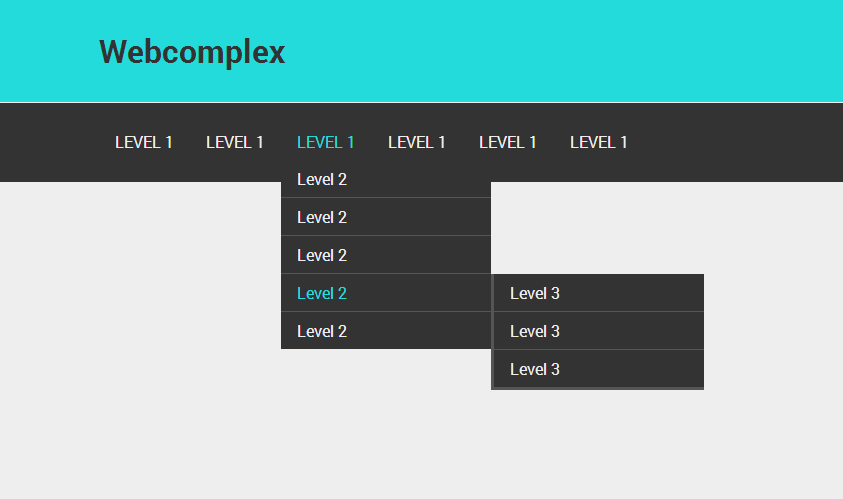
Устранение смещения якорей из-за фиксированного блока, HTML+CSS
CSS, HTML / 22 комментария
Впервые я столкнулся с этим, когда делал на своем сайте выплывающую панель «Поделиться в соц сетях» при скролле поста вниз (попробуйте).
При использовании ссылок-якорей на сайте, после перехода по ссылке, панель соц сетей закрывала верхнюю часть контента (как правило заголовок) и в итоге пользователю просто было непонятно, куда он в итоге попал. Вы можете опробовать это сами, кликнув по ссылке «A» ниже.
А так как сейчас очень популярно делать фиксированные шапки и меню position:fixed, прилепленные к верхней части экрана, то думаю что этот пост будет интересен многим. В нём я рассмотрю несколько вариантов якорей с отступами от верхней границы экрана при переходе по ним.
- A: Стандартный якорь
- Б: Отступ в виде псевдоэлемента
- В: Положительный padding и отрицательный margin
- Г: Border и отрицательный margin
- Д: Метод Г с возможностью добавления border-top
Для более ясного понимания на все 
Пример того, как работает стандартная ссылка-якорь. Если вы попали сюда, кликнув по ссылке, а не просто проскроллили страницу, то скорее всего заголовок у вас оказался полностью скрыт под панелью соц сетей.
Возможно было бы правильнее назвать пост не «5 методов…», а «4 метода…». Потому что это и не метод вовсе, а показательный пример того, как быть не должно, ну да ладно.
Используем псевдоэлемент для добавления отступа перед элементом — :before или :after.
Поддержка браузерами: Chrome конечно же, IE8+, Firefox 3+, Opera 9.25+, Safari 3+.
Замечания:
- Требуется поддержка браузером CSS псеводоэлементов.
- Метод не работает корректно, если у элемента есть фон или заливка (наезжает на контент).
- Не работает корректно, если у элемента есть свойства
padding-topилиborder-top.
#link-B:before {
display: block;
content: "";
height: 55px;
margin: -55px 0 0;
}Используем padding для создания отступа и отрицательный margin, чтобы этот же отступ убрать, а точнее — сделать его незаметным для пользователей.
Обратите внимание, что внутренные отступы padding при добавлении фона на элемент, используйте CSS-свойство background-clip:content-box.
Поддержка браузерами: Chrome конечно же, Firefox 4.0+, Opera 10.6+, Safari 3+.
Замечания:
- Необходима поддержка браузером
background-clip:content-box, но это только в том случае, если вы хотите добавить фон элементу. - Некоторые ограничения при использовании
margin(в том числе при margin-collapse — это когда из нижнего отступа первого элемента и верхнего отступа второго определяется наибольший, который и становится величиной отступа между этими элементами). - Невозможность использования
padding-top.
#link-C {
padding-top: 55px;
margin-top: -55px;
-webkit-background-clip: content-box;
background-clip: content-box;
}По сути то же самое, что и предыдущий метод, но вместо padding используем border. Что это нам даёт?
Что это нам даёт?
