" Value="false">
<Setter Property="Foreground" Value="#ADADAD"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Window.Resources>
<Grid>
<StackPanel Background="AliceBlue" Margin="0,10,200,10">
<Button Margin="5,5,5,5" Content="Tester" Background="Coral"/>
</StackPanel>
</Grid>
</Window>
Теперь вы можете видеть, откуда берутся другие цвета
Удаление атрибутов RenderMouseOver="{TemplateBinding IsMouseOver}" RenderPressed="{TemplateBinding IsPressed}" RenderDefaulted="{TemplateBinding IsDefaulted}" из <Themes:ButtonChrome и <ControlTemplate. отключает это поведение Triggers>
Triggers>
Поделиться James Barrass 23 февраля 2017 в 16:07
2
«flashing», который вы испытываете, вероятно, происходит из шаблона по умолчанию Button . Вы можете переопределить его, чтобы сделать ваш Button похожим на простой прямоугольник без каких-либо эффектов:
<Button Margin="5,5,5,5" Content="Tester" Background="Coral">
<Button.Template>
<ControlTemplate TargetType="Button">
<Border Background="{TemplateBinding Background}" BorderBrush="{TemplateBinding BorderBrush}"
BorderThickness="{TemplateBinding BorderThickness}"
Padding="{TemplateBinding Margin}">
<ContentPresenter HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" VerticalAlignment="{TemplateBinding VerticalContentAlignment}" />
</Border>
</ControlTemplate>
</Button. Template>
</Button>
Template>
</Button>
Поделиться mm8 23 февраля 2017 в 16:10
Похожие вопросы:
flash простая кнопка с текстом
У меня есть простая кнопка в Flash cs5-as3 под названием btn1 с динамическим текстом text_txt внутри. Однако цель состоит в том, чтобы просто изменить текст… btn1.visible=true; // works fine…
Мигающая анимация WPF
У меня есть эта анимация со мной, своего рода мигающая анимация, такая, что когда кнопка нажата, прямоугольник blinks. Я написал код для анимации, просто хотел знать, есть ли лучший способ добиться…
Мигающая кнопка с-Наличие автомобиля
Я хочу сделать кнопку flash Красной в ответ на событие, а затем перестать мигать всякий раз, когда кнопка нажата. Это было бы очень похоже на главную тревожную кнопку в самолете. Таким образом,…
HTML input, мигающая каретка без фокуса?
Возможно ли, чтобы мигающая каретка постоянно появлялась в HTML input без необходимости фокусировать input? Если нет, то я буду стилизовать CSS div в форме каретки, чтобы мигать и исчезать, когда я. ..
..
Очень, очень простая кнопка JavaScript в Django
Я знаю кучу Django, HTML и CSS, но мне почему-то никогда не удавалось ничего сделать в JavaScript (только немного jQuery). Я хочу использовать это на простом веб-сайте в настоящее время для нажатых…
WPF прыгающая или мигающая кнопка
У меня есть скрытая кнопка, и когда условие истинно, кнопка видна пользователю. Но я хочу привлечь внимание пользователя к кнопке, поэтому хотел, чтобы кнопка прыгнула или flash…
UIButton мигающая анимация
Мне было интересно, можно ли применить мигающую анимацию к UIButton. Я искал, но нашел только код для импульсной анимации, которая непрерывно меняет размер моего UIButton. Вместо этого я думал о…
UIView animateWithDuration артефакт (мигающая белая вертикальная линия на экране)
У меня есть простая мигающая анимация для делителя цифр в цифровых часах. иерархия представлений выглядит следующим образом: ClockBGView StartButton ClockView При нажатии StartButton становится. ..
..
iPhone — Мигающая Анимация — Ограничения Частоты Обновления Экрана
Из того, что я исследовал в интернете, частота обновления экрана iPhone составляет 60 Гц (не уверен, что это относится и к iPhone 6) — это означает, что он может обновлять изображение до 60 раз в…
Самая простая кнопка не работает
У меня есть очень простая кнопка отправки в HTML, но она не работает. main_page.html <form class=main_page method=POST action=.> <div class=form-row> <input type=submit name=invoer…
Мигающий текст на сайт CSS стилями
Мигающий текст на страницах сайта привлекает внимание, а значит может применяться для размещения надписей с акциям и скидками в интернет-магазинах. Раньше реализации были основаны на javascript, но с появлением CSS 3-го поколения, создание мигающего текста упростилось.
