Как изменить шрифт в Хроме
Кастомизация – штука довольно не универсальная и крайне субъективная, не говоря уже о том, что совершенно необязательная. Ведь то, что нравится одним, может вызывать искреннее отвращение у других, и наоборот. Поэтому, когда одни пользователи начинают рассуждать о ценности возможности что-то изменить в программном продукте, они неизменно сталкиваются с противоположным мнением, которое состоит в том, что не нужно менять то, что было задумано умными людьми. Но Google считает, что Google Chrome, как и Android, вполне можно кастомизировать по своему усмотрению.
Настроить шрифты можно только в настольной версии Google Chrome
Google добавит в Chrome новый режим экономии трафика
Если вам надоело, как выглядят сайты, на которые вы заходите каждый день, вы можете изменить размер и тип шрифта, который они используют для отображения текста. Да, вы не ошиблись, такая возможность в браузере действительно есть, хоть и достигается путём установки стороннего расширения. На самом деле в Chrome есть встроенный инструмент изменения шрифтов, но почему-то заставить его работать на всех сайтах без исключения мне так и не удалось, поэтому я рекомендую вам пользоваться для этой цели сторонним решением.
Как поменять шрифт на сайтах
- Запустите Chrome и перейдите по этой ссылке;
- Установите себе расширение Font Changer Plus;
Установите расширение для изменения шрифтов и меняйте сколько влезет
- После установки расширения нажмите на его иконку;
- Выберите шрифты, которые вам нравятся и пользуйтесь.
Google Chrome сможет моментально открывать вкладки и не жрать оперативку
В интерфейсе Font Changer Plus доступно несколько категорий шрифтов, каждый из которых можно назначить отдельно. Это связано с тем, что многие сайты используют разные шрифты для разных целей. Мы можем этого не замечать, но текст ни на одном веб-ресурсе не сливается в единое полотно именно благодаря разным шрифтам. Они могут отличаться друг от друга только засечками, которые еле заметны, или слегка увеличенной толщиной, но они отличаются, и это главное. Font Changer Plus учитывает это и позволяет настроить отображение всех типов шрифтов, которые вам могут встретиться.
Они могут отличаться друг от друга только засечками, которые еле заметны, или слегка увеличенной толщиной, но они отличаются, и это главное. Font Changer Plus учитывает это и позволяет настроить отображение всех типов шрифтов, которые вам могут встретиться.
Как настроить шрифт в Chrome
Помимо собственно шрифта, Font Changer Plus позволяет менять размер букв, а также их тон. Благодаря тому что расширение применяет изменения в режиме реального времени, вы можете здесь и сейчас сравнивать разные сочетания шрифтов, размеров и цветовых оттенков. Таким образом можно сконфигурировать собственный – подходящий именно вам – вариант отображения веб-сайтов, который облегчит ваше восприятие текстовой информации, зачастую подаваемой настолько скучно, что всё желание читать пропадает уже в первые секунды.
Вы можете менять не только сам шрифт, но и его размер, и даже цвет
Делает ли подстройка шрифтов сами сайты лучше? На самом деле это большой вопрос. Дело в том, что дизайн каждого сайта подогнан под определённый шрифт, размер и оттенок. Поэтому любые изменения могут оказать негативное влияние на формат отображения текста, рискуя сбить всю вёрстку. Поэтому, если вам так уж хочется внести какие-то изменения в шрифт, который вы читаете, выбирайте что-то максимально похожее к тому, который был установлен изначально, чтобы не произошло неприятного, и вам не пришлось откатывать все настройки назад.
Google Chrome жрёт батарею? Дождитесь следующего обновления
Впрочем, на тот случай, если вы заигрались, в расширении Font Changer Plus предусмотрена специальная зелёная кнопка Reset. Она, как вы, вероятно, понимаете, позволяет сбросить все внесённые изменения и откатить настройки шрифтов к тем, что были установлены браузером по умолчанию. В этом случае всё вернётся в исходное состояние и вы сможете либо попробовать настроить шрифты заново, либо вообще отказаться от этой затеи и начать пользоваться тем, что дано. Лично я пришёл к тому, что последний вариант является более правильным и отказался от кастомизации сайтов.
Как поменять шрифт на телефоне Xiaomi (MIUI) в 2021 году
Автор Егор Борисов На чтение 8 мин. Просмотров 19.3k. Опубликовано
Фирменная оболочка MIUI отлично оптимизирована в плане дизайна и быстродействия. Пользователям предоставляется на выбор огромное количество различных тем и обоев. А сегодня выясним, как поменять шрифт на телефоне Xiaomi (MIUI) с помощью системной функции и сторонних приложений.
Системный шрифт – что это и где найти?
На телефонах Сяоми и Редми установлен один шрифт, поддерживающий кириллицу и латиницу. Стандартный шрифт четкий и легко читается, в некоторых местах есть выделения жирным и курсивом. Текст может немного отличаться в конкретных приложениях.
В MIUI 12 используется стиль Roboto. Буквы выглядят объемными и широкими, а подзаголовки большие и заметные. Также увеличены отступы между строками. На MIUI 11 все надписи более мелкие.
Самостоятельная полноценная настройка системного шрифта появилась в MIUI 12. На ранних версиях такая функция отсутствует.
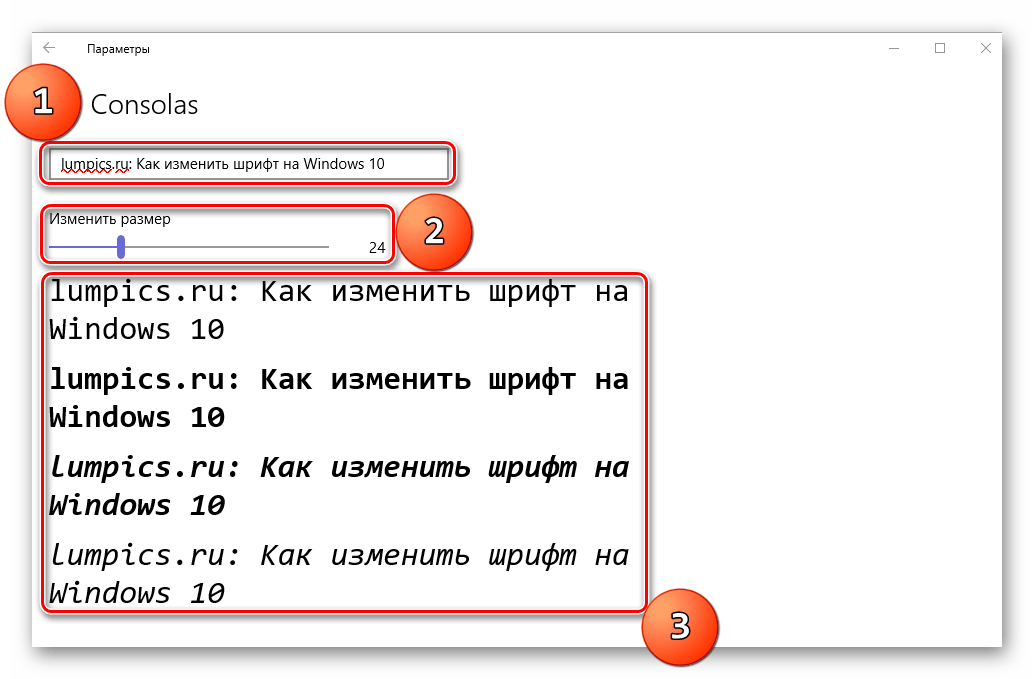
Изменение размера текста в MIUI 11
По умолчанию выставлен стандартный размер шрифта, но его можно уменьшить или увеличить. Для этого на Миюай 11:
- Заходим в «Настройки» и открываем пункт «Экран».
- Пролистываем страницу вниз до раздела «Системный шрифт». Нам нужна вкладка «Размер текста».
- Внизу выбираем параметр: от самого маленького XS до огромного XXL. Пример текста сразу высветится. Обратите внимание, что XXL работает только в телефонной книге, сообщениях и звонках.
Сильно увеличивать шрифт не рекомендуем, поскольку тогда информация на экране отображается не полностью.
Изменение шрифта и масштаба в MIUI 12
В MIUI 12 пункт называется «Размер и толщина шрифтов». Помимо размера, с помощью ползунка настраивается толщина букв.
Помимо размера, с помощью ползунка настраивается толщина букв.
Еще можно изменить масштабирование изображения, чтобы оно подходило под выставленный размер букв.
- Открываем «Расширенные настройки» – «Спец. возможности».
- Кликаем по пункту «Масштаб изображения на экране». Указываем XS, S или L. Нажимаем по галочке в верхнем правом углу и подтверждаем действие.
ТОП-5 шрифтов для MIUI
Рассмотрим лучшие шрифты, которые подойдут для оболочки Миюай.
На Сяоми эти шрифты отображаются корректно. Главное – правильно их установить. Подробная инструкция будет в следующем пункте.
Как поставить новый шрифт на смартфоне Xiaomi
Существует несколько методов, позволяющих сменить шрифт на Xiaomi. Все способы простые и работают без root-прав. Необходимо только скачать понравившийся вариант и установить его.
Стандартное приложение «Темы»
Самая быстрая процедура, не подразумевающая загрузку материалов из сторонних источников. На MIUI 11 в приложении «Темы» нет пункта, в котором можно скачать новые шрифты. Раздел появляется при переключении страны на Индию. Для этого заходим в «Расширенные настройки», и в разделе «Регион» указываем «Индия».
На MIUI 12 шрифт в «Темах» не скрыт, он находится вверху приложения по центру. Нужно выбрать понравившийся стиль, загрузить его и применить. Изменения вступят в силу сразу же.
Открываем «Темы» и обращаем внимание на нижнюю грань. Там будет квадрат с буквой Т. Кликаем по понравившемуся стилю, и нажимаем по зеленой кнопке «Бесплатно». Начнется скачивание шрифта для Xiaomi. Когда файл загрузится, жмем «Применить».
Высветится сообщение, что для установки требуется перезагрузка смартфона. Соглашаемся. После включения проверяем, поменялся ли стиль букв. В любую минуту можно вернуть обычный шрифт.
Если изменять регион не хотите, сразу зайдите в «Темы», и в поисковике введите  В самом низу страницы будет нужная вкладка. Чтобы просмотреть все стили, тапните «Еще». Скачайте и установите файл, как в вышеописанном способе.
В самом низу страницы будет нужная вкладка. Чтобы просмотреть все стили, тапните «Еще». Скачайте и установите файл, как в вышеописанном способе.
Любой кастомный шрифт
Шрифты для Xiaomi есть в свободном доступе на различных интернет-сайтах. Отдавайте предпочтение только надежным источникам, например, технологическим форумам. Рассмотрим для примера скачивание с 4PDA и дальнейшую установку.
