Как начать работу с дизайном материала для Bootstrap
Спонсором этой статьи выступил Material Design для Bootstrap . Спасибо за поддержку партнеров, которые делают возможным использование SitePoint.
Как читатель SitePoint, вы, несомненно, заинтересованы в создании современных, сложных веб-сайтов и приложений. Вы не можете писать все с нуля, но вы хотите глубокое понимание кода. Вам не нужно ничего, кроме текстового редактора, чтобы создать свой следующий отмеченный наградами шедевр.
К сожалению, трудовая жизнь не всегда так проста. Вы могли бы сделать свои первые шаги в становлении ниндзя веб-разработки. Ваш босс может захотеть что-то завершить в течение нескольких часов, а не дней. Ваш клиент может быть в нижней части бюджетного спектра. Вам нужно что-то практическое, разработанное быстро и безболезненно в течение нескольких часов.
Многие считают CMS, такой как WordPress. Это хороший вариант, но он может быть излишним и занять слишком много времени. Начинающих кодеров могут пугать требования хостинга, настройки PHP, создание базы данных MySQL и экосистема WordPress. Даже если ваша первоначальная установка проходит без проблем, вам нужно найти, установить, настроить и использовать соответствующие темы и плагины.
Это хороший вариант, но он может быть излишним и занять слишком много времени. Начинающих кодеров могут пугать требования хостинга, настройки PHP, создание базы данных MySQL и экосистема WordPress. Даже если ваша первоначальная установка проходит без проблем, вам нужно найти, установить, настроить и использовать соответствующие темы и плагины.
Введите дизайн материала для комплекта Bootstrap UI
К счастью, есть более легкая альтернатива. Material Design для Bootstrap (mdbootstrap.com) предоставляет набор удобных , отзывчивых шаблонов страниц, макетов, компонентов и виджетов для быстрого создания веб-страниц. Здесь нет никаких сложностей или суеты: вы просто копируете и вставляете код в один или несколько файлов HTML . Это поможет, если у вас есть базовые знания о веб-разработке на стороне клиента, но даже те, кто имеет элементарные знания HTML, могут создать привлекательную страницу за считанные минуты.
Бесплатная версия имеет более 400 компонентов на выбор. Коммерческая версия PRO содержит более 2000 компонентов с дополнительными шаблонами, учебными пособиями, инструментами и поддержкой. Обе версии выпускаются в вариантах jQuery , Angular 4 или React, поэтому вы можете выбрать наиболее подходящую среду.
Коммерческая версия PRO содержит более 2000 компонентов с дополнительными шаблонами, учебными пособиями, инструментами и поддержкой. Обе версии выпускаются в вариантах jQuery , Angular 4 или React, поэтому вы можете выбрать наиболее подходящую среду.
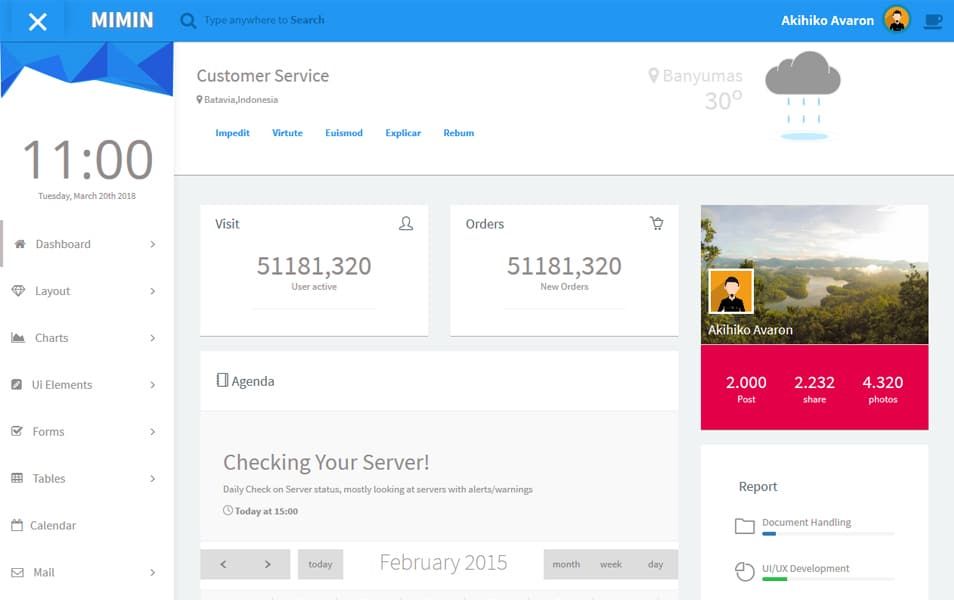
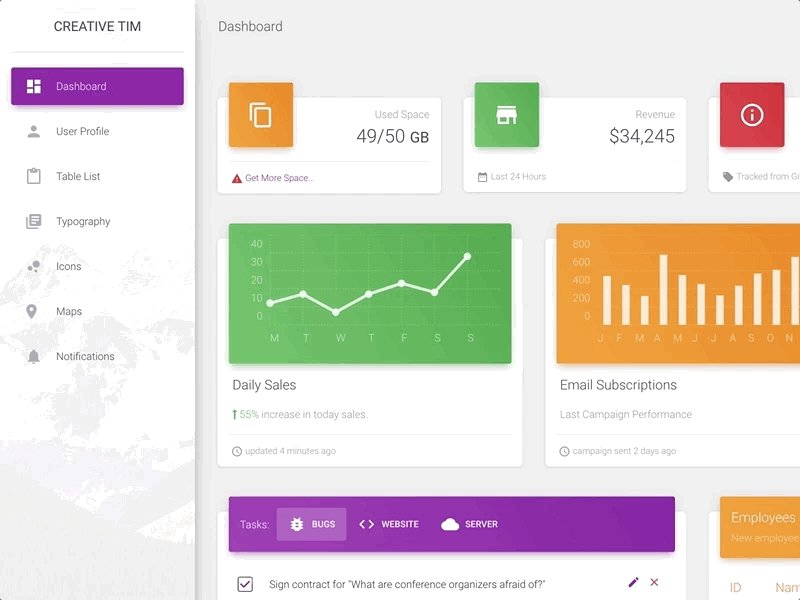
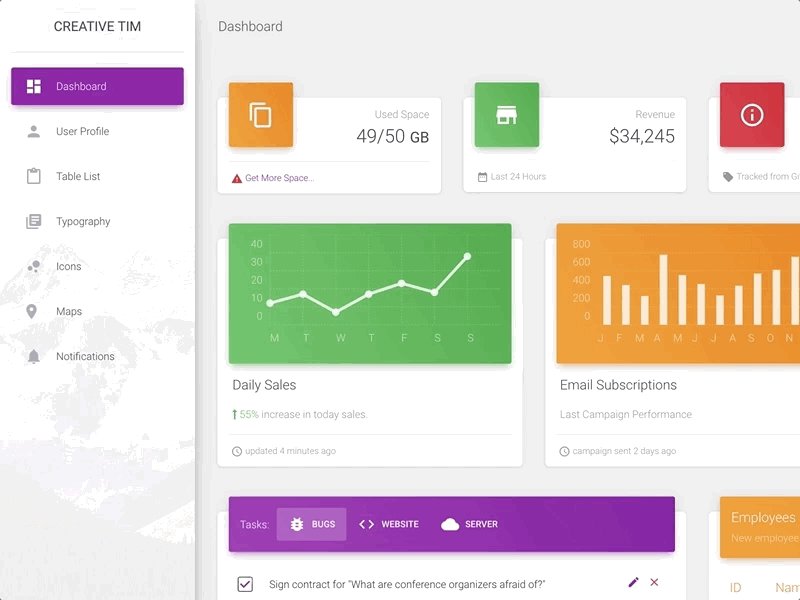
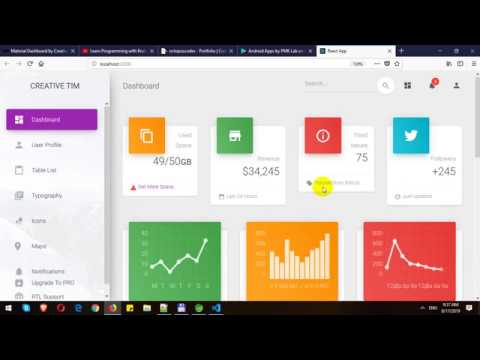
Вот конечный продукт, который мы будем создавать в этом уроке:
Вы можете посмотреть предварительный просмотр нашего готового продукта здесь .
Чтобы создать это, мы будем включать ряд элементов из Material Design для Bootstrap:
- навигация
- карусель
- раздел обзора функций
- стилевое оформление из библиотеки типографики
- раздел последних сообщений
- нижний колонтитул
Установите Material Design для Bootstrap, загрузив и распаковав ZIP-файл в соответствующее место на вашем ПК. Вы можете использовать любую папку, так как большинство страниц открываются в браузере прямо из вашей файловой системы. Тем не менее, я бы порекомендовал вам разместить их в папке веб-сервера – особенно если вы собираетесь использовать компоненты на основе JavaScript. Если у вас не установлен сервер, быстрый вариант – это http-сервер для Node.js (который отображает текущую папку в качестве веб-корня) или пакет «все в одном», например XAMPP . Кроме того, вы можете загружать файлы на веб-хостинг и редактировать их с помощью совместимого редактора, такого как codeanywhere .
Вы можете использовать любую папку, так как большинство страниц открываются в браузере прямо из вашей файловой системы. Тем не менее, я бы порекомендовал вам разместить их в папке веб-сервера – особенно если вы собираетесь использовать компоненты на основе JavaScript. Если у вас не установлен сервер, быстрый вариант – это http-сервер для Node.js (который отображает текущую папку в качестве веб-корня) или пакет «все в одном», например XAMPP . Кроме того, вы можете загружать файлы на веб-хостинг и редактировать их с помощью совместимого редактора, такого как codeanywhere .
Ваш первый дизайн материала для страницы Bootstrap
Откройте index.html в своем веб-браузере, и вы увидите домашнюю страницу с приветственным сообщением:
Теперь откройте index.html в своем текстовом редакторе или IDE по вашему выбору (возможно, потрясающий и бесплатный VS Code или Atom ). Удалить строки HTML между:
<!-- Start your project here-->
и
<!-- /Start your project here-->
Затем замените их на это:
<div> <h2>Welcome</h2> <p>This is my first MDBootstrap page.</p> </div>
Код определяет контейнер, который обеспечивает поле и отвечает ширине браузера. Содержит заголовок и абзац:
Копирование HTML и CSS
Теперь вы готовы вставить свои собственные компоненты. Перейдите на mdbootstrap.com и щелкните значок меню в левом верхнем углу страницы. Длинный список категоризированных компонентов может быть выбран.
Большинство компонентов требуют, чтобы вы вставили HTML на свою страницу. Некоторые также требуют дополнительных стилей CSS, которые должны быть скопированы и вставлены в (изначально пустой) файл css/style.css . Ссылка на эту таблицу стилей уже предоставлена в HTML <head> :
<link href="css/style.css" rel="stylesheet">
Создание расширенного макета
Теперь мы начнем создавать более продвинутый макет, который мы предварительно просмотрели в начале урока.
Убедитесь, что вы вернулись к пустой странице, удалив код между:
<!-- Start your project here-->
и
<!-- /Start your project here-->
Добавить навигацию
Макет / навигация MDBootstrap предоставляет множество опций, которые сворачиваются в меню гамбургеров, когда пространство ограничено. Обычный фиксированный HTML- код Navbar можно скопировать на страницу сразу после
Обычный фиксированный HTML- код Navbar можно скопировать на страницу сразу после <!-- Start your project here--> .
Я добавил пару твиков:
-
bg-pinkв классеnavбыл изменен наbg-blue, и -
Navbarбыл изменен наMy Site.
