Категория: Макеты по ПДД для автошкол и автопредприятий
Учебный макет по ПДД для автошкол и автопредприятий.
Объемный архитектурный макет для изучения правил дорожного движения предназначен для оформления учебных аудиторий автошкол, комбинатов и кабинетов, проводящих подготовку и переподготовку водителей.
Объемный макет по изучению ПДД позволит сделать процесс обучения более наглядным и увлекательным, развивать у студентов объемное ситуационное мышление, моделировать и разбирать различные дорожные ситуации. Такие занятия позволят будущим водителям более глубоко и наглядно понимать правила дорожного движения и сделают занятия по изучению ПДД наиболее эффективными и менее утомительными.
Не секрет, что в последнее время потребители различных услуг становятся все более требовательными. Не остаются в стороне от этой тенденции и будущие студенты автошкол. Они стараются выбирать для своего обучения, наиболее оснащенные автошколы. Учебный объемный макет по изучению ПДД для автошколы представит ваше учебное заведение в более выгодном свете.
Габаритные размеры макета 2000х1500мм. Макет состоит из двух вертикальных планшетов 1000х1500мм. На первом планшете объемная городская среда с 20-ю смоделированными дорожными ситуациями. На втором планшете 20 вопросов по изучению ПДД, соответствующих смоделированным в объеме дорожным ситуациям, с фрагментарными фотографиями этих ситуаций. Макет комплектуется транспортировочным кофром или транспортировочным ящиком (на выбор покупателя). Срок поставки макета – не более 10 дней с момента оплаты.
1. Объемный планшет макет по ПДД.
2. Планшет с вопросами к объемному макету.
Объемный макет ПДД комплектуется вторым планшетом, на котором отражены дорожные ситуации, представленные на макете. Все дорожные ситуации пронумерованы, приведена фотография и дано развернутое пояснение к вопросу на знание ПДД. Ниже приводятся фотографии, вопросы и пояснения, расположенные на втором планшете.
1. Можно ли совершить разворот по указанной траектории?
Горизонтальная разметка 1.11 в данной ситуации разделяет транспортные потоки. Её пересечение допускается со стороны прерывистой линии. С вашей стороны линия сплошная. Совершать указанный маневр нельзя. («Горизонтальная разметка 1.11»)
2. Вы намерены на перекрестке повернуть налево. Можно ли совершить данный маневр?
Перед перекрестком установлен знак 4.1.1 «Движение прямо». От действия знака могут отступать маршрутные транспортные средства. Вы к ним не относитесь. Поэтому вам продолжать движение можно только прямо («Дорожные знаки»).
3. Водитель автобуса, закончив высадку-посадку пассажиров, начинает движение от обозначенной остановки. Кто имеет преимущество?
Эту ситуацию разрешает пункт 18.3 ПДД. Он предусматривает редкий случай «равнозначную ответственность за разрешение дорожной ситуации водителями». Второй абзац пункта обязывает водителя автобуса не безоглядно использовать преимущество, а только лишь убедившись, что дорожная обстановка и дорожные условия позволяют вам ему уступить и вы это условие выполняете.
4. По какой из указанных траекторий вы можете продолжить движение?
Разворот запрещается на пешеходных переходах, в данном случае по траектории «Г». Никаких запрещающих факторов выполнения маневра по другим траекториям нет (Пункт 8.11 ПДД).
5. Можно ли вам продолжить движение прямо при буксировке автомобиля?
В зоне действия знака 3.7 «Движение с прицепом запрещено» запрещается и буксировка механических транспортных средств. Продолжая движение прямо, вы нарушаете Правила, если вы или водитель буксирующего автомобиля не относитесь к категории лиц, проживающих или работающих в обозначенной зоне («Дорожные знаки»).
6. По какой из указанных траекторий можно продолжить движение?
И влево и вправо от вашей дороги начинаются согласно знаку 4.6 пешеходные дорожки, предназначенные только для движения пешеходов (или приравненных к ним). Поэтому вам можно продолжить движение только прямо («Дорожные знаки»).
7. В каком направлении вы можете продолжить движение? 1. Только направо. 2. Прямо и направо.
Вы находитесь на крайней правой полосе. Перекресток регулируется светофором с дополнительной секцией. В данный момент горит красный основной сигнал, одновременно с ним – зеленая стрелка. Движение прямо в данный момент запрещено. Поэтому вы обязаны в данной ситуации повернуть направо (Пункты 6.2, 6.3 ПДД).
8. Можно ли вам развернуться по обозначенной траектории?
Движение задним ходом на участке дороги с односторонним движением не запрещено, а вот движение задним ходом на перекрестке запрещено. Часть движения проходит в границах перекрестка, поэтому совершить данный маневр вам нельзя (Пункт 8.12 ПДД).
9. Кто имеет преимущество при проезде перекрестка?
Перекресток неравнозначный. Преимущество имеют транспортные средства, находящиеся на главной дороге. Водитель автомобиля с включенным проблесковым маячком оранжевого цвета уступает вам дорогу, т.к. данный специальный сигнал приоритета в движении не предоставляет (Пункт 3.4, 13.9 ПДД).
10. Кто должен уступить дорогу при одновременном перестроении?
При одновременном перестроении водители руководствуются «правилом правой руки», т.е. у кого помеха справа тот и уступает. Помеха справа у вас (Пункт 8.4 ПДД).
11. Можно ли вам поставить автомобиль на стоянку с полным заездом на тротуар?
Стоянка на краю тротуара, граничащего с проезжей частью, разрешается только легковым автомобилям, мотоциклам, мопедам, велосипедам при условии, что это не будет препятствовать движению пешеходов (Пункт 12.2 ПДД).
12. Вы намереваетесь начинать движение. Кто имеет преимущество: вы или водитель разворачивающегося автомобиля?
Перед началом движения водитель обязан подавать сигналы световыми указателями поворота. При этом маневр должен выполняться безопасно и не создавать помех другим участникам дорожного движения. Преимущество в данном случае у водителя разворачивающегося автомобиля (Пункт 8.
13. Вы видите пешехода, переходящего проезжую часть в необозначенном месте. Какими будут ваши действия? 1. Остановитесь, дождетесь, когда пешеход освободит проезжую часть вашего направления, и после этого продолжите движение. 2. Снизите скорость и с повышенным вниманием объедете пешехода по траектории «Б». 3. Подав предупредительный звуковой сигнал, объедете пешехода по траектории «А».
Чтобы не допустить наезда на пешехода в данной ситуации (или аналогичной), следует снизить скорость, повысить внимание, т.е. быть готовым к остановке транспортного средства в любой момент (Пункт 10.1 ПДД). При этом старайтесь объехать пешехода со стороны его спины, т.к. в этом случае пересечение траекторий движения вас и пешехода, вас и других транспортных средств наименее вероятны.
14. Ваши действия при приближении к разметке в виде «шашечек»: 1. Изменятся, т.к. впереди пешеходный переход; 2. Не изменятся, т.к. дети на дороге отсутствуют; 3. Изменятся, т.к. разметка обозначает искусственную неровность на проезжей части.
Горизонтальная разметка 1.25 введена в действие с 1 апреля 2001 г. Она обозначает искусственную неровность на проезжей части (так называемый «лежачий полицейский»).
15. По какой из указанных траекторий можете продолжить движение?
Перед перекрестком установлен знак 3.18.2 «Поворот налево запрещен», который не запрещает производить разворот. Поэтому при разрешающем сигнале светофора можете продолжить движение по любой из указанных траекторий («Дорожные знаки»).
16. Можно ли вам стоять в данном месте, если расстояние между трамвайными путями и вашим автомобилем менее 3 м?
Конкретная цифра в метрах при остановке, стоянке в местах прохождения трамвайных путей Правилами не оговаривается. Нельзя останавливаться, стоять на трамвайных путях, а так же в непосредственной близости от них, чтобы не создавать помех их движению (Пункт 12.4 ПДД).
17. В каком направлении вы можете продолжить движение, если правая рука регулировщика поднята вверх?
В таком случае запрещается движение ВСЕМ во всех направлениях.
18. Можно ли остановиться в данном месте?
Вы находитесь на дороге с односторонним движением, в населенном пункте, обозначенном знаком «Наименование населенного пункта» на белом фоне (естественно, таким знаком обозначены все города). В такой ситуации допускается остановка и стоянка и с левой стороны дороги по ходу движения вашего автомобиля («Дорожные знаки», Пункт 12.1 ПДД).
19. Можно ли вам повернуть направо?
20. Кто нарушил правила стоянки: вы или водитель рядом стоящего автомобиля?
Знак 5.15 «Место стоянки» обозначает площадки, места, специально отведенные для стоянки транспортных средств. В данном случае табличка 7.6.5 «Способ постановки транспортного средства на стоянку» указывает, что автомобили должны быть обращены передней частью к тротуару. Нарушителем являетесь вы.
Макет, прототип, серийный образец и вот это всё — учим термины / Хабр
Чем отличаются друг от друга макеты, прототипы корпусов для РЭА и для чего вообще нужны все эти опытные образцы? Версия Формлаба.
Макет
МакетWikipedia(фр. maquette — масштабная модель, итал. macchietta, уменьшительное от macchia) — модель объекта в уменьшенном масштабе или в натуральную величину, лишённая, как правило, функциональности представляемого объекта. Предназначен для представления объекта. Используется в тех случаях, когда представление оригинального объекта неоправданно дорого, невозможно или просто нецелесообразно.
Макет по геометрическим характеристикам только приближается к серийному изделию. Он изготавливается по несерийным, непроизводственным технологиям и практически из чего угодно (включая
Он изготавливается по несерийным, непроизводственным технологиям и практически из чего угодно (включая палки пластилин ), его задача — проверить дизайн и, может быть, вес реального устройства. Макет может не совпадать с конечным продуктом по реальным размерам, но по пропорциям — должен.
