Создание макета и редактирование в веб-приложении Word
Краткое руководство по началу работы с Word Online
-
Создание документа
Статья -
Добавление и форматирование текста
Статья -
Создание макета и редактирование
Статья -
Общий доступ и совместная работа
Статья -
Настройка мобильных приложений
Статья -
Дополнительные сведения
Статья
Краткое руководство по началу работы с Word Online
Обучение работе с Word
Краткое руководство по началу работы с Word Online
Краткое руководство по началу работы с Word Online
Создание макета и редактирование
-
Создание документа
Статья -
Добавление и форматирование текста
Статья -
Создание макета и редактирование
Статья -
Общий доступ и совместная работа
Статья -
Настройка мобильных приложений
Статья -
Дополнительные сведения
Статья
Выберите вкладку Макет.
Выберите параметр, который нужно изменить:
Стили
Стили позволяют применить согласованные интервалы, шрифт, его размер и цвет во всем документе.
-
Выделите слова, абзац, список или таблицу, к которым хотите применить стиль.
- org/ListItem»>
Выберите стиль.
В Word в Интернете орфография проверяется автоматически. Слова с ошибками подчеркиваются красной волнистой линией.
-
Щелкните правой кнопкой мыши слово с ошибкой.
-
Выберите правильный вариант или команду Пропустить все.
Откройте файл в классическом приложении Word:
Примечание: В Word в Интернете изменения сохраняются автоматически, но в классическом приложении Word их нужно сохранять вручную, если файл не сохранен в OneDrive.
Макет страницы в Grid Layout ⚡️ HTML и CSS с примерами кода
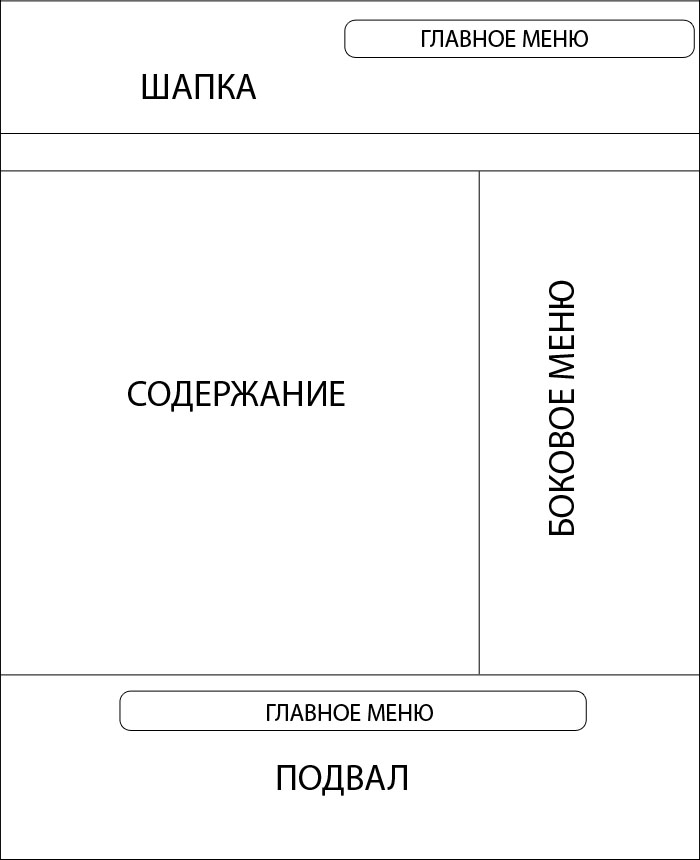
Рассмотрим создание простейшего адаптивного стандартного макета веб-страницы, который состоит из шапки, подвала, основного содержимого, блока навигации и сайдбара. Для этого определим следующую веб-страницу:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>Grid Layout в CSS3</title>
<style>
* {
box-sizing: border-box;
}
html,
body {
margin: 0;
padding: 0;
}
.grid-container {
height: 100vh;
display: grid;
grid-template-areas:
'header'
'.'
'menu'
'.'
'content'
'.'
'sidebar'
'.'
'footer';
grid-template-columns: 1fr;
grid-template-rows: 80px 5px 80px 5px 1fr 5px 80px 5px 80px;
}
.
В прошлой теме уже рассматривалось применение именованных областей. И здесь они также используются, так как очень удобно связывать стили с семантикой страницы через области.
И здесь они также используются, так как очень удобно связывать стили с семантикой страницы через области.
Однако, так как предполагается, что веб-страницу могут просматривать на мобильных устройствах, где ширина экрана ограничена, то хотелось бы иметь адаптивный макет. Поэтому в стиля имеются два разных определения грида. Одно определение грида для мобильных устройств (условно в качестве ширины устройств выбрано значение в 468px):
.grid-container {
height: 100vh;
display: grid;
grid-template-areas:
'header'
'.'
