Meta description — заполняем мета тег описания страницы
Что такое мета тег description?
Description (с англ. «описание») — тег, содержащий в себе обобщенную информацию о странице. Относится к группе meta. В данную группу входит достаточно большое количество тегов, но сегодня речь пойдет именно о description.
Он не отображается на сайте и служит для «технического» описания страницы. В основном, используется поисковыми системами для определения сути и кратного содержания документа.
Располагается в головной части страницы между тегами <head></head>. К примеру, наш выглядит следующим образом.
Синтаксис description крайне прост:
<meta name=»description» content=»Тут находится Ваше описание«>
Вот и весь тег.
Зачем description Яндексу и Google?
Как Яндекс, так и Google используют этот тег схожим образом. Они опираются на него при формировании сниппета — описания web ресурса в поисковой выдаче. Сниппет для нашего сайт выглядит следующим образом.
Как видно выше, описание в сниппете полностью совпадает с содержимым meta description нашего сайта. Нет сомнений, что Яндекс взял его именно оттуда.
Так как поисковые системы стараются сделать органическую выдачу максимально качественной, то наличие этого тега просто необходимо. Ведь он позволяет сделать сниппет привлекательнее и информативнее для пользователя.
(Безусловно, и Яндекс и Гугл могут брать информацию для сниппета из самого текста страницы, но это не означает, что description прописывать не нужно!)
В последних версиях Яндекс Вебмастера даже появились предупреждения связанные с ошибками в заполнении этого мета тега. О них поговорим ниже.
Ошибка 1. Отсутствуют мета теги description
Одна из самых распространенных ошибок нового сайта — полное отсутствие meta тега description. Если Яндекс проиндексирует такой ресурс, то в панели Вебмастера Вы увидите следующее предупреждение.
Не стоит его игнорировать. Лучше прописать description для каждой страницы, тем более, что сейчас это можно сделать автоматически или облегчить работу при помощи специальных плагинов.
Подобная ошибка появляется и у старых сайтов. Обычно это происходит при создании новых разделов. Поэтому, проверяйте наличие description у ресурсов любого возраста.
Обратите особое внимание на страницы, которые создаются автоматически. К примеру, разделы пагинации.
Ошибка 2. Некорректно заполнены мета теги description
Некорректное заполнение description может быть хуже, чем полное его отсутствие. Если тег полностью пуст, то робот возьмет текст из контента на свое усмотрение. Но вот если описание прописано некорректно, то сниппет может стать совершенно не привлекательным.
Одна из самых распространенных ошибок — повторение title и description. К примеру, как это показано на рисунке ниже. (Изображение — коллаж, на нашем сайте такого безобразия нету:) )
Так же, не стоит писать в description ключевые слова или поисковые фразы. Это отпугнет пользователей и насторожит поисковые системы.
Как заполнять мета тег description?
Заполнение мета тега description довольно креативная, но поставленная в четкие технические рамки задача. В первую очередь необходимо составить семантическое ядро для страницы, которую Вы будите описывать. Именно на его основе будет создаваться текст тега. То есть, Ваша задача не только сделать читаемый и привлекательный сниппет, но и заключить в него самые востребованные ключевые слова.
Содержимое description
Содержимое тега должно полностью описывать суть материала. Постарайтесь, что бы наиболее популярные ключевые слова и фразы были как можно ближе к началу предложения. Старайтесь не повторять того, что уже написано в title.
Вот Вам пример тега этой страницы.
Никогда не заключайте в description ключевые слова через запятую (как раньше это делалось с тегом keywords). Никакого положительного эффекта это не даст.
Будет плюсом, если в описание страницы Вы добавите призывы к действию. Это скажется на конверсии. Но делать это нужно крайне аккуратно и ненавязчиво.
Учитывайте, что у пользователей коммерческих и информационных ресурсов разные потребности. Если Вы продаете товар, так и пишите. Не стоит просто красиво расписывать преимущества.
Длина description
Если Вы превысите этот лимит, то часть информации просто «потеряется». Хотя ничего страшного и не произойдет, делать этого мы Вам не советуем.
Какой он — правильный тег description?
Правильный description отвечает следующим требованиям.
Имеет объем не более 160 символов с учетом пробелов;
- Минимальный объем 80-100 символов;
Содержит в себе основные ключевые слова страницы;
Легко читаем;
Полностью описывает содержимое страницы, а не сайта;
Состоит из 2-4 предложений;
Не содержит сложных аббревиатур, иностранных слов и сокращений;
Полезен пользователям;
Не обманывает и не вводит в заблуждение;
Не копирует title;
Отличается от всех остальных описаний на сайт, то есть, уникален;
Написано на том же языке, что и содержимое страницы;
Если Ваш тег полностью удовлетворяет всем 12-ти требованиям, то Вы можете считать его просто великолепным.
Мета тег description для WordPress
Как и в большинстве популярных CMS, в WordPress meta description прописывается на странице редактирования статьи. Даже в стандартной версии это сделано довольно удобно. Но мы рекомендуем поставить бесплатный плагин All In One SEO Pack, который расширит Ваши возможности.
Установить его можно из панели управления перейдя во вкладку «Плагины» -> «Добавить новый«. После активации у Вас появятся дополнительные поля в списке всех записей и страниц, а так же будут усовершенствованы формы заполнения в самом разделе редактирования.
Этот плагин имеет множество полезных SEO настроек, которые не относятся к description. Поэтому, рекомендуем прочитать инструкцию к нему.
Мета тег description для Opencart
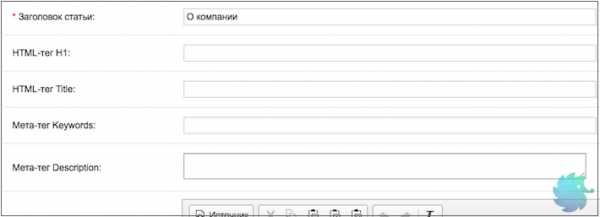
В OpenCart мета description так же прописывается на странице редактирования статьи. Непосредственно перед формой создания контента есть список полей, среди которых «Мета-тег Description«. Именно оно Вам и нужно.

В более поздних версиях OpenCart вид страницы редактирования немного изменился, но суть осталась та же.
Мета тег description для Joomla
В новых версиях Joomla!
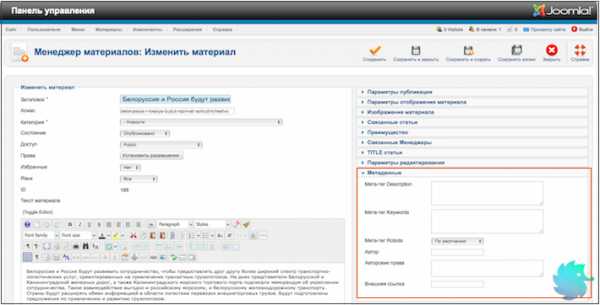
В более поздних версиях, таких как 2.5.х, description скрывается в правом разворачивающемся меню. Пример на рисунке ниже.