Переливание цвета достигается посредством анимации. Для этого необходимо создать фреймы с указанием состояния элемента. Переход между фреймами будет плавно осуществляться в автоматическом режиме.
Первый вариант
<style>
#blink {
-webkit-animation: blink 2s linear infinite;
animation: blink 2s linear infinite;
font-weight: bold;
color: color: #F00;
}
@-webkit-keyframes blink {
0% { color: #F00; }
50% { color: #FBB; }
100% { color: #F00; }
}
@keyframes blink {
0% { color: #F00; }
50% { color: #FBB; }
100% { color: #F00; }
}
</style>
<p>Первый вариант</p>
В примере мы создали плавный переход от красного цвета шрифта к розовому и обратно. Блок @-webkit-keyframes blink и @keyframes повторяет фреймы, это из-за того что разные браузеры поддерживают разные свойства css анимации.
Этот вариант смотрится отлично на тёмном фоне. Он выглядит сложнее и должен дать понять что комбинируя различные свойства можно добиться множества вариантов пульсации и переливания надписей.
Второй вариант
<style>
#blink-2{
color: #fff;
font-size: 24px;
font-weight: 700;
text-align: center;
animation:blur .75s ease-out infinite;
text-shadow:text-shadow: 0 0 5px #abc, 0 0 7px #abc;
}
@keyframes blur{
from{
text-shadow:0px 0px 10px #fff,
0px 0px 10px #fff,
0px 0px 25px #fff,
0px 0px 25px #fff,
0px 0px 25px #fff,
0px 0px 25px #fff,
0px 0px 25px #fff,
0px 0px 25px #fff,
0px 0px 50px #fff,
0px 0px 50px #fff,
0px 0px 50px #7B96B8,
0px 0px 150px #7B96B8,
0px 10px 100px #7B96B8,
0px 10px 100px #7B96B8,
0px 10px 100px #7B96B8,
0px 10px 100px #7B96B8,
0px -10px 100px #7B96B8,
0px -10px 100px #7B96B8;}
}
</style>
<p>Второй вариант</p>
Не следует забывать что мигающие надписи отвлекают посетителей от целевых действий и могут способствовать быстрому уходу с сайта. Поэтому размещать их следует так, чтобы они не раздражали и не мешали просмотру основного контента. Не делайте мигание слишком ярким, небольшой пульсации цвета будет достаточно.
Поэтому размещать их следует так, чтобы они не раздражали и не мешали просмотру основного контента. Не делайте мигание слишком ярким, небольшой пульсации цвета будет достаточно.
15 потрясающих анимированных эффектов для текста на CSS
Красивый текст и типографика способны сделать Ваш сайт более привлекательным. В веб — дизайне CSS позволяет сделать более интересные эффекты с текстом, при этом вообще не использовать графические редакторы и скрипты. С помощью CSS Вы можете добавить тексту множество различных эффектов, тем самым оживить его.
И для того чтобы это продемонстрировать, представляю Вам подборку из 15 эффектов для текста, которые сделаны только с помощью CSS, но некоторые примеры всё же использовали не большие скрипты.
Спасибо большое http://www.hongkiat.com и обязательно посмотрите следующее:
Эластичная анимация
Этот эффект делается с помощью CSS и SVG, как видите, что результат получился потрясающим.
Перейти
Глюк с SVG
Хотите, чтобы Ваш текст на сайте имел популярный глюк аналогового телевидения? Это можно сделать с помощью CSS и SVG фильтров
Перейти
Ретро логотип
Данный логотип сделан на CSS, а также имеет бегунок, который позволит увеличить его.
Перейти
Эффект сдвига для текста
Как будто текст разрезали острым ножом. Этот эффект сделан с помощью 70 линий на CSS.
Перейти
Длинная тень для текста
Этот элегантный эффект длинной тени для текста создан только с помощью CSS, и смотрится он удивительно.