'menu'
'.'
'content'
'.'
'sidebar'
'.'
'footer';
grid-template-columns: 1fr;
grid-template-rows: 80px 5px 80px 5px 1fr 5px 80px 5px 80px;
}
В таком состоянии грид имеет только один столбец и 5 строк для каждой области плюс 4 строки-разделители.
При увеличении ширины экрана в действие вступает другое определение грида:
.grid-container {
height: 100vh;
display: grid;
grid-template-areas:
'header header header header header'
'. . . . .'
'menu . content . sidebar'
'. . . . .'
'footer footer footer footer footer';
grid-template-columns: 130px 5px 1fr 5px 130px;
grid-template-rows: 90px 5px 1fr 5px 90px;
}
. . . .'
'menu . content . sidebar'
'. . . . .'
'footer footer footer footer footer';
grid-template-columns: 130px 5px 1fr 5px 130px;
grid-template-rows: 90px 5px 1fr 5px 90px;
}
В этом случае столбцов и строк будет по пять:
4. Организация страницы: макет элементов страницы
Макет страницы — это искусство манипулирования вниманием пользователя на странице для передачи смысла, последовательности и точек взаимодействия.
Если слово «манипуляция» звучит для вас неприлично, подумайте об этом так. Кино- и телережиссеры зарабатывают на жизнь, манипулируя вашим вниманием на кино- или телеэкране, и вы, вероятно, являетесь добровольным участником. То же самое для редакторов, размещающих статьи, заголовки и объявления в газете. Если бы весь этот контент был представлен в унылом монотонном виде, без каких-либо графических акцентов, чтобы привлечь и переместить ваше внимание, вам на самом деле было бы труднее извлечь смысл — что должно быть важным, а что нет?
Несмотря на то, что в конечном счете это искусство, в хорошем макете страницы может быть больше рациональности, чем вы думаете. Некоторые важные идеи графического дизайна объясняются во введении к этой главе; каждый может помочь вам в компоновке страниц, экранов и диалоговых окон. Мы поговорим о визуальной иерархии, визуальном потоке и фокусных точках, а также о группировке и выравнивании — все это предсказуемые и рациональные подходы к дизайну страницы. Шаблоны этой главы описывают конкретные способы применения этих концепций высокого уровня к дизайну интерфейса.
Некоторые важные идеи графического дизайна объясняются во введении к этой главе; каждый может помочь вам в компоновке страниц, экранов и диалоговых окон. Мы поговорим о визуальной иерархии, визуальном потоке и фокусных точках, а также о группировке и выравнивании — все это предсказуемые и рациональные подходы к дизайну страницы. Шаблоны этой главы описывают конкретные способы применения этих концепций высокого уровня к дизайну интерфейса.
Но изменчивая, интерактивная природа компьютерных дисплеев делает компоновку в некоторых отношениях проще, а в других — сложнее. Мы поговорим о том, почему это так. Некоторые из этих шаблонов работают в печати так же хорошо, как и на экране, но большинство из них были бы бесполезны в печати, поскольку предполагают, что пользователь будет взаимодействовать со страницей.
В этом разделе обсуждаются пять основных элементов макета страницы: визуальная иерархия, визуальный поток, группировка и выравнивание, как объединить эти три элемента и как использовать динамические отображения.
ВИЗУАЛЬНАЯ ИЕРАРХИЯ: ЧТО ВАЖНО?
Концепция визуальной иерархии играет важную роль во всех формах графического дизайна. Проще говоря, самый важный контент должен выделяться больше всего, а наименее важный — меньше всего. Заголовки должны выглядеть как заголовки, а вторичный контент должен выглядеть как вторичный контент — другими словами, читатель должен иметь возможность вывести информационную структуру страницы из ее макета.
Примеры лучше всего поясняют эту концепцию. На рис. 4-1 показан текст, который вообще не был отформатирован с какой-либо визуальной иерархией.
Рис. 4-1. Нет визуальной иерархии
Сносно, но не отлично. Какая самая важная информация в этом абзаце? Вы можете догадаться, что первое предложение является самым важным, но в остальном сложно сказать, так как весь блок текста визуально однообразен. Как только вы прочтете его и поймете, что это приглашение, вы сможете понять это по контексту, но сначала вам нужно было его прочитать.
Теперь давайте улучшим этот пример. Пустое пространство — один из лучших инструментов для организации визуальной иерархии. Это дешевый и изящный способ разбирать монотонные блоки информации.
