Сегодня мы привыкли к тому, что интерфейсы Google выглядят и работают примерно одинаково. Но так было не всегда. Еще десять лет назад приложения для Android, десктопная почта и мобильный веб были похожи друг на друга не больше, чем крот на пианино.
В 2011 году в Google решили, что с этим пора что-то делать, и действительно что-то сделали. А именно — унифицировали свои продукты, создали единый стиль для приложений Android Holo. Только вот они снова оказались разными.
В результате пользователи все так же терялись при переключении между мобильным и десктопным интерфейсами: выглядели они по-разному, управлялись тоже — проблема оставалась.
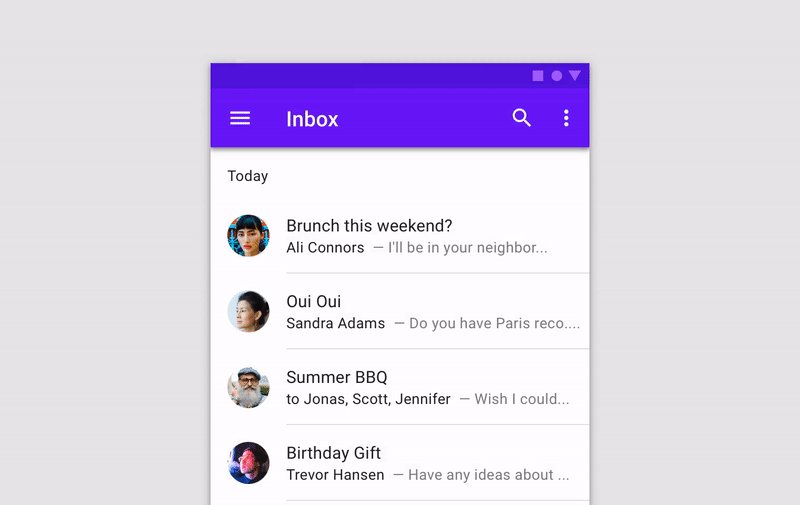
 Gmail.com (Kennedy)
Gmail.com (Kennedy) 
К 2014 году проблему удалось решить. Именно тогда на конференции I/O Google представили свою новую дизайн-систему Material Design. Компания не просто представила гайдлайн по визуальному стилю, но и заявила о себе как о единой цифровой среде.
Что касается визуального стиля, Material Design примирил скевоморфизм с флэтом. Он не вернулся к реализму, но добавил в плоский дизайн его опыт взаимодействия с реальным миром — за счет знакомых тактильных характеристик и глубины.
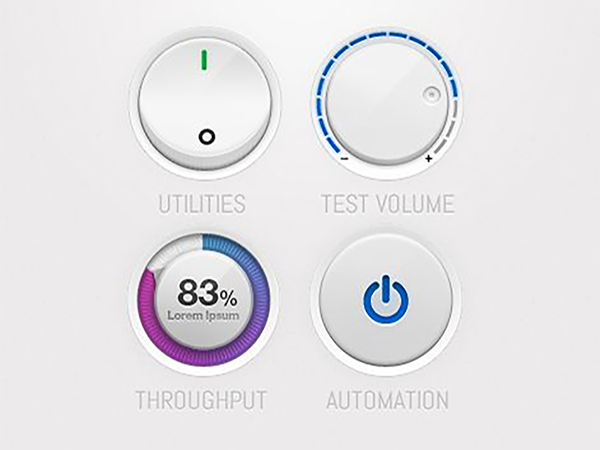
 Скевоморфизм — стиль в веб-дизайне, максимально подражающий объектам реального мира.
Скевоморфизм — стиль в веб-дизайне, максимально подражающий объектам реального мира. 
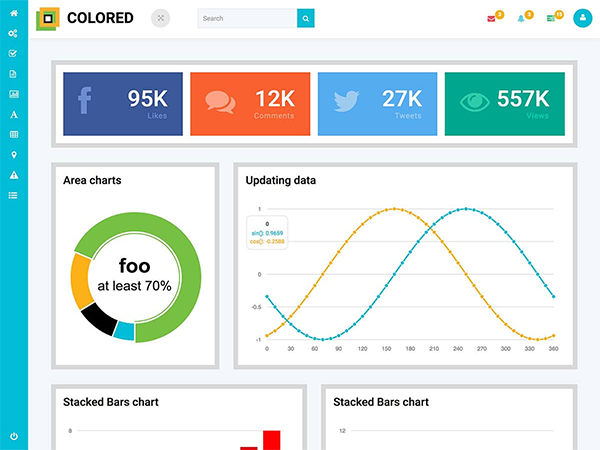
Material Design базируется на тактильной реальности, вдохновлен изучением бумаги и чернил, технологически продвинут и открыт
для воображения и магии.
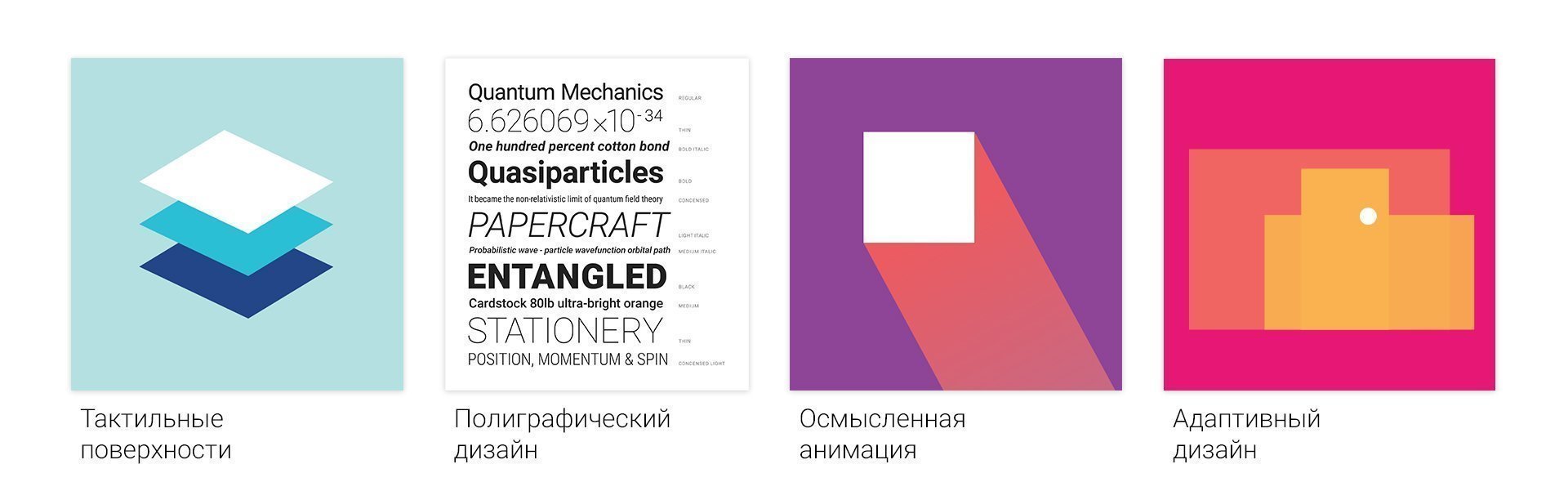
В основе Material Design лежат четыре принципа:
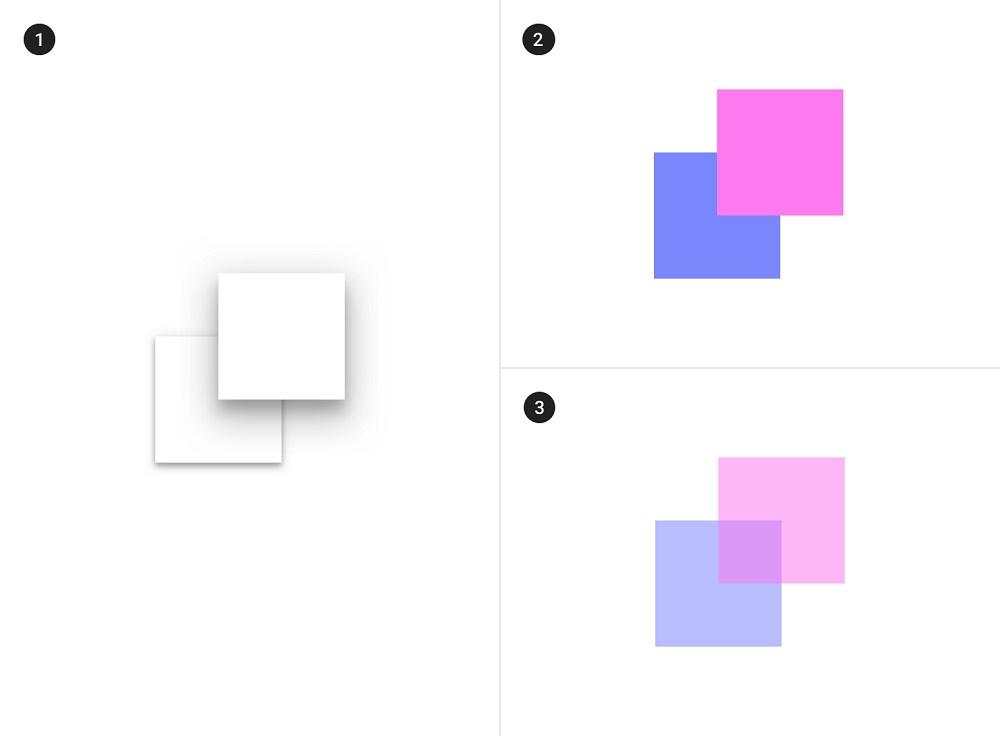
1. Тактильные поверхности
Все элементы интерфейса — это слои цифровой бумаги. Они располагаются на разной высоте и отбрасывают тени. Это помогает пользователям отличить главные элементы от второстепенных и делает интерфейс интуитивно понятным.
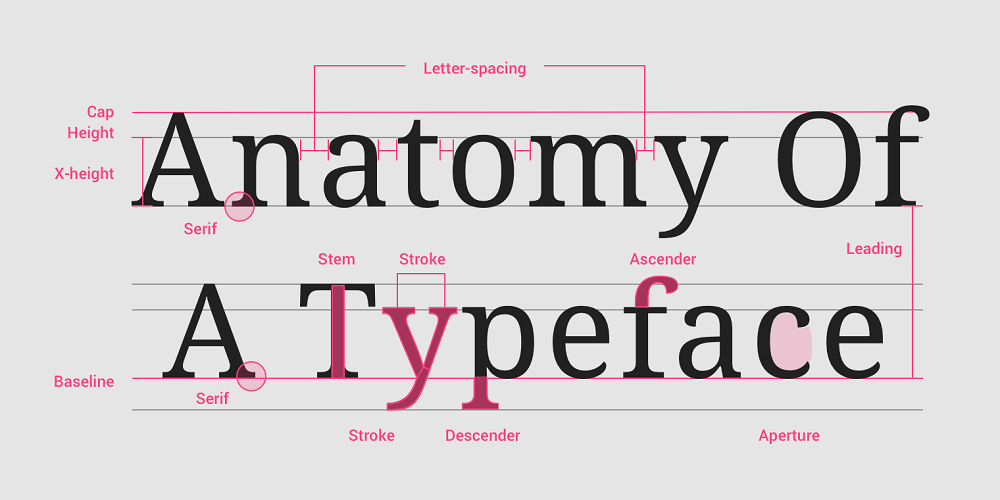
2. Полиграфический дизайн
Логично, что на цифровой бумаге нужно писать цифровыми чернилами. Все, что изображено и написано на слоях-элементах, подчиняется законам печатного дизайна. Так можно акцентировать внимание пользователя на нужном элементе и обозначить иерархию интерфейса.
3. Осознанная анимация
Все элементы, которые есть на экране, не могут просто так появляться и исчезать, — ведь в реальной жизни так не бывает. Объекты плавно переходят один в другой и подсказывают пользователю, как работает интерфейс.
4. Адаптивный дизайн
Все вышеперечисленное должно работать на любых устройствах.
 Четыре основных принципа Material Design наглядно. Источник
Четыре основных принципа Material Design наглядно. ИсточникКак видите, анимация — одна из основ Material Design. И хотя некоторые ее критикуют, поклонников все же больше. И вот почему.
В отличие от Apple, у которых анимация несет преимущественно эстетическую функцию, Google делает ставку на UX и функциональность. В их рекомендациях анимации уделено гораздо больше внимания, а на конференциях то и дело им посвящаются доклады.
Основная идея анимации в Material Design — сделать пользовательский интерфейс выразительным и простым в использовании. Для этого она должна отвечать трем принципам.
Анимация показывает пространственные и иерархические связи между элементами: какие действия доступны пользователю и что произойдет, если он выполнит одно из них.
Анимация фокусирует внимание на том, что важно, и не отвлекает от основного действия.

Анимация выражает характер, индивидуальность и стиль каждого продукта.

Таким образом, с помощью анимации можно:
Показать пользователю, как элементы связаны друг с другом.

Показать, как выполнять разные действия.


Добавить привлекательности, чтобы пользователь снова захотел взаимодействовать с продуктом.


