CSS: меню «конфетти»
Меню «конфетти»
Разноцветное меню, которое вы видите ниже, — это просто элемент DIV с несколькими включёнными внутри него элементами P. Визуальный эффект объясняется тем фактом, что каждый элемент P спозиционирован индивидуально и имеет свой собственный шрифт и цвет. Лучше всего это работает с короткими текстами, потому что визуальный эффект основан на частичном наложении. Если текст слишком длинный, перекрывания будут создавать трудности для чтения.
Что нового?
Изучение CSS
Браузеры и CSS
Средства для разработки
Спецификации
Комплект тестов CSS1
Основные стили W3C
Проверка CSS
Таблица стилей разрешает до 10 элементов в меню, в примере выше использованы 8. Вот исходный HTML-код для указанного выше примера:
<div> <p><a href="../../CSS/#news">Что нового?</a> <p><a href="../../CSS/#learn">Изучение CSS</a> <p><a href="../../CSS/#browsers">Браузеры и CSS</a> <p><a href="../../CSS/#editors">Средства для разработки</a> <p><a href="../../CSS/#specs">Спецификации</a> <p><a href="../../CSS/Test">Комплект тестов CSS1</a> <p><a href="/StyleSheets/Core">Основные стили W3C</a> <p><a href="http://jigsaw.w3.org/css-validator/">Проверка CSS</a> </div>
Обратите внимание на наличие класса «map» у элемента DIV, что превращает его в контейнер для меню, и на атрибуты ID у элементов P. Каждый элемент P должен иметь (отличающийся) идентификатор ID, названный p1, p2,… или p10. Необязательно использовать последовательные имена идентификаторов ID (как показано в примере), главное, чтобы они были уникальными и не повторялись. Вы можете использовать эти стили, скопировав их в свою таблицу стилей, или воспользоваться @import или элементом LINK, чтобы импортировать map.css прямо с сайта W3C: или
@import "http://www.w3.org/Style/map.css";
или
<link rel="stylesheet" href="http://www.w3.org/Style/map.css">
Объяснение таблицы стилей
Вот как работает эта таблица стилей. Таблица стилей начинается с определения элемента DIV, которому присвоен класс «map». Это создаёт пространство высотой в 190px для размещения содержимого элементов P. Каждому элементу с идентификаторами ID от p1 до p10 затем будут даны цвет и шрифт. Они также будут спозиционированы внутри пространства, созданного элементом DIV посредством свойства ‘margin’: отрицательный top margin сдвинет элемент вверх, а положительный bottom margin даст возможность следующему элементу отображаться снизу DIVа.
(Слабость этой таблицы в том, что все значения указаны в пикселях — px. Вы, возможно, захотите изменить это, заменив процентами, если ваш браузер достаточно хорошо поддерживает CSS)
DIV.map { /* Оставляем пространство для ссылок */
padding-top: 190px;
margin-left: -2em; /* Адаптируйте к вашей странице... */
margin-right: -2em; /* Адаптируйте к вашей странице.
