Описание и примеры Веб Дизайна / Хабр
Новый интерфейс в стиле Metro является ключевой особенностью мобильной ОС Windows Phone 7. Но не только её одной: уже сейчас ясно, что этот пользовательский интерфейс, будет используется Microsoft во всех продуктах, в том числе и во флагманской Windows 8. Таким образом, интерфейс Metro так или иначе будет существовать в течение длительного времени, и это стоит того, чтобы познакомиться с ним поближе.
В этой статье мы остановимся на интерфейсе: принципы его работы, сетка, структура и основные элементы.
Метро новый «язык дизайна» от Microsoft. Новая концепция нацелена на изменение логики построения и работы операционной системы и приложений, а также схемы взаимодействия между пользователем и электронным устройством.
Основные принципы построения и внешний вид были в значительной степени позаимствованы из информационных систем транспортных узлов.
В идеале, человек должен быстро воспринимать информацию представленную на них, и получать четкие и недвусмысленные указания на необходимые действия. Но не только это: внешний вид должен быть приятным, аккуратным и оставить хорошее впечатление на пользователя.
Уже более года, представители Microsoft активно рассказывают о концепции и особенностях нового интерфейса. Судя по тому, что тексты выступлений различных специалистов очень похожи, информация была тщательно подготовлена и проверена отделом PR. С одной стороны, в современном мире, это вполне естественно. С другой стороны, теряя живую связь и эмоциональный контакт с авторами, с дизайнерами. Они видят копию, но не оригинал. Люди пытаются бороться с ней с живыми выступлениями авторов.
Таким образом, Metro стиль. Microsoft называет это «наш новый язык дизайна».
Для стиля Metro, были разработаны собственные принципы, используемой Microsoft для создания собственной операционной системы и приложений. Компания рекомендует разработку приложений сторонних разработчиков, которые используют те же принципы.
Основным принципом системы, является ее фокусировка на контенте пользователя. В конце концов, при работе с электронным устройством, пользователь хочет получить доступ к своим данным судебного разбирательства или решить некоторые из других задач быстро, удобно и минимально отвлекаться на другие вещи. Роль интерфейса быстро и удобно направлять пользователей туда, где он сможет сделать то, что он хочет. Интерфейс теряет свое значение «лица» устройства, превращается в просто указатель на пути к функции, запрошенной пользователем. Следуя этой логике, Microsoft называет это „очистить“ интерфейс: удалить весь фон и декоративные элементы, которые только отвлекают пользователя, оставляя только самые важные вещи.
Конечно, интерфейс должен иметь приятный внешний вид и оставлять хорошее впечатление. Но красота не может быть в ущерб простоте, скорости и доступности информации. Дизайнерам оставили не так уж и много инструментов работы. Но Microsoft считают, что средств достаточно для достижения желаемых результатов.
Во-первых, мы должны обратить внимание на особенности шрифтов и их атрибутов. Размер, стиль и расположение надписи само по себе может рассказать о многом. Иногда визуальное впечатление от надписи можно быть даже сильнее, чем информационная составляющая ─ и это нужно использовать.
Для Windows Phone 7, Microsoft разработала специальное семейство шрифтов Segoe.
При разработке шрифтов, особое внимание было уделено их читаемости. Шрифт остается читаемым даже при очень малых размерах. Наконец, и это особенно подчеркивает Microsoft, шрифт просто визуально красив.
Еще одна важная задача: интерфейс должен быть динамичным и сосредоточенным на движении.![]() Это довольно трудно объяснить словами, но идея в том, что сама конструкция и внешний вид интерфейса должны подталкивать пользователей, чтобы двигаться вперед, показать ему, что, есть еще больше возможностей и дополнительной информации. Например, хорошо известная особенность интерфейса, когда часть названия следующей страницы, появляется на правой стороне экрана.
Это довольно трудно объяснить словами, но идея в том, что сама конструкция и внешний вид интерфейса должны подталкивать пользователей, чтобы двигаться вперед, показать ему, что, есть еще больше возможностей и дополнительной информации. Например, хорошо известная особенность интерфейса, когда часть названия следующей страницы, появляется на правой стороне экрана.
В концепции Metro, очень важная роль отводится анимации интерфейса. Он должен „отвлечь и развлечь пользователя“. Красиво анимированный интерфейс с интересными переходами и эффектами сам формирует очень хорошее впечатление от работы с ним. Анимация делает интерфейс яркими. Microsoft настоятельно рекомендует, укреплять это впечатление. Например, активные элементы и кнопки должны реагировать, когда нажаты.
Переход с одного экрана на другой должны осуществляться с анимированным эффектом.
Система предоставляет множество различных, порой очень интересных видов анимации.
Например, в почтовом клиенте, при переходе из папки «Входящие» в папку для конкретного сообщения, имя отправителя и тема сообщения не исчезают с экрана, они, остаются, „летать“ на новом экране. Когда вы нажмете на кнопку „Отправить“, сообщение снижается и летит над верхней границей экрана. Кстати, анимация реализуется встроенной системой средств, то есть прежде, разработчикам пришлось придумать и создать все эффекты вручную, то теперь для этого достаточно указать системе, какой тип анимации вы хотели бы видеть. Это облегчает работу разработчиков.
Когда вы нажмете на кнопку „Отправить“, сообщение снижается и летит над верхней границей экрана. Кстати, анимация реализуется встроенной системой средств, то есть прежде, разработчикам пришлось придумать и создать все эффекты вручную, то теперь для этого достаточно указать системе, какой тип анимации вы хотели бы видеть. Это облегчает работу разработчиков.
Анимированные переходы, можно маскировать во время обработки системой команд пользователя. В идеале, хорошая продуманная анимация та, что пользователь не заметит вообще, что приложение „думает“. Благодаря красивой анимациии, он не заметит вообще, что переход от одной страницы к другой занимает некоторое время.
Microsoft советует отказаться от копирования объектов и эффектов реального мира в виртуальном интерфейсе, но вместо этого рекомендует более активно использовать возможности, предоставляемых виртуальным пространством. Таким образом, переход к иконографике и инфографике способствует Metro интерфейсу.

В общем, иконка является своего рода идентификатором приложения, которое является статическим. Таким образом, разработчики намерены создавать наиболее привлекательные иконки для приложений, как правило, кнопки в стиле (3D и т.д.) ведь визуальный компонент имеет важное значение.
Особенность инфографики является в том то, что элемент меню должно не только обеспечить запуск приложения, но и обеспечить пользователя необходимой информацией, связанной с этим приложением: текущий статус, новые уведомления, другая информация.
В этом кратком описании идеологии интерфейса Metro, мы использовали советы Microsoft, опустив все вторичные элементы, и, сосредоточившись на главном.
Запатентованная Концепция Metro UI18 августа 2011 года USPTO агентство утвердило заявку на патент от Microsoft, которая звучит довольно абстрактно: „Визуальное движение для обратной связи пользовательского интерфейса“. Отрывок из документа, который является абстрактным описанием интерфейса, прямо указывает на особенности MetroUI.
Отрывок из документа, который является абстрактным описанием интерфейса, прямо указывает на особенности MetroUI.
»Аспект пользовательского интерфейса, который обеспечивает визуальную обратную связь в ответ на ввод данных, сделанных пользователем. Например, края экрана могут быть использованы для создания эффектов визуальных подсказок для пользователя, указав например, что он достиг конца прокрутки списка. Другим примером такой обратной связи является то, что некоторые параллельные элементы интерфейса можно перемещать отдельно и с разной скоростью в ответ на действия пользователя. Другим примером является моделирование инерции при движении элементов пользовательского интерфейса, используемого для обеспечения более естественного вида сенсорного ввода. Различные комбинации этих функций были описаны в патенте».
Подтверждение патента очень важно для Microsoft. Действительно, в ближайшем будущем, интерфейсы всех основных продуктов этой компании будет в некотором роде на основе этой концепции. Windows Phone, Xbox и Windows 8. Кроме того, она обеспечивает дополнительную защиту от элементов MetroUI, используемых конкурентами. Например, Google уже много раз пыталась скопировать различные элементы MetroUI.
Windows Phone, Xbox и Windows 8. Кроме того, она обеспечивает дополнительную защиту от элементов MetroUI, используемых конкурентами. Например, Google уже много раз пыталась скопировать различные элементы MetroUI.