Рис. 4-2. С пробелом
На рис. 4.2 вы можете, по крайней мере, увидеть отдельные группы информации. А заголовок вверху — «Вечеринка в честь 30-летия Zelda» — выделяется немного больше, потому что вокруг него есть пробелы. Как и не столь важное сообщение RSVP внизу. Но текст, который бросается в глаза в первую очередь, это, вероятно, «Вы приглашены». Он сидит там сам по себе, в верхнем левом углу, куда каждый говорящий на языках с письмом слева направо смотрит в первую очередь. Уже одно это придает ему неоправданное значение.
В вашем распоряжении также типографика и позиционирование, что на рис. 4-3 применимо к той же проблеме.
Рис. 4-3. С типографикой и выравниванием
Большие, жирные шрифты, конечно, делают свое дело. Наши глаза притягиваются к плотным, контрастным формам с большим «визуальным весом». Самая важная строка приглашения выделена гигантским шрифтом; вторая по значимости строка — крупным шрифтом, но не таким крупным; основной текст имеет нормальный размер. Точно так же крошечный легкий шрифт, используемый для комментариев к направлениям, означает: «Возможно, вы захотите прочитать это, но это не так уж важно, если вы это пропустите».
Самая важная строка приглашения выделена гигантским шрифтом; вторая по значимости строка — крупным шрифтом, но не таким крупным; основной текст имеет нормальный размер. Точно так же крошечный легкий шрифт, используемый для комментариев к направлениям, означает: «Возможно, вы захотите прочитать это, но это не так уж важно, если вы это пропустите».
Пространственное позиционирование здесь делает нечто более сложное. Это избыточно с пробелами, отделяющими одни блоки текста от других. Это также повышает очевидную важность текста «Когда» и «Где» — которые важны — за счет того, что они располагаются на почти пустом левом поле, выровненном с заголовком.
Формы некоторых элементов страницы также дают вам подсказки. Комментарий о направлениях расположен с отступом под текстом «Где» в примере. Вы можете догадаться, что комментарий направления относится к тексту над ним, но не так важен. Та же логика применима к древовидным представлениям, вспомогательному тексту под ссылками, подсказкам ввода под текстовыми полями и так далее. С этими и другими знакомыми структурами, такими как таблицы, их визуальные формы «телеграфируют» значение немедленно, прежде чем пользователь даже начнет читать, что в них.
С этими и другими знакомыми структурами, такими как таблицы, их визуальные формы «телеграфируют» значение немедленно, прежде чем пользователь даже начнет читать, что в них.
В этой главе Шаблон Center Stage напрямую связан с визуальной иерархией, поощряя вас создавать единую большую область пользовательского интерфейса для выполнения основной задачи. Использование шаблона Titleed Sections также помогает определить визуальную иерархию. А если разработать Visual Framework (еще один шаблон, который кодирует, как сделать визуальную иерархию во всем пользовательском интерфейсе), убедитесь, что он поддерживает различные уровни иерархии, которые вам нужны, такие как заголовки, заголовки, подзаголовки, списки, панели навигации и кнопки действий. .
Эти механизмы помогут вам выстроить визуальную иерархию:
Предпочтение верхнего левого угла
Пробелы
Контрастные шрифты: чем крупнее и жирнее, тем важнее информация
Контрастные цвета переднего плана и фона: например, размещение белого текста на черном фоне создает очень сильное впечатление на белой странице
Позиционирование, выравнивание , и отступ: текст с отступом подчиняется тому, что над ним
Графика, такая как линии, блоки и цветные полосы: объекты в блоке или группе сочетаются друг с другом
Вы обнаружите, что многие пользовательские интерфейсы и печатная графика используют несколько из этих механизмов одновременно. Веб-страницы часто используют как цвет, так и шрифты, чтобы отличать заголовки от основного текста; многие пользовательские интерфейсы используют как групповые поля, так и пробелы для формирования визуальных групп. Это нормально. Наличие всех этих «переменных» на выбор дает вам большую свободу дизайна, тем более что каждая из них играет двойную роль: показать, как организован пользовательский интерфейс, и передать брендинг, эмоции и другие иррациональные атрибуты. (Я вернусь к этой увлекательной теме в главе 9..)
Веб-страницы часто используют как цвет, так и шрифты, чтобы отличать заголовки от основного текста; многие пользовательские интерфейсы используют как групповые поля, так и пробелы для формирования визуальных групп. Это нормально. Наличие всех этих «переменных» на выбор дает вам большую свободу дизайна, тем более что каждая из них играет двойную роль: показать, как организован пользовательский интерфейс, и передать брендинг, эмоции и другие иррациональные атрибуты. (Я вернусь к этой увлекательной теме в главе 9..)
А пока давайте более подробно рассмотрим визуальную организацию.
ВИЗУАЛЬНЫЙ ПОТОК: НА ЧТО СЛЕДУЕТ ПОСМОТРЕТЬ?