На актуальных версиях Миюай запрещен импорт тем из сторонних источников. Поэтому придется воспользоваться специальным приложением Theme Editor for MIUI
- Открываем ссылку и нажимаем «Каталог 1 часть». Выбираем «Шрифты». В выпадающем меню кликаем по названию стилей от конкретных авторов, либо просматриваем имеющиеся подборки.
- Читаем описание и смотрим скриншоты. Загружаем файл – ссылки прикреплены внизу постов.
- Обязательно убираем расширение «zip». Должно остаться только название и формат mtz.
- Перемещаем файл в любую папку на внутреннем накопителе смартфона.
- Скачиваем с Google Play программу Theme Editor for MIUI и устанавливаем.
- Заходим в приложение, выдаем все запрашиваемые разрешения и кликаем «Обзор». Указываем путь к файлу mtz
- Нажимаем по большой оранжевой кнопке «Пуск» – «Далее». Имя файла и тематический путь не изменяем. Жмем «Finish».
- Подтверждаем, что хотим установить новую тему. Должно появиться уведомление, что установка прошла успешно, и тему можно применить в диспетчере.
- Теперь открываем фирменное приложение, переходим в профиль и кликаем «Темы». Нажимаем на файл с пометкой «Apply me» и применяем. Перезагружаем мобильное устройство.
- Проверяем, отображается ли новый шрифт на Xiaomi. На Redmi 7A под управлением MIUI 11 и Android 10 отлично работают все кастомные стили. Текст изменяется даже в сторонних приложениях.
Статус дизайнера
Статус дизайнера позволяет экспериментировать с оформлением системы без ограничений.
- Перейдите на страницу сайта MIUI Theme Design Station и выберите глобальную ветвь.
- Авторизуйтесь, используя логин и пароль от своего Mi-аккаунта.
- Добавьте в учетную запись номер телефона и адрес электронной почты, если не сделали это ранее.
- Загрузите бланк, который подходит под ваши требования (подача индивидуальной/корпоративной темы и т.д.). Укажите личные данные и прикрепите фото.
- Отправьте заявку по адресу [email protected]. Решение придет в течение 1-3 дней. В случае положительного ответа вы сможете ставить любой шрифт вместо системного на Xiaomi.
Как вернуть старый шрифт MIUI
Для возвращения старого шрифта достаточно обратно поставить стоковую тему. В одноименном приложении открываем «Профиль» – «Темы». Кликаем по системной теме и выбираем «Применить». Соглашаемся на перезагрузку смартфона.
Также можно сразу открыть одноименную вкладку и сбросить шрифт по умолчанию. На MIUI 11 для этого должен быть выставлен индийский регион.
Сторонние приложения для работы со шрифтом
Рассмотрим программы, которые помогут изменить шрифт на телефоне Xiaomi. Все приложения есть в свободном доступе на Google Play.
iFont
Полный функционал утилиты доступен только для рутированных устройств. iFont предлагает готовый набор стилей, которые скачиваются через приложение. Также можно установить пользовательские файлы. Еще одна отличная функция – изменение цвета шрифта на Xiaomi. Поддерживается русский язык, поэтому пользоваться программой очень легко.
FontFix
Похожий софт, только с урезанным функционалом. В приложении есть готовые варианты, но большинство из них на латинице. Поэтому лучше самостоятельно загрузить с Интернета русские шрифты для Xiaomi и установить через FontFix.
Big Font
Программа позволяет увеличить размер текста до максимального значения: на 100%, 120%, 140%, 160%, 180% и 200%. Big Font точно понравится людям с плохим зрением, которых не устраивает системная функция увеличения. Приложение работает без режима Суперпользователя. Чтобы изменения применились, нужно перезагрузить телефон. Возможно некорректное отображение некоторых символов и букв.
Видео-инструкция
FAQ
Где можно скачать шрифты для MIUI?
Шрифты в формате mtz можно загрузить с любого надежного источника. Наилучший вариант – форумы. Там всегда представлены подробные инструкции по установке. Также можно задать свой вопрос, если возникли проблемы с применением стиля.
Как удалить выбранные шрифты?
Чтобы удалить сторонний шрифт, перейдите в Темы, найдите нужный файл и нажмите по изображению корзины. Либо удалите через Проводник.
Как изменить размер шрифта?
Сделать это можно как в системном меню, так и с помощью отдельных приложений, например, Big Font.
Как поменять цвет шрифта?
Станьте дизайнером, или получите root-права и воспользуйтесь специальным софтом. Легко изменить цвет можно в iFont (рут обязателен).Теперь вы знаете, как сменить стили текста на Xiaomi. Вернуть шрифт по умолчанию можно с помощью нескольких кликов, поэтому не бойтесь экспериментировать. Если остались вопросы – поможем в комментариях.
Статья помогла4Статья не помогла1Как изменить шрифт ВКонтакте
В приложении на телефоне
Размер шрифта меняется в настройках приложения, в разделе Приложение:
- Пятая кнопка в нижнем ряду (Профиль).
- Еще раз эта же кнопка (или кнопка меню ≡ справа вверху).

- Настройки.
- Приложение.
- Размер шрифта.
- Выбрать Мелкий, Обычный или Крупный.
- Вернуться в ленту новостей (первая кнопка в нижнем ряду).
- Обновить информацию (потянуть вниз пальцем и отпустить).
В браузере на телефоне
Размер шрифта можно изменить в настройках браузера.
Например, в Chrome:
- Кнопка меню справа вверху ( ⋮ ).
- Настройки.
- Специальные возможности.
- Масштабирование текста (переместить ползунок влево или вправо).
- Кнопкой Назад (←) вернуться назад.
В браузере на компьютере
Изменился шрифт ВКонтакте, стал мелким. Как вернуть?
Скорее всего, ты случайно покрутил колесико мыши при нажатой клавише Ctrl. В браузере от этого изменяется шрифт, он делается мельче или крупнее — смотря куда крутить. Интересно, что никто не верит, что он мог сделать это случайно!
Увеличить шрифт очень просто:
- Вернись на страницу ВКонтакте, зажми любую из клавиш Ctrl (правую или левую) и чуть-чуть покрути колесико мыши от себя, как будто ты прокручиваешь страницу назад. По мере прокручивания шрифт должен увеличиваться. Если переборщил, покрути в обратную сторону. Когда размер будет нормальным, отпусти клавишу Ctrl и колесико.
- Можно поступить и по-другому: открыв страницу ВКонтакте, нажать на клавиатуре Ctrl-0 (ноль) — то есть нажать и держать Ctrl, затем нажать на ноль в горизонтальном ряду цифр, а затем отпустить обе клавиши. Это возвращает обычный размер шрифта (100%), какой бы сейчас ни был установлен.
- А еще шрифт можно увеличивать пошагово, нажимая комбинацию клавиш Ctrl-плюс.
Шрифт ВКонтакте стал крупным, огромным. Как поменять на нормальный?
Обычно причина та же — ты случайно покрутил колесико мыши при нажатой клавише Ctrl. От этого шрифт стал крупнее.
От этого шрифт стал крупнее.
Уменьшить шрифт, сделать его нормальным просто:
- Вернись на страницу ВКонтакте, зажми любую из клавиш Ctrl (правую или левую) и чуть-чуть покрути колесико мыши на себя. При этом шрифт должен уменьшаться. Если стало слишком мелко, покрути в обратную сторону. Когда размер будет нормальным, отпусти клавишу Ctrl и колесико.
- Другой способ: открыв страницу ВКонтакте, нажми на клавиатуре Ctrl-0 (ноль) — то есть нажми и держать Ctrl, затем нажми на ноль в горизонтальном ряду цифр, а затем отпусти обе клавиши. Это возвращает обычный размер шрифта (100%).
- А еще шрифт можно уменьшать пошагово, нажимая комбинацию клавиш Ctrl-минус.
Крупный шрифт в ленте новостей
Так и было задумано. ВК стал показывать более крупным шрифтом короткие текстовые записи (цитаты, например), если к ним ничего не прикреплено. Это никак не исправить. Они хотят, чтобы ты больше обращал внимание на текст. Если же зайти в источник записи (например, в группу), то там шрифт будет обычный. Крупный он только в твоей ленте новостей:
Крупный шрифт в ленте новостей и обычный — внутри группы.
На других сайтах нормальный шрифт, а в ВК мелкий. Что делать?
Действительно, на сайте ВКонтакте используется довольно мелкий шрифт. В старой версии была настройка «Использовать увеличенные шрифты»:
В новой версии ее уже нет, к сожалению. Используй совет выше — там написано, как увеличить шрифт в браузере.
Смотри также:
Как писать жирным или большим шрифтом ВКонтакте?
Такой возможности ВКонтакте нет. Точнее, где-то на сайте ВКонтакте ты мог видеть жирный и большой шрифт и теперь думаешь, что точно так же можно писать и в других местах сайта. Однако на самом деле это не так. В обычных сообщениях, в комментариях, на стене это невозможно. Если бы писать жирным или большим шрифтом можно было где угодно, так делали бы все, и сайт ВКонтакте давно превратился бы в настоящий ад, а мы с тобой сошли бы с ума.
Если очень хочется, можешь нажать клавишу Caps Lock и писать ЗАГЛАВНЫМИ БУКВАМИ. Но тогда люди будут считать, что у тебя истерика, и читать твои послания на самом деле никто не станет. Может быть, ты просто хочешь выделиться, стать заметнее, чтобы на тебя обратили внимание? Тогда попробуй надеть красную кофточку. Удачи тебе!
Как поменять шрифт надписи в фоторедакторе?
Любую свою фотографию ВКонтакте можно обрабатывать в фоторедакторе — для этого, открыв ее на просмотр, нужно выбрать «Действия → Фоторедактор». В нем кнопка с буквой «А» (слева) добавляет надпись. Красивый шрифт, который там используется, называется «Лобстер». Но его можно поменять:
- В фоторедакторе нажми кнопку добавления текста «А».
- Набери текст надписи, которую хочешь добавить.
- Справа от того места, где набираешь текст, ты увидишь кнопку «Аа» — она и меняет шрифт. При каждом нажатии шрифт меняется на следующий — «Импакт», «Лобстер» и снова «Импакт».
Не забудь потом сохранить свою замечательную фотографию (кнопка Сохранить внизу).
По теме:
Как Изменить Размер Шрифта в WordPress
WordPress
access_time13 марта, 2020
hourglass_empty3мин. чтения
Изменить размер шрифта в WordPress на самом деле очень просто. В этой статье мы покажем вам, как это сделать.
Мы рассмотрим два метода — через плагин и с помощью CSS.
WordPress известен своим удобным редактором записей. Как и ваше любимое программное обеспечение обработки текстов, WordPress предлагает множество опций. Вы можете легко редактировать контент, например, добавлять разные типы заголовков и абзацы через удобное выпадающее меню.
Обратите внимание, что структура вашего контента важна как для посетителей, так и для SEO. Хорошо структурированные заголовки помогают поисковым системам быстрее понять основную тему вашей публикации. Как результат, вы поднимитесь выше на странице поисковой выдачи.