Так как Joomla! является одной из самых популярных бесплатных площадок Рунета, то найти вспомогательные плагины и инструкции не составит никакого труда.
Мета тег description для 1С-Битрикс
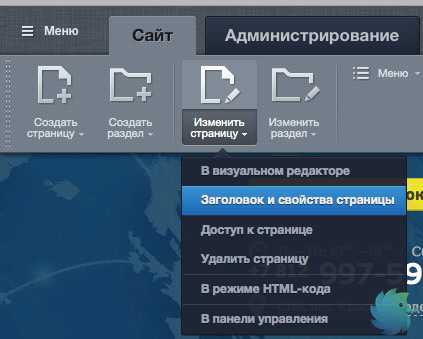
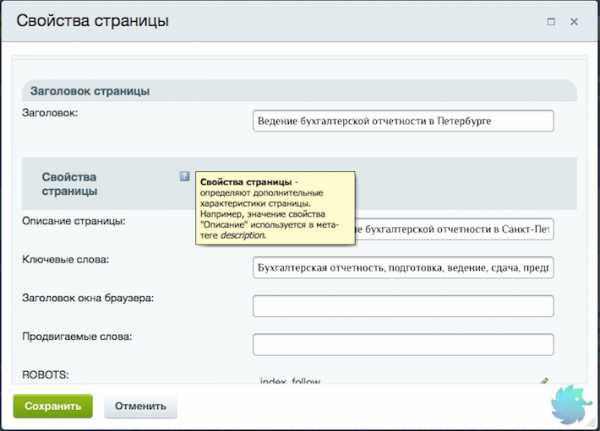
Редактирование тега description в Bitrix доступно во всплывающем окне «

В появившемся окне Вам нужна строка «Описание страницы«. Именно это поле будет транслироваться в будущий тег description.

Вот, в общем то, и все, что мы хотели рассказать о meta теге description. Напоследок стоит сказать, что никто не отменял редактирование данного тега, если сниппет оказался недостаточно хорош. Проведите аудит поисковой выдачи после заполнения описаний. Возможно, что то придется править, а что то переделать полностью.
dh-agency.ru
Как заполнять meta name description и что это такое
Содержание статьи
Чем больше будет выделения жирным в сниппете — тем выше будет CTR, и как следствие — посещаемость.
Исходя из этого железного правила и следует проводить работу над Description. Второй важнейший момент здесь — Description не принимает участия в ранжировании. То есть по тексту, который указан в Description страницы, если слов из него нет в тексте, вы не сможете найти эту страницу в поисковике. Дескрипшн только формирует сниппет (и то не всегда) — только и всего. Но хороший сниппет может сделать странице отличные кликовые поведенческие факторы, поэтому над ним нужно работать. Не в первую очередь конечно, но нужно.
Что такое Description
В переводе с английского Description означает «описание». Он представляет собой один из атрибутов метатегов <meta> в html коде страницы. Часто с него боты берут информацию для формирования сниппетов при выдаче по поисковым запросам. В итоге поисковая система составляет небольшой анонс, который уже будет виден всем юзерам. По этому отрывку пользователь может узнать суть страницы и принять решение, переходить на нее или нет. Поэтому описание и имеет значение, от его качества будет завесить и посещаемость. Чем привлекательнее сниппет, и точнее отвечает запросу, тем больше пользователей захотят перейти на сайт.
Сам Яндекс настоятельно рекомендует заполнять этот тег, чтобы роботы могли лучше и быстрее просканировать контент документа, проиндексировать его и вывести в ранжирование.
Так выглядит синтаксис meta description:
Роль Description в ранжировании и продвижении
Дискрипшн определенно имеет значение для CTR, что, в свою очередь, отражается на параметрах ранжирования. Таким образом, тег имеет косвенное, а не прямое влияние на то, какие позиции будет занимать страница в выдаче. Яркий, привлекательный, «заманивающий» сниппет обязательно будет привлекать пользователей. Но поведенческие факторы будут положительными только в том случае, если заголовок и description релевантны контенту.
Бот может сформировать сниппет совершенно неожиданным образом, не взяв ничего из дискрипшена или, наоборот, использовав его большую часть. Также существует немало сайтов, где практически отсутствует текстовый контент (всякие видеосайты, сайты с фотографиями, обоями и так далее), в таких случаях Description становится чуть ли ни единственным источником для формирования сниппета. Также стоит учесть, что Яндекс и Гугл по-разному формируют сниппеты.
Если вы продвигаете сайт под Google, то для вас этот мета-тег гораздо важнее, чем если вы двигаетесь под российский поисковик.
Скорее всего, те сайты, владельцы которых игнорируют заполнение этого тега, немного проигрывают тем ресурсам в ранжировании, у которых заполнены все поля с грамотной расстановкой ключевых слов. О том, как правильно вставлять ключи в дискрипшн, мы поговорим чуть дальше, а пока рассмотрим, как наиболее часто составляют описание для сниппетов ведущие поисковые системы.

Yandex
Очень редко в сниппет целиком попадает текст из дискрипшена. Система в большинстве своем использует для сниппета фрагменты из текстового содержания страницы, подзаголовков, «хлебных крошек», которые наиболее точно отвечают поисковому запросу.
Длина текста в сниппете — около 250 символов.
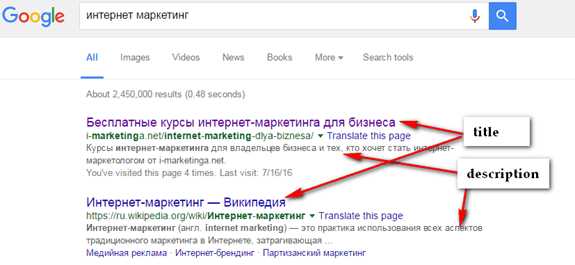
Практически всегда в поле зрения попадает текстовое содержание именно из Description. Если в html не прописаны метатеги, тогда уже Гугл составляет сниппет из текстового содержания.
Длина текста в сниппете — около 150 символов, но бывает и доходит и до 220.
Размер Description
В общем, максимальный объем метатега — 250 символов. Но очень редко такое описание попадает в выдачу полностью. Лучше всегда умещаться в 150 знаков.
Как правильно заполнять Description для коммерческих сайтов
Основные правила:
- 2 читабельных предложения наполовину рекламного характера. Каждое предложение должно содержать не менее 3 слов и не более 7 слов. Можно использовать числа и факты. Они привлекают внимание;
- Основной ключ в начале первого предложения и в любом месте во втором предложении.
- Не должен совпадать с тегами Title, h2, с текстом или дублировать их. Иначе он не будет использоваться;
- Отсутствие вводных слов («в этом тексте», «из этой статьи мы узнаем» и так далее), сразу суть.
- Лучше, чтобы содержал название компании и/или телефон. Название компании увеличивает вероятность использования содержания Description в сниппете.
- В конце ставим точку.
Если лень прописывать каждое описание, в Description можно также загонять первый абзац текста, но не более 150 символов.
Как заполнять дискрипшн для информационных сайтов
Здесь правила отличаются не очень сильно:
- Основной ключ в начале первого предложения и в любом месте во втором предложении;
- Размер: 2 предложения. Каждое предложение должно содержать не менее 3 слов и не более 7 слов;
- Можно использовать числа и факты. Они привлекают внимание;
- Отсутствие вводных слов («в этом тексте», «из этой статьи мы узнаем» и так далее), сразу суть.
- Не должен совпадать с тегами Title, h2, с текстом или дублировать их. Иначе он не будет использоваться;
- В конце ставим точку.
Помните также, что чем больше текста в сниппете выделено жирным — тем больше CTR. И применяйте в описаниях подсветки.
Что, если на многих страницах не заполнен Description?
Новый вебмастер Яндекса отмечает это, как ошибку, однако на ранжирование вряд ли это ощутимо влияет. Если у вас не прописано 10-20 дескрипшенов на 100 документах, и вы их пропишете — вы не заметите никакого роста посещаемости после этого. Однако, есть мнение, что сайт, где этот метатег заполнен на всех документах, приобретает некий плюс.
Арбайтен рассказывал, что на 24 сайтах он прописал дискрипшны у каждой страницы, после чего трафик с Google у всех сайтов вырос на 25-35%. Но трафик с Яндекса почти не изменился (в среднем +2 процента).
Может ли быть фильтр за description?
Есть также слухи о существовании фильтра «дубли description». Якобы от него позиции всего сайта падают, а приводят к нему одинаковые дескрипшены на нескольких страницах. Не знаю, правда это или нет, но рекомендую вам всегда делать описания уникальными.
Как заполнять Description в WordPress
По умолчанию в WordPress отсутствуют поля для заполнения seo-тегов. Чтобы расширить возможности платформы, нужно отдельно скачивать и устанавливать специальные SEO-плагины. Благо, они также бесплатны и находятся в свободном доступе, как и сам Вордпресс.
Для меня безусловный номер один — это Yoast SEO. Его разработчикам можно доверять, он всегда развивается и обладает удобным юзабилити.
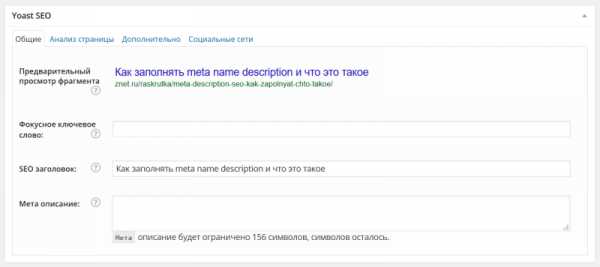
 Плагин Yoast — наиболее удобный для заполнения метатегов в WordPress
Плагин Yoast — наиболее удобный для заполнения метатегов в WordPressПосле установки Yoast SEO у вас под полем для ввода текста появятся поля для SEO-тегов, где «SEO заголовок» — это Title, а «Мета описание» — это наш подопечный:

