Material Design — актуальная концепция дизайна для вашего сайта :: Айкон
Для многих сфер бизнеса очень важно привлечь внимание к своей торговой марке, сделать ее современной и запоминающейся, создать позитивное впечатление у потенциального клиента. Поэтому важным этапом в создании сайта является дизайн, на этапе которого определяются качества, влияющие на привлекательность сайта для потенциальных клиентов.
Особенно это актуально для бизнеса в сфере B2C, где эмоциональная составляющая сайта имеет особое значение. От дизайна зависит удобство сайта (юзабилити) и общее впечатление клиента от сайта, что в целом оказывает значительное влияние на конверсию сайта.
Дизайн, и веб-дизайн в частности, – это сущность достаточно динамичная, которая подвергается влиянию трендов. Компании, которые используют на своем сайте актуальные тренды в веб-дизайне, воспринимаются потребителями как современные и вызывают позитивное впечатление у потребителей.
Что такое Material Design?
Material Design – это концепция дизайна от компании Google, которая была прежде всего создана для собственной операционной системы Android. Став популярной, данная концепция стала трендом в дизайне вообще и в веб-дизайне в частности.
Данная концепция вобрала в себя много от концепции плоского дизайна (Flat), эволюционировала и стала применяться для интерфейсов, как для больших устройств и экранов, так и для мобильных устройств.
Особенности и принципы Material Design
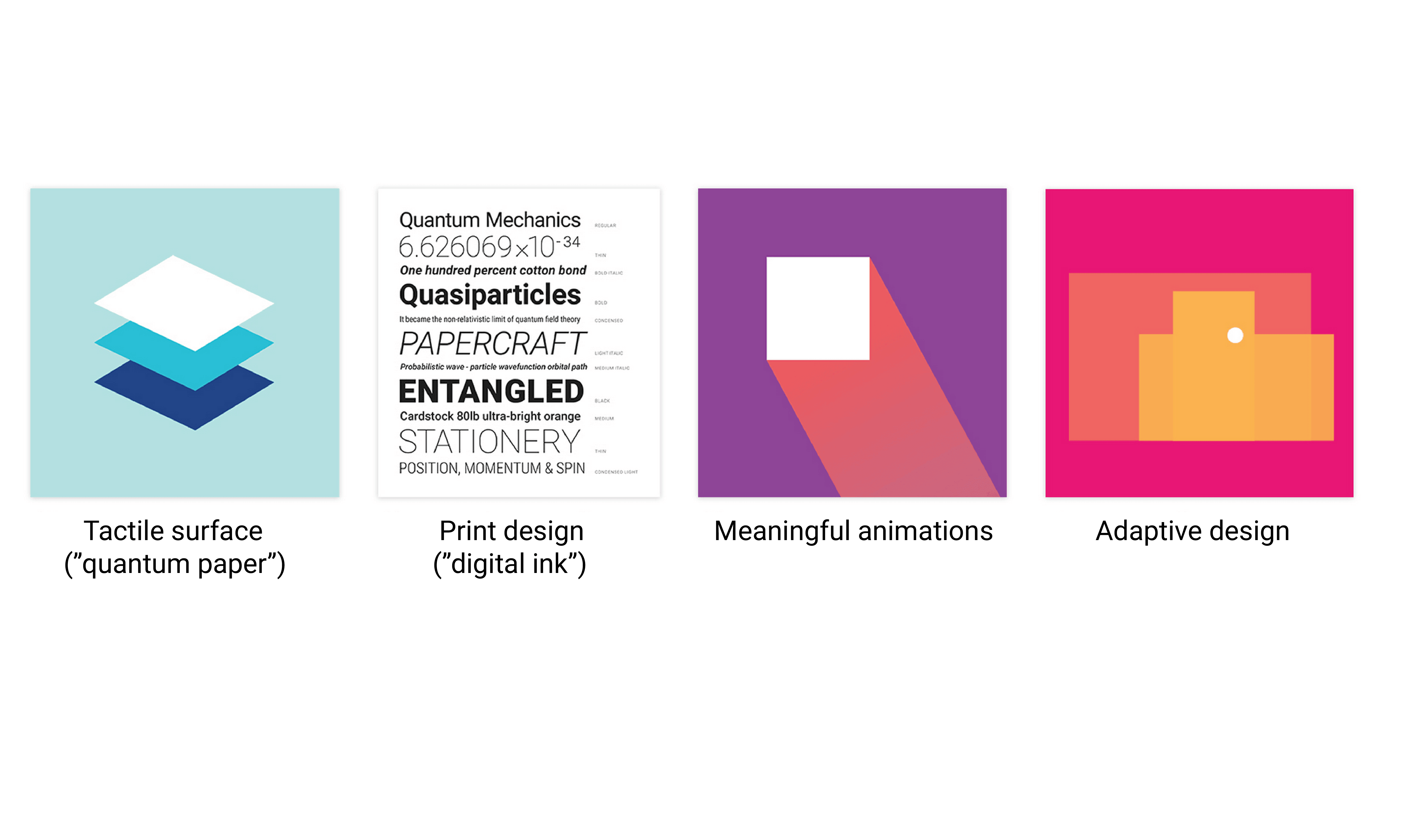
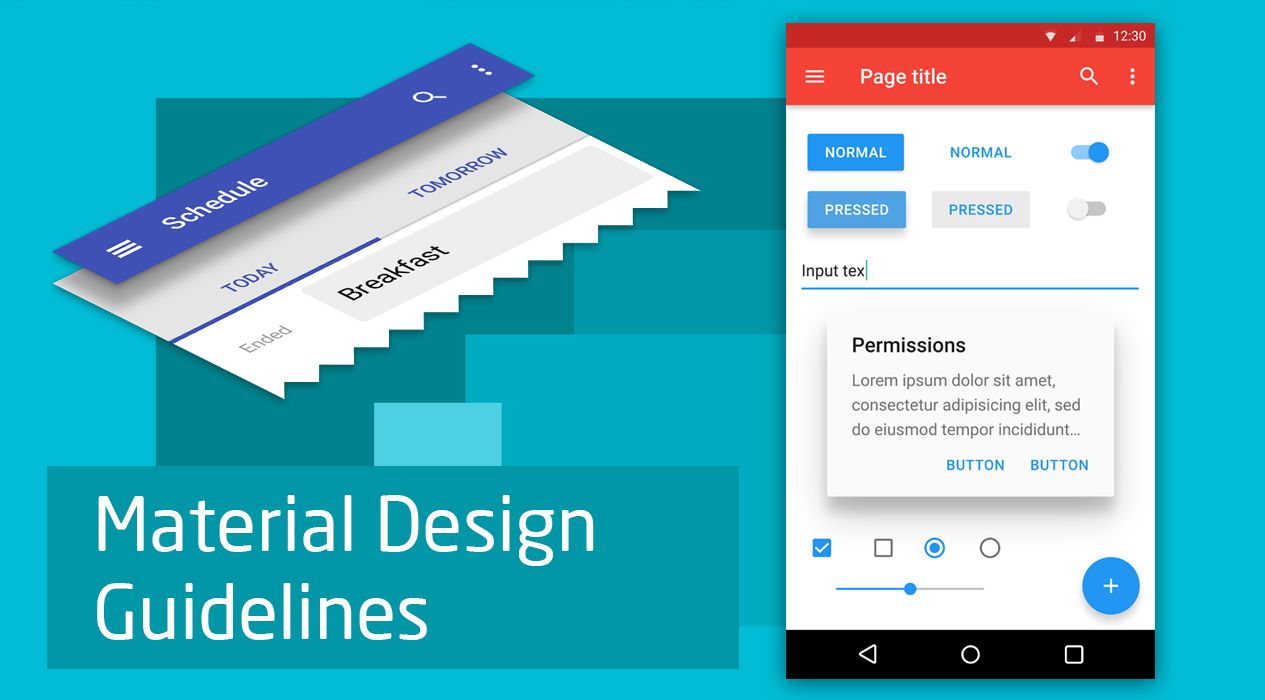
Material основывается на 4 принципах: тактильные поверхности, полиграфический дизайн, осмысленная анимация и адаптивный дизайн. Давайте рассмотрим их подробнее.
Тактильные поверхности
Удивительным принципом Material Design являются тактильные поверхности. Интерфейс сайта или мобильного приложения складывается из слоев, которые называют «цифровой бумагой», и они являются практически осязаемыми, их словно можно потрогать. Эти слои располагаются на разной высоте и отбрасывают друг на друга тени, что позволяет посетителям понимать, как можно взаимодействовать с данным интерфейсом.
Интерфейс сайта или мобильного приложения складывается из слоев, которые называют «цифровой бумагой», и они являются практически осязаемыми, их словно можно потрогать. Эти слои располагаются на разной высоте и отбрасывают друг на друга тени, что позволяет посетителям понимать, как можно взаимодействовать с данным интерфейсом.
Тактильные поверхности часто используются при создании мобильных приложений, но их можно использовать при создании адаптивной / мобильной версии сайта.
Полиграфический дизайн
Большое количество приемов Material Design принимает из современной типографии и полиграфии. При помощи шрифта в Material определяются границы контента и формируется стиль бренда компании. Типографика в Material контрастная, и изящно выделяет главное на сайте или мобильном приложении.