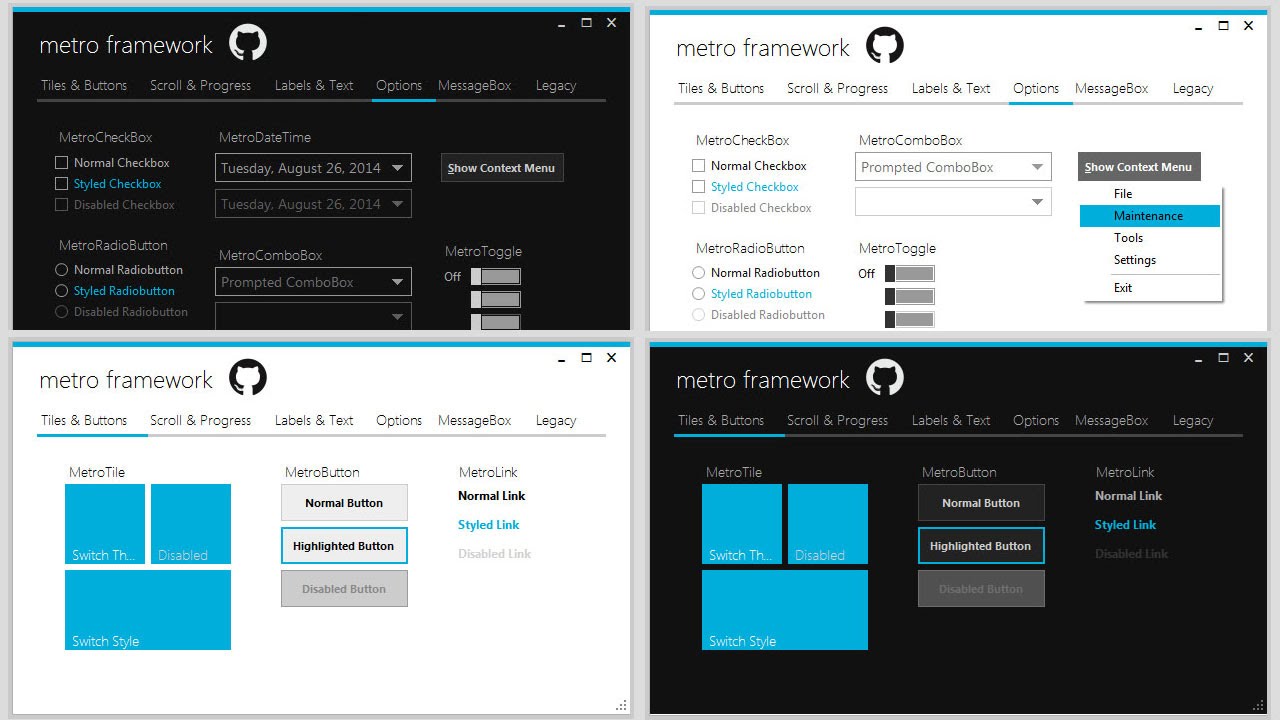
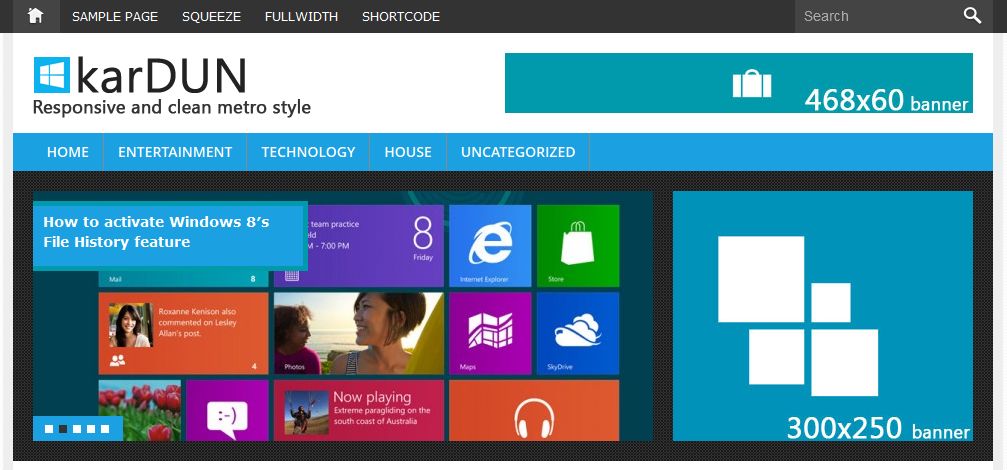
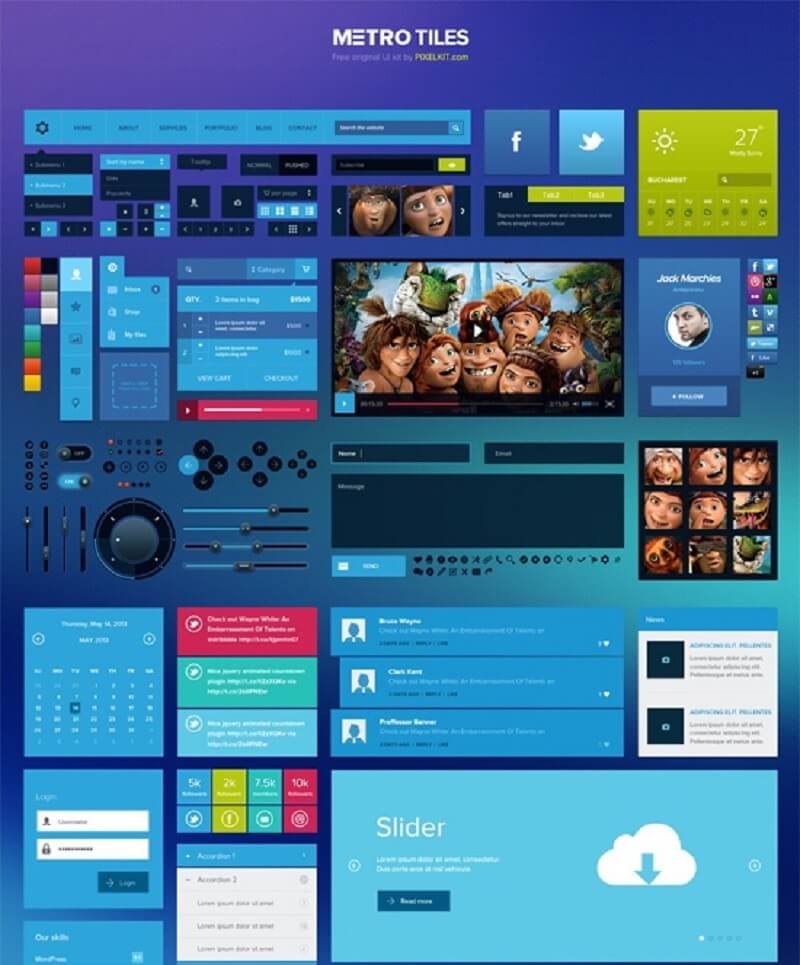
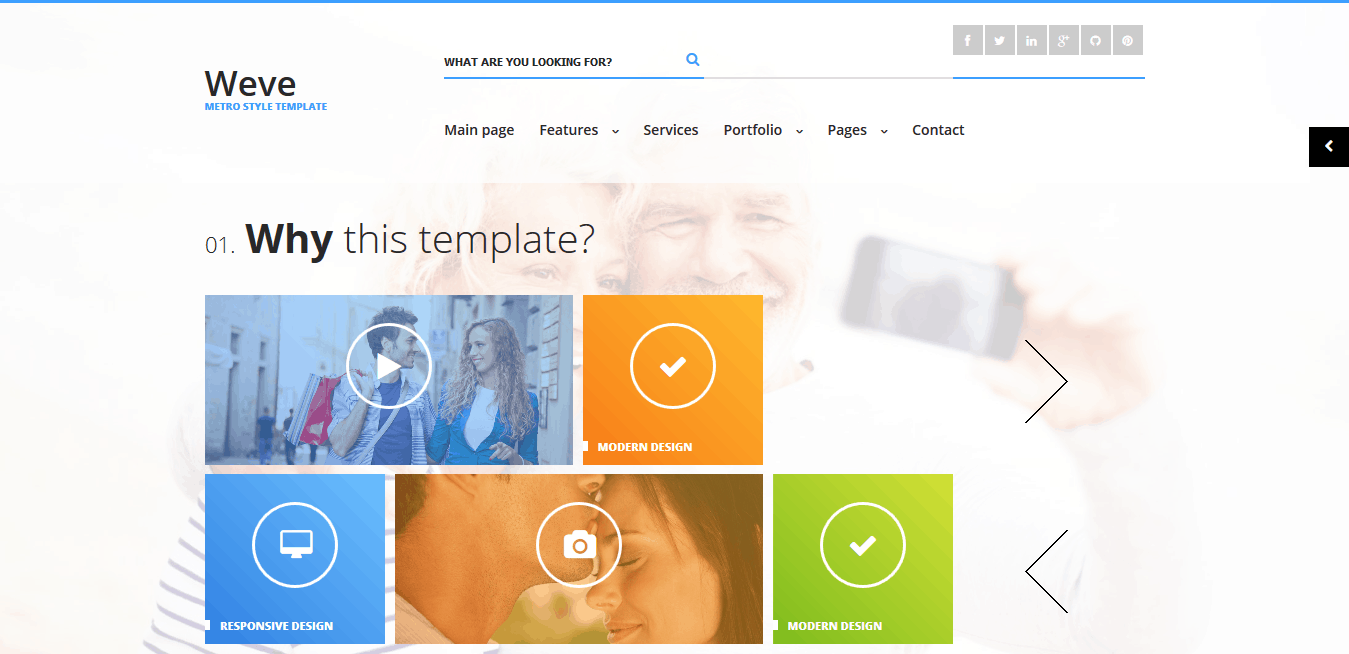
Мы собрали несколько сайтов, имеющих дизайн Metro Style для вашего вдохновения. Для большинства из них, из метро особенностей, можно выделить в сетке плитки, мы видим на сайтах вдохновение в других важных аспектах, таких, как тип, выбор образов и иконографики.