Можно и сразу прописывать все параметры в админке, но я обычно их делаю отдельным файлом, редактирую и только после правлю на сайте.
Автоматическая генерация
На небольших сайтах, где материал обновляется не в таких огромных количествах, как, например, на крупных новостных или информационных порталах, прописывать метатеги вполне можно вручную. Но там, где ежедневно приходиться добавлять десятки статей, картинок, роликов, заполнять все поля кажется адским трудом. Оставлять же станицы без описания также не хотелось бы.
На любую популярную CMS можно добавить плагин автогенерации метатегов. Такой инструмент позволяет при помощи настроек генерировать в автоматическом режиме все необходимые значения для html-документа. Для каждого ресурса нужно выбирать индивидуальные настройки, так, к примеру, для информационного портала дискрипшн лучше брать из первого абзаца статей. Для интернет-магазина будет актуальным взять для анонсов краткие характеристики и описания товаров. Для этого создаются шаблоны с набором актуальных слов для каждого раздела сайта. В рамках этого же модуля делаются автоописания для title и keywords.
Но программа никогда не создаст описания лучше, чем человек. Поэтому для важных страниц прописывать все seo-параметры лучше все-таки вручную.
Плагины для WordPress, которые позволяют задействовать функцию автогенерации мета-тегов:
- All in one SEO Pack
- Platinum SEO plugin
Description для рубрик и для главной страницы
Часто на этих страницах нет уникального текста (и столь же часто он там и не нужен), поэтому основным способом сообщить поисковикам об их содержании становятся метатеги.
С помощью Yoast SEO в WordPress можно задавать для каждой рубрики тег description и title, а также делать шаблоны описаний и заголовков для различных разделов.
Также не забывайте уникализировать метатеги для страниц пагинации.
Примеры привлекательных Description
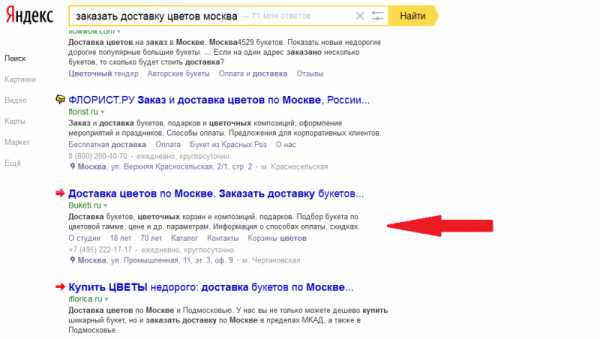
Вот, к примеру:

Конечно, восприятие каждого человека индивидуально. Но если смотреть объективно, с точки зрения полезной информации, то именно такой анонс позволяет понять, что на сайте есть удобная сортировка по таким важным параметрам, как цена, сорт цветов, световая гамма и так далее. То есть становится понятным, что будет легко подобрать букет именно по своим критериям.
znet.ru
Как правильно заполнять мета теги: написание Title и Description, пример meta-описания