Как результат, вы поднимитесь выше на странице поисковой выдачи.
В последней версии WordPress доступен новый редактор Gutenberg. Мы также покажем вам, как изменить размер шрифта с помощью этого инструмента.
Пробуем Изменить Размер Шрифта с Помощью Плагина TinyMCE Advanced
TinyMCE Advanced — бесплатный плагин, который позволяет легко выбрать нужный размер шрифта. Этот плагин создаёт классическую панель инструментов в новом редакторе Gutenberg.
Сначала необходимо установить и активировать плагин. Затем вы можете перейти на страницу настроек (найдите плагин TinyMCE Advanced в разделе “Настройки” и кликните по названию). Там вы найдёте две вкладки: Редактор блоков (Gutenberg) и Классический редактор (TinyMCE). Кстати плагин переведён на русский, так что знания английского вам не понадобятся, по крайней мере для работы в визуальном редакторе.
Если вы хотите использовать только классический редактор, пролистайте страницу настроек плагина немного вниз, найдите и установите флажок возле опции “Заменить редактор блоков на классический редактор”. Чтобы использовать оба редактора, убедитесь, что эта опция осталась без галочки.
Вот, как мы можем изменить шрифт, используя этот плагин:
- Перейдите в раздел Записи -> Добавить новую или к редактированию существующей записи. Вы увидите классический редактор или редактор блоков, в зависимости от того, что вы выбрали для работы. Мы используем классический вариант.
- Выделите строки текста, которые вы хотите изменить, затем выберите размер шрифта.
- Вот, что у нас получилось.
Используем CSS — Классический Путь
В то время как метод описанный выше отлично подойдёт начинающим, классический способ требует знаний CSS и может оказаться немного сложнее.
Когда вы используете плагин или редактор WordPress по умолчанию, вам нужно вносить изменения в каждую публикацию или страницу отдельно. CSS изменяет размер шрифта на всём сайте.
CSS изменяет размер шрифта на всём сайте.
Чтобы изменить размер шрифта WordPress с помощью CSS, нужно добавить несколько строк кода. Вы можете сделать это через редактор или Customizer (настройщик). Мы рекомендуем использовать Customizer, так как это удобнее.
- Перейдите в Консоль WordPress, затем выберите Внешний вид -> Настроить.
- Выберите Добавить CSS.
Добавить код можно в поле слева.
- Чтобы изменить весь шрифт:
body { font-size: 1.25rem; } - Чтобы изменить шрифт абзаца:
p { font-size: 25px; } - Чтобы изменить шрифты определённых заголовков:
h3 { font-size: 2.5em; } - Чтобы изменить размер шрифта в боковом меню WordPress:
.sidebar li { font-size: 12px; } - Чтобы изменить размер шрифта в футере:
.footer { font-size: 150%; } - Чтобы изменить шрифт для определенного размера экрана:
html { font-size: 18px; } @media (min-width: 900px) { html { font-size: 20px; } }
CSS-стили позволяют измерять размер текста в четырёх разных единицах:
- Эм (em) — единица, используемая в веб-документах. 1em равняется размеру используемого на странице шрифта, например, если размер шрифта 12pt, то 1em равно 12pt.
- Пиксели (px) — единица измерения, используемая на экране. Один пиксель равняется одной точке на экране компьютера.
- Пункты (pt) — единица измерения позаимствована из традиционных печатных изданий. 1 пункт равен 1/72 дюйма.
- Проценты (%). Значение по умолчанию — 100%, меняется при увеличении или уменьшении.
Как Изменить Размер Шрифта в Редакторе Gutenberg
Как упоминалось ранее, Gutenberg является новым дополнением WordPress. Он был добавлен в CMS, чтобы упростить редактирование записей с медиафайлами.
Он был добавлен в CMS, чтобы упростить редактирование записей с медиафайлами.
Вот как выглядит блок:
- Выберите запись, которую вы хотите отредактировать, или просто нажмите на “Добавить новую”.
- Нажмите на блок, содержащий текст, которые вы хотите изменить, затем выберите номер вручную.
- Или же выберите один из доступных параметров справа: маленький, нормальный, средний, большой и огромный.
Очень удобно, не правда ли?
Выводы
WordPress предлагает много опций настройки, в том числе настройку шрифтов. Вы можете изменить размер шрифта в меню редактора WordPress, установив специальный плагин, или через CSS вручную. Оба способа мы описали в этом руководстве.
Выберите свой идеальный размер шрифта, чтобы сделать ваш контент более привлекательным и удобным для чтения. Это очень просто.
Как изменить шрифт в Instagram
Последнее обновление от пользователя Макс Вега .
Возможно, Вы обратили внимание на то, что многие пользователи Instagram используют разнообразные шрифты, которые не предоставляются в основном приложении. Здесь мы расскажем о бесплатных инструментах, с помощью которых Вы сможете использовать разные типы шритов, а также жирный шрифт, курсив и другие типы выделения фрагментов текста.
Где Вы можете использовать разные типы букв и шрифтов
Вы сможете применять разные типы шрифтов и разнообразно оформлять текст во всех разделях приложения, включая Ваш профиль, комментарии, Истории и т.д. Конечно, мы не рекомендуем использовать их для hashtags.Инструменты для изменения шрифта
Сузествуют онлайн-службы для редактирования текста в Instagram. Они особенно полезны в случае, когда Вы работаете с соцсетью на своем персональном компьютере. Кроме того, существуют и специальные приложения — они более удобны в моменты, когда мы делаем публикации на мобильном телефоне.
Кроме того, существуют и специальные приложения — они более удобны в моменты, когда мы делаем публикации на мобильном телефоне. Онлайн-сервисы
Мы рекомендуем сервис Instagram Fonts. Эта страница позволяет увидеть, как Ваш текст будет выглядеть с применением разных шрифтов, включая полужирный и курсив.
Еще один полезный веб-сайт — Cool Fancy Text Generator, который также позволяет вставлять смайлики, символы и специальные знаки. Кроме того, если Вы нажмете Decorate, то получите дополнительные возможности для оформления текста.
В обоих случаях просто вводите текст в специальное поле и выберайте шрифт, который Вам больше нравится.
Приложения со шрифтами для Instagram
Есть несколько интересных приложений для работы со шрифтами в Instagram на смартфоне или планшете. Мы рекомендуем Stylish. Это бесплатное приложение содержит 120 типов текста, 20 типов рисунков и 60 художественных стилей.
Еще одно полезное приложение — Cool Fonts. Этот сервис имеет элегантный и удобный интерфейс. Приложение доступно только для iOS. Мы также советуем Вам FancyKey — программу для мобильных устройств, которая, помимо типографики, включает в себя клавиатуру для поиска GIF-файлов, эмодзи-клавиатуру, темы клавиатуры и другие функции. Оно доступно для Android и для iOS.
Как изменить шрифты в Android
Android предлагает множество опций для настройки внешнего вида Вашего устройства, включая размер шрифта. Если Вы хотите изменить размер шрифта Android, Вы можете использовать встроенные настройки, чтобы сделать это или использовать другой лаунчер.
Из-за фрагментации Android смена шрифтов на разных производителях и версиях Android будет отличаться. Приведенные ниже действия описывают процесс работы на устройстве Honor 8 lite под управлением Android 8 Oreo.
Изменение размера шрифта с помощью встроенных настроек
Некоторые устройства и версии Android имеют встроенные настройки, позволяющие изменить стиль шрифта помимо его размера. Если на Вашем телефоне или планшете нет этих опций, Вы не сможете изменить стиль шрифта без рутирования своего устройства, что мы не рекомендуем.
Если на Вашем телефоне или планшете нет этих опций, Вы не сможете изменить стиль шрифта без рутирования своего устройства, что мы не рекомендуем.
Чтобы изменить размер шрифта, перейдите в меню «Настройки» на устройстве Android, проведя вниз по панели уведомлений и нажав значок шестеренки в правом верхнем углу. Вы также можете получить доступ к меню «Настройки» из списка приложения.
В меню «Настройки» прокрутите вниз и нажмите «Экран».
Меню «Экран» может отличаться в зависимости от Вашего устройства Android. Нажмите «Размер текста» на устройствах Huawei и Honor или «Размер и стиль шрифта», если Вы являетесь владельцем устройства Samsung. Этот пункт может выглядеть как «Шрифт» или другой вариант на других телефонах и планшетах.
В меню «Размер текста» передвигайте слайдер влево или вправо для уменьшения и увеличения размера шрифта. Над слайдером будет пример текста с выбранным размером шрифта, так что Вы сразу можете увидеть результат изменения данной опции.
Использование стороннего лаунчера
Если у Вас нет возможности изменить стиль шрифта на Вашем Android-устройстве, Вы можете вместо этого использовать другой лаунчер. Два популярных лаунчера, которые Вы можете выбрать, это Nova Launcher и Action Launcher.
Цена: Бесплатно Цена: БесплатноОба этих лаунчера будут отображать пользовательские шрифты для Вас, но они будут отображаться только в самом лаунчере. Это означает, что шрифт, который Вы видите в других местах в настройках Android и в других приложениях, останется по умолчанию для Android.
Смена шрифтов в Nova Launcher
У Nova Launcher более 50 миллионов загрузок — это один из наиболее часто используемых лаунчеров Android. Если он установлен, Вы можете настроить стиль шрифта, который будет использоваться для значков приложений на главном экране, в панели приложений и для любых папок приложений.
Для начала проведите вверх по экрану с домашнего экрана, чтобы получить доступ к списку приложений Nova Launcher. Затем нажмите на приложение «Настройки Nova».
Затем нажмите на приложение «Настройки Nova».
Если Вы хотите изменить шрифт, используемый со значками на главном экране, нажмите «Рабочий стол» > «Параметры значка».
Шрифты списка приложений можно изменить, нажав «Меню приложений» > «Параметры значка». Выполните ту же процедуру для папок приложения, нажав «Папки» > «Параметры значка».
Меню «Параметры значка» будет немного отличаться для каждого из этих трех параметров, но раздел стиля шрифта останется прежним.
Под опцией «Метка» Вы увидите настройку «Шрифт». Нажмите на опцию «Condensed», чтобы выбрать один из четырех вариантов: Normal, Medium, Condensed и Light.
Сделав свой выбор, нажмите кнопку «Назад» и проверьте значки на панели приложений или на главном экране, чтобы убедиться, что стиль шрифта изменился.
Изменение шрифтов в Action Launcher
Если Вы используете Action Launcher и хотите настроить стиль шрифта, используемый на панели приложений и на главном экране, проведите пальцем вверх, чтобы войти в панель приложений Action Launcher, а затем нажмите приложение «Action Settings».
В меню «Настройки Action Launcher» нажмите «Внешний вид».
Прокрутите вниз в меню «Внешний вид», а затем нажмите «Шрифт».