Размеры макета могут не совпадать с реальными (это — напечатанный на 3D-принтере макет криосауны, которая в действительности высотой около двух метров), но пропорции и внешний вид — должны
Макет может быть сделан из чего угодно. Этот, например, изготовлен из пластилина (компьютерная мышь Elta)
А это — тоже макет, но полноразмерный. Нужен для выставки, чтобы показать, как будет выглядеть настоящее устройство. 3D-принтер ANISOPRINT
И это опять макет. Но частично функциональный. Портативное медицинское устройство “Медкодер”
Разумеется, жёсткого деления на макеты и прототипы нет. Встречаются и компромиссные варианты. Вот напечатанный на 3D-принтере макет рециркулятора воздуха, в котором удалось разместить электронику.
Рециркулятор воздуха «Армед» — «гибрид» макета и прототипа
Прототип
Прототипирование (англ. prototyping от др.-греч. πρῶτος — первый и τύπος — отпечаток, оттиск; первообраз) — быстрая «черновая» реализация базовой функциональности будущего продукта/изделия, для анализа работы системы в целом. На этапе прототипирования малыми усилиями создается работающая система (возможно, неэффективно, с ошибками и не в полной мере). Во время прототипирования видна более детальная картина устройства системы. Но оно не обязательно выполняется в рамках тех же технологий, что и сама система.Wikipedia
Прототип также производится по несерийным технологиям. Его задача — быть максимально похожим на серийное изделие и (по мере возможности) повторить его физические характеристики. Ещё раз: по мере возможности, то есть как получится, потому что прототип может быть изготовлен той же 3D-печатью.
Напечатанный на принтере и обработанный фрезеровкой прототип мышки
Но иногда может и не печатью.
Исключение из правил: прототип, изготовленный фрезеровкой ABS-пластика, отлёживается в ведре с водой (и работает). Дозиметр-радиометр “Зяблик”, IP67
Но обычно засовывать прототип в ведро с водой, чтобы проверить водонепроницаемость, не надо.
Габариты у прототипа уже точно совпадают с размерами будущего устройства (соответствуют также цвет и фактура поверхности). В корпусе уже можно разместить электронные компоненты.
Прототипы маршрутизатора
Прототип инкубатора для культивирования эмбрионов «Инсептор»
Прототип ремоута для системы полива IRRIOT
Опытный образец
Образец продукции, изготовленный при выполнении опытно-конструкторской работы по новой разработанной рабочей конструкторской и технологической документации для проверки посредством испытаний соответствия его параметров и характеристик заданным техническим требованиям и правильности технических решений, а также для принятия решения о возможности постановки на производство и (или) использования по назначению.ГОСТ Р 53736-2009: Изделия электронной техники
Следующая стадия — опытный образец. Он всё ещё производится по несерийным технологиям, но его задача — во всём быть похожим на серийное изделие. Опытный образец должен быть максимально близким по физическим и геометрическим свойствам к серийному изделию. Подразумевается, что он имеет тот же вес, те же габариты, тот же цвет, те же свойства наподобие радиопрозрачности, что и устройство из серии.
Опытный образец настенного электрокотла
«Начинка» опытного образца может быть и такой
Опытный образец электронного дверного замка
Тестовая партия
Затем может быть изготовлена тестовая партия (или пробная партия).
 Тестовая партия — это опытные образцы, которые делаются небольшой серией. То есть технологии остаются несерийными, свойства устройства максимально приближены к серийному изделию.
Тестовая партия — это опытные образцы, которые делаются небольшой серией. То есть технологии остаются несерийными, свойства устройства максимально приближены к серийному изделию.
Детали дозиметра-радиометра «Зяблик». Тестовая партия
Микротерминал для ввода результатов медицинских исследований (счётчик лейкоцитов). Тестовая партия, тираж — 125 штук
Golden sample
Дальше — golden sample («золотой образец»). Это, условно говоря, первое поколение продукта, который делается по серийным технологиям, на «боевой» пресс-форме, но может иметь недостатки, которые предстоит исправить при серийном производстве. Из этой же (или следующей) партии изделий выбирается
Блок управления охранной сигнализацией «Приток»”. Так называемый golden sample
! Разница между опытным образцом и тестовой партией: если единицу опытного образца можно сделать фрезеровкой, то для тестовой партии это слишком дорого, поэтому, например, применяется литьё полиуретана в силиконовые формы.
Заключение
— Итак, у нас может быть макет, который может быть сделан из чего угодно; прототип, выглядящий как конечное изделие, но изготавливающийся по несерийным технологиям; есть опытный образец, максимально, насколько возможно, похожий на серийное изделие, в том числе и внутри; тестовая партия — производство нескольких десятков опытных образцов и, наконец, golden sample — первые изделия, сделанные по серийным технологиям, но имеющие недостатки, которые потом будут исправлены.
В ведро с водой всё можно совать начиная с опытного образца (если IP позволяет).
Таблица в лучшем разрешении есть здесь.
Серийный образец стабилизатора напряжения для газовых котлов «Теплоком»
Кстати, стабилизатор в корпусе от Формлаба не так давно запускали почти что в космос. И ничего, вернулся в целости и сохранности:
И ничего, вернулся в целости и сохранности:
Что ешё почитать?
Российское приборостроение: вертели мы ваш дизайн на пальцах
Как спроектировать корпус для прибора. Полное руководство
Как не промахнуться с бюджетом на серийное производство корпусов: 20 примеров из практики бюро по инженерному дизайну
Как не промахнуться с бюджетом на серийное производство корпусов-2: цены на мелкосерийное литьё пластика
Правильно «готовим» прототип. Технологии прототипирования корпуса
Как за пару минут самостоятельно рассчитать цену корпуса устройства
Промышленный дизайн для бизнеса: минимизируем издержки, экономим на ненужном, вкладываем в главное
Промышленный дизайн для бизнеса, часть 2: дизайн вместо маркетинга или делаем продукт, который продаст себя сам
Макетирование и изготовление архитектурных макетов на заказ
Архитектурный макет представляет собой уменьшенную копию настоящего архитектурного объекта или района. Он позволяет получить представление о том, как может выглядеть здание и оценить его будущие преимущества и недостатки.
И на текущий момент, даже с учетом развития информационных технологий и возможностей построения городов и районов при помощи трехмерной графики, обычные архитектурные макеты остаются достаточно популярными.
Хотя воссозданием архитектурного объекта при помощи трехмерной графики имеет несколько основных достоинства, например:
- Возможность масштабировать размеры строения. При помощи операций с простыми и доступными инструментами можно приблизить или отдалить от себя модель объекта. При этом рассмотреть его с определенной высоты и провести виртуальную прогулку.
- Вторым основным преимуществом трехмерных макетов является скорость исполнения. При достаточных навыках у оператора модель будет выполняться несколько быстрее, чем архитектурный макет.
Однако, в плане наглядности трехмерная модель существенно уступает твердому макету. У человеческого мозга лучше работает восприятие того, к чему можно прикоснуться, чем того что видит на экране. Особенно важно использовать архитектурный макет на презентациях, посвященных постройке новых зданий.
Достоинства и недостатки
Макеты архитектуры имеют ряд достоинств и недостатков. К минусам можно отнести:
- Продолжительное изготовление модели. Для полного расчета, создания и соединения деталей, точно подходящих по размеру к запланированному чертежу, требуется время.
- Стоимость. Создание такого макета требует определенных денежных затрат на материалы, краску и много другое.
К основным достоинствам относят:
- Высокую наглядность. Правильно выставленный макет архитектуры будущего района поможет заказчику точно оценить возможности застройки, внешний вид и многие другие факторы. Особенно это важно на презентациях крупных проектов.
Архитектурные модели созданы чтобы:
- Привлечь внимание инвесторов к модели.
- Выиграть тендер.
- Точно показать сотрудникам чего от них будут ждать на этапе строительства.
Поэтому, если одна из этих целей преследуется вашей фирмой, вам потребуется изготовление архитектурных макетов.
Основные виды макетов
В зависимости от назначения будущей модели можно условно разделить все макеты архитектуры на:
- Ландшафтные – главным образом концентрируются на дизайне ландшафта и прилегающей территории вокруг будущей застройки. Особенно важно на нем отразить расположение деревьев, клумб и других особенностей.
- Интерьерный макет концентрирует внимание клиентов и инвесторов на внутреннем убранстве будущего здания. Он может показывать расположением отделки, декора и мебели.
- Строительная модель представляет собой наиболее сложный из вариантов архитектурных макетов. Он полностью моделирует район или расположение всех цехов и складов на промышленном объекте.
- Инженерные виды показывают, как располагаются коммуникации на всей территории.

- Учебные – применяются различными службами быстрого реагирования для обучения путям эвакуации и других задач экстренного реагирования в случае аварий на объектах промышленного назначения.
- Подарочные – полностью повторяют внешний вид какой-либо достопримечательности в определенном масштабе.
Архитектурные макеты, цена которых складывается из следующих факторов:
- Период изготовления.
- Применяемые для работы материалы.
- Задачи, для которых требуется изделие.
- Размеры и масштаб готового макета.
- Уровень детализации модели.
- Степень проработанности местности, создание и установка различных элементов благоустройства, которые будут прилегать к будущей территории.
- Дополнительные элементы, например, подвижный стол, подсветка или полусфера, которые будут защищать готовую конструкцию от факторов внешнего воздействия.
Таким образом, архитектурные макеты цена может существенно варьироваться в зависимости от степени проработки.
Если вам нужно купить архитектурный макет, обращайтесь в Макетную Лабораторию. Мы гарантируем:
- Высокий уровень детализации макетов любой сложности, что дает возможность достичь максимального реализма модели относительно реального объекта.
- Эффективную корректировку в случае обнаружения дефектов любой сложности, как во время создания чертежа, так и во время сборки.
- Существенную экономию расходного сырья в процессе производства и более быстрый срок сборки.
