Аккордеон меню на jQuery | Frontips.ru
Напишем простое и универсальное аккордеон меню на jQuery
extension
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Consectetur blanditiis doloribus odio, voluptas vero perferendis assumenda quaerat rem quibusdam repudiandae eaque sed sapiente officia expedita eligendi, minima iste libero impedit natus maxime fugit totam! Expedita, rerum necessitatibus sint adipisci architecto harum, sequi perferendis voluptatum temporibus ipsa nam dignissimos iure minus.
eco
Dolor sit amet.
Consectetur blanditiis doloribus odio, voluptas vero perferendis assumenda quaerat rem quibusdam repudiandae eaque sed sapiente officia expedita eligendi, minima iste libero impedit natus maxime fugit totam! Expedita, rerum necessitatibus sint adipisci architecto harum, sequi perferendis voluptatum temporibus ipsa nam dignissimos iure minus.
fingerprint
Rerum necessitatibus
Consectetur blanditiis doloribus odio, voluptas vero perferendis assumenda quaerat rem quibusdam repudiandae eaque sed sapiente officia expedita eligendi
Этот пример на Codepen
Подписаться на Telegram-канал блога
Создаём HTML основу
Пункты меню располагаются в родительском блоке <div></div>
Каждый пункт меню <div></div> имеет заголовок <div></div> и область контента <div></div>
<section>
<div> <!-- родительский блок -->
<div> <!-- блок пункта меню -->
<div> <!-- блок заголовка -->
<div><span>extension</span></div>
<div>Lorem ipsum dolor sit amet.
</div>
</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Consectetur blanditiis doloribus odio, voluptas vero perferendis assumenda quaerat rem quibusdam repudiandae eaque sed sapiente officia expedita eligendi, minima iste libero impedit natus maxime fugit totam! Expedita, rerum necessitatibus sint adipisci architecto harum, sequi perferendis voluptatum temporibus ipsa nam dignissimos iure minus.</div> <!-- блок контента -->
</div>
<div>
<div>
<div><span>eco</span></div>
<div>Dolor sit amet.</div>
</div>
<div>Consectetur blanditiis doloribus odio, voluptas vero perferendis assumenda quaerat rem quibusdam repudiandae eaque sed sapiente officia expedita eligendi, minima iste libero impedit natus maxime fugit totam! Expedita, rerum necessitatibus sint adipisci architecto harum, sequi perferendis voluptatum temporibus ipsa nam dignissimos iure minus.
</div>
</div>
<div>
<div>
<div><span>fingerprint</span></div>
<div>Rerum necessitatibus</div>
</div>
<div>Consectetur blanditiis doloribus odio, voluptas vero perferendis assumenda quaerat rem quibusdam repudiandae eaque sed sapiente officia expedita eligendi</div>
</div>
</div>
</section>
Опишем стили CSS
При добавлении активного класса .about-item_active блоку .about-item зададим стили для его элементов .about-item__head и .about-item__icon
.about {
padding: 60px 0;
}
.about__item:not(:last-child) {
margin-bottom: 15px;
}
.about-item__head {
background: #283845;
padding: 15px 30px;
color: #fff;
font-size: 18px;
border-radius: 8px;
cursor: pointer;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none; /* отключаем выделение текста при нажатии на блок заголовка */
display: flex;
align-items: center;
transition: 0.
3s ease;
}
.about-item__head:hover {
background: #24323e;
}
.about-item__title {
font-weight: 700;
}
.about-item__icon {
margin-right: 15px;
line-height: 1;
transition: 0.3s ease;
}
.about-item__body {
padding: 30px;
font-size: 16px;
background: #fff;
border-radius: 8px;
color: #283845;
display: none;
margin-top: 10px;
}
.about-item_active .about-item__head {
background: #22303b; /* в активном состоянии блока .about__item фон заголовка .about-item__head меняет цвет */
}
.about-item_active .about-item__icon {
color: #8cb369; /* в активном состоянии блока .about__item иконка .about-item__icon меняет цвет */
}
Пишем jQuery код
jQuery код с комментариями
$(document).ready(function(){ // DOM готов для взаимодействия с ним
function accordion(parentSelector, itemSelector, itemActiveClass, headSelector, contentSelector, duration) { // объявляем функцию и принимаем параметры
let locked = false // объявляем переменную для блокировки клика при активной анимации
$(parentSelector). click(function(e){ // при клике на родительский блок, селектор которого передаем первым параметром (parentSelector)
const target = $(e.target) // записываем в константу элемент, где был клик
const item = target.closest(itemSelector) // ищем ближайший родительский блок, где был клик, по селектору, который передаем вторым параметром (itemSelector)
const itemHead = item.find(headSelector) // ищем заголовок (4й параметр) в блоке, где был клик
const itemContent = item.find(contentSelector) // ищем блок контента в блоке (5й параметр), где был клик
const siblings = item.siblings() // ищем соседние блоки, расположенные на том же уровне, что и блок, где был клик
const siblingsContent = siblings.find(contentSelector) // ищем блок контента(5й параметр) у соседских блоков
if (!target.closest(headSelector).length) return // если клик был не на блоке заголовка, прерываем функцию, то есть ничего не делаем
if (locked) return // если клик заблокирован, тоже прерываем функцию
if (!item.