Модульная сетка и направляющие
С точки зрения дизайна важно, чтобы все элементы на сайте состояли в определенных “взаимоотношениях” друг между другом, и составляли гармоничную структуру.
У многих пользователей сайтов, где не используются приёмы сеток и направляющих, возникает ощущение неряшливости, неаккуратности дизайна, и это переносится на впечатление о товаре и торговой марке в целом. Мы рекомендуем использовать модульную сетку и направляющие при разработке сайтов, и в Material Design этому уделено особое внимание.
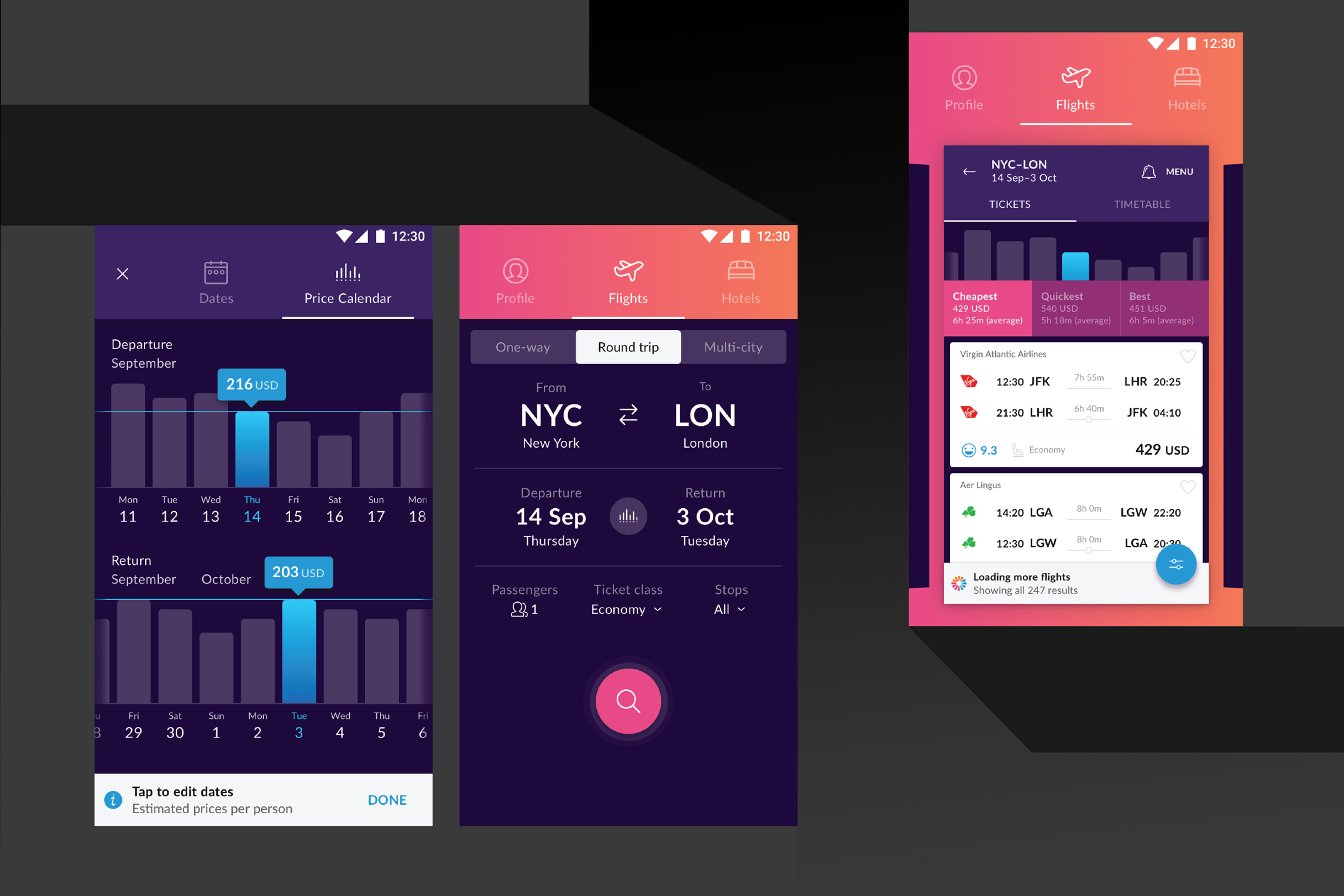
Именно подход к цвету в Material Design является одним из самых заметных отличительных особенностей, которые вызывают у посетителей эмоции. В Material не стесняются использовать яркие цвета, контрастные палитры и ставить мощные акценты на нужных элементах интерфейса.
Красивые фото — важная сторона Material Design. Вместе с яркими цветами, использование ярких фотографий поддерживает эту концепцию в целом и создает впечатление прямо-таки глянцевого журнала!
Вместе с яркими цветами, использование ярких фотографий поддерживает эту концепцию в целом и создает впечатление прямо-таки глянцевого журнала!
Важно понимать, что при создании сайта необходимо это учитывать, и готовить при разработке сайта фото с учетом концепции дизайна. Тогда сайт будет выглядеть естественно и ярко. Мы знаем много сайтов, где хороший дизайн был испорчен плохими фотографиями, баннерами и не хотим, чтобы так происходило, — это смотрится плохо, а еще и снижает конверсию сайта. Если посетитель видит на сайте хорошие фотографии, тексты, это повышает доверие к компании и увеличивает шанс, чтобы он стал вашим клиентом.
Анимации
В Material Design большое количество внимания уделено анимациям и микроанимациям. Согласно философии данной концепции, объекты в реальном мире должны вести себя как настоящие, пускай они и не являются реальными физическими объектами.
Анимации в Material Design мягкие и плавные, а на каждое действие пользователя присутствует особенная реакция. Мы рекомендуем использовать подобные анимации на сайтах – они сделают интерфейс живым и отзывчивым.
Адаптивный дизайн
Material Design – это концепция адаптивного дизайна. Популяризация недорогих смартфонов и планшетов значительно увеличила долю просмотров сайтов с мобильных устройств и в 2017 году создание адаптивных сайтов это необходимость и обязательное требование к разрабатываемому сайту.
Material Design разрабатывается в первую очередь для мобильных устройств и взаимодействия с сенсорными экранами, а значит, отлично подойдет для создания адаптивной версии сайта.
Заключение
Использование современных трендов и концепций в дизайне сайта позволяет разработать сайт актуальным для посетителей и создать позитивное впечатление о компании.
Если вас заинтересовали данные идеи и мысли или сама концепция Material Design, и вы, возможно, хотели бы сделать проект в данном стиле, свяжитесь с нами, оставив заявку в разделе “Разработка сайтов”.
Читайте далее: 5 ожиданий, о которых стоит забыть при запуске контекстной рекламы
на Луну и обратно / Хабр
“Это унылое диалоговое окно действительно нужно?”
В этой статье я изложил главные принципы Material Design и дал советы по их воплощению. Текст написан по следам мастер-класса для разработчиков, который мы, Роботы, устраивали совместно с российским офисом Google (Think Mobile).
Когда-то все продукты Google выглядели по-разному плохо. Даже один продукт на разных платформах выглядел неконсистентно.
Все стало меняться в 2011 году, когда в Google начали усиленно работать над унификацией визуальной части экосистемы своих продуктов и назвали все это Project Kennedy.
При чем тут Кеннеди?Легенда такова: президент Кеннеди инициировал программу полёта человека на Луну (если верить, что этот полёт когда-либо был). А большой начальник в Google Ларри Пейдж исповедует принцип, что продукты нет смысла улучшать на 10% — они должны быть в 10 раз лучше, чем у конкурентов. Если уж запускать продукт, то сразу на Луну. Вот и здесь было решено круто всё переделать.
Результат в первую очередь коснулся веба, но затронул и некоторые мобильные продукты. В то же время шла отдельная работа над дизайном Android — Holo, который пришел на смену не слишком эстетически приятным интерфейсам старой Android.

Пользователям приходилось подстраиваться под новый интерфейс при переключении, привыкать к внешнему виду, расположению элементов управления и так далее.
Поэтому в какой-то момент группа дизайнеров из разных уголков Google собралась и стала биться над этой проблемой, чтобы решить ее раз и навсегда.
В 2014 году на конференции I/O была представлена новая дизайн-система, подход, который получил название Material Design. Новая дизайн-система позволяет создавать консистентный пользовательский опыт на всех экранах: десктоп, смартфон, планшеты, часы, телевизоры, машины. Для Android-приложений Material Design представляет собой эволюцию визуального языка Holo и дизайн-гайдлайнов. Во многих смыслах это более гибкая система, которая создавалась с учетом того, что пользоваться ей будут другие дизайнеры — Google был лишь первым пользователем.
Material Design позволяет более объективно подходить к принятию дизайн-решений: как что-то выглядит, как что-то работает, как осуществляется анимация и так далее.
Material Design зиждется на четырех основных принципах:
- Тактильные поверхности. В Material Design интерфейс складывается из осязаемых слоёв так называемой «цифровой бумаги». Эти слои расположены на разной высоте и отбрасывают тени друг на друга, что помогает пользователям лучше понимать анатомию интерфейса и принцип взаимодействия с ним.
