Как правильно заполнять мета-тег keywords
#Оптимизация сайта #Мета-теги
#48
Ноябрь’17
7
Ноябрь’17
7
Keywords — мета-тег, содержащий список ключевых слов, соответствующих странице сайта.
<meta name=»keywords» content=»…»/>
В настоящее время, на вопрос: «нужно ли заполнять keywords» нет однозначного ответа. Поисковая система Google не учитывает его влияние при построении поисковой выдачи. В общих рекомендациях использования мета-тегов также нет информации о необходимости его заполнения.
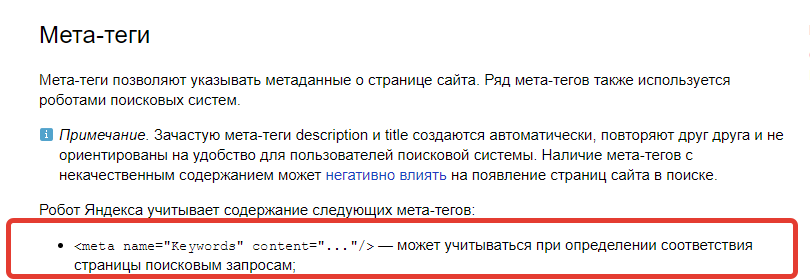
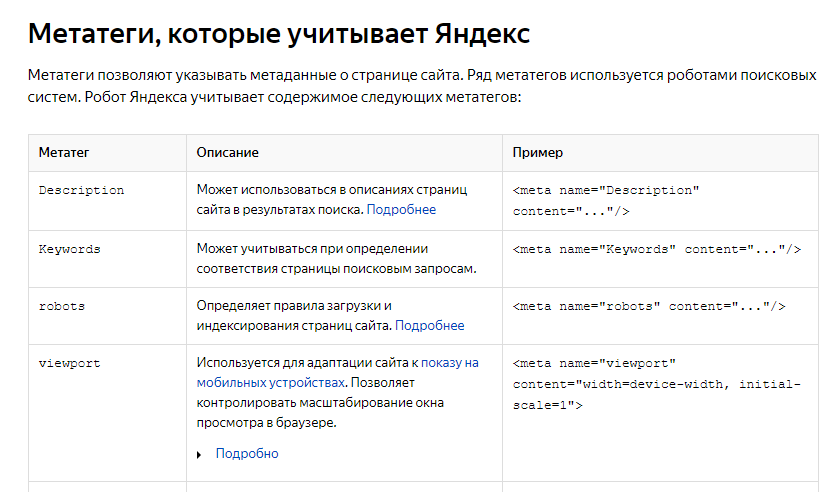
Поисковая система Яндекс в своем справочнике указывает, что содержимое кейвордс может учитываться при определении соответствия страницы поисковым запросам.
Мы в своей работе заполняем keywords для всех страниц сайта и руководствуемся следующими правилами:
- Содержимое мета-тега для каждой страницы должно быть уникальным.

- Использовать не более 2-4 ключевых фраз для одной страницы.
- Разделять их запятыми, не писать сплошным текстом.
- Не использовать фразы общего характера, например: «кухня, заказ, купить, москва».
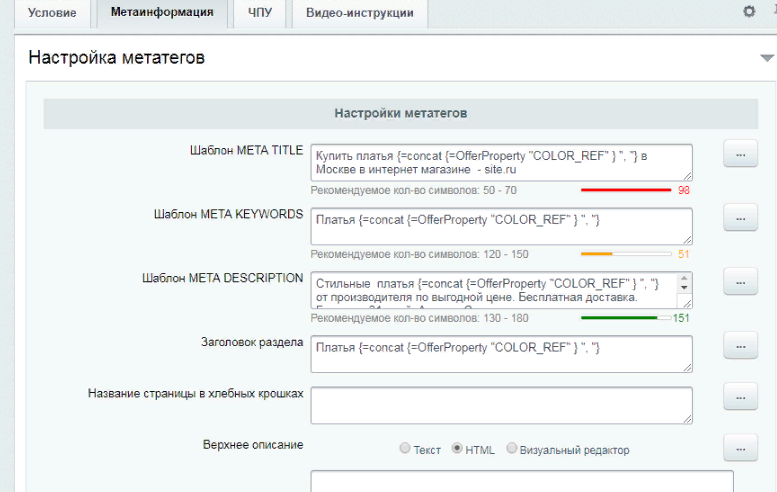
Для большого количества типовых страниц мы рекомендуем настраивать автогенерацию keywords по определенному шаблону. Например, это можно применить для формирования keywords у товаров в интернет-магазине, а также для элементов разделов «Новости» или «Статьи».
Пример шаблона автогенерации keywords для товаров каталога:
«%name%, купить %name%, цена на %name%,%name% в %city%, %name% характеристики, %name% отзывы», где %name% — название товара, а %city% — название города.
Похожее
Оптимизация сайта Мета-теги
Проверка мета-тегов
Оптимизация сайта Мета-теги
Оптимизация мета тегов
Оптимизация сайта Мета-теги
#91
Проверка мета-тегов
Ноябрь’18
27369
9Оптимизация сайта Мета-теги
#90
Оптимизация мета тегов
Ноябрь’18
6855
Оптимизация сайта Мета-теги
#49
Как заполнять мета-тег description
Ноябрь’17
5284
6Оптимизация сайта Мета-теги
#39
Тег title: как заполнять и в чем отличия
Ноябрь’17
6462
6Тег keywords пример и как заполнять мета тег keywords
 Когда вы создаёте сайт, то хотели бы его видеть не на задворках. Цель — попасть на вершины раздачи систем поиска. И есть ряд механизмов, которые помогают его продвинуть. Они составляют Search Engine Optimisation.
Когда вы создаёте сайт, то хотели бы его видеть не на задворках. Цель — попасть на вершины раздачи систем поиска. И есть ряд механизмов, которые помогают его продвинуть. Они составляют Search Engine Optimisation.
Вылетел ли мета тег из обоймы основных средств оптимизации? Или по-прежнему необходимо его заполнение, стоит ли заполнять? Что это такое — вы узнаете из статьи.
Как заполнять мета тег keywordsСодержание:
- Что такое meta name Keywords
- Необходимость тега Keywords
- Яндекс и Keywords
- Гугл и кейворд
- Как правильно заполнять мета тег keywords?
- Оформление метатега keywords
- Пример кейвордс
- Мета тег keywords в Joomla
- Заключение
Что такое мета тег Keywords
Ключевые слова, используемые для продвижения сайта, составляют основу meta тега keywords. С английского языка он и переводится как слова-ключи. Это символично, так как key words открывает путь к вершинам поиска. Содержание сайта определяет, какие именно «ключевики» будут заполняться. Кейвордс помогает подчеркнуть то, что главное для возможного клиента.
Это символично, так как key words открывает путь к вершинам поиска. Содержание сайта определяет, какие именно «ключевики» будут заполняться. Кейвордс помогает подчеркнуть то, что главное для возможного клиента.