Выберите один из шрифтов Action Launcher, доступных в меню «Шрифт». Нажмите на один из вариантов, чтобы подтвердить свой выбор, а затем нажмите кнопку «Назад», чтобы вернуться в список приложений.
Шрифт, используемый в списке приложений и на главном экране, изменится в соответствии с выбранным Вами шрифтом.
Другие сторонние приложения для изменения стиля шрифта
В магазине Google Play доступно несколько приложений со шрифтами. Эти приложения, как правило, не рекомендуются для использования, поскольку большинство из них не смогут вносить какие-либо изменения в стиль шрифта по умолчанию, используемый Вашим устройством.
Некоторые, такие как «Stylish Text», позволят Вам писать «стильный текст» в приложениях для обмена сообщениями, таких как WhatsApp, которые создают впечатление, что Вы используете другой шрифт. Эти приложения используют пользовательские символы для отображения стилизованного текста, а не вносят какие-либо изменения в стиль шрифта.
Эти приложения используют пользовательские символы для отображения стилизованного текста, а не вносят какие-либо изменения в стиль шрифта.
Другие приложения, такие как «Stylish Fonts», используют тот же процесс, который позволяет пользователям устанавливать шрифты с помощью Samsung Galaxy Store. Если у Вас есть устройство Samsung, рекомендуется использовать вместо него встроенный метод «Загрузки шрифтов».
Цена: БесплатноКак изменить шрифт на телефоне на Андроиде
Мы подобрали лучшие лаунчеры и приложения, нашли способ изменить Инстаграм…
Рассмотрим отдельно разные варианты смены шрифтов и размеров на телефонах с системой Андроид, на Самсунгах, с помощью приложений и без, а также отдельно для определенных приложений.
Зачем менять шрифт на телефоне
Можно полностью персонализировать свой гаджет под себя, изменив настройки и сделав его качественно удобным. Для многих пользователей является принципиально важным возможность изменить шрифт на телефоне, как на всем аппарате, так и для отдельных приложений. Это не составляет труда, хотя есть определенные нюансы, зависящие от модели телефона и версии операционной системы. Иногда достаточно покопаться в настройках, а иногда с проблемой поможет справиться установление побочного приложения.
Как сменить шрифт на телефоне Андроид
Разработчики платформы Андроид позаботились о том, чтобы их пользователи имели возможность максимально персонализировать свой гаджет под себя. Стандартная оболочка позволяет менять не только общее оформление, но и мелкие детали, размер шрифта в том числе. Многие версии платформы позволяют также выбирать стиль написания. И хотя вариантов немного, они вполне могут удовлетворить желания своих пользователей. Кроме того, каждое новое обновление может предложить новые варианты оформления.
В настройках телефона
Для начала рассмотрим самый простой и доступный способ – это поменять написание в настройках вашего телефона.
Для платформы выше версии 8. 0 подойдет следующая инструкция.
0 подойдет следующая инструкция.
- В меню «Настройки» открывает раздел «Экран» и выбираем пункт «Размер текста». В открывшемся окошке на примере данного текста видим, как меняется размер букв по мере изменения положения бегунка.
- Устанавливаем понравившийся размер. Важно отметить, что размер написания поменяется для всех надписей в телефоне, размера иконок на рабочем столе в том числе. Поменять сам стиль написания в настройках не получится, для этого пригодятся сторонние приложения (будет рассмотрено ниже).
Также возможность поменять качественные настройки шрифтов зависит и от модели телефона. Так, например, пользователи некоторых моделей Samsung, LG и HTC могут без особых усилий выбрать другой стиль написания прямо в настройках телефона. Для прочих же пользователей Андроида выбор остается только за размером текста.
https://www.youtube.com/watch?v=VDqnHt4oxqw
Особенности смены шрифта на Самсунгах
Разработчики телефонов Самсунг предлагают своим пользователям без лишних усилий выбрать и использовать разные стили написания текста. В системных настройках уже заданы варианты, которые можно менять по своему вкусу. Конечно, ими можно не ограничиваться и установить сторонние стили, которые, при должной установке будут без проблем функционировать. Сделать это можно как с помощью специального установленного приложения, так и поместив новые шрифты в рут системы (рассмотрено ниже).
- Для того чтобы выбрать один из предустановленных стилей открываем вкладку «Настройки».
- Выбираем подпункт «Дисплей» и находим раздел «Размер и стиль» (в некоторых моделях это называется «Шрифт и масштаб экрана»). Здесь можно поменять размер шрифта, стиль написания текста и сделать его жирным и более четким, соответственно.
Плюсом является то, что все стили поддерживают русский язык. И определиться с нужным размером помогает пример текста, расположенный в этом же «окошечке», который меняется по мере изменения вами настроек телефона. Стили достаточно разнообразные и на любой вкус, а размер текста можно выбрать из 7-8 предложенных позиций.
Стили достаточно разнообразные и на любой вкус, а размер текста можно выбрать из 7-8 предложенных позиций.
Тут же предлагается и загрузить дополнительные шрифты с официального портала. Хоть почти все они и платные, плюсом будет то, что вам не придется влезать в рут системы, чтобы установить их, а также вы можете не переживать по поводу их безопасности, так как они качаются с официального проверенного источника.
В некоторых старых моделях можно поменять размер шрифта просто увеличив написание с помощью пальцев – развести два пальца по экрану, как бы расширив картинку.
Одно из самых востребованных приложений для изменения стиля написания текста для Самсунг – «ThemeGalaxy» Приложение несложное в использовании, можно задать поиск шрифтов с учетом пожелания выбрать только из тех, что поддерживают кириллицу.
Как использовать:
- Открываем приложение после установки, даем необходимый доступ. Открываем появившееся после установки приложение «Темы» и заходим в «Шрифты».
- Для удобства поиска меняем в углу «Все (All)» на «Cyrillic».
- Подбираем понравившийся стиль, выбираем «Скачать», «Установить». Если требуется, перезагружаем гаджет.
- В настройках телефона выбираем этот шрифт (как менять в настройках – описано выше).
Как поменять шрифт с помощью лаунчера
Лаунчер (от английского launcher) – это программа, позволяющая менять внешний вид начинки телефона. Сейчас существует большое количество приложений, с помощью которых можно поменять стиль рабочего стола, экрана блокировки, иконок приложений, виджетов, в том числе и стиль, и размер шрифта телефона. Кроме того, после установки лаунчера, пользователь может выбрать какой функционал настраивать, а какой оставить из стандартной версии. Некоторые программы снабжены дополнительными удобными функциями, например, очисткой кэша одним касанием по иконке приложения.
Скачать и установить лаунчеры можно через Google Play. Существуют как платные, так и бесплатные версии с разными наборами функционала.
Рассмотрим несколько популярных лаунчеров для Андроид, с помощью которых можно корректировать шрифт на устройстве
Яндекс.Лончер с Алисой
Один из самых востребованных на рынке, включает множество предложений для персонализации своего телефона. Шрифты идут в комплекте с разными цветовыми темами. Не включает в себя ничего экстравагантного, подойдет для любителей классических и строгих вариантов.
Nova Launcher
Популярный лаунчер с большим функционалом. Есть возможность поменять размер шрифта, цвет, стиль оформления иконок в меню Icon Layout. Загрузить сторонний шрифт, к сожалению, нельзя.
Go Launcher
Имеет широкий набор качественно-разнообразных шрифтов, с возможностью дополнительной платной установки.
Poco Launcher 2.0
Не самый удачный выбор лаунчера для любителей вариации надписей. Не располагает вариантами шрифта, можно поменять только размер букв.
CM Launcher 3D 5.0
Одно из самых красочных приложений на рынке, с широким спектром вариаций оформления телефона.
Кроме того, большинство лаунч-приложений предлагают расширить свой функционал за небольшую плату, загрузить дополнительные шрифты, например.
С помощью сторонних приложений
С помощью установленных приложений можно подстроить гаджет под свой вкус, изменив даже стили написания текста. Рассмотрим несколько самых популярных и удобных приложений.
IFont
На настоящий момент одна из самых популярных программ для сторонней загрузки шрифтов на телефон. Как плюс, приложение совместимо со всеми моделями телефона, и оно постоянно усовершенствуется. Есть возможность как выбрать шрифт из большого перечня (функционирует поиск), так и загрузить свой, предварительно скаченный из интернета. Можно заранее посмотреть и сравнить результат. Хороший выбор русских стилей написания разного формата. Приложение легко в использовании и не поставит в тупик даже самого неопытного юзера. Если по каким-либо причинам пользователю захочется вернуться к системным настройкам, это также не составит труда. Программа не замещает первоначальные данные, а «прописывает» свои, так что можно в любой момент откатиться назад.
Программа не замещает первоначальные данные, а «прописывает» свои, так что можно в любой момент откатиться назад.
Одним из преимуществом является возможность установить разные настройки для разных приложений, выбрав для каждого свой цвет, стиль и даже размер.
FontFix
Приложение, которое выигрывает по количеству разнообразных шрифтов в базе (более четырех тысяч!). Однако стилей, поддерживающих русский язык, не так и много, и нет возможности убедиться в том заранее, что создает некоторые сложности при поиске, в котором отсутствует возможность указать это в фильтрах.
В целом же приложение достаточно богатое, с возможностью загрузить дополнительные шрифты.
Приложение «Темы (Theme)»
Данное приложение часто уже предустановлено для телефонов марки Huawei , например. Крайне простое в использовании. Нужно лишь запустить приложение, внизу экрана выбрать пункт «Стили текста» и выбрать понравившийся стиль. Единственным минусом будет отсутствие бесплатных вариантов. Но перед покупкой можно рассмотреть варианты написания в нескольких приложениях, поддерживания кириллицы и прочие настройки. Туда также можно добавлять и свои варианты стилей.
Кроме того, некоторые приложения по персонализации устройства предлагают сменить тему рабочего стола, а в дополнение меняется и шрифт, и стиль оформления иконок. Как минус такого подхода – невозможность поменять стиль текста отдельно, однако темы обычно продуманы дизайнерами, и шрифт также подбирается гармонирующий с основным оформлением.
Еще один вариант представлен и рассмотрен в следующем видео
Как заменить системные шрифты
Чтобы поменять шрифты в системе Андроид нужно четко понимать свои действия и решиться на изменение системных настроек. Чтобы поменять настройки системных файлов необходимо наличие прав ROOT. Это не так сложно, как может показаться на первый взгляд, и подойдет любой работающий файловый менеджер с доступом к системным файлам. Также нужны заранее подготовленные файлы желаемых шрифтов, скаченные в надежном месте и проверенные на отсутствие вирусов. Помните, вы меняете систему вашего гаджета, а значит, должны быть уверены в источнике.
Чтобы поменять настройки системных файлов необходимо наличие прав ROOT. Это не так сложно, как может показаться на первый взгляд, и подойдет любой работающий файловый менеджер с доступом к системным файлам. Также нужны заранее подготовленные файлы желаемых шрифтов, скаченные в надежном месте и проверенные на отсутствие вирусов. Помните, вы меняете систему вашего гаджета, а значит, должны быть уверены в источнике.