И это только верхушка айсберга. Google действительно заставил мир пересмотреть отношение к анимации и сделал ее полноценной частью UX-дизайна. Можно искать недостатки в рекомендациях Material Design, но, думаем, не стоит совсем игнорировать значение анимации сегодня.
А вот забавное замечание об одном из положений Material Design — о том, что все предметы, выходящие из экрана, должны ускоряться. Ведущий разработчик Джон Шлеммер считает, что неважно, где именно они остановятся.
 «В руководстве по материальному дизайну Google, похоже, думают, что вы должны только ускоряться при выходе из экрана», — Паскаль Д’Сильва. Источник
«В руководстве по материальному дизайну Google, похоже, думают, что вы должны только ускоряться при выходе из экрана», — Паскаль Д’Сильва. ИсточникКурс «Анимация интерфейсов»
Вы сможете самостоятельно создавать любую анимацию в интерфейсах и эффективно доносить концепцию проектов до клиентов. Мы начнем с анимации простейших элементов, таких как иконки, и дойдем до создания полноценных кейсов и шоурилов.
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
на Луну и обратно / Блог компании Redmadrobot / Хабр
“Это унылое диалоговое окно действительно нужно?”
В этой статье я изложил главные принципы Material Design и дал советы по их воплощению. Текст написан по следам мастер-класса для разработчиков, который мы, Роботы, устраивали совместно с российским офисом Google (Think Mobile).
Когда-то все продукты Google выглядели по-разному плохо. Даже один продукт на разных платформах выглядел неконсистентно.
Все стало меняться в 2011 году, когда в Google начали усиленно работать над унификацией визуальной части экосистемы своих продуктов и назвали все это Project Kennedy.
При чем тут Кеннеди?Легенда такова: президент Кеннеди инициировал программу полёта человека на Луну (если верить, что этот полёт когда-либо был). А большой начальник в Google Ларри Пейдж исповедует принцип, что продукты нет смысла улучшать на 10% — они должны быть в 10 раз лучше, чем у конкурентов. Если уж запускать продукт, то сразу на Луну. Вот и здесь было решено круто всё переделать.
Результат в первую очередь коснулся веба, но затронул и некоторые мобильные продукты. В то же время шла отдельная работа над дизайном Android — Holo, который пришел на смену не слишком эстетически приятным интерфейсам старой Android.
Но оставалась одна проблема: Holo по-прежнему отличался от Project Kennedy.
Пользователям приходилось подстраиваться под новый интерфейс при переключении, привыкать к внешнему виду, расположению элементов управления и так далее.
Поэтому в какой-то момент группа дизайнеров из разных уголков Google собралась и стала биться над этой проблемой, чтобы решить ее раз и навсегда.
В 2014 году на конференции I/O была представлена новая дизайн-система, подход, который получил название Material Design. Новая дизайн-система позволяет создавать консистентный пользовательский опыт на всех экранах: десктоп, смартфон, планшеты, часы, телевизоры, машины. Для Android-приложений Material Design представляет собой эволюцию визуального языка Holo и дизайн-гайдлайнов. Во многих смыслах это более гибкая система, которая создавалась с учетом того, что пользоваться ей будут другие дизайнеры — Google был лишь первым пользователем.
Material Design позволяет более объективно подходить к принятию дизайн-решений: как что-то выглядит, как что-то работает, как осуществляется анимация и так далее. Она задает разумные рамки, но не излишние ограничения.
4 принципа Material Design
Material Design зиждется на четырех основных принципах:
- Тактильные поверхности. В Material Design интерфейс складывается из осязаемых слоёв так называемой «цифровой бумаги». Эти слои расположены на разной высоте и отбрасывают тени друг на друга, что помогает пользователям лучше понимать анатомию интерфейса и принцип взаимодействия с ним.
- Полиграфический дизайн. Если считать слои кусками «цифровой бумаги», то в том, что касается «цифровых чернил» (всего того, что изображается на «цифровой бумаге»), используется подход из традиционного графического дизайна: например, журнального и плакатного.
- Осмысленная анимация. В реальном мире предметы не возникают из ниоткуда и не исчезают в никуда — такое бывает только в кино. Поэтому в Material Design мы всё время думаем о том, как с помощью анимации в слоях и в «цифровых чернилах» давать пользователям подсказки о работе интерфейса.
- Адаптивный дизайн. Речь идет о том, как мы применяем предыдущие три концепции на разных устройствах с разными разрешениями и размерами экранов.
Итак, будем двигаться по порядку.
Тактильные поверхности
Начнём с тактильных поверхностей. Это те самые кусочки «цифровой бумаги», которые в отличие от обычной бумаги обладают сверхспособностями — умеют растягиваться, соединяться и менять свою форму. В остальном же ведут себя в полном соответствии с законами физики и законодательством РФ.
Поверхность
Что такое поверхность? В основе своей это “контейнер” с тенью и ничего больше. Но и этого вполне достаточно, чтобы отличить один объект от другого и показать, как они расположены друг относительно друга. Философия Material Design стремится к простоте и “чистому” дизайну.
Нет необходимости заходить слишком далеко и использовать текстуру, накладывать градиенты для изображения светотени. Не нужно давать визуальные свойства кожи как у бабушкиной двери в квартиру — аккуратная тень может выразить очень многое. Но у каждой поверхности есть своя высота — расположение на оси Z. И каждая из поверхностей отбрасывает тень на нижнюю, как и в реальном мире.
Глубина
В традиционном «плоском дизайне» избегают таких теней, как всяческих проявлений объема, но они исполняют важную функцию обозначения структуры и иерархии элементов на экране. Например, если подъем элемента больше, то и тень у него больше. Эта увеличенная глубина помогает сфокусировать внимание пользователя на критически важных вещах и сделать это изящно.
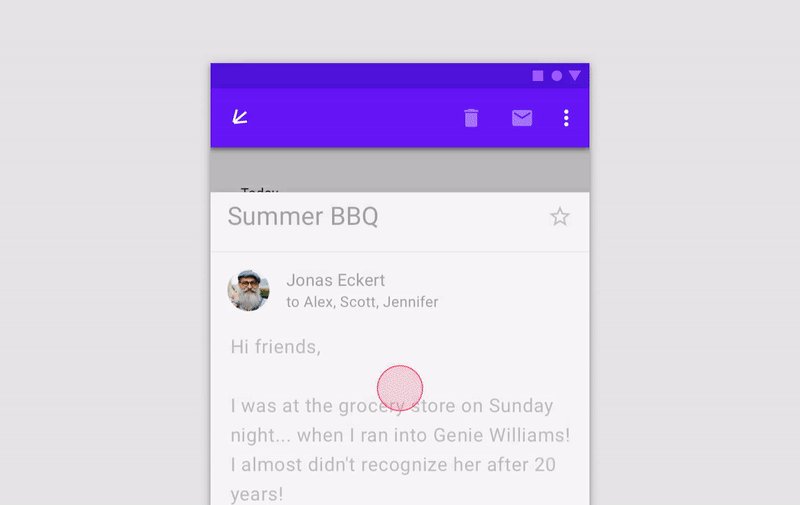
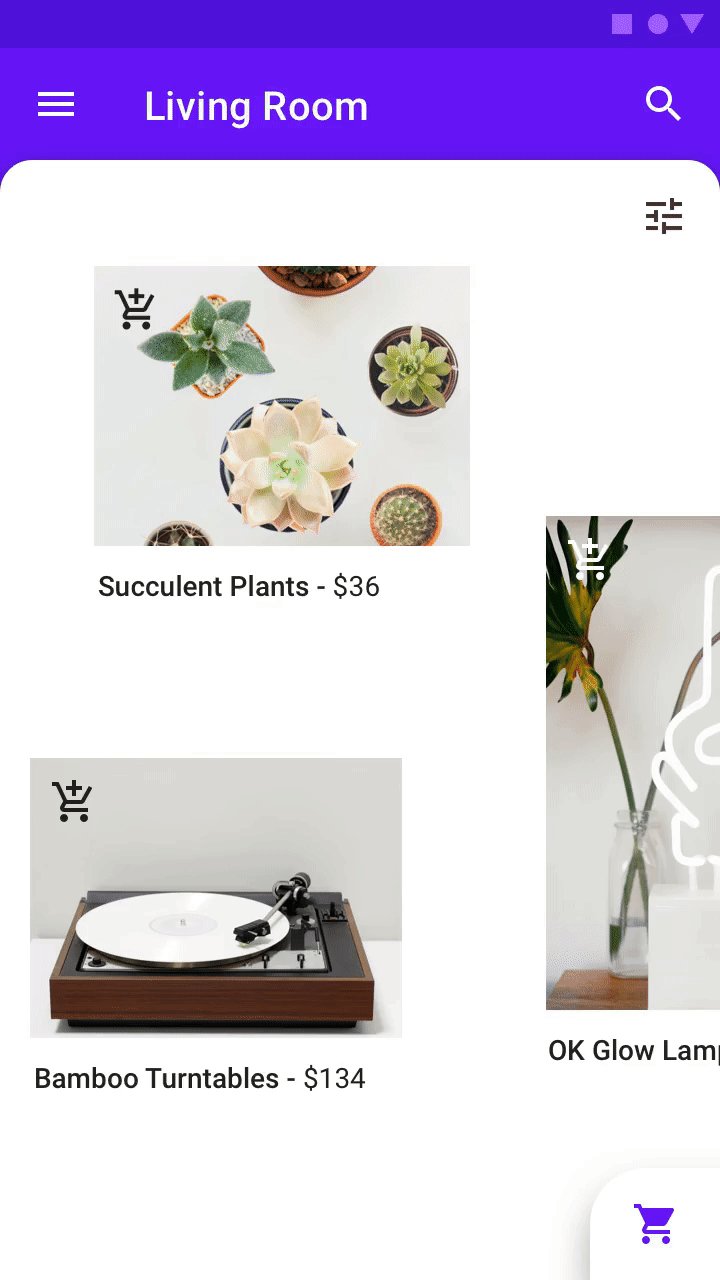
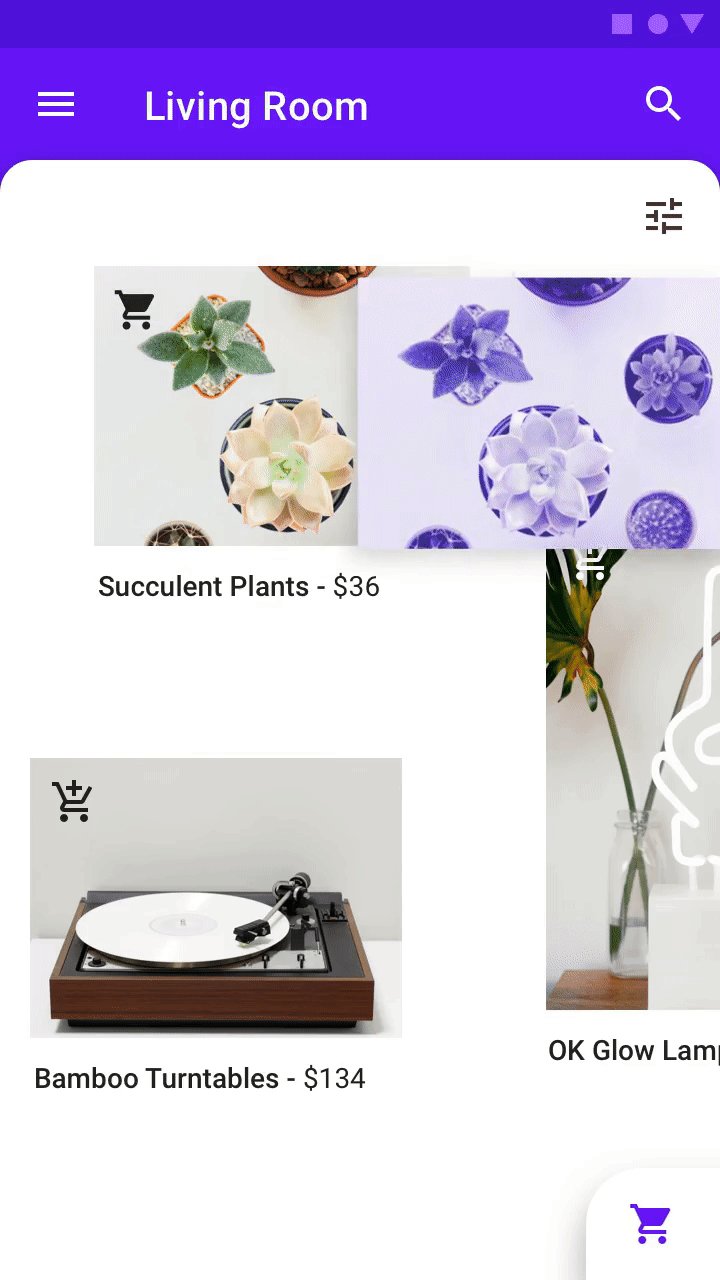
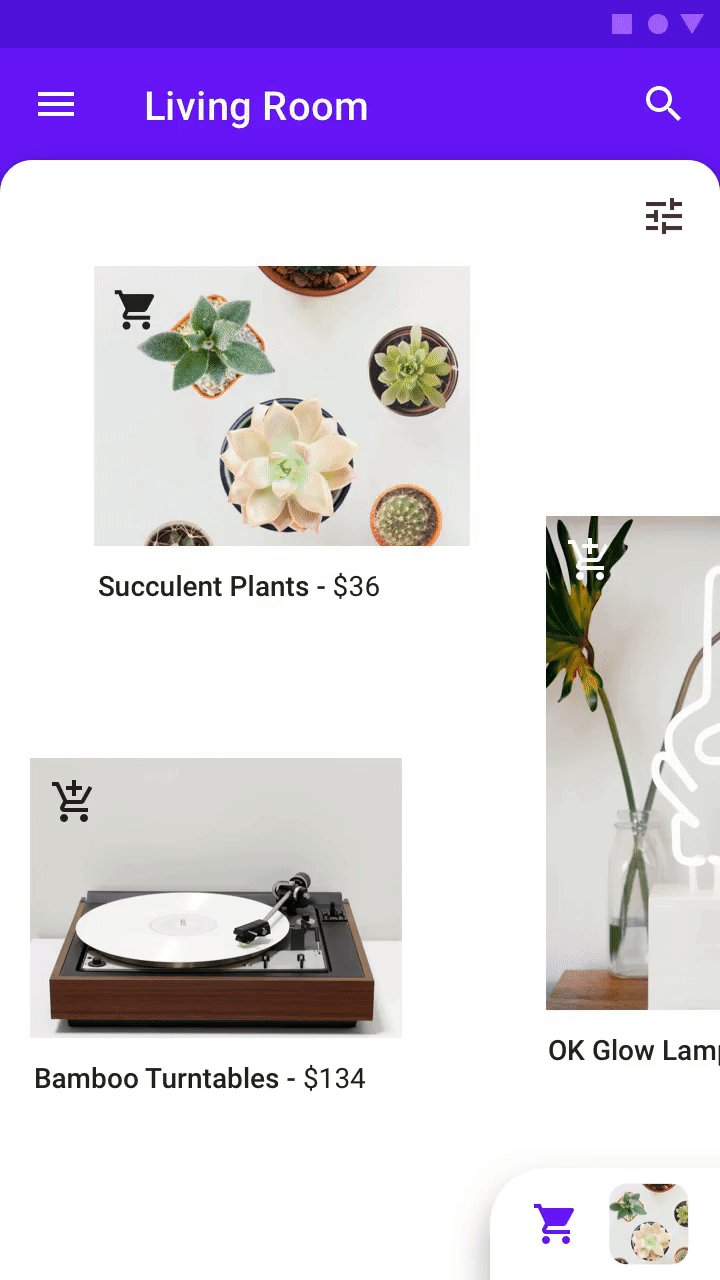
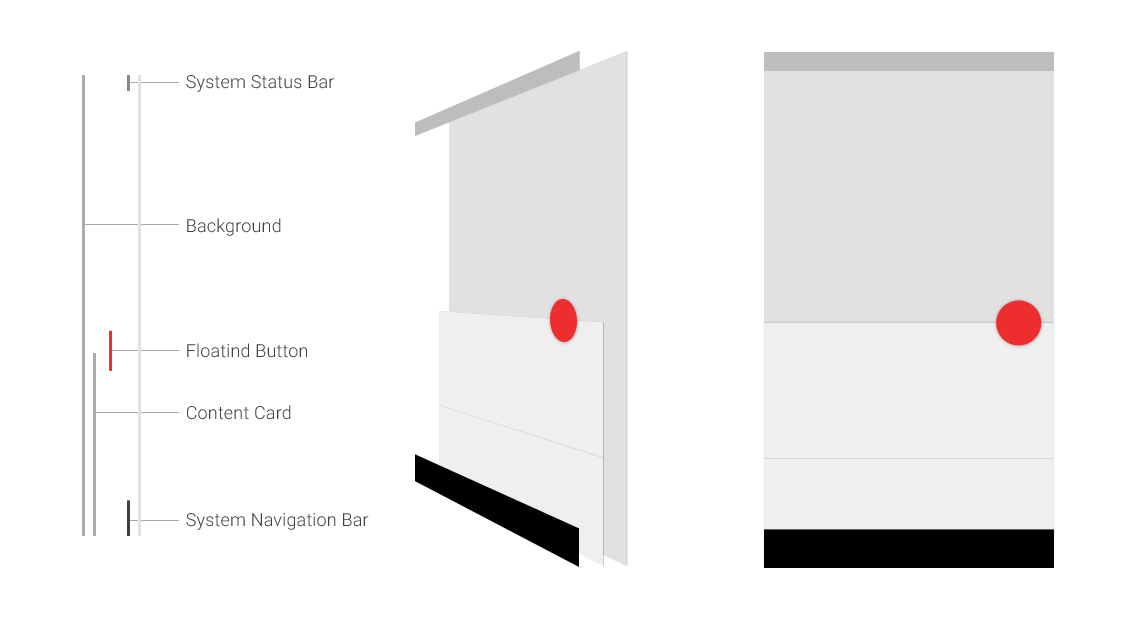
Глубина также задаёт подсказки о взаимодействии. Здесь по мере того, как пользователь делает скролл, зеленая плашка прилипает к верхнему слою и добавляется тень. Это показывает, что двигаются не только «чернила», а белый фон находится ниже и перемещается целиком.
Важно заметить, что у глубины есть “дно”. Предполагается, что она ограничена толщиной самого мобильного устройства. То есть, если на смартфоне это сантиметр от стекла до задней стенки, а у вас в интерфейсе есть кредитная карточка, то её нельзя просто перевернуть — она упрётся в стекло и заднюю стенку.
NB!
- Глубина должна иметь смысл. Задавайте себе вопрос: «Почему так, а не иначе?» Если ответа нет, имеет смысл поискать другое решение.
- Позаботьтесь о логистике. Плавающие кнопки, тулбары и диалоговые окна находятся на определенной высоте. Иногда им нужно перемещаться по оси Z, чтобы избегать столкновений, когда что-то происходит. С этой вот хореографией нужно быть предельно внимательным.
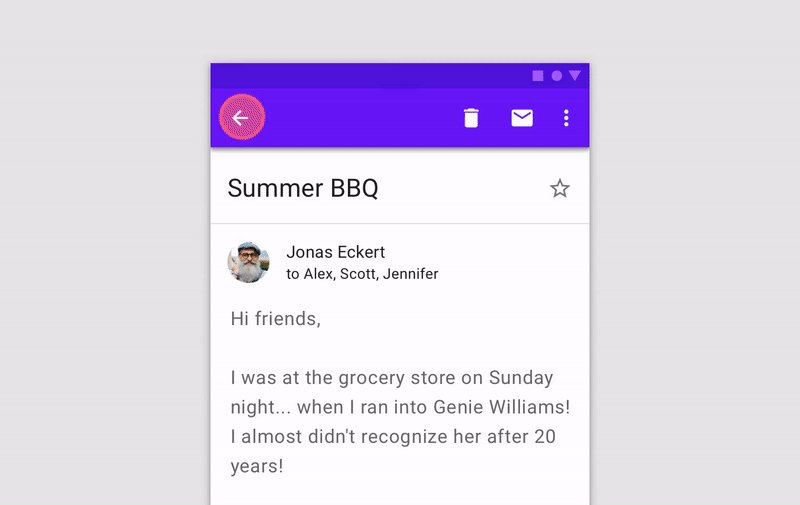
- Не надо насиловать кнопку. Плавающая кнопка — очень характерный элемент. Многие считают, что стоит добавить её в интерфейс: так это сразу становится Material Design. Но она должна использоваться только для ключевого действия в вашем приложении. Если вам нужно закрыть какое-то окошко или подтвердить действие, то не нужно использовать плавающую кнопку. Для этого есть другие элементы.
- Не все должно быть на карточке. Если у какого-то объекта есть много форм и он содержит в себе много разного контента, то карточка подходит. А если нет, то, может, лучше сделать это обычным текстом или текстовым списком?
- Это унылое диалоговое окно действительно нужно? Дизайнеры Google постарались, чтобы сделать диалоговые окна получше, но всё равно для большинства задач больше подходят Bottom Sheets. Есть еще Snackbars. Диалоговые окна нужны только чтобы задать вопрос пользователю.
- Используйте раскрытие списков. Это недооценённый паттерн, но он вполне себе Material и хорошо решает задачу.
Полиграфический дизайн
Раз поверхности в Material Design мы называем «цифровой бумагой», то всё, что на ней размещается — текст, изображения, пиктограммы — нанесены «цифровыми чернилами». И Material Design использует классические принципы полиграфического дизайна в оформлении интерфейсов.
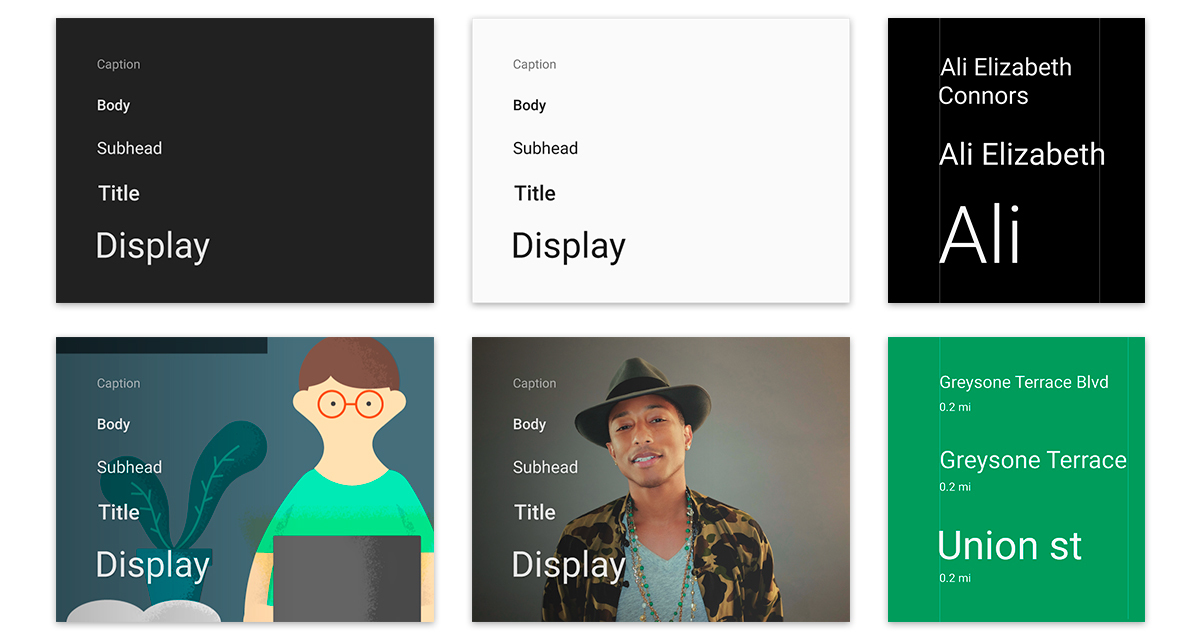
Изящная типографика
В полиграфическом дизайне типографика играет принципиально важную роль. Возьмите любой журнал, и вы заметите, что типографика выполняет там две важные функции. Во-первых, выбор и композиция шрифта является стилеобразующим элементом бренда издания. Во-вторых, типографика задаёт структуру контента.
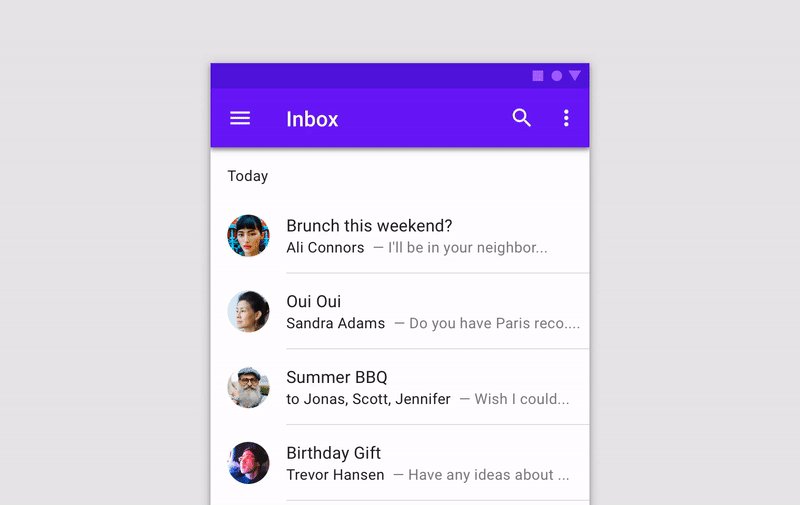
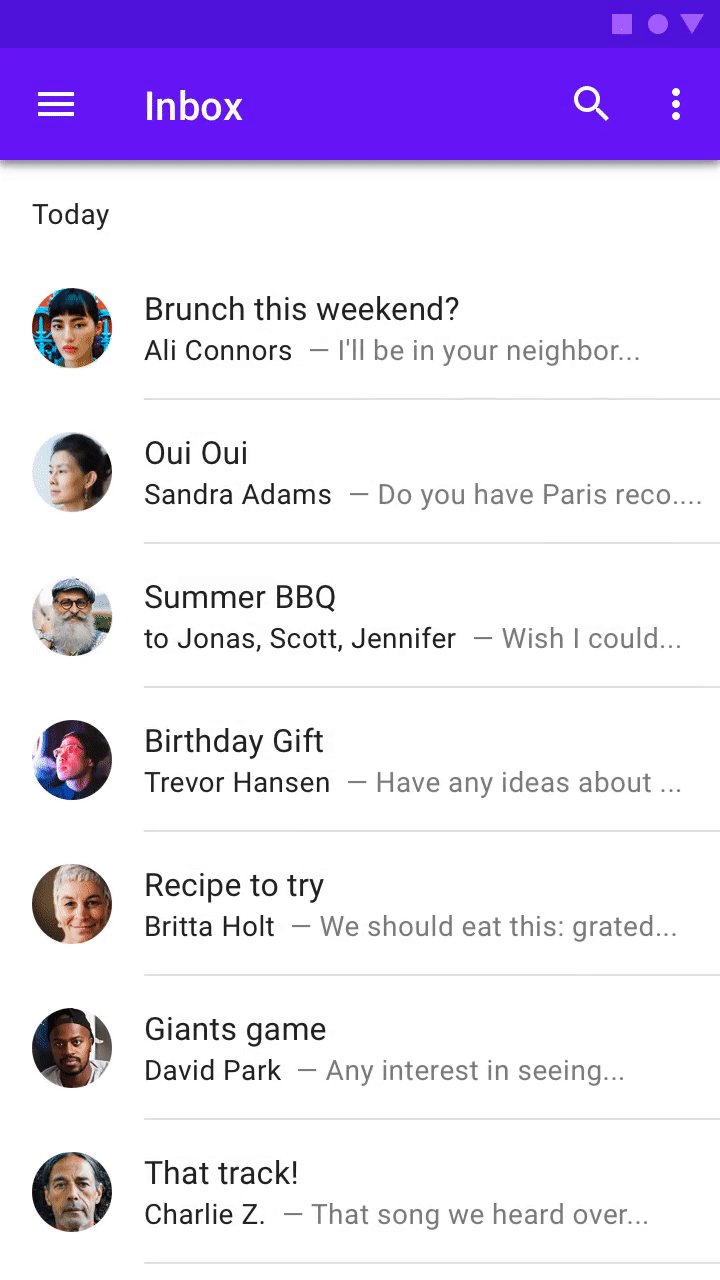
На этом экране довольно много текста. Но если отбросить иконки и превратить текст в серые блоки, то станет очевидно, что структура вполне различима.
Перед нами крупный заголовок и набор более мелких элементов, которые отличаются своей насыщенностью — более важные темнее. При этом мы явно различаем группировку за счет того, что некоторые прямоугольники расположены близко, а между блоками есть существенный отступ. В общем, всё в лучших традициях!
Размер шрифта
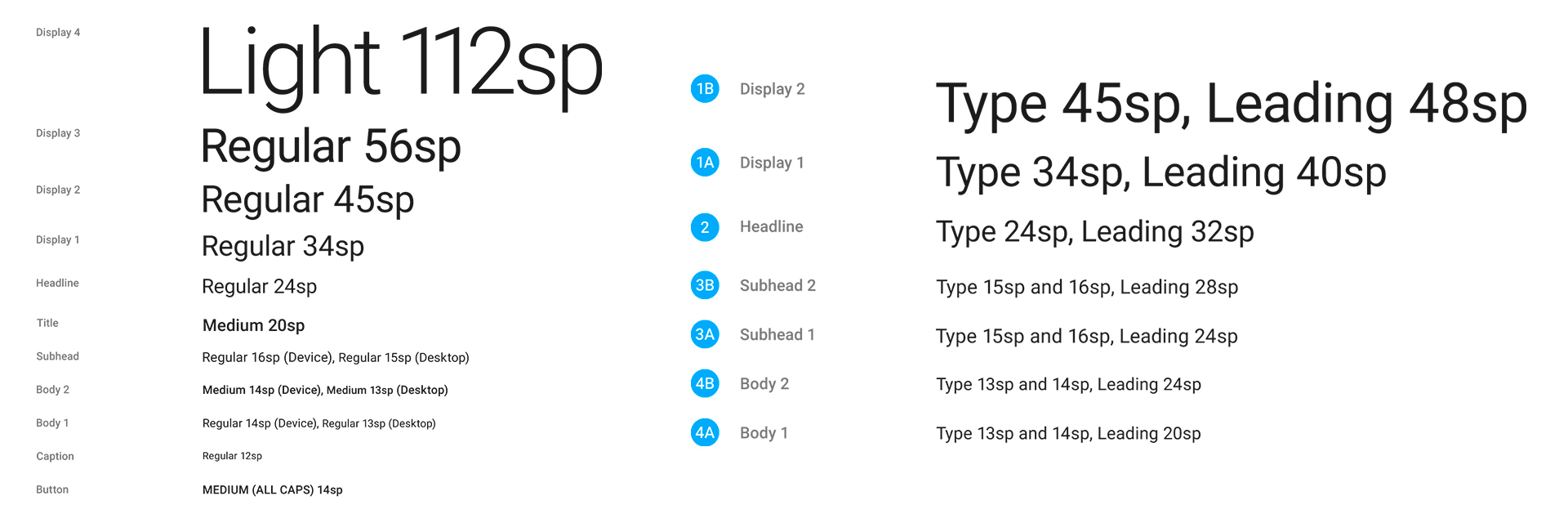
На сайте google.com/design/spec есть стандартная палитра шрифтов, которую можно смело использовать. В палитре используется шрифт Roboto, но его можно заменять своим фирменным шрифтом, чтобы поддержать бренд. Важно всё внимательно протестировать, так как на разных устройствах рендеринг шрифтов может работать по-разному. Обычно OTF шрифты работают лучше, чем TTF.
Контрастная типографика
Еще один принцип из мира полиграфии, который хорошо уживается в Material Design, это контрастная типографика — действительно заметный контраст между размерами шрифта заголовка и наборного текста. Это красиво и хорошо выделяет главное.
Модульная сетка и направляющие
Теперь к расположению контента на экране. В полиграфическом дизайне используются модульные сетки, в экранном дизайне это больше базовые сетки с очень маленькими модулями. Так, в Material Design используется сетка с шагом в 8dp. DP — это density-independent pixel, единица во многом аналогичная единице point в iOS.
Но главная отличительная черта размещения контента в соответствии с принципами Material Design — расположение ключевых направляющих. Они задают отступы от краёв экрана, структурируя информацию и управляя взглядом пользователя. Если вы знакомы с дизайном многостраничных изданий или читали Чихольда, то наверняка многое знаете о сетке и полях и понимаете, откуда тут растут ноги.
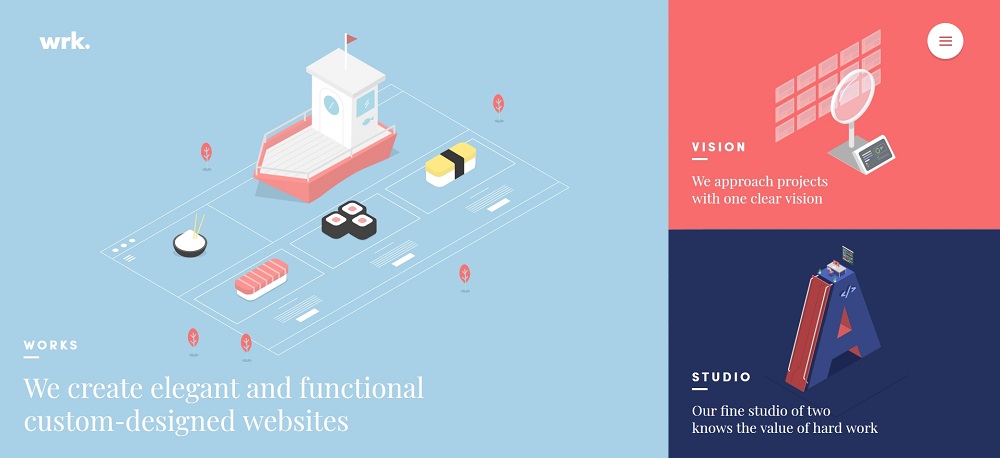
Фактически мы видим колонку текста посередине и большое поле слева, что даёт возможность сфокусировать внимание на основном контенте, а вспомогательные элементы дать на полях.
Геометрическая иконографика
Если говорить про иконографику, то простые иконки использовались в Android уже на протяжении какого-то времени, но в Material Design они стали еще проще и дружелюбней. На неофициальном ресурсе materialdesignicons.com дизайнеры могут найти пиктограммы для своих целей и по возможности внести свой вклад.
Цвет
Как и в полиграфическом дизайне, в дизайне интерфейсов цвет является важным средством выразительности. В прежнем Android цвет был чем-то дополнительным, теперь же он играет более заметную роль. В Material Design стандартная цветовая палитра приложения состоит из основного и акцентного цветов.
Основной используется для больших областей вроде action bar, а в его более тёмную вариацию красится status bar. Более яркий акцентный цвет используется точечно в элементах управления, кнопках, полосках, индикаторах и т.д. Акцентный цвет призван привлекать внимание пользователя к ключевым элементам, таким как плавающая кнопка.
Насколько много цвета применять? Акценты ставятся точечно, в небольшом количестве. Для раскрашивания остальной части интерфейса есть простое базовое правило. Когда текста много, например, это список почты, стоит оставить app bar стандартного размера и покрасить его, чтобы позволить пользователю сосредоточиться на содержимом. Если контента не так много, например, детальный просмотр отдельного элемента, фото или калькулятор, то это отличная возможность для применения больших цветных плашек — 2х или 3х высоты app bar.
Android поддерживает библиотеку под названием Palette, которая позволяет экстрагировать цвет из фотографий. То есть имеется возможность динамически красить интерфейс, исходя из фотоиллюстраций в приложении.
Мы взяли фотографию, и алгоритм выделил из него 6 цветов с разными характеристиками:
— есть 3 сочных и 3 приглушенных цвета;
— они делятся на светлые, стандартные и тёмные тона;
— для каждого цвета фона определяется свой цвет текста, который также можно использовать.
Красивые фото
И наконец, как и в печатном дизайне, в Material Design поощряется использование фотографии и иллюстраций во всей красе. Картинки в основном размещаются без рамок, часто «навылет». Даже status bar специально делается прозрачным, чтобы не мешать. При этом каждая капля «цифровых чернил» на экране имеет функцию, почти ничего нет просто для украшения.
NB!
- Брендируйте с удовольствием. Google находится в более выгодном положении с тем, что может использовать яркие цвета в качестве фирменных, но это не стоит воспринимать как проблему. Цвета можно выбрать из корпоративного брендбука и вообще использовать логотип.
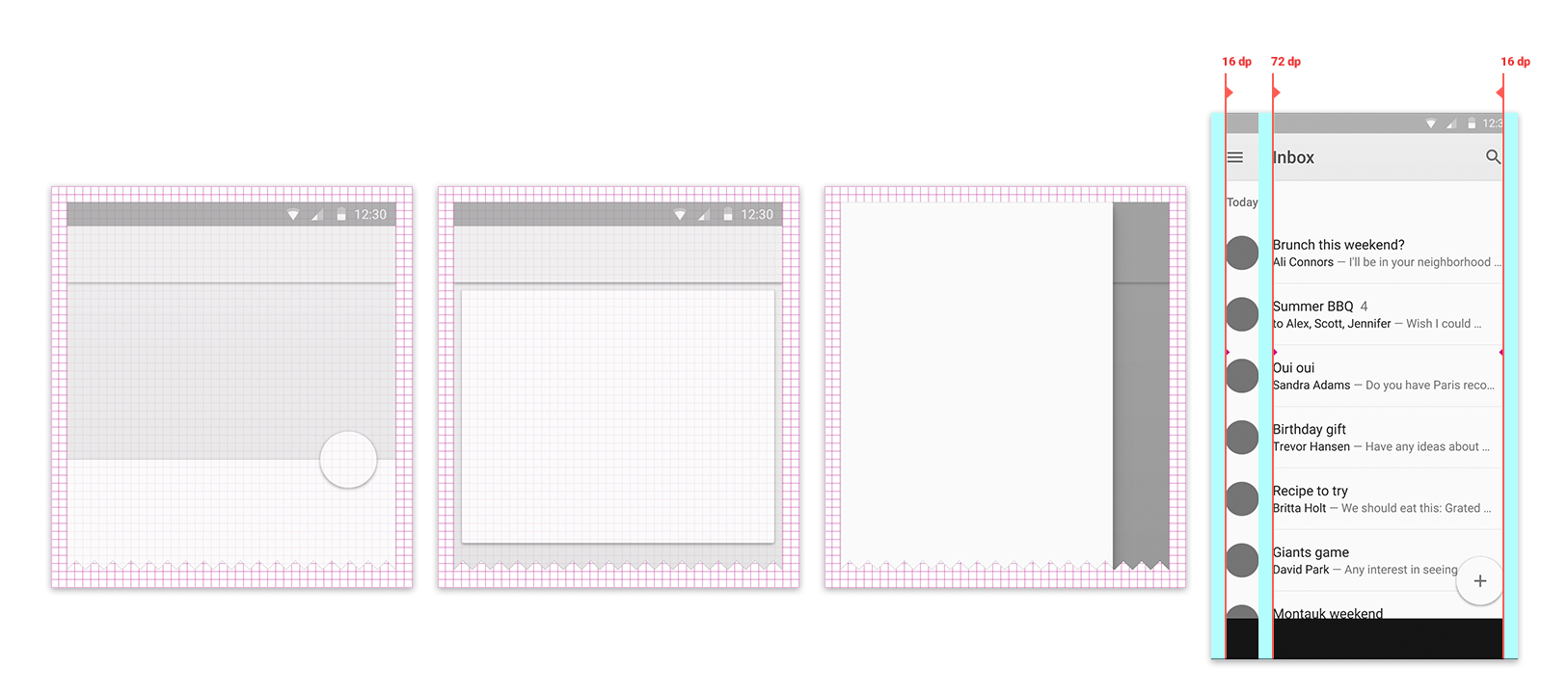
- Не забывайте отступы и “давайте воздуха”. Базовая сетка в 8dp и отступ слева в 72dp — практически правило. Пусть контенту будет хорошо и свободно.
- Выразительные фото делают погоду. Фотографии и иллюстрации в качестве выразительных средств — наш выбор.
Осмысленная анимация
В реальном мире объекты не могут просто появляться из ниоткуда или исчезать в никуда. Это вызывало бы недоумение и ставило людей в тупик. Поэтому и в Material Design осмысленная анимация используется, чтобы показать, что именно только что произошло.
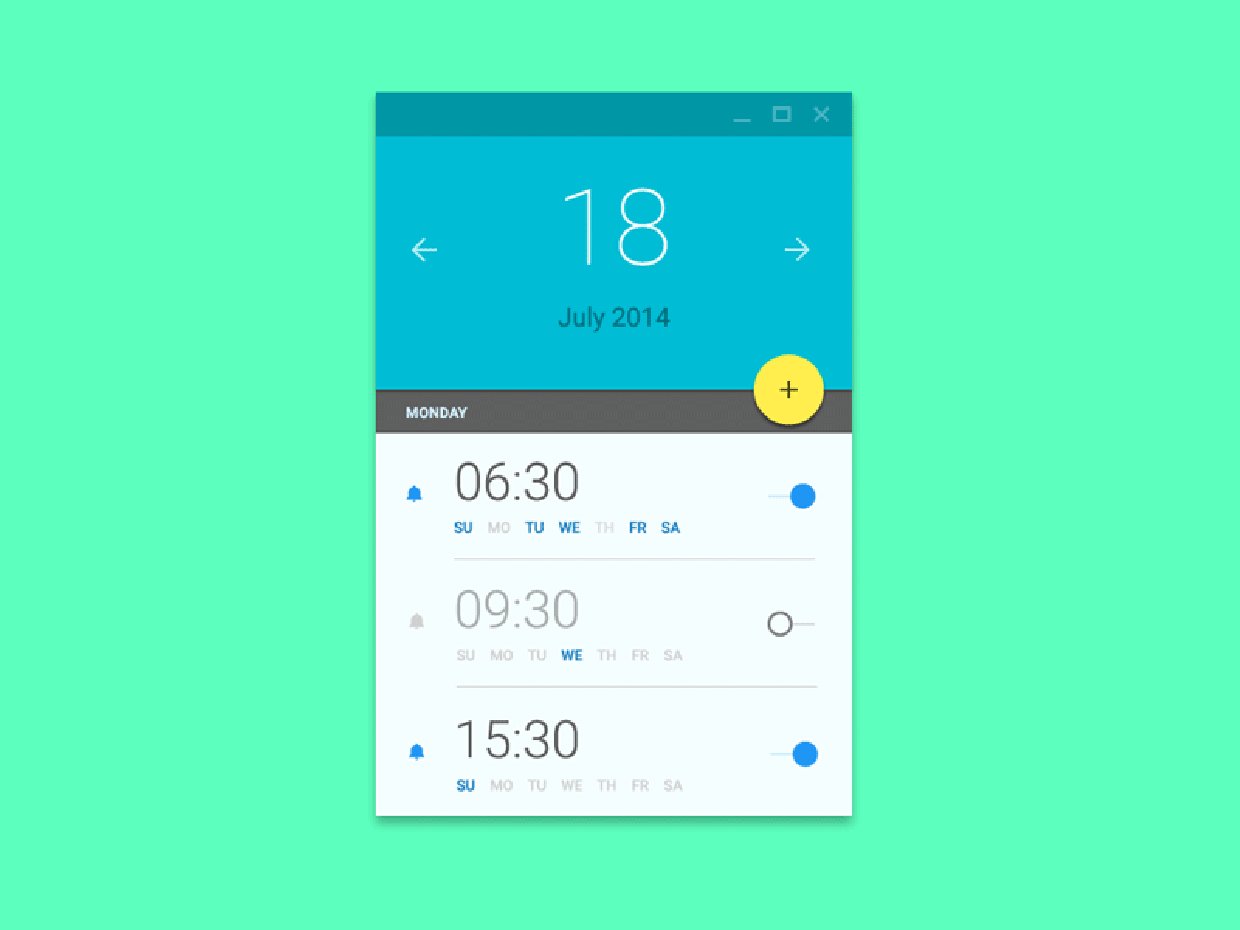
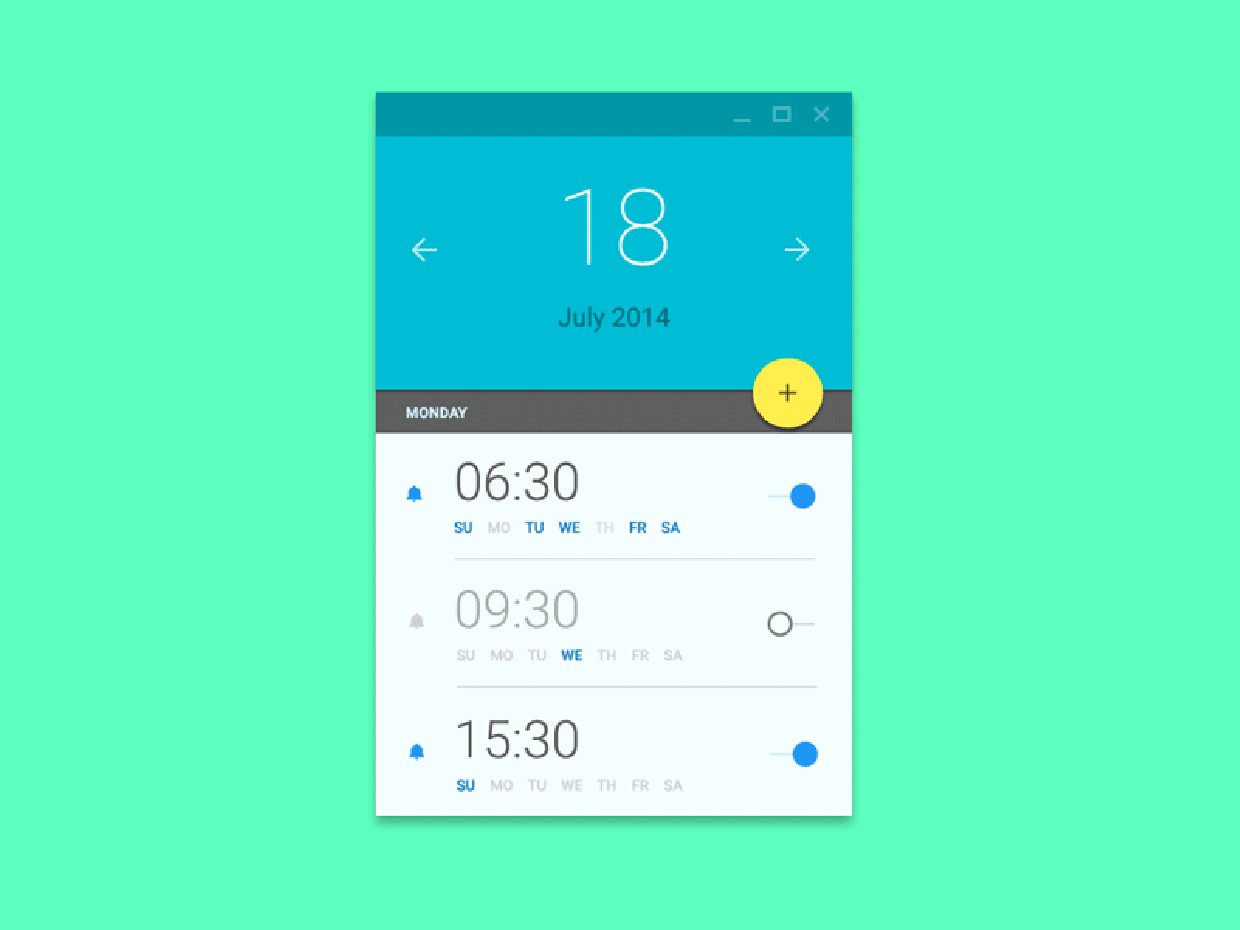
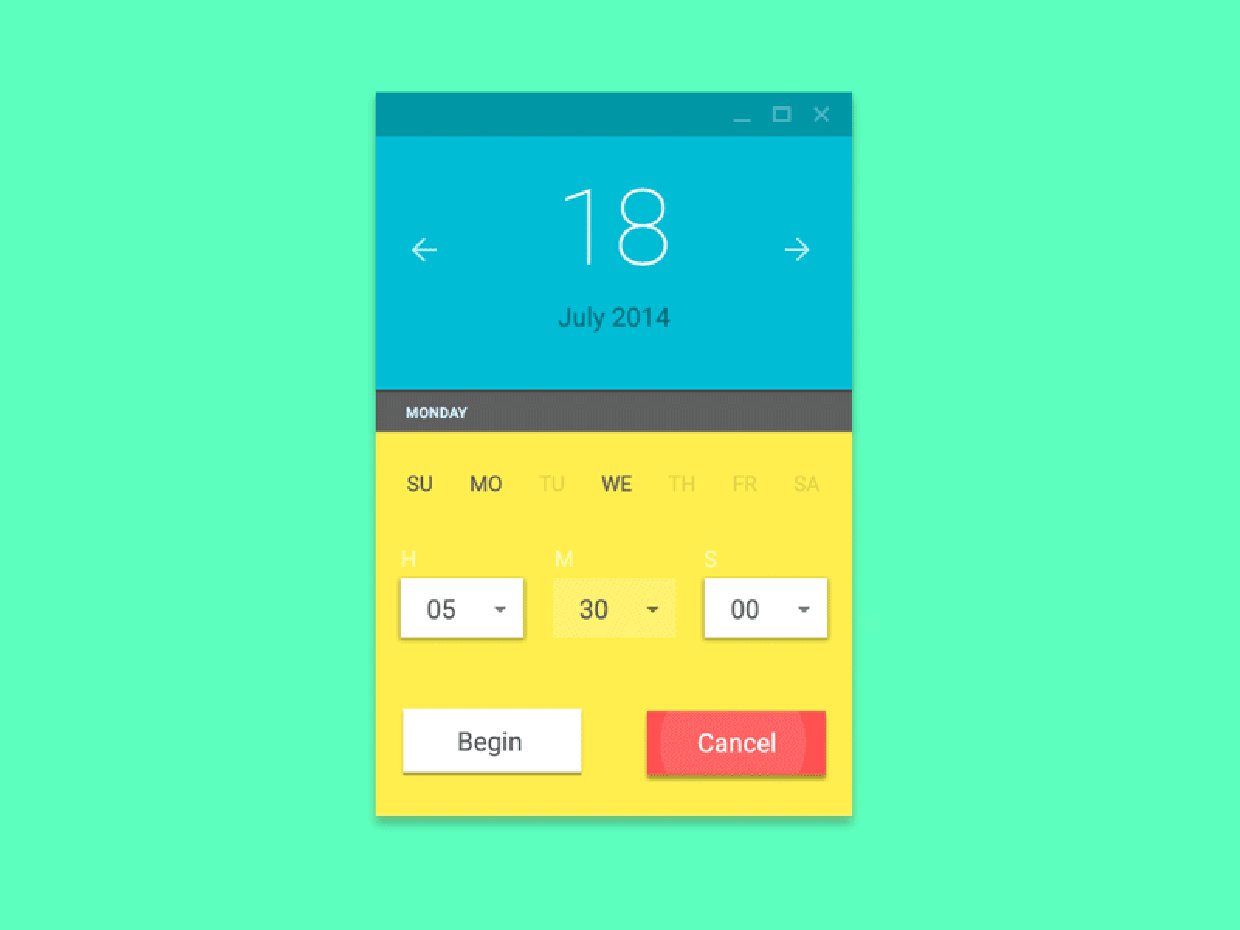
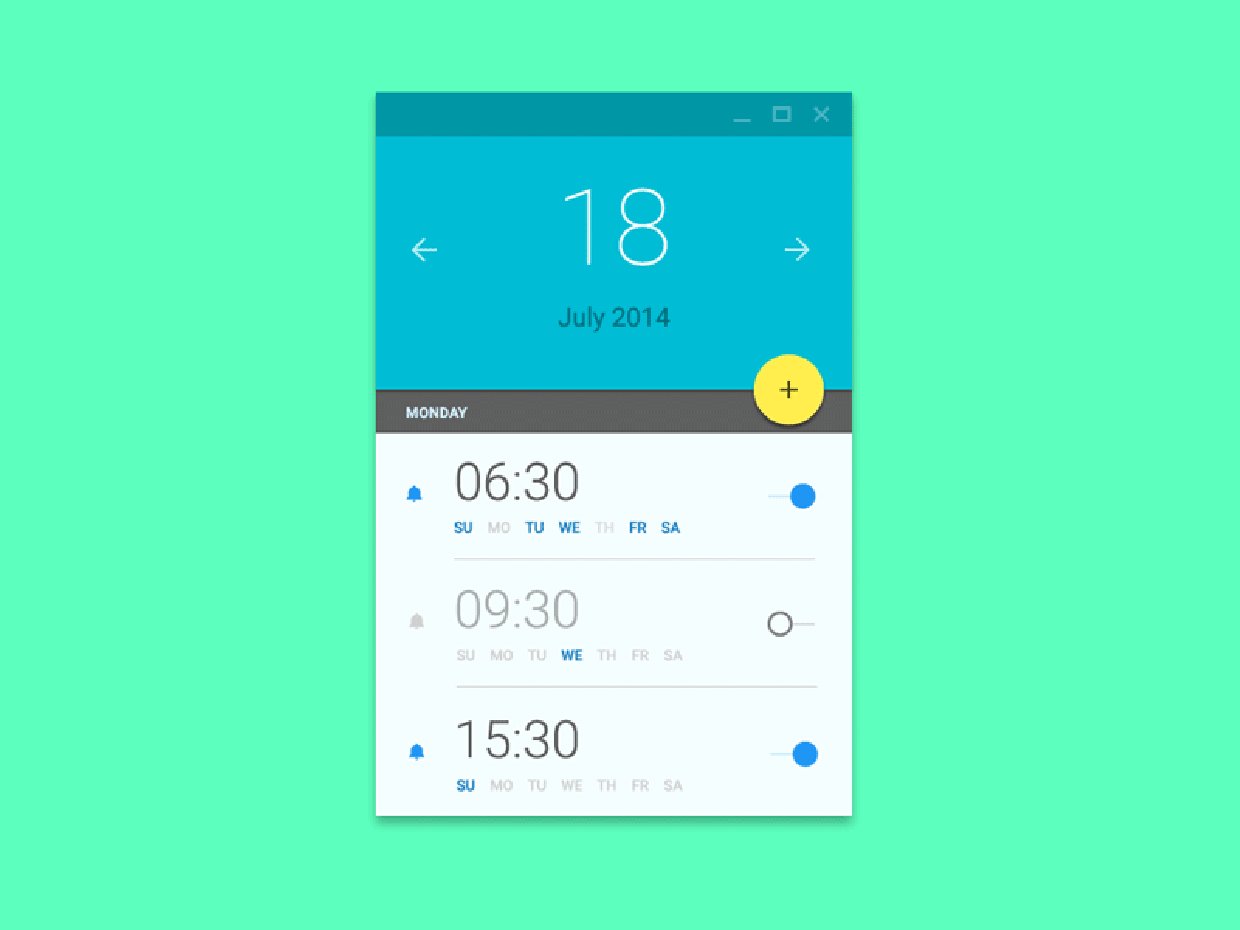
Пример 1. Анимация показывает, что именно эта конкретная карточка после нажатия вышла на передний план, раскрылась, и стало видно больше информации.
Пример 2. Событие в календаре после нажатия отрывается от поверхности, превращается в отдельный слой «бумаги», начинает трансформироваться и раскрывается в виде подробной информации о событии.
Интересный момент в том, что активное движение привлекает взгляд — это естественно для нашего зрения. C помощью анимации мы управляем вниманием пользователя.
Асимметрия
Поскольку глубина интерфейса ограничена толщиной устройства, все трансформации объектов приходится производить в плоскости. Это также приводит к тому, что анимация трансформаций должна быть асимметричной — то есть изменение ширины и высоты объекта должно быть независимым. В противном случае возникает иллюзия приближения или отдаления от зрителя, причём на очень большое расстояние.
Реакция
Другой очень важный принцип анимации в Material Design — реакция на действия пользователя. Там, где это возможно, эпицентром изменений в интерфейсе должно быть прикосновение к экрану устройства. Например, волна, которая появляется и идёт от точки касания пальцем. Этот эффект без проблем реализуется в Android L.
Микроанимации
В Android L мы можем анимировать каждый элемент приложения — будь это переходы между контентом или маленькие иконки действий. Каждая деталь приложения важна, и микроанимации добавляют приложению более полную детальность и отзывчивость на каждое действие пользователя.
Четкость и резкость
И последний, ключевой принцип анимации: движение должно быть быстрым и чётким. В отличие от банального ускорения в начале и замедления в конце кривая анимации в Material Design более натуральная и интересная. Объекты быстрее реагируют и достигают целевого состояния, резче возвращаются назад, но чуть дольше идут к состоянию покоя в конце. В результате пользователю нужно меньше ждать (это меньше раздражает). При этом там, где объект уже вышел из сферы интересов пользователей, он позволяет себе вести себя более естественно.
NB!
- Не оставляйте анимацию напоследок. Не стоит оставлять анимацию на самый конец — она может служить ключевым фактором пользовательского опыта, и её нужно продумывать заранее.
- Знайте меру. Слишком много анимации — тоже плохо. Держите себя в руках и помните, что она должна быть осмысленной.
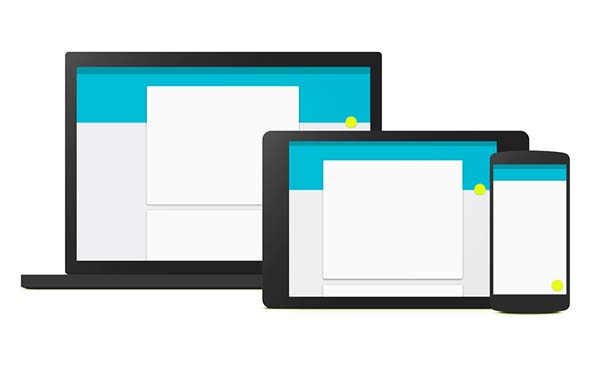
Адаптивный дизайн
Последний главный аспект Material Design — это концепция адаптивного дизайна. То есть как мы можем применить все три первые концепции на разных устройствах и экранах в разных форм-факторах.
От общего к частному
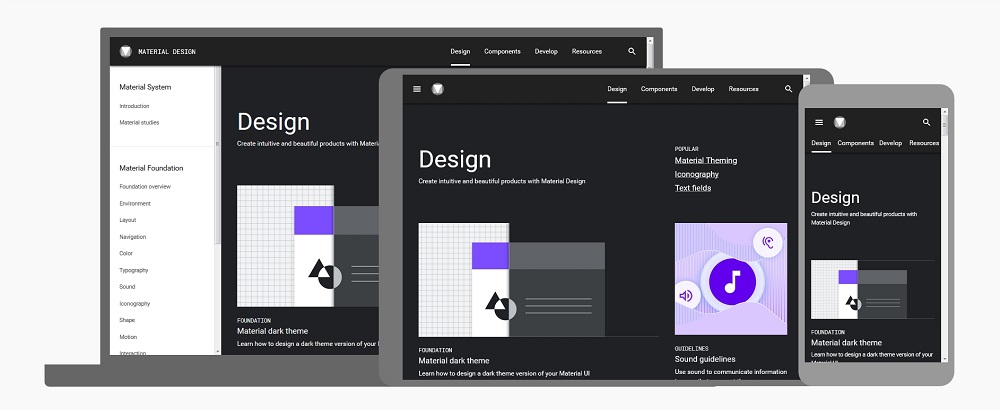
Самый распространенный приём — уменьшение количества информации, отображаемой на экране вместе с уменьшением экрана. Если на большом экране мы можем позволить себе показать и список, и детальную информацию по выбранному элементу, то на смартфонах сперва отображается список, а для подробностей нужен отдельный экран. В случае с планшетами app bar иногда можно увеличивать, чтобы хоть немного справиться с избытком свободного места.
Отступы
Размещение контента с помощью блоков сильно упрощает работу со свободным пространством на больших экранах. Мы знаем содержимое каждого блока, понимаем, насколько широким он может быть, чтобы не потерять в читаемости, а также насколько узким, чтобы не было слишком тесно. На широких экранах блоки растягиваются до своих пределов удобочитаемости, а потом добавляются отступы от краёв, которые вполне могут быть большими. Их можно заполнять плавающей кнопкой и цветными плашками.
Whiteframes
Идеи по организации пространства и отступам для разных экранов можно подсмотреть на сайте google.com/design/spec в разделе Whiteframes. Это отличное место, чтобы начать, понять общий смысл и затем продолжить собственные эксперименты.
Направляющие
Направляющие задают нам отступы для «чернил» на отдельных листах «бумаги». На смартфоне у нас один лист и один хороший отступ слева, а на планшете их два и в обоих случаях есть отступ. Важно, что для этих двух форм-факторов отступ будет разным. На планшете это 80dp, а на смартфоне — 72dp. Отступы от краёв экрана также разные.
Размеры
Рекомендуется брать кратные пропорции для всех элементов. В частности — выбирать размер app bar значительно удобнее, если делать его кратным: 1х, 2х, 3х. На смартфонах и планшетах этот размер разный, но приложение без проблем адаптируется.
Блоки
Мышление блоками вообще может быть полезным. Если задать такую вот модульную сетку из блоков, кратных 8dp, то получится отличный визуальный ритм и принимать решения будет удобнее. Зайдите на сайт с вайтфреймами и посмотрите материалы.
Toolbar
Action bar — одна из самых важных частей интерфейса. В нём размещается заголовок, кнопки действий и навигация. В Android Lollipop action bar превратился из скованной полоски сверху в полноценный виджет — функциональный и красивый блок управления приложением. Это стало возможным благодаря тому, что теперь в тулбар можно поместить много функциональных элементов, о которых раньше и мечтать не приходилось:
— поля ввода, формы;
— плавающая кнопка основного действия;
— тулбар скрыт выдвинутой навигацией, но и здесь мы видим вполне функциональный виджет;
— тулбаром удобно управлять при необходимости.
NB!
- Далеко не всегда нужен navigation drawer. Google очень часто использует выдвижную навигацию в своих приложениях, поэтому вы можете видеть её в разных примерах. Но у Google очень много задач, которые можно решить с её помощью: разместить помощь, настройки, логин/логаут, информацию о пользователе и так далее. Если у вас похожие задачи, то всё OK, а если вы делаете простой инструмент, то не стоит.
- Cмелее и остроумнее с тулбарами. Возможность менять размер тулбара динамически, делать его двойного и тройного размера — это очень круто и удобно. Большинство дизайнеров боится с этим связываться и выбирают один размер раз и навсегда, но тут можно и стоит быть смелее.
- Не надо делать из нижнего угла гетто для плавающей кнопки. Плавающая кнопка может быть где угодно: снизу, сверху, справа, слева. Конечно, в углу до неё может быть удобно дотягиваться, но это не единственный вариант. Кнопка может перемещаться с места на место в зависимости от задач.
- И смартфоны, и планшеты; и вертикально, и горизонтально. Линейка Android-устройств велика, и это не упрощает жизнь разработчикам. Но правда в том, что у пользователей действительно есть все эти устройства, которые они поворачивают и так и этак (даже если речь идет о смартфонах). Этот момент надо отрабатывать.
Это Material Design. Не бойтесь экспериментировать и ошибаться: не стоит зацикливаться на копировании существующих решений. Пробуйте!
Материальный дизайн создан для того, чтобы сделать цифровые объекты реалистичными. То есть им добавляют физические свойства. Они считаются осязаемыми и реальными.
В этом материале мы поговорим о революции в мире веб-дизайна, которую совершил Google.
История возникновения
Когда-то у веб-сайтов и мобильных приложений экосистемы Гугла не было единого стиля. У каждого продукта были свои недостатки. В 2011 году корпорация решила интегрировать во все проекты концепцию, которую назвали Project Kennedy.
Отсылка к президенту США Кеннеди связана с тем, что основатель технологической корпорации Ларри Пейдж считает, что продукты нельзя улучшать на 5-10%. Если изменять их, то целиком. Джон Кеннеди запустил программу полёта на Луну. А Пейдж поставил задачу поменять подход к оформлению интерфейсов.
Совместная работа дизайнеров и программистов изменила внешний вид сервисов Google и приложений для смартфонов. В тоже время пользователи столкнулись с серьезной проблемой —структура продуктов на телефонах сильно отличалась от веб-версий. IT-гигант бросил все силы на то, чтобы быстро устранить недочёт.
В 2014 году на ежегодной конференции Google I/O компания представила на суд общественности новую систему, которая получила название Material Design. В ней специалисты корпорации глобально пересмотрели подход к структуре интерфейсов и взаимодействию с графическими объектами на экране. Она обеспечивает уникальный пользовательский опыт на разных устройствах: от компьютеров до маленьких смартфонов.
Дизайнеры Гугла ставили перед собой несколько основных задач:
- Создать систему оформления, которая будет чем-то бо̀льшим, чем просто стиль.
- Разработать свежую концепцию на основе существующих направлений Flat и Metro.
- Вывести дизайн на новый уровень. Сделать интерфейс не просто красивым, а осязаемым.
Новый подход задаёт вектор движения, а не создаёт чёткие границы. UI рассматривается как живой объект со всеми присущими ему свойствами.

