Шаблоны > Меню категорий
Вывод данного раздела настраивается в файле categorymenu.tpl В данном разделе настраивается вывод меню из категорий публикаций.
[root] текст [/root] | Выводят текст, заключенный в них при первоначальной генерации шаблона меню. Данные теги могут использоваться для создания внешнего оформления меню. Например, для добавления внешних HTML элементов или элементов меню не входящих в список категорий. |
[item] текст [/item] | Выводят каждый элемент категории при построении списка меню категорий. В тексте заключенном в этом теге выводится HTML оформление каждого пункта меню |
[sub-prefix] текст [/sub-prefix] | Выводят текст, заключенных в них в виде префикса для подкатегорий, если категория является родительской и у нее есть подкатегории. |
[sub-suffix] текст [/sub-suffix] | Выводят текст заключенных, в них в виде суффикса для подкатегорий, если категория является родительской и у нее есть подкатегории. |
{sub-item} | Указывает место для вывода подкатегорий в родительской категории, в случае если у нее есть подкатегории. Данный тег может использоваться только внутри тегов [item] [/item] |
{id} | Выводит ID категории. |
{name} | Выводит имя категории. Данный тег может использоваться только внутри тегов [item] [/item] |
{url} | Выводит URL категории. Данный тег может использоваться только внутри тегов [item] [/item] |
{icon} | Выводит иконку категории. Данный тег может использоваться только внутри тегов [item] [/item] |
[category-icon] текст [/category-icon] | Выводят текст, заключенный в них, если для категории, где находится публикация, была задана иконка в настройках категории |
[not-category-icon] текст [/not-category-icon] | Выводят текст если для категории, где находится публикация, не задана иконка |
{news-count} | Выводит количество публикаций в категории. |
[active] текст [/active] | Выводят текст заключенный в них, если просматривая на сайте категория или новость, принадлежит категории из меню. Данный тег может использоваться только внутри тегов [item] [/item] и используется например для подветки активных категорий из меню. |
[not-active] текст [/not-active] | Выводят текст, заключенный в них, если просматриваемая на сайте категория, или новость, не принадлежит категории из меню. |
[isparent] текст [/isparent] | Выводят текст заключенный в них, если категория является родительской и содержит в себе подкатегории Данный тег может использоваться только внутри тегов [item] [/item]. |
{description} | Выводит описание категории |
[description] текст [/description] | Выводят текст заключённый в них если задано описание категории |
[not-description] текст [/not-description] | Выводят текст заключённый в них если не было задано описание категории |
[not-parent] текст [/not-parent] | Выводят текст, заключённый в них, если категория не является родительской и не содержит в себе подкатегории |
[is-children] текст [/is-children] | Выводят текст, заключённый в них, если категория является подкатегорией другой категории |
[not-children] текст [/not-children] | Выводят текст заключённый в них, если категория не является подкатегорией другой категории |
Пример простейшего шаблона меню категорий на основе HTML тегов ul и li:
[root]<ul>[/root]
[item]
<li><a href=»{url}»>{name}</a>
[sub-prefix]<ul>[/sub-prefix]{sub-item}[sub-suffix]</ul>[/sub-suffix]
</li>
[/item]
[root]</ul>[/root]
Ссылка-якорь — Ссылки и изображения — HTML Academy
HTML<!DOCTYPE html>
<html lang=»ru»>
<head>
<meta charset=»utf-8″>
<title>Сайт начинающего верстальщика</title>
<link rel=»stylesheet» href=»style.




 </p>
<p>Читалками или скринридерами пользуются люди, которые плохо или совсем не видят ваши интерфейсы, или не могут управлять браузером привычным образом. VoiceOver, NVDA, JAWS читают содержимое вслух и ориентируются только по значимым тегам. Элементы div и span не значат ни-че-го, какие бы классы и стили вы не накрутили. Такой сайт — как газета без заголовков, просто месиво текста.</p>
<p>Да какая газета! Очнись, 2017 на дворе, я изоморфное одностраничное приложение делаю, а не стенгазету. У меня тут стейты компонентов — нафига семантика там, где нет текста? Очень хороший вопрос.</p>
<p>Все читалки идут по странице тег за тегом, от первого к последнему. И читают подряд всё, что внутри. Крайне неэффективно: каждая страница начинается с шапки и пока её пройдёшь, забудешь за чем шёл. Поэтому у читалок есть специальные режимы, показывающие только важные части страницы. Структурные элементы header, nav, main и другие, все ссылки, все заголовки.