- Теперь вы спокойно можете использовать внутренние отступы
padding. - Постараюсь выразиться правильно — по идее
padding, но только с заливкой и эффектами. Поэтому при использовании фона или заливки элемента нам нужно учесть, чтобы она распростаранялась на сам элемент и наpadding, но не наborder(ведь он то у нас прозрачный), здесь поможетbackground-clip:padding-box. - Ограничение в использовании
border-top, которое однако легко решаемо — смотрите ниже.
Поддержка браузерами: Chrome конечно же, Firefox 1.0+, Opera 10.5+, Safari 3+.
#link-D {
border-top: 55px solid transparent;
margin-top: -55px;
padding: 15px; /* паддинги - без проблем */
-moz-background-clip: padding;
-webkit-background-clip: padding-box;
background-clip: padding-box;
}Дополнение к предыдущему методу, которое позволит добавить на элемент верхний border. Поддержка браузерами псевдоэлементов и
Поддержка браузерами псевдоэлементов и background-clip (только при наличии фона или заливки) обязательна.
Поддержка браузерами: Chrome конечно же, Firefox 3.5+, Opera 10.5+, Safari 3+.
#link-E {
position: relative; /* важно - для того, чтобы псевдоэлемент позиционировался относительно этого элемента */
border-top: 55px solid transparent;
margin-top: -55px;
-moz-background-clip: padding;
-webkit-background-clip: padding-box;
background-clip: padding-box;
}
#link-E:before {
content: "";
position: absolute;
top: -2px; /* равен по модулю толщине border */
left: 0;
right: 0;
border-top: 2px solid #ccc; /* собственно то, ради чего всё затевалось */
}Миша
Впервые познакомился с WordPress в 2009 году. Организатор и спикер на конференциях WordCamp. Преподаватель в школе Нетология.
Пишите, если нужна помощь с сайтом или разработка с нуля.
PS3™ | Меню XMB™ (XrossMediaBar)
Меню XMB™ > Меню XMB™ (XrossMediaBar)
Использование меню XMB™
Пользовательский интерфейс системы PS3™ называется XMB™ (XrossMediaBar). B горизонтальном ряду отображаются функции и категории системы, а в вертикальной колонке отображаются элементы, которые могут быть использованы в любой категории.
B горизонтальном ряду отображаются функции и категории системы, а в вертикальной колонке отображаются элементы, которые могут быть использованы в любой категории.
| Кнопки направлений | |
|---|---|
| Кнопка | Подтверждение выбора элемента. |
| Кнопка | Отмена операции. |
| Кнопка |
Просмотр меню параметров/панели управления.
|
| Кнопка PS | Просмотр меню XMB™. |
Воспроизведение содержимого
В меню XMB™ выберите материалы, сохраненные на диске или носителе информации, затем нажмите кнопку . Чтобы остановить воспроизведение, нажмите кнопку .
Подсказка
Для использования носителя информации в некоторых моделях системы PS3™ может потребоваться соответствующий адаптер USB (не включенный в комплект поставки).
Панель сведений
На панели сведений, расположенной в правом верхнем углу экрана, указаны такие данные, как число ваших друзей в сети, уведомления о новых сообщениях и последние новости из раздела [Что нового?].
(1) |
Аватар * |
|---|---|
(2) |
Число друзей в сети * |
(3) |
Уведомление о новом текстовом чате * |
(4) |
Уведомление о новом сообщении |
(5) |
Дата и время |
(6) |
Пиктограмма занятости |
(7) |
Новости из раздела [Что нового?]* |
*
Отображается, когда выполнен вход в сеть PSNSM.
Использование меню параметров
Выберите значок в меню XMB™, затем нажмите кнопку для отображения меню параметров. Меню параметров можно отобразить или скрыть, нажав кнопку .
Элементы меню параметров
Элементы меню параметров зависят от категории.
| Воспроизведение / Запуск / Просмотр | Воспроизведение контента. |
|---|---|
| Вынуть диск | Выньте диск. |
| Удалить | Удаление контента. |
| Копировать | Копирование данных на системный накопитель или на носитель информации.*1 |
| Информация | Просмотр информации по контенту. Некоторая информация, например имя, может быть изменена. |
| Добавить в список воспроизведения | Добавление данных в список воспроизведения. |
| Отобразить все | Просмотр всех папок, хранящихся в носителе информации или запоминающем устройстве USB. *1 *1 |
| Отобрать по | Сортировка элементов контента по имени, дате и т.д. |
| Сгруппируйте контент | Изменение метода группировки для группировки по альбому, формату или другим параметрам.*2 |
| Многократное удаление | Выбор нескольких элементов контента и удаление их всех сразу. |
| Многократное копирование | Выбор нескольких элементов контента и копирование их всех сразу. |
| *1 |
Для использования носителя информации в некоторых моделях системы PS3™ может потребоваться соответствующий адаптер USB (не включенный в комплект поставки). |
|---|---|
| *2 |
Данные, не имеющие требуемых для группировки сведений, помещаются в папку [Неизвестный]. Некоторые данные могут быть не сгруппированы. |
Использование панели управления
При воспроизведении материалов нажмите кнопку для отображения панели управления. Панель управления можно отобразить или скрыть, нажав кнопку . Элементы панели управления зависят от воспроизводимого контента.