До начала века кейвордс (keys) был настолько важен, что им заполняли всевозможные места интернета. Можно сказать, что кейвордс обесценили массовым распространением. Начала страдать репутация систем поиска, ранжировавших по кейвордсу. Началась эпоха гонений на злоупотребляющих кейвордсом понижением места в поиске. Так, например, Яндекс содержит несколько систем санкций.
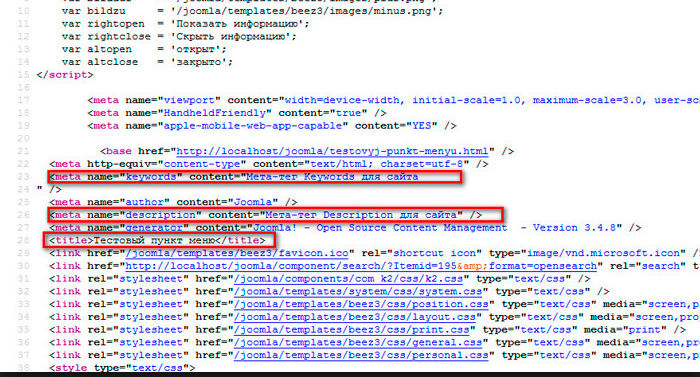
Вот так выглядит тег мета keywords в исходном коде html документа:
<html> <head> <meta name="keywords" content="пример" /> </head>> </html>Фото: как выглядит meta кейвордс в HTML коде
Необходимость тега Keywords
 В 2021 году нет поисковиков, активно применяющих кейвордс. Его написание допускают. Но метатег точно не главный для релевантности. Например, почти 70% иностранных сео-оптимизаторов не используют написание tags.
В 2021 году нет поисковиков, активно применяющих кейвордс. Его написание допускают. Но метатег точно не главный для релевантности. Например, почти 70% иностранных сео-оптимизаторов не используют написание tags.
Яндекс и Keywords
Официально заявляет о возможности использования meta тега Keywords Яндекс. Это определяет, насколько сайт соответствует запросам поиска Яндекс. Но «ключи», как правило, подбираются с реальным описанием содержимого. А не прописываться под запросы Yandex.
Гугл и кейворд
У Google иная позиция. Официальное заявление компании — мета тег keywords больше не используется, они попросту не нужны. По причине засилия нерелевантных «ключевиков».
Мета Keywords не главный, не определяющий место раздачи тег. Но продолжает использоваться. Возможно, он исчезнет с поля битвы вебмастеров. Но может и стать главным оружием.
Но может и стать главным оружием.
Как правильно заполнять мета тег keywords?
Заполнение мета тега кейводрс рекомендуется осуществлять по следующим правилам:
- Запятая разделяет «ключи», после неё при написании ставится пробел.
- Общая длина ключевых слов и фраз — не больше 255 знаков.
- Оптимальное количество запросов — три-четыре на страницу.
- Строка не переносится при ключевых списках.
- Не должно быть излишней заспамленности.
- Исключите замену ключевых словоформ на разных страницах.
- Для «ключей» предусмотрен нижний регистр.
- Не повторяйте ключевые слова — это понижает позицию страницы при раздаче. «Купить магазин, магазин спб, дешево» — хорошо. «Купить магазин, магазин спб, магазин спб дешево» — плохо.
- Лексика на странице должна быть уникальной.
- Страницы шаблонов и контактных данных идут без тегов.
- Исключите предлоги.

- Опечатки считаются корректными — это связано с тем, что пользователи могут писать неправильно.
- Запросы могут быть и на английском языке.
Есть мнение, что общие слова, как «купить», «заказ», «москва» уже не продвигают. Старайтесь зацепить, передавая содержание.
Оформление метатега keywords
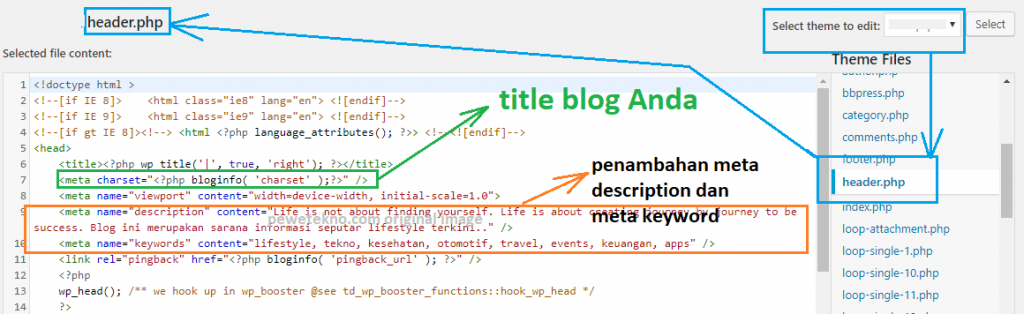
Любой инженер должен уметь считать в уме без калькулятора. Вебмастера — прописывать мета теги вручную. Для оформления метатегов открываем HTML-код и вставляем в шаблон
<meta name="keywords" content="арендовать квартиру, квартира челябинск, дешево ">
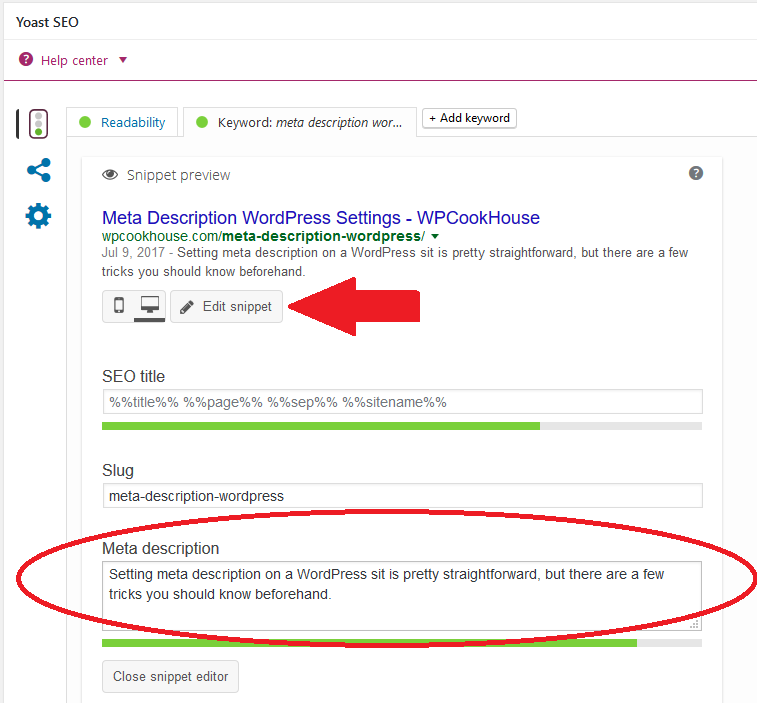
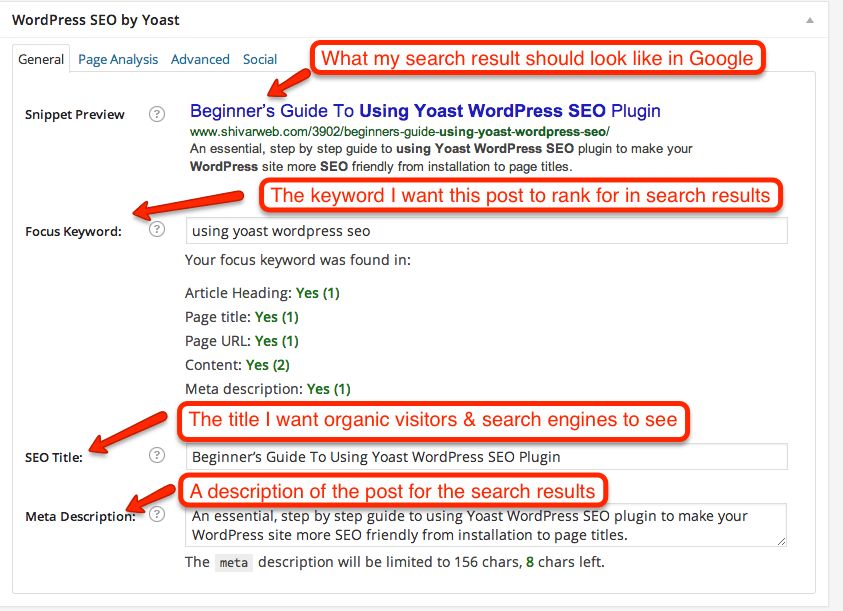
Однако, существует инструмент — система CMS. Ей можно доверить оформление через плагин, или сделать это самостоятельно. Неплохо зарекомендовал себя Yoast SEO.