- Полиграфический дизайн. Если считать слои кусками «цифровой бумаги», то в том, что касается «цифровых чернил» (всего того, что изображается на «цифровой бумаге»), используется подход из традиционного графического дизайна: например, журнального и плакатного.
- Осмысленная анимация. В реальном мире предметы не возникают из ниоткуда и не исчезают в никуда — такое бывает только в кино. Поэтому в Material Design мы всё время думаем о том, как с помощью анимации в слоях и в «цифровых чернилах» давать пользователям подсказки о работе интерфейса.

- Адаптивный дизайн. Речь идет о том, как мы применяем предыдущие три концепции на разных устройствах с разными разрешениями и размерами экранов.
Итак, будем двигаться по порядку.
Тактильные поверхностиНачнём с тактильных поверхностей. Это те самые кусочки «цифровой бумаги», которые в отличие от обычной бумаги обладают сверхспособностями — умеют растягиваться, соединяться и менять свою форму. В остальном же ведут себя в полном соответствии с законами физики и законодательством РФ.Поверхность
Что такое поверхность? В основе своей это “контейнер” с тенью и ничего больше. Но и этого вполне достаточно, чтобы отличить один объект от другого и показать, как они расположены друг относительно друга. Философия Material Design стремится к простоте и “чистому” дизайну.
Нет необходимости заходить слишком далеко и использовать текстуру, накладывать градиенты для изображения светотени. Не нужно давать визуальные свойства кожи как у бабушкиной двери в квартиру — аккуратная тень может выразить очень многое.:max_bytes(150000):strip_icc()/Image_03-575ee0d93df78c98dc0c3fbe.jpg) Но у каждой поверхности есть своя высота — расположение на оси Z. И каждая из поверхностей отбрасывает тень на нижнюю, как и в реальном мире.
Но у каждой поверхности есть своя высота — расположение на оси Z. И каждая из поверхностей отбрасывает тень на нижнюю, как и в реальном мире.
В традиционном «плоском дизайне» избегают таких теней, как всяческих проявлений объема, но они исполняют важную функцию обозначения структуры и иерархии элементов на экране. Например, если подъем элемента больше, то и тень у него больше. Эта увеличенная глубина помогает сфокусировать внимание пользователя на критически важных вещах и сделать это изящно.
Глубина также задаёт подсказки о взаимодействии. Здесь по мере того, как пользователь делает скролл, зеленая плашка прилипает к верхнему слою и добавляется тень. Это показывает, что двигаются не только «чернила», а белый фон находится ниже и перемещается целиком.
Важно заметить, что у глубины есть “дно”. Предполагается, что она ограничена толщиной самого мобильного устройства. То есть, если на смартфоне это сантиметр от стекла до задней стенки, а у вас в интерфейсе есть кредитная карточка, то её нельзя просто перевернуть — она упрётся в стекло и заднюю стенку.
NB!Полиграфический дизайн
- Глубина должна иметь смысл. Задавайте себе вопрос: «Почему так, а не иначе?» Если ответа нет, имеет смысл поискать другое решение.
- Позаботьтесь о логистике. Плавающие кнопки, тулбары и диалоговые окна находятся на определенной высоте. Иногда им нужно перемещаться по оси Z, чтобы избегать столкновений, когда что-то происходит. С этой вот хореографией нужно быть предельно внимательным.
- Не надо насиловать кнопку. Плавающая кнопка — очень характерный элемент. Многие считают, что стоит добавить её в интерфейс: так это сразу становится Material Design. Но она должна использоваться только для ключевого действия в вашем приложении. Если вам нужно закрыть какое-то окошко или подтвердить действие, то не нужно использовать плавающую кнопку. Для этого есть другие элементы.
- Не все должно быть на карточке. Если у какого-то объекта есть много форм и он содержит в себе много разного контента, то карточка подходит.
А если нет, то, может, лучше сделать это обычным текстом или текстовым списком?
- Это унылое диалоговое окно действительно нужно? Дизайнеры Google постарались, чтобы сделать диалоговые окна получше, но всё равно для большинства задач больше подходят Bottom Sheets. Есть еще Snackbars. Диалоговые окна нужны только чтобы задать вопрос пользователю.
- Используйте раскрытие списков. Это недооценённый паттерн, но он вполне себе Material и хорошо решает задачу.
Раз поверхности в Material Design мы называем «цифровой бумагой», то всё, что на ней размещается — текст, изображения, пиктограммы — нанесены «цифровыми чернилами». И Material Design использует классические принципы полиграфического дизайна в оформлении интерфейсов.
Изящная типографика В полиграфическом дизайне типографика играет принципиально важную роль. Возьмите любой журнал, и вы заметите, что типографика выполняет там две важные функции. Во-первых, выбор и композиция шрифта является стилеобразующим элементом бренда издания. Во-вторых, типографика задаёт структуру контента.
Во-первых, выбор и композиция шрифта является стилеобразующим элементом бренда издания. Во-вторых, типографика задаёт структуру контента. На этом экране довольно много текста. Но если отбросить иконки и превратить текст в серые блоки, то станет очевидно, что структура вполне различима.
Перед нами крупный заголовок и набор более мелких элементов, которые отличаются своей насыщенностью — более важные темнее. При этом мы явно различаем группировку за счет того, что некоторые прямоугольники расположены близко, а между блоками есть существенный отступ. В общем, всё в лучших традициях!
Размер шрифтаНа сайте google.com/design/spec есть стандартная палитра шрифтов, которую можно смело использовать. В палитре используется шрифт Roboto, но его можно заменять своим фирменным шрифтом, чтобы поддержать бренд. Важно всё внимательно протестировать, так как на разных устройствах рендеринг шрифтов может работать по-разному. Обычно OTF шрифты работают лучше, чем TTF.
Еще один принцип из мира полиграфии, который хорошо уживается в Material Design, это контрастная типографика — действительно заметный контраст между размерами шрифта заголовка и наборного текста. Это красиво и хорошо выделяет главное.
Модульная сетка и направляющиеТеперь к расположению контента на экране. В полиграфическом дизайне используются модульные сетки, в экранном дизайне это больше базовые сетки с очень маленькими модулями. Так, в Material Design используется сетка с шагом в 8dp. DP — это density-independent pixel, единица во многом аналогичная единице point в iOS.
Но главная отличительная черта размещения контента в соответствии с принципами Material Design — расположение ключевых направляющих. Они задают отступы от краёв экрана, структурируя информацию и управляя взглядом пользователя. Если вы знакомы с дизайном многостраничных изданий или читали Чихольда, то наверняка многое знаете о сетке и полях и понимаете, откуда тут растут ноги.
Фактически мы видим колонку текста посередине и большое поле слева, что даёт возможность сфокусировать внимание на основном контенте, а вспомогательные элементы дать на полях.
Геометрическая иконографикаЕсли говорить про иконографику, то простые иконки использовались в Android уже на протяжении какого-то времени, но в Material Design они стали еще проще и дружелюбней. На неофициальном ресурсе materialdesignicons.com дизайнеры могут найти пиктограммы для своих целей и по возможности внести свой вклад.Цвет
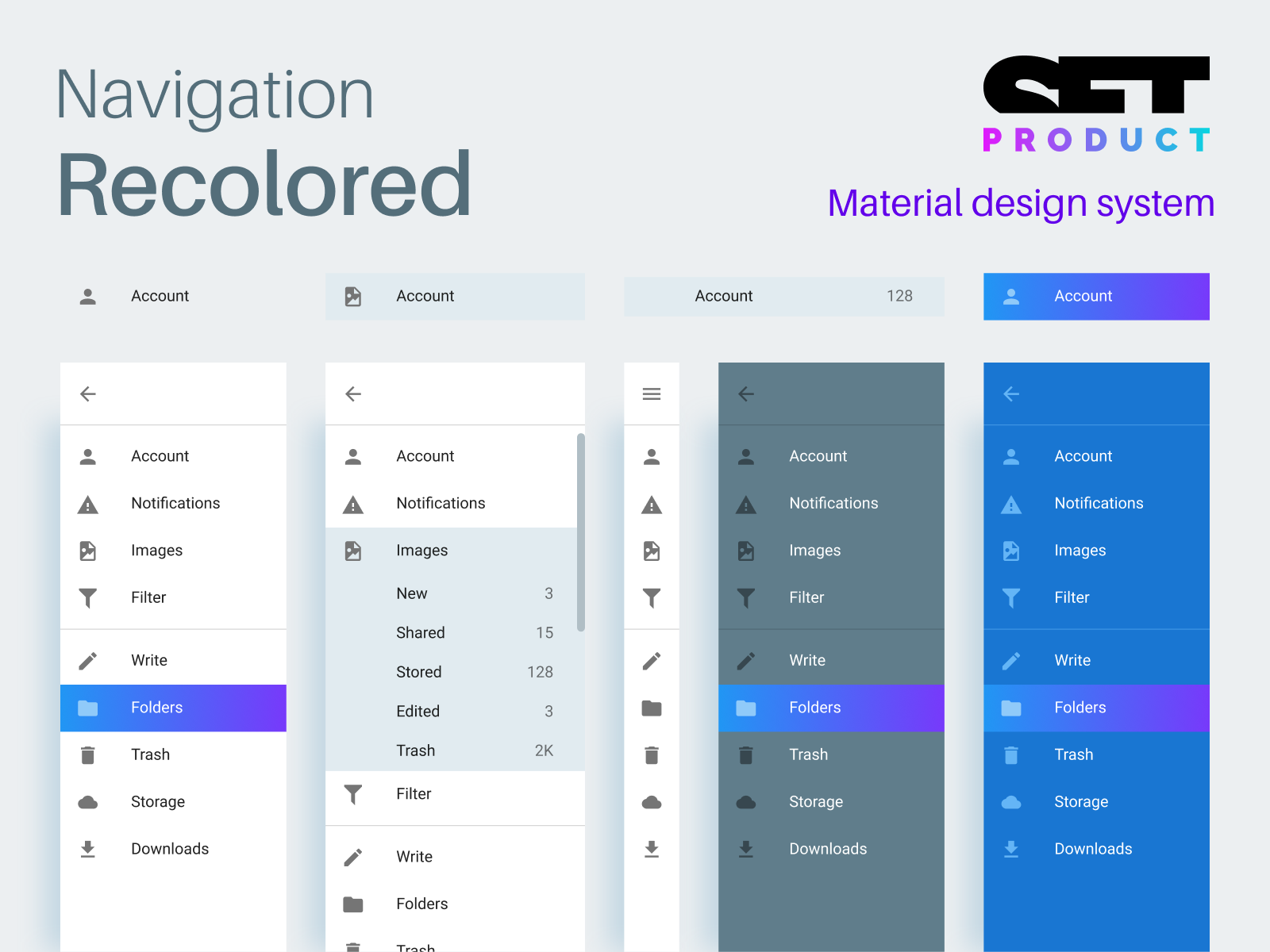
Как и в полиграфическом дизайне, в дизайне интерфейсов цвет является важным средством выразительности. В прежнем Android цвет был чем-то дополнительным, теперь же он играет более заметную роль. В Material Design стандартная цветовая палитра приложения состоит из основного и акцентного цветов.