- Крайне выгодные условия для клиентов и возможность заказать макет любой сложности.
Благодаря гибкой системе контроля вы сможете заказать в Москве и инспектировать любой из этапов создания и сборки модели будущего строения и прилегающей территории.
Как мы собираем макеты по алгоритму верстки | by Igor Shtang
Расскажу об одном задании с мастер-класса «Большая переверстка» — как мы собираем макеты по алгоритму верстки. Это метод, который я описал в одноименной статье. Если коротко, порядок действий такой: содержание → структура → конструкция → стиль.
Это метод, который я описал в одноименной статье. Если коротко, порядок действий такой: содержание → структура → конструкция → стиль.
Ниже два примера с МК в Новосибирске.
Содержание
На входе у всех участников один и тот же текст, в данном случае о бонусной программе интернет-магазина. На выходе из него должен получиться слайд электронной презентации. Задача на первом этапе — разобраться в содержании:
Бонусная программа
Сделали заказ в нашем Интернет-магазине? Поздравляем! Вы стали участником бонусной программы! Участие в программе ничего не требует от Вас и при желании вы сможете потратить накопленные баллы на следующую покупку в нашем Интернет-магазине. Для накопления баллов просто делайте заказы под одним и тем же аккаунтом при следующих покупках!
Каждый раз при совершении покупки Вы автоматически получаете 10% от стоимости товара бонусными баллами. Баллы, полученные после оплаты заказа станут активными через 14 дней и смогут быть использованы в следующих заказах. Мы с удовольствием напомним Вам об активации баллов на счету электронным письмом. Но, стоит помнить, что срок действия бонусных баллов ограничен и составляет 11 месяцев с момента их активации.
Один бонусный балл = Одному рублю РФ.
Вы сможете оплатить до 30% суммы заказа накопленными ранее бонусными баллами. Бонусами вы сможете оплатить любой товар из ассортимента Интернет-магазина, кроме: подарочных сертификатов, услуг доставки и ремонта. Использование бонусных баллов для оплаты покупки совмещается с любыми акциями на нашем сайте. В случае возврата товара, бонусные баллы будут возвращены на ваш бонусный счет.
Структура
Второй шаг — привести в порядок структуру: решить, что здесь важно, что нет, на какие части разделить текст, в какой последовательности подавать информацию. На этом этапе ничего не рисуем, просто переписываем текст и отжимаем воду. На всё 20 минут.
Александр выделил два основных блока (под жирными заголовками): один про накопление бонусов, второй про их трату. В начале небольшое вступление, в конце что-то вроде примечания. Текст стал короче почти в три раза, при этом все условия бонусной программы на месте:
Вы стали участником бонусной программы!
Для накопления баллов продолжайте покупать товары с этого аккаунта.Теперь Вы получаете 10% от стоимости товара бонусными баллами
Баллы, полученные после оплаты заказа, станут активными через 14 дней и действуют в течение 11 месяцев.Оплачивайте до 30% от суммы заказа
Бонусные баллы можно тратить во время всех акций магазина.
При возврата товара — вернём баллы.Бонусами нельзя оплатить:
— подарочные сертификаты,
— услуги доставки и ремонта.
Конструкция
На основе структуры собираем скелет будущего макета. Размещаем текст на формате, оставляем место для картинки. Оформление условное, без проработки. Время 30 минут.
Организация передачи макетов по электронной почте
Задача: Организовать передачу макетов в ОАО «АТС» по электронной почте с информированием о результатах выполнения.
1.Создаем задание «Экспорт данных в формат 80020», подробнее;
2.Для отправки макетов с ЭЦП и(или) шифрованием, создаем задание «Передача макетов в ОАО «АТС» и в настройках задания выбираем флажок из «родительского» задания, подробнее. Для отправки макетов в другие организации без ЭЦП и шифрования, используем задание «Передача файлов»;
3.Для информирования(этот пункт можно пропустить) по электронной почте о результатах выполнения каждого задания, создаем задание «Передача файлов» и настраиваем его для информирования по электронной почте о результатах выполнения заданий созданных в пунктах 1 и 2.
Выбираем вкладку Отправка e-mail. В поле тема указываем переменную %SUBJECT% в поле сообщение переменную %BODY%. Эти переменные означают, что тему и содержимое письма будет формировать родительское задание. Указываем почтовые адреса с новой строки и настраиваем подключение к почтовому серверу.
В поле тема указываем переменную %SUBJECT% в поле сообщение переменную %BODY%. Эти переменные означают, что тему и содержимое письма будет формировать родительское задание. Указываем почтовые адреса с новой строки и настраиваем подключение к почтовому серверу.
4.Создаем в ПО АльфаЦЕНТР Диспетчер заданий Новый список заданий.
5. Добавляем задания как на картинке ниже, т.е сначала задание по формированию макета, а затем почтовое задание по отправке макета. Обязательно должны быть отмечены флажки Выполнять следующее задание, если предыдущее задание завершилось успешно и Передавать результаты выполнения следующему заданию.
Для каждого задания из списка заданий необходимо настроить дополнительные параметры, т.е указать выполнение созданного в п.3 почтового задания об информировании о результате выполнения заданий из списка заданий в случае успешного или неуспешного их выполнения;
6.Если необходимо выполнять созданный список заданий по расписанию, то добавляем его в назначенное задание и указываем расписание. Более подробно можно прочитать во встроенной электронной справке на ПО АльфаЦЕНТР Диспетчер заданий.
Макет по ПДД своими руками | Учебно-методическое пособие по ОБЖ:
Дети — полноправные участники дорожного движения. Их с самого раннего возраста нужно учить правилам поведения в пешеходной зоне и рассказывать об опасностях, таящихся на проезжей части. Важно каждый раз, переходя улицу с ребенком, проговаривать, что попасть на другую сторону улицы можно только здесь — по зебре.
Если есть светофор, взрослые должны комментировать горящий сигнал, не ленясь пояснить, почему одни стоят, а другие идут. Для обучения детей в ДОУ правилам дорожного движения используют игровые макеты.
Значение создания макета по ПДД
Выполнение наглядного напоминания необходимо для детей любого возраста. Если в каждой группе детского сада будет макет, иллюстрирующий правила поведения на дороге, дети будут усваивать информацию гораздо качественнее, надежнее в памяти поселятся важные правила: на проезжей части не играть, дорогу переходить на разрешающий сигнал светофора или по зебре, быть внимательными даже во дворах.
Если в каждой группе детского сада будет макет, иллюстрирующий правила поведения на дороге, дети будут усваивать информацию гораздо качественнее, надежнее в памяти поселятся важные правила: на проезжей части не играть, дорогу переходить на разрешающий сигнал светофора или по зебре, быть внимательными даже во дворах.
Готовый макет для детей с правилами дорожного движения может не привлечь столько внимания, сколько привлекает тот, который дети сделали совместно с воспитателем. Особенно, если каждому ребенку была выделена своя роль: пешехода, водителя, светофора или инспектора.
Создание макета должно начинаться с творческой игры. Воспитатель, ограничив пространство, предлагает каждому воспитаннику играть определенным персонажем: водителем на автомобиле, или пешеходом. Каждый отправляется по индивидуальному заданию в дорогу.
Интересные идеи для макета
Основная идея создания макета — привлечь внимание юных участников к вопросам безопасности на улицах и во дворах. Если знакомить малышей скучным повествованием об опасности и правильному поведению, ни один ребенок не поймет всей сути происходящего. Только наглядное действие, в которое вовлечены дети, способно привлечь и заинтересовать.
Макеты могут быть:
- горизонтальными;
- угловыми;
- вертикальными.
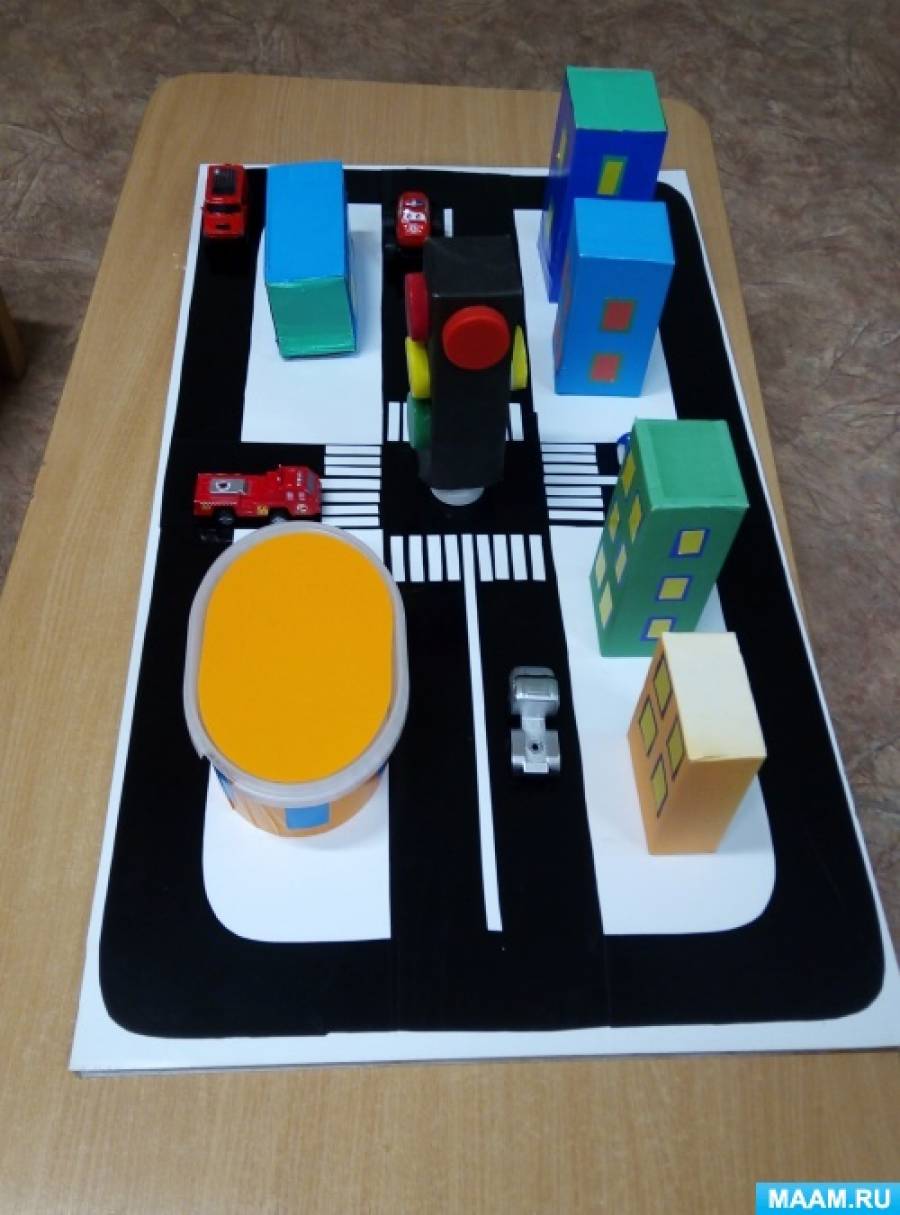
Горизонтальные макеты
Горизонтальные макеты строятся в одной плоскости, на них располагают объемные фигуры машин, людей, деревьев и домов. Для имитации дорожного транспорта можно использовать игрушечные машины подходящего размера, а можно использовать шаблоны из интернета, которые нужно лишь распечатать. Самые маленькие воспитанники еще не сумеют аккуратно склеить выкройки автомобилей, зато детям из средней или старшей группы это под силу.
