width — CSS — Дока
Кратко
Секция статьи «Кратко»Свойство width отвечает за ширину элемента. С его помощью мы можем увеличивать или уменьшать ширину строчно-блочных (inline) и блочных (block) элементов. На строчные элементы это свойство не будет иметь никакого влияния.
Строчно-блочные (inline) элементы по умолчанию подстраиваются под ширину контента, лежащего у них внутри.
Блочные (block) элементы по умолчанию имеют ширину 100%. Если представить сайт как документ с текстом, то блочный элемент займёт всю строку, на которой стоит.
Кроме фиксированной ширины можно задавать элементу минимальную ширину min или максимальную ширину max.
Пример
Секция статьи «Пример»<div>Я — блочный элемент!</div><div>Я</div><div>строчно-блочный</div><div>элемент!</div>
<div>Я — блочный элемент!</div>
<div>Я</div>
<div>строчно-блочный</div>
<div>элемент!</div>
Не меняем display для ., поскольку  block
block<div> уже является блочным:
.block { background-color: #2E9AFF;}.inline-block { display: inline-block; background-color: #F498AD;}
.block {
background-color: #2E9AFF;
}
.inline-block {
display: inline-block;
background-color: #F498AD;
}
Открыть демо в новой вкладкеБлагодаря фонам можно увидеть, какую ширину имеет каждый из элементов. Элемент с классом .block занял всю строку, его ширина равна 100% от ширины родителя. Элементы с классом .inline подстроились по ширине под контент и встали в одну строку.
Напишем свойство width и изменим это стандартное поведение. Ограничим ширину .block до половины окна, а каждый элемент .inline сделаем на всю ширину окна:
.block { width: 50%; background-color: #2E9AFF;}.inline-block { width: 100%; display: inline-block; background-color: #F498AD;}
. block {
width: 50%;
background-color: #2E9AFF;
}
.inline-block {
width: 100%;
display: inline-block;
background-color: #F498AD;
}
block {
width: 50%;
background-color: #2E9AFF;
}
.inline-block {
width: 100%;
display: inline-block;
background-color: #F498AD;
}
Открыть демо в новой вкладкеКак понять
Секция статьи «Как понять»Свойство width позволяет управлять шириной элемента согласно поставленной задаче.
Как пишется
Секция статьи «Как пишется»width. Для минимальной ширины — min-width . Для максимальной ширины — max-width . Эти три свойства можно указывать по отдельности, а также комбинировать для достижения нужного результата.В качестве значения указываем число и сразу после него без пробела пишем единицу измерения. Ширину можно указывать как в относительных единицах — процентах (%), vw, vmin и так далее, так и в абсолютных единицах — пикселях (px), rem, em и любых других единицах измерения, доступных в вебе.
В данном коде все значения будут рабочими:
selector { width: 70%; min-width: 320px; max-width: 76rem;}
selector {
width: 70%;
min-width: 320px;
max-width: 76rem;
}
Подсказки
Секция статьи «Подсказки»💡 По умолчанию у блочных (block) элементов ширина равна 100%. У строчно-блочных (inline) элементов ширина равна ширине вложенного контента.
💡 Ширина в процентах рассчитывается от ширины родительского элемента. Если родительский элемент ограничен по ширине, к примеру, 450 пикселями, то у вложенного элемента ширина в 100% будет равна 450 пикселям. То есть 100% от родительского элемента. Если при этом у родителя будут также указаны внутренние отступы (padding), то 100% ширины для ребёнка будут равны 450px минус боковые отступы.
💡 Блочный (block) элемент занимает всю строку вне зависимости от своей ширины. Оставшееся пространство займёт внешний отступ. Поэтому, ограничивая ширину блочному элементу, не ожидай, что элементы, следующие за ним, встанут с ним в одну строку. Если нужно, чтобы все элементы встали в строку, то нужно менять их с блочных (
Поэтому, ограничивая ширину блочному элементу, не ожидай, что элементы, следующие за ним, встанут с ним в одну строку. Если нужно, чтобы все элементы встали в строку, то нужно менять их с блочных (block) на строчно-блочные (inline).
💡 Ограничив ширину блочного элемента, можно очень просто выровнять его по центру экрана. Для этого пропишем внешний отступ (margin) со значениями 0 auto, где 0 отвечает за отступы сверху и снизу, а ключевое слово auto — за боковые отступы.
Именно таким образом принято выравнивать контент сайта по центру окна браузера.
На практике
Секция статьи «На практике»Алёна Батицкая советует
Секция статьи «Алёна Батицкая советует»Свойство width, пожалуй, самое часто встречающееся свойство в коде. В работе вы будете манипулировать шириной очень часто.