Только самый упорный покупатель пойдет в поиске товара дальше первой-второй страницы результатов поиска Яндекса или Google, поэтому важно находиться как можно выше в выдаче. А попасть в заветный топ-10 вам в т. ч. помогут правильно заполненные мета-теги. Мета-теги описывают содержимое страниц сайта.
Правила заполнения тега Title
Тег Title – мета-тег, который используется в качестве заголовка страницы сайта, который можно увидеть, наведя курсор на закладку в браузере. Он сообщает поисковым системам тематику страницы и ее содержимое. Title должен быть интересным как для людей, так и для поисковых систем. Советуем вам придерживаться правил.
- Длина тега не должна превышать 60–70 символов, иначе поисковые системы автоматически его обрежут при формировании сниппета.
- Начинайте Title с ключевых слов, если это уместно в контексте.
- Используйте не более 3 ключевых слов. Оптимальный вариант – 1–2 ключа.
- В теге должна быть четко отражена суть содержимого на странице.
- Старайтесь не использовать стоп-слова (союзы, частицы, междометия), но если это необходимо, то вставляйте их по минимуму.
- Не прописывайте название вашего сайта или «Главная страница». Тег для главной должен быть оптимизирован под конкретный запрос или запросы.
- Обязательно создавайте уникальные Title для всех страниц. Ни в коем случае не дублируйте их и уместно распределяйте ключевые слова по страницам.
- Тег должен отличаться от h2 и Description.
Несколько примеров привлекательных и правильно заполненных тегов Title.
- Как выбрать ноутбук для студента.
- Как поехать в США и получить удовольствие от поездки: 10 советов.
- Лучшие плагины фотогалереи для DLE сайта.
Правила заполнения тега Description
Тег Description – это мета-тег, который описывает содержимое страницы и зачастую выводится в качестве сниппета в поисковых системах, особенно это характерно для Google. Рекомендуемая длина – 150–200 символов. Даже если описание будет длиннее, поисковые системы его обрежут.
Чтобы составить корректно соптимизированный Description, учитывайте правила.
- Описание должно четко отражать содержание страницы сайта.
- Description не должен копировать информацию из Title.
- В мета-теге должны использоваться ключевые слова, желательно в начале. · Описание должно призывать к действию. Для этого можно использовать следующие слова: узнайте, получите, переходите, закажите.
- Обязательно делайте содержимое Description уникальным для каждой страницы.
- Текст должен быть написан для людей, а не только для поисковых систем. Примеры привлекательных описаний для страниц.
- Ремонт телефонов Meizu всех моделей! Закажите ремонт через сайт и получите скидку 25 %.
- Не знаете, как выбрать автомобиль для девушки? Перейдите на страницу сайта и получите ответы экспертов!
Правила заполнения тегов заголовков h2 – H6
Теги h2 – H6 используются в самом тексте, опубликованном на странице сайта. Обычно h2 представляет собой заголовок, содержащий основную информацию о товаре или услуге, или, например, сообщает о названии раздела. h3 – H6 используются для подзаголовков.
- Тег не должен дублировать содержимое мета-заголовка Title.
- h2 должен быть уникальным для каждой страницы.
- В тег h2 обязательно должен входить продвигаемый запрос.
- Оптимальная длина для h2 – 3–6 слов. Основную роль, конечно же, играет h2, так как поисковые системы умеют распознавать тип контента. Если это невозможно выявить из Title, то опираются на данные из тега h2. Он может использоваться при формировании сниппета вместо Title. Примеры привлекательных тегов h2.
- Как выбрать автомобиль для девушки.
- Программы для редактирования фото на iOS.
Правила заполнения тега Keywords
В 2018 году большая часть seo-специалистов скажет вам, что тег Keywords не влияет на результаты продвижения сайта и его использование на страницах бесполезно. И будут абсолютно правы. Сейчас он учитывается для определения тематики страницы.
- Используйте несколько ключевых слов. Оптимальный вариант – 2–3 слова.
- Обязательно вставляйте только те ключи, которые относятся к тематике вашей статьи и четко отражают ее суть.
- Мета-тег может содержать синонимы.
- Старайтесь составлять Keywords из существительных и не используйте знаки препинания, кроме запятых, чтобы разделять ключи. Примеры правильных тегов Keywords.
- Автомобильные шины, покрышки на Audi.
- Детские кресла, автомобильные автокресла.
- Продвижение сайта, раскрутка в Яндексе.
Типичные ошибки новичков
При продвижении сайта многие начинающие специалисты часто допускают ошибки:
- превышают оптимальную длину тегов;
- не используют точные вхождения ключевых слов;
- размывают оптимизацию тегов водой;
- пишут неуникальные, нецепляющие и скучные теги.
Сервисы для генерации и просмотра сниппетов
Теперь вы знаете, как заполнять мета-теги, но есть еще один важный момент – сниппеты. В Google и Яндекс они формируются по-разному, и чтобы примерно понять, как они будут выглядеть, можно воспользоваться специальными сервисами.
Вот некоторые из них:
Заполните данные и нажмите кнопку для генерации. Только учтите, что это примерная структура. Поисковые системы могут по своему усмотрению вставить другой фрагмент в сниппет.
Где брать ключевые слова и фразы для заполнения мета-тегов?
Мы подробно вам описали, как заполнять мета-теги Description, Keywords. Теперь напомним, откуда взять ключевые слова для заполнения тегов. Мы уже рассказывали вам об этом подробно, но повторим еще раз. Вся информация по ключам и поисковым запросам находится в открытом доступе, поэтому все строится на аналитике поисковых систем.
Несколько сервисов для сбора ключевых слов:
- Yandex Wordstat – бесплатный сервис от поисковой системы Яндекс;
- Google AdWords – аналогичный сервис от Google;
- Key Collector – программа для сбора ключей из открытых источников. Использует данные из тех же сервисов, что описаны выше.
Влияют ли мета-теги на продвижение в поисковых системах?
В SEO заполнение и оптимизация мета-тегов, безусловно, необходимы. Поисковые системы учитывают их при ранжировании страниц в результатах поиска. Важное значение имеет и качество заполнения мета-тегов. Грамотная оптимизация мета-тегов под запросы увеличивает шансы сайта попасть в топ выдачи по целевым ключам и, как следствие, получить конверсионный трафик на ваш сайт.
Но не стоит зацикливаться только на мета-описаниях. Если у вас заполнены все теги, не проработан контент в соответствии с СЯ, не продумана структура сайта или пользователь не получает ответов на свои вопросы, о высоких позициях можете забыть. Применение мета-тегов дает положительный эффект только при комплексном и грамотном продвижении сайта, поэтому создавайте ресурсы для людей, используйте качественные материалы и анализируйте поведение посетителей, чтобы понять, где есть слабые места и как их исправить.
www.rookee.ru
Мета теги description, keywords, title – как заполнять, примеры описания, что такое meta тег?