Закрашивать красками фон для ПДД для детей будет слишком утомительно, за этим занятием они забудут главную идею труда. Поэтому, окрашивать дорожное полотно и газоны легче из баллончика с распылителем, либо же как мы сделали- наклеить на стол самоклеящуюся бумагу вместо дорожного полотна, и распечатать красивую картинку газона. Такой фон быстро высохнет и поднимет настроение всем участниками процесса.
Такой фон быстро высохнет и поднимет настроение всем участниками процесса.
В качестве пешеходов могут выступить игрушки небольшого размера. Если процесс создания макета не предполагает использование готовых игрушек, прохожих можно вылепить из пластилина. Дорожную разметку удобно делать из самоклеящихся белых полос — так легко создать ровную линию обочины и зебру.
Горизонтальные макеты хороши тем, что их можно сделать довольно крупными и использовать как интеллектуальный центр для игры в ПДД. Ребята с удовольствием будут катать машины, и помогать пешеходам переходить дорогу. Основная идея такой игры — моделирование реальных дорожных ситуаций, развитие речи и воображения.
Угловые макеты
Этот вид макетов предназначен для демонстрации различных видов транспорта, в сочетании с окружающей средой. Угловые макеты создаются в двух плоскостях: горизонтальной и вертикальной, соединенных под прямым углом. Готовя макет ПДД для детского сада своими руками, можно использовать шаблоны воздушного транспорта, чтобы крепить к вертикально расположенной плоскости летящие самолет или вертолет.
Такой вид макета имеет свои преимущества — на нем можно без труда разместить летящий в небе транспорт, который на горизонтальном макете будет присутствовать только на взлетной полосе, ожидающим вылет.
Важно использовать знакомый фрагмент улицы, который дети видят каждый раз, направляясь в детский сад:
- привычный перекресток;
- магазин, расположенный неподалеку;
- больницу;
- школу по соседству.
Дети, видящие макет перед глазами каждый день в группе, точно будут знать как себя вести на улицах в окрестностях садика.
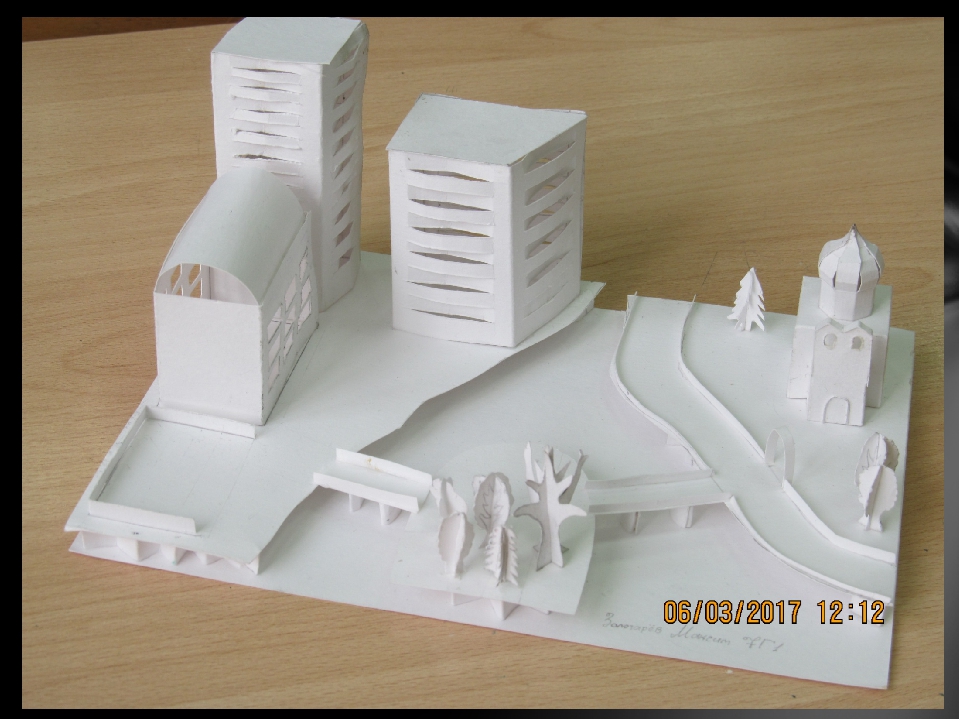
Вертикальный макет
Такие макеты имеют вид объемных плакатов и не предполагают дальнейшего использования в играх, однако и они несут свою учебную функцию — на них удобно изображать частные дорожные ситуации, сопровождаемые написанным сводом правил. Объем таким плакатам-макетам можно придать, наклеивая поверх отдельных объектов листы пенопласта, вырезанного по форме контура выделяемого фрагмента, задекорированного соответствующим образом.
Материалы для изготовления макетов
Самый распространенный материал для создания обучающих макетов — картон. Его плотности достаточно для того, чтобы выдерживать детскую игру, и активную форму познания. Иногда в качестве основы выбирают листы фанеры или ЦСП. Мы за основу взяли стол.
Обязательно наличие листов бумаги: как цветной, так и белой канцелярской. Для фиксации листов к другим материалам или между собой, применяют клей-карандаш или клей ПВА, так же еще двухсторонний скотч.
Для создания строений и остановок удобно брать коробки из-под чая, сока или молока. Если упаковки настолько гладкие, что клей ненадежно закрепляет цветную бумагу на каркас — можно воспользоваться степлером.
В качестве пешеходов удобно бать лего-человечков или представителей сказочных персонажей из шоколадных яиц с сюрпризом. Их размеры будут гармоничны на макете, к тому же делают их достаточно устойчивыми, что позволяет таким пешеходам стоять перед переходом, дожидаясь своего сигнала светофора.
Чтобы выполнить знаки дорожного движения, которые удобно перемещать, потребуются:
- монеты;
- пластилин;
- палочки, оставшиеся от съеденного мороженного, или подобные новые;
- бумага;
- клей;
- ножницы;
- фломастеры (или распечатанные изображения).
Распечатанные в двух экземплярах изображения дорожных знаков останется вырезать ножницами и наклеить на опору с обеих сторон.
Публикации
По умолчанию, печать документов осуществляется в соответствии со стандартным макетом печатной формы, встроенным в приложение разработчиками (его называют «поставляемым» макетом).
При необходимости, вы можете изменить стандартный макет и, в дальнейшем, осуществлять печать документа на основе вашего персонального («пользовательского») макета. Для редактирования макета печатной формы предусмотрен механизм выгрузки на локальный компьютер. Правка макета проводится в локальной версии приложения системы «1С:Предприятие» (в частности, можно использовать бесплатное приложение 1С:Предприятие — Работа с файлами).
Для изменения макета печатной формы выполните следующее.
- Откройте ваше приложение в браузере Internet Explorer или Mozilla Firefox. Убедитесь в том, что браузер настроен в соответствии с требованиями.
Обратите внимание: В браузерах Google Chrome и Apple Safari работа с макетами печатных форм не поддерживается.
- В разделе Администрирование, на панели навигации, щелкните ссылку Макеты печатных форм.
- В открывшемся списке выберите макет печатной формы, который вы хотите изменить.
- Нажмите кнопку Изменить.
- В появившемся диалоговом окне подтвердите намерение изменить печатную форму, нажав кнопку Продолжить.
Примечание. Редактирование макетов печатных форм требует установки расширения для работы с файлами. Если оно отсутствует на вашем компьютере, то его установка должна будет начаться автоматически при обращении к редактированию макета. По завершении установки необходимо будет выбрать рабочий каталог для сохранения файлов макетов.
- Подтвердите намерение открыть файл печатной формы для редактирования.
- Отредактируйте макет печатной формы, пользуясь предусмотренными для этого возможностями системы «1С:Предприятие». Например, в ячейки макета можно добавить новый текст (как это показано на рисунке внизу) или изображение (этот пример подробно разобран ниже).
- Сохраните измененный макет печатной формы в файле на локальном компьютере при помощи команды Файл / Сохранить.
- Вернитесь в приложение, открытое в браузере, и нажмите кнопку Завершить изменение.
- Укажите расположение отредактированного файла печатной формы на локальном компьютере.
Внимание! Если вы закроете сессию после выгрузки макета, функция Завершить редактирование будет отключена, для ее включения необходимо заново выгрузить макет!