Через раздел SEO переходим в Titles & Meta, далее «Другие». Там есть специальная строка для использования мета тегов кейвордс. Активировав её, сохраняемся. На странице записей ищем «Фокусное ключевое слово» блока «Yoast SEO». Вписываем слова.
Активировав её, сохраняемся. На странице записей ищем «Фокусное ключевое слово» блока «Yoast SEO». Вписываем слова.
Примеры кейвордсов
Заспамленность — один из главных недостатков. Он мешает пробиться сайтам в топ поисковых раздач. Это ситуация, когда ключевых слов слишком много. Например, такой мета тег является заспамленным.
<meta name="keywords" content="кукла, заказать куклу, заказать куклу дешево, куклу барби заказать">
А вот так правильно:
<meta name="keywords" content="заказать куклу, барби в москве, дешево">
Мета тег keywords в Joomla
Одним из примеров популярных систем управления контентом является джумла. Установка Joomla Metatag Generator полностью автоматизирует процесс постановки meta тегов, включая keywords. Через панель администратора открываются компоненты, далее «Tag Meta», «Создать». Урл вводится без домена.
Установка Joomla Metatag Generator полностью автоматизирует процесс постановки meta тегов, включая keywords. Через панель администратора открываются компоненты, далее «Tag Meta», «Создать». Урл вводится без домена.
Либо можно воспользоваться встроенным средством управления мета данными. Вкладка «Publishing», блок «Metadata» и заполняйте поле «Keywords».
Фото: где заполнять мета данные в CMS JoomlaЗаключение
В продвижении сайтов нет мелочей. Кажется, что тег мета кейвордс устарел и не нужен. Но не стоит скидывать со счетов факт его массового заполнения. В конце концов, есть же Яндекс, который допускает его в ранжирование.
К тому же, неизвестно, как будет осуществляться ранжирование в будущем. Если уж использовать мета кейвордс — то написание должно быть качественным. И по всем правилам. Наш материал раскрыл главные стороны keywords, чтобы ваш сайт был успешно оптимизирован.
Если интересует разработка или продвижения сайта, то веб-студия Pilot всегда рада сотрудничеству. на сайте и мы с вами обязательно свяжемся, чтобы обсудить детали вашего проекта.
Как использовать HTML-метатеги
Примечание. Чтобы получить более актуальную информацию по этой теме, см. наше Полное руководство по метатегам в SEOХотите попасть в топ поисковых систем? Просто добавьте метатеги, и ваш сайт волшебным образом поднимется на вершину, верно? Неправильный. Метатеги — это часть большой алгоритмической головоломки, на которую обращают внимание основные поисковые системы, решая, какие результаты релевантны для показа пользователям, которые ввели поисковый запрос.
Хотя до сих пор ведутся споры о том, какие метатеги остаются полезными и важными для поисковых систем, метатеги определенно не являются волшебным решением для получения рейтинга в Google, Bing, Yahoo или где-либо еще — так что давайте разрушим этот миф прямо в самом начале. начало. Однако метатеги помогают сообщить поисковым системам и пользователям, о чем ваш сайт, и когда метатеги реализованы неправильно, негативное влияние может быть существенным и душераздирающим.
начало. Однако метатеги помогают сообщить поисковым системам и пользователям, о чем ваш сайт, и когда метатеги реализованы неправильно, негативное влияние может быть существенным и душераздирающим.
Давайте посмотрим, что такое метатеги, какое значение имеют метатеги и как избежать ошибок при использовании метатегов на вашем веб-сайте.
Что такое метатеги?
Метатеги HTML официально являются тегами данных страницы, которые находятся между открывающим и закрывающим тегами заголовка в HTML-коде документа.
Текст в этих тегах не отображается, но может быть проанализирован и сообщает браузерам (или другим веб-службам) конкретную информацию о странице. Просто он «объясняет» страницу, чтобы браузер мог ее понять.
Вот пример кода метатегов:
<голова>Не метатег, но в любом случае обязателен
Подробнее об истории метатегов читайте в нашей статье «Смерть метатега».
Тег заголовка
Хотя тег заголовка появляется в блоке заголовка страницы, на самом деле он не является метатегом. Какая разница? Тег title является обязательным «элементом» страницы в соответствии с W3C. Метатеги — это необязательные дескрипторы страниц.
Чтобы узнать больше о лучших практиках для элемента тега заголовка, наша статья «Как написать теги заголовка для поисковой оптимизации» расскажет вам все, что вам нужно знать.
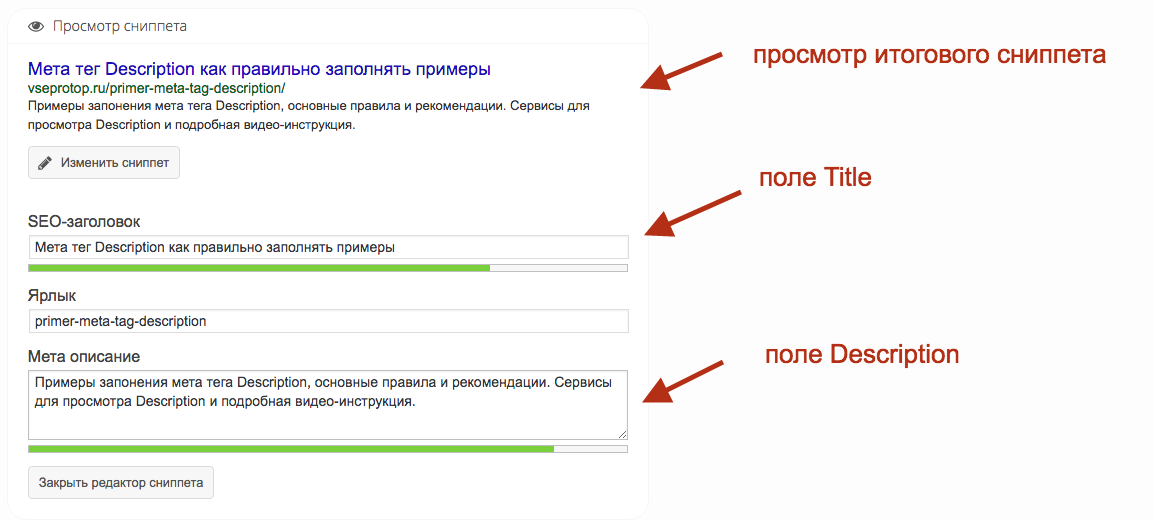
Метатег Description
Вот как выглядит тег description:
В идеале ваше описание должно быть не длиннее 155 символов (включая пробелы). Тем не менее, проверьте выбранную страницу результатов поисковой системы (SERP), чтобы подтвердить это. Некоторые длиннее, а некоторые короче. Это всего лишь эмпирическое правило, а не определенная «лучшая практика».