Панель управления можно отобразить или скрыть, нажав кнопку . Элементы панели управления зависят от воспроизводимого контента.
Использование нескольких функций одновременно
Пользователи могут использовать несколько функций одновременно. Например, можно просматривать изображения в категории (Фото) или пользоваться Интернетом в категории (Сеть) во время воспроизведения музыки в категории (Музыка) отображаются следующие значки.
Пример: просмотр изображений в категории (Фото) во время воспроизведения музыки в категории (Музыка)
1. |
Прослушайте музыку в разделе (Музыка). |
|---|---|
2. |
Нажмите кнопку PS. |
3. |
Выберите изображения, которые необходимо просмотреть в категории (Фото). |
Подсказки
- Нельзя воспроизводить содержимое категории (Музыка) одновременно с использованием других функций во время воспроизведения Super Audio CD или при установке для параметра (Настройки) > (Настройки музыки) > [Частота вывода] значения [44,1/88,2/176,4 кГц].

- В зависимости от типа воспроизводимого контента некоторые функции, которые обычно можно использовать одновременно, недоступны.
Примечание
компакт-диски Super Audio CD не могут воспроизводиться на некоторых системах PS3™. Подробнее см. в разделе [Типы воспроизводимых дисков].
Создание горизонтального липкого меню HTML и CSS
Au Cours des dernières leçons, nous avons vu beaucoup de nouveaux, концепции HTML и CSS. Это временные параметры, которые можно поддерживать в соответствии с приложением и создать меню с простым горизонтальным интерфейсом в HTML и CSS.Étant donné que c’est notre premier Упражнение «vrai», ансамбль nous allons progresser.
Commençons avec un conseil d’ordre général: lorsqu’on se lance dans un projet de code, il est redement benéfique de beginer immediatement à coder. Наоборот, в начале общего осветлителя, который необходимо получить, и определить различные языки, объекты и т. д., которые используются всеми возможными способами.
Procéder comme cela limite les risques d’avoir à revenir en arrière et à réécrire son code au milieu du projet car on n’avait pas pensé à ceci ou cela et fait au final gagner beaucoup de temps !
Ici, le projet est très simple puisqu’on souhaite simplement creer un menu горизонтальное простое. Pour creer des menus, nous allons utiliser des éléments de liste ul que nous allons ensuite mettre en forme en CSS.
Squelette HTML в меню
Мы запускаем все, что нужно, чтобы создать меню быстрого доступа в HTML, а не форму в CSS.
Ici, nous allons utiliser une liste ul qui va représenter notre menu. Chaque élément de liste li va représenter un onglet de notre menu.
Меню Comme un est utilisé pour naviguer entre les pages d’un site, il va falloir que nos onglets de menu soient cliquables. Nous allons donc ajouter des éléments a dans nos éléments de liste. Pour cet exercice, je laisserai mes Liens vides en écrivant href="#" .
En pratique, nous devrons également placer notre menu main de navigation dans un structurant nav qui sert à indiquer aux navigationes et moteurs de recherche que ce qui est dans l’element nav главное меню навигации.
Вызовите HTML-код, но не меню и результат в навигации:
На данный момент, il s’agit visuellement d’une simple liste non ordonnée et cela ne ressemble pas à меню. C’est tout à fait normal: je vous rappelle que la mise en page est du ressort du CSS.
Форма меню в CSS
Нам нужно преобразовать все элементы в список HTML, а затем выбрать, который похож на визуальное меню в CSS.
Ici, nous allons déjà beginner par effectuer un reset des marges intérieures et extérieures des différents éléments de notre page pour nous assurer d’avoir un affichage cohérent d’un navigationur à l’autre. Profitons-en également pour définir une liste de policys d’écriture pour notre page.
Ensuite, nous allons enlever les puces devant nos éléments de liste. Nous allons pouvoir faire cela en utilisant la propriété
Nous allons pouvoir faire cela en utilisant la propriété list-style-type avec sa valeur none .
Ici, nous allons cibler uniquement la liste de notre menu avec le sélecteur nav ul afin de ne pas enlever les puces des autres listes qui pourraient potiellement être affichées dans notre page.