click(function(e){ // при клике на родительский блок, селектор которого передаем первым параметром (parentSelector)
const target = $(e.target) // записываем в константу элемент, где был клик
const item = target.closest(itemSelector) // ищем ближайший родительский блок, где был клик, по селектору, который передаем вторым параметром (itemSelector)
const itemHead = item.find(headSelector) // ищем заголовок (4й параметр) в блоке, где был клик
const itemContent = item.find(contentSelector) // ищем блок контента в блоке (5й параметр), где был клик
const siblings = item.siblings() // ищем соседние блоки, расположенные на том же уровне, что и блок, где был клик
const siblingsContent = siblings.find(contentSelector) // ищем блок контента(5й параметр) у соседских блоков
if (!target.closest(headSelector).length) return // если клик был не на блоке заголовка, прерываем функцию, то есть ничего не делаем
if (locked) return // если клик заблокирован, тоже прерываем функцию
if (!item.
hasClass(itemActiveClass)) { // если блок, где был клик, не имеет активного класса
locked = true // блокируем клик
siblings.removeClass(itemActiveClass) // удаляем у соседских блоков активный класс
siblingsContent.slideUp(duration) // сворачиваем блок контента у соседских блоков (6 параметр - duration - продолжительсность анимации)
item.addClass(itemActiveClass) // добавляем активный класс блоку, где был клик
itemContent.slideDown(duration, function(){ // разворачиваем блок контента у блока, где был клик, после окончания анимации запускаем другую функцию, чтобы снять блокировку клика
locked = false
})
} else { // если блок, где был клик, имеет активный класс
locked = true // блокируем клик
item.removeClass(itemActiveClass) // удаляем активный класс блоку, где был клик
itemContent.slideUp(duration, function(){ // сворачиваем блок контента у блока, где был клик, после окончания анимации запускаем другую функцию, чтобы снять блокировку клика
locked = false
})
}
})
}
accordion('.
Передаваемые параметры
- parentSelector — селектор родительского блока —
'.about-items' - itemSelector — селектор блока пункта меню —
'.about-item' - itemActiveClass — активный класс блока пункта меню —
'about-item_active' - headSelector — селектор блока заголовка —
'.about-item__head' - contentSelector — селектор блока контента —
'.about-item__body' - duration — продолжительность анимации разворачивания/сворачивания блока контента — 300
Описание некоторых нюансов
- Блокировка клика нужна для того, чтобы при многократном клике на заголовок анимация не запускалась несколько раз.

- Параметры передаем в том порядке в котором они записаны. В данном случае параметры передаем строками в кавычках. Если это селектор, не забываем ставить точку (
'.about-item'). Если это название класса, указываем без точки ('about-item_active') - Последним параметром передаем число без кавычек — продолжительность анимации разворачивания/сворачивания блока контента
Полезные ссылки
Обработчик готовности дерева DOM — .ready()
Объект event — function(e){}
Переменные и константы — let и const
Ближайший подходящий предок — .closest()
Поиск элементов внутри выбранных — .find()
Поиск элементов лежащих на одном уровне — .siblings()
Добавление класса — .addClass()
Удаление класса — .removeClass()
Разворачивание и сворачивание элементов — .slideDown() .slideUp()
Подборка меню с JQuery и CSS3 для сайта
28 303 любопытных
И снова здравствуйте дорогие читатели блога.
1. JQuery меню «Sweet Menu».
Замечательное выезжающее меню с левой стороны экрана с картинками.