Ресурсы
Метатег «description» помогает веб-сайтам тремя важными способами:
- «Описание» сообщает поисковой системе, о чем ваша страница или сайт: Чтобы поисковая система могла понять, о чем ваша страница, вам нужно написать хорошее описание.
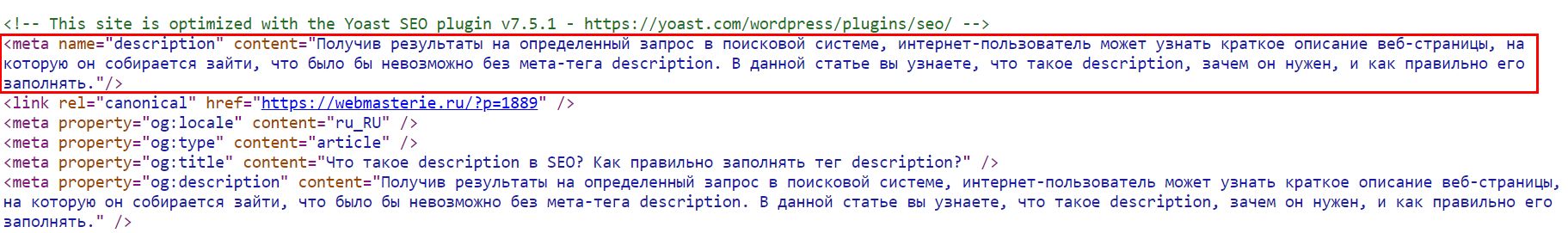
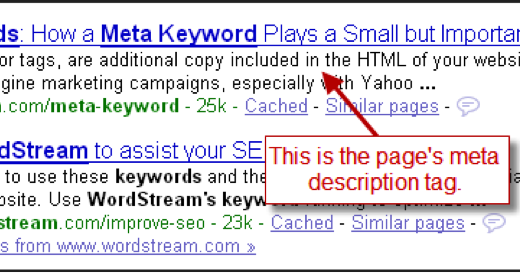
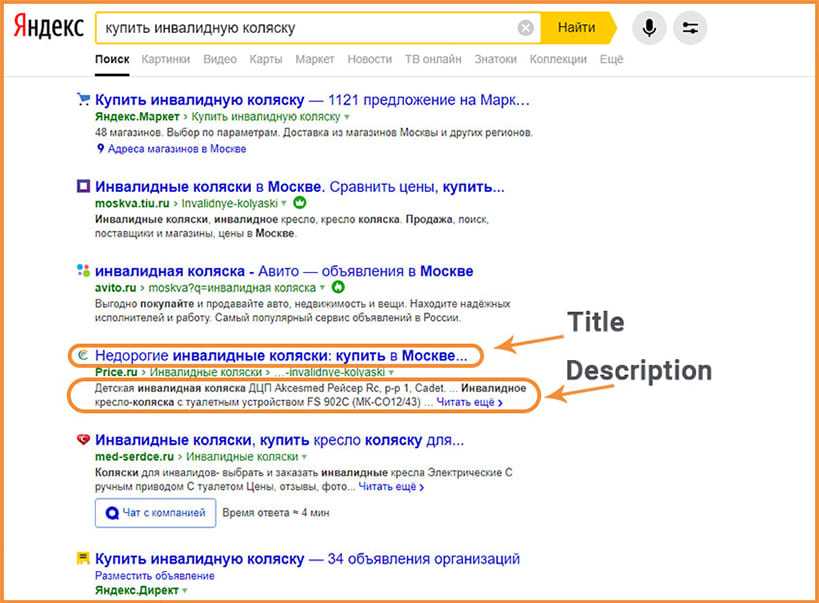
 Когда алгоритм Google решает, что описание написано плохо или неточно, он заменяет это описание собственной версией того, что находится на странице. Разве вы не предпочли бы описать свой сайт потенциальным клиентам или посетителям, используя свои собственные слова, вместо того, чтобы оставлять его в искусственных руках Google? Посмотрите на этот пример и оцените сами:
Когда алгоритм Google решает, что описание написано плохо или неточно, он заменяет это описание собственной версией того, что находится на странице. Разве вы не предпочли бы описать свой сайт потенциальным клиентам или посетителям, используя свои собственные слова, вместо того, чтобы оставлять его в искусственных руках Google? Посмотрите на этот пример и оцените сами:
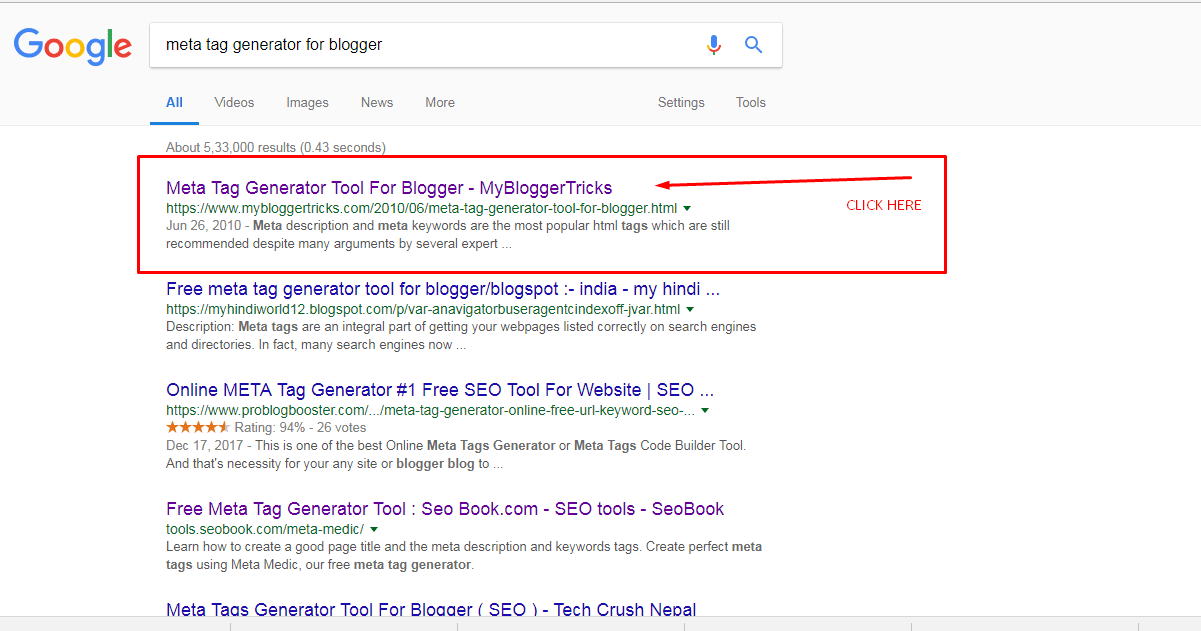
- «Описание» помогает повысить рейтинг кликов на ваш сайт: Написание хорошего описания не только помогает Google не переписывать его, но и помогает привлечь больше людей, переходящих на ваш сайт. Хорошо написанное описание не только сообщает пользователям, что находится на вашей странице, но и соблазняет их посетить ваш сайт. Описание — это то, что отображается здесь в результатах поиска. Это похоже на хорошую витрину. Сайты с плохим описанием получат меньше кликов, и поисковые системы понизят ваш сайт в пользу других сайтов.