</p>
<p>Читалками или скринридерами пользуются люди, которые плохо или совсем не видят ваши интерфейсы, или не могут управлять браузером привычным образом. VoiceOver, NVDA, JAWS читают содержимое вслух и ориентируются только по значимым тегам. Элементы div и span не значат ни-че-го, какие бы классы и стили вы не накрутили. Такой сайт — как газета без заголовков, просто месиво текста.</p>
<p>Да какая газета! Очнись, 2017 на дворе, я изоморфное одностраничное приложение делаю, а не стенгазету. У меня тут стейты компонентов — нафига семантика там, где нет текста? Очень хороший вопрос.</p>
<p>Все читалки идут по странице тег за тегом, от первого к последнему. И читают подряд всё, что внутри. Крайне неэффективно: каждая страница начинается с шапки и пока её пройдёшь, забудешь за чем шёл. Поэтому у читалок есть специальные режимы, показывающие только важные части страницы. Структурные элементы header, nav, main и другие, все ссылки, все заголовки. </p>
<p>Если вывести все заголовки и прочитать их, можно составить ментальную, а не визуальную модель страницы. А потом взять и сразу перейти к нужной секции, выбрав её заголовок. Меню, поиск, каталог, настройки, логин — все эти части вашего приложения можно озаглавить, чтобы упростить доступ к ним.</p>
<pre><code>— Инстаграм
— Лента
— Закат
— Латте
— Настройки
— Профиль</code></pre>
<p>Но бывает, что в дизайне нет заголовков для важных частей. Дизайнер рисует, ему всё ясно: меню с котлетой, поиск с полем и так далее. Но это не должно мешать вам делать доступные интерфейсы. Расставьте нужные заголовки, а потом доступно их спрячьте. Как? Только не display: none, его читалки игнорируют. Есть такой паттерн visually hidden, подробнее в описании к видео.</p>
<p>Думайте не только о том, как выглядит ваша вёрстка, но и о том, насколько логично организована разметка. Не забывайте о заголовках: пусть стили показывают, а заголовки рассказывают о ваших страницах или приложениях.
</p>
<p>Если вывести все заголовки и прочитать их, можно составить ментальную, а не визуальную модель страницы. А потом взять и сразу перейти к нужной секции, выбрав её заголовок. Меню, поиск, каталог, настройки, логин — все эти части вашего приложения можно озаглавить, чтобы упростить доступ к ним.</p>