.. */
margin-bottom: 4em;
margin-top: 5em;
clear: both;
text-shadow: 0.2em 0.2em /* 0.2em */ silver }
#p1, #p2, #p3, #p4, #p5, #p6, #p7, #p8, #p9, #p10 {
white-space: nowrap }
#p1, #p2, #p3, #p4, #p5, #p6, #p7, #p8, #p9, #p10 {
text-indent: 0 }
#p1 A, #p2 A, #p3 A, #p4 A, #p5 A, #p6 A, #p7 A, #p8 A, #p9 A, #p10 A {
text-decoration: none }
#p1, #p1 A {color: #DDD; font: 100px/1 Impact, Helvetica Narrow, sans-serif}
#p2, #p2 A {color: #000; font: italic 40px/1 "Georgia", serif}
#p3, #p3 A {color: #080; font: 40px/1 "Verdana", sans-serif}
#p4, #p4 A {color: #37F; font: bold 40px/1 Courier New, Courier, monospace}
#p5, #p5 A {color: #F73; font: bold 100px/1 "Verdana", sans-serif}
#p6, #p6 A {color: #22A; font: bold 25px/1 "Verdana", sans-serif}
#p7, #p7 A {color: #088; font: italic 80px/1 "Verdana", sans-serif}
#p8, #p8 A {color: #088; font: italic 20px/1 "Verdana", sans-serif}
#p9, #p9 A {color: #088; font: italic 20px/1 "Verdana", sans-serif}
#p10, #p10 A {color: #F73; font: bold 60px/1 "Verdana", sans-serif}
#p1 {text-align: right; margin: -185px 0 85px 0} /* top right */
#p2 {text-align: left; margin: -190px 0 150px 5%} /* top left */
#p3 {text-align: right; margin: -90px 35% 50px 0} /* center */
#p4 {text-align: right; margin: -95px 0 55px 0} /* center right */
#p5 {text-align: left; margin: -130px 0 30px 0} /* center left */
#p6 {text-align: left; margin: -40px 0 15px 35%} /* bottom center */
#p7 {text-align: right; margin: -80px 0 0px 0} /* bottom right */
#p8 {text-align: left; margin: -40px 0 20px 3%} /* bottom left */
#p9 {text-align: right; margin: -25px 0 5px 0} /* bottom right */
#p10 {text-align: left; margin: -130px 0 70px 0} /* center left */Разумеется, вы можете изменить таблицу стилей, чтобы попробовать другие шрифты, цвета и иное позиционирование, или чтобы создать дополнительные стилевые правила для более, чем 10 элементов.
Если вы попробуете этот стиль, вы можете заметить, что он не очень хорошо работает в Netscape 4. Это вина Netscape 4, конечно. Тем не менее, таблица стилей map-ns.css — идентична предыдущей и работает хорошо в этом браузере. Следующий приём в заголовке вашего HTML документа позволит браузеру Netscape версии 4 и выше адекватно исполнять CSS:
<link href="map-ns.css" rel="stylesheet" type="text/css"> <link href="map.css" rel="stylesheet" type="text/css" media="all">
Корректный обработчик CSS прочитает обе таблицы стилей, но правила во второй таблице переопределят правила из первой, так что кроме небольшой ненужной работы ничего не произойдет. Netscape 4, тем не менее, не будет загружать вторую таблицу стилей, потому что атрибут «media» для него не понятен.