- «Описание» помогает ранжированию сайта: Распространено мнение (основываясь на том, что сказал Google в 2009 году), что ничто в описании не поможет вам ранжироваться.
 Однако я видел доказательства обратного. Он сильно утяжелен? Нет, но если вам нужно какое-то значение для вторичного ключевого слова (скажем, -ing -ed или -s), используйте его здесь.
Однако я видел доказательства обратного. Он сильно утяжелен? Нет, но если вам нужно какое-то значение для вторичного ключевого слова (скажем, -ing -ed или -s), используйте его здесь.
Два других кратких примечания по мета тегам описания:
- Пустые описания: Может ли описание быть пустым? Да. Когда он пуст, Google и Bing заполнят его за вас. Фактически, иногда (например, для блогов) вы можете предпочесть версию Google или Bing. (Хотя лично я всегда заполняю его по возможности, предпочитая свою версию их, но если у вас небольшой штат, это не всегда практично.)
- Цитаты: Не используйте полные кавычки («») в описании. Это, вероятно, обрежет ваше описание. Используйте одинарные кавычки, чтобы избежать этой проблемы.
Метатег ключевых слов
Давным-давно в далекой-далекой галактике метатег «ключевые слова» был критически важным элементом для первых поисковых систем. Подобно динозаврам, этот тег является ископаемым со времен древних поисковых систем.
Единственная поисковая система, которая больше просматривает ключевые слова, — это Microsoft Bing, и они используют ее для обнаружения спама. Чтобы не навредить вашему сайту, лучше никогда не добавлять этот тег.
Или, если это слишком радикально для вас, по крайней мере, убедитесь, что вы не набили 300 ключевых слов в надежде на более высокий поисковый рейтинг. Это не сработает. Извини.
Если у вас уже есть метатеги ключевых слов на вашем сайте, но они не являются спамом, нет причин тратить следующую неделю на их спешное удаление. На данный момент можно оставить их — просто уберите их по мере возможности, чтобы уменьшить вес страницы и время загрузки.
Другие метатеги
Существует много других метатегов, но ни один из них не считается полезным в настоящее время. Многие теги, которые мы использовали, делали что-то вроде:
- Сказал пауку, когда вернуться
- Сообщил браузеру дистрибутив
< мета имя = "распространение" содержание = "Интернет">
- Приказано обновить страницу
<мета http-equiv="обновить" содержимое="30">
- Сообщил странице перенаправить/обновить
yourhost.com/pagetosendto.html">
Мы их больше не используем либо потому, что есть лучшие способы (такие как теги схемы или методы на стороне сервера), либо потому, что механизмы, с которыми они работали, больше не существуют, или Google явно сказал нам, что они не очень хороши. идеи (например, перенаправления на уровне страницы).
ПРИМЕЧАНИЕ. Теги схемы и расширенные фрагменты данных — это само по себе наиболее важное (и несколько незаметно объявленное) изменение в том, как ваш сайт взаимодействует с поисковыми системами и поисковыми роботами. Узнать его. Знай это. Реализуйте это.
Метатег Robots
Тег robots по-прежнему является одним из самых важных тегов. Не столько за правильную реализацию, сколько за неправильную.
Метатег robots позволяет указать, что конкретная страница должна а не индексироваться поисковой системой, или хотите ли вы, чтобы ссылки на этой странице переходили или нет.
Хотите верьте, хотите нет, но по-прежнему часто сайт деиндексируется из-за того, что кто-то случайно добавил тег noindex ко всему сайту. Понимание этого тега жизненно важно.
Понимание этого тега жизненно важно.
Вот четыре реализации метатега Robots и их значение.
Это означает: «Не индексировать эту страницу. Не переходите по ссылкам на странице». Ваша страница выпадет из поискового индекса, и ваши ссылки на другие страницы не будут переходить. Это нарушит путь ссылки на вашем сайте с этой страницы на другие страницы.
Этот тег чаще всего используется, когда сайт находится в разработке. Разработчик не будет индексировать/nofollow страницы сайта, чтобы они не попадались поисковым системам, а затем забудет удалить тег. Запуская новый веб-сайт, не верьте, что он был удален. ДВОЙНАЯ ПРОВЕРКА!
Это означает: «Проиндексировать эту страницу. Не переходите по ссылкам на странице». Ваша страница БУДЕТ в индексе, И ваши ссылки на другие страницы не будут переходить. Это нарушит путь ссылки на вашем сайте с этой страницы на другие страницы.

Это означает: «Не индексировать эту страницу. Следуйте ссылкам на странице». Ваша страница выпадет из индекса, но по вашим ссылкам на другие страницы будут переходить. Это НЕ нарушит путь ссылки на вашем сайте с этой страницы на другие страницы.
Это означает: «Проиндексировать эту страницу. Следуйте ссылкам на странице». Это означает, что ваша страница БУДЕТ в индексе, И по вашим ссылкам на другие страницы будут переходить. Это НЕ нарушит путь ссылки на вашем сайте с этой страницы на другие страницы.
ПРИМЕЧАНИЕ. Менее щепетильные пауки могут игнорировать тег robots.
Тег набора символов
Наконец, все сайты должны проверять набор символов. В США это тег UTF-8. Просто убедитесь, что это на вашей странице, если вы доставляете HTML с использованием английских символов.
Заключение
Хотя метатеги не являются волшебным решением, о котором вы, возможно, слышали, они по-прежнему играют важную роль, помогая найти ваш сайт в поисковых системах. Наслаждайтесь мета!
Наслаждайтесь мета!
Ниже приведены некоторые дополнительные ресурсы, которые помогут вам на пути к поисковой оптимизации.
Подробнее о:
Что нужно знать для SEO
Метатеги являются наиболее фундаментальной частью SEO и гарантируют, что страницы вашего сайта имеют хорошую, прочную основу для оптимизации.
Это теги, которые вы добавляете в заголовок своей страницы для описания страницы с использованием синтаксиса, понятного Google.
И когда дело доходит до SEO, чаще всего лучшие практики для метатегов игнорируются, в то время как другие имеют приоритет.