Перейти
Туманный эффект для текста
Отличный туманный эффект в основном для сайтов с тёмным дизайном. Работает данный эффект только в Webkit браузерах
Перейти
Маска для текста на SVG
Перейти
Анимация для текста
Это на вид простая анимация, но она сделана только на CSS и стоит Вашего внимания.
Перейти
3d текст
Это игра с CSS тенями, но как Вы можете видеть, результат получился очень классным.
Перейти
Текст с фоном
Вернее текст тут, как бы, получается прозрачным.
Перейти
Мигающий текст
Тут мы можем видеть довольно приглушающий свет для текста, который к тому же ещё и периодически мигает.
Перейти
Анимированная подпись
Это необычный эффект для текста на CSS. Подойдёт для множества сайтов, и точно может привлечь посетителей.
Перейти
Глюк для страницы с 404 ошибкой
Совершенно необычный и красивый глюк, который можно установить на страницу с 404 ошибкой.
Перейти
Космос
Довольно интересный и хорошо продуманный логотип с анимацией, которая работает на CSS
Перейти
Загрузка
Это довольно интересный эффект, который можно поставить на предзагрузку Вашего сайта
Перейти
мигает — мигает исчезновение CSS
мигает — мигает исчезновение CSS — qaru Присоединяйтесь к Stack Overflow , чтобы учиться, делиться знаниями и строить свою карьеру.
Спросил
Просмотрено 23k раз
Я пытаюсь сделать div flash, но я не хочу, чтобы текст внутри него мигал, только сама кнопка.Я не знаю, как я могу это обойти. Надеюсь, это имеет смысл. Кто-нибудь может помочь, пожалуйста?
Вот код:
@ -moz-keyframes мигают {0% {opacity: 1;} 50% {opacity: 0.5;} 100% {opacity: 1;}} / * Firefox * /
@ -webkit-keyframes мигают {0% {opacity: 1;} 50% {opacity: 0.5;} 100% {opacity: 1;}} / * Webkit * /
@ -ms-keyframes мигают {0% {opacity: 1;} 50% {opacity: 0. 5;} 100% {opacity: 1;}} / * IE * /
@keyframes мигают {0% {opacity: 1;} 50% {opacity: 0.5;} 100% {opacity: 1;}} / * Opera * /
.скачать {
цвет фона: красный;
отступ: 15px 15px 15px 15px;
выравнивание текста: центр;
нижнее поле: 4 пикселя;
размер шрифта: 24 пикселя;
радиус границы: 5 пикселей;
-moz-transition: легкость включения-выключения на 0,5 с;
-webkit-transition: легкость включения всех 0,5 с;
-o-transition: все 0,5 с легкость выхода;
-ms-transition: легкость включения и выключения на 0,5 с;
переход: все 0,5 с легкость входа-выхода;
-moz-анимация: мигает нормально 1,5 с бесконечная плавность выхода; /* Fire Fox */
-webkit-animation: мигает нормально 1.5s бесконечная легкость входа-выхода; / * Webkit * /
-ms-animation: мигать нормально 1,5 с бесконечное плавное включение; / * IE * /
анимация: моргает нормально 1,5 с бесконечная плавность втягивания; / * Опера * /
}
5;} 100% {opacity: 1;}} / * IE * /
@keyframes мигают {0% {opacity: 1;} 50% {opacity: 0.5;} 100% {opacity: 1;}} / * Opera * /
.скачать {
цвет фона: красный;
отступ: 15px 15px 15px 15px;
выравнивание текста: центр;
нижнее поле: 4 пикселя;
размер шрифта: 24 пикселя;
радиус границы: 5 пикселей;
-moz-transition: легкость включения-выключения на 0,5 с;
-webkit-transition: легкость включения всех 0,5 с;
-o-transition: все 0,5 с легкость выхода;
-ms-transition: легкость включения и выключения на 0,5 с;
переход: все 0,5 с легкость входа-выхода;
-moz-анимация: мигает нормально 1,5 с бесконечная плавность выхода; /* Fire Fox */
-webkit-animation: мигает нормально 1.5s бесконечная легкость входа-выхода; / * Webkit * /
-ms-animation: мигать нормально 1,5 с бесконечное плавное включение; / * IE * /
анимация: моргает нормально 1,5 с бесконечная плавность втягивания; / * Опера * /
} СКАЧАТЬ ПРОБНЫЙ ПЕРИОД Алексис Вилке 15. 3k88 золотых знаков6060 серебряных знаков116116 бронзовых знаков
3k88 золотых знаков6060 серебряных знаков116116 бронзовых знаков
Создан 20 ноя.