A partir d’ici, nous avons plusieurs Solutions en CSS, для определения элементов списка для Même ligne. Les Deux Solutions fonctionnant le mieux ici vont être d’ajouter soit un display : inline-block , soit un float : left à nos éléments de liste.
Ici, je vais plutôt opter pour un float: left pour n’avoir aucune espace entre mes éléments de liste et faciliter la mise en forme.
En effet, je vous rappelle qu’une espace va se creer Entre entre différents éléments possédant un display: inline-block si ces éléments ne sont pas collés dans votre code.
Cette espace, généralement de 4px , est l’equivalent d’une espace insécable. На peut le supprimer en collant les différents éléments dans le code.
На peut le supprimer en collant les différents éléments dans le code.
Comme on Applique Un Float: слева à tous nos éléments de liste, nous alons également utiliser le clearfix avec le pseudo-élément :: после Que nous allons appliquer à la liste en soi pul éviter queut ноль.
C’était l’étape la plus complexe du menu. Nous allons ensuite espacer nos différents onglets de menu. Pour cela, на атрибуте une Largeur égale à 100% divisée par le nombre d’Elements de Menu à chaque élement de menu.
Nous allons également Pouvoir centerr le content textuel de chacun de nos éléments de menu dans l’element de menu en appliquant un text-align : center aux différents éléments.
Примечание: Ici, notre élément nav occupe 100% de la Largeur disponible par défaut et on dirait donc que le menu est centré dans la page. Cependant, ce n’est pas le cas (il suffit de lui attribuer une largeur plus petite pour s’en apercevoir). Pour centerr le menu, на аппликаторе для аппликации с большим количеством элементов
Pour centerr le menu, на аппликаторе для аппликации с большим количеством элементов nav ainsi que margin : 0 auto .
Une fois arrivé ici, on s’aperçoit d’un probleme d’ergonomie: seul le texte est cliquable et non pas tout l’espace dans chaque élément de menu. Cela est dû au fait que l’élément a est un élément inline . Changeons donc ce comportement par défaut et profitons-en pour enlever le trait de soulignement et pour changer la couleur de nos textes.
Ensuite, nous allons vouloir mettre en Relief un élément de menu lorsque celui-ci est survolé par l’utilisateur. Nous allons pouvoir faire cela en utilisant la псевдокласс :наведите .
В качестве примера можно изменить цвет текста и добавить границу, используя пропуск для источника в меню.
Ici, в ретроспективе лицом к другой проблеме эргономики: en effet, en ajoutant une bordure durant l’état : hover , la hauteur de l’ément est modifiee de la taille de la bordure и села va Faire Bouger ле différents contenus су ле меню.
Façon la plus simple de résoudre ce problème est d’ajouter une bordure de meme taille mais de couleur Transparente à nos éléments a в нормальном состоянии. Ainsi, les éléments auront toujours la même hauteur.
Finalement, на va pouvoir aérer notre menu en hauteur. Я предлагаю добавить padding haut et bas de 10px à nos éléments a . Cela aura également pour effet de séparer la bordure base de ces éléments de leur contenu pour un meilleur rendu visuel.
Pour rendre enfin notre menu sticky, il va suffire d’ajouter une position :sticky à notre élément nav avec une propriété top :0px si on souhaite que le menu reste collé en haut de la page. Nous allons également en profiter pour ajouter une couleur de fund au menu.
Notez que pour constater l’effet du positionnement sticky il va falloir pouvoir downre dans la page. N’hésitez donc pas à ajouter un conteneur div sous le menu et à lui donner une hauteur de 2000px в качестве примера.
Готово, чтобы создать меню, просто созданное в HTML и CSS. N’hésitez pas à modifier или à ajouter des styles à ce menu ! Vous pouvez trouver le code complet du menu ci-dessous:
См. Pen Cours HTML CSS 10.4.1 от Pierre (@pierregiraud) на CodePen.
Агентство пограничной службы Канады
Агентство пограничных служб Канады ( CBSA ) облегчает поток законных путешественников и торговлю. Агентство также обеспечивает соблюдение более 100 законов и правил, которые обеспечивают безопасность нашей страны и канадцев.
Подписаться:
- Твиттер
- Ютуб
- Инстаграм
- Национальная учетная запись (@CanBorder)
Региональные учетные записи
- Атлантический регион (@CanBorderATL)
- Регион Квебек (@CanBorderQUE)
- Северный регион Онтарио (@CBSANOR)
- Район Большого Торонто (@CanBorderGTA)
- Южный регион Онтарио (@CanBorderSOR)
- Регион прерий (@CanBorderPRA)
- Тихоокеанский регион (@CanBorderPAC)
Последний
Предварительное заявление: для более быстрого пересечения границы
Используйте предварительную декларацию в ArriveCAN, чтобы подать таможенную и иммиграционную декларации перед вылетом в Канаду.