Концепция пользовательского интерфейса Windows
Metro Dashboard
Windows 8 Дневной режим
Windows 8 Ночной режим
Zepppelin
Metro Dribbble
Metro web
Metro Style Form
Experiment with Metro UI
Portfolio
Metrofy
Metro – Personal Portfolio HTML5/CSS3 vCard
MetroStyle
Pressboard – Responsive Social Magazine Theme
Matrix – Responsive WordPress Theme
Windows Phone UK
WinRumors
The Verge
\
Первоисточник.
На мой взгляд, Microsoft создала очень интересный дизайн. Мы можем спорить о многочисленных плюсах, и о не менее многочисленных минусах, но по крайней мере есть интересная концепция. И самое главное, операционная система имеет свое собственное лицо, которое отличает его на рынке.
Что такое приложение Windows Metro style
Может ли кто-нибудь простым языком объяснить, что такое приложение Windows Metro style? Какова цель и какое приложение мы можем сделать, используя это?
Любая ссылка для начинающих будет очень полезна..
Спасибо
microsoft-metroПоделиться Источник user1025901
4 ответа
- Metro Style Loading Js From Online
Я работаю с Visual studio 2012 ultimate на Windows 8. Я разрабатываю html5/js metro-style-application.
Я хочу динамично загрузить свой JS-файл из интернета. Нравится; <script src=http://example.com/js/myJsFile.js></script> Но приложение metro говорит; APPHOST9601: не удается загрузить…
- Что такое класс Windows 8 Metro Style, эквивалентный классу Windos Phone 7 DeviceStatus?
Я переношу приложение из Windows Phone 7 в стиль метро Windows 8. На Windows Phone 7 я использовал класс DeviceStatus, чтобы получить некоторые значения памяти: DeviceStatus.ApplicationMemoryUsageLimit DeviceStatus.ApplicationCurrentMemoryUsage DeviceStatus.ApplicationPeakMemoryUsage…
11
«Приложения в стиле Metro — это полноэкранные приложения, адаптированные к потребностям ваших пользователей, адаптированные к устройству, на котором они работают, адаптированные для сенсорного взаимодействия и адаптированные к пользовательскому интерфейсу Windows. Windows помогает вам взаимодействовать с вашими пользователями, а ваши пользователи-с вашим приложением» .
Все о разработке для Windows 8: http://www.buildwindows.com/
При разработке приложений Metro вы можете выбирать из множества языков и технологий:
- HTML + JS + CSS
- XAML + (C# или VB)
- XAML + (C++ или C)
Поделиться Tiago Andrade e Silva 16 января 2012 в 14:31
8
Приложение в стиле Metro-это приложение, построенное с использованием HTML5, XAML+(C#,VB или C++), на новом Microsoft APIs-короче говоря, это an app-widget-kinda-thing. Обратите внимание, что это кросс-платформенная совместимость (Windows 8 будет поддерживать ARM с приложениями metro) и что стандартные приложения x86, построенные на «old way», все еще будут продолжать работать, но не считаются приложениями metro и не являются кросс-платформенными. Существует также магазин приложений для приложений metro.
Из — за отсутствия system APIs эти приложения довольно ограничены-подумайте о приложениях в стиле iOS, где они находятся в песочнице. Приложения Metro также используют cloud больше, чем когда-либо, для хранения данных и должны оставаться открытыми (пользователь не должен выходить из приложения metro), если только он не перезагрузится или не воспользуется диспетчером задач.
Приложения Metro также используют cloud больше, чем когда-либо, для хранения данных и должны оставаться открытыми (пользователь не должен выходить из приложения metro), если только он не перезагрузится или не воспользуется диспетчером задач.
Ссылки: http:/ / channel9.msdn.com / события / BUILD / BUILD2011/BPS-1004
Поделиться Aditya Vaidyam 16 января 2012 в 04:13
3
Метро стиле приложений переделывается Windows пользовательский интерфейс (больше сосредоточиться на чистой типографии, а не на UI хром),полный экран UI, ввел плоские цветные “живые плитки”(обновление пользователей о приложении и обратить их в приложение) ,вздымалась сенсорных стиле, предназначен для многозадачности(прикрепленном представлении, заполненное представление),может быть упакована и распространяться через “Windows магазин приложений ” и может быть развернуто на нескольких местных языках.
Поделиться MZahidGhaffar 28 января 2012 в 16:47
- Как перенести приложение WP7 в приложение Windows 8 Metro style
Я хочу перенести свое приложение Windows Phone 7 на a Windows 8. Я начал делать это после этой документации: http://msdn.microsoft.com/en-us/library/windows/apps/hh565136.aspx Вот эти шаги: Запустите Microsoft Visual Studio Express 2012 RC для Windows 8 и создайте новое приложение в стиле Metro с…
- Использование Microsoft Metro Style Api для веб-страниц, отличных от Windows 8
Кто-нибудь использовал стиль Microsoft Metro Api для разработки веб-страниц, поддерживаемых во всех основных браузерах, а не Windows 8? Я немного новичок в этом (jquery, Metro styles), и мне нужно сделать веб-страницу, которая в значительной степени действует как приложение Metro style, с живыми…
0
Metro apps — это touch-screen-friendly приложений, написанных специально для программных интерфейсов Microsoft WinRT.
Устройства на базе ARM Windows RT, такие как планшет Surface, смогут запускать только приложения Metro. Устройства под управлением Windows 8 смогут запускать как приложения Metro, так и приложения Win32.
Приложения Metro будут доступны для распространения в магазине Windows.
Поделиться Tarun 27 декабря 2013 в 18:33
Похожие вопросы:
Инструменты, необходимые для разработки приложений windows 8 / metro style?
Я работал над разработкой приложений Windows Phone 7, теперь я хочу создавать приложения в стиле metro. У меня есть ряд сомнений по поводу настройки окружающей среды :- 1)нужен ли нам Windows 8 OS…
Встроить Youtube видео в приложение Metro style
Я пишу приложение, чтобы показать youtube видео. В WPF на windows 7 я использую управление WebBrowser, и оно отлично работает. Но когда я использую элемент управления WinRT WebView для отображения. ..
..
Visual C++ Runtime Package to metro style
как добавить пакет Visual C++ Runtime Package в приложение metro style C# в windows 8? Добавление этого показывает ошибку в проекте.
Metro Style Loading Js From Online
Я работаю с Visual studio 2012 ultimate на Windows 8. Я разрабатываю html5/js metro-style-application. Я хочу динамично загрузить свой JS-файл из интернета. Нравится; <script…
Что такое класс Windows 8 Metro Style, эквивалентный классу Windos Phone 7 DeviceStatus?
Я переношу приложение из Windows Phone 7 в стиль метро Windows 8. На Windows Phone 7 я использовал класс DeviceStatus, чтобы получить некоторые значения памяти:…
Как перенести приложение WP7 в приложение Windows 8 Metro style
Я хочу перенести свое приложение Windows Phone 7 на a Windows 8. Я начал делать это после этой документации: http://msdn.microsoft.com/en-us/library/windows/apps/hh565136. aspx Вот эти шаги:…
aspx Вот эти шаги:…
Использование Microsoft Metro Style Api для веб-страниц, отличных от Windows 8
Кто-нибудь использовал стиль Microsoft Metro Api для разработки веб-страниц, поддерживаемых во всех основных браузерах, а не Windows 8? Я немного новичок в этом (jquery, Metro styles), и мне нужно…
Преобразование exe в приложение Metro
Я разработал приложение с использованием Win32 C++ API (около 2 лет назад, которое отлично работает с XP, Vista и Windows 7). Для Windows 8 я хочу иметь такое же приложение в стиле Metro. Чтобы…
Windows 8 metro style — игровые движки
Существуют ли какие-либо игровые движки, доступные для приложения Windows 8 metro style?
Приложение Non-metro для магазина Windows?
Я хотел бы разработать приложение для магазина Windows, используя Visual Studio 2012 и C#. Однако, когда я создаю пустой проект (XAML) с выбранным Windows Store, я получаю metro-app. Мне нужно…
Мне нужно…
Metro UI. Новый интерфейс семейства Windows – POPEL Agency
Что такое Metro UI Windows 8 UI?
Windows 8 UI — новый пользовательский интерфейс от Microsoft разработанный с использованием языка дизайна под кодовым названием Metro.