Иногда такие вещи, как контент и ссылки, могут иметь приоритет над такими вещами, как метатеги. Это понятно, потому что контент и ссылки могут быть важнее.
Но правильная оптимизация этих тегов может значительно улучшить понимание Google вашей страницы.
Например, качественное мета-описание может означать разницу между низкой производительностью веб-сайта на страницах результатов поисковой системы (SERP) и более высокой производительностью веб-сайта, особенно когда речь идет о рейтинге кликов сайта (CTR).
Убедившись, что вы включили важные метатеги, вы все равно можете получить результаты. Все зависит от того, как вы их используете.
Что такое метатеги?
Метатеги предоставляют информацию о веб-сайте в HTML-коде страницы.
Поисковые системы используют эти фрагменты кода, чтобы определить, о чем страница и насколько она релевантна искомому ключевому слову.
Хотя эти данные не видны посетителям, они играют роль в определении того, где сайт появляется в результатах поиска.
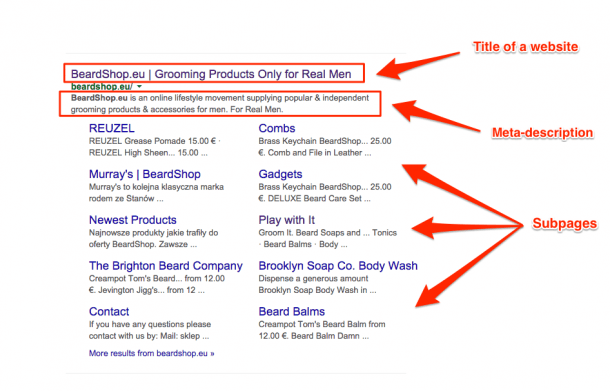
Один из важных метатегов, на котором вы хотите сосредоточиться, включает заголовок страницы: синюю ссылку, которая появляется в верхней части фрагмента в результатах поиска.
Еще один важный тег, на котором стоит обратить внимание, — это метаописание, которое часто используется для отображения описаний страниц в результатах поиска.
Например, предположим, что вы ищете такой продукт, как компьютер. В этом случае описание производителя этого продукта (по крайней мере, того, который он добавил на страницу) может появиться во фрагменте абзаца под заголовком страницы в результатах поиска.
Скриншот из поиска [computers], Google, октябрь 2022 г.
Начало работы с метатегами
Метатеги — это одна из первых вещей, которые вы увидите в отчете об аудите сайта. Они появляются в заголовке над содержимым страницы и предоставляют важную информацию о странице.
Первый шаг к пониманию того, что делают метатеги, — понять, зачем их использовать.
Возможно, вы захотите включить в описание вашего продукта или услуги определенные слова, такие как ценовой диапазон, характеристики, размер и т. д., и вы можете использовать метатег ключевых слов, чтобы описать это.
Или, может быть, вы хотите, чтобы люди знали, где находится ваш сайт, например, город, штат или страна. Вы можете использовать метатег местоположения.
Если вы пишете сообщение в блоге, вы можете добавить метатег категории, чтобы помочь другим найти его.
Это всего лишь несколько примеров того, что могут сделать метатеги.
Существует множество различных типов метатегов, включая заголовок, описание, ключевое слово, замещающий текст изображения, роботов, язык и даже разметку схемы.
В этой статье рассматриваются наиболее распространенные из них; в частности, описания и ключевые слова.
Почему метатеги важны для SEO
Когда дело доходит до SEO, метатеги очень важны. Может быть, не так важно, как контент или ссылки, но тем не менее они очень важны для общего процесса оптимизации.
Улучшенные теги заголовков могут означать разницу между успехом или неудачей вашей страницы.
Наличие пустых метатегов (таких как пустой заголовок или метаописание) может означать, что Google выберет то, что, по его мнению, является лучшим для вашей страницы. Его алгоритм не идеален и потенциально может создать меньше, чем вы хотели бы видеть.
Вот почему важно убедиться, что вы включили хотя бы физический заголовок страницы и описание для своей страницы. В противном случае вы оставляете выбор алгоритму Google.
Теги заголовка страницы
Тег заголовка страницы является основным описательным элементом вашей страницы.
Ваш тег заголовка — это единственное, что видят все, когда они натыкаются на ваш сайт в результатах поиска Google.
Вот почему очень важно, чтобы он точно отражал содержание страницы. Если вы пишете сообщение в блоге, вы хотите убедиться, что заголовок страницы точно отражает содержание сообщения.
Вы хотите, чтобы люди точно знали, где они находятся и на что смотрят.
В то время как некоторые сайты по-прежнему ранжируются очень хорошо, несмотря на плохие теги заголовков, другие, кажется, не очень заботятся о тегах заголовков.
Почему некоторые сайты не тратят столько усилий на тег заголовка, в то время как другие продолжают свою обычную оптимизацию? Ну, похоже, это зависит от типа сайта. Некоторые сайты в основном ориентированы на видео, а другие — на текст. Некоторые сайты ориентированы на определенную тему, в то время как другие охватывают несколько тем.
Существует много разных причин, по которым сайт может не использовать теги title. Однако правда в том, что наличие качественного тега заголовка может быть определяющим фактором в том, как Google понимает вашу страницу.
Если вы создаете совершенно новый сайт, вам, вероятно, не нужно слишком беспокоиться о SEO-оптимизации тега title. Однако, как только ваш сайт начнет получать трафик, вы захотите отслеживать такие показатели, как показатели отказов и переходов.
Отслеживая эти метрики, вы сможете определить, действительно ли тег заголовка влияет на вашу производительность, и куда двигаться дальше с точки зрения того, как его лучше оптимизировать.
Документация Google Search Essentials поясняет следующее о передовых методах заголовков страниц и о том, как правильно влиять на них в результатах поиска:
- Вы хотите убедиться, что каждая отдельная страница вашего сайта имеет физический тег заголовка с заголовком страницы фактически указано.
- Описательные и лаконичные заголовки страниц являются рекомендацией Google . Он не хочет видеть что-то расплывчатое, например, «Главная» для домашней страницы. Кроме того, он не хочет видеть «профиль» для профиля человека.
 Google также рекомендует избегать излишне длинного и многословного текста, так как он, скорее всего, будет обрезан в результатах поиска.
Google также рекомендует избегать излишне длинного и многословного текста, так как он, скорее всего, будет обрезан в результатах поиска. - Убедитесь, что вы избегаете шаблонного и избыточного текста в заголовке страницы . Здесь происходит то, что шаблонный текст вызывает путаницу между страницами как для пользователей, так и для поисковых систем. Таким образом, Google рекомендует использовать четкий и описательный текст в заголовках ваших страниц. Также не рекомендуется использовать длинный текст, который не меняется, за исключением определенных фрагментов информации. Не включайте в заголовок страницы текст, который бесполезен для пользователей или может считаться неинформативным.
- Google тоже не любит перенасыщение ключевыми словами . Но это не значит, что вы не можете использовать описательные термины в заголовке страницы. Тем не менее, вы не хотите включать одни и те же слова и фразы много раз. Это может быть похоже на наполнение ключевыми словами, из-за чего ваши результаты поиска выглядят как спам для Google и его пользователей.