- Подтвердите нажатием кнопки ОК намерение передать файл с макетом на сервер.

- После завершения редактирования, в первой колонке списка Макеты печатных форм появится пиктограмма, говорящая о наличии и использовании для печати документа пользовательского макета.
Редактирование макета печатной формы завершено, при выводе на печать документа будет использоваться макет, в который были внесены изменения.
Если вы захотите вернуться к прежнему макету печатной формы, нажмите кнопку Использовать стандартный макет. При этом, отредактированный макет будет по-прежнему присутствовать на сервере, и его можно будет снова включить нажатием кнопки Изменить.
Желаем приятной работы!
Как вставить в макет печатной формы логотип компании?
Приведем конкретный пример редактирования макета печатной формы Счета на оплату, а именно, рассмотрим, как вставить в него изображение, например, логотип компании (это изображение необходимо предварительно заготовить и сохранить в виде графического файла, например, в формате png или jpg).
- Загрузите печатную форму документа для редактирования на локальный компьютер (о том, как это сделать, подробно написано здесь).
- В открывшейся в приложении 1С:Предприятие — Работа с файлами для редактирования таблице макета печатной формы выделите ячейку, в которой вы хотите разместить изображение.
- Выберите команду меню Таблица / Рисунки / Картинка (или просто нажмите кнопку Картинка, как это показано на рисунке для случая использования приложения «1С:Предприятие — Работа с файлами»).
- В диалоговом окне Выбор картинки нажмите кнопку Выбрать из файла и выберите графический файл, в который вы предварительно сохранили изображение-логотип.
- Нажмите кнопку ОК. В результате, картинка будет вставлена в выделенную ячейку макета печатной формы.
- Сохраните макет печатной формы в локальном приложении «1С:Предприятие — Работа с файлами» и затем завершите его редактирование в приложении сервиса (подробнее см.
 в статье).
в статье).
- Перейдите к какому-либо документу Счет на оплату и распечатайте его. При этом, в нужном месте документа будет размещен подготовленный вами логотип компании.
Таким образом, теперь счета на оплату, которые вы готовите для передачи свои контрагентам, будет присутствовать логотип вашей компании. Для того чтобы добавить логотип и на другие документы, необходимо будет повторить описанные действия для соответствующих печатных форм этих документов.
Желаем приятной работы!
Изменить макет внутренних страниц
В этой статье объясняется, как легко изменить макет страницы внутренней страницы на вашем веб-сайте. (Внутренняя страница — это любая страница , отличная от главной страницы вашего веб-сайта.) Когда дело доходит до изменения макета внутренних страниц, у вас есть два варианта:
- Изменить макет страницы по умолчанию для всего сайта (перейти к инструкциям)
- Изменить макет отдельной страницы (перейти к инструкциям)
В Design Studio Вкладка на синей панели инструментов администратора позволяет редактировать элементы дизайна всего сайта, включая тему вашего веб-сайта, цветовую палитру и параметры макета страницы.
Вот как вы можете выбрать один макет в качестве макета по умолчанию для всех внутренних страниц вашего сайта. (Не волнуйтесь, вы все равно можете выбрать другой макет для определенных внутренних страниц, изменив макет на отдельной странице.) Установка по умолчанию просто определяет, как ваши страницы будут выглядеть, если вы не сделаете никаких дополнительных изменений.
- 1
Открыть дизайн-студию
Для начала щелкните Design Studio на синей панели инструментов администратора.
 После открытия Design Studio отобразит ваш сайт в режиме предварительного просмотра.
После открытия Design Studio отобразит ваш сайт в режиме предварительного просмотра.
- 2
Нажмите кнопку «Внутренние макеты», чтобы просмотреть макеты страниц.
В Design Studio щелкните Interior в нижней части экрана ( на рисунке ниже ), чтобы открыть параметры макета внутренней страницы для выбранной темы. Эти параметры изменят макет для всех внутренних страниц сайта.
Обратите внимание, что разные макеты предлагают множество функций.Например, вы можете:
- Выберите, сколько столбцов содержимого вы хотите отображать на странице (например, один, два или три).
- Выберите макет, который включает область кнопок вверху (или вообще без кнопок).
- Выберите макет разделов , чтобы создать страницу, содержащую множество отдельных разделов содержимого ( доступно только в некоторых бесплатных темах ; см. Инструкции).
ПРИМЕЧАНИЕ : Некоторые макеты страниц доступны только для отдельных (т.е.е., постранично) и не могут быть выбраны для всего сайта. Кроме того, варианты, которые вы видите, будут различаться в зависимости от выбранной вами темы.
Макеты, несовместимые по умолчанию для всего сайта, будут отображаться в диалоговом окне «Внутренние макеты» как доступные только для использования на отдельных страницах ( показано выше ). Эти макеты можно выбрать в диалоговом окне «Параметры страницы» на отдельных страницах.
- 3
Предварительный просмотр нового макета внутренней страницы вашего сайта
После того, как вы выбрали новый макет внутренней страницы, вы можете просмотреть изменения перед публикацией.Используйте значки Device Display, расположенные по центру в нижней части Design Studio, для предварительного просмотра вашего сайта на экранах разного размера (настольный компьютер, планшет и мобильный телефон).

- 4
Опубликуйте новый макет по умолчанию
Вы можете продолжить эксперименты с различными макетами страниц, повторив шаги 2-3, как описано выше. Когда вы будете готовы к запуску своего веб-сайта с использованием новых настроек дизайна, нажмите зеленую кнопку Publish в нижней части Design Studio.
ВАЖНО: При добавлении настраиваемых макетов страниц учитывайте навигацию по сайту
Если вы выберете одностолбцовый или макет разделов для внутренней страницы, навигация по сайту, которая обычно отображается в боковом столбце страницы, больше не будет видна . Имейте в виду, что это повлияет на то, как посетители перемещаются по вашему сайту. В результате для лучше всего избегать добавления страниц «под» внутренней страницей с макетом в один столбец .
Подробнее: Использование макета «Разделы»
Вы можете выбрать макет разделов для создания страниц, содержащих множество отдельных разделов содержимого.Ознакомьтесь с разделом «Как настроить и разработать страницу с макетом разделов», чтобы узнать больше.
Вы можете легко выбирать между различными вариантами макета в настройках отдельной страницы. Вот как изменить макет внутренней страницы для отдельной страницы.
- 1
Доступ к настройкам страницы
Перейдите на страницу, на которой вы хотели бы иметь другой макет, затем щелкните значок Параметры страницы , расположенный на нижней панели инструментов страницы рядом с кнопкой + Добавить содержимое ( на рисунке ниже ).
ПРИМЕЧАНИЕ : Вы также можете получить доступ к параметрам страницы при прокрутке страницы, представленной в редакторе карты сайта.
- 2
Просмотр параметров макета в настройках страницы
В диалоговом окне «Параметры страницы» выберите третью вкладку с названием Макет страницы , чтобы просмотреть параметры макета, доступные для этой страницы.

ПРИМЕЧАНИЕ : отображаемые параметры зависят от выбранной темы.
- 3
Выберите макет внутренней страницы
Выберите один из вариантов макета и нажмите кнопку Сохранить в нижней части диалогового окна. Страница автоматически обновится, и вы сможете продолжить редактировать ее содержимое.
- 4
Опубликуйте свой новый макет
Вы можете продолжить эксперименты с различными макетами страниц, повторив шаги 2-3, как описано выше.Сделав окончательный выбор, нажмите зеленую кнопку Publish внизу страницы.
файлов макета — ArcGIS Pro | Документация
Файлы макета (расширение файла .pagx) — это сохраненные макеты, которые могут использоваться в проектах. Их можно использовать в качестве шаблона для новых проектов и обеспечить единообразие набора макетов или всей организации. Файлы компоновки могут содержать фреймы карты и элементы, которые ссылаются на карты и слои, или содержать пустые фреймы карты, не ссылающиеся на карты и слои.Пустые фреймы карты могут быть заполнены после того, как файл макета будет импортирован, и соответствующие элементы окружения будут обновлены соответствующим образом.
Сохранение файла макета с пустыми фреймами карты
Файл компоновки с пустыми фреймами карты не содержит данных. Макет может содержать отформатированные элементы, такие как фрейм карты, легенда и стрелка севера, но фрейм карты не имеет связанной карты. Когда вы импортируете файл компоновки с пустыми фреймами карты и затем связываете фрейм карты с картой, все другие элементы компоновки обновляются соответствующим образом.Файлы компоновки с пустыми фреймами карты могут работать как шаблоны компоновки. Макет можно импортировать в различные проекты и указывать на множество карт, но макет остается неизменным.
Создайте и импортируйте файл компоновки с пустыми фреймами карты из существующей компоновки, выполнив следующие действия:
- Откройте существующий макет, чтобы сохранить его как файл макета.

- На панели «Содержание» щелкните правой кнопкой мыши фрейм карты и выберите «Свойства».
Появится панель «Элемент».
- На панели «Элемент» установите для карты значение <Нет>.
Макет перерисовывается, и карта больше не видна. Все остальные элементы, указывающие на эту карту, также перестают рисоваться.
- Повторите шаги 2 и 3 для любых дополнительных фреймов карты в компоновке.
- На панели «Содержание» щелкните правой кнопкой мыши каждое окружение карты и выберите «Свойства».
- На панели «Элемент» убедитесь, что в качестве фрейма карты установлен один из фреймов карты, которые вы установили на <Нет> на шагах 2–4.
Если объемная рамка карты не указывает на пустой фрейм карты, она автоматически обновится. когда этот фрейм карты заполнен, и вам нужно будет вручную обновить элемент.
- На вкладке «Совместное использование» выберите «Файл макета».
- Задайте имя и расположение файла макета и нажмите «Сохранить».