Используется в последней версии Windows — Windows 8 — и предпоследней версии Windows для мобильных телефонов — Windows Phone 7.
Принципы
Язык Metro — яркий представитель «швейцарского дизайна». Сами разработчики признают, что они черпали свое вдохновение из плакатов в «швейцарском стиле», простых и читаемых транспортных указателях и даже в своих собственных программах.
Швейцарский стиль (он же — «швейцарский дизайн») — популярный стиль дизайна, зачастую использующий типографику как единственный способ оформления текста. Отличительными чертами стиля являются характерные рубленые шрифты (например, Гельветика) и использование модульных сеток.
Основные принципы Metro:
- Сетка — краеугольный камень стиля, она скрепляет весь внешний облик интерфейса.

- Иерархия и ритм — создаются за счет правильного использования типографики и помогают пользователю сориентироваться в приложении.
- Контент важнее оформления — нет графическому мусору; четкая структурая задается при помощи шрифтов и цвета.
- Плавность и движение — интерфейс живой и отзывчивый.
- Пиктограммы, а не иконографика — быстрое ориентирование в приложении за счет понятных символов.
- Кроссплатформенность — поддержка различных устройств — от мобильного телефона до настольного компьютера с 27-дюймовым экраном.
Звучит неплохо, не правда ли?
История появления
Впервые некоторые принципы Metro-дизайна были применены в программе Windows Media Center для Windows XP Media Center Edition. Основной идеей было использование крупных текстов как элементов навигации.
Первые зачатки Metro — интерфейс Windows Media Center В 2006 этот подход был немного усовершенствован и использован в новом интерфейсе плееров Zune — типографика и минимум графического оформления.
Позже этот интерфейс был перенесен на платформу Windows Phone, с небольшим количеством доработок — например, «фичей» Windows 8 UI — LiveTiles.
«Живые плитки» в интерфейсе Windows Phone помимо запуска приложения показывают дополнительную информацию — от количества пропущенных вызовов до прогноза погоды на завтраПочему мы называем Metro UI — Windows 8 UI?
В один прекрасный момент немецкая компания Metro AG (знакомая многим по торговым центрам Сash and Carry) решила, что негоже другой компании зарабатывать на их славном имени и подала в суд на то ли использование их торговой марки, то ли еще что… Следствием этого стал отказ от использования названия Metro UI самой Microsoft.
На данный момент Microsoft использует то название Windows 8 UI, то Modern UI. Не определились, видимо, что больше нравится, бывает.
Недостатки
В целом, дочитав до этого места, можно было бы сделать вывод, что всем Metro UI хорош — чистый, строгий интерфейс, с четко выраженной структурой, современный и отзывчивый.![]()
Все так. Если бы не одно «но». Ну ладно, несколько.
Первое — это дизайнеры сайтов, которые решили, что Windows 8 UI — это разноцветные плитки без эффектов и шрифт Segoe WP. Вдохновившись своей извращенной интерпретацией принципов Metro-языка, они создают подобия сайтов. Что, в свою очередь, вызывает негативную реакцию пользователей… которые почему-то критикуют не работу дизайнера, а Microsoft, разработавшую такое «разноцветное уродство».
Второе «но» — это, конечно, сам Microsoft.
Перспективы девиза «One Windows. Everywhere» в современных реалиях пока очень туманны. Многие считают (и, в принципе, заслуженно) Windows прекрасной ОС.
Что мы видим в Windows 8? Несуразную смесь принципов Metrо и старого интерфейса Windows. Windows 8 UI подразумевает полноэкранную работу с приложением (ну, максимум — деление экрана на 2-3 части под разные приложения) и управление жестами.
Эксперт по UI Якоб Нильсен придумал такую интересную аллегорию:
Windows 8 на мобильных устройствах сродни доктору Джекилу: измученная душа, надеющаяся на искупление.
На обычном же компьютере она превращается в мистера Хайда: терроризирует обычных офисных работников и подавляет, не давая работать эффективно.
По мнению Нильсена, Microsoft может совершить ошибку, развивая Windows с прицелом на улучшение его работы на мобильных устройствах в ущерб производительности на ПК.
Будущее
Можно долго и упорно спорить о плюсах и минусах нового интерфейса от Microsoft и о курсе компании в целом, но не стоит загадывать.
Их идея достаточно смелая и бросает вызов тотальному скеоморфизму в дизайне, открывая дорогу современному цифровому стилю, а это стоит только приветствовать.
Скеоморфизм в дизайне интерфейсов — имитация реального предмета, иногда — просто использование реалистичных текстур, например, кожи, стекла или металла. Чаще всего встречается в интерфейсах Apple, например — реалистичная книга в iBooks или знаменитый каледарь iCal.
Где узнать metro style app dev. с самого начала?
Я хотел бы знать лучшее место для изучения приложения Microsoft metro style App dev. and msdn и build windows website оказались довольно бесполезными, я попробовал учебники там, где первый был читателем блога, и учебник проявился в плохом виде.
and msdn и build windows website оказались довольно бесполезными, я попробовал учебники там, где первый был читателем блога, и учебник проявился в плохом виде.
Поделиться Источник user1132669 05 января 2012 в 16:56
2 ответа
Поделиться Justin Niessner 05 января 2012 в 16:59
3
http:/ / www.buildwindows.com / имеет отличные ссылки для областей, которые постоянно добавляют контент.
Поделиться Tiago Andrade e Silva 20 января 2012 в 12:32
Похожие вопросы:
WebView Управление Приложением Metro Style
Как отправить параметры с URL в исходные свойства элемента управления webview в приложении metro style.
Metro Style Loading Js From Online
Я работаю с Visual studio 2012 ultimate на Windows 8. Я разрабатываю html5/js metro-style-application. Я хочу динамично загрузить свой JS-файл из интернета. Нравится; <script…
Metro JS / HTML5 app and Table Storage
Я пытаюсь выяснить, можно ли создать приложение Metro style на Win 8 с помощью JS/HTML5, которое хранит свои данные в табличном хранилище Windows Azure. Не смог найти ни одного такого образца….
Скопируйте файл в установочный каталог metro-style-app
Есть ли способ скопировать файл (выбранный с помощью filepicker) в installdir текущего запущенного приложения metro style? Я попытался получить InstallationFolder с помощью:…
Обрезать строку, но вернуть количество пробелов, удаленных с самого начала
Мне нужно выяснить, сколько символов было удалено из начала строки, которая является значением ввода textarea, чтобы я мог определить новую начальную позицию выделения курсора. $.trim() сделает…
Windows 8 metro style — игровые движки
Существуют ли какие-либо игровые движки, доступные для приложения Windows 8 metro style?
Доступ к другим процессам в приложении Win8 Metro-style
Я пытаюсь создать приложение Windows 8 metro-style, которое будет работать как app killer. Для тех из вас, кто использовал Win8 (Tech Preview), вы заметите, что как только вы открываете приложение в…
использование устаревших сборок в приложении metro style
Я понимаю, что мы можем получить доступ к части API .net и всем API winrt в приложении metro style, написанном на c#. Но как насчет других сторонних компонентов, которые нацелены на .net 2.0 или 3.5…
Будет ли приложение запускаться с самого начала после обновления?
предположим, я играю в игру на iphone, затем нажимаю кнопку home (многозадачность) и обновляю свою игру из app store. после обновления я нажимаю значок игры, чтобы начать снова, будет ли эта игра. ..
..
Excel: начните именованный диапазон с самого начала, независимо от того, где находится ссылка на список
У меня есть именованный список, в котором есть буквы a-k. Я назвал список NamedList и хочу сослаться на этот список еще где-то на листе, используя =NamedList и перетаскивая вниз. Но это не…
Microsoft дразнит Metro-Style версии Управления для Windows 8.1
опубликованный: 2013-07-31
Во время открытия лейтмотив его сборки 2013 конференции разработчиков, Microsoft дразнил версию офиса, который разработан специально для ОС Windows 8.1, который будет доступен через Windows Store. В ходе закрытого заседания, Microsoft показала Metro офисный стиль интерфейса работает в Windows 8.
Стиль офиса Metro для Windows 8
Представители компании уже точно не сказал, когда сенсорный включена версия PowerPoint, Excel и Слово будет предоставляться пользователям. В настоящее время Microsoft предлагает OneNote как приложение Metro для Windows 8.![]() Представитель компании сказал, что настольная версия будет иметь те же возможности формата файлов, графики мощности и те же переходы.
Представитель компании сказал, что настольная версия будет иметь те же возможности формата файлов, графики мощности и те же переходы.
Эти приложения будут интенсивно работать на устройствах на базе процессоров ARM или x86. Другими словами, можно сказать, что он будет работать на Windows RT или Windows 8. Это полностью показывает, что компания полностью привержена современного интерфейса.