- Брендирование заголовка страницы является приемлемой практикой для Google . Вы можете включить его в начало заголовка страницы или в конец, в соответствии с рекомендациями Google. Убедитесь, что он отделен и уникален от остального текста. Для этого вы можете использовать символ-разделитель, который включает двоеточие, вертикальную черту или дефис. Это может помочь вам избежать того, чтобы брендинг вашего сайта выглядел как повторяющаяся часть заголовка страницы.
- Укажите, какая часть текста на самом деле является основным заголовком . Согласно рекомендациям Google, он проверяет различные источники при создании заголовочных ссылок. Эти источники включают в себя такие вещи, как основной визуальный заголовок, заметный текст в основном тексте и элементы заголовков. Например, Google также рекомендует изменять размер основного заголовка на странице.
- Google также рекомендует убедиться, что заголовок вашей страницы соответствует названию на странице .
 Google объясняет, что если он считает, что заголовок не соответствует основному содержанию страницы, он может в конечном итоге выбрать другой текст как часть ссылки заголовка страницы. Лучше всего иметь тот же заголовок страницы в теге
Google объясняет, что если он считает, что заголовок не соответствует основному содержанию страницы, он может в конечном итоге выбрать другой текст как часть ссылки заголовка страницы. Лучше всего иметь тот же заголовок страницы в теге, чтобы уменьшить вероятность перезаписи по заголовкам в поисковой выдаче.
Что еще Google сказал о названиях страниц?
Помимо Search Essentials, есть несколько вещей, которые Google упомянул о названиях страниц, которые следует соблюдать.
«Мы используем его для ранжирования, но это не самая важная часть страницы. Так что не стоит заполнять его ключевыми словами, надеясь, что это так сработает. В общем, мы пытаемся распознать, когда тег заголовка переполнен ключевыми словами, потому что это также плохо влияет на пользователей в результатах поиска. Если они хотят понять, о чем эти страницы, и видят просто набор ключевых слов, то это не очень помогает». – Джон Мюллер, Google, 2016 г.
«Я бы просто написал естественные заголовки, как вы хотите, чтобы они отображались в поиске, и как вы хотели бы представить их пользователям.
Слэш (разделители) хорош и может хорошо работать где угодно». – Джон Мюллер, Google 2020
«Из всех способов, которыми мы генерируем заголовки, контент из тегов заголовков HTML по-прежнему используется чаще всего, более чем в 80% случаев». – Блог Google Search Central, 2021
«Если ваш документ отображается на странице результатов поиска, содержимое тега заголовка может появиться в первой строке результатов». – Google, 2020
«Мы внедрили новую систему генерации заголовков для веб-страниц. До этого заголовки могли меняться в зависимости от выданного запроса. Как правило, это больше не будет происходить с нашей новой системой. Это потому, что мы считаем, что наша новая система создает заголовки, которые лучше подходят для документов в целом, чтобы описать, о чем они, независимо от конкретного запроса». – Блог Google Search Central, 2021
Теги мета-описания
Еще один метатег, важный для поисковой оптимизации, — это тег мета-описания.
Это очень короткий фрагмент абзаца под заголовком страницы в результатах поиска. Пока вы используете более точное описание, чем то, что вы можете установить из содержимого на странице, Google будет использовать его.
Этот метатег не так уж часто используется для ранжирования. Вместо этого это то, что используется для привлечения и информирования пользователей о странице в целом.
Создает краткое и релевантное изложение того, о чем на самом деле эта конкретная веб-страница. В своей простейшей форме это в основном коммерческое предложение для вашего веб-сайта. Это должно убедить пользователя, что ваша страница — это именно то, что он ищет.
Google объясняет, что длина мета-описания не ограничена, и что он обрезает фрагмент в поисковой выдаче по мере необходимости — и это обычно делается на основе ширины устройства.
Передовой опыт написания метаописаний
Несмотря на очевидное отсутствие контроля над ранжированием, написание метаописаний по-прежнему является важной частью арсенала любого специалиста по поисковой оптимизации. Это может означать разницу между значительным CTR из поисковой выдачи и нестандартными CTR.
Это может означать разницу между значительным CTR из поисковой выдачи и нестандартными CTR.
Вот почему имеет смысл сделать заголовки страниц и метаописания центром ваших собственных усилий по SEO всякий раз, когда вы оптимизируете страницу.
Google Search Essentials объясняет, что он ищет в метаописаниях.
Обратите внимание, что метаописания должны быть видны на веб-странице. Если они не видны, Google проигнорирует их в 99% случаев.
Убедитесь, что каждое мета-описание на вашем сайте уникально
Google объясняет, что идентичные и даже похожие мета-описания на нескольких страницах сайта бесполезны, когда эти страницы появляются в поисковой выдаче.
Специалистам по поисковой оптимизации рекомендуется создавать уникальные метаописания, точно описывающие конкретную страницу.
На главной домашней странице (или страницах агрегирования) также рекомендуется использовать описания на уровне сайта, а затем использовать описания на уровне страницы на всех других типах страниц.
Убедитесь, что ваше описание включает релевантную информацию о содержании
Google рекомендует включать релевантную информацию в метаописание, отражающее реальную страницу.
Для новостей и сообщений в блогах поясняется, что в этих метаописаниях может быть указан автор, дата публикации и информация об авторе, которые в противном случае не отображались бы.
Кроме того, сюда можно включить страницы продуктов, на которых разбросана конкретная информация, которая может быть полезна пользователям.
Google добавляет, что любое хорошее мета-описание может предоставить всю необходимую информацию, которая может понадобиться пользователю, чтобы решить посетить конкретную страницу.
Автоматическое создание метаописаний
Метаописания веб-страниц можно генерировать программно. (Не только возможно, но и Google активно поощряет это в своей документации по Search Essentials.)
Это особенно верно для больших сайтов с тысячами страниц.
Google не ожидает, что средний пользователь сможет писать метаописания от руки на крупных сайтах. Он по-прежнему рекомендует следить за тем, чтобы эти метаописания были разнообразными и удобочитаемыми.
Он по-прежнему рекомендует следить за тем, чтобы эти метаописания были разнообразными и удобочитаемыми.
Например, не думайте, что вы можете программно создавать мета-описания ужасного качества и рассчитывать на хороший день с точки зрения SEO.
Также рекомендуется избегать длинных строк ключевых слов в мета-описаниях — не делайте этого и здесь!
Убедитесь, что ваши метаописания достаточно высокого качества
Рекомендации Google также подчеркивают качество метаописаний. Он также хочет видеть здесь высокое качество — и убедиться, что ваши мета-описания действительно описательные.
Что еще Google сказал о мета-описаниях?
Документация Google Search Essentials — хорошее начало, но она не содержит всей информации, которую может рассмотреть Google.
Ниже приводится набор того, что Google сказал в Интернете о мета-описаниях:
«Вам нужно сбалансировать свое время и подумать, действительно ли стоит просмотреть сто тысяч страниц и написать новый описание, или мне просто нужно помнить об этом, когда я создаю новые страницы, и не слишком беспокоиться об этом ограничении в сто шестьдесят символов или чем-то еще, потому что я думаю, что особенно когда мы вносим такие изменения, они имеют тенденцию немного двигаться вперед и назад, пока не найдем правильный баланс».