Этот материал я подготовил для новичков в SEO, а также на владельцев сайтов, которые не знают как правильно заполнить метатеги. Рассмотрим, что сейчас актуально, а что уже не используется поисковой системой при ранжировании сайта.
Начнём с определения что такое метатеги?
Метатеги (англ. meta tags) — это (X)HTML-теги, предназначенные для предоставления структурированных метаданных о веб-странице. Как правило, указываются в заголовке тега <head> (X)HTML-документа. Метатеги не отображаются на странице и не имеют видимого контента. В них располагается дополнительная информация для поисковых роботов, различного ПО.
В SEO, когда слышим что-то вроде “Нужно прописать метатеги на странице”, в голове сразу же всплывают метатеги Description и Keywords, ну и, само собой, Title. Какое же SEO без этого тега? Начну сразу с них.
Тег Title
Его ещё называют метатег Title, хотя, с технической точки зрения, — это не так. Очень важный тег, влияет на ранжирование, является заголовком страницы и часто используется поисковыми роботами при формировании заголовка сниппета. Поэтому, помимо того, что в Title нужно добавлять основные ключевые слова, важно следить за его привлекательностью. Он должен стимулировать пользователей к переходу на сайт.
Title должен:
- Отображать суть страницы.
- Ближе к началу содержать прямое вхождение наиболее конкурентного запроса.
- Быть читабельным предложением с вхождение ключевых слов.
- Отличаться от заголовка страницы <h2>.
- Не содержать спама.
- Быть уникальным для каждой страницы.
- Примерной длины — около 70 — 130 символов.
Рекомендую к прочтению: Рекомендации по формированию заголовков от Google. Для посадочных страниц, категорий, разделов рекомендую заполнять Title вручную.
Заполнять Title автоматически можно, например, для карточек товара. Для этого используют шаблоны вида:
Title: Название карточки товара + цена + город
Title: Название карточки товара + доставка в город + цена
Title: Название карточки товара + характеристика + цена
Рекомендую для каждой категории разделов карточек товара использовать разные шаблоны Title.
Как делать нельзя:
- Не используйте несогласованные фразы, например: Пластиковое окно, пластиковые окна купить — в Москве. Title должен быть читабельным.
- Отслеживайте и исправляйте дубли Title — в Google Search Console, в разделе Оптимизация HTML видно дубли Title.
- Не делайте Title слишком длинным. Когда вы добавляете в заголовок большое количество слов, они размывают вес основного ключевого запроса.
Метатег Description
Этот метатег может учитываться при формировании сниппета. Чаще всего Google и Яндекс формирует сниппет из текста, но вероятность включения в него метатега также есть. Description может влиять на ранжирование — незаполненный meta description может негативно отразиться на оценке сайта.
Description должен:
- Описывать содержание страницы.
- Быть читабельным.
- Содержать ключевые слова (для того чтобы они отображались и подсвечивались в сниппете).
- Составлен с использованием спецсимволов.
- Уникальным (не нужно выбирать абзац из текста страницы).
- Длиною около 150 — 200 символов.
Рекомендации Яндекса
Рекомендации Google
Для посадочных страниц, категорий, разделов рекомендую заполнять Description вручную.
Автоматически заполнять Description можно, например, для карточек товара. Для этого используйте шаблоны вида:
Description: В нашем интернет-магазине + “название магазина” + доступные цены от + “цена” + на + “название карточки товара” + с доставкой по + “город”.
Description: “Название карточки товара” + по доступной цене + “цена” + от интернет-магазина + “название магазина” + с доставкой по + “город”.
Рекомендую для каждой категории разделов карточек товара использовать разные шаблоны Description.
Как делать нельзя:
- Не делайте слишком короткие Description — в Google Search Console, в разделе Оптимизация HTML видно короткие метаописания.
- Там же отслеживайте и исправляйте дубли Description (они должны быть уникальны).
- Не пишите несогласованные фразы — метатег должен быть читабельным.Не используйте перечисления.
Метатег Keywords
Этот мета-тег не влияет на ранжирование, но, поскольку Яндекс пишет, что meta keywords может учитываться — рекомендую заполнять его, добавляя 3–5 релевантных контенту фраз, разделённых между собой запятыми.
Представитель Google в своём блоге заявил, что поисковик не учитывает в результатах ранжирования метатег Keywords
Рассмотрим, какие метатеги ещё бывают
Метатегов много. Я рассмотрю те, которые мне показались самыми интересными. Можно выделить две группы метатегов: name и http-equiv.
Группа name
Эта группа метатегов даёт общую информацию о странице.
Метатег robots — с помощью него мы можем сообщить поисковому роботу, что делать на странице.
Имеет значения:
- index — индексировать страницу;
- noindex — не индексировать страницу;
- follow — следовать по ссылкам на странице;
- nofollow — не следовать по ссылкам на странице;
- all — использует атрибуты index + follow;
- none — использует атрибуты noindex + nofollow.
Примеров использования:
используем, когда нужно запретить к индексации текст на странице, но хотим чтобы робот перешёл по ссылкам на ней:
<meta name="robots" content="noindex,follow" />
<meta name="robots" content="noindex,nofollow" />
или запретить страницу к индексации с запретом на переход по ссылкам:
<meta name="robots" content="none" />
Метатег document-state — может учитываться при индексации страницы поисковым роботом (сейчас имеет слабое влияние).
Имеет значения:
- static — говорит о том, что страница статична и практически не меняется;
- dynamic — если страница динамическая и на ней часто происходят изменения, используется по умолчанию.
Пример использования:
<meta name="document-state" content="Dynamic" />
Метатег revisit — указывает поисковому роботу через сколько дней ему вернуться и переиндексировать страницу (сейчас имеет слабое влияние).
Пример использования:
— говорит о том, что мы хотим чтобы документ был заново проиндексирован через 14 дней:
<meta name="revisit" content="14" />
Метатег viewport — используется при настройке области просмотра. Особенно актуален для мобильной версии сайта: позволяет веб-разработчикам контролировать размер окна на мобильном телефоне. По нему Яндекс и Google оценивают мобильную версию сайта.
Имеет значения:
- width — указывает ширину окна в пикселях. Если поставить device-width — будет значить, что ширина задана по ширине устройства;
- height — указывает высоту окна в пикселях. Если поставить device-height — будет значить, что высота задана по высоте устройства;
- initial-scale — задаёт масштаб экрана. Значение 1 — не масштабировать;
- maximum-scale — определяет максимальный масштаб vievport;
- minimem-scale — определяет минимальный масштаб vievport;
- user-scalable — определяет, может ли пользователь масштабировать размер окна.
Примеры использования:
— область просмотра по ширине устройства нормального масштаба:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
— область просмотра по ширине и высоте. Масштаб нормальный, масштабировать выше обычного масштаба нельзя:
<meta name="viewport" content="width=device-width, height=device-height, initial-scale=1.0, maximum-scale=1.0">
Метатег author — указывает имя автора страницы (сейчас имеет слабое влияние).
Имеет атрибут:
lang — указывает язык данных.
Пример использования:
<meta name="author" lang="ru" content="Андрей Дегтярёв" />
Метатег copyright — используется для определения авторского права (сейчас имеет слабое влияние). Также как и author, имеет атрибут lang.
Пример использования:
<meta name="copyright" lang="ru" content="SiteClinic" />
Группа http-equiv
Браузеры преобразовывают данные этого метатега в форму заголовка ответа http, обрабатывая их, как будто был получен ответ напрямую от сервера.
Метатег cache-control — с помощью него можно управлять кэшированием браузера.
Имеет значения:
- public — документ кэшируется во всех доступных кэшах;
- private — кэшируется браузером, не кэшируется proxy-сервером;
- max-age=time, must-revalidate — указывает браузеру, сколько секунд хранить документ в кэше;
- max-age=time, proxy-revalidate — указывает сколько секунд хранить документ в кэше proxy-серверу;
- no-store — может быть кэширован, но не сохраняется в архиве;
- no-cache — запрет на кэширование (браузер и proxy-сервер документ не кэшируют).
Пример использования:
— если мы не хотим, чтобы страница кэшировалась:
<meta http-equiv="Cache-Control" content="no-cache, no-store">
Подробнее об этом метатеге рекомендую почитать на Mozilla Developer Network.
Метатег expires — также используется для управления кэшированием. В мета-тег устанавливается дата. Когда она проходит, браузер должен использовать повторный сетевой запрос, а не имеющийся кэш страницы. Дата указывается в формате RFC850.
Пример использования:
<meta http-equiv="Expires" content="Fri, 11 Oct 2017 15:34:48 GMT">
Метатег content-language — указывает язык документа.
Пример использования:
<meta http-equiv="content-language" content="ru" />
В HTML5 указание языка упрощено:
<html lang="ru">
Постарался перечислить, как мне показалось, самые интересные метатеги. Если вас интересуют другие meta, рекомендую ознакомиться с материалами: Метатеги, которые поддерживаются в Google и Использование HTML-элементов Яндекс.
Подведём итоги
Метатегов достаточно много, но, как оптимизатору, чаще всего приходится использовать в SEO тег Title, meta description, meta keywords. Если вы начинающий сеошник или владелец сайта, рекомендую также ознакомиться с вебинаром “Правила формирования Title и Description” нашего SEO-TeamLead Евгения Аралова:
Подписаться на рассылкуЕще по теме:
Андрей Д.
SEO-аналитик
Всегда знал, что моя работа будет связана с интернетом и компьютером. Начал самостоятельно учить HTML и пробовать себя в верстке. HTML давался легко, но верстать сайты было скучно. Тогда я и узнал о SEO.
С отличием завершил мастер-класс по обучению и управлению персоналом. Сдал письменный тест по английскому языку в Лондонской школе на 98%. Написал более десятка развивающих статей по SEО.
Работаю SEO-специалистом в компании SiteClinic, пишу статьи для блога. В свободное время хожу в походы.
Девиз: Just Do It
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.
siteclinic.ru
Мета-тег Description для сайта: как правильно заполнять
Для чего люди создают сайты? Некоторым нужно раскрутить свою фирму или компанию, другим — посещаемый блог. Причины могут быть разными, но одно ясно точно — искусство строения и раскрутки сайта требует времени и усилий.
И вот наконец вы смогли построить свой первый блог или сайт: решили, какой тематике он будет посвящен, определились с дизайном и приступили к наполнению. Теперь самое время пришло для того, чтобы правильно оформить мета теги «description» и «keywords». Что это такое и как их использовать?
Что такое мета тег description
Если сказать коротко, description — это краткое описание страницы, которое в виде снипета видит пользователь в списке результатов поиска Google, Yandex и пр. Снипет — отображение description в результатах поиска. Хотя это практически одно и то же, в этой статье мы сможем увидеть разницу.