Окна 8.1 и современный пользовательский интерфейс
Без сомнения, Microsoft действительно совершено при этом, что и в версии 8.1 функции включают в себя; экран блокировки, чтобы функционировать в качестве слайд-шоу для изображений и локальных фотографий из облака на основе SkyDrive, что дает большую гибкость при работе с графическим планшетом и ПК как изображение кадра.
В 8.1, поднимая со дна вызывает все прил вид, которые могут быть отфильтрованы по наиболее часто используемых и названной категории. По мнению приложений, новые приложения будут доступны, которые готовы быть прижат к Windows 8 Start Screen.
Кроме того, без первого входа в систему, пользователь может легко взять фотографии с камеры устройства, когда на экране блокировки и, что тоже в стычке свободной манере. Не только это, 8.1 также позволяют файлы должны быть сохранены непосредственно в SkyDrive и с помощью учетной записи Microsoft после выхода на 8.1.
В дальнейшем, в наше время это имеет смысл, используя эту версию метро Office. Очень скоро люди смогут сделать в полной мере использовать этот удивительный интерфейс, с интеграцией Microsoft Office.
5+ лучших тем WordPress в стиле Metro 2021
Если вы поклонник Windows 8, Pinterest или Tumblr, вам обязательно понравится Stack.
Stack фокусируется на отображении вашего контента в увлекательной и увлекательной форме. Тема предлагает бесконечную прокрутку, которая позволяет автоматически загружать сообщения при прокрутке вниз в стиле Pinterest. Он также поддерживает форматы сообщений WordPress, что дает вам возможность создавать микроблоги, аналогичные Tumblr.
Чтобы вы могли легко управлять всеми этими функциями, Stack оснащен редактором Drag & Drop от Themify, а также шорткодами и виджетами, а также встроенным дополнением Tiles.
Также обслуживаютсясайтов электронной коммерции, поскольку Stack разработан для бесперебойной работы с WooCommerce. Стиль магазина даже соответствует дизайну темы Stack, что обеспечивает единообразие взаимодействия с пользователем.
Хотите ли вы продемонстрировать изображения, копии или продукты, Stack — это веселая тема, в которой есть все необходимые функции и многое другое. Если вы ищете что-то интересное, вы не ошибетесь со Stack.
Демо | Покупка
Metro от Themify — это профессионально созданная тема в стиле Metro с некоторыми изящными штрихами.Если бы мне пришлось описать тему одним словом, это было бы «круто». Взгляните на портфолио в демонстрации. Во-первых, элементы портфолио укладываются в макет Masonry, который, на мой взгляд, является лучшим макетом для сеток изображений. На несколько секунд, когда вы наводите курсор на каждое изображение, оно переворачивается в трехмерном стиле. Есть два макета портфолио, два и три столбца. В довершение ко всему, страницы портфолио бесконечно прокручиваются. Любить это.
На несколько секунд, когда вы наводите курсор на каждое изображение, оно переворачивается в трехмерном стиле. Есть два макета портфолио, два и три столбца. В довершение ко всему, страницы портфолио бесконечно прокручиваются. Любить это.
Демо | Покупка
MetroMAG — это тема журнала в стиле метро с лаконичным дизайном.
Дизайн одновременно необычный и знакомый, он включает в себя как новые, креативные элементы, так и старые фавориты. Навигационное меню выложено плиткой, каждый пункт которого занимает свое маленькое квадратное пространство. Ползунок домашней страницы также довольно привлекателен, с полосой прокрутки «старой школы». Тема поставляется с более чем 380 настраиваемыми значками и значками флагов.
Он имеет заоблачный рейтинг 4.83 на ThemeForest, что свидетельствует о его высоком качестве и удовлетворенности клиентов.Панель параметров темы интуитивно понятна и проста в навигации. Огромный 21 пользовательский виджет и 500 шрифтов Google доступны для использования в MetroMag, а также отзывчивый ползунок и настраиваемая палитра цветов.
Демо | Покупка
Иногда самые простые конструкции обладают наибольшей силой. Дизайн Metro — это простые линии, геометрические формы и отличное использование типографики. Если это звучит как выигрышная комбинация, вам понравится то, что может предложить Orkan.
Orkan — это тема метро, включающая 15 уникальных макетов домашних страниц, таких как дизайны для портфолио, личных веб-сайтов, блогов и т. Д.Дизайн Metro прекрасно сочетается с каждым из этих примеров, и Orkan смешивает прямоугольники и квадраты с стандартной цветовой схемой черного, синего и белого цветов для достижения современного стиля хай-тек.
Тема также интегрируется с бесплатным плагином WooCommerce, что делает ее отличным вариантом для создания интернет-магазина. Среди дизайнов Orkan есть макеты для страниц магазинов, которые упрощают электронную коммерцию.
Если ваш блог, магазин или портфолио должны выглядеть современно, то изучение высокотехнологичной темы метро, такой как Orkan, может быть идеальным вариантом.![]() Из-за задержки вы можете стать вчерашней новостью!
Из-за задержки вы можете стать вчерашней новостью!
Демо | Покупка
Rocket Board — красивая тема портфолио WordPress, вдохновленная метро.
Следуя новой популярной тенденции плиточных макетов, Rocket Board предлагает огромное количество возможных макетов — я насчитал только 19 макетов портфолио. Поддерживаются 3 стиля блога, а также 6 типов сообщений — галерея, портфолио, цена, отзыв, персонал и стандартный. Более того, вы также получаете три варианта миниатюр — статическое изображение, слайдер и видео — для каждого сообщения в блоге.
На выбор доступно 450+ шрифтов. В тему встроены переводчик и генератор шорткодов, а также конструктор страниц перетаскивания и менеджер слайдеров перетаскивания (Flex, Nivo и Anything Slider включены в покупку). Тема генерирует собственные значки социальных сетей и имеет 9 предустановленных цветов фона и 8 шаблонов наложения.
Демо | Покупка
Многие веб-сайты не используют имеющиеся в их распоряжении экранные возможности. Если вы поклонник веб-сайтов, наполненных до краев контентом, которые предлагают посетителям что-то новое каждый раз, когда они прокручивают страницу, тема «Пазлы» может оказаться для вас недостающим элементом.
Если вы поклонник веб-сайтов, наполненных до краев контентом, которые предлагают посетителям что-то новое каждый раз, когда они прокручивают страницу, тема «Пазлы» может оказаться для вас недостающим элементом.
Поскольку Puzzles следует принципам дизайна метро, весь ваш контент демонстрируется в формате на основе плиток. Это позволяет вам стилизовать каждую плитку, используя выбранные вами цвета, и настроить размер, чтобы придать больший вес наиболее важному контенту.
Чтобы упростить вашу жизнь, Пазлы объединены в более чем 100 пользовательских шорткодов и виджетов, которые вы можете использовать для настройки своего веб-сайта.Он также включает в себя несколько дизайнов и цветовых схем домашней страницы, а также полностью работающую систему обзоров и оценок.
Если вы поклонник дизайна метро и хотите, чтобы ваш веб-сайт отличался от всех блогов и новостных сайтов, которые вы можете найти в Интернете, «Пазлы» могут стать подходящей темой для работы.
Демо | Покупка
БЕСПЛАТНЫЙ КУРС
Узнайте, как поместить ваш сайт
WordPress
в Hyperdrive
Ускорьте свой сайт на 30-40%
с помощью простых методов
Элементы управления пользовательского интерфейса в стиле Metro, WinForms, C #, VB
Metro — это язык дизайна пользовательского интерфейса, который в значительной степени основан на типах, мысленном тексте и использует принципы дизайна классического швейцарского графического дизайна. Дизайн Metro исключает излишнюю графику и хромирование окон и ставит актуальный контент на первый план. В нем используются большие заголовки и страницы с боковой прокруткой.
Результат — чистый, гладкий пользовательский интерфейс, который не мешает.
Дизайн Metro исключает излишнюю графику и хромирование окон и ставит актуальный контент на первый план. В нем используются большие заголовки и страницы с боковой прокруткой.
Результат — чистый, гладкий пользовательский интерфейс, который не мешает.
Начиная с DotNetBar 10.0 мы включаем первый в мире набор элементов управления пользовательского интерфейса WinForms Metro, которые можно использовать для создания приложений Metro. Вот снимок экрана MetroBill, примера приложения, которое иллюстрирует дизайн Metro и которое включено в DotNetBar:
Наши элементы управления Metro позволяют использовать неограниченное количество цветовых тем для ваших приложений.Мы разработали собственные алгоритмы создания цветовой схемы, которые используют в качестве входных два цвета, которые вы указываете, а затем создайте полную цветовую схему для всех наших элементов управления. Наша цветовая тема состоит из более чем 5000 цветовых частей.
Включены следующие элементы управления:
Форма заявки на метро
MetroAppForm — это безхромная форма приложения. У него нет оконного хромирования, и он предоставляется как чистый лист для размещения элементов управления MetroShell.
