Меню навигации с выпадающим списком на чистом CSS
Чтобы сделать меню навигации с выпадающим списком на чистом CSS, мы воспользуемся возможностями CSS3, а именно, псевдоклассом :checked.
Этот псевдосласс применяется к элементам интерфейса, таким как переключатели (checkbox) и флажки (radio), когда они находятся в положение “включено”. Переключение элементов в такое состояние происходит с помощью атрибута checked тега <input> или пользователем.
Разметка
<nav> <div>Website</div> <ul> <li> <input type="radio" name="nav-group"> <label for="home">Home</label> <label for="nav-close"></label> <div> <div> <ul> <li><a href="#">More about us 1</a></li> <li><a href="#">More about us 2</a></li> <li><a href="#">More about us 3</a></li> </ul> </div> </div> </li> <li> <input type="radio" name="nav-group"> <label for="css">CSS</label> <label for="nav-close"></label> <div> <div> <ul> <li><a href="#">More about us 1</a></li> <li><a href="#">More about us 2</a></li> <li><a href="#">More about us 3</a></li> </ul> </div> </div> </li> <li> <input type="radio" name="nav-group"> <label for="dropdown">Dropdown</label> <label for="nav-close"></label> <div> <div> <ul> <li><a href="#">More about us 1</a></li> <li><a href="#">More about us 2</a></li> <li><a href="#">More about us 3</a></li> </ul> </div> </div> </li> </ul> <input type="radio" name="nav-group"> </nav>
Стили
.nav-main { width: 100%; background-color: #222; height: 70px; color: #fff; } .nav-main .logo { float: left; height: 40px; padding: 15px 30px; font-size: 1.4em; line-height: 40px; } .nav-main > ul { margin: 0; padding: 0; float: left; list-style-type: none; } .nav-main > ul > li { float: left; } .nav-option { display: none; } .nav-option:checked ~ .nav-content { max-height: 400px; -webkit-transition: max-height 0.4s ease-in; -moz-transition: max-height 0.4s ease-in; transition: max-height 0.4s ease-in; } .nav-option:checked + label { background-color: #444; } .nav-option:checked ~ .nav-close { display: block; } .nav-item { display: inline-block; padding: 15px 20px; height: 40px; line-height: 40px; margin: 0; } .nav-item:hover { background-color: #444; cursor: pointer; } .nav-content { position: absolute; top: 70px; overflow: hidden; max-height: 0; background-color: #222; color: #fff; } .nav-content a { color: #fff; text-decoration: none; } .nav-content a:hover { text-decoration: underline; } .
nav-sub { padding: 20px; } .nav-sub ul { padding: 0; margin: 0; list-style-type: none; } .nav-sub ul a { display: inline-block; padding: 5px 0; } .nav-close { display: none; position: absolute; top: 70px; left: 0; height: 100%; width: 100%; } .nav-close-option { display: none; }
Результат:
Смотреть результат
Теги: css
Редактировать
Скрипты для вебмастера » Страница 35
TinyScroller — Прокручивающийся DIV
jаvascript реализующий прокрутку div и весом в 1,92 Kb. Может быть использован в любом HTML документе. Дизайн настраивается в CSS.
Наложение информации на изображение
Эффект наложения различного рода информации, подсказок на изображение. Например, можно реализовать тур по возможностям сайта.
Hashslider — плагин слайдшоу
Еще один плагин слайдшоу — hashslider. Особенностью является то, что он добавляет хештег в адресную строку взависимости от положения ползунка, т. е. связать можно с любым контентом. Например, ссылка https://pcvector.net/index.html#4 установит ползунок в 4-ю позицию, на четвертый слайд.
е. связать можно с любым контентом. Например, ссылка https://pcvector.net/index.html#4 установит ползунок в 4-ю позицию, на четвертый слайд.
Slides — плагин слайдшоу
Красивое слайдшоу
Привлекательное слайдшоу. При наведении на вкладки происходит смена изображений. Но появилось похожее и более функциональное слайдшоу — ссылка.
CSS3 tooltips (подсказки)
Реализованные только на CSS всплывающие подсказки для отдельных элементов сайта.