Для этого подойдут любые файлы стилей написания с разрешением .ttf.
- Для того, чтобы «подсадить» желаемый шрифт нужно открыть через файловый менеджер системную папку (system/fonts).
- Далее выбираем там системный шрифт с названием, начинающимся с Roboto. Также в названии должно быть Regular. Делаем копию этого файла, чтобы не потерять его с концами, добавляем что-нибудь в название, главное, чтобы не исчезло расширение и название.
- Добавляем в папку заранее выбранный и скачанный файл со шрифтом, переименовываем его так, как изначально назывался наш исходный файл (например, Roboto-Regular.ttf) .
- Затем задайте разрешение для файла (для владельца: чтение и запись; и чтение для группы и прочие, остальные галочки нужно убрать). Сохраните.
- Для окончания установки перезагрузите устройство. Если изменения не затронули все шрифты в системе, проделайте аналогичную операцию с остальными шрифтами в системе.
Также приложение IFont, особенности которого были рассмотрены выше, имеет возможность заменить все системные шрифты на выбранные. Однако данная функция не работает на некоторых моделях телефона, особенно с последними версиями Андроида.
Как поменять шрифт на Андроид для отдельных приложений
Как правило, популярные приложения для общения предлагают своим пользователям отдельные настройки стиля написания. Однако их вариации не широки и не содержат возможности большого выбора. В этом случае можно воспользоваться сторонними приложениями или же изменить настройки в системных файлах приложения. А некоторые программы (IFont, например) для изменения стиля текста для всего устройства, предлагают наладить стиль для каждого приложения в отдельности.
Как изменить шрифт в ВК на телефоне
Разработчики популярно приложения ВКонтакте предлагают неширокий спектр настроек текста. В самих настройках приложения можно поменять только размер написания. Для этого заходим в раздел «Настройки», «Основное» и выбираем размер текста в аналогичном пункте меню. Предложены 3 варианта – мелкий, обычный (стоит по умолчанию), крупный.
С помощью отдельных приложений можно сделать свой отправляемый текст и надписи на страничке более красивыми и разнообразными. Однако сами системные надписи не поменяются.
Так, например, с помощью приложения Stylish Text можно изменить шрифт любого набираемого вами текста и копировать его в любое приложение, в ВК в том числе. Из достоинств – просто огромный выбор вариантов написания и бесплатный вариант использования. Из недостатков – мало стилей поддерживает русскую раскладку, и то, что набираемый текст приходится постоянно копировать в мессенджеры.
Приложение StylishText можно скачать в Гугл Плей
Как изменить шрифт в WhatsApp
Изначально в популярном мессенджере WhatsApp можно поменять размер шрифта для текстовых сообщений. Для этого после запуска программы открываем «Настройки» (три точки в правом верхнем углу), переходим в пункт «Чаты» и выбираем там «Размер шрифта». Предложено всего 3 варианта, по умолчанию стоит средний. Выбираем понравившийся, изменения сохраняются автоматически.
Есть еще несколько секретов написания текста в приложении, о которых не все знают.
Для того, чтобы выделить часть текста жирным шрифтом, нужно перед и после желаемого отрезка поставить знаки * (например «Нужно прийти *ровно* в 5 вечера!») После этого слово в «звездочках» становится выделенным жирным.
Для того, чтоб выделить что-то курсивом, нужно поместить это в нижнее подчеркивание (_пример_). Для зачеркнутого текста аналогично используем знак волнистого тире, а для написания в стиле разработчиков – поместить текст в 3 одинарные кавычки с обеих сторон (‘’’п р и м е р’’’).
Вячеслав
Несколько лет работал в салонах сотовой связи двух крупных операторов. Хорошо разбираюсь в тарифах и вижу все подводные камни. Люблю гаджеты, особенно на Android.
Задать вопрос
Как быть с Инстаграм? Никак не могу изменить шрифт…У пользователей Instagram, к сожалению, нет возможности персонализировать внешний вид приложения. Все размеры и стили текстов заданы настройками приложения и не подлежат корректировке. Единственное, что могут сделать пользователи, это выделить свой контент более красочными и разнообразными красивыми шрифтами.Это возможно сделать с помощью сторонних приложений, которые скачиваются в Google Play. Их достаточно много, и различаются они лишь стилями наборов шрифтов. Но не во всех есть раскладка кириллицей.
Пользоваться такими приложениями крайне просто. Нужно ввести в поле для написания свой текст, выбрать понравившийся шрифт, «примеряя» его, а затем копировать его и вставить в Instagram. В приложении все сохранится с таким написанием, как вы выбрали изначально в приложении.
Font for Instagram – пример приложения для выбора типов шрифта в Instagram
Как изменить шрифт в HTML
Чтобы полностью настроить внешний вид вашего веб-сайта, вы не можете забыть о типографике — о том, как вы располагаете и стилизуете текст. В зависимости от вашего дизайна, бизнес-ниши и аудитории вы можете изменить шрифт, размер или цвет шрифта.
Например, если вы предпочитаете темно-серый цвет черному в своей цветовой схеме, вам нужно изменить цвет шрифта по умолчанию для текста. Если вы работаете в СМИ, вы можете выбрать шрифт без засечек, который считается самой простой типографикой для чтения.Но если вы занимаетесь творчеством, вы можете выбрать декоративный шрифт, такой как Morris Troy. Это всего лишь несколько причин, по которым вы можете захотеть стилизовать шрифт на своем веб-сайте.
Давайте посмотрим, как вы можете изменить шрифт на своем сайте с помощью небольшого количества кода. Покроем:
Как изменить тип шрифта в HTML
Чтобы изменить тип шрифта в HTML, используйте свойство CSS font-family. Установите для него желаемое значение и поместите его в атрибут стиля.Затем добавьте этот атрибут стиля к элементу HTML, например к абзацу, заголовку, кнопке или тегу диапазона.
Вот как вы используете встроенный CSS. Встроенный CSS означает, что ваш HTML и CSS будут помещены вместе в основной раздел вашего HTML-документа. Так что технически вы будете менять шрифт «в HTML».
Раньше вы могли просто использовать тег шрифта для изменения стиля текста в HTML. Допустим, вы хотите изменить шрифт на Arial, размером 20 пикселей и красивым оранжевым цветом. Вы бы написали следующую строку HTML:
Ваш текст здесь.
Однако этот тег шрифта устарел еще в 1998 году, поэтому он не работает с последней версией HTML, HTML5. На смену ему пришел гораздо более эффективный способ изменить внешний вид текста, а именно CSS. Форматирование текста CSS — это более легкая и гибкая альтернатива тегу шрифта HTML, и его несложно изучить.
Давайте перепишем приведенный выше пример, используя CSS, чтобы изменить тип шрифта абзаца. Важно отметить, что я использую CodePen, который использует шрифт Times New Roman в качестве шрифта по умолчанию.Я собираюсь добавить атрибут стиля к первому элементу абзаца, что означает, что стиль будет применен только к этому абзацу. Остальные абзацы и заголовки на странице останутся в формате Times New Roman.
Вот HTML со встроенным CSS:
Как изменить тип шрифта в HTML [встроенный CSS]
Это фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст.Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст.
Объяснение
Поскольку я использую редактор CodePen, шрифт по умолчанию - Times New Roman. Это означает, что изменение гарнитуры абзаца потребует от меня использования атрибута стиля, который содержит свойство CSS font-family, установленное на «Arial». Другие элементы на странице не предназначены для встроенного CSS и поэтому остаются Times New Roman.
Вот результат:
См. Pen oNBMjeB Кристины Перриконе (@hubspot) на CodePen.
В то время как встроенный CSS отлично работает для изменения одного элемента на странице, другие стили CSS рекомендуются вместо встроенного CSS. Например, внутренний CSS можно разместить в разделе заголовка документа HTML для стилизации нескольких элементов на странице.
Например, я хочу изменить шрифт каждого элемента абзаца на Arial.Затем я мог бы использовать селектор CSS, чтобы настроить таргетинг на все абзацы и поместить его в заголовок страницы.
Вот код CSS:
п {
семейство шрифтов: Arial;
}
Вот HTML:
Как изменить тип шрифта в HTML [Внутренний CSS]
Это фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст.Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст.
Объяснение
Поскольку я использую редактор CodePen, шрифт по умолчанию - Times New Roman. Это означает, что изменение гарнитуры всех абзацев на странице потребует от меня использования селектора типа CSS и установки свойства CSS font-family на «Arial."Заголовки на странице останутся Times New Roman.
Вот результат:
См. Pen GRrBpyQ Кристины Перриконе (@hubspot) на CodePen.
Теперь, когда мы понимаем, как изменить тип шрифта с помощью встроенного и внутреннего CSS, давайте обратим наше внимание на размер шрифта.
Как изменить размер шрифта в HTML
Чтобы изменить размер шрифта в HTML, используйте свойство CSS font-size. Установите для него желаемое значение и поместите его в атрибут стиля.Затем добавьте этот атрибут стиля к элементу HTML, например к абзацу, заголовку, кнопке или тегу диапазона.
Чтобы продолжить переписывание первого примера, в котором использовался устаревший тег шрифта, давайте изменим размер шрифта абзаца на 20 пикселей с помощью CSS. В этом примере я все еще собираюсь использовать CodePen, но загружу на страницу Bootstrap CSS. Это означает, что в дополнение к типу шрифта по умолчанию Helvetica размер шрифта по умолчанию для абзацев будет 16 пикселей, заголовок 2 — 32 пикселя, а заголовок 3 — 28 пикселей.
То же, что и выше, я собираюсь начать с добавления атрибута стиля к первому элементу абзаца, что означает, что стиль будет применен только к этому абзацу. Остальные абзацы и заголовки на странице сохранят размер по умолчанию.
Вот HTML со встроенным CSS:
Как изменить размер шрифта в HTML [встроенный CSS]
Это фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст.Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст.
Объяснение
Я использую редактор CodePen, но загружаю BootstrapCDN, поэтому размер шрифта по умолчанию для текста и абзацев составляет 16 пикселей, h3s - 32px, а h4s - 28px. Шрифт по умолчанию - также Helvetica. Это означает, что изменение размера первого абзаца потребует от меня использования атрибута стиля, который содержит свойство CSS font-size, установленное на «20 пикселей."Другие элементы на странице не нацелены на встроенный CSS и поэтому сохраняют свои размеры по умолчанию.
Вот результат:
См. Ручка «Как изменить размер шрифта в HTML [встроенный CSS]» Кристины Перриконе (@hubspot) на CodePen.
Теперь предположим, что я хочу изменить шрифт каждого элемента абзаца на 20 пикселей. Затем я мог бы использовать селектор CSS, чтобы настроить таргетинг на все абзацы и поместить его в заголовок страницы.