<!--Main Navigation--> <header> <nav> <a href="#"><strong>My Site</strong></a> <button type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span></span> </button> <div> <ul> <li> <a href="#">Home <span>(current)</span></a> </li> <li> <a href="#">Features</a> </li> <li> <a href="#">Pricing</a> </li> <li> <a href="#">Opinions</a> </li> </ul> <ul> <li> <a><i></i></a> </li> <li> <a><i></i></a> </li> <li> <a><i></i></a> </li> </ul> </div> </nav> </header> <!--Main Navigation-->
Результат:
Добавить Карусель
Я не большой поклонник каруселей, но клиенты обычно любят их. MDBootstrap JavaScript / Carousel предоставляет множество опций, но мы будем использовать базовый пример , вставляя HTML- код сразу после меню навигации:
MDBootstrap JavaScript / Carousel предоставляет множество опций, но мы будем использовать базовый пример , вставляя HTML- код сразу после меню навигации:
<!--Carousel Wrapper--> <div data-ride="carousel"> <!--Indicators--> <ol> <li data-target="#carousel-example-2" data-slide-to="0"></li> <li data-target="#carousel-example-2" data-slide-to="1"></li> <li data-target="#carousel-example-2" data-slide-to="2"></li> </ol> <!--/.Indicators--> <!--Slides--> <div role="listbox"> <div> <div> <img src="https://mdbootstrap.com/img/Photos/Slides/img%20(68).jpg" alt="First slide"> <div></div> </div> <div> <h4>Yeah, so carousels are a bit "meh"</h4> <p>But...</p> </div> </div> <div> <!--Mask color--> <div> <img src="https://mdbootstrap.com/img/Photos/Slides/img%20(6).jpg" alt="Second slide"> <div></div> </div> <div> <h4>your client will love it</h4> <p>and be amazed by your techical ability</p> </div> </div> <div> <!--Mask color--> <div> <img src="https://mdbootstrap.com/img/Photos/Slides/img%20(9).jpg" alt="Third slide"> <div></div> </div> <div> <h4>Be prepared</h4> <p>to have money thrown at you!</p> </div> </div> </div> <!--/.Slides--> <!--Controls--> <a href="#carousel-example-2" role="button" data-slide="prev"> <span aria-hidden="true"></span> <span>Previous</span> </a> <a href="#carousel-example-2" role="button" data-slide="next"> <span aria-hidden="true"></span> <span>Next</span> </a> <!--/.Controls--> </div> <!--/.Carousel Wrapper-->
Код много, но не бойтесь менять атрибуты src изображения, заголовки h4 и текст параграфа p . Вы также можете добавлять или удалять блоки <div> мере необходимости.
Сохраните и обновите страницу в браузере:
Добавление содержимого страницы
Наша страница теперь требует контента. Лучше всего размещать компоненты контента в контейнере, чтобы в окне просмотра браузера было поле:
Лучше всего размещать компоненты контента в контейнере, чтобы в окне просмотра браузера было поле:
<div> <!-- page content here --> </div>
Добавить функциональный раздел к содержанию страницы
Разделы / Функции MDBootstrap являются хорошей отправной точкой, потому что они описывают основные аспекты продукта или услуги. Скопируйте код Features v.1 в контейнер <div>, добавленный выше:
<!--Section: Features v.1--> <section> <!--Section heading--> <h2>Why is it so great?</h2> <!--Section description--> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam.</p> <!--Grid row--> <div> <!--Grid column--> <div> <i></i> <h5>Analytics</h5> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Reprehenderit maiores nam, aperiam minima assumenda deleniti hic.</p> </div> <!--Grid column--> <!--Grid column--> <div> <i></i> <h5>Tutorials</h5> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Reprehenderit maiores nam, aperiam minima assumenda deleniti hic.</p> </div> <!--Grid column--> <!--Grid column--> <div> <i></i> <h5>Relax</h5> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Reprehenderit maiores nam, aperiam minima assumenda deleniti hic.</p> </div> <!--Grid column--> </div> <!--Grid row--> </section> <!--Section: Features v.1-->
Результат:
Добавить цитату к содержанию страницы
Контент / типография MDBootstrap объясняет ряд текстовых компонентов, включая заголовки, абзацы и списки. Мы можем использовать блок-цитаты, чтобы добавить вдохновляющие цитаты на нашу страницу. Код должен быть размещен сразу после функционального раздела и оставаться внутри контейнера <div> :
<blockquote> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.Integer posuere erat a ante.</p> <footer>Someone famous in <cite title="Source Title">Source Title</cite></footer> </blockquote>
Опять же, вы можете изменить текст на что угодно, затем сохранить и обновить:
Добавить раздел последних сообщений в содержимое страницы
MDBootstrap предоставляет множество разделов со списком блогов . Разумный выбор для нашего примера страницы – Листинг блога v.3 . Скопируйте код сразу после цитаты внутри контейнера <div> :
<!--Section: Blog v.3--> <section> <!--Section heading--> <h3>Recent posts</h3> <!--Section description--> <p>Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p> <!--Grid row--> <div> <!--Grid column--> <div> <!--Featured image--> <div> <img src="https://mdbootstrap.com/img/Photos/Others/img (38).jpg" alt="First sample image"> <a> <div></div> </a> </div> </div> <!--Grid column--> <!--Grid column--> <div> <!--Excerpt--> <a href=""><h6><i></i><strong> Lifestyle </strong></h6></a> <h5><strong>This is title of the news</strong></h5> <p>Nam libero tempore, cum soluta nobis est eligendi optio cumque nihil impedit quo minus id quod maxime placeat facere possimus, omnis voluptas assumenda est, omnis dolor repellendus et aut officiis debitis aut rerum.</p> <p>by <a><strong>Jessica Clark</strong></a>, 26/08/2016</p> <a>Read more</a> </div> <!--Grid column--> </div> <!--Grid row--> <hr> <!--Grid row--> <div> <!--Grid column--> <div> <!--Featured image--> <div> <img src="https://mdbootstrap.com/img/Photos/Others/forest-sm. jpg" alt="Second sample image"> <a> <div></div> </a> </div> </div> <!--Grid column--> <!--Grid column--> <div> <!--Excerpt--> <a href=""><h6><i></i><strong> Travels</strong></h6></a> <h5><strong>This is title of the news</strong></h5> <p>At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident et dolorum fuga.</p> <p>by <a><strong>Jessica Clark</strong></a>, 24/08/2016</p> <a>Read more</a> </div> <!--Grid column--> </div> <!--Grid row--> <hr> <!--Grid row--> <div> <!--Grid column--> <div> <!--Featured image--> <div> <img src="https://mdbootstrap.com/img/Photos/Others/img (35).jpg" alt="Third sample image"> <a> <div></div> </a> </div> </div> <!--Grid column--> <!--Grid column--> <div> <!--Excerpt--> <a href=""><h6><i></i><strong> Photography</strong></h6></a> <h5><strong>This is title of the news</strong></h5> <p>Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur.</p> <p>by <a><strong>Jessica Clark</strong></a>, 21/08/2016</p> <a>Read more</a> </div> <!--Grid column--> </div> <!--Grid row--> </section> <!--Section: Blog v.3-->
Измените заголовки, текст и изображения так, как вам нужно, затем сохраните и обновите:
Ряд нижних колонтитулов можно найти в разделе Компоненты / Нижний колонтитул MDBootstrap. Я выбрал расширенный нижний колонтитул . Код должен быть размещен непосредственно перед закрытием и будьте осторожны, чтобы не поместить его в контейнер содержимого <div> :
<!--Footer--> <footer> <!--Footer Links--> <div> <div> <!--First column--> <div> <h5>Footer Content</h5> <p>Here you can use rows and columns here to organize your footer content. Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p> </div> <!--/.First column--> <hr> <!--Second column--> <div> <h5>Links</h5> <ul> <li><a href="#!">Link 1</a></li> <li><a href="#!">Link 2</a></li> <li><a href="#!">Link 3</a></li> <li><a href="#!">Link 4</a></li> </ul> </div> <!--/.Second column--> <hr> <!--Third column--> <div> <h5>Links</h5> <ul> <li><a href="#!">Link 1</a></li> <li><a href="#!">Link 2</a></li> <li><a href="#!">Link 3</a></li> <li><a href="#!">Link 4</a></li> </ul> </div> <!--/.Third column--> <hr> <!--Fourth column--> <div> <h5>Links</h5> <ul> <li><a href="#!">Link 1</a></li> <li><a href="#!">Link 2</a></li> <li><a href="#!">Link 3</a></li> <li><a href="#!">Link 4</a></li> </ul> </div> <!--/. Fourth column--> </div> </div> <!--/.Footer Links--> <hr> <!--Call to action--> <div> <ul> <li> <h5>Register for free</h5> </li> <li><a href="">Sign up!</a></li> </ul> </div> <!--/.Call to action--> <hr> <!--Social buttons--> <div> <ul> <li><a><i> </i></a></li> <li><a><i> </i></a></li> <li><a><i> </i></a></li> <li><a><i> </i></a></li> <li><a><i> </i></a></li> </ul> </div> <!--/.Social buttons--> <!--Copyright--> <div> <div> © 2017 Copyright: <a href="https://www.sitepoint.com"> SitePoint.com </a> </div> </div> <!--/.Copyright--> </footer> <!--/.Footer-->
При необходимости измените ссылки и текст, затем сохраните и обновите:
Наша страница завершена. Все создание заняло не более нескольких минут – хотя не забудьте потратить некоторое время, чтобы изменить текст по умолчанию и загрузить свое создание на подходящий веб-хостинг!
Все создание заняло не более нескольких минут – хотя не забудьте потратить некоторое время, чтобы изменить текст по умолчанию и загрузить свое создание на подходящий веб-хостинг!
Для получения дополнительной информации обратитесь к Material Design для Bootstrap и посмотрите пятиминутный учебник «Быстрый старт». Также доступно несколько бесплатных учебных пособий, в том числе:
- руководство по Bootstrap 4
- интеграция с WordPress
- автоматизация маркетинга .
400 компонентов в бесплатной версии предоставляют безошибочный способ оценки системы перед обновлением до коммерческой версии PRO .
Readers Читатели SitePoint могут получить 10% скидку на PRO, используя код сайта при оформлении заказа!
Если у вас есть основы Bootstrap за поясом, но вы не знаете, как поднять свои навыки Bootstrap на следующий уровень, ознакомьтесь с нашим курсом «Создайте свой первый сайт с Bootstrap 4», чтобы быстро и весело познакомиться с мощью Bootstrap.