Также, вы, возможно, захотите узнать, почему элементы позиционируются по отрицательному значению полей, в то время, как более подходящим решением может показаться использование свойств абсолютного позиционирования. Действительно, вы можете сделать тоже самое с ‘position’ и ‘left’ & ‘right’. Причина, по которой данная таблица стилей использует отступы в том, что такой метод работает в браузерах, которые поддерживают только CSS1.
Created 5 May 2001;
Last updated
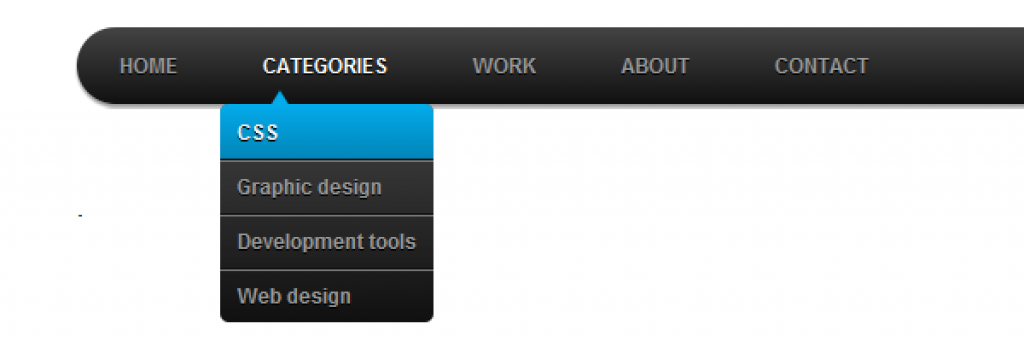
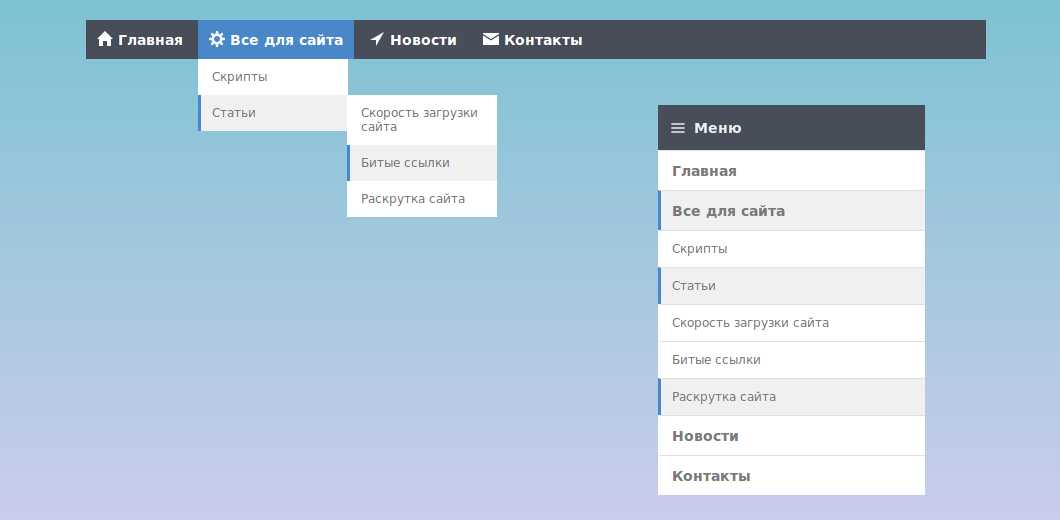
Меню навигации с выпадающим списком на чистом CSS
Чтобы сделать меню навигации с выпадающим списком на чистом CSS, мы воспользуемся возможностями CSS3, а именно, псевдоклассом :checked.
Этот псевдосласс применяется к элементам интерфейса, таким как переключатели (checkbox) и флажки (radio), когда они находятся в положение “включено”. Переключение элементов в такое состояние происходит с помощью атрибута checked тега <input> или пользователем.
Разметка
<nav> <div>Website</div> <ul> <li> <input type="radio" name="nav-group"> <label for="home">Home</label> <label for="nav-close"></label> <div> <div> <ul> <li><a href="#">More about us 1</a></li> <li><a href="#">More about us 2</a></li> <li><a href="#">More about us 3</a></li> </ul> </div> </div> </li> <li> <input type="radio" name="nav-group"> <label for="css">CSS</label> <label for="nav-close"></label> <div> <div> <ul> <li><a href="#">More about us 1</a></li> <li><a href="#">More about us 2</a></li> <li><a href="#">More about us 3</a></li> </ul> </div> </div> </li> <li> <input type="radio" name="nav-group"> <label for="dropdown">Dropdown</label> <label for="nav-close"></label> <div> <div> <ul> <li><a href="#">More about us 1</a></li> <li><a href="#">More about us 2</a></li> <li><a href="#">More about us 3</a></li> </ul> </div> </div> </li> </ul> <input type="radio" name="nav-group"> </nav>
Стили
.nav-main { width: 100%; background-color: #222; height: 70px; color: #fff; } .nav-main .logo { float: left; height: 40px; padding: 15px 30px; font-size: 1.4em; line-height: 40px; } .nav-main > ul { margin: 0; padding: 0; float: left; list-style-type: none; } .nav-main > ul > li { float: left; } .nav-option { display: none; } .nav-option:checked ~ .nav-content { max-height: 400px; -webkit-transition: max-height 0.4s ease-in; -moz-transition: max-height 0.4s ease-in; transition: max-height 0.4s ease-in; } .nav-option:checked + label { background-color: #444; } .nav-option:checked ~ .nav-close { display: block; } .nav-item { display: inline-block; padding: 15px 20px; height: 40px; line-height: 40px; margin: 0; } .nav-item:hover { background-color: #444; cursor: pointer; } .nav-content { position: absolute; top: 70px; overflow: hidden; max-height: 0; background-color: #222; color: #fff; } .nav-content a { color: #fff; text-decoration: none; } .nav-content a:hover { text-decoration: underline; } .