НикольНиколь29922 золотых знака33 серебряных знака99 бронзовых знаков
2 @keyframes blink {
0% {
цвет фона: rgba (255,0,0,1)
}
50% {
цвет фона: rgba (255,0,0,0.5)
}
100% {
цвет фона: rgba (255,0,0,1)
}
}
@ -webkit-keyframes мигают {
0% {
цвет фона: rgba (255,0,0,1)
}
50% {
цвет фона: rgba (255,0,0,0.5)
}
100% {
цвет фона: rgba (255,0,0,1)
}
}
.скачать {
отступ: 15px 15px 15px 15px;
выравнивание текста: центр;
нижнее поле: 4 пикселя;
размер шрифта: 24 пикселя;
радиус границы: 5 пикселей;
-moz-transition: легкость включения-выключения на 0,5 с;
-webkit-transition: легкость включения всех 0,5 с;
-o-transition: все 0. 5s легкость установки;
-ms-transition: легкость включения и выключения на 0,5 с;
переход: все 0,5 с легкость входа-выхода;
-moz-анимация: мигает нормально 1,5 с бесконечная плавность выхода;
/* Fire Fox */
-webkit-animation: мигать нормально 1,5 с бесконечное легкость выхода;
/ * Webkit * /
-ms-animation: мигать нормально 1,5 с бесконечное плавное включение;
/ * IE * /
анимация: моргает нормально 1,5 с бесконечная плавность втягивания;
/ * Опера * /
}
5s легкость установки;
-ms-transition: легкость включения и выключения на 0,5 с;
переход: все 0,5 с легкость входа-выхода;
-moz-анимация: мигает нормально 1,5 с бесконечная плавность выхода;
/* Fire Fox */
-webkit-animation: мигать нормально 1,5 с бесконечное легкость выхода;
/ * Webkit * /
-ms-animation: мигать нормально 1,5 с бесконечное плавное включение;
/ * IE * /
анимация: моргает нормально 1,5 с бесконечная плавность втягивания;
/ * Опера * /
}
СКАЧАТЬ
непрозрачность повлияет на div и все его дочерние элементы.Я подозреваю, что вам нужен цвет фона с альфа-компонентом (прозрачностью). Итак … используйте цвета RGBA на фоне


 1</span></h2>
<div>
<div></div>
<p>Request Pending</p>
</div>
</div>
1</span></h2>
<div>
<div></div>
<p>Request Pending</p>
</div>
</div> Я хочу использовать это на простом веб-сайте в настоящее время для нажатых кнопок, внешний вид которых и соответствующая база данных меняются без перезагрузки страницы. Я…
Я хочу использовать это на простом веб-сайте в настоящее время для нажатых кнопок, внешний вид которых и соответствующая база данных меняются без перезагрузки страницы. Я… Value>
<ControlTemplate>
<Rectangle Margin="2" SnapsToDevicePixels="true" Stroke="{DynamicResource {x:Static SystemColors.ControlTextBrushKey}}" StrokeThickness="1" StrokeDashArray="1 2"/>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<LinearGradientBrush x:Key="ButtonNormalBackground" EndPoint="0,1" StartPoint="0,0">
<GradientStop Color="#F3F3F3" Offset="0"/>
<GradientStop Color="#EBEBEB" Offset="0.5"/>
<GradientStop Color="#DDDDDD" Offset="0.5"/>
<GradientStop Color="#CDCDCD" Offset="1"/>
</LinearGradientBrush>
<SolidColorBrush x:Key="ButtonNormalBorder" Color="#FF707070"/>
<Style x:Key="ButtonStyle1" TargetType="{x:Type Button}">
<Setter Property="FocusVisualStyle" Value="{StaticResource ButtonFocusVisual}"/>
<Setter Property="Background" Value="{StaticResource ButtonNormalBackground}"/>
<Setter Property="BorderBrush" Value="{StaticResource ButtonNormalBorder}"/>
<Setter Property="BorderThickness" Value="1"/>
<Setter Property="Foreground" Value="{DynamicResource {x:Static SystemColors.