IT Курсы программирования онлайн — обучение программированию, видео уроки
С чего начать?//Frontend Developer//Верстальщик сайтов//JavaScript Developer//React Developer//Angular Developer//UI/UX Designer//Python Developer//.NET Developer//ASP.NET Core Developer//ASP.NET MVC Developer//C# WPF & UWP Developer//Unity / Game Developer//Database Developer//Java Developer//Android Developer//iOS Developer//Quality Assurance//C++ Developer//PHP Developer//Ruby Developer//C# 8.0 Стартовый//C# базовый (ООП)//C# Углубленный//C# Асинхронное программирование//C# Универсальные шаблоны//TypeScript Fundamentals//Unit тестирование в C#//Entity Framework 6//Алгоритмы и структуры данных//Шаблоны проектирования//Transact SQL//HTML5 и CSS3 Стартовый (2018)//HTML5 и CSS3 Базовый//HTML5 & CSS3 Углубленный (2018)//Python 3.8.6 Стартовый//Python Базовый//Python Углубленный//Создание проекта на Python и Flask//Django Стартовый//Django Базовый//Bootstrap 4//JavaScript Стартовый//JavaScript: Расширенные возможности//UX/UI Design Стартовый//Верстка сайта на FlexBox CSS//Практический курс по верстке лендинга//JavaScript Базовый 2015//JavaScript Шаблоны//JQuery 2014//ECMAScript 6//Java Стартовый//IntelliJ IDEA Tips & Tricks//Java Базовый//Java Углубленный//Основы Java EE//SOLID принципы в Java//Java Database Connectivity (JDBC)//JDBC & Hibernate//MySQL Базовый//Разработка Web Services на платформе Java//Spring//Spring MVC//Spring Security//Создание приложений с помощью Spring Data//Swift Стартовый//Scala Стартовый//Angular 2. 0 Базовый//Angular Углубленный//Angular CLI//Создание адаптивного SPA с Angular//Основы работы с Git//Введение в Project Management//Методологии управления проектами. Вступление в SCRUM//React Базовый//React Углубленный//Vue.js Стартовый//Vue.js Базовый//Node.js//Visual Studio 2019 Tips & Tricks//QA Стартовый//Web Testing automation on Java//PHP 5.6 Стартовый//PHP 5.6 Базовый//PostgreSQL//Основы MongoDB//Laravel//WordPress Стартовый//Entity Framework Core//ASP.NET Core Базовый//ASP.NET Core Углубленный//ASP.NET Core SignalR//Основы ASP.NET MVC//ASP.NET Core Web API. Практический курс//Создание пользовательского интерфейса в ASP.NET Core//Тестирование ASP.NET Core MVC приложений//C++ Стартовый//C++ Базовый//SQL Базовый//AngularJS Базовый//How to HTML&CSS//Основы тестирования//Entity Framework Core Базовый//Golang//Создаем игру Need for Speed на Unity//Ruby Базовый//Тестирование безопасности веб-приложений//Unity Углубленный 2016//Swift Углубленный//PHP Углубленный//Java Professional//HTML5 & CSS3 Стартовый//Swift Базовый//How to Java Стартовый//Unity Создание Clicker//Создание трёхмерной графики в Cinema 4D//Практики и инструменты DevOps//Kodu Game Lab//Unity Углубленный//C# Базовый.
0 Базовый//Angular Углубленный//Angular CLI//Создание адаптивного SPA с Angular//Основы работы с Git//Введение в Project Management//Методологии управления проектами. Вступление в SCRUM//React Базовый//React Углубленный//Vue.js Стартовый//Vue.js Базовый//Node.js//Visual Studio 2019 Tips & Tricks//QA Стартовый//Web Testing automation on Java//PHP 5.6 Стартовый//PHP 5.6 Базовый//PostgreSQL//Основы MongoDB//Laravel//WordPress Стартовый//Entity Framework Core//ASP.NET Core Базовый//ASP.NET Core Углубленный//ASP.NET Core SignalR//Основы ASP.NET MVC//ASP.NET Core Web API. Практический курс//Создание пользовательского интерфейса в ASP.NET Core//Тестирование ASP.NET Core MVC приложений//C++ Стартовый//C++ Базовый//SQL Базовый//AngularJS Базовый//How to HTML&CSS//Основы тестирования//Entity Framework Core Базовый//Golang//Создаем игру Need for Speed на Unity//Ruby Базовый//Тестирование безопасности веб-приложений//Unity Углубленный 2016//Swift Углубленный//PHP Углубленный//Java Professional//HTML5 & CSS3 Стартовый//Swift Базовый//How to Java Стартовый//Unity Создание Clicker//Создание трёхмерной графики в Cinema 4D//Практики и инструменты DevOps//Kodu Game Lab//Unity Углубленный//C# Базовый. Ускоренный курс//Dependency Injection в Android-разработке//How to SQL Базовый//Kotlin//Android Design Support Library//Java Стартовий//Асинхронное программирование в Java//Android Углубленный//С чего начать?//Создание веб приложений на PHP//HTML5 & CSS3 Стартовий//Google Material Design для WPF разработчика//Публикация веб-сайта//Unity Стартовый 2015//HTML & CSS//Верстка страниц с использованием Gulp//How to C# Стартовый//Ruby on Rails//How to C# Базовый//Реализация Transform-потоков в Node.js//Написание игрового сервера и создание клиента на Unity//Синхронизация данных двух информационных систем с использованием LINQ и Entity FW 6//Docker//How To PHP Стартовый//SharePoint 2013 Администрирование//C# Углубленный. Ускоренный курс//How to C# Углубленный//Разработка под Android. Создание книги контактов//Python Стартовый//Python 3.4.0 Стартовый//Разработка пользовательского графического интерфейса (GUI) на C# под Android (Xamarin)//SQL Практикум//STL – стандартная библиотека шаблонов.
Ускоренный курс//Dependency Injection в Android-разработке//How to SQL Базовый//Kotlin//Android Design Support Library//Java Стартовий//Асинхронное программирование в Java//Android Углубленный//С чего начать?//Создание веб приложений на PHP//HTML5 & CSS3 Стартовий//Google Material Design для WPF разработчика//Публикация веб-сайта//Unity Стартовый 2015//HTML & CSS//Верстка страниц с использованием Gulp//How to C# Стартовый//Ruby on Rails//How to C# Базовый//Реализация Transform-потоков в Node.js//Написание игрового сервера и создание клиента на Unity//Синхронизация данных двух информационных систем с использованием LINQ и Entity FW 6//Docker//How To PHP Стартовый//SharePoint 2013 Администрирование//C# Углубленный. Ускоренный курс//How to C# Углубленный//Разработка под Android. Создание книги контактов//Python Стартовый//Python 3.4.0 Стартовый//Разработка пользовательского графического интерфейса (GUI) на C# под Android (Xamarin)//SQL Практикум//STL – стандартная библиотека шаблонов. Теория и практика//ASP.NET MVC 5 Углубленный//React 0.14 Базовый//Visual Studio 2013 Tips & Tricks//C# 5.0 Стартовый//Angular 11.0 Базовый//Scala Углубленный//Выполнение домашнего задания по курсу C# Стартовый//Android User Interface//Основы администрирования Linux//How to Swift Стартовый//jQuery//Figma. Дизайн интернет-магазина//YII2 Базовый//Элементы математической логики//Движок HTML шаблонов Thymeleaf//UX/UI Design Базовый//C++ Углубленный//Архитектура Android приложений//Scala Базовый//Основы тестирования ПО//Что нового в C# 6.0-7.0//Создание Counter Strike. Сетевой FPS shooter на Unity//ASP.NET MVC 5 Базовый//Практикум курса C# Стартовый на примерах из GTA 5//Разработка приложений под Android. Базовый курс//Photoshop. Базовый курс для web-разработчика//Unit-тестування в PHP//PHP 7.4 Базовый//JavaScript Базовый//Unity User Interface//JavaScript Стартовый 2015//Верстка сайта на CSS Grid//Автоматизация тестирования мобильных приложений//Unity Базовый 2016//Jenkins//SQLite. Базы данных в Android приложениях//Практический курс по Laravel//C# Стартовый.
Теория и практика//ASP.NET MVC 5 Углубленный//React 0.14 Базовый//Visual Studio 2013 Tips & Tricks//C# 5.0 Стартовый//Angular 11.0 Базовый//Scala Углубленный//Выполнение домашнего задания по курсу C# Стартовый//Android User Interface//Основы администрирования Linux//How to Swift Стартовый//jQuery//Figma. Дизайн интернет-магазина//YII2 Базовый//Элементы математической логики//Движок HTML шаблонов Thymeleaf//UX/UI Design Базовый//C++ Углубленный//Архитектура Android приложений//Scala Базовый//Основы тестирования ПО//Что нового в C# 6.0-7.0//Создание Counter Strike. Сетевой FPS shooter на Unity//ASP.NET MVC 5 Базовый//Практикум курса C# Стартовый на примерах из GTA 5//Разработка приложений под Android. Базовый курс//Photoshop. Базовый курс для web-разработчика//Unit-тестування в PHP//PHP 7.4 Базовый//JavaScript Базовый//Unity User Interface//JavaScript Стартовый 2015//Верстка сайта на CSS Grid//Автоматизация тестирования мобильных приложений//Unity Базовый 2016//Jenkins//SQLite. Базы данных в Android приложениях//Практический курс по Laravel//C# Стартовый. Ускоренный курс//Веб разработка на PHP Symfony//Magento 2//Программирование на платформе UWP//Python Базовий//React Native//Автоматизация сборки проектов с помощью Apache Maven//AWS Core//CSS FlexBox//UX/UI Design мобильных приложений//Flask Framework//Выполнение домашнего задания по курсу C# Базовый//SQL Базовый. Разбор ДЗ//ASP.NET WEB API 2//Разработка Virtual Reality (VR) игр на Unity//WordPress Базовый//Unit тестирование в Java с JUnit//PHP 8.0 Стартовый//Разработка игр для Steam VR c использованием PlayStation VR//Создание адаптивного сайта с Bootstrap 3//Как стать программистом?//Ruby Углубленный//C# Стартовий//Создаем игру типа “Pokémon Go“//HighLoad++ 2017. Архитектуры/масштабируемость, бекенд, enterprise-системы//UWP Community Toolkit Углубленный//JavaScript Стартовый//Решение практических задач на C++//Создание сайта на Vue.js//How to Swift Базовый//Подготовка к собеседованию в IT компании. Вопросы и ответы. Хитрости. Трюки.//HTML5 Web Components//C# Базовый (ООП) 2021//Unit тестирование для Android разработчиков//UnityEditor.