Визуальный поток имеет дело с следами, по которым обычно следуют глаза читателей, когда они просматривают страницу. Разумеется, это тесно связано с визуальной иерархией — хорошо продуманная визуальная иерархия устанавливает фокусные точки на странице там, где вам нужно привлечь внимание к наиболее важным элементам, а визуальный поток уводит взгляд от этих точек к менее важной информации. . Как дизайнер, вы должны уметь управлять визуальным потоком на странице, чтобы люди следили за ним примерно в правильной последовательности.
. Как дизайнер, вы должны уметь управлять визуальным потоком на странице, чтобы люди следили за ним примерно в правильной последовательности.
Несколько сил могут работать друг против друга, когда вы пытаетесь настроить визуальный поток. Одна из них — наша склонность читать сверху вниз и слева направо. Когда вы сталкиваетесь с монотонной страницей текста, это то, что вы будете делать естественно; но любые визуальные фокусы на странице могут отвлечь вас от обычного прогресса, к лучшему или к худшему.
«Фокусные точки» — это места, перед которыми ваш взгляд не может устоять. Вы склонны следовать за ними от самого сильного к самому слабому, а на лучших страницах их всего несколько — слишком много фокусов снижает важность каждого из них. Вы можете настроить их по-разному, например, с помощью пробелов, высокой контрастности, больших объемных шрифтов, пятен «интересного» цвета, сходящихся линий, резких краев, граней и движения. (Да, этот список похож на приведенный выше для визуальной иерархии. Заголовки, логотипы и важные разделы текста или изображений используют эти свойства, чтобы стать фокусами.)
Заголовки, логотипы и важные разделы текста или изображений используют эти свойства, чтобы стать фокусами.)
В следующий раз, когда вы возьмете в руки журнал, посмотрите на красиво оформленную рекламу и обратите внимание на то, к чему притягивается ваш взгляд. Лучшие коммерческие графические художники являются мастерами в настройке фокусных точек, чтобы манипулировать тем, что вы видите в первую очередь.
Однако, если вы когда-либо открывали веб-страницу, заполненную рекламой, и демонстративно игнорировали яркую движущуюся рекламу (чтобы вы могли читать монотонные блоки текста, которые вы там читали), то вы знаете, что мы мы не просто рабы наших встроенных зрительных систем! Мы можем игнорировать то, на что, по нашему мнению, нам не нужно смотреть, и сосредоточиться на том, что, по нашему мнению, является важной частью страницы. Таким образом, значение и контекст также играют большую роль в визуальном потоке.
Если вы создаете пользовательский интерфейс, в котором последовательность имеет значение, например мастер или диалоговое окно, в котором ранний выбор влияет на последующие варианты, подумайте о визуальном потоке. (Даже если ваш пользовательский интерфейс не зависит от последовательности, вы все равно должны подумать об этом, поскольку хороший визуальный поток легче воспринимается вашими пользователями.) Нетрудно настроить макет, который хорошо выглядит, но будьте начеку варианты макета, которые работают против него. Разместите элементы управления и кнопки вдоль прямого визуального пути. В конце этого пути поместите ссылку или кнопку, которая завершает задачу («Отправить», «Вернуться на главную страницу» или «ОК») и возвращает пользователя в другое место.
(Даже если ваш пользовательский интерфейс не зависит от последовательности, вы все равно должны подумать об этом, поскольку хороший визуальный поток легче воспринимается вашими пользователями.) Нетрудно настроить макет, который хорошо выглядит, но будьте начеку варианты макета, которые работают против него. Разместите элементы управления и кнопки вдоль прямого визуального пути. В конце этого пути поместите ссылку или кнопку, которая завершает задачу («Отправить», «Вернуться на главную страницу» или «ОК») и возвращает пользователя в другое место.
На рис. 4-4 показано диалоговое окно с красивым визуальным потоком. Обратите внимание, как ваши глаза начинают сверху, двигаются прямо вниз по столбцу текстовых полей (возможно, замедляясь на горизонтальных линиях) и «останавливаются» на четырех значках. Возможно, после того, как вы сделаете паузу, чтобы просмотреть их, ваши глаза могут прыгнуть вниз к кнопкам «Справка» или кнопкам «ОК» и «Отмена».
Рис. 4-4. Диалоговое окно «Вставить таблицу» Macromedia Contribute
Теперь, в какой-то момент вы, вероятно, потратите время на чтение меток, но они настолько визуально легкие, что, вероятно, сначала не привлекли ваше внимание. Текстовые поля, вероятно, были, потому что они являются фокусными точками — белыми (контрастирующими с серым), четко выровненными и семантически важными.
Текстовые поля, вероятно, были, потому что они являются фокусными точками — белыми (контрастирующими с серым), четко выровненными и семантически важными.
Вкратце:
Сверху вниз и слева направо — визуальный поток по умолчанию.