После создания файла макета с пустыми фреймами карты вы можете импортировать его в любой проект и заполнить его, используя любую карту в этом проекте, выполнив следующие действия:
- Откройте проект, в который вы хотите добавить макет файл в.
- На вкладке «Вставка» щелкните «Новый макет».
- Щелкните Импортировать файл макета.
- Перейдите к файлу макета в диалоговом окне «Импорт» и нажмите «ОК».
- На панели «Содержание» щелкните правой кнопкой мыши фрейм карты и выберите «Свойства».
Появится панель «Элемент».
- На панели «Элемент» установите для карты нужную карту.
Компоновка перерисовывается, и во фрейме карты отображается выбранная карта. Все остальные элементы, указывающие на этот фрейм карты, обновляются соответствующим образом.

Примечание:
Если файл макета содержит рамки таблиц или диаграмм, проверьте свойства, чтобы убедиться, что отображается нужная таблица или диаграмма. На карте может быть несколько таблиц и диаграмм, и может потребоваться обновить автоматически заполненную таблицу или диаграмму.
Сохранение файла компоновки с картами и слоями
Файл компоновки может быть сохранен с картами и слоями, которые ссылаются на связанные данные. В этом случае элементы компоновки, такие как рамка карты, легенда и стрелка севера, указывают на карты и слои. Когда вы импортируете файл компоновки, который ссылается на карты, эти карты также импортируются.
Примечание.
Файлы макета не сохраняют данные. Файл заполненного макета указывает на существующие пути к данным. Если данные перемещаются или файл макета используется совместно с кем-то, у кого нет доступа к связанным данным, связи с данными будут разорваны, и макет будет отображаться неправильно.
Создайте и импортируйте файл компоновки с картами и слоями из существующей компоновки, выполнив следующие действия:
- Откройте существующий макет, чтобы сохранить его как файл макета.
- На вкладке «Совместное использование» щелкните «Файл макета».
- Задайте имя и расположение файла макета и нажмите «Сохранить».
После создания файла с заполненным макетом его можно импортировать в проект, выполнив следующие действия:
- Откройте проект, в который нужно добавить файл макета.
- На вкладке «Вставка» щелкните «Новый макет».
- Щелкните Импортировать файл макета.
- Перейдите к файлу макета в диалоговом окне «Импорт» и нажмите «ОК».
При желании, если карта в файле компоновки уже существует в проекте, отметьте «Повторно использовать существующие карты» при импорте компоновок, чтобы избежать дублирования карт в проекте.
 Любые карты, не входящие в проект, все равно будут скопированы, если этот параметр отмечен.
Любые карты, не входящие в проект, все равно будут скопированы, если этот параметр отмечен.
Связанные темы
Отзыв по этой теме?
Управление макетами — UltraEdit Wiki
Диспетчер макетов позволяет изменять, сохранять, удалять и экспортировать / импортировать макеты приложений.Макет включает команды ленты, настраиваемые меню, панели инструментов и закрепляемые окна, а также настраиваемые шаблоны для выбранных макетов. Это дает вам возможность переключаться между различными схемами отображения для всех этих элементов одновременно, а не переключать и настраивать каждый из них по отдельности.
Активный макет выбирается в левой панели Диспетчера макетов с описанием макета.
UltraEdit / UEStudio поставляется с четырьмя предопределенными макетами: Сбалансированный , Чистый , Lean и Многооконный .
Переключение раскладок
Вы можете изменить раскладку, выбрав новую раскладку из списка и нажав Выбрать раскладку . UltraEdit / UEStudio предложит вам подтвердить изменение.
Настройка макетов
Макеты по умолчанию можно настроить. Когда макет активен, вы можете индивидуально настраивать элементы макета, открывая, закрывая и размещая закрепляемые окна по мере необходимости.
После настройки активного макета вы можете нажать « Сохранить текущее состояние как»… кнопка для сохранения настроенной версии активного макета с новым или существующим именем (для перезаписи существующего макета).
Вы можете удалить макеты, выбрав их в списке макетов и нажав Удалить выбранный макет .
Вы можете отменить предопределенный макет, выбрав его и нажав Сбросить выбранный макет . Кроме того, вы можете отменить любые несохраненные изменения активного макета, нажав эту кнопку.
Экспорт / импорт макетов
Вы можете экспортировать макеты, чтобы поделиться ими с друзьями и коллегами, с помощью кнопки Экспорт / импорт макета .Это открывает подменю, в котором вы можете выбрать экспорт или импорт макета.
Выберите экспорт , чтобы просмотреть и выбрать папку для сохранения экспортированного макета. Выбранный макет будет экспортирован в виде файла со своим именем и расширением «uee». Например, макет «Сбалансированный» будет экспортирован как «Сбалансированный.uee».
Выберите импорт , чтобы перейти к ранее экспортированному файлу макета * .uee для импорта. Настройки в импортированном файле будут автоматически проанализированы, и после этого макет станет доступен для выбора в Диспетчере макетов.
Управление макетами результатов поиска | Документы Microsoft
- 4 минуты на чтение
В этой статье
Вы можете разработать макет результатов для настраиваемой тематики с помощью конструктора макета поиска. Вы можете начать разработку макета, выбрав шаблоны, предлагаемые в дизайнере макета, и использовать их, если они соответствуют вашим требованиям.Или вы можете редактировать эти шаблоны различными способами в соответствии со своими требованиями. Например, добавить / удалить изображения, добавить / удалить текст и изменить текст. Если ни один из шаблонов не соответствует вашим требованиям, вы можете начать разработку макета с помощью пустого шаблона.
После того, как макет будет готов, используйте язык шаблонов адаптивных карточек для создания макета результата JSON, который используется для определения типа результата. Вы сопоставляете свойства результата с макетом, используя шаг Mapping в дизайнере макета.
Самостоятельное создание макета
Самостоятельное создание макета требует знания адаптивных карточек и их схемы. В макете результатов поиска используется подмножество элементов, предлагаемых адаптивными карточками, и вы можете использовать конструктор макета, чтобы узнать о поддерживаемом наборе элементов.
При создании собственного макета создайте адаптивный макет карточки, используя данные из коннектора, а затем доработайте макет. Создание собственного макета состоит из двух основных шагов:
- Разработать макет.
- Отделите данные от шаблона.
Дизайн макета
В этом примере мы показываем макет с заголовком, ссылкой и описательным текстом.
А вот файл JSON, связанный с макетом:
{
"type": "AdaptiveCard",
"версия": "1.0",
"тело": [
{
"тип": "Набор столбцов",
"столбцы": [
{
"type": "Столбец",
«ширина»: 8,
"Предметы": [
{
"type": "TextBlock",
"text": "Маркетинговый анализ Contoso - III квартал 2018 финансового года",
«цвет»: «Акцент»,
"size": "Средний",
"интервал": "Нет",
"$ when": "{title! = \" \ "}",
«вес»: «Смелее»
},
{
"type": "TextBlock",
"текст": "https: // contoso.com / hr / link ",
"интервал": "Нет",
«цвет»: «Темный»,
«вес»: «Смелее»
},
{
"type": "TextBlock",
"text": "Маркетинговая группа в Contoso .. и просматривает маркетинговые документы Contoso на сайте группы. Они содержат данные за 20 финансовый год и будут перенесены на 21 финансовый год ... Планирование маркетинга продолжается на 20 финансовый год ..",
"обертка": правда,
"maxLines": 2,
"интервал": "Средний"
}
],
"horizontalAlignment": "Центр",
"интервал": "Нет"
}
]
}
],
«$ schema»: «http: // adaptivecards.io / schemas / adaptive-card.json "
}
Отделить данные от макета
Вы можете отделить данные от макета и связать данные.
Вот макет JSON после привязки данных:
{
"type": "AdaptiveCard",
"версия": "1.0",
"тело": [
{
"тип": "Набор столбцов",
"столбцы": [
{
"type": "Столбец",
«ширина»: 8,
"Предметы": [
{
"type": "TextBlock",
"текст": "[{title}] ({titleUrl})",
«цвет»: «Акцент»,
"size": "Средний",
"интервал": "Нет",
«вес»: «Смелее»
},
{
"type": "TextBlock",
"текст": "{ссылка}",
"интервал": "Нет",
«цвет»: «Темный»,
«вес»: «Смелее»
},
{
"type": "TextBlock",
"текст": "{описание}",
"обертка": правда,
"maxLines": 2,
"интервал": "Средний"
}
],
"horizontalAlignment": "Центр",
"интервал": "Нет"
}
]
}
],
«$ schema»: «http: // adaptivecards.io / schemas / adaptive-card.json "
}
Примеры данных: Укажите образцы данных в Sample Data Editor , чтобы просмотреть карту с привязкой к данным в Preview Mode .
{
"title": "Маркетинговый анализ Contoso - III квартал 2018 финансового года",
"titleUrl": "https://contoso.com/hr/link",
«ссылка»: «https://contoso.com/hr/link»,
"description": "Группа маркетинга и просматривает документы Contoso Marketing на сайте группы. Вы не видите, верно ... Презентация" Маркетинговое планирование "?"
}
Сопоставьте макет со свойствами результата
Вы должны сопоставить каждое поле макета со свойством результата или свойством соединителя, чтобы сгенерировать JSON макета результата.
Выберите поле в макете, чтобы выделить переменные, которые необходимо сопоставить. Вы можете использовать несколько переменных для одного поля, и все поля должны быть сопоставлены со свойствами результата.
Показать фрагмент в результатах поиска
Динамические фрагменты, созданные на основе свойства содержимого результата коннектора, могут отображаться в результатах поиска. ResultSnippet — это системное свойство, которое действует как свойство-заполнитель для фрагментов, сгенерированных для каждого результата Connector.Чтобы фрагменты отображались в макете результатов, системное свойство ResultSnippet должно быть сопоставлено с соответствующим полем, например «Описание», в макете результатов поиска. Фрагменты, созданные для каждого результата, также выделяют совпадения во фрагменте с термином запроса, введенным пользователем.