Основной используется для больших областей вроде action bar, а в его более тёмную вариацию красится status bar. Более яркий акцентный цвет используется точечно в элементах управления, кнопках, полосках, индикаторах и т. д. Акцентный цвет призван привлекать внимание пользователя к ключевым элементам, таким как плавающая кнопка.
д. Акцентный цвет призван привлекать внимание пользователя к ключевым элементам, таким как плавающая кнопка.
Насколько много цвета применять? Акценты ставятся точечно, в небольшом количестве. Для раскрашивания остальной части интерфейса есть простое базовое правило. Когда текста много, например, это список почты, стоит оставить app bar стандартного размера и покрасить его, чтобы позволить пользователю сосредоточиться на содержимом. Если контента не так много, например, детальный просмотр отдельного элемента, фото или калькулятор, то это отличная возможность для применения больших цветных плашек — 2х или 3х высоты app bar.
Android поддерживает библиотеку под названием Palette, которая позволяет экстрагировать цвет из фотографий. То есть имеется возможность динамически красить интерфейс, исходя из фотоиллюстраций в приложении.
Мы взяли фотографию, и алгоритм выделил из него 6 цветов с разными характеристиками:
— есть 3 сочных и 3 приглушенных цвета;
— они делятся на светлые, стандартные и тёмные тона;
— для каждого цвета фона определяется свой цвет текста, который также можно использовать.
И наконец, как и в печатном дизайне, в Material Design поощряется использование фотографии и иллюстраций во всей красе. Картинки в основном размещаются без рамок, часто «навылет». Даже status bar специально делается прозрачным, чтобы не мешать. При этом каждая капля «цифровых чернил» на экране имеет функцию, почти ничего нет просто для украшения.
NB!Осмысленная анимация
- Брендируйте с удовольствием. Google находится в более выгодном положении с тем, что может использовать яркие цвета в качестве фирменных, но это не стоит воспринимать как проблему. Цвета можно выбрать из корпоративного брендбука и вообще использовать логотип.
- Не забывайте отступы и “давайте воздуха”. Базовая сетка в 8dp и отступ слева в 72dp — практически правило. Пусть контенту будет хорошо и свободно.
- Выразительные фото делают погоду. Фотографии и иллюстрации в качестве выразительных средств — наш выбор.
В реальном мире объекты не могут просто появляться из ниоткуда или исчезать в никуда. Это вызывало бы недоумение и ставило людей в тупик. Поэтому и в Material Design осмысленная анимация используется, чтобы показать, что именно только что произошло.
Это вызывало бы недоумение и ставило людей в тупик. Поэтому и в Material Design осмысленная анимация используется, чтобы показать, что именно только что произошло.
Пример 1. Анимация показывает, что именно эта конкретная карточка после нажатия вышла на передний план, раскрылась, и стало видно больше информации.
Пример 2. Событие в календаре после нажатия отрывается от поверхности, превращается в отдельный слой «бумаги», начинает трансформироваться и раскрывается в виде подробной информации о событии.
Интересный момент в том, что активное движение привлекает взгляд — это естественно для нашего зрения. C помощью анимации мы управляем вниманием пользователя.
АсимметрияПоскольку глубина интерфейса ограничена толщиной устройства, все трансформации объектов приходится производить в плоскости. Это также приводит к тому, что анимация трансформаций должна быть асимметричной — то есть изменение ширины и высоты объекта должно быть независимым. В противном случае возникает иллюзия приближения или отдаления от зрителя, причём на очень большое расстояние.
В противном случае возникает иллюзия приближения или отдаления от зрителя, причём на очень большое расстояние.
Другой очень важный принцип анимации в Material Design — реакция на действия пользователя. Там, где это возможно, эпицентром изменений в интерфейсе должно быть прикосновение к экрану устройства. Например, волна, которая появляется и идёт от точки касания пальцем. Этот эффект без проблем реализуется в Android L.
МикроанимацииВ Android L мы можем анимировать каждый элемент приложения — будь это переходы между контентом или маленькие иконки действий. Каждая деталь приложения важна, и микроанимации добавляют приложению более полную детальность и отзывчивость на каждое действие пользователя.
Четкость и резкостьИ последний, ключевой принцип анимации: движение должно быть быстрым и чётким. В отличие от банального ускорения в начале и замедления в конце кривая анимации в Material Design более натуральная и интересная. Объекты быстрее реагируют и достигают целевого состояния, резче возвращаются назад, но чуть дольше идут к состоянию покоя в конце. В результате пользователю нужно меньше ждать (это меньше раздражает). При этом там, где объект уже вышел из сферы интересов пользователей, он позволяет себе вести себя более естественно.
Объекты быстрее реагируют и достигают целевого состояния, резче возвращаются назад, но чуть дольше идут к состоянию покоя в конце. В результате пользователю нужно меньше ждать (это меньше раздражает). При этом там, где объект уже вышел из сферы интересов пользователей, он позволяет себе вести себя более естественно.
NB!Адаптивный дизайн
- Не оставляйте анимацию напоследок. Не стоит оставлять анимацию на самый конец — она может служить ключевым фактором пользовательского опыта, и её нужно продумывать заранее.
- Знайте меру. Слишком много анимации — тоже плохо. Держите себя в руках и помните, что она должна быть осмысленной.
Последний главный аспект Material Design — это концепция адаптивного дизайна. То есть как мы можем применить все три первые концепции на разных устройствах и экранах в разных форм-факторах.От общего к частному
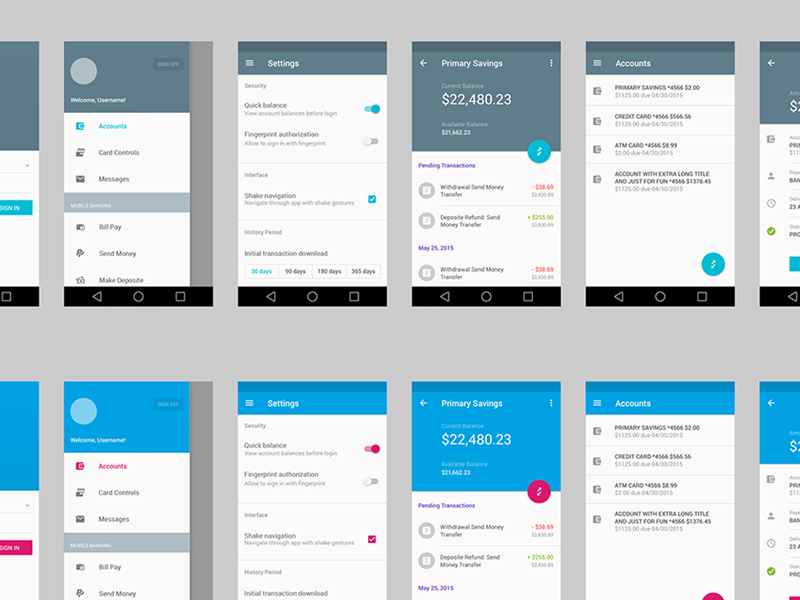
Самый распространенный приём — уменьшение количества информации, отображаемой на экране вместе с уменьшением экрана.