nav-sub { padding: 20px; } .nav-sub ul { padding: 0; margin: 0; list-style-type: none; } .nav-sub ul a { display: inline-block; padding: 5px 0; } .nav-close { display: none; position: absolute; top: 70px; left: 0; height: 100%; width: 100%; } .nav-close-option { display: none; }
Результат:
Смотреть результат
Теги: css
Редактировать
Bulma: бесплатная современная CSS-инфраструктура с открытым исходным кодом на основе Flexbox
.Меню
Простое меню , для любого типа вертикальной навигации
Меню Bulma представляет собой компонент вертикальной навигации, который включает в себя:
- меню
контейнер - информативные
метки менюметки - интерактивный список меню
Пример
HTML
<в сторону>Общий
<ул>
Администрация
<ул>Транзакции
<ул>Переменные #
Имя
Тип
Значение
Вычисленное значение
Вычисленный тип
$ menu-item-color
Переменная
HSL (0, 0%, 29%)
Color
$ Menu-item- 29%)
. Radius
Radius
переменная
$ radius-small
Размер
$ menu-item-hover-color
Переменная
$ text-rong
HSL (0, 0%, 21%)
Color 9003
4 at (0, 0%, 21%)
. пункт меню при наведении на цвет фона
переменная
$фон
hsl(0, 0%, 96%)
цвет
$меню-элемент-активный-цвет
переменная
$ссылка-меню инвертировать 900m-меню
цвет -active-background-color
переменная
hsl(229, 53%, 53%)
цвет
$menu-list-border-left
размер
1px сплошная $bordermen$ 9004-4 line-height
безразмерный
$menu-list-link-padding
Размер
0,5EM 0,75EM
$, заложенная в меню,
Размер
0,75EM
$.label-color
переменная
$text-light
hsl(0, 0%, 48%)
color
$menu-label-font-size
size
0.731em 90 0.731em -letter-spacing
размер
$menu-label-spacing
размер
Эта страница с открытым исходным кодом .
Заметили опечатку? Или что-то непонятно?
Улучшить эту страницу на GitHub
#native_cta#
Menus — Pure
Вертикальное меню
По умолчанию меню вертикальное. Минимальные стили по умолчанию и селекторы с низкой специфичностью упрощают их настройку. По умолчанию пункты меню занимают 100% ширины своего контейнера, поэтому вы можете ограничить ширину меню или установить для меню display:inline-block.
<стиль>
.пользовательская-ограниченная-ширина {
/* Чтобы ограничить ширину меню содержимым меню: */
отображение: встроенный блок;
/* Или задайте ширину явно: */
/* ширина: 10em; */
}
<дел>
Сайты Yahoo
<ул>
Горизонтальное меню
Чтобы создать горизонтальное меню, добавьте имя класса pure-menu-horizontal .
<дел>
БРЕНД
<ул>



 Но вы можете пойти дальше, добавив обнаружение границ, комплексную навигацию с помощью клавиш со стрелками и полифиллы для совместимости со старыми браузерами.
Но вы можете пойти дальше, добавив обнаружение границ, комплексную навигацию с помощью клавиш со стрелками и полифиллы для совместимости со старыми браузерами. Вы можете вкладывать подменю, но имейте в виду, что сложные меню могут создавать проблемы с удобством использования на маленьких экранах.
Вы можете вкладывать подменю, но имейте в виду, что сложные меню могут создавать проблемы с удобством использования на маленьких экранах. Когда места недостаточно, пункты меню можно прокручивать или щелкать. Выпадающие меню не поддерживаются. Если вам нужна прокрутка на основе импульса, мы рекомендуем использовать библиотеку JS, например, scrollbooster, чтобы добавить такие эффекты.
Когда места недостаточно, пункты меню можно прокручивать или щелкать. Выпадающие меню не поддерживаются. Если вам нужна прокрутка на основе импульса, мы рекомендуем использовать библиотеку JS, например, scrollbooster, чтобы добавить такие эффекты. Элементы меню можно прокручивать или щелкать. Подменю не поддерживаются.
Элементы меню можно прокручивать или щелкать. Подменю не поддерживаются.