Портал клиентов CARM: зарегистрируйтесь и используйте онлайн-сервисы
Доступно для импортеров, таможенных брокеров и торговых консультантов. Скоро расширение для всех партнеров торговой сети.
- Пресс-релизы Агентства пограничной службы Канады
Все новости
Наиболее востребованный
- Время ожидания на границе
- НЕКСУС
- Войдите на клиентский портал CARM
- Войдите в eManifest
- Войдите в канадскую систему экспортной отчетности
- Войдите на портал Trusted Trader
- Ввоз коммерческих товаров курьером
- Путешественники: оценка пошлин и налогов
- Видео и подкасты
Услуги и информация: Путешествия
Пересечение границы с Канадой
Отчетность и таможенные требования. Процессы, программы и инструменты для посетителей и резидентов.
Проездные документы
Принесите на границу необходимые документы, удостоверяющие личность и гражданство, для себя и своей семьи.
Спланируйте поездку через границу
Офисы CBSA, советы путешественникам для яхтсменов и некоммерческих пилотов.
Умные и безопасные пограничные инструменты для путешествий и торговли
Новейшие технологии, помогающие людям и товарам пересекать границу более беспрепятственно и безопасно.
Услуги и информация: Торговля
Импорт товаров
Руководство, требования к отчетности, предварительные решения, оценка и многое другое.
Экспорт коммерческих товаров
Национальная политика, процессы, процедуры, положения и законодательство.
Таможенный тариф 2023
Последние номера тарифной классификации для декларирования ввозимых и вывозимых товаров.
Антидемпинговые и компенсационные меры
Меры для канадских производителей, столкнувшихся с недобросовестной иностранной конкуренцией на канадском рынке.
Содействие торговле
Программы и услуги для поощрения торговли коммерческими товарами и содействия соблюдению правил торговли.
Услуги и информация: Охрана границы
Аресты, задержания, альтернативы задержанию и выдворения
Как мы поступаем с лицами, которым не разрешено находиться в Канаде.
Разыскивается CBSA
Помогите нам найти лиц, которым запрещено въезжать или оставаться в Канаде.
Средства обнаружения
Технологии и собаки-детекторы помогают нам обнаруживать и предотвращать проникновение контрабанды в Канаду.
Наша борьба с торговлей людьми
CBSA выявляет случаи трансграничной торговли людьми и помогает потенциальным жертвам.
Прочие пограничные службы и информация
Ввоз товаров для личного пользования
Запрещенное и ограниченное оружие, каннабис, животные и продукты питания, транспортные средства, лодки, пошлины и многое другое.
Управление магазином беспошлинной торговли
Лицензирование и нормативные требования к операторам магазинов.
Свяжитесь с нами
Свяжитесь с Агентством пограничной службы Канады
Чем мы занимаемся
Публикации и формы
- Таможенные уведомления
- Ведомственные меморандумы
Все публикации и формы
Результаты программы
- Целевой контрольный аудит бизнес-готовности CARM
- Оценка обработки путешественников через призму GBA+
Все результаты программы
Статистика
- Ежегодная статистика изъятий
- Ежеквартальная статистика содержания под стражей (с 2022 по 2023 год)
- Проверка цифровых устройств на канадской границе
Корпоративная информация
- Мандат
- Программы
- Партнеры
- Портфолио
- Прозрачность
- Доступность
- Корпоративные отчеты
- Вакансии
- Стандарты обслуживания
- Глоссарий CBSA
Министр
Достопочтенный Марко Э. Л. Мендичино
Л. МендичиноМинистр общественной безопасности
Менеджмент
Эрин О’ГорманПрезидент Агентства пограничной службы Канады
Менеджмент
Тед ГалливанИсполнительный вице-президент Агентства пограничной службы Канады
Характеристики
Предварительная декларация в ArriveCANПосмотрите это видео, чтобы узнать, как использовать предварительную декларацию для подачи декларации перед вылетом в Канаду.
Инициатива по модернизации путешественникаЗагляните в будущее.
Люди из CBSA: история Джеки ЦеДжеки Це, суперинтендант отдела по работе с путешественниками метро Ванкувера.
Сообщить о проблеме на этой странице Это письмо предназначено для сообщения о проблемах или неточностях на странице. О спаме и комментариях, содержащих оскорбительные выражения, будет сообщено или удалено. Чтобы получить помощь в отношении программ или услуг Агентства пограничных служб Канады (CBSA), обратитесь в пограничную информационную службу.