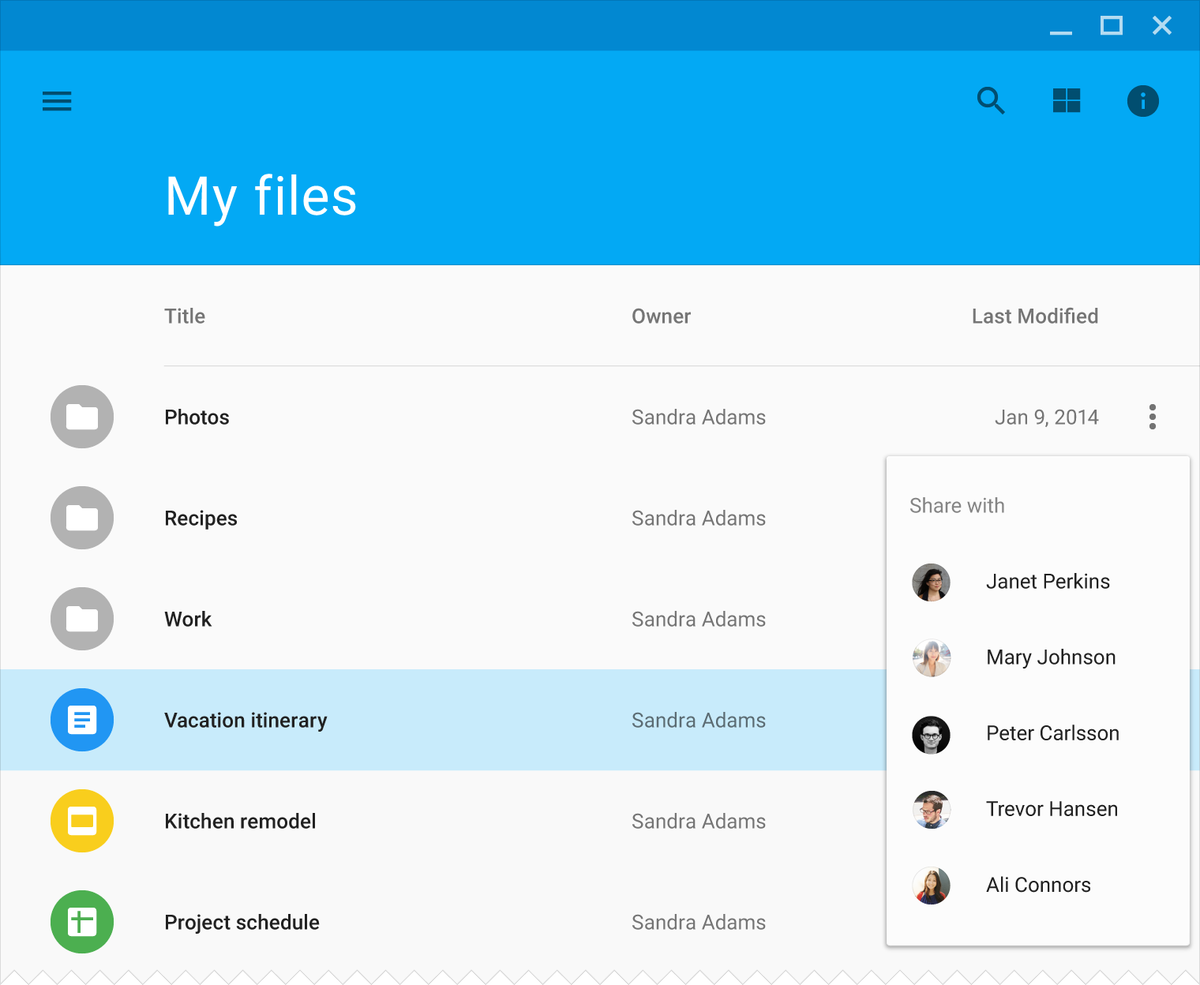
 Если на большом экране мы можем позволить себе показать и список, и детальную информацию по выбранному элементу, то на смартфонах сперва отображается список, а для подробностей нужен отдельный экран. В случае с планшетами app bar иногда можно увеличивать, чтобы хоть немного справиться с избытком свободного места.Отступы
Если на большом экране мы можем позволить себе показать и список, и детальную информацию по выбранному элементу, то на смартфонах сперва отображается список, а для подробностей нужен отдельный экран. В случае с планшетами app bar иногда можно увеличивать, чтобы хоть немного справиться с избытком свободного места.Отступы Размещение контента с помощью блоков сильно упрощает работу со свободным пространством на больших экранах. Мы знаем содержимое каждого блока, понимаем, насколько широким он может быть, чтобы не потерять в читаемости, а также насколько узким, чтобы не было слишком тесно. На широких экранах блоки растягиваются до своих пределов удобочитаемости, а потом добавляются отступы от краёв, которые вполне могут быть большими. Их можно заполнять плавающей кнопкой и цветными плашками.Whiteframes
Идеи по организации пространства и отступам для разных экранов можно подсмотреть на сайте google.com/design/spec в разделе Whiteframes.
 Это отличное место, чтобы начать, понять общий смысл и затем продолжить собственные эксперименты.Направляющие
Это отличное место, чтобы начать, понять общий смысл и затем продолжить собственные эксперименты.Направляющие Направляющие задают нам отступы для «чернил» на отдельных листах «бумаги». На смартфоне у нас один лист и один хороший отступ слева, а на планшете их два и в обоих случаях есть отступ. Важно, что для этих двух форм-факторов отступ будет разным. На планшете это 80dp, а на смартфоне — 72dp. Отступы от краёв экрана также разные.Размеры
Рекомендуется брать кратные пропорции для всех элементов. В частности — выбирать размер app bar значительно удобнее, если делать его кратным: 1х, 2х, 3х. На смартфонах и планшетах этот размер разный, но приложение без проблем адаптируется.Блоки
Мышление блоками вообще может быть полезным. Если задать такую вот модульную сетку из блоков, кратных 8dp, то получится отличный визуальный ритм и принимать решения будет удобнее. Зайдите на сайт с вайтфреймами и посмотрите материалы.
 Toolbar
Toolbar Action bar — одна из самых важных частей интерфейса. В нём размещается заголовок, кнопки действий и навигация. В Android Lollipop action bar превратился из скованной полоски сверху в полноценный виджет — функциональный и красивый блок управления приложением. Это стало возможным благодаря тому, что теперь в тулбар можно поместить много функциональных элементов, о которых раньше и мечтать не приходилось:
— поля ввода, формы;
— плавающая кнопка основного действия;
— тулбар скрыт выдвинутой навигацией, но и здесь мы видим вполне функциональный виджет;
— тулбаром удобно управлять при необходимости.
NB!Это Material Design. Не бойтесь экспериментировать и ошибаться: не стоит зацикливаться на копировании существующих решений. Пробуйте!
- Далеко не всегда нужен navigation drawer. Google очень часто использует выдвижную навигацию в своих приложениях, поэтому вы можете видеть её в разных примерах. Но у Google очень много задач, которые можно решить с её помощью: разместить помощь, настройки, логин/логаут, информацию о пользователе и так далее.
Если у вас похожие задачи, то всё OK, а если вы делаете простой инструмент, то не стоит.
- Cмелее и остроумнее с тулбарами. Возможность менять размер тулбара динамически, делать его двойного и тройного размера — это очень круто и удобно. Большинство дизайнеров боится с этим связываться и выбирают один размер раз и навсегда, но тут можно и стоит быть смелее.
- Не надо делать из нижнего угла гетто для плавающей кнопки. Плавающая кнопка может быть где угодно: снизу, сверху, справа, слева. Конечно, в углу до неё может быть удобно дотягиваться, но это не единственный вариант. Кнопка может перемещаться с места на место в зависимости от задач.
- И смартфоны, и планшеты; и вертикально, и горизонтально. Линейка Android-устройств велика, и это не упрощает жизнь разработчикам. Но правда в том, что у пользователей действительно есть все эти устройства, которые они поворачивают и так и этак (даже если речь идет о смартфонах). Этот момент надо отрабатывать.
Что это такое и с чего начать [+Ресурсы]
Все мы помним старые добрые сайты. Они были очень легкими, загружались довольно быстро (особенно с учетом технологий в прошлом) и доставляли потрясающие впечатления в соответствии со стандартами 90-х и 00-х годов.
Но Интернет появился, и то, что казалось пространством для сбора информации, быстро монетизировалось. Как только деньги стали играть огромную роль в Интернете, веб-сайты начали конкурировать друг с другом, добавляя множество изображений, подразделов, длинных описаний и множество всего, что замедляло загрузку сайтов и создавало худший пользовательский опыт.
Распространение смартфонов создало еще одну проблему — как содержимое веб-сайта будет отображаться на меньшем экране? В результате Google представила Material Design — ответ на постоянно растущие запросы пользователей.
В этой статье мы дадим определение материального дизайна, рассмотрим основные принципы и посмотрим, как значки и цвета используются в материальном дизайне. Мы закончим статью некоторыми полезными ресурсами, которые вы можете применить в своих проектах.