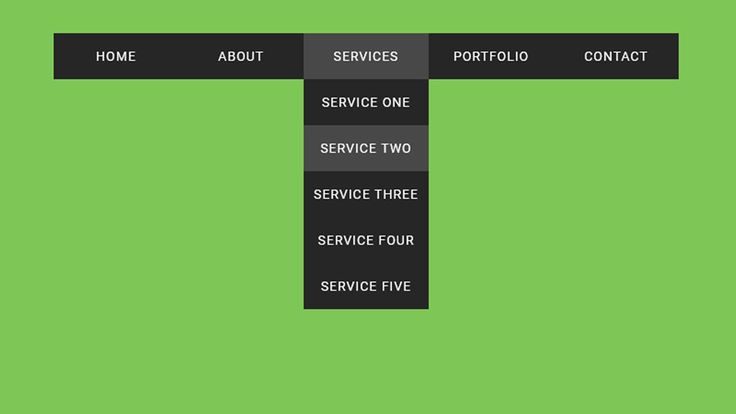
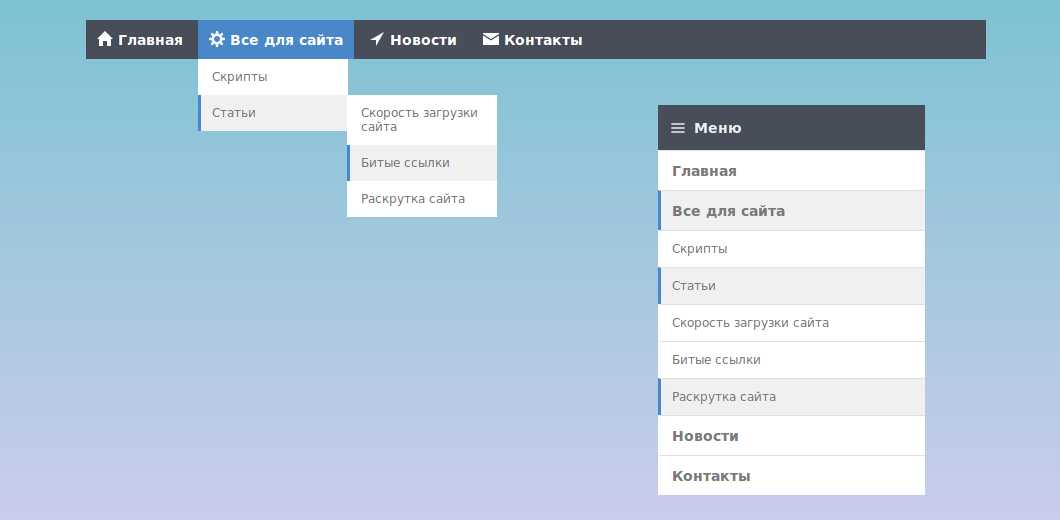
Выпадающее CSS3 меню
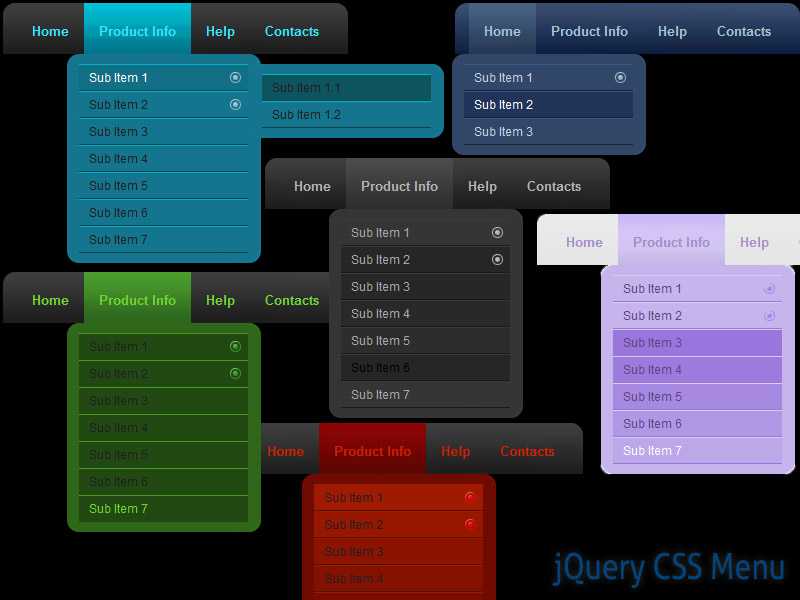
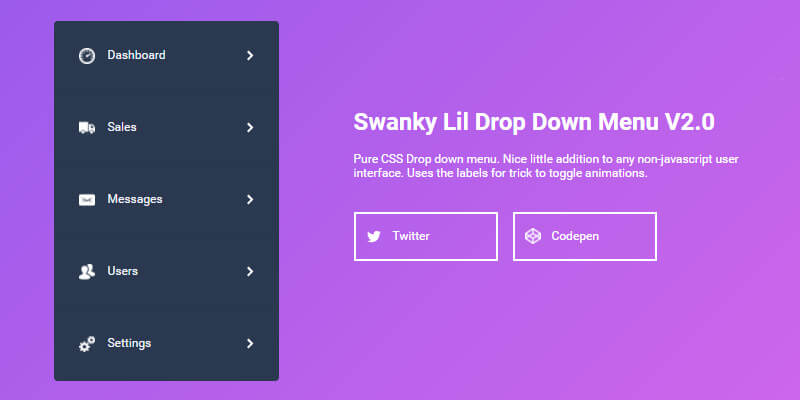
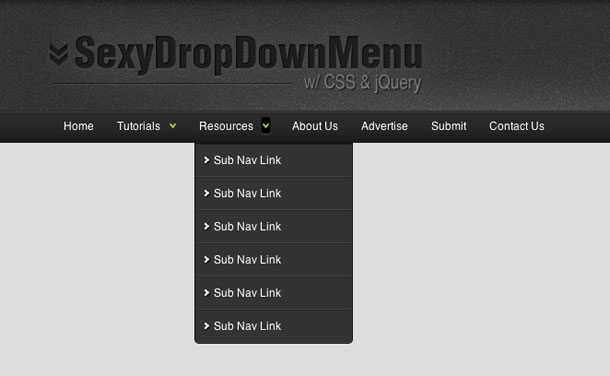
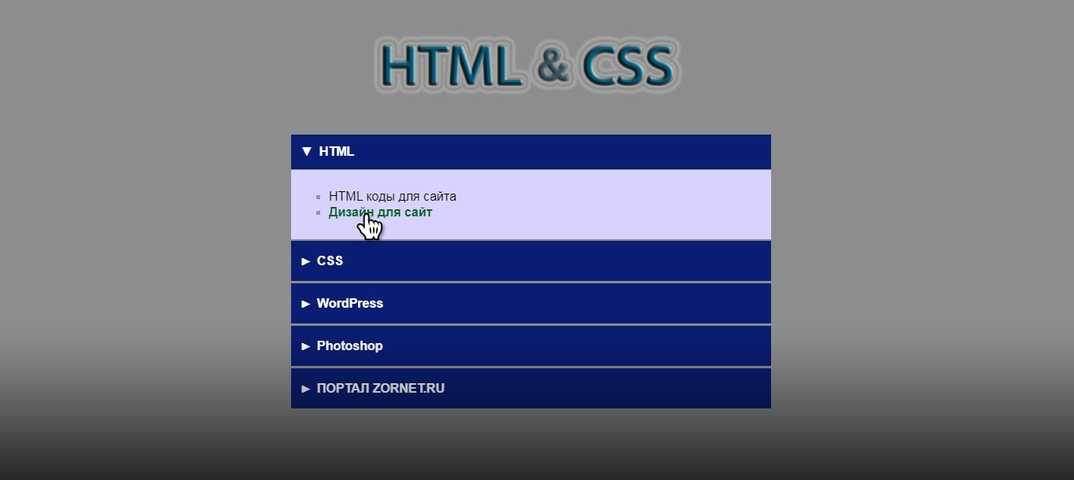
Реализованное только на CSS простое, но стильное выпадающее меню.