В исходном коде страницы мета тег description располагается в голове html-кода. Он выглядит примерно так:
meta name=»description» Content=»Текст рекламного отрывка».
После команды «content» ставится знак «=» и в кавычках прописывается значение этото самого мета тега description. Как заполнять это поле в вашем коде html? Все зависит от содержания страницы и тематики сайта.
Как заполнять мета тег description
Несмотря на то что некоторые решают для всех страниц сайта использовать один и тот же рекламный отрывок, по мнению большинства опытных сайтостроителей, важно для каждой страницы прописывать свой текст. Почему? Это влияет на визуальное восприятие пользователя. Кроме того, если description написан эффектно — это привлечет больше посетителей на ваш сайт. Один важный момент, который стоит учитывать, — description не должен быть слишком длинным или слишком коротким — в среднем желательно не менее 380 символов. И хотя, рассматривая результаты поисковой выдачи, можно увидеть 200-300 знаков, на самом деле, Google использует весь отрывок, написанный вами.
Таким образом, сжато и коротко вы должны описать то, что пользователь найдет у вас на сайте. Кроме того, это нужно сделать так, чтобы ему захотелось зайти именно к вам. Рассмотрим некоторые примеры оформления рекламного отрывка.
Примеры description-текстов
 Мета тег description — как заполнять? Чтобы найти ответ на этот вопрос, рассмотрим некоторые примеры. Если вы владелец сайта по психологии, в качестве description вы могли бы написать что-то вроде: «Поиск специалиста психолога, а также тесты, советы, семейные рекомендации и многое другое». С другой стороны, можно кратко описать цель сайта, если большинству посетителей будет ясно, о каком учебном заведении или предприятии идет речь. Это может выглядеть так: «Московский государственный университет имени М. В. Ломоносова».
Мета тег description — как заполнять? Чтобы найти ответ на этот вопрос, рассмотрим некоторые примеры. Если вы владелец сайта по психологии, в качестве description вы могли бы написать что-то вроде: «Поиск специалиста психолога, а также тесты, советы, семейные рекомендации и многое другое». С другой стороны, можно кратко описать цель сайта, если большинству посетителей будет ясно, о каком учебном заведении или предприятии идет речь. Это может выглядеть так: «Московский государственный университет имени М. В. Ломоносова».Если ваш сайт содержит музыкальный или видео-контент, тогда в тексте description следует перечислить, что можно скачать с вашей страницы. Там может быть написано: «Скачать фильмы и музыку совершенно бесплатно в хорошем качестве» или «Бесплатная классика в современной обработке — 128, 196, 320. Скачать бесплатно».
При написании description можно взять самую «сочную» часть статьи (для тех, кто ленится писать отдельный уникальный текст для рекламного отрывка). В любом случае важно, чтобы пользователь получил на вашем сайте ту информацию, которую рассчитывает найти и которую обещаете ему вы. Чтобы усвоить, как правильно заполнять мета тег description, примеры можно запомнить или выписать.
Системы автоматической генерации сайтов
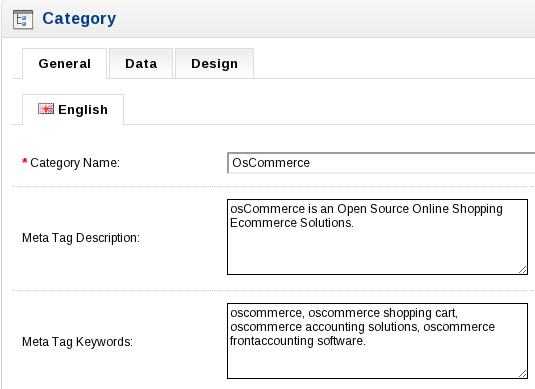
Если же вы строите сайт при помощи конструктора, тогда мета тег description для сайта нужно вводить в соответствующее поле в редакторе. Наряду с подзаголовками «h2», «title» и «keywords», там имеется ячейка с надписью «description». Как и в случае с другими системами автоматического строения сайтов, мета тег description opencart нужно вводить в специально отведенное для этого поле.

Неправильное заполнение description
Лучше не использовать системы генерации рекламных отрывков, которые автоматически работают со страницей. Почему? Вряд ли вас заинтересует текст, составленный машиной, ведь чаще всего такие системы используют первые несколько предложений страницы, а это малоэффективно. Не всегда первый абзац отражает суть материала, который вы предлагаете.

В отличие от description, ключевые слова — это список основных слов, необходимых для характеристики вашей страницы. Однако keywords — также не то же самое, что и ключевые запросы пользователей поисковых систем — тех слов, которые вводятся в верхнюю панель поиска Google или Yandex. Правда, сегодня «Яндекс» почти не использует эти слова при выдаче поисковых запросов. «Гугл», как заявил их представитель, вообще не обращает на них внимания. А вот рекламный отрывок description гораздо важнее — его видят пользователи, и используют поисковые роботы. Поэтому особое внимание стоит обратить на ключевые запросы и мета тег description. Если все же вы хотите указать keywords для страниц вашего сайта, тогда в html-коде каждой из них нужно ввести мета тег:
meta name=»keywords» CONTENT=»вводим ключевые слова для нашей страницы».
Как и в случае с тегом description, располагается он в «голове» страницы.
Ключевые запросы поисковой системы «Яндекс»
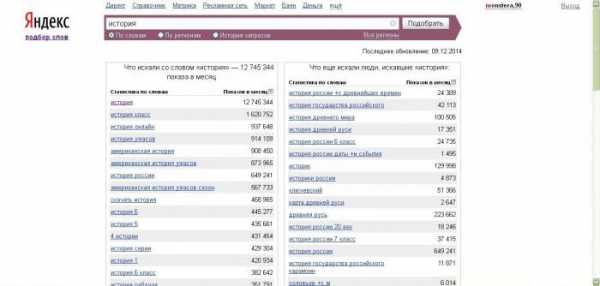
Хорошо, если в вашем рекламном отрывке в некотором количестве присутствуют слова, которые пользователи вводят в строку поиска. Для определения статистики вводимых запросов «Яндекса» нужно зайти на сайт: http://wordstat.yandex.ru/. Для использования сервиса необходимо зарегистрироваться. После этого в строку в верхней части страницы введите вашу услугу или товар. Предположим, ваш сайт об истории. Вводим слово «история». И в результатах видим две колонки: «ключевой запрос» и «количество показов в месяц». К примеру, слова «история класс» искали более полутора миллионов раз в месяц. Среди самых часто вводимых словосочетаний можем увидеть: «история онлайн», «история ужасов», «американская история», «история России», «скачать история», «история 6» и «история 5». Кроме этого, в Yandex Wordstat можно выбрать регион или местность, для которой будет выводиться статистическая информация. Это очень удобно, ведь в разных областях и городах людей могут интересовать разные товары.