<pre><code>— Инстаграм
— Лента
— Закат
— Латте
— Настройки
— Профиль</code></pre>
<p>Но бывает, что в дизайне нет заголовков для важных частей. Дизайнер рисует, ему всё ясно: меню с котлетой, поиск с полем и так далее. Но это не должно мешать вам делать доступные интерфейсы. Расставьте нужные заголовки, а потом доступно их спрячьте. Как? Только не display: none, его читалки игнорируют. Есть такой паттерн visually hidden, подробнее в описании к видео.</p>
<p>Думайте не только о том, как выглядит ваша вёрстка, но и о том, насколько логично организована разметка. Не забывайте о заголовках: пусть стили показывают, а заголовки рассказывают о ваших страницах или приложениях. </p>
<p>
<!— Добавьте адрес #content этой ссылке —>
<a>К оглавлению</a>
</p>
</article>
</article>
<aside>
Тут могла быть ваша реклама
</aside>
</main>
<footer>
Подвал сайта
</footer>
</body>
</html>
</p>
<p>
<!— Добавьте адрес #content этой ссылке —>
<a>К оглавлению</a>
</p>
</article>
</article>
<aside>
Тут могла быть ваша реклама
</aside>
</main>
<footer>
Подвал сайта
</footer>
</body>
</html>Metro UI :: Популярная библиотека HTML, CSS и JS
Содержание
- Меню
- Горизонтальный
- Раскрывающийся список
- Нет наведения
- Большой
- Мега
- Вертикальное меню
- Меню инструментов
- Раскрывающийся список
- Выпадающее меню
- Контекст
- Горячие клавиши
- Цвет меню
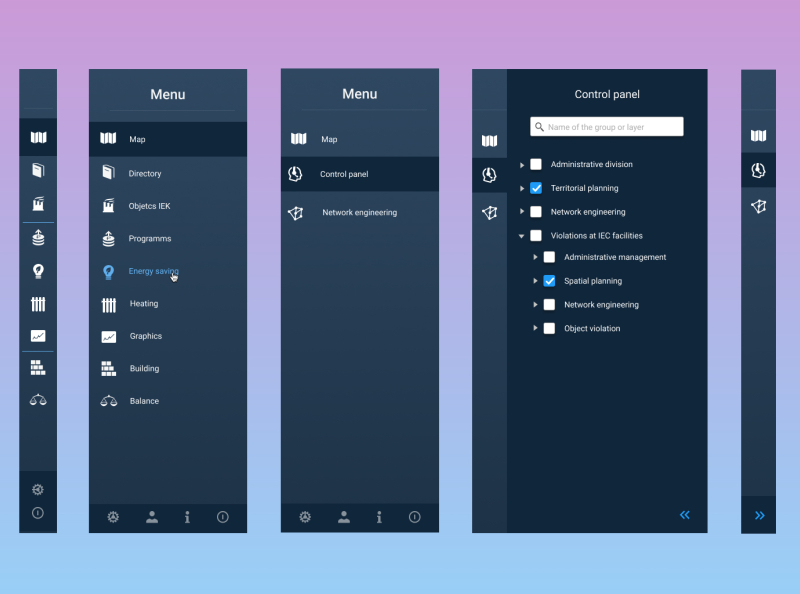
Пользовательский интерфейс Metro предоставляет любые классы для создания разных классных меню, таких как горизонтальное, вертикальное, инструментальное и другие. Все меню имеют схожую структуру и создаются с помощью списков, элементов списков и якорей.
Меню определяется классом, применяемым к корневому списку.
Все меню имеют схожую структуру и создаются с помощью списков, элементов списков и якорей.
Меню определяется классом, применяемым к корневому списку.
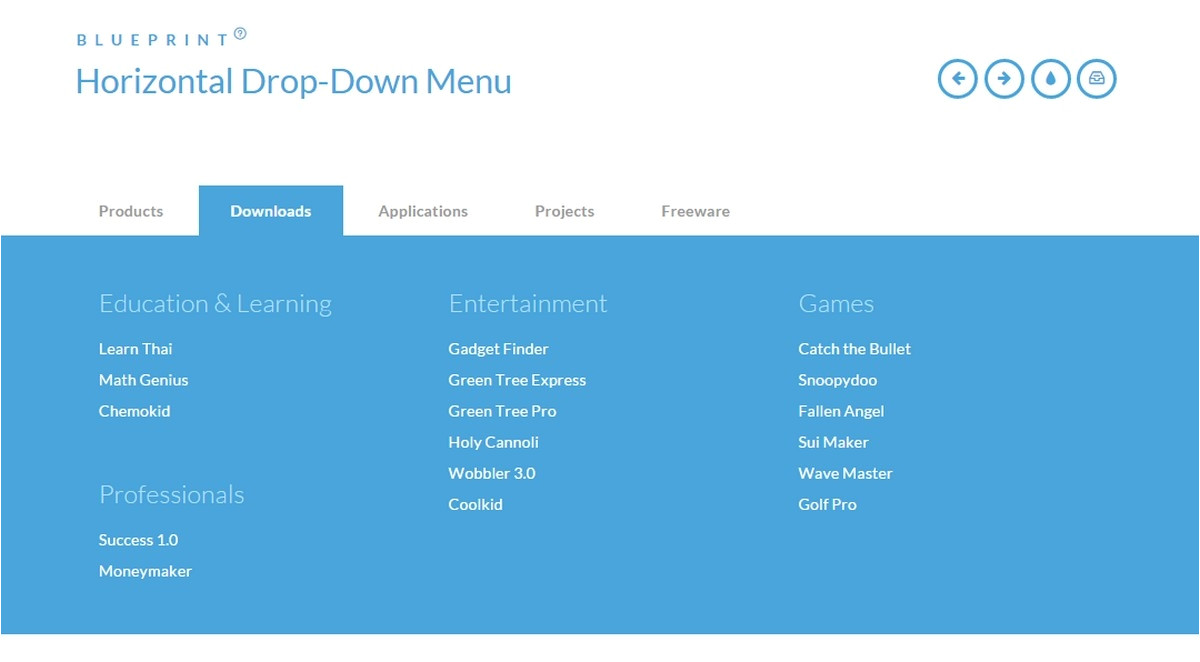
Для создания горизонтального меню добавьте в список класс .h-menu .
<ул>
<ул>
<ул>
<ул>
<ул>
Интерфейс метро
Это набор инструментов с открытым исходным кодом для разработки с. ..