Вертикально-горизонтальный аккордион
Аккордион представляет из себя ячеистый вид. Ячейки раздвигаются вертикально (как в обычном аккордионе), а также и горизонтально, для отображения внутреннего контента.
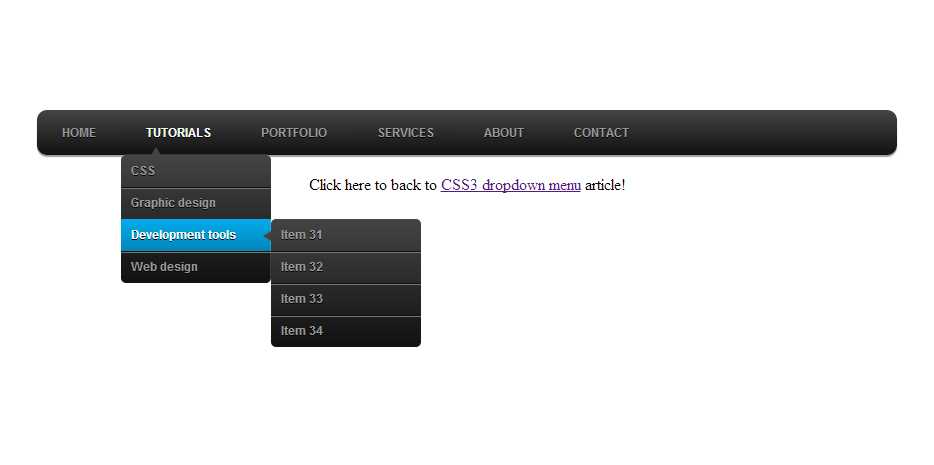
Горизонтальный аккордион c вкладками
Симпатичная панель с раздвижными вкладками использующая библиотеку jQueryTools.