Value>
<ControlTemplate>
<Rectangle Margin="2" SnapsToDevicePixels="true" Stroke="{DynamicResource {x:Static SystemColors.ControlTextBrushKey}}" StrokeThickness="1" StrokeDashArray="1 2"/>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<LinearGradientBrush x:Key="ButtonNormalBackground" EndPoint="0,1" StartPoint="0,0">
<GradientStop Color="#F3F3F3" Offset="0"/>
<GradientStop Color="#EBEBEB" Offset="0.5"/>
<GradientStop Color="#DDDDDD" Offset="0.5"/>
<GradientStop Color="#CDCDCD" Offset="1"/>
</LinearGradientBrush>
<SolidColorBrush x:Key="ButtonNormalBorder" Color="#FF707070"/>
<Style x:Key="ButtonStyle1" TargetType="{x:Type Button}">
<Setter Property="FocusVisualStyle" Value="{StaticResource ButtonFocusVisual}"/>
<Setter Property="Background" Value="{StaticResource ButtonNormalBackground}"/>
<Setter Property="BorderBrush" Value="{StaticResource ButtonNormalBorder}"/>
<Setter Property="BorderThickness" Value="1"/>
<Setter Property="Foreground" Value="{DynamicResource {x:Static SystemColors. ControlTextBrushKey}}"/>
<Setter Property="HorizontalContentAlignment" Value="Center"/>
<Setter Property="VerticalContentAlignment" Value="Center"/>
<Setter Property="Padding" Value="1"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Button}">
<Themes:ButtonChrome x:Name="Chrome" BorderBrush="{TemplateBinding BorderBrush}" Background="{TemplateBinding Background}" RenderMouseOver="{TemplateBinding IsMouseOver}" RenderPressed="{TemplateBinding IsPressed}" RenderDefaulted="{TemplateBinding IsDefaulted}" SnapsToDevicePixels="true">
<ContentPresenter HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" Margin="{TemplateBinding Padding}" RecognizesAccessKey="True" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}" VerticalAlignment="{TemplateBinding VerticalContentAlignment}"/>
</Themes:ButtonChrome>
<ControlTemplate.
ControlTextBrushKey}}"/>
<Setter Property="HorizontalContentAlignment" Value="Center"/>
<Setter Property="VerticalContentAlignment" Value="Center"/>
<Setter Property="Padding" Value="1"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Button}">
<Themes:ButtonChrome x:Name="Chrome" BorderBrush="{TemplateBinding BorderBrush}" Background="{TemplateBinding Background}" RenderMouseOver="{TemplateBinding IsMouseOver}" RenderPressed="{TemplateBinding IsPressed}" RenderDefaulted="{TemplateBinding IsDefaulted}" SnapsToDevicePixels="true">
<ContentPresenter HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" Margin="{TemplateBinding Padding}" RecognizesAccessKey="True" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}" VerticalAlignment="{TemplateBinding VerticalContentAlignment}"/>
</Themes:ButtonChrome>
<ControlTemplate. Triggers>
<Trigger Property="IsKeyboardFocused" Value="true">
<Setter Property="RenderDefaulted" TargetName="Chrome" Value="true"/>
</Trigger>
<Trigger Property="ToggleButton.IsChecked" Value="true">
<Setter Property="RenderPressed" TargetName="Chrome" Value="true"/>
</Trigger>
<Trigger Property="IsEnabled" Value="false">
<Setter Property="Foreground" Value="#ADADAD"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Window.Resources>
<Grid>
<StackPanel Background="AliceBlue" Margin="0,10,200,10">
<Button Margin="5,5,5,5" Content="Tester" Background="Coral"/>
</StackPanel>
</Grid>
</Window>
Triggers>