Надо отдать дань уважения корпорации с мировым именем. Она взяла наработки Metro и Flat, добавила уникальные фишки и создала новую философию, которая мгновенно стала популярным и превратилась в рабочую концепцию для миллионов интерфейсов по всему миру.
Материальный дизайн начал развиваться более 5 лет назад, но многие специалисты до сих пор обходят его стороной и не хотят вникать в особенности. Для них он остаётся непокорённой вершиной Эвереста, до которой непросто добраться.
Цель статьи — рассказать о главных принципах идеи Google и показать, что с этим прорывом в сфере user interface надо познакомиться поближе. Профессионалы должны понимать, что макеты в графических редакторах — не просто красивые картинки. Гугл первым вдохнул в них жизнь и показал, что объектам можно задать свойства и логику поведения.
Главные принципы
В основе лежат 4 основных правила, которые Гугл изложил в справочном руководстве на официальном сайте. Прежде чем переходить к их рассмотрению, давайте проанализируем сильные стороны концепции.
Главные преимущества:
- простота восприятия;
- унифицированный интерфейс на всех платформах;
- логичное поведение объектов;
- адаптивность.
Material — метафора, которая объединяет правильную организацию пространства и движение сущностей.
Тактильные поверхности
Первый и главный принцип — осязаемые слои, которые размещаются на «цифровой бумаге». Каждый элемент является частью единой системы. Границы и тени создают анатомическую последовательность, которая представляется как «живой организм» с постоянным взаимодействием компонентов.
Поверхность — контейнер с границами в виде тени. Минималистичный подход кажется слишком простым, но этого набора хватает чтобы различать элементы и понимать, как они соотносятся.