Если в описании-description использовать наиболее популярные поисковые запросы, то можно сделать так, чтобы ваш сайт отображался на первых страницах поисковых систем. Чтобы этого добиться, придется изрядно потрудиться — это и есть главная цель каждого сайтостроителя.
Формирование снипетов
Как мы уже говорили, речь идет о том же description-тексте. Поисковые системы Bing, Yahoo! и Google выводят для пользователя Интернета снипет, который указан в мета теге description. А вот «Яндекс» поступает слегка иначе. Т. е. то, что вы запишите в теге рекламного отрывка, не будет показано в области для снипета в поисковой выдаче той или иной страницы. Как это исправить? Текст этого отрывка можно настроить в кабинете вебмастера «Яндекса». Однако есть сведения, на которые мы повлиять не сможем, как бы нам ни хотелось, например, количество звезд отеля. Чтобы изменить некоторые адресные данные предприятия или организации, нужно оставить специальную заявку. В большинстве других случаев вы можете сами настраивать ваш рекламный отрывок. Вот такое существенное отличие есть в выдаче результатов поиска «Яндекса». Зачем это нужно знать? Опять-таки, повторим, если мы хотим привлечь больше посетителей для нашего сайта.
Чему мы научились

Итак, как мы увидели, каждый может правильно заполнять мета тег description для сайта. Примеры того, как это делать, были подробно описаны в этой статье. Кроме того, мы с вами могли узнать, в чем отличие в заполнении рекламного отрывка для поисковых систем «Яндекс» и Google. Мы узнали, для чего нужны ключевые запросы пользователей и как их подбирать, а также о практически полной бесполезности ключевых слов. Используя все советы, приведенные в этой статье, вы сможете добиться полного успеха, а при дополнительной сноровке ваш сайт может даже занять место в десятке первых, что увидят пользователи Всемирной паутины. Помните одно: раскрутив сайт однажды, важно продолжать совершенствовать его и дальше, чтобы не потерять набранный рейтинг.
fb.ru
Как правильно заполнять мета-тег Description?
Одним из эффективных инструментов внутренней оптимизации сайта является прописывание тегов Title, Keywords и Description. Они оказывают влияние на поисковую выдачу и поведенческий фактор, работая на вас либо против вас. От правильности их написания зависит положительный или отрицательный результат применения. Вопрос заключается в следующем — для чего нужен и как заполнить meta description.

Метатег Description – что это такое
Таким термином называют html-тег, который содержит краткое, емкое описание страницы для поисковых роботов. Это логичное продолжение тега Title, но в более развернутом представлении. Метатег вписывается в код исходного сайта в начале страницы, между тегами заголовков. Принцип работы поисковых систем (ПС) подразумевает индексацию ресурса сверху вниз, соответственно, метатеги индексируются первыми. Поэтому так важно знать, как правильно заполнить тег Description. Его грамотное оформление подскажет поисковым роботам содержание страницы, ее суть. В коде он прописан в значении <head> и имеет такой вид: <meta name=»description» content=»Краткое описание страницы.»>. На сайте пользователь его не увидит, просмотр доступен только в сниппете в поисковой выдаче.
Для чего нужен метатег Description
Не так давно поисковые роботы подчинялись совершенно другим правилам и работали не по привычному сейчас алгоритму. Занять позицию в ТОП10 можно было, плотно наполнив теги и тексты ключевыми словами и фразами. Однако уже произошли кардинальные изменения. Описание сайта никоим образом не влияет на ранжирование, но ПС уделяют пристальное внимание содержимому. Они проверяют его на перенасыщенность ключевиками (переспам), переоптимизацию, признаки применения черных методов SEO-продвижения. Описание в ранжировании не играет роли, однако за него есть риск попадания в черный список.
Как заполнять description? Нужно быть осторожными и предварительно подумать, что указать. Писать вы будете для людей, которые прочтут его в сниппете выдачи, следовательно, он должен быть привлекательным именно для пользователей. От него во многом зависит кликабельность страницы, рост трафика и поведенческий фактор. ПС чутко следят за всем, что происходит с ресурсом. Они ведут счет показов в выдаче, сколько раз его посетили и т.д. Здесь уместно вспомнить о маркетинговых приемах. Если текст будет составлен неверно, не вызовет интерес у потенциальной аудитории, люди просто проигнорируют ваш сайт. Некачественный ресурс быстро скатится на нижние позиции, станет нерентабельным.