Ускоренный курс//Веб разработка на PHP Symfony//Magento 2//Программирование на платформе UWP//Python Базовий//React Native//Автоматизация сборки проектов с помощью Apache Maven//AWS Core//CSS FlexBox//UX/UI Design мобильных приложений//Flask Framework//Выполнение домашнего задания по курсу C# Базовый//SQL Базовый. Разбор ДЗ//ASP.NET WEB API 2//Разработка Virtual Reality (VR) игр на Unity//WordPress Базовый//Unit тестирование в Java с JUnit//PHP 8.0 Стартовый//Разработка игр для Steam VR c использованием PlayStation VR//Создание адаптивного сайта с Bootstrap 3//Как стать программистом?//Ruby Углубленный//C# Стартовий//Создаем игру типа “Pokémon Go“//HighLoad++ 2017. Архитектуры/масштабируемость, бекенд, enterprise-системы//UWP Community Toolkit Углубленный//JavaScript Стартовый//Решение практических задач на C++//Создание сайта на Vue.js//How to Swift Базовый//Подготовка к собеседованию в IT компании. Вопросы и ответы. Хитрости. Трюки.//HTML5 Web Components//C# Базовый (ООП) 2021//Unit тестирование для Android разработчиков//UnityEditor. Примеры для сетевых игр//Flask//Qt Framework//UWP Community Toolkit Basic//Python 3.8.6 Базовый//Паттерны проектирования в Java//Unity Стартовый//Web Testing//Xamarin. Легкий старт//Основы использования Git 2016//Unity Базовый//Автоматизация тестирования на С#//Создание пользовательских элементов управления в Android//Twitter Bootstrap 3//Django//HighLoad++ 2017. Безопасность//CoffeeScript//How To JavaScript//YII2 Углубленный//C# 5.0 для профессионалов//ASP.NET Углубленный//Алгоритмы и структуры данных 2014//ASP.NET Базовый//Entity Framework 5//TDD — Разработка через тестирование//Основы TFS//ADO.NET//MSDN Video Channel//WPF Углубленный//WPF//C# Starter (ES)//WCF Базовый//ASP.NET MVC 4//Платформа Managed Extensibility Framework (MEF)//Рефакторинг .NET Приложений//Microsoft Аrchitecture Guide//Асинхронное программирование в C# 5//Обзор шаблонов проектирования//Разработка Windows Store приложений с JavaScript и HTML5//Статические методы в интерфейсах//Введение в Entity Framework. Шаблоны разработки Entity Framework//C# Starter (EN)// /ru/specialities/start—/ru/specialities/frontend-developer—/ru/specialities/html-coder—/ru/specialities/js—/ru/specialities/react-developer—/ru/specialities/angular-dev—/ru/specialities/ux-ui-designer—/ru/specialities/python-developer—/ru/specialities/net-developer—/ru/specialities/aspnet-core—/ru/specialities/backend-developer—/ru/specialities/dnet-desktop-dev—/ru/specialities/game-developer—/ru/specialities/database-developer—/ru/specialities/java-developer—/ru/specialities/android-dev—/ru/specialities/ios-developer—/ru/specialities/qa—/ru/specialities/cplspls—/ru/specialities/php-developer—/ru/specialities/ruby—ru/video/procedural-programming-csharp—ru/video/csharp-essential—ru/video/csharp-for-professional-renewed—ru/video/asynchron-programming-csharp—ru/video/c-sharp-generics—ru/video/typescript-fundamentals—ru/video/unit-testing-csharp—ru/video/entity-framework-6—ru/video/algorithms-and-data-structures-renewed—ru/video/patterns-of-design—ru/video/ssms_tsql—ru/video/html5-css3-starter—ru/video/html5-and-css3—ru/video/html-css-advanced—ru/video/python-start—ru/video/python-essential—ru/video/python-advanced—ru/video/python-practice—ru/video/django-starter—ru/video/django-essential—ru/video/twitter-bootstrap4—ru/video/javascript-starter—ru/video/javascript-extended-capabilities—ru/video/uxui-design—ru/video/flexbox-css—ru/video/landing—ru/video/javascript-advanced—ru/video/javascript-patterns—ru/video/jquery—ru/video/es6—ru/video/java-starter—ru/video/intellij-idea—ru/video/javaessential—ru/video/java-professional—ru/video/java-ee—ru/video/solid-java—ru/video/java-database-connect—ru/video/jdbc-hibernate—ru/video/mysql-essential—ru/video/webservices-java—ru/video/spring—ru/video/spring_mvc—ru/video/spring-security—ru/video/spring-data—ru/video/swift_starter—ru/video/scala-starter—ru/video/angular2_essential—ru/video/angular-advanced—ru/video/angular_cli—ru/video/spa-angular—ru/video/git-basics—ru/video/projectmanagementstart—ru/video/scrum—ru/video/react-essential—ru/video/react_adv—ru/video/vuejs—ru/video/vuejs-essential—ru/video/node_js—ru/video/vs19—ru/video/qastarter19—ru/video/webtesting-automation—ru/video/php_start—ru/video/php-essential-5.
Примеры для сетевых игр//Flask//Qt Framework//UWP Community Toolkit Basic//Python 3.8.6 Базовый//Паттерны проектирования в Java//Unity Стартовый//Web Testing//Xamarin. Легкий старт//Основы использования Git 2016//Unity Базовый//Автоматизация тестирования на С#//Создание пользовательских элементов управления в Android//Twitter Bootstrap 3//Django//HighLoad++ 2017. Безопасность//CoffeeScript//How To JavaScript//YII2 Углубленный//C# 5.0 для профессионалов//ASP.NET Углубленный//Алгоритмы и структуры данных 2014//ASP.NET Базовый//Entity Framework 5//TDD — Разработка через тестирование//Основы TFS//ADO.NET//MSDN Video Channel//WPF Углубленный//WPF//C# Starter (ES)//WCF Базовый//ASP.NET MVC 4//Платформа Managed Extensibility Framework (MEF)//Рефакторинг .NET Приложений//Microsoft Аrchitecture Guide//Асинхронное программирование в C# 5//Обзор шаблонов проектирования//Разработка Windows Store приложений с JavaScript и HTML5//Статические методы в интерфейсах//Введение в Entity Framework. Шаблоны разработки Entity Framework//C# Starter (EN)// /ru/specialities/start—/ru/specialities/frontend-developer—/ru/specialities/html-coder—/ru/specialities/js—/ru/specialities/react-developer—/ru/specialities/angular-dev—/ru/specialities/ux-ui-designer—/ru/specialities/python-developer—/ru/specialities/net-developer—/ru/specialities/aspnet-core—/ru/specialities/backend-developer—/ru/specialities/dnet-desktop-dev—/ru/specialities/game-developer—/ru/specialities/database-developer—/ru/specialities/java-developer—/ru/specialities/android-dev—/ru/specialities/ios-developer—/ru/specialities/qa—/ru/specialities/cplspls—/ru/specialities/php-developer—/ru/specialities/ruby—ru/video/procedural-programming-csharp—ru/video/csharp-essential—ru/video/csharp-for-professional-renewed—ru/video/asynchron-programming-csharp—ru/video/c-sharp-generics—ru/video/typescript-fundamentals—ru/video/unit-testing-csharp—ru/video/entity-framework-6—ru/video/algorithms-and-data-structures-renewed—ru/video/patterns-of-design—ru/video/ssms_tsql—ru/video/html5-css3-starter—ru/video/html5-and-css3—ru/video/html-css-advanced—ru/video/python-start—ru/video/python-essential—ru/video/python-advanced—ru/video/python-practice—ru/video/django-starter—ru/video/django-essential—ru/video/twitter-bootstrap4—ru/video/javascript-starter—ru/video/javascript-extended-capabilities—ru/video/uxui-design—ru/video/flexbox-css—ru/video/landing—ru/video/javascript-advanced—ru/video/javascript-patterns—ru/video/jquery—ru/video/es6—ru/video/java-starter—ru/video/intellij-idea—ru/video/javaessential—ru/video/java-professional—ru/video/java-ee—ru/video/solid-java—ru/video/java-database-connect—ru/video/jdbc-hibernate—ru/video/mysql-essential—ru/video/webservices-java—ru/video/spring—ru/video/spring_mvc—ru/video/spring-security—ru/video/spring-data—ru/video/swift_starter—ru/video/scala-starter—ru/video/angular2_essential—ru/video/angular-advanced—ru/video/angular_cli—ru/video/spa-angular—ru/video/git-basics—ru/video/projectmanagementstart—ru/video/scrum—ru/video/react-essential—ru/video/react_adv—ru/video/vuejs—ru/video/vuejs-essential—ru/video/node_js—ru/video/vs19—ru/video/qastarter19—ru/video/webtesting-automation—ru/video/php_start—ru/video/php-essential-5. 6—ru/video/postgresql—ru/video/mongodb—ru/video/laravel—ru/video/wordpress_str—ru/video/entity-framework-core—ru/video/aspnet-core-essential—ru/video/aspnetcore-adv—ru/video/aspnetcore-signalr—ru/video/mvc—ru/video/aspnetcore-webapi—ru/video/aspnet-core-ui—ru/video/testing-aspnet-coremvc-apps—ru/video/cplusplus—ru/video/cplspls-essential—ru/video/sql-essential—ru/video/angular-js—ru/video/how-to-html-css—ru/video/manual_qa—ru/video/ef-core-basics—ru/video/golang—ru/video/unity_nfs—ru/video/ruby_essential—ru/video/web-apps-security-testing—ru/video/unity-3d-advanced—ru/video/swift-professional—ru/video/php-advanced—ru/video/java_prof—ru/video/html-css-starter—ru/video/swift-essential—ru/video/howto_javastarter—ru/video/creating-clicker—ru/video/cinema4d—ru/video/devops—ru/video/kodugl—ru/video/unity-advanced—ru/video/c-sharp-essential-express—ru/video/dependency-injection—ru/video/how-to-sql-essential—ru/video/kotlin—ru/video/android-design—ru/video/java-start-ua—ru/video/asynchronous-programming-java—ru/video/android-advanced—ru/video/start—ru/video/web-apps-php—ru/video/html-css-starter-ua—ru/video/google_material_design—ru/video/sitepublication—ru/video/unity-3d—ru/video/html-and-css-renewed—ru/video/gulp—ru/video/how-to-c-sharp-starter—ru/video/ruby-on-rails—ru/video/how-to-c-sharp-essential—ru/video/transform_nodejs—ru/video/writing-game-server-client-creation-unity3d—ru/video/synchronization—ru/video/docker-ua—ru/video/php-howto—ru/video/sharepoint—ru/video/c-sharp-professional-express—ru/video/how-to-csharp-prof—ru/video/android-practice-contacts—ru/video/python-start-ua—ru/video/python-starter—ru/video/development-graphical-user-interface—ru/video/sql-workshop—ru/video/stl—ru/video/aspnet-mvc5-advanced—ru/video/react-js-essential—ru/video/vs2013-tips-and-tricks—ru/video/csharp-starter—ru/video/angular-essential—ru/video/scala-advanced—ru/video/c-sharp-starter-homework—ru/video/android-user-interface—ru/video/linux-administration—ru/video/howto-swift-start—ru/video/jquery-2021—ru/video/figma-design—ru/video/yii2_ess—ru/video/math-logic—ru/video/thymeleaf—ru/video/uiux-design-essential—ru/video/cplspls-advanced—ru/video/android-architecture—ru/video/scala-essential—ru/video/testing-process—ru/video/cs6_7—ru/video/creating-counter-strike—ru/video/aspnet-mvc5—ru/video/c-sharp-starter-examples-gta5—ru/video/android_essential—ru/video/photoshop—ru/video/unit-test-php—ru/video/php-essential—ru/video/javascript-fundamentals—ru/video/unity-user-interface—ru/video/javascript-essential—ru/video/grid-css—ru/video/testing-automation-mobile—ru/video/unity3d-essential—ru/video/jenkins—ru/video/sqlite-android—ru/video/laravel-practice—ru/video/c-sharp-starter-express—ru/video/symfony-php—ru/video/magento-2—ru/video/uwp—ru/video/python-essential-ua—ru/video/react-native—ru/video/apache-maven—ru/video/aws—ru/video/css-flexbox-ua—ru/video/uxui-design-mobileapp—ru/video/flask-framework—ru/video/c-sharp-basic-homework—ru/video/sql-homework—ru/video/aspnet-webapi-2—ru/video/vr—ru/video/wordpress-essential—ru/video/junit—ru/video/php-starter—ru/video/steamvr_psvr—ru/video/creating-adaptive-site-bootstrap3—ru/video/how-become-programmer—ru/video/ruby-advanced—ru/video/csharp-starter-ua—ru/video/pokemongo—ru/video/highloadplspls-enterprise—ru/video/uwp-advanced—ru/video/javascript-starter-ua—ru/video/cplspls-practice—ru/video/website-on-vuejs—ru/video/howto-swift-essential—ru/video/interview—ru/video/html5-webcomponents—ru/video/csharp-oop—ru/video/unit-test-android—ru/video/unityeditor—ru/video/flask—ru/video/qt-framework—ru/video/uwp-communitytoolkit-basic—ru/video/python-fundamentals—ru/video/java-design-patterns—ru/video/unity-starter—ru/video/web-testing—ru/video/xamarin—ru/video/basics-using-git—ru/video/unity-essential—ru/video/test-automation-csharp—ru/video/custom-elements-android—ru/video/bootstrap—ru/video/django—ru/video/highloadplspls—ru/video/coffeescript—ru/video/how-to-java-script—ru/video/yii2-adv—ru/video/csharp-for-professional—ru/video/asp-net-advanced—ru/video/algorithms-and-data-structures—ru/video/asp-net-essential—ru/video/entity-framework-5—ru/video/test-driven-development—ru/video/tfs-fundamentals—ru/video/ado-net—ru/video/msdn—ru/video/windows-presentation-foundation-advanced—ru/video/wpf—ru/video/csharp-starter-es—ru/video/wcf-essential—ru/video/asp-net-mvc4—ru/video/managed-extensibility-framewok—ru/video/refactoring—ru/video/microsoft-architecture-guide—ru/video/async-progrmaing—ru/video/patterns-of-design-review—ru/video/windows-store-app-html5-and-javascript—ru/video/static-method-in-interface—ru/video/entity-framework-introduction—ru/video/csharp-starter-en—