Сначала глаза будут привлекать сильные фокусы, а затем более слабые.
Воспринимаемое значение содержимого страницы будет меняться в зависимости от выбора пользователя.
ГРУППИРОВКА И ВЫРАВНИВАНИЕ: ЧТО С ЧЕМ СООТВЕТСТВУЕТ?
Вы это уже знали, но я все равно скажу, потому что это очень важно: группируя вещи визуально, вы заявляете, что они связаны. И наоборот, если вы поместите две вещи далеко друг от друга, например, последнее поле формы и кнопку формы «Отправить», то вы заявите, что они не связаны друг с другом. Если визуальный поток не вмешается и не приведет взгляд пользователя к кнопке каким-либо другим способом, пользователь может ее не увидеть.
Подобно фокальным точкам, группировка и выравнивание необходимы для формирования четкой визуальной иерархии. Они также помогают с визуальным потоком, направляя взгляд зрителя от группы к группе.
Они также помогают с визуальным потоком, направляя взгляд зрителя от группы к группе.
Зрительная система человека жаждет порядка. Мы запрограммированы видеть большие формы, состоящие из меньших, например, слова из букв или таблицы из сеток ячеек. Вы можете воспользоваться этой потребностью в порядке, «собрав» связанные вещи вместе и разделив эти кластеры достаточным количеством пробелов, чтобы они были однозначно разделены. (Опять пробелы! Его действительно можно использовать даже в небольших пространствах. Лучше отображать меньше информации с большей четкостью, чем слишком загромождать страницу.) Вот как вы связываете текстовое поле с его меткой, изображение с его заголовок или график с ползунком, который его контролирует.
Здесь могут помочь групповые блоки, но не ожидайте, что они возьмут на себя все бремя визуальной группировки; дайте им «отдохнуть» на переполненной странице. Если вы прищуритесь, чтобы не видеть краев группового поля, достаточно ли пустого пространства, чтобы вы могли различить группы? Если да, то у вас все хорошо. Кроме того, будьте осторожны с вложенными групповыми блоками на два или более уровней, так как становится очень трудно разобрать, что к чему. Попробуйте другой подход к разработке визуальной иерархии.
Кроме того, будьте осторожны с вложенными групповыми блоками на два или более уровней, так как становится очень трудно разобрать, что к чему. Попробуйте другой подход к разработке визуальной иерархии.
Выравнивание — еще один, более тонкий способ связывания вещей друг с другом. Например, если у вас есть два набора кнопок, расположенных далеко друг от друга в диалоговом окне, но они выполняют несколько схожие функции, вы можете расположить одну группу под другой и сделать их одинаковой ширины, чтобы подчеркнуть сходство. Или, если у вас есть две формы на странице, разделенные блоками текста, выровняйте левые края форм по одной невидимой линии, а левые края текста по другой.
Теория группировки и выравнивания была разработана в начале 20-го века гештальт-психологами. Они описали несколько свойств компоновки, которые, по-видимому, встроены в наши визуальные системы. Среди них следующие:
- Близость
Поместите вещи близко друг к другу, и зрители будут ассоциировать их друг с другом.
 Это основа для сильной группировки содержимого и элементов управления в пользовательском интерфейсе.
Это основа для сильной группировки содержимого и элементов управления в пользовательском интерфейсе.- Сходство
Если две вещи имеют одинаковую форму, размер, цвет или ориентацию, то зрители также будут ассоциировать их друг с другом.
- Непрерывность
Наши глаза хотят видеть непрерывные линии и кривые, образованные выравниванием более мелких элементов.
- Замыкание
Мы также хотим видеть простые закрытые формы, такие как прямоугольники и пятна пробелов, которые не нарисованы для нас явно. Группы вещей часто кажутся замкнутыми формами.
На рис. 4-5 показано каждое свойство и то, как их можно комбинировать для создания эффективного общего дизайна.
Рис. 4-5. Четыре гештальт-принципа
Какими бы важными они ни были по отдельности, их лучше всего использовать в сочетании друг с другом. Опять же, избыточность не всегда плоха; пятая группа больше похожа на настоящий макет страницы, чем на мозаику в стиле ретро.
Таким образом, непрерывность и завершенность объясняют выравнивание. Когда вы выравниваете элементы, вы формируете непрерывную линию с их краями, и пользователи следуют этой линии и (возможно, подсознательно) предполагают взаимосвязь. Если выровненные элементы достаточно когерентны, чтобы сформировать форму — или сформировать ее из пробелов или «негативного пространства» вокруг нее — тогда замыкание также работает, усиливая эффект.
СОЕДИНЯЯ ВСЕ ВМЕСТЕ
На веб-странице, показанной на рис. 4-6, текст размыт, поэтому его трудно прочитать. Но я уверен, что вы можете понять большую часть структуры страницы.