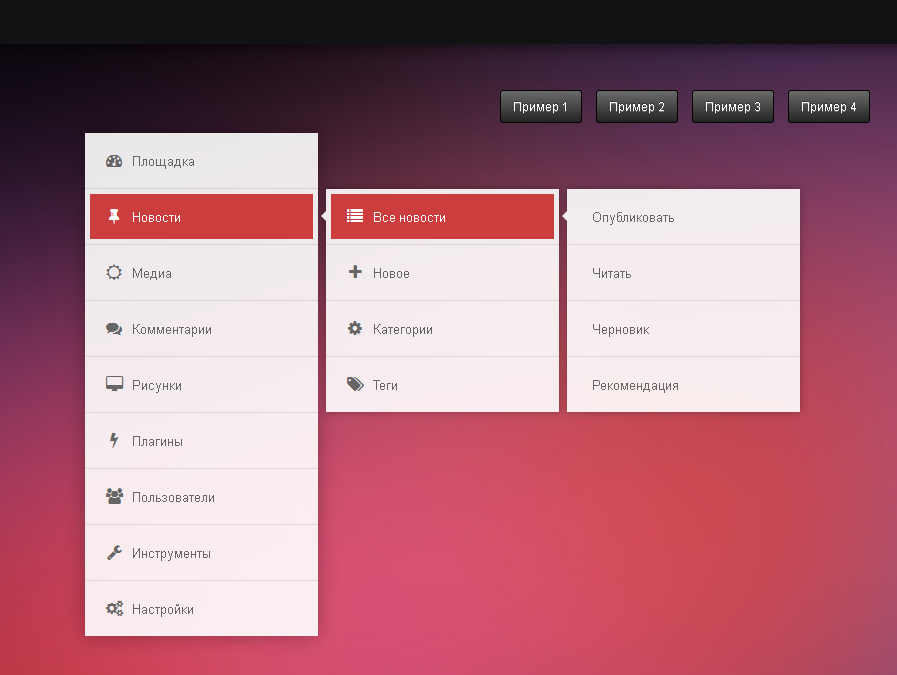
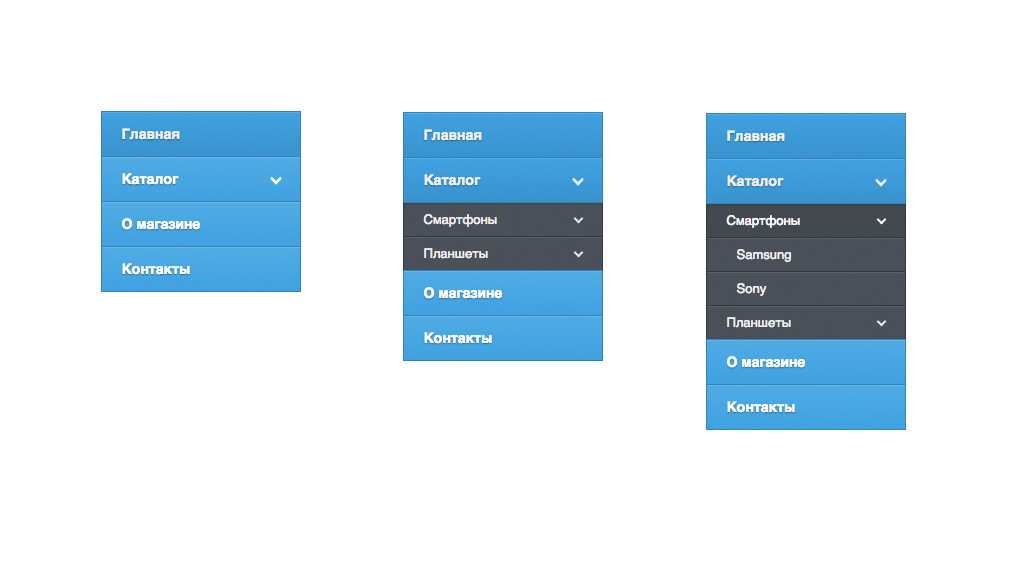
Красное вертикальное меню
Незамысловатое, но функциональное красное вертикальное меню. Так как цвет меню определяется файлами изображений, то перекрасив их, можно добиться любого цвета для навигации.