..


 Данный тег может использоваться только внутри тегов [item] [/item]
Данный тег может использоваться только внутри тегов [item] [/item] Для создания вертикального меню добавьте в список класс
Для создания вертикального меню добавьте в список класс  t-menu
t-menu 


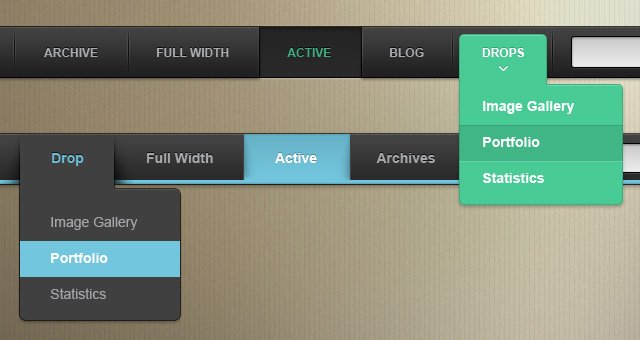
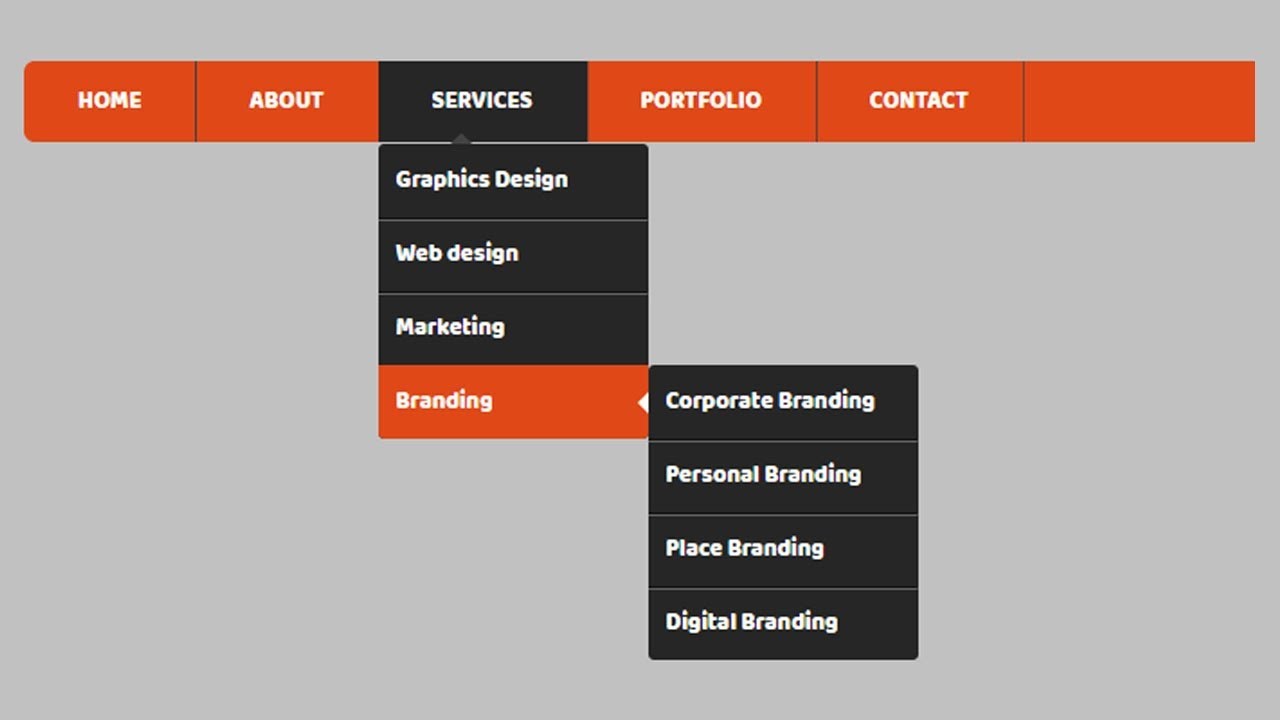
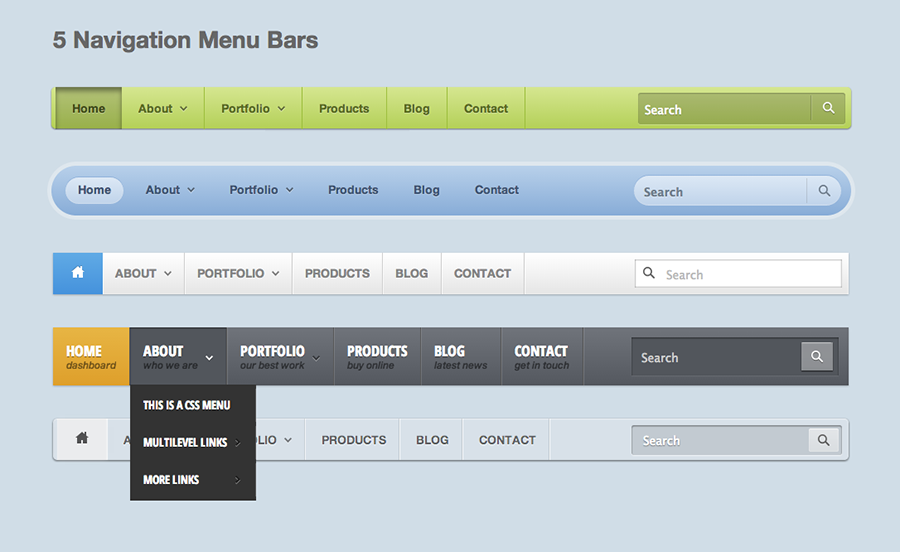
 Раздел меню веб-сайта разработан, чтобы помочь посетителю ориентироваться на сайте. Любое меню представляет собой список ссылок, ведущих на внутренние страницы сайта. Самый простой способ добавить панель навигации на сайт — создать меню с помощью CSS и HTML.
Раздел меню веб-сайта разработан, чтобы помочь посетителю ориентироваться на сайте. Любое меню представляет собой список ссылок, ведущих на внутренние