Рис. 4-6. С http://www.alistapart.com
На первый взгляд, вы только что поняли многое из того, о чем мы только что говорили. Давайте разберем этот первый взгляд. Во-первых, по какому пути шли ваши глаза? Вероятно, один из тех, что изображены на рис. 4-7, или его разновидность.
Рис. 4-7. Возможные визуальные потоки на alistapart. com
com
Логотип, очевидно, является фокусом — он находится там, где всегда находятся заголовки веб-страницы, и это тяжелый шрифт с высокой контрастностью белого на темном. Заголовки привлекают внимание своим цветом, размером и разделением пробелами. Столбец справа выглядит плотным, оранжевым и визуально интересным, возможно, вы тоже его смотрели.
Обратите внимание, что третий вариант визуального потока не начинается с логотипа. Читатели, которые посещают страницу с целеустремленным интересом к содержимому, могут просто проигнорировать заголовок и начать с верхнего левого угла «белой части» страницы — нет никакой ощутимой пользы в просмотре атрибутов страницы.
А как насчет принципов гештальта, которые мы только что рассмотрели? На странице представлены три основные группы, каждая из которых имеет большой красный текст, меньший красный текст и блоки основного текста. Сходство и близость формируют эти перцептивные группы; пробелы отличают их. Колонна справа выделяется очень сильным ребром, точнее, двумя; обратите внимание на подколонку вдоль ее левой стороны — ее плотность и цвет придают сильную согласованность. Темный фон заголовка представляет собой еще одну визуальную форму, как и серый нижний колонтитул с его единственной непрерывной строкой текста. Рисунок 4-8 показывает группы на этой странице.
Темный фон заголовка представляет собой еще одну визуальную форму, как и серый нижний колонтитул с его единственной непрерывной строкой текста. Рисунок 4-8 показывает группы на этой странице.
Рис. 4-8. Группировка на веб-странице ALA
Все это форматирование способствует визуальной иерархии. Когда вы начинаете анализировать то, что видите, и применять то, что уже знаете о веб-сайтах, начинают действовать контекст и мыслительная обработка более высокого уровня.
Вы можете легко различить верхний и нижний колонтитулы, основное содержание и вспомогательную информацию. В основном содержании есть три точки интереса — возможно, связанные статьи — каждая со своим заголовком, подзаголовками (от автора?) и основным текстом. Среди вспомогательной информации есть мини-форма (поиск?), две таблицы (вероятно, содержащие ссылки, так как они не черные) и прочий текст. Заголовок содержит пять текстов, которые выровнены и выглядят одинаково, вероятно, навигация верхнего уровня. Вы можете спокойно игнорировать нижний колонтитул, как вы, вероятно, делаете на большинстве веб-страниц.
ИСПОЛЬЗОВАНИЕ ДИНАМИЧЕСКИХ ДИСПЛЕЕВ
Все, что я обсуждал до сих пор, в равной степени применимо к пользовательским интерфейсам, веб-сайтам, плакатам, рекламным щитам и страницам журналов. Они имеют дело со статическими аспектами макета. Ах, но у вас есть динамический компьютерный дисплей, с которым вы работаете, и вдруг время становится еще одним измерением дизайна! Не менее важно и то, что компьютеры позволяют пользователю взаимодействовать с макетом в той степени, в какой это невозможно для большинства печатных материалов.
Существует множество способов, которыми вы можете воспользоваться динамической природой компьютерных дисплеев. Например, вы можете сосредоточиться на использовании пространства — даже на самых больших экранах компьютеров потребительского уровня полезного пространства меньше, чем, скажем, на плакате или странице газеты. Такова жизнь. Если вы работаете с КПК или сотовыми телефонами, у вас есть особенно маленькое пространство для работы. Существует много методов использования этого пространства для представления большего количества контента, чем вы можете показать за один раз.
Существует много методов использования этого пространства для представления большего количества контента, чем вы можете показать за один раз.
Использование полос прокрутки — это один из распространенных способов представить маленькое «окно просмотра» на большом объекте, таком как текст, изображение или таблица. Полосы прокрутки позволяют пользователю перемещаться по своему желанию в одном или двух измерениях. (Но воздержитесь от использования горизонтальной прокрутки с текстом, пожалуйста).
Или, если вы можете разделить содержимое на связанные разделы, у вас есть несколько вариантов — стопки карт, закрывающиеся панели и Подвижные панели предоставляют пользователю некоторый контроль над макетом, в отличие от более статичных 9.0041 Разделы под названием . (Вы также можете разделить содержимое на несколько виртуальных страниц и позволить пользователю перемещаться между ними; см. главу 3, Навигация . ) Они призывают время, позволяя пользователю видеть различное содержимое в разное время по своему выбору.