Динамические кнопки на CSS3
Вот такие динамические кнопочки можно сделать на CSS3
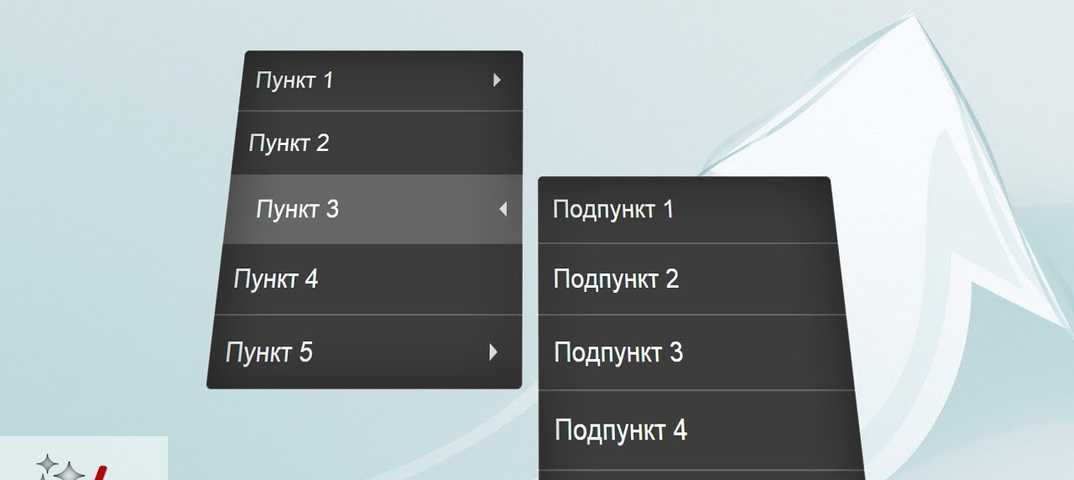
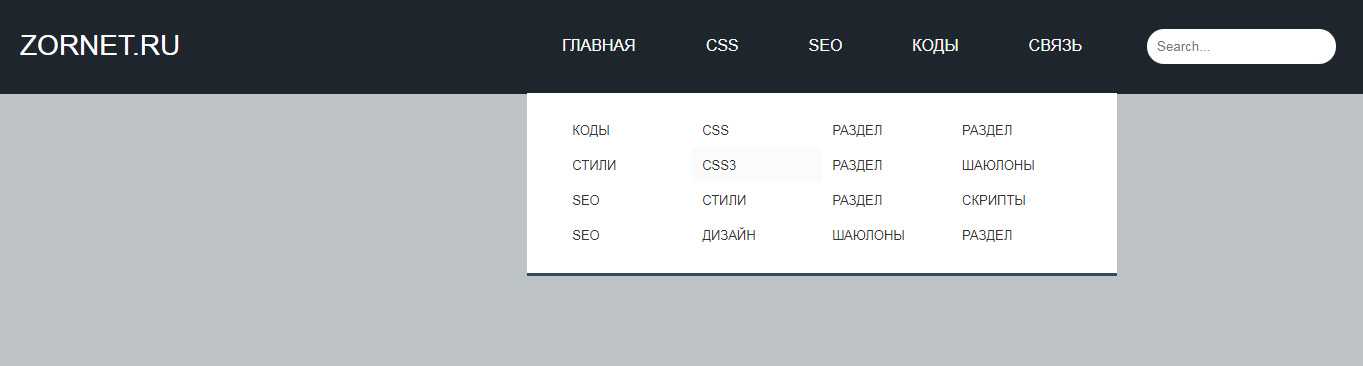
Меню ввиде слайдов с выпадающим списком
Очень красивая навигация. При наведении на блок меню всплывает слайд с изображением характеризующим этот блок, и одновременно, вниз выпадает список с подпунктами данного блока.
Популярные статьи
Реклама
Опрос
Используете ли вы в реальных проектах CSS Grid Layout ?
Да
Нет, из-за необходимости поддерживать старые браузеры
Нет, хватает flexbox
Нет, хватает display-table и float
Что это вообще за css grid?
Новости
Подпишись
Присоединяйся, чтобы узнать все самое интересное для frontend разработчика и анонсы статей с сайта.
Разное
Реклама
Свежие статьи
Styling CSS раскрывающееся меню при наведении курсора
TL;DR — раскрывающееся меню CSS относится к меню, которое скрывает несколько элементов или отображает дополнительную информацию. Этот контент обычно появляется при наведении курсора мыши.
Наведите курсор на меня
Это выпадающий текст!
Beautiful Travel Picture
Содержание
- 1. Раскрывающееся меню CSS: основные советы
- 2. Основное раскрывающееся меню
- 3. Добавление ссылок
- 4. Выравнивание содержимого по правому краю
- 5. Раскрывающееся меню CSS: полезные советы
Раскрывающееся меню CSS: основные советы
- Раскрывающееся меню CSS скрывает содержимое или параметры до тех пор, пока не произойдет определенное событие (обычно когда срабатывает
:hover).
- HTML создает основную структуру , а CSS добавляет основные свойства к стилю кнопки или текста в виде раскрывающегося меню.
- Раскрывающийся список меню являются общими для добавления навигационных кнопок .