Главные особенности:
- минимум эффектов;
- верхние объекты отбрасывают тень на нижние;
- фигуры привязаны к одному месту с координатами по оси Z.
Концепция Flat Design не допускает использование теней и других эффектов, создающих объём. В Material большую роль играет принцип глубины. Она помогает фокусировать внимание на главных компонентах и подсказывает, как взаимодействовать с кнопками, фигурами или прокруткой. Глубина должна использоваться с хирургической точностью. Если она не привязана к сценарию взаимодействия, лучше поискать другое решение.
Обязательно надо учитывать, что у физических объектов есть начало и конец. Элементы внутри интерфейса должны быть расположены так, чтобы они не «цеплялись» за края экрана. Не забывайте, что философия построена на восприятии UI как «живого организма».
Тактильные поверхности базируются на использовании нескольких уровней — фигуры размещаются на разной высоте и отбрасывают тени. «Магия» обязательно происходит в рамках законов физики. Реалистичность изображения достигается за счёт того, что верхние слои направляют «лучи» на нижние.
Полиграфический дизайн
Взаимодействие компонентов в цифровой среде осуществляется по определённым правилам. Если интерфейс — это «бумага», то все блоки, располагающиеся внутри системы, написаны «чернилами». Философия идеи Google предполагает использование прописных истин полиграфии в сфере проектирования UI. Это касается шрифтов, сеток, иконок, цветовых схем и мультимедиа.
Пользователям нравятся интерфейсы, в которых элемент находится на своём месте, активно взаимодействует с другими и оформлены, как часть «печатной версии газеты». Представьте, что экран приложения — цифровой «лист». Без направляющих, гармоничной типографики, чётких границ и композиции цветов даже самая крутая работа превратится в хаотичный шаблон.