) Они призывают время, позволяя пользователю видеть различное содержимое в разное время по своему выбору.
Если вы хотите направить пользователя через последовательность шагов, Отзывчивое включение и Отзывчивое раскрытие информации — это два хорошо известных динамических способа сделать это.
Получить Проектирование интерфейсов теперь с обучающей платформой O’Reilly.
члена O’Reilly знакомятся с книгами, живыми мероприятиями, курсами, подобранными в зависимости от должности, и многим другим от O’Reilly и почти 200 ведущих издателей.
Начать бесплатную пробную версию
Настройка страницы— служба поддержки Майкрософт
Excel для Microsoft 365 Excel 2021 Excel 2019 Excel 2016 Excel 2013 Excel 2010 Excel 2007 Excel Starter 2010 Дополнительно… Меньше
Используйте диалоговое окно Page Setup для настройки макета и параметров печати страницы.
Нажмите на вкладку Макет страницы , затем в группе Параметры страницы щелкните Средство запуска диалогового окна .
Ориентация Выберите альбомную или книжную ориентацию.
Масштабирование Увеличивает или уменьшает рабочий лист или выделение при печати, чтобы оно уместилось на указанном количестве страниц.
Изменить на При выборе параметра Изменить на можно ввести процентное значение в поле % нормального размера .
Вписать в При выборе Вписать в можно ввести число в полях по ширине на и в поле по высоте . Чтобы заполнить ширину бумаги и использовать столько страниц, сколько необходимо, введите 1 в поле страниц шириной на и оставьте поле высотой пустым.

Размер бумаги В этом поле выберите Letter , Legal или другие параметры размера, чтобы указать размер, который вы хотите использовать для печатного документа или конверта.
Качество печати В этом поле щелкните разрешение, чтобы указать качество печати для активного рабочего листа. Разрешение — это количество точек на линейный дюйм (dpi), которое появляется на распечатанной странице. Более высокое разрешение обеспечивает лучшее качество печати на принтерах, поддерживающих печать с высоким разрешением.
Номер первой страницы В этом поле введите Авто , чтобы начать нумерацию страниц с «1» (если это первая страница задания печати) или со следующего порядкового номера (если это не первая страница задания печати). работа). Введите число, чтобы указать номер начальной страницы, отличный от «1».
Верх страницы
Введите параметры полей и просмотрите результаты в окне Preview .
Сверху, Снизу, Слева, Справа Настройте измерения в полях Сверху , Снизу , Слева и Справа , чтобы указать расстояние между вашими данными и краем печатной страницы.
Верхний или нижний колонтитул Введите число в поле Верхний колонтитул или в поле Нижний колонтитул , чтобы отрегулировать расстояние между верхним колонтитулом и верхней частью страницы или между нижним колонтитулом и нижней частью страницы. Расстояние должно быть меньше, чем настройки полей, чтобы верхний или нижний колонтитулы не перекрывали данные.
Центрировать на странице Центрировать данные на странице в пределах полей, установив флажок Вертикально , Горизонтально или оба флажка.
Верх страницы
Заголовок Щелкните встроенный заголовок в поле Заголовок или щелкните Пользовательский заголовок , чтобы создать пользовательский заголовок для листа, который вы хотите напечатать. Встроенный заголовок копируется в 9Диалоговое окно 0231 Заголовок , в котором можно отформатировать или отредактировать выбранный заголовок.
Нижний колонтитул Нажмите встроенный нижний колонтитул в поле Нижний колонтитул или щелкните Настраиваемый нижний колонтитул , чтобы создать пользовательский нижний колонтитул для листа, который вы хотите напечатать. Встроенный нижний колонтитул копируется в диалоговое окно Нижний колонтитул , где можно отформатировать или отредактировать выбранный нижний колонтитул.
Разные нечетные и четные страницы Выберите Разные нечетные и четные страницы Установите флажок, чтобы указать, что верхние и нижние колонтитулы на нечетных страницах должны отличаться от таковых на четных страницах.
Другая первая страница Установите флажок Другая первая страница , чтобы удалить верхние и нижние колонтитулы или создать собственные верхние и нижние колонтитулы для первой печатной страницы. Чтобы создать пользовательский верхний или нижний колонтитул для первой страницы, установите этот флажок, щелкните Пользовательский верхний колонтитул или Настраиваемый нижний колонтитул , а затем на вкладке Верхний колонтитул первой страницы или Нижний колонтитул первой страницы можно добавить информацию верхнего или нижнего колонтитула, которая должна отображаться на первой странице.
Масштаб с документом Установите флажок Масштаб с документом , чтобы указать, должны ли верхние и нижние колонтитулы использовать тот же размер шрифта и масштабирование, что и рабочий лист. Этот флажок установлен по умолчанию. Снимите этот флажок, чтобы сделать размер шрифта и масштабирование верхних или нижних колонтитулов независимыми от масштабирования рабочего листа для создания согласованного отображения на нескольких страницах.