Обзор артикула:
Что такое материальный дизайн?
Принципы дизайна материалов
Иконки и цвета в дизайне материалов
С чего начать?
Ресурсы
Материальный дизайн — это стандарт (или система) дизайна, разработанный Google еще в 2014 году. Основная идея этого решения заключалась в том, чтобы создать систему дизайна, которая обеспечит лучшую согласованность на всех устройствах и добавит предсказуемость для всех устройств. конструкции, чтобы упростить взаимодействие с пользователем.
Для того, чтобы одна система оставалась адекватной в такие динамичные времена для интернет-индустрии, эволюция неизбежна. Материальный дизайн Google постоянно трансформируется, постоянно совершенствуется и всегда идет навстречу новым волнам дизайна!
В октябре 2021 года Google выпустила Material Design 3 с обновленными рекомендациями, и многие веб-сайты и приложения, использующие Material Design 2, начали переходить на последнюю версию.
Для дизайн-системы и любого паттерна в целом крайне важно иметь определенный контрольный список требований, чтобы считаться таковым. Рекомендации Google Material Design помогут вам. Ниже мы покажем вам некоторые принципы, которые вам необходимо применить в своем дизайне, чтобы его можно было рассматривать как «Материал».
2.1. Поймите концепцию «материала».
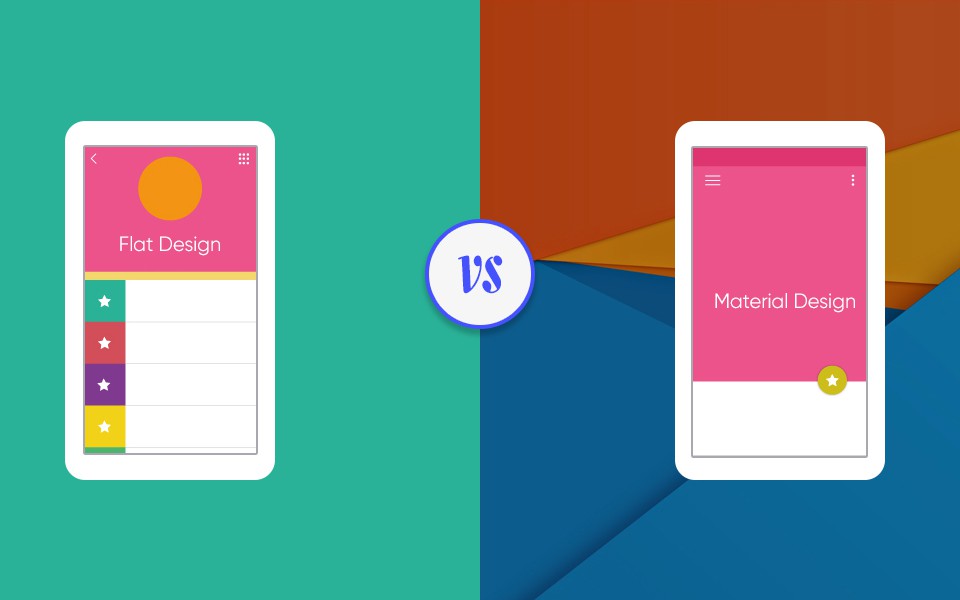
Материал Дизайн получил свое название не просто так. В отличие от Flat Design, здесь мы видим совершенно другую концепцию. Концепция, использующая визуальную иерархию для создания ощущения реального мира в дизайне. Люди могут создавать ассоциации. Материальный дизайн в значительной степени опирается на 3D-формы, чтобы добавить больше глубины и реалистичности пользовательскому интерфейсу.
2.2. Использование теней
Тени — важнейший элемент всех компонентов Material Design. Их следует тщательно выбирать, поскольку они направлены на улучшение пользовательского опыта. Использование теней лучше ориентирует пользователей в отношении их текущего местоположения в вашем приложении или на веб-сайте. Имейте в виду, что все тени должны быть тонкими и ненавязчивыми.
Имейте в виду, что все тени должны быть тонкими и ненавязчивыми.
2.3. Обратите внимание на цвета
Цветовая палитра Material Design специфична. Прежде всего, вы должны использовать максимум два основных цвета Material Design — один основной цвет и один цвет акцента. Вы также ограничены 3 оттенками на каждый. Поскольку у вас не так много «пространства» для маневров, считается ключевым использовать смелые цвета для привлечения внимания.
2.4. Сохраняйте согласованность
В основе материального дизайна лежит создание единообразного взаимодействия с пользователем. Это означает, что вы должны следовать одной и той же иерархии на всех страницах — одинаковые эффекты кнопок при наведении, одинаковые цвета при нажатии, одинаковая структура сайта и цвета страниц. Ваши пользователи должны интуитивно выбирать компоненты на веб-сайте/приложении и легко знать, где они находятся в любой момент.
2.5. Строго следуйте рекомендациям по изображениям
Изображения также играют важную роль во всей «картине» (каламбур). Они должны быть идеально выровнены, отображаться как минимум в качестве Full HD и быть от края до края. Последнее является ключом к успеху всей концепции. Если изображения являются частью вашего дизайна, они также должны определять основные и акцентные цвета, чтобы все оттенки естественным образом вписывались в дизайн.
Они должны быть идеально выровнены, отображаться как минимум в качестве Full HD и быть от края до края. Последнее является ключом к успеху всей концепции. Если изображения являются частью вашего дизайна, они также должны определять основные и акцентные цвета, чтобы все оттенки естественным образом вписывались в дизайн.
2.6. Считайте пробелы важной частью дизайна
В Material Design пустое пространство играет важную роль как компоненты, цвета и тени. Почему? Потому что его использование может значительно улучшить читабельность, тем самым улучшая UX. Негативное пространство служит и другой цели — с его помощью можно сосредоточить внимание на нужном элементе, например, на кнопке призыва к действию.
2.7. Воспользуйтесь преимуществом моушн-дизайна
Моушн-дизайн использует взаимодействие с пользователем, создавая взаимодействие между производителем контента и потребителем контента. Предоставляя визуальную обратную связь о каждом действии, предпринятом вашими пользователями, вы повышаете вовлеченность. Каждая анимация в стиле Material Design должна быть интуитивно понятной, плавной и аутентичной. Например, если пользователи нажимают назад, они должны видеть, что их экран перемещается слева направо, так как это их естественное понимание перелистывания страниц назад.
Каждая анимация в стиле Material Design должна быть интуитивно понятной, плавной и аутентичной. Например, если пользователи нажимают назад, они должны видеть, что их экран перемещается слева направо, так как это их естественное понимание перелистывания страниц назад.
2.8. Правильно выбирайте компоненты
Каждый компонент, который вы вставляете в пользовательский интерфейс, служит определенной цели. Одним из основных требований является использование компонентов в соответствующей области — если у вас есть дорожная карта, наличие карты прогресса может иметь смысл. Но будет ли это иметь смысл на вашей странице с ценами? Эмпирическое правило: если вы не уверены, что вам это нужно, избегайте этого.
2.9. Оптимизация для мобильных устройств
С 2017 года по сегодняшний день мобильный трафик увеличился в 7 раз. В результате мобильный UX быстро становится экзистенциальным. Это даже компенсирует опыт веб-сайта. Material Design для мобильных устройств включает в себя меньше компонентов, более крупные шрифты, темную тему для экономии заряда батареи и другие меры.
2.10. Чем меньше, тем лучше
Материальный дизайн закладывает основу новой волны в дизайне UX/UI — минимализма и следует концепции Google — «меньше значит больше». Если ваша цель — использовать материальный дизайн пользовательского интерфейса, вам следует избавиться от ненужных элементов и компонентов и оставить место для того, что действительно важно.
П.С. Результатом будет более высокая скорость загрузки страницы, и Google вознаградит вас более высокими позициями в своей поисковой выдаче.
Значки и цвета Material Design имеют решающее значение для успешного выполнения каждого проекта. Мы уже подчеркивали важность цветов. Давайте подробно рассмотрим некоторые из основных требований как к значкам, так и к цветам.
3.1. Иконки
Без иконок сайт невозможен. Но разнообразие размеров и разрешений экрана создало проблему — читаемость значков. Вот почему Google разработал отдельный контрольный список значков, который вы должны заполнить.
Стандартный значок Google Material Design имеет размер 24 пикселя и представляет собой масштабируемую векторную графику . Крайне важно разместить их на сетке.
Четкость значков
Значки должны быть четкими и разборчивыми. Чтобы избежать каких-либо искажений, следует размещать значки в системе координат в пикселях.
Штрихи
Чтобы ваши значки считались приемлемыми, они должны иметь жирные и последовательные штрихи. Любой ценой избегайте закругленных концов штрихов и тонких штрихов.
Формы значков
Значки в Material Design должны иметь геометрические и согласованные формы. Не используйте свободные и неровные формы.
Сложные формы значков
Если вам нужно сделать сложные статические значки, сделайте их лицевой стороной вперед и пропустите сложные формы. Статические значки не рекомендуется отображать в виде трехмерных фигур или цифрового искусства.