Вот код CSS:
п {
размер шрифта: 20 пикселей;
}
Вот HTML:
Как изменить размер шрифта в HTML [внутренний CSS]
Это фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст.Это больше фиктивный текст.
Объяснение
Я использую редактор CodePen, но загружаю BootstrapCDN, поэтому размер шрифта по умолчанию для текста и абзацев составляет 16 пикселей, h3s - 32px, а h4s - 28px. Шрифт по умолчанию также Arial. Это означает, что изменение размера всех абзацев на странице потребует от меня использования селектора типа CSS и установки свойства CSS font-size на «20 пикселей». Заголовки на странице будут иметь размер по умолчанию.
Вот результат:
См. Ручка «Как изменить размер шрифта в HTML [внутренний CSS]» Кристины Перриконе (@hubspot) на CodePen.
Изменить размер шрифта в том же абзаце
Еще одно преимущество CSS по сравнению с устаревшим тегом шрифта заключается в том, что он предоставляет вам более детальный контроль над вашим кодом, чтобы вы могли делать такие вещи, как изменение размера шрифта текста в том же абзаце.
Если бы я хотел сохранить размер шрифта абзаца по умолчанию, я бы просто обернул текст, размер которого я хотел изменить, в тегах .Затем я бы добавил атрибут стиля со свойством font-size, установленным на нужное мне значение.
Вот HTML со встроенным CSS:
Как изменить размер шрифта в том же абзаце [встроенный CSS]
Это фиктивный текст. Это больше фиктивный текст. Это более крупный текст. Это более фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст.
Объяснение
Я использую редактор CodePen, но загружаю BootstrapCDN, поэтому размер шрифта абзацев по умолчанию составляет 16 пикселей. Чтобы изменить размер шрифта текста в абзаце, я заключу текст в теги span. Затем я добавлю атрибут стиля, который содержит свойство CSS font-size, для которого задано значение, отличное от 16 пикселей. В этом примере он установлен на 22 пикселя.
Вот результат:
См. «Ручка» Как изменить размер шрифта в том же абзаце [встроенный CSS] Кристины Перриконе (@hubspot) на CodePen.
Если я хочу изменить размер шрифта абзаца и текста в этом абзаце на два разных размера, мне лучше использовать внутренний CSS. Я бы все равно обернул текст, размер которого я хотел бы изменить, в тегах . Затем я бы добавил атрибут ID как к абзацу, так и к элементу диапазона. Используя соответствующие селекторы идентификаторов, я бы установил для элементов абзаца и диапазона два разных размера.
Вот код CSS:
# больше {
размер шрифта: 18 пикселей;
}
# меньше {
размер шрифта: 14 пикселей;
}
Вот HTML:
Как изменить размер шрифта в том же абзаце [внутренний CSS]
Это фиктивный текст.Это больше фиктивный текст. Это меньший текст. Это более фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст.
Объяснение
Я использую редактор CodePen, но загружаю BootstrapCDN, поэтому размер шрифта абзацев по умолчанию составляет 16 пикселей. Чтобы изменить размер шрифта абзаца и текста внутри абзаца, я заключу текст в теги span и добавлю атрибуты ID как к абзацу, так и к элементу span.Затем я воспользуюсь селекторами идентификаторов и установлю для них разные размеры шрифта в разделе заголовка страницы.
Вот результат:
См. «Перо для изменения размера шрифта в том же абзаце» [внутренний CSS] от Кристины Перриконе (@hubspot) на CodePen.
Для более подробного изучения свойств и значений, которые можно использовать для изменения размера текста, прочтите статью «Как изменить размер шрифта в CSS».
Как изменить цвет шрифта в HTML
Чтобы изменить цвет шрифта в HTML, используйте свойство цвета CSS.Установите для него желаемое значение и поместите его в атрибут стиля. Затем добавьте этот атрибут стиля к элементу HTML, например к абзацу, заголовку, кнопке или тегу диапазона.
Используя тот же пример, что и выше, давайте теперь изменим цвет шрифта абзаца на оранжевый Lorax (шестнадцатеричный код цвета # FF7A59) с помощью CSS. В этом примере я собираюсь использовать редактор CodePen и не загружать Bootstrap CSS. Но если вы действительно хотите использовать эту структуру, цвет шрифта по умолчанию будет таким же (например, черный), как и сам процесс.
То же, что и выше, я собираюсь начать с добавления атрибута стиля к первому элементу абзаца, что означает, что стиль будет применен только к этому абзацу. Другой абзац и заголовки на странице останутся в цвете по умолчанию (черный).
Вот HTML со встроенным CSS:
Как изменить цвет шрифта в HTML [встроенный CSS]
Это фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст.Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст.
Объяснение
Поскольку я использую редактор CodePen Editor, по умолчанию используется черный цвет шрифта. (Обычно это происходит независимо от того, какой инструмент или фреймворк вы используете для создания своих веб-проектов.) Это означает, что изменение цвета абзаца потребует от меня использования атрибута стиля, который содержит свойство цвета CSS, установленное на шестнадцатеричный цвет. код № FF7A59.Другие элементы на странице не предназначены для встроенного CSS и поэтому остаются черными.
Вот результат:
См. Ручка «Как изменить цвет шрифта в HTML» [встроенный CSS] Кристины Перриконе (@hubspot) на CodePen.
Теперь предположим, что я хочу изменить цвет каждого элемента абзаца на темно-бордовый. Затем я мог бы использовать селектор CSS, чтобы настроить таргетинг на все абзацы и поместить его в заголовок страницы.
Вот код CSS:
п {
цвет: # FF7A59;
}
Вот HTML:
Как изменить цвет шрифта в HTML [Внутренний CSS]
Это фиктивный текст.Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст.
Объяснение
Поскольку я использую редактор CodePen Editor, по умолчанию используется черный цвет шрифта. Это означает, что изменение цвета всех абзацев на странице потребует от меня использования селектора типа CSS и установки свойства цвета CSS на шестнадцатеричный код цвета для оранжевого (# FF7A59).Заголовки на странице останутся черными.
Вот результат:
См. Ручка «Как изменить цвет шрифта в HTML» [внутренний CSS], автор — Кристина Перриконе (@hubspot) на CodePen.
Чтобы узнать, как изменить цвет фона текста, прочтите статью «Как изменить цвет текста и фона в CSS».
Как изменить шрифт в Div в HTML
Изменение шрифта в div ничем не отличается от изменения шрифта в элементе абзаца или диапазона.
«Div» в HTML — это просто элемент, который может разделить вашу веб-страницу на разделы, чтобы вы могли настроить таргетинг на них с помощью уникальных свойств CSS.
Если вы хотите изменить тип шрифта, размер и цвет текста на странице, вы можете заключить его в теги div и использовать селектор CSS для стилизации этого элемента. Давайте посмотрим на пример:
Вот код CSS:
#example {
семейство шрифтов: Arial;
размер шрифта: 20 пикселей;
цвет: # FF7A59;
}
Вот HTML:
Как изменить шрифт в Div в HTML [Внутренний CSS]
Это фиктивный текст.Это больше фиктивный текст. Это текст меньшего размера, это скорее фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это скорее фиктивный текст.
Объяснение
Я использую редактор CodePen, поэтому тип, размер и цвет шрифта по умолчанию - Times New Roman, 16 пикселей и черный. Чтобы изменить все эти свойства раздела текста, я мог бы обернуть текст в div и добавить к элементу атрибут ID.Затем я могу использовать селектор идентификаторов и установить свойства font-family, font-size и font-color в разделе head страницы.
Вот результат:
См. Pen How to Change Font in a Div in HTML [Internal CSS] Кристины Перриконе (@hubspot) на CodePen.
Изменение шрифта с помощью HTML и CSS
Обладая базовыми знаниями в области веб-дизайна, вы можете изменить тип, размер и цвет шрифта. Это может позволить вам настроить каждую деталь на вашем сайте и сделать ваш контент более читабельным.Если вы работаете на платформе Bootstrap, ознакомьтесь с другими способами переопределения настроек по умолчанию в Bootstrap CSS для создания действительно уникального веб-сайта.
Примечание редактора: этот пост был первоначально опубликован в июле 2020 года и был обновлен для полноты.
CSS шрифтов
Выбор правильного шрифта для вашего сайта очень важен!
Выбор шрифта важен
Выбор правильного шрифта имеет огромное влияние на то, как читатели воспринимают Веб-сайт.
Правильный шрифт может создать сильную идентичность для вашего бренда.
Очень важно использовать легко читаемый шрифт. Шрифт добавляет значение вашего текста. Также важно выбрать правильный цвет и размер текста. для шрифта.
Общие семейства шрифтов
В CSS существует пять общих семейств шрифтов:
- Шрифты с засечками имеют небольшой штрих по краям каждой буквы. Они создают ощущение формальности и элегантности.
- Шрифты без засечек имеют чистые линии (без мелких штрихов). Они создают современный и минималистичный вид.
- Моноширинный шрифта — здесь все буквы имеют одинаковую фиксированную ширину. Они создают механический вид.
- Cursive шрифты имитируют человеческий почерк.
- Фэнтези шрифты — это декоративные / игривые шрифты.
Все различные имена шрифтов принадлежат к одному из общих семейств шрифтов.
Разница между шрифтами с засечками и без засечек
Примечание: Считается, что на экранах компьютеров шрифты без засечек легче читать, чем шрифты с засечками.
Некоторые примеры шрифтов
| Семейство общих шрифтов | Примеры названий шрифтов |
|---|---|
| Serif | Times New Roman Джорджия Гарамонд |
| Без засечек | Arial Verdana Helvetica |
| Моноширинный | Courier New Lucida Console Monaco |
| Курсив | Brush Script MT Lucida Рукописный ввод |
| Фантазия | Медная пластина Папирус |
Свойство
семейства шрифтов CSS В CSS мы используем свойство font-family для
укажите шрифт текста.
Свойство font-family должно содержать несколько имен шрифтов в качестве «резервной» системы,
для обеспечения максимальной совместимости между браузерами / операционными системами. Начните с желаемого шрифта и закончите общим семейством
(позволить
браузер выбирает аналогичный шрифт из общего семейства, если другие шрифты не
имеется в наличии). Названия шрифтов следует разделять запятыми.
Примечание : Если в названии шрифта более одного слова, оно должно быть заключено в кавычки, например: «Times New Roman».
Пример
Укажите несколько разных шрифтов для трех абзацев:
.p1 {font-family: "Times New Roman", Times, serif;
}
.p2 {Семейство шрифтов
: Arial, Helvetica, sans-serif;
}
.p3 {
font-family: "Lucida Console", "Courier New", моноширинный;
}
Как изменить размер или цвет текста | Инициатива веб-доступности (WAI)
Чтобы увеличить текст, нажмите одновременно две клавиши:
- Ctrl и + клавиши в Windows, Linux и Chrome OS
- ⌘ и + ключи в Mac OS
На этой странице показано, как изменить размер текста, цвета текста и фона, а также другие параметры отображения через браузер.