Выпадающее меню CSS означает, что вы создаете
Взгляните на этот пример кода, показывающий процесс создания раскрывающегося меню:
Пример
.drop {
положение: родственник;
отображение: встроенный блок;
}
.drop-контент {
положение: абсолютное;
цвет фона: #8842d5;
минимальная ширина: 150 пикселей;
отступ: 15 пикселей;
z-индекс: 1;
дисплей: нет;
}
.drop: наведите курсор .drop-content {
дисплей: блок;
}
Попробуйте живое обучение на Udacity
- Первым шагом является создание HTML-элемента , который будет изначально видимым элементом
 Например, может показать скрытых элементов , как только вы наведете на него курсор.
Например, может показать скрытых элементов , как только вы наведете на него курсор. - Затем необходимо добавить содержимое, которое выпадающее меню скрывает . Вы делаете это, заключая скрытые элементы в.
дисплей: встроенный блокпозиций содержание.имеетотносительную позицию, чтобы убедиться, что скрытое содержимое отображается на ниже видимого элемента.- Необходимо включить
display: noneдля поля содержимого, чтобы гарантировать, что оно останется скрытым до наведения.- Вы можете добавить свойства CSS для выпадающего меню: изменить фон, отступы, ширину или шрифты.
- Наконец, мы добавляем
:hoverselector todisplay: blockдля отображения скрытого содержимого при наведении курсора мыши на видимый элемент.
Примечание: overflow:auto включает прокрутку скрытого меню на небольших экранах.
- Простой дизайн (без лишней информации)
- Качественные курсы (даже бесплатные)
- Разнообразие функций
Основные функции
- Программы NanodeGree
- Подходящие для предприятий
- Платные сертификаты о завершении
Эксклюзив: 75%. о своих пользователях
Основные характеристики
- Огромное разнообразие курсов
- 30-дневная политика возврата средств
- Бесплатные сертификаты об окончании
до 12,99 долл. США
- Great User Experience
- предлагает качественное содержание
- очень прозрачные с их ценой
9
- Free Serticates of Complete of Ditail .
- Гибкий график обучения
 научные навыки
научные навыкиСКИДКА 75%
Выпадающее меню CSS со ссылками может служить навигационными меню для веб-сайтов.
Пример
.drop_btn { /* Это стилизация кнопки раскрывающегося списка */ цвет фона: #8842d5; белый цвет; отступ: 15 пикселей; размер шрифта: 18px; граница: нет; курсор: указатель; } .уронить { отображение: встроенный блок; положение: родственник; } .drop-content { /* Для оформления самого контента */ цвет фона: белый; минимальная ширина: 150 пикселей; дисплей: нет; положение: абсолютное; } .drop-content a { /* Для оформления ссылок внутри контента */ черный цвет; отступ: 15 пикселей; текстовое оформление: нет; дисплей: блок; } .drop-content a:hover { /* Изменяем цвет выпадающих ссылок при наведении на них */ цвет фона: светло-серый; } .drop:hover .drop-content { /* Показывает список выпадающего меню при наведении */ дисплей: блок; } . drop:hover .drop_btn { /* Также меняет цвет кнопки раскрывающегося списка при наведении курсора мыши */
цвет фона: #7300ff;
}
drop:hover .drop_btn { /* Также меняет цвет кнопки раскрывающегося списка при наведении курсора мыши */
цвет фона: #7300ff;
}
Попробуйте живое обучение на Udacity
Вы создаете этот тип меню, выполняя те же действия, что и в предыдущем разделе. Однако вместо текстового поля у вас есть элементы привязки, которые указывают на URL-адреса.
Примечание: чтобы сделать ссылку более подходящей для раскрывающегося меню CSS, вам нужно применить украшение текста к удалить по умолчанию подчеркнуть .
Выровнять содержимое по правому краю
Можно сделать так, чтобы содержимое раскрывающегося меню CSS появлялось справа видимого элемента, а не слева по умолчанию, используйте выравнивание текста: по правому краю.
Пример
.drop-content { справа: 0; }Попробуйте живое обучение на Udacity
- Вы можете заменить
:hoverна другие опции . Например, JavaScript onclick заставляет содержимое меню появляться после того, как пользователи нажимают на видимом элементе .
Анимированное выпадающее меню | UnusedCSS
Выпадающие меню всегда были полезны. Они содержат информацию, которая требуется только тогда, когда этого хочет пользователь. Хотя информация всегда полезна, ее постоянное отображение может оказаться нецелесообразным или неуместным. Следовательно, его можно заключить в невидимый контейнер и отображать только тогда, когда это требуется пользователю. Как только пользователь просматривает информацию в своих интересах, она снова скрывается.
Например, рассмотрим заполнение формы, требующей от вас выбрать город, в котором вы проживаете. Вы можете выбрать его из раскрывающегося списка, который содержит, скажем, 100 городов. Теперь постоянное отображение всех 100 городов поставит под угрозу пользовательский опыт.
 Соответствующее решение состоит в том, чтобы обернуть это в раскрывающийся список, который расширяется, когда пользователь щелкает по нему, и сворачивается, когда пользователь щелкает за его пределами.