🛠 Поскольку строчные (inline) и строчно-блочные (inline) элементы подстраиваются по ширине под вложенный контент, то в ситуациях, когда контента внутри нет, ширина такого элемента будет равна нулю.
height).К примеру, часто декоративные иконки верстаются при помощи фона для элементов <i> или <span>. Поскольку контента по факту в этих элементах нет, их ширина и высота будут равны 0. Пропишите display со значением block или inline, задайте ширину и высоту иконки и укажите путь до фонового изображения:
<div> <i></i> <!-- Внимание на меня! --> <h3>Заголовок карточки</h3> <p>Некий текст новостной карточки</p></div>
<div>
<i></i>
<!-- Внимание на меня! -->
<h3>Заголовок карточки</h3>
<p>Некий текст новостной карточки</p>
</div>
.card__icon { display: inline-block; width: 50px; height: 50px; background: url('doka-eyes. svg') no-repeat center / cover;}
svg') no-repeat center / cover;}
.card__icon {
display: inline-block;
width: 50px;
height: 50px;
background: url('doka-eyes.svg') no-repeat center / cover;
}
Открыть демо в новой вкладке🛠 Часто начинающие разработчики разбивают текст заголовка или абзаца на строки при помощи тега <br> чтобы было точно, как в макете. В таких случаях стоит помнить, что сайты редко остаются неприкосновенными и чаще всего в процессе жизни сайта тексты на нём меняются многократно. Поэтому нужно писать стили так, чтобы любой текст, вставленный в блок, выглядел хорошо.
Пример макета:
Как не надо делать:
...<p> Get the official status of an agent<br> in the projectname and earn with us.</p>...
...
<p>
Get the official status of an agent<br>
in the projectname and earn with us.
</p>
...
Как можно сделать:
Лучше задай максимальную ширину, которую должен занимать текст в элементе. Тогда любой текст будет смотреться хорошо. Ничего страшного, если перенос слов или строк не будет на 100% совпадать с макетом. Но такое решение будет дальновидным и владельцы сайта не столкнутся с проблемами при замене текстов.
Тогда любой текст будет смотреться хорошо. Ничего страшного, если перенос слов или строк не будет на 100% совпадать с макетом. Но такое решение будет дальновидным и владельцы сайта не столкнутся с проблемами при замене текстов.
...<p> Get the official status of an agent in the projectname and earn with us.</p>...
...
<p>
Get the official status of an agent in the projectname and earn with us.
</p>
...
.card__text { max-width: 50%; margin: 0 auto; /* Для выравнивания по центру */}
.card__text {
max-width: 50%;
margin: 0 auto; /* Для выравнивания по центру */
}
Открыть демо в новой вкладкеТеперь любой текст будет занимать не больше, чем 50% от ширины карточки 🎉
max-width (свойство CSS) — CoderLessons.com
Описание
Это свойство устанавливает максимальную ширину содержимого блока или заменяемого элемента. Эта максимальная ширина не включает отступы, границы или поля.
Элемент, к которому применяется max-width , никогда не будет шире, чем указанное значение, даже если свойство width установлено как более широкое. Однако из этого правила есть исключение: если min-width указывается со значением, превышающим значение max-width , max-width контейнера будет наибольшим, что в данном случае означает, что значение min-width будет тот, который применяется.
max-width часто используется вместе с min-width для получения диапазона ширины для соответствующего элемента.
Сочетание максимальной ширины и ширины
Обратите внимание, что
max-widthи width не должны применяться к одному и тому же элементу с использованием одного и того же элемента, так как один переопределит другой. Если, например, ширина установлена в 150 пикселей, аmax-widthустановлена в 60 пикселей, фактическая ширина элемента будет 60 пикселей, и объявление ширины станет избыточным.Следующее правило стиля показывает, как разрешаются конфликты, когда элементу присваивается ширина и
max-widthс использованием одной и той же единицы измерения (в данном случае пикселей):.example { max-width: 60px; width: 150px; }В приведенном выше примере ширина элемента будет фиксированной в 60 пикселей.
Тем не менее, допустимо устанавливать
max-widthи width, когда значения являются различными единицами (хотя это может быть не совсем полезно, есть несколько случаев, когда это может быть использовано для хорошего эффекта).Это правило стиля назначает
max-width160 пикселей для изображений с классом «example», а также назначает ширину 50%:img.example { width: 50%; max-width: 160px; height: auto; }Конечная ширина изображения в приведенном выше примере будет наименьшим значением.