Второй принцип Material Design состоит из 7 «кирпичиков». Давайте кратко остановимся на каждом из них.
На первом месте находится типографика. В печатной продукции она решает две главные задачи:
- Задаёт стиль издания.
- Образует «скелет» контента.
Проверить гармоничность шрифтов очень просто. Надо мысленно удалить иконки и другие визуальные элементы. Если без них структура остаётся неизменной, значит типографика выполнила свою задачу. Крупные заголовки обычно сочетаются с маленькими абзацами и сносками. Между блоками заметна граница, которую задают равномерные отступы.
Играет роль и размер шрифтов. Важные блоки делают большими, а второстепенные уходят на второй план. Авторы Material Design акцентируют внимание на том, что семейство шрифтов надо обязательно протестировать на кроссплатформенность. Иначе разница отображения может вызвать диссонанс.
Контраст шрифтов в книгах, журналах и газетах отлично вписывается и в плоскость цифровой среды. Текст на разных участках оформляют в едином стиле, но отличия должны чётко прослеживаться.
Сетка и направляющие помогают создавать UI с максимальной точностью. В Material Design используются модульные сетки с шагом 8dp. Dp — единица измерения, которая учитывает плотность экрана устройства. Границы задают структуру макета и обеспечивают удобное восприятие контента.
Создатели нового стиля оформления пересмотрели подход к использованию иконок. Они были частью UI и раньше, но теперь стали более дружелюбными. Есть даже неофициальный портал с большим набором готовых вариантов.