Пример ι Скачать исходники
2. Меню с авто прокруткой.
Бесподобное JQuery меню. При наведении меню выезжает вверх, и автоматически прокручивается.
Пример ι Скачать исходники
Наверное самое простое и красивое меню. Есть выбор цветов. Это меню отлично впишется в дизайн любого сайта.
Пример ι Скачать исходники
4. JQuery меню с вращением и масштабированием.
Отличное меню с не большими значками, которые вращаются при наведении.
Пример ι Скачать исходники
5. Выпадающее меню с использованием JQuery.

Простое выпадающее меню с ослабляющим эффектом.
Пример ι Скачать исходники
6. Галерея и навигация с миниатюрами.
Прекрасная галерея с навигацией из миниатюр, которые в свою очередь, прокручиваются автоматически, когда пользователь вращает мышь вправо или влево.
Пример ι Скачать исходники
7. JQuery меню с картинками и подсказками.
При наведении на меню, картинка скользит вниз, а подсказка с ссылками поднимается снизу. Замечательная реализация.
Пример ι Скачать исходники
8. Меню «jStack» с использованием JQuery.
Не плохое меню для социальных закладок. Можно переделать и под свои картинки. Нажимаем на сердечко в нижнем левом углу.
Пример ι Скачать исходники
9. JQuery меню с “kwicks” эффектом.
Не плохое меню из блоков. При наведении блок увеличивается.
Пример ι Скачать исходники
10. Мощное выпадающее меню.
При наведении на блок выпадает меню с ссылками.
Пример ι Скачать исходники
11. Всплывающее меню с JQuery.
Классное меню. При наведении на блок меню плавно всплывает.
Пример ι Скачать исходники
12. Горизонтальное анимированное меню на JQuery.
Отличное анимированное горизонтальное меню с красивым эффектом.
Пример ι Скачать исходники
13. Меню с слайдами и с списком на JQuery и CSS3.
Замечательное меню для оформления в тёмных тонах. При наведении выскальзывает миниатюра с списком.
Пример ι Скачать исходники
14. Меню из кубиков с JQuery.
Замечательное меню из маленьких кубиков. Очень красивый эффект при нажатии на меню. Посмотрите пример!
Пример ι Скачать исходники
15. Красивое меню с картинками.
Пример ι Скачать исходники
На сегодня пока что всё. Я думаю, что из этих примеров Вы выберете подходящую навигацию для вашего сайта. Всем удачного выбора и до свидания.
Меню jQuery — стиль и внешний вид CSS
jQWidgets использует пару файлов css — jqx. base.css и jqx.[имя темы].css.
базовая таблица стилей создает стили, связанные с макетом виджета, такие как поля, отступы,
ширина границы, позиция. Второй файл css применяет цвета и фон виджета.
jqx.base.css должен быть включен перед вторым файлом CSS.
base.css и jqx.[имя темы].css.
базовая таблица стилей создает стили, связанные с макетом виджета, такие как поля, отступы,
ширина границы, позиция. Второй файл css применяет цвета и фон виджета.
jqx.base.css должен быть включен перед вторым файлом CSS.
Ниже приведен список классов CSS, используемых jqxMenu.
- jqx-widget — применяется к jqxMenu.
- jqx-menu — применяется к jqxMenu.
- jqx-menu-dropdown-column — применяется к элементам jqxMenu UL.
- jqx-menu-horizontal — применяется к меню, когда оно горизонтально.
 Устанавливает меню
фон.
Устанавливает меню
фон. - jqx-widget-header — применяется к горизонтальной или вертикальной области меню.
- jqx-widget-content — применяется к области содержимого подменю.
- jqx-menu-vertical — применяется к меню, когда оно вертикальное. Устанавливает фон меню.
- jqx-menu-dropdown — применяется к подменю. Устанавливает фон подменю.
- jqx-menu-dropdown ul — применяется к элементам ul подменю.
- jqx-menu ul — применяется к элементам ul меню.
- jqx-menu-item-top — применяется к пунктам меню верхнего уровня.

- jqx-menu-item — применяется к пунктам подменю.
- jqx-menu-item-separator — применяется к разделителям пунктов меню.
- jqx-menu-item-hover — применяется к элементу подменю, когда указатель мыши находится над элементом.
- jqx-menu-item-top-hover — применяется к пункту меню верхнего уровня при наведении мыши это.