6—ru/video/postgresql—ru/video/mongodb—ru/video/laravel—ru/video/wordpress_str—ru/video/entity-framework-core—ru/video/aspnet-core-essential—ru/video/aspnetcore-adv—ru/video/aspnetcore-signalr—ru/video/mvc—ru/video/aspnetcore-webapi—ru/video/aspnet-core-ui—ru/video/testing-aspnet-coremvc-apps—ru/video/cplusplus—ru/video/cplspls-essential—ru/video/sql-essential—ru/video/angular-js—ru/video/how-to-html-css—ru/video/manual_qa—ru/video/ef-core-basics—ru/video/golang—ru/video/unity_nfs—ru/video/ruby_essential—ru/video/web-apps-security-testing—ru/video/unity-3d-advanced—ru/video/swift-professional—ru/video/php-advanced—ru/video/java_prof—ru/video/html-css-starter—ru/video/swift-essential—ru/video/howto_javastarter—ru/video/creating-clicker—ru/video/cinema4d—ru/video/devops—ru/video/kodugl—ru/video/unity-advanced—ru/video/c-sharp-essential-express—ru/video/dependency-injection—ru/video/how-to-sql-essential—ru/video/kotlin—ru/video/android-design—ru/video/java-start-ua—ru/video/asynchronous-programming-java—ru/video/android-advanced—ru/video/start—ru/video/web-apps-php—ru/video/html-css-starter-ua—ru/video/google_material_design—ru/video/sitepublication—ru/video/unity-3d—ru/video/html-and-css-renewed—ru/video/gulp—ru/video/how-to-c-sharp-starter—ru/video/ruby-on-rails—ru/video/how-to-c-sharp-essential—ru/video/transform_nodejs—ru/video/writing-game-server-client-creation-unity3d—ru/video/synchronization—ru/video/docker-ua—ru/video/php-howto—ru/video/sharepoint—ru/video/c-sharp-professional-express—ru/video/how-to-csharp-prof—ru/video/android-practice-contacts—ru/video/python-start-ua—ru/video/python-starter—ru/video/development-graphical-user-interface—ru/video/sql-workshop—ru/video/stl—ru/video/aspnet-mvc5-advanced—ru/video/react-js-essential—ru/video/vs2013-tips-and-tricks—ru/video/csharp-starter—ru/video/angular-essential—ru/video/scala-advanced—ru/video/c-sharp-starter-homework—ru/video/android-user-interface—ru/video/linux-administration—ru/video/howto-swift-start—ru/video/jquery-2021—ru/video/figma-design—ru/video/yii2_ess—ru/video/math-logic—ru/video/thymeleaf—ru/video/uiux-design-essential—ru/video/cplspls-advanced—ru/video/android-architecture—ru/video/scala-essential—ru/video/testing-process—ru/video/cs6_7—ru/video/creating-counter-strike—ru/video/aspnet-mvc5—ru/video/c-sharp-starter-examples-gta5—ru/video/android_essential—ru/video/photoshop—ru/video/unit-test-php—ru/video/php-essential—ru/video/javascript-fundamentals—ru/video/unity-user-interface—ru/video/javascript-essential—ru/video/grid-css—ru/video/testing-automation-mobile—ru/video/unity3d-essential—ru/video/jenkins—ru/video/sqlite-android—ru/video/laravel-practice—ru/video/c-sharp-starter-express—ru/video/symfony-php—ru/video/magento-2—ru/video/uwp—ru/video/python-essential-ua—ru/video/react-native—ru/video/apache-maven—ru/video/aws—ru/video/css-flexbox-ua—ru/video/uxui-design-mobileapp—ru/video/flask-framework—ru/video/c-sharp-basic-homework—ru/video/sql-homework—ru/video/aspnet-webapi-2—ru/video/vr—ru/video/wordpress-essential—ru/video/junit—ru/video/php-starter—ru/video/steamvr_psvr—ru/video/creating-adaptive-site-bootstrap3—ru/video/how-become-programmer—ru/video/ruby-advanced—ru/video/csharp-starter-ua—ru/video/pokemongo—ru/video/highloadplspls-enterprise—ru/video/uwp-advanced—ru/video/javascript-starter-ua—ru/video/cplspls-practice—ru/video/website-on-vuejs—ru/video/howto-swift-essential—ru/video/interview—ru/video/html5-webcomponents—ru/video/csharp-oop—ru/video/unit-test-android—ru/video/unityeditor—ru/video/flask—ru/video/qt-framework—ru/video/uwp-communitytoolkit-basic—ru/video/python-fundamentals—ru/video/java-design-patterns—ru/video/unity-starter—ru/video/web-testing—ru/video/xamarin—ru/video/basics-using-git—ru/video/unity-essential—ru/video/test-automation-csharp—ru/video/custom-elements-android—ru/video/bootstrap—ru/video/django—ru/video/highloadplspls—ru/video/coffeescript—ru/video/how-to-java-script—ru/video/yii2-adv—ru/video/csharp-for-professional—ru/video/asp-net-advanced—ru/video/algorithms-and-data-structures—ru/video/asp-net-essential—ru/video/entity-framework-5—ru/video/test-driven-development—ru/video/tfs-fundamentals—ru/video/ado-net—ru/video/msdn—ru/video/windows-presentation-foundation-advanced—ru/video/wpf—ru/video/csharp-starter-es—ru/video/wcf-essential—ru/video/asp-net-mvc4—ru/video/managed-extensibility-framewok—ru/video/refactoring—ru/video/microsoft-architecture-guide—ru/video/async-progrmaing—ru/video/patterns-of-design-review—ru/video/windows-store-app-html5-and-javascript—ru/video/static-method-in-interface—ru/video/entity-framework-introduction—ru/video/csharp-starter-en—
На ITVDN стань профессионалом в IT
полный список курсов смотрите в Каталоге
Популярные специальности
Frontend Developer
44 курса на 7 мес.
Подробнее
React Developer
16 курсов на 4 мес.
Подробнее
.NET Developer
55 курсов на 8 мес.
Подробнее
ASP.NET Core Developer
22 курса на 6 мес.
Подробнее
Python Developer
19 курсов на 6 мес.
Подробнее
Java Developer
29 курсов на 7 мес.
Подробнее
Android Developer
21 курс на 5 мес.
Подробнее
Unity / Game Developer
27 курсов на 6 мес.
Подробнее
Верстальщик сайтов
24 курса на 4 мес.
Подробнее
JavaScript Developer
10 курсов на 3 мес.
Подробнее
Акции и новости
09 марта 2023
08 марта 2023
07 марта 2023
26 января 2023
Ближайшие вебинары
0д 0ч 0м 0с
Шаг 1/2
Регистрация
Откуда вы узнали о вебинаре:
YouTubeFacebookInstagramTelegramLinkedInEmail рассылкаDOU.UAСайт CyberBionic SystematicsСайт ITVDNGoogle рекламаРекомендации друзейEducation. uaLifecell Campusmeetups-online.ruHappy MondayStudwayUnistudyIT Cluster KharkivДругое
uaLifecell Campusmeetups-online.ruHappy MondayStudwayUnistudyIT Cluster KharkivДругое
Шаг 2/2
Почти готово!
Все важные оповещения — напоминание о вебинаре, ссылку на трансляцию, материалы вебинара мы отправляем с помощью телеграм-бота. Подпишись, пожалуйста. Отменить подписку можно в любой момент.
Подписаться
Спасибо за регистрацию
Не знаешь, с чего начать?
Выбери специальность, которая тебе интересна
Чему ты хочешь научиться? Какие программы создавать? Веб-сайты, бизнес-приложения, игры, сервисные приложения для мобильных устройств? Или тебе интересна работа с данными?
Прислушайся к себе. Тебе помогут записи вебинаров, в которых рассмотрены особенности разных профессий и путь новичка. Следуй советам тех, кто добился успеха и ты достигнешь цели.
Смотреть
Почему выбирают ITVDN
План обучения
Следуя четко выверенному плану обучения, ты сможешь сформировать необходимый набор знаний и навыков. Учебные планы составлены на основе требований IT компаний к специалисту.
Учебные планы составлены на основе требований IT компаний к специалисту.
Современная база знаний
Более 180 видео курсов по всем самым востребованным языкам программирования и информационным технологиям – как для начинающих разработчиков, так и профессионалов.
Учебные материалы
В каждом уроке есть набор учебных материалов – опорный конспект с самой важной информацией, примеры кода, задания для самостоятельной работы, дополнительные полезные ресурсы.
Проверка домашних заданий
Программист должен уметь писать код, решать поставленные задачи. Выполняй задания к каждому уроку и отправляй их на проверку. Работай над ошибками, чтобы твои навыки становились лучше.
Постоянный рост и развитие
Мы не стоим на месте! Каждый месяц на ITVDN появляется 2-3 новых курса по самым новым технологиям, а также обновляются и дополняются ранее созданные курсы.
Проверка знаний и сертификат
После каждого урока проверь себя — пройди онлайн тестирование. В конце курса пройди тестирование по всему курсу и получи Сертификат. А после обучения по всей специальности сдай финальный экзамен и получи Диплом.
А после обучения по всей специальности сдай финальный экзамен и получи Диплом.
План обучения
Следуя четко выверенному плану обучения, ты сможешь сформировать необходимый набор знаний и навыков. Учебные планы составлены на основе требований IT компаний к специалисту.
Современная база знаний
Более 180 видео курсов по всем самым востребованным языкам программирования и информационным технологиям – как для начинающих разработчиков, так и профессионалов.
Учебные материалы
В каждом уроке есть набор учебных материалов – опорный конспект с самой важной информацией, примеры кода, задания для самостоятельной работы, дополнительные полезные ресурсы.
Проверка домашних заданий
Программист должен уметь писать код, решать поставленные задачи. Выполняй задания к каждому уроку и отправляй их на проверку. Работай над ошибками, чтобы твои навыки становились лучше.
Постоянный рост и развитие
Мы не стоим на месте! Каждый месяц на ITVDN появляется 2-3 новых курса по самым новым технологиям, а также обновляются и дополняются ранее созданные курсы.
Проверка знаний и сертификат
После каждого урока проверь себя — пройди онлайн тестирование. В конце курса пройди тестирование по всему курсу и получи Сертификат. А после обучения по всей специальности сдай финальный экзамен и получи Диплом.
Интерактивный практикум
Формируй навыки написания кода
Как перейти от теории к практике? Надо писать код!
Начни с решения самых простых задач. На ITVDN ты найдешь интерактивные практикумы по всем базовым языкам программирования и самым необходимым технологиям.
Тренируйся, выполняя задания в практикуме. Мгновенная проверка твоих решений и подсказки помогут тебе улучшить навыки написания кода. Набери максимум баллов, используя минимум попыток и подсказок. Это круто!
Начать
Будь в курсе новых акций ITVDN, видео уроков и вебинаров
©2023 ITVDN, все права защищены
Регистрация через
✖или E-mail
Нажав на кнопку «Зарегистрироваться»,
Вы соглашаетесь с условиями использования.
Уже есть аккаунт
Получите курс бесплатно
✖Вы выбрали курс для изучения
«»
Чтобы получить доступ к курсу, зарегистрируйтесь на сайте.
РЕГИСТРАЦИЯ
Спасибо за регистрацию
✖Перейдите на почту и подтвердите Ваш аккаунт,
чтобы получить доступ ко всем
бесплатным урокам и вебинарам на сайте ITVDN.com
ПОДТВЕРДИТЬ ПОЧТУ НАЧАТЬ ОБУЧЕНИЕ
Спасибо за регистрацию
✖Ваш аккаунт успешно подтвержден.