Содержание страницыИзменить размер текста с увеличением
Большинство веб-браузеров позволяют увеличивать и уменьшать размер текста, изображений и другого содержимого веб-страниц с помощью функций «масштабирования». Некоторые браузеры позволяют увеличивать только размер текста.
Чтобы изменить масштаб в большинстве браузеров, нажмите одновременно две следующие клавиши:
- В Windows, Linux и Chrome OS:
- Увеличение масштаба: клавиши «Ctrl» и «+»
- Для уменьшения масштаба: клавиши «Ctrl» и «-»
- Mac OS:
- Увеличение масштаба: клавиши «⌘» и «+»
- Для уменьшения масштаба: клавиши «⌘» и «-»
Браузеры предоставляют конкретные инструкции по различным способам изменения масштаба страницы или только текста:
Другие изменения текста и цвета
Некоторые браузеры предоставляют функциональные возможности для установки различных аспектов шрифта и цвета в представлении по умолчанию.
Другие настройки текста и цвета доступны в режиме чтения.
Просмотр для читателя
Большинство браузеров предлагают «Просмотр для чтения» или «Просмотр для чтения», в котором отображается только основное содержимое; он избавляется от навигации, рекламы и т. д. Некоторые браузеры позволяют вам устанавливать шрифт текста, размер текста, цвет текста, цвет фона и межстрочный интервал в режиме чтения.
Дополнительные параметры
Существует множество расширений и надстроек браузера, которые обеспечивают дополнительный контроль над отображением текста и другого содержимого в браузере.
Хотя большинство браузеров уже давно не поддерживают пользовательские таблицы стилей, расширения предоставляют аналогичный расширенный пользовательский контроль. Например, расширение Stylus доступно для нескольких основных браузеров.
Дополнительная информация
Почему это не работает с некоторыми другими веб-сайтами?
Настройки браузера на этой странице должны работать, если веб-сайты и браузеры соответствуют требованиям по специальным возможностям и предназначены для обеспечения доступности, гибкости и контроля со стороны пользователя. Однако:
- некоторые веб-сайты предназначены для отмены настроек браузера пользователя
- некоторые браузеры не предоставляют такой возможности управления пользователем
Изменение размера текста, масштабирование браузера и другие параметры, выбранные пользователем, могут работать некорректно на веб-сайтах, не отвечающих требованиям специальных возможностей.
Следует ли на всех веб-сайтах включать подобные инструкции?
Это зависит от владельца веб-сайта. Наличие на веб-сайтах информации об изменении размера и цвета текста, как на этой странице, не является требованием доступности. Мы решили включить эту информацию, чтобы помочь людям, которые хотят знать, как изменить настройки своего браузера.
Должны ли веб-сайты предоставлять виджет для изменения текста, цвета и т. Д.
Мы решили предоставить эти инструкции, чтобы пользователи могли узнать, как изменить отображение для всех веб-сайтов.Виджеты меняют только сайт, на котором они находятся.
Примечание: без подтверждения
Консорциум World Wide Web (W3C) не поддерживает определенные веб-браузеры или расширения и не рекомендует одно перед другим. Хотя на эту страницу включены некоторые распространенные браузеры, упоминание конкретного браузера не означает одобрения или рекомендации.
Помогите улучшить эту страницу
Поделитесь своими идеями, предложениями или комментариями по электронной почте в общедоступный список wai @ w3.org или через GitHub.
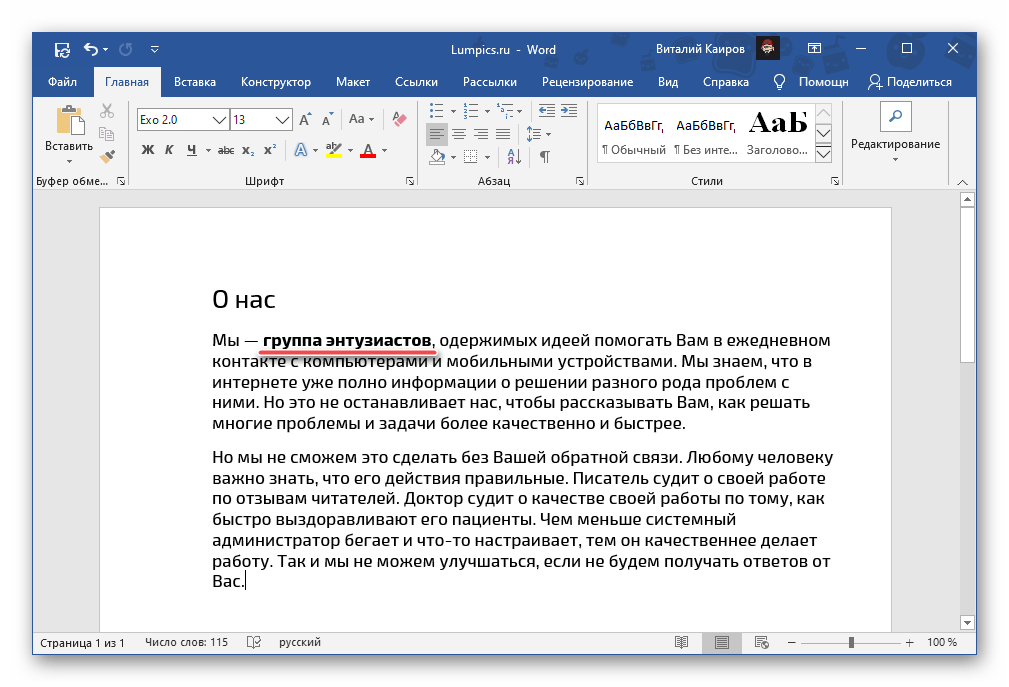
Вернуться к началуКак изменить шрифт всего документа в Microsoft Word
Итак, ваш документ написан, но вам не нравится, как он выглядит. Без проблем. Изменить шрифт всего документа в Microsoft Word очень просто, и это можно сделать за несколько простых шагов. Если вы используете Open Office, Google Docs или другую альтернативу, процесс очень похож. Как только вы научитесь делать это с помощью программы обработки одного слова, вы сможете делать это во всех из них.
Изменить шрифт всего Microsoft Word Doc
Сначала выберите весь текст в документе. Для этого просто используйте сочетание клавиш Ctrl + A на клавиатуре. Или, если вам не нравятся сочетания клавиш , , выберите вкладку «Главная» на ленте и в разделе «Редактирование» нажмите Выбрать> Выбрать все .
Теперь весь текст в вашем документе должен быть выделен и выделен. После этого вы можете редактировать весь документ сразу.
На главной ленте вы найдете все, что вам нужно, под заголовком «Шрифт».
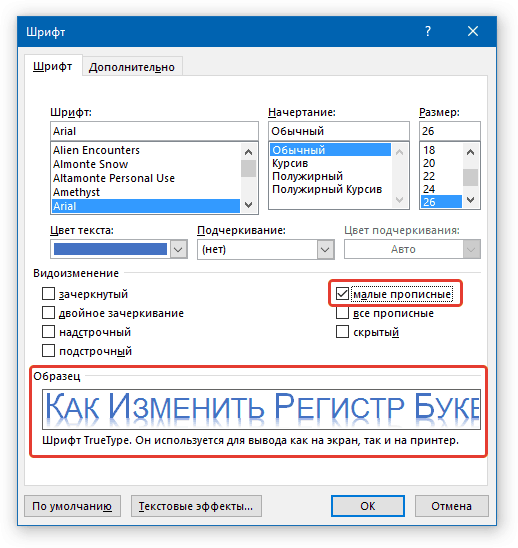
Щелкните поле широкого шрифта, чтобы отобразить список шрифтов. Из этого списка вы можете навести указатель мыши на шрифт, чтобы просмотреть его, или щелкнуть, чтобы изменить текст на этот шрифт. Вы также можете настроить полужирность, курсив, цвет, размер и подчеркивание.
Но ручная настройка шрифта может быть не самым простым или быстрым способом улучшить внешний вид вашего документа. Первое, что вы должны попробовать, это стили; Я покажу вам, где они находятся внизу.
Стили документов Word
Кроме того, вы можете использовать меню «Стили» на вкладке «Главная», чтобы выбрать некоторые готовые наборы шрифтов. Стиль автоматически настроит цвет и шрифт вашего документа. Он также применяет разные значения к заголовкам, заголовкам и другому специальному тексту.
С помощью готового стиля вы можете изменить внешний вид всего вашего документа на что-то профессиональное и подходящее одним щелчком мыши.
Стили позволяют быстро применять набор вариантов форматирования для всего документа.
Гарнитуры шрифтов - Обложка, онлайн-редактор LaTeX
В LaTeX шрифтом по умолчанию является семейство Computer Modern . Вы можете заменить этот шрифт на другой, который лучше соответствует вашему стилю.
Чтобы изменить начертание шрифта всего документа, необходимо добавить простую строку в преамбулу:
\ documentclass {article}
\ usepackage [T1] {fontenc}
\ usepackage [utf8] {inputenc}
\ usepackage {tgbonum}
\ begin {document}
Этот документ представляет собой образец документа для проверки шрифта.
семейства и гарнитуры шрифтов.В этом тексте используется другой шрифт.
\ конец {документ}
Строка \ usepackage {tgbonum} устанавливает семейство шрифтов TeX Gyre Bonum , чье имя пакета шрифтов - tgbonum , в качестве шрифта по умолчанию для этого документа.
Открыть пример на оборотной стороне
Шрифт также можно изменить для определенного элемента в документе.
\ documentclass {article}
\ usepackage [T1] {fontenc}
\ usepackage [utf8] {inputenc}
\ usepackage {геометрия}
\ geometry {textwidth = 7 см}
\ usepackage {tgbonum}
\ begin {document}
Этот документ представляет собой образец документа для
тестируйте семейства шрифтов и гарнитуры шрифтов.{\ fontfamily {qcr} \ selectfont
В этом тексте используется другой шрифт.
}
\ конец {документ}
Команда \ fontfamily {qcr} \ selectfont установит гарнитуру шрифта TeX gyre cursor с кодом шрифта qcr для текста внутри фигурных скобок. Доступно гораздо больше гарнитур шрифтов LaTeX, см. Справочное руководство.
Популярные гарнитуры шрифтов LaTeX происходят из четырех семейств:
- Computer Modern (по умолчанию в стандартных классах LaTeX): CM Roman, CM Sans Serif, CM Typewriter
- Latin Modern : LM Roman, LM Sans Serif, LM Typewriter, LM Dunhill
- шрифты Post Script : Times, Utopia / Fourier, Palatino, Bookman, Helvetica, Courier
- TeX Gyre
Открыть пример на обороте
Шрифты Roman, Sans Serif и пишущие машинки
См. Также Каталог шрифтов LaTeX, хотя не все шрифты, перечисленные в каталоге, распространяются с лицензией, позволяющей распространять их как часть TeX Live, и поэтому не все эти шрифты доступны на Overleaf.