Интервал
В соответствии с лучшими практиками в области материального дизайна, вы должны оставлять расстояние между значками, равное удвоенному размеру значка . Для стандартного значка размером 24×24 пикселя размер пробела должен составлять 48×48 пикселей.
Для стандартного значка размером 24×24 пикселя размер пробела должен составлять 48×48 пикселей.
Анимация
Анимированные значки должны иметь продолжительность. В соответствии с рекомендациями по материальному дизайну:
- Анимация простых значков должна иметь продолжительность 100 мс
- Стандартный значок анимация должна иметь продолжительность 200 мс
- Анимация сложных значков должна иметь продолжительность 500 мс
3.2. Цвета
Цвета также играют важную роль в пользовательском интерфейсе материалов. Независимо от того, используете ли вы их в фоновом режиме, извлекаете из изображений (с помощью инструмента выбора цвета) или используете цвета шрифта, каждый нюанс имеет свое уникальное назначение. Мы всегда рекомендуем изучить, как использовать теорию цвета, прежде чем концептуализировать свое видение Material Design.
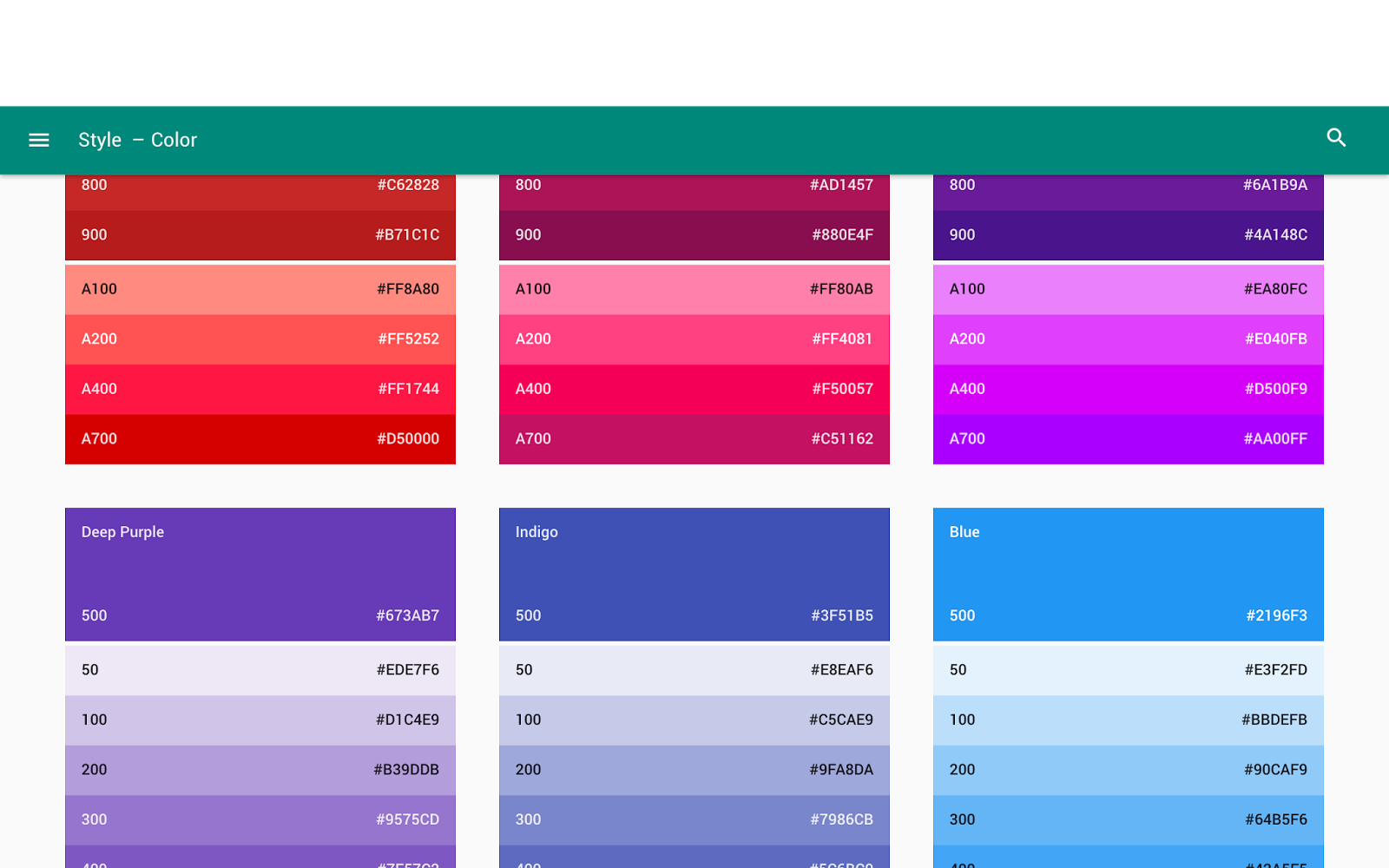
Цветовые палитры
Разработчики Google знают, что не все рождаются графическими дизайнерами, поэтому они разработали собственный инструмент подбора цветов, который позволяет вам выбрать основной цвет, а затем автоматически генерирует дополнительные оттенки, соответствующие ему. Та же логика применяется к вторичному цвету.
Та же логика применяется к вторичному цвету.
Основные цвета
Основные цвета будут появляться в ваших проектах большую часть времени. Убедитесь, что они смелые и представляют ваш бренд наилучшим образом. Если у вас есть большие изображения, вы должны извлечь основные цвета из изображения, чтобы добиться единообразия дизайна.
Вторичные цвета
Вторичные цвета — отличный выбор для индикаторов выполнения, выделения текста и т. д. Должна существовать прямая корреляция между основными и вторичными цветами. Хорошей практикой является использование вторичного цвета, который находится между основными цветами, особенно после введения темных тем.
«Включенные» цвета
«Включенные» цвета или цвета, которые появляются при наведении указателя мыши на компонент, являются важной частью взаимодействия с пользователем. Они подчеркивают желаемое действие и должны отделять его от других подобных компонентов. Этот эффект достигается за счет добавления большего контраста для большей доступности — соотношение 4,5:1 является минимальным.
Цвета фона и поверхности
Цвета фона — это цвета, которые лежат в основе содержимого веб-сайта или приложения. Цвета поверхности — это цвета, которые отображаются на компонентах сайта. В зависимости от того, где появляется текст (на поверхности или непосредственно на фоне), он должен иметь достаточный контраст с цветом фона/поверхности.
Цвета состояния
Цвета состояния представляют определенное состояние в Material Design. Они являются общепринятыми стандартами, такими как дорожные знаки, и пользователи быстро их замечают. Например, зеленый всегда воспринимается как «завершенный» этап — независимо от того, идет ли речь о задаче или о процессе. Красный, с другой стороны, представляет ошибку. Меню состояния должны иметь одинаковый цветовой код во всех дизайнах.
Темная и светлая темы
Мы должны подчеркнуть, что цвета будут различаться в разных версиях пользовательского интерфейса веб-сайта/приложения. В темных и светлых темах обычно используются контрастные цвета, чтобы сохранить удобочитаемость. В результате мы можем получить два основных цвета вместо одного.
В результате мы можем получить два основных цвета вместо одного.
Цвета значков
Цвета значков должны соответствовать теме. Хотя они могут смотреться на светлой или темной теме, вы должны проверить другую версию — достаточно ли контраста? Придерживайтесь соотношения 4,5:1, и вы не будете разочарованы. Если контраста недостаточно, рассмотрите возможность добавления второго основного цвета.
Создание веб-сайтов в стиле Material Design и пользовательских интерфейсов для приложений требует от вас знаний в области дизайна UX и UI. Вы должны работать с программным обеспечением для дизайна UX. В этом разделе мы предоставим вам несколько руководств по некоторым из лучших UI/UX-приложений на рынке.
4.1. Adobe XD
Adobe XD стал фаворитом многих дизайнеров UX и UI, особенно пользователей Creative Cloud. Мы уже опубликовали 25 превосходных руководств по Adobe XD, которые вам обязательно стоит проверить. Но это еще не все!
Давайте посмотрим пример видео.
Пользовательский интерфейс блога по дизайну материалов
В этом руководстве по дизайну материалов вы увидите, как создать базовый дизайн пользовательского интерфейса для приложения блога. Вы узнаете, как включать кнопки, значки, цветовые палитры и тексты, а также сохранять окончательную версию дизайна. Простой, но очень эффективный видео-урок.
4.2. Figma
Figma — еще одно популярное программное обеспечение в мире UX-дизайна, и мы рассмотрели его в 24 качественных учебных пособиях по Figma. Это удивительное приложение, которое вы можете использовать для создания дизайна Super Material.
Давайте посмотрим пример видео:
Цветовая система Material Design
В этом видеоруководстве по Figma вы узнаете, как создать цветовую систему в Figma с помощью плагина конструктора тем Material Design. Вы также можете использовать изображение для создания цветовой палитры, что еще лучше!
Вы также можете использовать изображение для создания цветовой палитры, что еще лучше!