<Trigger Property="IsKeyboardFocused" Value="true">
<Setter Property="RenderDefaulted" TargetName="Chrome" Value="true"/>
</Trigger>
<Trigger Property="ToggleButton.IsChecked" Value="true">
<Setter Property="RenderPressed" TargetName="Chrome" Value="true"/>
</Trigger>
<Trigger Property="IsEnabled" Value="false">
<Setter Property="Foreground" Value="#ADADAD"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Window.Resources>
<Grid>
<StackPanel Background="AliceBlue" Margin="0,10,200,10">
<Button Margin="5,5,5,5" Content="Tester" Background="Coral"/>
</StackPanel>
</Grid>
</Window>
 Template>
</Button>
Template>
</Button>
 5;} 100% {opacity: 1;}} / * IE * /
@keyframes мигают {0% {opacity: 1;} 50% {opacity: 0.5;} 100% {opacity: 1;}} / * Opera * /
.скачать {
цвет фона: красный;
отступ: 15px 15px 15px 15px;
выравнивание текста: центр;
нижнее поле: 4 пикселя;
размер шрифта: 24 пикселя;
радиус границы: 5 пикселей;
-moz-transition: легкость включения-выключения на 0,5 с;
-webkit-transition: легкость включения всех 0,5 с;
-o-transition: все 0,5 с легкость выхода;
-ms-transition: легкость включения и выключения на 0,5 с;
переход: все 0,5 с легкость входа-выхода;
-moz-анимация: мигает нормально 1,5 с бесконечная плавность выхода; /* Fire Fox */
-webkit-animation: мигает нормально 1.5s бесконечная легкость входа-выхода; / * Webkit * /
-ms-animation: мигать нормально 1,5 с бесконечное плавное включение; / * IE * /
анимация: моргает нормально 1,5 с бесконечная плавность втягивания; / * Опера * /
}
5;} 100% {opacity: 1;}} / * IE * /
@keyframes мигают {0% {opacity: 1;} 50% {opacity: 0.5;} 100% {opacity: 1;}} / * Opera * /
.скачать {
цвет фона: красный;
отступ: 15px 15px 15px 15px;
выравнивание текста: центр;
нижнее поле: 4 пикселя;
размер шрифта: 24 пикселя;
радиус границы: 5 пикселей;
-moz-transition: легкость включения-выключения на 0,5 с;
-webkit-transition: легкость включения всех 0,5 с;
-o-transition: все 0,5 с легкость выхода;
-ms-transition: легкость включения и выключения на 0,5 с;
переход: все 0,5 с легкость входа-выхода;
-moz-анимация: мигает нормально 1,5 с бесконечная плавность выхода; /* Fire Fox */
-webkit-animation: мигает нормально 1.5s бесконечная легкость входа-выхода; / * Webkit * /
-ms-animation: мигать нормально 1,5 с бесконечное плавное включение; / * IE * /
анимация: моргает нормально 1,5 с бесконечная плавность втягивания; / * Опера * /
}  5s легкость установки;
-ms-transition: легкость включения и выключения на 0,5 с;
переход: все 0,5 с легкость входа-выхода;
-moz-анимация: мигает нормально 1,5 с бесконечная плавность выхода;
/* Fire Fox */
-webkit-animation: мигать нормально 1,5 с бесконечное легкость выхода;
/ * Webkit * /
-ms-animation: мигать нормально 1,5 с бесконечное плавное включение;
/ * IE * /
анимация: моргает нормально 1,5 с бесконечная плавность втягивания;
/ * Опера * /
}
5s легкость установки;
-ms-transition: легкость включения и выключения на 0,5 с;
переход: все 0,5 с легкость входа-выхода;
-moz-анимация: мигает нормально 1,5 с бесконечная плавность выхода;
/* Fire Fox */
-webkit-animation: мигать нормально 1,5 с бесконечное легкость выхода;
/ * Webkit * /
-ms-animation: мигать нормально 1,5 с бесконечное плавное включение;
/ * IE * /
анимация: моргает нормально 1,5 с бесконечная плавность втягивания;
/ * Опера * /
}