Если вы хотите, чтобы изображение масштабировалось при малой ширине страницы, чтобы изображение не выходило за пределы его столбца, вы можете использовать приведенный выше пример, чтобы убедиться, что размер изображения уменьшается, если доступное пространство меньше 160 пикселей.
Если доступное пространство превышает 160 пикселей, изображение будет расширяться до ширины 160 пикселей, но не дальше. Это гарантирует, что изображение останется разумного размера – или его правильное соотношение сторон – когда позволяет пространство.
Свойство min-width можно использовать для обратного сценария.
Если для содержимого блока требуется больше горизонтального пространства, чем разрешено установленными ограничениями, поведение определяется свойством overflow .
пример
Это правило стиля назначает максимальную ширину 400 пикселей и минимальную ширину 100 пикселей абзацам в элементе с идентификатором "example" :
#example p { max-width: 400px; min-width: 100px; } Значение
Свойство принимает длину CSS (px, pt, em и т. Д.), Процент или ключевое слово none. Отрицательные значения длины недопустимы.
Значения в процентах относятся к ширине содержащего блока. Если ширина содержащего блока отрицательна, используется значение
Если ширина содержащего блока отрицательна, используется значение none .
Свойство CSS max-width
❮ Назад Полное руководство по CSS Далее ❯
Пример
Установите максимальную ширину элемента
в 150 пикселей:
p.ex1 {
max-width: 150px;
}
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Свойство max-width определяет максимальную ширину элемента.
Если содержимое превышает максимальную ширину, оно автоматически изменится высота элемента.
Если содержимое меньше максимальной ширины, свойство max-width не имеет никакого эффекта.
Примечание: Это предотвращает значение
свойство ширины не становится больше, чем максимальная ширина . Значение max-width свойство переопределяет
свойство ширины.
| Значение по умолчанию: | нет |
|---|---|
| Унаследовано: | нет |
| Анимация: | да, см. отдельные свойства . Читать о анимированном Попытайся отдельные свойства . Читать о анимированном Попытайся |
| Версия: | CSS2 |
| Синтаксис JavaScript: | объект .style.maxWidth=»600px» Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Недвижимость | |||||
|---|---|---|---|---|---|
| максимальная ширина | 1,0 | 7,0 | 1,0 | 2.0.2 | 7,0 |
Синтаксис CSS
max-width: none| длина |начальный|наследовать;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| нет | Нет максимальной ширины. Это по умолчанию Это по умолчанию | Играй » |
| длина | Определяет максимальную ширину в пикселях, см и т. д. Подробнее о единицах длины | Играй » |
| % | Определяет максимальную ширину в процентах от содержащего блока | Играй » |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Другие примеры
Пример
Установите максимальную ширину элемента
равной 50% контейнера:
p.ex1 {
максимальная ширина: 50%;
}
Попробуйте сами »
Связанные страницы
Учебное пособие по CSS: высота и ширина CSS
Справочник по CSS: свойство min-width
Справочник по HTML DOM: свойство maxWidth
❮ Предыдущий Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Лучшие ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
Top4 Examples Примеры HTML
Примеры CSS
Примеры JavaScript
Как сделать Примеры
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Почему мы используем максимальную ширину 100%, чтобы увидеть полное изображение, а не минимальную ширину? — Часто задаваемые вопросы по CSS
Форумы Codecademyааррм
#1
Почему в этом упражнении изменение максимальной ширины правила img контейнера .image на 100 % гарантирует, что все изображение всегда будет видно.
Как изменение максимальной ширины масштабирования меняет масштаб изображения? Во всяком случае, я бы подумал, что минимальная ширина при 100% заставит увидеть все изображение. Я не совсем понимаю, как работает это взаимодействие.
Я не совсем понимаю, как работает это взаимодействие.