Начать обучение вы можете через Личный кабинет
пользователя или непосредственно на странице курса.
НАЧАТЬ ОБУЧЕНИЕ
Подтверждение аккаунта
На Ваш номер телефона было отправлено смс с кодом активации аккаунта. Пожалуйста, введите код в поле ввода.
Отправить код еще раз
Изменить номер телефона
Ошибка
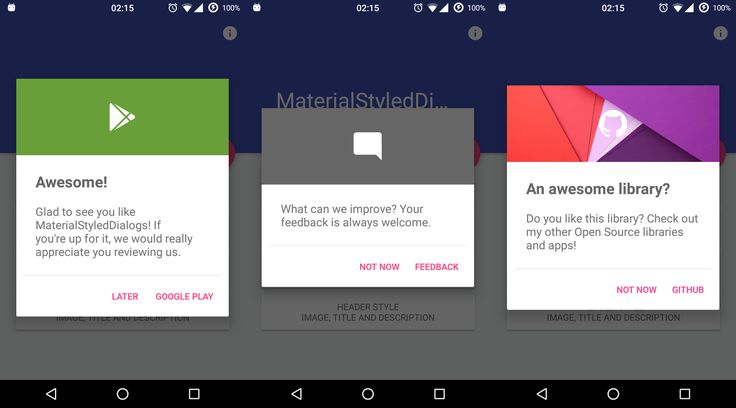
✖Material Design для Bootstrap
Этот контент предназначен для предыдущей 4-й версии Bootstrap
Загрузите последнюю версию Material Design для Bootstrap 5
Получите более 500 компонентов пользовательского интерфейса, очень простая установка за 1 минуту и многое другое
Бесплатно Скачать
Самый популярный набор пользовательского интерфейса для создания адаптивных мобильных интерфейсов. веб-сайты и приложения — бесплатно для личного и коммерческого использования.
веб-сайты и приложения — бесплатно для личного и коммерческого использования.
500+ материальных элементов пользовательского интерфейса, 600+ материальных иконок, 77+ анимаций CSS, 9 + полезных плагинов, SASS файлы, шаблоны, учебники и многое другое.
Быстрое начало работы демо
— доверяют 3 000 000+ разработчиков и дизайнеров
Посмотрите наше руководство «Быстрый старт за 5 минут». из бутстрапа. MDB обновляется и интегрируется каждые две недели!
Подробная документация
Легко реализуйте свои идеи с помощью подробной и удобной документации на
ваше распоряжение. Вы можете применить быстрый подход «копировать-вставить» или изучить изнутри
выходы каждого компонента.
Вы можете применить быстрый подход «копировать-вставить» или изучить изнутри
выходы каждого компонента.
Много руководств
Никогда не переставай расти! В MDB полно базовых руководств по веб-разработке. а также более продвинутые руководства, от JS через React, Vue и Angular до прогрессивных веб-приложений.
Недостаточно?
Бесплатно для личного и коммерческого использования
Наша лицензия удобна для пользователя. Не стесняйтесь использовать MDB как для частного, так и как коммерческий проекты.
500+ интерфейс элементы
Наша впечатляющая коллекция красивых, гибких компонентов позволяет развивать любой вид проекта.
600 иконок
Сотни полезных масштабируемых векторных иконок в вашем распоряжении.
Полностью адаптивный
Не имеет значения, будет ли ваш проект отображаться на рабочем столе, ноутбук, планшет или мобильный телефон. MDB отлично смотрится на любом типе экрана.
Начало работы
77+ CSS анимации
Аккуратные и простые в использовании анимации, которые повысят интерактивность твой проект и радовать своих посетителей.
Великолепные шаблоны
Нужно вдохновение? Используйте один из наших готовых шаблонов бесплатно.
9+ полезные плагины
Таблицы данных, фреймы, шаблоны электронной почты, древовидное представление и другие полезные элементы начальной загрузки дополнения, которые помогут вам сэкономить время и усилия!
Простота использования и настройки
Использование MDB простое и приятное. Наши гибкие компоненты позволяют
глубокий
настройка.
Вы легко сможете настроить каждый компонент в соответствии с вашими потребностями.
Наши гибкие компоненты позволяют
глубокий
настройка.
Вы легко сможете настроить каждый компонент в соответствии с вашими потребностями.
Начало работы
…и даже больше
Кроссбраузерность
Chrome, Firefox, Safari, Opera, Microsoft Edge — MDB любит все современное браузеры.
Частые обновления
MDB становится лучше с каждым обновлением. Мы любим проект и улучшаем его как возможный.
Активное сообщество
Наше общество растет день ото дня. Посетите наш форум и проверьте, как это быть часть нашей семьи.
jQuery версия 3.4.0
MDB интегрирован с последней версией jQuery. Поэтому вы можете
использовать
все
последний
особенности, которые
пойдем с ним.
Модульность
MDB поставляется с скомпилированным, готовым к использованию библиотеки, в том числе полный набор функций, а также модули для CSS (файлы Sass) и JS.
Техническая поддержка
Мы заботимся о надежности. Если у вас есть вопросы — не стесняйтесь к связаться с нами.
Flexbox
MDB полностью поддерживает Flex Box. Вы можете забыть о выравнивании проблемы.
Файлы SASS
Организованные и хорошо документированные файлы .scss не могут дождаться, пока вы их скомпилируете их.
Вы готовы начать 5 минут монтаж?
Давайте старт
Больше бесплатных решений
Зарегистрируйтесь и получите доступ к еще большему количеству функций бесплатно!
Знак вверх
Профессиональная поддержка и сообщество форум Команда Линейный интерфейс и бесплатно хостинг Разработанные сообществом компоненты и фрагменты Платформа для обмена знаниямиNew Платформа обмена новостями
Учебники и обучение
Начальная загрузкаСтарт учебник
WordPressСтарт учебник
УгловойСтарт учебник
РеагироватьСтарт учебник
ВьюСтарт учебник
Все учебникиПросмотр учебников
Другие технологии веб-разработки
Примечание. Это версия Bootstrap по умолчанию, основанная на
jQuery. Если вы используете другие технологии, взгляните на:
Это версия Bootstrap по умолчанию, основанная на
jQuery. Если вы используете другие технологии, взгляните на:
MD Bootstrap Angular
Узнать подробнее
MD Bootstrap React
Узнать подробнее
MD Bootstrap Vue
Узнать больше
или стандарт загрузки Версия начальной загрузки
Узнайте больше о Bootstrap и Material Design
Начальная загрузка В 2011 году группа инженеров Twitter решила создать Bootstrap в качестве внутреннего
решение
для своих проблем с программированием. Технически их план состоял в том, чтобы создать инструмент без определенных
структура кода.
У каждого кодера может быть свой собственный способ создания своих работ. Обычно это приводит к некоторым неопределенности когда другой программист, скажем, новичок, пытается прочитать код. Из-за этого, Марк Отто и Джейкоб Тортон из Twitter разработали Bootstrap — способ убедить программистов унифицировать свои шаблоны написания кода и избегать создания различий в процессе. Преимущества, которые Bootstrap привнес в их повседневную работу, были просто неоценимы.
Когда ребята из Твиттера осознали его истинный потенциал, они решили выпустить его как Открытый исходный код проект. С помощью Github и тысяч других программистов это заняло всего несколько месяцев. зарекомендовать Bootstrap как самый популярный интерфейсный инструмент разработки для создания адаптивных мобильных веб-проекты.
Так что же такое Bootstrap?
Представьте себе набор инструментов, содержащий ряд полезных функций и элементов, которые могут быть
полезный
в процессе создания вашего сайта.
Это дает вам возможность выбрать любой инструмент, который вам нравится, плюс вы можете быть уверены, что ни один из этих
элементы будут сталкиваться друг с другом. Это похоже на сборку кусочков головоломки, но в этом
случае, каждая головоломка подходит к другой.
Инструменты, которые вы себе представляли в нашем наборе инструментов Bootstrap, представляют собой сочетание HTML, CSS и JS. Material Design для Bootstrap — лучший пример того, как Bootstrap постоянно находится под угрозой. разработка и сколько можно добавить к нему с помощью паттернов дизайна и функциональности от Google Материальный дизайн.
Дизайн материалов
Material Design — это язык дизайна, созданный Google , который
интенсивно
использовал
в проектах интерфейсов для системы Android. Вы можете спросить, почему он используется. Ответ прост
— это уже зрелый и организованный инструмент, соответствующий юзабилити и разборчивости.
Более того,
он динамично развивается и меняется. Результатом является инструмент, который может идеально сочетаться
для экранов, а также отправной точкой для неопытных людей в UI/UX дизайне.
Вы можете спросить, почему он используется. Ответ прост
— это уже зрелый и организованный инструмент, соответствующий юзабилити и разборчивости.
Более того,
он динамично развивается и меняется. Результатом является инструмент, который может идеально сочетаться
для экранов, а также отправной точкой для неопытных людей в UI/UX дизайне.
Основа MD уже хорошо зарекомендовала себя дизайнерами веб-сайтов и UI/UX, которые над ним работали. надолго. Что отличает его от других инструментов, так это то, что вы можете использовать его в любой тип проекта, над которым вы сейчас работаете, потому что легко найти рекомендуемые практики в каждом наборе проектов. В соглашениях делается акцент на:
Материалы как метафора — в данном контексте это метафора пространства для листа
и
чернила.
Реальные вещи, которые используются в этом инструменте, — это свет и пространство, поддерживаемые уникальным пространством. атрибуты
которые выделяются в области цифровых форм. Характеристики MD — это тени, которые
являются
широко распространен. Он отражает поведение реальных вещей, которые существуют в реальности.
атрибуты
которые выделяются в области цифровых форм. Характеристики MD — это тени, которые
являются
широко распространен. Он отражает поведение реальных вещей, которые существуют в реальности.
Значение — стимулом MD является дизайнерская печать, которая очень хорошо отражается в разработан сетка, важность типографики и цветов.
Движение и анимация — MD поддерживает не только статическую форму печатного дизайна, но и также включает цифровые носители, основанные на законах физики. Он дает нам возможность примирение полезности с эстетикой, что очень важно в наше время.
Одной из важнейших метафор в МД является материал, который имеет свое положение в пространстве на
ось Z,
поэтому мы можем сказать, ближе он или дальше от пользователя. Метафора относится к так называемому
Высота
ценить. Что интересно, так это то, что это значение имитирует более высокие и более низкие положения в пространстве.
правильно подобранным затенением.
Метафора относится к так называемому
Высота
ценить. Что интересно, так это то, что это значение имитирует более высокие и более низкие положения в пространстве.
правильно подобранным затенением.
Что еще важно в атрибутах Material Design?