4.3. Sketch
Sketch, вероятно, является лучшим программным обеспечением UX/UI для среды macOS. С его помощью вы можете создавать множество великолепных дизайнов, и не случайно разработчики хорошо подготовились к системе материального дизайна Google. Вы можете ознакомиться с руководством Sketch, которое также включает в себя пару видеороликов.
Давайте посмотрим пример видео о том, как реализовать Material Design с помощью Sketch:
Material Design в Sketch
В этом руководстве показано, как использовать цветовую палитру из руководств по Material Design и как их применять изменения в Скетче. Что может поразить, так это то, как все компоненты меняют цвет, как только вы применяете изменение.
4.
 4. Photoshop
4. PhotoshopPhotoshop — одно из самых эффективных программных решений для дизайна, которое вы можете найти, несмотря на то, что оно единственное в нашем списке, которое работает с растровыми файлами (обратите внимание, что Adobe включила векторные функции в своем выпуске 2021 года). Мы уже подготовили руководство с 30 потрясающими уроками по Photoshop, так что ознакомление с ним может помочь вам.
Материальный дизайн с Photoshop возможен, и, учитывая последние обновления, он лучше, чем когда-либо! Давайте посмотрим видео — оно немного устарело, но концепция отличная.
Photoshop Material Design
Учебное пособие чрезвычайно полезно, хотя и не «свежее». В первой части вы увидите, как использовать Material Design в Photoshop и как это программное обеспечение может помочь вам создавать шедевры, несмотря на ограничения.
4.5. Веб-поток
Webflow является своего рода «хипстером» среди других членов этого престижного списка. Что ж, мы поставили его на 5-е место в нашем сравнении программного обеспечения UX, поэтому есть веские аргументы, почему он должен быть там. Как способная программа пользовательского интерфейса и UX, она может идеально реализовать концепцию Google.
Дизайн материалов с помощью Webflow
Этот видеоурок проведет вас по Webflow — сначала он даст краткое определение (вы можете пропустить его, если хотите), а затем перейдет к «настоящей работе» — оптимизации вашего дизайн и согласование его с лучшими практиками Material Design.
5. Ресурсы
В этом разделе мы обратим внимание на некоторые ресурсы, руководства и шаблоны, которые вы можете применять в своей практике и улучшать свои проекты.
Разработчики Figma придумали 2000 бесплатных иконок для Material Design, доступных для всех. Они бывают пяти вариантов, поэтому у вас будет множество вариантов при создании концепции пользовательского интерфейса веб-сайта или приложения.
Material Design 3 Рекомендации по цветуРекомендуется ознакомиться с новыми требованиями для MD3, когда речь идет о цветах. Цветовая система хорошо объяснена. Одна вещь, на которую следует обратить внимание, — это тональная ценность и то, как цвет может стать 13 уникальными цветами.
Angular Руководства по дизайну материаловAngular — одна из самых популярных сред для создания проектов в соответствии с процедурами Google. Давайте посмотрим на их руководство по материальному дизайну.
Генератор накипи Как мы уже поняли, эта система дизайна уделяет внимание всем деталям, и шрифты не исключение. Google придумал генератор масштаба шрифта, который вы можете использовать для создания комбинации между шрифтом заголовка и основного текста. Генератор вычисляет размер пикселя автоматически.
Google придумал генератор масштаба шрифта, который вы можете использовать для создания комбинации между шрифтом заголовка и основного текста. Генератор вычисляет размер пикселя автоматически.
Мы уже упоминали руководство по цвету. «Материальный ты», как говорят некоторые, имеет совершенно новое руководство по ресурсам. Ресурсы доступны также для пользователей React и Flutter.
600 бесплатных логотипов брендовБесплатная коллекция из 600 бесплатных иконок из материалов, которые вы можете использовать в своем веб-дизайне или дизайне приложений.
Комплект пользовательского интерфейса Material Design для Adobe XDЭтот комплект пользовательского интерфейса Material можно добавить в ваши библиотеки и загрузить бесплатно. Он состоит из 200+ элементов для светлой темы.
Платный комплект материалов для эскизов Коллекция из 1200+ высококачественных символов, 100 и более различных стилей, более 1000 иконок и других компонентов. Комплект пользовательского интерфейса является частью популярной библиотеки React.
Комплект пользовательского интерфейса является частью популярной библиотеки React.
Figma выпустила свой собственный Material 3 Kit, который можно использовать бесплатно. Хотя он регулярно обновляется, имейте в виду, что он все еще находится в стадии разработки, и здесь и там есть некоторые проблемы.
Руководящие принципы Adobe XD Material DesignAdobe выпустила собственную статью о Google Material Design и о том, как вы можете реализовать его в своем продукте. Хорошей новостью является то, что все шаги имеют хорошие объяснения, и доступно много скриншотов.
Заключение
Материальный дизайн — отличная идея. Он создает единый пользовательский интерфейс и упрощает дизайн веб-сайта и приложения, гарантируя, что все пользователи будут легко получать доступ к кнопкам и макетам. Хотя ни одна система дизайна не идеальна, всегда полезно иметь общие стандарты, которые уменьшат количество негативных впечатлений!
Если вы считаете эту статью полезной, почему бы вам не просмотреть другие, связанные с дизайном?
- Цветовые сочетания 2022: 8 основных цветовых трендов в графическом дизайне
- Тенденции веб-дизайна 2022: использование хаоса для создания незабываемого UX
- Тенденции графического дизайна 2023 формируют новую реальность
Что такое материальный дизайн и как его можно использовать?
Материальный дизайн — это язык дизайна, разработанный Google, чтобы помочь дизайнерам и конечным пользователям воспроизвести работу Google и объяснить, почему вещи в Google выглядят и реагируют именно так.

Что такое материальный дизайн?
Материальный дизайн — это язык дизайна, разработанный Google, который по своей сути представляет собой чрезвычайно сложный и четко определенный набор рекомендаций, которые помогают дизайнерам и конечным пользователям копировать работу Google, а также объясняют, почему вещи в Google выглядят и реагируют так, как они. .Цель дизайна материалов — лучше объединить фундаментальные принципы дизайна с технологиями.
Материальный дизайн имеет три основных принципа:
1. Материал — это метафора
Наш экранный дизайн должен быть метафорой внеэкранных вещей, особенно ручки и бумаги.
Это означает, что экранные кнопки должны выглядеть как кнопки в реальной жизни, элементы должны иметь тени, и необходимо соблюдать «основы света, поверхности и движения».
В материальном дизайне используется идея о том, что взаимодействие с пользователем улучшается, когда элементы на экране отражают (в определенной степени) то, как эти вещи выглядят в мире за кадром.
Например, всплывающая реклама — у нее должна быть тонкая тень, потому что тени есть у всех 3D-объектов.
2. Смелый, наглядный и преднамеренный
Все, что мы проектируем, должно быть обдуманным и масштабным. Больше никаких размытых цветов, таких как бежевый.
Будьте смелее! Используйте пурпурный!
Вывод здесь заключается в том, что материальный дизайн направлен на то, чтобы направлять дизайн, который сразу имеет смысл, за которым легко следить (например, смелые цвета, заголовки), и создает четкий и лаконичный опыт (например, с негативным пространством).
3. Движение придает значение
Движение может использоваться для перемещения пользователя и создания смысла, в частности, движение особенно полезно для обеспечения обратной связи с пользователем.
Например, на Android, когда вы удерживаете значок, он немного выдвигается, сообщая вам, что его можно переместить. Это небольшое движение — отличный способ общения с пользователем. Вот к чему стремится материальный дизайн.
Это небольшое движение — отличный способ общения с пользователем. Вот к чему стремится материальный дизайн.
Почему важен материальный дизайн
Теперь, когда мы понимаем, что материальный дизайн — это набор рекомендаций, направленных на то, чтобы сделать технологию более удобной в использовании, давайте поместим ее в более широкий контекст дизайна.Во-первых, материальный дизайн важен в контексте плоского дизайна.
Мы уже много лет говорим о плоском дизайне или его элементах. Материальный дизайн представляет собой первый крупный отход от этой тенденции, хотя некоторые его части, такие как принцип материала , являющегося метафорой , даже отталкивают к скевоморфному дизайну начала 2000-х годов.
Это большое дело.
Впервые элементы стали меньше плоскими, и в результате их стало проще использовать — без потери красивого минимализма плоского дизайна.
Во-вторых, материальный дизайн подходит к экранному дизайну с гораздо более осязательной стороны, чем другие языки или подходы дизайна раньше. Руководства по дизайну материалов размещают все объекты на экране в 3D-матрице, а не в 2D. То есть в мире материального дизайна объекты (например, текстовое поле) фактически занимают место.
Этот уникальный подход делает его чрезвычайно интуитивно понятным для пользователей, а также простым для понимания дизайнером.
Последняя причина, по которой материальный дизайн имеет большое значение, — это его способность охватывать размеры экрана.
Когда в ноябре 2014 года впервые было объявлено о материальном дизайне, мы все еще довольно решительно думали о трех размерах экрана: мобильных устройствах, планшетах и настольных компьютерах.
Тем не менее, материальный дизайн должен был работать на гораздо более широком диапазоне экранов, от часов до телевизоров, и включать такие функции, как движения, не зависящие от экрана, для информирования пользователей.