На что обратить внимание
Прежде чем вы начнете, вам следует сделать несколько вещей и нескольких вещей, которых следует избегать, чтобы ваши макеты были успешными.
До
- Измените шаблон, чтобы указать ссылку на логотип в макете, если вы используете статические ссылки для логотипов, а не свойства результата.
- Проверить макет результата для сценариев, в которых не возвращаются данные для свойства результата, используемого в результирующем JSON. Используйте условие
$ when, чтобы скрыть элемент, если свойство не содержит данных. - Убедитесь, что типы данных условия
$ whenи свойства результата совпадают. Например, не сравнивайтеNumberсTextв$ при условии. - Подумайте о требованиях к теме при разработке макета результата.
- Убедитесь, что элемент
Textblockможет обрабатывать динамическое содержимое. Для этой цели можно использовать свойства элементаwrapиmaxLines. - Правильно отформатируйте дату при использовании
{DATE ()}в Markdown.
Не нужно
- Не определять недопустимые типы данных при привязке значений. Дополнительные сведения о типах данных см. В разделе Управление схемой поиска.
- Не обрезайте результат на странице результатов, следуя максимальной высоте макета результата JSON.Если вы превысите максимальную высоту макета результата, результат будет обрезан на странице результатов.
- Не используйте значения
пикселей ив свойствах элемента. - Не используйте уценку со свойством ResultSnippet в макете результатов, чтобы выделить совпадение запроса в результатах поиска.
Ресурсы
Настройка страницы результатов поиска
Адаптивные карты
Язык шаблона адаптивных карточек
Схема адаптивной карты
Гибкий дизайн-макет с Flexbox | автор: Ish∆n
В современном мире индустрия дизайна стала намного лучше, и нам, разработчикам, нравится современный подход к дизайну, который предлагают дизайнеры.Но сложная ситуация возникает, когда мы, разработчики, испытываем трудности с версткой дизайна, который делают дизайнеры. Для решения этой проблемы в 2009 году на карте появился новый стиль отображения под названием flex. С тех пор flex претерпел несколько изменений, чтобы достичь своей текущей итерации. Значение flex является альтернативой блочным элементам, перемещаемым и управляемым с помощью медиа-запросов. Вместо этого разработчики могут создать гибкий контейнер, сокращенно flexbox .
Отлично подходит для экранов мобильных устройств и адаптивного контента для динамических макетов и веб-приложений.
Этот новый модуль макета в CSS3 предназначен для улучшения выравнивания, направления и порядка элементов в контейнере, даже если они имеют динамический или даже неизвестный размер. Основная характеристика гибкого контейнера — это возможность изменять ширину или высоту его дочерних элементов, чтобы наилучшим образом заполнить доступное пространство на экранах разных размеров.
CSS3 Flexible Box или flexbox — это режим макета, обеспечивающий расположение элементов на странице таким образом, что элементы ведут себя предсказуемо, когда макет страницы должен соответствовать разным размерам экрана и различным устройствам отображения.Для многих приложений гибкая блочная модель обеспечивает улучшение по сравнению с блочной моделью в том, что в ней не используются поплавки, а поля гибкого контейнера не сжимаются вместе с полями его содержимого.
Замечательно то, что хотя flexbox еще официально не является частью CSS3, его поддерживают все основные браузеры, включая Android и iOS.
По словам Криса Койера:
«Основная идея гибкого макета состоит в том, чтобы дать контейнеру возможность изменять ширину / высоту (и порядок) своих элементов, чтобы наилучшим образом заполнить доступное пространство…»
Во-первых, Давайте проясним это: flexbox технически способен создать полный макет для вашей темы, он не предназначен исключительно для этой цели. Скорее, он лучше подходит для стилизации отдельных контейнеров, таких как область основного содержимого, боковая панель, заголовок и другие подобные разделы.
Grids (CSS Grid) идеально подходят для создания всего макета.
Всегда проектируйте вещь, рассматривая ее в следующем более широком контексте — стул в комнате, комната в доме, дом в окружении, окружение в плане города. — Элиэль Сааринен
Как отмечает в своей статье Не используйте Flexbox для общего макета страницы , защитник разработчиков Chrome Джейк Арчибальд, конечный пользователь видит внезапный скачок макета от содержимого, отображаемого как полноразмерное, к общему фактический размер, который может быть намного меньше.Хотя это беспокоит только пользователей с более медленным интернет-соединением, это по-прежнему создает проблемы для взаимодействия с пользователем. Имея это в виду, вам не нужно выбирать между двумя: используйте сетки для макетов и flexbox для содержимого в этом макете.
Контейнер Flex: Родительский элемент, в котором содержатся гибкие элементы. Гибкий контейнер определяется с использованием значений flex илиinline-flex свойства display. Элемент Flex
Каждый дочерний элемент гибкого контейнера становится гибким элементом.Текст, непосредственно содержащийся в гибком контейнере, оборачивается анонимным гибким элементом.
Оси : Каждая гибкая компоновка коробки следует двум осям. Основная ось — это ось, вдоль которой гибкие элементы следуют друг за другом. Поперечная ось — это ось, перпендикулярная главной оси .
- Свойство flex-direction устанавливает главную ось.
- Свойство justify-content определяет, как элементы гибкости располагаются вдоль главной оси в текущей строке.
- Свойство align-items определяет расположение гибких элементов по умолчанию вдоль поперечной оси в текущей строке.
- Свойство align-self определяет, как один гибкий элемент выравнивается по поперечной оси, и отменяет значение по умолчанию, установленное с помощью align-items.
Направления: main start / main end и cross start / cross end стороны гибкого контейнера описывают начало и конец потока гибких элементов.Они следуют за главной осью и поперечной осью гибкого контейнера в векторе, установленном режимом письма (слева направо, справа налево и т. Д.).
- Свойство order назначает элементы порядковым группам и определяет, какие элементы появляются первыми.
- Свойство flex-flow сокращает свойства flex-direction и flex-wrap для компоновки гибких элементов.
Линии: Гибкие элементы могут быть размещены либо на одной строке, либо на нескольких строках в соответствии со свойством flex-wrapproperty, которое контролирует направление поперечной оси и направление, в котором складываются новые строки.
Размеры: Независимые эквиваленты высоты и ширины гибких элементов — основного размера и поперечного размера, , которые соответственно следуют основной оси и поперечной оси гибкого контейнера.
Элементы ввода, управляемые FlexboxМодель flexbox претерпела ряд изменений с пересмотрами и упрощениями стандартов кода. Имейте в виду, что некоторые учебники и живые демонстрации могут использовать устаревший синтаксис и потребовать некоторых обновлений перед использованием в другом проекте.
Взгляните на фрагмент кода CodePen, сделанный Крисом Койером. Это простая базовая компоновка с фиксированным центральным контейнером, заполненным двумя контейнерами для жидкости. Контейнеры с жидкостью нуждаются только в одной строке для определения их поведения: flex: 1.
Поле основного содержимого является гибким, в то время как другие столбцы являются фиксированными. Элементы с изменяемым размером остаются плавными, пока столбец боковой панели в конечном итоге не сломается.
Все в этом образце макета построено с использованием flexbox. Нет поплавков, нет медиа-запросов.Этот фрагмент квадратной сетки иллюстрирует ту же точку зрения, что адаптивные макеты flexbox не требуют медиа-запросов.
Но, пожалуй, одно из самых крутых применений flexbox — это вертикальное и горизонтальное центрирование. Веб-дизайнеры всегда использовали margin: 0 auto для горизонтального центрирования с фиксированной шириной. Но flexbox позволяет как вертикальное , так и горизонтальное центрирование на контейнере ширины жидкости.
Поддержка браузера — обычно сложный вопрос. Сделано еще более сложным для flexbox, потому что flexbox имеет несколько разных синтаксисов.Ранняя нерешительность, независимая разработка некоторыми поставщиками браузеров и итеративный процесс оставили нам несколько различных версий flexbox, которым необходимо удовлетворять все.
К счастью, с добавлением некоторых префиксов браузеров для устаревших браузеров теперь мы можем на них положиться. Согласно caniuse.com , из текущих основных браузеров только IE9 представляет для нас проблему.
К счастью, как и все CSS, если flexbox дает сбой, он терпит неудачу. Это означает, что IE9 просто проигнорирует это.
Есть несколько игровых площадок flexbox, доступных онлайн для экспериментов:
(Примечание: статья содержит вдохновение и слова, упомянутые в приведенных выше ссылках, не предназначенные для нарушения авторских прав)
Happy Coding !!
Создание макетов приборной панели для различных типов устройств
Панели мониторингамогут включать макеты для различных типов устройств, которые охватывают широкий диапазон размеров экрана. Когда вы публикуете эти макеты на Tableau Server или Tableau Online, люди, просматривающие вашу информационную панель, видят дизайн, оптимизированный для их телефона, планшета или рабочего стола.Как автору вам нужно создать только одну панель управления и предоставить один URL.
Совет: Помимо оптимизации макетов для мобильных устройств, оптимизируйте производительность книги, чтобы лучше удовлетворять потребности мобильных пользователей, которые часто имеют ограниченную полосу пропускания и торопятся.
Как панель мониторинга по умолчанию соотносится с макетами устройств
Макеты устройствпоявятся на вкладке «Панель управления» в разделе «По умолчанию».Первоначально каждый макет устройства содержит каждый элемент на панели мониторинга по умолчанию, а его размер и макет также определяются по умолчанию.
Считайте панель мониторинга по умолчанию родительской, а макеты устройств (настольный компьютер, планшет и телефон) — ее дочерними элементами. Любое представление, фильтр, действие, легенда или параметр, которые вы хотите добавить в макет устройства, должны сначала существовать на панели мониторинга по умолчанию.
Макеты телефона и панель управления по умолчанию
Чтобы сэкономить время с помощью уникального параметра макета телефона, который автоматически отражает изменения в панели управления по умолчанию, щелкните значок открытого замка или выберите «Автоматическое создание макета» во всплывающем меню.