— Отличительные и хорошо подобранные цвета
— Простые и удобные в использовании иконки
— Графика и изображения, являющиеся дополнительным ориентиром для контента
— Простая, но в то же время элегантная типографика на основе Roboto шрифт
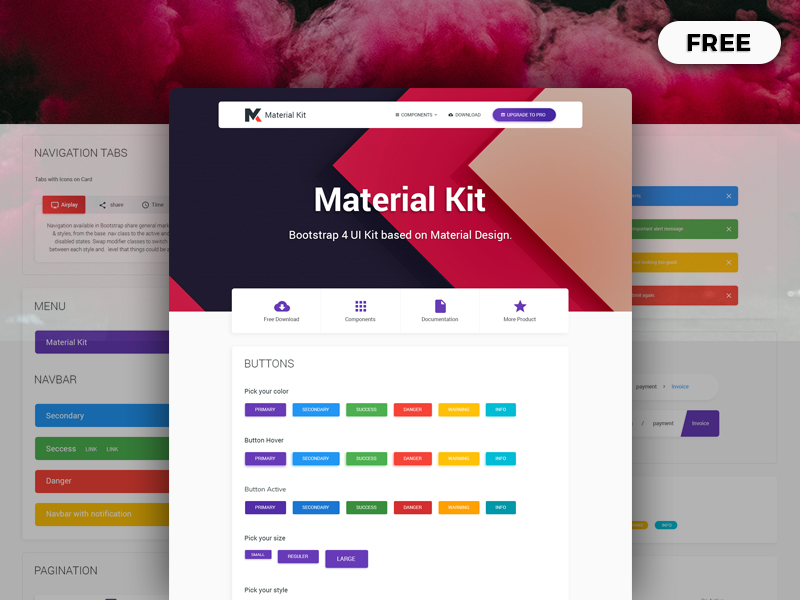
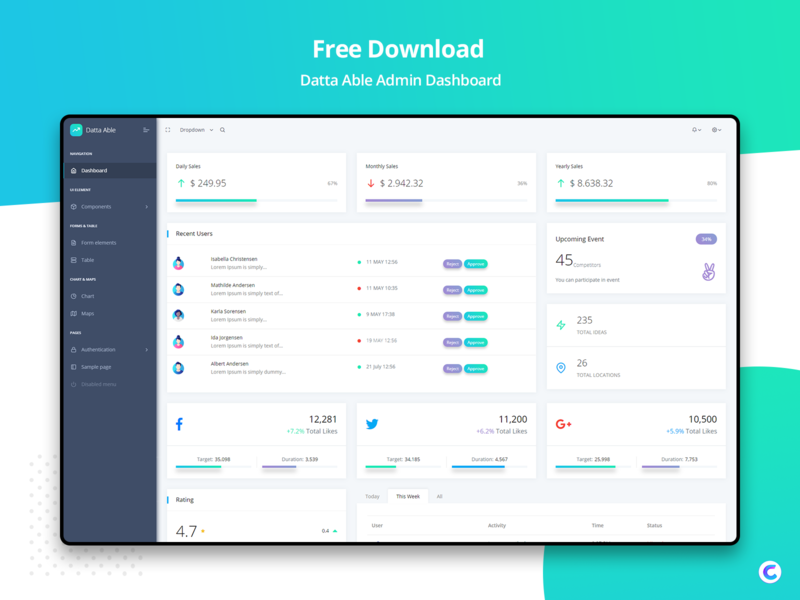
Скачать бесплатный материал Дизайн для комплекта пользовательского интерфейса Bootstrap
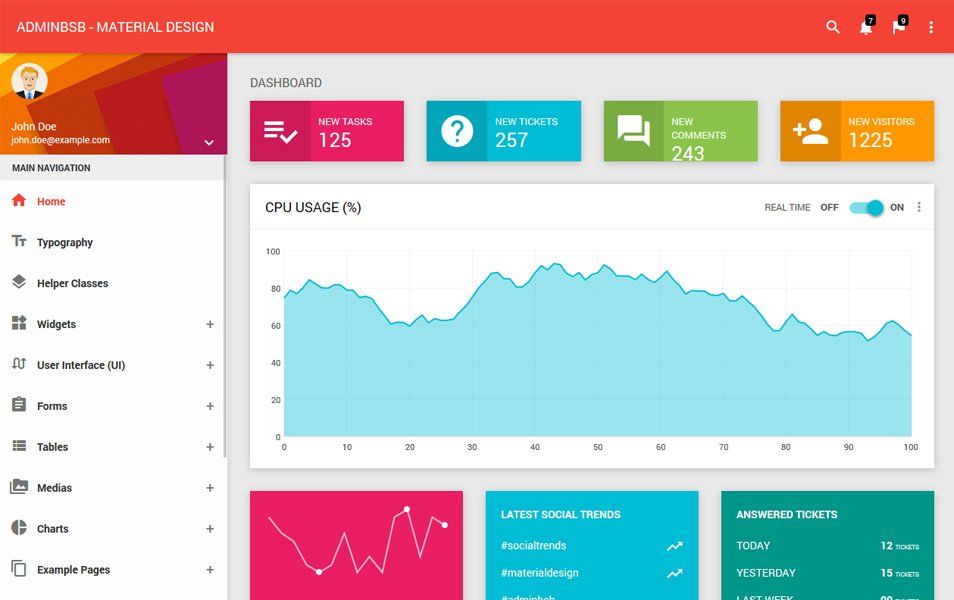
Premium Bootstrap 4 Material Design UI Kit @ Creative Tim
Комплект пользовательского интерфейса премиум-класса Bootstrap 4
· 4.90/5 (511 отзывов)
Лицензия (EULA)
Получить бесплатную демоверсию
Premium Bootstrap 4 Material Design UI Kit
Описание продукта
[УСТАРЕЛО] — этот продукт больше не будет получать обновления!
Проверьте новый продукт здесь!
Начните свою разработку с набора пользовательского интерфейса Badass Bootstrap 4, вдохновленного Material Design. Если вам нравится Material Design от Google, вам понравится этот набор! Он включает в себя огромное количество компонентов, созданных для того, чтобы сочетаться друг с другом и выглядеть потрясающе.
Если вам нравится Material Design от Google, вам понравится этот набор! Он включает в себя огромное количество компонентов, созданных для того, чтобы сочетаться друг с другом и выглядеть потрясающе.
Полностью закодированные позиции
Material Kit PRO включает более 1000 отдельных компонентов, что дает вам свободу выбора и комбинирования. Это означает, что существуют тысячи возможных комбинаций. Все компоненты могут иметь разные цвета, которые можно легко изменить с помощью файлов SASS.
Каждый элемент представлен в двух формах: элемент PSD и реализация HTML/CSS/JS. Вы сэкономите много времени на переходе от прототипирования к полнофункциональному коду, потому что все элементы реализованы. Мы хотели, чтобы процесс проектирования был бесшовным, поэтому переход от изображения к реальной странице очень прост.
Многоуровневые компоненты
Каждый компонент поставляется с отдельными слоями, организованными в папки. Каждый элемент имеет несколько состояний для цветов, стилей, наведения, фокуса, к которым вы можете легко получить доступ и использовать. Все файлы PSD просты в использовании, и мы также предлагаем поддержку по любой проблеме, с которой вы можете столкнуться. Вам будет легко вносить изменения и настраивать элементы благодаря используемым смарт-объектам.
Все файлы PSD просты в использовании, и мы также предлагаем поддержку по любой проблеме, с которой вы можете столкнуться. Вам будет легко вносить изменения и настраивать элементы благодаря используемым смарт-объектам.
Посмотреть все компоненты здесь.
СекцииКомплект материалов поставляется с большим количеством секций. Создание страницы никогда не было проще, чем сопоставление разделов. От презентации команды до вариантов ценообразования — вы можете легко настраивать и создавать свои страницы. Мы создали несколько вариантов, которые вы можете объединить и настроить в виде страниц с идеальной точностью. Посмотреть все разделы можно здесь.
Примеры страниц Если вы хотите получить вдохновение или просто показать что-то своим клиентам, вы можете начать разработку с наших готовых примеров страниц. От целевых страниц до страниц электронной коммерции или блогов, вы сможете быстро настроить базовую структуру для своего веб-проекта. Посмотрите примеры страниц здесь.
Посмотрите примеры страниц здесь.
Изображение заголовка предоставлено Тику Разваном Нарцисом.
Продукт сертифицирован: Creative Tim
- Детали
- Информация о продукте
Загрузки
3 576
Версия
2.2.1
Журнал изменений
вид
Обновлено
11 месяцев назад
Выпущено
6 лет назад
Отзывы
Посмотреть 511 отзывов
Элементы ручной работы
1000
Индивидуальные плагины
7
Примеры страниц
11
Премиум-поддержка
Документация
Полностью отзывчивый
Нам доверяют
2 149 441 разработчиков и этих компанийFreelancer Подходит для личного или клиентского веб-/мобильного приложения. $59 | StartupСоздайте стартап или клиентское веб-приложение/мобильное приложение. 149 долларов | КомпанияИдеально подходит для веб/мобильных приложений или проектов SaaS. 249 долларов | Creative Tim ClubПрисоединяйтесь к Creative Tim Club и получите пожизненный доступ ко всем наши настоящие и будущие продукты премиум-класса! 349 долларов США | |
|---|---|---|---|---|
| Документация | ||||
| Полный код | ||||
| Файлы дизайнера | ||||
| Использование в SaaS | ― | ― | ||
| Проекты | 1 | 1 | неограниченно | неограниченно |
| Размер команды | 1 | до 5 | до 20 | 1 |
| Техническая поддержка | поддерживать | поддерживать | приоритетная поддержка | приоритетная поддержка |
| Бесплатные обновления | 6 месяцев | 12 месяцев | 12 месяцев | неограниченно |
Фрилансер
Подходит для личного или клиентского веб/мобильного приложения.
$59
| Документация | |
| Полный код | |
| Файлы дизайнера | |
| Использование в SaaS | ― |
| Проекты | 1 |
| Размер команды | 1 |
| Техническая поддержка | поддерживать |
| Бесплатные обновления | 6 месяцев |
Startup
Создайте стартап или клиентское веб-приложение или мобильное приложение.
149 долларов
| Документация | |
| Полный код | |
| Файлы дизайнера | |
| Использование в SaaS | ― |
| Проекты | 1 |
| Размер команды | до 5 |
| Техническая поддержка | поддерживать |
| Бесплатные обновления | 12 месяцев |
Компания
Идеально подходит для веб/мобильных приложений или проектов SaaS.
249 долларов
| Документация | |
| Полный код | |
| Файлы дизайнера | |
| Использование в SaaS | |
| Проекты | неограниченный |
| Размер команды | до 20 |
| Техническая поддержка | приоритетная поддержка |
| Бесплатные обновления | 12 месяцев |
Предприятие
Развертывание крупномасштабных проектов, включающих права на перераспределение.
599 долларов США
| Документация | |
| Полный код | |
| Файлы дизайнера | |
| Использование в SaaS | |
| Проекты | неограниченный |
| Размер команды | более 20 |
| Техническая поддержка | приоритетная поддержка |
| Бесплатные обновления | 24 месяца месяцев |
Безопасный платеж от 2Касса с:
Информация: Если вы являетесь зарегистрированной компанией в Европейском союзе, вы сможете добавить свой идентификатор плательщика НДС после нажатия кнопки «Купить сейчас».
Часто задаваемые вопросы
Что означает «Использование в Saas»?
Вы можете использовать наши продукты для создания приложения, в котором конечный пользователь получает ежемесячную/годовую подписку (SaaS — программное обеспечение как услуга).
Чем отличаются лицензии на сайте?
Лицензия Freelancer предназначена для людей, которые работают самостоятельно. Это дает вам право использовать приобретенный продукт только для одного проекта (либо вашего, либо для клиента). Эта лицензия несовместима с проектами на основе SaaS.
Лицензия Startup предназначена для небольших команд. Он дает вам и вашей команде (до 5 человек) право использовать купленный продукт только для одного проекта (вашего или клиента). Эта лицензия несовместима с проектами на основе SaaS.
Эта лицензия несовместима с проектами на основе SaaS.
Лицензия компании предназначена для агентств или более крупных групп. Это дает вам право создавать другие лицензионные продукты на основе приобретенного у нас шаблона. Эта лицензия совместима с проектами на основе SaaS.
Лицензия Enterprise предназначена для крупных компаний с несколькими проектами. Это дает вам право создавать любое программное обеспечение, SaaS, цифровые продукты и продавать их . Ограничения смотрите здесь
Кроме того, различия между нашими 3 типами лицензий определяются доступностью технической поддержки / бесплатных обновлений и размером команды.
Подробнее здесь.
В чем разница между бесплатным и профессиональным продуктом?
Различия между продуктами Free и Pro состоят в количестве компонентов, плагинов, разделов, страниц в каждом.
Подробнее здесь.
Как обновить лицензию?