2 лайка
мтф
#2
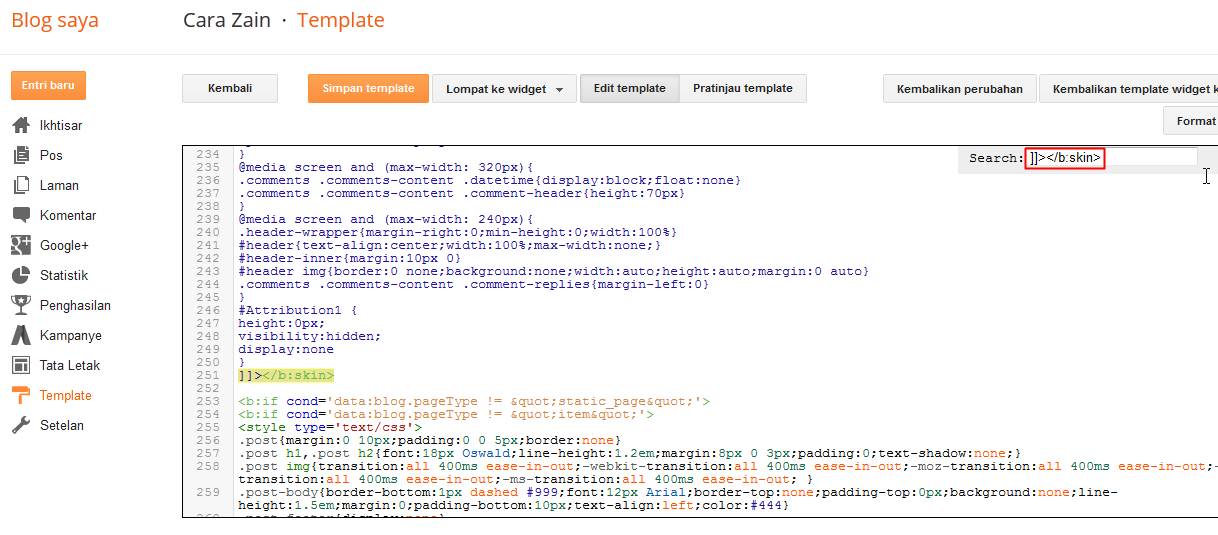
При масштабировании ширины img до 100% масштабируется ширина родительского контейнера. В данном случае мы не задаем высоту, только ширину. Изображение будет расширяться, чтобы соответствовать родителю любого размера. Он может переливаться внизу после определенной ширины.
Кстати, разместите ссылку на упражнение, чтобы мы могли прочитать текст урока и дать этому вопросу некоторый контекст.
16 лайков
arcsolver39894
#3
Привет,
Это упражнение: https://www. codecademy.com/paths/web-development/tracks/getting-more-advanced-with-design/modules/learn-responsive-design-module/lessons /размеры-элементов/упражнения/масштабирование-img-видео
codecademy.com/paths/web-development/tracks/getting-more-advanced-with-design/modules/learn-responsive-design-module/lessons /размеры-элементов/упражнения/масштабирование-img-видео
У меня точно такое же сомнение, но как-то твой ответ мне не подходит. Как было сказано в первом вопросе, не было бы логичнее использовать min-width 100% вместо max-width? Как говорится: вы должны оставаться на 100% и не можете работать меньше, чем на 100%.
Я вижу, что это так работает, но не могу понять почему. Я говорю «максимальная высота 100%», но максимум 100% означает, что она также может быть 90, 80, 70%…
14 лайков
мтф
#4
Спасибо за ссылку.
При повторном рассмотрении моего ответа он на самом деле ссылается на атрибут width в теге img. При значении 100 % изображение всегда расширяется, чтобы соответствовать родительскому контейнеру, но масштабируется вверх и вниз…
При значении 100 % изображение всегда расширяется, чтобы соответствовать родительскому контейнеру, но масштабируется вверх и вниз…
Установка ширины контейнера на 100 % обеспечивает аналогичное поведение фонового изображения, за исключением того, что изображение не масштабируется вверх и вниз, как это было бы для выше. max-width позволяет растянуть изображение, чтобы оно соответствовало большому окну, и когда окно сужается всего до нескольких сотен пикселей, изображение по-прежнему занимает всю ширину без задействования горизонтальной полосы прокрутки. Удалить max- из свойства и уменьшите ширину, вы увидите полосу прокрутки в конце концов.
21 лайк
antonjw
#5
max-width 100% масштабирует изображение, чтобы оно соответствовало его родительскому контейнеру по горизонтали, предотвращая обрезание изображения (по горизонтали) им.
Ранее на уроке изображения переполняли родительский контейнер. Мы решили это с overflow: hidden , но это не мешает изображению быть слишком большим для его родительского контейнера; он просто обрезает его на контейнере.
9 лайков
sired77
#6
Я чувствую, что ответы здесь как-то создали больше путаницы.
Вот как это работает:
В этом случае у вас есть 3 варианта.
Перейти с шириной: 100% — изображение будет растягиваться или сжиматься, чтобы заполнить контейнер, независимо от ширины контейнера.
Используйте max-width: 100% (как в этом случае) — это заставит изображение заполнить контейнер ДО максимального размера изображения, если контейнер станет больше, чем размер изображения, изображение больше не будет растягиваться.