– Джон Мюллер, 2017 г.
«Это не тот случай, когда изменение ваших описаний, их удлинение или сокращение, их настройка или добавление ключевых слов не повлияет на рейтинг вашего сайта». – John Mueller 2017
«Поскольку метаописания обычно видны только поисковым системам и другому программному обеспечению, веб-мастера иногда забывают о них, оставляя их совершенно пустыми. По той же причине часто используется одно и то же метаописание на нескольких (а иногда и на многих) страницах. С другой стороны, также относительно распространено, что описание полностью не по теме, низкое качество или откровенный спам. Эти проблемы омрачают поиск наших пользователей, поэтому мы предпочитаем игнорировать такие метаописания». – Google 2017
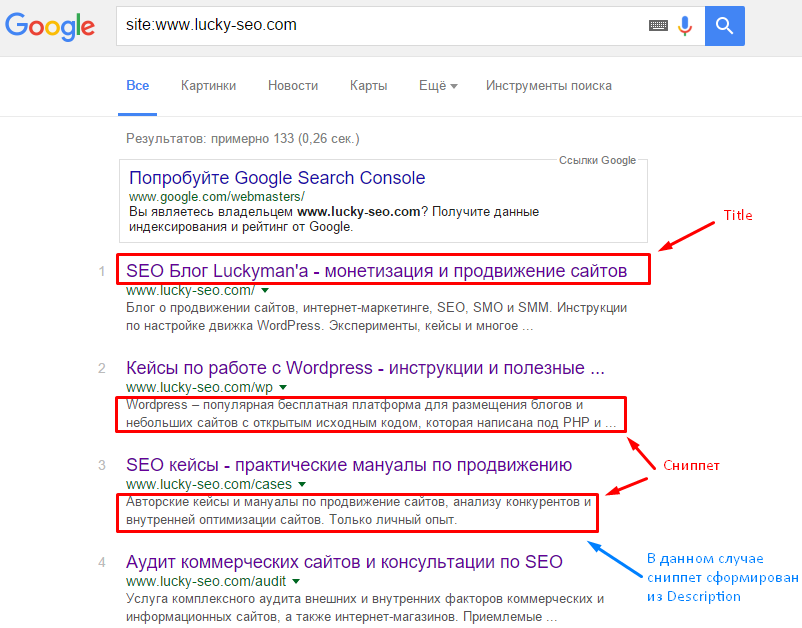
«Имейте в виду, что мы корректируем описание на основе запроса пользователя. Поэтому, если вы выполняете запрос сайта и видите это в результатах поиска для своего сайта, это не обязательно то, что увидит обычный пользователь, когда увидит поиск».
– Джон Мюллер, Google 2017
Как добавить метатег robots на свою страницу
Метатег robots позволяет контролировать индексирование и сканирование ваших страниц. Короче говоря, это позволяет вам воспользоваться более детальным подходом к управлению индексацией отдельных страниц.
Важно отметить, что этот параметр может быть прочитан и использован только тогда, когда сама страница доступна для сканирования и доступна для Google.
Например, не думайте, что запрет на индексацию страницы принесет вам пользу.
Хотя бывают ситуации, когда Google может игнорировать файл robots.txt, вы должны убедиться, что в большинстве случаев вы разрешаете сканирование и индексирование страницы, чтобы Google мог физически соблюдать это конкретное правило.
<заголовок> (…) <тело> (…)
Приведенный выше фрагмент кода показывает, как добавить метатег robots на свои страницы.
В общей структуре кода страницы это должно быть добавлено вверху страницы, внутри кода, между начальным и конечным тегами заголовка.
Как добавить метатег области просмотра на вашу страницу
Метатег области просмотра является важной частью метатегов, добавляемых на страницу, и обеспечивает полностью адаптивный дизайн вашего сайта.
Короче говоря, этот метатег предоставляет браузеру конкретные инструкции о том, как отображать вашу страницу на мобильном устройстве. Этот тег также показывает Google, что сама страница удобна для мобильных устройств.
Настройка области просмотра
В целом правило состоит в том, чтобы включать метатег области просмотра на каждую страницу, которую вы хотите оптимизировать для мобильного устройства. Параметры в этом теге управляют размерами страницы и атрибутами масштабирования.
Во-первых, мобильные браузеры отображают страницу с шириной экрана рабочего стола (минимум около 980px, но это может варьироваться в зависимости от устройства).
Затем они попытаются улучшить внешний вид контента, подгоняя его под размер экрана и увеличив размер шрифта.
В результате это может означать, что размеры шрифта могут казаться несовместимыми для разных пользователей. Чтобы исправить это, потенциально можно было бы просто использовать вместо этого системный шрифт.
На следующем снимке экрана показано, как включить и настроить метатег окна просмотра в коде:
<голова>
…
…
… Как добавить метатег Charset на вашу веб-страницу
Метатег charset — это тег, который позволяет вам определить конкретную кодировку символов для вашей страницы. Этот тег важен, потому что он помогает обеспечить средство, которое браузер использует для вывода символов в текст.
Если у вас не определен тег charset, браузер может выводить мусорный текст из-за непонимания вводимого текста. Без этого тега браузер должен быстро сделать неосведомленное предположение.
Без этого тега браузер должен быстро сделать неосведомленное предположение.
Хотя это не очень важно с точки зрения факторов ранжирования SEO, это важно, если вы хотите убедиться, что ваша страница максимально кроссбраузерна и кроссплатформенна.
Если не добавить, это не конец света. Спецификация HTML5 по умолчанию включает кодировку символов UTF-8.
Но если вы хотите использовать другой тип кодировки символов для своей страницы — по какой-либо причине — тогда, во что бы то ни стало, вы можете серьезно подумать о добавлении этого тега в таких ситуациях.
Нет дополнительных ссылок Метатег окна поиска
Знаете ли вы, что определенные метатеги могут помочь вам контролировать внешний вид результатов поиска?
Одним из таких метатегов является метатег окна поиска без дополнительных ссылок:
Если по какой-либо причине вы не хотите, чтобы окно поиска дополнительных ссылок отображалось на Google SERP, то вы можете просто использовать этот метатег, чтобы удалить его.
Вот как вы могли бы реализовать метатег nositelinkssearchbox на страницах, где вы не хотите, чтобы окно поиска отображалось:
Скриншот из поиска [pinterest], Google, октябрь 2022 г.
Опять же, это будет добавлено между начальным и конечным тегами заголовка вашей страницы.
Для Google Discover
Добавление простого метатега может увеличить количество кликов из Google Discover на 300%. Вот фрагмент кода:
""
Метатеги являются важной частью SEO
Есть те, кто считает, что метатеги ранжируются далекое третье или четвертое место на уровне ответственности, когда дело доходит до оптимизации ваших веб-страниц.
Но когда дело доходит до достижения более высокого рейтинга, правильная оптимизация ваших метатегов иногда может поставить вас впереди остальных.
Не думайте о них как о главном и конечном, когда дело доходит до ваших усилий по SEO; вместо этого они носят более дополнительный характер.