Вы можете перейти с одного лицензионного плана на другой в любое время, просто доплатив разницу в стоимости. Вам нужно только отправить нам электронное письмо , в котором вы указываете продукт, который у вас есть, и идентификатор заказа . Мы подарим вам уникальный купон на обновление.
Подробнее здесь.
Могу ли я использовать премиальный продукт в проекте с открытым исходным кодом?
Да, конечно! Вы можете использовать продукт PRO для проекта с открытым исходным кодом, если вы добавите в файл Readme (на github) или в описание вашего продукта, что вы создали проект, используя «X продукт от Creative Tim» и ссылку на страницу продукта.
Подробнее здесь.
Существуют ли какие-либо ограничения в отношении корпоративной лицензии?
У вас нет никаких ограничений при использовании Enterprise License; вы просто не можете создавать продукты или предприятия, которые напрямую конкурируют с нами, используя наши продукты:
- Вы не можете повторно распространять Предмет как стандартный, в виде инструмента или шаблона или с исходными файлами. Вы не можете сделать это с Предметом отдельно или в комплекте с другими предметами. Вы не можете повторно распространять или предоставлять Предмет как есть или с поверхностными модификациями. Например: вы не можете лицензировать элемент, а затем сделать его доступным на своем веб-сайте для загрузки пользователями .
- Вы не можете использовать Элемент в любом приложении, позволяющем конечному пользователю настраивать цифровой или физический продукт в соответствии со своими конкретными потребностями, например, приложение «по запросу», «сделано на заказ» или «сделай сам».
 . Вы можете использовать Элемент таким образом только в том случае, если вы приобретете отдельную Лицензию для каждого конечного продукта, включающего Элемент, созданный с помощью приложения. Например: вы не можете создать конструктор сайтов .
. Вы можете использовать Элемент таким образом только в том случае, если вы приобретете отдельную Лицензию для каждого конечного продукта, включающего Элемент, созданный с помощью приложения. Например: вы не можете создать конструктор сайтов .
Что означает количество «Проектов»?
В зависимости от приобретенной лицензии вы можете использовать наши продукты для создания веб-сайта/веб-приложения для себя, для клиента или для нескольких клиентов, которые будут размещены на одном или нескольких доменах:
- Например, если вы приобрели лицензию Freelancer или Startup License, вы можете создать только один веб-сайт (для себя или клиента). То же самое, если у вас есть несколько поддоменов, например «test.yoursite.com» или «dev.yoursite.com», вы можете использовать лицензию Freelancer или Startup License.

- Если вы хотите создать несколько веб-сайтов, вам потребуется лицензия большего размера (например, компания или предприятие). То же самое, если у вас есть сложное приложение, такое как SaaS, и у вас есть «client1.yoursite.com», «client2.yoursite.com» и «clientx.yoursite.com», вам потребуется многодоменная лицензия, такая как Company или Enterprise.
Сколько разработчиков могут получить доступ к продукту?
В зависимости от приобретенного вами типа лицензии один или несколько разработчиков (например, из вашей команды) могут получить доступ к продукту:
- Если вы приобрели лицензию Freelancer, только вы (один разработчик) можете использовать продукт.
- Если вы приобрели Startup License, до 5 разработчиков (включая вас) могут использовать продукт.

- Если вы приобрели корпоративную лицензию, до 20 разработчиков (включая вас) могут получить доступ к продукту.
- Если вы приобрели лицензию Enterprise, вы можете работать с большей командой — более 20 разработчиков могут получить доступ к продукту.
Вот шаги, чтобы предоставить доступ к продукту членам вашей команды.
На что ссылается «Документация»?
Он состоит из технических руководств по продуктам, таких как начало работы, инструменты сборки, а также описывает каждый компонент с примерами кода.
Что означает «Полностью закодировано»?
Это означает, что вы получаете доступ ко всему коду файлов HTML, JS и SCSS в зависимости от различных пакетов каждого продукта.
Что включает в себя «Техническая поддержка»?
Когда вы покупаете наши продукты, у вас есть доступ к нашей команде поддержки, поэтому вы можете отправить нам любой запрос относительно функциональных возможностей продукта и исправления ошибок (запросы, связанные с обучением и учебными пособиями, не включены). Вы получите ответы непосредственно от создателей продукта в течение 24 часов за обычные Support и через пару часов на Priority Support (в рабочие дни).
Что означает «Бесплатные обновления»?
В зависимости от типа вашей лицензии у вас есть определенный период, в течение которого вы получаете обновления продукта, включающие исправления ошибок и новые функции .
Подробнее здесь.
Если я купил пакет Company, но вместо него хочу пакет Enterprise, что мне делать?
Пожалуйста, отправьте нам письмо по адресу [email protected]. Мы отправим вам купон на обновление для желаемого пакета, и вы заплатите только разницу в цене.
Могу ли я передать свою лицензию из одной компании в другую?
Да, ты можешь. Он доступен для всех типов лицензий до тех пор, пока 9Поддержка 0006 , включенная в Лицензию, все еще действительна.
Подробнее здесь.
Делиться — значит заботиться!
[2.2.1] 05.04.2022
Исправление ошибок, улучшения
- исправить цвет бренда навигационной панели при изменении фона навигационной панели
[2.
 2.0] 31.10.2019
2.0] 31.10.2019Исправление ошибок, улучшения
- Обновлены плагины
- Небольшие изменения в документации
- Обновление зависимостей
- Исправлена орфографическая ошибка
- Исправлен код HTML в заголовке вкладки документации
- Исправление поворота многоуровневого выпадающего курсора
- Изменить версии файлов CSS и JS
[2.1.1] 22.11.2018
Улучшения, исправление ошибок
- Изменения для чувствительных устройств
- Улучшения и исправление ошибок для документации
- Изменить версии файлов CSS и JS Документация
- Pro интегрирована в бесплатную версию
- Новая страница — Страница ошибки 404
- Удалены дополнительные CSS и JS
[2.1.0] 29 июня 2018 г.
Исправление ошибок, улучшения
- решены проблемы с реагированием
- Обновлены плагины
- Многоуровневая интеграция с раскрывающимся списком
- Небольшие изменения для чувствительных устройств
- Исправлен-плагин в интеграции пользовательского архива
- Страница корзины
- Оптимизация скорости
- Исправлены ошибки документации
- Gulp-компиляция файлов SASS
- Изменить версии файлов CSS и JS
- Небольшие изменения компонентов
[2.
 0.3] 20.02.2018
0.3] 20.02.2018Исправление ошибок, улучшения
- добавлена прокрутка к идентификатору на странице раздела
- изменить файлы demo.css/demo.js, чтобы запустить проект без них
- изменить размер модального окна на устройствах, чтобы оно соответствовало странице
- изменить имя и маршрут в файле gulpfile.js в пользовательском архиве
- в html страницах изменен путь от изображений
- мы изменили путь к изображениям из папки
assets/img
[2.0.3] 12 февраля 2018 г.
Улучшения, обновление Bootstrap 4.0.0
- Восстановить gulp-компиляцию файлов SASS
[2.0.1] 31 января 2018 г.
Исправление ошибок, улучшения
- Добавлены два плагина в документацию
- Включена задача gulp, которая открывает проект в браузере
- Переустановите маршруты для некоторых компонентов документации
- исправлена проблема с откликом для карусели
[2.
 0.0] 12 января 2018 г.
0.0] 12 января 2018 г.Обновление Bootstrap 4
- Основной базовый код на Bootstrap 4
- Кодовая база документации, написанная с нуля
- Оптимизация скорости
- Изменения класса: .card-block на .card-body
- .navbar-toggleable-* в .navbar-expand-*
- .hidden- -вниз до .d-none .d- -блок
- .скрытый- -до .d- -нет
- .checkbox для .form-check
- .радио для .form-check Еще
- изменения класса здесь: https://medium.com/@lukaszholeczek/how-to-upgrade-bootstrap-4-alpha-6-to-bootstrap-4-beta-d43b4210f2a3
- Исправление ошибок для чувствительных устройств
- Небольшие изменения компонентов
[1.2.1] 09.11.2017
Исправление ошибок
- фиксированная прокрутка страницы параллакса
- фиксированные карты со страницы
ecommerce.html
[1.2.0] 2017-09-13
Исправление ошибок
- Обновление библиотеки jQuery до последней версии
- удалена библиотека atv-img-animation.
 js (множественные проблемы с браузерами)
js (множественные проблемы с браузерами) - фиксированная система вращающихся карточек для IE, замененные вращающиеся карточки с выпуклым изображением на обычные карточки с фоновым изображением или простые карточки
- bootstrap-selectpicker.js обновлен до последней версии
[1.1.1] 22 мая 2017 г.
Исправление ошибок
- Исправлена проблема с картами морфинга (вращение вручную и автоматически) и картами перспективы, когда изображения загружались позже, чем JavaScript
[1.1.0] 14 апреля 2017 г.
ВАЖНО! Если вы переходите с версии 1.

 com/img/Photos/Slides/img%20(9).jpg" alt="Third slide"> <div></div> </div> <div> <h4>Be prepared</h4> <p>to have money thrown at you!</p> </div> </div> </div> <!--/.Slides--> <!--Controls--> <a href="#carousel-example-2" role="button" data-slide="prev"> <span aria-hidden="true"></span> <span>Previous</span> </a> <a href="#carousel-example-2" role="button" data-slide="next"> <span aria-hidden="true"></span> <span>Next</span> </a> <!--/.Controls--> </div> <!--/.Carousel Wrapper-->
com/img/Photos/Slides/img%20(9).jpg" alt="Third slide"> <div></div> </div> <div> <h4>Be prepared</h4> <p>to have money thrown at you!</p> </div> </div> </div> <!--/.Slides--> <!--Controls--> <a href="#carousel-example-2" role="button" data-slide="prev"> <span aria-hidden="true"></span> <span>Previous</span> </a> <a href="#carousel-example-2" role="button" data-slide="next"> <span aria-hidden="true"></span> <span>Next</span> </a> <!--/.Controls--> </div> <!--/.Carousel Wrapper-->  </p> </div> <!--Grid column--> <!--Grid column--> <div> <i></i> <h5>Tutorials</h5> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Reprehenderit maiores nam, aperiam minima assumenda deleniti hic.</p> </div> <!--Grid column--> <!--Grid column--> <div> <i></i> <h5>Relax</h5> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Reprehenderit maiores nam, aperiam minima assumenda deleniti hic.</p> </div> <!--Grid column--> </div> <!--Grid row--> </section> <!--Section: Features v.1-->
</p> </div> <!--Grid column--> <!--Grid column--> <div> <i></i> <h5>Tutorials</h5> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Reprehenderit maiores nam, aperiam minima assumenda deleniti hic.</p> </div> <!--Grid column--> <!--Grid column--> <div> <i></i> <h5>Relax</h5> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Reprehenderit maiores nam, aperiam minima assumenda deleniti hic.</p> </div> <!--Grid column--> </div> <!--Grid row--> </section> <!--Section: Features v.1-->  Integer posuere erat a ante.</p> <footer>Someone famous in <cite title="Source Title">Source Title</cite></footer> </blockquote>
Integer posuere erat a ante.</p> <footer>Someone famous in <cite title="Source Title">Source Title</cite></footer> </blockquote> 





 . Вы можете использовать Элемент таким образом только в том случае, если вы приобретете отдельную Лицензию для каждого конечного продукта, включающего Элемент, созданный с помощью приложения. Например: вы не можете создать конструктор сайтов .
. Вы можете использовать Элемент таким образом только в том случае, если вы приобретете отдельную Лицензию для каждого конечного продукта, включающего Элемент, созданный с помощью приложения. Например: вы не можете создать конструктор сайтов .

 js (множественные проблемы с браузерами)
js (множественные проблемы с браузерами)