страницы сайта. Самый простой способ добавить панель навигации на сайт — создать меню с помощью CSS и HTML. Мы добавим к ним цвет фона, изменим параметры текста: цвет, размер и насыщенность шрифта, уберем подчеркивание, добавим небольшие отступы и переопределим отображение
Мы добавим к ним цвет фона, изменим параметры текста: цвет, размер и насыщенность шрифта, уберем подчеркивание, добавим небольшие отступы и переопределим отображение  Вы можете создать этот эффект, используя псевдокласс
Вы можете создать этот эффект, используя псевдокласс 
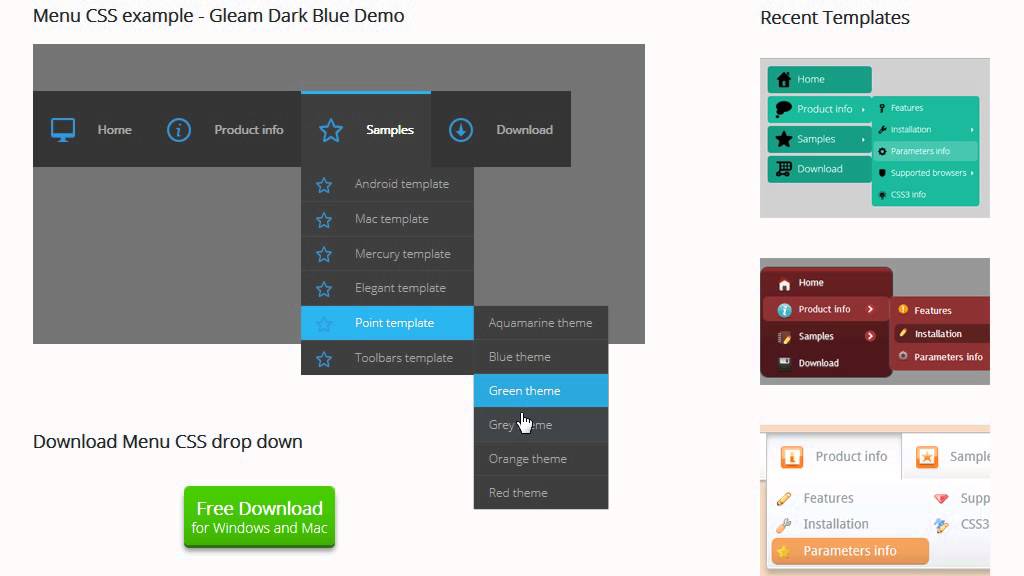
 Для отображения подпунктов нам нужно преобразовать список в блочный элемент при наведении курсора на элемент
Для отображения подпунктов нам нужно преобразовать список в блочный элемент при наведении курсора на элемент 