В полиграфии от правильного использования цвета зависит восприятие материала читателями. В цифровой среде действуют аналогичные правила. Концепция Гугла в этом аспекте предполагает использование композиции основного и дополнительных оттенков. Главный цвет используется в элементах управления, а акцентные привлекают внимание к важным компонентам.
Последний ключевой фактор полиграфического дизайна — применение иллюстраций и фотографий. Повсеместно используются насыщенные цветами картинки, которые размещаются без рамок.
Если кратко охарактеризовать свойства полиграфии в материальном дизайне, то это:
- видимые отступы и границы;
- гармоничные шрифты и цвета;
- яркие фотографии и «мультяшные» иллюстрации.
Осмысленная анимация
Неотъемлемая часть философской концепции материального дизайна — анимация. Благодаря использованию динамических эффектов, пользователи видят отклик на действие. Это позволяет установить связь между интерфейсом и жестом. В основе лежит слово «осмысленная». То есть нельзя просто добавить анимацию и считать задачу решённой. Надо идти другим путём. Пользователь должен понять, что произошло, а не просто наслаждаться красивым перемещением.
Объекты реального мира не могут появляться из воздуха и снова растворяться в пространстве. Они должны быть привязаны к определённым механизмам и событиям. Практичная анимация предполагает, что после выполнения действия юзер понял, что ему дальше делать.

Давайте рассмотрим механизм на примере. По нажатию на кнопку с плюсиком открывается экран добавления нового события. Карточка появляется плавно, без резкости и чрезмерного пафоса. Отмена действия осуществляется с той же изящностью. Прямоугольная область аккуратно превращается в круглый объект. Анимация не просто добавляет wow-эффект в стандартное действие. Она рассказывает историю, а пользователь её слушает и мгновенно понимает.
Этот принцип работает благодаря 4 важным атрибутам:
- Асимметричность. Границы интерфейса зависят от толщины устройства, поэтому трансформации должны осуществляться в пределах плоскости. Изменение пропорций объектов выполняются независимо. Если не следовать этому правилу, пользователь столкнётся с неправильным масштабированием объектов. Необходимо, чтобы анимация осуществлялась равномерно.
- Реакция. В центре должно находиться прикосновение. Реакция на действия обычно происходит мгновенно. Прикоснулся пальцем к кнопке, и она отреагировала на касание.
- Микроанимации. Инструмент позволяет задавать сценарии работы для маленьких элементов. В интерфейсе важна каждая деталь, микроанимации обеспечивают детализацию и максимальное погружение в работу цифровой среды.
- Чёткость и резкость. Суть последнего критерия заключатся в том, что перемещение должно быть резким, но в тоже время чётким. Важно соблюдать принцип естественности. Как будто фигура двигается по своему желанию, а не за счёт программного кода.
Анимация — важный элемент, сценарий работы с ней надо писать заранее. Лучше не оставлять задачу на потом. Опытные дизайнеры советуют соблюдать баланс и помнить, что динамика должна быть осмысленной.
Адаптивность
Возвращаемся к изначальным задачам, которые ставили перед собой сотрудники IT-корпорации. Они хотели создать единую концепцию для всех продуктов компании. Чтобы сервисы переходили в приложения и отображались одинаково.
Адаптивный дизайн изящно решает проблему отображения контента на девайсах с разными параметрами дисплея.

Начнём с того, что по мере уменьшения экрана девайса надо резко сокращать объём контента. Если на широкоформатном мониторе компьютера легко помещаются длинные раскрывающиеся списки, то на смартфоне пространство сильно ограничено. На помощь приходит разделение действий на несколько экранов. Сначала показываем список, а затем по клику выводим подробное описание.
Одна из задач, которую приходится решать проектировщику — организация пространства в макете. На тематическом ресурсе о материальном дизайне есть хорошая подсказка. Там предлагают использовать whiteframes или белые рамки. Они дают возможность понять, как согласовать слои и тени на разных девайсах.
Единицей измерения отступов является независимый пиксель dp. Стоит учитывать, что для устройств с разными форм-факторами расстояние будет разным. Для смартфонов 72dp, а для планшетов — 80. При создании фигур надо использовать кратные пропорции.
Основной структурной единицей являются блоки. Интегрируйте их в модульную сетку и получите организованное пространство для творчества. Добавьте объекты, тени, анимацию и базовая работа закончена.
Графический дизайнер должен быть не только умелым проектировщиком, но ещё и тестировщиком. Он должен чётко понимать, как будет отображаться UI на смартфонах, планшетах, ноутбуках и 30-дюймовых мониторах. Если учесть, что на компактных устройствах есть горизонтальный и вертикальный режимы отображения, специалисту надо потратить ни один день на создание прототипов с учётом особенностей гаджетов.
Популярность Material Design
После презентации революционного подхода к дизайну виртуальных продуктов концепция Google быстро распространилась и укоренилась в профессиональном сообществе. Некоторые проекты хотели поменять оформление, чтобы следовать за трендами. Другие поняли преимущества осмысленного интерфейса. IT-корпорация совершила большой прорыв.

С любым приложением Гугла на смартфоне удобно взаимодействовать. Складывается впечатление, что на экране настоящие объекты, которые выполняют чёткую цель, но при этом являются самодостаточными.
Google поставила целевую аудиторию на первое место. Компания не просто создала единый стиль для своих продуктов. Она подробно описала концепцию и создала тематический сайт с инструкциями, статьями и примерами. Эта работа заслуживает уважения.
Мы в IDBI восхищаемся материальным дизайном и с радостью возьмёмся реализовать любой проект в рамках этого направления.
Все, что вам нужно знать о Material Design
Главное правило компании Google — тщательно следить за потребностями пользователя и, исходя из них, корректировать свой дизайн (и не только его). Такой тренд как Material Design позволяет совершенствовать UX, вызывая желание возвращаться к ресурсу снова и снова. И одним из его ключевых элементов является возможность беспрепятственного взаимодействия различных функций на одной платформе.
Принципы Material Design
Material Design вытекает из идеи свободного перемещения в нужном пользователю направлении и базируется на тактильной реальности. Первоначально его разработчики вдохновлялись обычными чернилами и бумагой, но с тех пор он, конечно, далеко ушел от этой фундаментальной особенности, приобретая черты настоящего волшебства. Иными словами, совершенствуя визуально-функциональную часть, специалисты Google объединили принципы хорошего дизайна с инновациями и возможностями новых технологий.
В чем же особенности Material Design? Поверхности и края элементов в данном направлении дизайна сочетают визуальные образы и сигналы, создавая подсказки, помогающие пользователю интуитивно ориентироваться на сайте (как если бы все это происходило в реальном мире).
Кроме того, Material Design использует принципы полиграфического дизайна для эффектной расстановки акцентов (то есть фокусировки внимания на нужном элементе), упрощения навигации в интерфейсе, интуитивной передачи смысла его элементов. Для Material Design характерны насыщенные, ровные цвета, резкие, очерченные края, крупная типографика и немалые отступы между элементами. В совокупности эти элементы не просто складываются в приятную для глаз картинку, а создают новую реальность с концептуальным смыслом и множеством функций, которые дарят пользователю уникальный UX.
В случае с этим видом дизайна действия пользователя находятся в центре внимания. Все взаимодействия происходят в одном окружении, интерактивные объекты без прерывания последовательности переходят из одной среду в другую.
Material Design — это история о функциональности, к которой стремится каждый элемент. Согласно этому принципу, важно сосредоточиться на основных точках внимания пользователя, чтобы направить его в нужном направлении.
Material Design — это история об интерактивности. Страница отзывается на любое малейшее движение пользователя, при этом каждый переход должен быть плавным, как будто вы плывете в лодке по спокойной реке и знаете, куда и зачем вам поворачивать. Поэтому Material Design — это еще и история об осознанности: помимо того, что каждое действие приятно (и легко) выполнять, пользователь должен ясно и четко понимать, что и зачем он делает и куда его приведет очередное прикосновение. Таким образом, обратная связь должна быть ясной, доступной и легко распознаваемой.
Макеты и вопросы
Как уже было сказано, структура интерфейса позаимствовала множество «фишек» полиграфического дизайна, однако все они применяются не в первоначальном, а усовершенствованном виде. Material Design добавляет к этим «фишкам» неограниченные возможности масштабирования и изменения размеров страницы, которые позволяют адаптировать дизайн для любого устройства, например, планшета или смартфона. Все эти возможности дарят ощущение максимального комфорта при работе с навигацией и всем интерфейсом (так как неограниченные возможности подчиняются принципам простоты) и вызывают чувство доверия.
Главный вопрос, на который стоит ответить дизайнеру перед разработкой — что именно пользователь будет (или захочет) делать при работе с приложением? Как только вы сформулировали ответ, можно начинать воплощение идей Material Design.
При создании приложения помните, что контент здесь не менее важен, чем его визуальное оформление. Он не должен вводить пользователя в ступор, а наоборот, должен создавать ощущение комфорта и четкое понимание, зачем он здесь и что он будет сейчас делать.
Тестируйте разные варианты расположения элементов, к примеру, панель инструментов (toolbar) может располагаться в верхней части экрана и таким образом решать все навигационные задачи, упрощая переключение между различными вкладками и поиск.
Помните о принципах функциональности и старайтесь направлять пользователя, не «бросайте» его на первой же странице. Такой подход окажется более выигрышным: вы сможете заострить внимание посетителя на важных аспектах продукта/услуги, который вы предоставляете. Задумайтесь уже на этапе разработки о создании навигационной системы, позволяющей выделить опорные составляющие, до которых сможет легко и быстро добраться каждый посетитель.
Анимация в Material Design
Выбирая лучшие объекты, формы и цвета, не останавливайтесь на достигнутом: начните манипулировать этими элементами с помощью движений, придайте им гибкость и ощутимый «материальный» вес. Этот полный тактильный контроль над каждым, даже самым маленьким движением делает Material Design неповторимо прекрасным.
Ваша цель на этом этапе разработки — найти баланс между легкостью движений и физической «телесностью» каждого объекта, который будет отвечать принципам беспрепятственного UX.
Тщательное планирование и тестирование окупится на этапе запуска: если вы все сделали правильно, пользователя «зацепит» представленная вами информация. Кроме того, если необходимо совершить действие в несколько шагов, спланированный алгоритм с применением ярких объектов и анимации доведет его до завершения операции (ведь он будет четко понимать, что от него ждут и как это выполнить).
Анимация в Material Design часто используется для создания более плавных переходов, но не стоит ограничиваться лишь этими рамками. С ее помощью можно улучшить многие детали интерфейса и навигационной панели. Кроме того, вы можете использовать мелкие детали в меню иконок, что не только добавит наглядности, но и лишний раз подчеркнет вашу заботу об эстетичности приложения.
Помните, что Material Design фокусируется на юзабилити, а не только на хорошем дизайне как таковом. Его принципы могут стать лучшей отправной точкой для создания приложения, которое будет покорять огромную аудиторию своим изяществом и удобством.
Ваша задача как дизайнера — сделать жизнь пользователя проще и дать эффективное решение, когда он взаимодействует с приложением. Это происходит, в первую очередь, благодаря предоставлению наиболее важной информации в предельно короткие сроки и в максимально удобном формате.
Постоянно держите в голове точки фокусировки, на которые должен ориентироваться пользователь, и убеждайтесь на каждом тестировании, что они не уходят на второй план, пока посетитель «бродит» по ресурсу. Всплывающие окна, уведомления и другие отвлекающие факторы могут раздражать посетителей или вовсе «загнать» их в угол. Будьте своеобразным гидом: помогайте им не потеряться и найти то, что нужно. Инструкции и кнопка помощи также должны быть доступны в любой момент.
Еще одна хорошая идея — вставить описания ссылок, которые вы размещаете на ресурсе. Они нужны для четкого и быстрого понимания, куда в итоге придет пользователь. Менее эффективным инструментом является использование кнопки «нажмите здесь»
Полезные ссылки и приемы
1. Шаблоны макетов:
2. Шрифт Roboto:
3. Цветовая палитра:
4. Шаблон иконок от Google Design:
5. Icon Grid System для Android L:
6. Material Design Playground:
7. Material design с Polymer:
8. Использование Polymer:
9. Radial Action в Material Design:
10. Material design и изменяющиеся иконки (морфинг-эффект):
11. Формы Google Material Design на CSS3:
12. Меню в Material Design:
13. Выразительные трансформации:
Заключение
Google использует материальный дизайн, чтобы создать первое (и последующее) положительное впечатление, но не только. Material Design — это больше, чем просто элегантный пользовательский интерфейс. Это передовые технологии, которые способны максимально упростить жизнь пользователя и сэкономить его время.
Высоких вам конверсий!
По материалам: designyourway.net
16-06-2016
Что такое Google Material Design и как он изменит нашу жизнь
Что будет, если детство человека пройдёт под фильмы, где поумневшие компьютеры неминуемо убивают всё человечество, а чуть повзрослев, этот же самый человек будет читать о АНБ и прочих злодеях, которые круглосуточно читают его SMS и отправляют их в США? Он будет опасаться Google.
Не так давно Корпорация Добра показала миру своё видение пользовательских интерфейсов будущего. Material Design — единая концепция построения логики работы и внешнего вида сервисов и приложений, унифицирующая все продукты Google с целью их максимально лёгкого и интуитивного восприятия пользователями.
Идея настолько масштабна, что преобразит не только внешний вид всех продуктов Google. С приходом новой концепции изменится роль самой компании в жизни людей.
Чем станет Google?
Да, пока что Google — это просто куча сервисов. Однако с «материальным» дизайном компания фактически создаёт вторую реальность внутри наших компьютеров и мобильных устройств. Со своей логикой, со своими правилами и законами, со своей физикой.
Когда вы создаёте физические вещи, вы опираетесь на тысячелетний человеческий опыт. Но дизайн программного обеспечения только зарождается. Мы посмотрели на всё наше программное обеспечение и спросили себя, из чего оно сделано? Джон Вайли, главный по дизайну поиска Google
Чем сейчас являются сервисы Google для людей? Это строка поиска, которая живёт в браузере? Или это ваше мобильное Android-устройство?
Google можно дать множество определений, и многие из них будут верны. Эта компания создала систему сервисов, ставших фундаментом нашей цифровой инфраструктуры.
Но в ближайшем будущем Google перестанет восприниматься просто как Chrome или Android.
Отдельные сервисы и продукты Google эволюционируют в единый информационный канал, где актуальные для человека данные просто появляются на нужном экране в правильное время.
Когда вы смотрите на часы, стоя на ж/д станции, вы видите на экране время прибытия следующего вашего поезда. Однако эти же часы сообщат вам о важном письме от руководства, если вы посмотрите на них на работе. Эти часы заменят вам пароль для входа в свою учётную запись на компьютере, экран которого тут же отобразит тело того важного письма от шефа. Нужно срочно отойти, и нет времени добить текст ответа? Нет проблем, ведь на вашем смартфоне или планшете уже открылся интерфейс почты с недопечатанным текстом, и даже курсор стоит в том месте, где вы остановились.
Рабочий день окончен, и вы едете домой. Те же самые экраны теперь выполняют совершенно иные функции. Они напомнят вам про то, чтобы забрать детей, купить продукты к ужину и оповестят о выходе новой серии любимого сериала.
Такое немыслимое многообразие функций и выполняемых задач будет работать в единой интуитивно понятной пользователю цифровой среде, постепенно сливающейся с реальным миром.
Одна из ключевых идей Material Design заключается в создании у пользователя интуитивного ощущения работы с реальными физическими объектами в рамках цифровой среды. По сути, это эмуляция трёхмерного пространства на плоскости экрана, но со всеми преимуществами, которые может дать виртуальная среда. Похожие на картонные карточки кнопки и окна здесь умеют увеличиваться и уменьшаться, распадаться на части и перестраиваться.
Самым впечатляющим в этой концепции является то, что свойства и поведение объектов на экране будут так же предсказуемы и понятны человеку, как и любое простое событие в физическом мире. В отличие от существующих интерфейсов, где нажатие кнопки не приводит к каким-то изменениям на остальной части экрана, любое действие в Android L вызывает соответствующий эффект, затрагивающий весь интерфейс. Тапните на конкретный день в календаре, и он увеличится, расталкивая своим растущим объёмом и массой остальные дни. Нажмите кнопку воспроизведения в плеере, и она, как фантик, развернётся в панель управления.
Такая концепция является результатом тщательного изучения компанией того, как происходит работа с бумагой в реальности. Команда, работающая над проектом, создала физические иконки приложений из настоящей бумаги. Они хотели увидеть, как свет и тень могут взаимодействовать с плоским (как экран), но реальным материалом.
Виртуальная среда, в свою очередь, позволяет нарушать правила. Вряд ли кто-то видел разделяющуюся на части бумагу, куски которой перестраиваются и снова сливаются в единый объект. Это даёт дополнительные возможности, но появляется риск создать слишком нереалистичную систему, чересчур далёкую от физических законов. Для того, чтобы сохранить естественную интуитивность, в процессе разработки была выброшена вся типографика, изображения и цвета. Команда сосредоточилась исключительно на работе чудо-бумаги.
Не нужно быть дизайнером, чтобы заметить нарушение правила из реального мира. Бумага падает на стол, как кусок камня? Очевидно, здесь что-то не так, и это будет понятно любому.
Опираясь на такие очевидные и понятные каждому законы, команда Google решила использовать реальный мир в качестве основы для своих концептов.
При наличии достаточно чёткой системы правил становится возможным добавлять новые материалы. Бумага была очевидным выбором из-за простоты её отображения на экране. Без выраженной текстуры, практически без объёма. Но попробуйте представить себе, например, ткань или жидкости.
В голову тут же приходит философия скевоморфизма, которую активно использовала Apple и в итоге отказалась от неё, не правда ли? Подход Apple также был направлен на то, чтобы сделать цифровой мир понятнее для пользователя, но по сравнению с решением Google он выглядит довольно поверхностным. Скевоморфизм от Apple лишь намекал на сходство приложения с его реальным аналогом.
Google хочет не просто провести какие-то аналогии для лучшего восприятия. Их цель — объяснить пользователям, что происходит, когда тот или иной элемент интерфейса появляется или исчезает с экрана.
Material Design — это не просто попытка создать одинаково спроектированные сервисы для различных устройств. Google создаёт параллельный мир, каждая частичка которого является фрагментом чего-то материального. Когда вы получаете сообщение на свои умные часы со смартфона, то видите не просто мёртвый кусок текста. Это кусочек картона, на котором находится послание, и это послание пришло со смартфона на ваше запястье.
Взаимодействие с цифровым миром возможно совершенно разными способами. Это может быть что-то круглое на нашем запястье или что-то прямоугольное в нашей руке. Material Design же нацелен на то, чтобы гарантированно предоставлять доступ к нужным и актуальным данным независимо от комбинации используемых человеком устройств.
Именно так, без навязывания и давления, компания просто создаёт технологии, опираясь на ключевой принцип «сосредоточьтесь на пользователе, и всё остальное придёт само».
Нам интересно ваше мнение. Считаете ли вы подобную концепцию злом или воспринимаете такие инициативы как перспективный способ взаимодействия с информационной средой в будущем?
Material design базируется на тактильной реальности, его вдохновением стало изучение чернил с бумагой, он технологически продвинут, а также на 100% открыт для воображения и магии
Компания Google выработала ключевое правило — с особой тщательностью следить за потребностями пользователей, и, отталкиваясь от них, корректировать дизайн. Material Design — это настоящий тренд, благодаря которому совершенствуется UX, что неизменно вызывает желание вновь и вновь пользоваться определенным ресурсом или приложением.
Знакомство с Material Design в деталях
Material Design представляет собой качественно новый визуальный язык, представленный компанией-флагманом Google. Он относительно очень молодой, так как в первый раз был представлен только в июне 2014 года, но произвел фурор в дизайн-сообществе моментально. Это и объяснимо, так как он способен систематически решать самые главные проблемы дизайнеров.
Главной целью разработчиков было создать многофункциональный визуальный язык, способный объединить классические принципы дизайна с техническими новинками. Другими словами — это единая среда, позволяющая унифицировать опыт взаимодействия без учета размеров используемого устройства и платформы.
Основные принципы Material Design
В разных источниках можно встретить разную «разбивку» на принципы, но вернее будет выделить 9 основных аспектов, способных четко охарактеризовать разработку:
- Принцип №1: material — это, в первую очередь, метафора, объединяющая корректную организацию пространства, а также движения объекта в нем. Данный дизайн неизменно строится на так называемой тактильной реальности, так как пользователи могут почувствовать грань между плоскостями, которой нет.
- Принцип №2: всегда интуитивно понятные поверхности. Это значит, что грани с плоскостями всегда обязаны точно передавать смыслы визуального характера. То есть ощущения появляются на подсознательном уровне, благодаря теням, границам.
- Принцип №3: взаимодействие объектов. Важно абсолютно все: свет, поверхность и ее отображение, движение. Все это становится необходимой базой для последующего взаимодействия объектов. Все должно выглядеть по максимуму реалистично, как будто действие происходит не на экране, а прямо перед пользователем.
- Принцип №4: применяется единый адаптивный дизайн, но на каждом устройстве будет отражаться свой взгляд на одни и те же элементы, при этом все виды адаптированы к конкретным устройствам, но неизменными остаются цвета, иконки и пространственные отношения.
- Принцип №5: он акцентирует внимание на графике, цвете и шрифтах. Дизайн должен быть максимально естественным и логичным, все элементы – сбалансированы и гармоничны по отношению друг к другу, чтобы у «юзеру» было комфортно и он понимал, что ему необходимо делать здесь и сейчас!
- Принцип №6: первоначальность действия. По факту, это самая суть Материал Дизайна, так как посредством действий пользователя меняется дизайн, чтобы облегчить все задачи относительно эксплуатации web-ресурса или приложения.
- Принцип №7: пользователь неизменно инициатор всех происходящих изменений, совершая определенные действия. Все начинается с «общения» с интерфейсом.
- Принцип №8: анимационная хореография. Действия каждого объекта по отношению к другому синхронно. Объекты, находящиеся в поле пользовательского зрения, не нарушают базис даже после трансформации и перемещения.
- Принцип №9: именно движение является обоснованием смысла. Каждый переход в интерфейсе обязан быть понятным и эффективным. Движения объектов существуют для привлечения внимания, неся в себе смысл.
Тем не менее, хотелось бы отдельно выделить 4 более четко сформулированных принципа, которые являются самым «сердцем» Material Design:

- В Material Design ставка сделана на тактильную поверхность. Интерфейс складывается из слоёв «цифровой бумаги», как будто осязаемой. Все слои находятся на разных высотах, отбрасывая тени, помогая понять анатомию интерфейса и осознать, как взаимодействовать с ним.



- Не менее важна и полиграфия, то есть полиграфический дизайн, ведь, как мы назвали слои «цифровой бумагой», следовательно, во всем, что относится к «цифровым чернилам», используется подход из традиционного дизайна.
- Если анимация, то только осмысленная, ведь в реальности предметы не могут возникать сами собой и пропадать. Это значит, что в Material Design анимация только обоснованная.

- Наконец, дизайн должен быть адаптивным, то есть 3 предыдущие концепции обязаны быть реализованы на любом устройстве, вне зависимости от его разрешения и размера экрана.
В Material Design дизайнеры стремятся сделать жизнь пользователя удобнее и проще, предлагая эффективные решения, предоставляя самую важную информацию в сжатые сроки в самом удобном формате.
В качестве резюме
Не стоит забывать, что Material Design представляет собой функциональность во плоти, и к ней должен стремиться каждый элемент. Это также и интерактивность, ведь страница будет отзываться на даже самое незначительное движение, обеспечивая плавность перехода. Плюс, это осознанность, ведь пользователь понимает, как зачем и почему он делает то или иное движение, а также, куда оно его приведет.
Можно с уверенностью сказать, что Google планомерно создаёт полноценный параллельный мир, и каждая его часть представляет собой фрагмент чего-то вполне реального. Таким образом, не навязывая и не давя, компания создаёт инновационные технологии будущего, отталкиваясь от ключевого принципа сосредоточения на пользователе.
Что такое стиль material design: простое объяснение
Стиль Material design остаётся для большинства непонятным и неизведанным объектом. Мы с вами разберёмся на простых и понятных примерах, что это такое и как его использовать.

Выдано в печать 2018-04-21

Стиль Material design (материал дизайн в русской версии), набрав безумную популярность, остаётся для большинства непонятным и неизведанным объектом. Мы с вами разберёмся на простых и понятных примерах, что такое material design (в основном будем говорить про дизайн сайтов) и как его использовать.
Изначально дизайнеры Google ставили перед собой три глобальные задачи:
- Создать не просто новый стиль, а целую систему оформления, в которой принципы и правила будут четко прописаны;
- Обновить существующие стили (FLAT/Metro, минимализм и другие), опираясь на новые технологии.

Откуда взялся Материал Дизайн: статистика мобильного интернета
Небольшой экран мобильного телефона предъявляет гораздо более высокие требования к usability, заставляя разработчиков тщательно продумывать всю механику работы приложения или адаптивного сайта. Новый стиль Google был создан в том числе для того, чтобы объединить «мобильные» и «десктопные» сайты, придумав для них единую концепцию.
«Материал» в дизайне: что это?
Основой стиля стало понятие материала. Это основной «строительный элемент», из которого собираются функциональные блоки дизайна. Кратко его можно описать так:
- Его должно хотеться пощупать;
- Он интерактивен, и на экране монитора ведёт себя так же, как вел бы себя какой-то физический объект в жизни;
- Он похож на бумагу;
- Он создаёт тени, изгибается, движется как настоящий.

Пример наложения слоёв «цифровой бумаги»
Google material design
Конечно, такие свойства использовались в дизайне и раньше: например, в стиле Веб 2.0 были популярны большие глянцевые кнопки с бликами. Но в материал дизайне свойства четко прописаны. В частности, все элементы имеют одинаковую «толщину»: вебдванольных кнопок, выделяющихся на фоне остальных блоков страницы, больше нет.

Кнопка в стиле material дизайна и кнопка Web 2.0
Кроме того, по правилам, которые придумали дизайнеры Google для материал дизайна, отдельные элементы «лежат» вплотную друг на друге, а не висят в воздухе. Вследствие этого тени всегда небольшие и имеют четкие контуры (вместо теней от близкого рассеянного света, например).
Другое важное отличие нового стиля – это его динамичность. Причина здесь опять в мобильных телефонах и планшетах: ограниченный размер экрана не позволяет разместить всю нужную информацию и элементы управления на виду, и пользователю приходится много двигать, скроллить и кликать. В Google для material дизайна предусмотрели четкие схемы: любое движение имеет свой смысл – это или выдвигающееся меню, или элемент, удаляемый скользящим движением пальца и так далее.
Ошибки и заблуждения
Первое. Чтобы получился материал дизайн, достаточно все элементы и бекграунды на сайте заменить на текстуры. Нет! Если вы так сделаете, то получится грязный и некрасивый сайт, который не дотянет даже до вебдванольных.
Второе. Материалы в дизайне нужно использовать реалистичные. Не обязательно! Важно, чтобы они вели себя, как настоящие. Неважно, будет это реальная текстура дерева или «синтетическая» текстура, созданная в фотошопе с помощью инструмента Noise.

Какие текстуры подойдут для material design с в стилу Google
Третье. Материал и его интерактив – это единственное, что отличает этот стиль. Нет! Чтобы получился «канонический» material design, как у Google, нужно соблюдать и другие принципы:
- Картинки оформляются без промежутков, край к краю;
- Крупные, хорошо читаемые шрифты без засечек;
- Цветовое кодирование;
- Иконки, выполненные по тем же принципам материал дизайна;
- Адаптивная вёрстка.
Android material design
В применении общих правил к мобильным приложениям есть и свои особенности. Помните, мы говорили про тени? Изначально элементы material design для Android действительно лежат друг на друге, как листки бумаги. Но при взаимодействии каждый элемент, будь то диалоговое окно или кнопка навигации, поднимается вверх. Это способ, с помощью которого в этом стиле выделяются активные блоки. Здесь используется тот же принцип, который со времен Web 2.0 заложен в технологию всплывающих окон (popup-ов).

Теперь «послойный принцип перешел от попапов ко всему интерфейсу
Интересно, что разработчики материал дизайна в Гугле даже прописали чётко все параметры для каждого из возможных элементов интерфейса!
Цвета в материал дизайне
Подход к цветовой гамме напоминает FLAT-style. Это достаточно яркие, сочные, природные цвета. Material design подразумевает использование трёх основных типов цветов:
- Главный цвет, который преобладает во всех экранах интерфейса;
- Дополнительный цвет, который обычно обозначает блоки, связанные с основным контентом, поясняющие или дополняющие его. Часто это просто более светлый или темный оттенок главного цвета.
- Акцидентный цвет, который служит для выделения кнопок, конверсионных элементов и прочих важных вещей.

Цвета material design: палитра Google
Material Design — это ориентированный на Android язык дизайна, созданный Google, который поддерживает сенсорные функции на экране с помощью богатых функций и естественных движений, которые имитируют объекты реального мира. Дизайнеры оптимизируют работу пользователей с 3D-эффектами, реалистичным освещением и анимацией в иммерсивных, совместимых с платформой графических интерфейсах.
Посмотрите, как Material Design вписывается в дизайн UX.
Material Design — почему пользователи доверяют интерфейсам «Realer»
Material Design появился как детище Google в середине 2014 года под кодовым названием «Quantum Paper» и представляет собой новый подход «чернилами и пером». С помощью Material Design цель состоит в том, чтобы обеспечить высококачественный результат на всех платформах, предоставляя пользователям контроль над четко обозначенными, приятными на вид компонентами, которые ведут себя как объекты реального мира. В отличие от изображения предметов, относящихся к культуре (например, корзин для мусора) в скейоморфизме, дизайнеры Material Design применяют основные, естественные законы из физического мира, главным образом касающиеся освещения и движения.Идея состоит в том, что, имитируя физический мир, мы уменьшаем когнитивные нагрузки пользователей благодаря внимательному отношению к макету, визуальному языку и библиотеке шаблонов, максимизируя предсказуемость и устраняя двусмысленность. Концепция «дизайна» Material Design служит системой для наложения элементов и анимации; это также позволяет более персонализированный опыт (например, показывать последователей в Твиттере).
«В отличие от настоящей бумаги, наши цифровые материалы могут разумно расширяться и преобразовываться. Материал имеет физические поверхности и края.Швы и тени дают представление о том, чего вы можете коснуться ».— Матиас Дуарте, вице-президент по дизайну материалов в Google
Для Material Design крайне важно соответствовать ожиданиям пользователей относительно того, как компоненты должны вести себя . Например, объекты на экране более правдоподобны, если они следуют законам гравитации.
Автор / правообладатель: Google LLC. Условия авторского права и лицензия: добросовестное использование
Три простых элемента — одно мгновенное сообщение
«Волшебный» и «Предсказуемый» — обязательный парадокс
Для эффективного применения Материального дизайна вам необходимо понимать следующие принципы:
- Метафора материала
- Дизайн, чтобы предложить пользователям атрибуты, которые они находят знакомыми в качестве материальных ценностей.Сразу узнаваемые функции реального мира, такие как кнопки, должны мгновенно позволить пользователям увидеть, что делать. Поверхности и швы / края должны дополнять их, предлагая подсказки. Используйте реалистичный свет / затенение, чтобы разделить пространство дизайна и показать движущиеся части.
- Используйте адаптивный дизайн — убедитесь, что иерархия, цвета, значки и пространственные пропорции одинаковы для всех всех устройств благодаря адаптивному выбору версии.
- Смелые, графические и удачно подобранные элементы придают смысл и радуют глаз
- Сделайте дизайн смелым, чтобы пользователи сразу замечали иерархию и могли сосредоточиться и нарисовать соответствующие значения.Превосходное использование цветов и пробелов, четкие изображения и большая типография на экране помогают пользователям погрузиться в процесс.
- Дизайн, позволяющий пользователям действовать и демонстрировать функциональность, подчеркивая значки и поверхности в качестве подсказок.
- Создание сообщений с движением
- Установите контроль над пользователями, показав изменения, вызванные непосредственно от их действий.
- Создайте анимацию в одной среде / сцене, в непрерывных плавных движениях.
- Убедитесь, что ответы четкие, но тонкие: никаких резких / непредсказуемых движений.
Вы принимаете концепцию тактильной реальности, и вы:
Очень важно сочетать смелый, осознанный выбор дизайна с тонкостью их естественных реакций на ввод пользователя. Например, если пользователь выбрасывает выбранный элемент в группу объектов, последний должен отодвинуться, приспосабливая его. В Material Design мы стараемся не позволять объектам делать магических вещей, таких как исчезновение или перемещение самостоятельно.Вместо этого мы переводим знакомство ограниченного физического мира на экраны, которые имеют неограниченный потенциал. Бесконечная прокрутка YouTube иллюстрирует это.
Автор / правообладатель: Google LLC. Условия авторского права и лицензия: добросовестное использование
Использование контрастных заливок поверхности для отображения высоты
Материал Дизайн, переработан
В мае 2018 года Google выпустила пересмотренную версию, чтобы исправить серьезную проблему — первоначальные рекомендации были ограничительными, подчеркивая функциональность над стилем.Поскольку приложения, созданные в соответствии с ними, выглядели одинаково, многие производители приложений не любили Material Design. Google должен был сбалансировать согласованность Material Design с возможностью дифференциации — чтобы предоставить дизайнерам возможность адаптировать его к потребностям бренда. Версия 2 содержит не только новые рекомендации, но и набор инструментов (включая новые пакеты значков и редактор тем материалов), которые можно использовать для настройки дизайна. Таким образом, вы можете настроить эстетику в соответствии с присутствием бренда вашей организации, в то же время опираясь на вечные природные законы.
Автор / правообладатель: Google LLC. Условия авторского права и лицензия: добросовестное использование
2DP, выделенные значки для максимальной читабельности, где бы вы ни применяли их
Подробнее о дизайне материалов
Инструкции и библиотеку материалов Google можно найти здесь: https://design.google/resources/ и здесь: https://material.io/design/.
Узнайте, как создавать интерфейсы, имитирующие объекты реального мира: https: // www.взаимодействия-design.org/courses/how-to-create-intuitive-products-by-imitating-physicality
Подробная статья о том, как выделиться в Material Design: https://usabilitygeek.com/10-guidelines-material-design/
Информативное руководство по дизайну материалов: что делать, а что нет: https://uxplanet.org/dont-risk-making-a-crappy-ui-use-material-design-520ebaceffe4
,Что такое материальный дизайн?
Дизайн Паула Боровска • 09 июля 2014 г. • 5 минут ЧИТАТЬ
В самых простых объяснениях Google разработал Material Design, чтобы объединить опыт пользователей на различных платформах Google. Кроме того, это объединение должно улучшить общее впечатление пользователя от технологии, сделав взаимодействие более простым, простым и интуитивно понятным.
Скажите мне, что такое Google?
Google — очень большая компания, которая включает в себя различные технологии, от поисковой системы до браузера, от ноутбука до операционной системы, от очков до часов и многих других вещей.Для компании с таким большим количеством технологий имеет смысл только синхронизировать взаимодействие между различными устройствами или взаимодействиями.
Material Design — это намного больше, чем просто новый пользовательский интерфейс; это целый (новый) опыт Google.