Однако форма заявкиподдерживает модальные панели. Модальные панели — это концепция, которую мы ввели специально для приложений Metro. Это позволяет вам для перехода в представление панели, требующей ввода данных пользователем без использования модального диалогового окна. Это намного лучше вписывается в язык дизайна Metro и обеспечивает более плавное взаимодействие с пользователем.
MetroShell
MetroShell control — это элемент управления Metro верхнего уровня, который предоставляет ключевые элементы пользовательского интерфейса приложения:
- Меню приложения, Backstage или стандартное меню
- Панель быстрого доступа с настройкой
- Минимальное хромированное окно с системными кнопками и текстом заголовка
- Кнопки «Настройки» и «Справка» как часть заголовка формы
- Вкладки главного приложения
Метро Плитка Панель
MetroTilePanel control — это мультисенсорная панель управления плиткой.Используется для представления плиток метро сгруппированных и несгруппированные. Группировка позволяет категоризировать плитки по функциям. Например, на изображении выше вы можете увидеть группу «Пуск» и часть группы «Инструменты». MetroTilePanel позволяет переупорядочивать плитки с помощью касания или мыши. Вы просто перетаскиваете плитку в желаемое положение, и панель оживить переход. Плитки Metro также можно проверить, как показано на изображении выше, с помощью щелчка правой кнопкой мыши или дополнительного касания.
Слайдер страницы
PageSlider — это мультисенсорный ползунок страницы, который можно использовать для представления любого контента. на страницах.Страницы можно менять с помощью дополнительной полосы прокрутки или перетаскивая страницу мышью в представление. Тем не мение, предпочтительный метод работы — использование сенсорных жестов для перелистывания страниц в поле просмотра и выхода из него. Слайдер страницы также поддерживает инерционную прокрутку, поэтому, если вы быстро проведите пальцем по экрану, это продолжит прокрутку страницы и постепенно замедлится.
Панель инструментов Metro
Элемент управления MetroToolbar — это панель инструментов с двумя областями кнопок. Он всегда показывает наиболее часто используемые команды, но также позволяет Пользователь может получить доступ к редко используемым или дополнительным командам, развернув панель инструментов для отображения дополнительного содержимого.Управление MetroToolbar автоматически участвует в настройке, позволяя конечному пользователю щелкать кнопки правой кнопкой мыши и добавлять их на панель быстрого доступа.
Строка состояния Metro
Элемент управленияMetroStatusBar — это строка состояния в стиле Metro, которая может использоваться для отображения текущего состояния приложения и предоставить дополнительные захваты для изменения размера формы в правом нижнем углу.
Сдвижная панель
SlidePanel — это панель управления, которая может входить и выходить из поля зрения с любой из 4 сторон.Когда за пределами панели просмотра может отображаться необязательный «большой палец», который можно перетащить или щелкнуть, чтобы вернуть управление в вид. Боковое скольжение контента — одна из ключевых концепций дизайна Metro UI.
Метро Форма
MetroForm — диалоговая форма в стиле Metro. Он предназначен для использования в качестве замены стандартной формы, когда диалоговые окна необходимо добавить в приложения Metro.
Загрузите полнофункциональную пробную версию DotNetBar для Windows Forms прямо сейчас и
узнайте, как легко создавать профессиональные приложения.
определение метростиля по The Free Dictionary
«Это стало возможным с помощью Philippine Airlines, Tanduay, YHMD International Manpower Services, Philippine Amusement and Gaming Corp., The Filipino Channel, New World Makati Hotel и MetroStyle.» В списках есть названия от Duo Art, QRS, Imperial, Melodee, MetroArt, Supertone, Theomodist Metrostyle и др. Работает как онлайн-магазин женской одежды под брендами Chadwicks и Metrostyle.Джонс отрицал, что его транспортная система Metrostyle была несбыточной мечтой для получения голосов, настаивая на том, что она заработает примерно к 2035 году и упростит движение по A55. Никки работал внештатно для местных журналов и вместе с китайским другом также опубликовал глянцевый , двуязычный журнал MetroStyle, который привлек много внимания. Проект CBD, новый конференц-центр и крупные улучшения транспорта, такие как система скоростных автобусов metrostyle, потребуют сотрудничества с правительством Уэльса. Это положение применимо также к взаимозаменяемым деталям, при условии что они не применяются к инструментам, с помощью которых произведение в отношении силы и продолжительности тона и темпа может быть воспроизведено способом, напоминающим личное исполнение.По словам Ричарда Роджерса Боукера, автора книги «Авторское право: его история и его закон» 1912 года, это имело эффект «предоставления автору контроля над более точными репродукциями его работ, но лишив его всякого контроля над более грубыми репродукциями, как на ручные органы, оркестровки и т. д. »(21) Этот тип воспроизведения исполнения может быть воспроизведен с использованием метростиля. Метростиль — это линия, которая была напечатана на пианино и указывала соответствующий музыкальный ритм. Я не сомневаюсь. что введение расширенного метро в центре района было бы головной болью, разжигающей перепланировку, и я не могу представить себе сеть Metrostyle где-либо в мире, которая не была бы успешной и не способствовала бы перепланировке.Контрастная настенная плитка в стиле метро, 27,78 фунтов за квадратный метр, H&R Johnson. Компания Albert Dock ведет переговоры с гигантами супермаркетов Sainsbury’s и Safeway об открытии магазина в стиле метро. Бизнес будет интегрирован в Boston Apparel Group, каталог и онлайн-магазин женской одежды. одежды и аксессуаров под брендами Chadwicks и metrostyle. Monomoy заявила, что интегрирует бизнес в Boston Apparel Group, интернет-магазин недорогой женской одежды и аксессуаров под брендами Chadwicks и metrostyle.В мире необходимо всего пять приложений в стиле Metro. — Дуг Севен
На прошлой неделе я потратил некоторое время на игры с Windows 8 и устройством предварительного просмотра Samsung Windows 8 Developer Preview (SW8DPD). Если вы какое-то время бродили по стартовой странице или пробовали приложения Metro, вы, вероятно, пришли к тому же выводу, что и я. Существует всего пять (5) типов приложений в стиле Metro. Все образцы приложений в стиле Metro в Windows 8 Developer Preview довольно хорошо вписываются в одну из этих пяти категорий, что заставляет меня утверждать, что это пять категорий, предназначенных для приложений в стиле Metro — все остальное предназначено для режима рабочего стола.
Начальный экран Windows 8В моем предыдущем посте (я знаю, о чем вы думаете, и вы ошибаетесь) я говорю о Visual Studio как о приложении для настольного режима — некоторые приложения просто не соответствуют сексуальному стилю метро. Итак, если Visual Studio, например, не предназначена для использования в стиле Metro, что это такое? Какие пять типов приложений.
Сначала позвольте мне провести инвентаризацию приложений в стиле Metro (я исключаю ресурсы и инструменты Windows, включая Панель управления, Сигналы тревоги и Магазин).
- Internet Explorer (очевидный)
- Build (приложение для расписания и опыта конференций Build)
- Tweet @ rama (клиент Twitter)
- Socialite (клиент Facebook)
- Акции (средство просмотра данных фондового рынка)
- Заголовки (агрегатор RSS-каналов)
- Погода (программа просмотра погодных данных)
- 5 (крестики-нолики как двумерная игра)
- Фортепиано (имитатор фортепиано)
- picstream (средство просмотра ленты изображений)
- Zero Gravity (2-D игра)
- Measure It (измерительный инструмент, использующий изображения и относительный размер)
- PaintPlay (инструмент для бесплатного рисования)
- Tile Puzzle (двумерная головоломка)
- Near Me (программа просмотра данных на основе местоположения для поиска действий рядом с вами)
- Tree House Stampede (двумерная орфографическая игра)
- Лабиринт (игра-лабиринт на основе акселерометра)
- Mopod (программа для просмотра подкастов)
- Tube Rider (двухмерная игра)
- Воспоминания (программа для просмотра фото и видео в стиле журнала / скрапбука)
- Судоку (двумерная головоломка)
- CheckM8 (двумерная шахматная игра)
- Air Craft (двухмерная игра / инструмент для проектирования и создания бумажных самолетиков)
- Word Hunt (игра типа 2-D Scrabble)
- Copper (иммерсивная / трехмерная видеоигра)
- Карточки (детская развивающая игра)
- Ink Pad (приложение для создания заметок для стилуса)
- Bit Box (приложение для создания музыки)
Уф! Это много в стиле Метро.
Позвольте мне сгруппировать эти приложения по пяти типам, которые, по моему мнению, существуют. Считайте это своим путеводителем по приложениям в стиле Metro. Если его нет в этом списке, не проводите его.
Снеки для данных
ПриложенияData Snack позволяют пользователям в спешке потреблять небольшие порции информации, если позволяет время. Эти приложения регулярно и многократно используются пользователями во время «простоев» (например, ожидание в холле, в метро (каламбур), перед встречей и т. Д.).