Соответствующее решение состоит в том, чтобы обернуть это в раскрывающийся список, который расширяется, когда пользователь щелкает по нему, и сворачивается, когда пользователь щелкает за его пределами.Точно так же вы можете найти выпадающие меню на большинстве веб-страниц, которые предлагают много информации на панели навигации. Информация может быть обширной, поэтому выпадающие меню, используемые с соответствующим контекстом, очень удобны.
Давайте создадим простое навигационное меню, содержащее раскрывающийся список.
Шаги, которые мы будем выполнять, выглядят следующим образом:
- Создайте простую панель навигации с элементом, который выводит содержимое в виде раскрывающегося списка
- Создайте элемент, содержащий раскрывающееся содержимое, под элементом триггера раскрывающегося списка, созданным на первом этапе. Дайте элементу списка максимальную высоту 0 пикселей, чтобы он не был виден по умолчанию.
- Когда пользователь наводит указатель мыши на первый элемент, задайте для списка максимальную высоту больше, чем может быть его высота.
 Мы используем max-height вместо height, так как позже потребуется жесткое кодирование и оно не будет реагировать.
Мы используем max-height вместо height, так как позже потребуется жесткое кодирование и оно не будет реагировать.
Исходя из вышеизложенного, пользователи увидят список только при наведении на него курсора, наблюдая эффект раскрывающегося списка. Мы также можем использовать свойство
display, чтобы добиться того же, но поскольку у него нет состояний междуdisplay: none;идисплей: блок;, эффект нельзя анимировать для перехода. Контент будет просто внезапно появляться и исчезать. Атрибут высоты, с другой стороны, может изменяться от 0 до требуемого значения, создавая плавный переход.Давайте начнем писать код.
<навигационная роль="навигация"> <ул>
- Главная
- Проекты
- Блог
- Свяжитесь с нами
<дел> Содержание страницы
В целях удобочитаемости мы будем опускать стилистический код и демонстрировать минимальный код, необходимый для достижения желаемой функциональности.
 Полный код стиля появится в демо-коде.
Полный код стиля появится в демо-коде..выпадающее содержимое { минимальная ширина: максимальное содержание; максимальная высота: 0; }Когда триггеры раскрывающегося списка наведены, сфокусированы или сфокусированы внутри (т. е. фокус находится на любом из его дочерних элементов или на самом себе), мы хотим, чтобы раскрывающиеся списки отображались. Подробнее о фокусе внутри.
.выпадающее содержимое { // ... переход: максимальная высота 1 с; } /* Максимальная высота всегда должна быть немного больше, чем высота содержимого. */ .dropdown: наведите курсор на .dropdown-контент, .dropdown: фокус .dropdown-контента, .dropdown: focus-within .dropdown-content { максимальная высота: 200 пикселей; }Макет для мобильных устройств
Чтобы сделать нашу реализацию удобной для мобильных устройств, давайте реализуем стили для мобильного разрешения с помощью медиазапроса.
/* Это делает навигацию верхнего уровня горизонтальной на рабочем столе и вертикальной на небольших экранах.
 */
Экран @media и (минимальная ширина: 768 пикселей) {
навигация > ул > ли {
плыть налево;
}
.падать {
положение: родственник;
}
.dropdown-контент {
положение: абсолютное;
ширина: максимальное содержание;
}
.содержание {
ясно: оба;
}
}
*/
Экран @media и (минимальная ширина: 768 пикселей) {
навигация > ул > ли {
плыть налево;
}
.падать {
положение: родственник;
}
.dropdown-контент {
положение: абсолютное;
ширина: максимальное содержание;
}
.содержание {
ясно: оба;
}
}
С такой же минимальной реализацией, как указано выше, мы получаем выпадающий список, который отображается и скрывается в зависимости от действий пользователя.