Открыть пример на оборотной стороне
Для получения дополнительной информации см .:
Измените шрифт или размер текста для чтения в Интернете
Вы можете изменить размер или шрифт текста по умолчанию при просмотре веб-страниц (по умолчанию это то, что делает компьютер, если никто не говорит об этом иначе). Приведенные ниже инструкции относятся к некоторым из наиболее часто используемых интернет-браузеров (Microsoft Internet Explorer, Mozilla Firefox и Netscape) и включают информацию о том, как переопределить размер шрифта и текста, установленные дизайнером, в пользу вашего выбора.
Microsoft Internet Explorer
Изменить размер текста по умолчанию
В меню браузера выберите:
Просмотр -> Размер текста
- Выберите один из пяти размеров (наибольший, больший, средний, меньший или самый маленький).
Вы можете делать это сколь угодно часто, переходя с сайта на сайт. Если размер не меняется, веб-дизайнеры использовали фиксированный размер текста; в этом случае вы можете изменить настройки, чтобы игнорировать указанные шрифты или размеры текста (см. ниже).
Если у вас есть колесико мыши, вы можете удерживать клавишу CTRL и вращать колесико, чтобы изменить размер текста.
Ваш браузер по умолчанию использует meduim, но он запомнит последний использованный вами размер текста. Итак, если вы хотите, чтобы он всегда был установлен на самый большой параметр, закройте все окна, кроме одного, установите размер шрифта на самый большой, а затем выйдите из браузера. В следующий раз, когда он появится, он будет установлен на самый большой.
Изменить шрифт по умолчанию
- В меню браузера выберите: Сервис -> Свойства обозревателя -> Общие -> Шрифты
- Будет два варианта: веб-страница и обычный текст.Arial и Verdana чисты, современны и легко читаются. Times New Roman элегантен. Попробуйте несколько и выберите тот, который вам нравится. Courier обычно является единственным выбором для обычного текстового шрифта.
Заставить Internet Explorer использовать ваш шрифт и / или размер текста
- В меню браузера выберите: Сервис -> Свойства обозревателя -> Общие
- Нажмите кнопку «Доступность ...».
- Установите флажок рядом с «Игнорировать размеры шрифта, указанные на веб-страницах» и / или флажок рядом с «Игнорировать стили шрифтов, указанные на веб-страницах».
Пользователи Mozilla Firefox
Изменить размер текста по умолчанию
- В меню браузера выберите: Вид -> Размер текста -> Увеличить или уменьшить
Вы также можете (с помощью клавиатуры) использовать «CTRL» и «+» для увеличения размера текста или «CTRL» и «-» для уменьшения размера текста. На некоторых клавиатурах «+» представляет собой заглавную «=», но вам не нужно использовать клавишу Shift для изменения размера текста. Удерживая «CTRL» одним пальцем, нажмите клавишу «+ / =» другим.Две клавиши необходимо удерживать вместе; нажатие одного за другим не сработает.
Mozilla имеет 16 градаций размера по сравнению с пятью в Microsoft IE. (Если у вас действительно плохое зрение, подумайте о загрузке Mozilla Firefox и увеличении текста до «рекламного щита».)
Изменить шрифт по умолчанию
- В меню браузера выберите: Инструменты -> Параметры -> Общие -> Шрифты и цвета
- Выберите шрифты для "Пропорциональный", "С засечками", "Без засечек" и "Монохромный". (Заглавная «M» и строчная «i» будут иметь одинаковую ширину в однопространственном шрифте и разную ширину в остальных.)
Заставить Mozilla Firefox использовать ваш шрифт и / или размер текста
- В меню браузера выберите: Инструменты -> Параметры -> Общие -> Шрифты и цвета
- Установите флажок рядом с одним или обоими: «Всегда использовать мои: __Fonts __Colors».
Пользователи Netscape
Изменить размер текста по умолчанию
- В меню браузера выберите: Вид -> Увеличить размер текста или Уменьшить размер текста
Вы также можете использовать «CTRL» и «]» для увеличения размера текста или «CTRL» и «[» для уменьшения размера текста.
Две клавиши необходимо удерживать вместе; нажатие одного за другим не сработает.
Изменить шрифт по умолчанию
- В меню браузера выберите: Правка -> Настройки -> Внешний вид -> Шрифт
- Выберите шрифты по умолчанию из шрифтов переменной ширины и шрифтов фиксированной ширины. Для переменной ширины Arial и Verdana чистые, современные и легко читаемые. Times New Roman элегантен. Для фиксированной ширины Courier - единственный реальный выбор.
Заставить Netscape использовать ваш шрифт и / или размер текста
- В меню браузера выберите: Правка -> Настройки -> Внешний вид -> Шрифт
- Установите флажок «Использовать мои шрифты по умолчанию вместо шрифтов, указанных в документе.«
Изменить размер шрифта в Matplotlib
Введение
Matplotlib - одна из наиболее широко используемых библиотек визуализации данных в Python. Большая часть популярности Matplotlib связана с его параметрами настройки - вы можете настроить практически любой элемент из его иерархии объектов .
В этом уроке мы рассмотрим, как изменить размер шрифта в Matplotlib .
Изменить размер шрифта в Matplotlib
Есть несколько способов изменить размер шрифтов в Matplotlib.Вы можете установить аргумент fontsize , изменить способ обработки шрифтов в Matplotlib в целом или даже изменить размер рисунка.
Давайте сначала создадим простой график, на котором мы захотим изменить размер шрифтов:
импортировать matplotlib.pyplot как plt
импортировать numpy как np
fig, ax = plt.subplots (figsize = (12, 6))
х = np.arange (0, 10, 0,1)
у = np.sin (х)
z = np.cos (х)
ax.plot (y, color = 'blue', label = 'Синусоида')
ax.plot (z, color = 'black', label = 'Косинусная волна')
ax.set_title ('Синусоидальные и косинусные волны')
топор.set_xlabel ('Время')
ax.set_ylabel ('Интенсивность')
leg = ax.legend ()
plt.show ()
Изменить размер шрифта, используя размер шрифта
Попробуем самый простой вариант. Каждая функция, которая имеет дело с текстом, например Title , метки и все другие текстовые функции, принимают аргумент - fontsize .
Давайте вернемся к предыдущему коду и укажем размер шрифта для этих элементов:
импорт matplotlib.pyplot как plt
импортировать numpy как np
fig, ax = plt.subplots (figsize = (12, 6))
х = np.arange (0, 10, 0,1)
у = np.sin (х)
z = np.cos (х)
ax.plot (y, color = 'blue', label = 'Синусоида')
ax.plot (z, color = 'black', label = 'Косинусная волна')
ax.set_title ('Синусоидальные и косинусные волны', fontsize = 20)
ax.set_xlabel ('Время', размер шрифта = 16)
ax.set_ylabel ('Интенсивность', размер шрифта = 16)
leg = ax.legend ()
plt.show ()
Здесь мы установили размер шрифта для заголовка, а также меток для времени и интенсивности.Запуск этого кода дает:
Мы также можем изменить размер шрифта в легенде, добавив аргумент prop и установив там размер шрифта:
leg = ax.legend (prop = {"size": 16})
Это изменит размер шрифта, который в этом случае также сдвинет легенду в нижний левый угол, чтобы она не перекрывалась с элементами в верхнем правом углу:
Тем не менее, хотя мы можем установить каждый размер шрифта таким образом, если у нас много текстовых элементов и мы просто хотим единообразного общего размера - этот подход повторяется.
В таких случаях мы можем перейти к установке размера шрифта глобально .
Изменить размер шрифта глобально
Есть два способа установить глобальный размер шрифта. Мы хотим установить для параметра font_size новый размер. Мы можем получить к этому параметру через rcParams ['font.size'] .
Один из способов - изменить их напрямую:
импортировать matplotlib.pyplot как plt
импортировать numpy как np
fig, ax = plt.subplots (figsize = (12, 6))
х = нп.аранж (0, 10, 0,1)
у = np.sin (х)
z = np.cos (х)
plt.rcParams ['font.size'] = '16'
ax.plot (y, color = 'blue', label = 'Синусоида')
ax.plot (z, color = 'black', label = 'Косинусная волна')
plt.xlabel ("Время")
plt.ylabel ('Интенсивность')
fig.suptitle ('Синусоидальные и косинусоидальные волны')
leg = ax.legend ()
plt.show ()
Вы должны установить эти перед вызовом функции plot () , поскольку, если вы попытаетесь применить их позже, никаких изменений не будет. Этот подход изменит все, что указано в качестве шрифта объектом font kwargs.
Однако, когда мы запускаем этот код, становится очевидным, что ни метки x и y, ни метки x и y не изменились в размере:
В зависимости от версии Matplotlib, которую вы используете, вы не сможете изменить их с помощью параметров rc. Для них нужно использовать axes.labelsize и xtick.labelsize / ytick.labelsize соответственно.
Если их установка не изменяет размер меток, вы можете использовать функцию set () , передавая fontsize , или использовать функцию set_fontsize () :
импорт matplotlib.pyplot как plt
импортировать numpy как np
fig, ax = plt.subplots (figsize = (12, 6))
х = np.arange (0, 10, 0,1)
у = np.sin (х)
z = np.cos (х)
# Установить общий размер шрифта
plt.rcParams ['font.size'] = '16'
# Установить размер шрифта галочки
для метки в (ax.get_xticklabels () + ax.get_yticklabels ()):
label.set_fontsize (16)
ax.plot (y, color = 'blue', label = 'Синусоида')
ax.plot (z, color = 'black', label = 'Косинусная волна')
plt.xlabel ('Время', размер шрифта = 16)
plt.ylabel ('Интенсивность', размер шрифта = 16)
fig.suptitle ('Синусоидальные и косинусоидальные волны')
нога = топор.легенда ()
plt.show ()
Результат:
Заключение
В этом руководстве мы рассмотрели несколько способов изменить размер шрифтов в Matplotlib.
Если вас интересует визуализация данных и вы не знаете, с чего начать, обязательно ознакомьтесь с нашим комплектом книг по визуализации данных в Python :
Визуализация данных в Python с помощью Matplotlib и Pandas - это книга, предназначенная для новичков в Pandas и Matplotlib с базовыми знаниями Python и позволяющая им создать прочную основу для расширенной работы с этими библиотеками - от простых графиков до анимированные 3D-графики с интерактивными кнопками.
Он служит подробным руководством, которое научит вас всему, что вам нужно знать о Pandas и Matplotlib, в том числе о том, как создавать типы графиков, которые не встроены в саму библиотеку.
Визуализация данных в Python , книга для начинающих и средних разработчиков Python, проведет вас через простые манипуляции с данными с помощью Pandas, охватит основные библиотеки построения графиков, такие как Matplotlib и Seaborn, и покажет вам, как воспользоваться преимуществами декларативных и экспериментальных библиотек, таких как Альтаир.