Большая часть Material Design — это то, как пользователь взаимодействует с различными технологиями, так как они обеспечивают плавный поток между взаимодействиями. Скажем, вы пишете электронное письмо и уходите от компьютера, пока он еще не закончен и не открыт.Вы можете продолжать писать это письмо на своих часах, телефоне или планшете, не беспокоясь о том, чтобы сохранить его как черновик, синхронизировать, найти и продолжить с того места, где вы остановились.
Другой пример: вы только что вернулись домой, и сообщения, которые появляются в первую очередь, принадлежат вашим друзьям и семье, а не работают, потому что технология Google знает, что вам не придется беспокоиться о работе, когда это происходит в семье. Технически это не имеет ничего общего с пользовательским интерфейсом. Материальный дизайн — это то, как Google может улучшить вашу жизнь, сделав свои технологии умнее.
Online Email Template Builder
С открытками вы можете создавать и редактировать шаблоны электронной почты онлайн без каких-либо навыков кодирования! Включает в себя более 100 компонентов, которые помогут вам создавать собственные шаблоны электронных писем быстрее, чем когда-либо прежде.
Попробуйте бесплатные другие продуктыИнтерфейс Материального Дизайна
Теперь, когда Material Design станет основой интерфейса Google, важно понять, как они это сделали. Большая часть создания Material Design — это физический мир.Google Design Lead для поиска Джон Уайли сказал Fast Company:
«Когда ты делаешь вещи, ты наследуешь тысячи лет опыта. Но разработка программного обеспечения только начинается ».
Одно это утверждение означает, что при создании пользовательского интерфейса для Material Design они хотели создать что-то блестящее и удивительное. Тем не менее, они нуждались в серьезном исследовании, чтобы выяснить, что даст Материальному Дизайну такое специфическое влияние на дизайн. Wiley далее объяснил:
«Мы сделали шаг назад.Мы посмотрели на все программное обеспечение и спросили, из чего оно сделано? »
карт, чтобы повлиять на дизайн
Google хотел добавить восприимчивость физических объектов в цифровой мир. Как вы, возможно, помните, Apple была печально известна тем, что пыталась сделать это со скеморфизмом; в глазах Google скеморфизм был на правильном пути, но можно сделать лучше. В Material Design нет причудливых текстур, интерфейс простой и понятный. Skeumorphism был большим преувеличением по сравнению с Материальным Проектом.Но как вписывается картон?


Cardstock — важная часть создания Material Design таким, какой он есть. Дизайнеры из Google, стремясь сделать цифровое настолько физическим, насколько это возможно, укладывают элементы пользовательского интерфейса друг за другом — как колоды карт. В этом нет ничего нового, так как многие дизайны такие. Тем не менее, Google сделал еще один шаг, внедрив тени, чтобы пользовательский интерфейс действительно выглядел как картон. Для дизайнеров Google было важно сохранить реальный мир; реальный мир и физика служат большим ориентиром.


Изучение Настоящей Бумаги
Google принял бумагу близко к сердцу как фундаментальное влияние дизайна. Руководитель Google Design Andriod Матиас Дуарте (Andriod Matias Duarte) объяснил Fast Company, что Material Design стремится улучшить форму пикселей, просто имея цвет, и вместо этого использует свой экран для изменения формы и глубины пикселей в ответ на прикосновение. Чтобы принести наиболее реалистичный опыт в цифровой мир, они изучили реальную работу. Дизайнеры сделали бумажные значки с различными слоями, чтобы увидеть, как на самом деле отбрасывались тени.Хотя настоящая бумага не может трансформироваться и манипулировать, как картон в пользовательском интерфейсе Material Design, она все равно помогла изучить ее. В конце концов, Material Design делает успехи в сообществе дизайнеров. Что еще более важно, это будет большая часть дизайна для Google, поскольку они разворачивают это. Даже если Material Design не продвигается вперед, все равно важно протестировать ваш дизайн, так как это повлияет на пользователей.
![]()
для цифровой физики
Одним из главных принципов Material Design было создание ощущения искусственной физики в цифровой сфере.Это должно было создать некоторый тип чувства и отношения для пользователя таким, каким он видит экран и различные приложения, взаимодействующие и работающие. Было важно продемонстрировать какие-то отношения, поскольку физика неприменима к цифровому миру. Причина для этого была бы проста: отказаться от «интуитивного» дизайна приложения. Поскольку приложения или веб-сайты — или любой их компонент — по своей природе не являются интуитивно понятными, разработчикам приходится полагаться на соглашения. В противном случае приложения и веб-сайты сложно использовать.Целью Материального дизайна является создание визуальных отношений в его пользовательском интерфейсе, чтобы пользователям было проще понять интуитивно. Ключ также состоит в том, чтобы понять, что они хотят удовлетворить отношения, поэтому реальный пользовательский интерфейс имеет тонкую анимацию, тени и цвет, чтобы сделать взаимодействие с Material Design более увлекательным.
В чем смысл материального дизайна?
В целом, Material Design — это то, как Google собирается объединить свой опыт в различных продуктах и технологиях. Фундаментальной частью Material Design является обеспечение беспрепятственного обмена информацией между устройствами и использование более умных технологий.Подумайте, насколько утомительно иметь дело только с электронной почтой — существуют различные приложения для одной электронной почты; некоторые приложения не являются кроссплатформенными. То же самое касается обмена файлами, изображениями или даже текстовыми сообщениями.


Если синхронизация между вашим телевизором, часами и смартфоном или вашим автомобилем действительно беспроблемна, вам будет легче. Как пользователь, вам не нужно беспокоиться о том, чтобы убедиться, что ваши сообщения или файлы синхронизированы с устройством, вы не будете засыпаны рабочими электронными письмами, когда находитесь дома — и наоборот, фотографии, отправленные вам последними ночь не всплывет, пока ты на работе.
Material Design — это больше, чем просто элегантный пользовательский интерфейс (каким бы элегантным он ни был). Большое впечатление от того, что делает Google, это то, что они стремятся к общему опыту. Самое главное, они пытаются улучшить то, как люди используют технологии, и сделать их проще и лучше.
Заключение
Google, являясь потрясающим гигантом, объявил, что собирается реализовать Material Design на различных платформах. Когда вы думаете об этом, они владеют таким количеством технологий, что для них имеет смысл только создать единое взаимодействие.Что вы думаете о материальном дизайне? Считаете ли вы, что это хороший шаг с их стороны — попытаться объединить и улучшить опыт использования продуктов Google?
Как то, что вы читаете? Подпишитесь на наши главные истории.
,Материал Дизайн Lite
Содержание
Где я должен использовать Material Design Lite (MDL)?
Если вам интересен опыт разработки материалов с использованием таких веб-технологий, как CSS, JavaScript и HTML, возможно, MDL подойдет вам. Мы оптимизируем сайты, насыщенные контентом, такие как маркетинговые страницы, статьи, блоги и общий веб-контент, который не особенно полезен. Если вы просто хотите выбрать несколько цветов, настроить шаблон и отправить материал, мы постараемся сделать этот процесс проще.
Несмотря на то, что существует несколько управляемых сообществом вариантов для Material Design, наш опыт показал, что в спецификации материалов есть несколько пробелов, когда речь идет о сети. Вместо того, чтобы гадать, как эти пробелы должны быть заполнены (что, как нам известно, сообщество боролось с этим), мы выбрали тесное сотрудничество с командой Material Design, чтобы предоставить библиотеку Material, которая совместима со спецификациями на сегодняшний день и предоставляет рекомендации по аспектам. из спецификации все еще развивается.
Какие соглашения об именах CSS используются в MDL?
леев было написано с использованием БЭМ. БЭМ обозначает Блок, Элемент, Модификатор. Это метод, используемый для создания имен классов CSS, чтобы они были согласованными, изолированными и выразительными. Несколько хороших ресурсов для получения дополнительной информации о методах БЭМ:
Это большие ресурсы, которые упрощают данные, необходимые для понимания БЭМ. Если вы хотите прочитать методологию от изобретателей, Яндекс предоставляет ресурс. Эта ссылка выходит далеко за рамки только CSS и включает в себя полную настройку JavaScript, которую они используют.
Наша вики содержит раздел о пространстве имен, используемом специально для MDL.
MDL поддерживает прогрессивное улучшение?
КомпонентыMDL были разработаны с нуля с учетом прогрессивного совершенствования. Мы стараемся максимально использовать нативные элементы HTML, опираясь на JavaScript там, где это абсолютно необходимо для «улучшений».
Одним из примеров этого является наш «Только текст» шаблон оформления материала. При отключении JavaScript в Chrome DevTools страница по-прежнему хорошо обрабатывает CSS:
Это позволяет нам сначала визуализировать важный контент, а затем «улучшать» страницу такими вещами, как рябь кнопки «Дизайн материала» и компоненты всплывающего меню.
MDL ухудшит работу без JavaScript в IE9, хотя вы можете использовать полифилы для более удобного использования. Если для работы компонентов требуется JavaScript, например, Layout, в противном случае их нужно будет планировать при разработке. IE10 + и вечнозеленые браузеры полностью поддерживаются. Подробнее о поддержке нашего браузера см. В разделе «Какие браузеры поддерживает MDL?».
Примечание: сам сайт MDL пытается использовать прогрессивное улучшение, где это возможно. Однако у нас есть аспекты сайта (например,(страница нашего компонента), которые в большей степени зависят от JS. В противном случае шаблоны и компоненты MDL пытаются выполнить рендеринг так же хорошо, как и при отключенном JS.
Какие браузеры поддерживает MDL?
Полный опыт работы с MDL должен работать в последних двух версиях всех вечнозеленых браузеров, в то время как мы изящно переходим на CSS только в браузерах, таких как IE9, которые не проходят наш тест Cutting-the-mustard.
Наша матрица совместимости браузеров содержит самую актуальную информацию о браузерах, которые мы официально поддерживаем.Для компонентов, как минимум, нам требуется поддержка querySelector, classList и addEventListener, которые могут быть заполнены по мере необходимости. Наши шаблоны будут работать в IE10 +, в основном благодаря использованию Flexbox.
Полифилы, которые мы в настоящее время используем для сайта MDL для улучшения поддержки в oldIE, следующие:
<[ENDIF]->Режим стандартов IE10 убирает поддержку условных комментариев,поэтому вышеприведенное будет интерпретироваться только в более старых версиях IE,таких как IE9.
Мы официально не поддерживаем IE8.Тем не менее,некоторые компоненты будут ухудшаться,используя опыт использования только CSS(или собственный HTML-элемент)там лучше,чем другие.Например:
Кнопки
Столы
Ползунки(перейти на поля ввода)
Хорошо ли играет MDL с полимером?Это замена бумажных элементов?
MDL фокусируется на предоставлении опыта,оптимизированного для сайтов со статическим контентом,таких как блоги,маркетинговые страницы и более традиционные текстовые веб-страницы.
Элементы Paper,созданные с использованием Polymer,представляют собой полностью инкапсулированные компоненты,которые можно использовать по отдельности или объединять для создания сайта в стиле дизайна материалов и поддержки более совершенного взаимодействия с пользователем.
Тем не менее,MDL может использоваться вместе с аналогами из полимерного элемента.Polymer использует возможности веб-компонентов для инкапсуляции конструкций,используемых для этих компонентов.MDL не влияет на стилизацию в пользовательских компонентах.Сравнивается ли MDL с Bootstrap?
Если мы используем его вместо Bootstrap,можем ли мы ожидать того же уровня стилизации компонентов?
Material Design может заменить многие части Bootstrap.Тем не менее,он не намерен соответствовать всем,что предлагает Bootstrap.Вместо этого MDL намеревается реализовать компоненты,указанные в спецификации Material Design.Это позволяет ему предоставлять наиболее полное и точное решение.
Как это соотносится с существующими реализациями CSS материалов?
Материализация,материал Bootstrap и т.Д.
Мы думаем,что сообщество проделало большую работу,предлагая свои собственные способы реализации Material Design для библиотек CSS.
Тем не менее,большое количество разнообразных доступных реализаций часто довольно либерально с их интерпретацией спецификации(не по их вине!),И их мнения не всегда отражают то,что команда Material Design посчитает «правильной».MDL был разработан в тесном сотрудничестве с командами Material Design и Chrome UX и регулярно проверяется на соответствие спецификациям.Когда мы сталкиваемся с областью спецификации,которая еще не полностью раскрыта,MDL может предложить пересмотренные мнения о том,как их следует решать таким образом,чтобы стараться оставаться верными Материальному дизайну.
Должен ли я использовать минимизированную,CDN или Sass версию MDL?
Должен ли я создать свою собственную версию или загрузить уменьшенную версию или просто обратиться к объектам CDN?
Minified:Если вы используете MDL впервые,мы рекомендуем загрузить один из пакетов по умолчанию со страницы «Начало работы»,которые включают в себя уменьшенную версию нашего CSS/JS и,по желанию,наши готовые шаблоны.
CDN:Если вы только создаете прототипы или хотите не размещать свою собственную копию файлов MDL CSS и JS,вы можете использовать нашу CDN для создания версии с сильно кэшированным краем.
Customizer:Если вы создаете новый сайт с MDL и используете пользовательскую цветовую схему,мы рекомендуем загрузить пакет по умолчанию,а затем создать пользовательскую сборку с помощью инструмента Customiser.Вы можете использовать это,чтобы переопределить файл material.min.css для своих собственных нужд.
Sass:Если вы предпочитаете пойти ва-банк,вы можете получить версию MDL Sass,которая включает в себя наши исходные коды,документы и шаблоны.Эта версия позволяет максимальную настройку с использованием переменных CSS и всего остального,что вы привыкли использовать в Sass.
Каким сервисом пользуется официальный CDN?
Официальный CDN размещается в Google Cloud Storage.
Как MDL относится к Web Starter Kit?
MDL-это эволюционный шаг от руководства по стилю,представленного в Web Starter Kit.Чем больше использовался Web Starter Kit,тем больше становилось ясно,что многие разработчики просто хотели использовать Material Design на своих сайтах.
WSK Styleguide также не полностью соответствовал Material Design,он был просто основан на идее.Из проекта WSK,MDL родился,чтобы попытаться удовлетворить эту потребность для разработчиков.В процессе выполнения реализация максимально соответствует спецификации.
Какие-нибудь свойства Google используют MDL в производстве?
MDL используется в производстве несколькими различными свойствами Google.Они используют o
.Материальных компонентов · GitHub
перейти к содержанию материал-компоненты Зарегистрироваться- Почему GitHub?Особенности →
- Обзор кода
- Управление проектами
- Интеграции
- Действия
- Пакеты
- Безопасность
- Управление командой
- Хостинг
- Отзывы клиентов →
- Безопасность →
- команда
- предприятие
- Проводить исследования
- Исследуйте GitHub →
учиться и внести свой вклад
- Темы
- Коллекции
- Тенденции
- Learning Lab
- Руководства с открытым исходным кодом