- jqx-fill-state-hover — применяется к пункту меню при наведении мыши.
- jqx-menu-item-selected — применяется к элементу подменю, когда его подменю открыто.
- jqx-fill-state-pressed — применяется к пункту меню при его открытии.

- jqx-menu-item-disabled — применяется к отключенному элементу подменю.
- jqx-menu-item-top-selected — применяется к пункту меню верхнего уровня, когда его подменю открыт.
- jqx-menu-item-arrow-right — применяется к элементу подменю, если в нем есть элементы подменю. Отображает значок со стрелкой вправо.
- jqx-menu-item-arrow-down — применяется к элементу подменю, если в нем есть элементы подменю. Отображает значок стрелки вниз.
- jqx-menu-item-arrow-up — применяется к элементу подменю, если в нем есть элементы подменю.
 Отображает значок стрелки вверх.
Отображает значок стрелки вверх. - jqx-menu-item-arrow-left — применяется к элементу подменю, если в нем есть элементы подменю. Отображает значок со стрелкой влево.
- jqx-menu-item-arrow-right-selected — применяется к элементу подменю, если у него есть пунктов меню и его подменю. Отображает значок со стрелкой вправо.
- jqx-menu-item-arrow-down-selected — применяется к элементу подменю, если у него есть подменю пунктов и его подменю. Отображает значок стрелки вниз.
- jqx-menu-item-arrow-up-selected — применяется к элементу подменю, если у него есть подменю
пунктов и его подменю.
 Отображает значок стрелки вверх.
Отображает значок стрелки вверх. - jqx-menu-item-arrow-left-selected — применяется к элементу подменю, если у него есть подменю пунктов и его подменю. Отображает значок со стрелкой влево.
- jqx-menu-item-arrow-top-right — применяется к пункту меню верхнего уровня, если у него есть подпункт. Пункты меню. Отображает значок со стрелкой вправо.
- jqx-menu-item-arrow-top-left — применяется к пункту меню верхнего уровня, если у него есть подпункт. Пункты меню. Отображает значок со стрелкой влево.
- jqx-menu-item a:link, a:visited — применяется к якорным элементам пункта подменю.

- jqx-menu-item a:hover — применяется к якорным элементам пункта подменю.
- jqx-menu-item-top a:link — применяется к якорным элементам пункта меню верхнего уровня.
- jqx-menu-item-top a:visited — применяется к якорным элементам меню верхнего уровня. элемент.
- jqx-menu-item-top a:hover — применяется к якорным элементам пункта меню верхнего уровня.
- jqx-menu-disabled — применяется к виджету меню, когда он отключен.
- jqx-menu-disabled a:link — применяется к якорным элементам всех отключенных пунктов меню.

- jqx-меню-отключено: посещено
- jqx-меню-отключено: наведение
- jqx-fill-state-disabled — применяется к jqxMenu, когда оно отключено.
Когда вы создаете собственный стиль с цветами и фоном для jqxMenu, вам нужно сделать следующее:
- Добавьте вышеуказанные классы CSS, связанные с jqxMenu
- После каждого класса CSS добавьте имя темы.
Например:
jqx-меню-лето - Чтобы применить свой собственный стиль к jqxMenu, вам нужно установить его свойство «тема» (опция)
чтобы указать на строку имени вашей темы.

- В приведенном ниже образце показано, как установить для темы «Лето» значение jqxMenu.