Если вместо этого щелкнуть значок закрытого замка или выбрать в меню «Изменить макет», макет телефона станет полностью независимым, поэтому вам придется вручную добавлять и упорядочивать элементы, чтобы отразить изменения на панели мониторинга по умолчанию.
Макеты рабочего стола и планшета и панель мониторинга по умолчанию
В отличие от макетов телефона, вам необходимо вручную добавить макеты рабочего стола и планшета на панель управления.Макеты рабочего стола и планшета всегда полностью независимы от панели мониторинга по умолчанию, поэтому каждый макет устройства может содержать уникальное расположение объектов.
Автоматически добавлять раскладки телефона
Две опции позволяют автоматически добавлять раскладки телефона:
- Чтобы создавать макеты телефона всякий раз, когда вы открываете старые панели мониторинга, в которых они отсутствуют, выберите Панель управления> Добавить макеты телефона в существующие панели мониторинга
- Чтобы создавать макеты телефона при создании новой панели мониторинга, выберите «Панель управления»> «Добавить макеты телефона в новые панели мониторинга».(Эта опция включена по умолчанию.)
Предварительный просмотр и добавление макетов устройств вручную
Откройте панель управления.
На вкладке «Панель мониторинга» слева щелкните «Предварительный просмотр устройства».
В режиме предварительного просмотра устройства эти параметры отображаются над панелью управления:
Найдите минутку, чтобы просмотреть типы и модели устройств и изучить различные размеры экрана.Затем установите эти параметры:
Чтобы увидеть, как панель управления будет выглядеть в альбомном или портретном режиме, щелкните. Обычно альбомная ориентация оптимальна для планшетов, а портретная — для телефонов.
Выберите мобильное приложение Tableau, чтобы увидеть, как панель управления будет выглядеть в приложении, а не в браузере.Этот параметр доступен для устройств iOS или Android и немного сжимает панель мониторинга, оставляя место для элементов управления приложения.
Выберите тип устройства, например планшет.
В правом верхнем углу нажмите кнопку «Добавить макет» для выбранного типа устройства (например, «Добавить макет планшета»).
Добавьте дополнительный макет, выбрав новый тип устройства и нажав «Добавить макет».
Создание макета для каждого типа устройства дает вам максимальный контроль над работой пользователей, когда они просматривают вашу информационную панель с разных устройств.После публикации панели мониторинга со всеми тремя макетами пользователи не увидят макет панели мониторинга по умолчанию; вместо этого они всегда будут видеть соответствующий макет устройства.
Примечание : Если вы вносите изменения в представление, дважды проверьте макеты связанных устройств, чтобы убедиться, что они выглядят так, как вы ожидаете.
Настроить макет устройства
После того, как вы добавили макет устройства на свою информационную панель, вы можете начать переупорядочивать объекты для создания желаемого внешнего вида.
Для макетов настольных ПК и планшетов щелкните Пользовательский:
Для макетов телефона щелкните значок замка или выберите «Изменить макет» во всплывающем меню:
Все, что вы можете добавить в свой макет, отображается слева в разделе «Макет».Если у элемента есть синяя галочка, это означает, что это часть макета устройства, над которым вы сейчас работаете.
Если вы удалите элемент, он будет удален только из текущего макета устройства. Он по-прежнему существует на панели управления по умолчанию и может быть снова добавлен в макет устройства.
Щелкните по параметрам модели устройства, чтобы увидеть, как макет будет отображаться на разных моделях.
В конечном итоге размер веб-браузера, загружающего информационную панель, определяет, какой макет будет отображаться на устройстве. Подробнее см. В разделе Подтверждение макета, отображаемого на устройстве.
Слева изучите параметры в разделе «Размер».
По умолчанию : высота и ширина макета устройства имитируют то, что используется на панели мониторинга по умолчанию.Например, если вы создаете макет планшета, а для панели мониторинга по умолчанию задан фиксированный размер Desktop Browser (1000 x 800), установка размера по умолчанию для макета планшета также заставит его использовать 1000 x 800.
Подогнать все : Размер всех элементов автоматически изменяется в соответствии с размером корпуса устройства. Размер рамки устройства определяется настройками типа устройства, модели и ориентации (книжная или альбомная).
По ширине (рекомендуется для телефонов): размер элементов автоматически изменяется в соответствии с шириной рамки устройства, но высота остается неизменной.Это отличный вариант для раскладки телефона и вертикальной прокрутки.
Оптимизировать для телефонов
Маленькие экраны мобильных телефонов нуждаются в дальнейшей оптимизации. Попробуйте эти техники.
Оптимизация раскладки телефона вручную
Если вы решили редактировать макет телефона самостоятельно, вы можете быстро оптимизировать размещение фильтров, удалить пустое пространство и многое другое.На вкладке «Панель управления» щелкните всплывающее меню справа от «Телефон» и выберите «Оптимизировать макет».
Имейте в виду, что эта команда только переупорядочивает элементы, находящиеся в настоящее время в макете телефона. Если вы хотите постоянно обновлять макет телефона, чтобы отражать все изменения панели управления по умолчанию, выберите «Автоматическое создание макета».
Добавьте ссылки, запускающие мгновенные сообщения и телефонные звонки
Чтобы пользователи телефонов могли быстро связываться с ключевыми людьми по поводу содержимого панели мониторинга, добавьте действия URL-адресов к объектам, которые автоматически запускают SMS-сообщения и телефонные звонки.Используйте формат ссылки смс: телефон или тел: номер телефона . При необходимости обязательно укажите код страны и города.
Создание версий представлений для конкретного телефона
Создавайте дубликаты определенных представлений на панели мониторинга по умолчанию — одно оптимизировано для просмотра на рабочем столе, а второе — для телефонов.
Перейдите на рабочий лист для представления, щелкните его вкладку и выберите «Дублировать лист».
Настройте вид для мобильного просмотра.
Например, для карт вы можете захотеть увеличить масштаб до определенного региона по умолчанию или вы можете захотеть отключить панорамирование, масштабирование и другие функции. См. Раздел Настройка взаимодействия людей с вашей картой.
Теперь добавьте новое представление на панель мониторинга по умолчанию, чтобы оно стало доступным для создаваемых макетов устройств.
Сократить заголовки
Короткие заголовки лучше всего подходят для просмотра на мобильных устройствах. Чтобы отредактировать заголовок, дважды щелкните его.
Оптимизировать пустое пространство
Белое пространство — еще один визуальный элемент, который следует учитывать. Хотя экранного пространства на телефоне мало, и вы хотите максимально использовать его, вы также можете предоставить дополнительные безопасные места для ваших пользователей, чтобы нажимать или запускать прокрутку, чтобы они не выбирали фильтры и другие элементы непреднамеренно.
Чтобы добавить пробел, используйте отступы или пустые объекты. Дополнительные сведения см. В разделе «Размер и расположение панели мониторинга».
Опубликовать приборную панель
Щелкните Сервер> Опубликовать книгу. Если вы еще не вошли в систему, вам будет предложено ввести учетные данные.
Убедитесь, что в диалоговом окне «Публикация книги на сервере Tableau» установлен флажок «Показывать листы как вкладки».
Когда этот флажок установлен для инструментальных панелей для конкретных устройств, требования к размеру вкладок мешают серверу правильно определять размер веб-браузера и загружать правильный макет.
Щелкните Опубликовать.
Проверить приборную панель
После публикации панели мониторинга на сервере Tableau или Tableau Online протестируйте панель мониторинга, просматривая ее в браузерах разных размеров.
Откройте панель управления Tableau Server или Tableau Online.
В правом верхнем углу страницы нажмите «Поделиться» и скопируйте содержимое текстового поля «Ссылка».
Вставьте строку в URL-адрес веб-браузера.Строка должна содержать следующее:
embed = yИспользуя строку кода внедрения в качестве URL-адреса вашего браузера, протестируйте различные макеты, изменив размер окна вашего веб-браузера и обновив его.
Подтвердите, какой макет будет отображать устройство
Макет панели мониторинга, отображаемый на устройстве, основан на наименьшем размере (высоте или ширине) окна iframe, в котором отображается представление «Таблица».Иногда макеты рабочего стола, планшета или телефона могут отображаться на других типах устройств. Например, макет планшета может отображаться на настольном компьютере, если экран или окно браузера маленькое.
| Если наименьший размер iframe равен … | Появится этот макет устройства … |
|---|---|
| 500 пикселей или меньше | Телефон |
| Между 501 и 800 пикселями | Планшет |
| Более 800 пикселей | Настольный |
Если пользователи Tableau Online и Tableau Server считают макет телефона или планшета слишком ограничивающим, они могут щелкнуть «Просмотреть макет рабочего стола» на панели инструментов.Этот переключатель позволяет пользователям в любой момент вернуться к макету мобильного устройства.
Как использовать макет произвольной формы
Используйте макет произвольной формы для организации и перекрытия контейнеров, содержащих ваши визуализации, фильтры, селекторы, изображения, HTML и т. Д. Вы можете независимо размещать, изменять размер и размещать контейнеры на странице.
- Откройте или создайте новое досье. По умолчанию ваши контейнеры отображаются с автоматической компоновкой. В автоматическом макете контейнеры автоматически заполняют весь холст и могут перемещаться друг относительно друга.
- Откройте страницу, на которой вы хотите использовать макет произвольной формы.
Нажмите Преобразовать в макет произвольной формы .
Ваш браузер не поддерживает видео тег.
- Вы можете вернуться к автоматической компоновке, нажав ту же кнопку. При возврате к автоматическому макету возможно, что ваше досье может выглядеть не так, как оно было до преобразования. При необходимости вы можете отменить внесенные изменения, чтобы вернуться к макету произвольной формы.
Посмотрите видео ниже, чтобы увидеть в действии досье в свободной форме!