<навигационная роль="навигация"> <ул>- Главная
- Проекты
- Блог
- Свяжитесь с нами
<дел> Содержание страницытело { семейство шрифтов: без засечек; } /* Задаем стиль меню навигации */ нав ул { стиль списка: нет; маржа: 0; отступ слева: 0; } навигация { текстовое оформление: нет; цвет: #fff; фон: #48abe0; набивка: 1рем; переход: фон 0,5с; дисплей: блок; контур: 0; } навигация: наведение, nav li: focus-within > a { фон: #245975; курсор: указатель; } /* Анимация выпадающего списка. */
.dropdown-контент {
минимальная ширина: максимальное содержание;
переполнение: скрыто;
максимальная высота: 0;
переход: максимальная высота 1 с;
}
/* Максимальная высота всегда должна быть немного больше, чем высота содержимого. */
.dropdown: наведите курсор на .dropdown-контент,
.dropdown: фокус .dropdown-контента,
.dropdown: focus-within .dropdown-content {
максимальная высота: 200 пикселей;
}
/* Это делает навигацию верхнего уровня горизонтальной на рабочем столе и вертикальной на небольших экранах. */
Экран @media и (минимальная ширина: 768 пикселей) {
навигация > ул > ли {
плыть налево;
}
.падать {
положение: родственник;
}
.dropdown-контент {
положение: абсолютное;
ширина: максимальное содержание;
}
.содержание {
ясно: оба;
}
}
*/
.dropdown-контент {
минимальная ширина: максимальное содержание;
переполнение: скрыто;
максимальная высота: 0;
переход: максимальная высота 1 с;
}
/* Максимальная высота всегда должна быть немного больше, чем высота содержимого. */
.dropdown: наведите курсор на .dropdown-контент,
.dropdown: фокус .dropdown-контента,
.dropdown: focus-within .dropdown-content {
максимальная высота: 200 пикселей;
}
/* Это делает навигацию верхнего уровня горизонтальной на рабочем столе и вертикальной на небольших экранах. */
Экран @media и (минимальная ширина: 768 пикселей) {
навигация > ул > ли {
плыть налево;
}
.падать {
положение: родственник;
}
.dropdown-контент {
положение: абсолютное;
ширина: максимальное содержание;
}
.содержание {
ясно: оба;
}
} Эта реализация является лишь одной из бесчисленных возможных реализаций. Давайте посмотрим на другие из них.
Примеры
Примечание. Откройте кодовые ручки на всю ширину страницы для лучшей видимости и макета.
 Нажмите «Редактировать на Codepen», чтобы перейти к полной странице codepen.
Нажмите «Редактировать на Codepen», чтобы перейти к полной странице codepen.Простое меню навигации.
См. меню Pen Simple от Simone (@CrazyArtist) на CodePen.
Еще одно стилистическое меню на чистом CSS.
См. выпадающее меню Pen Pure CSS от Dr. Web (@drweb) на CodePen.
Еще одно простое меню с переходом цвета фона.
См. анимацию CSS3 Pen Dropdown при наведении курсора мыши от Nune (@ANune) на CodePen.
Сборник из 10 различных анимаций, основанных на перемещении, вращении и масштабировании по осям x, y и z.
См. анимацию выпадающего списка Pen с CSS-преобразованиями Коди Пирса (@codypearce) на CodePen.


 nav-main {
width: 100%;
background-color: #222;
height: 70px;
color: #fff;
}
.nav-main .logo {
float: left;
height: 40px;
padding: 15px 30px;
font-size: 1.4em;
line-height: 40px;
}
.nav-main > ul {
margin: 0;
padding: 0;
float: left;
list-style-type: none;
}
.nav-main > ul > li {
float: left;
}
.nav-option {
display: none;
}
.nav-option:checked ~ .nav-content {
max-height: 400px;
-webkit-transition: max-height 0.4s ease-in;
-moz-transition: max-height 0.4s ease-in;
transition: max-height 0.4s ease-in;
}
.nav-option:checked + label {
background-color: #444;
}
.nav-option:checked ~ .nav-close {
display: block;
}
.nav-item {
display: inline-block;
padding: 15px 20px;
height: 40px;
line-height: 40px;
margin: 0;
}
.nav-item:hover {
background-color: #444;
cursor: pointer;
}
.nav-content {
position: absolute;
top: 70px;
overflow: hidden;
max-height: 0;
background-color: #222;
color: #fff;
}
.nav-content a {
color: #fff;
text-decoration: none;
}
.nav-content a:hover {
text-decoration: underline;
}
.
nav-main {
width: 100%;
background-color: #222;
height: 70px;
color: #fff;
}
.nav-main .logo {
float: left;
height: 40px;
padding: 15px 30px;
font-size: 1.4em;
line-height: 40px;
}
.nav-main > ul {
margin: 0;
padding: 0;
float: left;
list-style-type: none;
}
.nav-main > ul > li {
float: left;
}
.nav-option {
display: none;
}
.nav-option:checked ~ .nav-content {
max-height: 400px;
-webkit-transition: max-height 0.4s ease-in;
-moz-transition: max-height 0.4s ease-in;
transition: max-height 0.4s ease-in;
}
.nav-option:checked + label {
background-color: #444;
}
.nav-option:checked ~ .nav-close {
display: block;
}
.nav-item {
display: inline-block;
padding: 15px 20px;
height: 40px;
line-height: 40px;
margin: 0;
}
.nav-item:hover {
background-color: #444;
cursor: pointer;
}
.nav-content {
position: absolute;
top: 70px;
overflow: hidden;
max-height: 0;
background-color: #222;
color: #fff;
}
.nav-content a {
color: #fff;
text-decoration: none;
}
.nav-content a:hover {
text-decoration: underline;
}
.