Выровнять по полям страницы Установите флажок Выровнять по полям страницы , чтобы убедиться, что поля верхнего или нижнего колонтитула выровнены по левому и правому полям листа. Этот флажок установлен по умолчанию. Чтобы задать для левого и правого полей верхних и нижних колонтитулов определенное значение, не зависящее от левого и правого полей рабочего листа, снимите этот флажок.
Верх страницы
Область печати Щелкните поле Область печати , чтобы выбрать диапазон листов для печати, а затем перетащите области листа, которые вы хотите напечатать. Кнопка Свернуть диалоговое окно в правом конце этого окна временно перемещает диалоговое окно, чтобы можно было ввести диапазон, выбрав ячейки на листе. После того, как вы закончите, вы можете нажать кнопку еще раз, чтобы отобразить все диалоговое окно.
Печать заголовков Выберите параметр в разделе Печатать заголовки , чтобы печатать те же столбцы или строки, что и заголовки, на каждой странице печатного листа. Выберите 90 231 строк для повторения сверху 90 232, если вы хотите, чтобы определенные строки были вашим горизонтальным заголовком для каждой страницы. Выберите Столбцы для повторения слева , если вы хотите, чтобы на каждой странице были вертикальные заголовки. Затем на листе выберите ячейку или ячейки в нужных столбцах или строках заголовков. Кнопка Свернуть диалоговое окно в правом конце этого окна временно перемещает диалоговое окно, чтобы можно было ввести диапазон, выбрав ячейки на листе. После того, как вы закончите, вы можете нажать кнопку еще раз, чтобы отобразить все диалоговое окно.
Выберите 90 231 строк для повторения сверху 90 232, если вы хотите, чтобы определенные строки были вашим горизонтальным заголовком для каждой страницы. Выберите Столбцы для повторения слева , если вы хотите, чтобы на каждой странице были вертикальные заголовки. Затем на листе выберите ячейку или ячейки в нужных столбцах или строках заголовков. Кнопка Свернуть диалоговое окно в правом конце этого окна временно перемещает диалоговое окно, чтобы можно было ввести диапазон, выбрав ячейки на листе. После того, как вы закончите, вы можете нажать кнопку еще раз, чтобы отобразить все диалоговое окно.
Печать Указывает, что печатается с рабочего листа, является ли распечатка цветной или черно-белой, а также каково качество печати.
Линии сетки Установите флажок Линии сетки , чтобы включить в распечатку линии сетки рабочего листа.
 Линии сетки по умолчанию не печатаются, независимо от того, отображаются они на листе или нет.
Линии сетки по умолчанию не печатаются, независимо от того, отображаются они на листе или нет.Черно-белый Установите флажок Черно-белый , если вы используете цветной принтер, но хотите использовать только черно-белый режим печати. Эта опция отключена по умолчанию. Вам не нужно выбирать его, если вы используете принтер, который печатает только в черно-белом режиме.
Черновое качество Выберите Черновое качество Установите этот флажок, чтобы печатать быстрее за счет более низкого качества печати, если используемый принтер имеет режим чернового качества. Этот параметр не работает, если в принтере нет режима чернового качества.
- org/ListItem»>
Заголовки строк и столбцов Установите флажок Заголовки строк и столбцов , чтобы включить эти заголовки в распечатку.
Комментарии и примечания В этом поле выберите место, где вы хотите, чтобы примечания, которые вы добавили к ячейкам рабочего листа, отображались на распечатке. Выберите В конце листа , чтобы объединить все аннотации и распечатать их вместе на странице, которая добавляется в конце распечатки. Выберите Как показано на листе , чтобы распечатать аннотации в их исходном месте на рабочем листе. Аннотации не включаются в распечатку автоматически, потому что Нет выбрано по умолчанию.
Ошибки ячеек как В этом поле выберите способ отображения ошибок ячеек, которые появляются на листе, в распечатке.
 По умолчанию ошибки отображаются по мере их появления, но вы не можете отобразить их, выбрав
По умолчанию ошибки отображаются по мере их появления, но вы не можете отобразить их, выбрав
Порядок страниц Нажмите Вниз, затем на или Наверх, затем вниз , чтобы управлять порядком нумерации и печати данных, если они не помещаются на одной странице. Образец изображения показывает направление печати вашего документа, когда вы выбираете один из этих параметров.
Ссылки по теме
Повторять определенные строки или столбцы на каждой печатной странице
Верх страницы
Нужна дополнительная помощь?
Вы всегда можете обратиться к эксперту в техническом сообществе Excel или получить поддержку в сообществе ответов.
См.