Социальные сети / Мэш-апы
Если вы хотите знать, где люди проводят свое время на вычислительном устройстве (ПК, телефон, iPad), то это здесь, в категории «Социальные сети / общение / совместная работа».Чаще всего потребители используют одно из множества доступных клиентских приложений социальных сетей (например, Twitterific), а в некоторых случаях эти клиентские приложения объединяют (или объединяют) несколько API социальных сетей (например, TweetDeck) или другие уникальные варианты.
Приложения для контента / мультимедиа
- Заголовки
- picstream
- Воспоминания
- Mopod
Потребители, и особенно пользователи устройств, ожидают от контента большего, чем просто текста.Чаще всего контент доставляется в разнообразных формах, больше как хорошо подготовленные журналы (например, Flipboard), чем просто каналы контента. Приложения в стиле журналов развиваются, чтобы предоставлять больше возможностей за счет интегрированных средств массовой информации (например, использование фотографий и видео в воспоминаниях).
Казуальные игры
- 5
- Фортепиано
- Невесомость
- Измерь
- PaintPlay
- Пазл
- Tree House Stampede
- Лабиринт
- Наездник на трубах
- Судоку
- Проверить M8
- Air Craft
- Поиск слов
- Флэш-карты
- Подушечка для чернил
- Битовая коробка
Судя по пропорции приложений в этой категории, кажется, что именно здесь Microsoft хотела бы добиться успеха (именно здесь iOS ее убивает).
Игры король и, наверное, будут. Если вы не играли в Angry Birds, значит, вы живете на острове и, вероятно, читаете это с распечатки, которая плавала к вам в бутылке, потому что у вас нет Wi-Fi, iPad или электричества. Просто смешно, сколько времени мы все проводим, играя в игры. Но только не игры для XBox… казуальные игры, в которые легко играть… такие как Angry Birds, Mafia Wars или CityVille (более 20 миллионов пользователей).
Графические игры
Эта категория посвящена играм с полной графикой и полным погружением.Как правило, они создаются игровыми студиями и включают в себя гоночные игры, шутеры от первого лица и другие полностью захватывающие и интерактивные игры. Это игры, которые, скорее всего, будут созданы для Windows 8 с DirectX и C / C ++.
… и меня нет
Итак, у вас есть пять типов приложений Metro — Data Snacks, Social Networking / Mash-ups, Content / Media, Casual Games и Graphical Games. Отсутствуют две вещи: приложение Build (возможно, это приложение для контента, но в основном это налог — как Microsoft может выдавать устройства в Build без приложения Build) и бизнес-приложения (LOB).Откровенно говоря, если вы не создаете ориентированное на сенсорное управление приложение для агентов, использующих устройства 3G в полевых условиях, стиль Metro не подходит для больших объектов. Придерживайтесь режима рабочего стола и Silverlight / WPF для бизнес-приложений.
D7
Как это:
Нравится Загрузка …
ubuntu — Установите для загрузчика Windows 10 стиль Metro
Я использую Windows 10, обновляюсь с Windows 7. У меня на жестком диске установлена Ubuntu, поэтому я хочу загрузить Ubuntu из загрузчика Windows.
После добавления Ubuntu в загрузчик Windows я перезагрузился, но мне показали загрузчик старого стиля.
После этого я запускаю команду bcdedit , и это сообщение:
Диспетчер загрузки Windows
--------------------
идентификатор {bootmgr}
раздел устройства = \ Device \ HarddiskVolume1
описание Windows Boot Manager
locale en-US
наследовать {globalsettings}
по умолчанию {текущий}
возобновить объект {f5875617-3757-11e5-88d8-a6b54dbf2793}
displayorder {current}
{fb8b2b2f-4207-11e5-9410-a41f72613d02}
toolsdisplayorder {memdiag}
тайм-аут 30
displaybootmenu Да
Загрузчик Windows
-------------------
идентификатор {текущий}
раздел устройства = C:
путь \ WINDOWS \ system32 \ winload.EXE
описание Windows 10
locale en-US
наследовать {bootloadersettings}
последовательность восстановления {28e490f6-359e-11e5-a84f-d057d52065ca}
восстановление включено Да
allowedinmemorysettings 0x15000075
раздел osdevice = C:
systemroot \ WINDOWS
возобновить объект {f5875617-3757-11e5-88d8-a6b54dbf2793}
nx OptIn
bootmenupolicy Standard
hypervisorlaunchtype Off
Загрузочный сектор реального режима
---------------------
идентификатор {fb8b2b2f-4207-11e5-9410-a41f72613d02}
раздел устройства = C:
путь \ NST \ AutoNeoGrub0.mbr
описание Ubuntu 15.04
Даже если я изменю bootmenupolicy , менеджер загрузки останется старым, а не новым, как в метро. Как сменить диспетчер загрузки на метрополитен?
Я всегда пытался придумать полезный и умный способ, позволяющий пользователям перемещаться по сайтам SharePoint. Недавно я собрал «Каталог приложений», который в основном отображал систему меню для навигации по приложениям.Используя библиотеку классов JavaScript для SharePoint для извлечения значений из SharePoint, я быстро собрал что-то, что обычно было бы большим количеством кода C # и веб-частью.
Объектная модель EMCAScript является мощной тем, что вы можете быстро извлекать данные с сайтов и списков SharePoint и создавать приятный пользовательский интерфейс с помощью всего лишь небольшого количества JavaScript, CSS, HTML и jQuery. Он по-прежнему будет обращаться к серверу для получения данных, но это делается асинхронно, поэтому восприятие для пользователя почти незаметно.
Этот пост проведет вас через создание своего рода каталога сайта. Его можно использовать в качестве целевой страницы в семействе сайтов верхнего уровня или в качестве веб-части на сайте группы (для отображения содержимого под сайтом). Выбор за вами, но конечный результат — хорошая система навигации (сделанная с небольшим стилем «Метро»), выполненная в сотне строк JavaScript.
Вот что мы строим:
Начнем с самого простого. Скрипт, который мы вставим на страницу с помощью веб-части редактора контента через ссылку на контент.Это мой предпочтительный способ делать легкие добавления в SharePoint (например, JavaScript или даже необработанный HTML). Ссылка на контент указывает на файл в моей библиотеке SiteAssets на сайте, и, поскольку это ссылка, она просто поглощает контент и обслуживает его. Если вы попытаетесь добавить HTML-код в веб-часть редактора контента, после сохранения вы увидите приятное сообщение «Ваш HTML-код мог быть изменен».
WTF?
Да, SharePoint прекрасно подойдет после того, как вы сохраните красиво отформатированный контент и сделаете некоторые изящные вещи, например переименуете свои объекты CSS.Ах да, он также уберет ваш JavaScript, если он ему не понравится.
Поверьте мне. Просто включите файл, и в конечном итоге вам будет намного лучше. Наличие файла, расположенного в библиотеке SiteAssets, также позволяет мне просто открыть его в SharePoint Designer, и хотя редактор не самый лучший, он дает вам немного Intellisense, но реальным преимуществом является сохранение его в SPD, а затем обновление на вашей странице, чтобы увидеть эффект. Файл будет содержать разметку CSS, JavaScript и HTML. Мне нравится собирать все вместе, поэтому мне не нужно беспокоиться о файлах в моей системе, но вы можете так же легко использовать несколько файлов, если хотите.
Хорошо, к делу. Создайте новый файл в своей библиотеке SiteAssets (вы получаете библиотеку SiteAssets при создании нового сайта, независимо от того, какой шаблон вы используете или какую функцию вы активируете, он всегда там и доступен через SharePoint Designer).
Назовите файл SiteDirectory.js или что-нибудь в этом роде. На самом деле это не имеет значения, и вы можете назвать его ISavedTheWorldUsingPork.HowAboutThat, если хотите, но оставив его с расширением .js, вы получите некоторое подобие Intellisense внутри SPD.
Перетащите веб-часть редактора содержимого на домашнюю страницу вашего сайта (или в другое место, где вы хотите ее разместить). Это может быть страница вики (страница Home.aspx является страницей вики, если вы активируете функцию домашней страницы вики на сайте) или страницу веб-частей. Есть несколько небольших настроек, которые вы должны сделать в зависимости от того, на какой тип страницы вы это разместите, но просто настройте CSS, который мы будем создавать, как вы считаете нужным.
Начиная с простого, мы собираемся просто перечислить дочерние сайты и отобразить их в неупорядоченном списке.Список легко стилизовать и хорошо работает с jQuery позже, чтобы иметь возможность анимировать или прикреплять плагины.
Вот исходный код, который мы поместим в файл SiteDirectory.js:
Как я уже сказал, все, что это делает, это а) перечисление по списку дочерних сайтов, а затем б) их выдача в неупорядоченный список. Вот как это работает:
Строка 1-2: Мы добавим сюда несколько стилей CSS позже
Строка 4: Мы включаем jQuery, чтобы мы могли: а) упростить замену элементов на странице и б) поддерживать плагины позже.Вы можете использовать чистый JavaScript или опустить это, если ваш сайт уже включает jQuery.