Описание не всегда попадает в сниппет, зачастую ПС могут изъять часть текста со страницы, или совместить дескрипшн и текстовый фрагмент. Если в метатеге не прописано откровенного спама, в сниппете окажется именно он (такое случается более чем в 50% случаев). Это означает, что продвижение и ситуация с сайтом находятся под вашим контролем.
Description — как заполнять правильно
Существует свод рекомендаций, придерживаясь которых вы сможете создавать хорошие описания. Они понравятся роботам и людям.
- Конкретная информация. Как пользователь попадает на ресурс? Набирает нужную фразу в строке поиска и просматривает сайты. Но зачем ему переходить на каждый из них? Он внимательно изучит текст в сниппете, и, если он будет соответствовать его интересу, посетит ресурс. Информация должна быть полезной и содержать основные моменты, к примеру, характеристику товара/услуги, его цену, местонахождение продавца, контакты. При размещении стоимости определите, насколько она конкурентоспособна, иначе такое действие может навредить вам. Размещение номера телефона важно для организаций или лиц, предоставляющих срочные услуги, к примеру, службы такси, эвакуатора, компьютерной помощи и т.п.
- Наличие основного ключевого запроса. Ключ в дескрипшн не влияет на ранжирование. Но употребление его в теге повышает вероятность отражения в сниппете description, а не произвольного участка текста со страницы. Это повышает кликабельность при релевантности ключевика запросу. Как правило, слова выделяются жирным шрифтом.
- Оптимальный размер. Донесение до пользователя важной информации необходимо представлять в таком объеме, чтобы в итоге ничего не было обрезано. Как заполнять метатег description? Он имеет ограничение по количеству символов. Яндекс допускает максимальный объем в 160-170 знаков с учетом пробелов, Google — не более 150-170. Нормой считается 120-140 символов. Их вполне достаточно, чтобы вместить два предложения с рекламным уклоном, завуалированный призыв к действию или конкретные данные, о которых говорилось в правиле 1.
- Title и Description не должны быть идентичны друг другу. ПС не накажут за это, но подумайте сами, стоит ли бессмысленно использовать выгодное пространство, когда его можно применить в рекламных целях.
- Расширенные сниппеты. Это еще одна возможность увеличить посещаемость ресурса, что отразится на его положении в поисковой выдаче. Расширенный сниппет обеспечивает дополнительные переходы.
- Привлекательность и читабельность. Некоторые оптимизаторы и владельцы сайтов, желая ознакомить пользователей с большим числом товаров/услуг со страницы, скатываются к их банальному перечислению. Ничего интересного в подобном подходе нет, так как правильно заполнить description для сайта очень важно. Если конкретнее, это влияет на положение в выдаче.
- Отсутствие дублирования дескрипшн на внутренних страницах. Любая информация не должна повторяться внутри площадки. Это может повлечь за собой неприятные последствия. Описания обязаны быть уникальными.
- Noyaca. Не забывайте об этом теге, если ваш ресурс зарегистрирован в Яндекс.Каталоге. В таком случае при выдаче всем вашим страницам будет присвоен сниппет, указанный в описании в каталоге. Ничего «противозаконного» нет, но вы лишаетесь возможности полноценного использования данного направления. Избежать подобной участи поможет следующее действие: добавьте в блоке <head>— строку <meta name=»robots» content=»noyaca»/>.
- Упоминание региона. Если площадка имеет региональное направление и предназначена для охвата определенной области (города), выделите их название. Это сыграет вам на руку при геозависимом запросе.


Куда обратиться?
Веб-мастера, которые думают, как заполнить тег description, нередко прибегают к специальным программам автогенерации. В интернете можно найти доступные онлайн-сервисы, позволяющие быстро создать требуемые метатеги. Кроме того, практически все системы управления контентом (CMS) укомплектованы модулями, позволяющими в автоматическом режиме заполнять описания.
Если ваш веб-сервис снизился в выдаче, а трафик сократился, компания 1C-UMI предлагает оптимальное решение — тюнинг сайта. Под ним подразумевается работа с доменами, настройка ресурса для индексации Яндекс и Google, геолокация, внедрение счетчика посещаемости и качественное заполнение метатегов в корневом каталоге. Сотрудничество с нами позволит вывести ваш ресурс в ТОП и повысить его прибыльность. Для заказа такой услуги свяжитесь с менеджерами компании по электронной почте или телефону. Оперативно ответим на все вопросы и решим проблемы с площадкой.
umi.ru
Как правильно заполнять мета-теги Title и Description

Теги Title и Description – это своего рода визитная карточка страницы: они отображают краткое содержание документа в поисковой выдаче. Правильное заполнение этих тегов принесет лояльность поисковых систем и мотивирует целевую аудиторию перейти на ваш сайт.
Метатеги – эффективный инструмент продвижения, они помогают предоставить поисковой системе информацию о содержимом страниц и являются весомым фактором при ранжировании сайтов в выдаче. Можно заметить, что по любому поисковому запросу на первой странице расположены ресурсы с качественными и информативными метатегами.

Где прописываются метатеги
Большинство современных CMS позволяет автоматически редактировать или генерировать метатеги для каждой страницы. В соответствующем разделе можно внести необходимую информацию.
Если страницы сайта загружены через AJAX, то ускорить индексирование удастся, прописав тег meta name=»fragment» content=»!». Это позволит добиться максимальной индексации веб-страниц поисковой системой.

Влияние метатегов на позиции сайта
Привлекательные и релевантные Title и Description заметны для посетителей, что обеспечивает ресурсу позитивные поведенческие факторы и трафик. Это позволяет поисковым системам повышать позиции сайта, ссылаясь на популярность ресурса среди пользователей. Более высокие позиции обеспечат прирост трафика, и так будет продолжаться по нарастающей.
Одним из ключевых требований к заполнению этих тегов является их уникальность для каждой страницы. Ни Title, ни Description не должны дублироваться, иначе это может стать поводом для понижения сайта в выдаче поисковых систем, вплоть до исключения страниц из выдачи.
Важно учесть, что поисковая система может по своему усмотрению заменить прописанный Description произвольным фрагментом текста на странице. Чтобы избежать этого, важно внести наиболее релевантную информацию в этот тег.
Особенности заполнения метатегов
Тег Title отображается в выдаче поисковика как заглавие сайта, он же является ссылкой для перехода на ресурс. Учитывая ограничение по количеству символов, важно выделить главное для целевой аудитории, чтобы стимулировать посетителей ознакомиться с подробной информацией на страницах сайта.
Для Title оптимальное количество символов не должно превышать 80, Description может включать в себя не более 300 знаков, поэтому постарайтесь выделить самое интересное в нескольких строках, чтобы повысить посещаемость ресурса. Перед тем как правильно заполнить meta description, важно подготовить перечень ключевых слов для каждой страницы сайта.

Рекомендации по заполнению раздела метатегов
Поисковые системы ориентируются на содержимое метатегов при ранжировании, поэтому оптимально, если они будут включать следующую информацию:
- высокочастотные ключевые запросы;
- регион предоставления услуг или доставки товаров;
- для коммерческих сайтов – призыв купить или заказать;
- контактные телефоны компании;
- привлекательную для потенциального посетителя сайта информацию;
- специальные символы для выделения сниппета среди сайтов-конкурентов в выдаче.
Актуальные примеры заполнения метатегов
Добавление в метатеги ключевых слов обеспечит планомерный рост позиций в поисковой выдаче, однако важно сохранить читаемость тегов.
Ниже пример правильного написания meta description:
Спешите купить утепленные джинсы в Москве. Все размеры в наличии. Акции. Скидки.
Хороший пример meta description может выглядеть так:
Приглашаем купить мужские и женские джинсы по доступной цене. Стильные и теплые джинсы для мужчин и женщин с быстрой доставкой по стране. У нас только качественные брюки на любую фигуру. Звоните 545-45-45.
Для главной страницы meta description лучше оптимизировать под наиболее высокочастотные ключевые запросы, однако стоит избегать переспама. Здесь важно угадать потребности и желания целевой аудитории и предоставить ту информацию, которая мотивирует пользователей Сети изучить содержимое сайта.
Перечисление ключевых слов может стать причиной санкций со стороны поисковика и снижения позиций в выдаче. Пример meta description, который малоинтересен целевой аудитории и направлен на рост позиций в выдаче:
Джинсы, купить джинсы, купить джинсы в Москве, продажа джинсов, джинсы оптом и в розницу, купить джинсы в интернет-магазине, заказать джинсы в интернете, джинсы недорого, джинсы дешево, утепленные джинсы.
А вот пример неудачного оформления тега Title:
Джинсы недорого, дешевые джинсы, мужские джинсы, женские джинсы.
Также не стоит пренебрегать специальными символами, которые сделают сайт в выдаче ярким и заметным. Они помогают акцентировать внимание пользователей на наиболее выгодных для них факторах.
www.rookee.ru