Виджет меню | Разработка коммерческого интерфейса
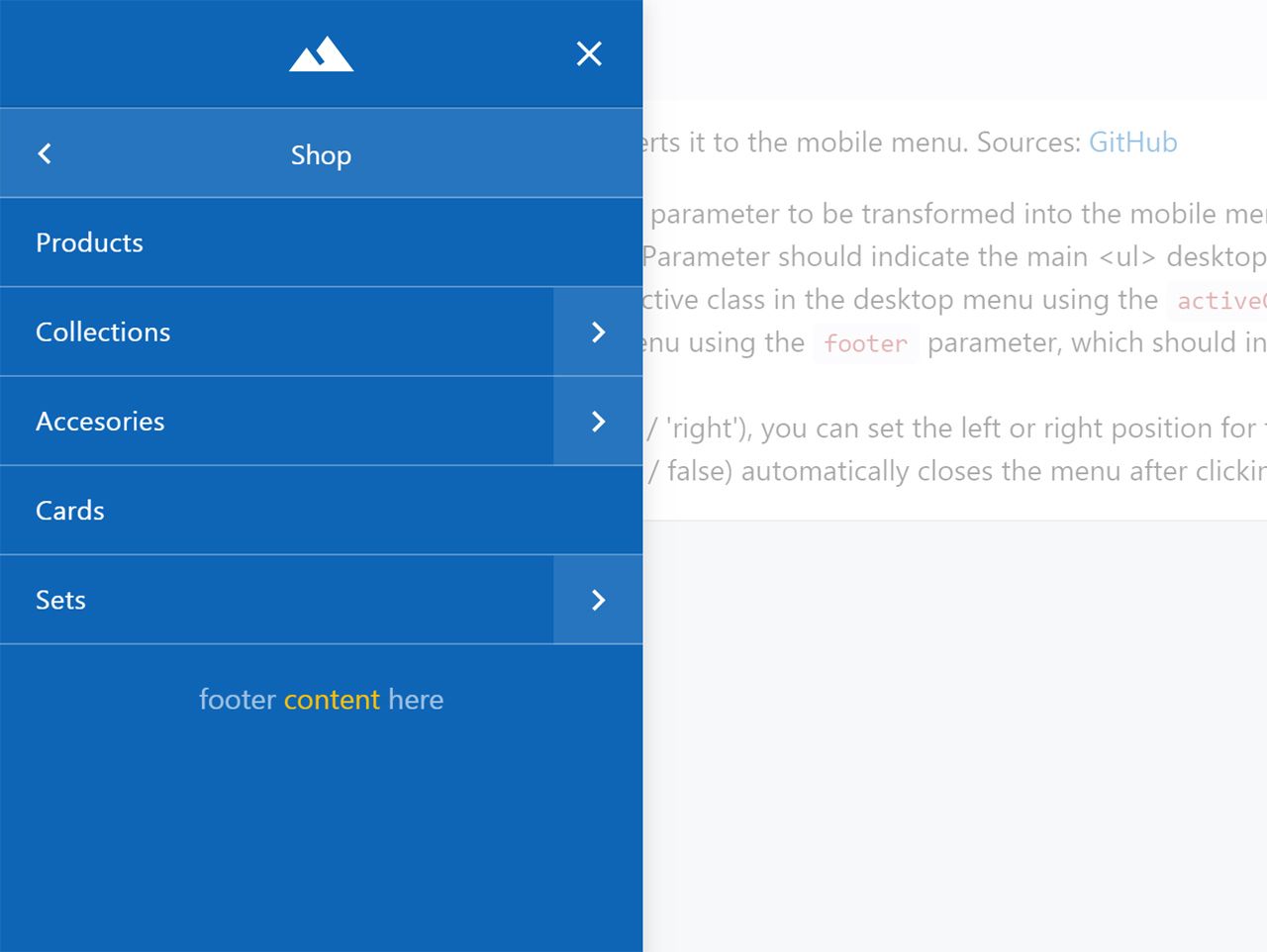
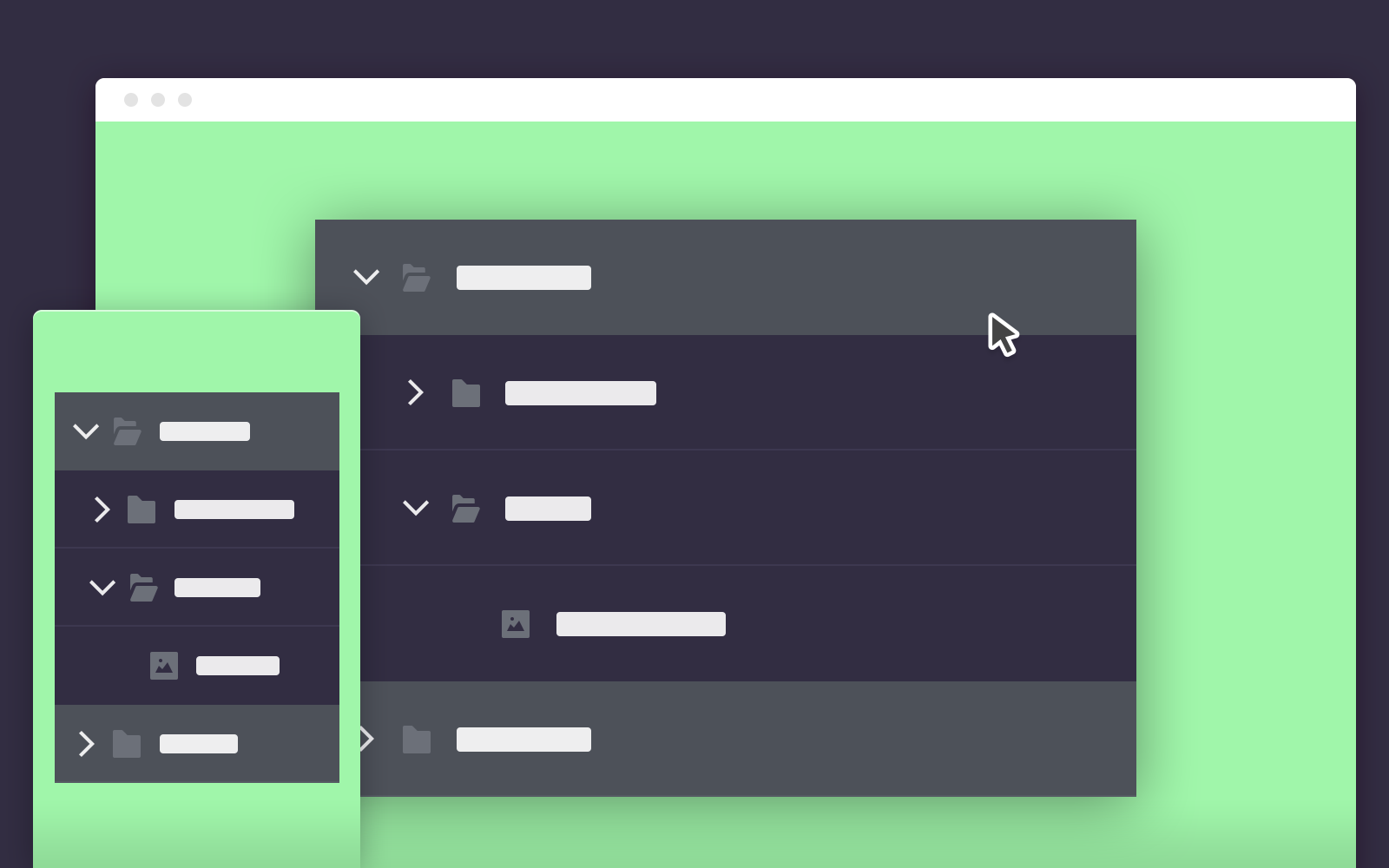
Изменить проблему в GitHubLogВиджет меню — это настраиваемый виджет меню пользовательского интерфейса jQuery. Меню расширяет функциональность по умолчанию следующим образом:
- расширение всех слоев дерева меню за пределы второго слоя
- объявление адаптивного меню
- настройка задержки наведения
Источник виджета меню: lib/web/mage/menu. js.
js.
Initialize
Для получения информации о том, как инициализировать виджет в компоненте JS или .phtml , см. раздел Инициализация JavaScript.
Параметры
Параметры виджета меню в основном совпадают с параметрами виджета меню пользовательского интерфейса jQuery с добавлением некоторых пользовательских параметров.
задержка Установите продолжительность задержки открытия подменю.
Тип : Число
Значение по умолчанию : 300
showDelay Установите продолжительность задержки отображения меню. Используется в тумблер метод виджета.
Тип : Число
Значение по умолчанию : 42
hideDelay Установите продолжительность задержки закрытия меню. Используется в
Используется в для переключения метода виджета.
Тип : Число
Значение по умолчанию : 300
отзывчивый Настройка адаптивного обработчика по умолчанию для навигационного виджета .
Тип : логическое значение.
Значение по умолчанию : false
mediaBreakpoint Устанавливает ширину окна пользователя в пикселях, для которой меню переключается между мобильным и настольным режимами.
Тип : Строка.
Значение по умолчанию : (макс. ширина: 768 пикселей)
расширенный Отображение элементов навигации верхнего уровня в мобильном меню или всех элементов.
Тип : логическое значение.
Значение по умолчанию : false
Методы и события
Виджет меню имеет все методы и события виджета меню пользовательского интерфейса jQuery по умолчанию,
плюс еще парочка.