Строка 8: мы объявляем переменную, которую собираемся использовать для хранения списка сайтов
Строка 10: Мы ждем, пока SharePoint загрузит основные файлы JavaScript. Это гарантирует, что ClientContext будет настроен для нас тогда, когда он нам понадобится.
Строка 12-23: Это функция, которая вызывает клиентскую объектную модель, чтобы получить наш веб, а затем получить дочерние веб-сайты для текущего пользователя. Наконец, в строках 19-21 мы выполняем вызов (где мы разговариваем с сервером) и определяем успешный и неудачный методы.
Строка 25-46: Мы определяем функцию успеха для вызова с нашим списком веб-сайтов. Здесь мы получаем перечислитель для веб-коллекции и перебираем их, захватывая URL-адрес и заголовок сайта, а затем создаем наш неупорядоченный список с использованием обычной разметки HTML. Наконец, в строке 45 мы находим заменяемый тег DIV и подставляем только что созданный HTML-код.
Строка 55–57: это разметка HTML, которую мы собираемся заменить в нашем JavaScript. Изначально мы устанавливаем для текста значение «Загрузка…», чтобы пользователи увидели его при загрузке страницы, а затем «волшебным образом» его заменили нашим контентом.
Вот результат:
Выглядит хорошо и дает нам понять, что мы на правильном пути. Если есть какие-либо сбои, вы увидите их здесь, потому что наша сбойная функция будет вызвана и выведет сообщение об ошибке. Это может быть что угодно, от ошибки JavaScript до отказа от вызова известного метода. Также обратите внимание, что безопасность уже отключена, поскольку мы используем метод getSubwebsForCurrentUser, поэтому мы будем видеть только те сайты, к которым у пользователя есть доступ.
Давайте добавим еще один список и тег DIV, чтобы у нас было два списка:
Здесь особо нечего объяснять, просто добавил новый тег DIV и построил HTML точно так же, как оригинал.Теперь у нас есть два неупорядоченных списка. Мы также заключили каждый список в отдельный тег DIV.
Теперь мы сделаем простой стиль, переместив список сайтов вниз с левой стороны, а второй список справа и применив небольшой стиль к тексту.
Вот обновленный результат:
Теперь он начинает походить на нашу цель. Давайте оформим список меню более крупным шрифтом. Мы также просто изменим одну строку кода в нашей разметке в методе onSuccess.Найдите строку с надписью menuNavContent + = ‘
’
и измените ее на menuNavContent + = ‘’
. Это стилизует только неупорядоченный список элементов слева.Вот новые стили для добавления в CSS
Теперь, когда у нас есть список, давайте сосредоточимся на втором списке, который будет формировать наши плитки. Они не такие живые и яркие, как могли бы, но они показывают некоторые метаданные с сайта, поэтому они, по крайней мере, немного более информативны, чем просто поля навигации.
Сначала мы применим несколько стилей к списку, чтобы превратить их в блоки и разделить их. Здесь просто нужно добавить разметку CSS и пару небольших изменений в конструкции HTML для второго списка.
Мы просто добавляем здесь несколько новых стилей. Классу theme_blue присвоено значение Metro blue (# 1ba1e2), которое мы устанавливаем в качестве цвета фона для каждой плитки. Кроме того, мы устанавливаем для всей плитки возможность щелчка по тому же URL-адресу, что и у сайта. Это позволяет пользователю щелкнуть в любом месте плитки (или списка слева), чтобы запустить сайт, вместо того, чтобы нажимать на заголовок.
Вот обновленный результат.
Теперь, когда у нас есть плитки, мы можем добавить к ним некоторые динамические метаданные. Он будет взят с самого веб-сайта и предоставит нам систему навигации, которая содержит больше информации, чем просто ссылки.
Мы заключаем заголовок в тег DIV с классом tileTitle, который позволяет нам стилизовать его, чтобы поместить его в нижнюю часть плитки и придать ему более крупный шрифт. Вы должны быть осторожны с длиной заголовков ваших сайтов, так как это работает не для всех сценариев, а просто настройте ее в соответствии с вашими потребностями.
Мы также извлекаем дату последнего изменения элемента из веб-свойств. Каждый сайт отслеживает последний измененный элемент и сохраняет дату для этого элемента. Таким образом, теперь пользователи могут видеть, когда в последний раз изменялся какой-либо контент на сайте.
Также мы анализируем дату из SharePoint в объект JavaScript Date и строим отформатированную дату для отображения на плитке.
Окончательное изображение:
Вот и все! Теперь у вас есть один сценарий, который можно просто перетащить на любой сайт, чтобы создать навигацию по дочерним сайтам в стиле Metro.Новые сайты могут быть добавлены и будут автоматически отображаться, и пользователи могут видеть, когда контент на сайте был в последний раз изменен, и иметь возможность щелкнуть сайт, чтобы посетить его.
Вот полный исходный код страницы, с которой вы играете.
Помните, это только начало. С этим можно сделать несколько забавных вещей. Например, создайте собственные стили для разных цветов (например, синий для сайтов групп, красный для вики-сайтов и т. Д.) И стилизуйте их соответствующим образом. Другие идеи - извлечь с сайта другие данные, например описание и т. Д.и поместите это на большую плитку. Подсчитайте количество дочерних сайтов на сайте и отобразите его. Существуют и другие свойства, к которым вы можете получить доступ через веб-объект, например, включен ли RSS и т. Д., Поэтому вы можете отобразить на плитке разные значки, чтобы отразить это. Список свойств класса SP.Web можно найти здесь.
Если вы следуете стилю «Метро», не забудьте сделать интерфейс легким и простым. Контент поверх хрома. Вы не хотите, чтобы здесь сбрасывались все виды информации, достаточно, чтобы ваши пользователи могли сделать ее полезной.
Наслаждайтесь!
2017
2016 (0)
2015 (0)
2014 (2)
2013 (9)
2012 (19)
2011 (27)
2010 (17)
2009 (59)
2008 (101)
2007 (206)
2006 г. (273)
2005 (189)
2004 (61)
Метростиль.com Коды купонов 2021 (скидка 60%)
Metrostyle Savings Hacks
- Получите эксклюзивные предложения и скидки с кредитной картой Metrostyle. Вы также можете использовать кредитную карту Metrostyle, чтобы получить пять баллов за каждый потраченный доллар. Вы также получаете 10 долларов в виде награды Metrostyle за каждые 1000 набранных очков.
- Делайте покупки в разделе Распродажа и экономьте до 63% на одежде и аксессуарах.
- Подпишитесь на рассылку уведомлений по электронной почте, чтобы получить 15% скидку на свой первый заказ.Вы также можете получать электронные письма с эксклюзивными распродажами и предложениями.
- Получите карту eGift, которую бесплатно доставят любимому человеку.
- Metrostyle предлагает 30-дневную гарантию возврата денег на всю одежду и аксессуары.
Политика доставки Metrostyle
Стоимость доставки Metrostyle основывается на общей стоимости вашей покупки без учета скидок и купонов. Стоимость доставки может варьироваться от 7,99 до 20,99 долларов. Если вы хотите получить свою покупку раньше, вы можете выбрать двух- или трехдневную бизнес-доставку за 13 долларов.99, плюс регулярная доставка и транспортировка. Вы также можете получить доставку в течение 1 или 2 дней за 22,99 доллара США плюс обычная доставка и обработка. Стандартная доставка обычно занимает 4-7 рабочих дней. Metrostyle также предлагает международные перевозки.
Политика возврата и обмена Metrostyle
Metrostyle уверена, что вы останетесь довольны своей покупкой, но если по какой-либо причине вы решите вернуть свою одежду, компания будет рада принять ваши товары с полным возмещением затрат в течение 30 дней.Если вы хотите обменять свои вещи, вы можете получить обмен с бесплатной доставкой.
Где использовать промо-коды Metrostyle
Чтобы использовать промокод в Metrostyle, сначала поместите товары, которые вы хотите купить, в корзину, нажав розовую кнопку «Добавить в корзину» на странице товара. Затем щелкните либо серый значок корзины для покупок в правом верхнем углу большинства страниц, либо щелкните черную ссылку «Просмотреть сумку» во всплывающем окне, которое появляется после добавления элемента.На следующей странице прокрутите вниз, пока не дойдете до конца списка желаемых элементов. В левой части страницы вы увидите поле с надписью «Промокод: что это?» Введите свой код в поле под этими словами и нажмите «Применить».
Как связаться со службой поддержки клиентов Metrostyle
Если вы хотите связаться со службой поддержки Metrostyle, вы можете сделать это на странице «Связаться с нами». Вы также можете написать в Metrostyle по адресу [email protected], позвонить в компанию по телефону (877) 327-1328 или использовать контактную форму в нижней части любой веб-страницы.
О Metrostyle
Metrostyle — это компания по производству женской одежды, основанная в 2006 году. Цель Metrostyle — предлагать женщинам всех возрастов качественную одежду по сниженным ценам.