 например, скажем, размер изображения 640×400. Если ширина контейнера составляет 320 пикселей, изображение подстроится под это… но если ширина контейнера больше 640 пикселей, изображение больше не будет растягиваться… оно увеличится до 100% размера изображения… это означает, что 640 пикселей:
например, скажем, размер изображения 640×400. Если ширина контейнера составляет 320 пикселей, изображение подстроится под это… но если ширина контейнера больше 640 пикселей, изображение больше не будет растягиваться… оно увеличится до 100% размера изображения… это означает, что 640 пикселей:Используйте минимальную ширину: если мы возьмем приведенный выше пример и у нас есть изображение размером 640×400, минимальная ширина: 100% сделает изображения шириной ПО КРАЙНЕЙ МЕРЕ 640 пикселей, поэтому, если ваш контейнер меньше этого, изображение не будет t уменьшить масштаб, он переполнит контейнер.
152 лайков
sired77
#7
Появится единственная полоса прокрутки, если вы используете overflow: scroll;
1 Нравится
бета6412172154
#8
Это то, что я искал, когда нажимал на это обсуждение. Имеет большой смысл, спасибо!
8 лайков
лагиновский
#9
обратите внимание на sired77 объяснение. это то, что мы все искали. ваши ответы часто могут быть слишком сложными и не по теме.
7 лайков
лагиновский
#10
Скриншот 2020-01-19 на 00.40.112880×1800 384 КБ
sired77:
допустим размер изображения 640×400.
Если ширина контейнера составляет 320 пикселей, изображение будет соответствовать этому…
Боюсь, вы ошибаетесь. Судя по моему снимку экрана, вместо этого изображение в вашем примере просто переполнится.
Логиновский
#11
МТФ:
max-widthпозволяет растянуть изображение, чтобы оно соответствовало большому окну, а когда окно сужается до нескольких сотен пикселей, изображение по-прежнему занимает всю ширину
, тогда почему здесь, на моем скриншоте, сказано, что изображение будет переполнено при превышении родительских размеров?
Скриншот 19 января 2020 г., 00.40.112880×1800 384 КБ
sired77
#12
В моем ответе нет ничего плохого, я имел в виду только значения ширины, причина, по которой изображение будет переполняться в упражнении, которое вы упомянули выше, — это значение высоты.
- Обратите внимание, что в этом случае контейнер имеет фиксированную высоту 200 пикселей, а для высоты изображения задано значение «авто», что означает, что высота изображения будет масштабироваться при масштабировании ширины для сохранения соотношения сторон изображения и может превысить предел высоты 200 пикселей контейнер. Это приведет к переполненному изображению.
5 лайков
лагиновский
№13
спасибо за добрый ответ. надеюсь, кто-то, кто действительно здесь работает, найдет время подтвердить ваши слова. благодарю вас.
надеюсь, кто-то, кто действительно здесь работает, найдет время подтвердить ваши слова. благодарю вас.
Логиновский
№14
род.77:
В моем ответе нет ничего плохого, я имел в виду только значения ширины, причина, по которой изображение будет переполняться в упражнении, которое вы упомянули выше, — это значение высоты.
- Обратите внимание, что в этом случае контейнер имеет фиксированную высоту 200 пикселей, а для высоты изображения задано значение «авто». Это означает, что высота изображения будет масштабироваться при масштабировании ширины для сохранения пропорций изображения и может превысить предел высоты 200 пикселей для контейнера. контейнер. Это приведет к переполненному изображению.
это так? надеюсь, кто-то ответственный в конце концов ответит
sired77
№15
Рад, что смог помочь. В качестве дружеского совета: не ждите ответа от модератора в ближайшее время… вместо этого запачкайте руки и протестируйте сами, это не так уж сложно сделать, и это поможет вам стать намного лучше, чем просто ждать, пока кто-то это сделает. подтвердите, прав я или нет.
16 лайков
cssplayer91911
№16
да, а также иногда снисходительно, потому что @mtf иногда неверно истолковывает вопрос и дает ответ, который смущает пользователя
3 лайка
akashgp09
# 17
Хороший ответ, это все, что мне нужно.
(Спасибо)
бит0820632562
# 18
Не могли бы вы объяснить это еще раз, но с точки зрения логики того, что представляют слова min и max?
Как сказал предыдущий @arcsolver39894, с точки зрения английского языка имеет смысл использовать min-width. Почему? потому что, если я хочу, чтобы изображение всегда отображало 100% своего содержимого, то самый маленький разрешенный % будет 100% (мин. ширина).
Использование max-width просто кажется логически неправильным, потому что снова…
Если я хочу отображать 100% своего содержимого ВСЕ время, max было бы глупо, потому что наименьший разрешенный % равен 0%.